WooCommerce 產品按屬性、類別、價格等過濾
已發表: 2022-09-01所有 WooCoommerce 網站所有者都希望增加銷售額。 但為此,我們必須在購物者訪問我們的網站時為他們提供靈活的環境。 但最常見的困難之一是我們無法展示購物者正在尋找的產品。 當我們擁有多個類別的大量產品時,通常會出現此問題。 那麼該怎麼辦?
限制我們的 WooCommerce 商店中的產品類別或產品數量似乎是解決方案。 但實際上並非如此。 因為我們必須不斷增加產品的數量來增加我們的銷售額。 所有大型電子商務網站都在使用另一種更智能的解決方案。 WooCommerce 產品過濾器是此類問題的最佳解決方案。

如果您這麼想,WooCommerce 默認已經有一個產品分類選項。 但這對於擁有眾多不同類別產品的在線商店來說是不夠的。 我們必須讓購物者按屬性、類別甚至他們想要的價格範圍過濾產品。
現在的問題是,如何將產品過濾器添加到 WooCommerce 商店? 好吧,這就是我們將在這篇博文中探討的內容。 但在進入之前,我們必須清楚我們的產品過濾器是什麼以及為什麼我們應該向我們的 WooCommerce 商店添加產品過濾功能。 但是,如果您熟悉這一點,您可以跳到這篇博文的教程部分。
什麼是 WooCommerce 產品過濾器?
WooCommerce 產品過濾器是指讓購物者根據包括產品屬性、類別、價格、評級、顏色、尺寸等在內的多個標準找到他們想要的產品。它可以幫助購物者輕鬆找到他們想要的產品。
例如,一個人想在 5 到 10 美元的預算內購買一件中等尺寸的紅色 T 卹。 為此,他/她可以使用服裝類別或 T 卹子類別,從尺寸選擇選項中選擇中號,然後設置所需的價格範圍。 因此,如果商店中有貨,購物者可以輕鬆獲得該產品。
為什麼我們應該在 WooCoommerce 商店中添加產品過濾器?
無論是否使用 WooCommerce 構建,任何電子商務商店都必須具有添加產品過濾功能。 這種說法背後有很多原因。 但主要原因是通過過濾功能,店主和購物者都可以同時受益。 如何?
讓我們想想線下購物時我們做了什麼。 大多數時候,我們與店主/銷售人員分享我們的要求。 然後他/她根據我們的要求向我們展示產品或引導我們到我們可以提供產品的區域。 我們通過產品過濾功能為購物者提供相同的體驗。 結果,購物者將對靈活性感到滿意,並且作為在線商店所有者,我們可以增加我們的銷售額,因為他們中的大多數人將成為回頭客。
介紹 ProductX 的 WooCommerce 產品過濾器塊
好像您在閱讀這些博客文章時已經走了這麼遠,這意味著您真的想讓購物者過濾您的 WooCommerce 商店的產品。 有兩種方法可以做到這一點,您可以聘請開發人員或使用產品過濾插件。
我想您願意使用插件,因為您已經在 WordPress 和 WooCommerce 生態系統中。 我們為您提供了完美的插件,它不僅可以幫助您添加產品過濾功能,還可以通過眾多功能和各種附加組件擴展 WooCommerce 的功能。
ProductX 是 WooCommerce 商店的一體化解決方案,精心設計以確保單個插件中的所有基本功能。 這樣,您就不會使用多個插件。 但是,讓我們堅持主題,您可以通過單擊此處了解有關 ProductX 產品的更多信息。
所以,如果你想使用 Product 添加 WooCommerce 產品過濾器,你必須使用這個插件作為一個完整的解決方案。 例如,您想將過濾功能添加到商店頁面。 為此,您必須使用產品過濾器功能創建自定義商店頁面。 因此,您可以使用以轉換為中心的頁面來完全更改默認的 WooCommerce 商店頁面。 現在讓我們看看我們可以用 ProductX 的過濾塊做什麼。
- WooCommerce 產品按屬性過濾
- WooCommerce 產品按價格過濾
- WooCoommerce 產品按類別過濾
- WooCommerce 產品篩選條件
- Ajax 產品搜索
如何使用 ProductX 將 WooCommerce 產品過濾器添加到商店頁面
現在,讓我們看看如何將產品過濾選項添加到自定義商店頁面。 為此,您可以按照以下步驟操作:
打開生成器插件
首先,確保您已在您的站點上正確安裝並激活 ProductX 插件。 當我們要創建一個自定義商店頁面時,我們必須打開 WooCommere builder 插件。 就是這樣:

