Divi 5'te ön ayarlarla tasarım değişkenlerini kullanma
Yayınlanan: 2025-05-11Seçenek grup ön ayarları (eleman ön ayarlarıyla güzelce eşleşen) ve tasarım değişkenleri, verimliliğinizi artırmanıza yardımcı olan iki heyecan verici Divi 5 özelliğidir. Divi 5 ile çalışmayı öğrendikçe, her web sitesi yapısının ne kadar hızlı hale geldiğini deneyimleyeceksiniz. Verimliliği artırmanın harika bir yolu, Global Design değişken yöneticisinde tasarım değişkenlerini ayarlamak ve daha sonra ön ayarları kullanarak sitenizde önceden tanımlanmış bu değerleri kullanmaktır. Bu, Divi ile bir web sitesi tasarlamanın en ölçeklenebilir yoludur ve bu yazıda size nasıl en iyi şekilde yararlanacağınızı göstereceğiz.
Divi 5 yeni web sitelerine hazırdır ve Divi 4'ün eksik olduğu yeni özellikler içerir. Ancak, mevcut web sitelerini henüz Divi 5'e dönüştürmenizi önermiyoruz.
- 1 Divi'de ön ayarları birleştirme + tasarım değişkenleri
- 1.1 Tasarım değişkenlerini neden ön ayarlarla birleştirmelisiniz?
- 2 Tasarım Değişkenleri ve Ön Ayarları ile Bir Web Sitesi Oluşturma
- 2.1 Adım 1: Tasarım değişkenlerinizi tanımlayın
- 2.2 Adım 2: Bölümler/satırlar/modüllerle bir tel çerçeve oluşturun
- 2.3 Adım 3: Değişkenleri Seçenek Grup Ön ayarlarına uygulayın
- 2.4 Adım 4: Sık kullanılan modüller için eleman ön ayarları oluşturun
- 3 Divi ile tasarımın geleceği burada
Divi'de Ön Ayarlar + Tasarım Değişkenlerini Birleştirme
Divi 5, tasarım değişkenleri ve seçenek grup ön ayarları aracılığıyla yeni bir tasarım modülerlik seviyesi sunar. Seçenek grubu ön ayarları, vücut metni, aralık, sınırlar veya filtreler gibi belirli stil gruplarını hedefler ve farklı modüllere uygulanabilir. Öte yandan, eleman ön ayarları belirli bir modülün veya öğenin (bölüm/satır/sütun/modül grubu) tam tasarım yapılandırmasını saklar.
Bu tür ön ayarların her ikisi de tasarım değişkenleriyle eşleştirildiğinde en iyi şekilde çalışır.
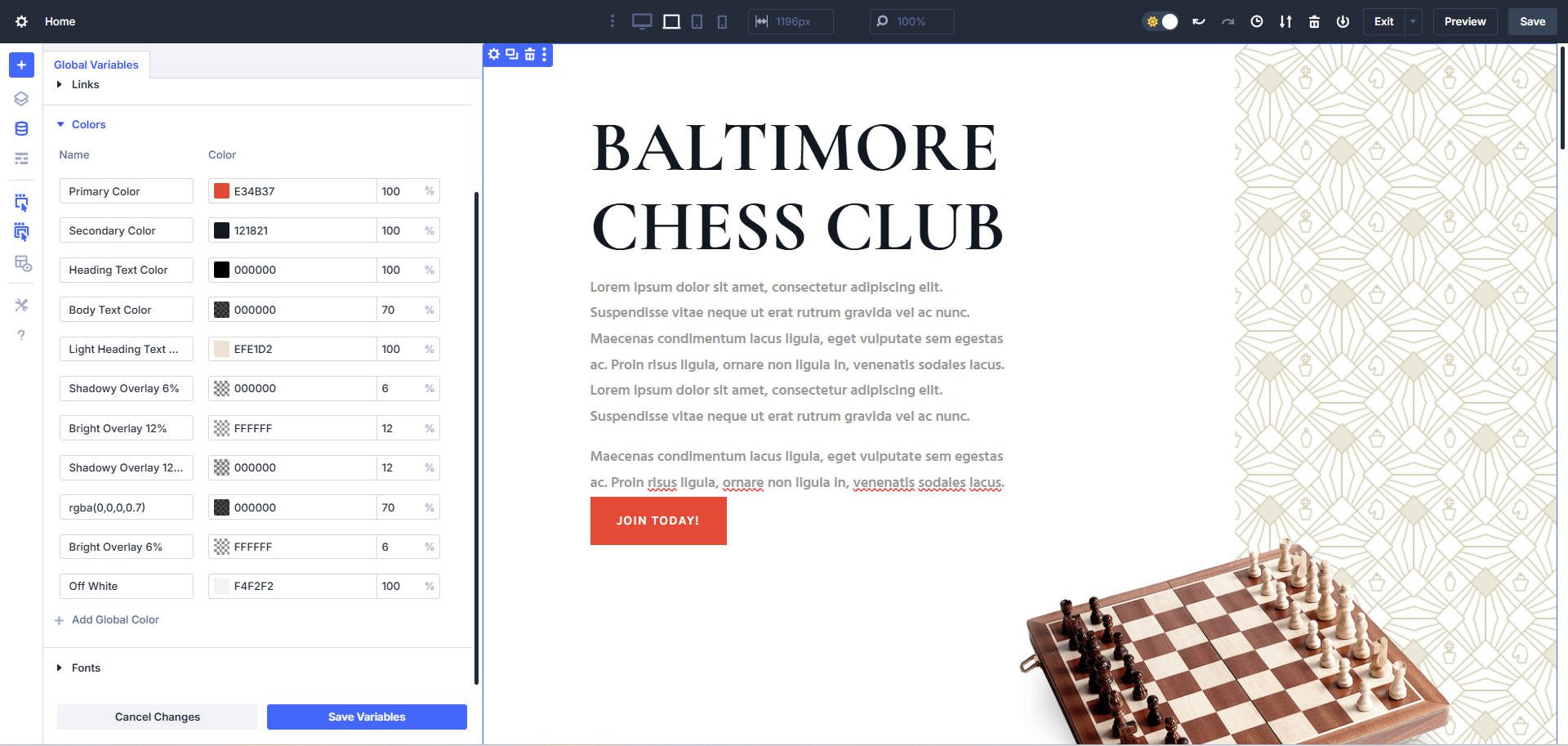
Tasarım değişkenleri, görsel oluşturucunun içindeki sol kenar çubuğunda yaşar (ve kolay erişim için yerleştirilebilir). Yazı tipleri, renkler, sayılar, metin dizeleri, görüntüler ve bağlantılar için global değerleri tanımlamanıza izin verir. Oluşturulduktan sonra, bu değişkenler şimdi Divi 5'teki hemen hemen her tasarım alanını içeren dinamik değerleri destekleyen herhangi bir alanda yeniden kullanılabilir. Bir tasarım değişkeninin güncellenmesi, bu değişkenin kullanıldığı her örneği güncellemenin ek avantajına sahiptir.

