如何在 WordPress 帖子和页面上显示上次更新日期
已发表: 2022-06-21在线发布内容时,您必须向用户展示博客文章、页面或媒体是新鲜的、准确的和最新的。
揭示内容及时性的一种方法是在 WordPress 博客文章或页面的某处显示“上次更新”日期,例如在特色图片、标题或整篇文章的上方或下方。
这样,用户可以看到最近更新的日期以及“发布”日期,或者您可以完全替换发布日期。
简而言之,显示的日期最终会更新,向读者(和搜索引擎)表明您的内容是新鲜的,并且您没有允许太多时间过去(这可能导致链接断开、信息不准确或过时的图像)。
在哪里查看发布日期和最后更新日期
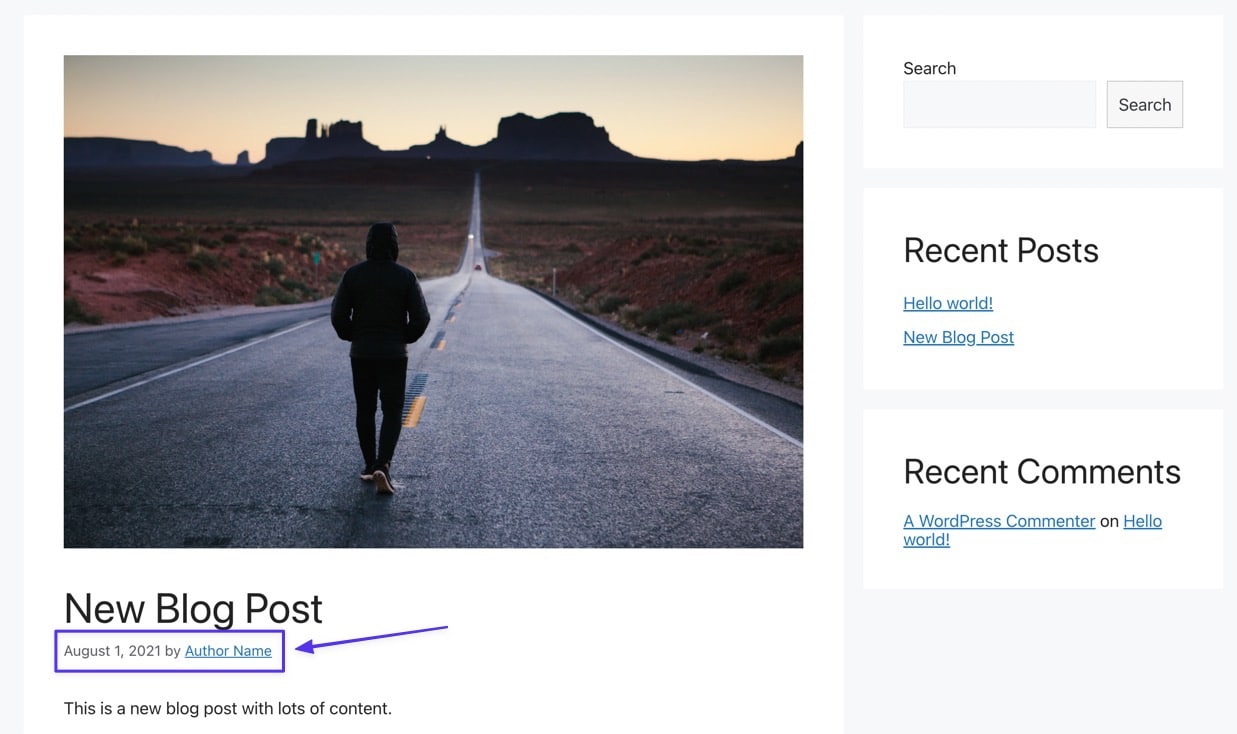
根据您的主题样式,发布日期可能出现在帖子、页面或两者上; 展示位置最常见于标题之后、内容之前,并且通常以署名作为补充。

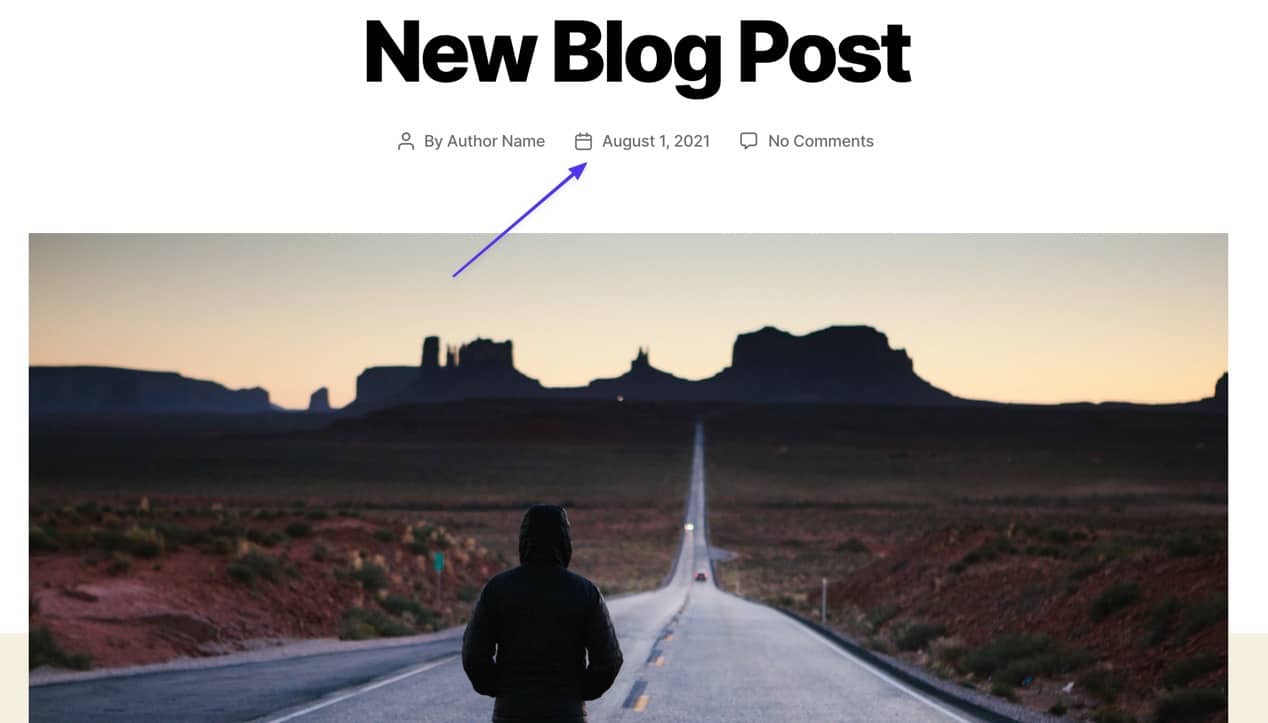
话虽如此,发布日期的样式和位置完全取决于您的主题。 您可能会在特色图片上方看到它并带有图标,如下面的主题所示。

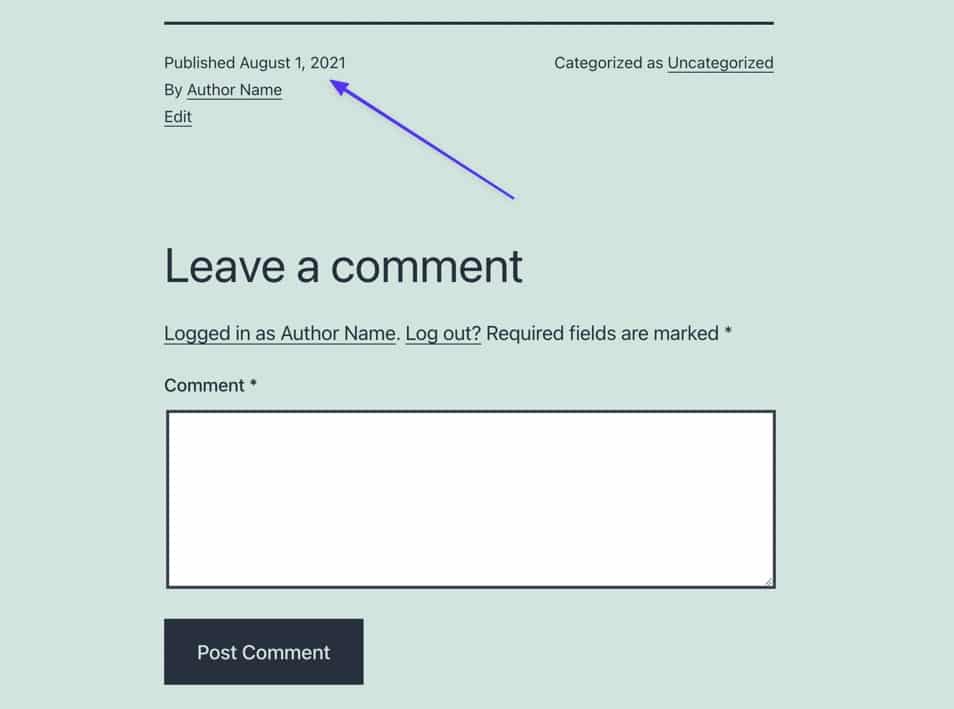
有些主题甚至将发布日期和最后更新日期放在内容的末尾,就在评论框之前。

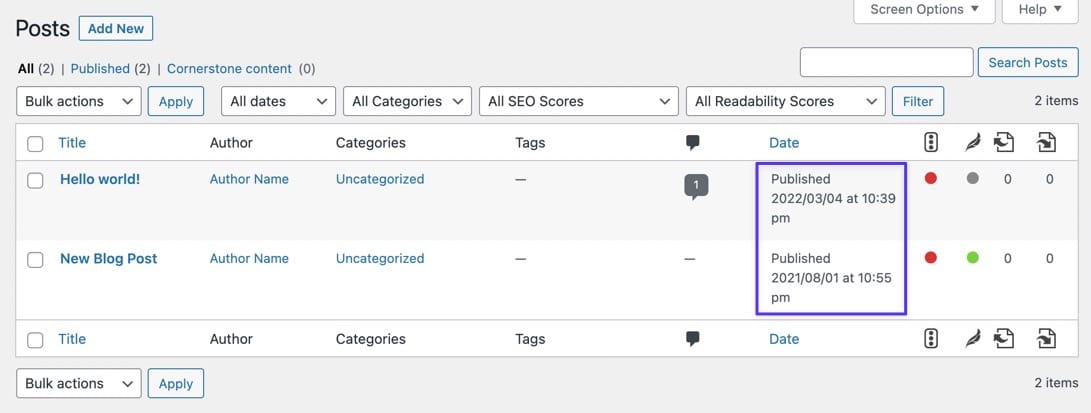
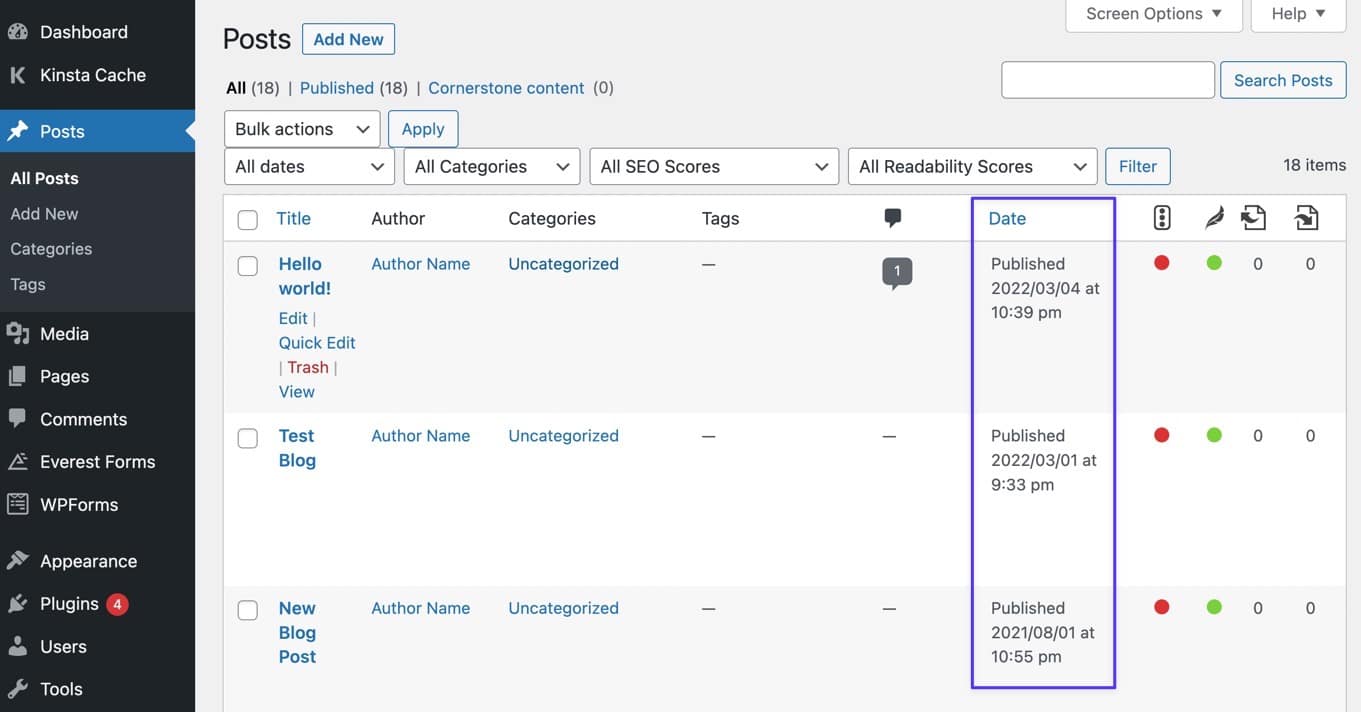
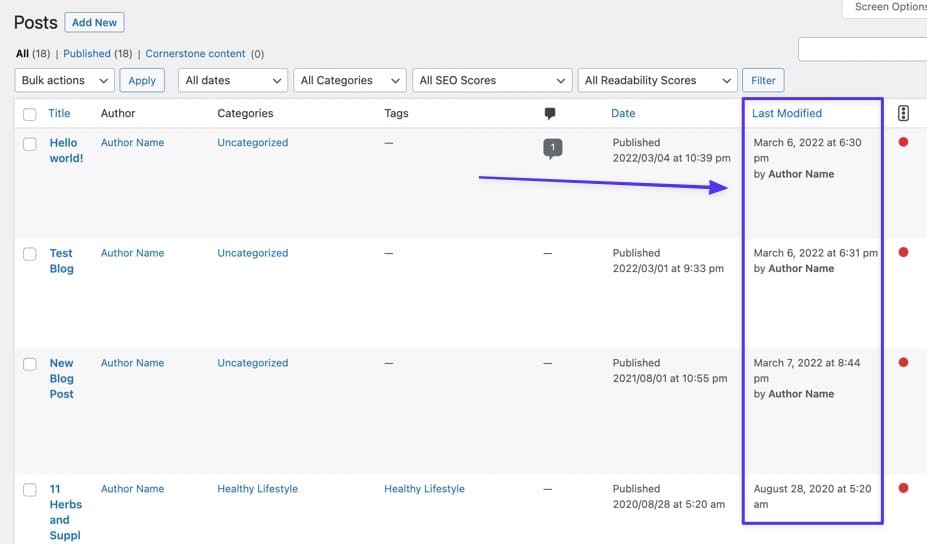
您还可以通过转到帖子列表中的日期列在后端找到发布日期。