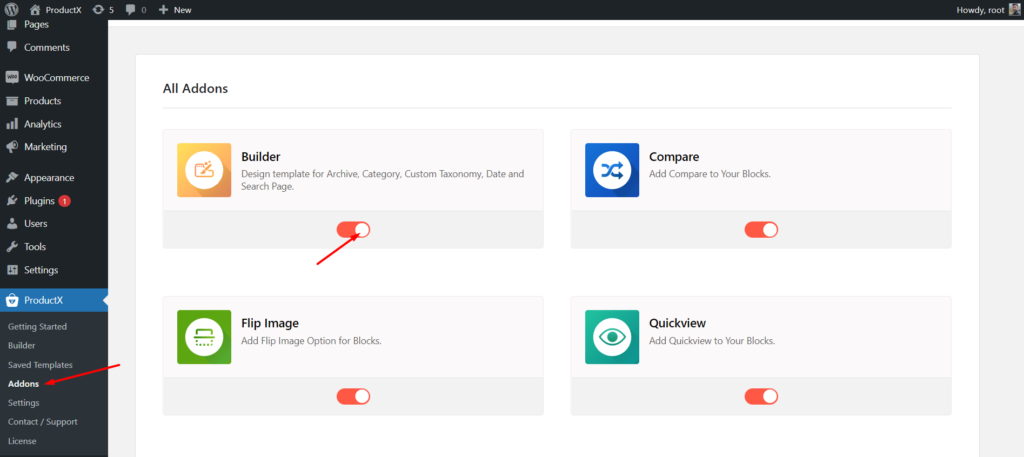
- 導航到 ProductX 部分
- 現在,點擊插件部分
- 從可用選項中打開 Builder
創建新的商店頁面模板
現在,我們必須開始為商店頁面創建一個新模板,我們將在其中顯示具有所有過濾選項的產品。 為了那個原因:

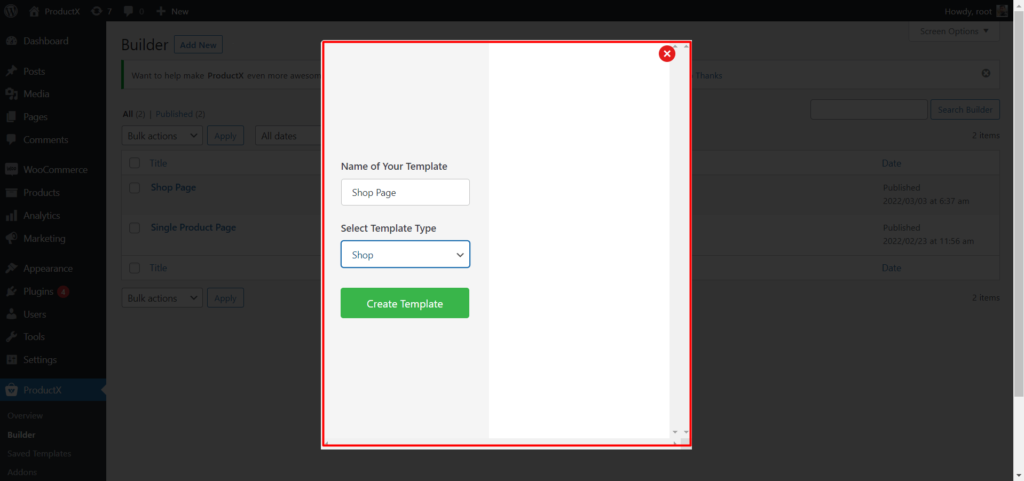
- 點擊 ProductX 的 Builder 選項
- 點擊“添加新”按鈕
- 給出模板的名稱
- 選擇 Shop 作為模板類型
- 單擊保存按鈕並開始自定義
如果您想了解有關創建和自定義 WooCommerce 商店頁面的更多信息,請單擊此處查看博客。
將 WooCommerce 產品過濾器添加到商店頁面
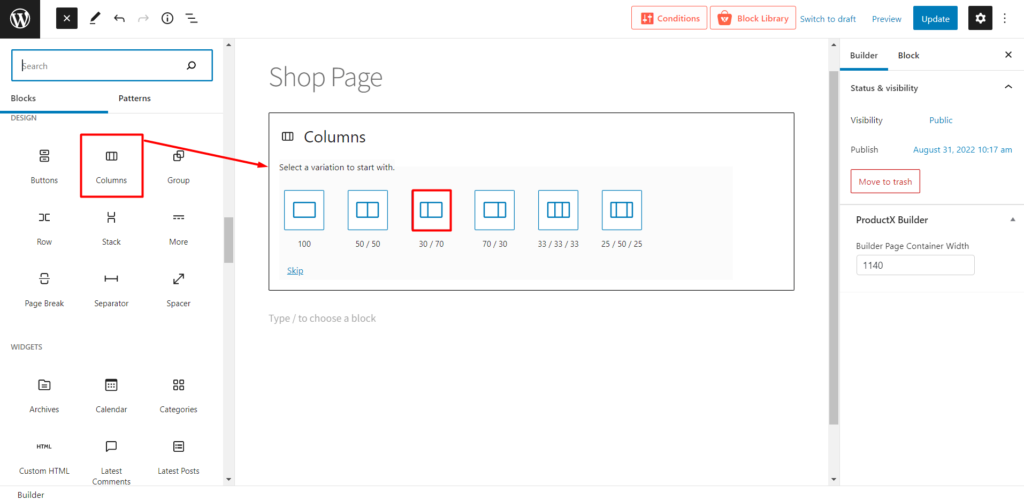
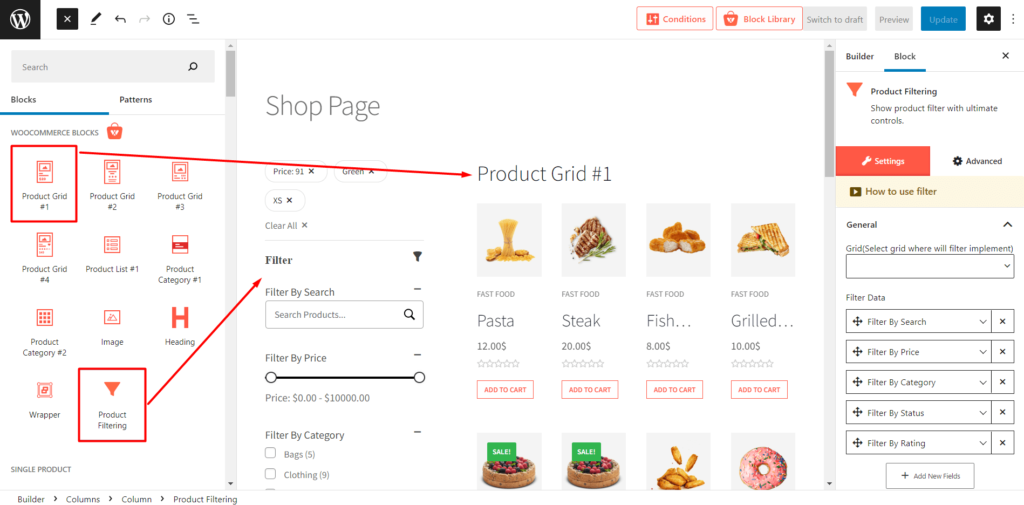
現在,是時候將 WooCommerce 產品過濾器塊添加到商店頁面了。 首先,決定要在左側或右側添加過濾選項的位置。 而且,您要添加哪些產品塊? ProductX 多個產品網格和產品列表塊。
例如,我想在左側添加一個帶有過濾選項的產品網格塊。 為此,我必須添加一個 30/70 比率的列塊。

