WordPress Grup, Satır ve Yığın Blokları Neden ve Ne Zaman Kullanılır?
Yayınlanan: 2022-09-01WordPress blok düzenleyici ile sayfalar oluşturduğunuzda ve düzenlediğinizde, muhtemelen bir kereden fazla koda dokunmadan bazı blokların düzenini veya stillerini değiştirmeye çalışırken hayal kırıklığına uğradınız. Özellikle, sütunların amaçlanmadığı düzenler oluşturmak için sütun oluşturmaya başvurduğunuzda.
Bu gönderide, bazı sayfa bölümü düzenleri için daha uygun alternatiflerimiz olduğunu göreceğiz. Birkaç örnekle, aksi takdirde sütunlarla karşılaşabileceğimiz bazı sorunları çözen grup, satır ve yığın bloklarının sunduğu bazı olasılıkları göreceksiniz.
Bu yazıda gösterilen örnekler için WordPress 6.0.1 sürümünü ve Twenty Twenty-Two temasını kullandım.
Sütunları Kullanan Örnekler
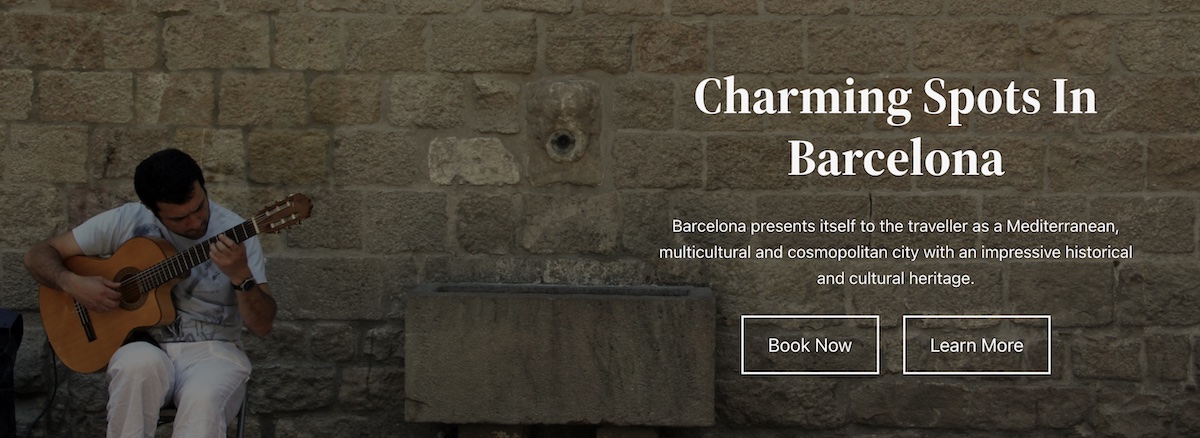
Örneğin, bir turizm acentesinin sayfasında göstermek istediğimiz ilk bölüm içeriğinin iki basit düzenini görelim.


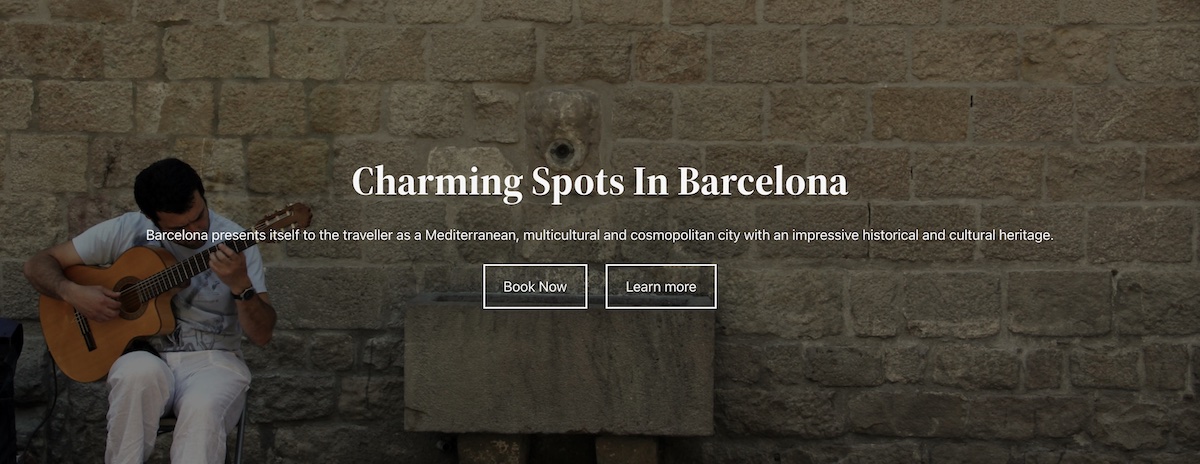
Blok düzenleyicide ilk örneği yeniden oluşturmak için bir seçenek, önce seçilen görüntüyle bir kapak bloğu eklemek ve ardından farklı boyutlarda birkaç sütun eklemektir. Sağdaki sütun üçte birini kaplar ve içeriği (yani başlık, paragraf ve iki düğme) içerir.

