속성, 카테고리, 가격 등을 기준으로 WooCommerce 제품 필터
게시 됨: 2022-09-01모든 WooCommerce 사이트 소유자는 매출을 늘리기를 원합니다. 그러나 이를 위해서는 쇼핑객이 우리 사이트를 방문하는 동안 유연한 환경을 제공해야 합니다. 그러나 가장 일반적인 어려움 중 하나는 쇼핑객이 찾고 있는 제품을 선보일 수 없다는 것입니다. 이 문제는 주로 여러 범주의 수많은 제품이 있을 때 발생합니다. 그래서 뭘 할건데?
WooCommerce 스토어의 제품 카테고리 또는 제품 수를 제한하는 것이 해결책으로 보일 수 있습니다. 그러나 실제로는 그렇지 않습니다. 매출을 올리기 위해서는 계속해서 제품의 수를 늘려야 하기 때문입니다. 모든 거대 전자 상거래 사이트에서 사용하는 또 다른 더 똑똑한 솔루션이 있습니다. WooCommerce 제품 필터는 이러한 종류의 문제에 대한 최상의 솔루션입니다.

그렇게 생각한다면 WooCommerce에는 이미 기본적으로 제품 정렬 옵션이 있습니다. 그러나 다양한 카테고리의 수많은 제품이 있는 온라인 상점에는 충분하지 않습니다. 우리는 쇼핑객이 원하는 속성, 카테고리 또는 가격대별로 제품을 필터링할 수 있도록 해야 합니다.
이제 질문은 WooCommerce 스토어에 제품 필터를 추가하는 방법입니다. 글쎄, 그것이 우리가 이 블로그 포스트에서 탐구할 것입니다. 그러나 들어가기 전에 제품 필터가 무엇인지, WooCommerce 스토어에 제품 필터링 기능을 추가해야 하는 이유를 명확히 해야 합니다. 그러나 이것에 익숙하다면 이 블로그 게시물의 튜토리얼 부분으로 건너뛸 수 있습니다.
WooCommerce 제품 필터란 무엇입니까?
WooCommerce 제품 필터는 제품 속성, 카테고리, 가격, 등급, 색상, 크기 등을 포함하는 여러 기준에 따라 쇼핑객이 원하는 제품을 찾을 수 있도록 하는 것을 의미합니다. 쇼핑객이 원하는 제품을 쉽게 찾을 수 있도록 도와줍니다.
예를 들어, $5에서 $10 사이의 예산 내에서 중간 크기의 빨간 티셔츠를 사고 싶어합니다. 이를 위해 의류 카테고리 또는 티셔츠 하위 카테고리를 사용하고, 사이즈 선택 옵션에서 매체를 선택하고, 원하는 가격대를 설정할 수 있습니다. 따라서 쇼핑객은 해당 제품이 상점에 있는 경우 쉽게 제품을 얻을 수 있습니다.
WooCommerce Stores에 제품 필터를 추가해야 하는 이유는 무엇입니까?
제품 필터링을 추가하는 것은 WooCommerce로 구축되었는지 여부에 관계없이 모든 전자 상거래 상점에 대한 기능이 있어야 합니다. 이 진술 뒤에는 많은 이유가 있습니다. 그러나 주된 이유는 필터링 기능을 사용하여 상점 소유자와 쇼핑객 모두에게 동시에 혜택을 줄 수 있기 때문입니다. 어떻게?
