Korzystanie z zmiennych projektowych z ustawieniami wstępnymi w Divi 5
Opublikowany: 2025-05-11Presete grupy opcji (które ładnie łączą się z ustawieniami wstępnymi) i zmiennymi projektowymi to dwa ekscytujące funkcje Divi 5, które pomagają poprawić wydajność. Gdy uczysz się pracować z Divi 5, doświadczysz, o ile szybciej staje się każda kompilacja witryny. Świetnym sposobem na poprawę wydajności jest ustalenie zmiennych projektowych w globalnym menedżerze zmiennych projektowych, a następnie wykorzystanie tych predefiniowanych wartości w całej witrynie za pomocą ustawień wstępnych. Jest to z pewnością najbardziej skalowalny sposób zaprojektowania strony internetowej z Divi, aw tym poście pokażemy, jak w pełni ją wykorzystać.
Divi 5 jest gotowy na nowe strony internetowe i zawiera nowe funkcje, których brakuje Divi 4. Nie zalecamy jednak przekształcenia istniejących stron internetowych na Divi 5.
- 1 Łączenie ustawień wstępnych + zmienne projektowe w Divi
- 1.1 Po co łączyć zmienne projektowe z ustawieniami wstępnymi?
- 2 Tworzenie strony internetowej ze zmiennymi projektowymi i ustawieniami wstępnymi
- 2.1 Krok 1: Zdefiniuj zmienne projektowe
- 2.2 Krok 2: Utwórz szkielet z sekcjami/wierszami/modułami
- 2.3 Krok 3: Zastosuj zmienne do ustawień grupowych opcji
- 2.4 Krok 4: Utwórz ustawienia wstępne dla często używanych modułów
- 3 Przyszłość projektowania z Divi jest tutaj
Łączenie ustawień wstępnych + zmienne projektowe w Divi
Divi 5 wprowadza nowy poziom modułowości projektowej poprzez zmienne projektowe i ustawienia grup opcji. Grupy opcji ustawiają się na grupy określonych stylów - takie jak tekst nadwozia, odstępy, granice lub filtry - i mogą być stosowane w różnych modułach. Z drugiej strony, ustawienia wstępne elementu przechowują pełną konfigurację projektowania określonego modułu lub elementu (grupa sekcji/wiersz/kolumna/moduł).
Oba te rodzaje ustawień wstępnych działają najlepiej w połączeniu ze zmiennymi projektowymi.
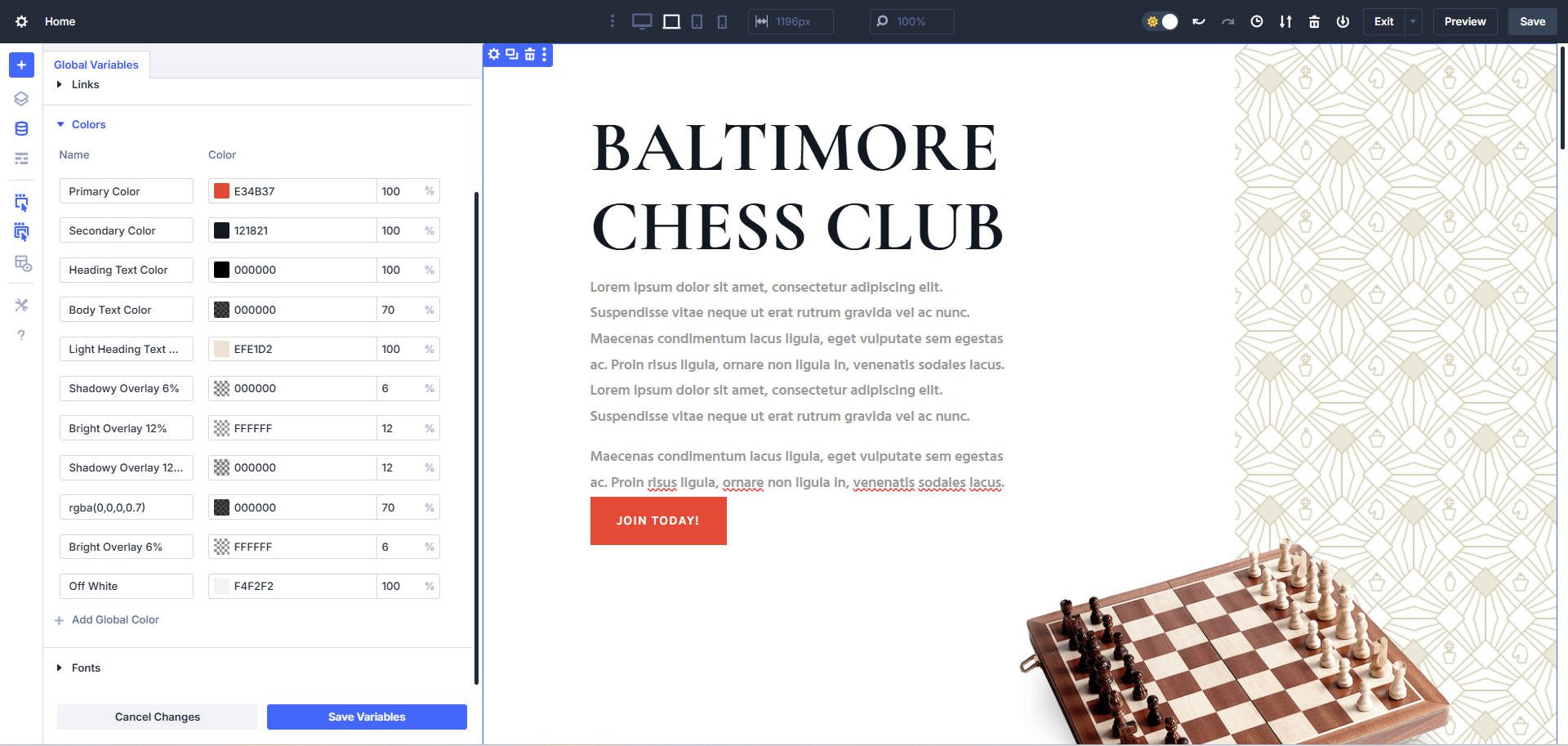
Zmienne projektowe żyją na lewym pasku bocznym wewnątrz budowniczego wizualnego (i można je zadokować w celu łatwego dostępu). Pozwalają na zdefiniowanie globalnych wartości czcionek, kolorów, liczb, strun tekstowych, obrazów i linków. Po utworzeniu zmienne te można ponownie wykorzystać w dowolnym polu, który obsługuje wartości dynamiczne, które teraz obejmuje prawie każde pole projektowe w Divi 5. Aktualizacja zmiennej projektowej ma dodatkową korzyść z aktualizacji każdej instancji, w której stosuje się tę zmienną.