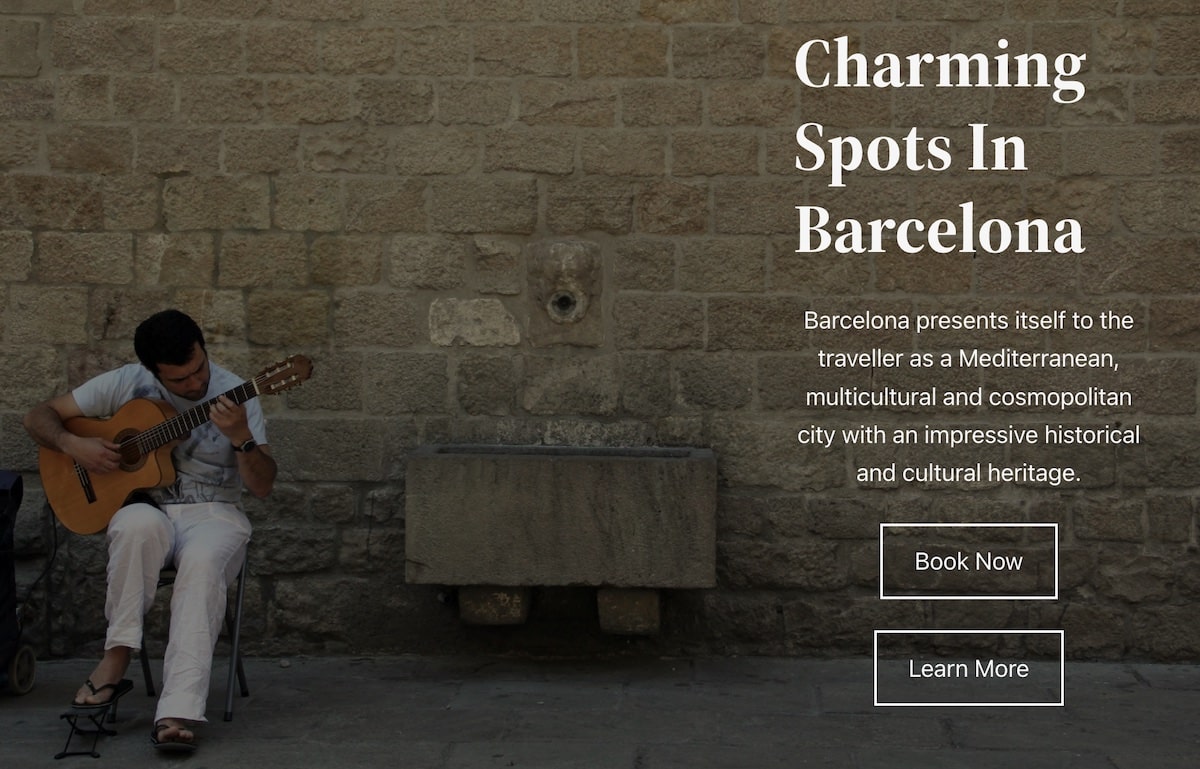
Tam boyutta görüntülendiğinde, düzen güzel görünüyor. Ancak pencerenin boyutunu küçültürsek, tarayıcı ekranı sütunlar şeklinde tutar ve düğmeleri üst üste gösterir.

Bu çözümle yalnızca boş bir sütun eklemekle kalmayıp, bunun tam olarak daha küçük cihazlarda aradığımız ekran olmadığını görebilirsiniz.
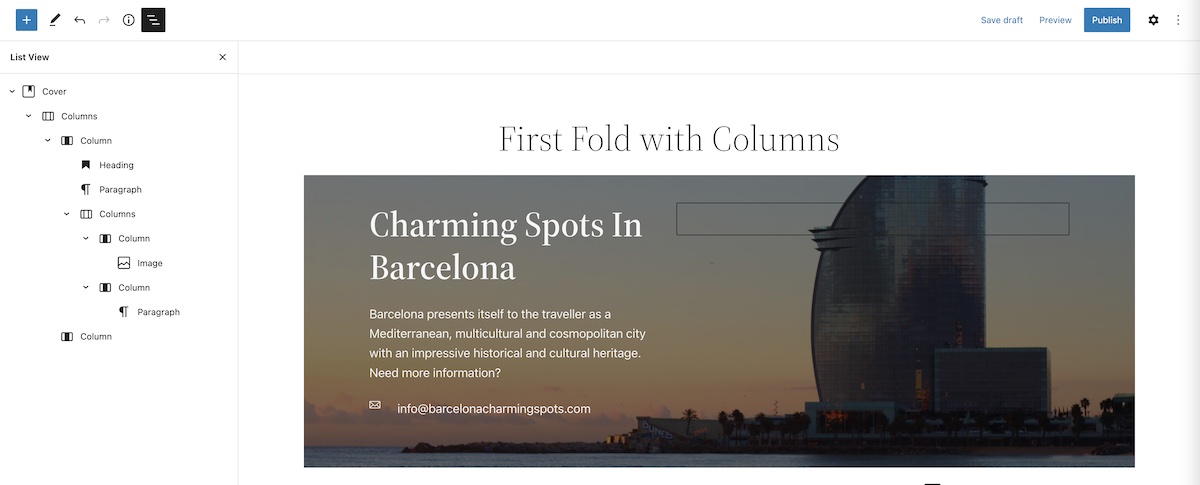
Benzer şekilde, ikinci örnek için önce bir kapak bloğu, ardından birkaç sütun ve son olarak da içerik ekliyoruz. İçerik artık bir zarf simgesi ve ardından bir e-posta adresi içeriyor. Bir medya ve metin bloğu kullanamıyoruz çünkü blok görüntüsünün minimum boyutu, görüntülemek istediğimizin boyutunu aşıyor… bu nedenle, yine iki sütun kullanıyoruz: biri simge için, diğeri metin için:

Daha önce olduğu gibi, boş sütunların eklenmesine ek olarak, pencerenin boyutunu küçülterek, ekranda gösterilen sonuç tam olarak istediğimiz gibi değil.

Bir önceki resimde de görebileceğiniz gibi, soldaki tüm metinlerin çok gruplanmış olması dışında, zarf resminin e-posta adresiyle birleşimi iyi görünmüyor. Oranlar kaybolur ve postanın metni bozulur.
Sütunlar yerine group, raw ve stack bloklarını kullanırsak yukarıdaki problemleri nasıl çözebileceğimize bakalım.
Grup Bloğu
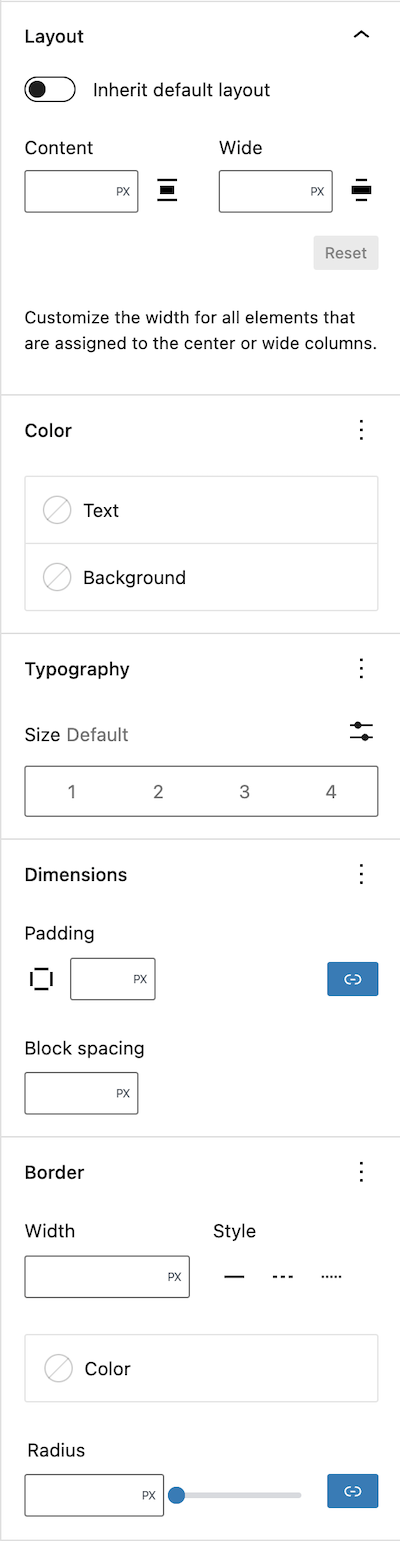
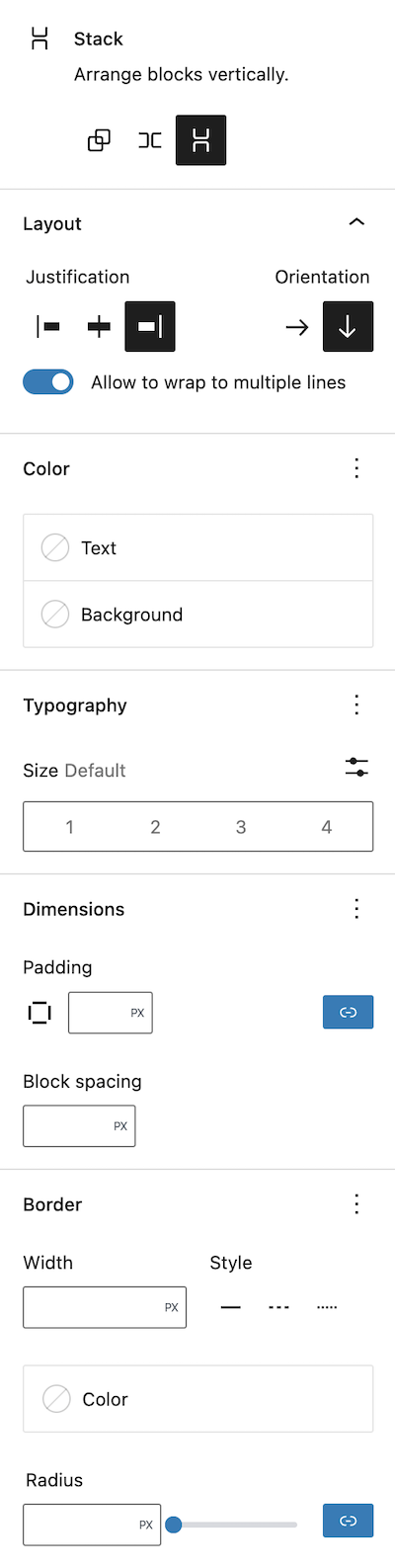
Grup bloğu, bildiğiniz gibi, bir kap içinde bir dizi bloğu gruplamak için kullanılan bir bloktur. Çocuklu bir ebeveyn bloğu gibi.


