Özellikler, Kategori, Fiyat ve Çok Daha Fazlasına Göre WooCommerce Ürün Filtresi
Yayınlanan: 2022-09-01Tüm WooCoommerce site sahipleri satışlarını artırmak ister. Ancak bunun için alışveriş yapanlara sitemizi ziyaret ederken esnek bir ortam sağlamamız gerekiyor. Ancak en yaygın zorluklardan biri, alışveriş yapanların aradığı ürünleri sergileyemememizdir. Bu sorun çoğunlukla birden fazla kategoride çok sayıda ürünümüz olduğunda ortaya çıkar. Peki ne yapmalı?
WooCommerce mağazamızdaki ürün kategorilerini veya ürün sayısını sınırlamak çözüm gibi görünebilir. Ama aslında değil. Çünkü satışlarımızı artırmak için ürün sayımızı artırmaya devam etmeliyiz. Tüm dev e-ticaret sitelerinin kullandığı daha akıllı bir çözüm daha var. WooCommerce Ürün Filtresi, bu tür bir sorun için en iyi çözümdür.

Bunu düşünüyorsanız, WooCommerce zaten varsayılan olarak bir ürün sıralama seçeneğine sahiptir. Ancak çeşitli kategorilerde çok sayıda ürünün bulunduğu çevrimiçi mağazalar için yeterli değildir. Alışveriş yapanların ürünleri niteliklere, kategorilere ve hatta istedikleri fiyat aralığına göre filtrelemesine izin vermeliyiz.
Şimdi soru şu, WooCommerce mağazalarına ürün filtreleri nasıl eklenir? İşte bu blog yazısında keşfedeceğimiz şey bu. Ancak, girmeden önce, ürün filtrelerimizin ne olduğu ve neden WooCommerce mağazamıza ürün filtreleme özellikleri eklememiz gerektiği konusunda net olmalıyız. Ancak, buna aşina iseniz, bu blog gönderisinin öğretici bölümüne atlayabilirsiniz.
WooCommerce Ürün Filtresi nedir?
WooCommerce Ürün Filtresi, alışveriş yapanların ürün özellikleri, kategoriler, fiyat, derecelendirme, renk, boyutlar vb. dahil olmak üzere birden fazla kritere dayalı olarak istedikleri ürünleri bulmalarına izin vermek anlamına gelir. Alışveriş yapanların istedikleri ürünleri zahmetsizce bulmalarına yardımcı olur.
Örneğin, 5 ila 10 dolarlık bir bütçeyle orta boy bir kırmızı tişört satın almak istiyor. Bunun için giyim kategorisi veya t-shirt alt kategorisini kullanabilir, beden seçim seçeneğinden ortasını seçip, istediği fiyat aralığını belirleyebilir. Böylece, mağazada mevcutsa, alışveriş yapan kişi ürünü kolayca alabilir.
WooCoommerce Mağazalarına Neden Ürün Filtresi Eklemeliyiz?
Ürün Filtreleme eklemek, WooCommerce ile oluşturulmuş olsun ya da olmasın, herhangi bir e-ticaret mağazası için bir özelliğe sahip olmalıdır. Bu açıklamanın arkasında birçok neden var. Ancak asıl sebep, filtreleme özellikleri ile hem mağaza sahipleri hem de alışveriş yapanların aynı anda faydalanabilmesidir. Nasıl?
Çevrimdışı alışveriş yaparken ne yaptığımızı bir düşünelim. Çoğu zaman mağaza sahiplerine/satış görevlilerine gereksinimlerimizi paylaşırız. Daha sonra bize ürünleri gösterir veya gereksinimlerimize göre ürünü alabileceğimiz alana yönlendirir. Ürün filtreleme özelliği ile alışveriş yapanlara aynı deneyimi sunuyoruz. Sonuç olarak, alışveriş yapanlar esneklikten memnun kalacak ve çevrimiçi mağaza sahipleri olarak, çoğu geri dönen müşteriler olacağından satışlarımızı artırabiliriz.
ProductX'in WooCommerce Ürün Filtre Bloklarını Tanıtma
Bu blog yazılarını okurken şimdiye kadar gelmişsiniz gibi, bu, alışveriş yapanların WooCommerce mağazanızın ürünlerini filtrelemesine gerçekten izin vermek istediğiniz anlamına gelir. Bunu yapmanın iki yolu vardır, bir geliştirici kiralayabilir veya bir Ürün filtreleme eklentisi kullanabilirsiniz.
Zaten WordPress ve WooCommerce ekosisteminde olduğunuz için bir eklenti kullanmaya istekli olduğunuzu tahmin ediyorum. Sizin için yalnızca bir ürün filtreleme özelliği eklemenize yardımcı olmakla kalmayıp, aynı zamanda WooCommerce'in yeteneklerini sayısız özellik ve çeşitli eklentilerle genişleten mükemmel bir eklentiye sahibiz.
ProductX, tüm temel özellikleri tek bir eklenti içinde sağlamak için özenle hazırlanmış WooCommerce mağazaları için hepsi bir arada bir çözümdür. Böylece birden fazla eklenti kullanmamış olursunuz. Ancak, ana konuya bağlı kalalım ve buraya tıklayarak ProductX teklifleri hakkında daha fazla bilgi edinebilirsiniz.
Bu nedenle, Ürün kullanarak WooCommerce Ürün Filtresini eklemek istiyorsanız, bu eklentiyi eksiksiz bir çözüm olarak kullanmanız gerekir. Örneğin, filtreleme özelliğini mağaza sayfasına eklemek istiyorsunuz. Bunun için ürün filtreleme özelliği ile özel bir mağaza sayfası oluşturmanız gerekir. Böylece, varsayılan WooCommerce mağaza sayfasını dönüşüm odaklı bir sayfayla tamamen değiştirebilirsiniz. Şimdi ProductX'in filtreleme bloklarıyla neler yapabileceğimizi görelim.
- Özniteliklere Göre WooCommerce Ürün Filtresi
- Fiyata Göre WooCommerce Ürün Filtresi
- WooCommercie Ürün Kategorisine Göre Filtrele
- WooCommerce Ürün Filtreleme Ölçütü
- Ajax Ürün Arama
ProductX Kullanarak Mağaza Sayfasına WooCommerce Ürün Filtresi Nasıl Eklenir
Şimdi, özel bir mağaza sayfasına ürün filtreleme seçeneğini nasıl ekleyebileceğimizi görelim. Bunun için aşağıdaki adımları takip edebilirsiniz:
Builder Addon'u açın
Her şeyden önce, sitenize ProductX eklentisini düzgün bir şekilde yüklediğinizden ve etkinleştirdiğinizden emin olun. Özel bir mağaza sayfası oluşturacağımız için WooCommere oluşturucu eklentisini açmamız gerekiyor. İşte nasıl:

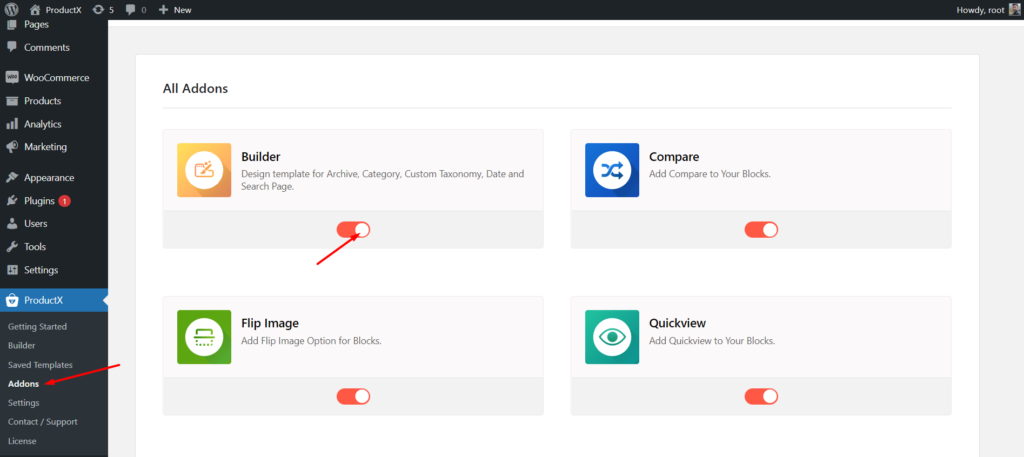
- ProductX bölümüne gidin
- Şimdi, Eklentiler bölümüne tıklayın
- Mevcut seçenekten Builder'ı açın
Yeni Bir Mağaza Sayfası Şablonu Oluşturun
Şimdi, tüm filtreleme seçeneklerine sahip ürünleri sergileyeceğimiz mağaza sayfası için yeni bir şablon oluşturmaya başlamalıyız. Bunun için:

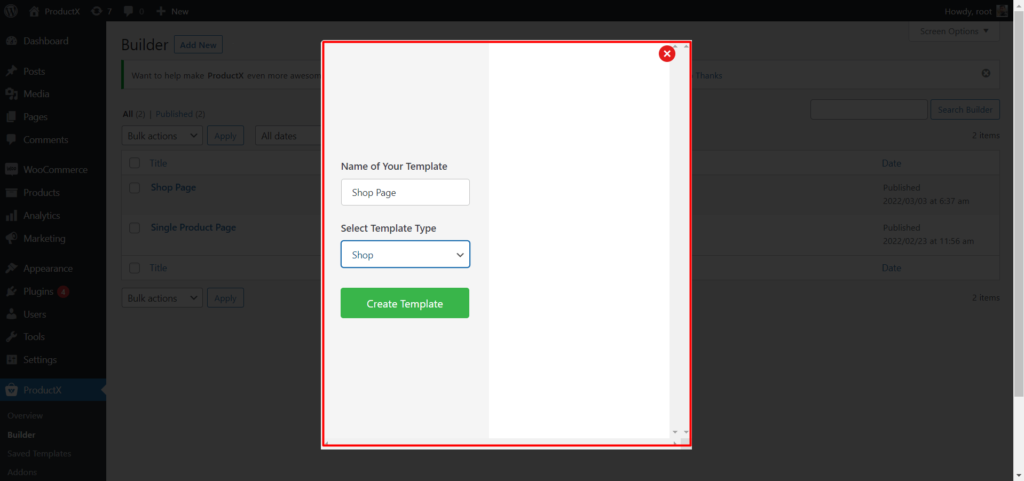
- ProductX'in Oluşturucu Seçeneğine tıklayın
- “Yeni Ekle” Düğmesine tıklayın
- Şablonun adını verin
- Şablon türü olarak Alışveriş'i seçin
- Kaydet düğmesine tıklayın ve özelleştirmeye başlayın
WooCommerce mağaza sayfasını oluşturma ve özelleştirme hakkında daha fazla bilgi edinmek istiyorsanız, buraya tıklayarak bloga göz atın.
Mağaza Sayfasına WooCommerce Ürün Filtresi Ekle
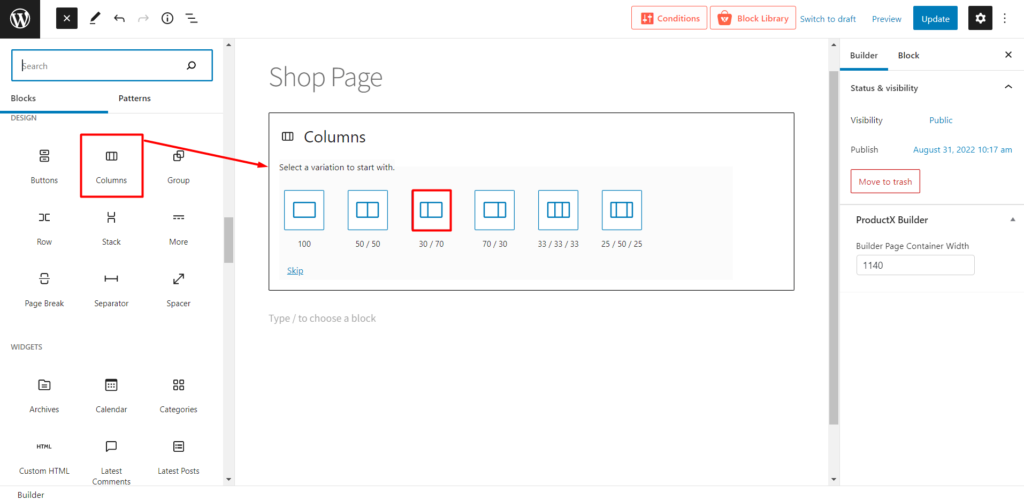
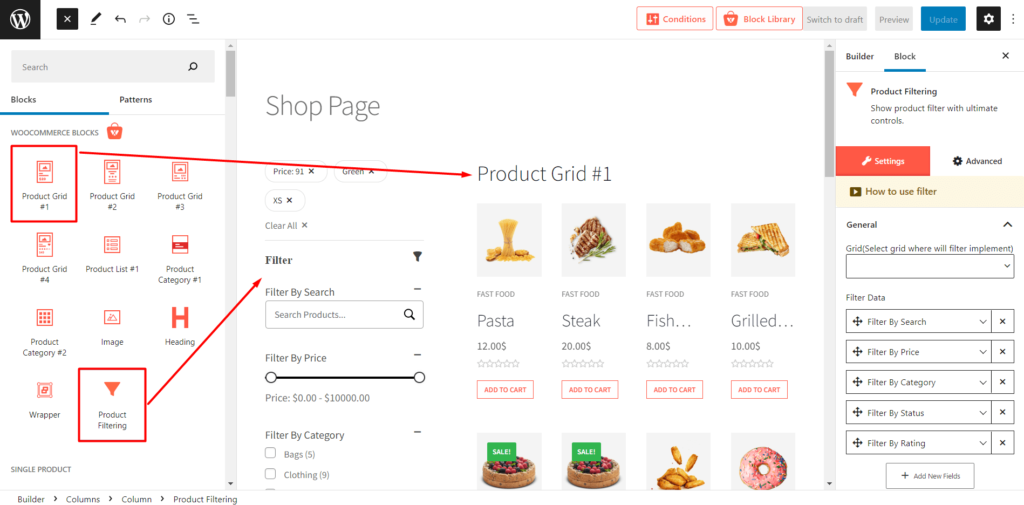
Şimdi, WooCommerce ürün filtresi bloğunu mağaza sayfasına eklemenin zamanı geldi. Öncelikle sol taraftaki veya sağ taraftaki filtreleme seçeneğini nereye eklemek istediğinize karar verin. Ve hangi ürün bloklarını eklemek istiyorsunuz? ProductX çoklu ürün ızgarası ve ürün listeleme blokları.
Örneğin, sol tarafta filtreleme seçeneği ile bir ürün ızgara bloğu eklemek istiyorum. Bunun için 30/70 oranında bir sütun bloğu eklemem gerekiyor.