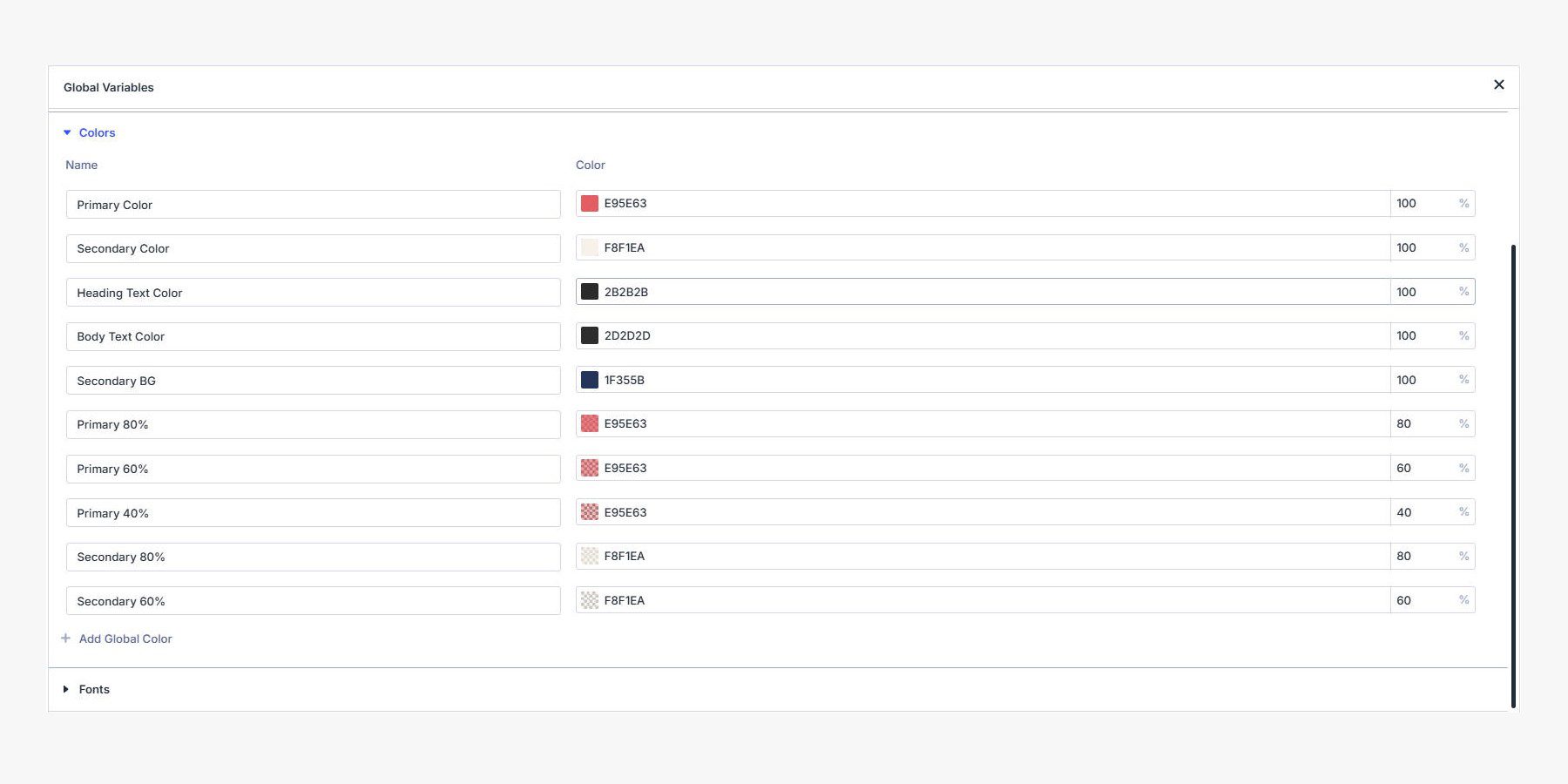
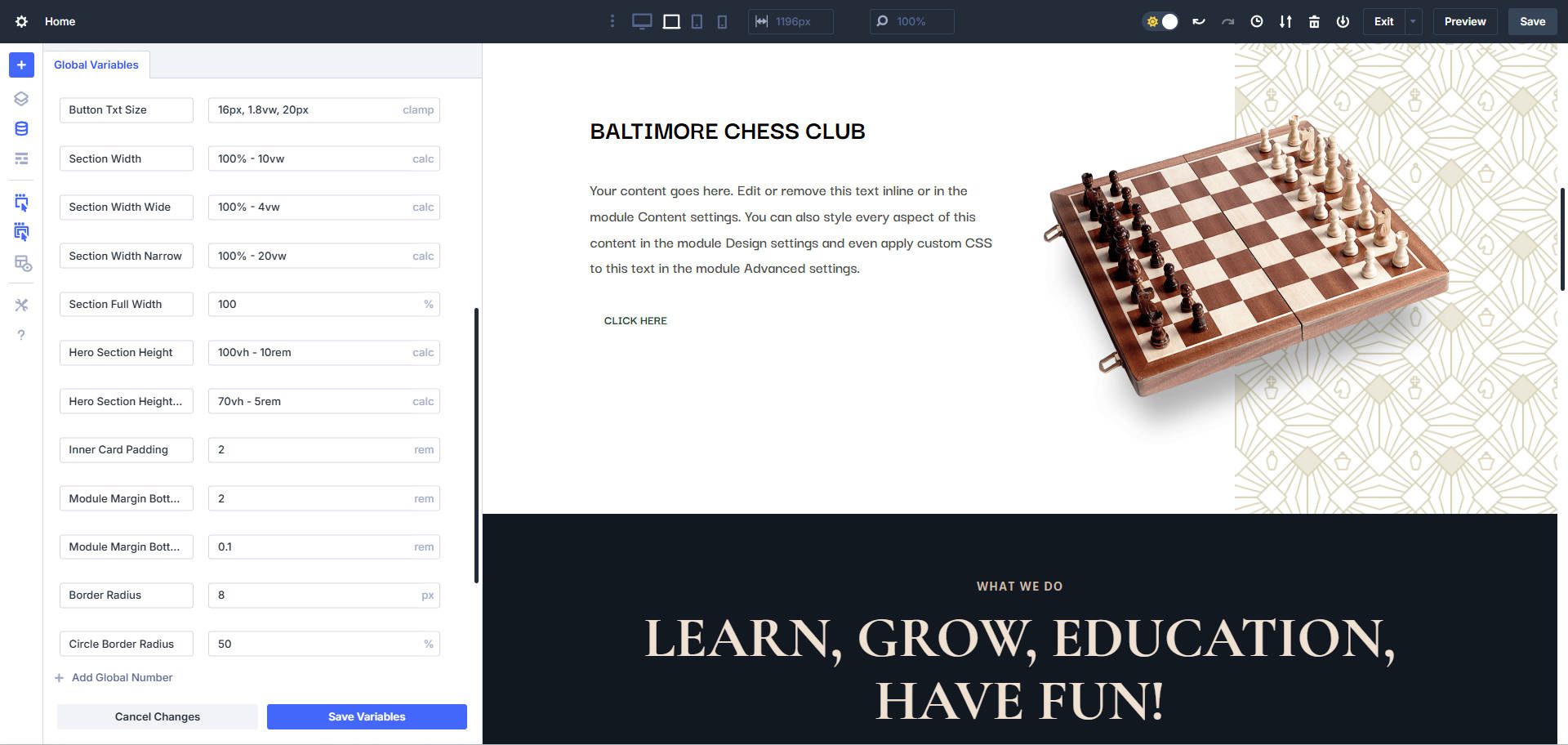
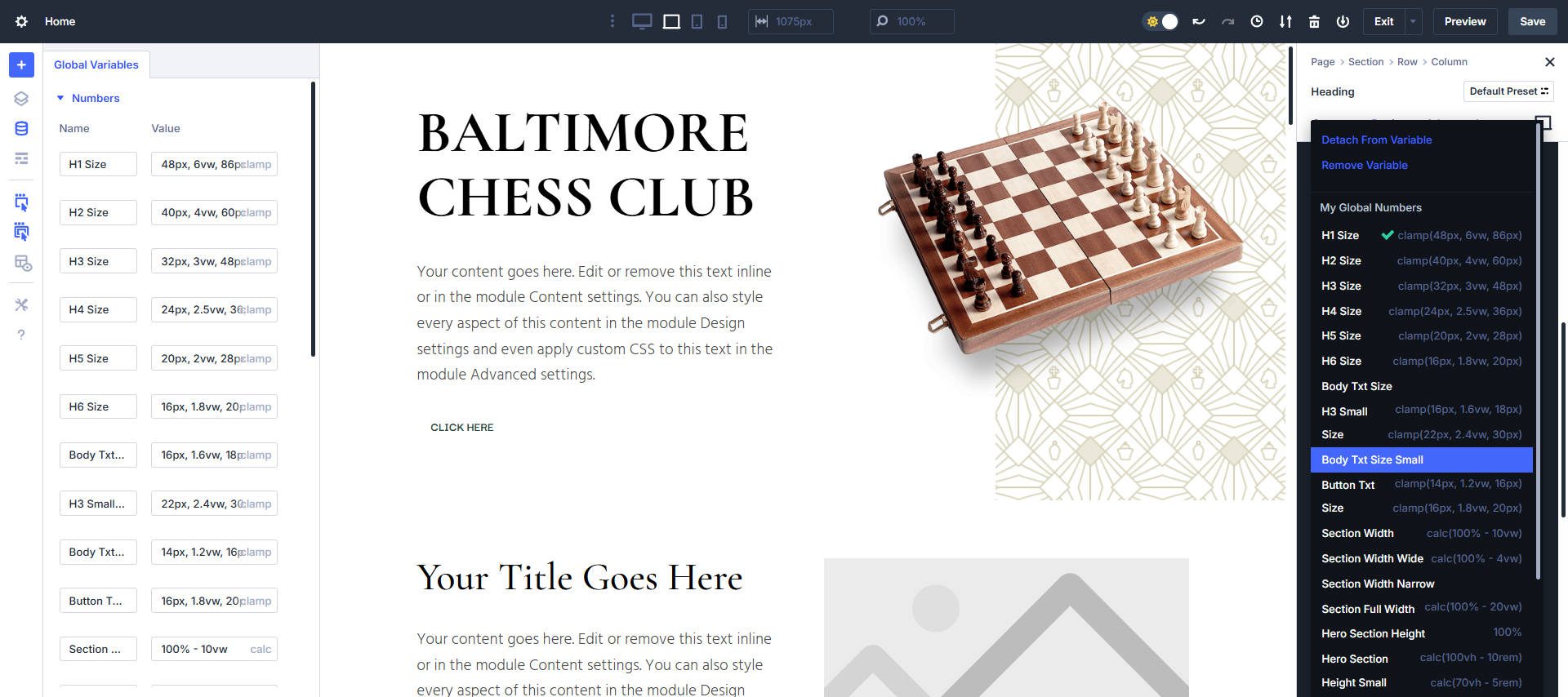
Ustaw liczby, tekst, adresy URL, kolory, czcionki i obrazy jako łatwo użyteczne zmienne projektowe
Najbardziej skalowalny przepływ pracy w Divi 5 jest zgodny z wyraźną kolejnością operacji. Najpierw zdefiniuj globalne zmienne projektowe za pomocą nowego menedżera zmiennych. Następnie zastosuj te wartości w ramach wstępnych ustawień i wstępnych elementów opcji. Możesz zastąpić wszystko na poziomie elementu bez łamania systemu.
Takie podejście zapewnia stabilny system projektowy, który pozostaje elastyczny w miarę ewolucji treści i potrzeb.
Po co łączyć zmienne projektowe z ustawieniami wstępnymi?
Pomyśl o zmiennych projektowych jako o powtarzających się informacjach i stylach, których nieustannie używasz w całej kompilacji. Presety (grupa opcji lub poziom elementu) to większe grupy i mogą rozszerzać się po zmiennych projektowych.
Korzystanie z obu razem może pomóc w stworzeniu ścisłego systemu projektowania, który jest łatwy w utrzymaniu. Oto dlaczego ich razem używasz:
1. Szybko twórz ustawienia wstępne
Aby źle cytować Benjamina Franklin, „ uncja planowania jest warta funta wysiłku ”. Możesz myśleć o zmiennych projektowych jako o tym, co tworzysz w fazie planowania i przygotowania swojej kompilacji.
Skonfigurowanie wszystkich zmiennych może potrwać trochę czasu, ale kiedy tworzysz ustawienia wstępne (i ustawienia OG), przelasz się przez nie, ponieważ twoje fundament jest już na miejscu.
2. Globalne aktualizacje
Zmienne projektowe ułatwiają aktualizację jednej wielokrotnie używanej zmiennej w całej witrynie. Jeśli kiedykolwiek zmieniasz swój podstawowy kolor, kierując czcionką lub chcesz zmienić rozmiar czegoś, możesz to zrobić z menedżera zmiennego. To samo dotyczy wszystkich stylów stosowanych na poziomie ustawionym - zaktualizuj pojedynczy ustawienie wstępne, a wszystkie inne elementy udostępniające ten sam ustawienie są zmienione.
