Amazon Web Services(AWS)를 사용하여 WordPress로 CDN을 구성하는 방법(비디오 포함)
게시 됨: 2020-01-30
최종 업데이트 - 2021년 7월 8일
WordPress 사이트가 있다면 검색 엔진 순위 및 고객 경험에서 사이트 성능의 중요성을 알고 있습니다. 사이트 성능을 최적화하고 좋은 페이지 로드 속도를 보장하기 위한 몇 가지 전략이 있습니다. 아시다시피 콘텐츠 전송 네트워크를 사용하는 것은 페이지 로드 속도를 높이기 위해 채택할 수 있는 중요한 전략 중 하나입니다. 콘텐츠 전송 네트워크(CDN)는 웹 콘텐츠가 사용자에게 더 가까운 위치에서 제공되도록 합니다. 이 기사에서는 WordPress 사이트에 Amazon Web Services(Cloudfront)를 사용하여 CDN을 구성하는 방법에 대한 개요를 제공합니다.
Amazon Cloudfront란 무엇입니까?
Amazon Cloudfront는 사이트 성능을 지원하는 Amazon Web Services의 서비스 부분입니다. 사용자에 대한 콘텐츠 배포 속도를 높이는 데이터 센터의 글로벌 네트워크를 사용합니다. 기본적으로 사용자에게 더 가까운 위치에서 이미지 파일, html, CSS, JavaScript 등을 포함한 동적 및 정적 콘텐츠를 제공합니다. 이렇게 하면 콘텐츠 전달의 최소 대기 시간이 보장되고 사이트의 페이지 로드 속도가 빨라집니다.

특징
- 웹사이트의 우수한 성능을 보장하기 위해 광범위한 데이터 센터 네트워크를 통해 전 세계적으로 배포됩니다.
- AWS Shield Standard, AWS Certificate Manager(ACM) 등과 같은 보안 기능이 내장되어 있어 매우 안전합니다. 또한 추가 비용 없이 사용자 지정 SSL 인증서를 관리할 수 있습니다.
- Cloudfront의 개발자 친화적인 인터페이스로 CDN의 기능을 쉽게 사용자 정의할 수 있습니다. 또한 다른 도구 및 자동화 인터페이스와의 통합도 제공합니다.
- Amazon S3, Amazon Route 53, Amazon EC2, Elastic Load Balancing 및 AWS Elemental Media Services와 같은 다른 인기 서비스와 함께 단일 콘솔에서 액세스합니다.
Amazon Cloudfront 사용의 장점
- 글로벌 전송 네트워크를 통해 이미지 파일, JavaScript, CSS 등과 같은 정적 콘텐츠를 제공하고 결과적으로 원본 서버의 부하를 줄이는 데 도움이 됩니다. 이는 사용자가 웹사이트에 액세스하는 동안 우수한 경험을 제공함을 의미합니다.