Ardından sütun bloğunun sol tarafına ürün filtre bloğunu ve sağ tarafına ürün ızgarası #1 bloğunu ekliyorum.

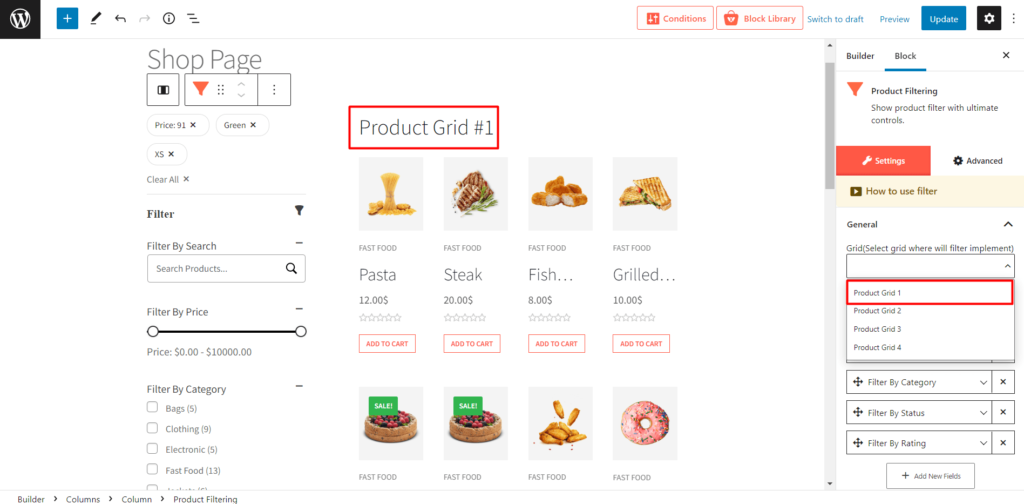
Blokları ekledikten sonra aşağıdaki resimde gördüğünüz gibi açılır menüden seçim seçeneğine tıklayarak filtreleme seçeneğini de ürün bloğuna bağlamamız gerekiyor.

