Por qué y cuándo usar los bloques de grupos, filas y pilas de WordPress
Publicado: 2022-09-01Cuando crea y edita páginas con el editor de bloques de WordPress, probablemente se haya sentido frustrado más de una vez tratando de cambiar el diseño o los estilos de algunos bloques sin tocar el código. Particularmente cuando recurre a la creación de columnas para crear diseños para los que las columnas no están destinadas.
En este post veremos que tenemos alternativas más adecuadas para algunos diseños de partes de página. Con un par de ejemplos, verá algunas de las posibilidades que ofrecen los bloques de grupo, fila y pila que resuelven algunos de los problemas que de otro modo podemos encontrar con las columnas.
Para los ejemplos que se muestran en esta publicación, he usado la versión 6.0.1 de WordPress y el tema Twenty Twenty-Two.
Ejemplos usando columnas
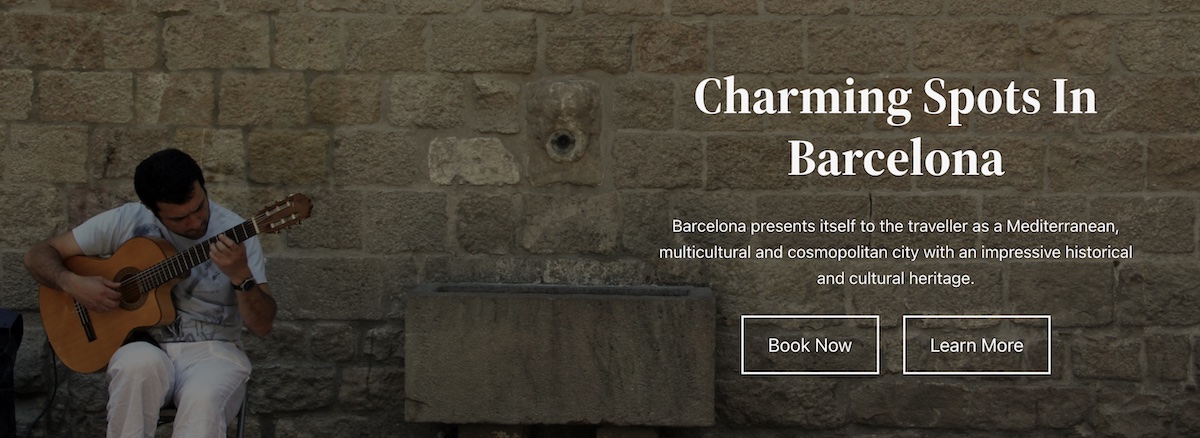
Veamos, por ejemplo, dos diseños simples del contenido de la primera sección que nos gustaría mostrar en la página de una agencia de turismo.


