Зачем и когда использовать блоки WordPress Group, Row и Stack
Опубликовано: 2022-09-01Когда вы создаете и редактируете страницы с помощью редактора блоков WordPress, вы, вероятно, не раз разочаровывались, пытаясь изменить макет или стили некоторых блоков, не касаясь кода. В частности, когда вы прибегаете к созданию столбцов для создания макетов, для которых столбцы не предназначены.
В этом посте мы увидим, что у нас есть более подходящие альтернативы для некоторых макетов частей страницы. На нескольких примерах вы увидите некоторые возможности, предлагаемые блоками group, row и stack , которые решают некоторые проблемы, с которыми мы могли бы столкнуться при работе со столбцами.
Для примеров, показанных в этом посте, я использовал WordPress версии 6.0.1 и тему Twenty Twenty-Two.
Примеры использования столбцов
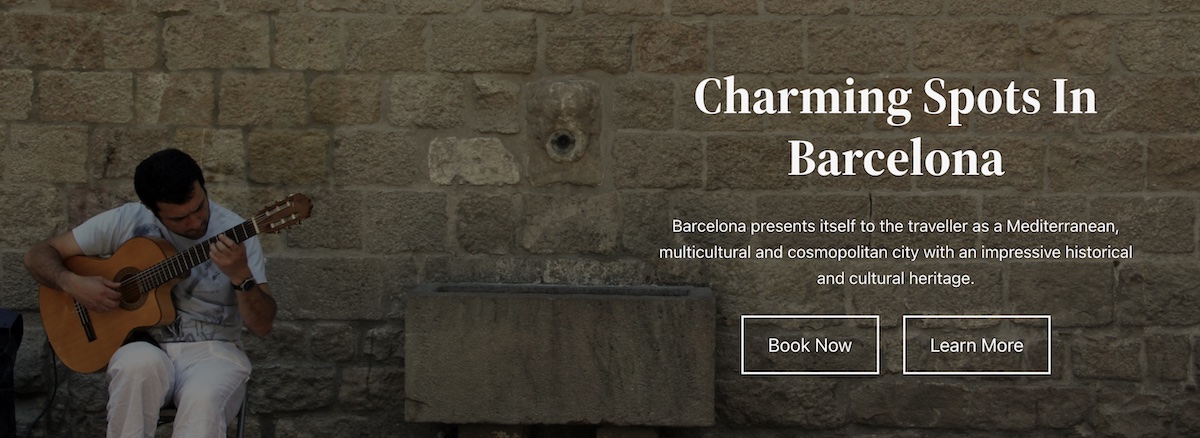
Давайте посмотрим, например, два простых макета содержимого первого раздела, которые мы хотели бы показать на странице туристического агентства.


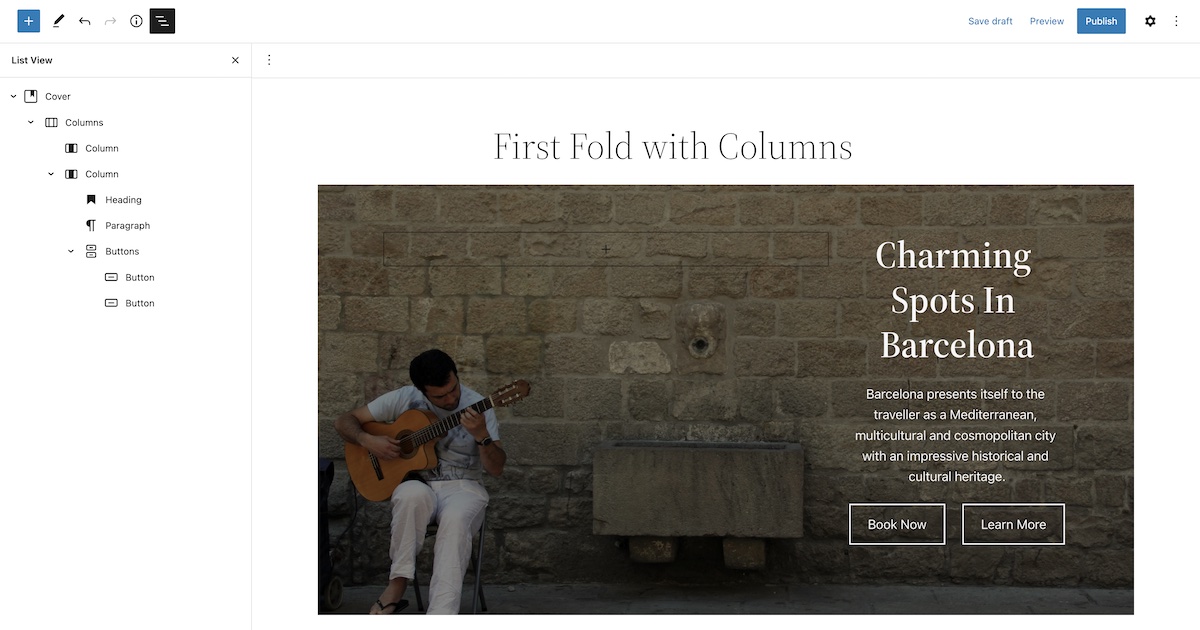
Чтобы воспроизвести первый пример в редакторе блоков, один из вариантов — сначала добавить блок обложки с выбранным изображением, а затем добавить пару столбцов разного размера. Правая колонка занимает треть и содержит содержимое (т. е. заголовок, абзац и две кнопки).