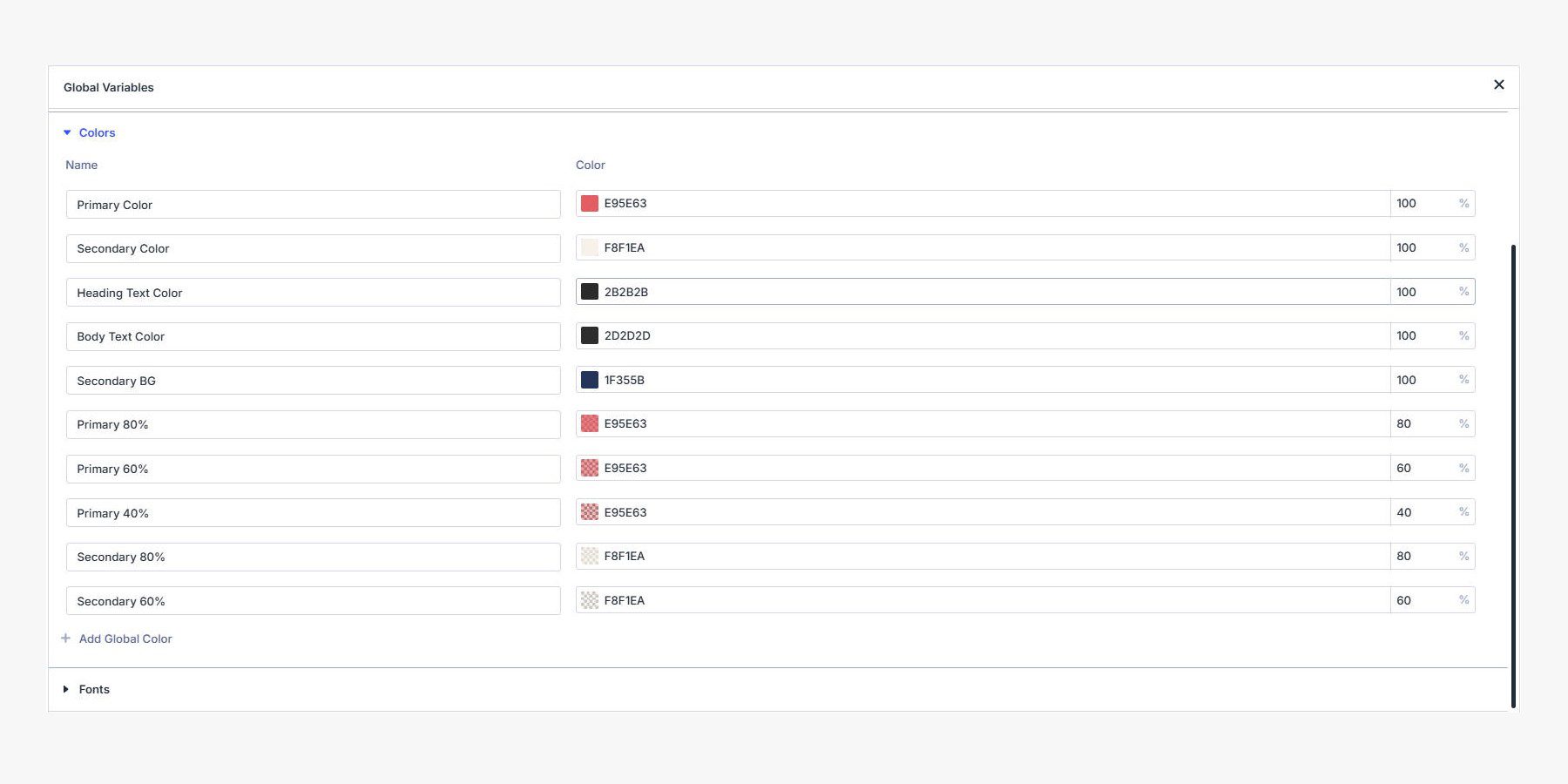
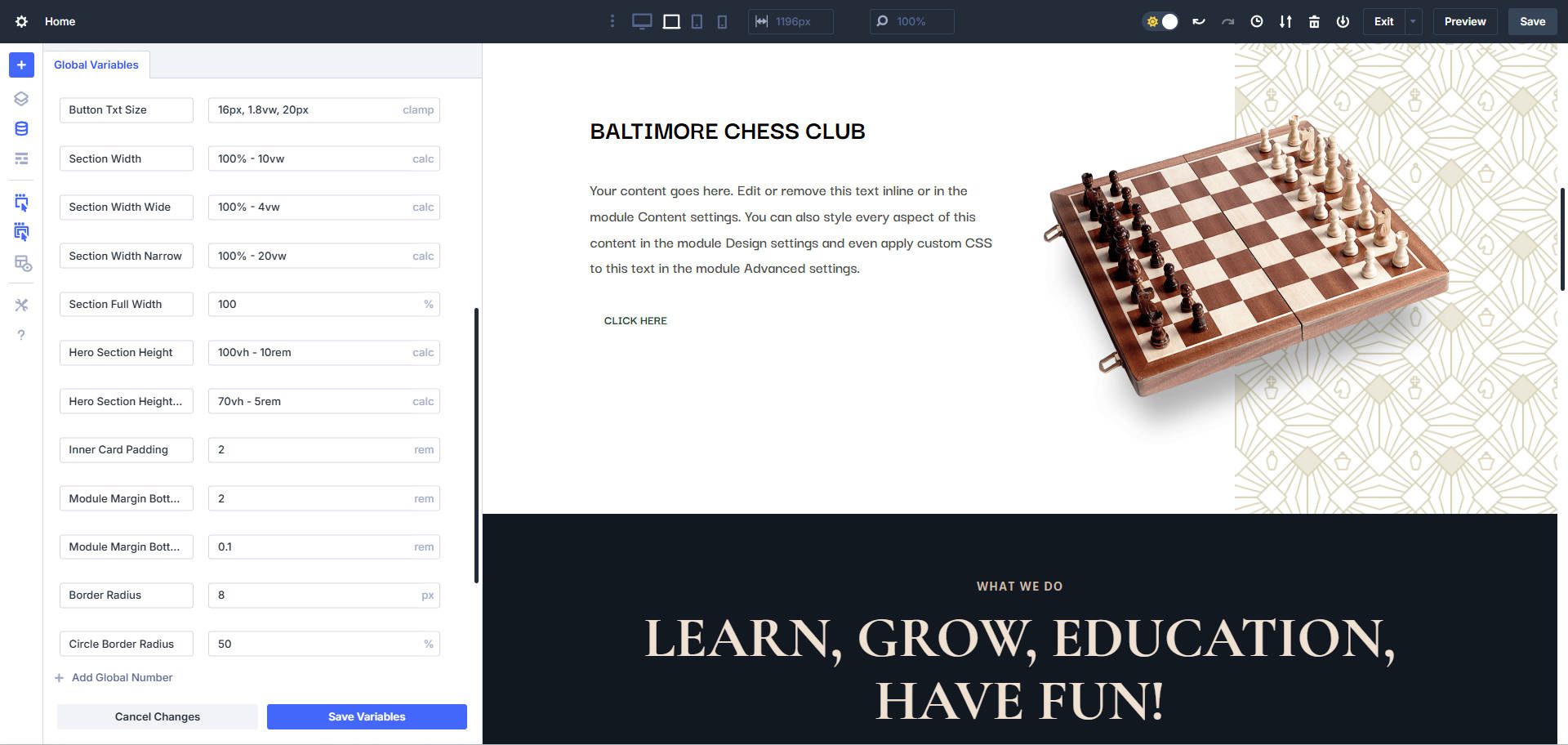
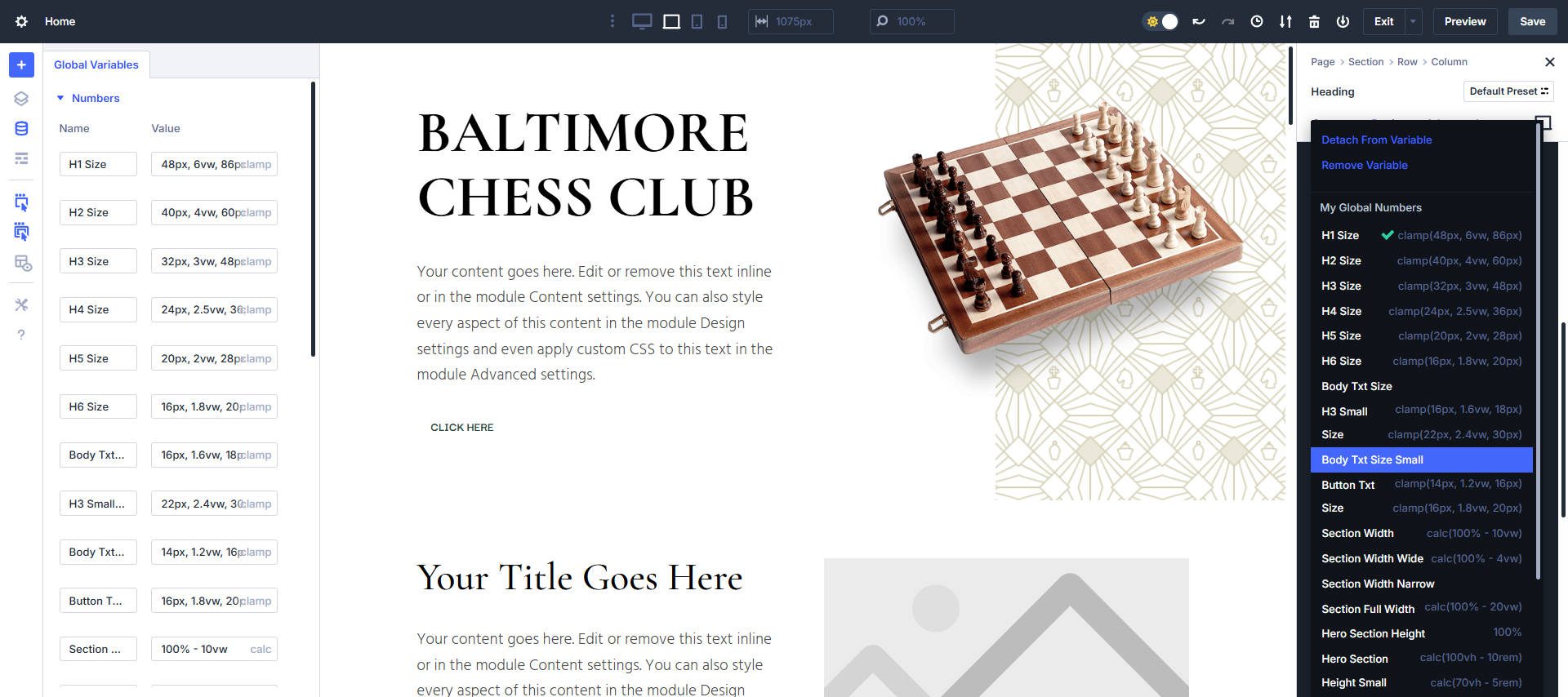
Numaraları, metin, URL'leri, renkleri, yazı tiplerini ve görüntüleri kolayca kullanılabilir tasarım değişkenlerini ayarlayın
Divi 5'teki en ölçeklenebilir iş akışı net bir operasyon sırasını takip eder. İlk olarak, yeni değişken yöneticiyi kullanarak küresel tasarım değişkenlerinizi tanımlayın. Ardından, bu değerleri seçenek grup ön ayarları ve eleman ön ayarları boyunca uygulayın. Sistemi kırmadan eleman seviyesinde herhangi bir şeyi geçersiz kılabilirsiniz.
Bu yaklaşım size içeriğiniz ve ihtiyaç duyduğunuzda esnek kalan istikrarlı bir tasarım sistemi sağlar.
Tasarım değişkenlerini neden ön ayarlarla birleştirmelisiniz?
Tasarım değişkenlerini, bir yapı boyunca sürekli olarak kullanacağınız tekrarlayan temel bilgi ve stiller olarak düşünün. Ön ayarlar (seçenek grubu veya eleman seviyesi) daha büyük gruplardır ve tasarım değişkenleri üzerinde genişleyebilir.
