Utilizzando variabili di design con preset in Divi 5
Pubblicato: 2025-05-11I preset del gruppo di opzioni (che si abbinano bene ai preset di elementi) e le variabili di design sono due entusiasmanti funzionalità Divi 5 che ti aiutano a migliorare la tua efficienza. Mentre impari a lavorare con Divi 5, sperimenterai quanto più velocemente diventa ogni sito Web. Un ottimo modo per migliorare l'efficienza è impostare variabili di progettazione nel Global Design Variable Manager e quindi utilizzare quei valori predefiniti in tutto il sito utilizzando i preset. Questo è facilmente il modo più scalabile per progettare un sito Web con Divi e in questo post ti mostreremo come sfruttarlo al meglio.
Divi 5 è pronto per nuovi siti Web e include nuove funzionalità che mancano Divi 4. Tuttavia, non consigliamo ancora di convertire i siti Web esistenti in Divi 5.
- 1 combinando preset + variabili di design in Divi
- 1.1 Perché combinare le variabili di progettazione con i preset?
- 2 Creazione di un sito Web con variabili e preset di progettazione
- 2.1 Passaggio 1: definire le variabili di design
- 2.2 Passaggio 2: creare un wireframe con sezioni/righe/moduli
- 2.3 Passaggio 3: applicare le variabili ai preset del gruppo di opzioni
- 2.4 Passaggio 4: creare preset di elementi per i moduli usati di frequente
- 3 Il futuro della progettazione con Divi è qui
Combinando i preset + Variabili di progettazione in Divi