Niezależnie od tego, czy chcesz zaktualizować indywidualną zmienną, czy całą grupę elementu/opcji, oba są sposobami dokonywania globalnej zmiany w sekundach. Między nimi może to stanowić ponad 70% twoich stylów (globalne style = Boon konserwacyjny).
3. Zmusza cię do myślenia na całym świecie o designie
Kiedy używasz ich razem, najpierw wymuszasz każdą decyzję projektową za pośrednictwem swojej siatki projektowej. Pomaga to być bardziej zdyscyplinowani i pozwala zespołom projektantów/programistów lepiej współpracować w Divi.
4. Mniej wzdęcia strona
Ma to korzyści wydajności, ale może również zmniejszyć ilość CSS załadowanej na każdej stronie Twojej witryny. Prepresety szczególnie zmniejszają style na moduł, które mogą sprawić, że arkusze stylów są większe i większe.
Tworzenie strony internetowej ze zmiennymi projektowymi i ustawieniami wstępnymi
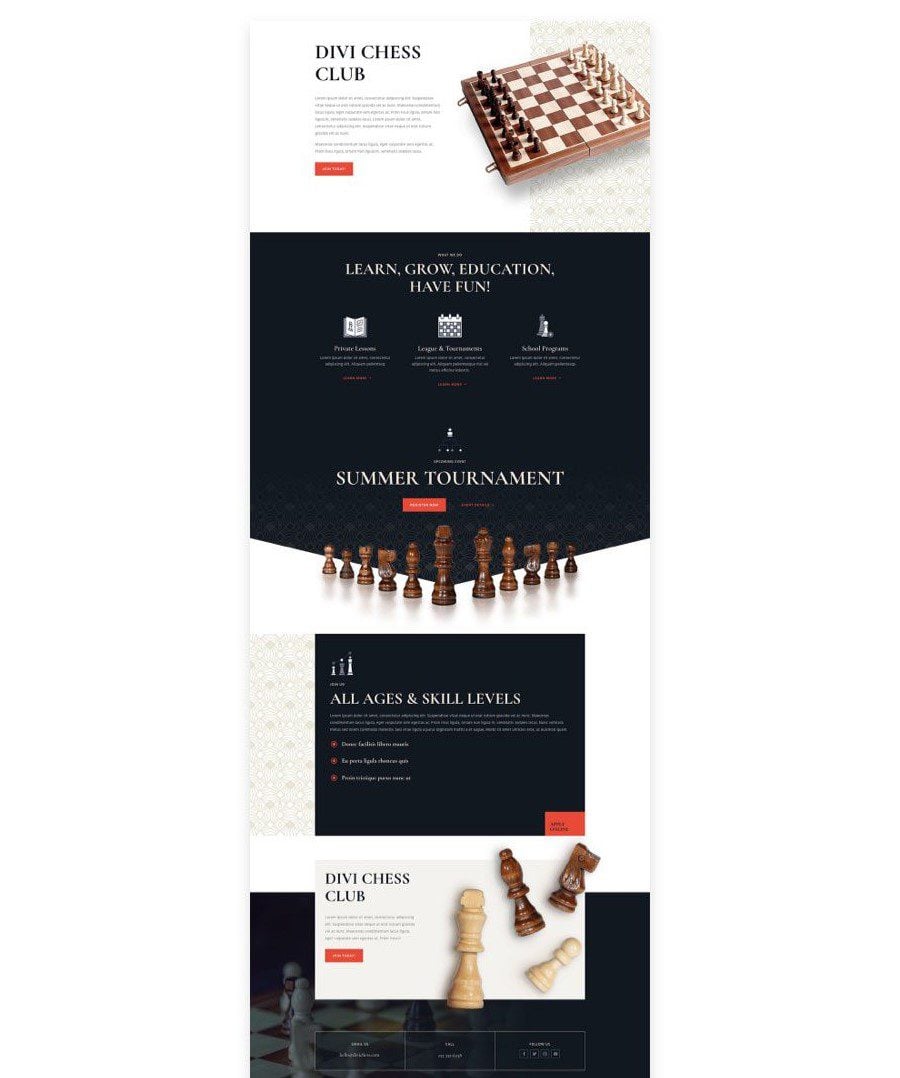
Przejdźmy do rzeczywistego przykładu, jak korzystać z tych narzędzi do zbudowania skalowalnej strony w Divi 5. Użyjemy naszego pakietu Layout Club jako inspiracji i odtworzymy go za pomocą zmiennych projektowych wewnątrz ustawień wstępnych.
Krok 1: Zdefiniuj zmienne projektowe
Zacznij od otwarcia menedżera zmiennych projektowych w panelu edycji po lewej stronie. Dodaj swoje podstawowe kolory marki. Zazwyczaj obejmuje to podstawowe, wtórne i kilka tonów podtrzymujących akcenty, tła i tekst na jasnych lub ciemnych sekcjach.