然後我在左側添加產品過濾器塊,在列塊的右側添加產品網格 #1 塊。

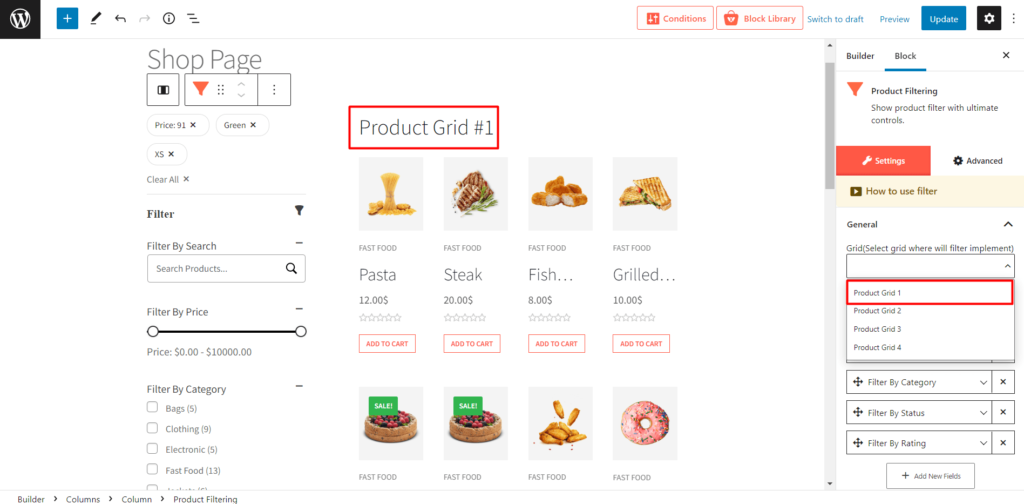
添加塊後,我們還需要通過單擊下拉選擇選項將過濾選項連接到產品塊,如下圖所示。

就是這樣,過濾選項將可用於特定的產品塊。 但是請繼續閱讀博客文章並查看產品過濾器的可用自定義選項。 而且,如果您想探索商店頁面的定制選項,請單擊此處訪問博客。
WooCommerce 產品過濾器自定義選項
儘管自定義 Product 過濾器塊不是強制性的,因為它的排序非常好。 但是,我們確實相信不同的人有不同的選擇。 因此,如果您不喜歡默認演示文稿,完全可以。 如果要進行更改,以下是可用選項:
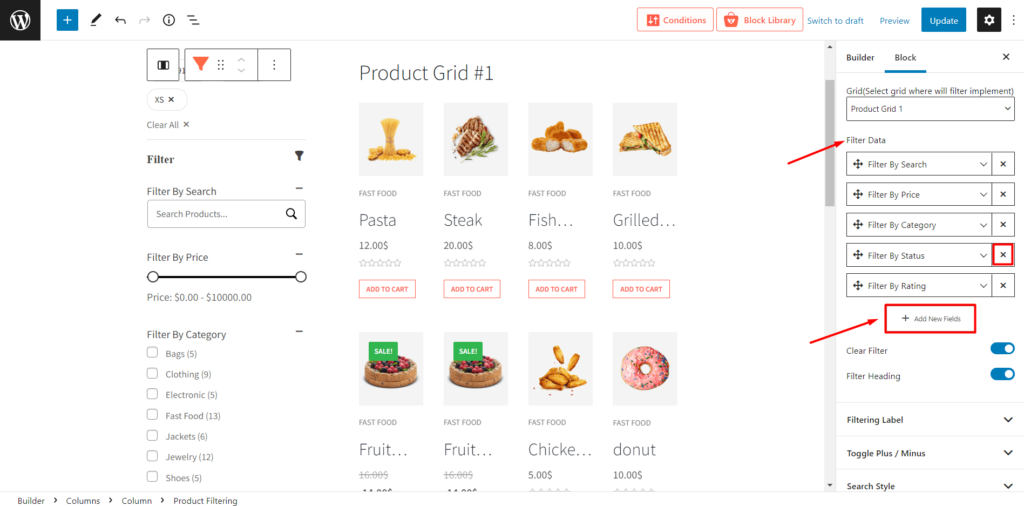
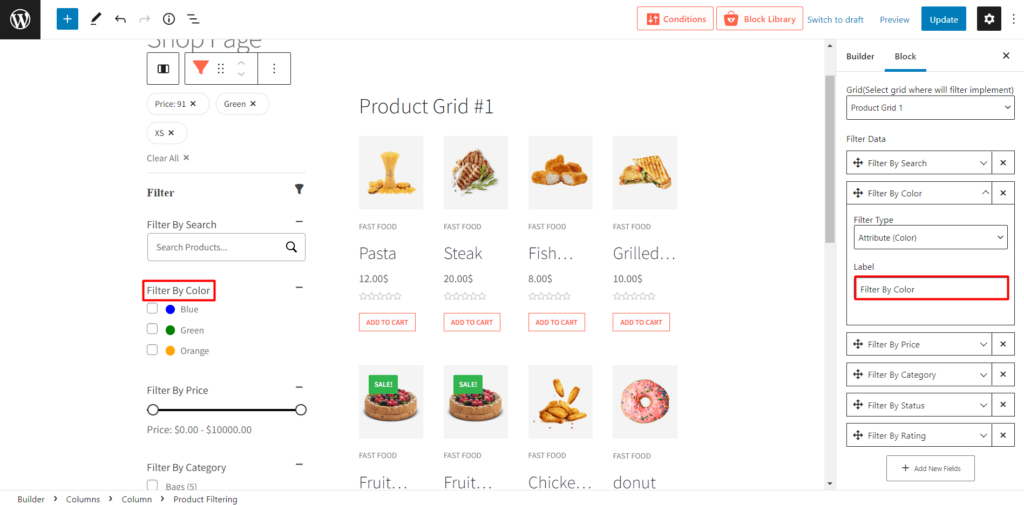
添加或刪除過濾選項:從過濾列表選擇選項中,您可以添加或刪除過濾選項。 因此,您可以控制顯示哪些選項,哪些不顯示。