Divi 5 introduce un nuovo livello di modularità del design attraverso variabili di progettazione e preset del gruppo di opzioni. Gruppi di opzioni PRESET I GRUPPI SPECIFICI SPECIFICI - come testo del corpo, spaziatura, bordi o filtri - e possono essere applicati su diversi moduli. D'altra parte, i preset di elementi archiviano la configurazione di progettazione completa di un modulo o elemento specifico (sezione/riga/colonna/gruppo di moduli).
Entrambi questi tipi di preset funzionano meglio se abbinati a variabili di design.
Le variabili di progettazione vivono nella barra laterale a sinistra all'interno del Visual Builder (e possono essere attraccate per un facile accesso). Ti consentono di definire valori globali per caratteri, colori, numeri, stringhe di testo, immagini e collegamenti. Una volta create, queste variabili possono essere riutilizzate in qualsiasi campo che supporta valori dinamici, che ora include quasi tutti i campi di progettazione in Divi 5. L'aggiornamento di una variabile di progettazione ha il vantaggio aggiuntivo di aggiornare ogni istanza in cui viene utilizzata quella variabile.

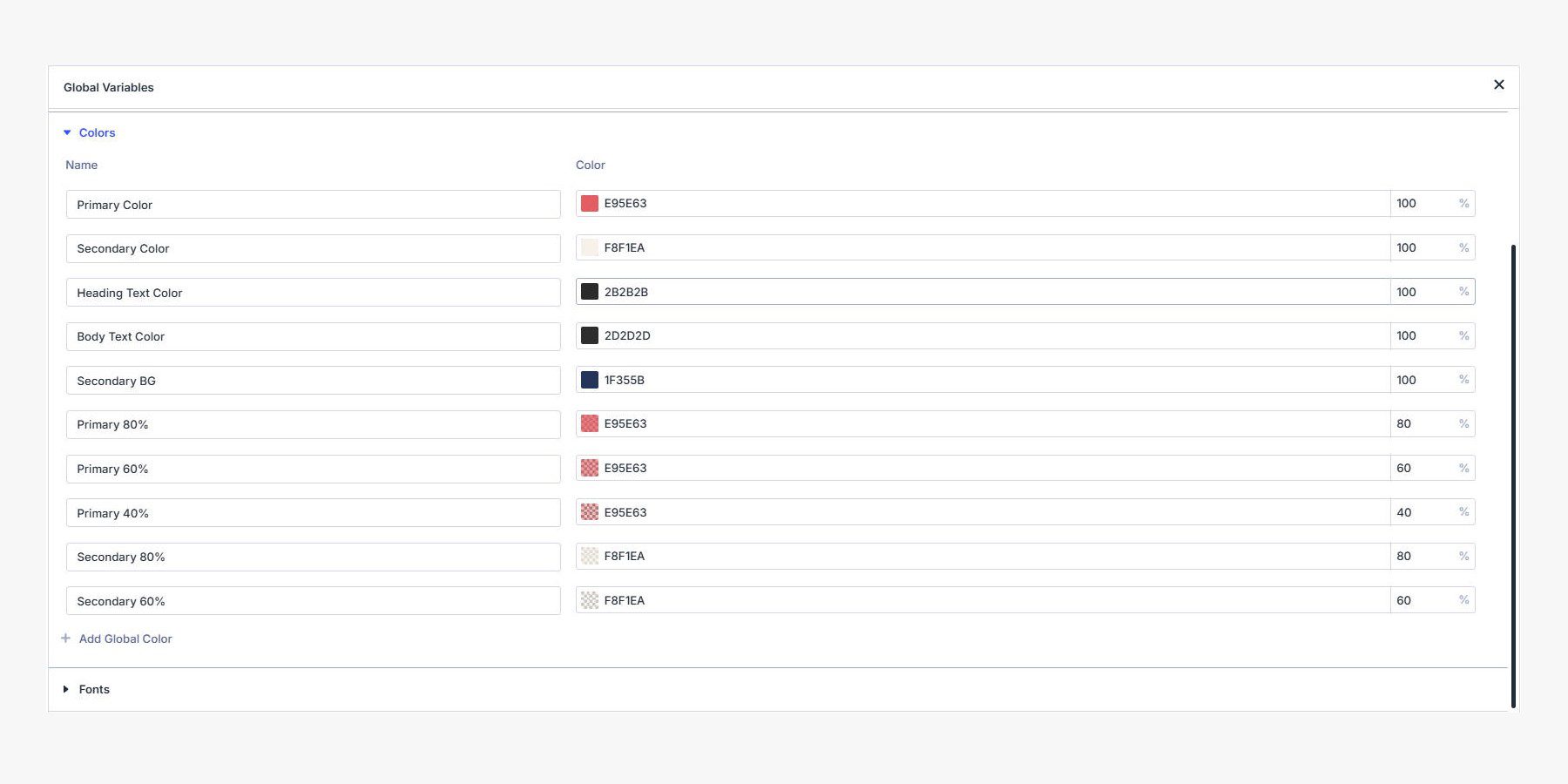
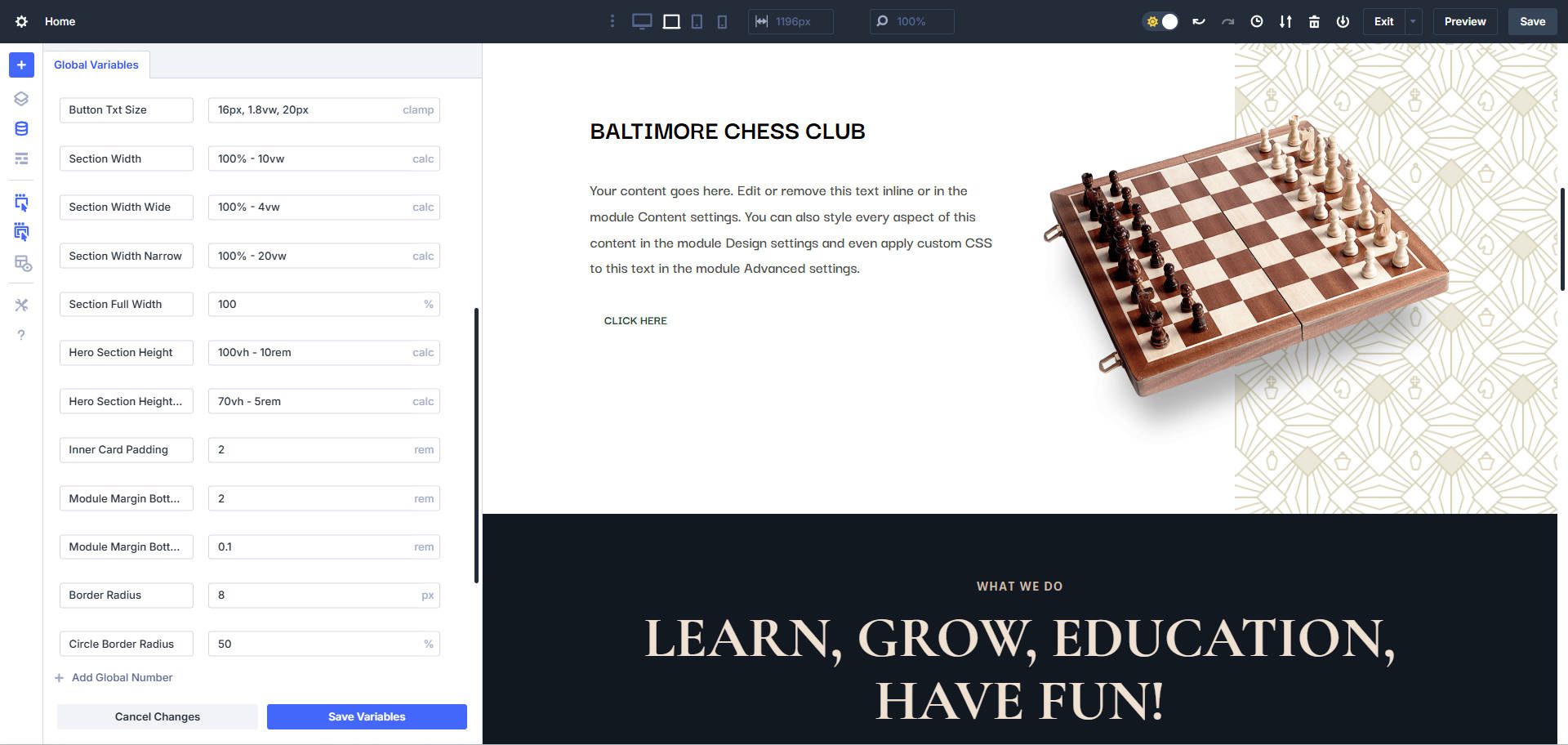
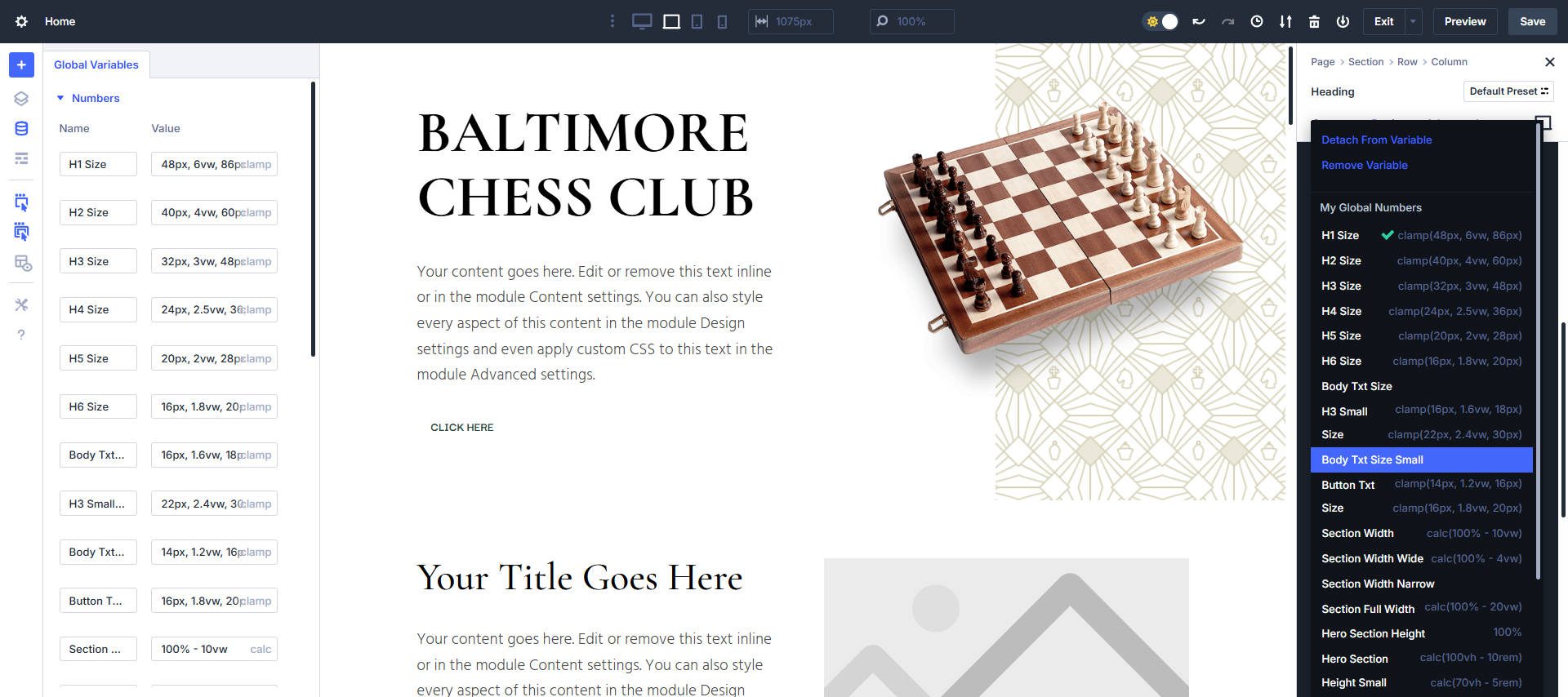
Imposta numeri, testo, URL, colori, caratteri e immagini come variabili di design facilmente utilizzabili
Il flusso di lavoro più scalabile in Divi 5 segue un chiaro ordine di operazioni. Innanzitutto, definisci le tue variabili di progettazione globale utilizzando il nuovo gestore variabile. Successivamente, applica questi valori nei preimpostazioni del gruppo di opzioni e nei preset di elementi. Puoi sovrascrivere qualsiasi cosa a livello di elemento senza rompere il sistema.