En yaygın olarak bir dizi sütunu veya paragrafı gruplamak ve ardından örneğin bir arka plan rengi ayarlayarak veya sayfadaki diğer öğeler tarafından kullanılanlara benzersiz boşluk ve kenar boşlukları tanımlayarak tüm grubu ayarlamak için kullanılır.

Ayrıca tüm içeriği için bir maksimum boyut belirtebilir ve belirli bir stil ve renge sahip bir kenarlık ekleyebilirsiniz.
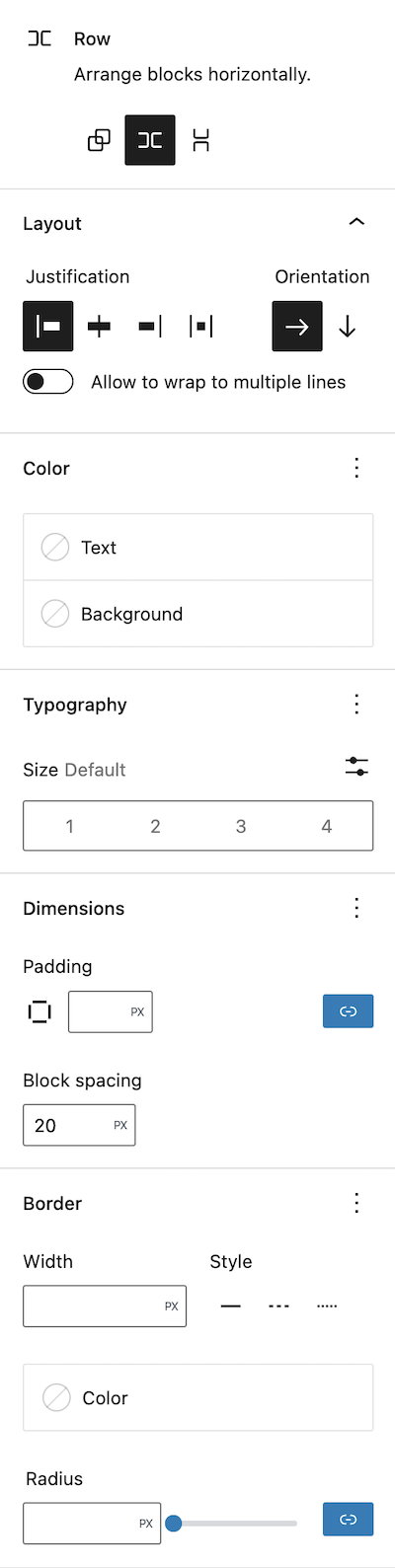
Satır ve Yığın Blokları
Satır bloğu ve yığın bloğu, bir satıra (veya yığın bloğuyla birlikte sütuna) birden çok blok eklemenize ve bunları eşit aralıklarla yerleştirmenize izin veren bir blok türüdür. Ayırıcılar oluşturmak veya sütunlara dahil edilmiş gibi aynı satıra birden çok öğe eklemek için satır veya yığın bloğunu kullanabilirsiniz.

Her iki blokta da belirtebileceğiniz özellikler, içeriğinin maksimum boyutunu belirleyememeniz dışında grubun özelliklerine çok benzer. Ve bu durumda, kabına göre tüm bloğun gerekçesini ekleyebilirsiniz.