Her ikisini birlikte kullanmak, bakımı kolay olan sıkı bir tasarım sistemi oluşturmanıza yardımcı olabilir. İşte bu yüzden onları birlikte kullanıyorsunuz:
1. Hızla ön ayarlar oluşturun
Benjamin Franklin'i yanlış yönlendirmek için, “ Bir ons planlama bir kiloluk çabaya değer .” Tasarım değişkenlerini yapınızın planlama ve hazırlık aşamasında oluşturduğunuz şeyler olarak düşünebilirsiniz.
Tüm değişkenlerinizi ayarlamak biraz zaman alabilir, ancak eleman ön ayarlarınızı (ve OG ön ayarlarınızı) oluşturduğunuzda, temeliniz zaten mevcut olduğu için bunlardan uçacaksınız.
2. Global Güncellemeler
Tasarım değişkenleri, bir sitede tekrar tekrar kullanılan bir değişkeni güncellemeyi kolaylaştırır. Birincil renginizi, başlıklı yazı tipinizi değiştirirseniz veya bir şeyin boyutlandırmasını değiştirmek istiyorsanız, bunu değişken yöneticiden yapabilirsiniz. Aynı şey önceden ayarlanmış düzeyde uygulanan tüm stiller için geçerlidir - tek bir ön ayar güncellemesi ve aynı ön ayarları paylaşan diğer tüm öğeler değiştirilir.