Questo approccio ti offre un sistema di progettazione stabile che rimane flessibile man mano che i tuoi contenuti e le esigenze si evolvono.
Perché combinare le variabili di design con i preset?
Pensa alle variabili di design come alle informazioni e agli stili di base ricorrenti che utilizzerai continuamente in una build. I preset (gruppo di opzioni o livello dell'elemento) sono raggruppamenti più grandi e possono espandersi su variabili di progettazione.
L'uso di entrambi insieme può aiutarti a creare un sistema di progettazione stretto che sia facile da mantenere. Ecco perché li usi insieme:
1. Crea rapidamente preset
Per maltrattare Benjamin Franklin, " Un'oncia di pianificazione merita una libbra di sforzo ". Puoi pensare alle variabili di design come alle cose che crei nella fase di pianificazione e preparazione della tua build.
Potrebbe essere necessario un po 'di tempo per impostare tutte le tue variabili, ma quando crei i tuoi preset di elementi (e i preset OG), li vorrai attraverso poiché le tue fondamenta sono già in atto.
2. Aggiornamenti globali
Le variabili di progettazione rendono facile aggiornare una variabile usata ripetutamente in un intero sito. Se cambi mai il tuo colore primario, ti dirigi o desideri cambiare il dimensionamento di qualcosa, puoi farlo dal gestore variabile. Lo stesso vale per tutti gli stili applicati a livello di preimpostazione: aggiornare un singolo preset e tutti gli altri elementi che condividono lo stesso preset sono cambiati.
Quindi, sia che tu voglia aggiornare una singola variabile o un gruppo di elementi/opzioni intero, entrambi sono modi per apportare un cambiamento globale in pochi secondi. Tra i due, ciò può rappresentare oltre il 70% dei tuoi stili (Styles Global = Manutenance BOON).
3. Ti costringe a pensare a livello globale sul design
Quando li usi insieme, forzi prima ogni decisione di progettazione attraverso la griglia di progettazione. Questo ti aiuta a essere più disciplinato e consente a team di designer/sviluppatori di lavorare meglio insieme in Divi.
4. Meno pagine gonfio
Ciò ha vantaggi di produttività, ma può anche ridurre la quantità di CSS caricata su ogni pagina del tuo sito Web. I preset riducono in particolare gli stili per modulo che possono rendere i tuoi fogli di stile sempre più grandi.
Creazione di un sito Web con variabili e preset di progettazione
Cammiamo attraverso un esempio del mondo reale di come utilizzare questi strumenti per costruire una pagina scalabile in Divi 5. Useremo il nostro pacchetto di layout del club di scacchi come ispirazione e lo ricretteremo usando variabili di design all'interno dei preset.
Passaggio 1: definisci le tue variabili di design
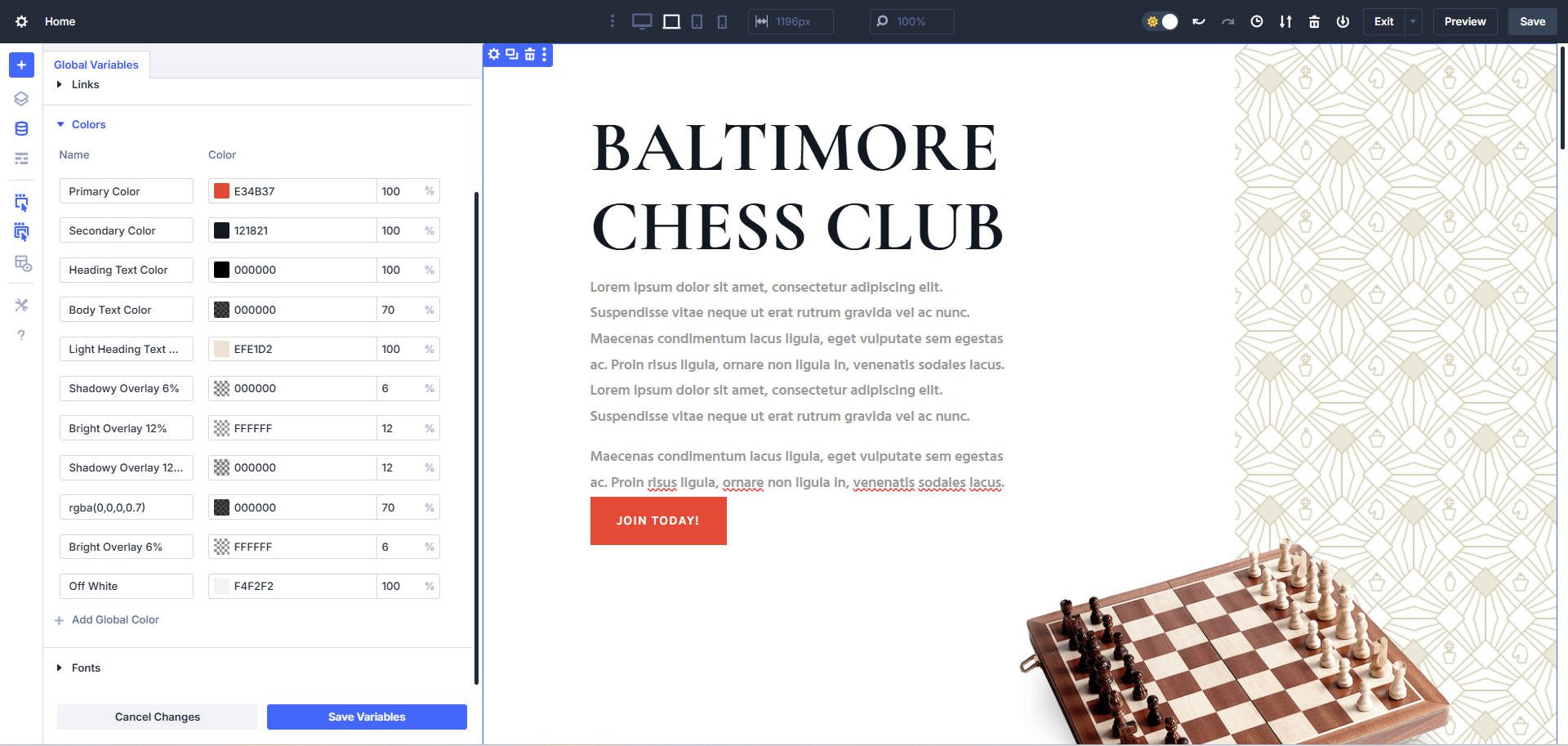
Inizia aprendo il gestore delle variabili di progettazione nel pannello di editing a sinistra. Aggiungi i colori del tuo marchio principale. Questo di solito include un tono di supporto primario, secondario e alcuni per accenti, sfondi e testo su sezioni di luce o scura.