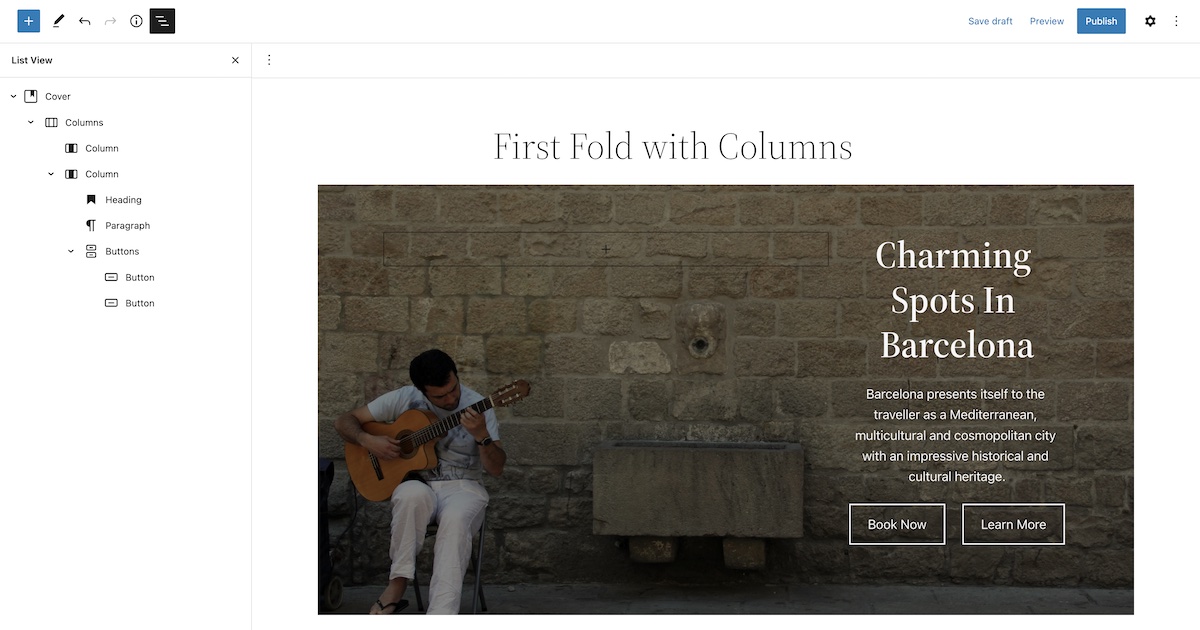
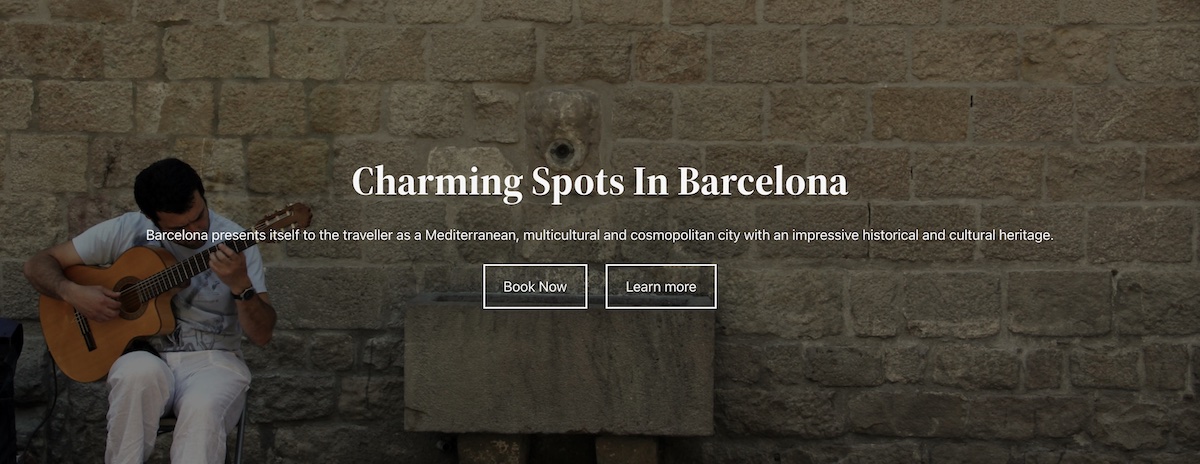
Para reproducir el primer ejemplo en el editor de bloques, una opción es agregar primero un bloque de portada con la imagen seleccionada y luego agregar un par de columnas de diferentes tamaños. La columna de la derecha ocupa una tercera parte y contiene el contenido (es decir, título, párrafo y dos botones).

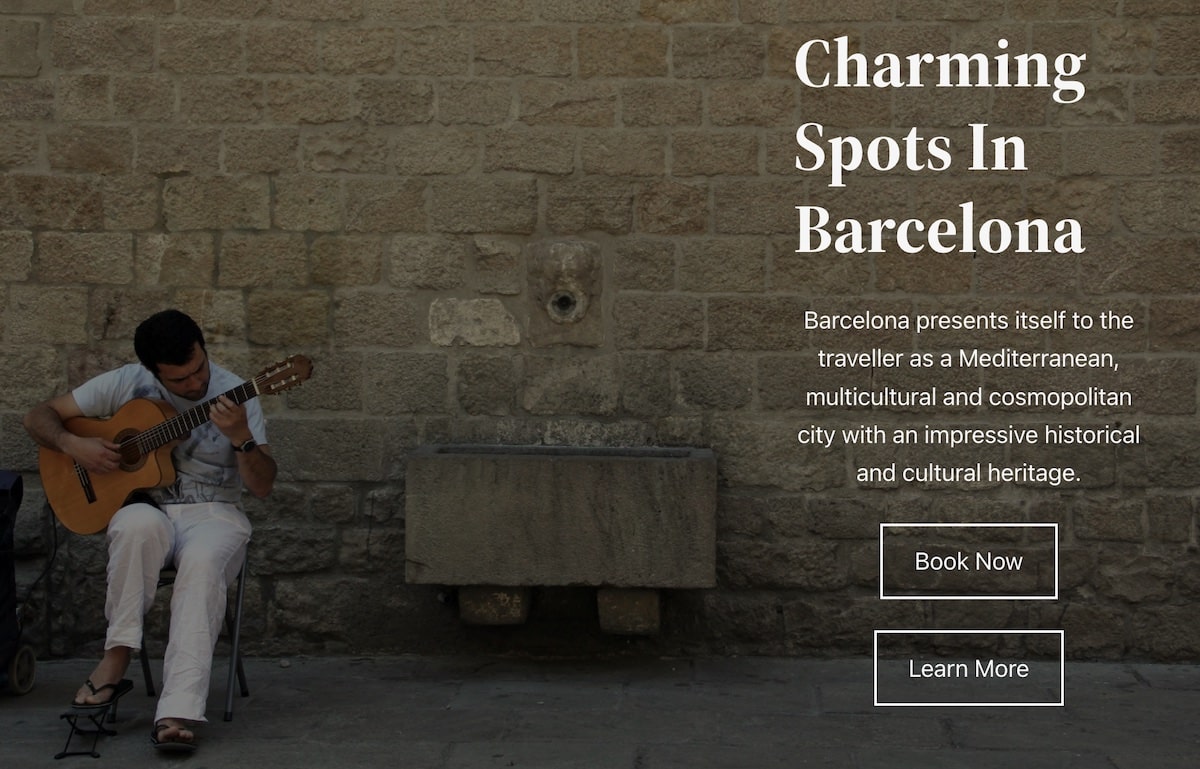
Cuando se ve en tamaño completo, el diseño se ve bien. Pero si reducimos el tamaño de la ventana, el navegador mantiene la visualización en forma de columnas y muestra los botones uno encima del otro.

