WordPress 게시물 및 페이지에 마지막 업데이트 날짜를 표시하는 방법
게시 됨: 2022-06-21콘텐츠를 온라인에 게시할 때 블로그 게시물, 페이지 또는 미디어가 신선하고 정확하며 최신 상태임을 사용자에게 보여주어야 합니다.
콘텐츠의 타임라인을 표시하는 한 가지 방법은 추천 이미지, 제목 또는 전체 기사 위 또는 아래와 같이 WordPress 블로그 게시물 또는 페이지의 어딘가에 "최종 업데이트" 날짜를 표시하는 것입니다.
이런 식으로 사용자는 "게시된" 날짜와 함께 가장 최근에 업데이트된 날짜를 볼 수 있습니다. 또는 게시된 날짜를 모두 바꿀 수 있습니다.
간단히 말해서 표시된 날짜가 더 최근이 되어 독자(및 검색 엔진)에게 콘텐츠가 신선하고 너무 많은 시간을 허용하지 않았음을 나타냅니다(연결이 끊어지거나 부정확한 정보 또는 오래된 이미지).
게시 및 마지막 업데이트 날짜를 볼 수 있는 위치
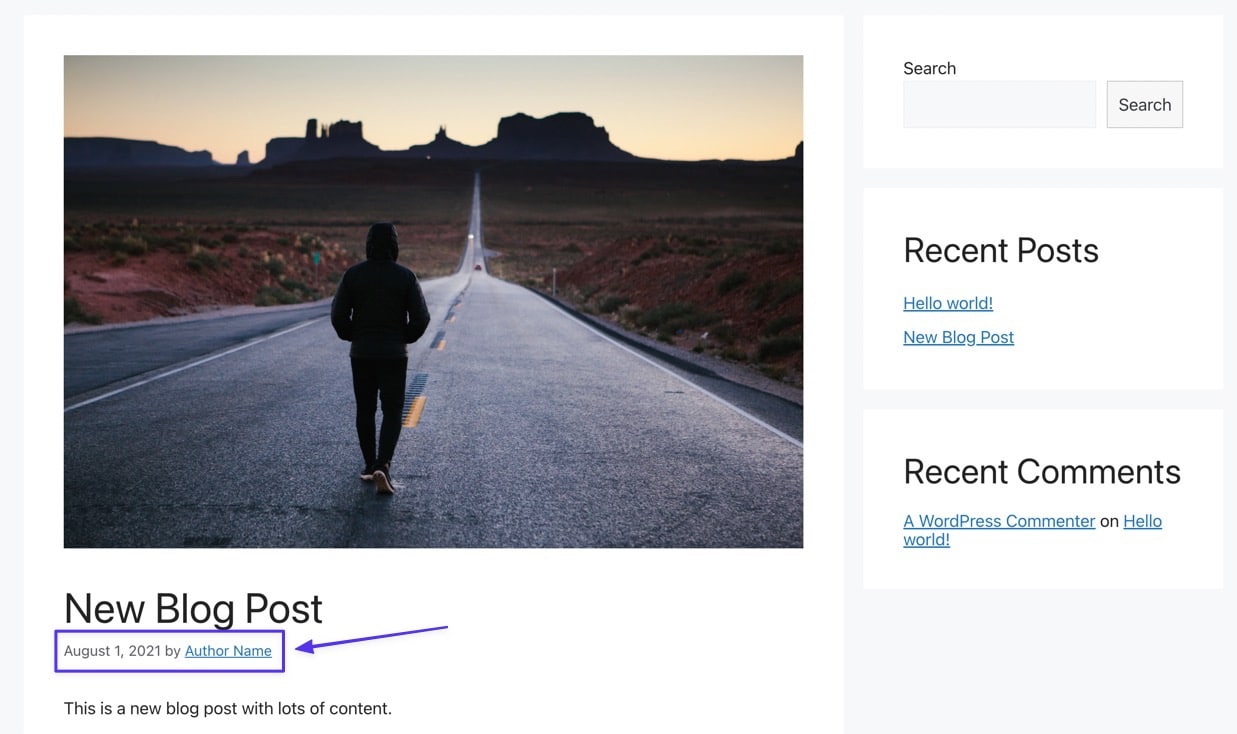
테마 스타일에 따라 게시 날짜가 게시물, 페이지 또는 둘 다에 나타날 수 있습니다. 게재위치는 가장 일반적으로 제목 바로 뒤, 내용 앞에 있으며 종종 byline으로 보완됩니다.

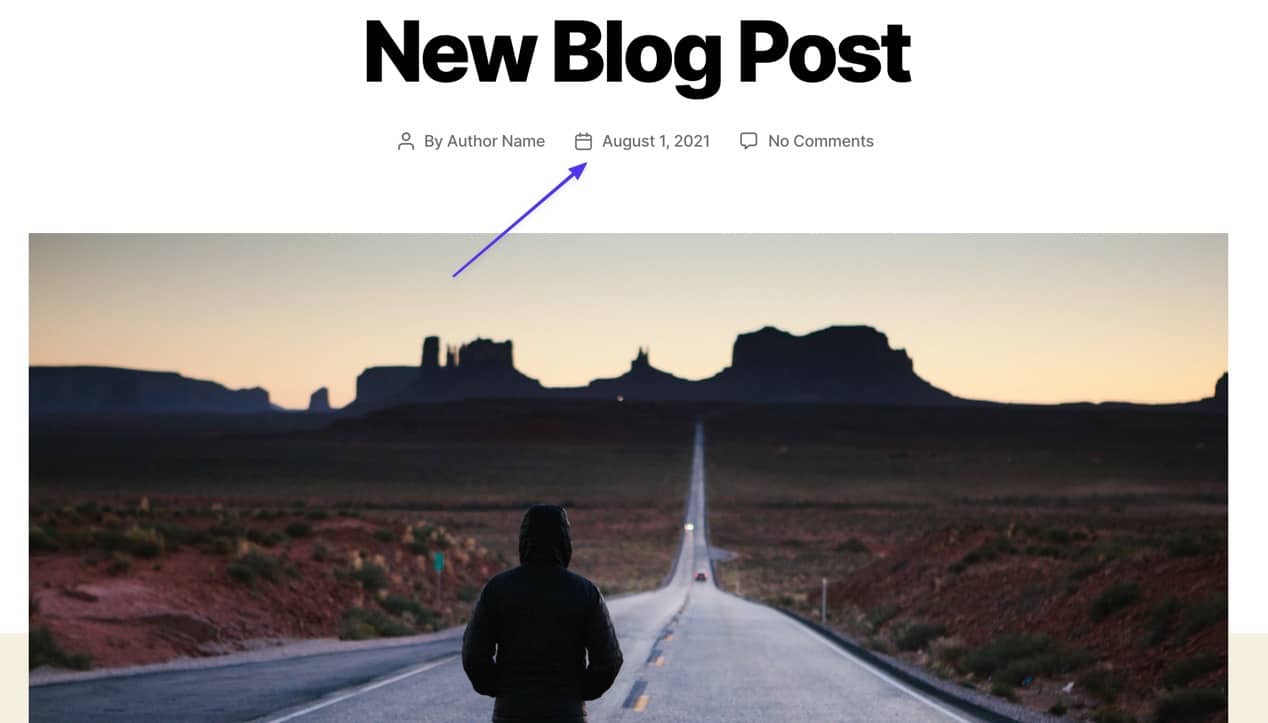
즉, 게시 날짜의 스타일과 배치는 전적으로 귀하의 테마에 달려 있습니다. 아래 테마와 같이 추천 이미지 위에 아이콘과 함께 표시될 수 있습니다.

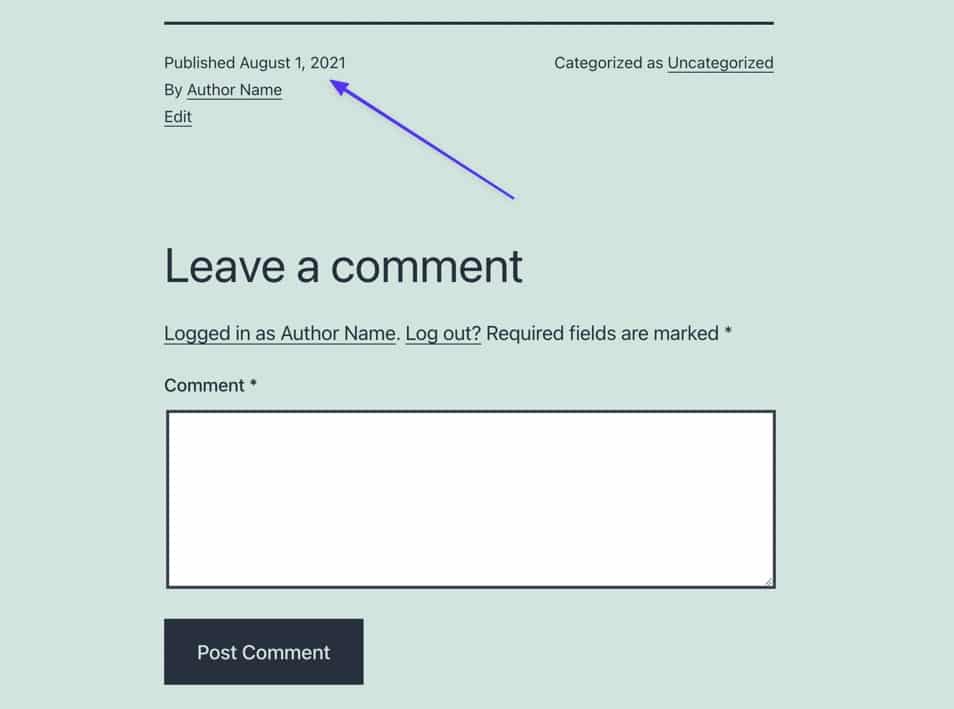
일부 테마는 게시 날짜와 마지막 업데이트 날짜를 콘텐츠 끝의 댓글 상자 바로 앞에 표시하기도 합니다.

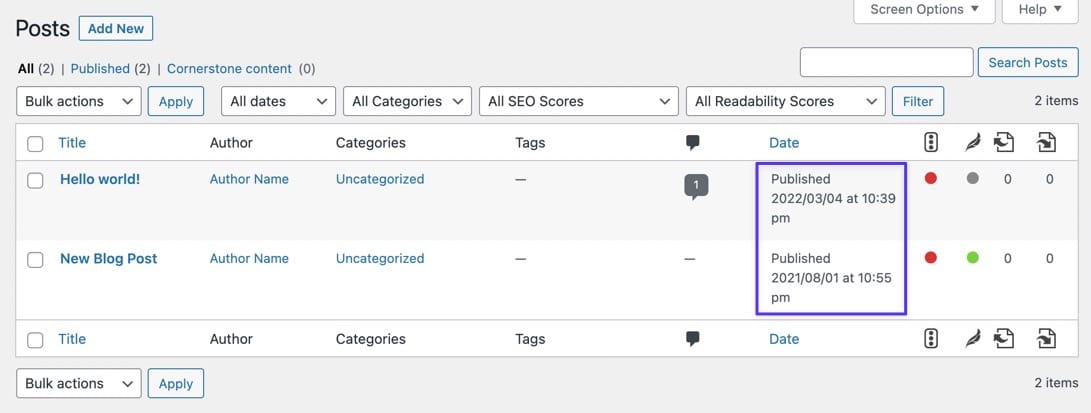
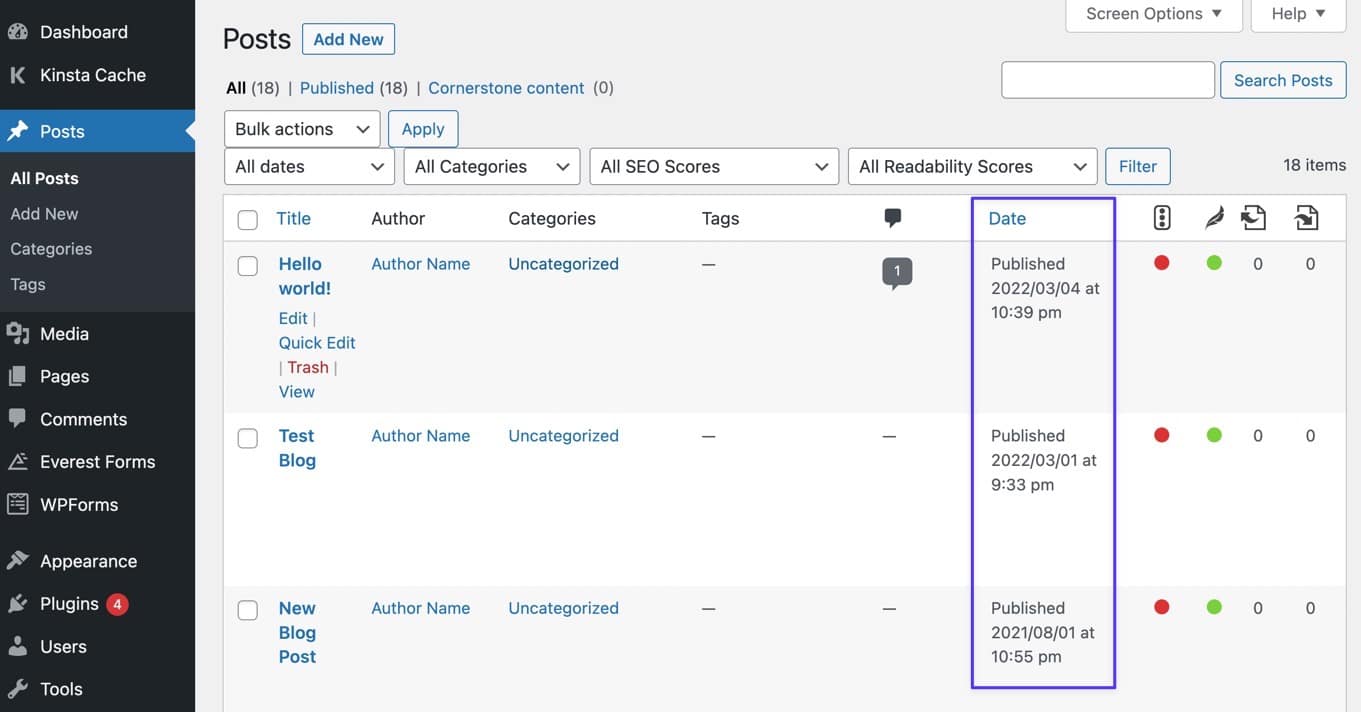
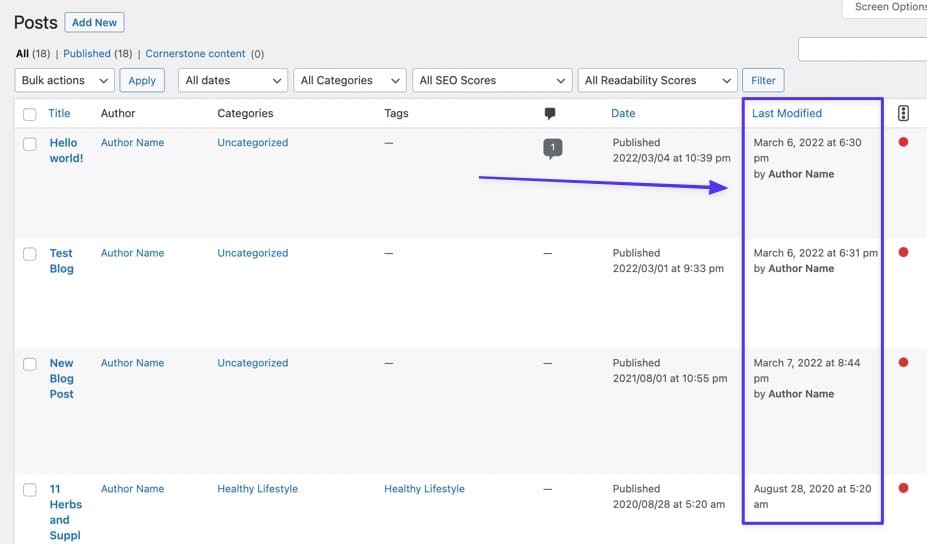
게시물 목록의 날짜 열로 이동하여 백엔드에서 게시 날짜를 찾을 수도 있습니다.