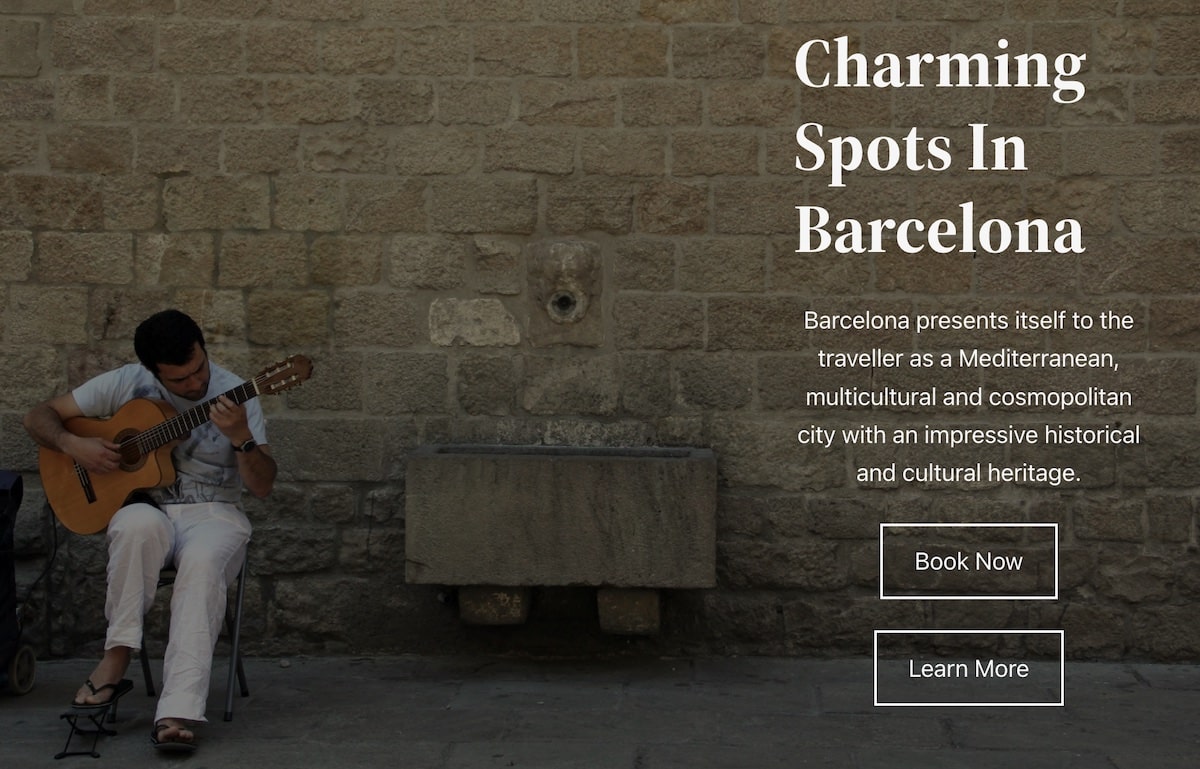
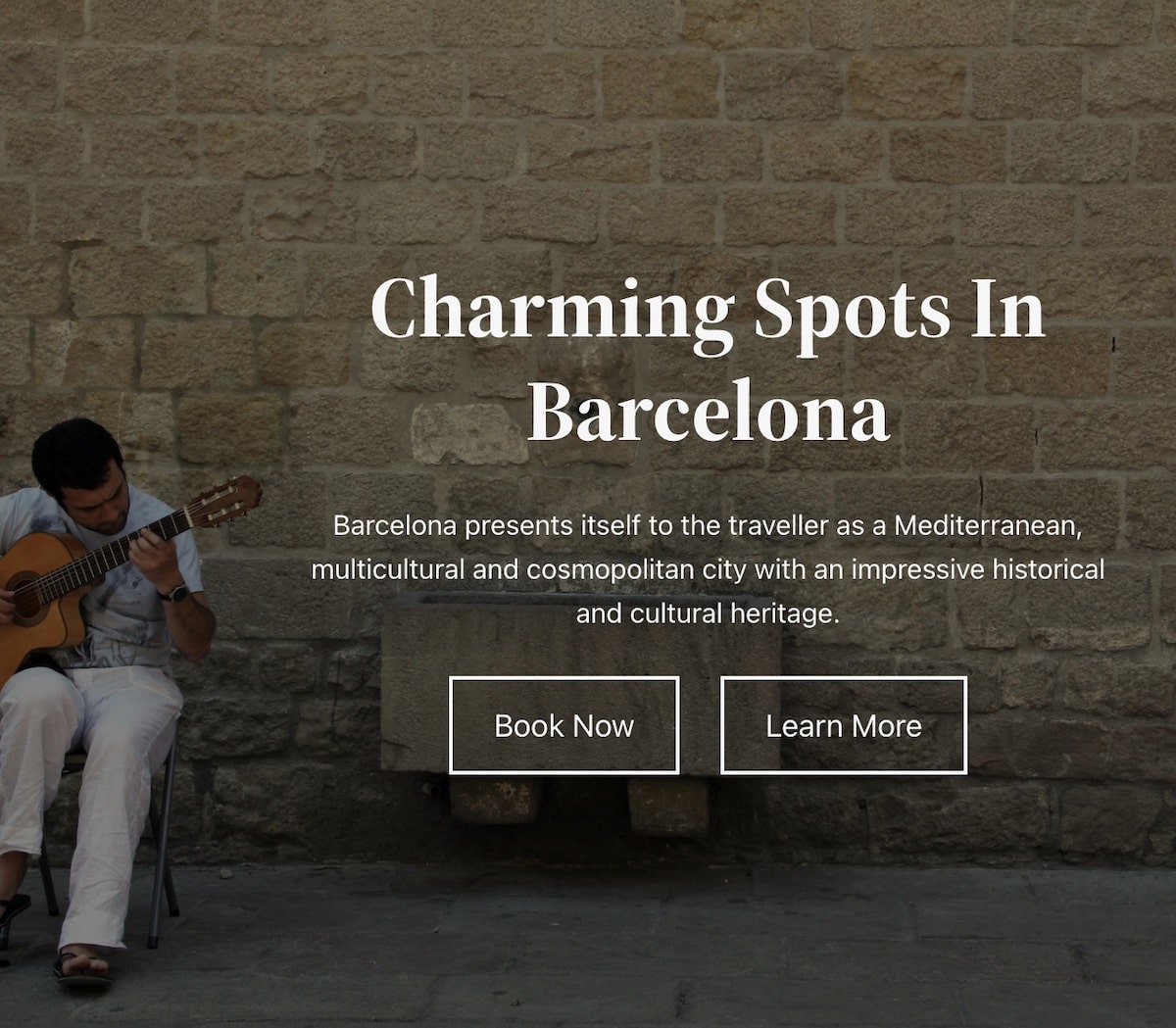
При просмотре в полном размере макет выглядит красиво. Но если мы уменьшим размер окна, браузер сохранит отображение в виде столбцов и покажет кнопки одну поверх другой.

