Warum und wann WordPress-Gruppen-, Zeilen- und Stapelblöcke verwendet werden sollten
Veröffentlicht: 2022-09-01Wenn Sie Seiten mit dem WordPress-Blockeditor erstellen und bearbeiten, waren Sie wahrscheinlich mehr als einmal frustriert, als Sie versucht haben, das Layout oder die Stile einiger Blöcke zu ändern, ohne den Code zu berühren. Insbesondere wenn Sie auf das Erstellen von Spalten zurückgreifen, um Layouts zu erstellen, für die Spalten nicht vorgesehen sind.
In diesem Beitrag werden wir sehen, dass wir für einige Seitenteil-Layouts geeignetere Alternativen haben. Anhand einiger Beispiele werden Sie einige der Möglichkeiten sehen, die die Gruppen-, Zeilen- und Stapelblöcke bieten, die einige der Probleme lösen, auf die wir sonst mit Spalten stoßen könnten.
Für die in diesem Beitrag gezeigten Beispiele habe ich die WordPress-Version 6.0.1 und das Twenty Twenty-Two-Theme verwendet.
Beispiele für die Verwendung von Spalten
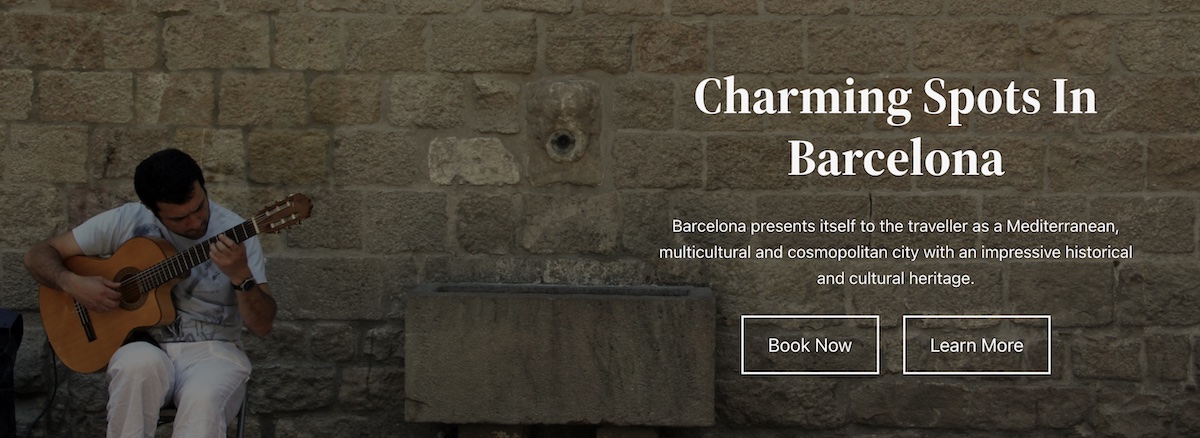
Sehen wir uns zum Beispiel zwei einfache Layouts des Inhalts des ersten Abschnitts an, den wir auf der Seite einer Tourismusagentur zeigen möchten.


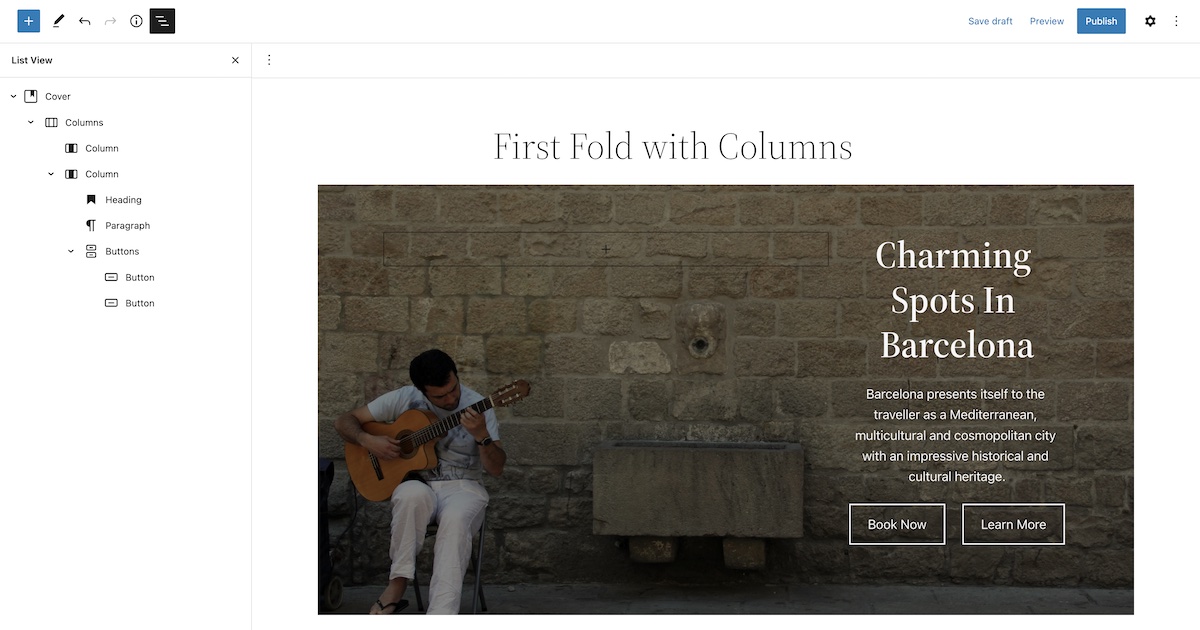
Um das erste Beispiel im Blockeditor zu reproduzieren, besteht eine Möglichkeit darin, zuerst einen Cover-Block mit dem ausgewählten Bild hinzuzufügen und dann ein paar Spalten unterschiedlicher Größe hinzuzufügen. Die rechte Spalte nimmt ein Drittel ein und enthält den Inhalt (dh Titel, Absatz und zwei Schaltflächen).