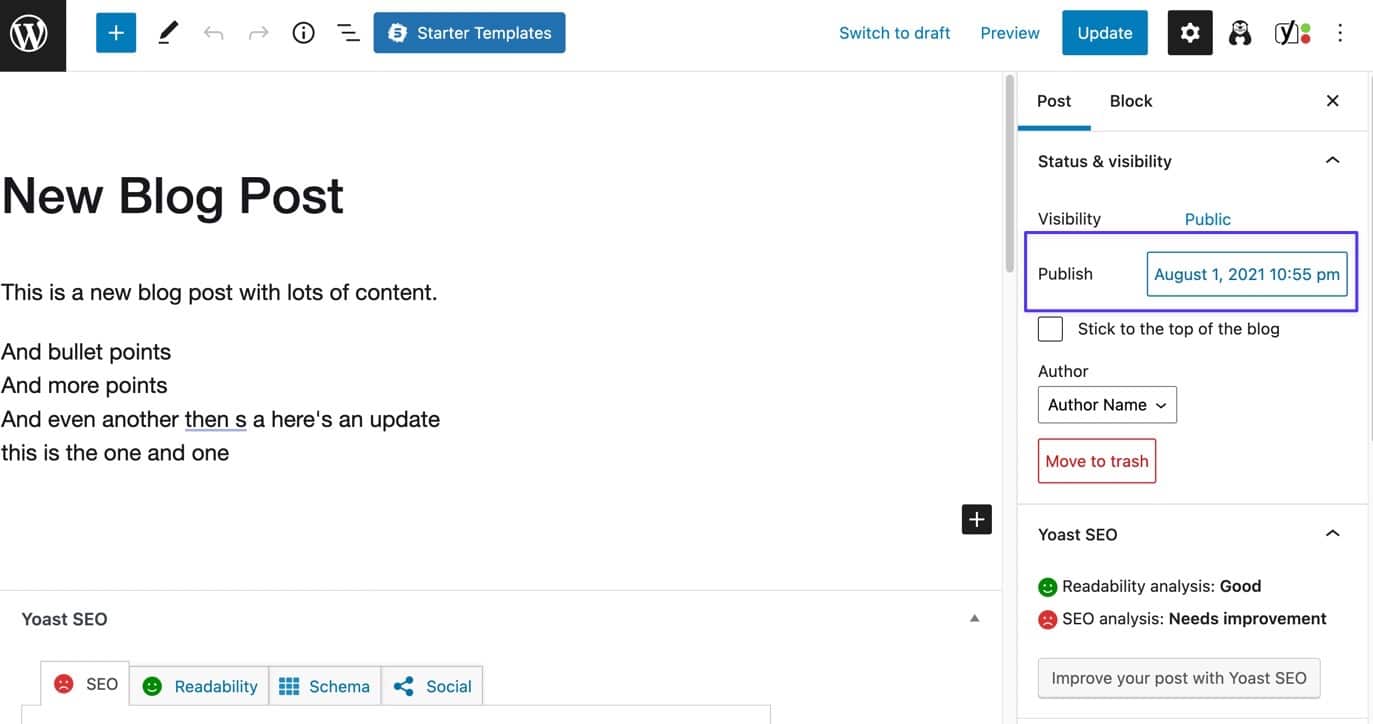
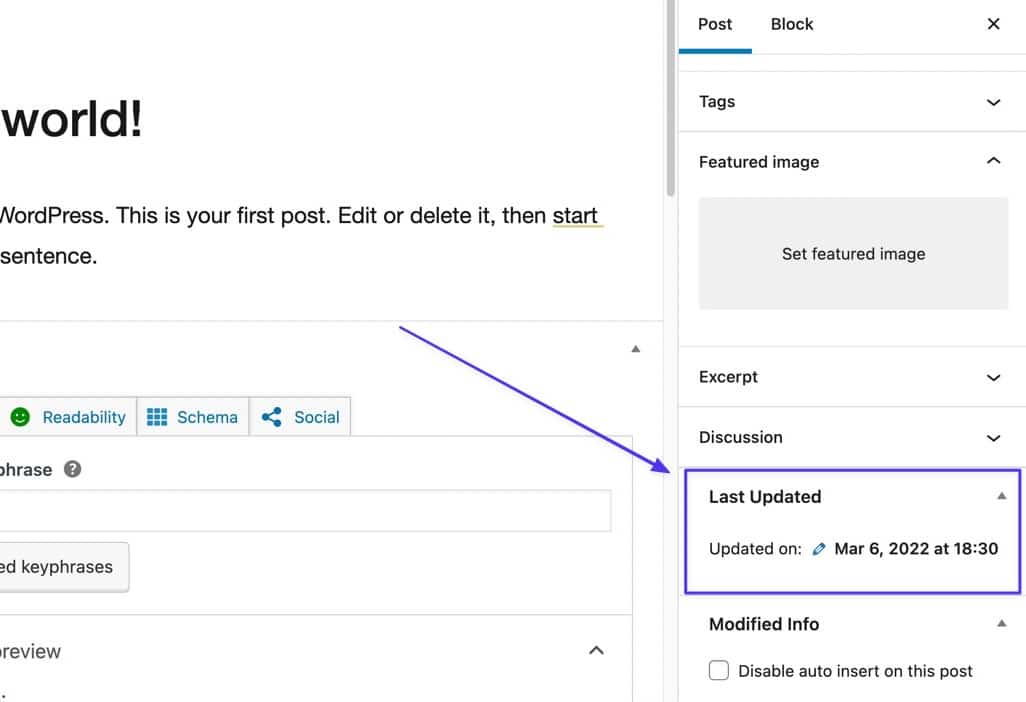
WordPress는 또한 게시물 편집기 내에서 게시된 날짜를 표시합니다.

이 기사에서는 게시 날짜 대신 "최종 업데이트" 날짜를 표시할 때의 이점에 대해 설명합니다. 또한 마지막 업데이트 날짜를 표시하는 다양한 방법을 안내하고 웹 사이트가 마지막으로 업데이트된 시간을 확인하는 방법도 보여줍니다.
그것에 대해 모두 배우려면 계속 읽으십시오!
사이트에 "최종 업데이트" 날짜 표시의 이점
콘텐츠를 정기적으로 업데이트하고 마지막 업데이트 날짜를 표시하면 사이트 소유자, 검색 엔진 사용자 및 이미 웹사이트에 있는 사람들에게 다양한 이점이 있습니다. 검색 엔진이 순위를 결정할 때 새로움과 관련성을 고려한다는 점을 고려하면 SEO 목적에도 도움이 됩니다.
다음은 페이지 및 게시물에 "최종 업데이트" 날짜를 표시할 때의 주요 이점입니다.
- 가장 최근 날짜는 게시 날짜보다 정확하며, 이는 귀하의 콘텐츠가 얼마 전에 게시된 것과 비교할 때 아마도 더 새로고침되었음을 보여줍니다.
- 사용자는 업데이트된 기사임을 확인하고 오래된 기사라고 생각하지 않으므로 클릭률과 사용자가 읽는 전체 시간이 잠재적으로 증가할 수 있습니다.
- "최종 업데이트" 날짜는 검색 엔진이 결과에 해당 날짜를 표시하고 다른 사이트의 목록에 따라 결과가 바로 표시되기 때문에 더 돋보일 수 있는 가능성을 제공합니다 .
- 그것은 검색 엔진이 게시물을 신선한 것으로 인식하는 또 다른 방법을 제공합니다. 물론 검색 엔진은 콘텐츠를 크롤링합니다. 그러나 항상 그런 것은 아니며 "최종 업데이트" 날짜는 사이트의 모든 변경 사항을 강화합니다.
- 더 최근 날짜는 깨진 링크, 깨진 이미지 및 더 이상 사실이 아닌 콘텐츠와 같은 콘텐츠 문제를 제거했다는 신뢰감을 제공합니다 .
- 검색 엔진은 콘텐츠(및 날짜)가 업데이트될 때 사이트를 더 자주 색인화하는 경향이 있습니다. 이것은 어려운 규칙은 아니지만 검색 엔진은 콘텐츠를 지속적으로 업데이트하는 사이트를 기록하고 더 자주 크롤링하는 것으로 알려져 있습니다.
- 사이트 전체가 업데이트된 게시물의 혜택을 받기 때문에 전체 검색 순위가 더 높아질 가능성이 높아집니다 .
- 이전 날짜를 알아차리고 새로 고침이 순서대로 되어 있음을 깨달을 수 있기 때문에 콘텐츠를 업데이트할 시각적 변명/알림을 제공합니다 .
- 검색 엔진은 동일한 주제에 대한 새로운 정보가 있을 때마다 새 게시물을 만드는 것보다 오래된 콘텐츠를 업데이트하는 것을 선호합니다 . 이는 중복 콘텐츠의 가능성을 제거하고 가장 최근 날짜를 표시하는 것이 SEO 개선에 가장 좋은 이유와 연결됩니다.
- 일부 간행물(예: 온라인 신문)은 "최종 업데이트" 날짜 가 있어야 수정 내용과 새로운 정보가 포함된 콘텐츠가 사이트 피드 상단에 표시됩니다. 이는 사용자가 해당 업데이트를 놓치지 않도록 하기 위한 것입니다.
WordPress에서 마지막 업데이트 날짜를 표시하는 방법
기본적으로 WordPress는 새 콘텐츠나 새로 고친 콘텐츠의 마지막 업데이트 날짜가 아니라 게시 날짜를 표시합니다. 게시 날짜는 게시물이 여러 번 업데이트되어 몇 년이 지난 후에도 유지됩니다.
일부 최신 테마는 몇 번의 마우스 클릭으로 마지막 업데이트 날짜를 표시하는 내장 기능을 제공합니다. 테마의 날짜 사용자 지정 설정에 대해 WordPress 사용자 지정 프로그램을 먼저 확인하는 것이 좋습니다. 그러나 무엇이든 사용할 수 있다는 보장은 없습니다.
WordPress 사용자 정의 프로그램 내에서 마지막 업데이트 날짜를 추가할 수 없는 경우 다음 방법을 사용하여 추가하십시오.
- functions.php 파일과 CSS를 편집하여
- 테마 템플릿에 코드 수정 및 추가
- 플러그인으로
처음 두 가지 방법을 사용하려면 사이트의 테마 파일에 액세스해야 하므로 아직 경험이 없다면 WordPress 파일 계층 구조(및 이해 방법)를 읽어 보십시오.
귀하의 상황에서 가장 좋은 조치를 이해하려면 아래 세 가지 방법을 살펴보십시오.
방법 1: 테마에서 functions.php 및 CSS 편집
WordPress에서 "최종 업데이트" 날짜를 추가하는 첫 번째 방법은 테마의 functions.php 파일에 액세스하고 파일에 코드를 추가하는 것입니다. 대안으로 해당 코드를 하위 테마 또는 사이트별 플러그인에 추가하여 테마를 전환하거나 업데이트할 때 코드가 사라지는 문제를 방지할 수 있습니다.
이러한 모든 옵션은 동일한 유형의 CSS 코드를 사용하므로 추가할 코드를 제공하고 이를 functions.php 파일에 배치하는 방법을 보여드리겠습니다. 하위 테마 또는 사이트별 플러그인을 사용하는 경우 동일한 코드를 가져와서 해당 파일을 수정하면 됩니다.
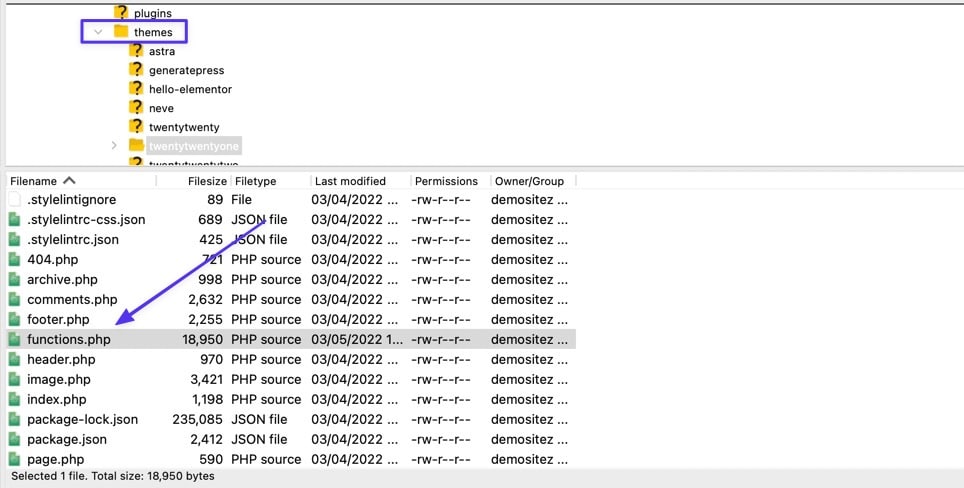
시작하려면 테마의 functions.php 파일로 이동하십시오. functions.php 에 액세스하는 가장 쉬운 방법은 FTP 클라이언트를 사용하여 SFTP에 연결하는 것입니다. 일반적으로 FTP 클라이언트에서 /www (또는 사이트 이름) > /public > /wp-content > /themes > /theme-name 으로 이동하여 찾을 수 있습니다(이 자습서에서는 /twentytwentyone 사용).

