วิธีแสดงวันที่อัปเดตล่าสุดบนโพสต์และเพจ WordPress
เผยแพร่แล้ว: 2022-06-21เมื่อเผยแพร่เนื้อหาทางออนไลน์ คุณต้องแสดงให้ผู้ใช้เห็นว่าบล็อกโพสต์ เพจ หรือสื่อมีความสดใหม่ ถูกต้อง และเป็นปัจจุบัน
วิธีหนึ่งในการเปิดเผยความตรงต่อเวลาของเนื้อหาของคุณคือการแสดงวันที่ "อัปเดตล่าสุด" ที่ใดที่หนึ่งในบล็อกโพสต์หรือหน้าบล็อก WordPress เช่นด้านบนหรือด้านล่างของรูปภาพเด่น ชื่อ หรือบทความทั้งหมด
ด้วยวิธีนี้ ผู้ใช้จะเห็นวันที่อัปเดตล่าสุดพร้อมกับวันที่ "เผยแพร่" หรือคุณสามารถแทนที่วันที่เผยแพร่ทั้งหมดได้
กล่าวโดยสรุป วันที่ที่แสดงจะใหม่กว่า ซึ่งแสดงให้ผู้อ่าน (และเครื่องมือค้นหา) ทราบว่าเนื้อหาของคุณใหม่ และคุณไม่ได้ให้เวลาผ่านไปนานเกินไป (ซึ่งอาจทำให้ลิงก์เสีย ข้อมูลไม่ถูกต้อง หรือ ภาพที่ล้าสมัย)
ตำแหน่งที่จะดูวันที่เผยแพร่และอัพเดทล่าสุด
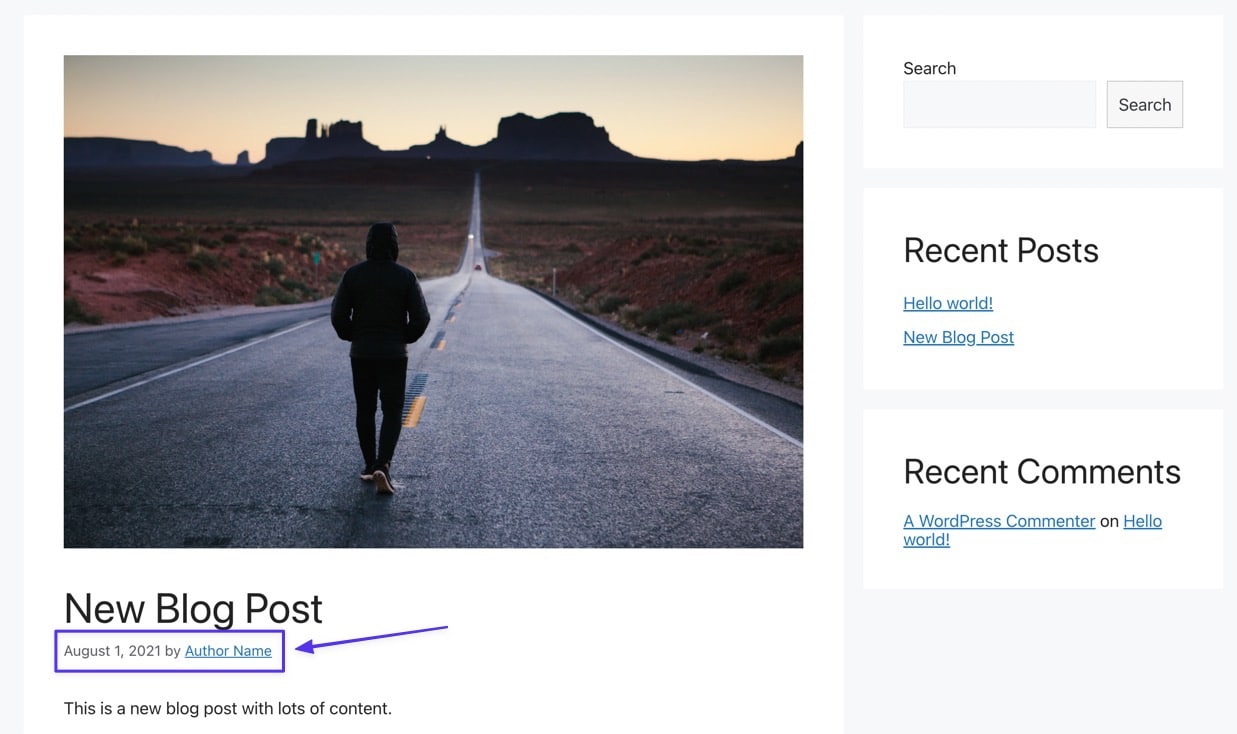
วันที่เผยแพร่อาจปรากฏในโพสต์ หน้า หรือทั้งสองอย่าง ทั้งนี้ขึ้นอยู่กับรูปแบบธีมของคุณ ตำแหน่งมักจะอยู่หลังชื่อเรื่อง ก่อนเนื้อหา และมักจะเสริมด้วยทางสายย่อย

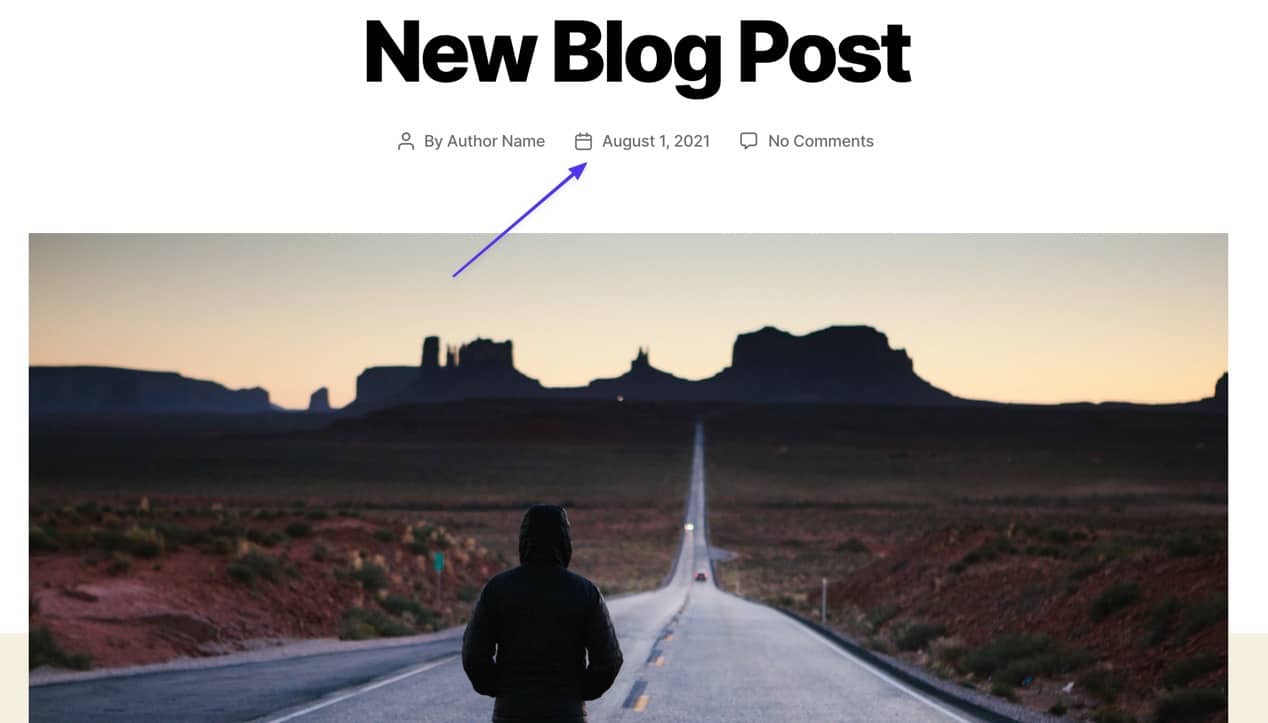
ต้องบอกว่าการจัดรูปแบบและตำแหน่งของวันที่เผยแพร่นั้นขึ้นอยู่กับธีมของคุณทั้งหมด คุณอาจเห็นมันอยู่เหนือรูปภาพเด่นและมีไอคอน เหมือนในธีมด้านล่าง

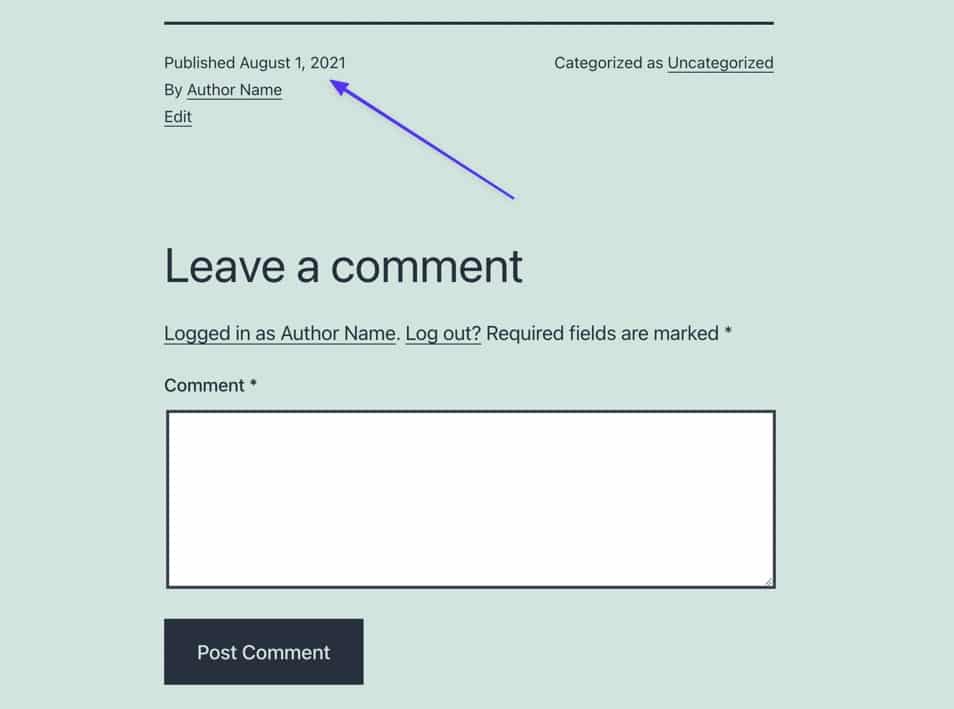
ธีมบางธีมอาจวางวันที่เผยแพร่และอัปเดตล่าสุดไว้ที่ส่วนท้ายของเนื้อหา ก่อนช่องแสดงความคิดเห็น

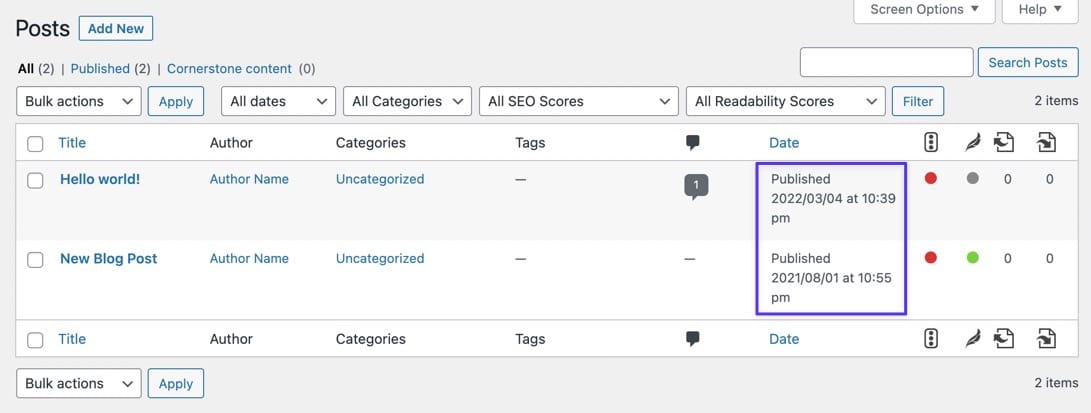
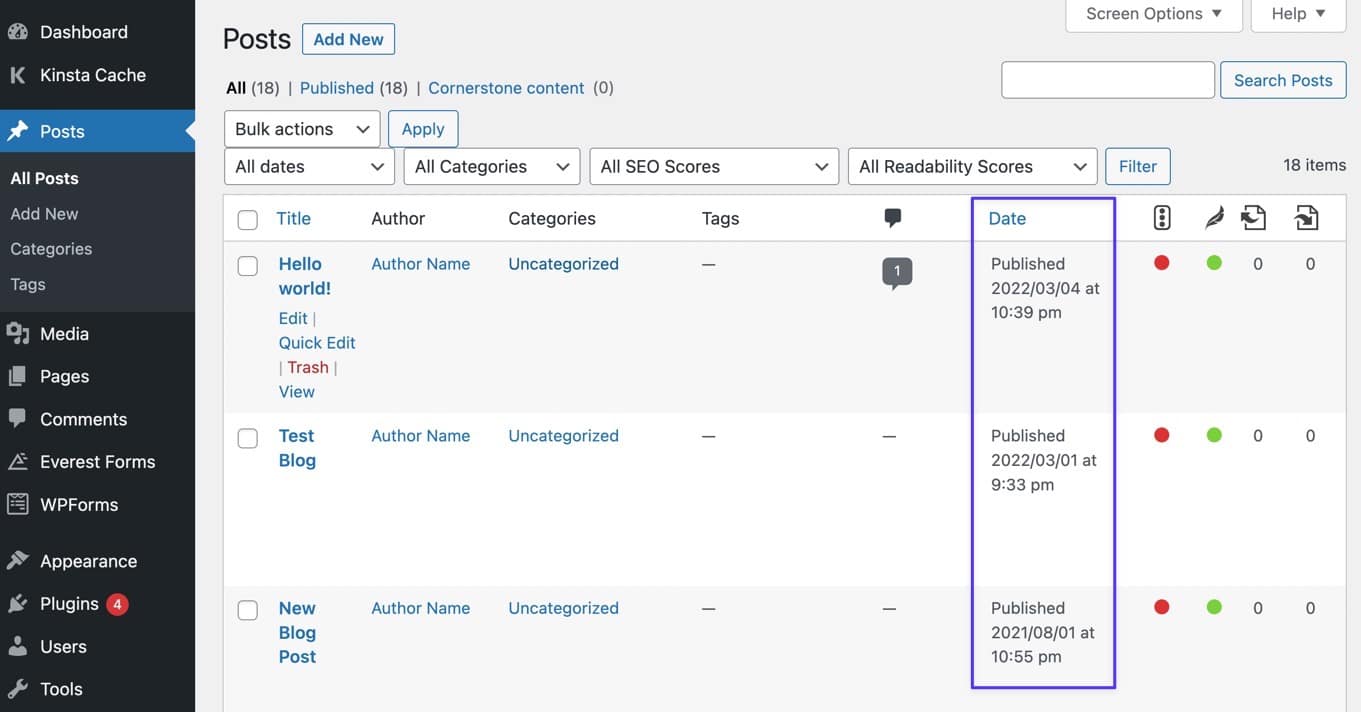
คุณยังสามารถค้นหาวันที่เผยแพร่บนแบ็กเอนด์ได้โดยไปที่คอลัมน์ วันที่ ในรายการ โพสต์ ของคุณ

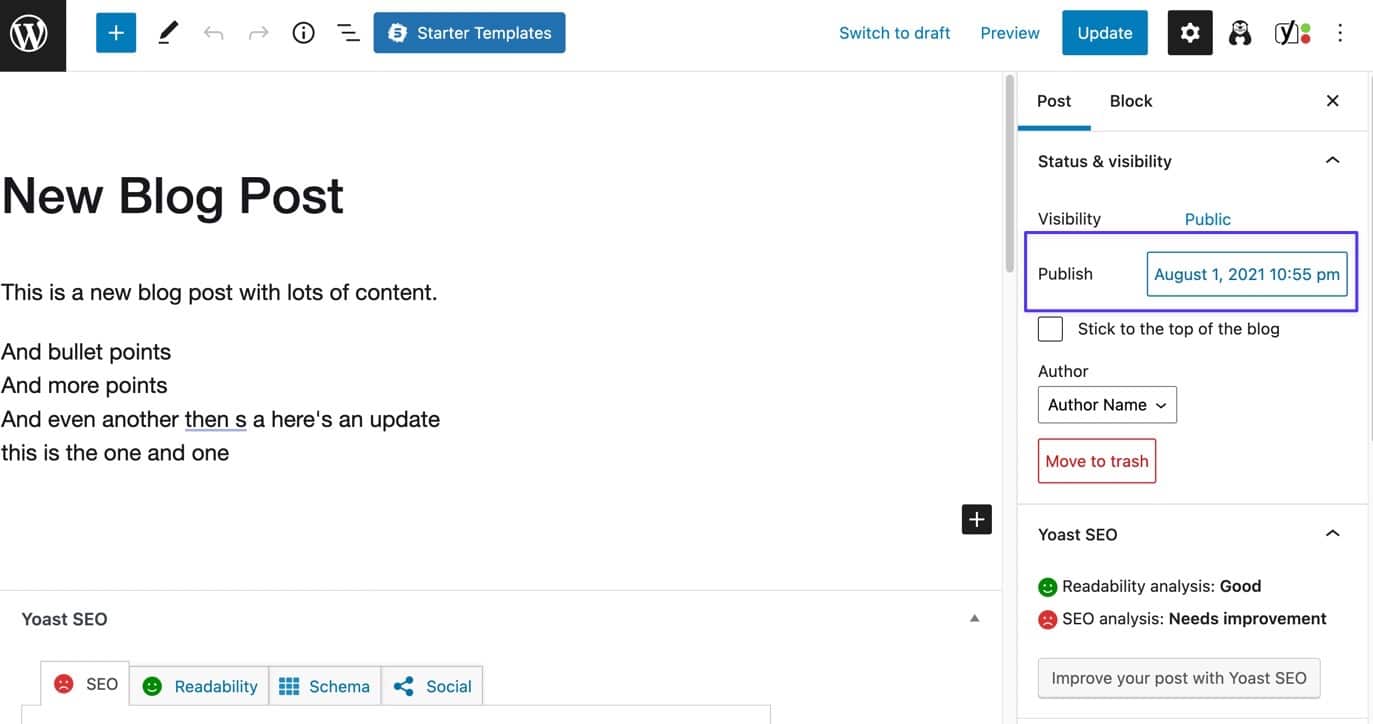
WordPress ยังเปิดเผยวันที่เผยแพร่ในตัวแก้ไขโพสต์

