アマゾンウェブサービス(AWS)を使用してWordPressでCDNを設定する方法(ビデオ付き)
公開: 2020-01-30
最終更新日-2021年7月8日
WordPressサイトをお持ちの場合は、検索エンジンのランキングとカスタマーエクスペリエンスにおけるサイトのパフォーマンスの重要性をご存知でしょう。 サイトのパフォーマンスを最適化し、ページの読み込み速度を向上させるための戦略がいくつかあります。 ご存知のように、コンテンツ配信ネットワークの使用は、ページの読み込みを高速化するために採用できる重要な戦略の1つです。 コンテンツ配信ネットワーク(CDN)は、ユーザーに近い場所からWebコンテンツが確実に配信されるようにします。 この記事では、WordPressサイトでAmazon Web Services(Cloudfront)を使用してCDNを設定する方法の概要を説明します。
Amazon Cloudfrontとは何ですか?
Amazon Cloudfrontは、サイトのパフォーマンスを支援するアマゾンウェブサービスのサービス部分です。 データセンターのグローバルネットワークを利用して、ユーザーへのコンテンツの配信を高速化します。 基本的に、ユーザーに近い場所から、画像ファイル、html、CSS、JavaScriptなどの動的および静的コンテンツを提供します。 これにより、コンテンツ配信の待ち時間が最小限に抑えられ、サイトのページの読み込み速度が向上します。

特徴
- ウェブサイトの優れたパフォーマンスを確保するために、データセンターの幅広いネットワークを通じてグローバルに分散されています。
- AWS Shield Standard、AWS Certificate Manager(ACM)などの組み込みのセキュリティ機能を備えた高度なセキュリティ。また、追加コストなしでカスタムSSL証明書を管理するのに役立ちます。
- Cloudfrontの開発者向けのインターフェースを使用してCDNの機能を簡単にカスタマイズします。また、他のツールや自動化インターフェースとの統合も提供します。
- 単一のコンソールから、Amazon S3、Amazon Route 53、Amazon EC2、Elastic Load Balancing、AWS ElementalMediaServicesなどの他の一般的なサービスにアクセスできます。
AmazonCloudfrontを使用する利点
- これは、グローバル配信ネットワークを介して画像ファイル、JavaScript、CSSなどの静的コンテンツを提供するのに役立ち、その結果、オリジンサーバーの負荷を軽減します。 これは、ユーザーがWebサイトにアクセスしているときに優れたエクスペリエンスを提供することを意味します。
- また、APIアクセラレーションなどの機能を使用して、動的コンテンツをより高速に提供できます。
- ビデオコンテンツをスムーズにストリーミングするためのさまざまなオプションがあります。 CDNはメディアフラグメントをキャッシュし、サーバーの負荷を軽減します。
- 優れたセキュリティ機能により、ネットワーク全体のデータが暗号化され、
- データのセキュリティは、高度な暗号化と、テクノロジースタック内の選択されたコンポーネントとサービスのみへのアクセスを提供することによって保証されます。
- ユーザーの行動に基づいてコンテンツ配信パターンをカスタマイズしたり、A/Bテストを実施したりすることができます。
- ソフトウェアの更新は費用対効果が高く、より高速であり、Webサイトでの顧客体験を向上させます。
- CloudfrontはAWSインフラストラクチャと効果的に統合されており、単一のダッシュボードから他のサービスで簡単に使用できるようになります。 Amazon S3、AWS Shield for DDoS軽減、ElasticLoadBalancingなどを簡単に使用できます。
- Amazonサービスを使用しているWordPressサイトの所有者にとって、CloudfrontをWordPressサイトに統合するプロセスを理解することが重要です。
Amazon Cloudfront CDNをWordPressサイトに統合する方法は?
WordPressサイトでAmazonCloudfrontを使用してCDNを設定するための基本的な手順を以下に示します。
ステップ1
Cloudfront CDNをWordPressサイトに統合するには、AmazonWebServicesでアカウントを作成する必要があります。 AWSアカウントを無料で作成し、その一部であるさまざまなサービスを一定の制限付きで使用できます。
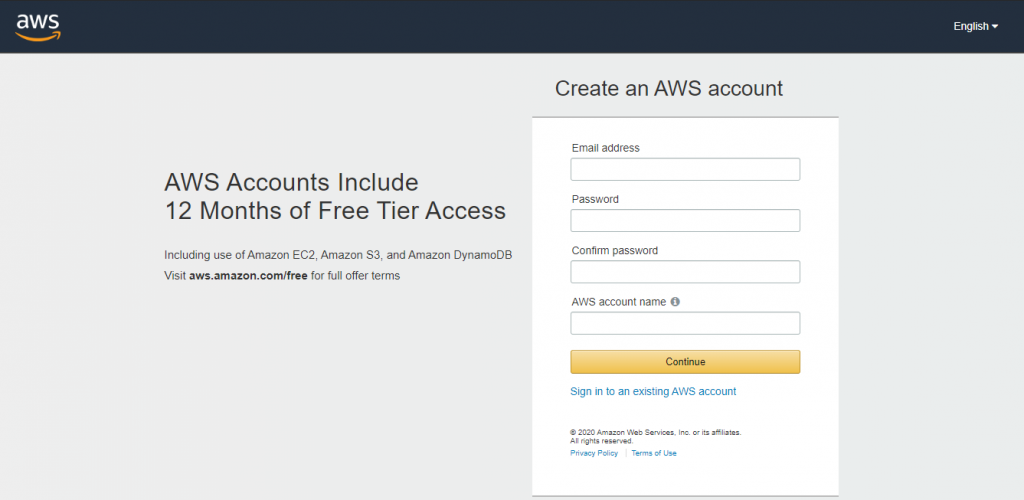
手順は次のとおりです。
- メールアドレスとパスワード、およびAWSアカウント名を入力します。
- 次に、氏名、電話番号、国、住所などの個人情報を入力します。
- 請求にはクレジットカード情報を提供する必要があります。 AWS無料利用枠の制限を下回る使用に対しては課金されません。 無料利用枠では、Cloudfrontの最初の12か月間、毎月50GBのデータ転送と200万のビューアリクエストが提供されます。
- 次のステップでは、テキストまたは音声通話で送信されたコードを介して本人確認を行う必要があります。
- 最後に、アカウントのサポートプランを選択します。 無料の基本サポート、月額29ドルの開発者サポート、月額100ドルのビジネスサポートから選択できます。