텍스트 또는 마크다운 편집기를 사용하여 파일을 열고 다음 코드를 추가합니다(이 코드는 하위 테마/사이트별 플러그인을 사용하는 경우에도 작동해야 함).
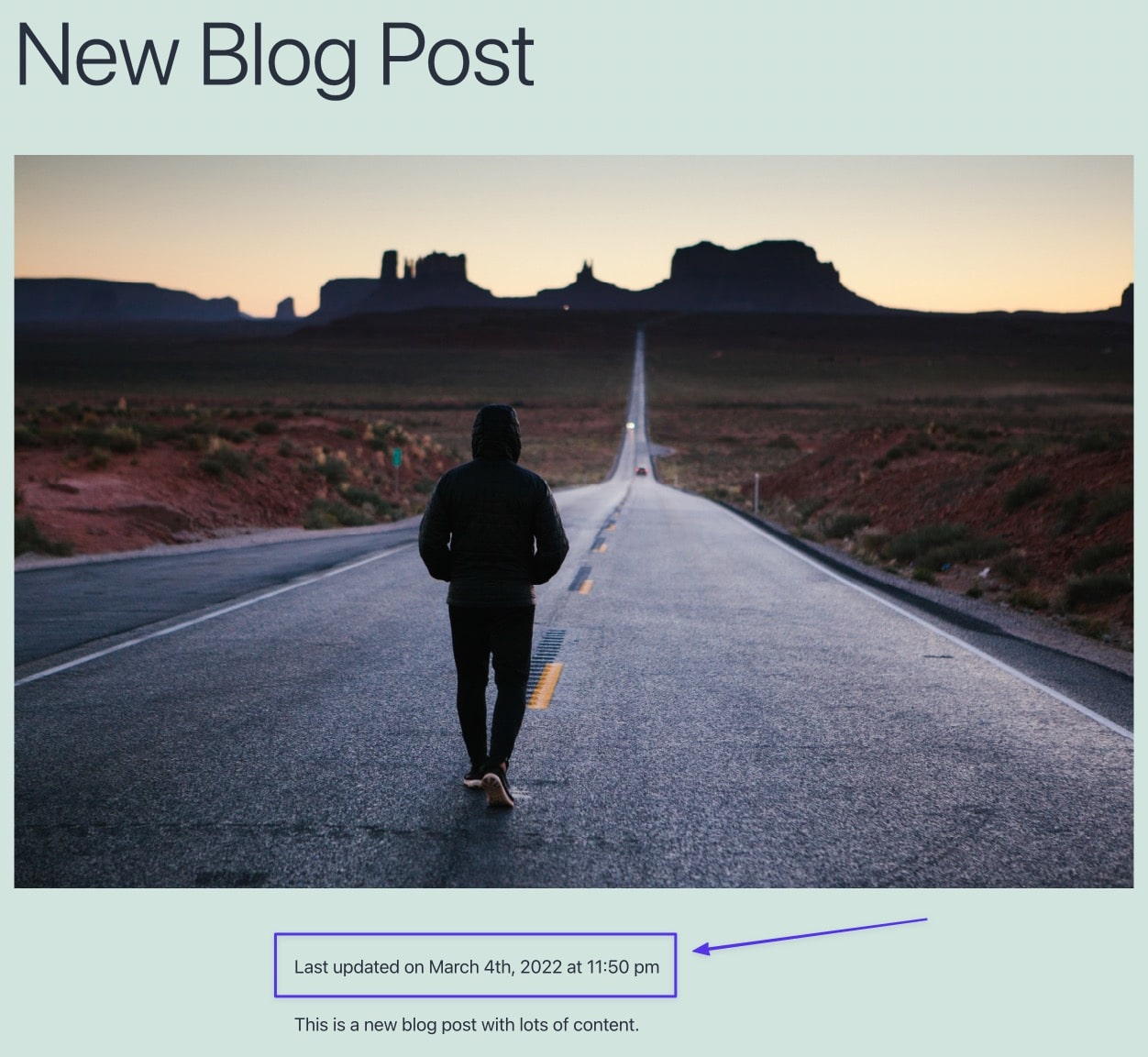
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );파일을 저장하고 서버에 다시 업로드하십시오. 결과적으로 마지막 업데이트 날짜가 게시물 내용 바로 앞에 나타납니다. 코드는 처음에 게시 날짜와 마지막 업데이트 날짜가 같은지 확인합니다.
동일한 경우에도 게시 날짜 자체가 표시됩니다. 다른 경우 마지막 업데이트 날짜가 게시 날짜와 함께 표시됩니다.

새로운 마지막 업데이트 날짜의 스타일을 변경하는 방법
functions.php 의 새로운 PHP 코드에는 스타일이 없지만 여전히 테마의 스타일에서 허용되는 것처럼 보일 수 있습니다. 그렇지 않은 경우 사용자 정의 CSS 코드를 삽입하여 표시 방식을 제어하여 마지막 업데이트 날짜의 스타일을 지정하는 것이 좋습니다. 다음은 시도하거나 확장할 몇 가지 예제 코드입니다.
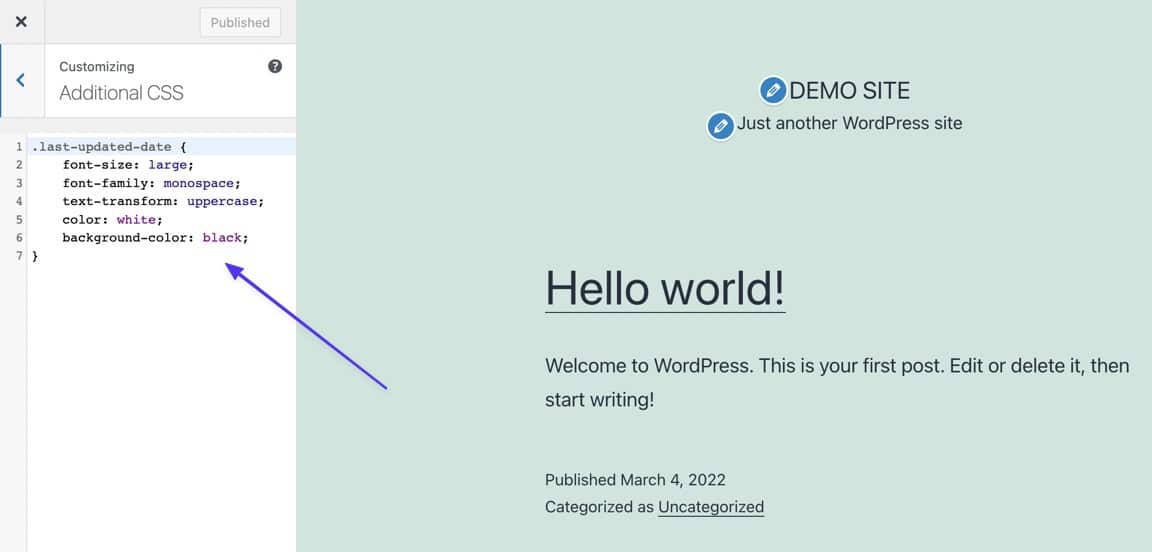
.last-updated-date { font-size: large; font-family: monospace; text-transform: uppercase; color: white; background-color: black; } functions.php 에 삽입된 PHP 코드와 상관관계가 있는 last-updated-date 클래스를 사용하고 있음을 주목하세요. 자신의 목적을 위해 이것을 변경할 수 있지만 CSS 코드에서도 동일한 클래스를 사용해야 합니다.
참고: 필요에 따라 CSS 속성과 값을 완전히 변경할 수 있습니다. 이것들은 단지 예일 뿐입니다.
WordPress에서 모양 > 사용자 정의 > 추가 CSS 로 이동한 후 해당 CSS 코드를 필드에 삽입하십시오. 이렇게 하면 한 페이지나 게시물이 아닌 사이트 전체에서 CSS를 사용할 수 있습니다.

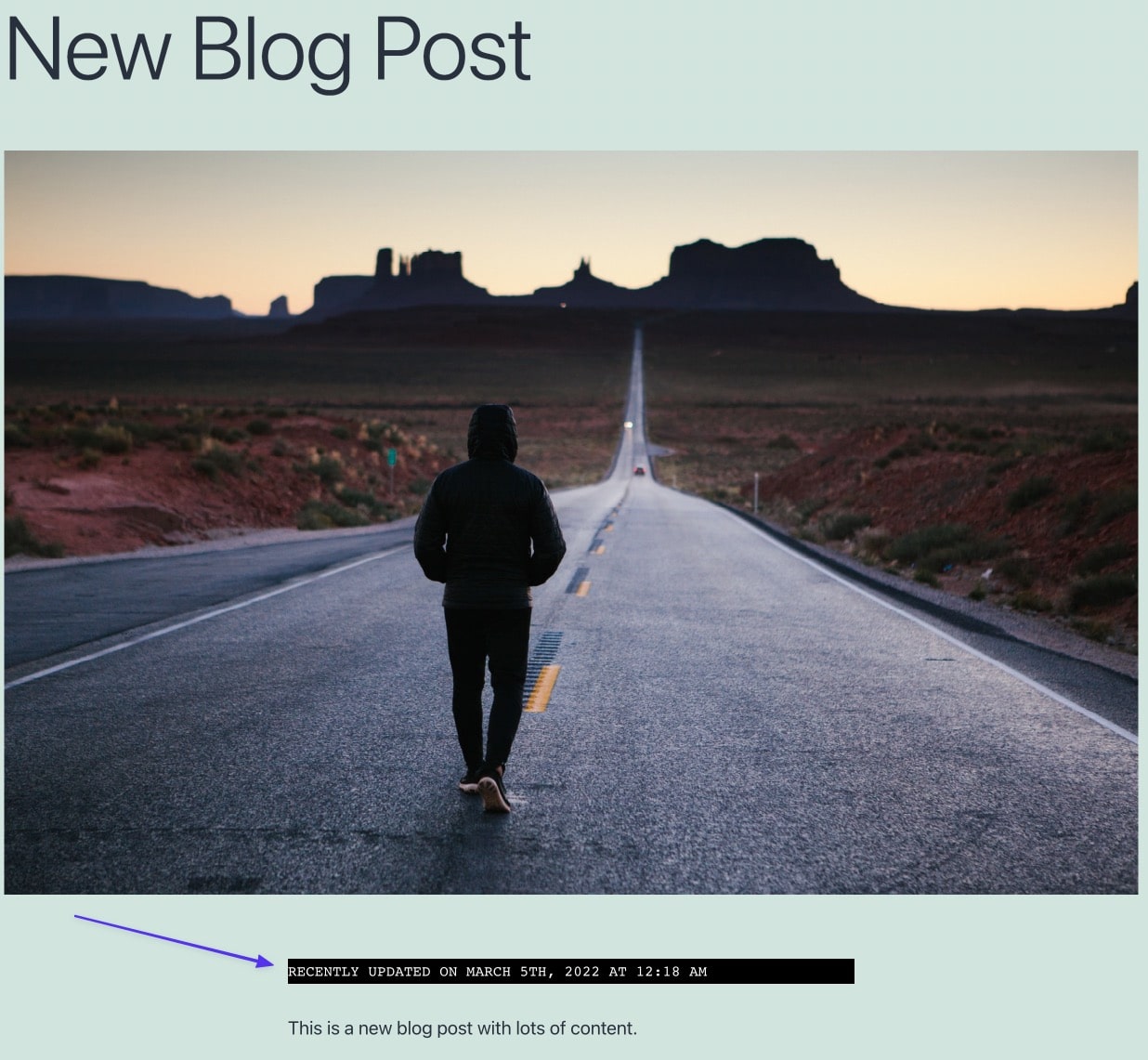
CSS 코드를 게시한 후 이러한 스타일 변경 사항은 마지막 업데이트 날짜의 모든 프런트엔드 인스턴스에 반영됩니다. 예를 들어 배경색, 글꼴 색상, 글꼴 패밀리, 글꼴 크기를 변경하고 모든 것을 대문자로 변환했습니다.

페이지 및 기타 게시물이 아닌 콘텐츠에서 마지막 업데이트 날짜를 제거하는 방법
이제 웹사이트의 거의 모든 웹페이지에 마지막 업데이트 날짜가 있음을 알 수 있습니다. 홈페이지, 제품 페이지, 회사 소개 페이지 및 장바구니와 같은 페이지가 마지막으로 업데이트된 시간을 표시할 이유가 없다는 점을 고려하면 좋지 않습니다.
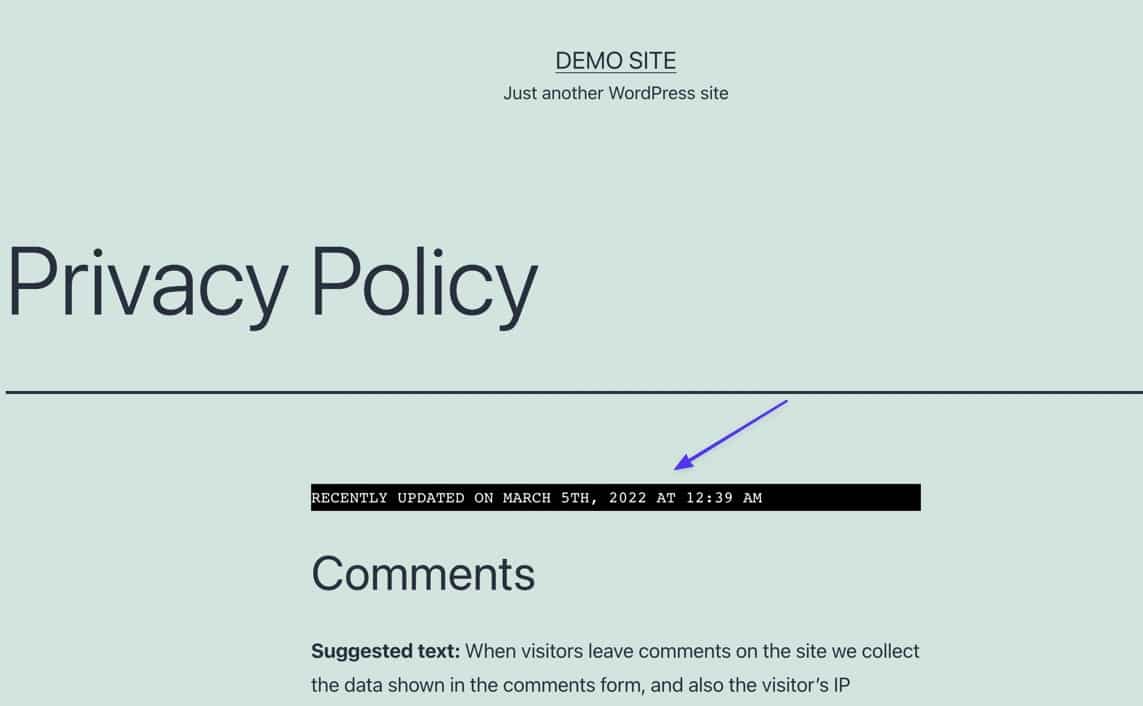
예를 들어, 이 개인 정보 보호 정책 페이지는 페이지를 방문하는 누군가에게 쓸모없는 정보이더라도(그리고 테마에는 처음에 게시 날짜가 표시되지 않았음에도 불구하고) 마지막으로 업데이트된 시간이 표시됩니다.

