属性、カテゴリ、価格などによる WooCommerce 製品フィルター
公開: 2022-09-01すべての WooCommerce サイトの所有者は、売り上げを伸ばしたいと考えています。 しかし、そのためには、買い物客が私たちのサイトを訪れている間、柔軟な環境を提供する必要があります. しかし、最も一般的な問題の 1 つは、買い物客が探している商品を紹介できないことです。 この問題は、主に複数のカテゴリの多数の製品がある場合に発生します。 じゃあ何をすればいいの?
WooCommerce ストアの製品カテゴリまたは製品数を制限することが解決策のようです。 しかし、実際にはそうではありません。 売り上げを伸ばすためには、商品の数を増やし続けなければならないからです。 すべての巨大な e コマース サイトが使用している別のよりスマートなソリューションがあります。 WooCommerce Product Filter は、この種の問題に対する最適なソリューションです。

そう考えているなら、WooCommerce にはデフォルトで商品の並べ替えオプションがすでにあります。 しかし、さまざまなカテゴリの多数の製品を扱うオンライン ストアには十分ではありません。 買い物客が属性、カテゴリ、または希望する価格帯で製品をフィルタリングできるようにする必要があります。
問題は、製品フィルターを WooCommerce ストアに追加する方法です。 さて、それがこのブログ記事で探求しようとしているものです。 しかし、本題に入る前に、製品フィルターとは何か、またなぜ製品フィルター機能を WooCommerce ストアに追加する必要があるのかを明確にする必要があります。 ただし、これに精通している場合は、このブログ投稿のチュートリアルの部分にスキップできます。
WooCommerce プロダクト フィルターとは何ですか?
WooCommerce Product Filter とは、商品の属性、カテゴリ、価格、評価、色、サイズなどを含む複数の基準に基づいて、買い物客が目的の商品を見つけられるようにすることです。これにより、買い物客は目的の商品を簡単に見つけることができます。
たとえば、$5 から $10 の予算内で中サイズの赤い T シャツを購入したいとします。 そのために、衣類のカテゴリまたは T シャツのサブカテゴリを使用し、サイズ選択オプションからメディアを選択し、希望する価格帯を設定できます。 そのため、買い物客は、店舗に商品があれば簡単に手に入れることができます。
WooCommerce ストアに製品フィルターを追加する必要があるのはなぜですか?
製品フィルタリングの追加は、WooCommerce で構築されているかどうかに関係なく、すべての e コマース ストアに必要な機能です。 この声明の背後には多くの理由があります。 しかし、主な理由は、フィルタリング機能を使用すると、店舗の所有者と買い物客の両方が同時に恩恵を受けることができるからです. どのように?
オフラインで買い物をしているときに何をするか考えてみましょう。 ほとんどの場合、店舗のオーナーや販売員に要件を共有しています。 そして、彼/彼女は私たちに製品を見せたり、私たちの要件に基づいて製品を提供できる場所に案内してくれます。 製品フィルタリング機能を使用して、買い物客に同じ体験を提供します。 その結果、買い物客は柔軟性に満足し、オンラインストアの所有者として、ほとんどの顧客がリピーターになるため、売り上げを伸ばすことができます.
ProductX の WooCommerce 製品フィルター ブロックの紹介
これらのブログ投稿を読んでここまで来たかのように、買い物客に WooCommerce ストアの商品をフィルターしてもらいたいということです。 これを行うには 2 つの方法があります。開発者を雇うか、製品フィルタリング プラグインを使用します。
すでに WordPress と WooCommerce エコシステムに参加しているので、プラグインを使用する意思があると思います。 製品フィルタリング機能を追加するのに役立つだけでなく、多数の機能とさまざまなアドオンで WooCommerce の機能を拡張するのに役立つ完璧なプラグインがあります.
ProductX は、単一のプラグイン内ですべての重要な機能を確保するために精巧に作成された、WooCommerce ストア向けのオールワン ソリューションです。 そのため、複数のプラグインを使用しません。 ただし、ここではメイン トピックにとどめておきます。ここをクリックすると、ProductX が提供するものについて詳しく知ることができます。
したがって、Product を使用して WooCommerce Product Filter を追加する場合は、このプラグインを完全なソリューションとして使用する必要があります。 たとえば、フィルタリング機能をショップ ページに追加するとします。 そのためには、製品フィルター機能を備えたカスタム ショップ ページを作成する必要があります。 そのため、デフォルトの WooCommerce ショップ ページをコンバージョン重視のページに完全に変更できます。 では、ProductX のフィルタリング ブロックで何ができるか見てみましょう。
- 属性による WooCommerce 製品フィルター
- 価格による WooCommerce 製品フィルター
- WooCommerce 製品カテゴリ別フィルター
- WooCommerce 製品フィルター条件
- Ajax 製品検索
ProductX を使用して WooCommerce 製品フィルターをショップ ページに追加する方法
では、製品フィルタリング オプションをカスタム ショップ ページに追加する方法を見てみましょう。 そのためには、以下の手順に従うことができます。
ビルダーアドオンをオンにする
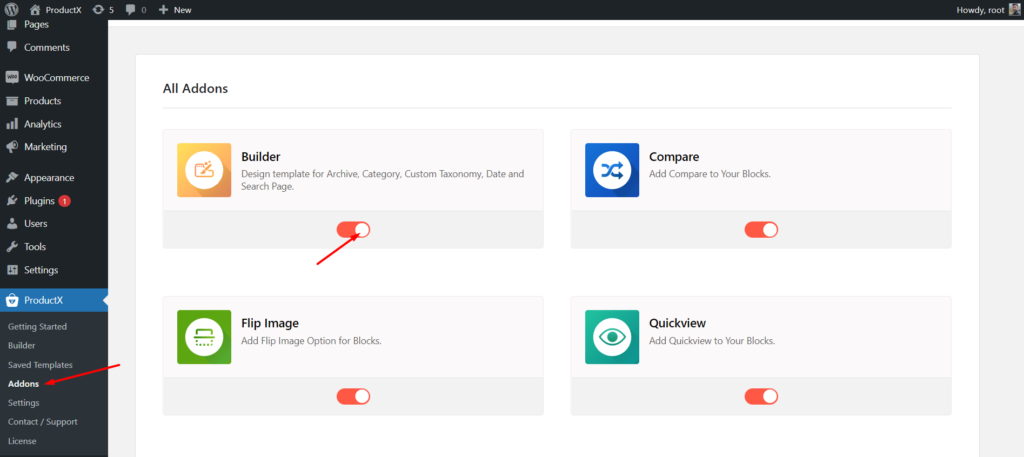
まず、サイトに ProductX プラグインが正しくインストールされ、有効化されていることを確認してください。 カスタム ショップ ページを作成するため、WooCommere ビルダー アドオンを有効にする必要があります。 方法は次のとおりです。