ステップ2
Amazon AWS CDNプラグインを使用して、CloudfrontCDNをWordPressWebサイトと統合します。 プラグインは、AWSアカウントから生成されたアクセスキーを介して機能します。

ただし、rootユーザーアクセスキーは、AWSアカウント全体への無制限のアクセスを提供します。 したがって、AWSでは、権限が制限された新しいIAMユーザーを作成し、代わりにそのユーザーのアクセスを生成することをお勧めします。
IAMユーザーを作成するには、AWSダッシュボードの右上にあるアカウント名をクリックします。 ドロップダウンから[マイセキュリティクレデンシャル]オプションを選択します。
ここから、サイドバーの[ユーザー]セクションに移動し、[ユーザーの追加]をクリックします。 ユーザーに適切なユーザー名を設定し、アクセスタイプで「プログラムによるアクセス」のみを許可します。 完了したら、[次へ]をクリックします。
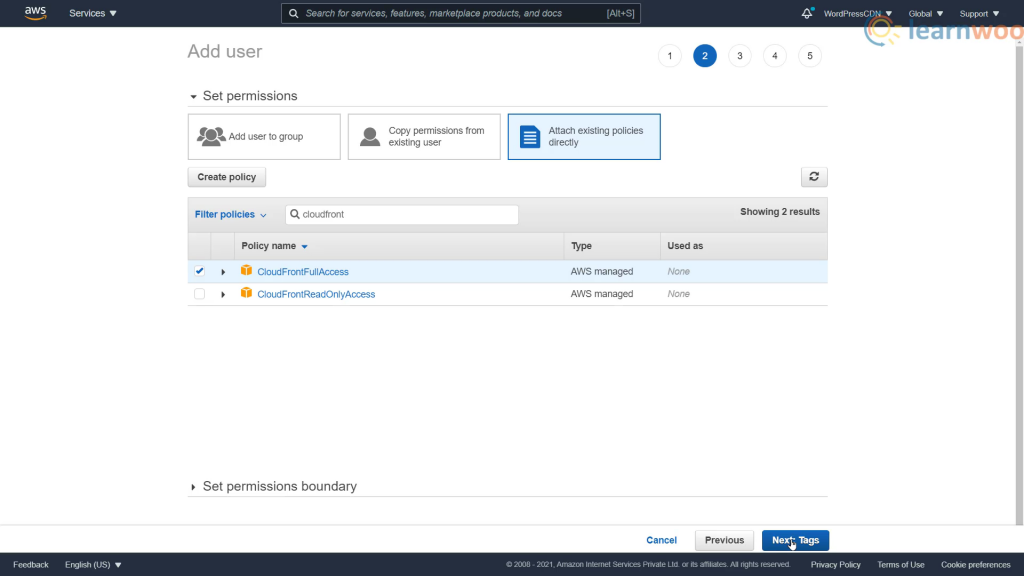
次のページでは、権限を設定するための3つのオプションを提供します。 「既存のポリシーを直接攻撃する」という名前の3番目のポリシーを選択します。 以下では、検索バーを使用して、「cloudfront」というフレーズのオプションをフィルタリングします。