이런 상황에 처했다면 아마도 당신의 주제 때문일 것입니다. 일부 WordPress 테마는 이유가 없기 때문에 마지막 업데이트 및 게시 날짜의 페이지를 자동으로 제거합니다. 그러나 이러한 기능이 없는 테마로 끝날 수 있습니다. 이 경우 이전에 구현된 PHP 코드에 간단히 추가하기만 하면 됩니다.
따라서 테마의 functions.php 파일로 돌아가서 이것을 86400 과 ) 사이에 추가하십시오.
&& is_singular('post')이와 같이:
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400 && is_singular('post')) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );이 추가 기능을 사용하면 최근 업데이트된 날짜 텍스트가 게시물이 아닌 모든 WordPress 게시물 유형(예: 페이지 또는 제품)에서 숨겨집니다.

게시 날짜를 제거하고 마지막 업데이트 날짜만 표시
마지막 업데이트 날짜를 추가하는 코드를 구현한 후에도 게시 날짜가 계속 유지되는 것이 일반적입니다. 일부 테마는 이를 제거하지만, 그렇게 일반적이지는 않습니다. 문제는 이제 WordPress 게시물에 게시 날짜와 마지막 업데이트 날짜라는 두 가지 날짜가 표시된다는 것입니다.
일부 상황에서는 이를 수용할 수 있지만 두 날짜는 독자에게 혼란을 야기할 가능성이 높습니다. 따라서 게시 날짜를 숨기고 마지막 업데이트 날짜를 유지하고 싶을 수 있습니다.
이를 가능하게 하는 플러그인이 있지만 CSS 수정은 간단한 것이므로 사이트에서 한 요소를 제거하기 위해 전체 플러그인을 설치하는 것은 권장하지 않습니다.
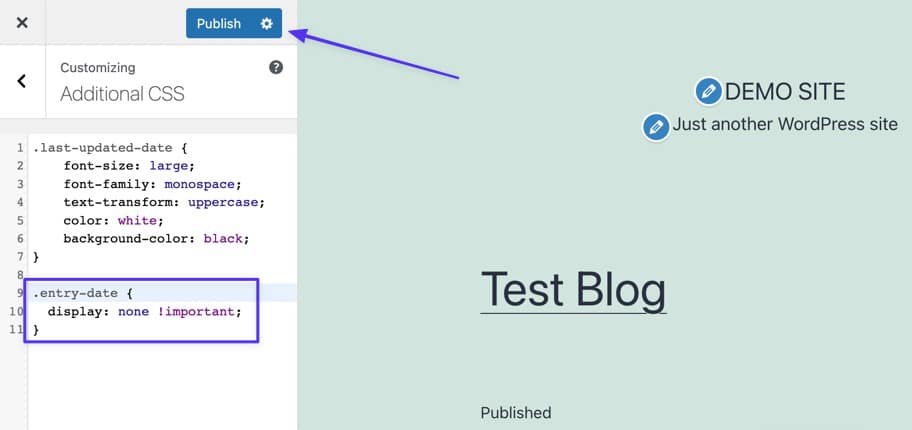
게시 날짜를 없애고 마지막 업데이트 날짜(위의 방법에서 이전에 추가)를 유지하려면 WordPress 대시보드에서 모양 > 사용자 정의 > 추가 CSS 로 이동합니다.
이 코드를 추가 CSS 필드에 붙여넣습니다.
.entry-date { display: none !important; }게시 버튼을 클릭하여 변경 사항을 적용합니다.

이제 게시 날짜가 제거된 것을 볼 수 있지만 마지막 업데이트 날짜는 계속 표시됩니다.

.entry-date CSS 클래스 이름은 광범위한 테마에서 일반적이지만 모든 테마에서 사용되는 것은 아닙니다. 따라서 이 특정 코드가 작동하지 않는 경우 테마가 .entry-date 가 아닌 클래스 이름을 사용하기 때문일 가능성이 큽니다.
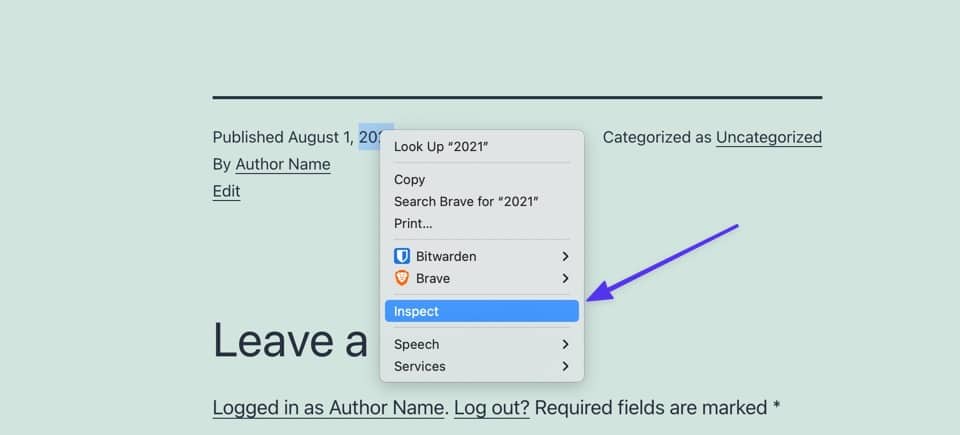
그러나 CSS 코드는 여전히 훌륭하므로 테마가 게시 날짜에 사용하는 클래스 이름을 파악하기만 하면 됩니다. 이를 위해 블로그 게시물의 프런트엔드로 이동하여 현재 표시된 게시 날짜를 마우스 오른쪽 버튼 으로 클릭합니다. 검사 옵션을 선택합니다(브라우저에 따라 다름: Chrome은 " Inspect "를 사용하고 Firefox는 " Inspect Element "를 사용하고 Safari의 경우 Option 키 + C 를 눌러야 함).

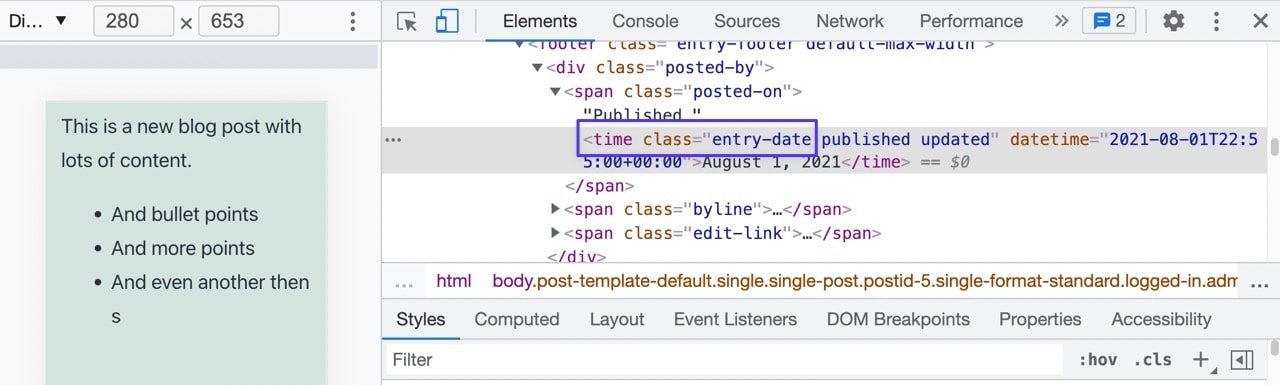
이것은 현재 페이지의 코딩 요소, 특히 방금 클릭한 페이지 요소의 CSS 코드를 표시하는 브라우저의 개발자 도구 섹션을 표시합니다.
날짜를 클릭한 경우 기본 요소로 표시되어야 하지만 그렇지 않은 경우 <time class= 에 대한 섹션을 찾으십시오. 게시 날짜에 대한 CSS 클래스가 바로 뒤에 나타나야 합니다. 이 경우에는 entry-date 입니다. 그러나 개발자는 post-date , posts-date 및 published-date 와 같은 테마를 만들 때 이것의 많은 변형을 사용합니다.

해당 클래스만 복사합니다(괄호 또는 기타 요소 제외).
yourthemes-class-name 을 대체하여 다음 CSS 스니펫에 코드를 붙여넣습니다. 클래스 이름 앞의 마침표를 유지해야 합니다.
.yourthemes-class-name { display: none; }그리고 그것은 트릭을해야합니다!
게시 날짜를 없애는 빠른(그러나 때때로 효과적인) 방법
게시 날짜를 제거하면서도 마지막 업데이트 날짜(이전 방법에서 삽입)를 유지하는 빠르고 코드 없는 방법은 WordPress 일반 설정에서 날짜 형식을 완전히 제거하는 것입니다.
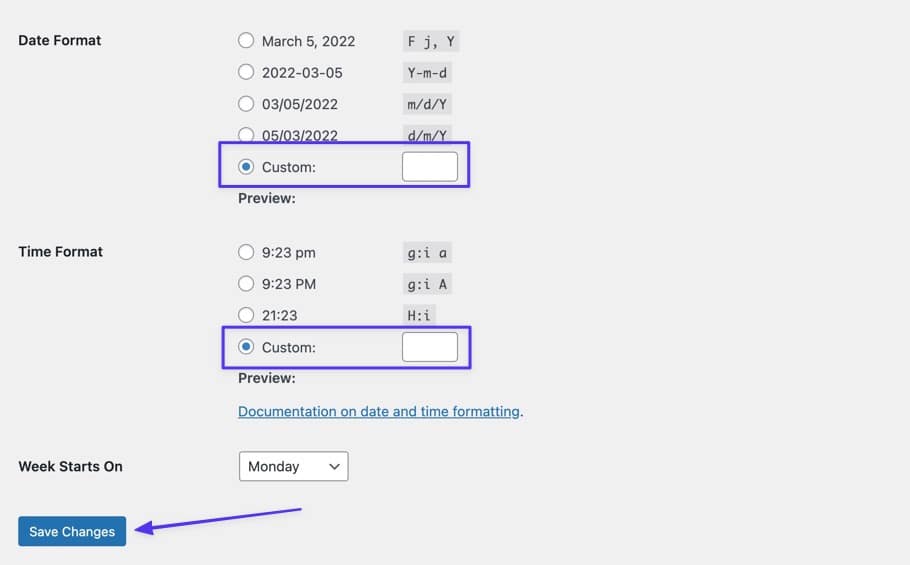
WordPress에서 설정 > 일반 으로 이동한 다음 날짜 형식 및 시간 형식 섹션으로 스크롤합니다. 둘 다에 대해 사용자 지정 옵션을 선택하고 각 필드에서 예제 형식을 지웁니다. 하단의 변경 사항 저장 버튼을 클릭합니다.

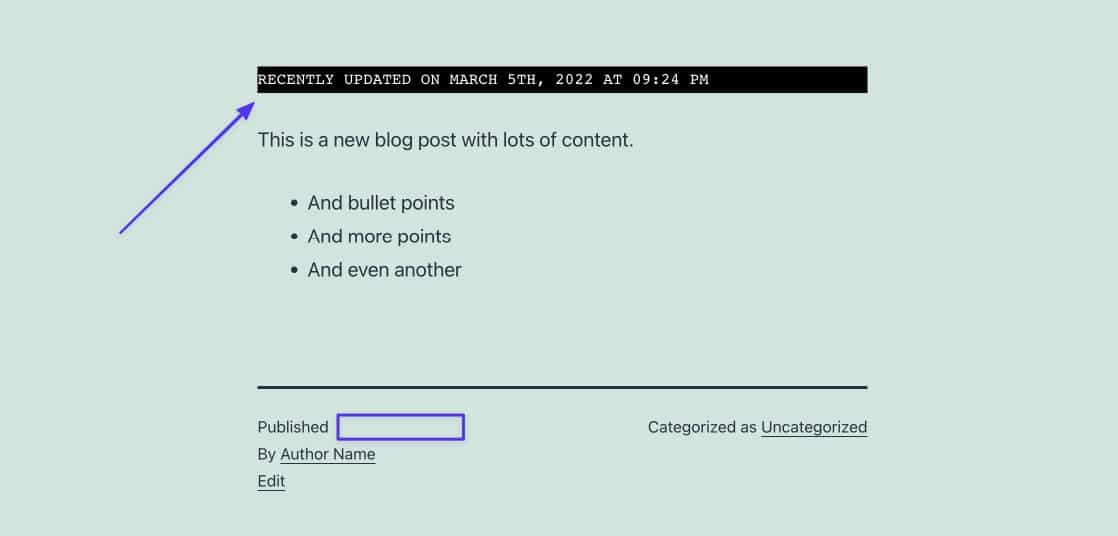
결과적으로 블로그 게시물(또는 해당 문제에 대한 모든 게시물 유형)에 게시된 날짜가 더 이상 표시되지 않지만 함수에서 마지막 업데이트 날짜를 표시하는 데 필요한 코드를 구현하는 한 마지막 업데이트 날짜는 그대로 유지됩니다. php 파일(이 기사의 앞부분에 표시됨).