Sütun yerine bu tip blokları kullanarak önceki iki örneği nasıl oluşturabileceğimizi ve bize sağladığı avantajları görelim.
Grup, Satır ve Yığın Blokları ile Örnekler
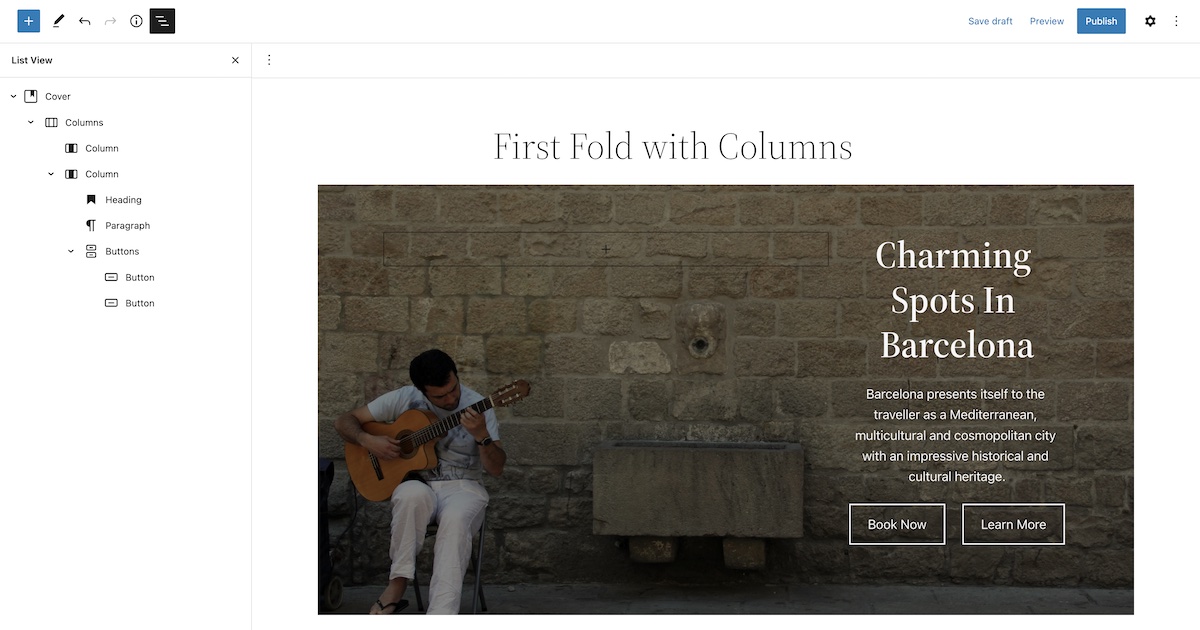
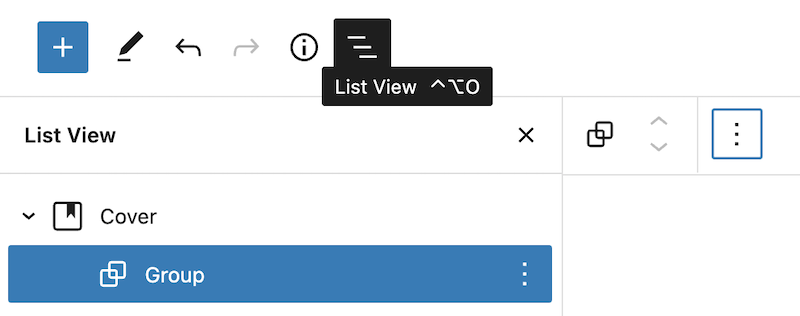
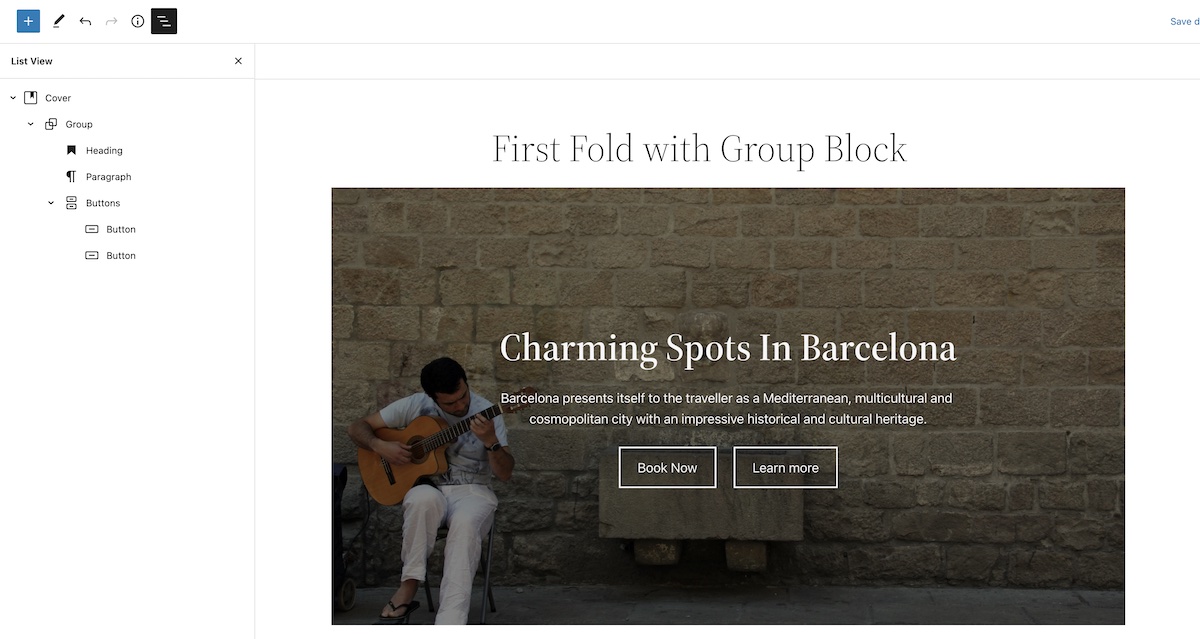
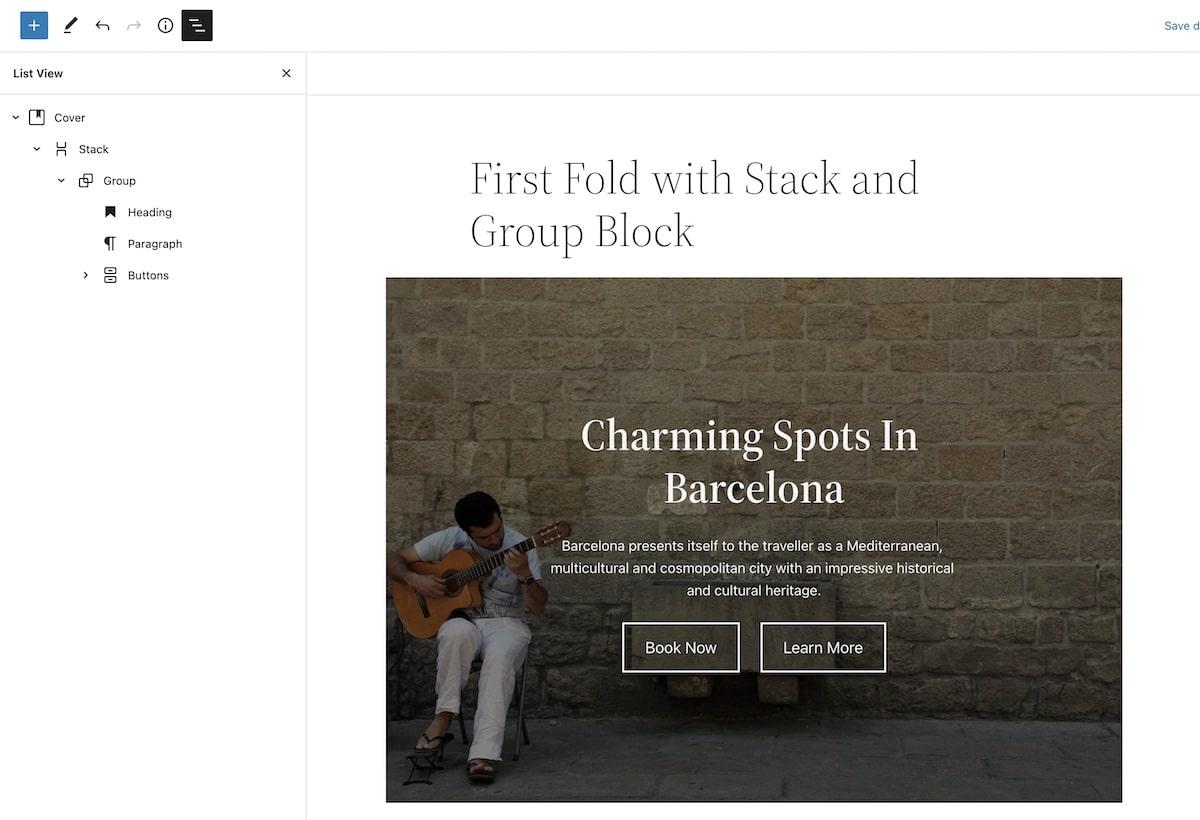
İlk örneğin ilk bölümünü sütun kullanmadan oluşturmak için önce resimli kapak bloğunu eskisi gibi oluşturuyoruz. Ardından, kapak bloğunun içine bir grup bloğu ekliyoruz. Grup bloğunun özelliklerinden biri, hizalamasının her zaman tam genişlikte olması ve kabında ortalanmış olmasıdır. Bu nedenle, başlığı, paragrafı ve iki bloğu ekleyerek ve bu blokların her birini merkeze hizalayarak, sonuç aşağıdaki gibidir.