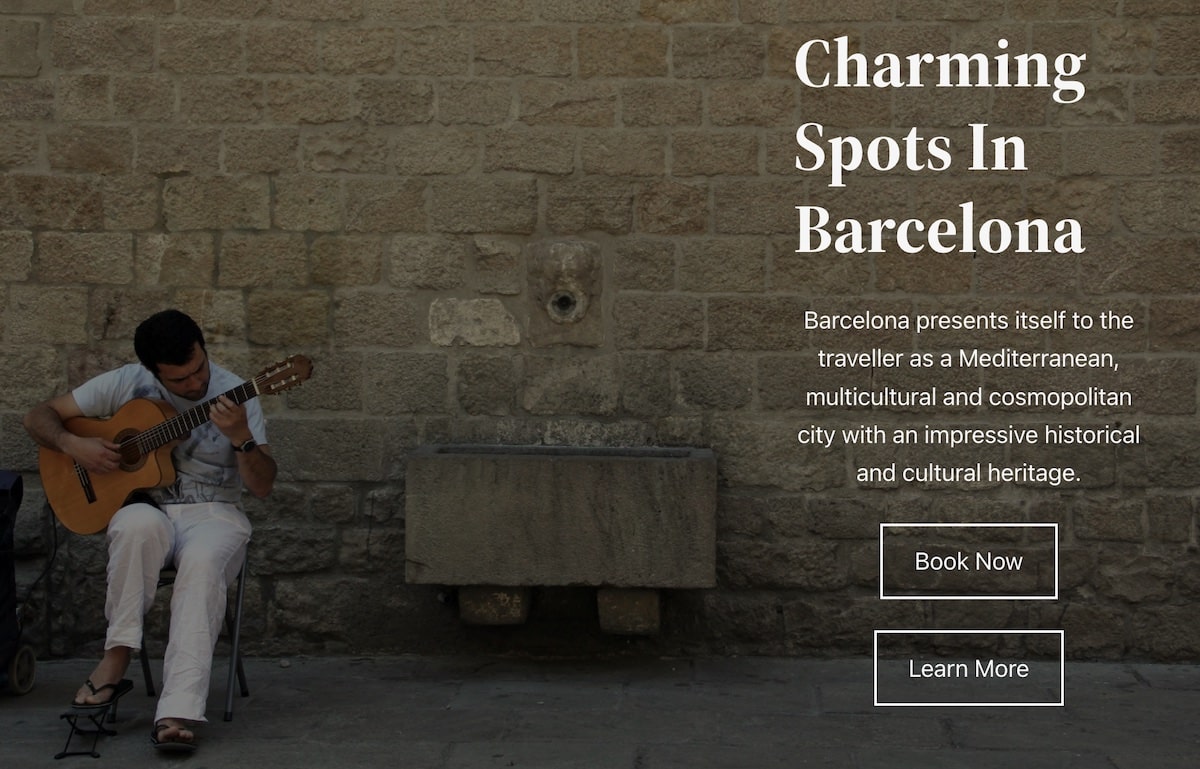
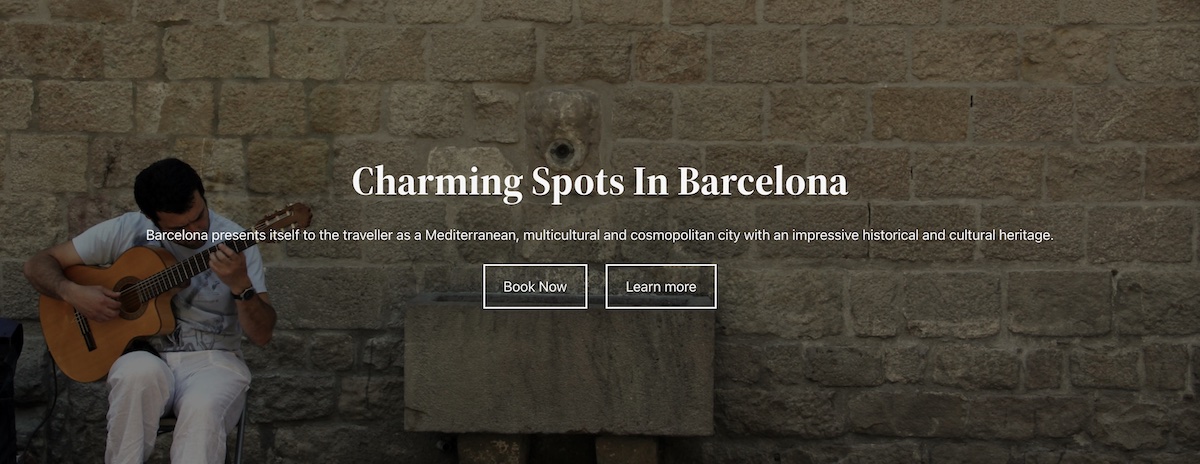
In voller Größe betrachtet sieht das Layout gut aus. Wenn wir aber das Fenster verkleinern, behält der Browser die Darstellung in Spaltenform bei und zeigt die Schaltflächen übereinander an.