ในบทความนี้ เราจะอธิบายประโยชน์ของการแสดงวันที่ "อัปเดตล่าสุด" แทนวันที่เผยแพร่ นอกจากนี้ เราจะแนะนำวิธีการต่างๆ เพื่อแสดงวันที่อัปเดตล่าสุดแก่คุณ พร้อมทั้งสาธิตวิธีดูว่าเว็บไซต์อัปเดตล่าสุดเมื่อใด
อ่านต่อเพื่อเรียนรู้เกี่ยวกับมันทั้งหมด!
ประโยชน์ของการแสดงวันที่ "อัปเดตล่าสุด" บนไซต์ของคุณ
การอัปเดตเนื้อหาของคุณเป็นประจำ และแสดงวันที่อัปเดตล่าสุด ส่งผลให้เกิดประโยชน์หลายประการสำหรับเจ้าของไซต์ ผู้ใช้เครื่องมือค้นหา และผู้ที่อยู่ในเว็บไซต์ของคุณอยู่แล้ว นอกจากนี้ยังเป็นประโยชน์สำหรับวัตถุประสงค์ SEO โดยพิจารณาว่าเครื่องมือค้นหาพิจารณาความใหม่และความเกี่ยวข้องในการพิจารณาการจัดอันดับ
ต่อไปนี้คือประโยชน์หลักของการแสดงวันที่ "อัปเดตล่าสุด" บนเพจและโพสต์ของคุณ
- วันที่ล่าสุดมีความถูกต้องมากกว่าวันที่เผยแพร่ และแสดงว่าเนื้อหาของคุณน่าจะได้รับการรีเฟรชมากกว่าเมื่อเปรียบเทียบกับวันที่เผยแพร่ไประยะหนึ่งแล้ว
- ผู้ใช้เห็นว่าบทความเป็นบทความที่อัปเดตและไม่ถือว่าบทความเก่า อาจทำให้อัตราการคลิกผ่านของคุณเพิ่มขึ้นและเวลาโดยรวมที่ผู้ใช้ใช้ในการอ่าน
- วันที่ "อัปเดตล่าสุด" ของคุณช่วยให้คุณมีความโดดเด่นมากขึ้น เนื่องจากเครื่องมือค้นหาแสดงวันที่เหล่านั้นในผลลัพธ์ และผลลัพธ์ของคุณจะถูกจัดวางไว้อย่างเหมาะสมโดยการแสดงรายชื่อจากเว็บไซต์อื่นๆ
- มันทำให้เสิร์ชเอ็นจิ้นสามารถจดจำโพสต์นั้นได้อีกทางหนึ่ง เครื่องมือค้นหารวบรวมข้อมูลเนื้อหาแน่นอน แต่นั่นไม่ได้เกิดขึ้นตลอดเวลา และวันที่ "อัปเดตล่าสุด" จะเน้นย้ำถึงการเปลี่ยนแปลงใดๆ ที่ทำในไซต์ของคุณ
- วันที่ล่าสุดให้ความรู้สึกเชื่อมั่นว่าคุณได้ขจัดปัญหาด้านเนื้อหา เช่น ลิงก์เสีย รูปภาพที่เสียหาย และเนื้อหาใดๆ ที่ไม่เป็นความจริงอีกต่อไป
- เสิร์ชเอ็นจิ้นมักจะสร้างดัชนีไซต์ของคุณบ่อยขึ้นเมื่อเนื้อหา (และวันที่) ได้รับการอัปเดต นี่ไม่ใช่กฎที่เข้มงวด แต่เป็นที่ทราบกันว่าเสิร์ชเอ็นจิ้นสามารถบันทึกไซต์ด้วยการอัปเดตเนื้อหาอย่างต่อเนื่อง และรวบรวมข้อมูลไซต์เหล่านี้บ่อยขึ้น
- คุณเพิ่มศักยภาพในการจัดอันดับการค้นหาโดยรวมที่สูงขึ้น เนื่องจากเว็บไซต์ของคุณทั้งหมดได้รับประโยชน์จากโพสต์ที่อัปเดตของคุณ
- มันให้ภาพแก้ตัว/เตือนความจำในการอัปเดตเนื้อหาของคุณ เนื่องจากคุณอาจสังเกตเห็นวันที่เก่ากว่าและตระหนักว่าการรีเฟรชนั้นเป็นไปตามลำดับ
- เครื่องมือค้นหาต้องการให้คุณอัปเดตเนื้อหาเก่าแทนที่จะสร้างโพสต์ใหม่ ทุกครั้งที่คุณมีข้อมูลใหม่เกี่ยวกับหัวข้อเดียวกัน ซึ่งจะช่วยลดโอกาสที่เนื้อหาที่ซ้ำกันและความเชื่อมโยงว่าทำไมการแสดงวันที่ล่าสุดจึงดีที่สุดสำหรับการปรับปรุง SEO
- สิ่งพิมพ์บางฉบับ (เช่น หนังสือพิมพ์ออนไลน์) จำเป็นต้องมีวันที่ "อัปเดตล่าสุด" เพื่อให้เนื้อหาที่มีการแก้ไขและข้อมูลใหม่แสดงที่ด้านบนของฟีดไซต์ เพื่อให้ผู้ใช้ไม่พลาดการอัปเดตเหล่านั้น
วิธีแสดงวันที่อัปเดตล่าสุดใน WordPress
ตามค่าเริ่มต้น WordPress จะไม่แสดงวันที่อัปเดตล่าสุดสำหรับเนื้อหาใหม่หรือเนื้อหาที่รีเฟรช แต่แสดงวันที่เผยแพร่ วันที่เผยแพร่นั้นยังคงอยู่แม้ว่าจะผ่านไปหลายปีต่อมาโดยมีการอัปเดตหลายครั้งในโพสต์
ธีมสมัยใหม่บางธีมมีฟีเจอร์ในตัวสำหรับนำเสนอวันที่อัปเดตล่าสุดด้วยการคลิกเมาส์เพียงไม่กี่ครั้ง แนวทางปฏิบัติที่ดีคือให้ตรวจสอบ WordPress Customizer ก่อนสำหรับการตั้งค่าการปรับแต่งวันที่จากธีมของคุณ แต่ไม่มีอะไรรับประกันได้ว่าจะใช้ได้
หากคุณไม่สามารถเพิ่มวันที่อัปเดตล่าสุดภายใน WordPress Customizer ให้ใช้วิธีการเหล่านี้เพื่อเพิ่ม:
- โดยการแก้ไขไฟล์ functions.php และ CSS
- โดยการแก้ไขและเพิ่มโค้ดให้กับเทมเพลตธีมของคุณ
- ด้วยปลั๊กอิน
สองวิธีแรกกำหนดให้คุณต้องเข้าถึงไฟล์ธีมของไซต์ ดังนั้นโปรดอ่านลำดับชั้นของไฟล์ WordPress (และวิธีทำความเข้าใจ) หากคุณยังไม่เคยมีประสบการณ์มาก่อน
ดูสามวิธีด้านล่างเพื่อทำความเข้าใจแนวทางปฏิบัติที่ดีที่สุดในสถานการณ์ของคุณ
วิธีที่ 1: แก้ไข functions.php และ CSS ในธีมของคุณ
วิธีแรกในการเพิ่มวันที่ "อัปเดตล่าสุด" ใน WordPress เกี่ยวข้องกับการเข้าถึงไฟล์ functions.php ของธีมของคุณ และเพิ่มโค้ดลงในไฟล์ คุณสามารถเพิ่มโค้ดนั้นในธีมย่อยหรือปลั๊กอินเฉพาะไซต์เพื่อหลีกเลี่ยงปัญหาใดๆ กับโค้ดที่หายไป หากคุณเปลี่ยนหรืออัปเดตธีม
ตัวเลือกทั้งหมดเหล่านี้ใช้โค้ด CSS ประเภทเดียวกัน ดังนั้นเราจะให้บิตของโค้ดที่คุณสามารถเพิ่ม และแสดงวิธีใส่โค้ดลงในไฟล์ functions.php หากใช้ธีมลูกหรือปลั๊กอินเฉพาะไซต์ ให้ใช้โค้ดเดียวกันนั้นและแก้ไขไฟล์เหล่านั้น
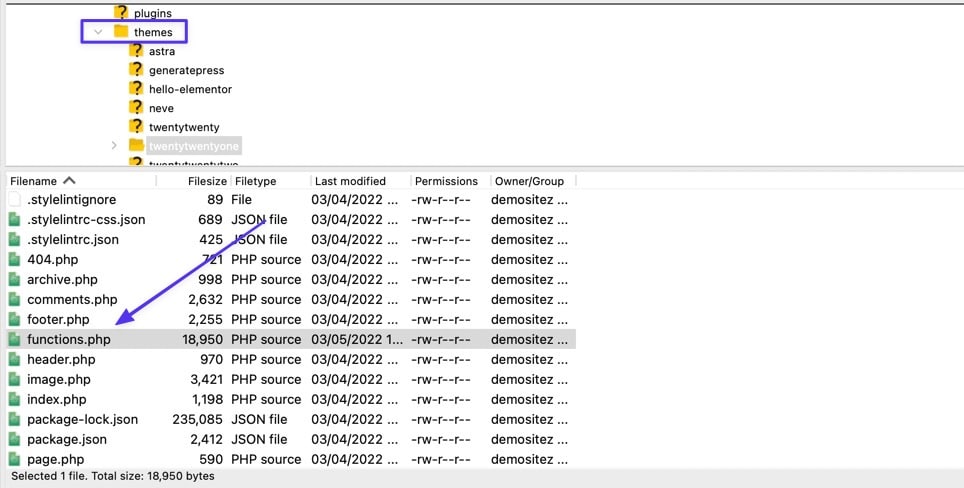
ในการเริ่มต้น ให้ไปที่ไฟล์ functions.php ของธีมของคุณ วิธีที่ง่ายที่สุดในการเข้าถึง functions.php คือการเชื่อมต่อกับ SFTP โดยใช้ไคลเอนต์ FTP โดยทั่วไปคุณสามารถค้นหาได้ในไคลเอนต์ FTP ของคุณโดยไปที่ /www (หรือชื่อไซต์ของคุณ) > /public > /wp-content > /themes > /theme-name (ในบทช่วยสอนนี้เราใช้ /twentytwentyone )

เปิดไฟล์โดยใช้ตัวแก้ไขข้อความหรือมาร์กดาวน์ จากนั้นเพิ่มโค้ดต่อไปนี้ (โค้ดนี้ควรใช้งานได้หากใช้ธีมย่อย/ปลั๊กอินเฉพาะไซต์):
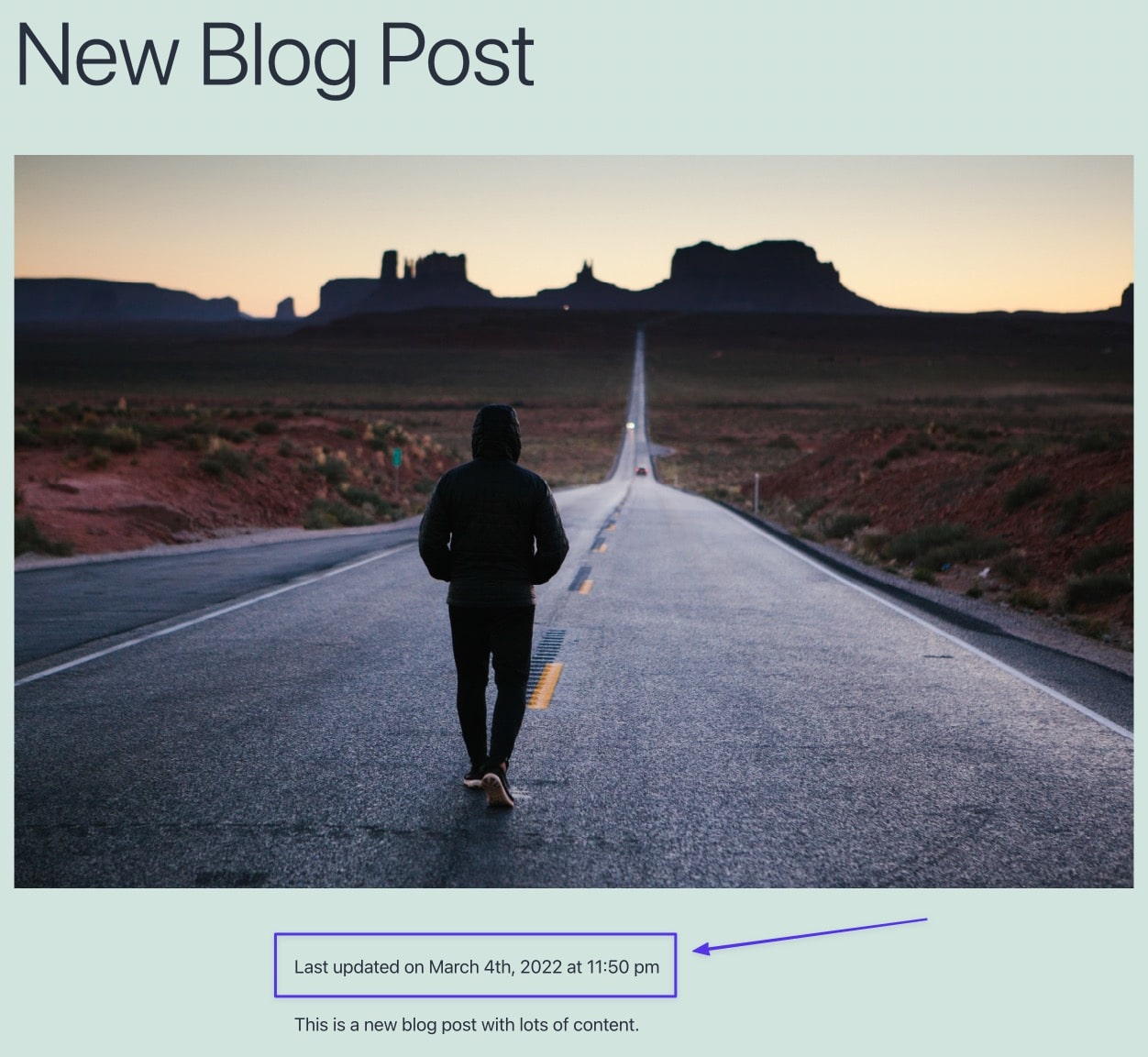
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );บันทึกและอัปโหลดไฟล์กลับไปที่เซิร์ฟเวอร์ของคุณ ด้วยเหตุนี้ วันที่อัปเดตล่าสุดจึงปรากฏก่อนเนื้อหาโพสต์ของคุณ โค้ดเริ่มต้นตรวจสอบว่าวันที่เผยแพร่และวันที่อัปเดตล่าสุดเหมือนกันหรือไม่
หากเหมือนกัน คุณจะยังคงเห็นวันที่เผยแพร่เพียงอย่างเดียว หากต่างกัน วันที่อัปเดตล่าสุดจะแสดงพร้อมกับวันที่เผยแพร่