Hepsi bu kadar, belirli ürün bloğu için filtreleme seçenekleri mevcut olacak. Ancak blog gönderilerini okumaya devam edin ve Ürün Filtresinin mevcut özelleştirme seçeneklerine göz atın. Ayrıca, mağaza sayfasının kişiselleştirme seçeneğini keşfetmek istiyorsanız, buraya tıklayarak blogu ziyaret edin.

WooCommerce Ürün Filtresi Özelleştirme Seçeneği
Ürün filtre bloğu oldukça güzel bir şekilde sıralandığından özelleştirmek zorunlu olmasa da. Ancak, farklı insanların farklı seçenekleri olduğuna inanıyoruz. Bu nedenle, varsayılan sunumu beğenmiyorsanız sorun değil. Değişiklik yapmak isterseniz, mevcut seçenekler şunlardır:
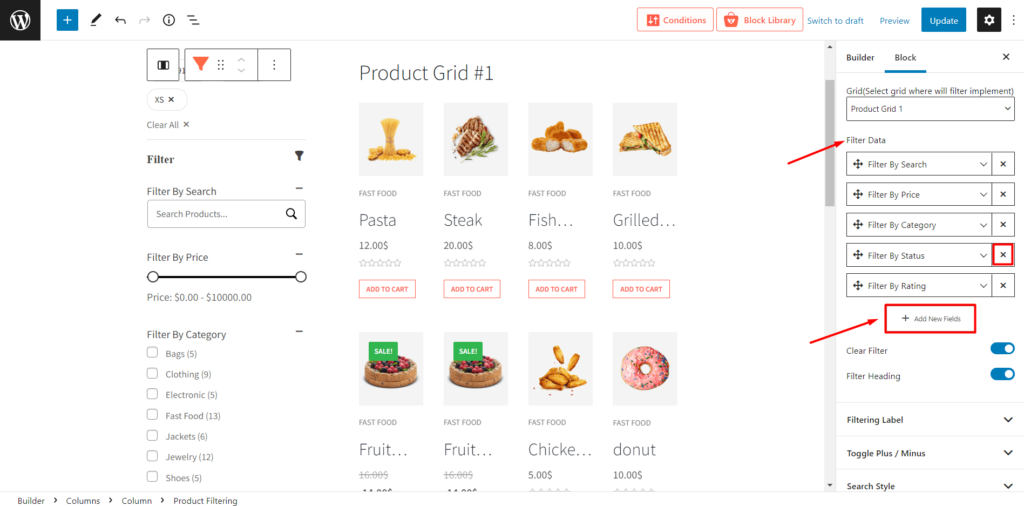
Filtreleme Seçeneklerini Ekleme veya Kaldırma: Filtre listesi seçim seçeneğinden filtreleme seçeneklerini ekleyebilir veya kaldırabilirsiniz. Böylece hangi seçeneklerin görüntüleneceğini ve hangilerinin görüntülenmeyeceğini kontrol edebilirsiniz.