오프라인에서 쇼핑할 때 무엇을 하는지 생각해 봅시다. 대부분의 경우 우리는 매장 소유자/판매원과 요구 사항을 공유합니다. 그런 다음 그는 우리에게 제품을 보여 주거나 요구 사항에 따라 제품을 사용할 수 있는 영역으로 안내합니다. 제품 필터링 기능으로 쇼핑객에게 동일한 경험을 제공합니다. 결과적으로 쇼핑객은 유연성에 만족할 것이며 온라인 상점 소유자로서 대부분이 재방문 고객이 될 것이기 때문에 우리는 매출을 늘릴 수 있습니다.
ProductX의 WooCommerce 제품 필터 블록 소개
이 블로그 게시물을 읽으면서 여기까지 온 것처럼 쇼핑객이 WooCommerce 스토어의 제품을 필터링하도록 하고 싶습니다. 두 가지 방법이 있습니다. 개발자를 고용하거나 제품 필터링 플러그인을 사용할 수 있습니다.
이미 WordPress 및 WooCommerce 생태계에 있으므로 플러그인을 사용할 의향이 있다고 생각합니다. 우리는 제품 필터링 기능을 추가하는 데 도움이 될 뿐만 아니라 수많은 기능과 다양한 추가 기능으로 WooCommerce의 기능을 확장하는 데 도움이 되는 완벽한 플러그인을 가지고 있습니다.
ProductX는 단일 플러그인 내에서 모든 필수 기능을 보장하도록 정교하게 제작된 WooCommerce 상점을 위한 올원 솔루션입니다. 따라서 여러 플러그인을 사용하지 않습니다. 그러나 주요 주제에 충실하겠습니다. 여기를 클릭하면 ProductX 제품에 대해 자세히 알아볼 수 있습니다.
따라서 제품을 사용하여 WooCommerce 제품 필터를 추가하려면 이 플러그인을 완전한 솔루션으로 사용해야 합니다. 예를 들어 쇼핑 페이지에 필터링 기능을 추가하려고 합니다. 이를 위해 제품 필터 기능을 사용하여 사용자 정의 쇼핑 페이지를 만들어야 합니다. 따라서 기본 WooCommerce 쇼핑 페이지를 전환 중심 페이지로 완전히 변경할 수 있습니다. 이제 ProductX의 필터링 블록으로 무엇을 할 수 있는지 봅시다.
- 속성별 WooCommerce 제품 필터링
- 가격별 WooCommerce 제품 필터
- 카테고리별 WooCommerce 제품 필터
- WooCommerce 제품 필터링 기준
- Ajax 제품 검색
ProductX를 사용하여 쇼핑 페이지에 WooCommerce 제품 필터를 추가하는 방법
이제 사용자 지정 쇼핑 페이지에 제품 필터링 옵션을 추가하는 방법을 살펴보겠습니다. 이를 위해 다음 단계를 수행할 수 있습니다.
빌더 애드온 켜기
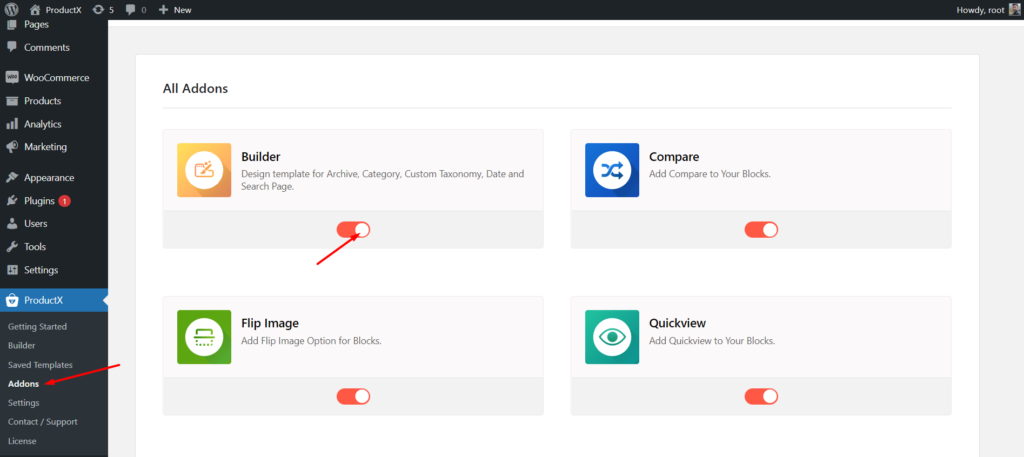
먼저 사이트에 ProductX 플러그인을 올바르게 설치하고 활성화했는지 확인하십시오. 맞춤형 상점 페이지를 만들려면 WooCommere 빌더 애드온을 켜야 합니다. 방법은 다음과 같습니다.