過濾標籤文本:在此部分中,您可以使用您想要的任何文本更改過濾選項的任何標籤文本。

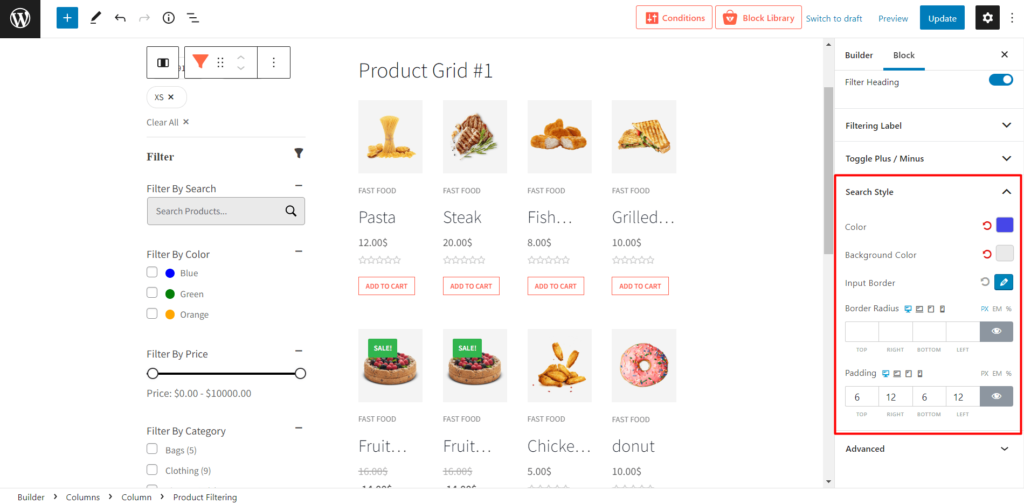
搜索風格: ProductX 的 ajax 搜索功能帶有許多自定義選項。 您可以更改顏色和背景顏色,並調整邊框半徑和填充。

結論
這就是 WooCommerce 產品過濾器的全部內容。 現在,您可以開始創建帶有過濾選項的自定義商店頁面,讓您的購物者輕鬆找到他們的產品。 如果您遇到任何困難或有任何疑問,請隨時在下面發表評論。 我們期待您的來信。


如何顯示 WordPress 隨機帖子:簡單的方法!

WordPress 按類別和標籤過濾帖子

2021 年 39 個最佳免費 WordPress 雜誌主題

2種創建WordPress類別頁面模板的方法