Вы можете видеть, что с этим решением мы не только добавили пустой столбец, но и это не совсем то отображение, которое мы искали бы на небольших устройствах.
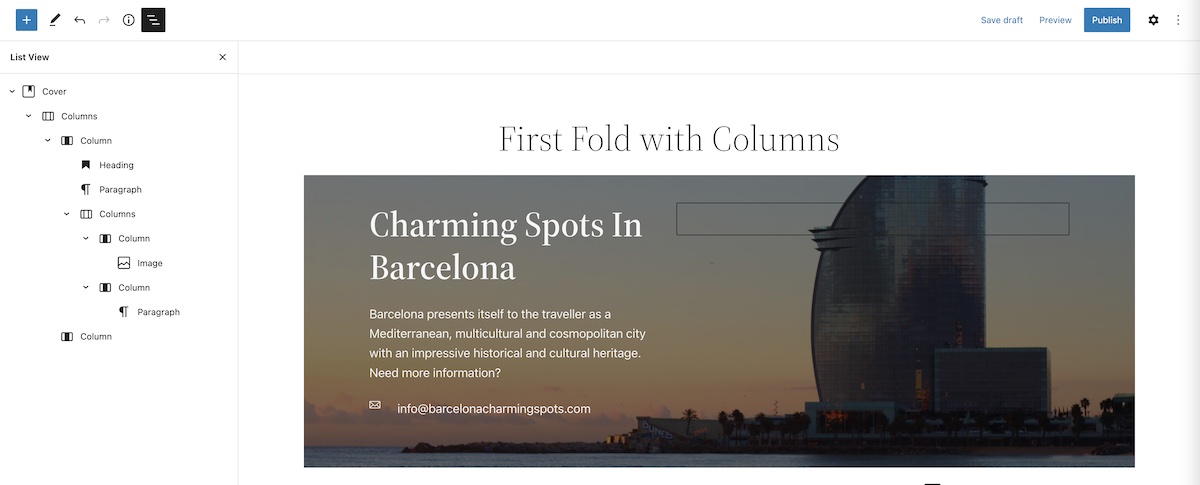
Точно так же во втором примере мы также добавляем сначала блок обложки, затем пару столбцов и, наконец, контент. Содержимое теперь содержит значок конверта, за которым следует адрес электронной почты. Мы не можем использовать медиа- и текстовый блок, потому что минимальный размер изображения блока превышает размер того, что мы хотим отобразить… поэтому, опять же, мы используем два столбца: один для значка, другой для текста:

Как и раньше, помимо добавления пустых столбцов, за счет уменьшения размера окна результат, который отображается на экране, не совсем такой, как хотелось бы.

Как вы можете видеть на предыдущем изображении, кроме того, что весь текст очень сгруппирован слева, сочетание изображения конверта с адресом электронной почты выглядит не очень хорошо. Сорваны пропорции и нарушен текст письма.
Давайте посмотрим, как мы можем решить вышеупомянутые проблемы, если мы будем использовать блоки группы, необработанные данные и стек вместо столбцов.
Групповой блок
Групповой блок, как вы наверняка знаете, — это блок, который используется для группировки набора блоков внутри контейнера. Это как родительский блок с детьми.


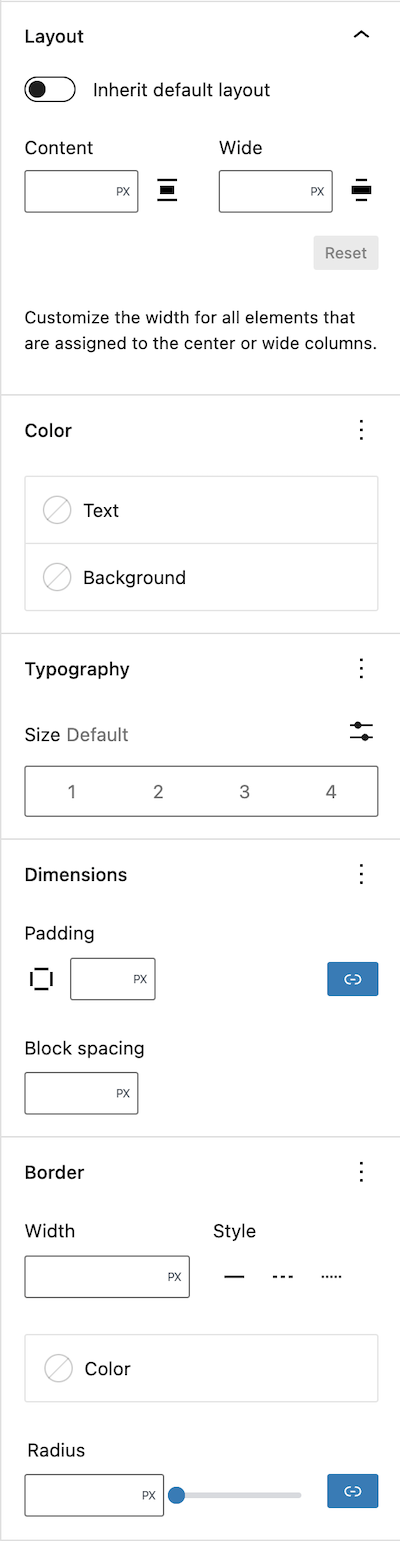
Чаще всего он используется для группировки набора столбцов или абзацев, а затем настройки всей группы, например, путем установки цвета фона или определения уникальных параметров интервалов и полей для тех, которые используются другими элементами на странице.