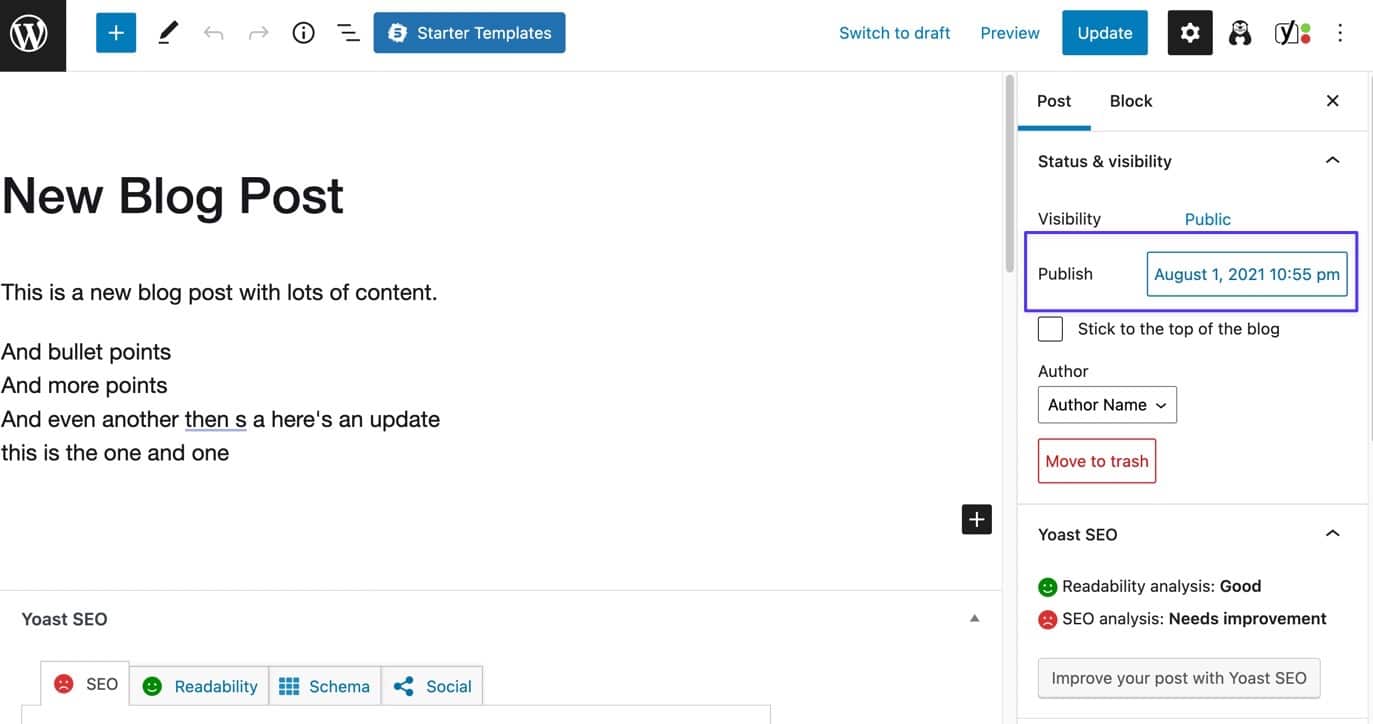
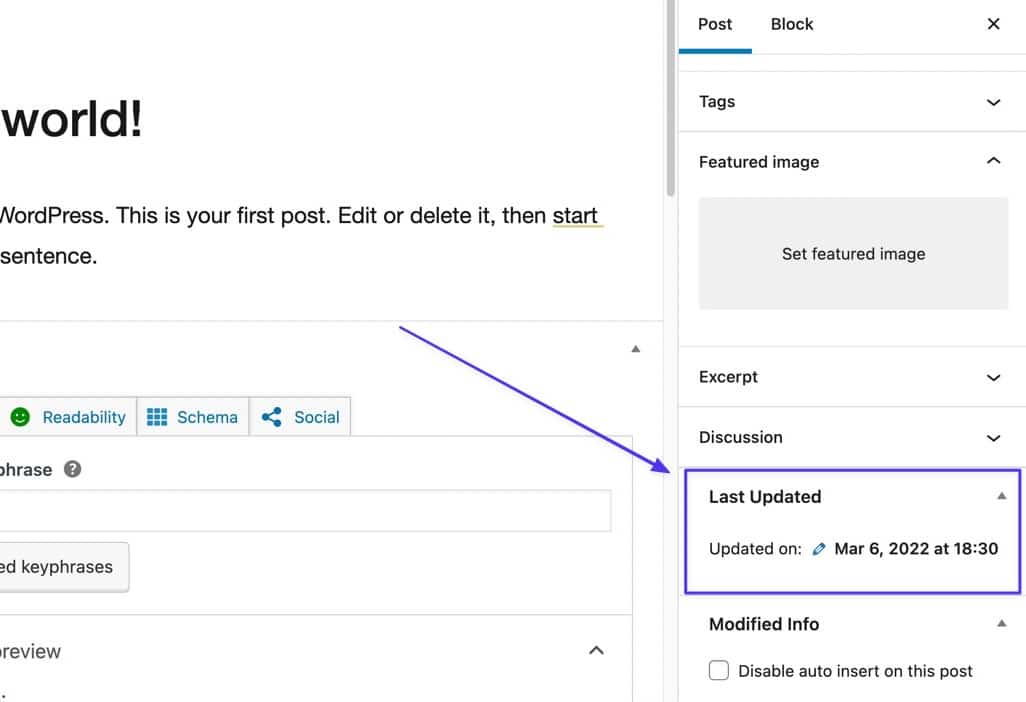
WordPress 还会在帖子编辑器中显示发布日期。

在本文中,我们解释了显示“上次更新”日期而不是发布日期的好处。 我们还将向您介绍显示上次更新日期的各种方法,同时还演示如何判断网站上次更新的时间。
继续阅读以了解所有相关信息!
在您的网站上显示“最后更新”日期的好处
定期更新您的内容并显示最后更新日期,可为网站所有者、搜索引擎用户以及您网站上的用户带来各种好处。 考虑到搜索引擎在确定排名时会考虑新颖性和相关性,这对 SEO 也很有帮助。
以下是在您的页面和帖子上显示“上次更新”日期的主要好处。
- 最近的日期比发布日期更准确,它表明与不久前发布的内容相比,您的内容可能更加新鲜。
- 用户看到这是一篇更新的文章,而不是认为它是一篇旧文章,这可能会增加您的点击率和用户阅读的总时间。
- 您的“最后更新”日期使您更有可能脱颖而出,因为搜索引擎会在结果中显示这些日期,并且您的结果会被其他网站的列表正确放置。
- 它为搜索引擎提供了另一种将帖子识别为新鲜的方式。 搜索引擎当然会抓取内容; 但这并不总是发生,“最后更新”日期会加强您网站上所做的任何更改。
- 最近的日期提供了一种信任感,您已经消除了内容问题,例如链接损坏、图像损坏以及任何不再真实的内容。
- 当内容(和日期)更新时,搜索引擎往往会更频繁地索引您的网站。 这不是硬性规定,但众所周知,搜索引擎会记录内容不断更新的网站,并更频繁地抓取它们。
- 您增加了获得更高整体搜索排名的潜力,因为您的整个网站都从您更新的帖子中受益。
- 它为您提供了更新内容的视觉借口/提醒,因为您可能会注意到较旧的日期并意识到刷新是有序的。
- 搜索引擎更喜欢您更新旧内容,而不是每次您获得有关同一主题的新信息时都创建新帖子。 这消除了重复内容的可能性,并与为什么显示最近的日期最适合改善 SEO 相关。
- 一些出版物(如在线报纸)需要有“最后更新”日期,以便更正和新信息的内容显示在站点提要的顶部。 这样用户就不会错过这些更新。
如何在 WordPress 中显示最后更新日期
默认情况下,WordPress 不显示新内容或刷新内容的最后更新日期,而是显示发布日期。 即使在几年后对帖子进行了多次更新,该发布日期仍然存在。
一些现代主题提供内置功能,只需单击几下鼠标即可显示上次更新日期。 首先检查 WordPress Customizer 以获取主题中的任何日期自定义设置是一个很好的做法。 但不能保证任何东西都可用。
如果您无法在 WordPress 定制器中添加最后更新日期,请使用以下方法添加它:
- 通过编辑functions.php文件和 CSS
- 通过修改和添加代码到您的主题模板
- 带插件
前两种方法要求您访问站点的主题文件,因此如果您还没有经验,请阅读 WordPress 文件层次结构(以及如何理解它们)。
查看以下三种方法,以了解适合您情况的最佳行动方案。
方法 1:在您的主题中编辑functions.php和 CSS
在 WordPress 中添加“上次更新”日期的第一种方法是访问主题的functions.php文件并将代码添加到文件中。 作为替代方案,您可以将该代码添加到子主题或特定于站点的插件中,以避免在切换或更新主题时代码消失的任何问题。
所有这些选项都使用相同类型的 CSS 代码,因此我们将为您提供一些要添加的代码,并向您展示如何将其放置在functions.php文件中。 如果使用子主题或特定于站点的插件,只需使用相同的代码并修改这些文件。
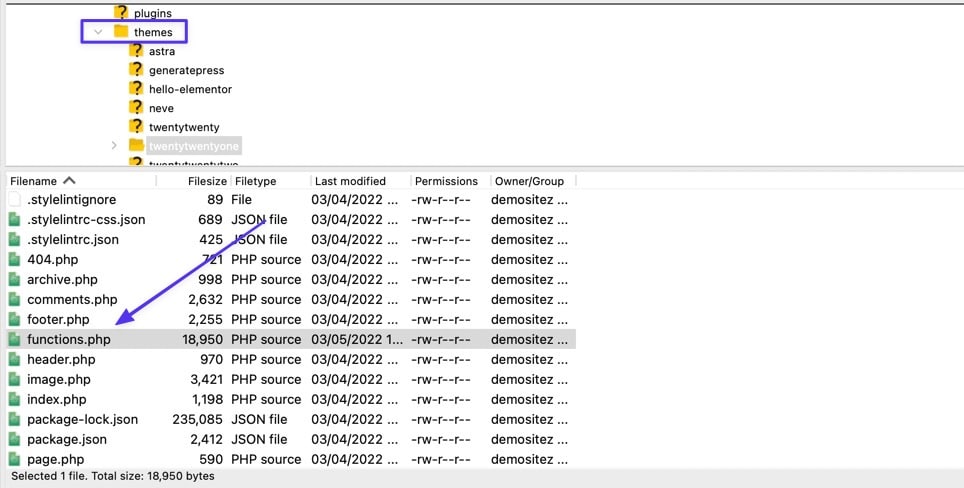
首先,转到主题的functions.php文件。 访问functions.php的最简单方法是使用 FTP 客户端连接 SFTP。 您通常可以通过转到/www (或您的站点名称) > /public > /wp-content > /themes > /theme-name (在本教程中我们使用/twentytwentyone )在 FTP 客户端中找到它。

