WordPress のグループ、行、およびスタック ブロックを使用する理由とタイミング
公開: 2022-09-01WordPress ブロックエディターでページを作成および編集するとき、コードに触れずに一部のブロックのレイアウトやスタイルを変更しようとして何度もイライラしたことがあるでしょう。 特に、列を作成して、列が意図されていないレイアウトを作成する場合。
この投稿では、一部のページ パーツ レイアウトに適した代替案があることを確認します。 いくつかの例を使用して、グループ、行、およびスタック ブロックによって提供されるいくつかの可能性を見て、そうでなければ列で発生する可能性のある問題のいくつかを解決します。
この投稿に示す例では、WordPress バージョン 6.0.1 と Twenty Twenty-Two テーマを使用しました。
列を使用した例
たとえば、旅行代理店のページに表示したい最初のセクション コンテンツの 2 つの単純なレイアウトを見てみましょう。


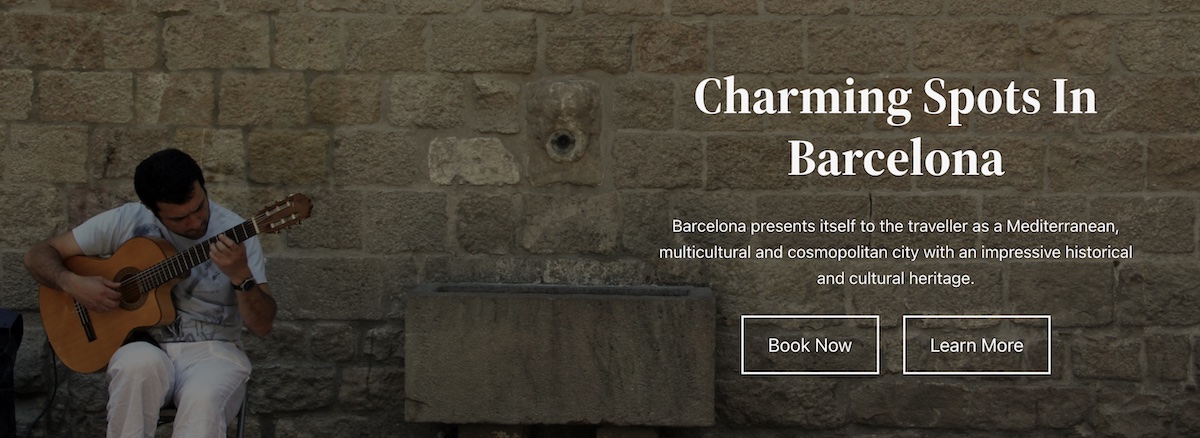
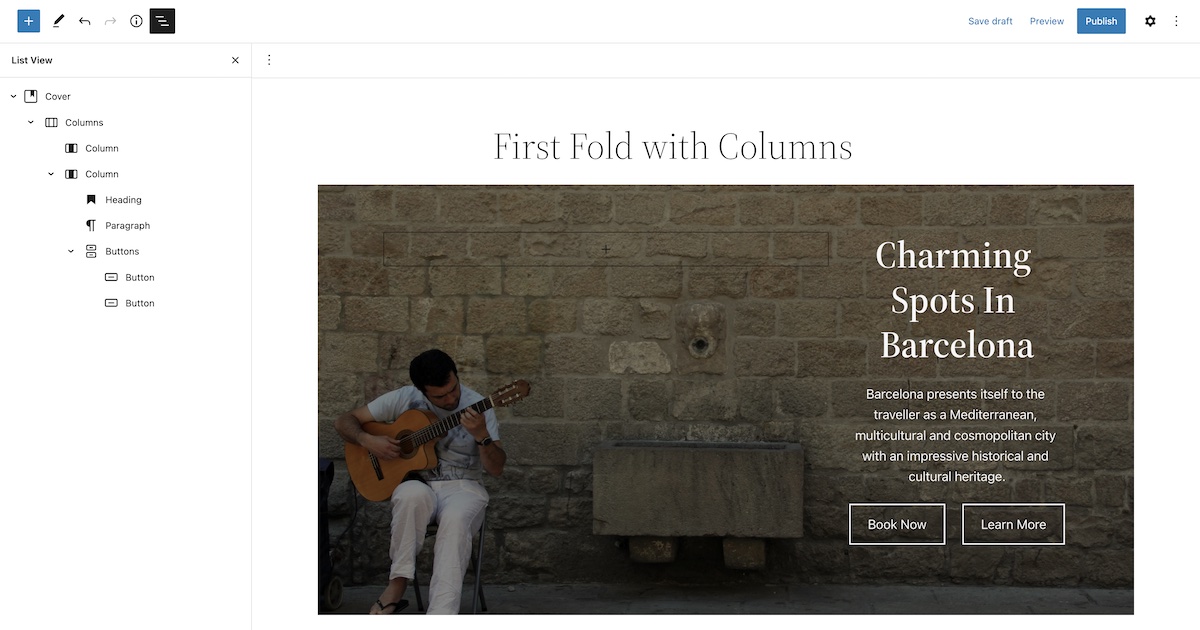
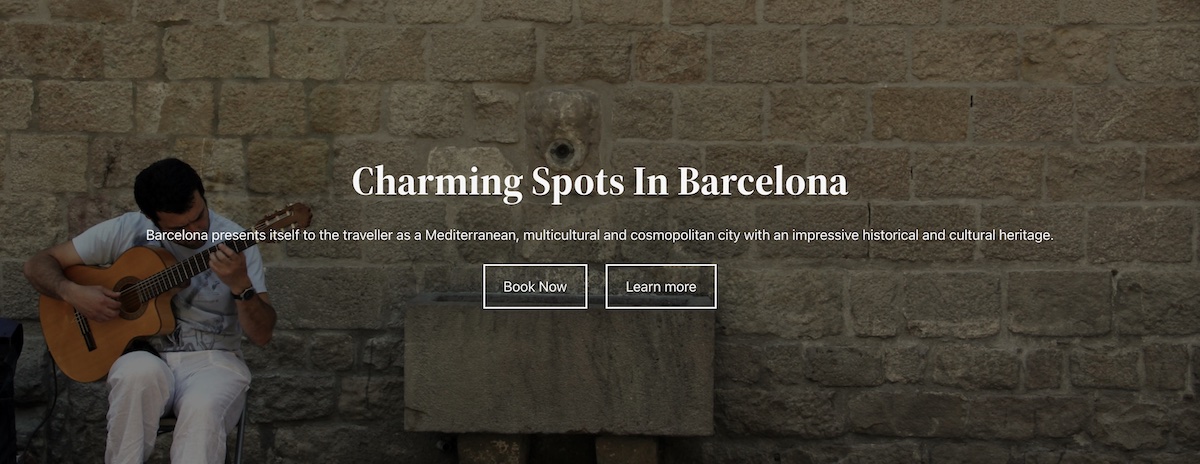
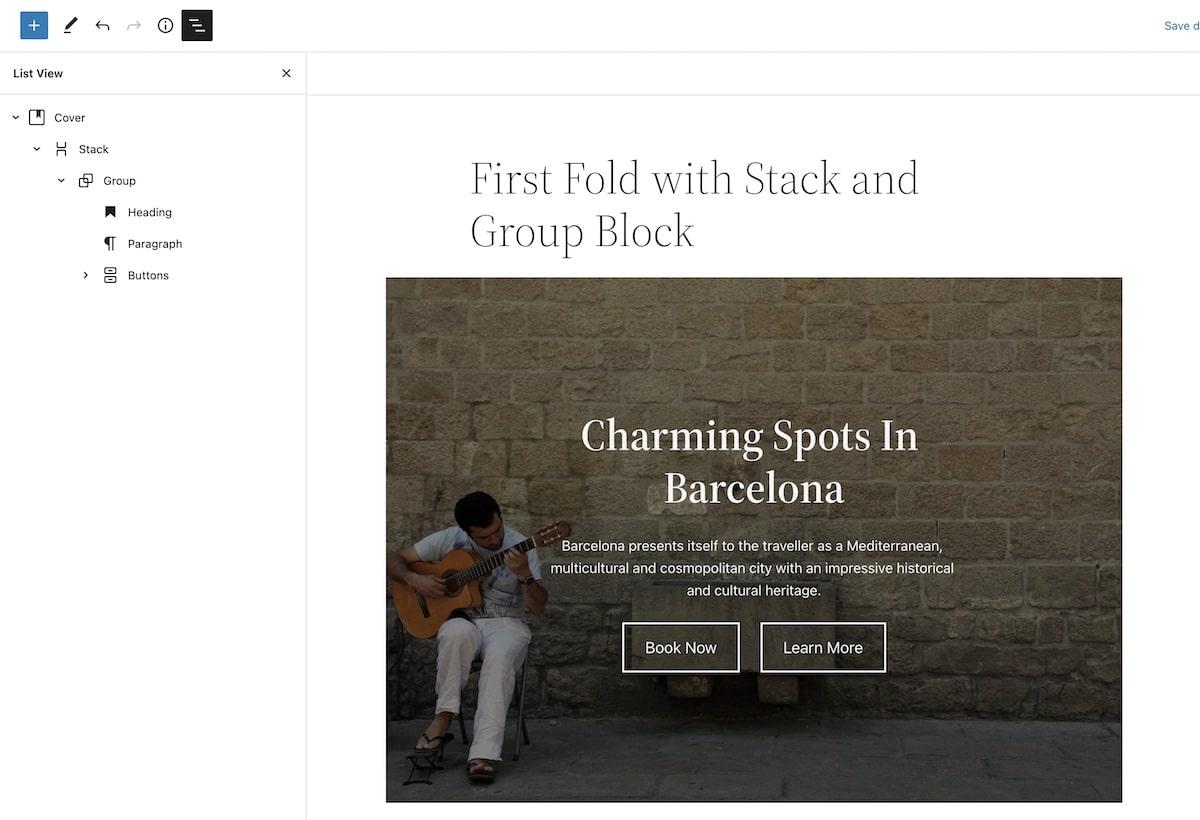
ブロック エディターで最初の例を再現するには、最初に選択した画像のカバー ブロックを追加し、次にサイズの異なる列をいくつか追加するという方法があります。 右側の列は 3 分の 1 を占め、コンテンツ (つまり、タイトル、段落、および 2 つのボタン) を含みます。