วิธีเปลี่ยนรูปแบบวันที่อัปเดตล่าสุดของคุณ
โค้ด PHP ใหม่ใน functions.php ไม่มีสไตล์ แต่ก็ยังอาจดูเป็นที่ยอมรับจากสไตล์ของธีมของคุณ หากไม่เป็นเช่นนั้น ให้ลองกำหนดรูปแบบวันที่อัปเดตล่าสุดโดยแทรกโค้ด CSS ที่กำหนดเองเพื่อควบคุมลักษณะที่ปรากฏ ต่อไปนี้คือตัวอย่างโค้ดบางส่วนที่ควรลองใช้หรือขยายเพิ่มเติม:
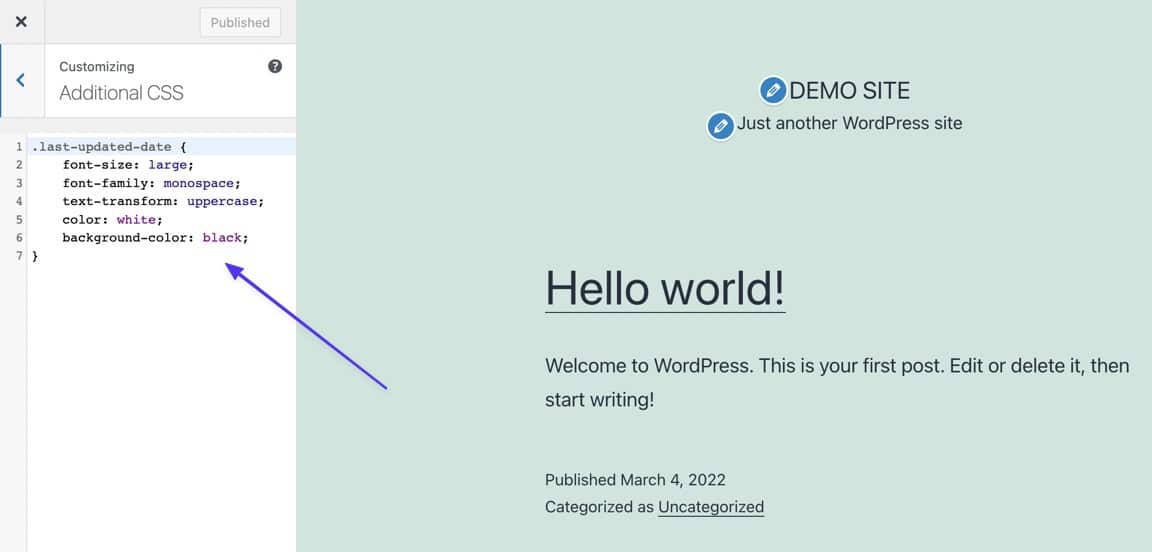
.last-updated-date { font-size: large; font-family: monospace; text-transform: uppercase; color: white; background-color: black; } สังเกตว่าเรากำลังใช้คลาส last-updated-date ซึ่งสัมพันธ์กับโค้ด PHP ที่แทรกลงใน functions.php คุณสามารถเปลี่ยนแปลงสิ่งนี้เพื่อจุดประสงค์ของคุณเอง แต่ให้แน่ใจว่าคุณใช้คลาสเดียวกันในโค้ด CSS ของคุณ
หมายเหตุ: คุณสามารถเปลี่ยนคุณสมบัติและค่า CSS ได้ทั้งหมดขึ้นอยู่กับความต้องการของคุณ นี่เป็นเพียงตัวอย่าง
แทรกโค้ด CSS นั้นลงในฟิลด์หลังจากไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม ใน WordPress ซึ่งจะทำให้ CSS ทั่วทั้งไซต์ แทนที่จะเป็นเพียงหน้าเดียวหรือโพสต์เดียว

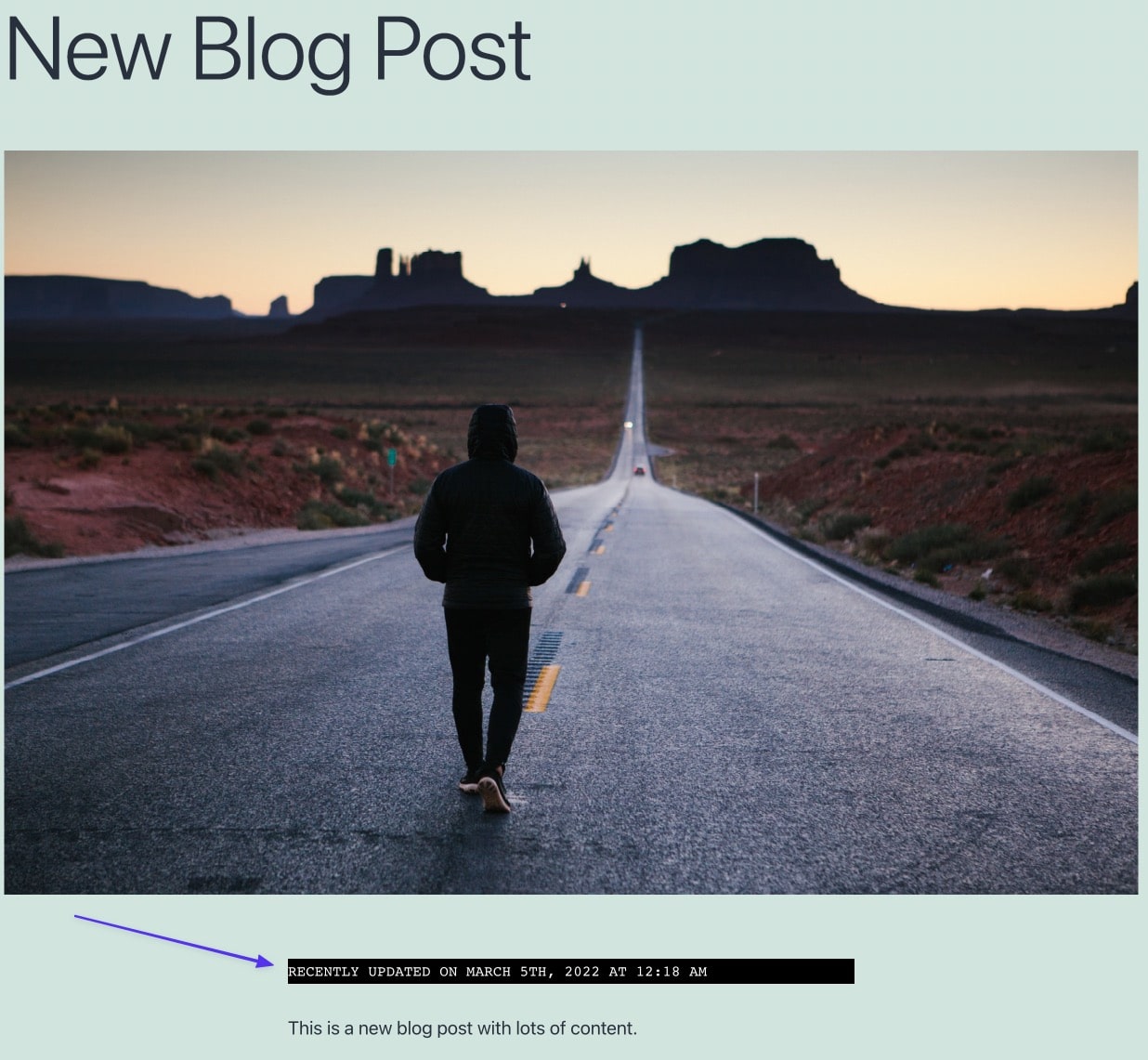
หลังจากเผยแพร่โค้ด CSS การเปลี่ยนแปลงรูปแบบเหล่านี้จะมีผลกับอินสแตนซ์ส่วนหน้าทั้งหมดของวันที่อัปเดตล่าสุด ตัวอย่างเช่น เราเปลี่ยนสีพื้นหลัง สีฟอนต์ ตระกูลฟอนต์ ขนาดฟอนต์ และยังเปลี่ยนทุกอย่างเป็นตัวพิมพ์ใหญ่ด้วย

วิธีลบวันที่อัปเดตล่าสุดออกจากเพจและเนื้อหาอื่นที่ไม่ใช่โพสต์
ขณะนี้ คุณอาจพบว่าหน้าเว็บทุกหน้าในเว็บไซต์ของคุณมีวันที่อัปเดตล่าสุด ไม่ใช่เรื่องดี เนื่องจากคุณไม่มีเหตุผลที่จะแสดงเมื่อมีการอัปเดตหน้าต่างๆ เช่น หน้าแรก หน้าผลิตภัณฑ์ หน้าเกี่ยวกับเรา และตะกร้าสินค้า
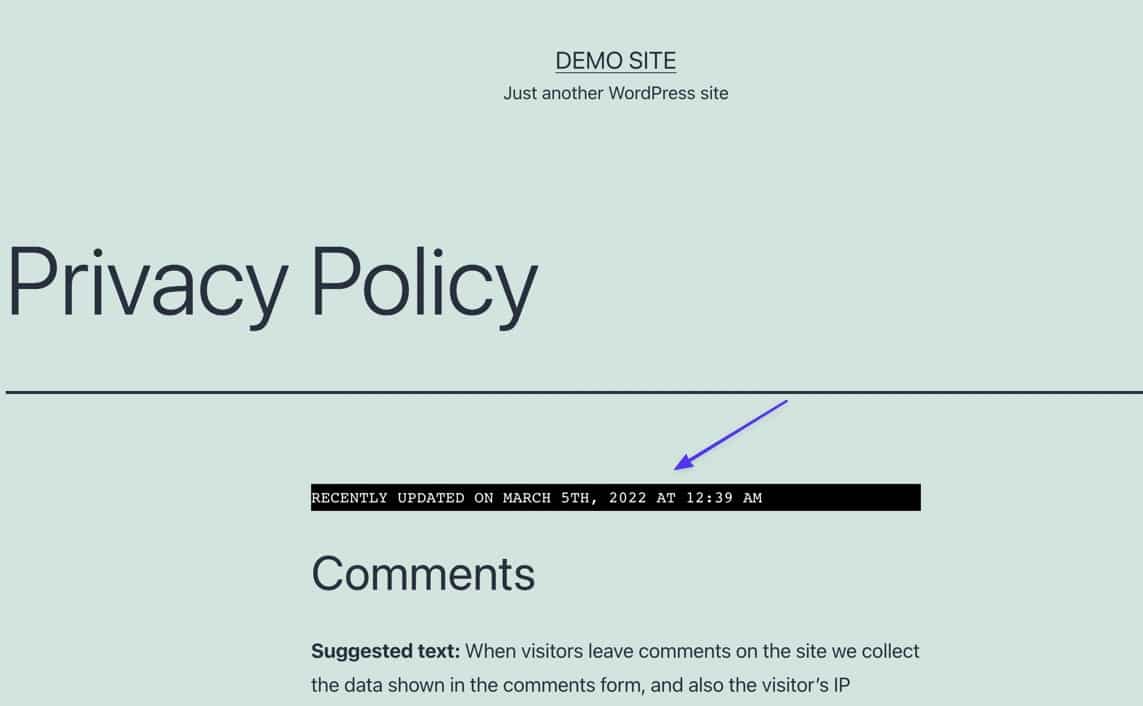
ตัวอย่างเช่น หน้านโยบายความเป็นส่วนตัวนี้จะแสดงเวลาที่อัปเดตล่าสุด แม้ว่าจะเป็นข้อมูลที่ไม่มีประโยชน์สำหรับผู้ที่เข้ามาที่หน้า (และธีมไม่แสดงวันที่เผยแพร่ตั้งแต่แรก)

หากคุณพบว่าตัวเองอยู่ในสถานการณ์นี้ อาจเป็นเพราะธีมของคุณ ธีม WordPress บางธีมจะลบหน้าของวันที่อัปเดตและเผยแพร่ล่าสุดโดยอัตโนมัติ เนื่องจากไม่มีเหตุผลสำหรับพวกเขา แต่คุณอาจจบลงด้วยธีมที่ไม่มีความสามารถเหล่านั้น ในกรณีนั้น สิ่งที่คุณต้องมีคือการเพิ่มโค้ด PHP ที่นำมาใช้ก่อนหน้านี้อย่างง่าย
ดังนั้น กลับไปที่ไฟล์ functions.php ของธีมของคุณ และเพิ่มระหว่าง 86400 ถึง )
&& is_singular('post')แบบนี้:
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400 && is_singular('post')) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );ด้วยการเพิ่มนี้ ข้อความวันที่ที่อัปเดตล่าสุดจะถูกซ่อนจากโพสต์ทุกประเภทของ WordPress ที่ไม่ใช่โพสต์ (เช่น สำหรับเพจหรือผลิตภัณฑ์)

ลบวันที่เผยแพร่และแสดงเฉพาะวันที่อัปเดตล่าสุดเท่านั้น
เป็นเรื่องปกติที่วันที่เผยแพร่จะยังคงอยู่แม้หลังจากที่คุณติดตั้งโค้ดเพื่อเพิ่มวันที่ที่อัปเดตล่าสุด บางธีมจะลบออก แต่ก็ไม่ธรรมดาทั้งหมด ปัญหาคือตอนนี้คุณมีสองวันที่แสดงบนบทความ WordPress ของคุณ: วันที่เผยแพร่และวันที่อัปเดตล่าสุด
แม้ว่าบางสถานการณ์อาจทำให้สิ่งนี้เป็นที่ยอมรับได้ แต่สองวันที่มักทำให้เกิดความสับสนสำหรับผู้อ่าน ดังนั้น คุณอาจต้องการซ่อนวันที่เผยแพร่ แต่ควรเก็บไว้ให้ถึงวันที่อัปเดตล่าสุด
มีปลั๊กอินที่จะทำให้สิ่งนี้เกิดขึ้น แต่การแก้ไข CSS นั้นง่าย ดังนั้นเราไม่แนะนำให้ติดตั้งปลั๊กอินทั้งหมดเพียงเพื่อลบองค์ประกอบเดียวบนไซต์ของคุณ
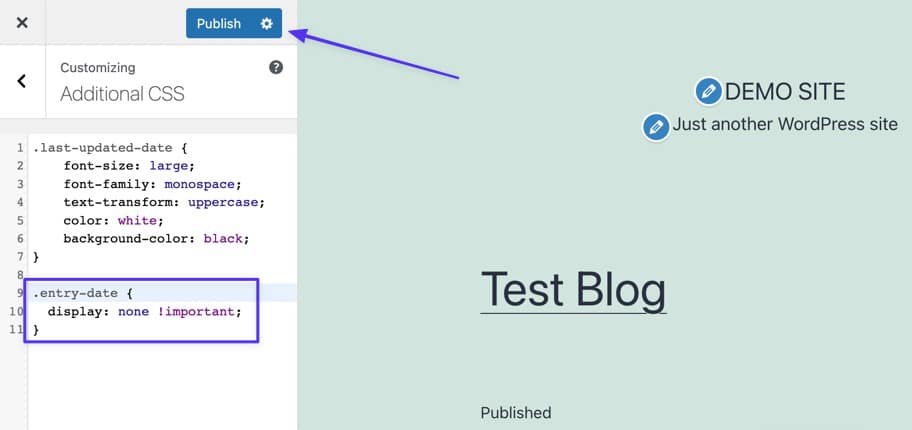
หากต้องการกำจัดวันที่เผยแพร่แต่เก็บวันที่อัปเดตล่าสุดไว้ (เพิ่มก่อนหน้านี้จากวิธีการด้านบน) ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม ในแดชบอร์ด WordPress
วางรหัสนี้ลงในฟิลด์ CSS เพิ่มเติม :
.entry-date { display: none !important; }คลิกปุ่ม เผยแพร่ เพื่อให้การเปลี่ยนแปลงมีผล

ตอนนี้คุณควรเห็นวันที่เผยแพร่ออก แต่วันที่อัปเดตล่าสุดยังคงแสดงอยู่

โปรดทราบว่าแม้ว่าชื่อ .entry-date CSS จะใช้ได้ทั่วไปในธีมที่หลากหลาย แต่ก็ไม่ได้ถูกใช้ในทุกธีม ดังนั้น หากโค้ดนี้ใช้ไม่ได้สำหรับคุณ เป็นไปได้มากว่าธีมของคุณใช้ชื่อคลาสที่ไม่ใช่ .entry-date
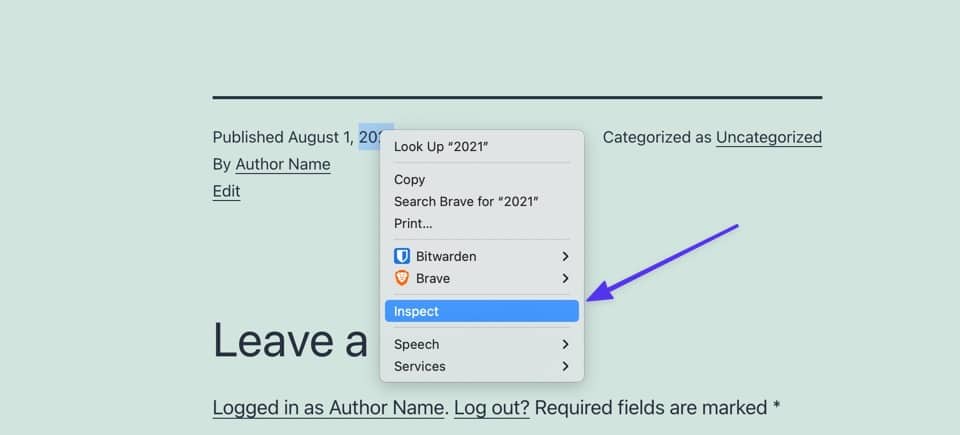
แต่โค้ด CSS ยังคงดีอยู่ ดังนั้นสิ่งที่คุณต้องทำคือค้นหาชื่อคลาสที่ธีมของคุณใช้สำหรับวันที่เผยแพร่ เพื่อไปที่ส่วนหน้าของโพสต์ในบล็อกและ คลิกขวา ที่วันที่เผยแพร่ซึ่งแสดงอยู่ในปัจจุบัน เลือกตัวเลือก ตรวจสอบ (ซึ่งแตกต่างกันไปตามเบราว์เซอร์ของคุณ: Chrome ใช้ " ตรวจสอบ " Firefox ใช้ " ตรวจสอบองค์ประกอบ " และสำหรับ Safari คุณต้องกดปุ่ม Option + C )