使用文本或降价编辑器打开文件,然后添加以下代码(如果使用子主题/特定于站点的插件,此代码也应该有效):
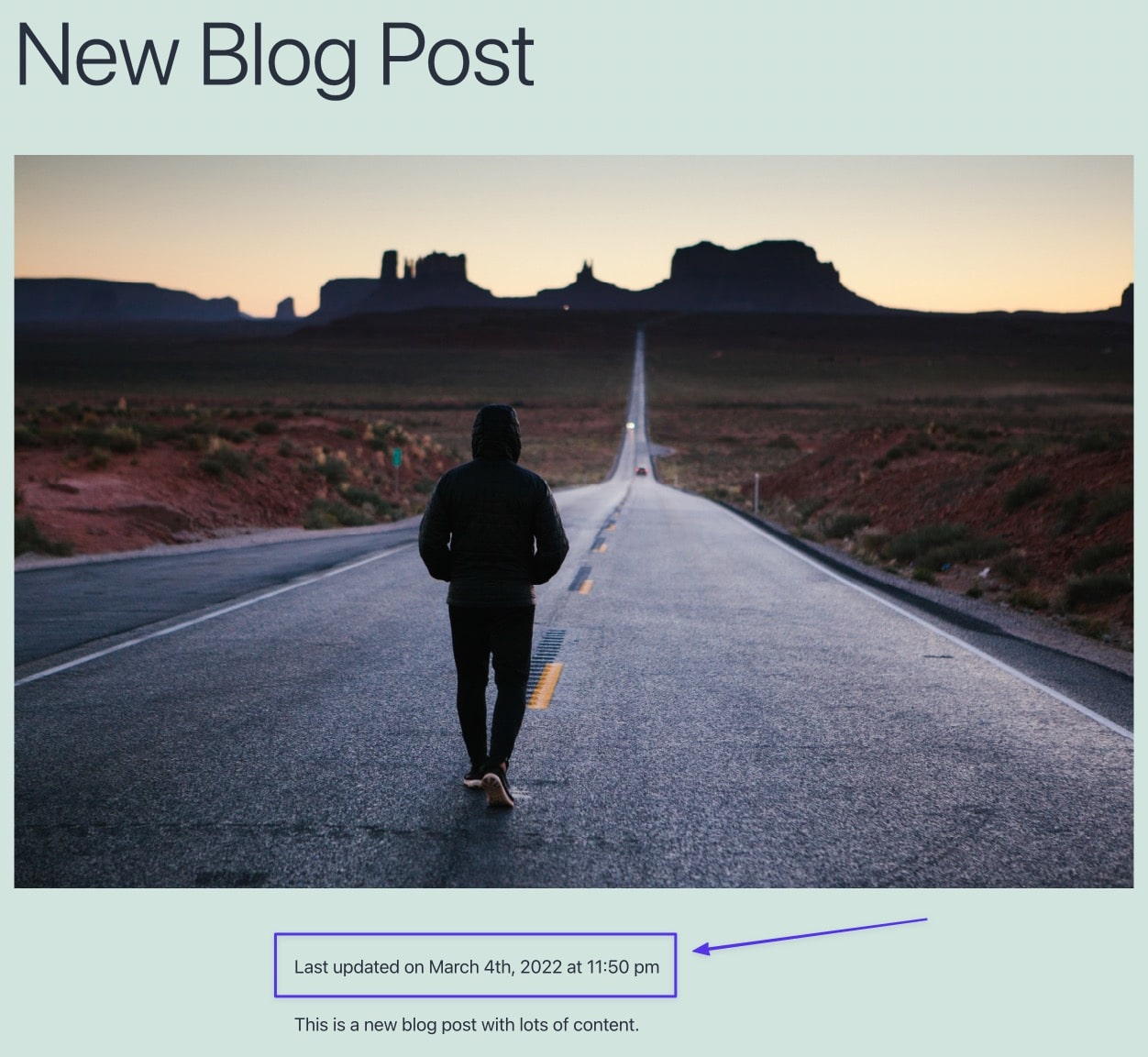
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );保存并将文件上传回您的服务器。 因此,最后更新日期会出现在您的帖子内容之前。 代码最初检查发布日期和上次更新日期是否相同。
如果它们相同,您仍会单独看到发布日期。 如果它们不同,则最后更新日期与发布日期一起显示。

如何更改新的上次更新日期的样式
functions.php中的新 PHP 代码缺少样式,但从您的主题样式来看,它仍然可能最终看起来可以接受。 如果没有,请考虑通过插入自定义 CSS 代码来设置上次更新日期的样式以控制其外观。 这里有一些示例代码可供试用或扩展:
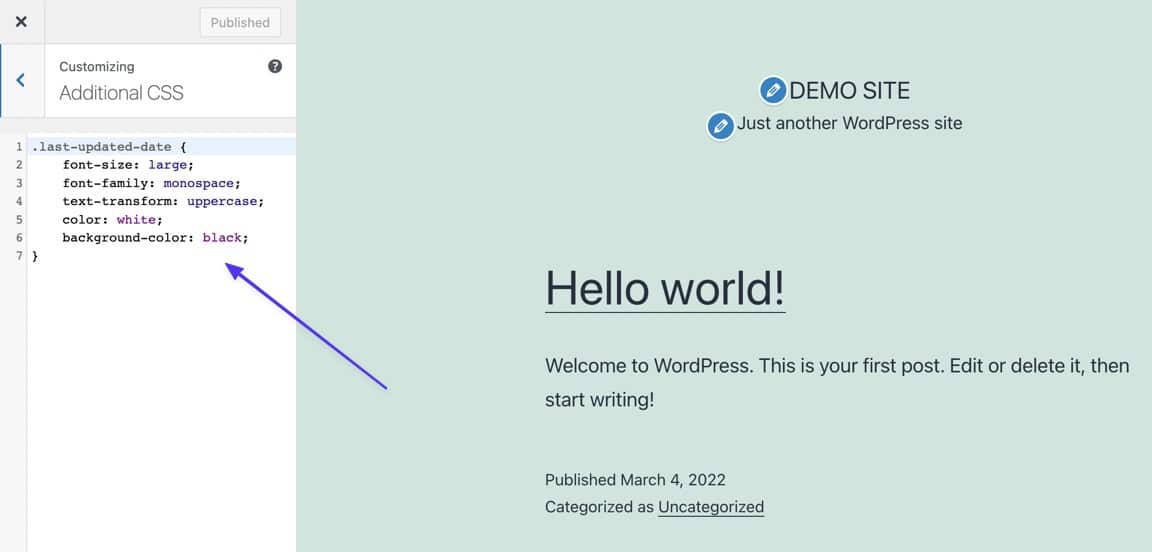
.last-updated-date { font-size: large; font-family: monospace; text-transform: uppercase; color: white; background-color: black; } 请注意,我们正在使用与插入到functions.php中的 PHP 代码相关的last-updated-date类。 您可以根据自己的目的更改它,但请确保您在 CSS 代码中也使用相同的类。
注意:完全可以根据需要更改 CSS 属性和值; 这些只是例子。
在 WordPress 中转到外观 > 自定义 > 附加 CSS后,将该 CSS 代码插入该字段。 这使得 CSS 站点范围内而不是仅在一个页面或帖子上。

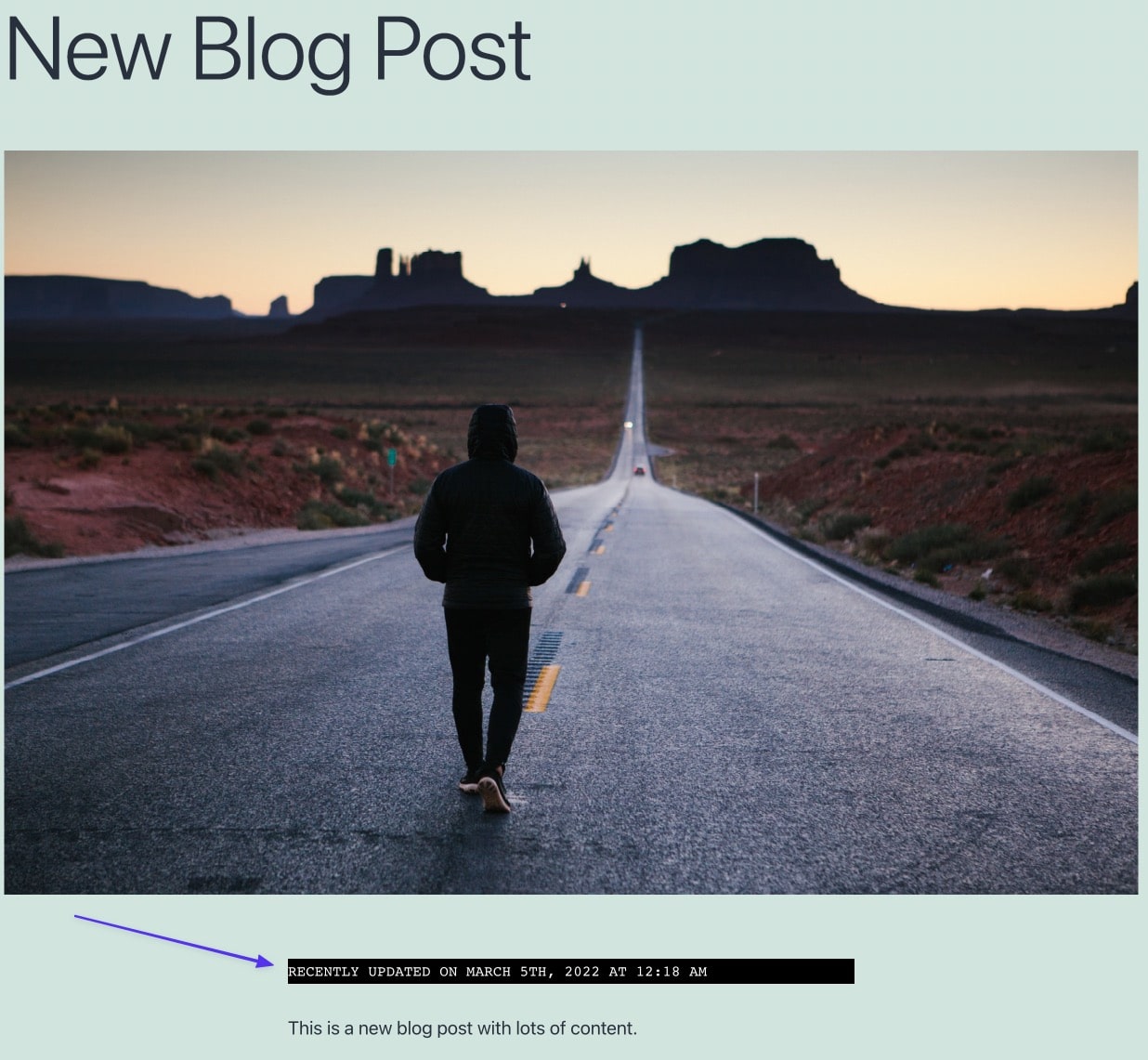
发布 CSS 代码后,这些样式更改会反映在上次更新日期的所有前端实例上。 例如,我们更改了背景颜色、字体颜色、字体系列、字体大小,并将所有内容都转换为大写字母。

如何从页面和其他非发布内容中删除最后更新日期
您现在可能会发现您网站上的几乎每个网页都有最后更新日期; 这不好,考虑到您没有理由显示主页、产品页面、关于我们页面和购物车等页面的最后更新时间。
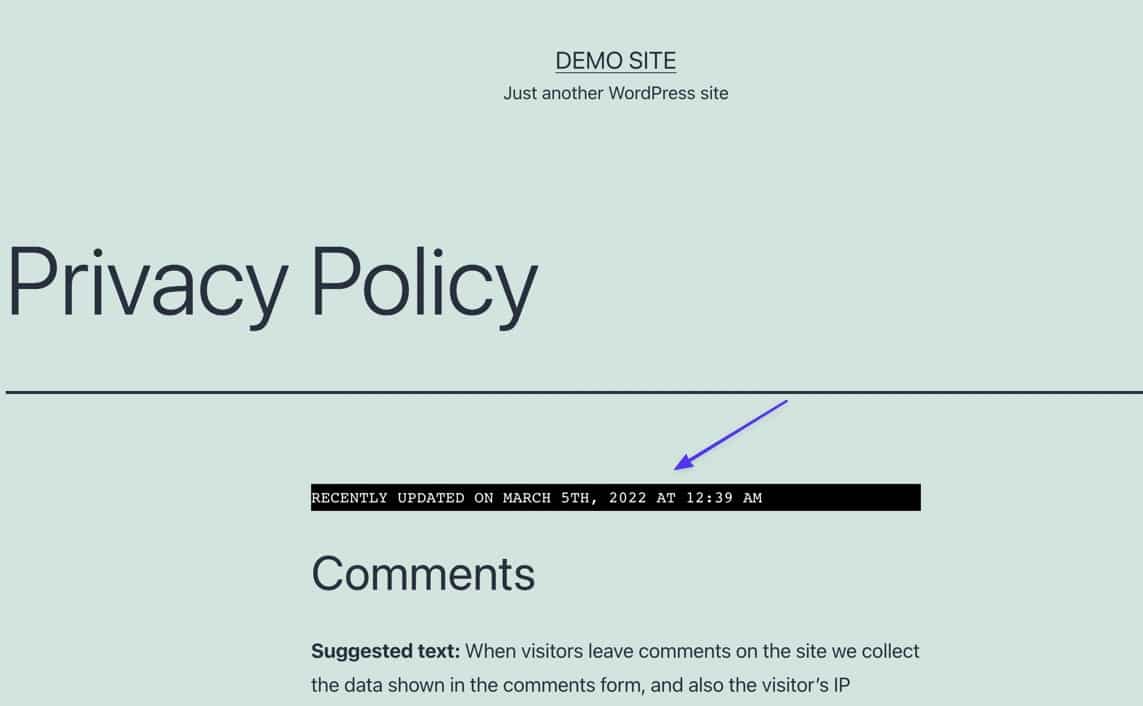
例如,此隐私政策页面现在会显示上次更新的时间,即使这对于登陆该页面的人来说是无用的信息(并且主题首先没有显示发布日期)。

如果您发现自己处于这种情况,可能是因为您的主题。 一些 WordPress 主题会自动删除页面的最后更新和发布日期,因为它们没有理由。 但是您最终可能会得到一个没有这些功能的主题。 在这种情况下,您只需要对先前实现的 PHP 代码进行简单的添加。
因此,返回主题的functions.php文件并将其添加到86400和)之间。
&& is_singular('post')像这样:
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400 && is_singular('post')) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );通过此添加,最近更新的日期文本将隐藏在每个不是帖子的 WordPress 帖子类型中(例如页面或产品)。