Puede ver que con esta solución no solo hemos agregado una columna vacía, sino que no es exactamente la pantalla que estaríamos buscando en dispositivos más pequeños.
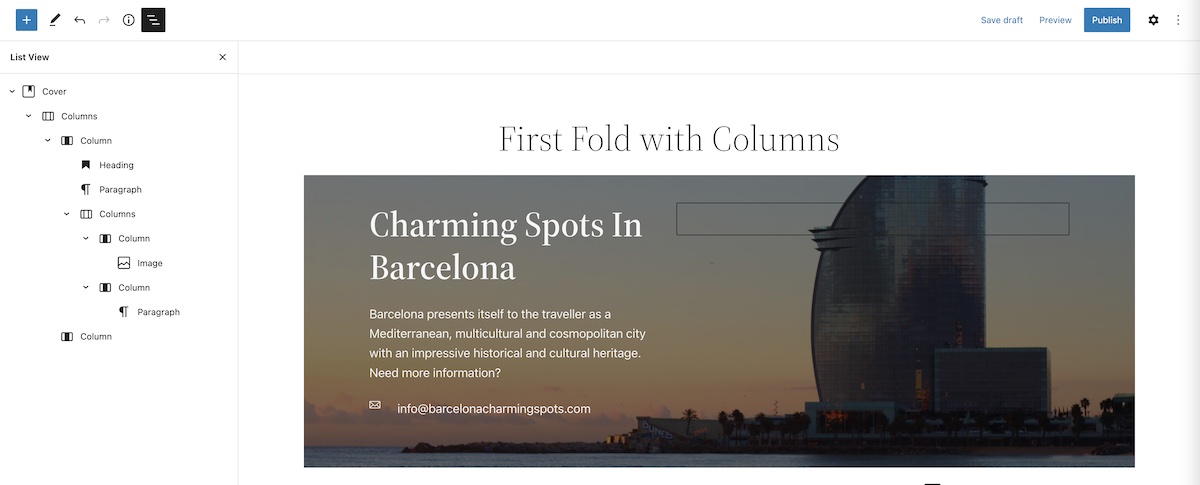
De manera similar, para el segundo ejemplo, también agregamos primero un bloque de portada, luego un par de columnas y finalmente el contenido. El contenido ahora contiene un icono de sobre seguido de una dirección de correo electrónico. No podemos usar un bloque de medios y texto porque el tamaño mínimo de la imagen del bloque excede el tamaño de lo que queremos mostrar... así que, de nuevo, usamos dos columnas: una para el ícono, la otra para el texto:

Como antes, además de haber añadido columnas vacías, al reducir el tamaño de la ventana, el resultado que se muestra en pantalla no es exactamente el que nos gustaría.

Como puedes ver en la imagen anterior, aparte de que todo el texto está muy agrupado a la izquierda, la combinación de la imagen del sobre con la dirección de correo electrónico no se ve bien. Se pierden las proporciones y se rompe el texto del correo.
Veamos cómo podemos resolver los problemas anteriores si usamos los bloques group, raw y stack en lugar de columnas.
El bloque de grupo
El bloque de grupo, como seguramente sabrás, es un bloque que se utiliza para agrupar un conjunto de bloques dentro de un contenedor. Es como un bloque de padres con hijos.