Sie sehen, dass wir bei dieser Lösung nicht nur eine leere Spalte hinzugefügt haben, sondern es ist nicht genau die Anzeige, die wir auf kleineren Geräten suchen würden.
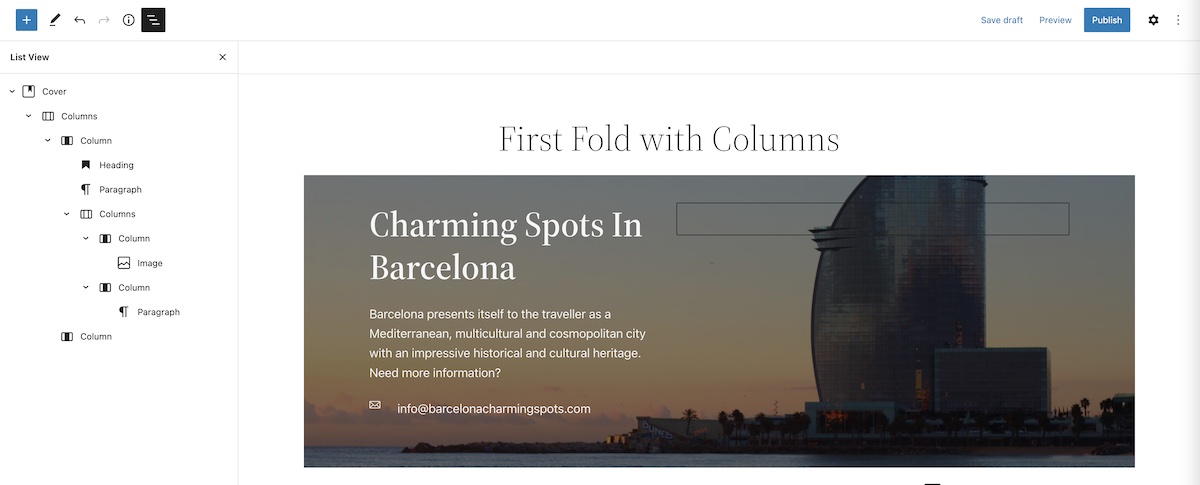
In ähnlicher Weise fügen wir auch für das zweite Beispiel zuerst einen Cover-Block hinzu, dann ein paar Spalten und schließlich den Inhalt. Der Inhalt enthält jetzt ein Briefumschlagsymbol, gefolgt von einer E-Mail-Adresse. Wir können keinen Medien- und Textblock verwenden, da die Mindestgröße des Blockbilds die Größe dessen überschreitet, was wir anzeigen möchten … also verwenden wir wieder zwei Spalten: eine für das Symbol, die andere für den Text:

Wie zuvor, zusätzlich zum Hinzufügen leerer Spalten, durch Verkleinerung des Fensters, ist das Ergebnis, das auf dem Bildschirm angezeigt wird, nicht genau das, was wir möchten.

Wie Sie im vorherigen Bild sehen können, sieht die Kombination des Bildes des Umschlags mit der E-Mail-Adresse nicht gut aus, abgesehen davon, dass der gesamte Text auf der linken Seite sehr gruppiert ist. Die Proportionen gehen verloren und der Text der Mail ist kaputt.
Mal sehen, wie wir die obigen Probleme lösen können, wenn wir statt Spalten die Blöcke group, raw und stack verwenden.
Der Gruppenblock
Der Gruppenblock ist, wie Sie sicherlich wissen, ein Block, der verwendet wird, um eine Reihe von Blöcken innerhalb eines Containers zu gruppieren. Es ist wie ein Elternblock mit Kindern.


Es wird am häufigsten verwendet, um eine Reihe von Spalten oder Absätzen zu gruppieren und dann die gesamte Gruppe zu optimieren, indem Sie beispielsweise eine Hintergrundfarbe festlegen oder eindeutige Abstände und Randstützen für die definieren, die von anderen Elementen auf der Seite verwendet werden.