删除发布日期并仅显示最后更新日期
即使在您实现代码以添加最后更新日期之后,发布日期仍然存在是很常见的。 一些主题将其删除,但并不常见。 问题是现在您的 WordPress 帖子上显示了两个日期:发布日期和最后更新日期。
尽管在某些情况下可以接受,但两个日期最有可能使读者感到困惑。 因此,您可能希望隐藏发布日期,但保留上次更新日期。
有插件可以实现这一点,但 CSS 修复是一个简单的修复,因此我们不建议安装整个插件只是为了删除您网站上的一个元素。
要摆脱发布日期但保留上次更新日期(之前从上述方法添加),请转到 WordPress 仪表板中的外观 > 自定义 > 附加 CSS 。
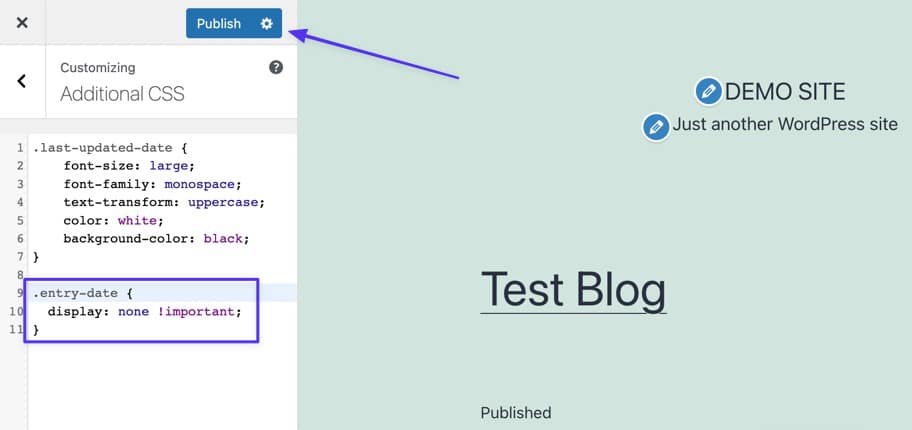
将此代码粘贴到Additional CSS字段中:
.entry-date { display: none !important; }单击“发布”按钮以使这些更改生效。

您现在应该会看到已删除的发布日期,但仍显示上次更新日期。

请记住,尽管.entry-date CSS 类名在各种主题中都很常见,但并非在所有主题中都使用。 因此,如果此特定代码对您不起作用,很可能是因为您的主题使用的类名不是.entry-date 。
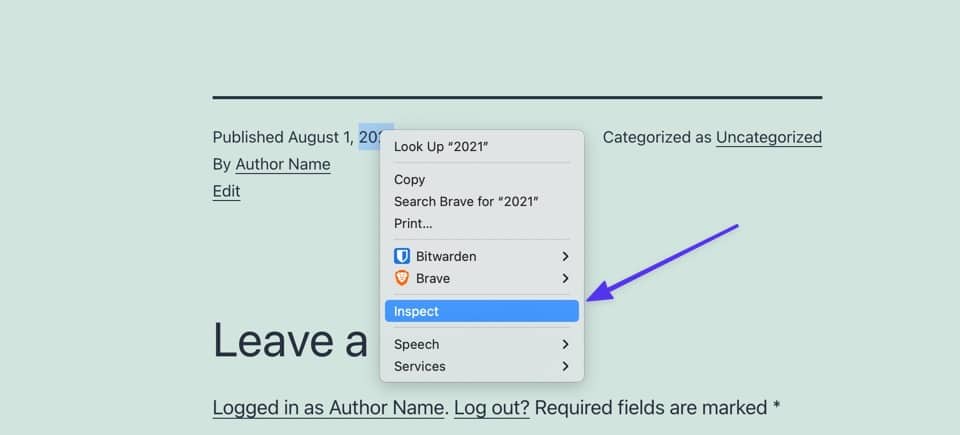
但是 CSS 代码仍然很好,所以你所要做的就是找出你的主题用于发布日期的类名。 为此,导航到博客文章的前端,然后右键单击当前显示的发布日期。 选择Inspect选项(这取决于您的浏览器:Chrome 使用“ Inspect ”,Firefox 使用“ Inspect Element ”,对于 Safari,您必须按Option 键 + C )

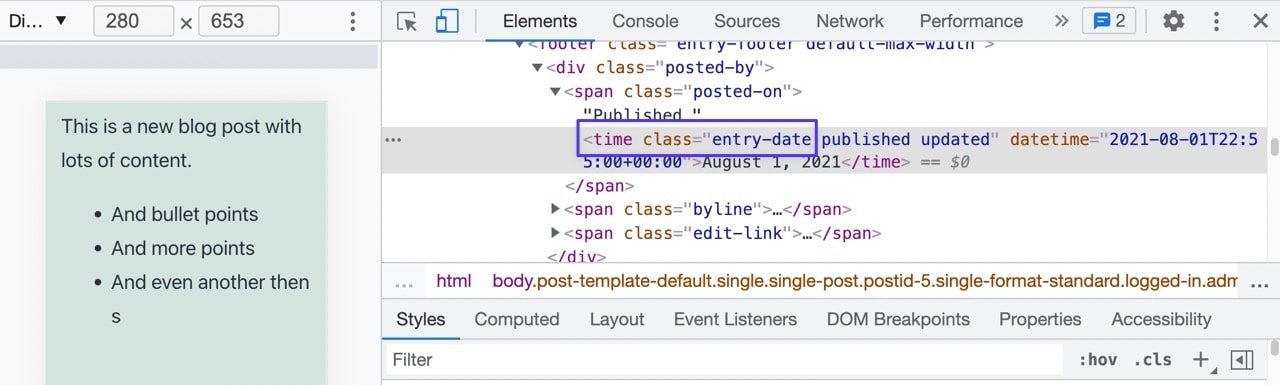
这会显示浏览器的开发者工具部分,其中显示当前页面的编码元素,尤其是您刚刚单击的页面元素的 CSS 代码。
如果您单击日期,它应该显示为主要元素,但如果没有,请查找<time class=的部分。 发布日期的 CSS 类应该紧随其后出现; 在这种情况下,它是entry-date 。 但是开发人员在创建主题时会使用这种方法的许多变体,例如post-date 、 posts-date和published-date 。

仅复制该类(而不是括号或其他元素)。
将代码粘贴到以下 CSS 片段中,替换yourthemes-class-name 。 确保在班级名称之前保留句点。
.yourthemes-class-name { display: none; }这应该可以解决问题!
摆脱发布日期的快速(但仅有时有效)方法
删除发布日期但仍保留上次更新日期(从前一种方法插入)的一种快速且无代码的方法是完全删除 WordPress 常规设置中的日期格式。
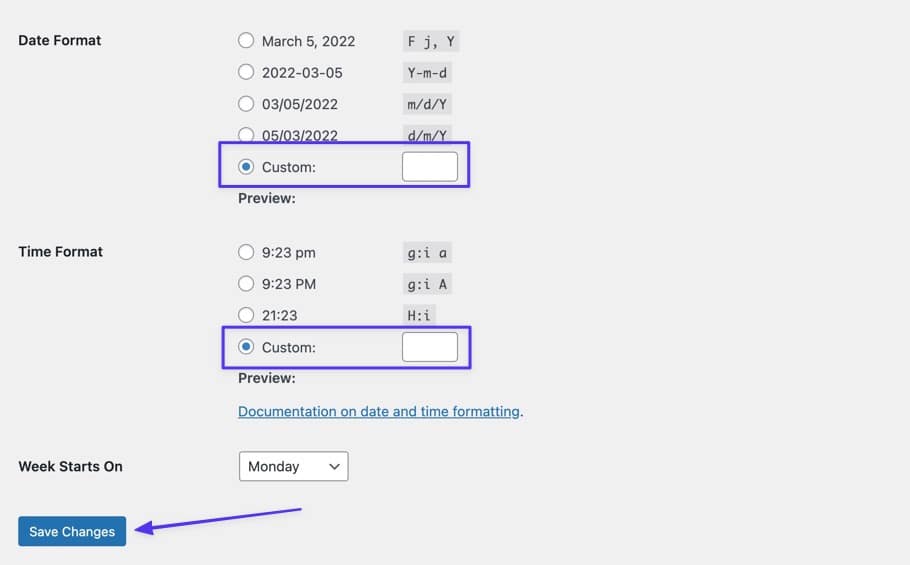
在 WordPress 中,转到Settings > General ,然后向下滚动到Date Format和Time Format部分。 为两者选择自定义选项并清除每个字段中的示例格式。 单击底部的保存更改按钮。

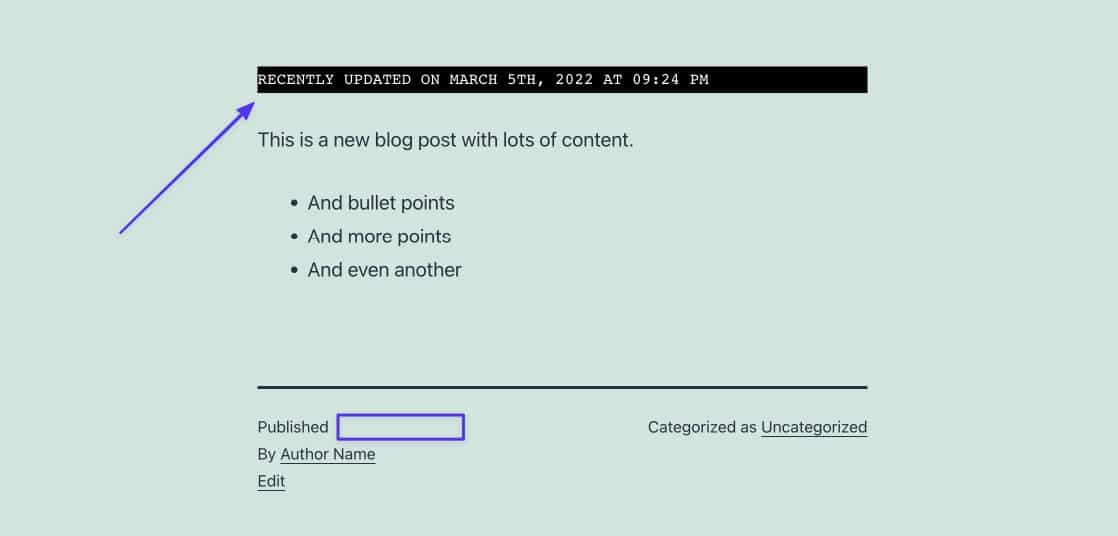
因此,您的博客帖子(或任何帖子类型)上不再显示发布日期,但最后更新日期仍然存在,只要您实现了必要的代码以在函数中显示最后更新日期。 php文件(如本文前面所示)。

方法 2:编辑您的主题模板
主题开发人员使用主题文件中的不同模板来显示信息。 大多数情况下,主题模板规定了帖子元数据(如发布日期)在主题上的显示位置和方式。
您可能需要进行一些搜索,但想法是找到负责在前端共享帖子的日期和时间的模板(以及该模板中的代码)。 同样,开发人员在使用的模板上存在差异,但在以下模板之一中看到发布日期代码是很常见的:
- 索引.php
- 页面.php
- 单.php
- 存档.php
- 内容.php
- 模板标签.php
- 模板函数.php
-
/inc文件夹中的 PHP 文件 /post文件夹中的 PHP 文件/content文件夹中的 PHP 文件/excerpt文件夹中的文件/template-parts文件夹中的文件
这取决于开发人员的判断(以及他们自己的风格),因此您必须四处寻找正确的代码所在的位置,或者找到与上面列出的文件名称不同的文件。
以下是查找正确主题文件的一些选项:
- 向主题开发人员发送消息,并询问哪个主题模板控制帖子发布日期的输出。 您还可以在线或在主题的用户论坛中完成搜索。
- 检查最常见的主题模板。 您可以从index.php 、 page.php和single.php开始以获得更简单的主题,但大多数现代主题使用
/template-parts、/excerpts和/inc等文件。 - 使用 FTP 客户端的搜索功能来查找文本的实例,如
posted、time、date、get_the_time或get_the_date。
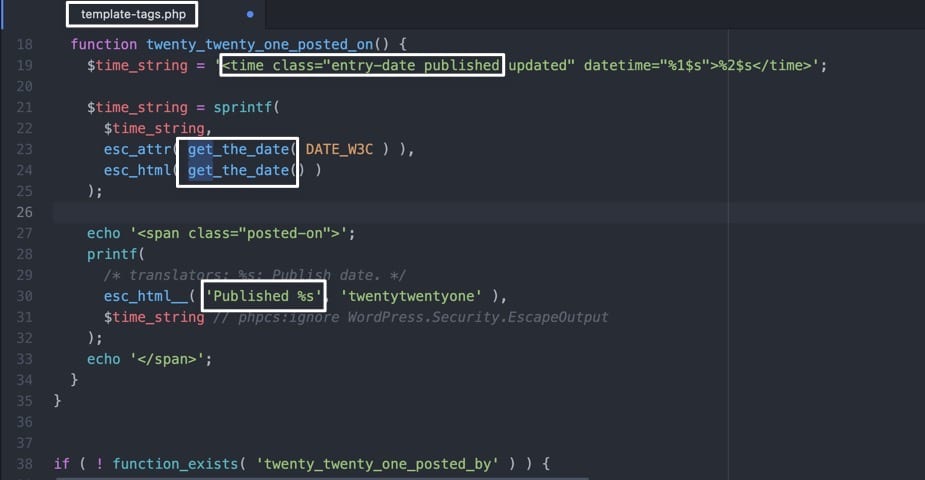
对于这个例子,我们使用的是二十一二十一主题,我们发现发布的日期代码位于template-tags.php文件中,让您了解主题开发人员没有多少标准化。
此文件中发布日期的指标包括:
- 对时间类的引用
get_the_date代码- “已发布”文本