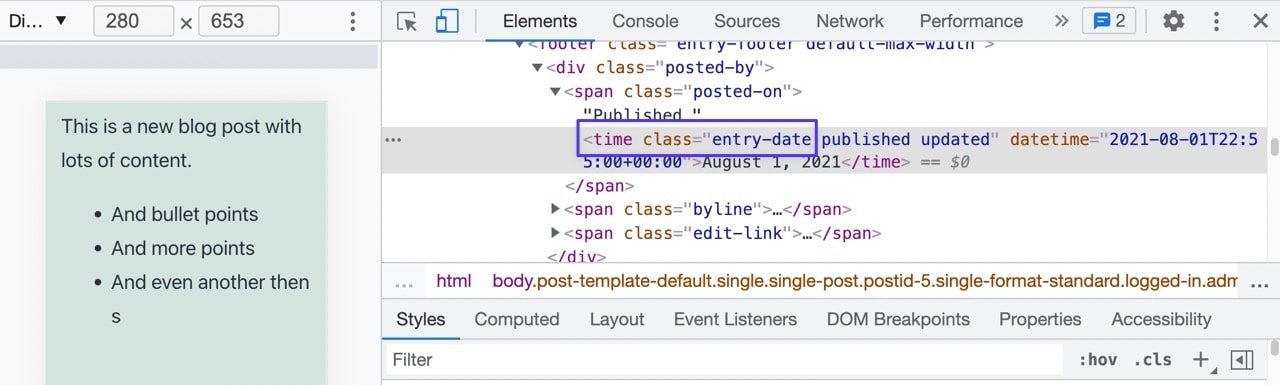
ซึ่งจะแสดงส่วน เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ใน เบราว์เซอร์ของคุณ ซึ่งจะแสดงองค์ประกอบการเข้ารหัสของหน้าปัจจุบันของคุณ โดยเฉพาะโค้ด CSS ขององค์ประกอบของหน้าที่คุณเพิ่งคลิก
ควรแสดงเป็นองค์ประกอบหลักหากคุณคลิกที่วันที่ แต่ถ้าไม่ใช่ ให้มองหาส่วน <time class= คลาส CSS สำหรับวันที่เผยแพร่ของคุณควรปรากฏขึ้นหลังจากนั้น ในกรณีนี้เป็น entry-date แต่นักพัฒนาใช้รูปแบบที่หลากหลายนี้ในการสร้างธีม เช่น post-date , post- posts-date และ published-date

คัดลอกเฉพาะคลาสนั้น (ไม่ใช่วงเล็บหรือองค์ประกอบอื่นๆ)
วางโค้ดในข้อมูลโค้ด CSS ต่อไปนี้ โดยแทนที่ yourthemes-class-name อย่าลืมเก็บช่วงเวลาก่อนชื่อชั้นเรียน
.yourthemes-class-name { display: none; }และนั่นควรทำเคล็ดลับ!
วิธีที่รวดเร็ว (แต่มีประสิทธิภาพในบางครั้ง) ในการกำจัดวันที่เผยแพร่
วิธีหนึ่งที่รวดเร็วและไม่มีโค้ดในการลบวันที่เผยแพร่ แต่ยังคงรักษาวันที่อัปเดตล่าสุด (แทรกจากวิธีก่อนหน้า) โดยการลบการจัดรูปแบบวันที่ในการตั้งค่าทั่วไปของ WordPress ออกทั้งหมด
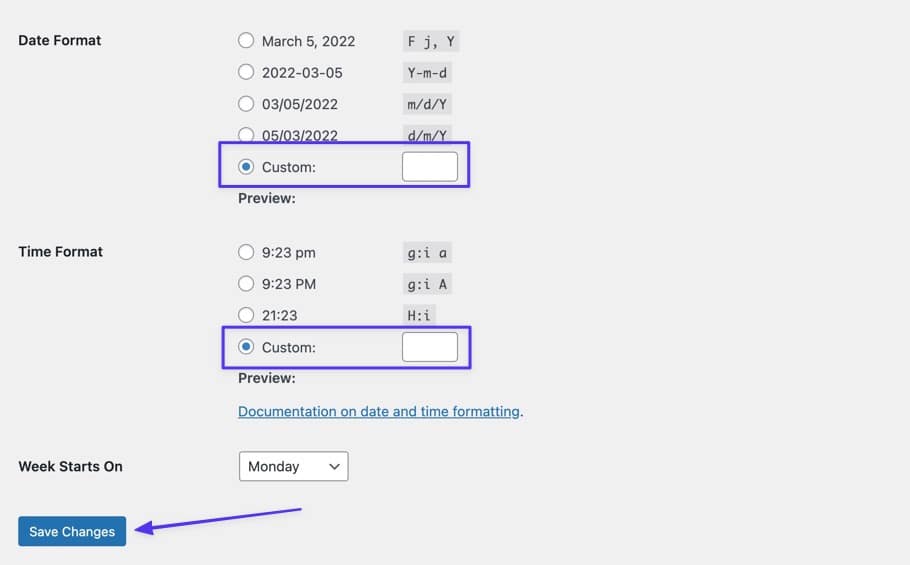
ใน WordPress ให้ไปที่ การตั้งค่า > ทั่วไป จากนั้นเลื่อนลงไปที่ส่วน รูปแบบวันที่และรูป แบบเวลา เลือกตัวเลือก กำหนดเอง สำหรับทั้งคู่และล้างตัวอย่างการจัดรูปแบบในแต่ละฟิลด์ คลิกปุ่ม บันทึกการเปลี่ยนแปลง ที่ด้านล่าง

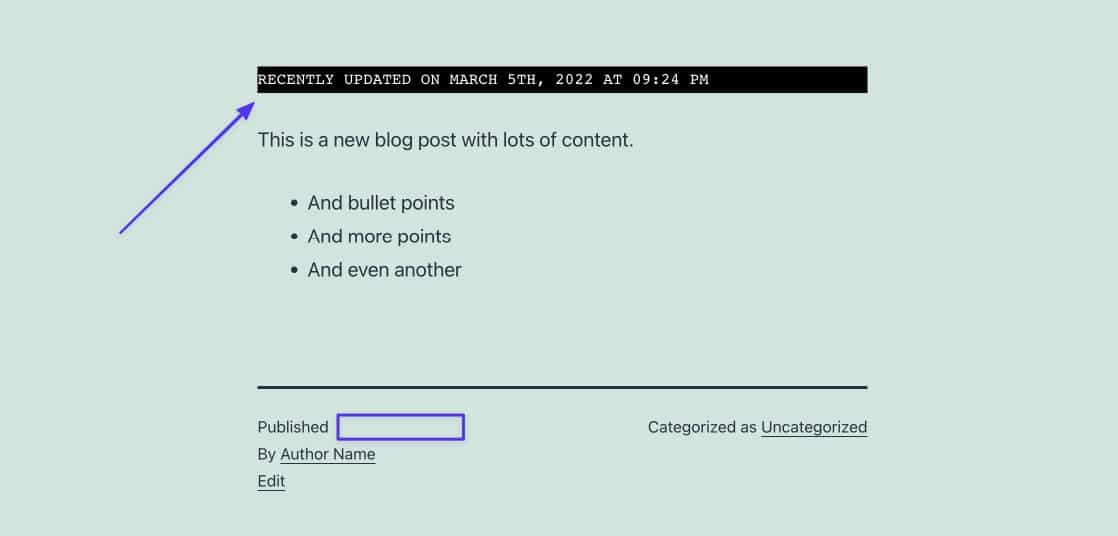
ด้วยเหตุนี้ วันที่เผยแพร่จะไม่ปรากฏบนโพสต์ในบล็อกของคุณอีกต่อไป (หรือประเภทโพสต์สำหรับเรื่องนั้น) แต่วันที่อัปเดตล่าสุดจะยังคงอยู่ ตราบใดที่คุณได้ใช้รหัสที่จำเป็นเพื่อแสดงวันที่อัปเดตล่าสุดใน ฟังก์ชัน php (แสดงไว้ก่อนหน้าในบทความนี้)

วิธีที่ 2: แก้ไขเทมเพลตธีมของคุณ
ผู้พัฒนาธีมใช้เทมเพลตต่างๆ ภายในไฟล์ของธีมเพื่อแสดงข้อมูล โดยส่วนใหญ่ เทมเพลตธีมจะกำหนดตำแหน่งและวิธีที่ข้อมูลเมตาของโพสต์ (เช่น วันที่เผยแพร่) แสดงในธีม
คุณอาจต้องทำการค้นหาบางอย่าง แต่แนวคิดก็คือการค้นหาเทมเพลต (และรหัสภายในเทมเพลตนั้น) ที่รับผิดชอบในการแบ่งปันวันที่และเวลาของโพสต์ในส่วนหน้า อีกครั้ง นักพัฒนาซอฟต์แวร์ใช้เทมเพลตต่างกัน แต่เป็นเรื่องปกติที่จะเห็นรหัสวันที่เผยแพร่ในเทมเพลตใดเทมเพลตหนึ่งต่อไปนี้
- index.php
- page.php
- single.php
- archive.php
- content.php
- template-tags.php
- template-functions.php
- ไฟล์ PHP ภายในโฟลเดอร์
/inc - ไฟล์ PHP ภายในโฟลเดอร์
/post - ไฟล์ PHP ภายในโฟลเดอร์
/content - ไฟล์ภายในโฟลเดอร์
/excerpt - ไฟล์ภายในโฟลเดอร์
/template-parts
ขึ้นอยู่กับดุลยพินิจของนักพัฒนา (และสไตล์ของพวกเขาเอง) ดังนั้นคุณต้องค้นหาว่ารหัสที่ถูกต้องอยู่ที่ไหน หรือค้นหาไฟล์ที่มีชื่อแตกต่างจากที่ระบุไว้ข้างต้น
ต่อไปนี้คือตัวเลือกบางส่วนในการค้นหาไฟล์ธีมที่เหมาะสม:
- ส่งข้อความถึงผู้พัฒนาธีมและถามว่าเทมเพลตธีมใดควบคุมผลลัพธ์ของวันที่เผยแพร่สำหรับโพสต์ คุณยังสามารถค้นหาออนไลน์หรือในฟอรัมผู้ใช้ของธีมได้
- ตรวจสอบเทมเพลตธีมที่พบบ่อยที่สุด คุณสามารถเริ่มต้นด้วย index.php , page.php และ single.php สำหรับธีมที่เรียบง่ายกว่า แต่ธีมที่ทันสมัยส่วนใหญ่ใช้ไฟล์เช่น
/template-parts,/excerptsและ/inc - ใช้ฟังก์ชันการค้นหาของไคลเอ็นต์ FTP เพื่อค้นหาอินสแตนซ์ของข้อความ เช่น
postedtimedateget_the_timeหรือget_the_date
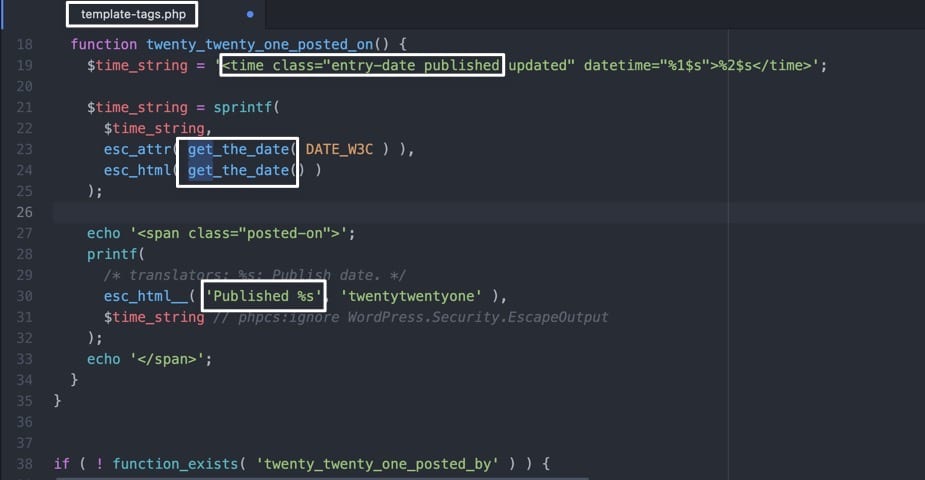
สำหรับตัวอย่างนี้ เราใช้ธีม Twenty Twenty One และพบว่ารหัสวันที่ที่เผยแพร่อยู่ในไฟล์ template-tags.php ทำให้คุณมีแนวคิดว่านักพัฒนาธีมไม่ได้มาตรฐานมากนัก
ตัวบ่งชี้วันที่เผยแพร่ในไฟล์นี้รวมถึง:
- อ้างอิงถึงชั้นเวลา
-
get_the_dateรหัส - ข้อความ "เผยแพร่"