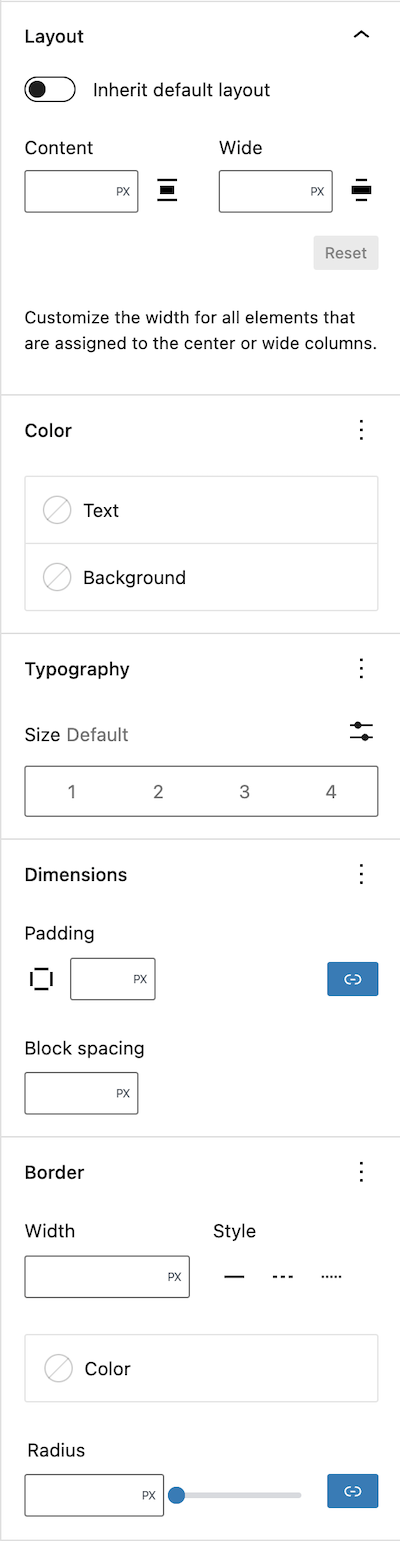
Sie können auch eine maximale Größe für den gesamten Inhalt angeben und einen Rahmen mit einem bestimmten Stil und einer bestimmten Farbe hinzufügen.
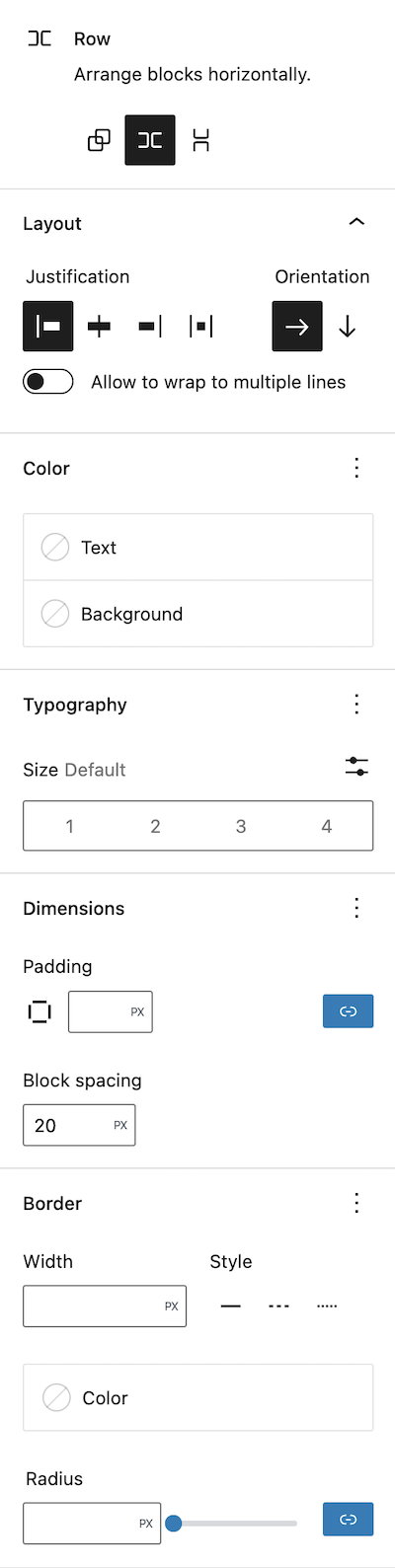
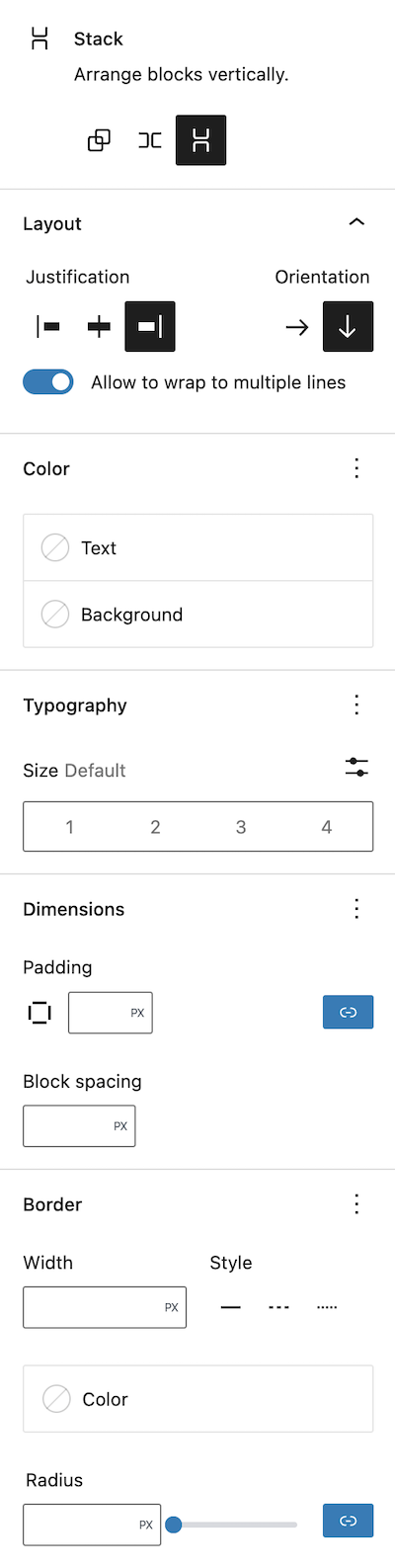
Die Row- und Stack-Blöcke
Der Zeilenblock und der Stapelblock sind eine Art von Blöcken, mit denen Sie mehrere Blöcke in einer Zeile (oder Spalte mit dem Stapelblock) einfügen und gleichmäßig verteilen können. Sie können den Zeilen- oder Stapelblock verwenden, um Trennlinien zu erstellen oder mehrere Elemente in derselben Zeile hinzuzufügen, als ob sie in Spalten enthalten wären.

