Comment configurer CDN avec WordPress à l'aide d'Amazon Web Services (AWS) (avec vidéo)
Publié: 2020-01-30
Dernière mise à jour - 8 juillet 2021
Si vous avez un site WordPress, vous connaissez l'importance des performances du site dans le classement des moteurs de recherche ainsi que dans l'expérience client. Il existe plusieurs stratégies pour optimiser les performances de votre site et assurer une bonne vitesse de chargement des pages. Comme vous le savez, l'utilisation d'un réseau de diffusion de contenu est l'une des stratégies importantes que vous pouvez adopter pour accélérer le chargement de vos pages. Un réseau de diffusion de contenu (CDN) garantira que votre contenu Web est servi à partir d'un emplacement plus proche de l'utilisateur. Dans cet article, nous donnerons un aperçu de la façon dont vous pouvez configurer CDN à l'aide d'Amazon Web Services (Cloudfront) pour votre site WordPress.
Qu'est-ce qu'Amazon Cloudfront ?
Amazon Cloudfront est un service d'Amazon Web Services qui contribue aux performances de votre site. Il utilise un réseau mondial de centres de données qui accélérera la distribution de contenu à vos utilisateurs. Fondamentalement, il servira du contenu dynamique et statique, y compris des fichiers image, html, CSS, JavaScript, etc., à partir d'un emplacement plus proche de l'utilisateur. Cela garantira une latence minimale dans la diffusion du contenu et garantira que votre site a une bonne vitesse de chargement des pages.

Fonctionnalités
- Distribué dans le monde entier via un vaste réseau de centres de données pour assurer les performances supérieures de votre site Web.
- Hautement sécurisé avec des fonctionnalités de sécurité intégrées telles que AWS Shield Standard, AWS Certificate Manager (ACM), etc. Il vous aide également à gérer les certificats SSL personnalisés sans frais supplémentaires.
- Personnalisez facilement les fonctionnalités du CDN avec l'interface conviviale pour les développeurs de Cloudfront. Il propose également des intégrations avec d'autres outils et interfaces d'automatisation.
- Accédez à partir d'une console unique avec d'autres services populaires tels qu'Amazon S3, Amazon Route 53, Amazon EC2, Elastic Load Balancing et AWS Elemental Media Services.
Avantages de l'utilisation d'Amazon Cloudfront
- Il vous aidera à diffuser du contenu statique tel que des fichiers image, JavaScript, CSS, etc., via le réseau de diffusion mondial et, par conséquent, à réduire la charge sur votre serveur d'origine. Cela signifie que vos utilisateurs auront une expérience supérieure lors de l'accès à votre site Web.
- En outre, il peut diffuser plus rapidement du contenu dynamique grâce à des fonctionnalités telles que l'accélération de l'API.
- Vous trouverez différentes options pour diffuser votre contenu vidéo en douceur. Le CDN mettra en cache les fragments de média et réduira la charge du serveur.
- Grâce à des fonctionnalités de sécurité supérieures, les données de votre réseau seront cryptées et
- La sécurité des données sera assurée par un cryptage avancé et en ne permettant d'accéder qu'à des composants et services sélectionnés dans votre pile technologique.
- Vous pourrez personnaliser le modèle de diffusion de contenu en fonction de votre comportement d'utilisateur et pourrez également effectuer des tests A/B.
- Les mises à jour logicielles seront rentables et plus rapides, garantissant une meilleure expérience client sur votre site Web.
- Cloudfront est efficacement intégré à l'infrastructure AWS et vous aide à l'utiliser facilement avec d'autres services à partir d'un seul tableau de bord. Vous pouvez facilement utiliser Amazon S3, AWS Shield pour l'atténuation DDoS, Elastic Load Balancing, etc.
- Pour un propriétaire de site WordPress qui utilise Amazon Services, il est important de comprendre le processus d'intégration de Cloudfront au site WordPress.
Comment intégrer Amazon Cloudfront CDN sur votre site WordPress ?
Voici un aperçu des étapes de base pour configurer CDN à l'aide d'Amazon Cloudfront sur votre site WordPress.