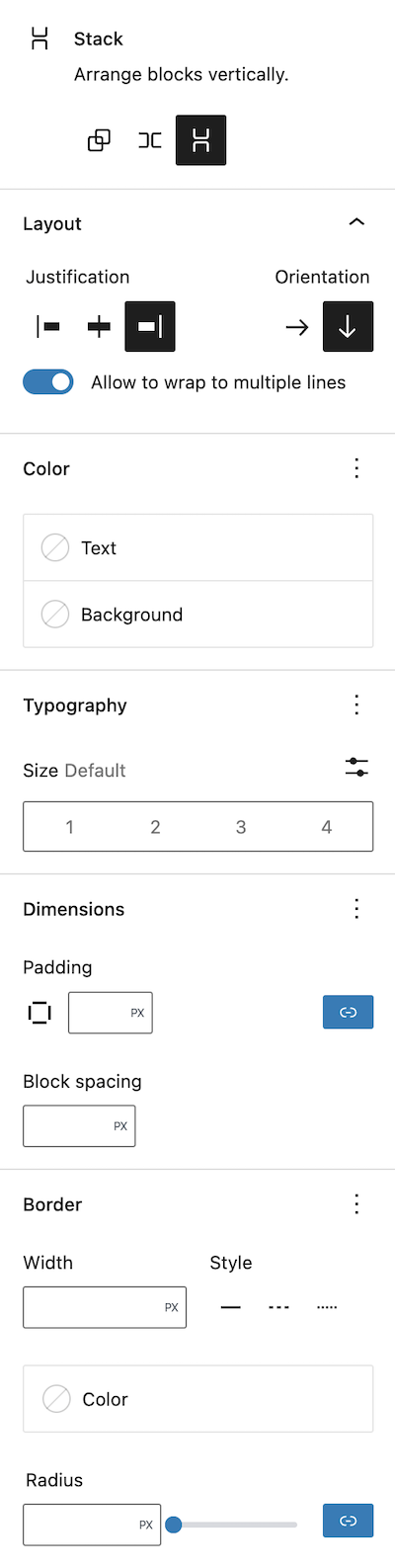
Вы также можете указать максимальный размер для всего его содержимого и добавить рамку определенного стиля и цвета.

Блоки строки и стека
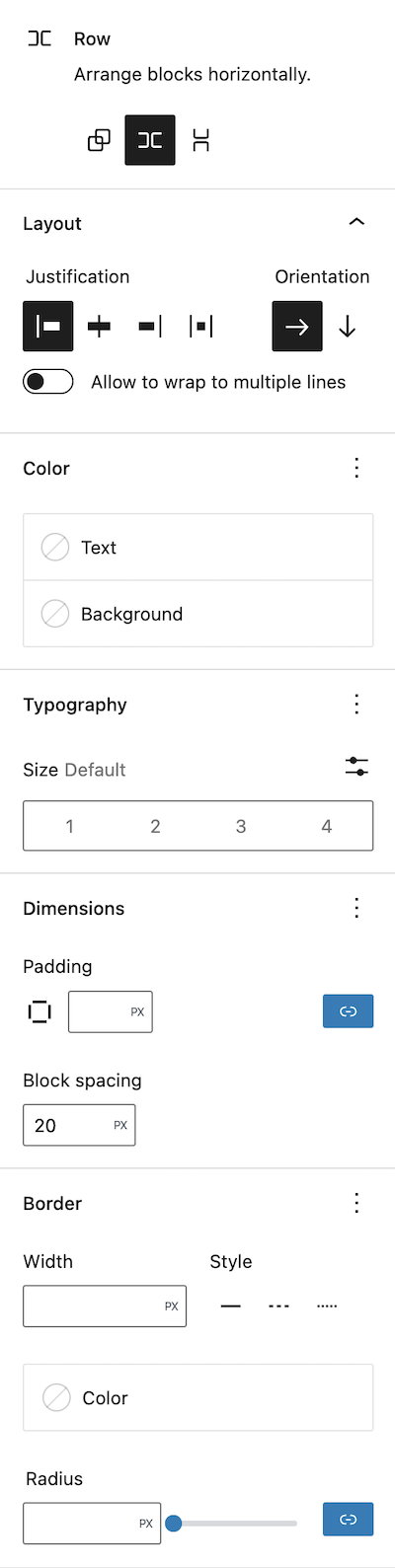
Блок строки и блок стека — это тип блоков, которые позволяют вставлять несколько блоков в строку (или столбец с блоком стека) и равномерно размещать их. Вы можете использовать блок строки или стека для создания разделителей или добавления нескольких элементов в одну строку, как если бы они были включены в столбцы.
Свойства, которые вы можете указать в обоих блоках, очень похожи на свойства группы, за исключением того, что вы не можете указать максимальный размер ее содержимого. И в этом случае можно добавить выравнивание всего блока относительно его контейнера.