Dolayısıyla, ister bireysel bir değişkeni veya bir tüm öğeyi/seçenek grubunu güncellemek isteyin, her ikisi de saniyeler içinde küresel bir değişiklik yapmanın yollarıdır. İkisi arasında, stillerinizin% 70'inden fazlasını açıklayabilir (Global Styles = Bakım nimet).
3. Sizi tasarım hakkında küresel düşünmeye zorlar
Bunları birlikte kullandığınızda, her tasarım kararını önce tasarım ızgaranız aracılığıyla zorlarsınız. Bu, daha disiplinli olmanıza yardımcı olur ve tasarımcı/geliştirici ekiplerinin Divi'de daha iyi çalışmasına izin verir.
4. Daha az sayfa şişmesi
Bunun verimlilik avantajları vardır, ancak web sitenizin her sayfasına yüklenen CSS miktarını da azaltabilir. Ön ayarlar özellikle stil sayfalarınızı daha büyük ve daha büyük hale getirebilecek modül başına stilleri azaltır.
Tasarım Değişkenleri ve Ön Ayarları ile Bir Web Sitesi Oluşturma
Divi 5'te ölçeklenebilir bir sayfa oluşturmak için bu araçların nasıl kullanılacağına dair gerçek dünya örneğinde dolaşalım. Satranç kulübü düzeni paketimizi ilham olarak kullanacağız ve ön ayarların içinde tasarım değişkenlerini kullanarak yeniden yaratacağız.
Adım 1: Tasarım değişkenlerinizi tanımlayın
Sol el düzenleme panelinde tasarım değişkeni yöneticisini açarak başlayın. Temel marka renklerinizi ekleyin. Bu genellikle birincil, ikincil ve ışık veya karanlık bölümlerde aksan, arka plan ve metin için birkaç destekleyici ton içerir.

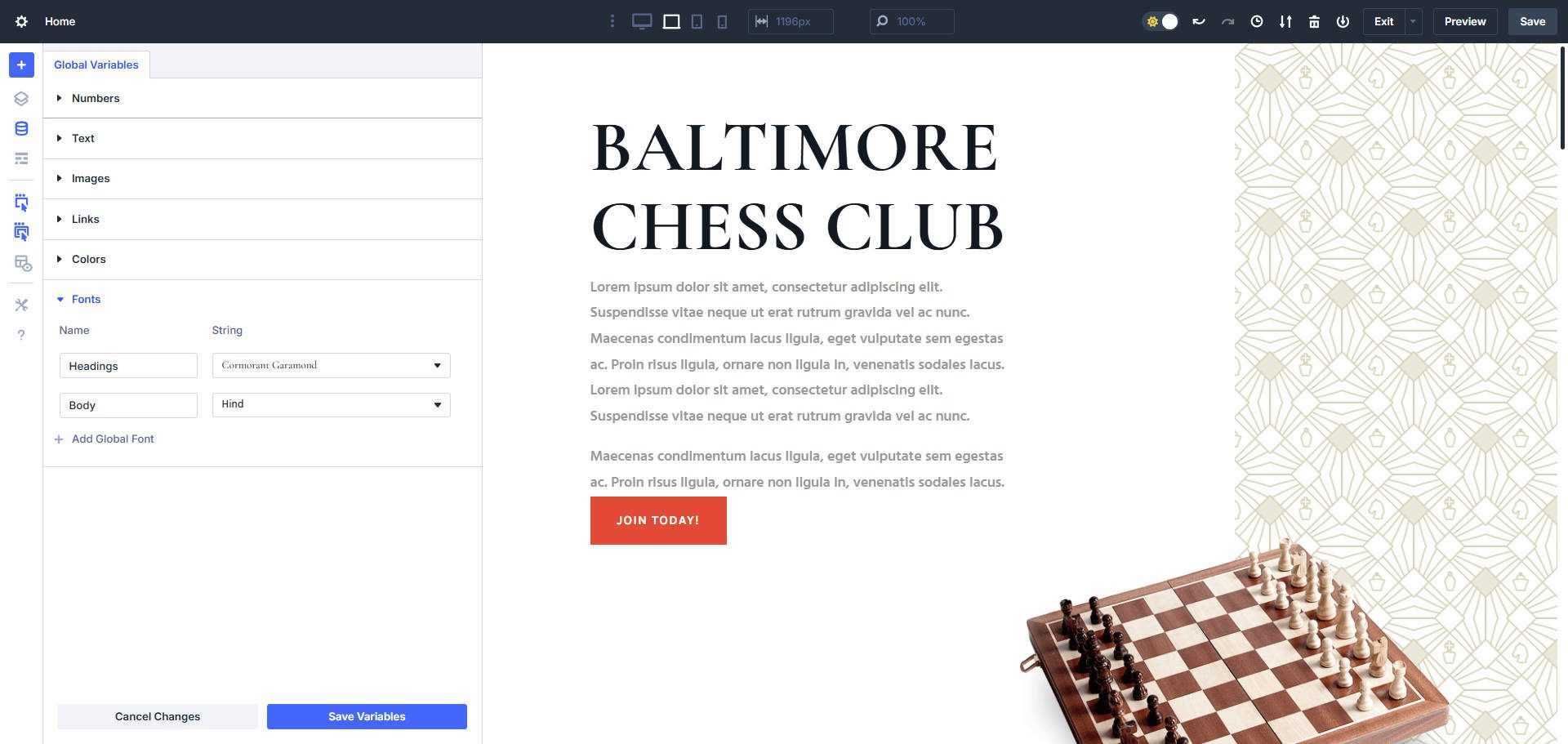
Ardından, yazı tipi değişkenlerinizi ayarlayın. En az iki tane tanımlayın: biri başlıklar için, diğeri vücut metni için. Markanız düğmeler veya aksanlar için özel bir yazı tipi kullanıyorsa, bunu da ekleyin.