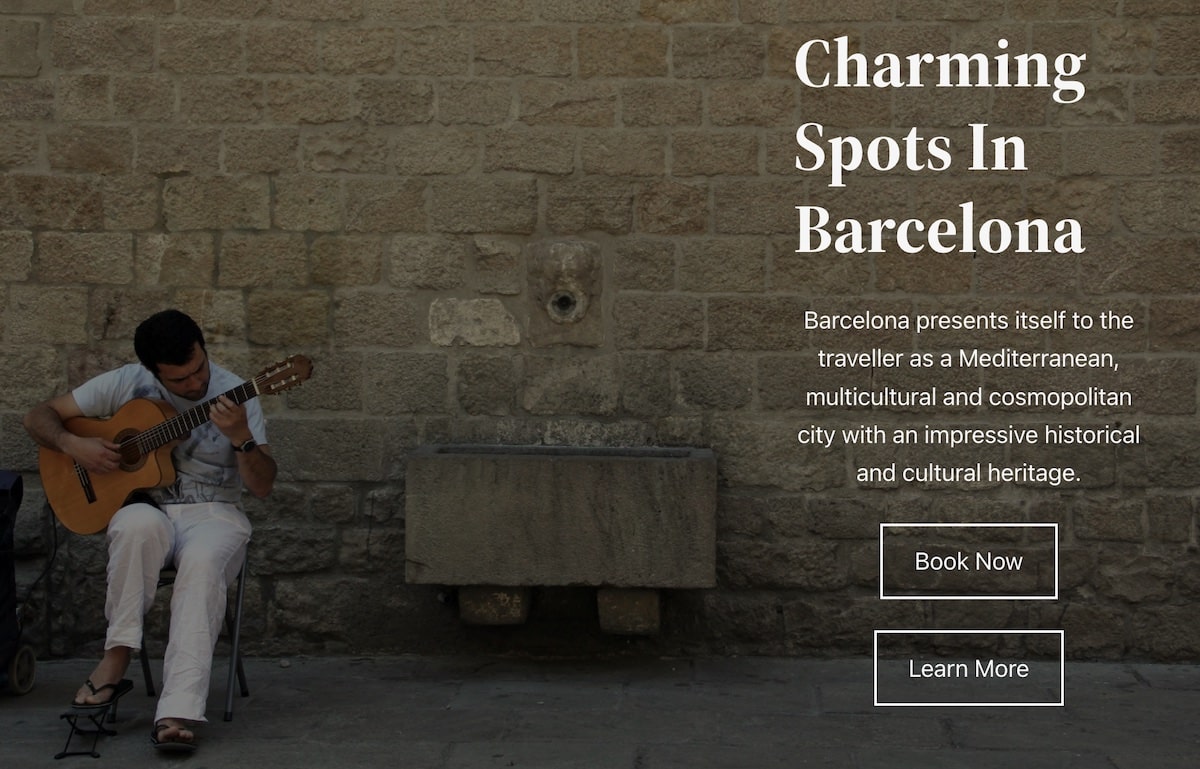
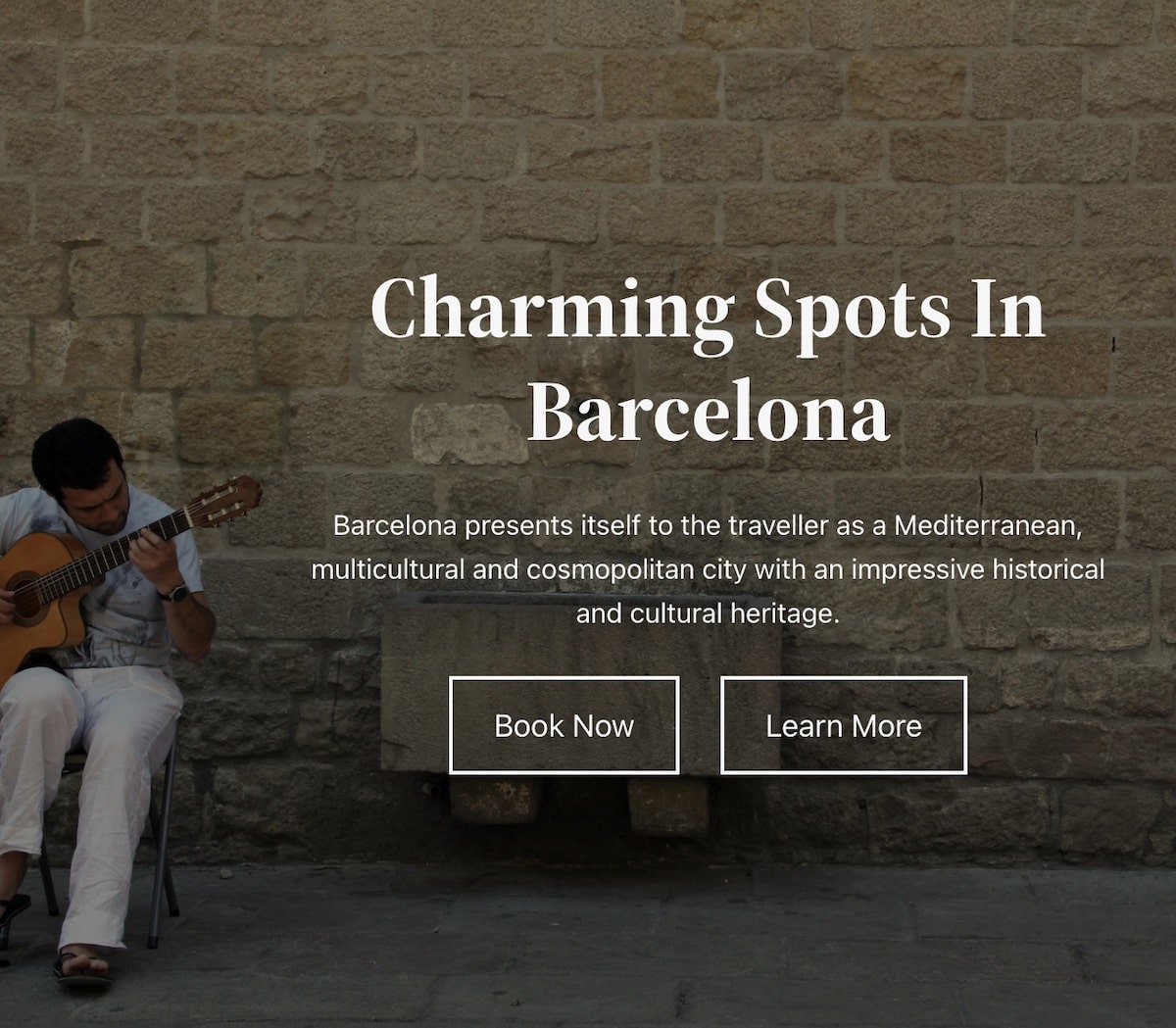
フルサイズで見ると、レイアウトがきれいに見えます。 しかし、ウィンドウのサイズを小さくすると、ブラウザは表示を列の形に保ち、ボタンを上下に並べて表示します。