Давайте посмотрим, как мы можем создать два предыдущих примера, используя эти типы блоков вместо столбцов, и какие преимущества они нам предоставляют.
Примеры с блоками Group, Row и Stack
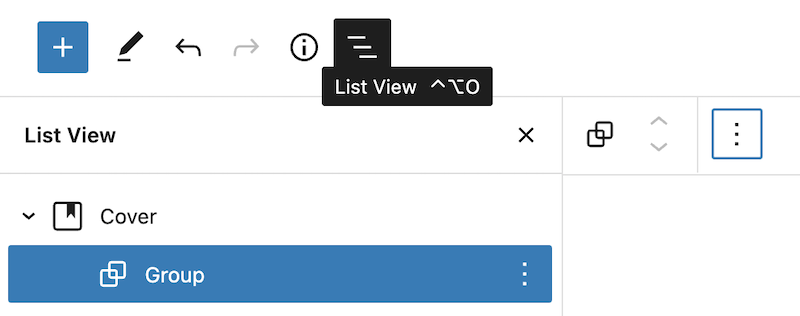
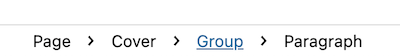
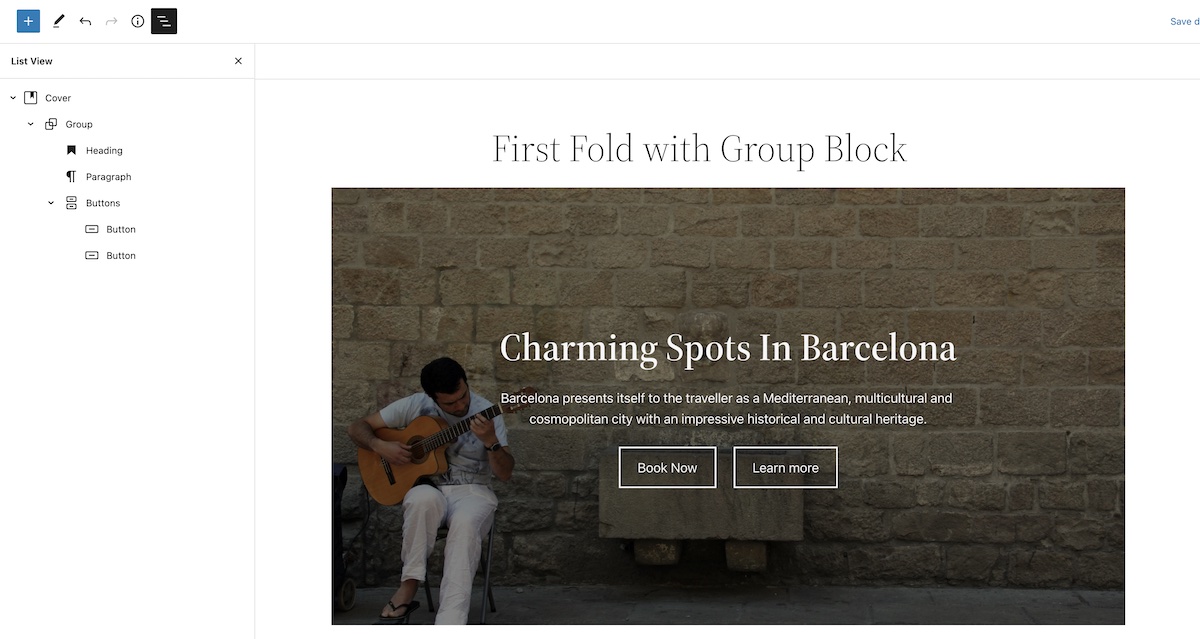
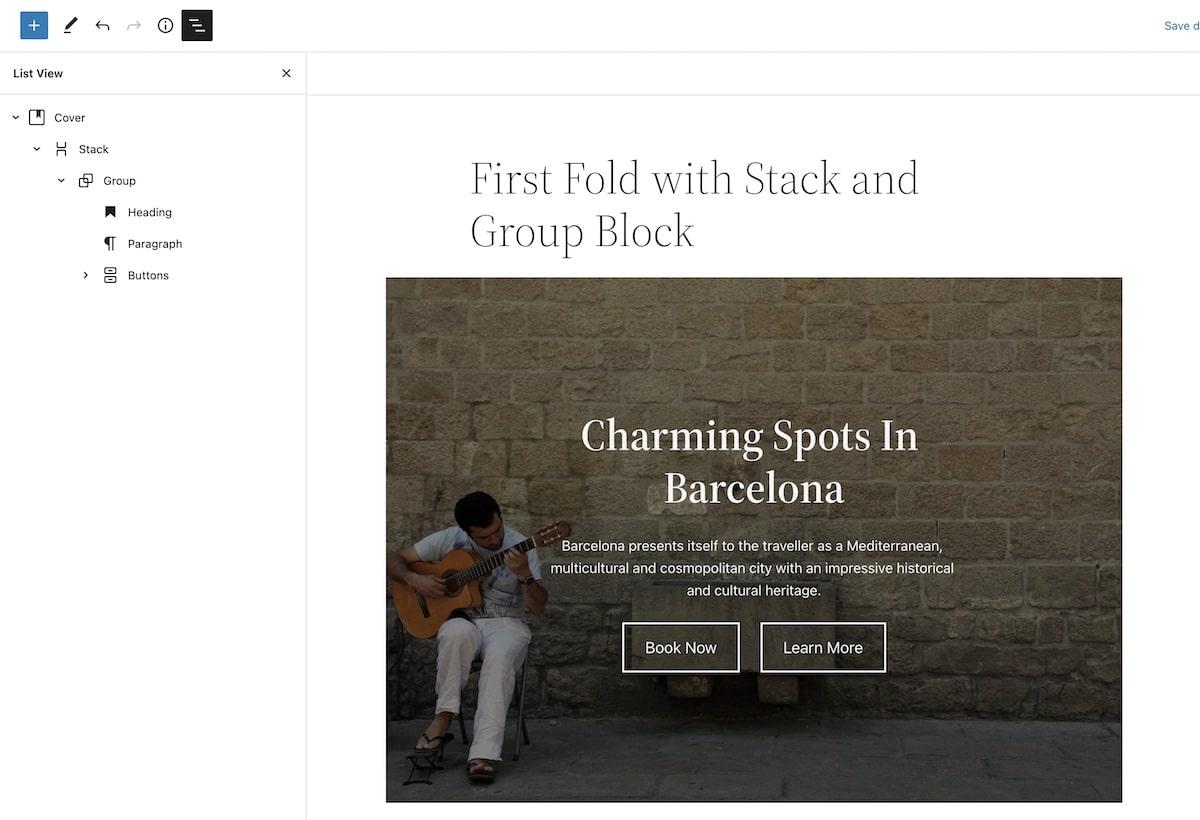
Чтобы создать первый раздел первого примера без использования столбцов, мы сначала создадим блок обложки с изображением, как и раньше. Далее внутри блока обложки добавляем групповой блок. Одной из характеристик группового блока является то, что он всегда выравнивается по ширине и центрируется в своем контейнере. Таким образом, добавив заголовок, абзац и два блока и выровняв каждый из этих блоков по центру, вы получите следующий результат.