- 또한 API 가속과 같은 기능으로 동적 콘텐츠를 더 빠르게 제공할 수 있습니다.
- 비디오 콘텐츠를 원활하게 스트리밍할 수 있는 다양한 옵션을 찾을 수 있습니다. CDN은 미디어 조각을 캐시하고 서버의 부하를 줄입니다.
- 우수한 보안 기능으로 네트워크 전체의 데이터가 암호화되고
- 고급 암호화와 기술 스택에서 선택한 구성 요소 및 서비스에만 액세스를 제공하여 데이터 보안이 보장됩니다.
- 사용자 행동에 따라 콘텐츠 전달 패턴을 맞춤화할 수 있으며 A/B 테스팅을 수행할 수도 있습니다.
- 소프트웨어 업데이트는 비용 효율적이고 더 빨라 웹사이트에서 더 나은 고객 경험을 보장합니다.
- Cloudfront는 AWS 인프라와 효과적으로 통합되어 단일 대시보드에서 다른 서비스와 쉽게 사용할 수 있습니다. Amazon S3, DDoS 완화를 위한 AWS Shield, Elastic Load Balancing 등을 함께 쉽게 사용할 수 있습니다.
- Amazon Services를 사용하는 WordPress 사이트 소유자의 경우 Cloudfront를 WordPress 사이트에 통합하는 프로세스를 이해하는 것이 중요합니다.
WordPress 사이트에 Amazon Cloudfront CDN을 통합하는 방법은 무엇입니까?
다음은 WordPress 사이트에서 Amazon Cloudfront를 사용하여 CDN을 구성하는 기본 단계입니다.
1 단계
WordPress 사이트에서 Cloudfront CDN을 통합하려면 Amazon Web Services 계정을 만들어야 합니다 . 무료로 AWS 계정을 생성하고 특정 제한이 있는 일부 서비스를 사용할 수 있습니다.
단계는 다음과 같습니다.
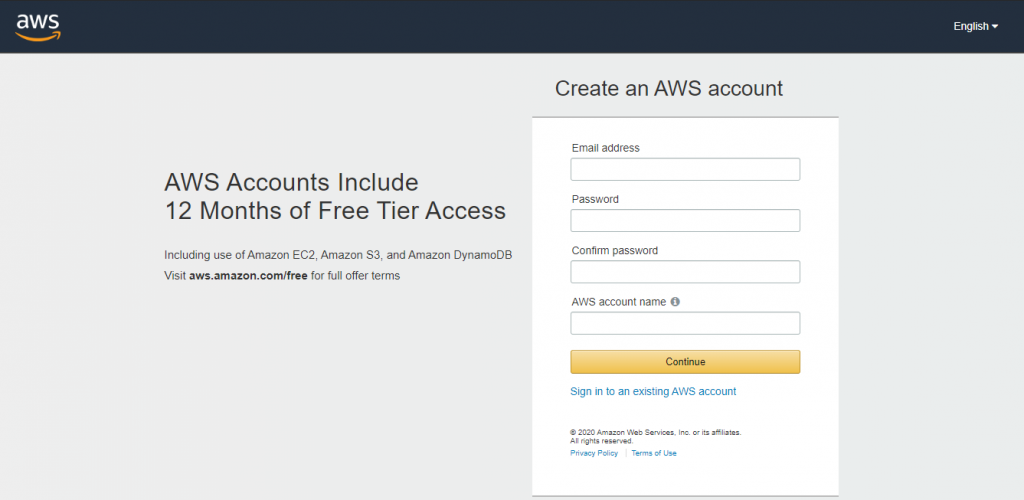
- AWS 계정 이름과 함께 이메일 및 암호를 제공합니다.
- 다음으로 이름, 전화번호, 국가 및 주소와 같은 개인 정보를 제공하십시오.
- 결제를 위해 신용 카드 정보를 제공해야 합니다. AWS 프리 티어 한도 미만의 사용량에 대해서는 요금이 부과되지 않습니다. 프리 티어는 Cloudfront의 첫 12개월 동안 매월 50GB의 데이터 전송과 2백만 명의 뷰어 요청을 제공합니다.
- 다음 단계에서는 문자나 음성통화로 전송된 코드를 통해 본인 확인을 해야 합니다.
- 마지막으로 계정에 대한 지원 계획을 선택합니다. 무료 기본 지원, 월 $29 개발자 지원 및 월 $100 비즈니스 지원 중에서 선택할 수 있습니다.