このソリューションでは、空の列を追加しただけでなく、小さなデバイスで探している表示とはまったく異なることがわかります。
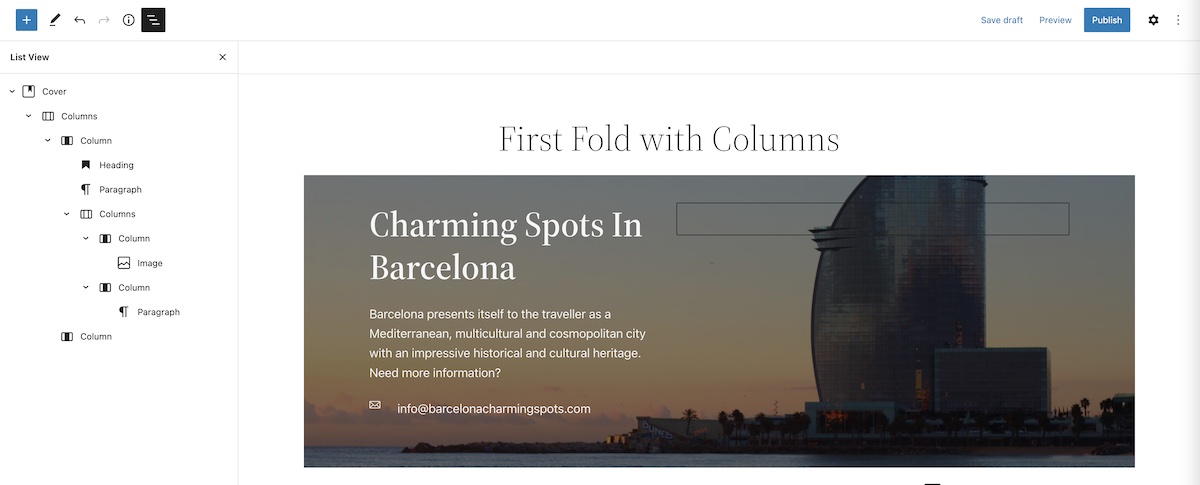
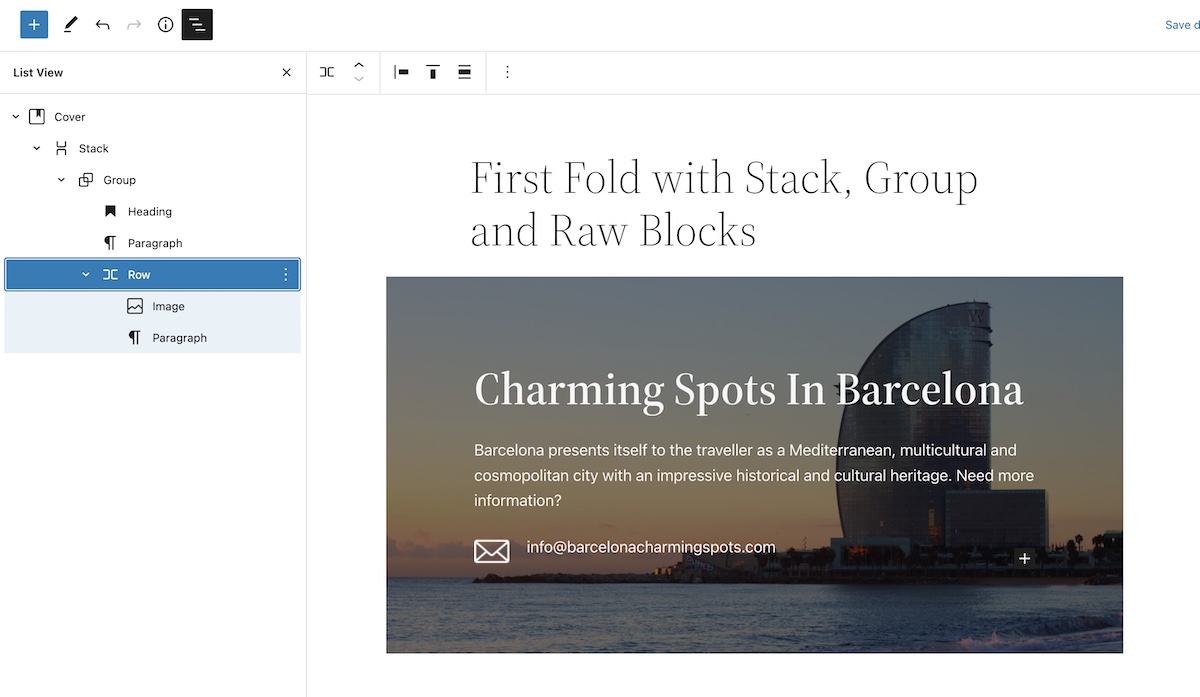
同様に、2 番目の例では、最初にカバー ブロックを追加し、次にいくつかの列を追加し、最後にコンテンツを追加します。 コンテンツには、封筒のアイコンとそれに続く電子メール アドレスが含まれるようになりました。 ブロック画像の最小サイズが表示したいサイズを超えているため、メディアとテキスト ブロックを使用できません。そのため、ここでも 2 つの列を使用します。1 つはアイコン用、もう 1 つはテキスト用です。