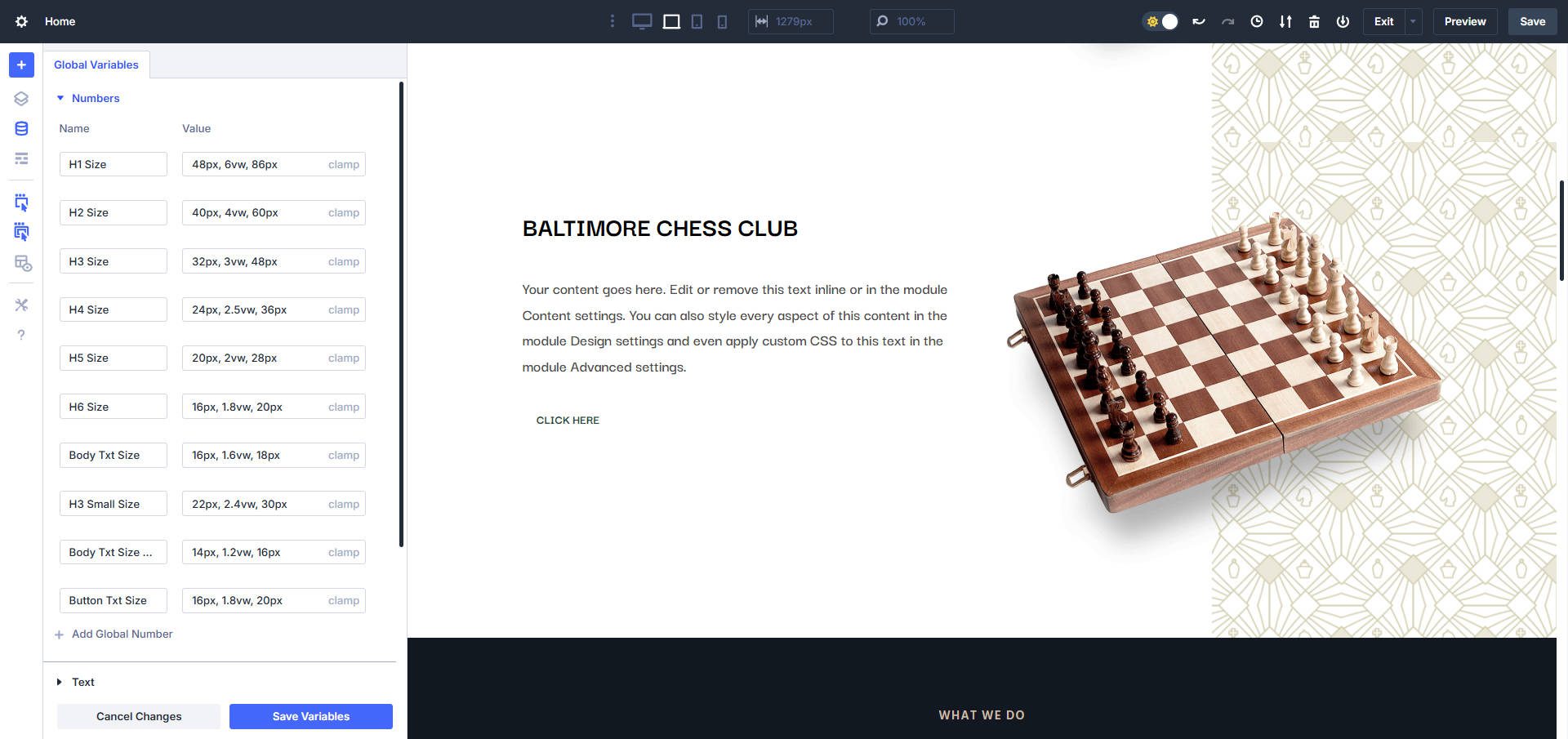
Ardından, tipografi sisteminiz için bir dizi sayı değişkeni oluşturun. Her biri ekran boyutları arasında akıcı olması için CLAMP () işlevini kullanarak H1 ila H6 ile tanımlayın. Clamp () kullanarak bir gövde metni boyutu ve bir düğme metni boyutu da tanımlayabilirsiniz. Altbilgi veya blog kartları gibi daha küçük alanlar için, kompakt bir yazı tipi boyutu değişkenleri seti de eklemeyi düşünün.


Bölüm genişliği, dolgu ve border-radius gibi tutarlı aralık değerleri için sayı değişkenlerini tanımlayarak devam edin. Ayrıca “Şimdi Kitap” veya “Üyelik Planlarına bakın” gibi ortak CTA cümleleri için bir veya iki metin değişkeni de ekleyebilirsiniz. Bunları, site genelinde yeniden kullanıldığında daha sonra yönetilmesi ve güncellenmesi kolaydır.

Aynı görüntüyü birden çok kez yeniden kullanmayı bekliyorsanız - bir kahraman görüntüsü, logo varyasyonu veya desen görüntüsü gibi - devam edin ve bir görüntü değişkeni olarak tanımlayın.
Adım 2: Bölümler/satırlar/modüllerle bir tel çerçeve oluşturun
Tasarım değişkenleriniz ayarlandığına göre, sayfa yapınızı hazırlayarak başlayın. Düzeni görselleştirmek için gerekli bölümleri, satırları ve modülleri ekleyin.
Bu adım kesinlikle yapısaldır. Henüz stil yapmıyorsunuz, ancak daha sonra seçenek grup ön ayarlarını uygulamaya hazırlanıyorsunuz. İçerik ve diğer öğeleri yerleştirirken, ek değişkenlerin yardımcı olacağı alanları keşfedebilirsiniz. Bunları not edin, böylece devam etmeden önce ekleyebilirsiniz.

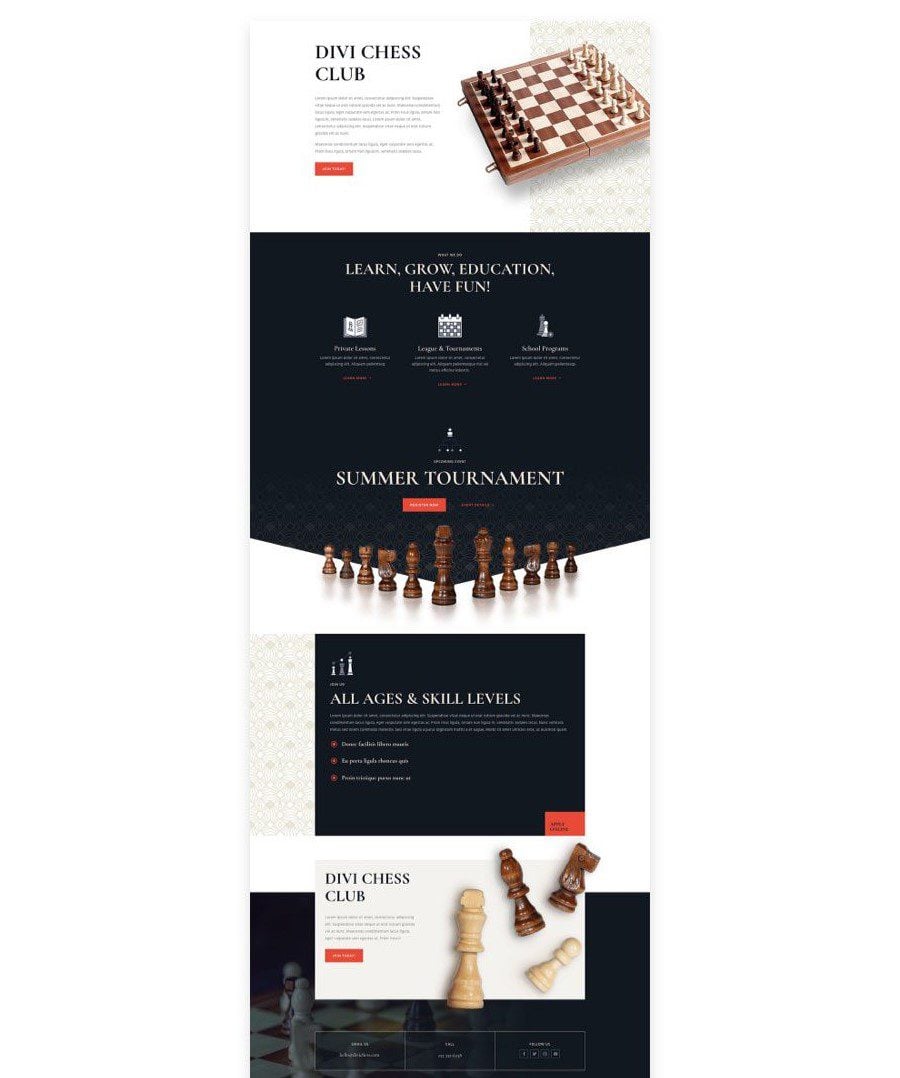
Çok fazla görünmüyor, ancak bunlar tarzda, düzen hedefimize benzeyecek yapı taşları
Satranç kulübü düzeni paketimizden ana sayfa düzenini yeniden yarattığımızı, ancak yeni tasarım değişkenlerini ve seçenek grup ön ayarlarını (denenmiş ve gerçek öğe ön ayarlarıyla birlikte) kullanarak fark edeceksiniz. Bu şekilde, bu sayfayı bitirdiğimizde, diğer sayfaları daha da hızlı oluşturabiliriz.