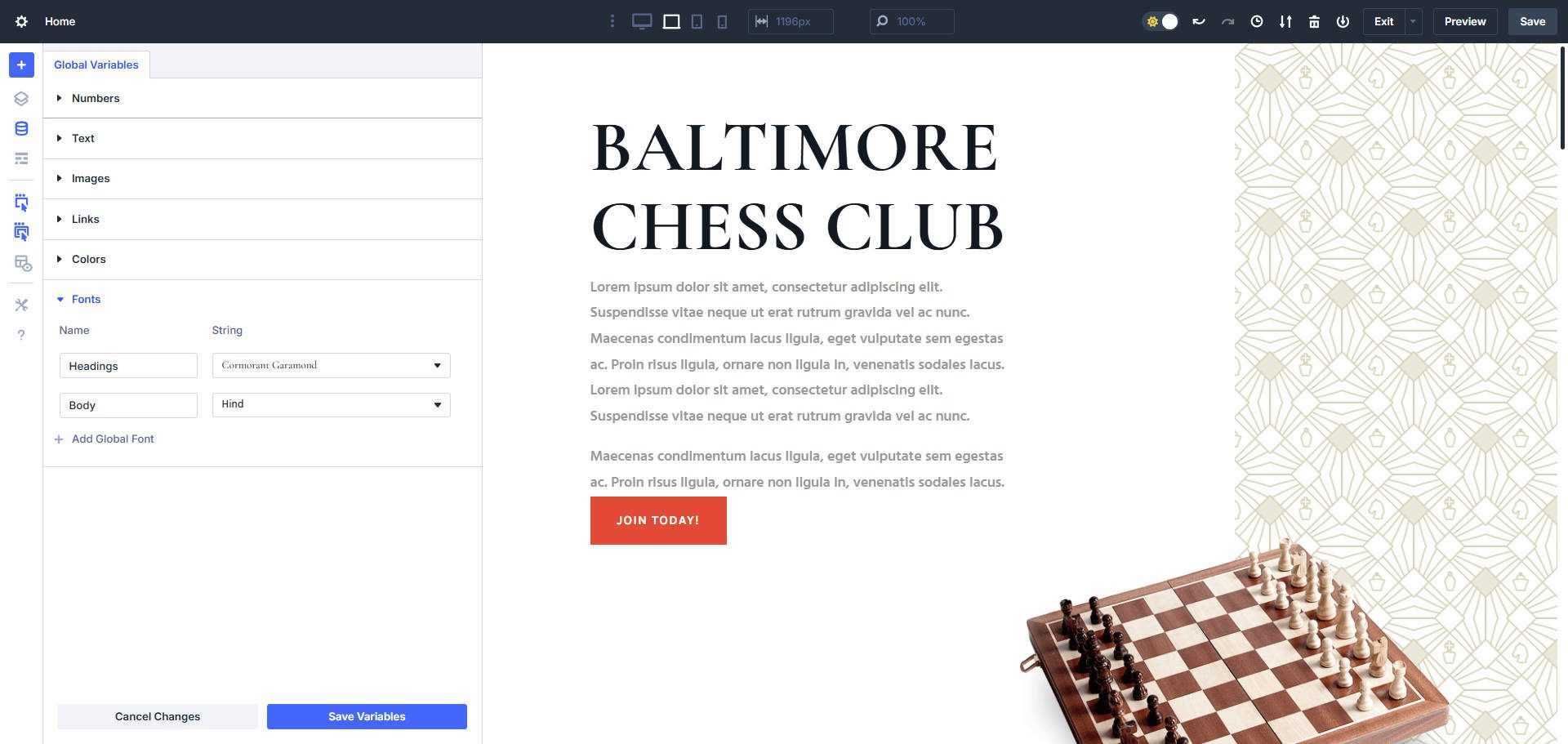
Quindi, imposta le tue variabili di carattere. Definisci almeno due: uno per le intestazioni e uno per il testo del corpo. Se il tuo marchio utilizza un carattere speciale per pulsanti o accenti, aggiungi anche quello.