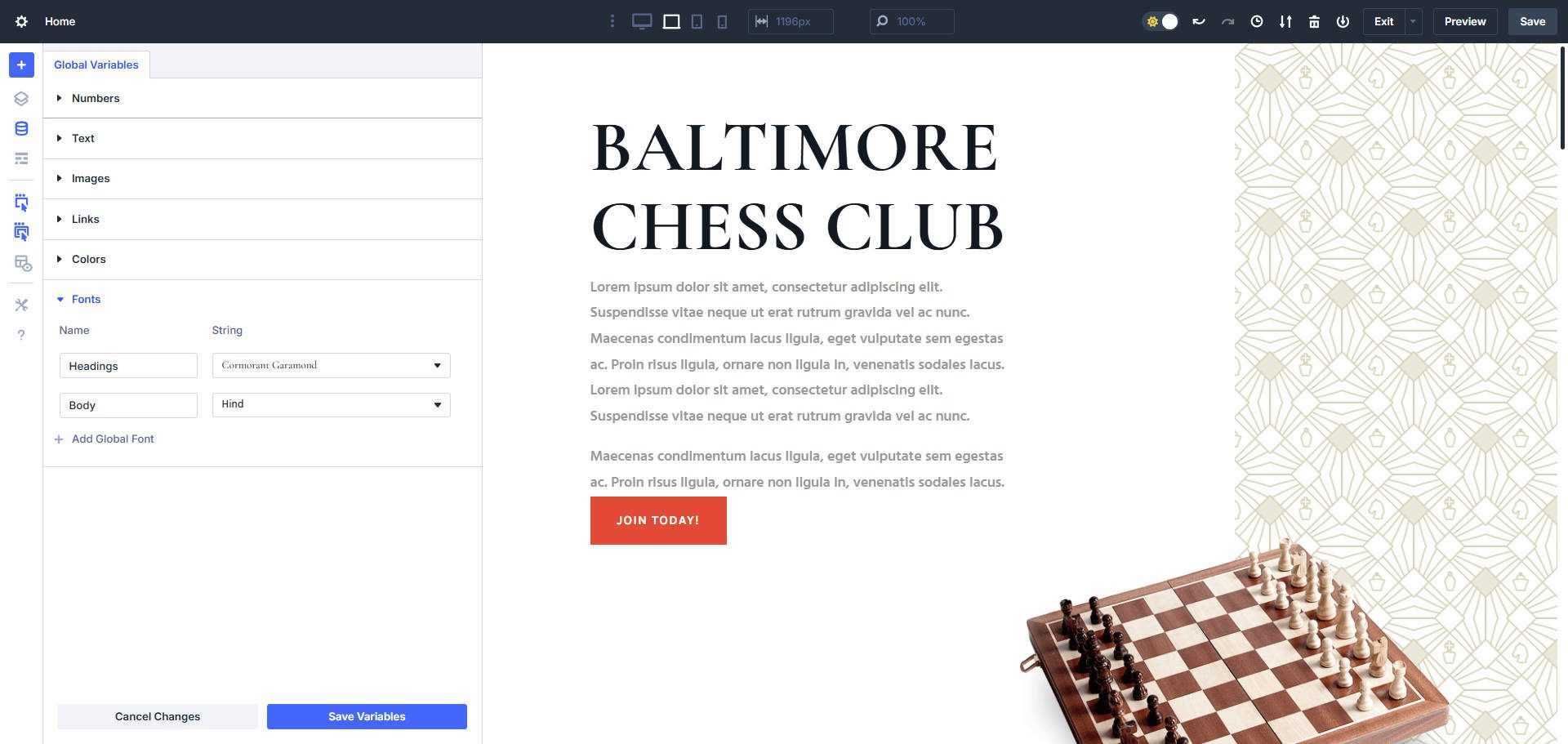
Następnie ustaw zmienne czcionki. Zdefiniuj co najmniej dwa: jeden dla nagłówków i jeden dla tekstu nadwozia. Jeśli Twoja marka używa specjalnego kroju pisma dla przycisków lub akcentów, dodaj to również.

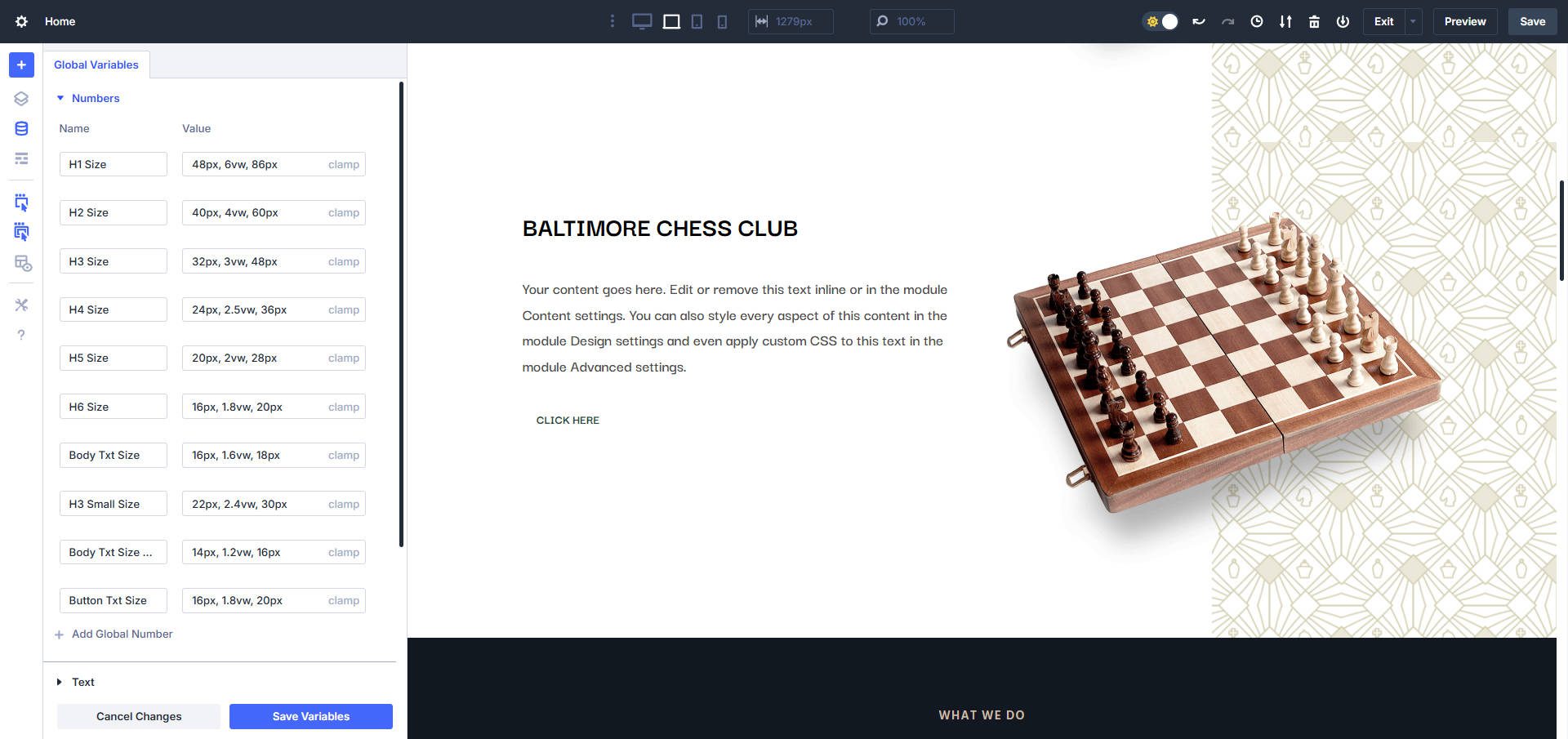
Następnie utwórz serię zmiennych liczbowych dla systemu typograficznego. Zdefiniuj H1 do H6 za pomocą funkcji CLAMP (), aby każdy z nich ma płyn w różnych rozmiarach ekranu. Możesz także zdefiniować rozmiar tekstu i rozmiar tekstu przycisku za pomocą Clamp (). W przypadku mniejszych przestrzeni, takich jak stopki lub karty blogów, rozważ dodanie również kompaktowego zestawu zmiennych wielkości czcionki.