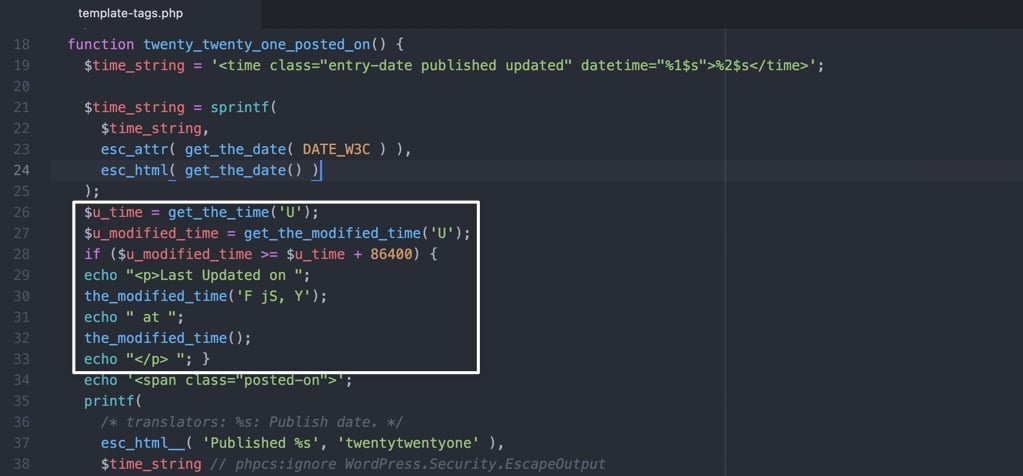
เมื่อคุณพบตัวบ่งชี้เช่นนั้น ให้ตัดสินใจเกี่ยวกับพื้นที่ภายในโค้ดที่เหมาะสมที่จะวางวันที่อัปเดตล่าสุด เป็นการดีที่สุดที่จะแทรกโค้ดใหม่ก่อนหรือหลังส่วนที่แสดงวันที่เผยแพร่แล้ว
คัดลอกโค้ดนี้แล้ววางลงในจุดที่คุณต้องการ:
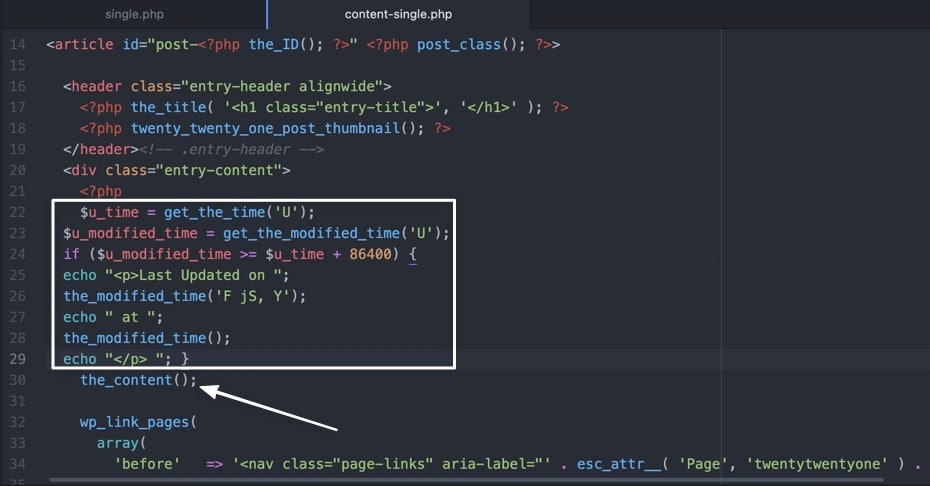
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last Updated on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } 
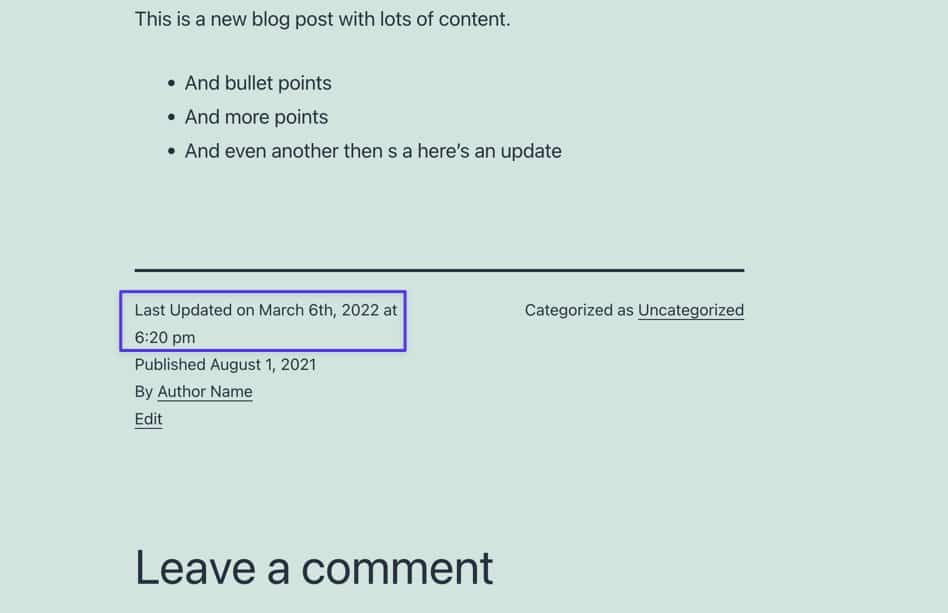
การทำงานกับไฟล์เทมเพลตมักจะใช้เวลานานขึ้นเล็กน้อยในการค้นหาโฟลเดอร์ที่ถูกต้อง แต่ให้ประโยชน์หลายประการ โดยหลักแล้ววันที่อัปเดตล่าสุดจะแสดงในหลายพื้นที่
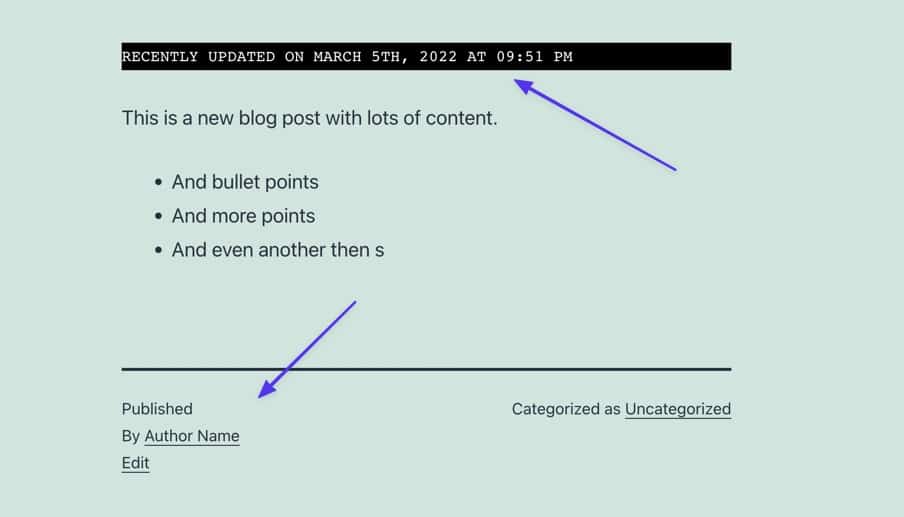
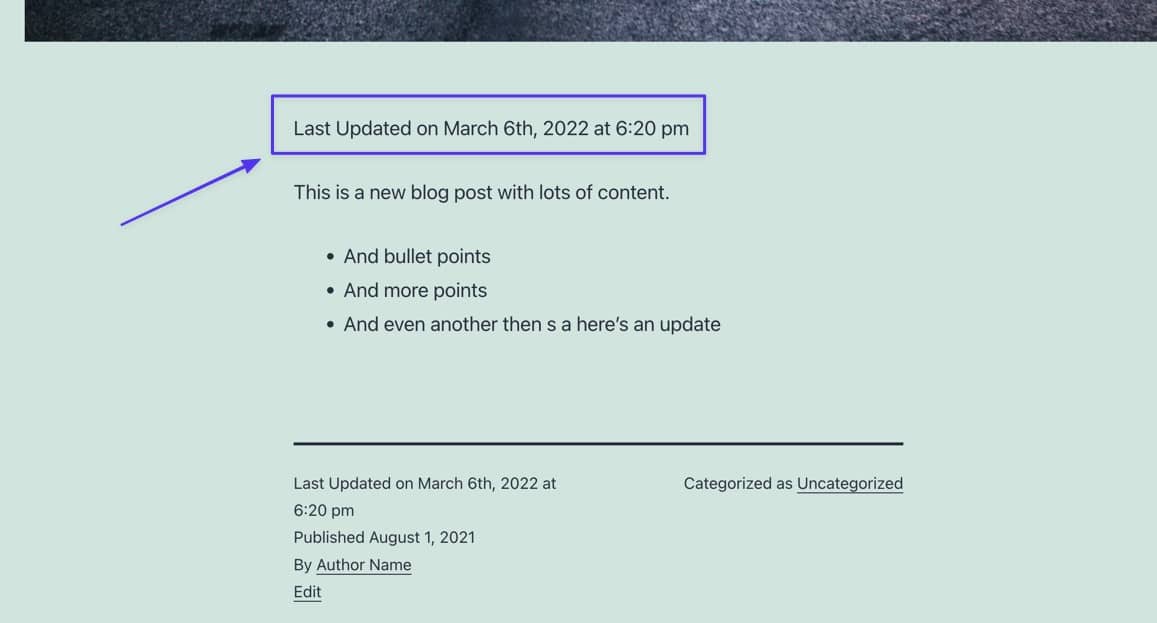
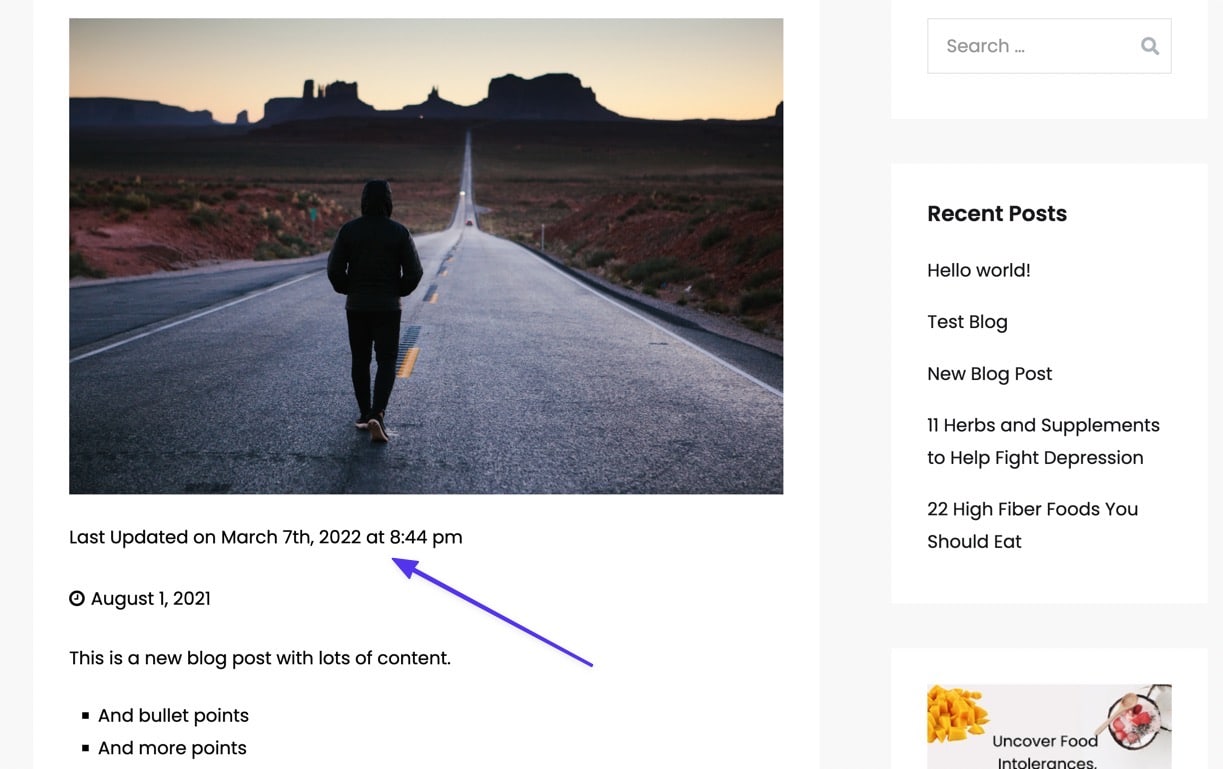
หนึ่งในนั้นคือบริเวณที่คุณใส่รหัสสำหรับโพสต์ ในตัวอย่างนี้ เราสามารถเห็นวันที่และข้อความที่อัปเดตล่าสุดที่ด้านล่างของบทความ ด้านบนวันที่เผยแพร่

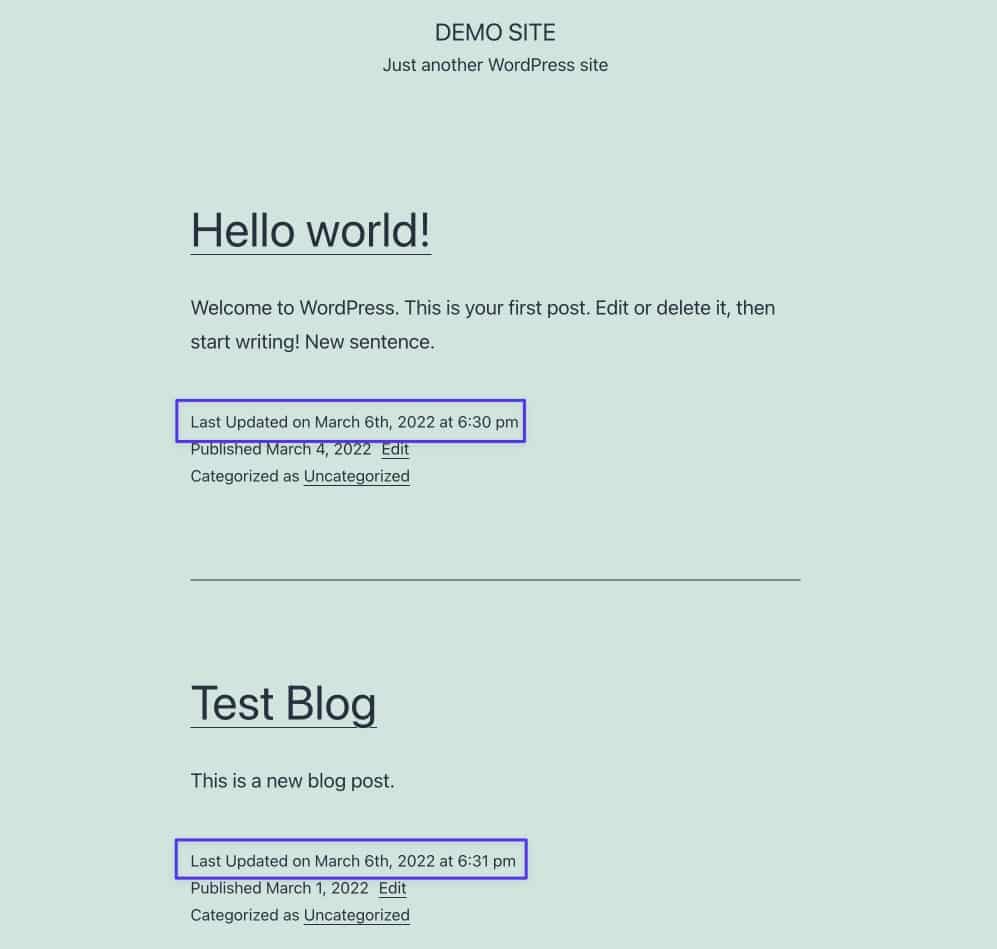
การเปลี่ยนเทมเพลตธีมยังระบุวันที่อัปเดตล่าสุดในหน้า บล็อก/ไฟล์เก็บถาวร หลัก ซึ่งโพสต์ WordPress ทั้งหมดจะแสดงตามลำดับ ดังนั้น ทุกโพสต์ที่อัปเดตจะเปิดเผยวันที่ในรายการ ทำให้ผู้เยี่ยมชมไซต์มีความโปร่งใสมากขึ้นในความสดของเนื้อหาของคุณ

เปลี่ยนตำแหน่งของวันที่อัปเดตล่าสุดปรากฏขึ้น
เทมเพลตธีมกำหนดว่าวันที่จะปรากฏบนโพสต์ WordPress อย่างไร แต่ยังกำหนดวัน ที่ จะแสดงในโพสต์ด้วย
เนื่องจากขึ้นอยู่กับธีมและโครงสร้างเทมเพลต คุณอาจพบว่าธีมหนึ่งนำเสนอวันที่เผยแพร่และอัปเดตล่าสุดที่ด้านบนสุดของโพสต์ ด้านล่างขวาของชื่อ แต่อยู่เหนือเนื้อหา ผู้พัฒนาธีมรายอื่นๆ เลือกที่จะเปิดเผยวันที่ด้านล่าง เช่น ก่อนชีวประวัติของผู้เขียน หรือแม้แต่ที่อื่นที่ไม่เหมือนใคร เช่น ในแถบด้านข้าง
ดังนั้นจึงจำเป็นต้องใช้เทมเพลตธีมเพื่อปรับตำแหน่งวันที่อัปเดตหรือเผยแพร่ล่าสุดในโพสต์ บางครั้ง นี่หมายถึงแค่ย้ายโค้ดที่คุณใส่ในวิธีที่ 2 ไปที่อื่นในไฟล์ PHP เดียวกันนั้น
ในบางครั้ง ไฟล์ PHP นั้นเป็นไฟล์ "ส่วนของเทมเพลต" ซึ่งจะถูกดึงโดยเทมเพลตหลักที่จัดระเบียบส่วนเทมเพลตทั้งหมด ส่งผลให้มีรูปแบบของโพสต์
จากตัวอย่างธีม Twenty Twenty One ของเราก่อนหน้านี้ เป็นที่ชัดเจนว่าไฟล์ template-tags.php เป็นเพียงส่วนเล็กๆ ที่สุดท้ายแล้วจะถูกแทรกลงในไฟล์ธีมของโพสต์หลัก ดังนั้นจึงเป็นหน้าที่ของคุณที่จะถามนักพัฒนาว่าเทมเพลตของธีมใดที่จัดการการจัดรูปแบบโพสต์ หรือทำวิจัยด้วยตัวคุณเอง
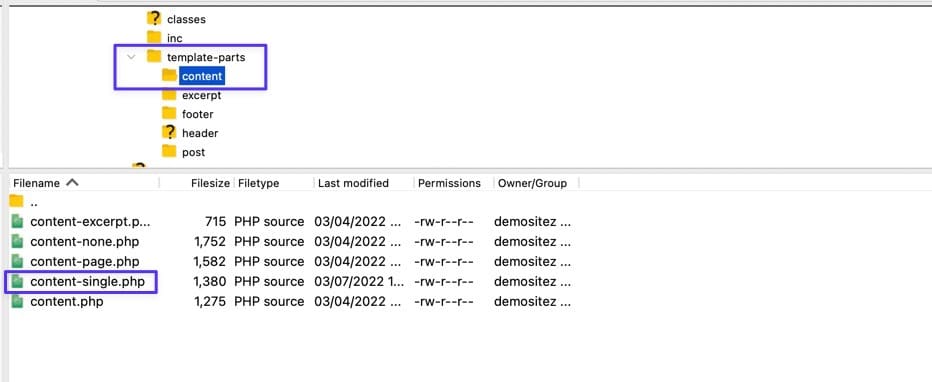
แม้ว่าเราไม่สามารถรับประกันว่าจะใช้งานได้กับทุกธีม แต่ก็เป็นจุดเริ่มต้นที่ดีในการค้นหาเทมเพลตธีม "ต้นแบบ" ที่เรียกว่า single.php , content-single.php หรือแม้แต่ post.php
สำหรับธีม Twenty Twenty One เราสามารถแทรกโค้ดที่อัปเดตล่าสุดใน single.php หรือ content-single.php โดยมองว่า single.php ทำหน้าที่เป็นไฟล์เทมเพลต "หลัก" แต่ content-single.php คือ ส่วนเทมเพลตที่ single.php ดึงออกมา