- ProductX 섹션으로 이동
- 이제 애드온 섹션을 클릭하십시오.
- 사용 가능한 옵션에서 빌더 켜기
새 쇼핑 페이지 템플릿 만들기
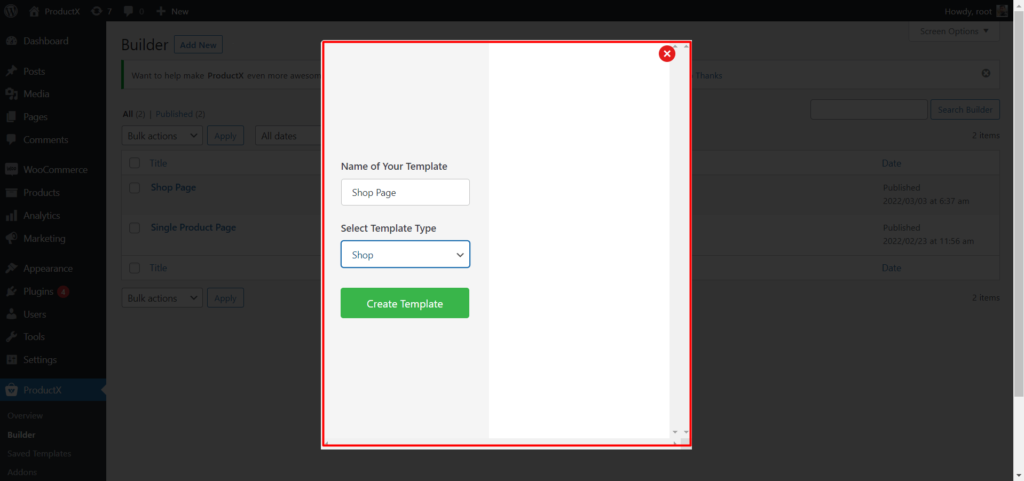
이제 모든 필터링 옵션이 있는 제품을 표시할 쇼핑 페이지에 대한 새 템플릿을 만들기 시작해야 합니다. 그에 대한:

- ProductX의 빌더 옵션을 클릭하십시오.
- "새로 추가"버튼을 클릭하십시오
- 템플릿의 이름을 지정하십시오
- 템플릿 유형으로 Shop을 선택합니다.
- 저장 버튼을 클릭하고 사용자 정의 시작
WooCommerce 상점 페이지를 만들고 사용자 지정하는 방법에 대해 자세히 알아보려면 여기를 클릭하여 블로그를 확인하세요.
쇼핑 페이지에 WooCommerce 제품 필터 추가
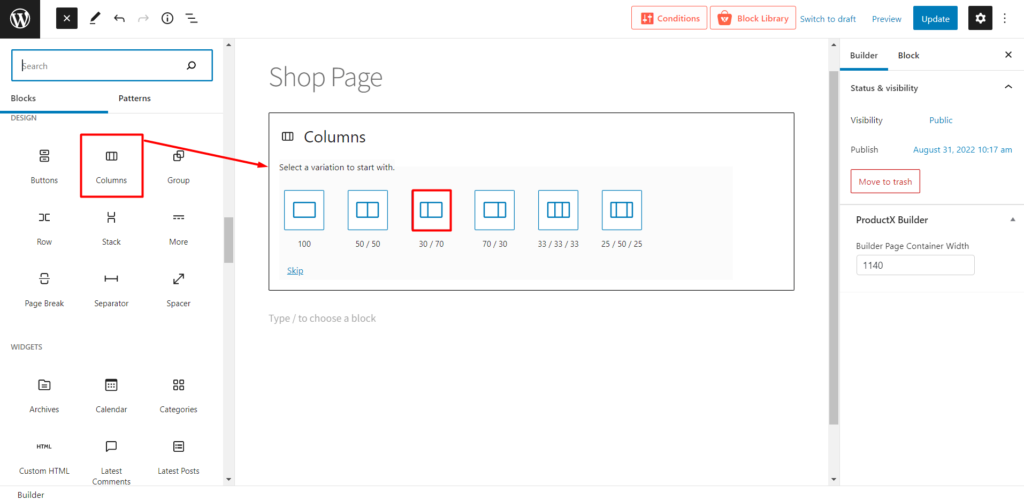
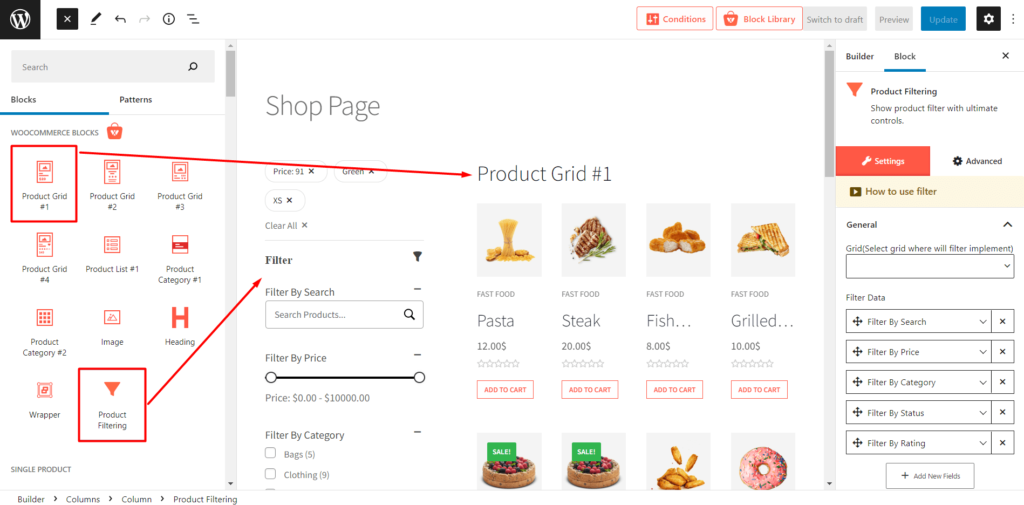
이제 WooCommerce 제품 필터 블록을 상점 페이지에 추가할 차례입니다. 먼저 왼쪽 또는 오른쪽에서 필터링 옵션을 추가할 위치를 결정합니다. 그리고 어떤 제품 블록을 추가하시겠습니까? ProductX 다중 제품 그리드 및 제품 목록 블록.
예를 들어 왼쪽에 필터링 옵션이 있는 제품 그리드 블록을 추가하고 싶습니다. 이를 위해 30/70 비율의 열 블록을 추가해야 합니다.

그런 다음 열 블록의 왼쪽에 제품 필터 블록을 추가하고 오른쪽에 제품 그리드 #1 블록을 추가합니다.

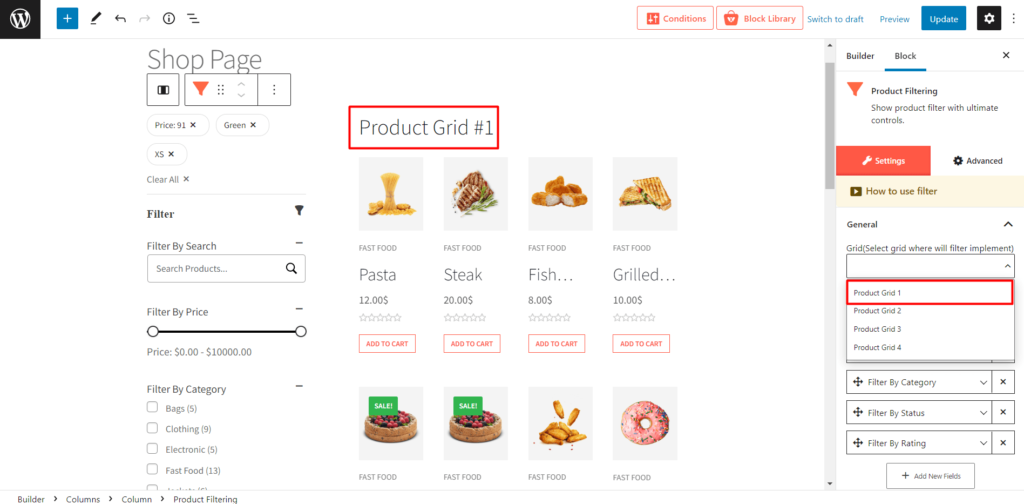
블록을 추가한 후 아래 이미지에서 볼 수 있는 것처럼 드롭다운 선택 옵션을 클릭하여 필터링 옵션을 제품 블록에 연결해야 합니다.