Kontynuuj, definiując zmienne liczbowe dla spójnych wartości odstępów, takich jak szerokość sekcji, wyściółka i promieniowanie graniczne. Możesz także dodać jedną lub dwie zmienne tekstowe dla typowych zwrotów CTA, takich jak „książka teraz” lub „patrz plany członkostwa”. Są one łatwe do zarządzania i aktualizacji później po ponownym użyciu w całej witrynie.

Jeśli spodziewasz się wielokrotnego użycia tego samego obrazu - jak obraz bohatera, odmiana logo lub obraz wzoru - idź dalej jako zmienną obrazu.
Krok 2: Utwórz szkielet z sekcjami/wierszami/modułami
Teraz, gdy zmienne projektowe są ustawione, zacznij od ustanowienia struktury strony. Dodaj niezbędne sekcje, wiersze i moduły, aby wizualizować układ.
Ten krok jest ściśle strukturalny. Jeszcze nie stylizujesz, ale przygotowujesz się do zastosowania wstępnych ustawień grup opcji. Podczas umieszczania treści i innych elementów możesz odkryć obszary, w których pomocne byłyby dodatkowe zmienne. Zmarowaj te, abyś mógł je dodać przed kontynuowaniem.

Nie wygląda wiele, ale są to elementy składowe, które po stylu będą wyglądać jak nasz cel układu
Zauważysz, że odtwarzamy układ strony głównej z naszego pakietu Layout Club, ale korzystamy z nowych zmiennych projektowych i ustawień grup opcji (wraz z wypróbowanymi i prawdziwymi wstępnymi wstępnymi elementami). W ten sposób, kiedy skończymy na tej stronie, możemy tworzyć inne strony jeszcze szybciej.

Krok 3: Zastosuj zmienne do ustawień grupowych opcji
Teraz, gdy na miejscu jest na miejscu, nadszedł czas, aby stylizować elementy konstrukcyjne Twojej witryny za pomocą ustawień grup opcji. Te ustawienia wstępne dotyczą grup poszczególnych stylów - takich jak tekst, rozmiar, odstępy lub tła - i działają we wszystkich modułach, które używają tych samych grup opcji (OGS).
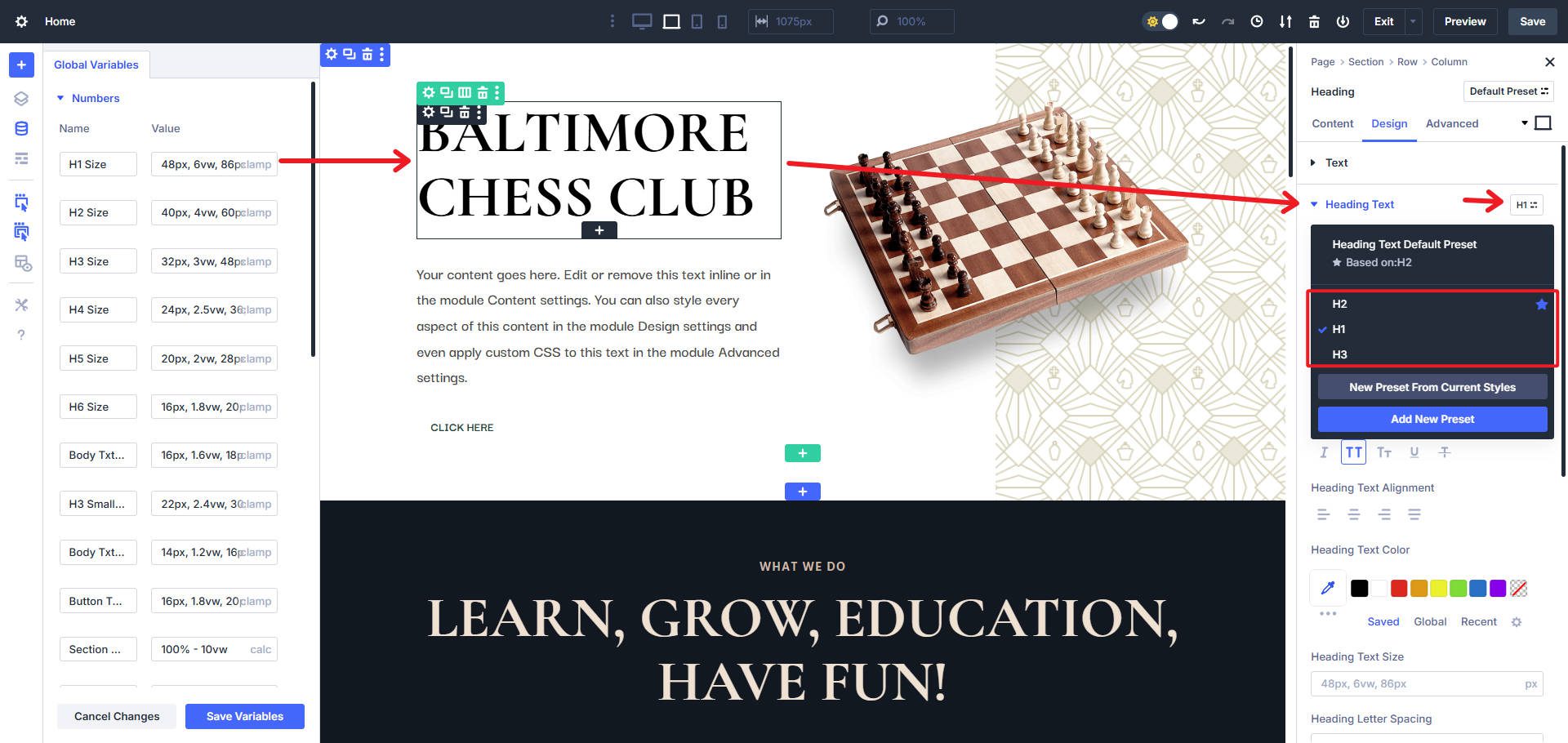
Zacznijmy od typografii. Kliknij na dowolny moduł z nagłówkiem (jak moduł tekstowy lub Blurb), otwórz kartę Design i zlokalizuj grupę opcji nagłówka/tytułu. Usuń się nad grupą i kliknij ikonę wstępnie ustawioną, aby rozpocząć edycję domyślnego ustawienia dla tej grupy.

Użyj zmiennych projektowych, które utworzyłeś wcześniej, aby ustawić żądaną rodzinę, rozmiar i wysokość linii. Możesz tworzyć niestandardowe ustawienia OG dla każdego poziomu nagłówka (H1-H6) i przypisać je spójne zmienne oparte na zaciskach do kontroli responsywnej. Pamiętaj, aby ustawić poziom domyślny na H2 lub H3 - domyślnie H1 rzadko ma sens, ponieważ chcesz tylko jeden H1 na stronę.