หากต้องการย้ายตำแหน่งของวันที่อัปเดตล่าสุด ให้นำรหัสที่กล่าวถึงในวิธีที่ 2 ไปวางในที่ที่คุณต้องการไป เราจะเห็นได้ว่าไฟล์นี้มี header และส่วนย่อยสำหรับ the_content ดังนั้นเราจะวางรหัสวันที่ที่อัปเดตล่าสุดไว้ตรงกลางระหว่างทั้งสอง โดยย้ายวันที่จากตำแหน่งเริ่มต้นด้านล่างเนื้อหาไปทางขวาก่อนเนื้อหา

ที่ส่วนหน้า วันที่อัปเดตล่าสุดจะปรากฏในที่ที่เราต้องการ และคุณสามารถลบวันที่ซ้ำออกจากตำแหน่งก่อนหน้า (ไปทางด้านล่าง) หรือปล่อยให้ทั้งคู่อยู่ที่นั่น

การเพิ่มวันที่อัปเดตล่าสุดใน Astra Theme
เนื่องจากการใช้ (และชื่อ) ของเทมเพลตธีมเปลี่ยนจากธีมเป็นธีม เราจะแสดงวิธีแทรกวันที่อัปเดตล่าสุดในธีมบางธีมที่เป็นที่นิยมสำหรับตัวเลือกการออกแบบอเนกประสงค์และความเร็ว: Astra, Neve และ ซะกรา.
อย่างแรกคือ Astra เป็นธีมอเนกประสงค์ที่มีชื่อเสียงพร้อมคลังเทมเพลตเริ่มต้นฟรี เทมเพลตเริ่มต้นแต่ละรายการจะเพิ่มไฟล์ใหม่ลงในไดเร็กทอรีเทมเพลตธีม แต่โครงสร้างพื้นฐานยังคงเหมือนเดิม สำหรับบทช่วยสอนนี้ เราได้ติดตั้งเทมเพลตสำหรับผู้เริ่มต้น และตอนนี้ต้องการเพิ่มวันที่อัปเดตล่าสุดที่ด้านบนสุดของแต่ละโพสต์
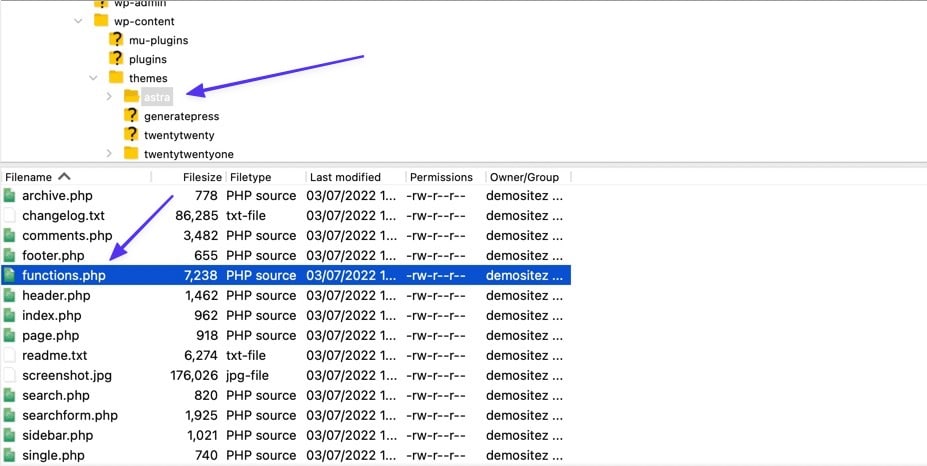
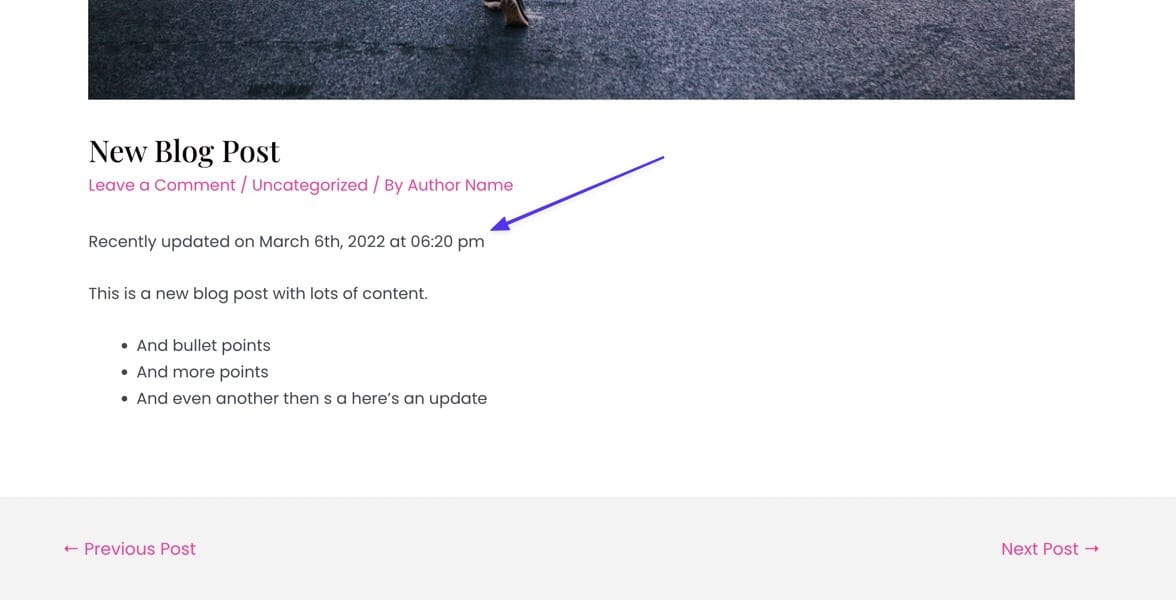
เพื่อให้คุณเห็นภาพว่าแต่ละธีมทำงานแตกต่างกันอย่างไร ธีม Astra (พร้อมเทมเพลตเริ่มต้นสำหรับบล็อก Travel Blog) จะไม่แสดงวันที่เผยแพร่โดยค่าเริ่มต้น คุณยังสามารถเพิ่มวันที่อัปเดตล่าสุดได้ หากต้องการแทรกวันที่โดยใช้วิธีที่ 1 จากบทความนี้ ให้ไปที่ /wp-content > /themes > /astra ในไคลเอนต์ FTP ของคุณ เปิดไฟล์ functions.php

วางโค้ดวิธีที่ 1 ที่ส่วนท้ายของไฟล์และบันทึกลงในเซิร์ฟเวอร์ของคุณ ผลลัพธ์คือวันที่อัปเดตล่าสุดปรากฏที่ด้านบนของโพสต์ในบล็อกของคุณ

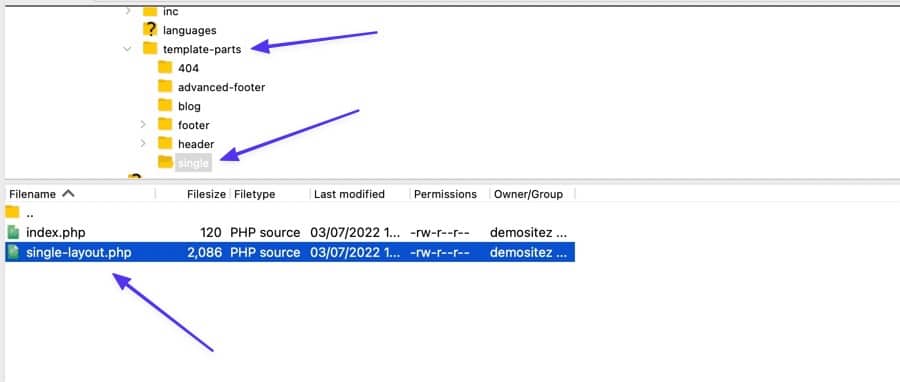
ใช้วิธีที่ 2 ค้นหาเทมเพลตธีมที่เรียกว่า single-layout.php มันอยู่ภายใต้ /astra > /template-parts > /single

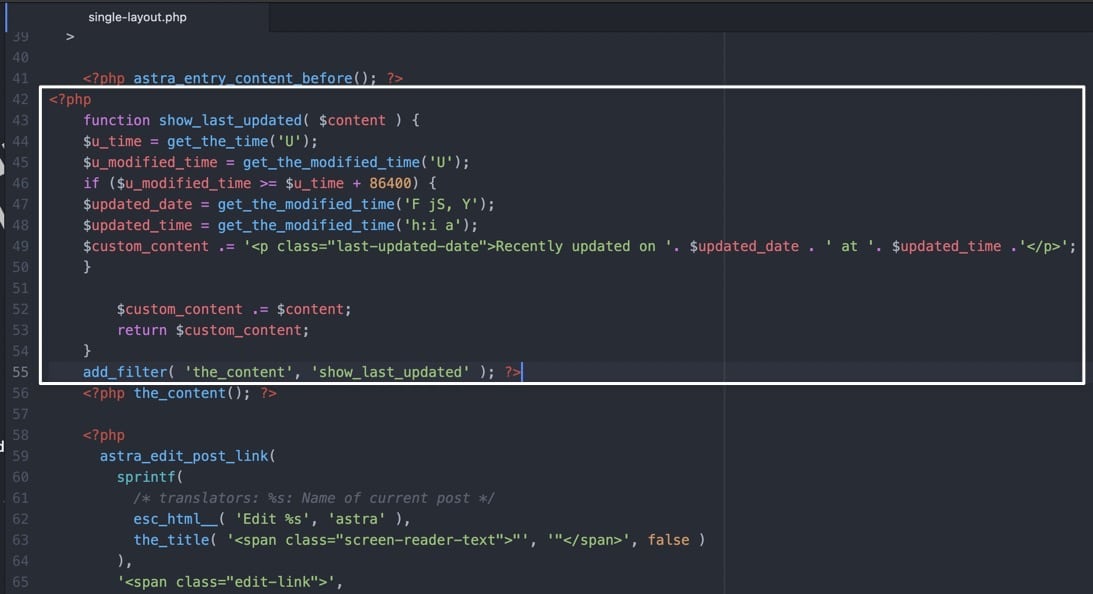
คุณใช้โค้ดเดียวกัน แต่เทมเพลตธีมบางเทมเพลตต้องการให้คุณระบุว่าคุณใช้โค้ด PHP อยู่ ดังนั้นให้เติม
ควรมีลักษณะดังนี้:
<?php function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' ); วางข้อมูลโค้ดไว้เหนือบรรทัดที่มีโค้ด the_content

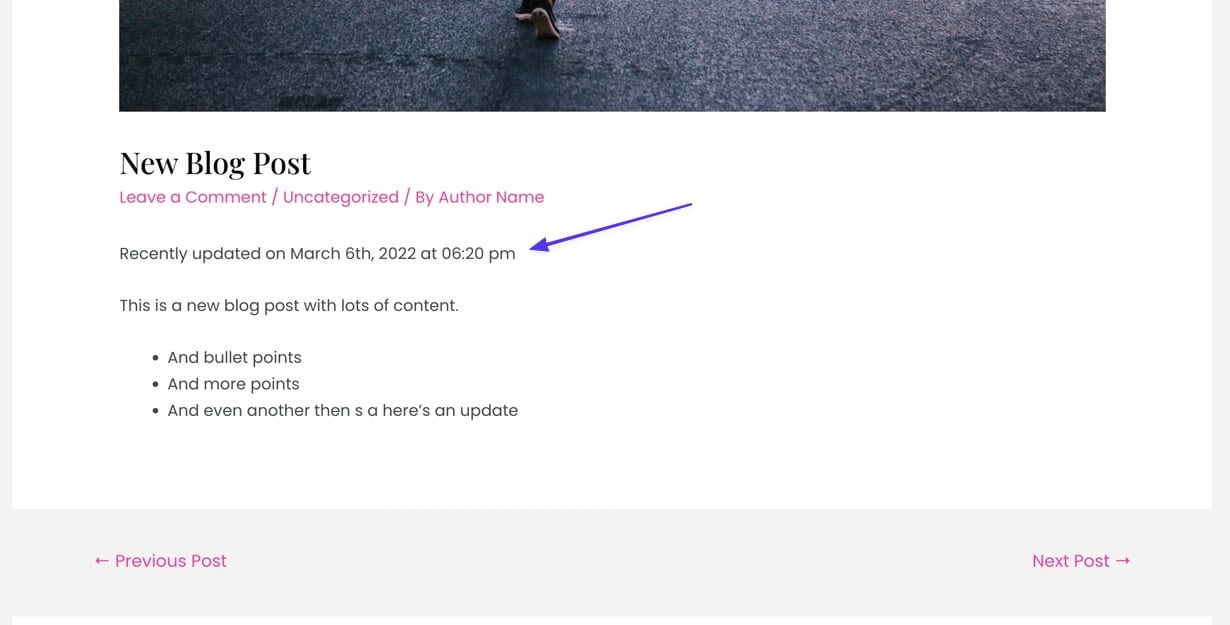
การบันทึกและอัปโหลดไฟล์ใหม่นั้นไปยังเซิร์ฟเวอร์จะสร้างบรรทัดที่อัปเดตล่าสุดก่อนที่เนื้อหาจะเริ่มในธีม Astra!

การเพิ่มวันที่อัปเดตล่าสุดในธีม Neve
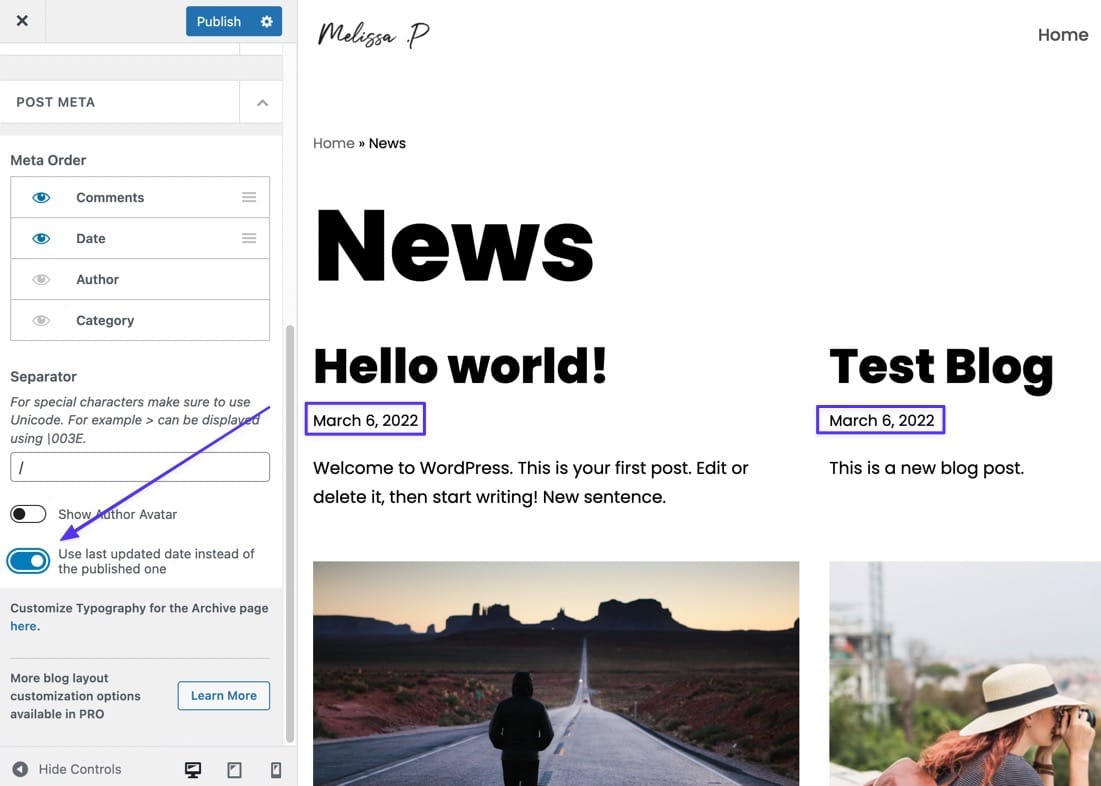
ธีม Neve เป็นการเตือนที่ยอดเยี่ยมให้ตรวจสอบ WordPress Customizer ทุกครั้งก่อนที่จะยุ่งกับโค้ดใดๆ ทุกธีมจะเพิ่มการตั้งค่าของตัวเองในเครื่องมือปรับแต่ง ดังนั้นคุณอาจพบปุ่มสลับเพื่อแสดงเฉพาะวันที่อัปเดตล่าสุดเท่านั้น และนั่นเป็นกรณีเดียวกับเนฟ
หากต้องการเปิดการตั้งค่าใน WordPress ให้ไปที่ Appearance > Customize > Layout > Blog/Archive คลิกที่ดรอปดาวน์ Post Meta ตรวจสอบให้แน่ใจว่า วันที่ นั้นสามารถมองเห็นได้ภายใต้ Meta Order จากนั้นเปิดตัวเลือกเพื่อ " ใช้วันที่อัปเดตล่าสุดแทนวันที่เผยแพร่ "
วันที่ล่าสุดจะแสดงบนหน้าบล็อกและแต่ละโพสต์