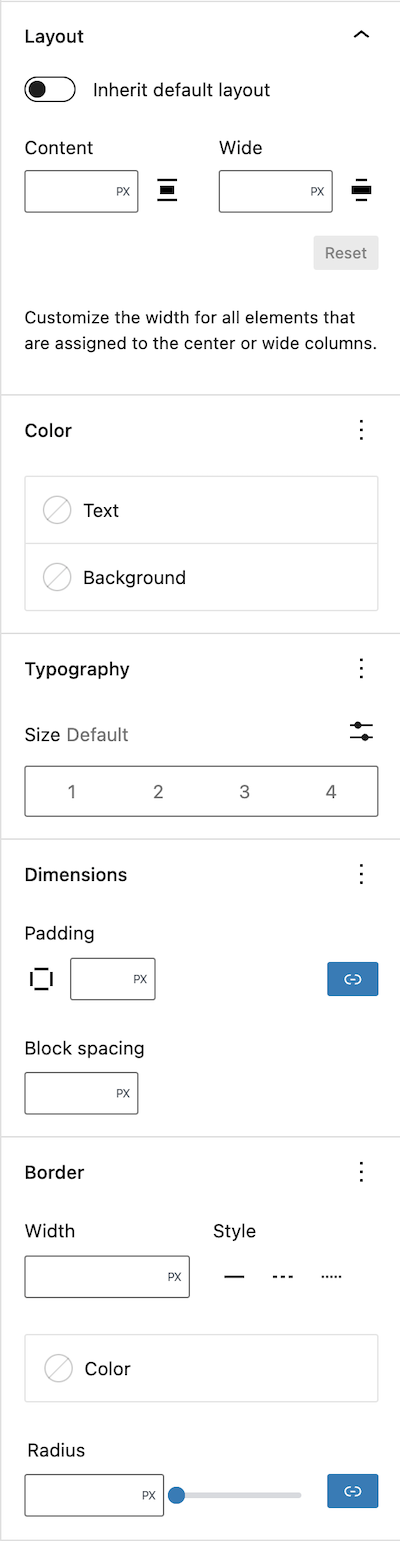
Se usa más comúnmente para agrupar un conjunto de columnas o párrafos y luego modificar todo el grupo, por ejemplo, estableciendo un color de fondo o definiendo espacios únicos y accesorios de margen para los utilizados por otros elementos en la página.

También puedes indicar un tamaño máximo para todo su contenido y añadir un borde con un estilo y color determinado.
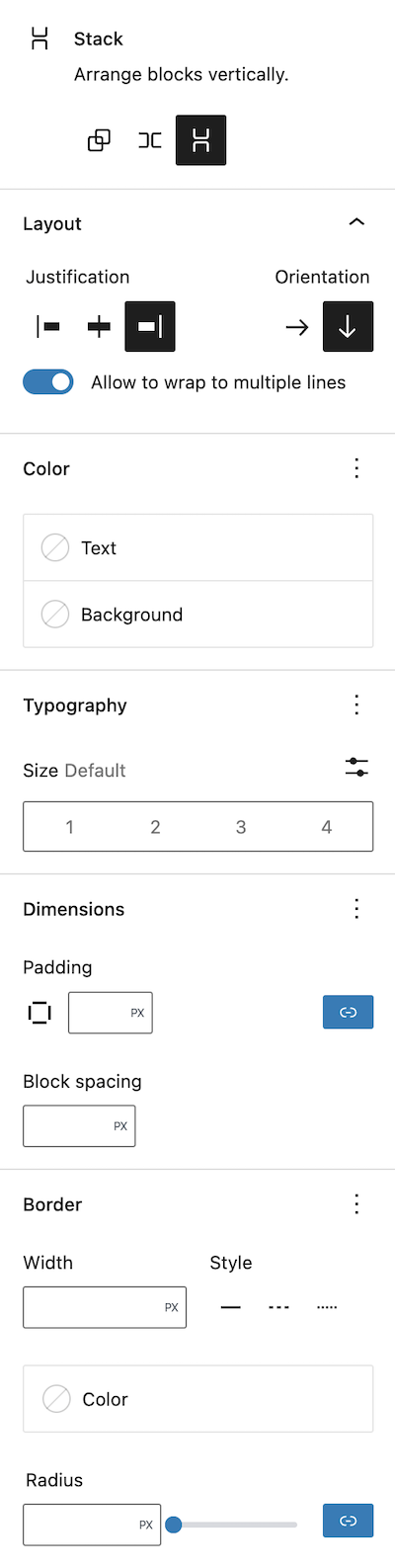
Los bloques de fila y pila
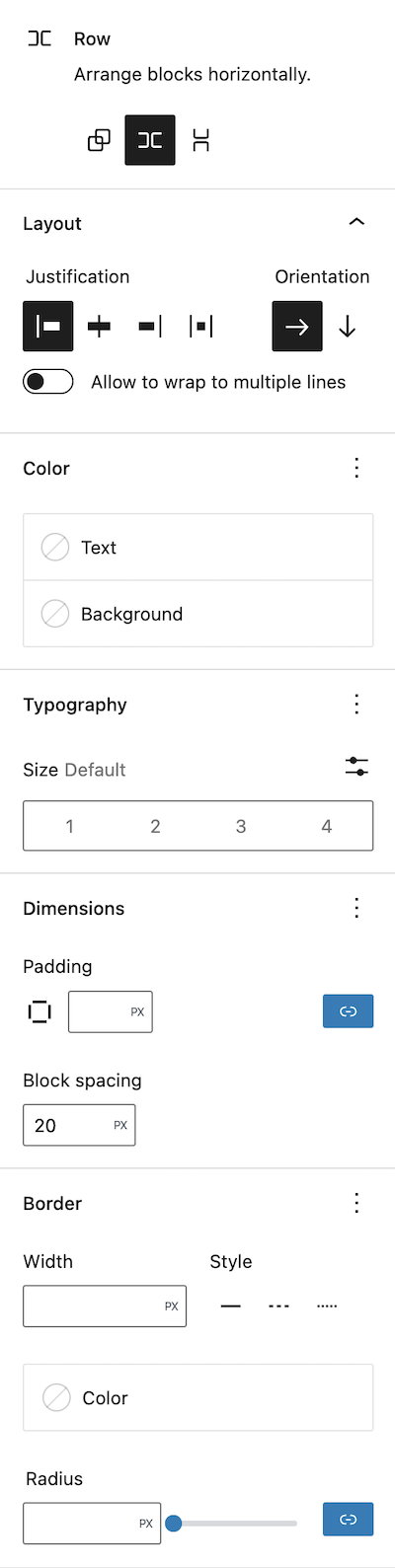
El bloque de fila y el bloque de pila son un tipo de bloques que le permiten insertar varios bloques en una fila (o columna, con el bloque de pila) y espaciarlos uniformemente. Puede usar el bloque de fila o pila para crear divisores o agregar varios elementos en la misma línea como si estuvieran incluidos en las columnas.