방법 2: 테마 템플릿 편집
테마 개발자는 테마 파일 내에서 다양한 템플릿을 사용하여 정보를 표시합니다. 대부분의 경우 테마 템플릿은 게시물 메타데이터(예: 게시 날짜)가 테마에 표시되는 위치와 방법을 지정합니다.
검색을 수행해야 할 수도 있지만 아이디어는 프론트엔드에서 게시물 날짜 및 시간 공유를 담당하는 템플릿(및 해당 템플릿 내의 코드)을 찾는 것입니다. 다시 말하지만 개발자는 사용된 템플릿에 따라 다르지만 다음 템플릿 중 하나에서 게시된 날짜 코드를 보는 것이 일반적입니다.
- index.php
- 페이지.php
- 단일.php
- 아카이브.php
- 콘텐츠.php
- 템플릿 태그.php
- 템플릿 기능.php
-
/inc폴더 내의 PHP 파일 -
/post폴더 내의 PHP 파일 -
/content폴더 내의 PHP 파일 -
/excerpt폴더 내의 파일 -
/template-parts폴더 내의 파일
그것은 개발자의 재량(및 자신의 스타일)에 달려 있으므로 올바른 코드가 있는 위치를 파악하거나 위에 나열된 것과 다른 이름의 파일을 찾기 위해 주변을 파헤쳐야 합니다.
올바른 테마 파일을 찾기 위한 몇 가지 옵션은 다음과 같습니다.
- 테마 개발자에게 메시지를 보내고 게시물의 게시 날짜 출력을 제어하는 테마 템플릿을 물어보세요. 온라인이나 테마의 사용자 포럼에서 검색을 완료할 수도 있습니다.
- 가장 일반적인 테마 템플릿을 확인하세요. 더 간단한 테마를 위해 index.php , page.php 및 single.php 로 시작할 수 있지만 대부분의 최신 테마는
/template-parts,/excerpts및/inc와 같은 파일을 사용합니다. - FTP 클라이언트의 검색 기능을 사용하여
posted,time,date,get_the_time또는get_the_date와 같은 텍스트 인스턴스를 찾습니다.
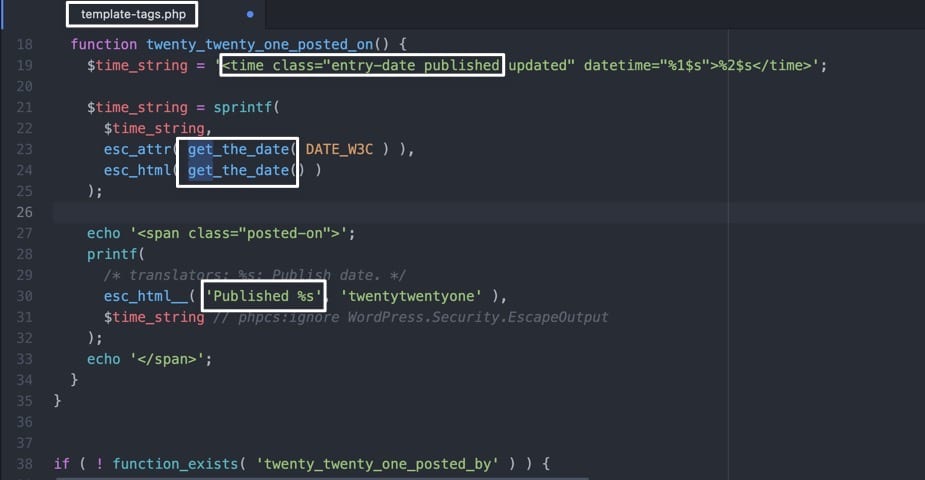
이 예에서는 Twenty Twenty One 테마를 사용하고 있으며 게시된 날짜 코드가 template-tags.php 파일에 있음을 발견하여 테마 개발자의 표준화가 별로 없다는 아이디어를 제공합니다.
이 파일의 발행일 표시는 다음과 같습니다.
- 시간 클래스에 대한 참조
-
get_the_date코드 - "게시된" 텍스트

이와 같은 지표를 찾으면 코드 내에서 마지막 업데이트 날짜를 배치하기에 적합한 영역을 결정하십시오. 일반적으로 이미 게시 날짜를 표시하는 섹션 앞이나 뒤에 새 코드를 삽입하는 것이 가장 좋습니다.
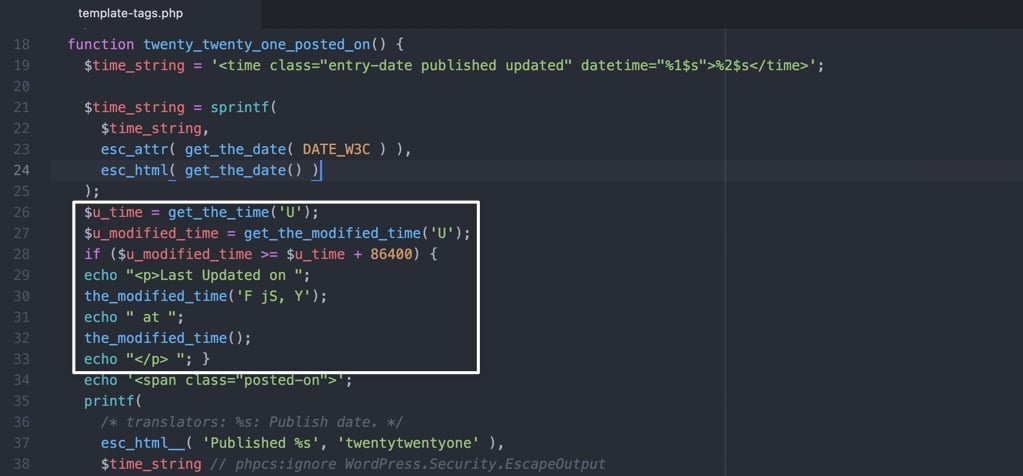
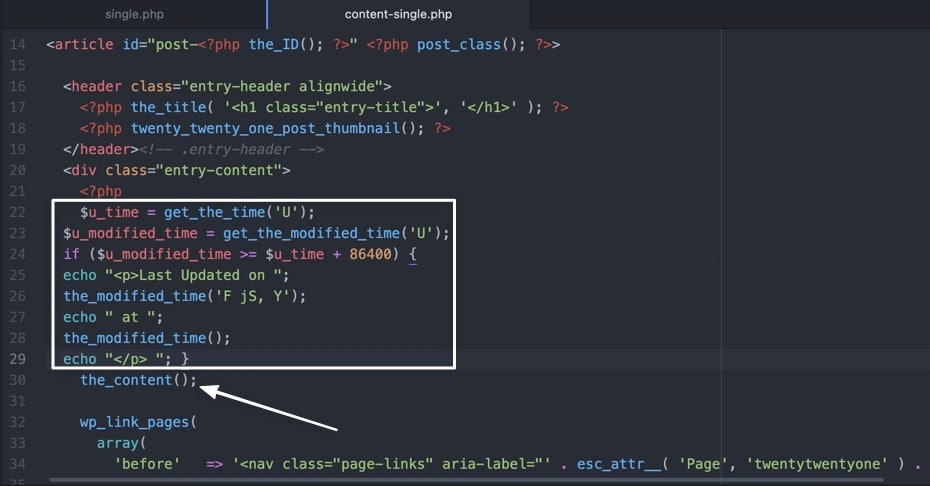
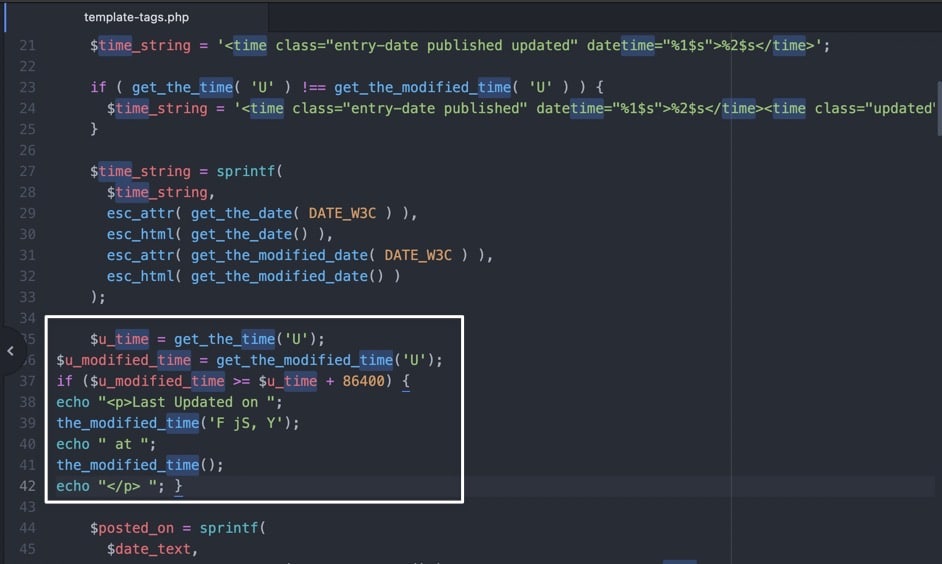
이 코드를 복사하여 원하는 위치에 붙여넣습니다.
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last Updated on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } 
템플릿 파일로 작업하면 올바른 폴더를 찾는 데 시간이 조금 더 걸리는 경향이 있지만 몇 가지 이점이 있습니다. 주로 마지막 업데이트 날짜가 실제로 여러 영역에 표시된다는 점입니다.
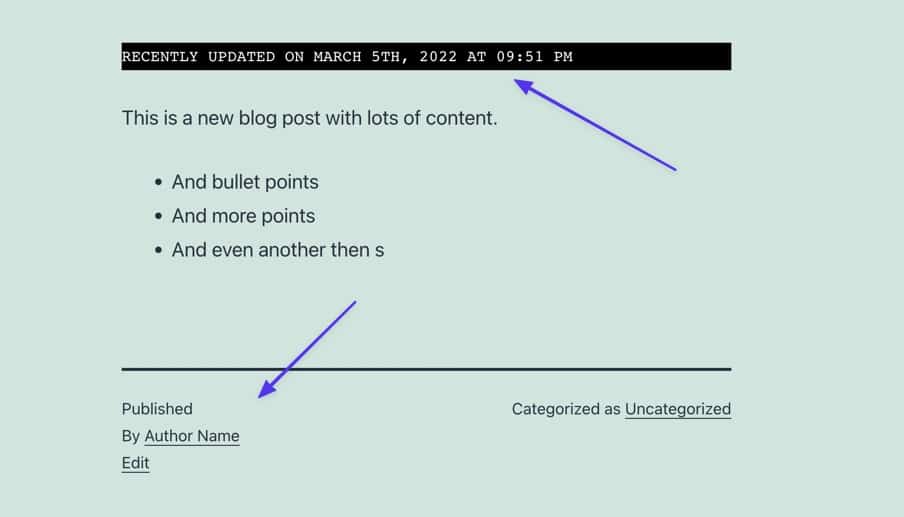
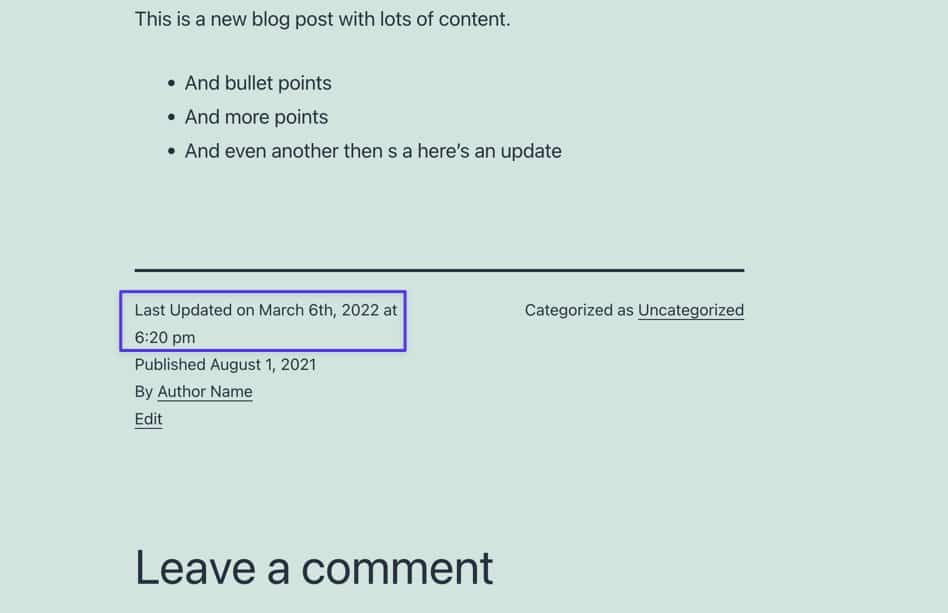
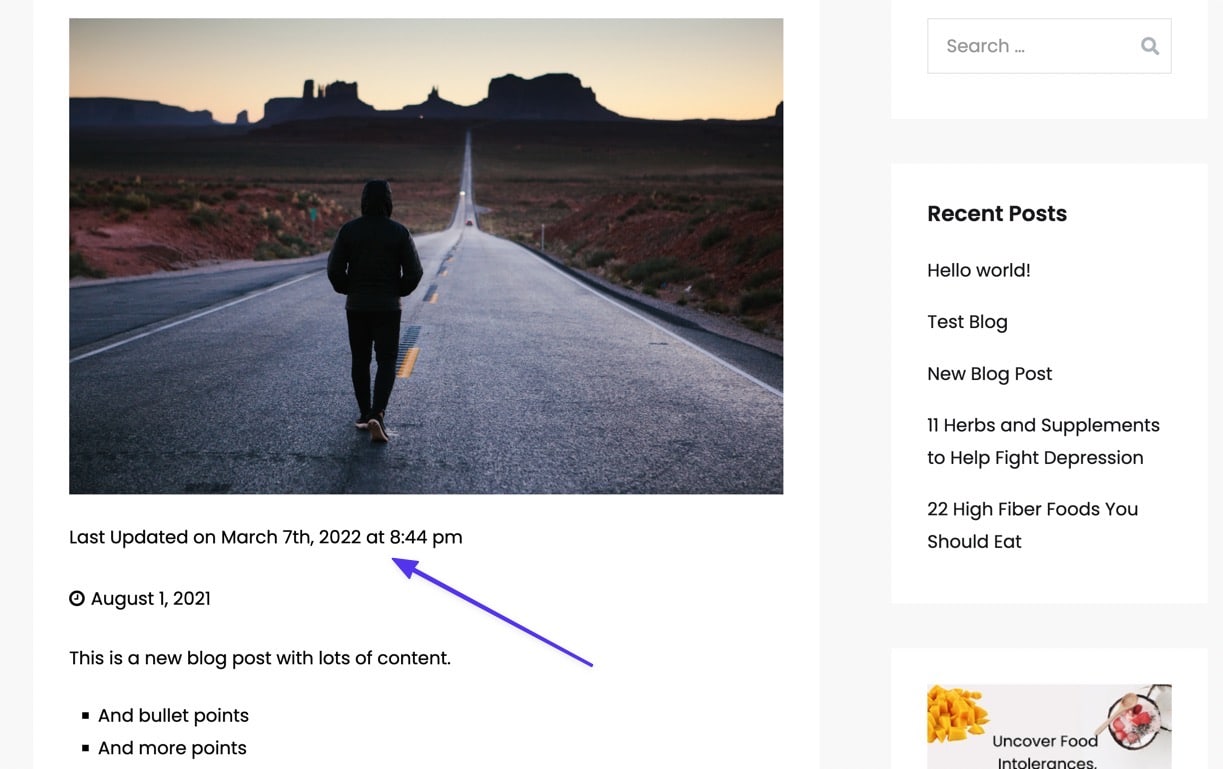
해당 영역 중 하나는 게시물에 대한 코드를 삽입한 바로 그 위치입니다. 이 예에서 이제 기사 하단의 게시 날짜 바로 위의 마지막 업데이트 날짜와 텍스트를 볼 수 있습니다.