Это не то, что мы хотели изначально, так как групповой блок показывает нам всю информацию в центре, а не справа от блока обложки.

Но у него есть то преимущество, что мы можем указать ему максимальную ширину, чтобы отображаемый текст не занимал всю ширину блока обложки. И в отличие от столбца, как бы мы ни уменьшали размер окна, кнопки всегда выравниваются рядом.

Как сделать так, чтобы группа отображалась в правой части изображения? Именно здесь группа стека дает нам решение, которое мы искали.
После создания блока обложки добавьте блок стека и установите правильное выравнивание. Затем добавьте групповой блок, ограничив его размер, и добавьте содержимое.

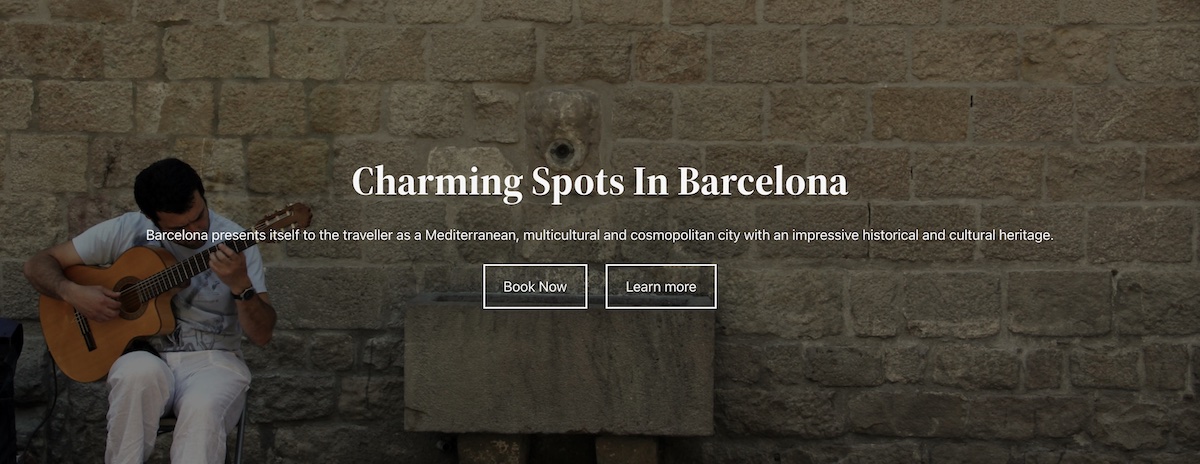
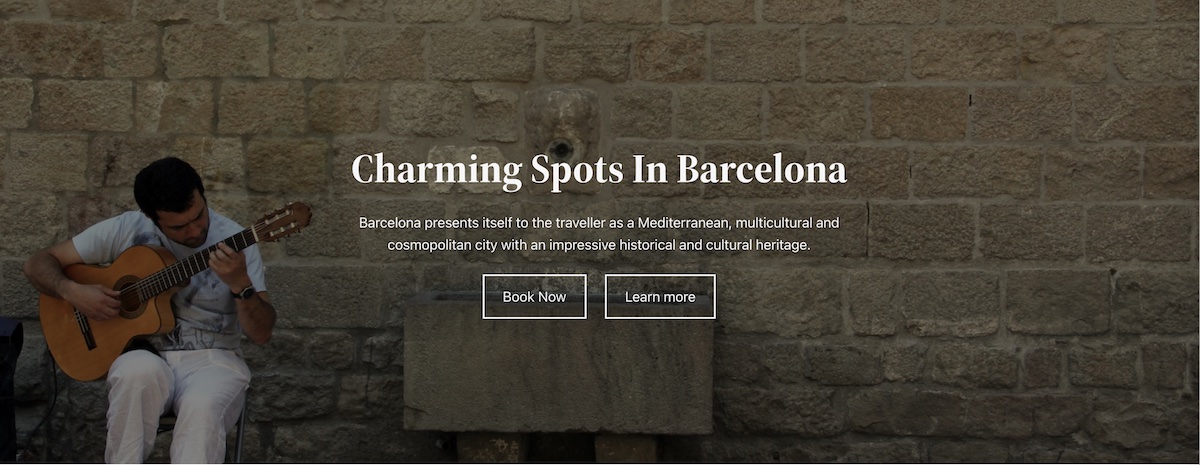
Теперь у нас нет пустых блоков, и при просмотре страницы независимо от ее размера содержимое всегда отображается с кнопками, выровненными рядом друг с другом.

