Como configurar o CDN com WordPress usando Amazon Web Services (AWS) (com vídeo)
Publicados: 2020-01-30
Última atualização - 8 de julho de 2021
Se você tem um site WordPress, sabe a importância do desempenho do site na classificação do mecanismo de pesquisa, bem como na experiência do cliente. Existem várias estratégias para otimizar o desempenho do seu site e garantir uma boa velocidade de carregamento da página. Como você sabe, usar uma rede de entrega de conteúdo é uma das estratégias importantes que você pode adotar para acelerar o carregamento de suas páginas. Uma rede de entrega de conteúdo (CDN) garantirá que seu conteúdo da web seja servido de um local mais próximo do usuário. Neste artigo, forneceremos uma visão geral de como você pode configurar o CDN usando o Amazon Web Services (Cloudfront) para seu site WordPress.
O que é o Amazon Cloudfront?
O Amazon Cloudfront é uma parte de serviço do Amazon Web Services que ajuda no desempenho do seu site. Ele faz uso de uma rede global de data centers que agilizará a distribuição de conteúdo para seus usuários. Basicamente, ele servirá conteúdo dinâmico e estático, incluindo arquivos de imagem, html, CSS, JavaScript, etc., de um local mais próximo do usuário. Isso garantirá latência mínima na entrega de conteúdo e garantirá que seu site tenha uma boa velocidade de carregamento de página.

Características
- Distribuído globalmente através de uma ampla rede de data centers para garantir o desempenho superior do seu site.
- Altamente seguro com recursos de segurança integrados, como AWS Shield Standard, AWS Certificate Manager (ACM), etc. Também ajuda a gerenciar certificados SSL personalizados sem custos adicionais.
- Personalize os recursos do CDN facilmente com a interface amigável ao desenvolvedor do Cloudfront. Também oferece integrações com outras ferramentas e interfaces de automação.
- Acesse de um único console junto com outros serviços populares, como Amazon S3, Amazon Route 53, Amazon EC2, Elastic Load Balancing e AWS Elemental Media Services.
Vantagens de usar o Amazon Cloudfront
- Ele irá ajudá-lo a servir conteúdo estático, como arquivos de imagem, JavaScript, CSS, etc., através da rede de entrega global e, como resultado, reduz a carga em seu servidor de origem. Isso significa que seus usuários terão uma experiência superior ao acessar seu site.
- Além disso, pode servir conteúdo dinâmico mais rapidamente com recursos como API Acceleration.
- Você encontrará diferentes opções para transmitir seu conteúdo de vídeo sem problemas. A CDN armazenará em cache os fragmentos de mídia e reduzirá a carga do servidor.
- Com recursos de segurança superiores, os dados em toda a sua rede serão criptografados e
- A segurança dos dados será garantida com criptografia avançada e fornecendo acesso apenas a componentes e serviços selecionados em sua pilha de tecnologia.
- Você poderá personalizar o padrão de entrega de conteúdo com base no comportamento do usuário e também poderá realizar testes A/B.
- As atualizações de software serão econômicas e rápidas, garantindo uma melhor experiência do cliente em seu site.
- O Cloudfront é efetivamente integrado à infraestrutura da AWS e ajuda você a usá-lo facilmente com outros serviços em um único painel. Você pode usar o Amazon S3, AWS Shield para mitigação de DDoS, Elastic Load Balancing etc. junto com ele facilmente.
- Para um proprietário de site WordPress que está usando Amazon Services, é importante entender o processo de integração do Cloudfront ao site WordPress.
Como integrar o Amazon Cloudfront CDN em seu site WordPress?
Aqui está uma olhada nas etapas básicas para configurar o CDN usando o Amazon Cloudfront em seu site WordPress.
Passo 1
Você precisa criar uma conta com Amazon Web Services para integrar o Cloudfront CDN em seu site WordPress. Você pode criar uma conta da AWS gratuitamente e usar uma variedade de serviços que fazem parte dela com determinados limites.
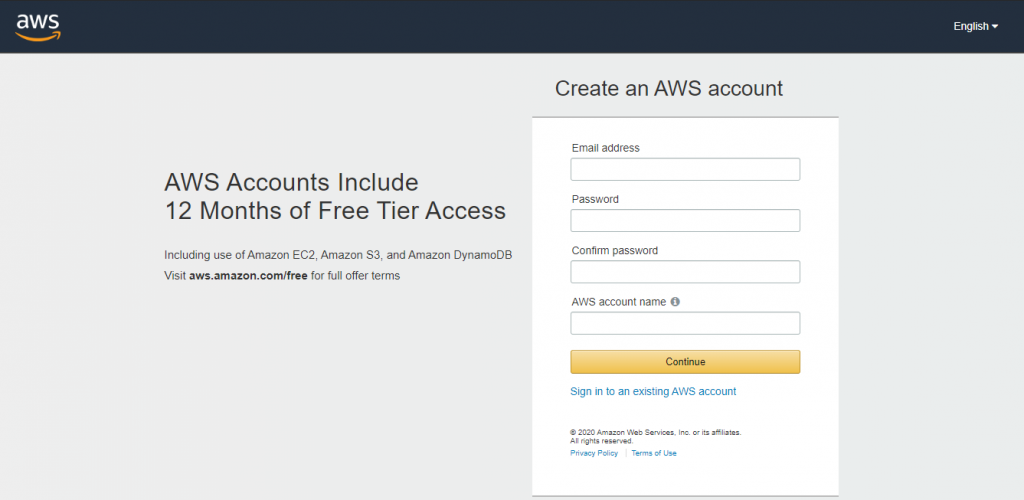
Aqui estão os passos:
- Forneça seu e-mail e senha, juntamente com um nome de conta da AWS.
- Em seguida, forneça algumas informações pessoais, como seu nome completo, número de telefone, país e endereço.
- Você precisa fornecer as informações do seu cartão de crédito para cobrança. Você não será cobrado pelo uso abaixo dos limites do nível gratuito da AWS. O nível gratuito oferece 50 GB de transferência de dados e 2 milhões de solicitações de visualizador por mês nos primeiros 12 meses para o Cloudfront.
- Na próxima etapa, você precisa confirmar sua identidade por meio de um código enviado por mensagem de texto ou chamada de voz.
- Por fim, selecione um plano de suporte para sua conta. Você pode escolher entre suporte básico gratuito, suporte para desenvolvedores de US$ 29/mês e suporte comercial de US$ 100/mês.