İlk başta istediğimiz bu değildi, çünkü grup bloğu bize tüm bilgileri kapak bloğunun sağında değil, ortasında gösteriyor.

Ancak, görüntülenen metnin kapak bloğunun tüm genişliğini kaplamaması için maksimum bir genişlik belirtebilmemiz avantajına sahiptir. Ve sütundan farklı olarak, pencerenin boyutunu ne kadar küçültürsek küçültelim, düğmeler her zaman yan yana hizalanır.

Grubun resmin sağ tarafında görüntülenmesini nasıl sağlarız? Yığın grubunun bize aradığımız çözümü verdiği yer burasıdır.
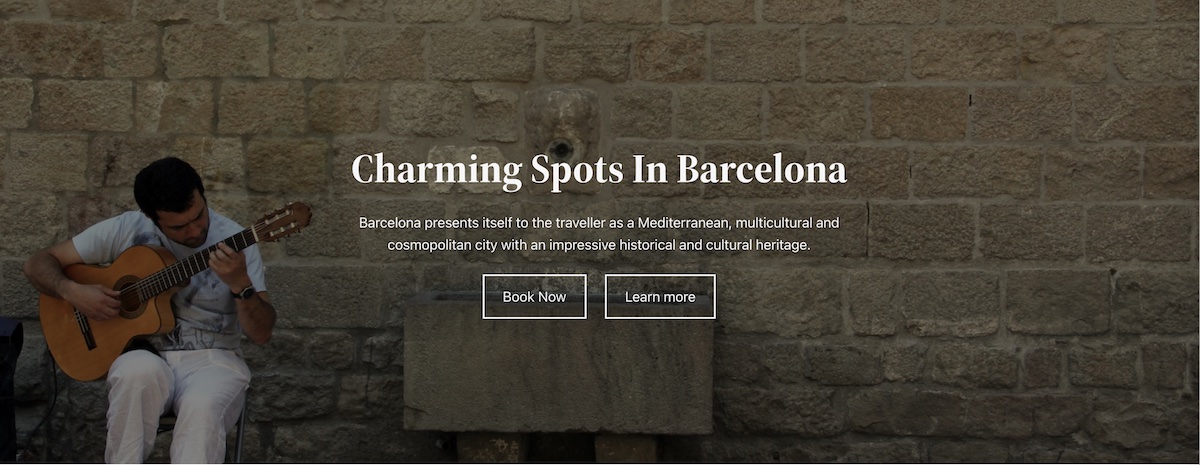
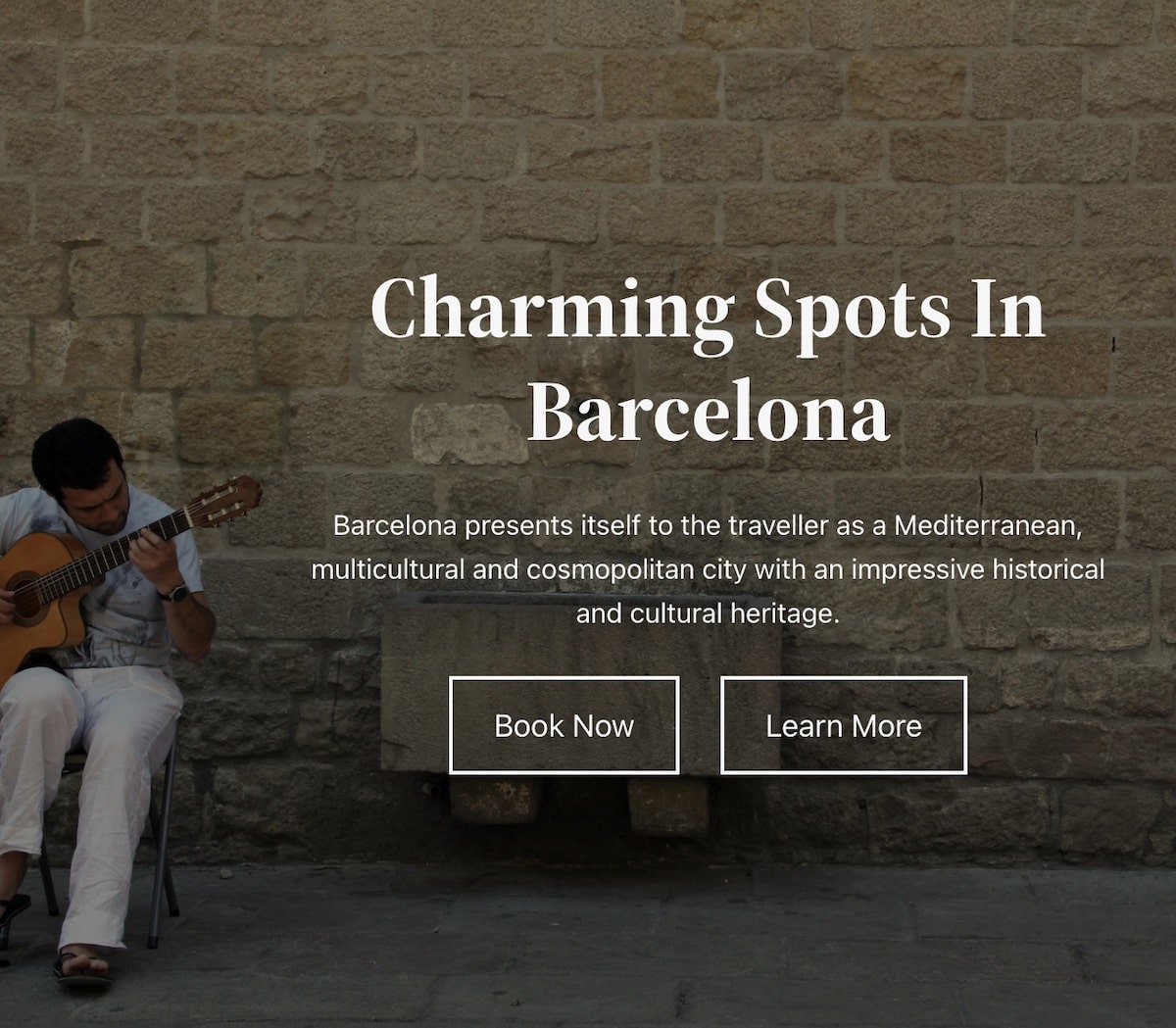
Kapak bloğunu oluşturduktan sonra bir yığın bloğu ekleyin ve doğru hizalamayı ayarlayın. Ardından, boyutunu sınırlayan grup bloğunu ekleyin ve içeriği ekleyin.