Die Eigenschaften, die Sie in beiden Blöcken angeben können, sind denen der Gruppe sehr ähnlich, außer dass Sie die maximale Größe ihres Inhalts nicht angeben können. Und in diesem Fall können Sie die Begründung des gesamten Blocks relativ zu seinem Container hinzufügen.


Sehen wir uns an, wie wir die beiden vorherigen Beispiele erstellen können, indem wir diese Arten von Blöcken anstelle von Spalten verwenden, und welche Vorteile sie uns bieten.
Beispiele mit Group-, Row- und Stack-Blöcken
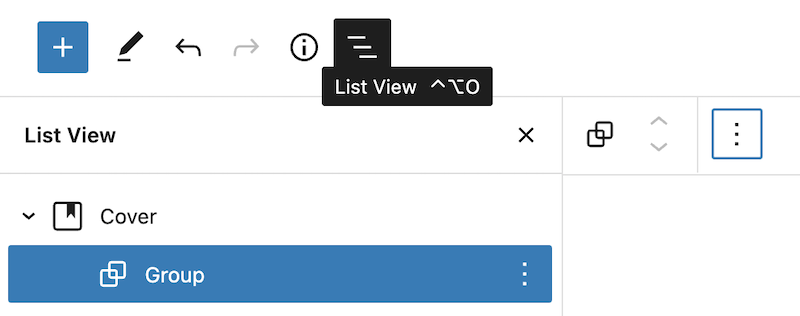
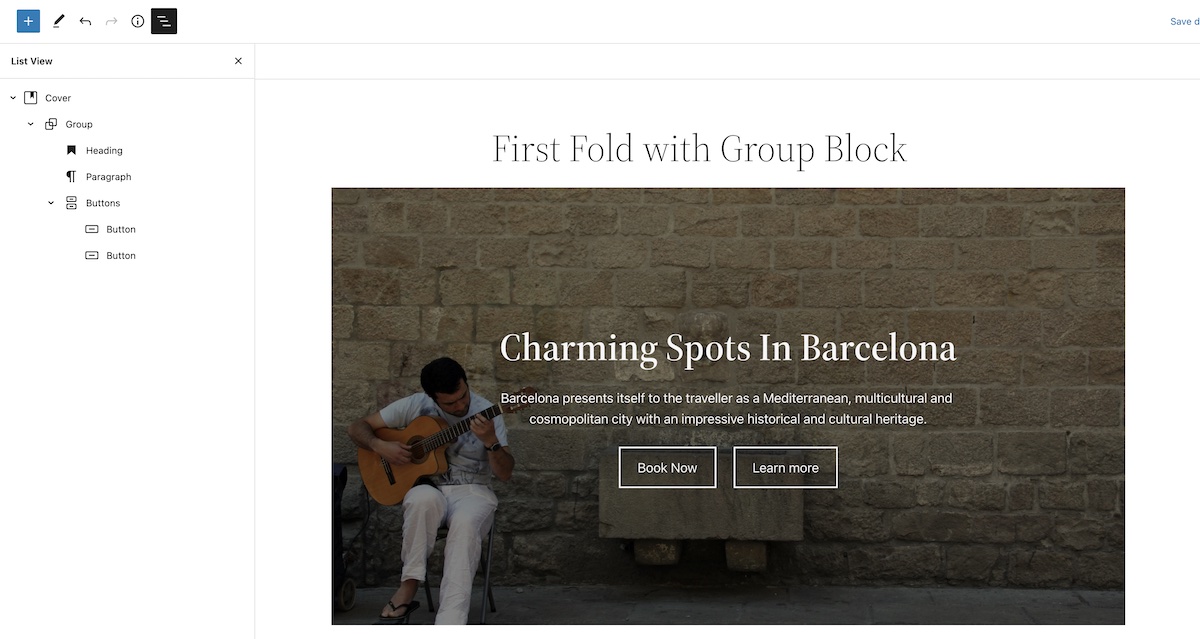
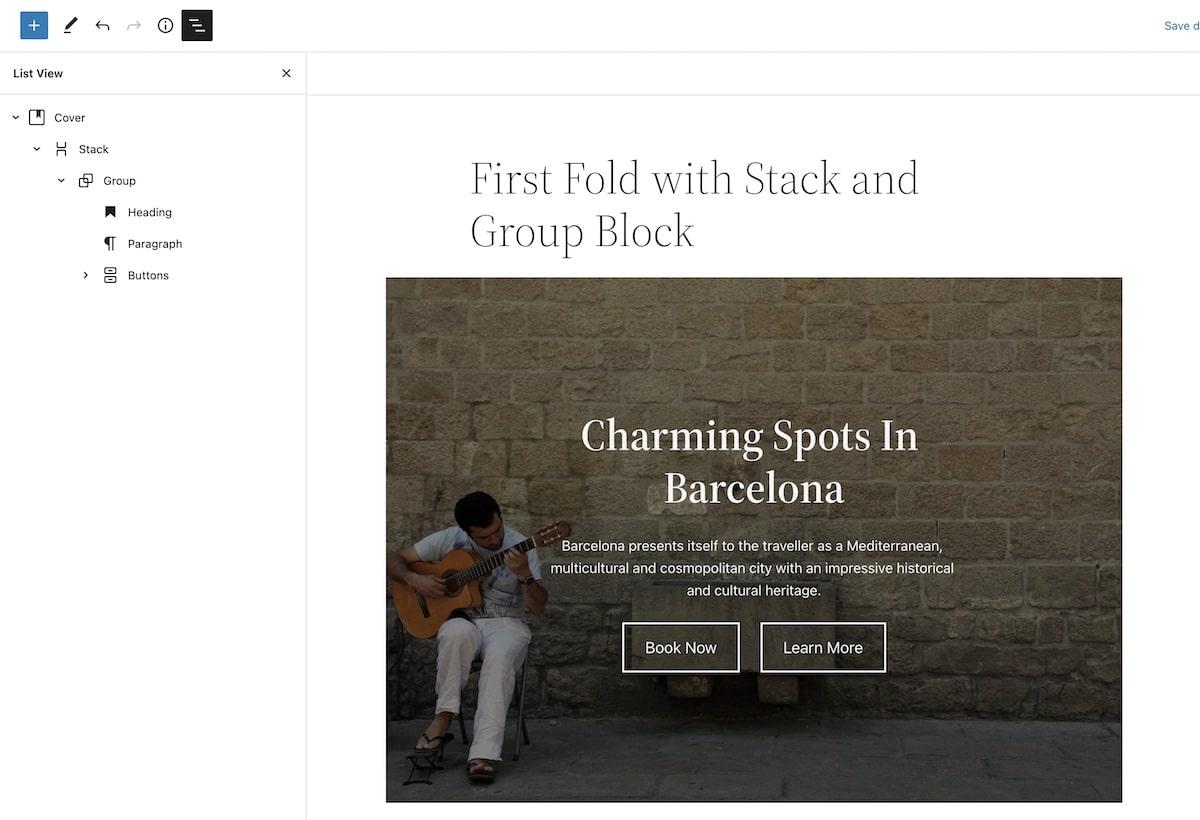
Um den ersten Abschnitt des ersten Beispiels ohne Verwendung von Spalten zu erstellen, erstellen wir zunächst wie zuvor den Cover-Block mit dem Bild. Als nächstes fügen wir innerhalb des Abdeckungsblocks einen Gruppenblock hinzu. Der Gruppenblock zeichnet sich unter anderem dadurch aus, dass er immer in voller Breite ausgerichtet und in seinem Container zentriert ist. Wenn Sie also den Titel, den Absatz und die beiden Blöcke hinzufügen und jeden dieser Blöcke zentriert ausrichten, ist das Ergebnis das folgende.

Das wollten wir anfangs nicht, da uns der Gruppenblock alle Informationen in der Mitte statt rechts neben dem Deckblock anzeigt.

Aber es hat den Vorteil, dass wir ihm eine maximale Breite angeben können, damit der angezeigte Text nicht die gesamte Breite des Coverblocks einnimmt. Und im Gegensatz zur Spalte sind die Schaltflächen immer nebeneinander ausgerichtet, egal wie stark wir die Größe des Fensters verkleinern.