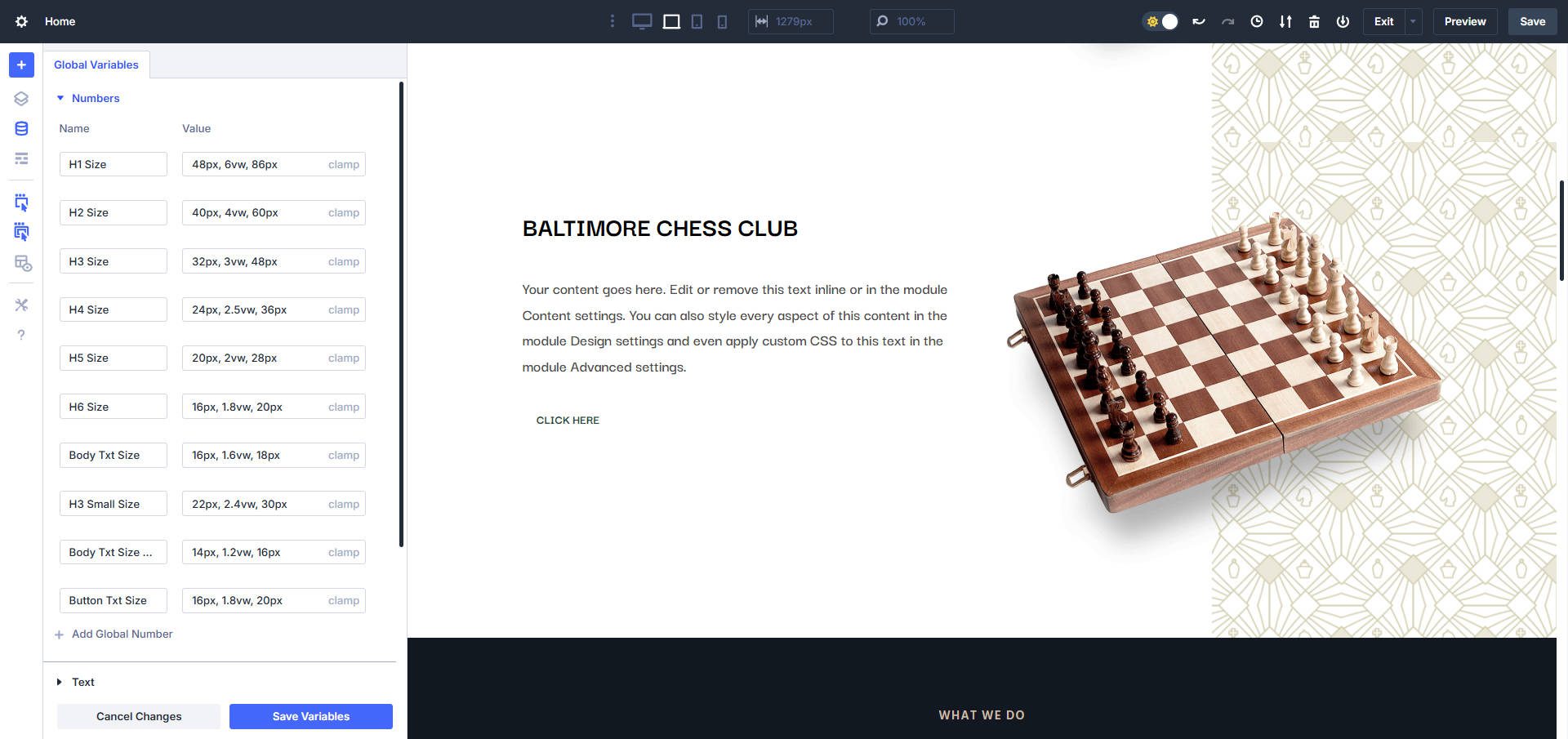
Quindi, crea una serie di variabili numeriche per il sistema tipografico. Definire da H1 a H6 usando la funzione di clamp (), quindi ognuno è fluido tra le dimensioni dello schermo. È inoltre possibile definire una dimensione del testo del corpo e una dimensione del testo del pulsante utilizzando il clamp (). Per spazi più piccoli come piè di pagina o carte di blog, prendi in considerazione l'aggiunta di un set compatto di variabili di dimensioni dei caratteri.


Continua definendo le variabili numeriche per valori di spaziatura coerenti come la larghezza della sezione, l'imbottitura e il raggio di confine. Potresti anche aggiungere una o due variabili di testo per frasi CTA comuni come "Libro Now" o "Vedi piani di abbonamento". Questi sono facili da gestire e aggiornare in seguito quando riutilizzati in tutto il sito.

Se ti aspetti di riutilizzare la stessa immagine più volte - come un'immagine di eroe, una variazione del logo o un'immagine di pattern - vai avanti e definiscila come una variabile dell'immagine.
Passaggio 2: creare un wireframe con sezioni/righe/moduli
Ora che le tue variabili di design sono impostate, iniziatelando la struttura della tua pagina. Aggiungi le sezioni, le righe e i moduli necessari per visualizzare il layout.
Questo passaggio è strettamente strutturale. Non stai ancora acconciando, ma preparati ad applicare i preimpostazioni del gruppo di opzioni in seguito. Mentre si inserisce contenuti e altri elementi, puoi scoprire aree in cui sarebbero utili variabili aggiuntive. Annota quelli giù in modo da poterli aggiungere prima di procedere.

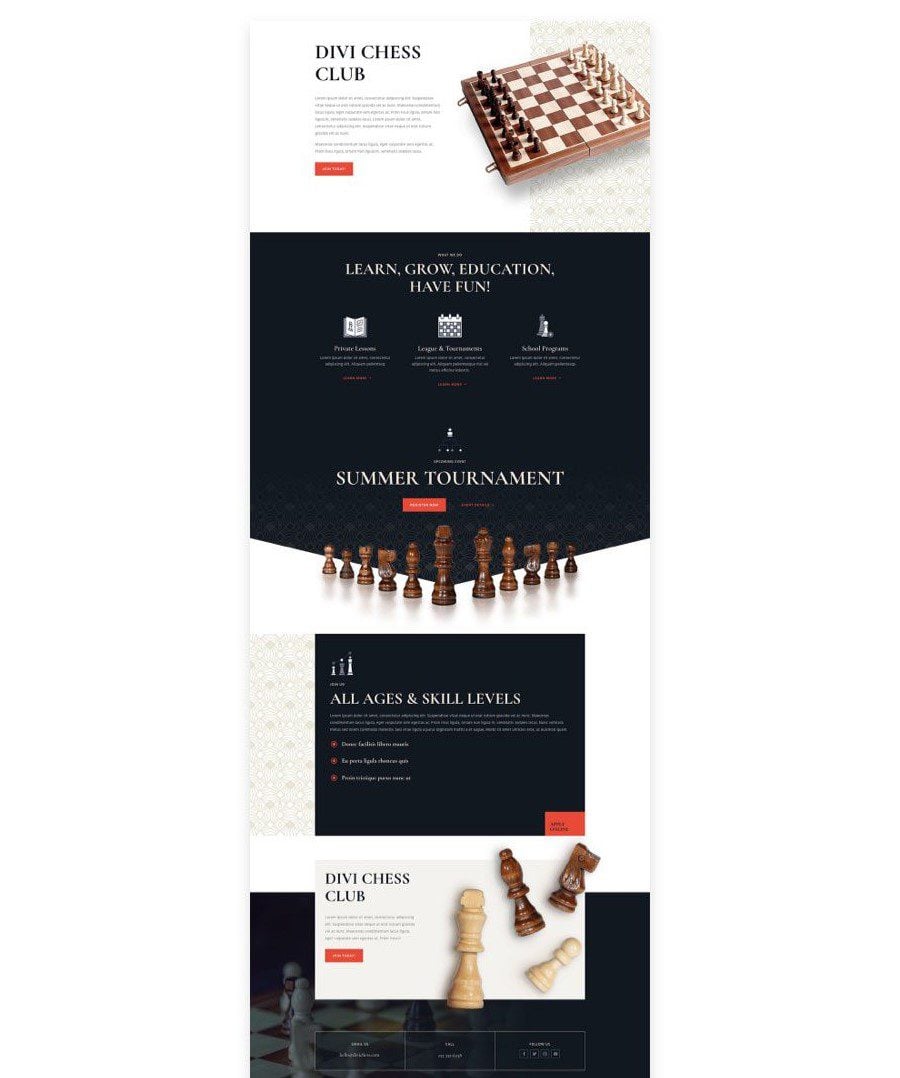
Non sembra molto, ma questi sono i mattoni che, quando sono in stile, sembreranno il nostro obiettivo di layout
Noterai che stiamo ricreando il layout della homepage dal nostro pacchetto di layout del club di scacchi ma utilizzando le nuove variabili di design e i preset del gruppo di opzioni (insieme ai preset di elementi provati e veri). In questo modo, quando abbiamo finito con questa pagina, possiamo creare le altre pagine ancora più velocemente.