- ProductX セクションに移動します。
- 次に、アドオンセクションをクリックします
- 利用可能なオプションからビルダーをオンにします
新しいショップページのテンプレートを作成する
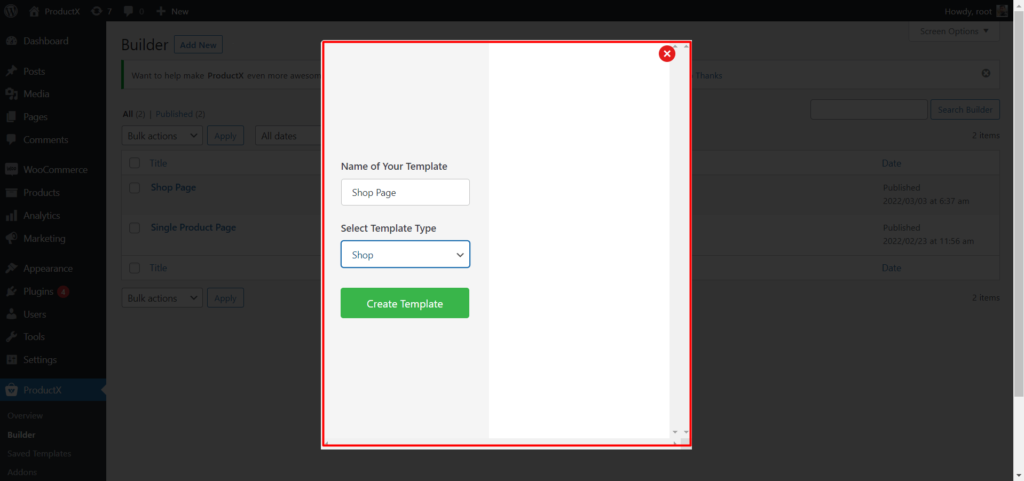
ここで、すべてのフィルタリング オプションを使用して製品を表示するショップ ページの新しいテンプレートの作成を開始する必要があります。 そのために:

- ProductX の Builder オプションをクリックします。
- 「新規追加」ボタンをクリック
- テンプレートの名前を指定します
- テンプレートのタイプとしてショップを選択します
- 保存ボタンをクリックして、カスタマイズを開始します
WooCommerce ショップ ページの作成とカスタマイズについて詳しく知りたい場合は、ここをクリックしてブログをチェックしてください。
ショップページに WooCommerce 製品フィルターを追加する
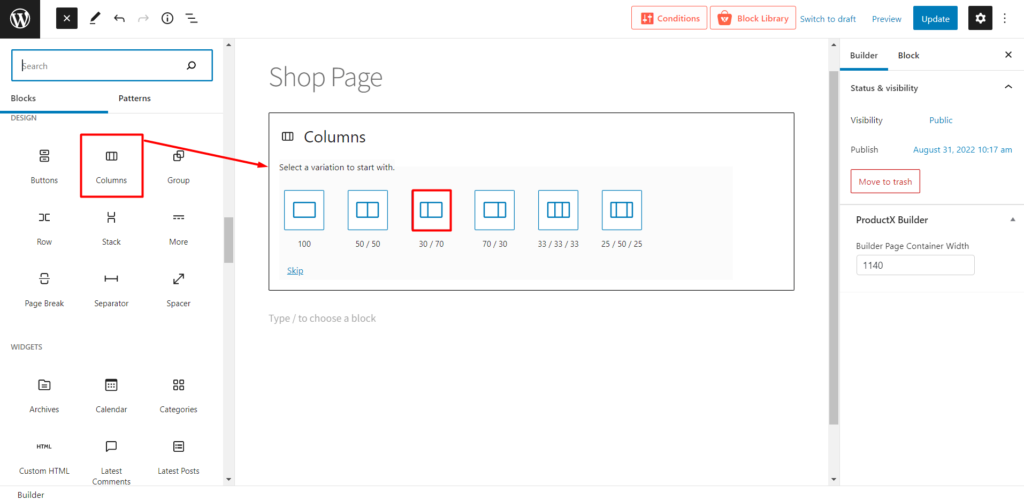
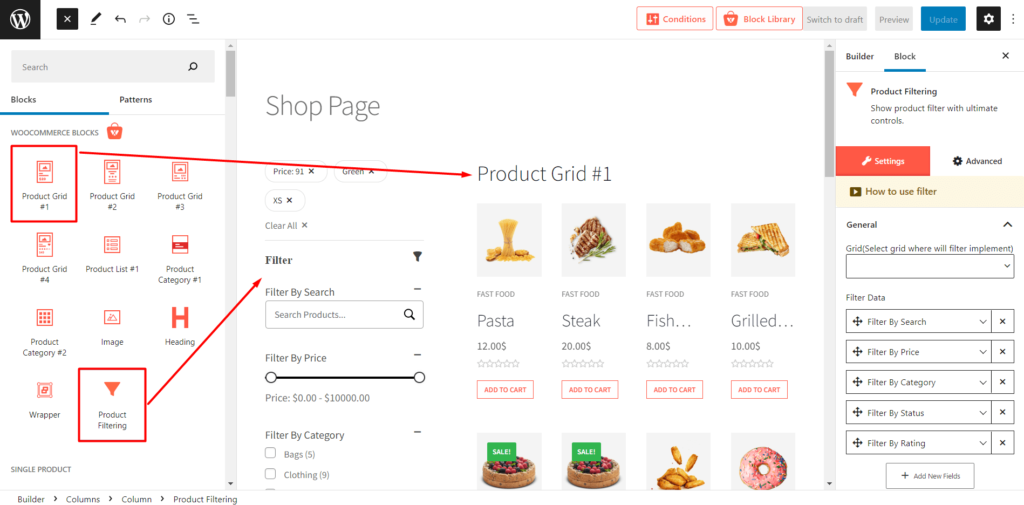
それでは、WooCommerce 製品フィルター ブロックをショップ ページに追加します。 まず、フィルタリングオプションを追加する場所を左側にするか右側にするかを決めます。 そして、どの製品ブロックを追加したいですか? ProductX 複数の製品グリッドと製品リスト ブロック。
たとえば、左側にフィルタリング オプションがある製品グリッド ブロックを追加したいとします。 そのためには、30/70 の比率の列ブロックを追加する必要があります。