前と同じように、空の列を追加したことに加えて、ウィンドウのサイズを縮小することによって、画面に表示される結果は、まさに私たちが望んでいたものではありません。

前の画像でわかるように、すべてのテキストが左側に非常にグループ化されていることを除けば、封筒の画像と電子メール アドレスの組み合わせは見栄えがよくありません。 プロポーションが失われ、メールのテキストが壊れています。
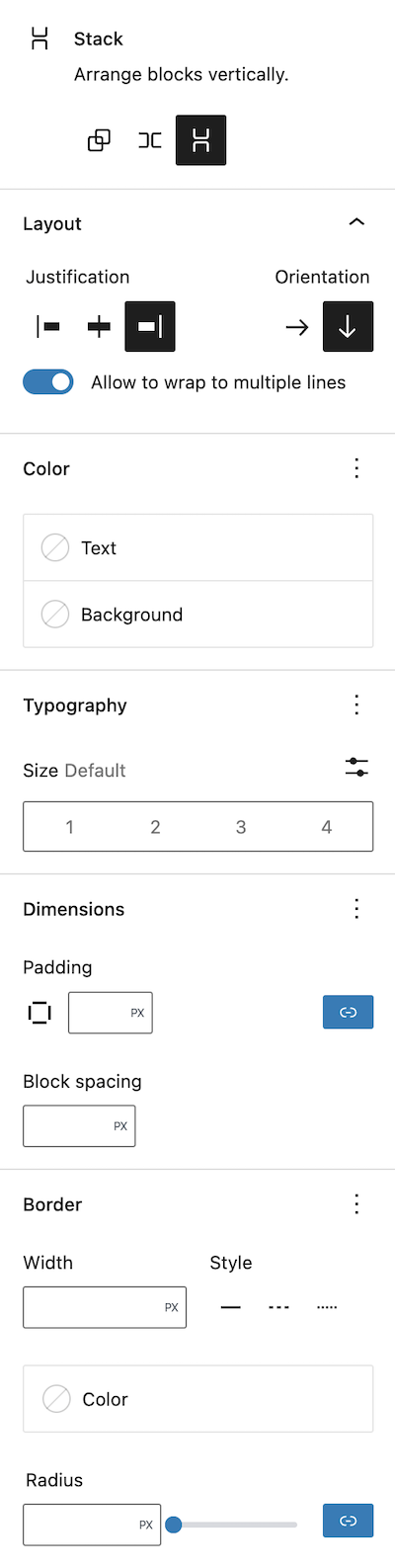
列の代わりに group、raw、および stack ブロックを使用すると、上記の問題をどのように解決できるかを見てみましょう。
グループブロック
ご存じのとおり、グループ ブロックは、コンテナー内の一連のブロックをグループ化するために使用されるブロックです。 子を持つ親ブロックのようなものです。


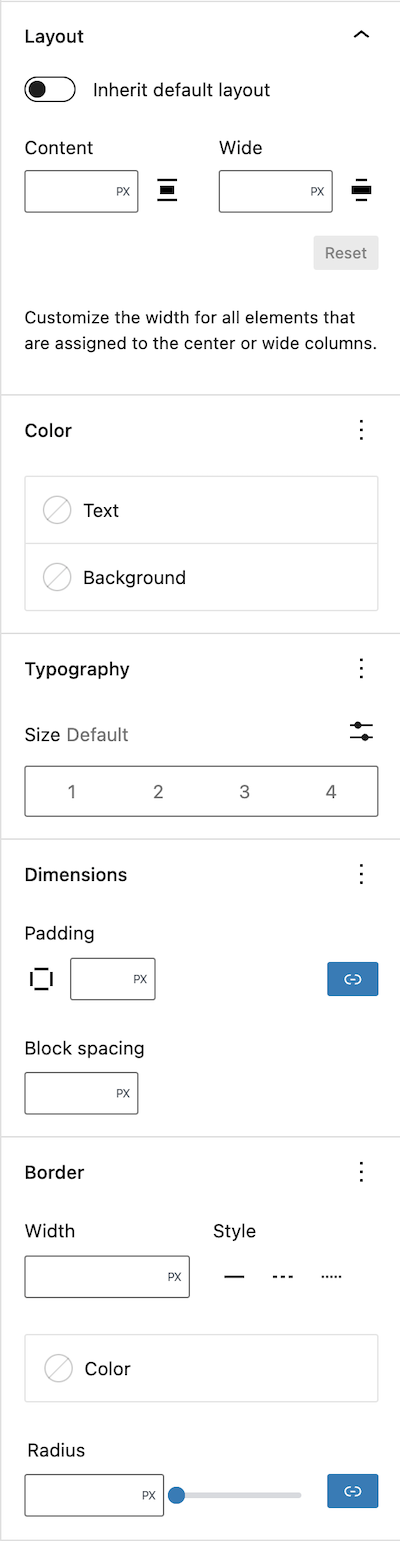
これは、列または段落のセットをグループ化し、グループ全体を微調整するために最もよく使用されます。たとえば、背景色を設定したり、ページ内の他の要素で使用されるものに固有の間隔とマージンの小道具を定義したりします。