Passaggio 3: applicare le variabili per le preset del gruppo di opzioni
Ora che il tuo wireframe è in atto, è tempo di modellare i blocchi del tuo sito utilizzando i preset del gruppo di opzioni. Questi preset si applicano ai singoli gruppi di stile - come testo, dimensionamento, spaziatura o sfondi - e funzionano su tutti i moduli che utilizzano gli stessi gruppi di opzioni (OGS).
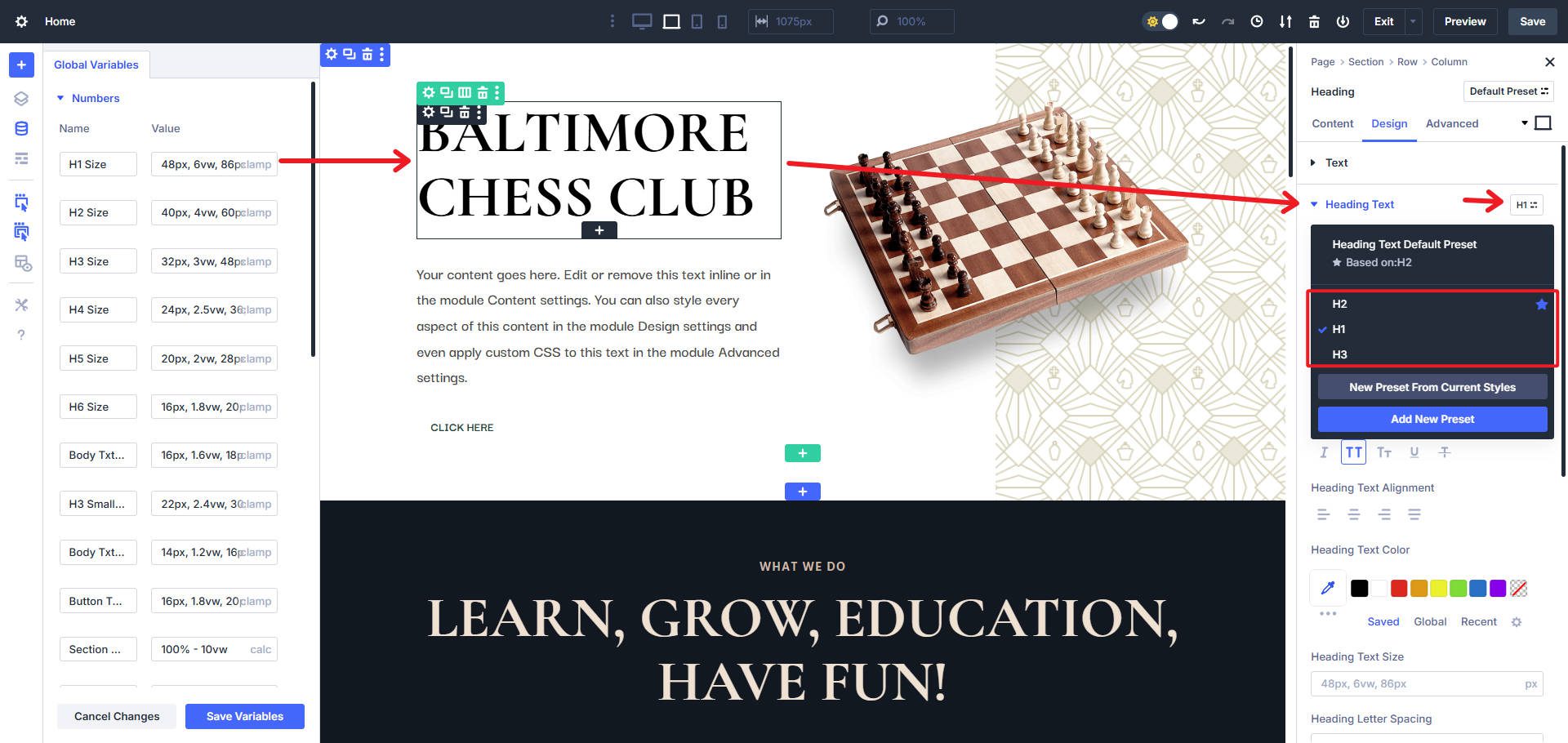
Cominciamo con la tipografia. Fai clic in qualsiasi modulo con una rotta (come un modulo di testo o blurb), aprire la scheda Design e individuare il gruppo di opzioni di intestazione/titolo. Passa il mouse sopra il gruppo e fai clic sull'icona preimpostata per iniziare a modificare il preimpostazione predefinita per quel gruppo.

Usa le variabili di progettazione che hai creato in precedenza per impostare la famiglia, le dimensioni e l'altezza della linea desiderate. È possibile creare preset OG personalizzati per ciascun livello di intestazione (H1-H6) e assegnare loro variabili coerenti e basate sul morsetto per il controllo reattivo. Ricorda di impostare il livello predefinito su H2 o H3: un valore predefinito di H1 ha senso raramente poiché si desidera solo un H1 per pagina.