การเพิ่มวันที่อัปเดตล่าสุดในธีม Zakra WordPress
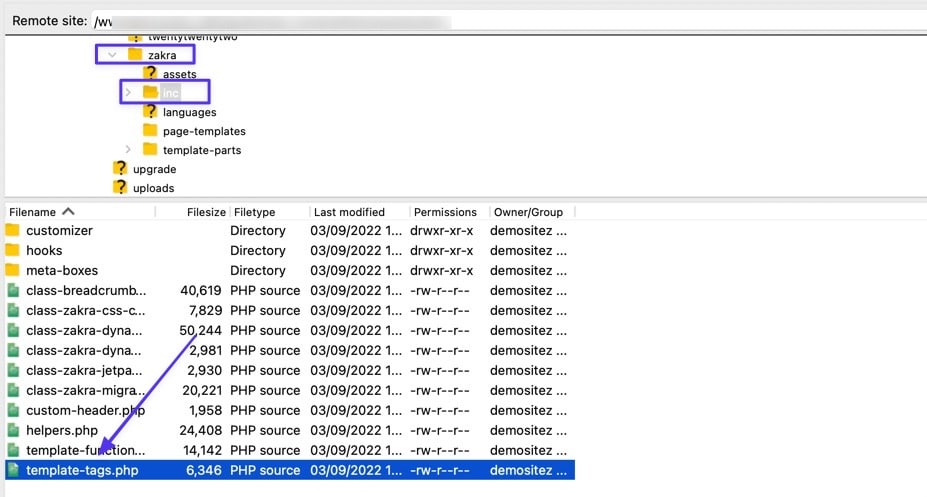
Zakra เป็นอีกหนึ่งเรื่องยุ่งยากที่คุณอาจคิดว่าจะไปที่โฟลเดอร์ /template-parts ในไฟล์ WordPress ของคุณ เพื่อค้นหาโค้ดที่ให้บริการถึงวันที่เผยแพร่ อย่างไรก็ตาม จุดที่ถูกต้องอยู่ในโฟลเดอร์ /inc
หากต้องการเพิ่มวันที่อัปเดตล่าสุดใน Zakra ให้เชื่อมต่อผ่านไคลเอนต์ FTP และไปที่โฟลเดอร์ /themes ของไซต์ของคุณ จากนั้นไปที่ /zakra > /inc > template-tags.php เปิดไฟล์เพื่อทำการแก้ไข

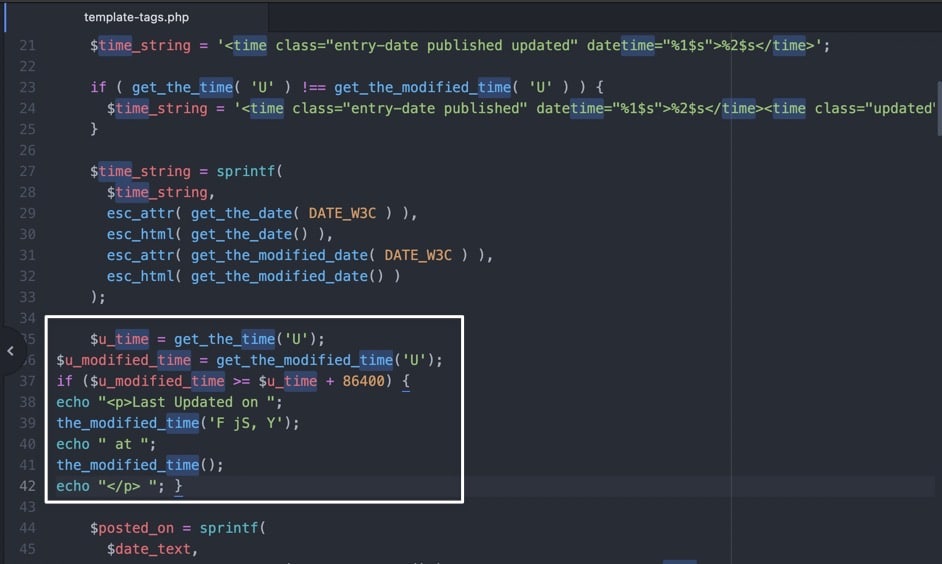
วางโค้ดที่กล่าวถึงก่อนหน้านี้ระหว่าง ); (จากฟังก์ชัน get_the_time ) และ $posted_on = sprintf( . บันทึกไฟล์กลับไปที่เซิร์ฟเวอร์

วันที่นี้จะปรากฏที่ส่วนหน้าของโพสต์ทั้งหมดสำหรับธีม Zakra

หากคุณยังประสบปัญหาในการแก้ไขการออกแบบธีมของคุณ
คุณอาจสังเกตเห็นหลายครั้งในบทความนี้ ทุกธีมมีสไตล์ในตัว, โค้ด CSS และฟังก์ชัน PHP ของตัวเอง ดังนั้นจึงเป็นไปไม่ได้ที่จะบอกว่าแต่ละธีมตอบสนองต่อโค้ดตัวอย่างของเราอย่างไร นอกจากนี้ ธีมจำนวนมากมีรูปแบบที่เหมาะสมอยู่แล้ว หรือแม้กระทั่งแสดงวันที่อัปเดตล่าสุดโดยที่คุณไม่ต้องทำการปรับเปลี่ยนใดๆ
ไม่ว่าสถานการณ์จะเป็นอย่างไร ปัญหาส่วนใหญ่เมื่อต้องรับมือกับวันที่อัปเดตล่าสุดเกิดขึ้นเนื่องจากไฟล์ธีมที่ฮาร์ดโค้ด หรือลักษณะเฉพาะบางอย่างภายในไฟล์ ดังนั้นจึงเป็นการดีที่สุดที่จะติดต่อผู้พัฒนาธีมของคุณและพูดถึงสิ่งที่คุณพยายามทำให้สำเร็จ พวกเขามักจะให้วิธีแก้ปัญหาอย่างรวดเร็วด้วยโค้ด CSS หรือ PHP ที่เหมาะสมซึ่งจำเป็นสำหรับสถานการณ์เฉพาะของคุณ
วิธีที่ 3: ใช้ Plugin
เราขอแนะนำให้ใช้วิธีใดวิธีหนึ่งข้างต้นเพื่อแก้ไขวันที่โพสต์ก่อนที่จะใช้ปลั๊กอิน นั่นเป็นเพราะว่าทุกปลั๊กอินที่คุณเพิ่มจะสร้างปัญหาด้านประสิทธิภาพและความปลอดภัยได้มากขึ้น การเปลี่ยนแปลงวันที่เฉพาะนี้เป็นเรื่องเล็กน้อย ดังนั้นเราจึงควรหลีกเลี่ยงการเพิ่มปลั๊กอิน เมื่อสิ่งที่คุณต้องทำคือแก้ไขไฟล์ functions.php หรือเทมเพลตธีม
อย่างไรก็ตาม คุณอาจพบว่าวิธีการข้างต้นไม่ได้ผล หรือวิธีการดังกล่าวไม่ได้ผลตามที่คุณต้องการ ในกรณีนั้น ให้พิจารณาติดตั้งและเปิดใช้งานปลั๊กอิน WP Last Modified Info
ปลั๊กอินนี้ไม่ต้องคาดเดาจากสมการ ช่วยให้คุณเพิ่มวันที่อัปเดตล่าสุด ปรับการตั้งค่า (เช่น เพื่อแทนที่วันที่เผยแพร่) และจัดรูปแบบลักษณะที่ปรากฏและตำแหน่งของวันที่

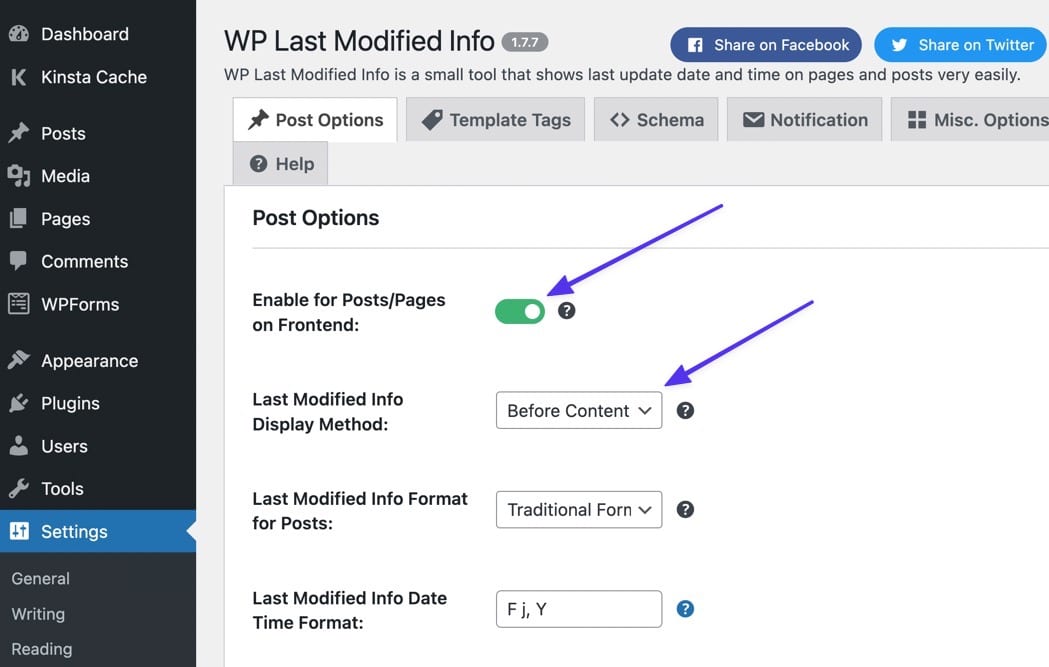
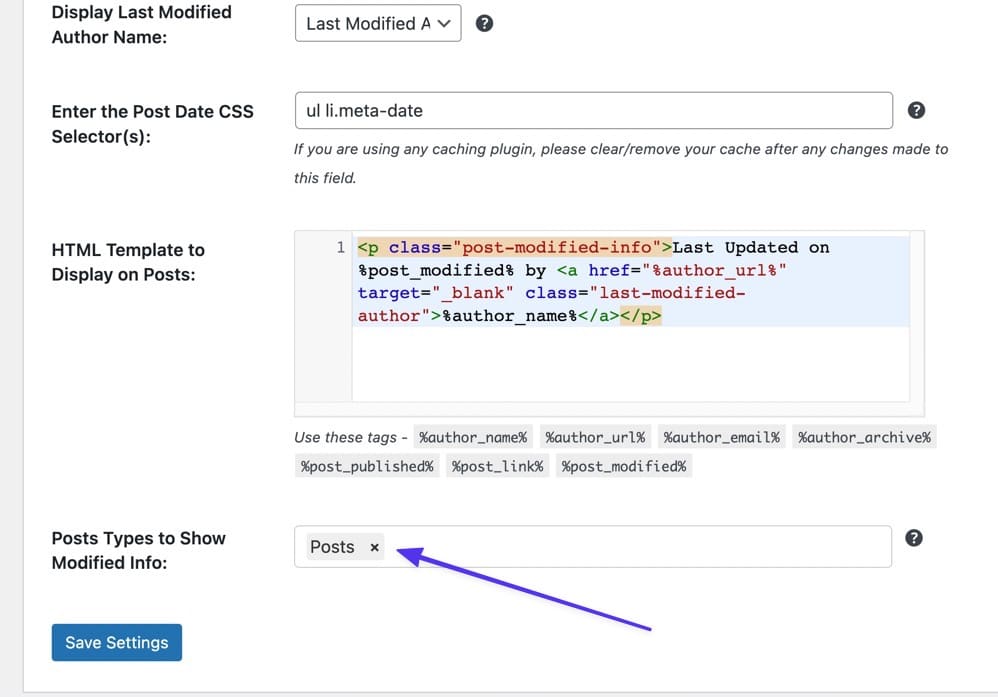
เมื่อเปิดใช้งานแล้ว ให้ไปที่ การตั้งค่า > WP Last Modified Info ในแดชบอร์ด WordPress ในหน้า ตัวเลือกโพสต์ ให้เปิดสวิตช์เป็น "เปิดใช้งานสำหรับโพสต์/เพจในส่วนหน้า"

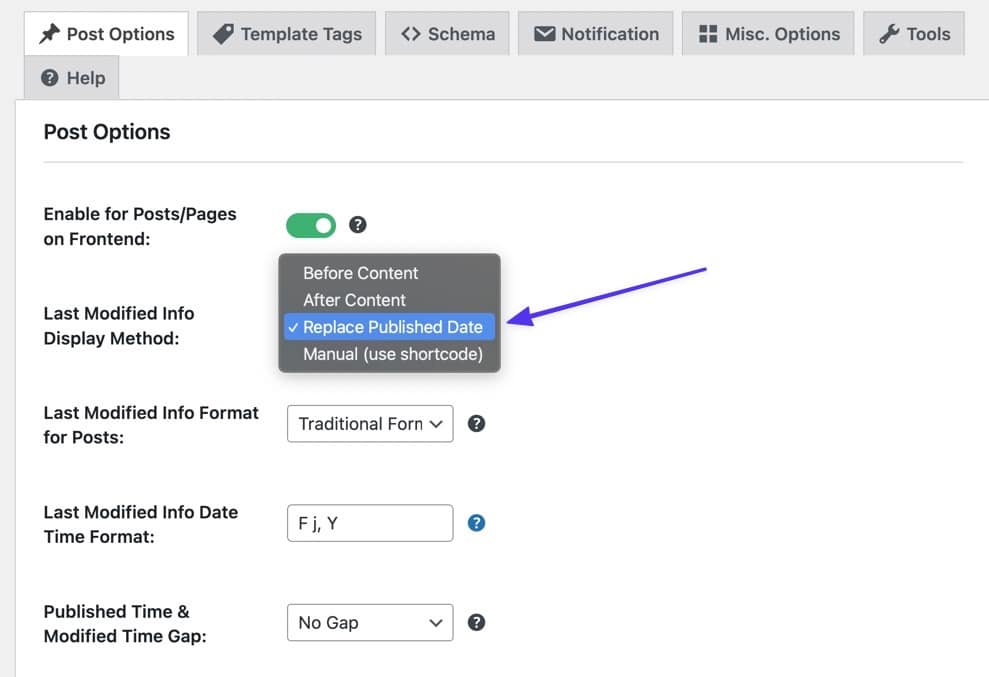
คุณยังสามารถเลือกที่จะเปลี่ยนวิธีการแสดงเป็น:
- ก่อนเนื้อหา
- หลังเนื้อหา
- แทนที่วันที่เผยแพร่
- คู่มือ (โดยใช้รหัสย่อ)
เลื่อนลงบนหน้าเพื่อค้นหาการตั้งค่าอื่นๆ สำหรับ:
- การจัดรูปแบบวันที่
- การจัดรูปแบบเวลา
- ช่องว่างเวลา

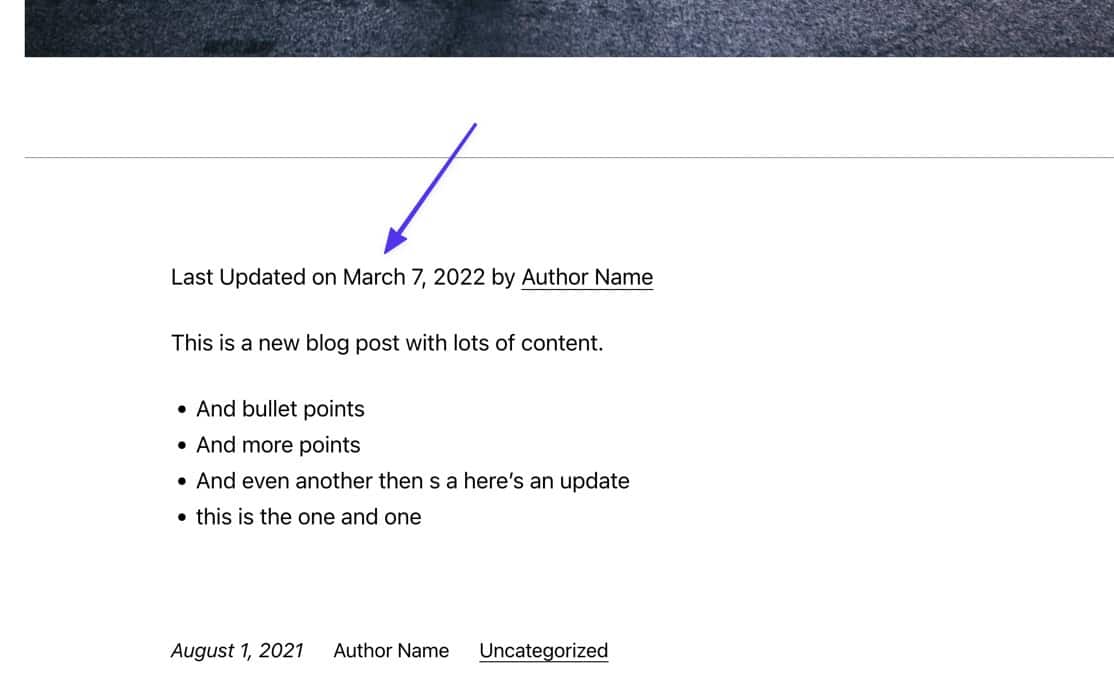
บันทึกการตั้งค่าเหล่านั้นเพื่อแสดงวันที่อัปเดตล่าสุดที่ส่วนหน้าของไซต์ของคุณ หากบางอย่างดูไม่ถูกต้อง ให้กลับไปที่การตั้งค่าเพื่อดูว่ามีสิ่งใดที่สามารถแก้ไขได้ตามที่คุณต้องการดู