次に、製品フィルター ブロックを左側に追加し、製品グリッド #1 ブロックを列ブロックの右側に追加します。

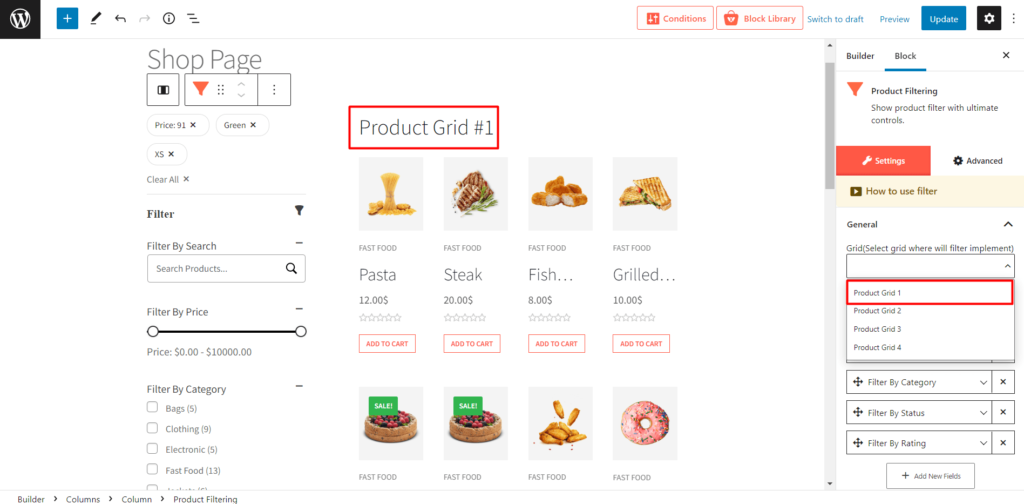
ブロックを追加した後、下の画像でわかるように、ドロップダウン選択オプションをクリックして、フィルタリング オプションを製品ブロックに接続する必要もあります。

以上で、特定の製品ブロックでフィルタリング オプションが利用できるようになります。 ただし、ブログ投稿を読み続け、製品フィルターの利用可能なカスタマイズ オプションを確認してください。 また、ショップ ページのカスタマイズ オプションについて詳しく知りたい場合は、ここをクリックしてブログにアクセスしてください。
WooCommerce 製品フィルターのカスタマイズ オプション
Product フィルター ブロックは非常に適切に並べ替えられているため、カスタマイズする必要はありません。 しかし、私たちは、人によって選択肢が異なると信じています。 したがって、デフォルトのプレゼンテーションが気に入らなくてもまったく問題ありません。 変更する場合は、次のオプションを使用できます。
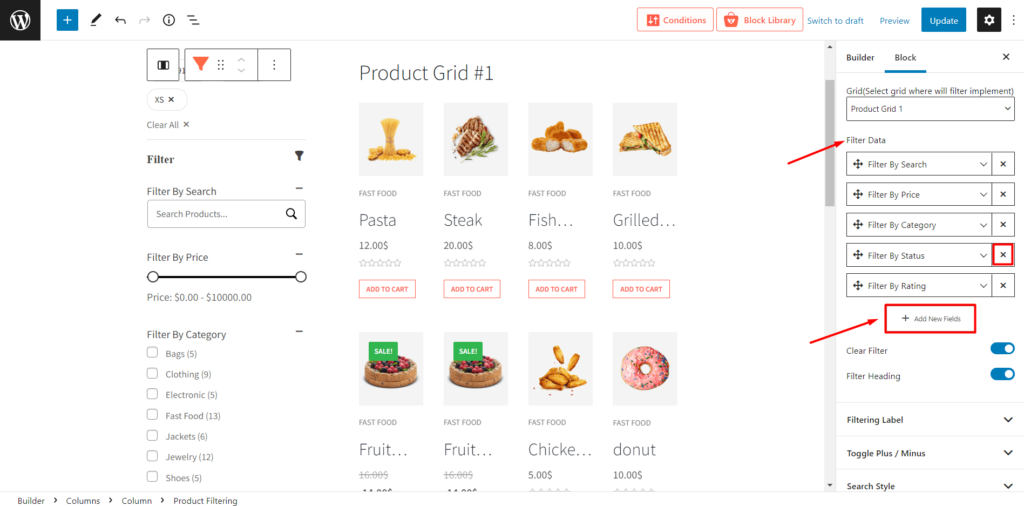
フィルタリング オプションの追加または削除:フィルタ リスト選択オプションから、フィルタリング オプションを追加または削除できます。 そのため、表示するオプションと表示しないオプションを制御できます。