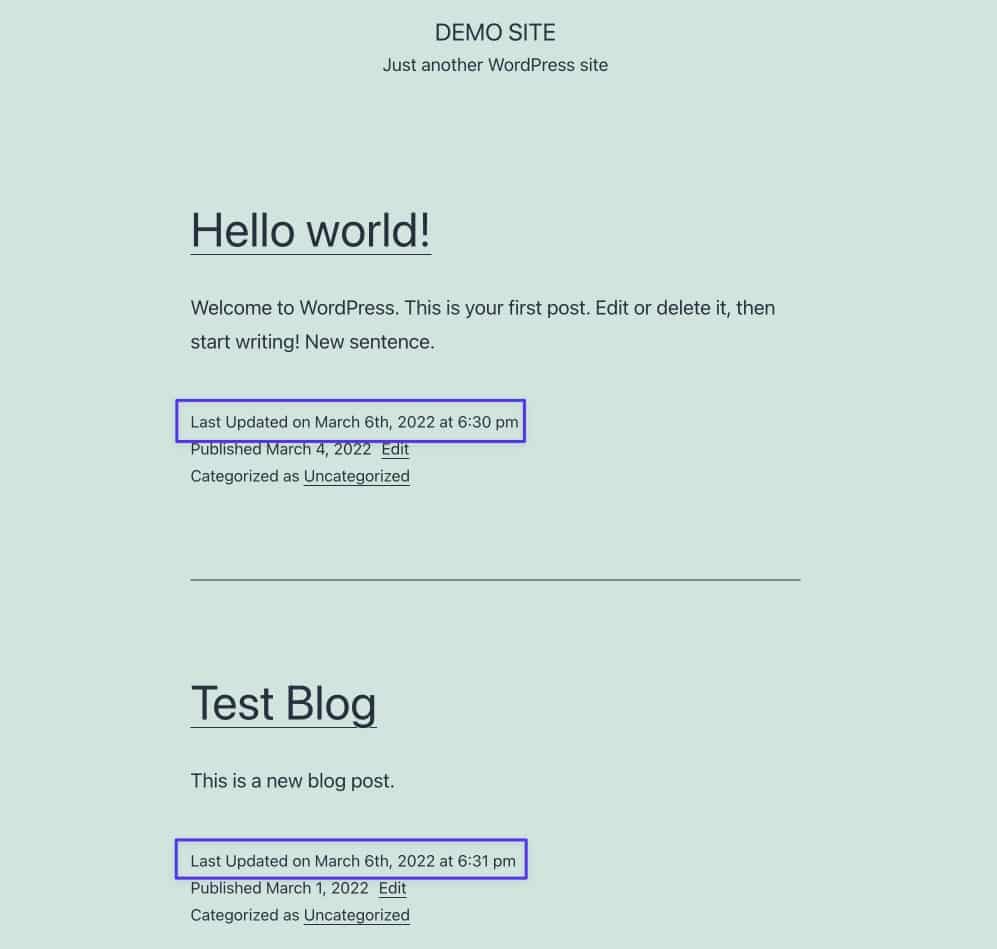
테마 템플릿을 변경하면 모든 WordPress 게시물이 순서대로 나열되는 기본 블로그/아카이브 페이지에 마지막 업데이트 날짜도 제공됩니다. 따라서 업데이트된 모든 게시물은 목록에 해당 날짜를 표시하여 사이트 방문자에게 콘텐츠의 신선도를 더욱 투명하게 보여줍니다.

마지막 업데이트 날짜가 표시되는 위치 변경
테마 템플릿은 날짜가 WordPress 게시물에 표시되는 방식을 지정하지만 날짜가 게시물에 표시 되는 위치 도 결정합니다.
테마와 템플릿 구조에 따라 다르므로 한 테마가 게시물 상단, 제목 바로 아래, 콘텐츠 상단에 게시 날짜와 마지막 업데이트 날짜를 표시한다는 것을 알 수 있습니다. 다른 테마 개발자는 저자의 전기 이전과 같이 맨 아래로 날짜를 표시하거나 사이드바와 같이 고유한 어딘가에 날짜를 표시하도록 선택합니다.
따라서 테마 템플릿을 사용하여 게시물에서 마지막 업데이트 또는 게시 날짜가 배치되는 위치를 조정해야 합니다. 때때로 이것은 단순히 방법 2에 삽입한 코드를 동일한 PHP 파일의 다른 곳으로 이동하는 것을 의미합니다.
다른 경우에는 해당 PHP 파일이 실제로 "템플릿 부분" 파일이고 모든 템플릿 부분을 구성하는 마스터 템플릿에 의해 가져와서 게시물 형식이 됩니다.
이전의 Twenty Twenty One 테마 예제를 사용하면 template-tags.php 파일이 결국 마스터 포스트 테마 파일에 삽입되는 작은 조각이라는 것이 분명합니다. 따라서 어떤 테마 템플릿이 포스트 서식을 처리하는지 개발자에게 물어보거나 스스로 조사하는 것이 여러분의 몫입니다.
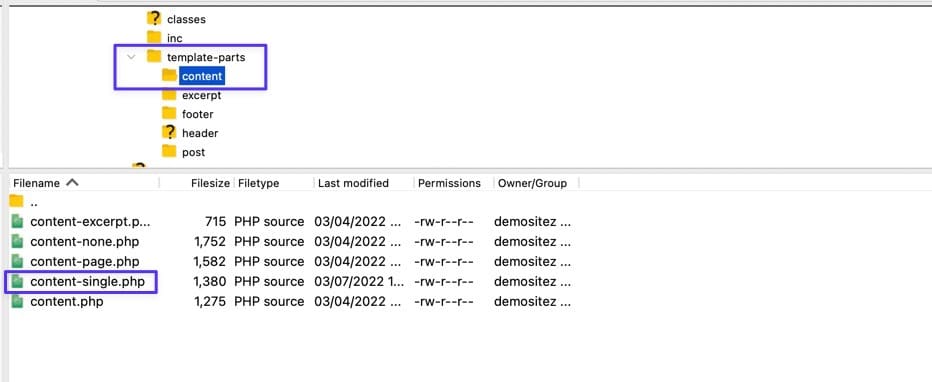
이것이 모든 테마에서 작동한다고 보장할 수는 없지만 single.php , content-single.php 또는 post.php 와 같은 "마스터" 테마 템플릿을 찾는 것이 훌륭한 출발점 입니다 .
Twenty Twenty One 테마의 경우 single.php 가 "마스터" 템플릿 파일 역할을 하는 것을 볼 때 실제로 마지막으로 업데이트된 코드를 single.php 또는 content-single.php 에 삽입할 수 있지만 content-single.php 는 single.php 가 가져오는 템플릿 부분입니다.

마지막 업데이트 날짜의 위치를 이동하려면 방법 2에서 언급한 코드를 원하는 위치에 붙여넣습니다. 이 파일에 header 섹션과 the_content 에 대한 스니펫이 있음을 알 수 있으므로 이 둘 사이에 마지막으로 업데이트된 날짜 코드를 배치하고 날짜를 콘텐츠 아래의 기본 위치에서 콘텐츠 바로 앞으로 이동합니다.

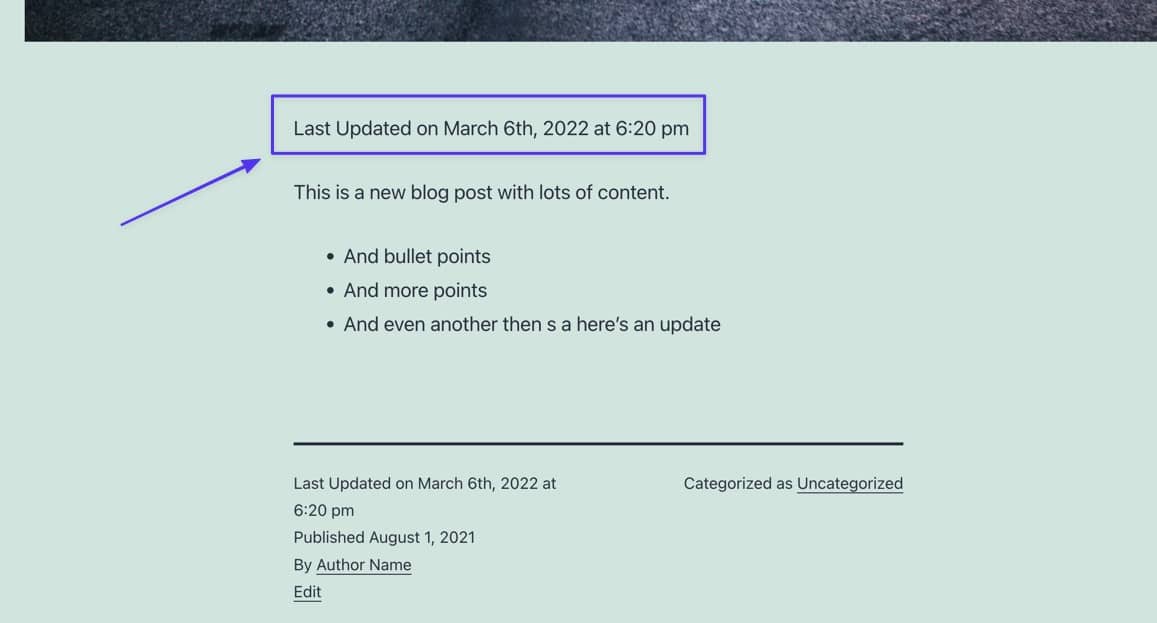
프론트엔드에서 이제 마지막으로 업데이트된 날짜가 원하는 위치에 표시되며 이전 위치에서 반복되는 날짜를 제거하거나(아래쪽 방향) 둘 다 그대로 둘 수 있습니다.

Astra 테마에 마지막 업데이트 날짜 추가
테마 템플릿의 사용법(및 이름)은 테마마다 다르기 때문에 다목적 디자인 옵션과 속도로 인기 있는 몇 가지 테마(Astra, Neve 및 자크라.
첫 번째 Astra는 무료 시작 템플릿 라이브러리가 있는 잘 알려진 다목적 테마입니다. 이러한 각 시작 템플릿은 테마 템플릿 디렉토리에 새 파일을 추가하지만 기본 구조는 동일하게 유지됩니다. 이 자습서에서는 시작 템플릿을 설치했으며 이제 각 게시물의 맨 위에 마지막 업데이트 날짜를 추가하려고 합니다.
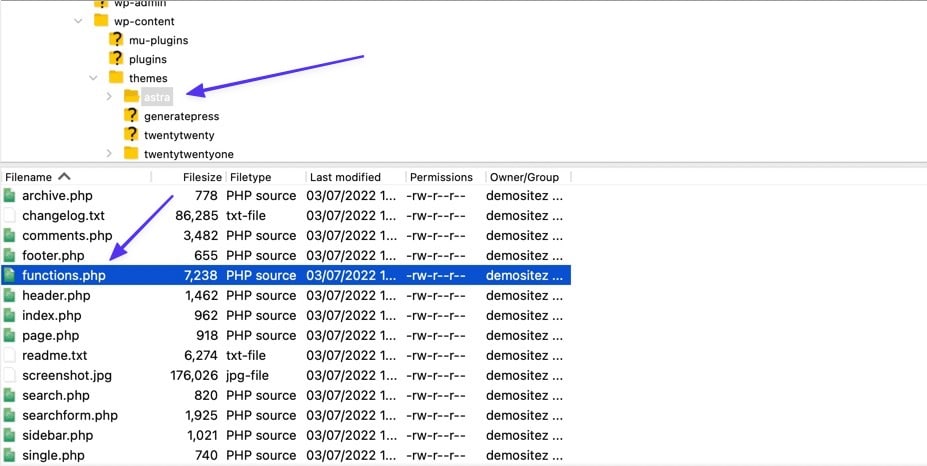
각 테마가 어떻게 다른지에 대한 아이디어를 제공하기 위해 Astra 테마(여행 블로그 시작 템플릿 포함)는 기본적으로 게시 날짜도 표시하지 않습니다. 그럼에도 불구하고 마지막 업데이트 날짜를 계속 추가할 수 있습니다. 이 기사의 방법 1을 사용하여 날짜를 삽입하려면 FTP 클라이언트에서 /wp-content > /themes > /astra 로 이동하십시오. functions.php 파일을 엽니다.

방법 1 코드를 파일 끝에 붙여넣고 서버에 저장합니다. 결과는 블로그 게시물 상단에 표시되는 마지막 업데이트 날짜입니다.

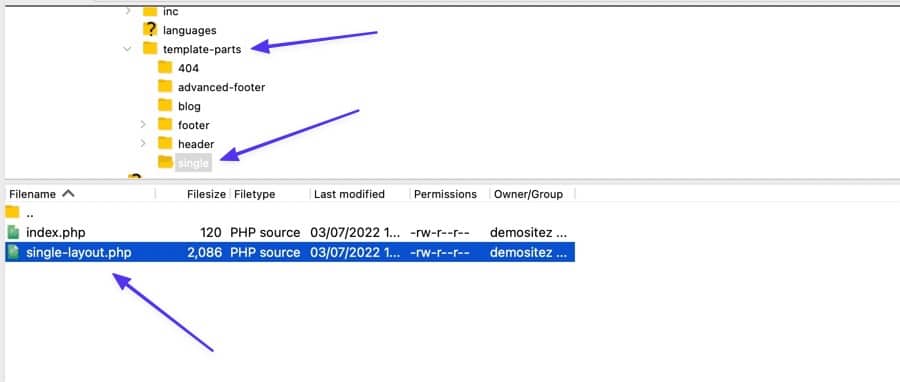
방법 2를 사용하여 single-layout.php 라는 테마 템플릿을 찾습니다. /astra > /template-parts > /single 아래에 있습니다.