ポップアップ表示された結果から、「CloudFrontFullAccess」オプションを有効にして、「次へ」をクリックします。 タグセクションを無視して、すぐに次のページに進むことができます。
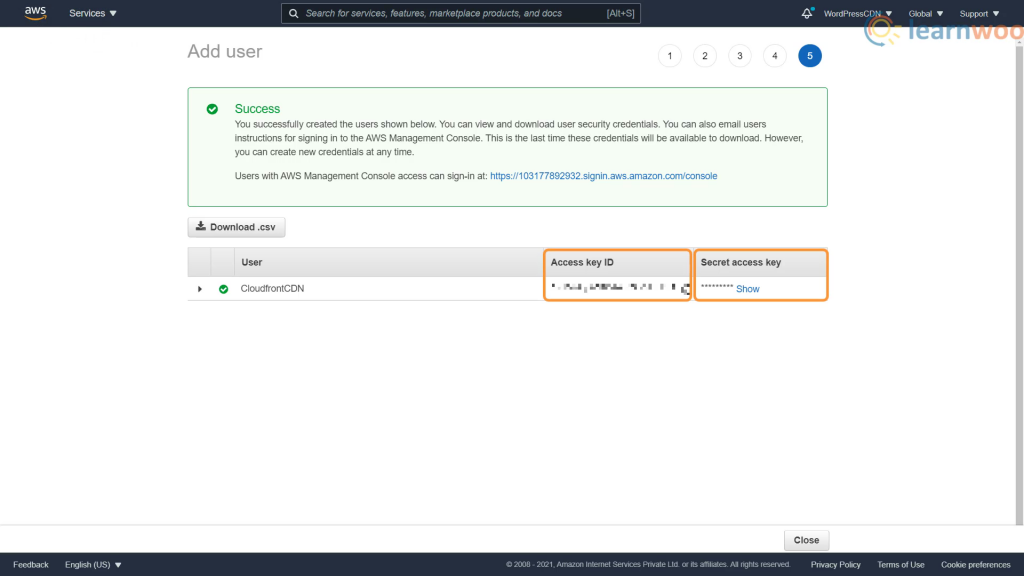
最後に、詳細を確認して「ユーザーの作成」をクリックします。 次のページでは、ユーザーに割り当てられたアクセスキーIDとシークレットアクセスキーを示します。 それらをコピーして安全に保存します。 提供されているリンクを使用して、アクセスキーを含むCSVファイルをダウンロードすることもできます。