그게 다야 특정 제품 블록에 대해 필터링 옵션을 사용할 수 있습니다. 그러나 블로그 게시물을 계속 읽고 제품 필터의 사용 가능한 사용자 정의 옵션을 확인하십시오. 그리고 상점 페이지의 사용자 정의 옵션을 탐색하려면 여기를 클릭하여 블로그를 방문하십시오.
WooCommerce 제품 필터 사용자 정의 옵션
제품 필터 블록은 매우 잘 정렬되어 있으므로 반드시 사용자 지정해야 하는 것은 아닙니다. 그러나 우리는 사람마다 선택이 다르다고 믿습니다. 따라서 기본 프레젠테이션이 마음에 들지 않더라도 완전히 괜찮습니다. 변경하려는 경우 사용할 수 있는 옵션은 다음과 같습니다.
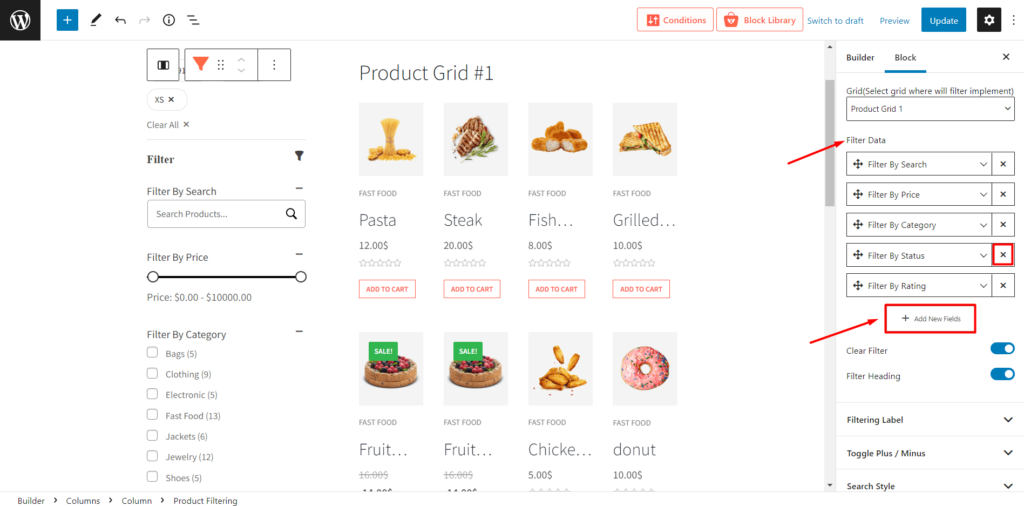
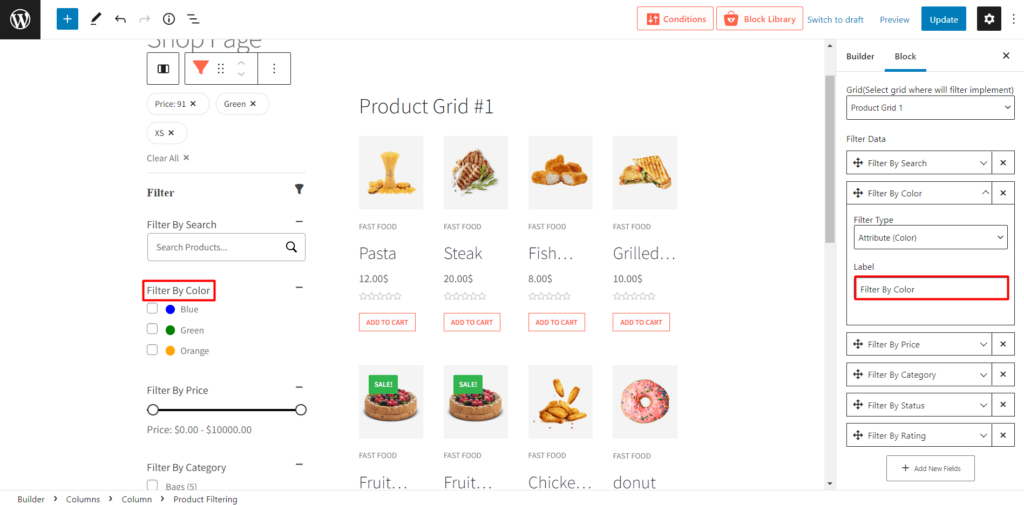
필터링 옵션 추가 또는 제거: 필터 목록 선택 옵션에서 필터링 옵션을 추가하거나 제거할 수 있습니다. 따라서 표시할 옵션과 표시하지 않을 옵션을 제어할 수 있습니다.