Adım 3: Seçenek grup ön ayarlarına değişkenleri uygulayın
Şimdi tel çerçeveniz mevcut olduğuna göre, opsiyon grubu ön ayarlarını kullanarak sitenizin yapı taşlarını stilize etme zamanı. Bu ön ayarlar, metin, boyutlandırma, aralık veya arka plan gibi bireysel stil grupları için geçerlidir ve aynı seçenek gruplarını (OGS) kullanan tüm modüllerde çalışırlar.
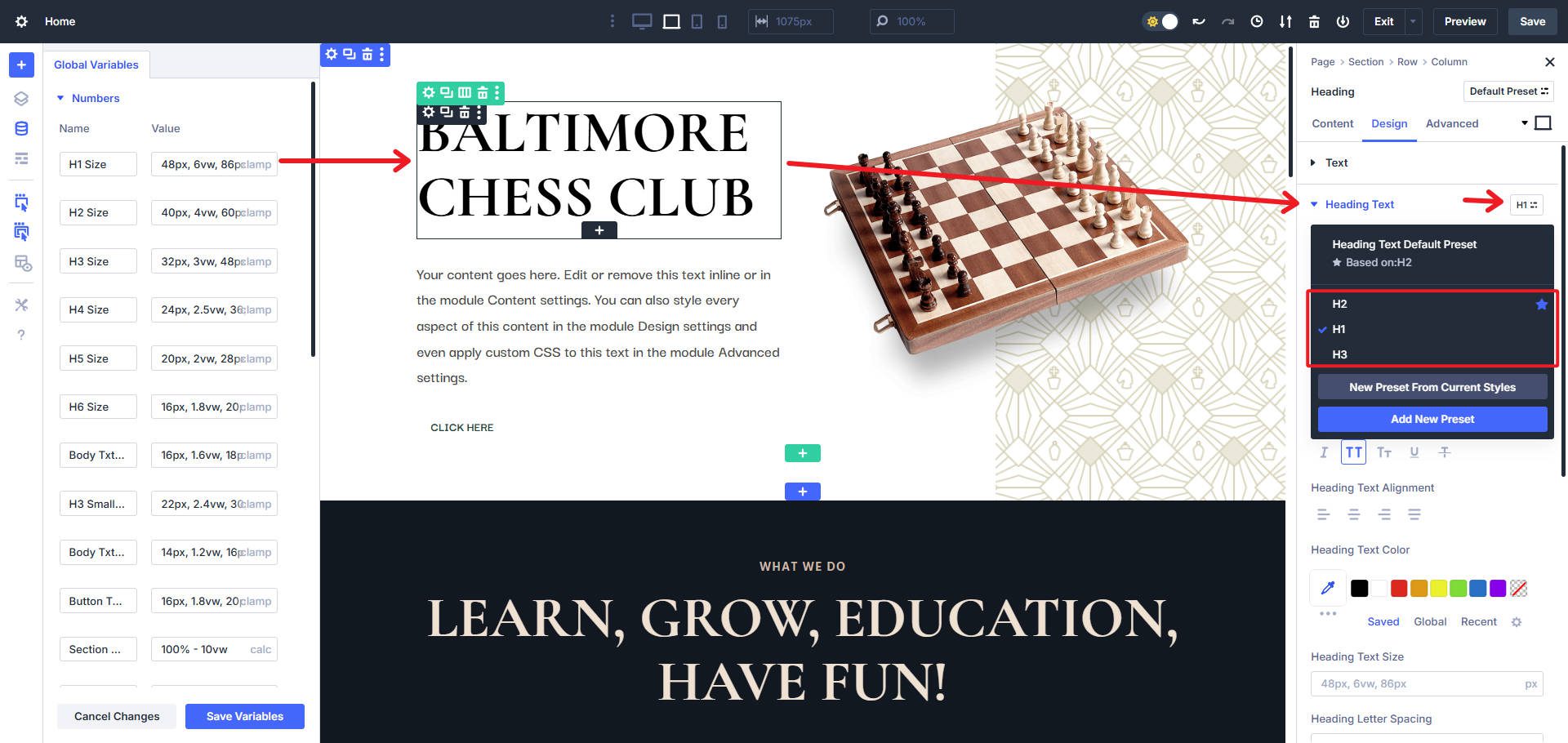
Tipografi ile başlayalım. Bir başlık (metin veya bulanık modül gibi) olan herhangi bir modüle tıklayın, Tasarım sekmesini açın ve Başlık/Başlık Seçenek Grubunu bulun. Grubun üzerine gelin ve o grup için varsayılan ön ayarı düzenlemeye başlamak için önceden ayarlanmış simgeyi tıklayın.

İstediğiniz yazı tipi ailesini, boyutunu ve çizgi yüksekliğini ayarlamak için daha önce oluşturduğunuz tasarım değişkenlerini kullanın. Her başlık seviyesi (H1-H6) için özel OG ön ayarları oluşturabilir ve bunlara duyarlı kontrol için tutarlı, kelepçe tabanlı değişkenler atayabilirsiniz. Varsayılan seviyeyi H2 veya H3 olarak ayarlamayı unutmayın - sayfa başına yalnızca bir H1 istediğiniz için H1 varsayılan bir h1 nadiren mantıklıdır.