当您找到类似的指标时,请在代码中确定一个有意义的区域来放置最后更新日期。 通常最好在已显示发布日期的部分之前或之后插入新代码。

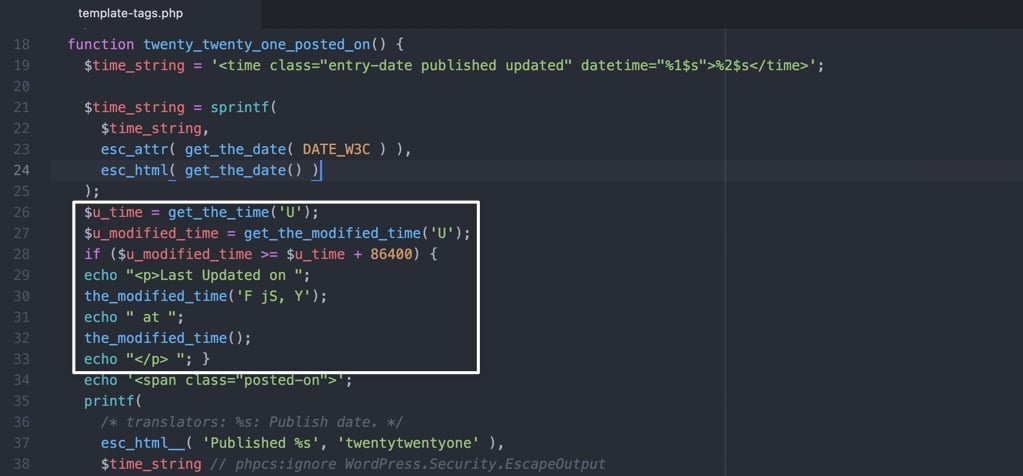
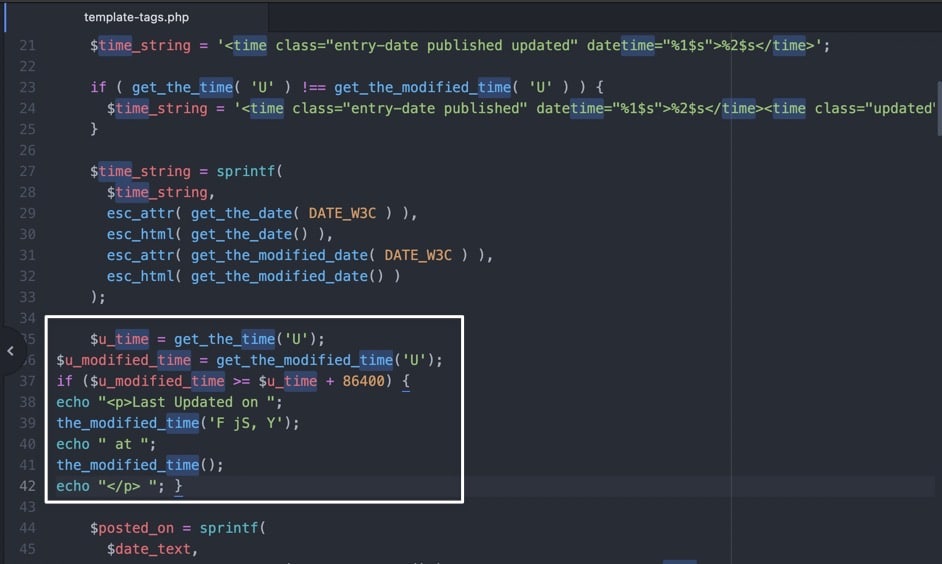
复制此代码并将其粘贴到您想要的位置:
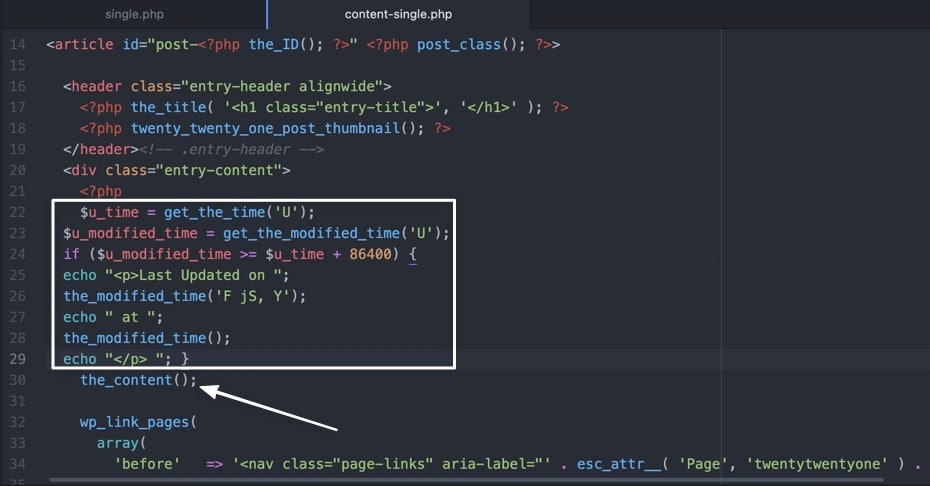
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last Updated on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } 
使用模板文件往往需要更长的时间才能找到正确的文件夹,但它带来了一些好处——主要是最后更新的日期实际上会显示在多个区域中。
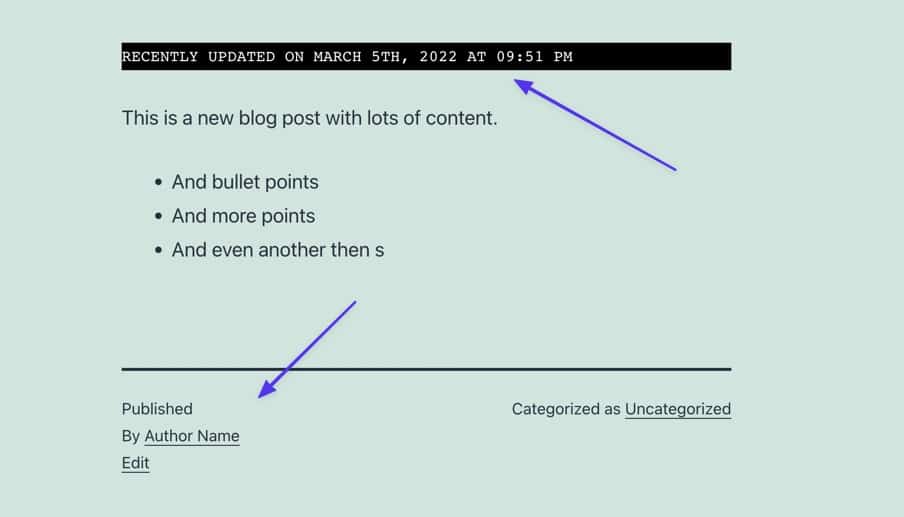
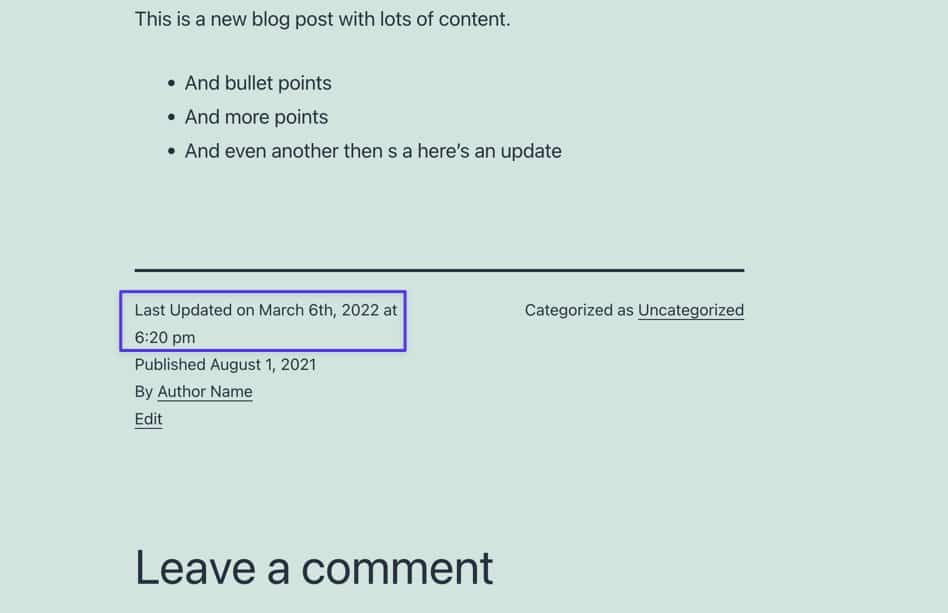
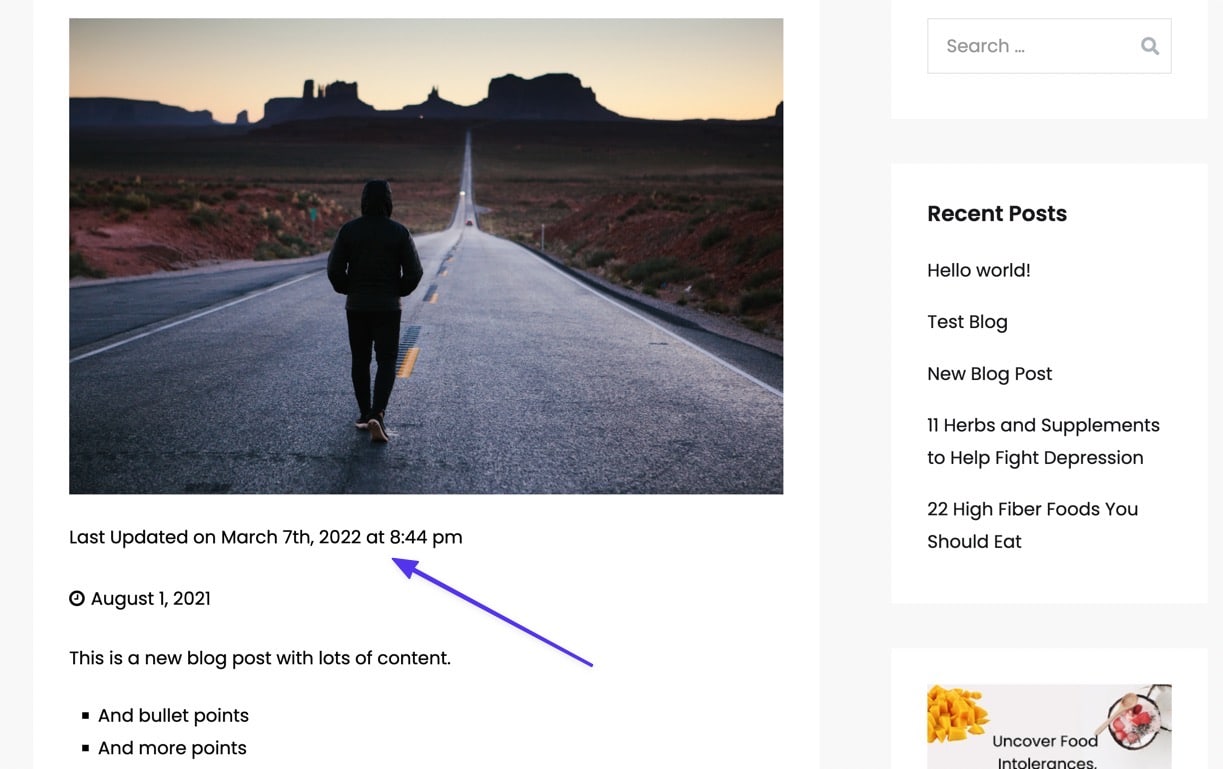
这些区域之一就是您插入帖子代码的地方。 在这个例子中,我们现在可以在文章底部看到最后更新的日期和文本,就在发布日期的正上方。

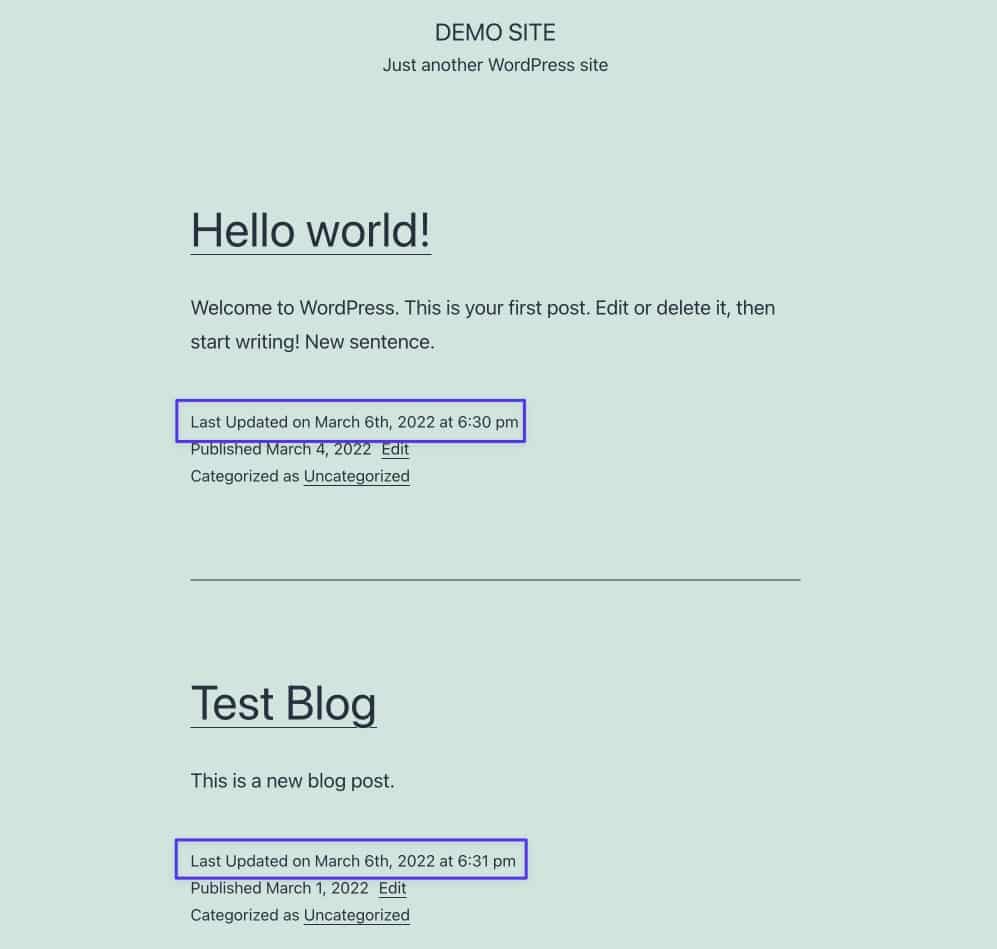
更改主题模板还会在主博客/存档页面上提供最后更新日期,所有 WordPress 帖子都按顺序列出。 因此,每个更新的帖子都会在列表中显示该日期,从而使网站访问者更加透明地了解您的内容的新鲜度。