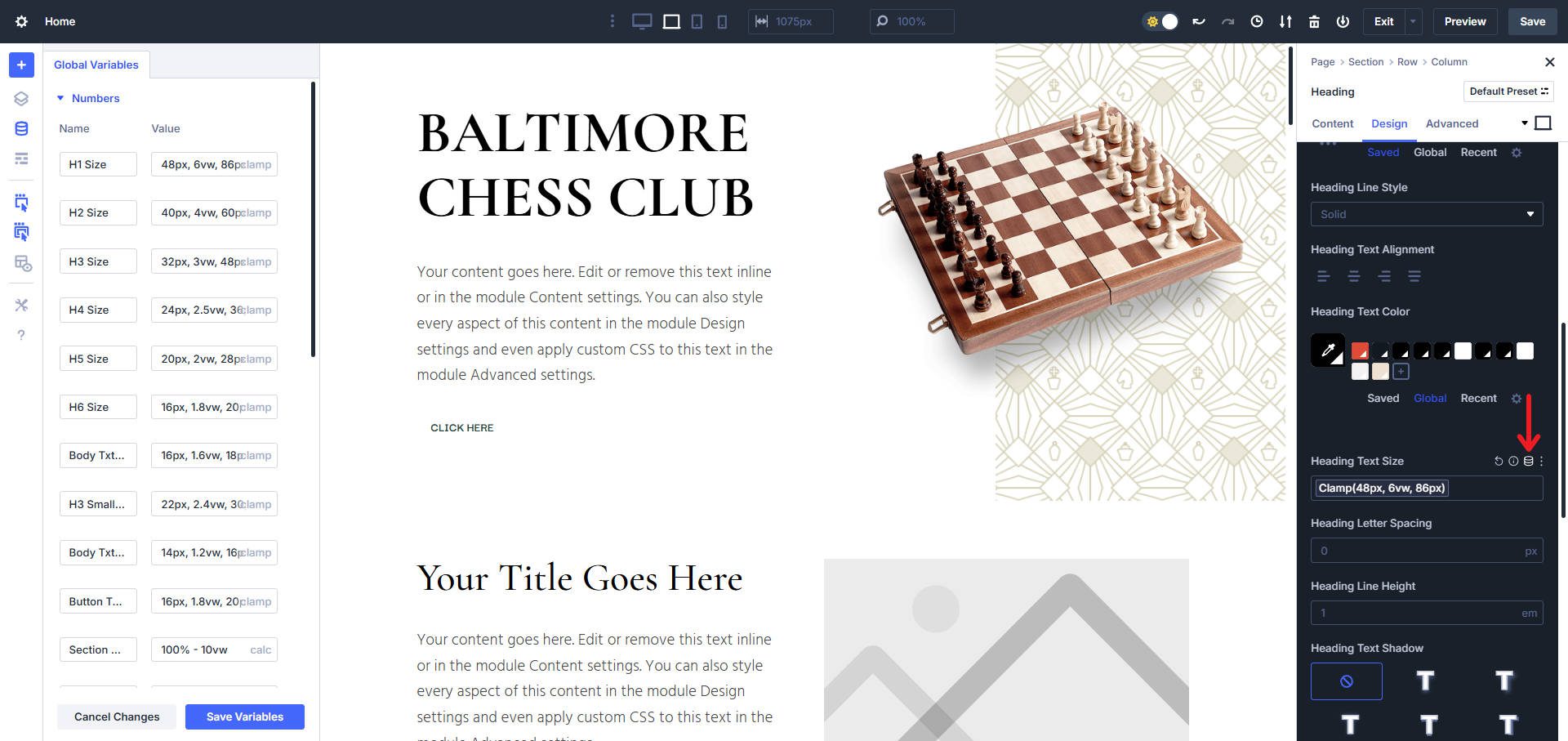
Znajdź ikonę zmiennej projektowej według dowolnego obsługiwanego pola w Divi, aby zastosować jedną z odpowiednich zmiennych
Po kliknięciu ikony zmiennej projektowej zobaczysz listę wszystkich odpowiednich zmiennych projektowych, które można zastosować w tym polu (działa w większości pola na poziomach modułu/elementu, modułu/elementu i wstępnie ustawienia OG).

Powtórz ten proces tekstu nadwozia. Jeśli utworzyłeś kompaktowy system tekstowy dla mniejszych przestrzeni interfejsu użytkownika (takich jak stopki lub pętle blogów), nadszedł czas, aby je zdefiniować.
Każdy element projektowy, którego użyjemy w innych miejscach na stronie lub witrynie, utworzymy przy użyciu ustawień wstępnych grup opcji. Dotyczy to zwłaszcza rozmiaru rozdziału (szerokość/wysokość), motywów koloru tła/wzoru i tak dalej.
Pod koniec tego kroku większość systemu wizualnego - stylizacja tekstu, odstępy i tła - będzie modułowa, spójna i całkowicie zasilana zmiennymi projektowymi.

Krok 4: Utwórz ustawienia wstępne dla często używanych modułów
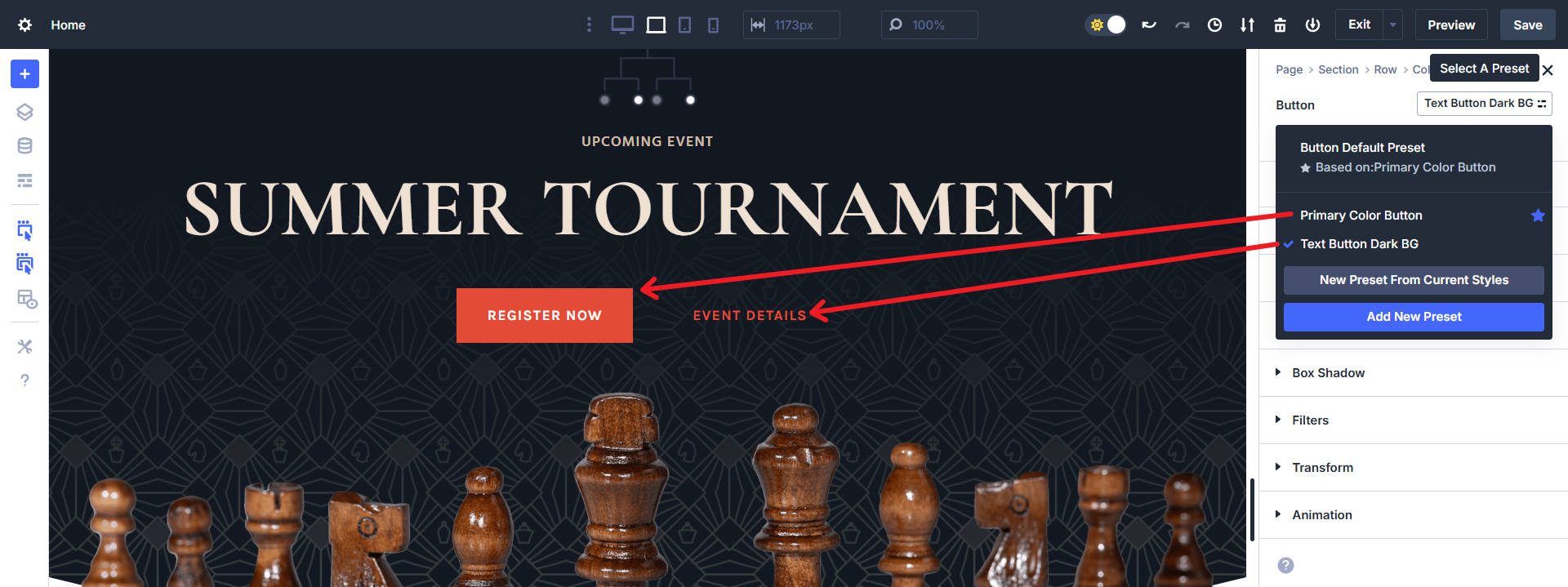
Niektóre moduły są bardziej złożone i będą wymagały tworzenia ustawień wstępnych elementów. Wynika to z faktu, że wiele modułów ma grupy opcji, które nie są używane w innych modułach. Chcę utworzyć wiele wariantów przycisków dla tego przykładu, więc użyję ustawień wstępnych elementów, aby to osiągnąć.