2 단계
Amazon AWS CDN 플러그인을 사용하여 Cloudfront CDN을 WordPress 웹 사이트와 통합할 것입니다. 플러그인은 AWS 계정에서 생성된 액세스 키를 통해 작동합니다.

그러나 루트 사용자 액세스 키는 전체 AWS 계정에 대한 무제한 액세스를 제공합니다. 따라서 AWS는 권한이 제한된 새 IAM 사용자를 생성하고 대신 해당 사용자에 대한 액세스를 생성할 것을 권장합니다.
IAM 사용자를 생성하려면 AWS 대시보드의 오른쪽 상단에 있는 계정 이름을 클릭합니다. 드롭다운에서 "내 보안 자격 증명" 옵션을 선택합니다.
여기에서 사이드바의 사용자 섹션으로 이동하여 "사용자 추가"를 클릭합니다. 적절한 사용자 이름을 사용자에게 설정하고 액세스 유형에서 "프로그래매틱 액세스"만 허용합니다. 완료되면 다음을 클릭합니다.
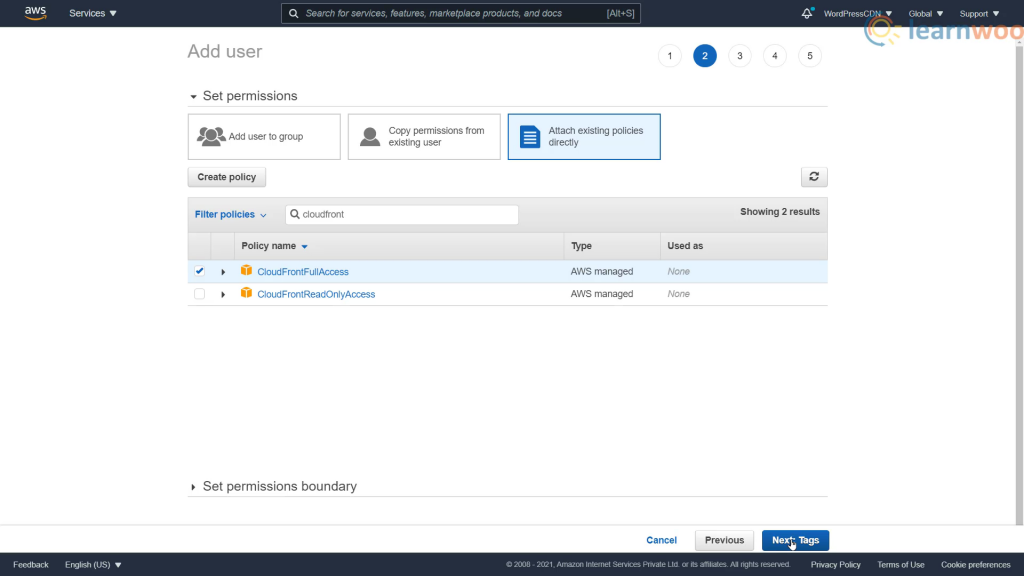
다음 페이지에서는 권한 설정을 위한 세 가지 옵션을 제공합니다. "기존 정책을 직접 공격"이라는 세 번째 항목을 선택합니다. 아래에서 검색 창을 사용하여 "cloudfront"라는 문구에 대한 옵션을 필터링합니다.

팝업되는 결과에서 "CloudFrontFullAccess" 옵션을 활성화하고 다음을 클릭합니다. 태그 섹션을 무시하고 즉시 다음 페이지로 이동할 수 있습니다.
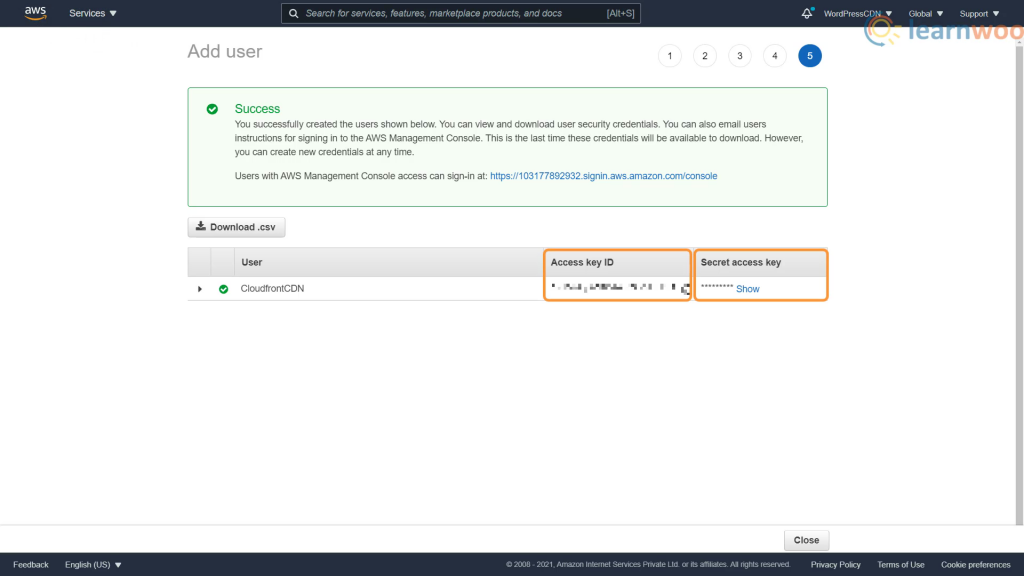
마지막으로 세부 정보를 검토하고 "사용자 만들기"를 클릭합니다. 다음 페이지에서는 사용자에게 할당된 액세스 키 ID와 보안 액세스 키를 제공합니다. 복사하여 안전하게 저장하십시오. 제공된 링크를 사용하여 액세스 키가 포함된 CSV 파일을 다운로드할 수도 있습니다.