更改最后更新日期出现的位置
主题模板决定日期在 WordPress 帖子上的显示方式,但它们也决定日期在帖子中的列出位置。
由于它取决于主题及其模板结构,您可能会发现一个主题在帖子顶部显示发布日期和最后更新日期,就在标题下方但在内容上方。 其他主题开发人员选择在底部显示日期,例如在作者传记之前,甚至在侧边栏中的某个独特位置。
因此,需要使用主题模板来调整最后更新或发布日期在帖子上的放置位置。 有时,这意味着只需将您在方法 2 中插入的代码移动到同一个 PHP 文件中的其他位置。
其他时候,该 PHP 文件实际上是一个“模板部分”文件,然后由组织所有模板部分的主模板提取,从而形成帖子的格式。
使用我们之前的二十一个主题示例,很明显, template-tags.php文件只是最终插入到主帖子主题文件中的一小部分。 因此,您的工作是询问开发人员哪个主题模板处理帖子格式,或者自己进行一些研究。
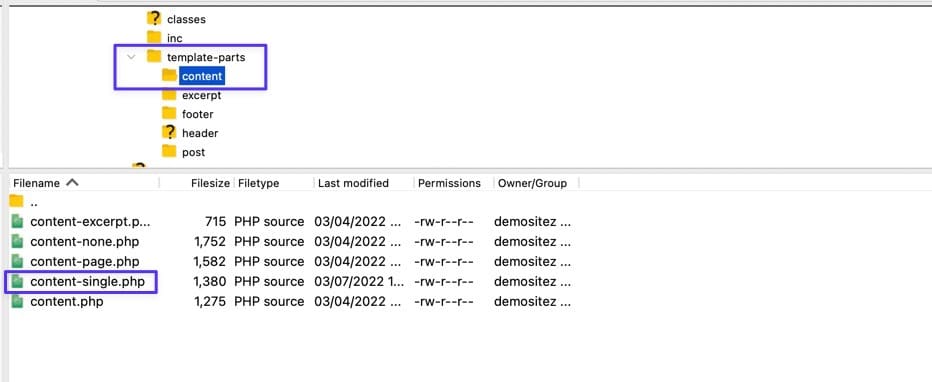
虽然我们不能保证这适用于每个主题,但它是一个很好的起点,可以寻找一个名为single.php 、 content-single.php甚至post.php的“主”主题模板。
对于二十一二十一主题,我们实际上可以在single.php或content-single.php中插入最后更新的代码,看看single.php如何充当“主”模板文件,但content-single.php是single.php从中提取的模板部分。

要移动上次更新日期的位置,请使用方法 2 中提到的代码并将其粘贴到您想要的位置。 我们可以看到这个文件有一个header部分和一个the_content的片段,所以我们将把最后更新的日期代码放在这两者之间,将日期从内容下方的默认位置移动到内容之前的位置。

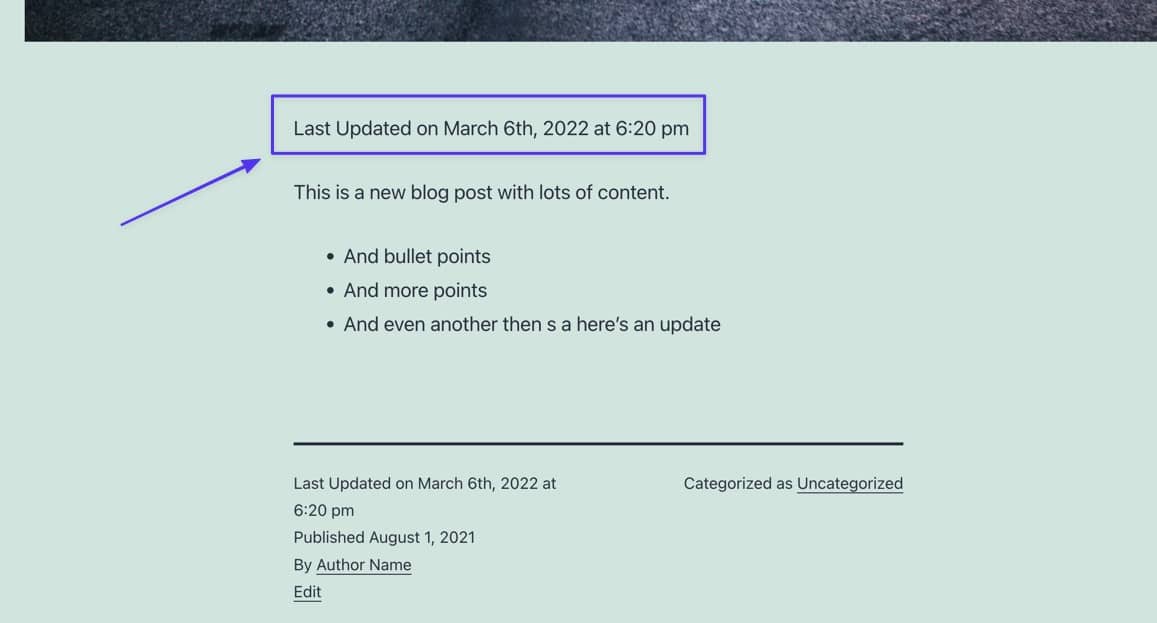
在前端,最后更新的日期现在出现在我们想要的位置,您可以从以前的位置(靠近底部)删除重复的日期,或者将它们都保留在那里。

在 Astra 主题中添加最后更新日期
由于主题模板的使用(和名称)因主题而异,我们将向您展示如何在几个因其多功能设计选项和速度而流行的主题中插入上次更新日期:Astra、Neve 和扎克拉。
第一个是 Astra,是一个著名的多功能主题,带有免费的入门模板库。 这些起始模板中的每一个都将新文件添加到主题模板目录中,但基本结构保持不变。 对于本教程,我们安装了一个入门模板,现在想要在每篇文章的顶部添加最后更新日期。
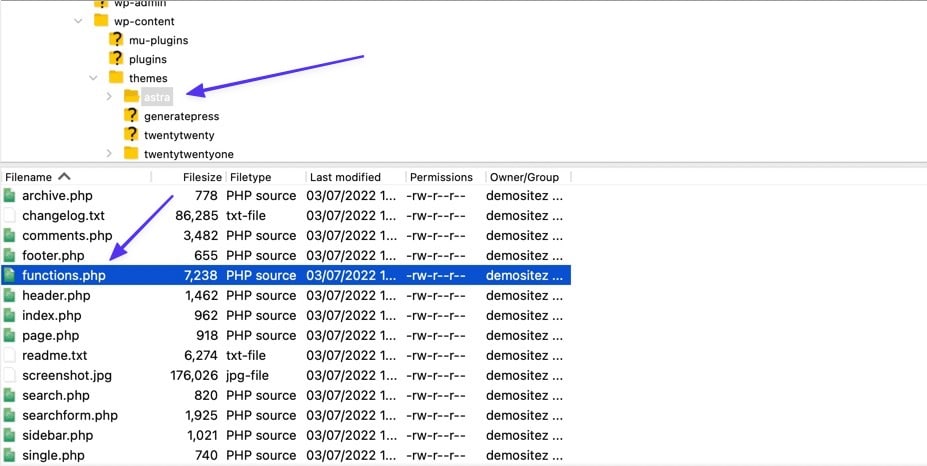
为了让您了解每个主题的工作方式有何不同,默认情况下,Astra 主题(及其 Travel Blog 入门模板)甚至不显示发布日期。 无论如何,您仍然可以添加最后更新的日期。 要使用本文中的方法 1 插入日期,请转到 FTP 客户端中的/wp-content > /themes > /astra 。 打开functions.php文件。

将方法 1 代码粘贴到文件末尾并将其保存到您的服务器。 结果是显示在您的博客文章顶部的最后更新日期。

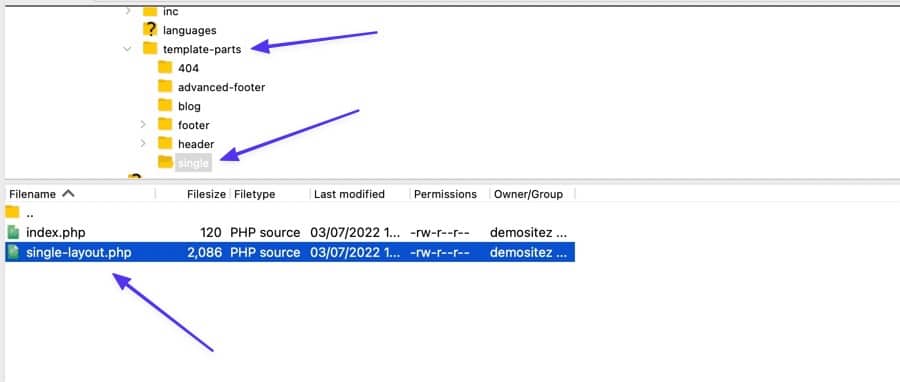
使用方法 2,找到名为single-layout.php的主题模板。 它位于/astra > /template-parts > /single下。

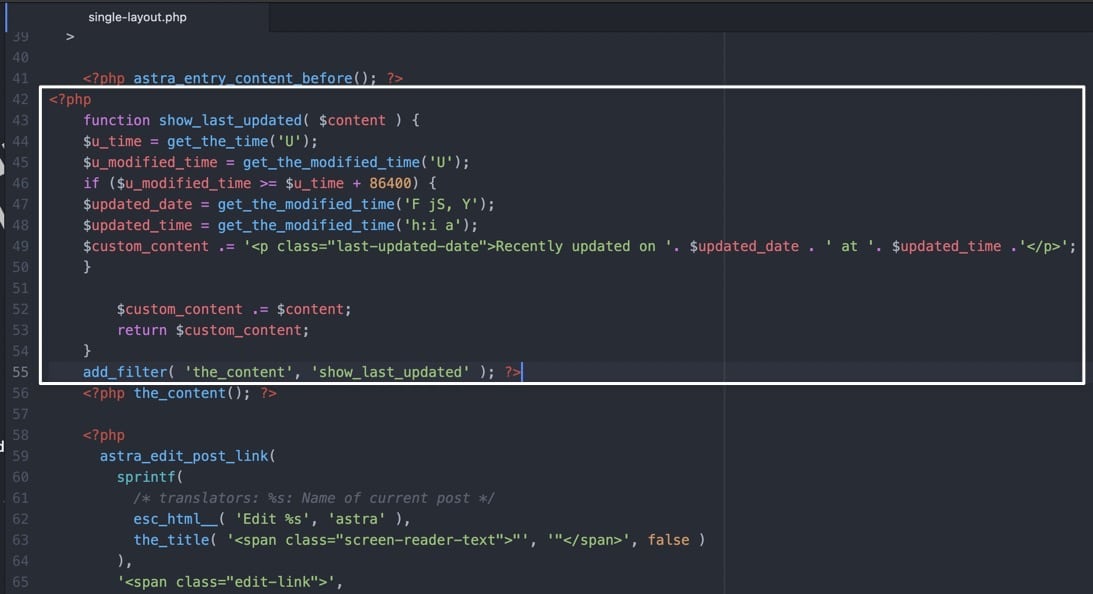
您使用的是相同的代码,但某些主题模板要求您指定您使用的是 PHP 代码; 所以,添加
它应该如下所示:
<?php function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' ); 将代码段放在包含the_content代码的行的正上方。