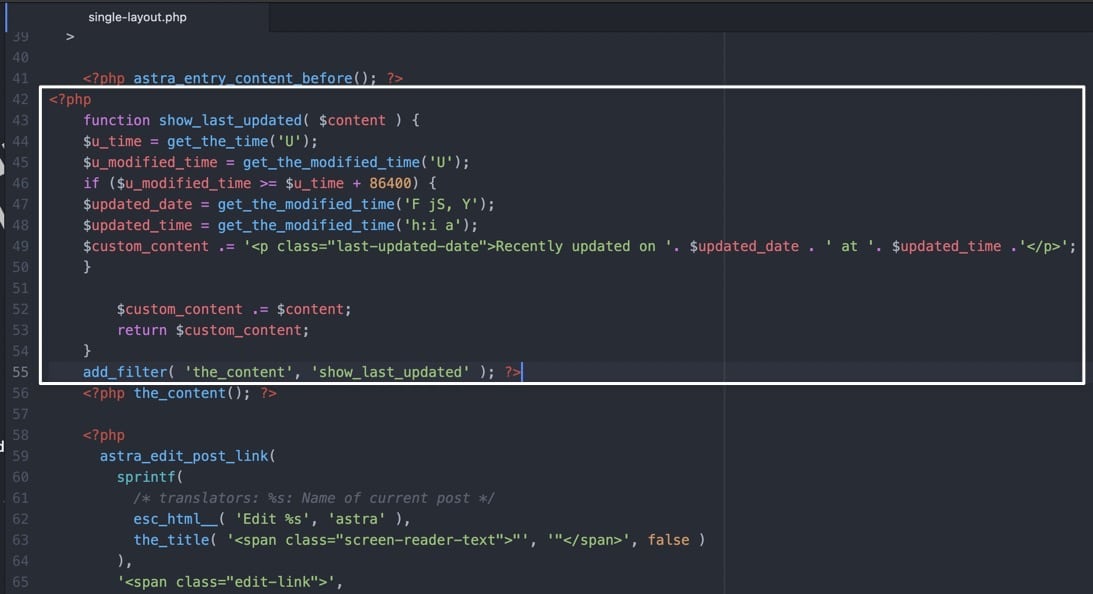
동일한 코드를 사용하고 있지만 일부 테마 템플릿에서는 PHP 코드를 사용하도록 지정해야 합니다. 그래서, 추가
다음과 같이 표시되어야 합니다.
<?php function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' ); the_content 코드가 포함된 줄 바로 위에 스니펫을 배치합니다.

새 파일을 서버에 저장하고 업로드하면 Astra 테마에서 콘텐츠가 시작되기 전에 최근에 업데이트된 줄이 생성됩니다!

Neve 테마에 마지막 업데이트 날짜 추가
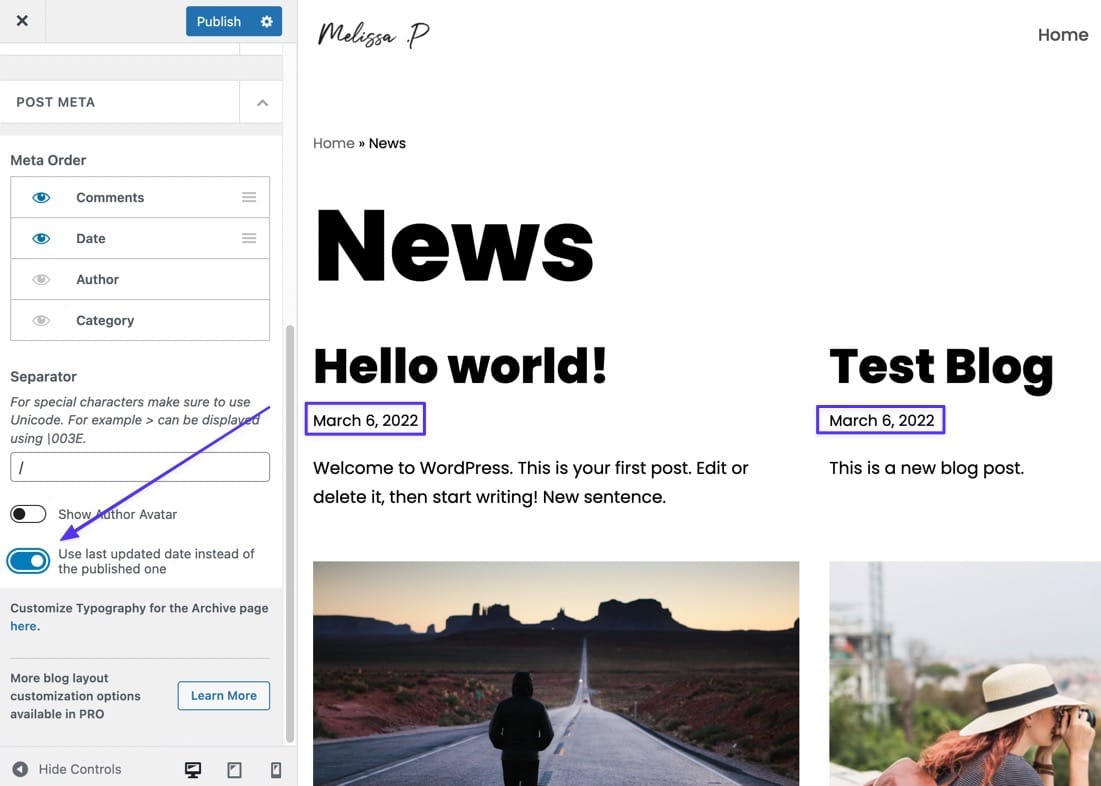
Neve 테마는 코드를 어지럽히기 전에 항상 WordPress Customizer를 확인하라는 훌륭한 알림을 제공합니다. 모든 테마는 사용자 지정 프로그램 내에 고유한 설정을 추가하므로 마지막 업데이트 날짜만 표시하는 토글을 찾을 수 있습니다. Neve의 경우도 마찬가지입니다.
WordPress에서 설정을 켜려면 모양 > 사용자 정의 > 레이아웃 > 블로그/보관 으로 이동합니다. 포스트 메타 드롭다운을 클릭합니다. 날짜 가 메타 순서 아래에 표시되는지 확인한 다음 " 게시된 날짜 대신 마지막 업데이트 날짜 사용 " 옵션을 켭니다.
가장 최근 날짜가 블로그 페이지와 각 개별 게시물에 표시됩니다.

Zakra WordPress 테마에 마지막 업데이트 날짜 추가
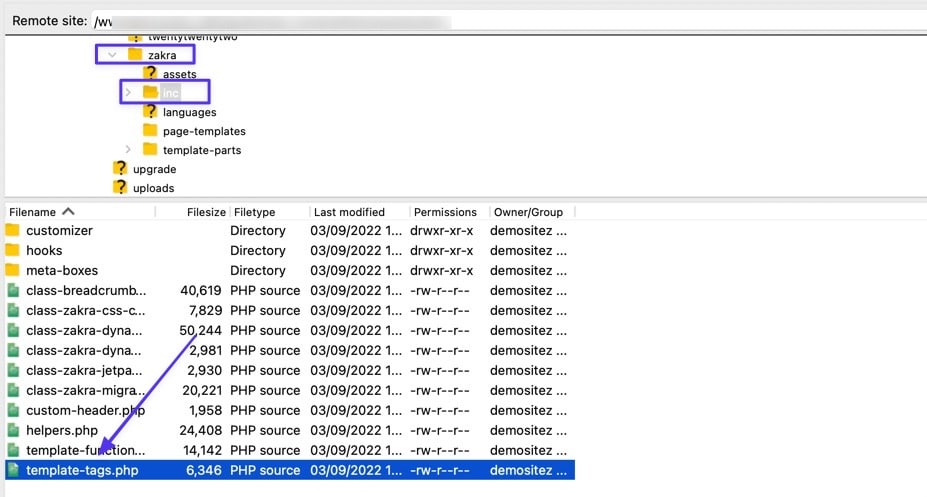
Zakra는 게시 날짜를 제공하는 코드를 찾기 위해 WordPress 파일의 /template-parts 폴더로 이동해야 한다고 생각할 수 있는 또 다른 까다로운 작업입니다. 그러나 올바른 위치는 /inc 폴더 내에 있습니다.
마지막 업데이트 날짜를 Zakra에 추가하려면 FTP 클라이언트를 통해 연결하고 사이트의 /themes 폴더로 이동합니다. 그런 다음 /zakra > /inc > template-tags.php 합니다. 편집할 파일을 엽니다.

); ( get_the_time 함수에서) 및 $posted_on = sprintf( . 파일을 서버에 다시 저장합니다.

날짜는 이제 Zakra 테마에 대한 모든 게시물의 프론트엔드에 나타납니다.

테마 디자인을 편집하는 데 여전히 문제가 있는 경우
이 기사 전체에서 여러 번 보셨겠지만 모든 테마에는 고유한 스타일, CSS 코드 및 PHP 기능이 내장되어 있습니다. 따라서 각 테마가 예제 코드에 어떻게 반응하는지 알 수 없습니다. 또한 많은 테마에 이미 적절한 스타일이 지정되어 있거나 조정할 필요 없이 마지막 업데이트 날짜가 표시됩니다.
상황에 관계없이 마지막 업데이트 날짜를 처리할 때 대부분의 문제는 하드 코딩된 테마 파일이나 파일 내의 고유성 때문에 발생합니다. 따라서 종종 테마 개발자에게 연락하여 달성하려는 목표를 언급하는 것이 가장 좋습니다. 그들은 종종 특정 상황에 필요한 적절한 CSS 또는 PHP 코드로 빠른 솔루션을 제공할 수 있습니다.
방법 3: 플러그인 사용
플러그인에 의존하기 전에 위의 방법 중 하나를 사용하여 게시 날짜를 수정하는 것이 좋습니다. 추가하는 모든 플러그인이 성능 및 보안 문제에 대한 더 많은 가능성을 생성하기 때문입니다. 이 특정 날짜 변경은 작은 것이므로 functions.php 파일이나 테마 템플릿을 편집하기만 하면 되는 경우 플러그인 추가를 피하는 것이 좋습니다.
하지만 위의 방법 중 어느 것도 작동하지 않거나 원하는 방식으로 작동하지 않는다는 것을 알 수 있습니다. 이 경우 WP Last Modified Info 플러그인 설치 및 활성화를 고려하십시오.
이 플러그인은 방정식에서 추측을 없애고 마지막 업데이트 날짜를 추가하고 설정을 조정하고(예: 게시된 날짜 교체) 날짜의 모양과 배치 형식을 지정할 수 있습니다.

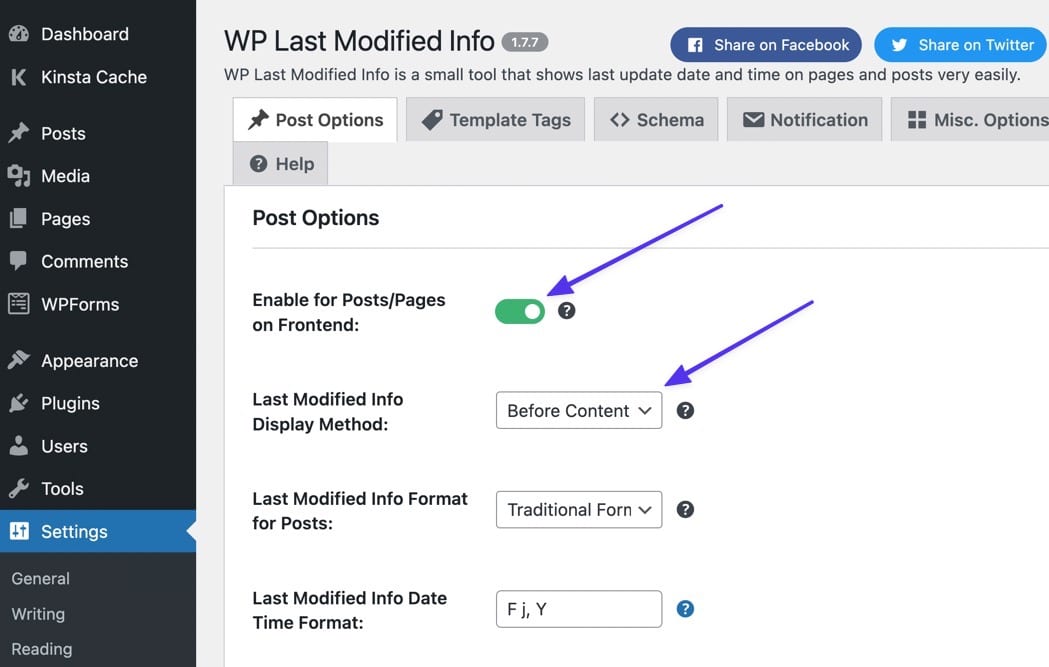
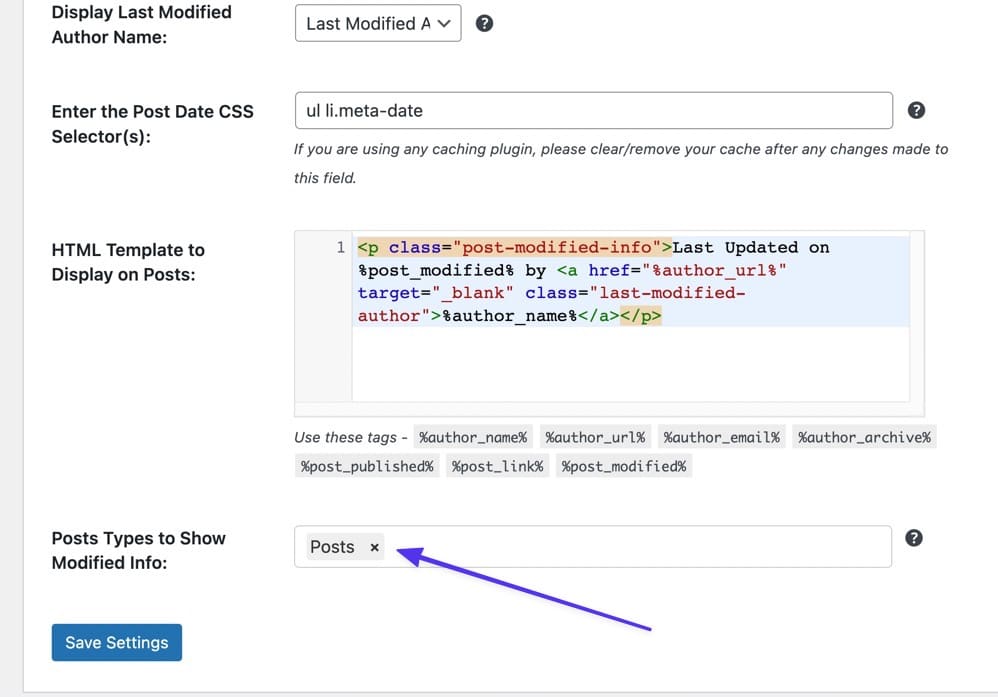
활성화되면 WordPress 대시보드에서 설정 > WP 마지막 수정 정보 로 이동합니다. 게시물 옵션 페이지에서 스위치를 "프론트엔드의 게시물/페이지 활성화"로 켭니다.