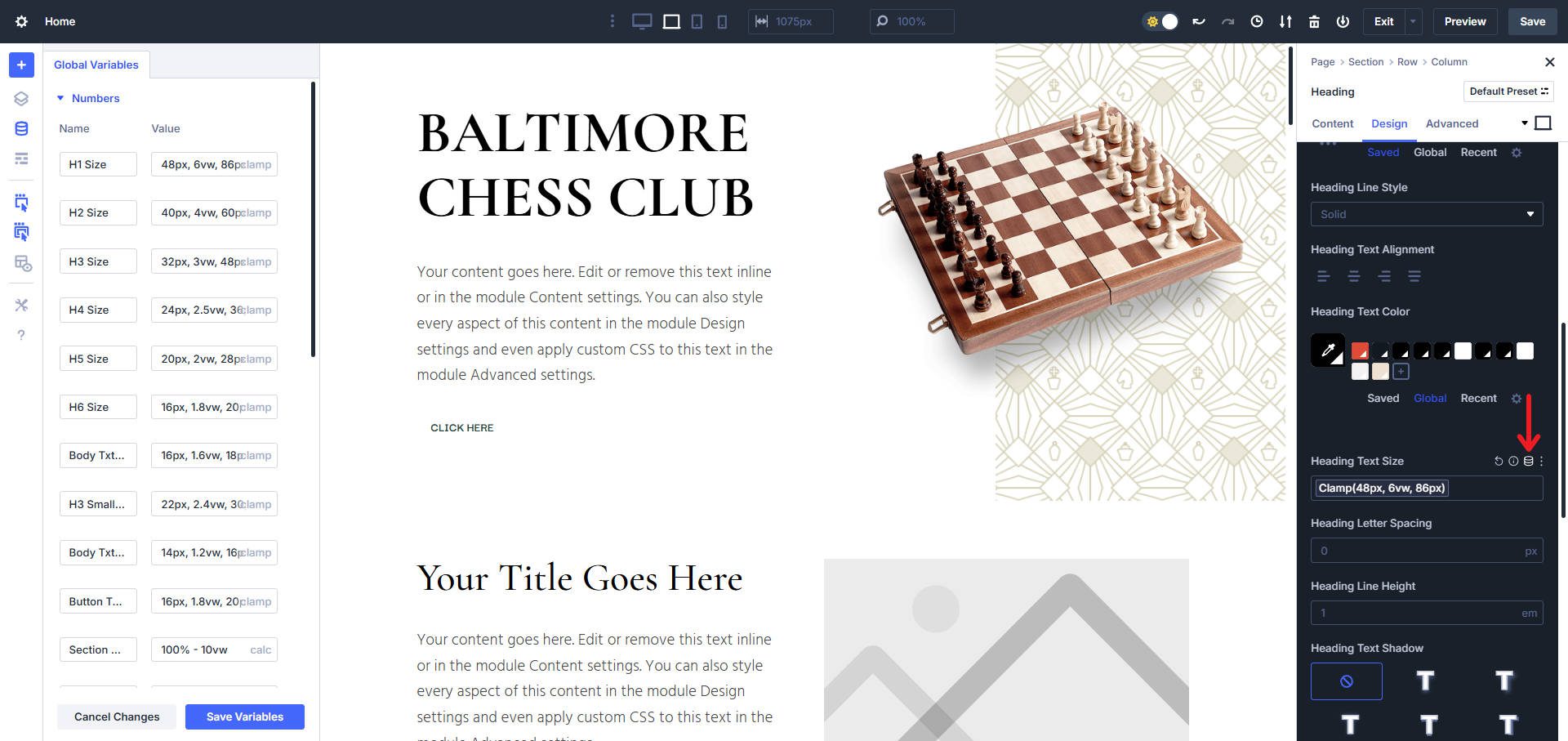
Trova l'icona variabile di progettazione da qualsiasi campo supportato in Divi per applicare una delle variabili pertinenti
Dopo aver fatto clic sull'icona della variabile di progettazione, vedrai un elenco di tutte le variabili di progettazione pertinenti che puoi applicare a quel campo (funziona nella maggior parte dei campi sui livelli di modulo/elemento, modulo/elemento e livelli di preimpostazione OG).

Ripeti questo processo per il testo del corpo. Se hai creato un sistema di testo compatto per spazi dell'interfaccia utente più piccoli (come piè di pagina o loop di blog), questo è il momento di definire anche quelli.
Ogni elemento di progettazione che useremo in altri punti sulla pagina o sul sito, creeremo utilizzando i preset del gruppo di opzioni. Questo è particolarmente vero con il dimensionamento della sezione (larghezza/altezza), motivi di colore/motivano di sfondo e via e via.
Alla fine di questo passaggio, la maggior parte del tuo sistema visivo - stile di testo, spaziatura e sfondi - sarà modulare, coerente e alimentata interamente da variabili di progettazione.

Passaggio 4: creare preset di elementi per i moduli usati di frequente
Alcuni moduli sono più complessi e richiederanno la creazione di preset di elementi. Questo perché molti moduli hanno gruppi di opzioni che non vengono utilizzati tra altri moduli. Voglio creare più varianti di pulsanti per questo esempio, quindi userò i preset di elementi per raggiungerlo.
Inizierò con un preimpostazione del modulo pulsante predefinito che attira un colore di sfondo, un colore di testo, un carattere, una spaziatura e un collegamento, tutti provenienti da variabili di design. Sto progettando un pulsante con un preimpostazione dell'elemento anziché i preimpostazioni del gruppo di opzioni perché ciascuna delle mie varianti utilizzerà una diversa miscela di variabili di design e impostazioni del modulo. Il testo può essere disegnato con un singolo OG, ma cose come i pulsanti hanno più OG per modellare e progettare ogni parte di essi.