ステップ3
Amazon AWS CDNプラグインを使用して、 CloudFrontCDNをWordPressWebサイトと統合するプロセスを簡素化します。
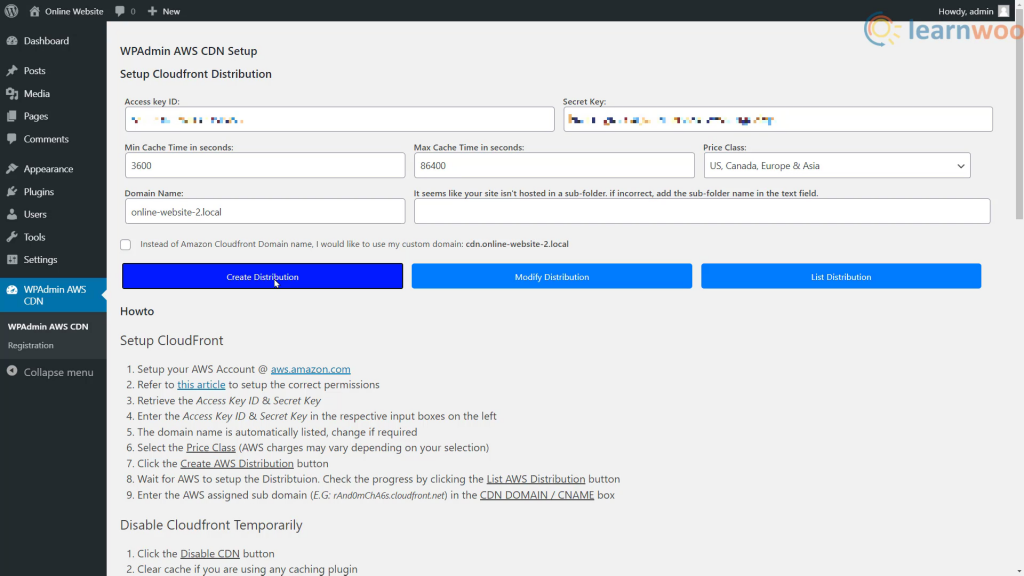
プラグインをインストールした後、WPAdminAWSCDNタブに移動します。 ここで、前の手順で受け取ったアクセスキーIDと秘密キーを入力します。 また、該当する価格クラスを選択し、「配布の作成」ボタンをクリックしてください。

「AWSディストリビューションの一覧表示」ボタンをクリックすると、進捗状況を確認できます。 そして、AWSが割り当てたサブドメインを[CNAME]ボックスに入力して、プロセスを終了します。
後で、必要に応じてCDNを無効にしたり、構成全体をリセットしたりすることもできます。
ステップ4
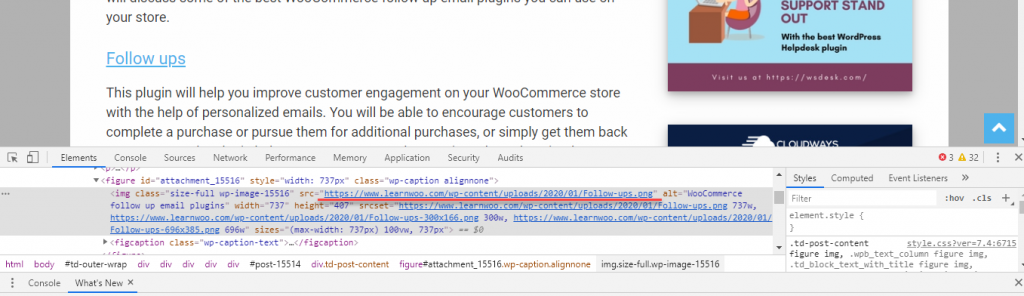
最後のステップとして、コンテンツがCloudfrontのキャッシュから提供されているかどうかを確認できます。 ブラウザのシークレットモードを使用するか、別のブラウザを使用してサイトを開いてこれを確認してください。 また、ブラウザのインスペクトモードをクリックして、代替のCloudfrontドメイン名がリソースを提供していることを確認できます。

この記事で、CloudFrontの概要と、WordPressサイトでCDNを設定する方法を説明できれば幸いです。 これについて質問がある場合は、以下にコメントを残してください。
ビデオバージョンをご希望の場合は、以下のビデオを確認してください。
参考文献
- WordPressサイトのパフォーマンスを向上させるのに役立つトップ無料のCDNサービス。
- WordPressキャッシングプラグインを使用してサイトのパフォーマンスを向上させる方法