Wie bekommen wir die Gruppe auf der rechten Seite des Bildes angezeigt? Hier liefert uns die Stack-Gruppe die Lösung, nach der wir gesucht haben.
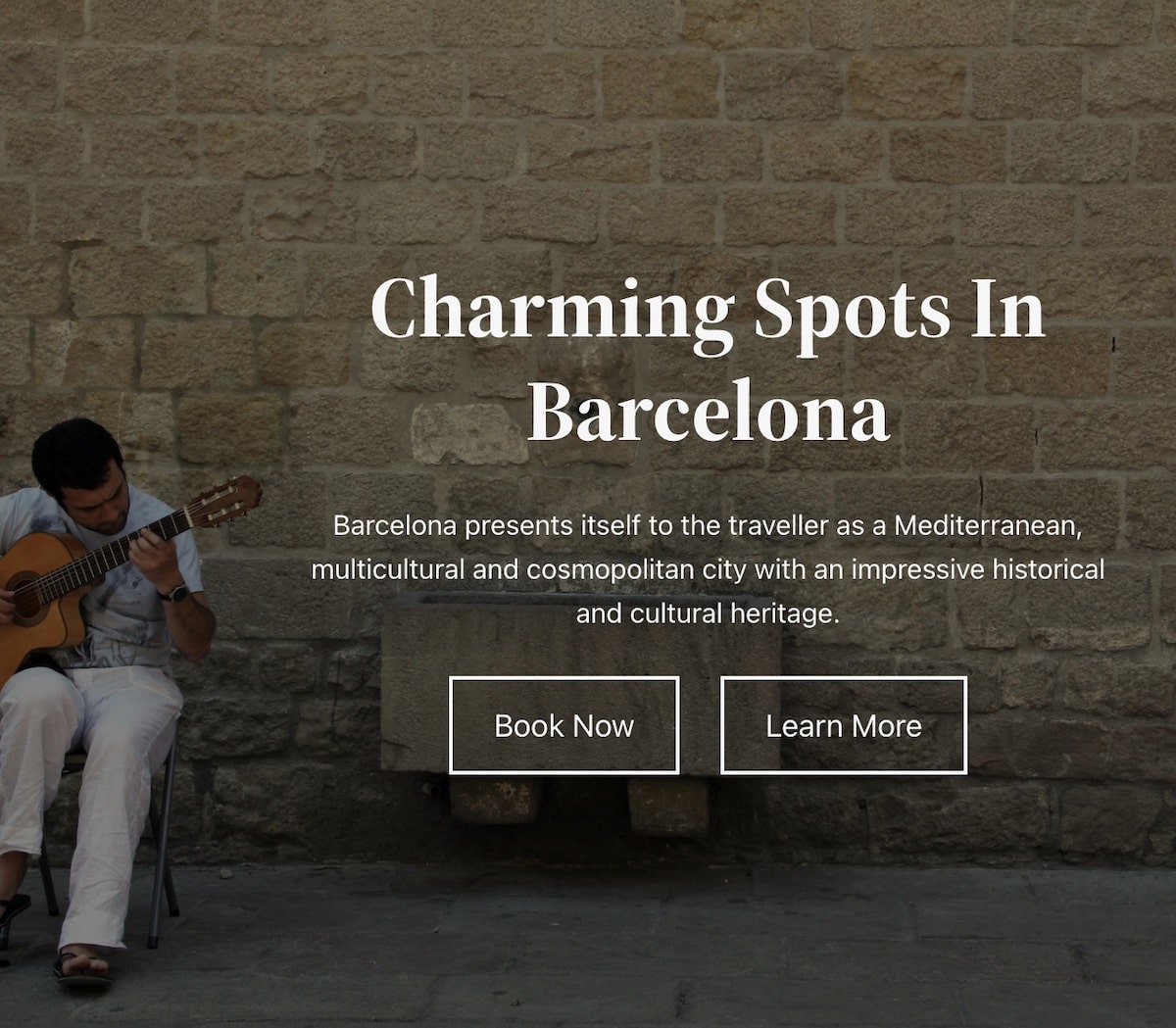
Fügen Sie nach dem Erstellen des Abdeckblocks einen Stapelblock hinzu und legen Sie die Ausrichtung rechts fest. Fügen Sie als nächstes den Gruppenblock hinzu, begrenzen Sie seine Größe und fügen Sie den Inhalt hinzu.