すべてのコンテンツの最大サイズを指定し、特定のスタイルと色の境界線を追加することもできます.
行ブロックとスタック ブロック
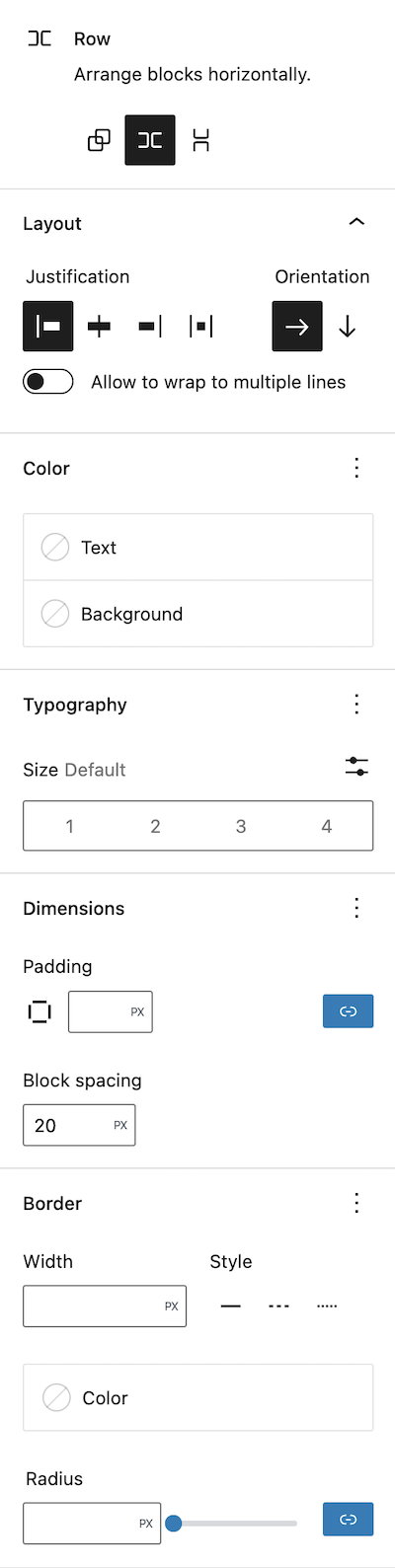
行ブロックとスタック ブロックは、複数のブロックを行 (またはスタック ブロックを使用すると列) に挿入し、それらを均等に配置できるブロックの一種です。 行またはスタック ブロックを使用して仕切りを作成したり、列に含まれているかのように同じ行に複数の項目を追加したりできます。

両方のブロックで指定できるプロパティは、そのコンテンツの最大サイズを指定できないことを除いて、グループのものと非常に似ています。 この場合、コンテナを基準にしてブロック全体の位置合わせを追加できます。


列の代わりにこれらのタイプのブロックを使用して前の 2 つの例を作成する方法と、それらがもたらす利点を見てみましょう。
Group、Row、および Stack ブロックの例
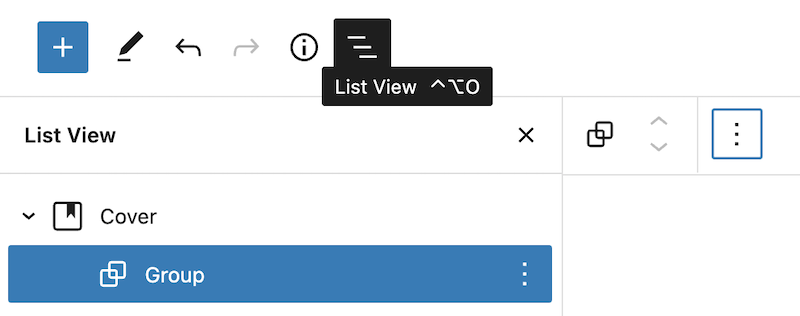
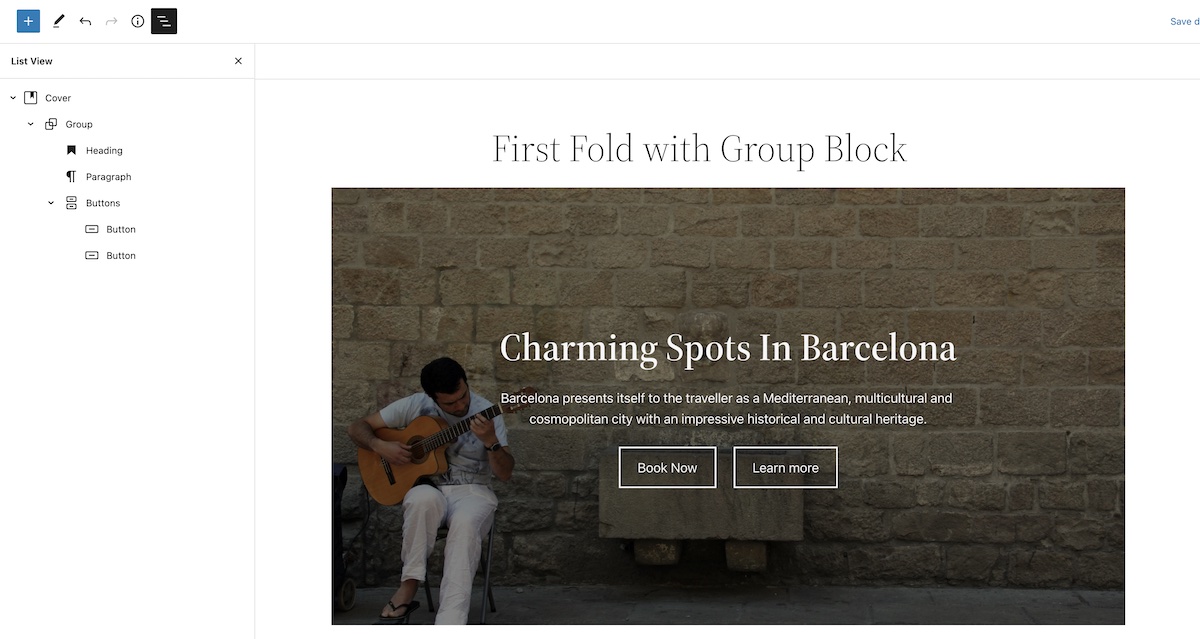
列を使用せずに最初の例の最初のセクションを作成するには、まず前と同じように画像を使用してカバー ブロックを作成します。 次に、カバー ブロック内にグループ ブロックを追加します。 グループ ブロックの特徴の 1 つは、配置が常に全幅であり、コンテナの中央に配置されることです。 したがって、タイトル、段落、および 2 つのブロックを追加し、これらの各ブロックを中央揃えにすると、次のようになります。