Artık boş bloklarımız yok ve sayfa boyutu ne olursa olsun sayfayı görüntülerken içerik her zaman yan yana butonlar ile görüntüleniyor.

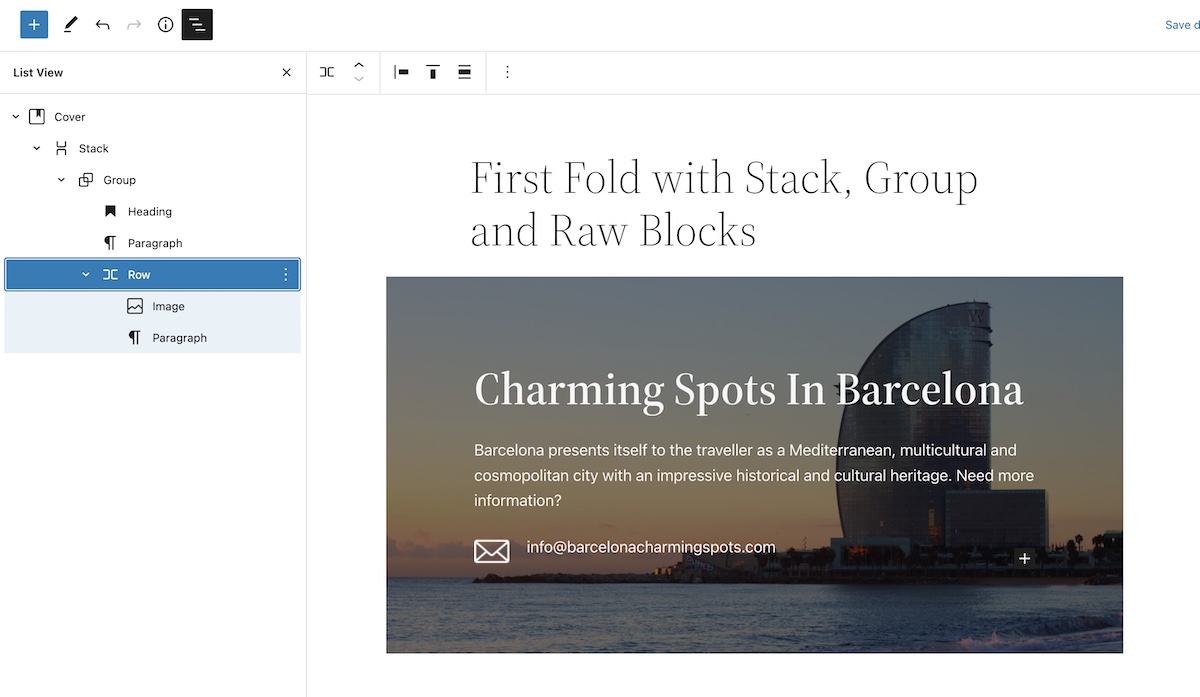
İkinci örnek çok benzer, ancak simge ve e-posta adresi sorununu nasıl çözebiliriz? Peki, bir resim bloğu ve bir paragraf içeren bir satır tipi blok oluşturun:

Şimdi, pencerenin boyutunu küçülttüğümüzde, sayfanın ilk bölümünün görüntüsü hala harika görünüyor, resim ve e-posta adresini aynı hizada tutuyor ve metni bozmadan.

Çözüm
Bu iki örnekle, sütunlarla karşılaştığımız bazı yerleşim sorunlarının artık grup, yığın ve satır bloklarıyla çözülebildiğini görebildik. Bu bloklarla, içeriği haklı çıkararak ve kenar boşluklarını ayarlayarak sütunlarla ilgili esneklik kazanırsınız. Ayrıca hiçbir anlam ifade etmeyen boş sütunları kullanmak zorunda da değilsiniz. Bu yüzden boş sütunlu sayfalar oluşturmayı unutun!
Unsplash'ta La-Rel Easter'ın öne çıkan görüntüsü.