Passo 2
Usaremos o plug-in Amazon AWS CDN para integrar o Cloudfront CDN ao nosso site WordPress. O plug-in funciona por meio de chaves de acesso geradas em sua conta da AWS.
No entanto, as chaves de acesso do usuário root fornecem acesso irrestrito a toda a sua conta da AWS. Portanto, a AWS recomenda criar um novo usuário do IAM com permissões limitadas e gerar acesso para esse usuário.
Para criar um usuário do IAM, clique no nome da conta no canto superior direito do seu painel da AWS. Selecione a opção "Minhas credenciais de segurança" no menu suspenso.
A partir daqui, vá para a seção Usuários na barra lateral e clique em “Adicionar usuário”. Defina um nome de usuário apropriado para o usuário e permita apenas “Acesso programático” no tipo de acesso. Clique em Avançar quando terminar.
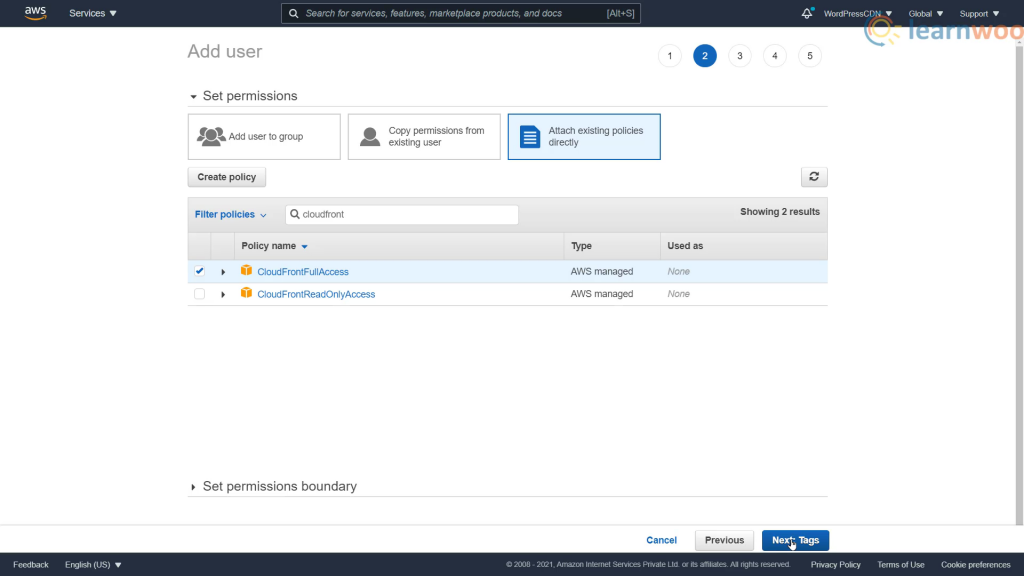
A próxima página fornecerá três opções para definir permissões. Selecione o terceiro, chamado “Ataque as políticas existentes diretamente”. Abaixo, use a barra de pesquisa para filtrar as opções da frase “cloudfront”.