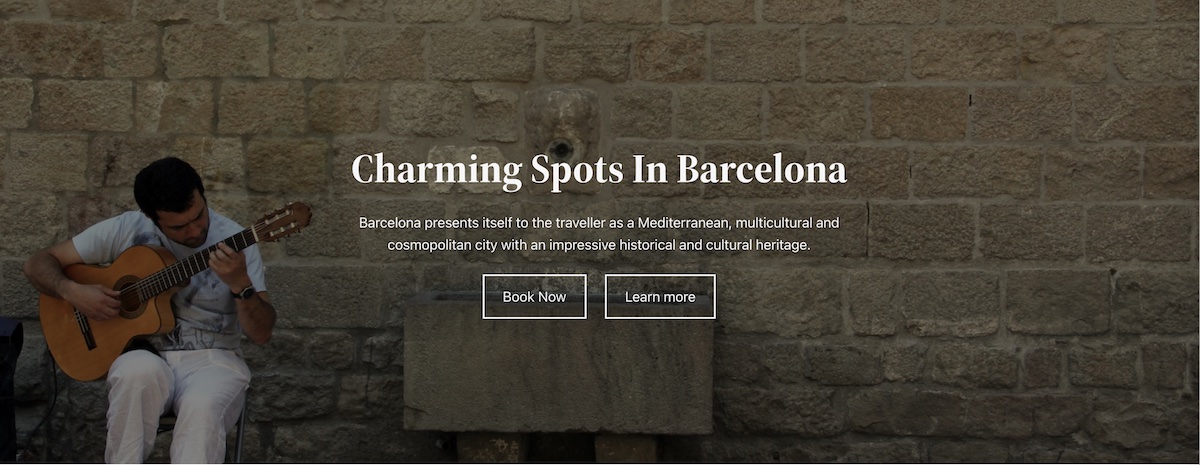
Jetzt haben wir keine leeren Blöcke mehr und beim Betrachten der Seite, unabhängig von der Seitengröße, wird der Inhalt jederzeit mit nebeneinander ausgerichteten Schaltflächen angezeigt.

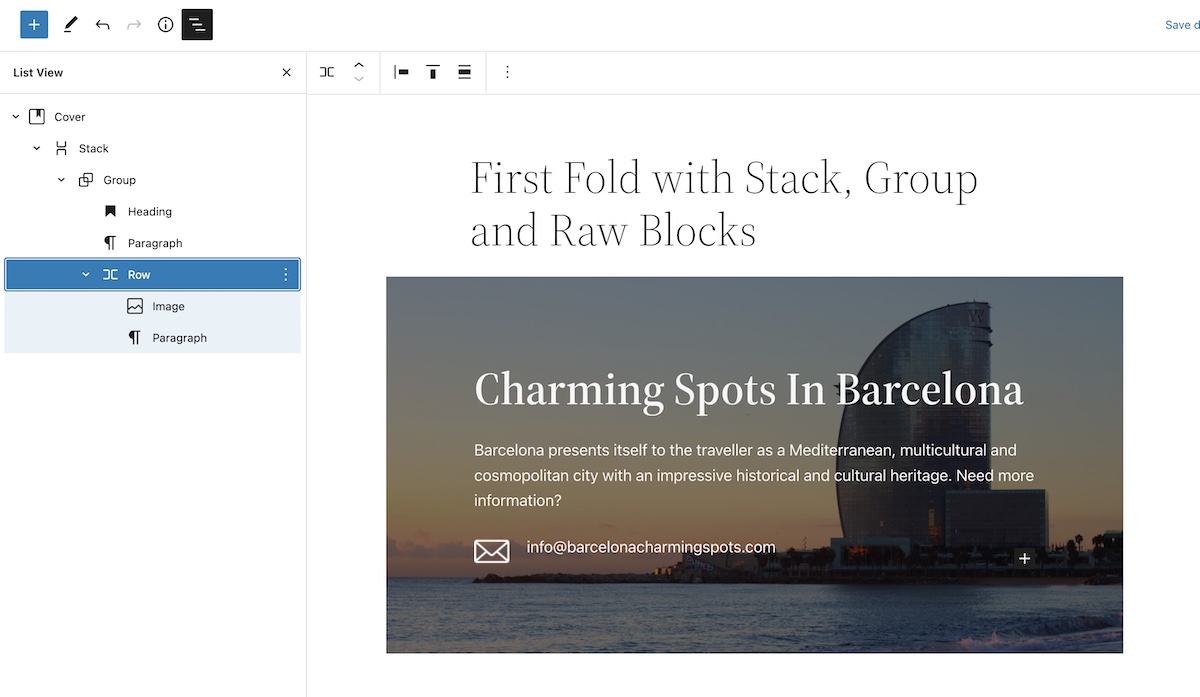
Das zweite Beispiel ist sehr ähnlich, aber wie lösen wir das Problem des Symbols und der E-Mail-Adresse? Nun, erstellen Sie einen Zeilenblock mit einem Bildblock und einem Absatz:

Wenn wir jetzt die Größe des Fensters verkleinern, sieht die Anzeige des ersten Abschnitts der Seite immer noch gut aus, wobei das Bild und die E-Mail-Adresse ausgerichtet bleiben und der Text nicht unterbrochen wird.

Fazit
Anhand dieser beiden Beispiele konnten wir sehen, dass einige der Layoutprobleme, auf die wir bei Spalten gestoßen sind, jetzt mit Gruppen-, Stapel- und Zeilenblöcken gelöst werden können. Mit diesen Blöcken gewinnen Sie Flexibilität in Bezug auf Spalten, indem Sie Inhalte ausrichten und Ränder anpassen können. Außerdem sind Sie nicht gezwungen, leere Spalten zu verwenden, die keinen Sinn ergeben. Vergessen Sie also das Erstellen von Seiten mit leeren Spalten!
Ausgewähltes Bild von La-Rel Easter auf Unsplash.