Las propiedades que puedes especificar en ambos bloques son muy similares a las del grupo, excepto que no puedes especificar el tamaño máximo de su contenido. Y en este caso, puede agregar la justificación de todo el bloque en relación con su contenedor.


Veamos cómo podemos crear los dos ejemplos anteriores utilizando este tipo de bloques en lugar de columnas, y las ventajas que nos aportan.
Ejemplos con bloques de grupo, fila y pila
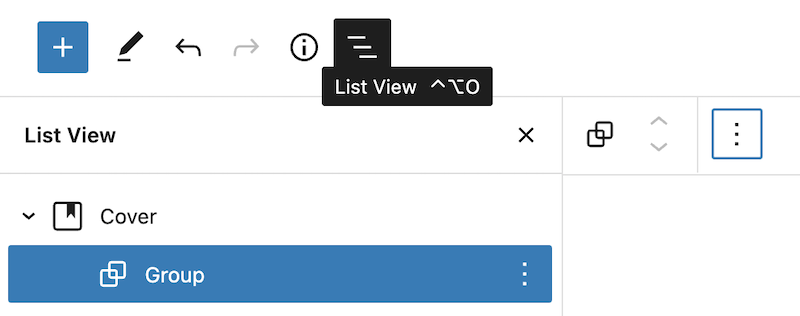
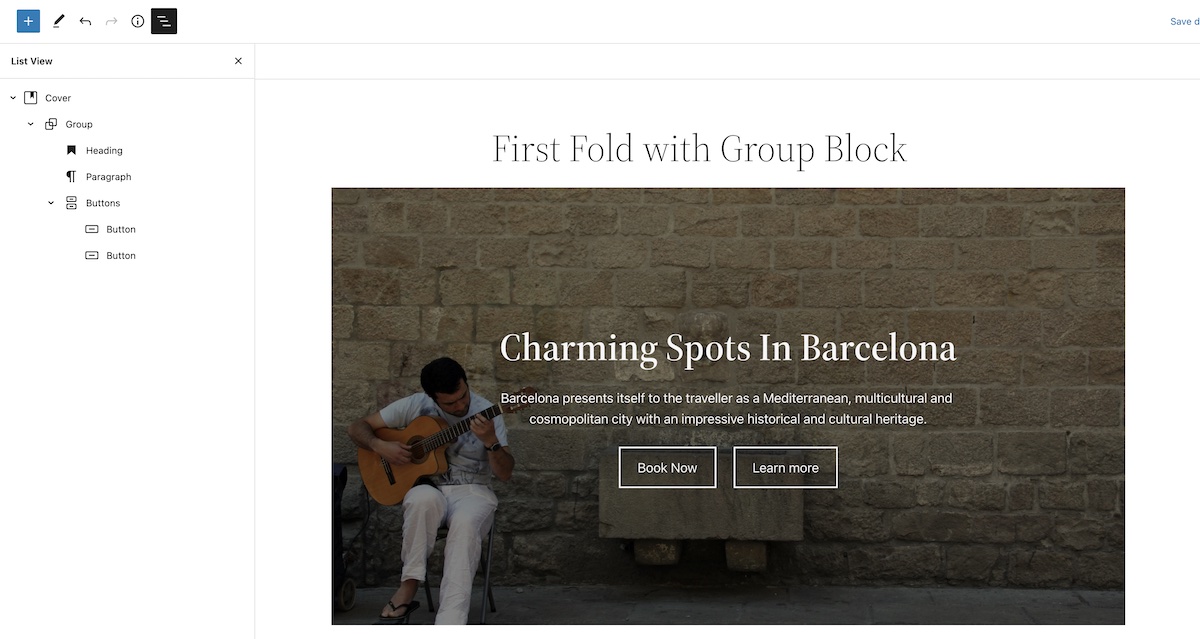
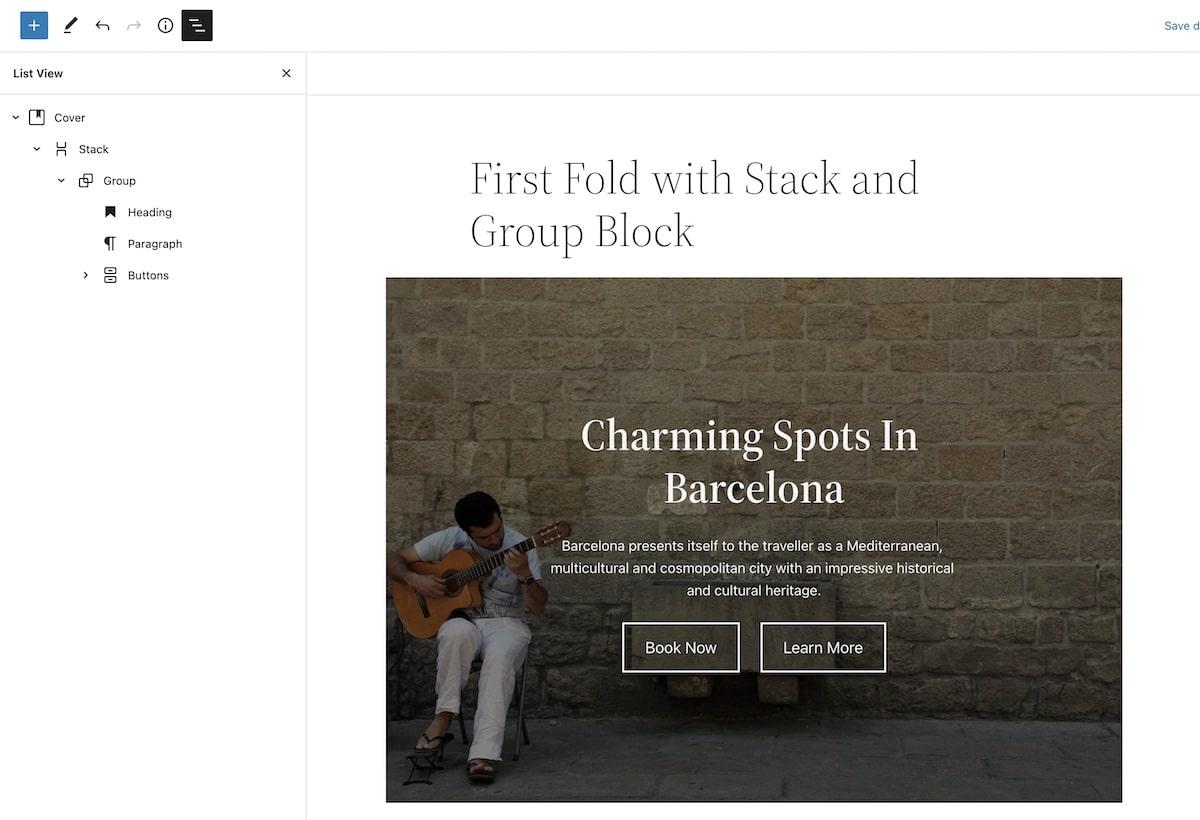
Para crear la primera sección del primer ejemplo sin usar columnas, primero creamos el bloque de portada con la imagen como antes. A continuación, dentro del bloque de portada, agregamos un bloque de grupo. Una de las características del bloque de grupo es que su alineación es siempre a todo lo ancho y está centrado en su contenedor. Por lo tanto, agregando el título, el párrafo y los dos bloques y alineando al centro cada uno de estos bloques, el resultado es el siguiente.

Esto no es lo que queríamos inicialmente, ya que el bloque de grupo nos muestra toda la información en el centro en lugar de a la derecha del bloque de portada.

Pero tiene la ventaja de que podemos indicarle un ancho máximo para que el texto mostrado no ocupe todo el ancho del bloque de portada. Y a diferencia de la columna, por mucho que reduzcamos el tamaño de la ventana, los botones siempre se alinean uno al lado del otro.