레이블 텍스트 필터링: 이 섹션에서 원하는 텍스트로 필터링 옵션의 레이블 텍스트를 변경할 수 있습니다.

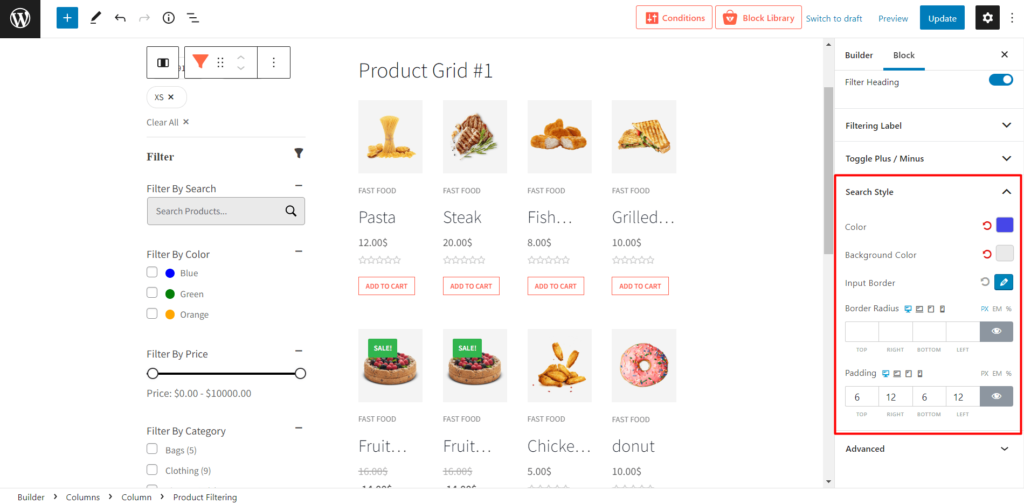
검색 스타일: ProductX의 ajax 검색 기능에는 많은 사용자 지정 옵션이 제공됩니다. 색상 및 배경색을 변경하고 테두리 반경 및 패딩을 조정할 수 있습니다.


결론
이것이 WooCommerce 제품 필터에 관한 것입니다. 이제 쇼핑객이 제품을 쉽게 찾을 수 있도록 필터링 옵션을 사용하여 맞춤형 쇼핑 페이지를 만들 수 있습니다. 어려움이 있거나 문의 사항이 있으면 아래에 의견을 보내주십시오. 귀하의 의견을 기다립니다.

WordPress 임의 게시물을 표시하는 방법: 쉬운 방법!

카테고리 및 태그별로 WordPress 필터 게시물

39 최고의 무료 WordPress 매거진 테마 2021

WordPress 카테고리 페이지 템플릿을 만드는 2가지 방법