Étape 1
Vous devez créer un compte avec Amazon Web Services pour intégrer Cloudfront CDN sur votre site WordPress. Vous pouvez créer un compte AWS gratuitement et utiliser une gamme de services qui en font partie avec certaines limites.
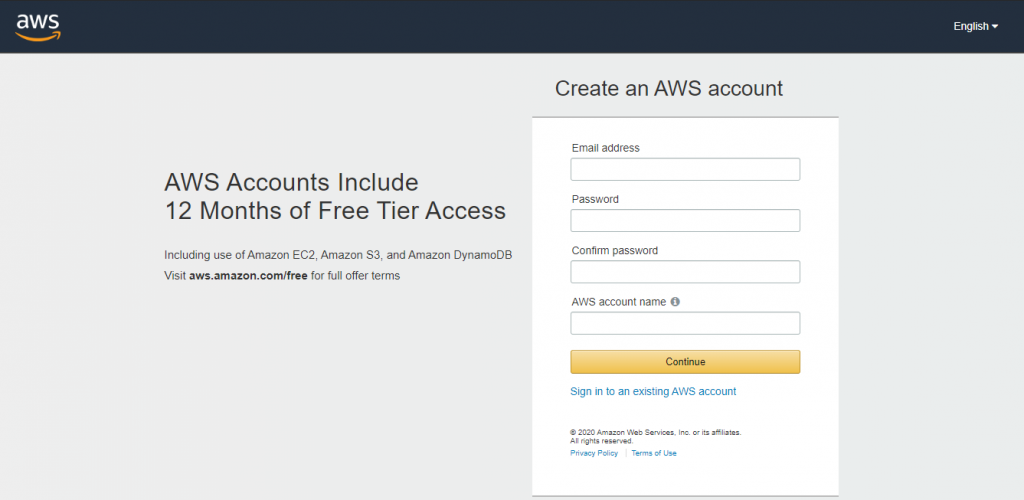
Voici les étapes :
- Fournissez votre adresse e-mail et votre mot de passe, ainsi qu'un nom de compte AWS.
- Ensuite, fournissez des informations personnelles telles que votre nom complet, votre numéro de téléphone, votre pays et votre adresse.
- Vous devez fournir les informations de votre carte de crédit pour la facturation. Vous ne serez pas facturé pour une utilisation en dessous des limites de l'offre gratuite d'AWS. Le niveau gratuit vous offre 50 Go de transfert de données et 2 millions de demandes de spectateurs chaque mois pendant les 12 premiers mois pour Cloudfront.
- À l'étape suivante, vous devez confirmer votre identité via un code envoyé par SMS ou par appel vocal.
- Enfin, sélectionnez un plan de support pour votre compte. Vous pouvez choisir entre l'assistance de base gratuite, l'assistance aux développeurs à 29 $/mois et l'assistance aux entreprises à 100 $/mois.


Étape 2
Nous utiliserons le plugin Amazon AWS CDN pour intégrer Cloudfront CDN à notre site Web WordPress. Le plug-in fonctionne via des clés d'accès générées à partir de votre compte AWS.
Cependant, les clés d'accès de l'utilisateur racine fournissent un accès illimité à l'ensemble de votre compte AWS. Par conséquent, AWS recommande de créer un nouvel utilisateur IAM avec des autorisations limitées et de générer un accès pour cet utilisateur à la place.
Pour créer un utilisateur IAM, cliquez sur le nom du compte en haut à droite de votre tableau de bord AWS. Sélectionnez l'option "Mes informations d'identification de sécurité" dans la liste déroulante.
De là, dirigez-vous vers la section Utilisateurs dans la barre latérale et cliquez sur "Ajouter un utilisateur". Définissez un nom d'utilisateur approprié pour l'utilisateur et n'autorisez que "l'accès par programmation" dans le type d'accès. Cliquez sur Suivant lorsque vous avez terminé.