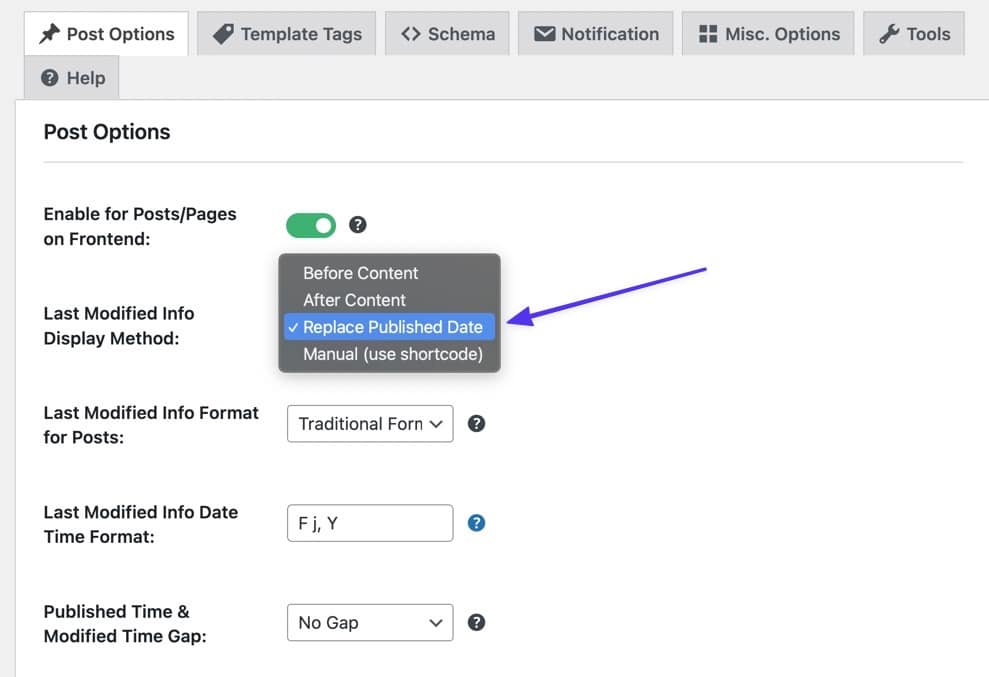
표시 방법을 다음과 같이 변경할 수도 있습니다.
- 내용 전
- 내용 이후
- 게시 날짜 바꾸기
- 수동(짧은 코드 사용)
페이지에서 아래로 스크롤하여 다음에 대한 다른 설정을 찾습니다.
- 날짜 형식
- 시간 형식
- 시간차

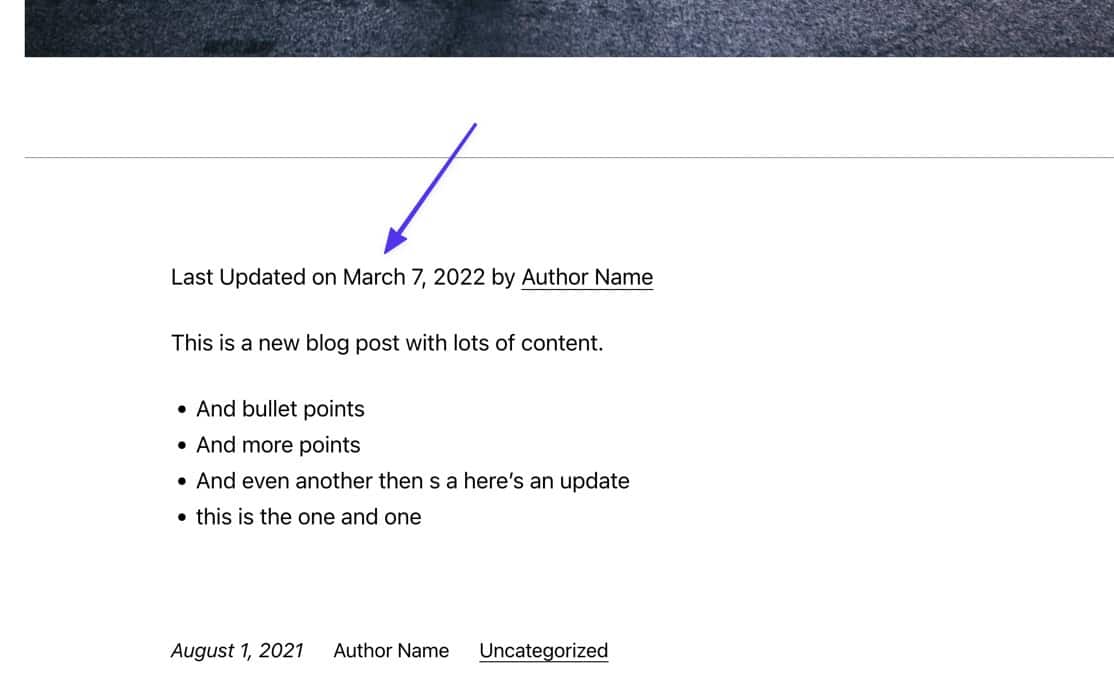
해당 설정을 저장하여 사이트 프런트엔드에 마지막으로 업데이트된 날짜를 표시합니다. 무언가가 제대로 보이지 않으면 설정으로 돌아가서 보고 싶은 것으로 수정할 수 있는 것이 있는지 확인하십시오.

자동으로 플러그인은 페이지의 마지막 업데이트 날짜도 활성화합니다. 해당 기본값을 제거하려면 플러그인 설정으로 돌아가서 " 수정된 정보를 표시할 게시물 유형 " 필드를 작성하십시오. 페이지 게시물 유형에서 아무것도 업데이트되지 않도록 필드에 "게시물"을 입력하기만 하면 됩니다. 모든 변경 사항이 설정되면 설정 저장 버튼을 클릭해야 합니다.

WordPress 게시물 또는 페이지가 마지막으로 업데이트된 시간을 확인하는 방법
WordPress 게시물에 가장 최근에 업데이트된 날짜를 표시하는 것이 한 가지이지만 게시물이 마지막으로 업데이트된 시간을 실제로 보는 것은 어떻습니까? 결국 이것은 수정해야 할 오래된 게시물을 식별하는 중요한 부분입니다.
또한 게시 날짜와 마지막 업데이트 날짜를 확인하면 마지막 업데이트 날짜를 추가하는 동안 발생할 수 있는 문제를 해결하는 데 도움이 됩니다. 예를 들어, 이 기사의 대부분의 코드에서는 실제로 가져올 마지막 업데이트 날짜가 있어야 합니다. 즉, 게시물이 업데이트되지 않은 경우 날짜가 표시되지 않으며 백엔드에서 날짜를 찾을 때까지 알 수 없습니다.
WordPress 게시물 또는 페이지가 마지막으로 업데이트된 시간을 확인하려면(위의 방법에서 코드를 구현하기 전이라도) WordPress 대시보드의 한 영역으로 이동할 수 있습니다.
불행히도 WordPress는 위의 방법에서 일부 코드를 구현하더라도 게시물과 페이지에 추가할 때 백엔드에 수정 또는 마지막 업데이트 날짜를 자동으로 표시하지 않습니다. WordPress의 게시물 목록으로 이동하면 게시 날짜 열만 표시됩니다.

게시물 및 페이지 편집자도 마찬가지입니다. 게시 탭에서 게시 날짜를 볼 수 있지만 마지막으로 업데이트된 날짜에 대해서는 아무 것도 볼 수 없습니다.

WordPress의 마지막 업데이트 날짜에 대한 아이디어를 얻는 기본 제공 방법
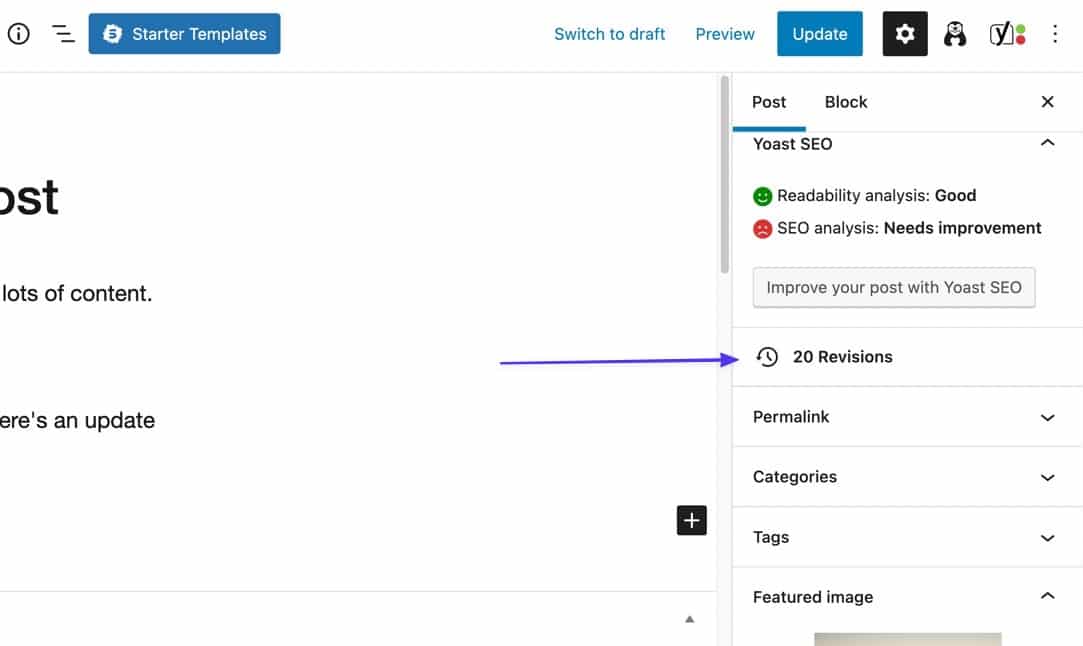
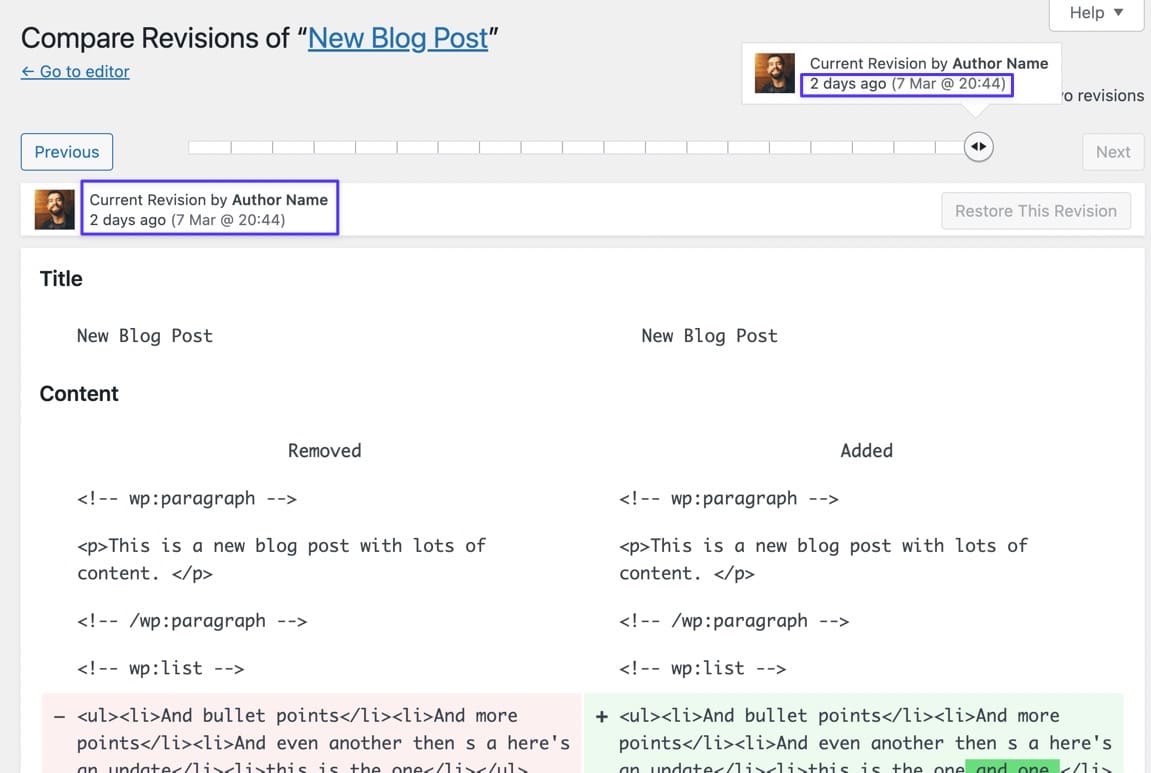
내장된 표시 기능의 도움 없이 해당 게시물을 열고 오른쪽에 있는 게시물 탭을 클릭하는 것이 가장 좋습니다. 아래로 스크롤하여 개정 버튼을 찾습니다.
- 개정 버튼이 표시되지 않으면 업데이트하지 않은 것입니다.
- 개정 버튼이 보이면 클릭하십시오.

Although this isn't a guarantee for finding the last updated date, it gives you a pretty good idea of the activity on this post.
Revisions get saved into WordPress whether or not you publish the post, so you may have some revision logs that aren't actually last updated dates. But you can look at the past revisions to see which of them you published most recently, based on the content inside the revision.
Each revision logs the date and time, which you can assume is the last updated date as well.

If you've already implemented the last updated date code from one of the earlier methods, yet you're not seeing a date on the frontend, this is an excellent way to see if the post has an updated date in the first place; if it doesn't, the code won't display anything.
Or Use a Plugin to Find the Last Updated Date on the Backend
The WP Last Modified Info plugin not only adds the Last Modified date to the frontend, but it creates columns and sections throughout the dashboard to make it easier to spot posts you haven't updated in a while.
With the WP Last Modified Info plugin installed, navigate to the Posts list in WordPress. Automatically, the plugin generates a new column next to Date called Last Modified .

플러그인은 또한 개별 게시물의 마지막 업데이트 날짜와 시간을 표시하는 Last Updated 라는 게시물 편집기 내의 탭을 표시합니다.

요약
이 문서에서는 다음을 배웠습니다.
- 웹 사이트가 마지막으로 업데이트된 시간을 확인하는 방법
- 웹사이트에 마지막 업데이트 날짜를 표시할 때의 이점
- 다음 방법을 사용하여 WordPress에서 마지막 업데이트 날짜를 표시하는 방법:
- 방법 1: 테마에서 functions.php 및 CSS 편집
- 방법 2: 테마 템플릿 편집
- 방법 3: WP Last Modified Info와 같은 플러그인 사용
또한 다음에 대한 팁도 살펴보았습니다.
- 마지막 업데이트 날짜의 스타일을 변경하는 방법
- 페이지 및 게시물이 아닌 모든 항목에서 마지막 업데이트 날짜를 제거하는 방법
- 마지막 업데이트 날짜만 표시되도록 게시 날짜 제거
- 게시물에서 마지막 업데이트 날짜가 표시되는 위치 변경
마지막으로 다음을 포함하여 몇 가지 인기 있는 테마에 마지막 업데이트 날짜를 추가하는 방법을 보여 주었습니다.
- 스물 스물
- 스물 스물 하나
- 아스트라
- 만년설
- 자크라
WordPress 웹 사이트에 마지막 업데이트 날짜를 표시하는 방법에 대해 추가 질문이 있으면 의견에 알려주십시오!