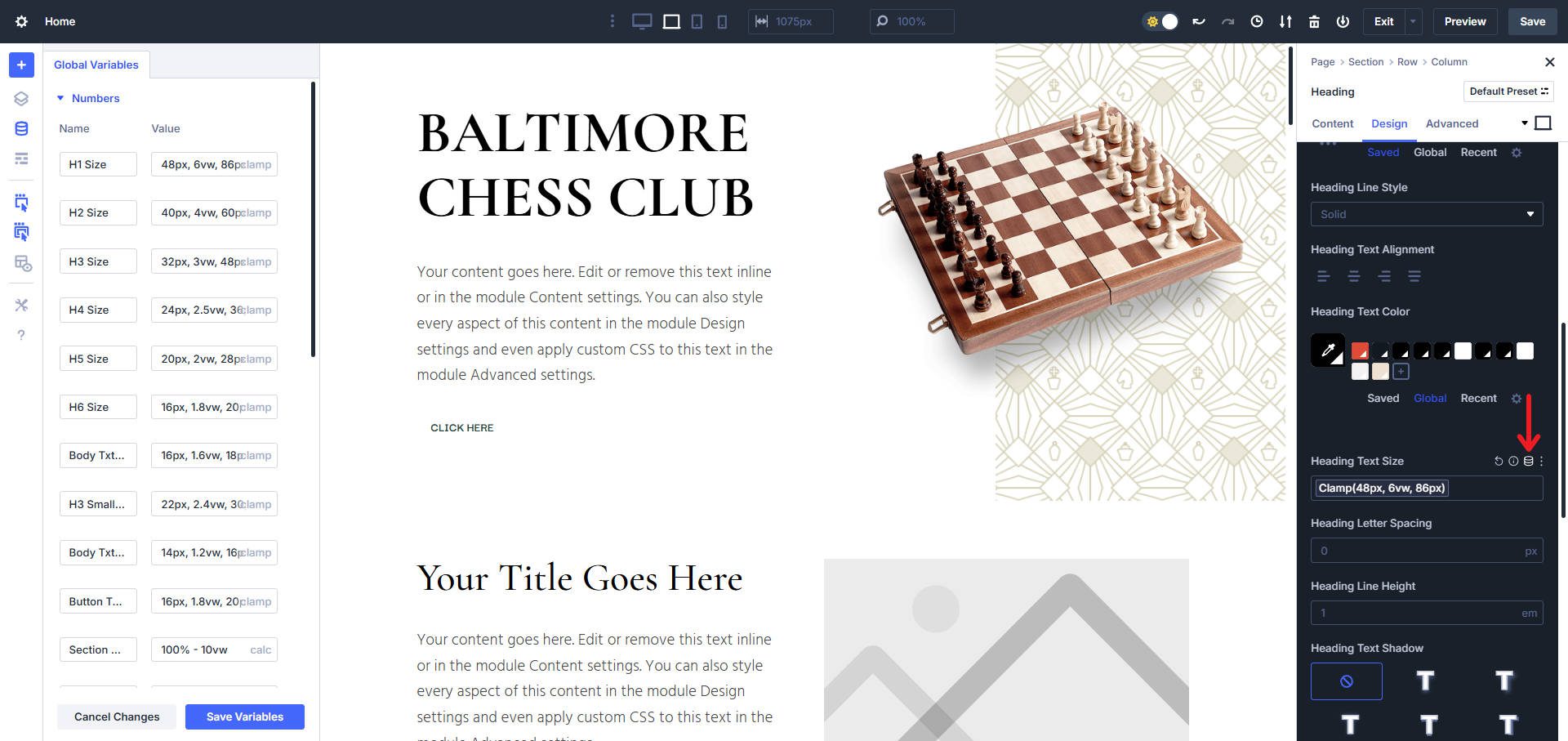
İlgili değişkenlerinizden birini uygulamak için Divi'de desteklenen herhangi bir alan tarafından tasarım değişkeni simgesini bulun
Tasarım değişkeni simgesini tıkladıktan sonra, o alana uygulayabileceğiniz tüm ilgili tasarım değişkenlerinin bir listesini göreceksiniz (modül/eleman, modül/eleman ön ayar ve OG ön ayar seviyelerinde çoğu alanda çalışır).

Vücut metni için bu işlemi tekrarlayın. Daha küçük UI boşlukları (altbilgi veya blog döngüleri gibi) için kompakt bir metin sistemi oluşturduysanız, bunları tanımlamanın zamanıdır.
Sayfa veya sitedeki başka yerlerde kullanacağımız her tasarım öğesi, Option Group ön ayarlarını kullanarak oluşturacağız. Bu özellikle bölüm boyutlandırma (genişlik/yükseklik), arka plan rengi/desen motifleri ve devam etmek için geçerlidir.
Bu adımın sonunda, görsel sisteminizin çoğu - metin şekillendirme, boşluk ve arka planlar - modüler, tutarlı ve tamamen tasarım değişkenleri tarafından güçlendirilecektir.

Adım 4: Sık kullanılan modüller için eleman ön ayarları oluşturun
Bazı modüller daha karmaşıktır ve eleman ön ayarları oluşturmayı gerektirecektir. Bunun nedeni, birçok modülün diğer modüllerde kullanılmayan seçenek gruplarına sahip olmasıdır. Bu örnek için birden fazla düğme varyasyonu oluşturmak istiyorum, bu yüzden bunu başarmak için öğe ön ayarlarını kullanacağım.
Arka plan rengi, metin rengi, yazı tipi, boşluk ve bağlantı - hepsi tasarım değişkenlerinden kaynaklanan varsayılan bir düğme modülü ön ayarıyla başlayacağım. Varyasyonlarımın her biri farklı bir tasarım değişkenleri ve modül ayarları karışımı kullanacağından, seçenek grup ön ayarları yerine ön plana ayarlanmış bir düğme tasarlıyorum. Metin tek bir OG ile şekillendirilebilir, ancak düğmeler gibi şeylerin her parçasını stil ve tasarlamak için birden fazla OG'ye sahiptir.