グループ ブロックは、すべての情報をカバー ブロックの右側ではなく中央に表示するため、これは最初に望んだことではありません。

ただし、表示されるテキストがカバー ブロックの幅全体を占有しないように、最大幅を指定できるという利点があります。 また、列とは異なり、ウィンドウのサイズをどれだけ小さくしても、ボタンは常に横に並んでいます。

画像の右側にグループを表示するにはどうすればよいでしょうか? ここで、スタック グループが探していたソリューションを提供してくれます。
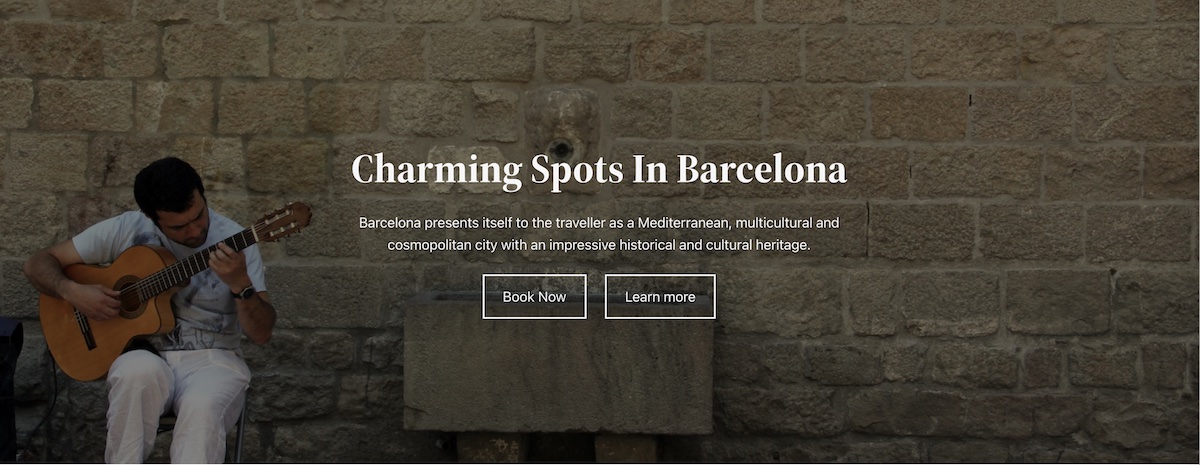
カバー ブロックを作成したら、スタック ブロックを追加し、右揃えを設定します。 次に、サイズを制限するグループ ブロックを追加し、コンテンツを追加します。

これで空のブロックはなくなり、ページ サイズに関係なくページを表示すると、コンテンツは常にボタンが横に並んで表示されます。

2 番目の例は非常によく似ていますが、アイコンと電子メール アドレスの問題をどのように解決すればよいでしょうか。 さて、画像ブロックと段落で行タイプのブロックを作成します。

ここで、ウィンドウのサイズを縮小しても、ページの最初のセクションの表示は依然として見栄えがよく、画像と電子メール アドレスが整列され、テキストが壊れることはありません。

結論
これらの 2 つの例では、列で遭遇したレイアウトの問題の一部が、グループ、スタック、および行ブロックで解決できることがわかりました。 これらのブロックを使用すると、コンテンツを正当化し、余白を微調整できるため、列に関する柔軟性が得られます。 さらに、意味のない空の列を使用する必要はありません。 したがって、空の列を含むページを作成することは忘れてください!
Unsplash の La-Rel Easter の注目の画像。