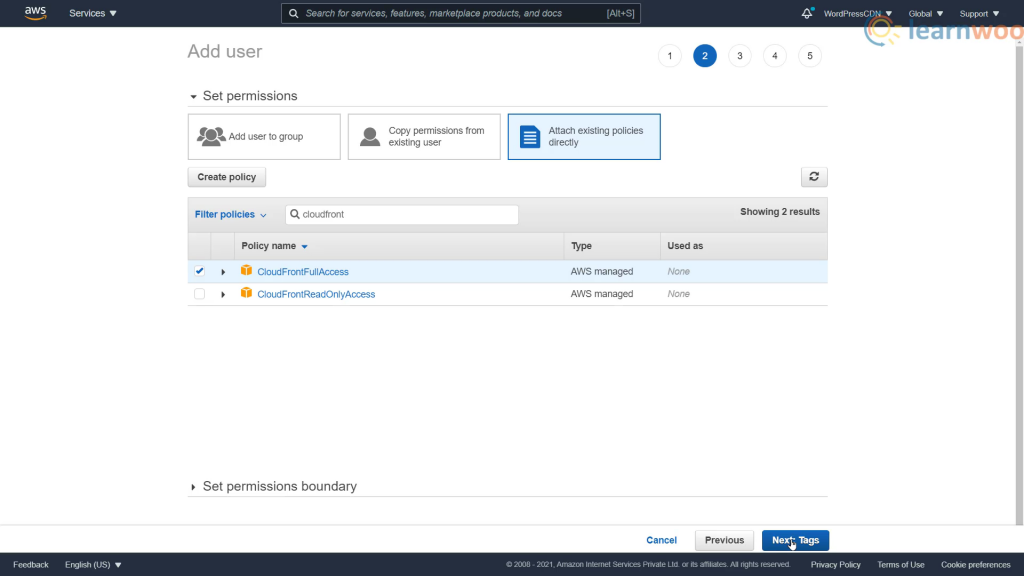
La page suivante vous propose trois options pour définir les autorisations. Sélectionnez le troisième, nommé "Attaquer directement les politiques existantes". Ci-dessous, utilisez la barre de recherche pour filtrer les options de l'expression "cloudfront".

À partir des résultats qui s'affichent, activez l'option "CloudFrontFullAccess" et cliquez sur Suivant. Vous pouvez ignorer la section des balises et passer immédiatement à la page suivante.
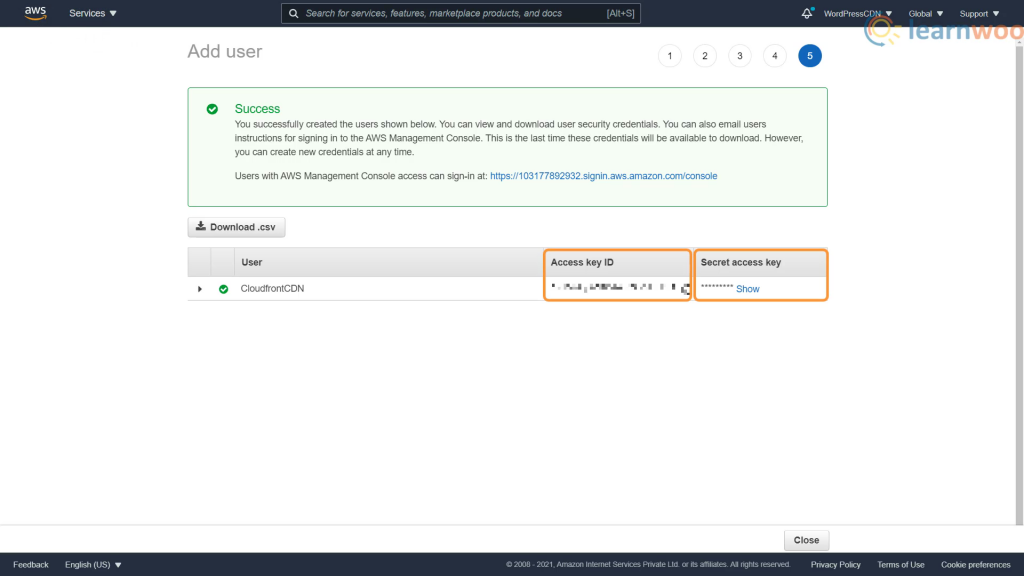
Enfin, passez en revue les détails et cliquez sur "Créer un utilisateur". La page suivante fournira l'ID de la clé d'accès et la clé d'accès secrète attribuée à l'utilisateur. Copiez-les et enregistrez-les en toute sécurité. Vous pouvez également télécharger le fichier CSV contenant les clés d'accès en utilisant le lien fourni.