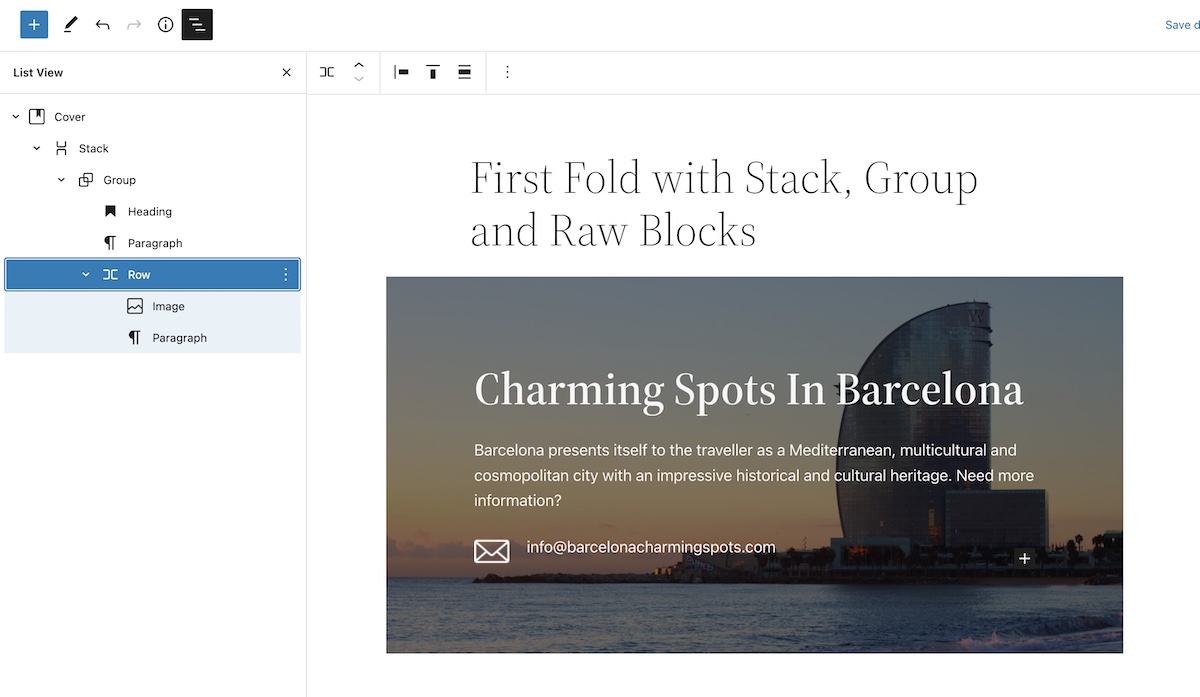
Второй пример очень похож, но как решить проблему иконки и адреса электронной почты? Итак, создайте блок типа строки с блоком изображения и абзацем:

Теперь, когда мы уменьшили размер окна, отображение первой части страницы по-прежнему выглядит великолепно, изображение и адрес электронной почты выровнены, а текст не нарушен.

Вывод
На этих двух примерах мы смогли увидеть, что некоторые проблемы макета, с которыми мы столкнулись со столбцами, теперь могут быть решены с помощью блоков группы, стека и строки. С помощью этих блоков вы получаете гибкость в отношении столбцов, имея возможность выравнивать содержимое и настраивать поля. Кроме того, вы не обязаны использовать пустые столбцы, которые не имеют никакого смысла. Так что забудьте о создании страниц с пустыми столбцами!
Избранное изображение Ла-Рел Пасхи на Unsplash.