3단계
Amazon AWS CDN 플러그인을 사용 하여 CloudFront CDN을 WordPress 웹 사이트와 통합하는 프로세스를 단순화합니다.
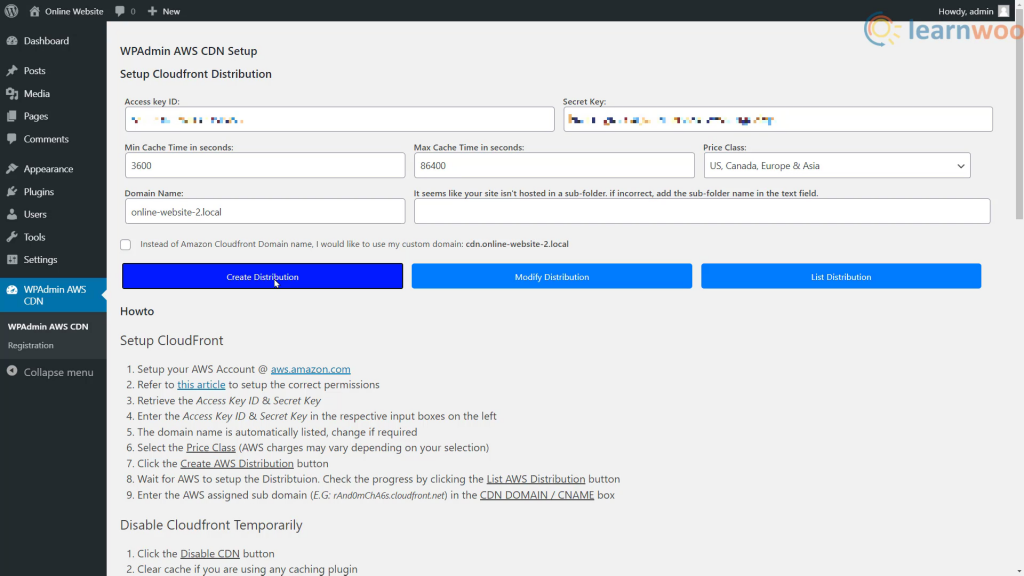
플러그인을 설치한 후 WPAdmin AWS CDN 탭으로 이동합니다. 여기에 이전 단계에서 받은 액세스 키 ID와 비밀 키를 제공합니다. 또한 귀하에게 해당되는 가격 등급을 선택하고 "배포 생성" 버튼을 클릭하십시오.

“List AWS distribution” 버튼을 클릭하면 진행 상황을 확인할 수 있습니다. 그리고 CNAME 상자에 AWS 할당 하위 도메인을 입력하여 프로세스를 완료합니다.
나중에 필요한 경우 CDN을 비활성화하거나 전체 구성을 재설정할 수도 있습니다.
4단계
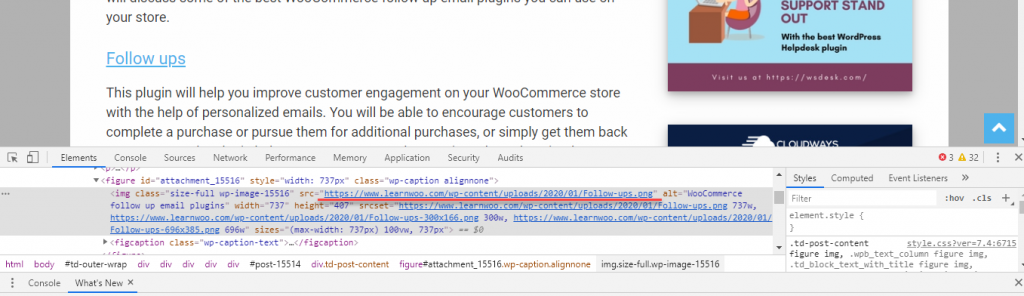
마지막 단계로 콘텐츠가 Cloudfront의 캐시에서 제공되는지 확인할 수 있습니다. 브라우저의 시크릿 모드를 사용하거나 대체 브라우저를 사용하여 사이트를 열어 이를 확인하세요. 또한 브라우저의 검사 모드를 클릭하여 대체 Cloudfront 도메인 이름이 리소스를 제공하는지 확인할 수 있습니다.

이 문서가 CloudFront에 대한 개요와 WordPress 사이트에서 CDN을 구성하는 방법을 제공했기를 바랍니다. 이와 관련하여 질문이 있으시면 아래에 의견을 남겨 주십시오.
비디오 버전을 선호하는 경우 아래 비디오를 확인하십시오.
추가 읽기
- WordPress 사이트의 성능을 향상시키는 데 도움이 되는 최고의 무료 CDN 서비스.
- WordPress 캐싱 플러그인으로 사이트 성능을 개선하는 방법