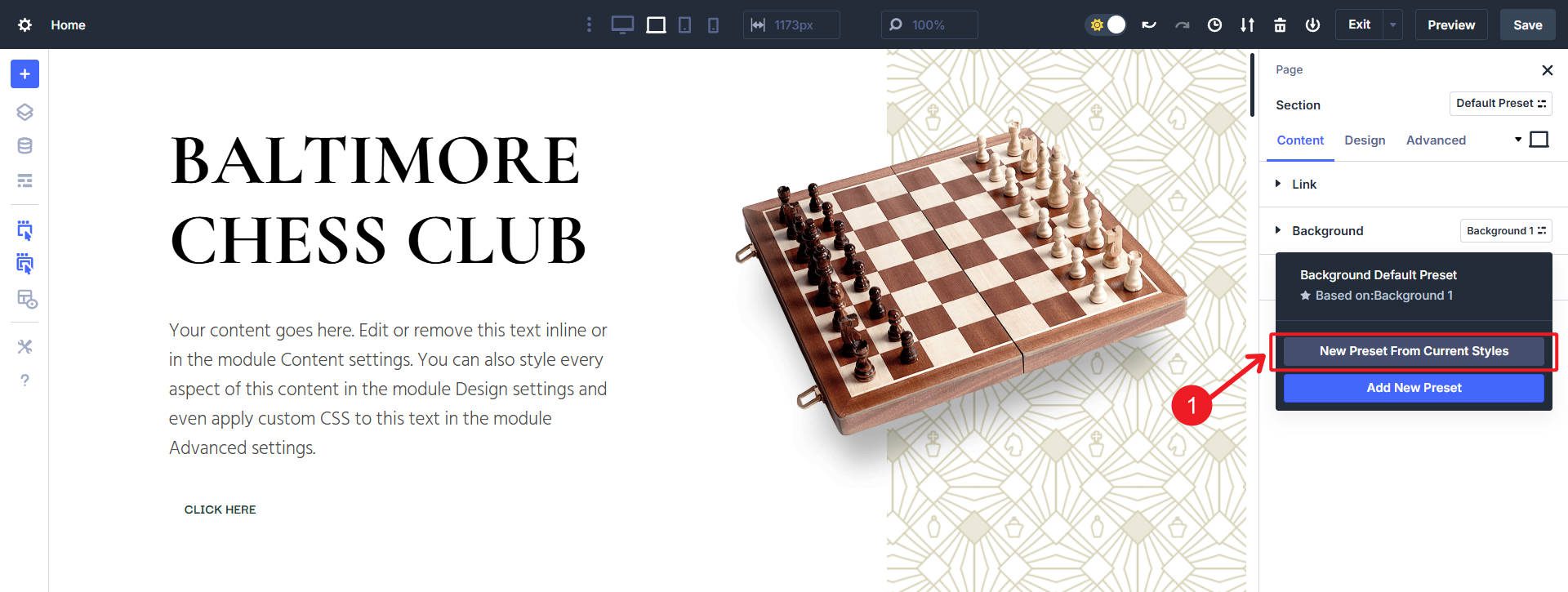
Bunu yapmanın en kolay yollarından biri düğmenizi doğrudan modülde şekillendirmektir. Daha sonra bu tasarım ayarlarını yeni bir öğe ön ayarına “Geçerli stillerden yeni ön ayar” ı tıklayarak uygulayabilirsiniz.
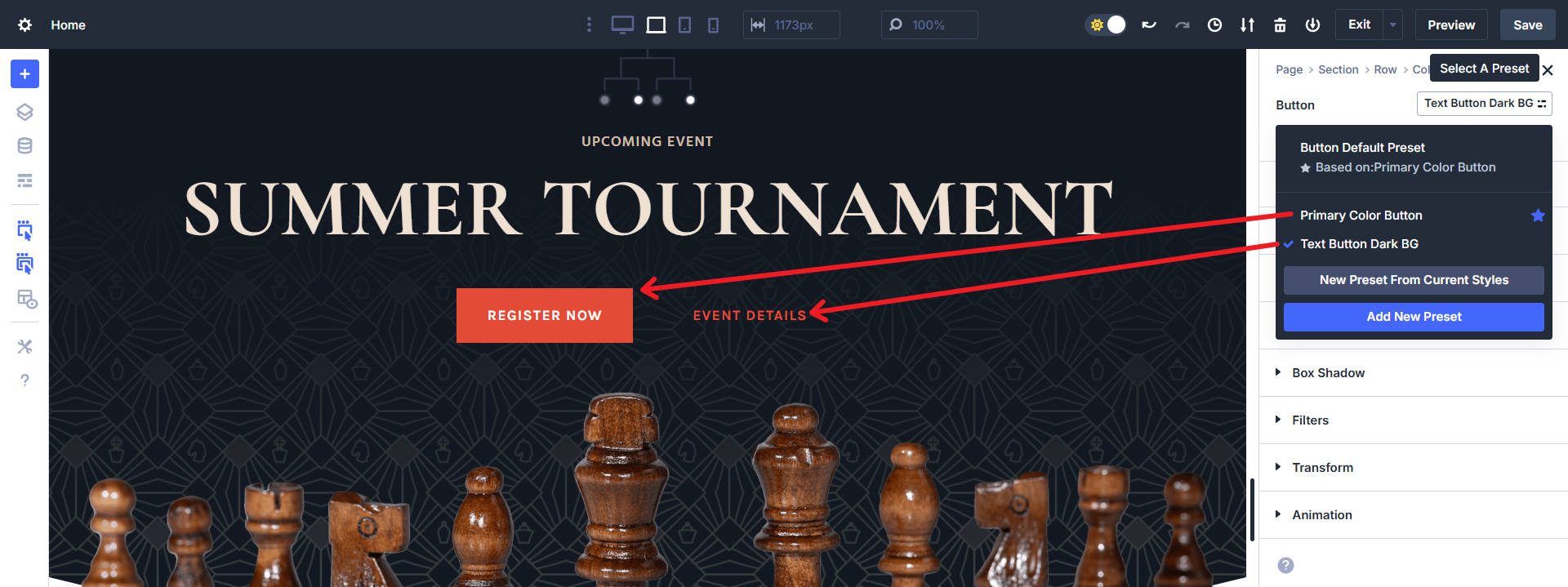
Bunu iki düğme stilimle yaparsam, web sitemdeki düğme modüllerine uygulanacak iki öğe ön ayarım olacak. Gelecekte bunlarda değişiklik yapmak için bu öğe ön ayarlarından birini veya tasarım değişkenlerini de düzenleyebilirim.

Aynı işlem, referans modülleri, blog ızgaraları veya tek bir sitede iki veya daha fazla kullandığınız herhangi bir şey için de geçerlidir. Fikir, ön ayarlarla (OG veya eleman) bir kez sorundan geçmek ve daha sonra önceden ayarlanmayı yeniden kullandığınızda avantajları elde etmektir.
Divi ile tasarımın geleceği burada
Divi 5'teki tasarım değişkenleri ve ön ayarların kombinasyonu sadece yeni bir özellik değil, tasarım ölçeklenebilirliği hakkında tamamen yeni bir düşünce yoludur. Tasarım değişkenleriyle başlayıp ön ayarlar aracılığıyla bunları bastırarak güzel, tutarlı sayfalar her zamankinden daha hızlı oluşturabilirsiniz. Ve eğer bir şeyin değişmesi gerekiyorsa, sadece bir kez değiştirmeniz gerekir.
Divi 5 yeni web sitelerinde kullanılmaya hazır, ancak mevcut web sitelerini henüz Divi 5'e dönüştürmenizi önermiyoruz.