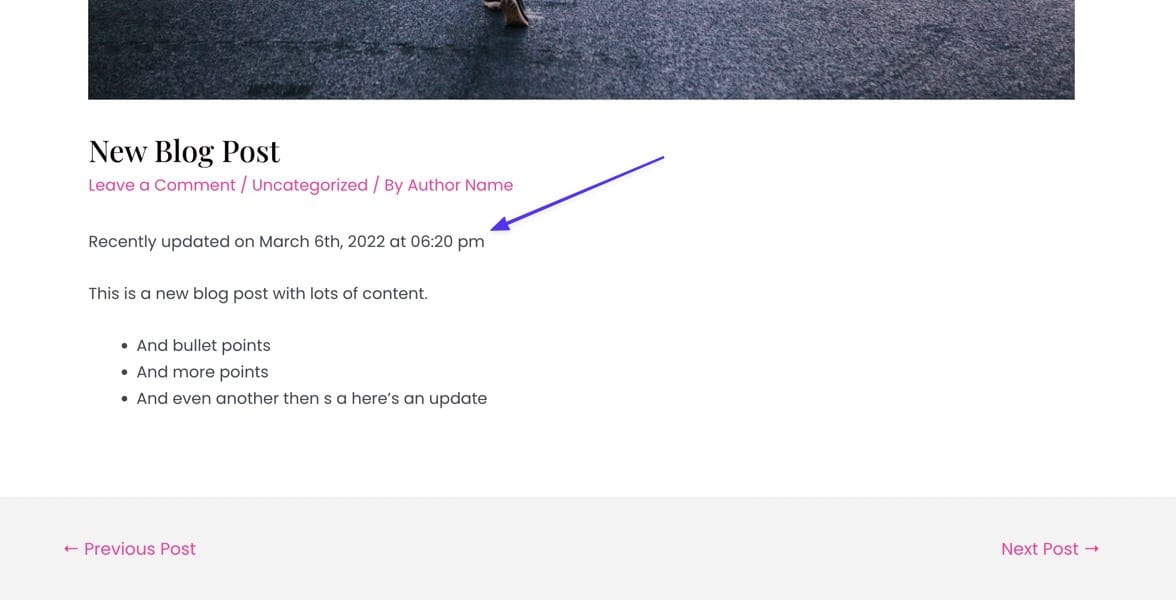
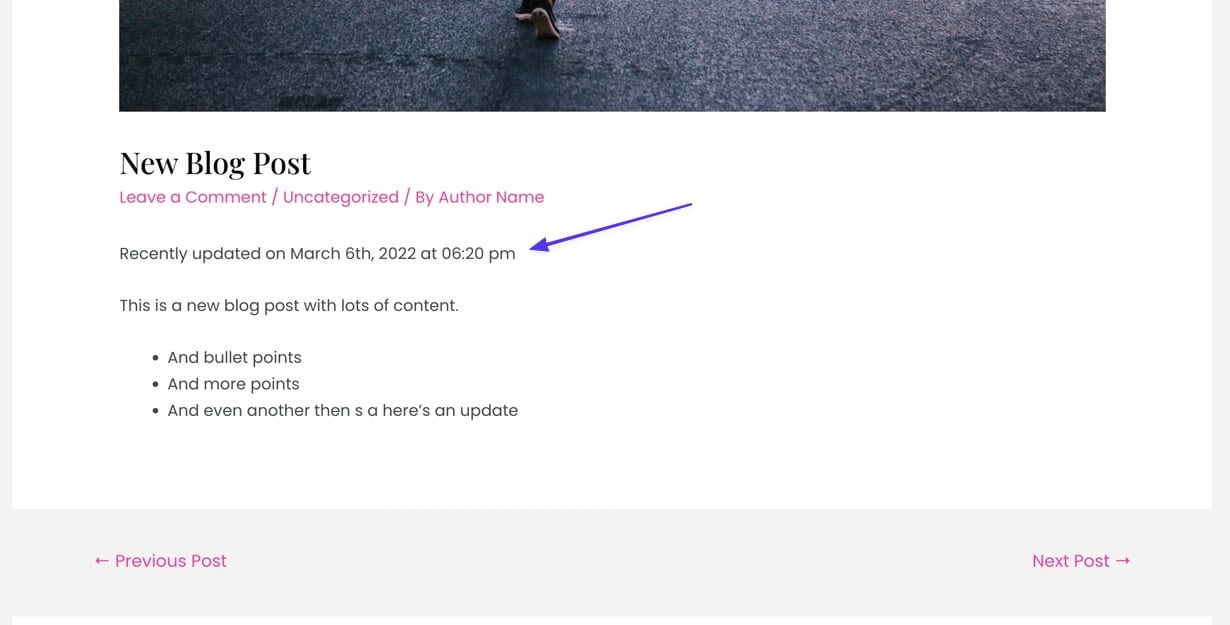
在内容以 Astra 主题开始之前,将新文件保存并上传到服务器会生成最近更新的行!

在 Neve 主题中添加最后更新日期
Neve 主题提供了一个很好的提醒,让您在弄乱任何代码之前始终检查 WordPress 定制器。 每个主题都在定制器中添加了自己的设置,因此您可以找到一个仅显示最后更新日期的切换。 Neve 的情况正是如此。
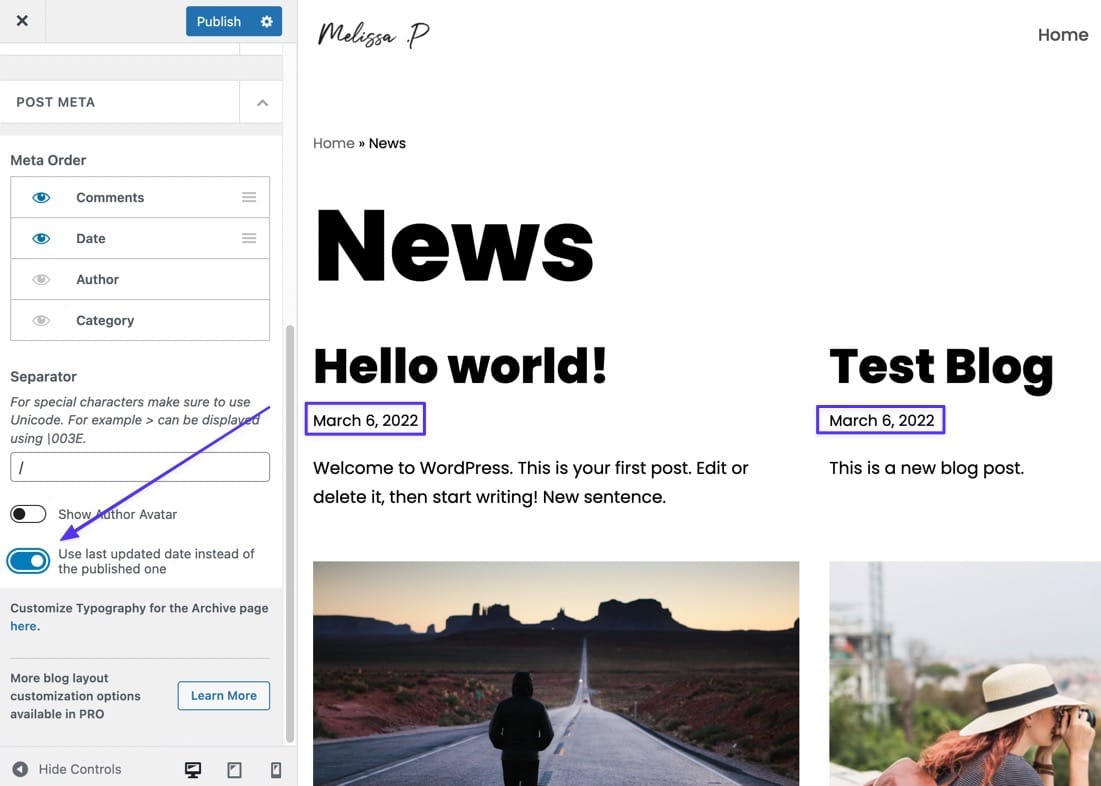
要打开 WordPress 中的设置,请转到外观 > 自定义 > 布局 > 博客/存档。 单击发布元下拉菜单。 确保日期在Meta Order下可见,然后打开“使用上次更新日期而不是发布日期”选项。
然后最近的日期会显示在博客页面和每个单独的帖子上。

在 Zakra WordPress 主题中添加最后更新日期
Zakra 是另一个棘手的问题,您可能会想到去 WordPress 文件中的/template-parts文件夹,以找到提供发布日期的代码。 但是,正确的位置在/inc文件夹中。
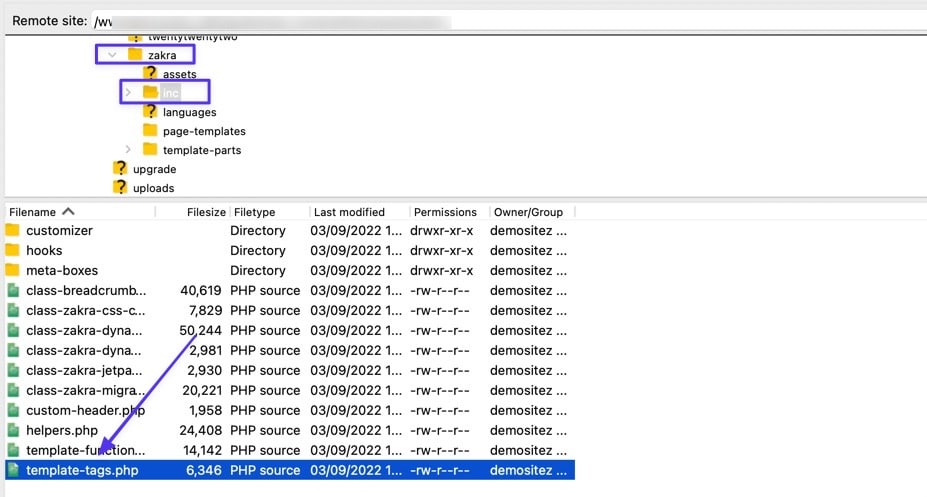
要将上次更新日期添加到 Zakra,请通过 FTP 客户端连接并转到您网站的/themes文件夹。 然后,导航到/zakra > /inc > template-tags.php 。 打开文件进行编辑。

在);之间粘贴前面讨论过的代码(来自get_the_time函数)和$posted_on = sprintf( 。将文件保存回服务器。

该日期现在显示在 Zakra 主题的所有帖子的前端。

如果您仍然无法编辑主题设计
您可能已经在本文中多次注意到,每个主题都有自己的内置样式、CSS 代码和 PHP 功能。 因此,不可能说出每个主题如何响应我们的示例代码。 此外,许多主题已经具有适当的样式,甚至显示上次更新日期而无需您进行任何调整。
无论情况如何,处理最后更新日期时的大多数问题都是由于硬编码的主题文件或文件中的某种唯一性而出现的。 因此,通常最好联系您的主题开发人员并提及您想要实现的目标。 他们通常可以为您的特定情况提供适当的 CSS 或 PHP 代码的快速解决方案。
方法3:使用插件
我们建议在依赖插件之前使用上述方法之一来修改发布日期。 这是因为您添加的每个插件都会为性能和安全问题带来更多可能性; 这个特定的日期更改很小,所以当您只需编辑functions.php文件或主题模板时,我们宁愿避免添加插件。
话虽如此,您可能会发现上述方法都不起作用,或者它们无法按照您想要的方式运行。 在这种情况下,请考虑安装并激活 WP Last Modified Info 插件。
该插件消除了等式中的猜测,允许您添加最后更新的日期、调整设置(如替换发布日期)以及格式化日期的外观和位置。

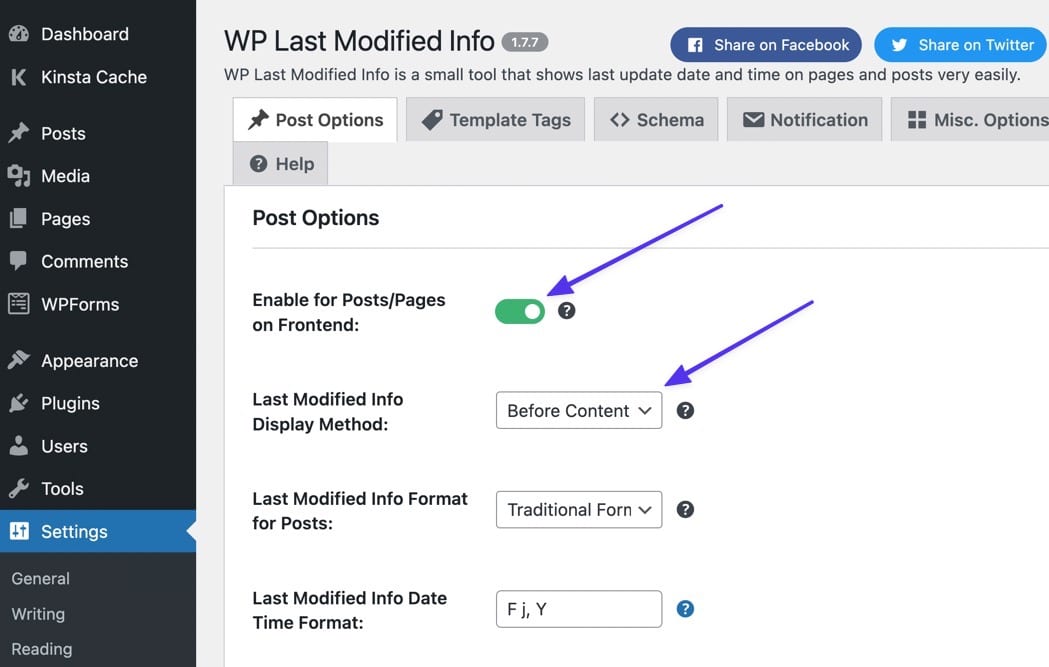
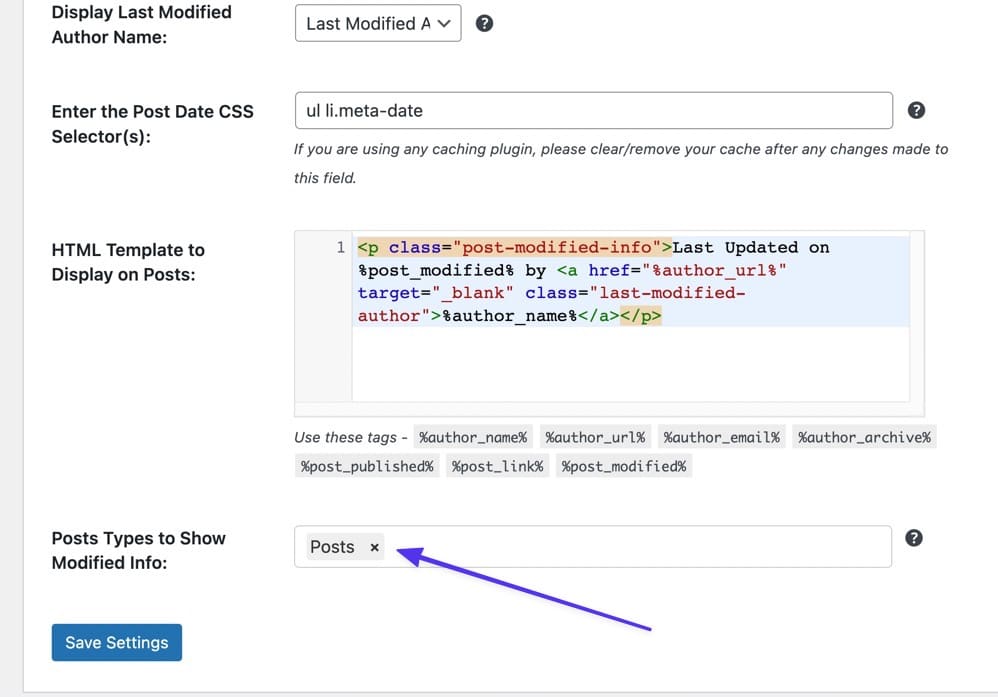
激活后,转到 WordPress 仪表板中的设置 > WP 上次修改信息。 在“帖子选项”页面上,打开“在前端启用帖子/页面”开关。