Étape 3
Nous utiliserons le plug-in Amazon AWS CDN pour simplifier le processus d'intégration de CloudFront CDN à notre site Web WordPress.
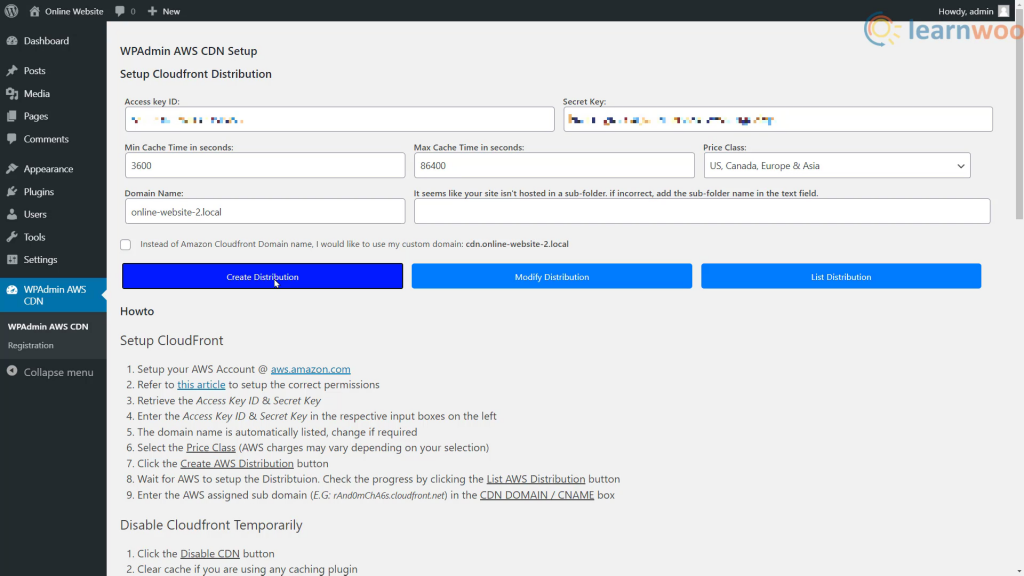
Après avoir installé le plugin, dirigez-vous vers l'onglet WPAdmin AWS CDN. Ici, fournissez l'ID de la clé d'accès et la clé secrète que vous avez reçues à l'étape précédente. Sélectionnez également une classe de prix qui s'applique à vous et cliquez sur le bouton "Créer une distribution".

Vous pouvez vérifier la progression en cliquant sur le bouton "List AWS distribution". Et terminez le processus en entrant le sous-domaine attribué par AWS dans la zone CNAME.
Plus tard, vous pouvez également désactiver le CDN ou réinitialiser toute la configuration si nécessaire.
Étape 4
Dans une dernière étape, vous pouvez vérifier si le contenu est servi à partir du cache de Cloudfront. Utilisez le mode navigation privée de votre navigateur ou ouvrez le site à l'aide d'un autre navigateur pour le vérifier. Vous pouvez également cliquer sur le mode d'inspection de votre navigateur pour vous assurer que l'autre nom de domaine Cloudfront dessert les ressources.

J'espère que cet article a fourni un aperçu de CloudFront et comment configurer CDN sur votre site WordPress. Si vous avez une question à ce sujet, veuillez nous laisser un commentaire ci-dessous.
Si vous préférez une version vidéo, veuillez consulter la vidéo ci-dessous :
Lectures complémentaires
- Les meilleurs services CDN gratuits pour vous aider à améliorer les performances de votre site WordPress.
- Comment améliorer les performances du site avec les plugins de mise en cache WordPress