Zacznę od domyślnego wstępnego modułu przycisku, który pobiera kolor tła, kolor tekstu, czcionkę, odstępy i link - wszystkie pochodzące ze zmiennych projektowych. Projektuję przycisk z ustawieniem wstępnym elementu zamiast ustawień grupowych opcji, ponieważ każda z moich wariantów użyje innej mieszanki zmiennych projektowych i ustawień modułów. Tekst może być stylizowany za pomocą jednego OG, ale takie przyciski mają wiele OG, aby stylizować i zaprojektować każdą ich część.
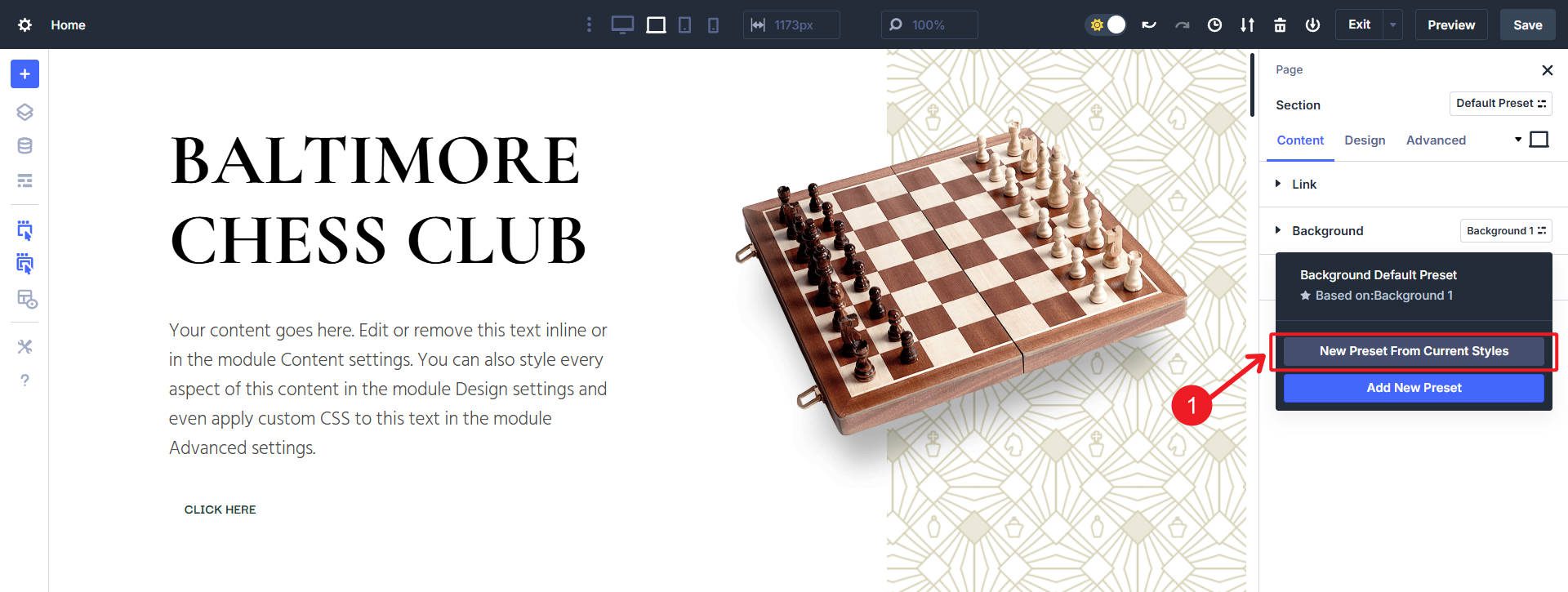
Jednym z najłatwiejszych sposobów na to, jest stylizacja przycisku bezpośrednio w module. Następnie możesz zastosować te ustawienia projektowe do nowego wstępnego elementu, klikając „Nowy ustawienie wstępne z obecnych stylów”.
Jeśli zrobię to z dwoma stylami przycisków, będę miał dwa ustawienia wstępne do modułów przycisków na mojej stronie internetowej. Mogę również edytować jedno z tych wstępnych elementów lub zmienne projektowe, aby wprowadzić na nich zmiany w przyszłości.

Ten sam proces dotyczy modułów referencyjnych, siatków blogów lub cokolwiek, co ponownie używasz na jednej stronie dwa razy lub więcej. Chodzi o to, aby raz przeznaczyć kłopoty z ustawieniami wstępnymi (OG lub Element) i czerpać korzyści po ponownym wykorzystaniu ustawienia wstępnego.
Przyszłość projektowania z Divi jest tutaj
Połączenie zmiennych projektowych i ustawień wstępnych w Divi 5 to nie tylko nowa funkcja - to zupełnie nowy sposób myślenia o skalowalności projektowej. Możesz tworzyć piękne, spójne strony szybciej niż kiedykolwiek, zaczynając od zmiennych projektowych i kaskadując je przez ustawienia wstępne. A jeśli cokolwiek kiedykolwiek musi się zmienić, musisz to zmienić tylko raz.
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy przekształcenia istniejących stron internetowych na Divi 5.