Nos resultados que aparecem, ative a opção “CloudFrontFullAccess” e clique em Avançar. Você pode ignorar a seção de tags e ir para a próxima página imediatamente.
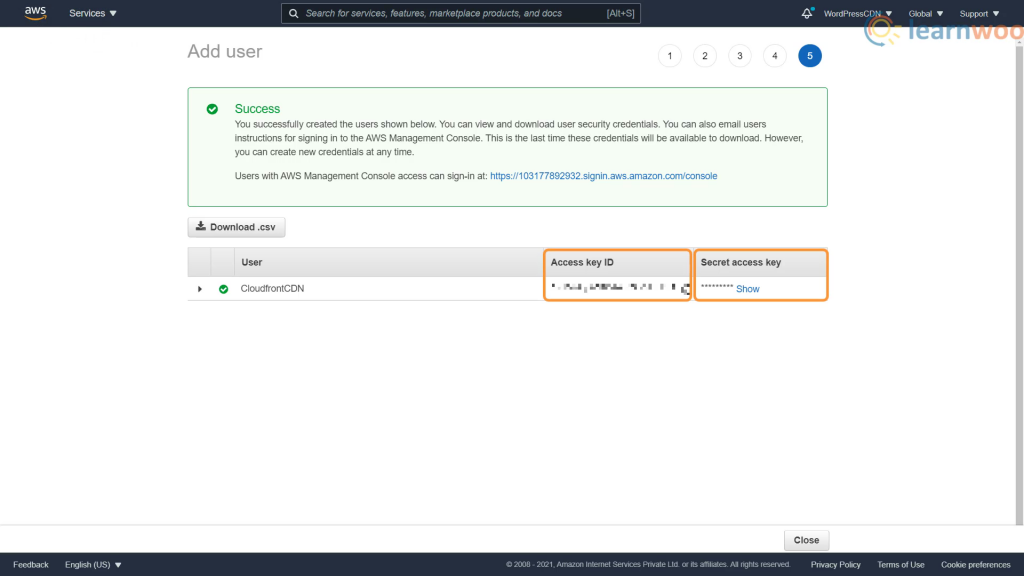
Por fim, revise os detalhes e clique em “Criar usuário”. A próxima página fornecerá o ID da chave de acesso e a chave de acesso secreta atribuída ao usuário. Copie-os e salve-os com segurança. Você também pode baixar o arquivo CSV contendo as chaves de acesso usando o link fornecido.

etapa 3
Usaremos o plug-in Amazon AWS CDN para simplificar o processo de integração do CloudFront CDN com nosso site WordPress.
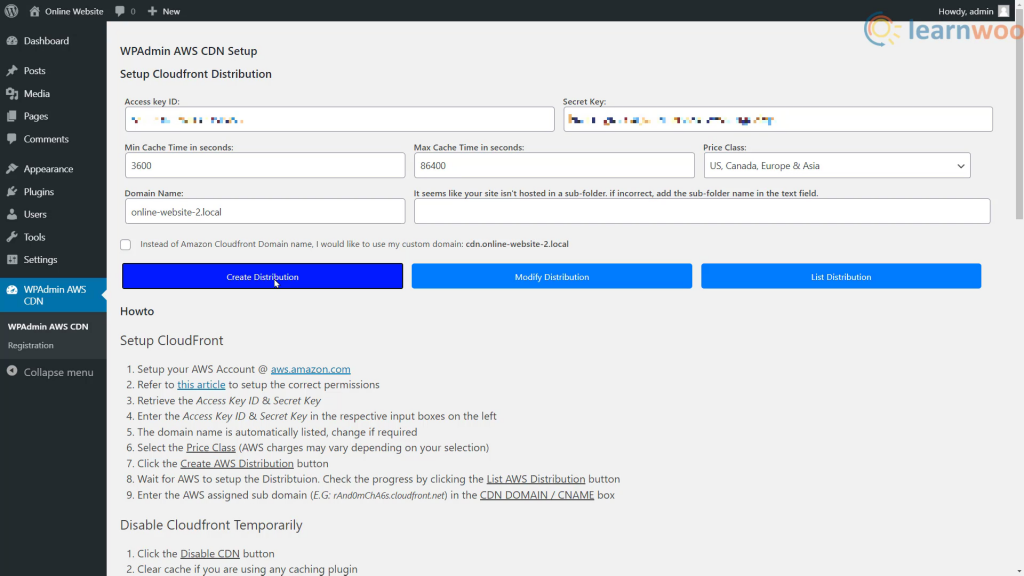
Depois de instalar o plug-in, vá para a guia WPAdmin AWS CDN. Aqui, forneça o ID da chave de acesso e a chave secreta que você recebeu na etapa anterior. Além disso, selecione uma classe de preço aplicável a você e clique no botão “Criar distribuição”.

Você pode verificar o progresso clicando no botão “List AWS distribution”. E termine o processo inserindo o subdomínio atribuído pela AWS na caixa CNAME.
Mais tarde, você também pode desabilitar o CDN ou redefinir toda a configuração, se necessário.
Passo 4
Como etapa final, você pode verificar se o conteúdo é servido do cache do Cloudfront. Use o modo de navegação anônima do seu navegador ou abra o site usando um navegador alternativo para verificar isso. Além disso, você pode clicar no modo de inspeção do seu navegador para garantir que o nome de domínio alternativo do Cloudfront esteja atendendo aos recursos.

Felizmente, este artigo forneceu uma visão geral do CloudFront e como configurar o CDN em seu site WordPress. Se você tiver alguma dúvida sobre isso, deixe-nos um comentário abaixo.
Se preferir uma versão em vídeo, confira o vídeo abaixo:
Leitura adicional
- Principais serviços CDN gratuitos para ajudá-lo a melhorar o desempenho do seu site WordPress.
- Como melhorar o desempenho do site com plugins de cache do WordPress