¿Cómo conseguimos que el grupo se muestre en el lado derecho de la imagen? Aquí es donde el grupo de pila nos da la solución que estábamos buscando.
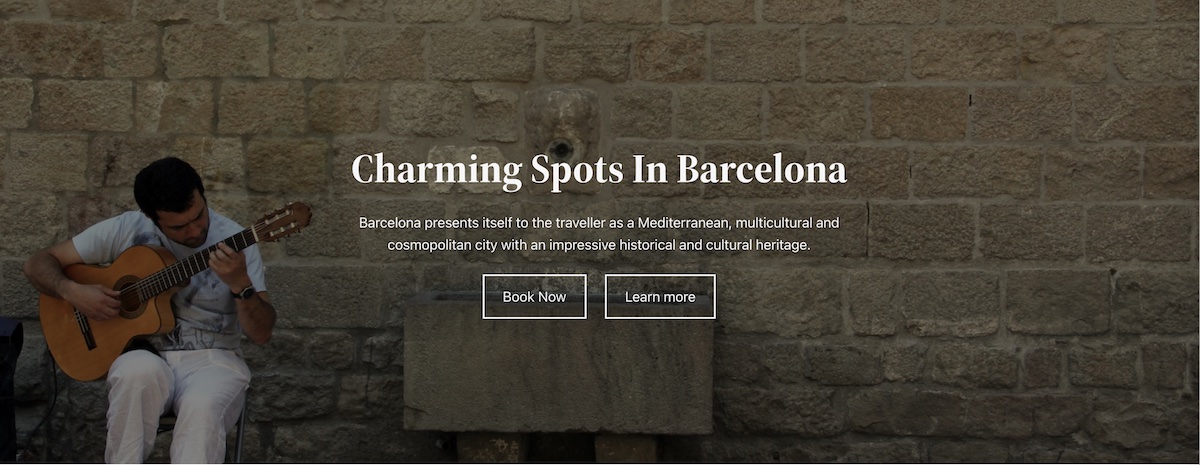
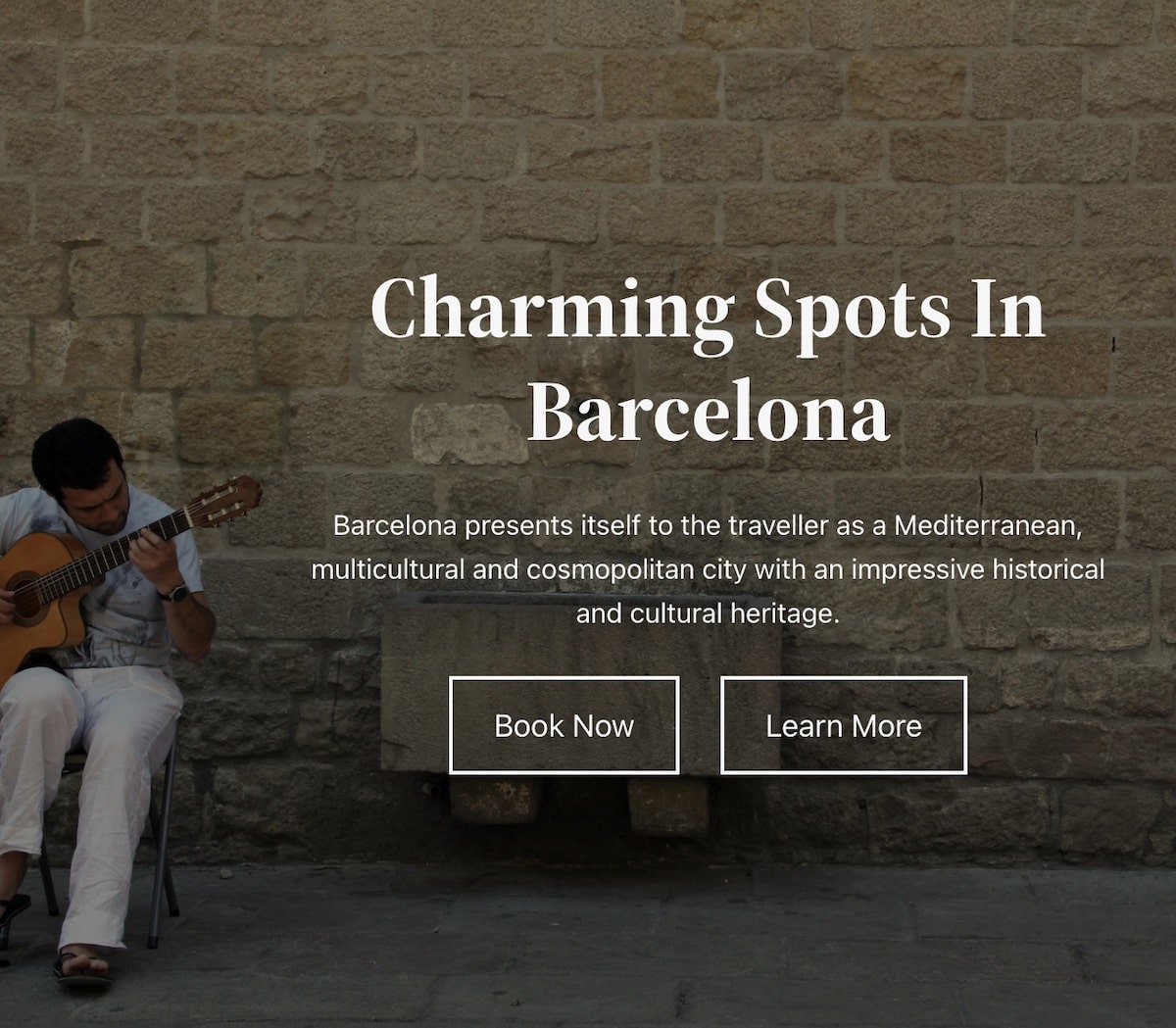
Después de crear el bloque de portada, agregue un bloque de pila y configure la justificación a la derecha. A continuación, agregue el bloque de grupo limitando su tamaño y agregue el contenido.