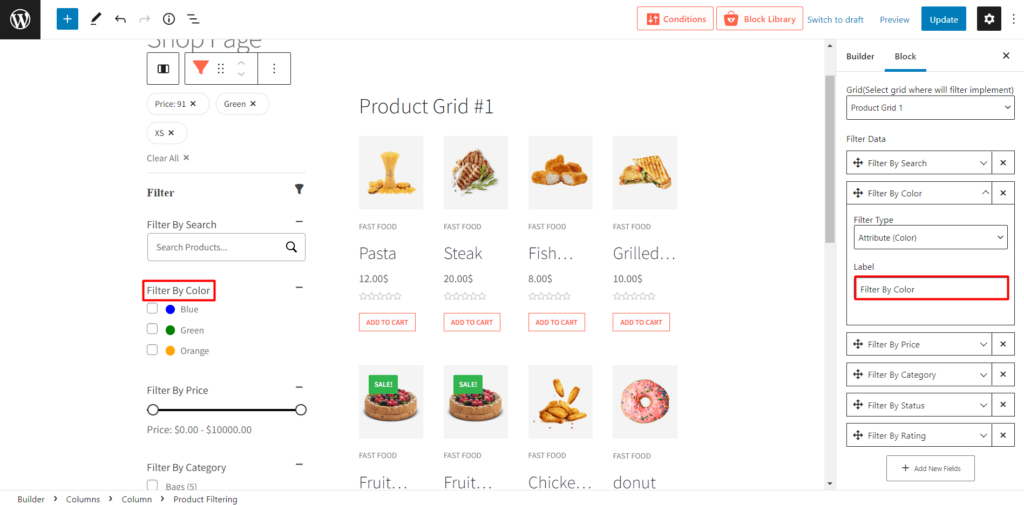
ラベル テキストのフィルタリング:このセクションから、フィルタリング オプションのラベル テキストを任意のテキストに変更できます。

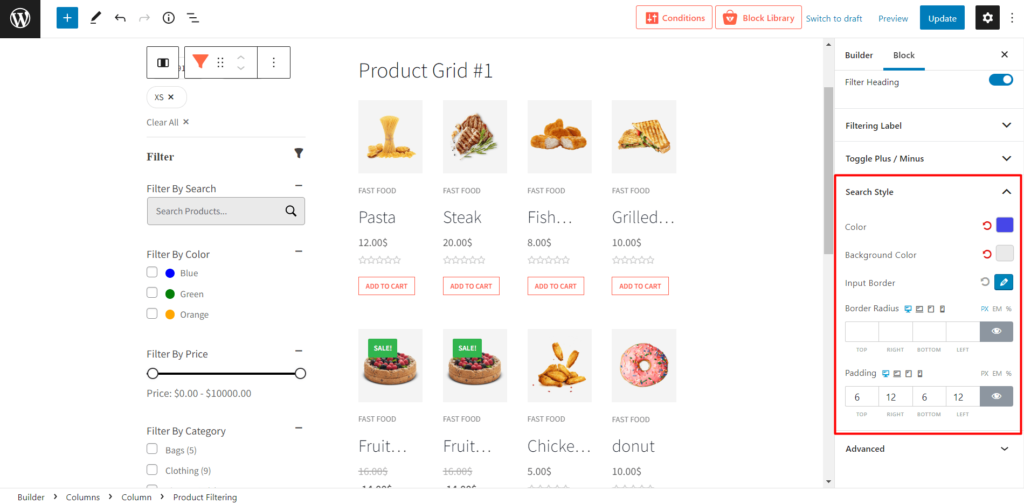
検索スタイル: ProductX の ajax 検索機能には、多くのカスタマイズ オプションがあります。 色と背景色を変更し、境界線の半径とパディングを調整できます。


結論
WooCommerce の商品フィルターについては以上です。 これで、買い物客が商品を簡単に見つけられるように、フィルター オプションを使用してカスタム ショップ ページの作成を開始できます。 問題が発生した場合や質問がある場合は、以下にコメントしてください。 ご連絡をお待ちしております。

WordPressのランダム投稿を表示する方法: 簡単な方法!

WordPress カテゴリーとタグで投稿をフィルタリングする

2021年最高の無料WordPressマガジンテーマ39選

WordPressのカテゴリーページテンプレートを作成する2つの方法