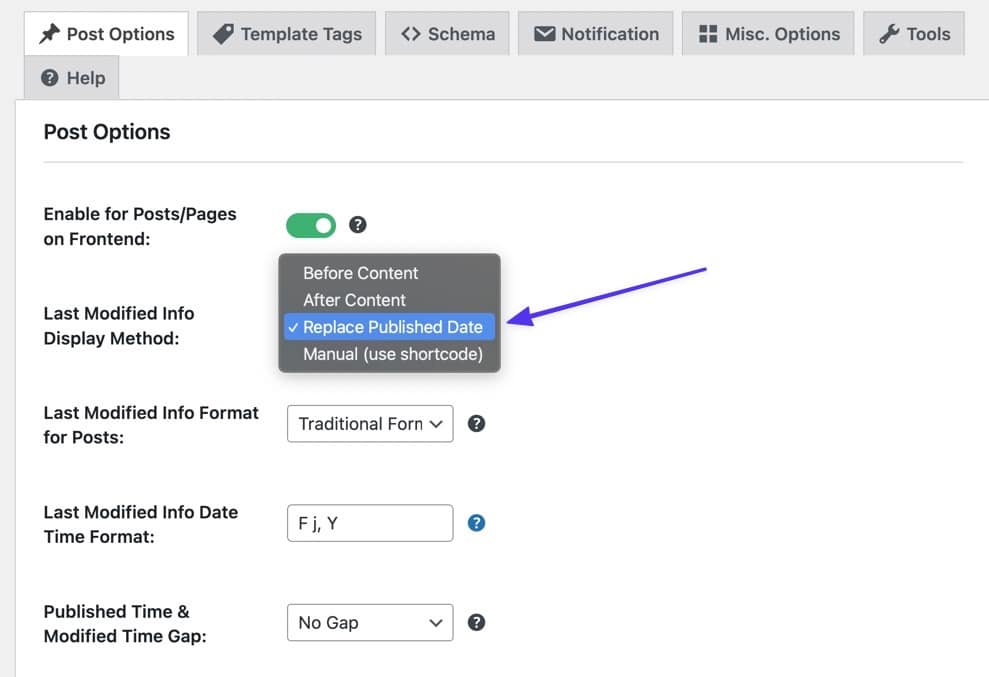
您还可以选择将显示方式更改为:
- 内容之前
- 内容后
- 替换发布日期
- 手动(使用简码)
在页面上向下滚动以找到其他设置:
- 日期格式
- 时间格式
- 时间空隙

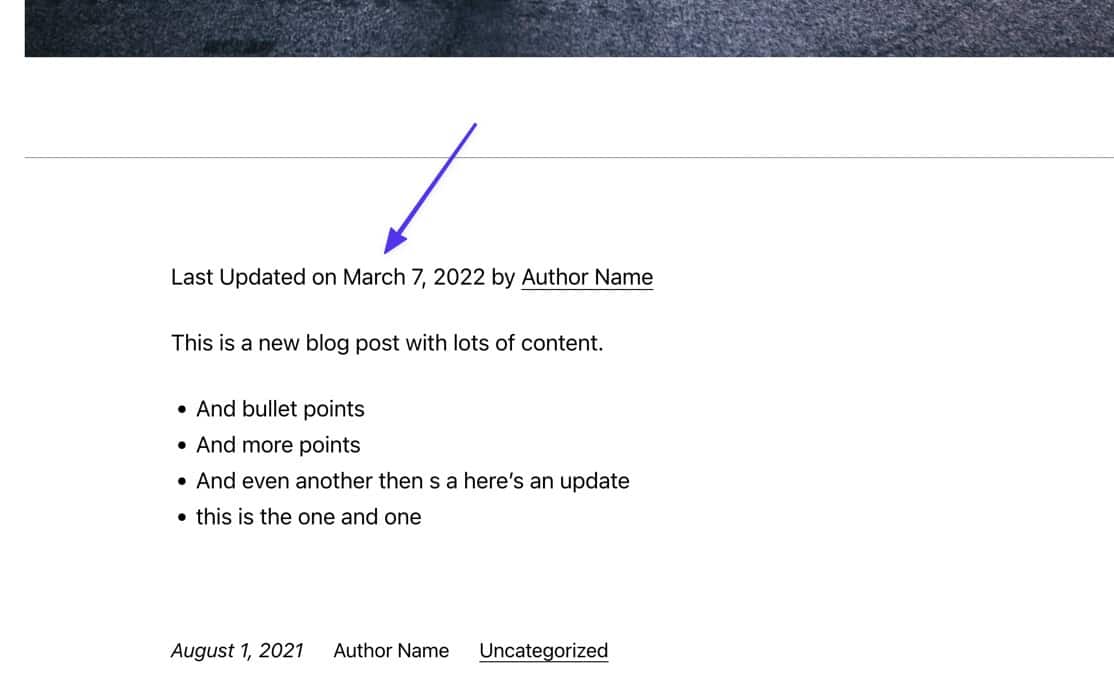
保存这些设置以在您的网站前端显示最后更新日期。 如果某些东西看起来不太正确,请返回设置以查看是否有可用的东西将其修复为您想要查看的内容。

插件也会自动激活页面的最后更新日期。 如果您想删除该默认设置,请返回插件设置以填写“ Post Types to Show Modified Info ”字段。 只需在字段中输入“帖子”,以确保页面帖子类型上没有任何内容得到更新。 设置所有更改后,请务必单击“保存设置”按钮。

如何判断 WordPress 帖子或页面上次更新的时间
在 WordPress 帖子上显示最近更新的日期是一回事,但实际查看帖子的最后更新时间又如何呢? 毕竟,这是识别您应该修改的旧帖子的重要部分。
此外,查看发布日期和最后更新日期有助于解决您在添加最后更新日期时可能遇到的问题。 例如,本文中的大部分代码都需要有一个实际的最后更新日期才能拉取。 这意味着如果帖子尚未更新,您将看不到任何日期,您可能直到在后端查找日期时才知道。
要查看 WordPress 帖子或页面的最后更新时间(甚至在实施上述方法中的任何代码之前),您可以转到 WordPress 仪表板中的一个区域。
不幸的是,当您添加到您的帖子和页面时,WordPress 不会在后端自动显示修改或上次更新日期,即使您从我们上面的方法中实现了一些代码也是如此。 转到 WordPress 中的帖子列表仅显示发布日期列。

帖子和页面编辑器也是如此; 您可以查看“发布”选项卡以查看发布日期,但没有关于上次更新时间的信息。

了解 WordPress 中最后更新日期的内置方法
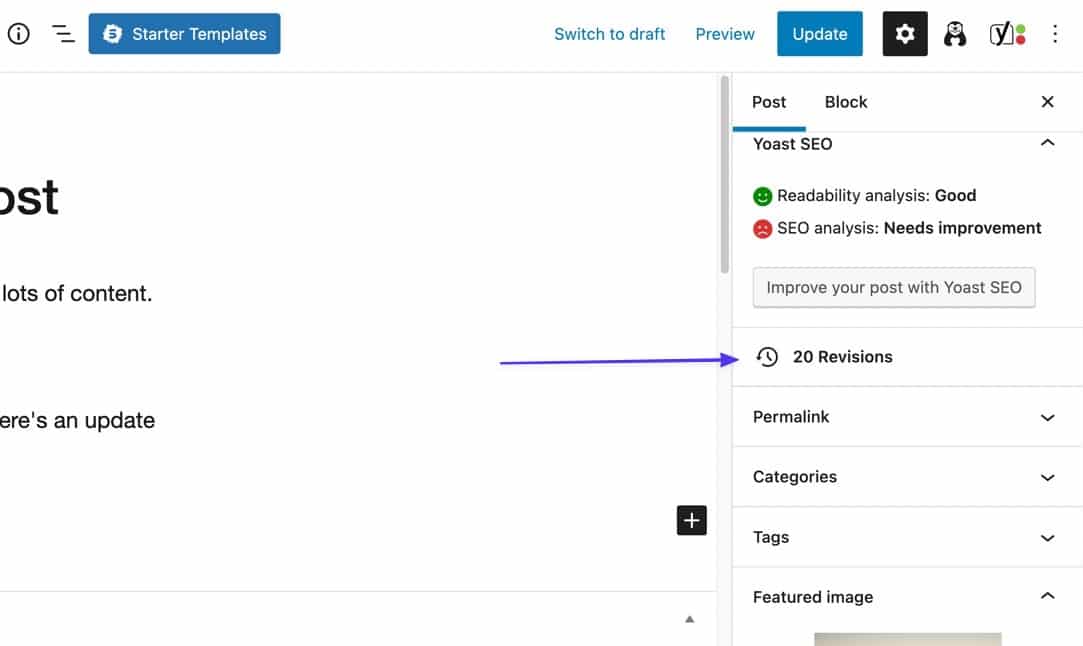
在没有内置显示功能的帮助下,最好打开相关帖子并单击右侧的帖子选项卡。 向下滚动以找到“修订”按钮。
- 如果您没有看到“修订”按钮,则表示您从未更新过它。
- 如果您看到“修订”按钮,请单击它。

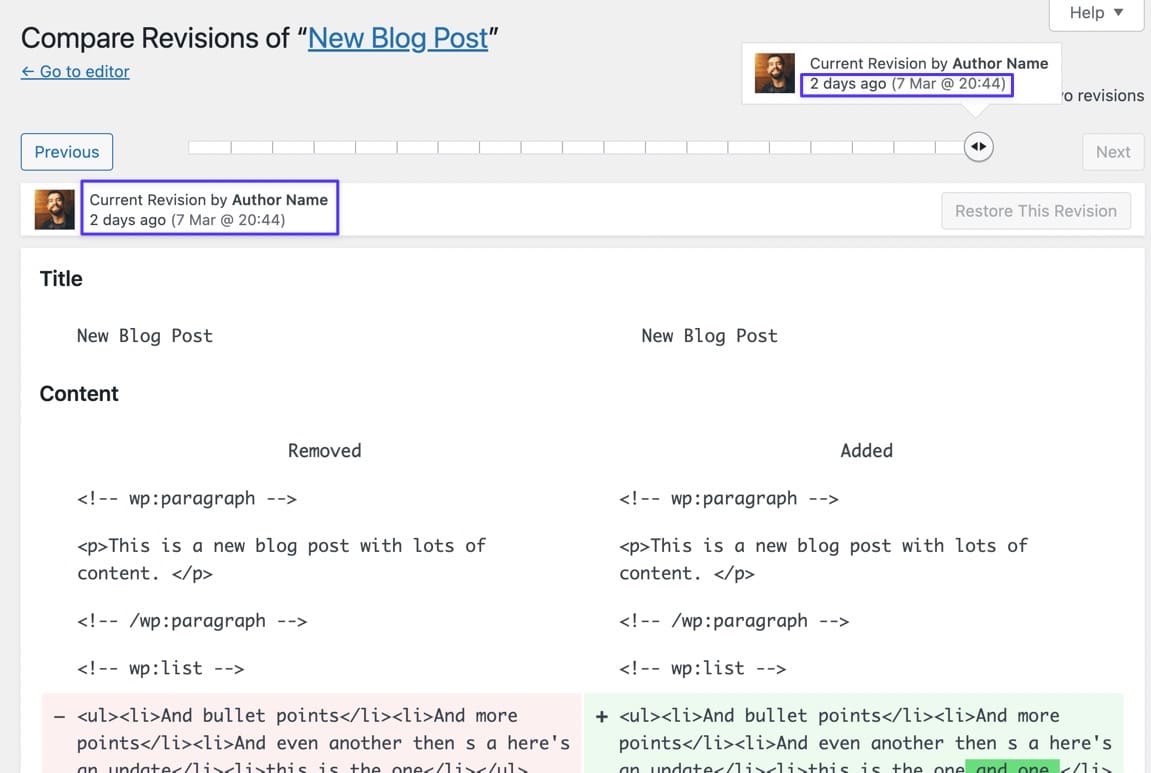
虽然这不能保证找到最后更新的日期,但它可以让您很好地了解这篇文章中的活动。
Revisions get saved into WordPress whether or not you publish the post, so you may have some revision logs that aren't actually last updated dates. But you can look at the past revisions to see which of them you published most recently, based on the content inside the revision.
Each revision logs the date and time, which you can assume is the last updated date as well.

If you've already implemented the last updated date code from one of the earlier methods, yet you're not seeing a date on the frontend, this is an excellent way to see if the post has an updated date in the first place; if it doesn't, the code won't display anything.
Or Use a Plugin to Find the Last Updated Date on the Backend
The WP Last Modified Info plugin not only adds the Last Modified date to the frontend, but it creates columns and sections throughout the dashboard to make it easier to spot posts you haven't updated in a while.
With the WP Last Modified Info plugin installed, navigate to the Posts list in WordPress. Automatically, the plugin generates a new column next to Date called Last Modified .

该插件还在帖子编辑器中显示一个名为Last Updated的选项卡,显示单个帖子的最后更新日期和时间。

概括
在本文中,您了解到:
- 如何判断网站上次更新的时间
- 在您的网站上显示最后更新日期的好处
- 如何使用以下方法在 WordPress 中显示最后更新日期:
- 方法1:在你的主题中编辑functions.php和CSS
- 方法二:编辑主题模板
- 方法3:使用像WP Last Modified Info这样的插件
我们还探讨了以下方面的提示:
- 如何更改上次更新日期的样式
- 如何从页面和其他任何非帖子中删除最后更新日期
- 删除发布日期,以便仅显示最后更新的日期
- 更改上次更新日期在帖子中显示的位置
最后,我们向您展示了如何将最后更新日期添加到几个热门主题,包括:
- 二十二十
- 二十一点二十一
- 阿斯特拉
- 内芙
- 扎克拉
如果您对如何在您的 WordPress 网站上显示上次更新日期有任何疑问,请在评论中告诉我们!