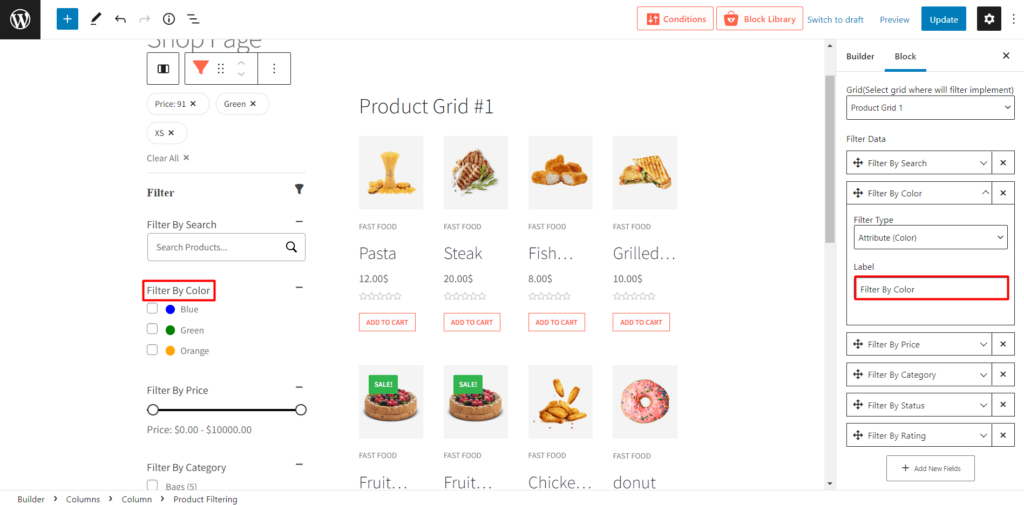
Etiket Metni Filtreleme: Bu bölümden filtreleme seçeneklerinin etiket metinlerinden dilediğinizi istediğiniz metinle değiştirebilirsiniz.

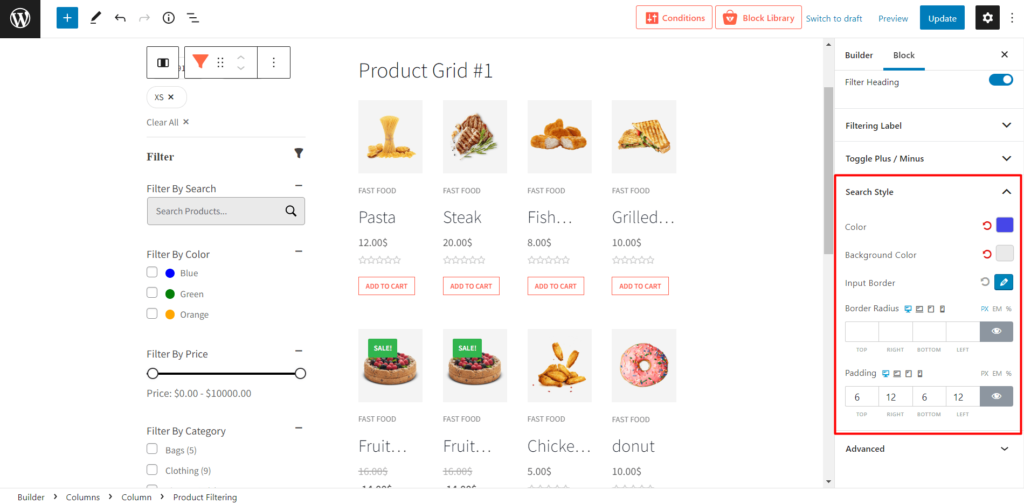
Arama Stili: ProductX'in ajax arama özellikleri, birçok özelleştirme seçeneğiyle birlikte gelir. Rengi ve arka plan rengini değiştirebilir ve kenarlık yarıçapını ve dolguyu ayarlayabilirsiniz.

Çözüm
Hepsi WooCommerce ürün filtresiyle ilgili. Artık, alışveriş yapanların ürünlerini kolaylıkla bulmasını sağlamak için filtreleme seçenekleriyle özel alışveriş sayfanızı oluşturmaya başlayabilirsiniz. Herhangi bir zorlukla karşılaşırsanız veya herhangi bir sorunuz varsa, aşağıya yorum yapmaktan çekinmeyin. Sizden haber almak için sabırsızlanıyoruz.

WordPress Rastgele Gönderileri Nasıl Görüntülenir: Kolay Yol!

WordPress Gönderileri Kategoriye ve Etikete Göre Filtreleyin

39 En İyi Ücretsiz WordPress Dergi Teması 2021

WordPress Kategori Sayfası Şablonu Oluşturmanın 2 Yolu