ปลั๊กอินจะเปิดใช้งานวันที่อัปเดตล่าสุดสำหรับหน้าเว็บโดยอัตโนมัติเช่นกัน หากคุณต้องการลบค่าเริ่มต้นนั้น ให้กลับไปที่การตั้งค่าปลั๊กอินเพื่อกรอกข้อมูลในช่อง “ ประเภทโพสต์เพื่อแสดงข้อมูลที่แก้ไข ” เพียงพิมพ์ “โพสต์” ลงในช่องเพื่อให้แน่ใจว่าไม่มีการอัปเดตใดๆ ในประเภทโพสต์ของ เพจ เมื่อตั้งค่าการเปลี่ยนแปลงทั้งหมดแล้ว อย่าลืมคลิกปุ่ม บันทึกการตั้งค่า

จะบอกได้อย่างไรว่าโพสต์หรือเพจของ WordPress ได้รับการอัปเดตล่าสุด
การแสดงวันที่อัปเดตล่าสุดบนโพสต์ WordPress เป็นสิ่งหนึ่ง แต่การดูจริง ๆ เมื่อมีการอัปเดตโพสต์ครั้งล่าสุดล่ะ ท้ายที่สุด นี่เป็นส่วนสำคัญในการระบุโพสต์เก่าที่คุณควรแก้ไข
นอกจากนี้ การดูวันที่เผยแพร่และวันที่อัปเดตล่าสุดสามารถช่วยแก้ไขปัญหาที่คุณอาจพบขณะเพิ่มวันที่อัปเดตล่าสุด ตัวอย่างเช่น โค้ดส่วนใหญ่ในบทความนี้กำหนดให้ต้องมีวันที่อัปเดตล่าสุดเพื่อดึงข้อมูล ซึ่งหมายความว่าคุณจะไม่เห็นวันที่ใดๆ หากโพสต์นั้นไม่ได้รับการอัปเดต ซึ่งคุณอาจไม่ทราบจนกว่าจะมองหาวันที่ในแบ็กเอนด์
หากต้องการดูว่าโพสต์หรือหน้า WordPress อัปเดตครั้งล่าสุดเมื่อใด (แม้กระทั่งก่อนที่จะใช้โค้ดใดๆ จากวิธีการด้านบน) คุณสามารถเปลี่ยนไปที่ส่วนใดส่วนหนึ่งในแดชบอร์ดของ WordPress
ขออภัย WordPress ไม่แสดงวันที่ แก้ไข หรือ อัปเดตล่าสุด ที่ส่วนหลังโดยอัตโนมัติเมื่อคุณเพิ่มในบทความและหน้าของคุณ แม้ว่าคุณจะใช้โค้ดบางส่วนจากวิธีการของเราด้านบนก็ตาม การไปที่รายการ โพสต์ ใน WordPress จะแสดงเฉพาะคอลัมน์ วันที่เผยแพร่

เช่นเดียวกับบรรณาธิการโพสต์และเพจ คุณสามารถดูแท็บ " โพสต์ " เพื่อดูวันที่ เผยแพร่ ได้ แต่ไม่มีอะไรเกี่ยวกับเวลาที่อัปเดตล่าสุด

วิธีในตัวเพื่อรับแนวคิดเกี่ยวกับวันที่อัปเดตล่าสุดใน WordPress
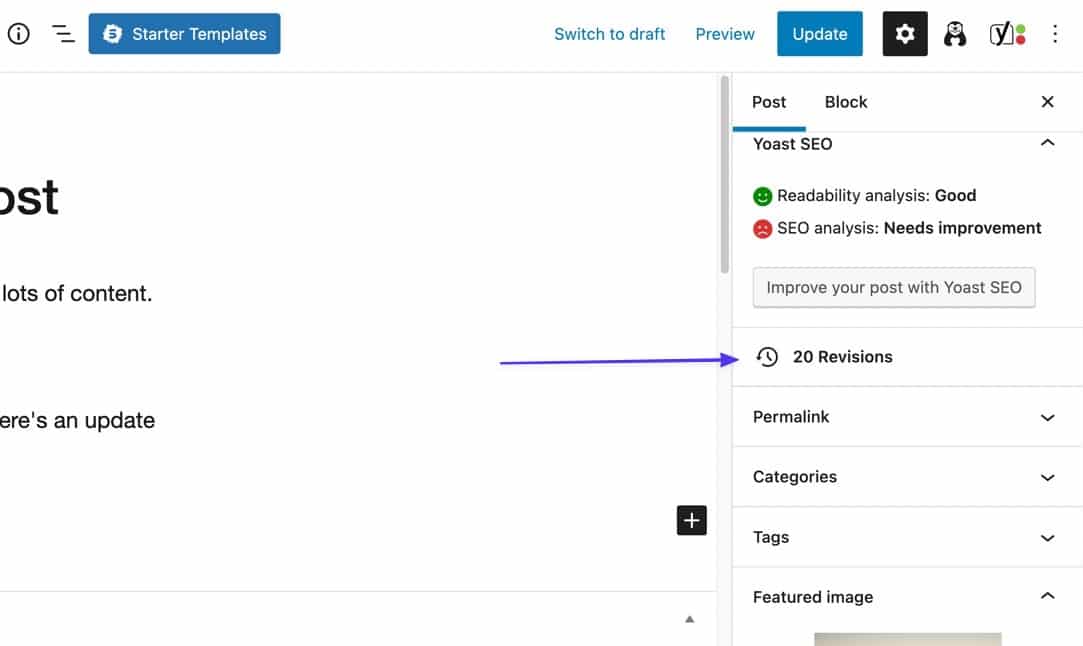
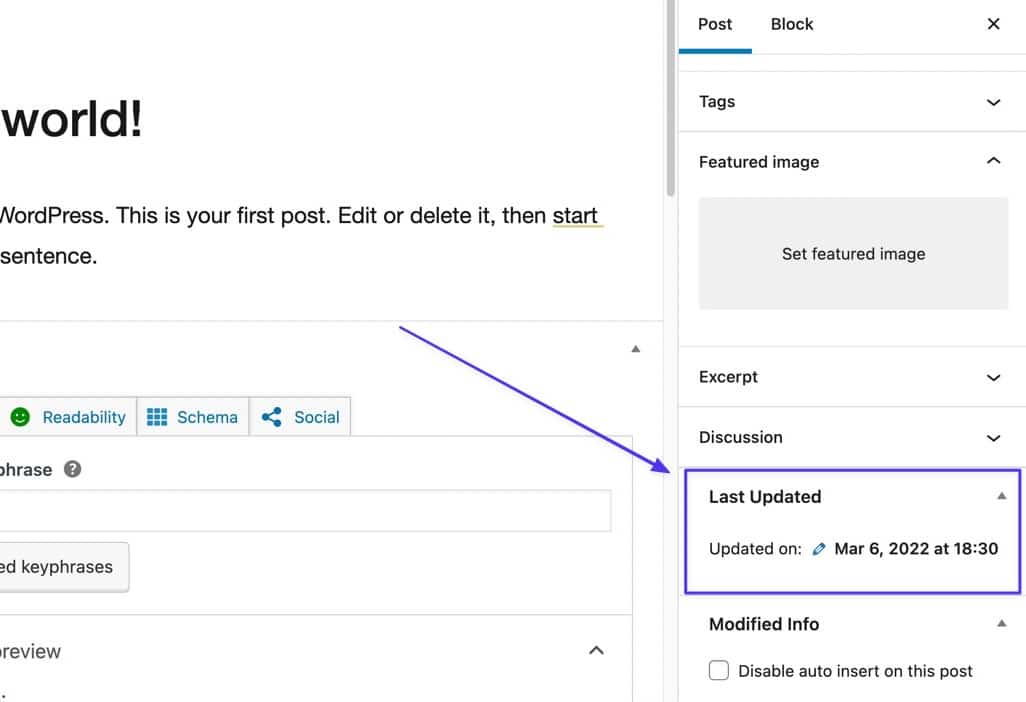
หากไม่มีความช่วยเหลือจากฟังก์ชันการแสดงผลในตัว จะเป็นการดีที่สุดที่จะเปิดโพสต์ที่เป็นปัญหาแล้วคลิกแท็บ โพสต์ ทางด้านขวา เลื่อนลงเพื่อค้นหาปุ่ม แก้ไข
- หากคุณไม่เห็นปุ่ม แก้ไข แสดงว่าคุณไม่เคยอัปเดตปุ่มดังกล่าว
- หากคุณเห็นปุ่ม แก้ไข ให้คลิกที่ปุ่มนั้น

Although this isn't a guarantee for finding the last updated date, it gives you a pretty good idea of the activity on this post.
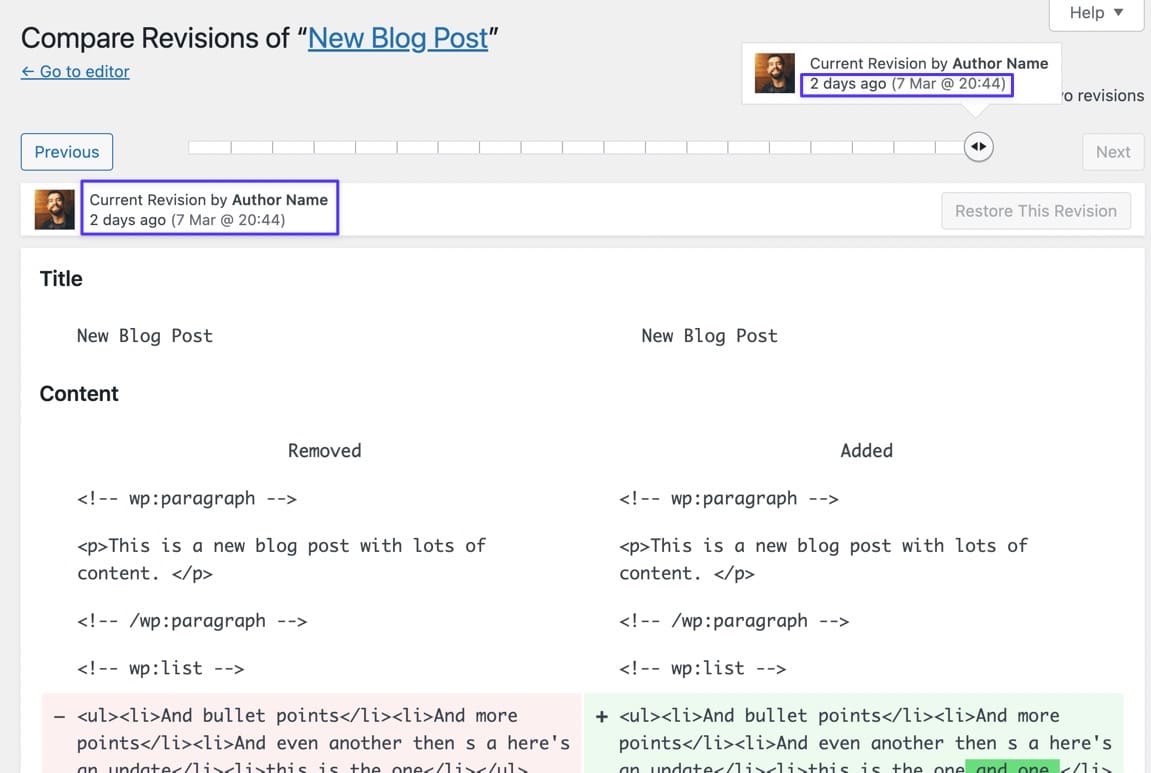
Revisions get saved into WordPress whether or not you publish the post, so you may have some revision logs that aren't actually last updated dates. But you can look at the past revisions to see which of them you published most recently, based on the content inside the revision.
Each revision logs the date and time, which you can assume is the last updated date as well.

If you've already implemented the last updated date code from one of the earlier methods, yet you're not seeing a date on the frontend, this is an excellent way to see if the post has an updated date in the first place; if it doesn't, the code won't display anything.
Or Use a Plugin to Find the Last Updated Date on the Backend
The WP Last Modified Info plugin not only adds the Last Modified date to the frontend, but it creates columns and sections throughout the dashboard to make it easier to spot posts you haven't updated in a while.
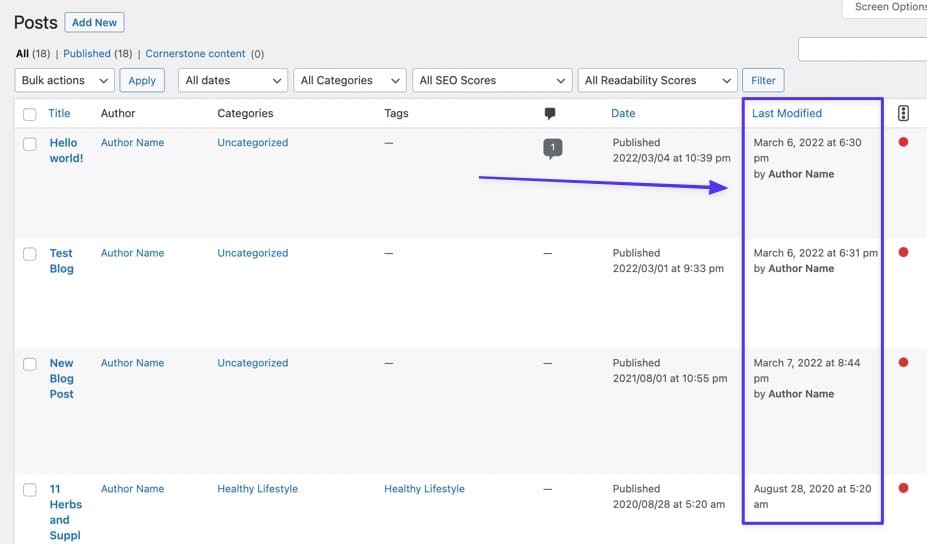
With the WP Last Modified Info plugin installed, navigate to the Posts list in WordPress. Automatically, the plugin generates a new column next to Date called Last Modified .

ปลั๊กอินยังแสดงแท็บภายในตัวแก้ไขโพสต์ที่เรียกว่า อัปเดตล่าสุด โดยแสดงวันที่และเวลาที่อัปเดตล่าสุดสำหรับแต่ละโพสต์

สรุป
ในบทความนี้ คุณได้เรียนรู้:
- จะทราบได้อย่างไรว่าเว็บไซต์อัพเดทครั้งล่าสุดเมื่อใด
- ประโยชน์ของการแสดงวันที่อัพเดทล่าสุดบนเว็บไซต์ของคุณ
- วิธีแสดงวันที่อัปเดตล่าสุดใน WordPress โดยใช้วิธีการดังต่อไปนี้:
- วิธีที่ 1: การแก้ไข functions.php และ CSS ในธีมของคุณ
- วิธีที่ 2: การแก้ไขเทมเพลตธีม
- วิธีที่ 3: การใช้ปลั๊กอินเช่น WP Last Modified Info
นอกจากนี้เรายังได้สำรวจเคล็ดลับเกี่ยวกับ:
- วิธีเปลี่ยนสไตล์ของวันที่อัพเดทล่าสุด
- วิธีลบวันที่อัพเดทล่าสุดออกจากเพจและสิ่งอื่นที่ไม่ใช่โพสต์
- การลบวันที่เผยแพร่เพื่อให้ปรากฏเฉพาะวันที่ปรับปรุงล่าสุด
- การเปลี่ยนตำแหน่งที่จะแสดงวันที่อัปเดตล่าสุดในโพสต์
สุดท้าย เราได้แสดงวิธีเพิ่มวันที่อัปเดตล่าสุดให้กับธีมยอดนิยมหลายธีม ซึ่งรวมถึง:
- ยี่สิบยี่สิบ
- ยี่สิบยี่สิบเอ็ด
- Astra
- เนฟ
- ซะกรา
แจ้งให้เราทราบในความคิดเห็นหากคุณมีคำถามเพิ่มเติมเกี่ยวกับวิธีแสดงวันที่อัปเดตล่าสุดบนเว็บไซต์ WordPress ของคุณ!