Ahora, no tenemos ningún bloque vacío y al visualizar la página sea cual sea el tamaño de la página, el contenido se muestra con los botones alineados uno al lado del otro en todo momento.

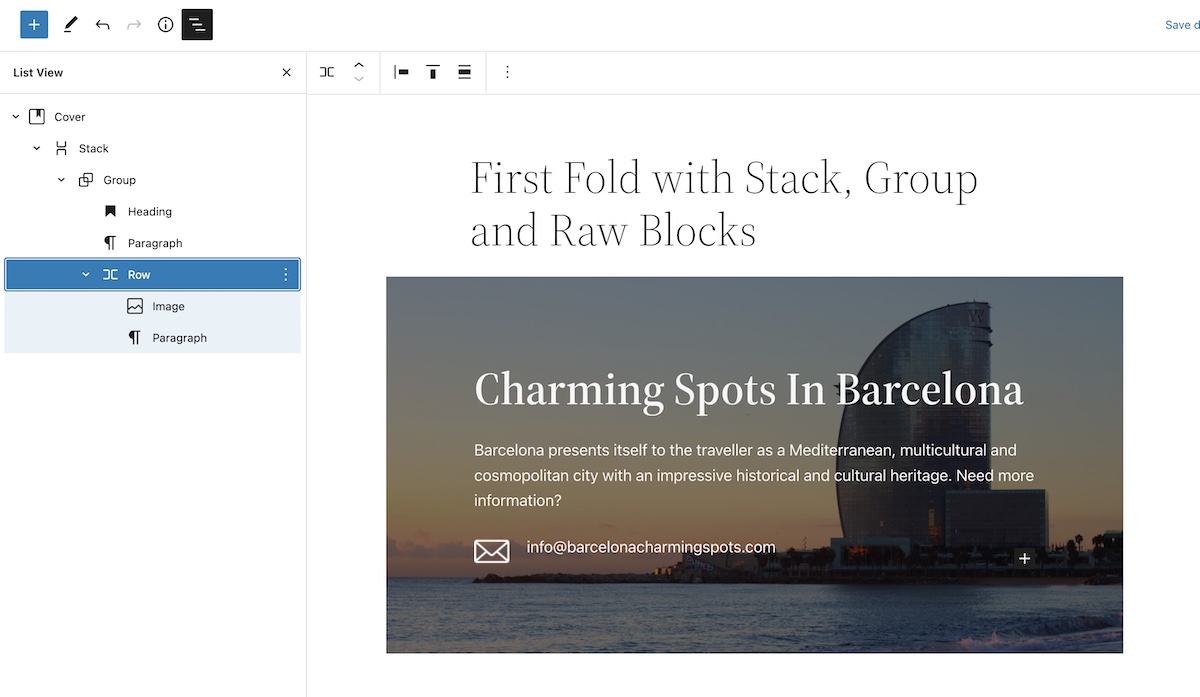
El segundo ejemplo es muy similar, pero ¿cómo solucionamos el problema del icono y la dirección de correo electrónico? Bueno, crea un bloque de tipo fila con un bloque de imagen y un párrafo:

Ahora, cuando reducimos el tamaño de la ventana, la visualización de la primera sección de la página aún se ve muy bien, manteniendo la imagen y la dirección de correo electrónico alineadas y sin romper el texto.

Conclusión
Con estos dos ejemplos, hemos podido ver que algunos de los problemas de diseño que encontramos con las columnas ahora se pueden resolver con bloques de grupo, pila y fila. Con estos bloques, gana flexibilidad con respecto a las columnas al poder justificar el contenido y ajustar los márgenes. Además, no está obligado a utilizar columnas vacías que no tienen ningún sentido. ¡Así que olvídate de crear páginas con columnas vacías!
Imagen destacada de La-Rel Easter en Unsplash.