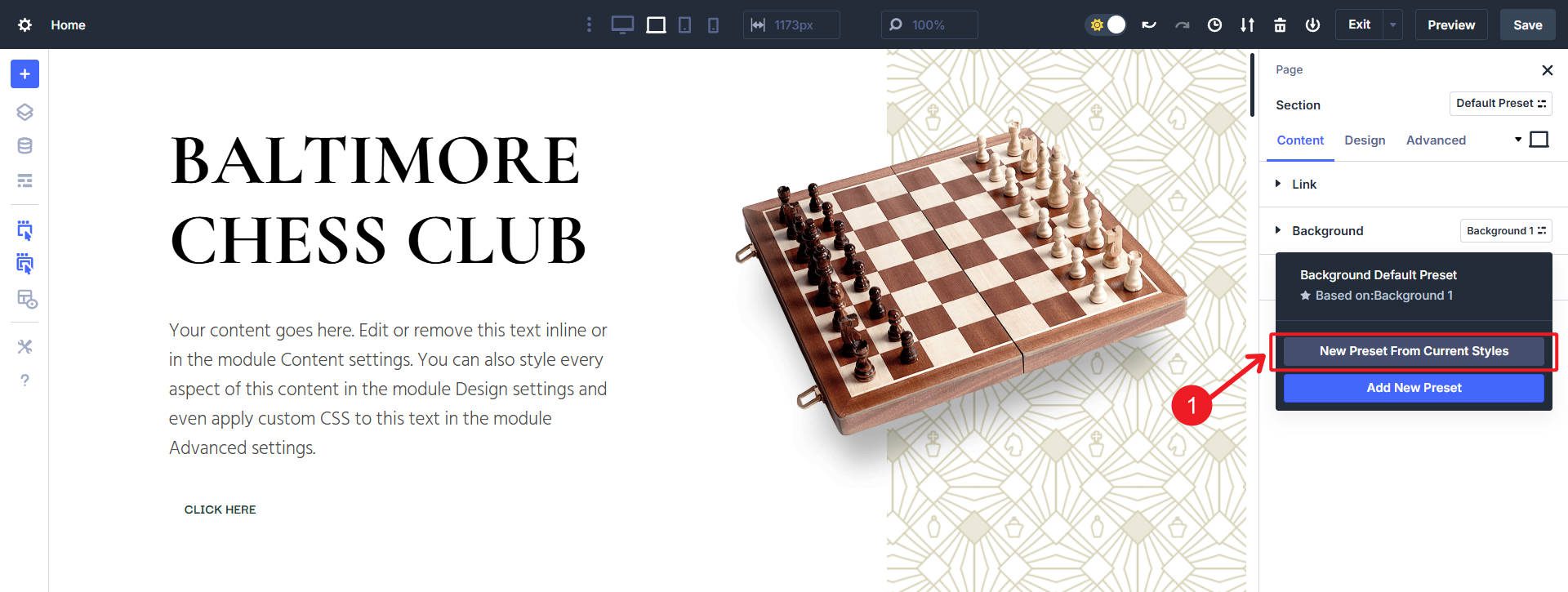
Uno dei modi più semplici per farlo è quello di modellare il tuo pulsante direttamente nel modulo. È quindi possibile applicare tali impostazioni di progettazione su un nuovo preselezione dell'elemento facendo clic su "Nuovo preset degli stili attuali".
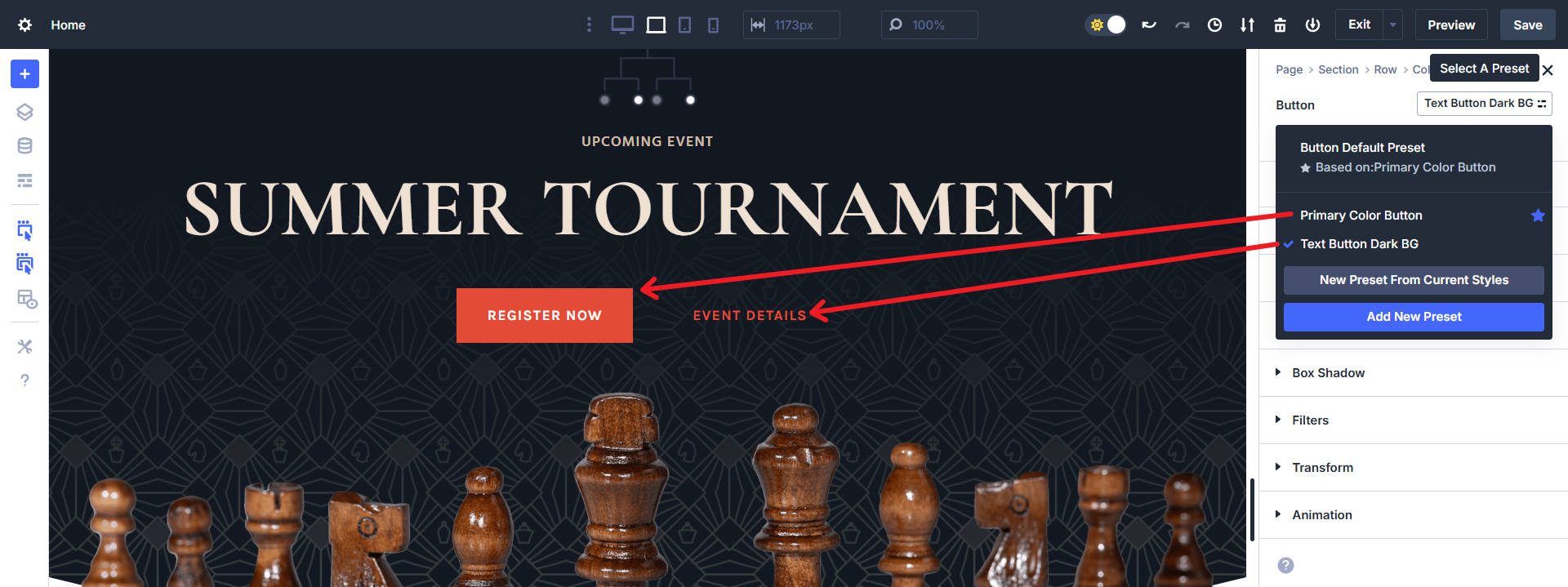
Se lo faccio con i miei stili a due bottoni, avrò due preset di elementi da applicare ai moduli pulsanti sul mio sito Web. Posso anche modificare uno di questi preset di elementi o le variabili di progettazione per apportare modifiche ad esse in futuro.

Lo stesso processo si applica ai moduli di testimonianze, alle griglie del blog o a qualsiasi cosa riutilizzi su un singolo sito due o più. L'idea è di affrontare i guai una volta con i preset (OG o elemento) e raccogliere i benefici quando si riutilizzano il preimpostazione in seguito.
Il futuro della progettazione con Divi è qui
La combinazione di variabili di design e preset in Divi 5 non è solo una nuova funzionalità: è un modo completamente nuovo di pensare alla scalabilità del design. Puoi creare pagine belle e coerenti più velocemente che mai iniziando con variabili di design e le cascate attraverso i preset. E se mai qualcosa deve cambiare, devi cambiarlo solo una volta.
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di convertire i siti Web esistenti in Divi 5.
