Uso de variables de diseño con presets en Divi 5
Publicado: 2025-05-11Los preajustes del grupo de opciones (que combinan bien con los preajustes de elementos) y las variables de diseño son dos características emocionantes de Divi 5 que lo ayudan a mejorar su eficiencia. A medida que aprenda a trabajar con Divi 5, experimentará cuánto más rápido se vuelve cada construcción de sitios web. Una excelente manera de mejorar la eficiencia es estableciendo variables de diseño en el Global Design Variable Manager y luego utilizando esos valores predefinidos en todo su sitio utilizando preajustes. Esta es fácilmente la forma más escalable de diseñar un sitio web con Divi, y en esta publicación, le mostraremos cómo aprovecharlo al máximo.
Divi 5 está listo para nuevos sitios web e incluye nuevas características que Divi 4 carece. Sin embargo, no recomendamos convertir los sitios web existentes en Divi 5 todavía.
- 1 Combinando presets + variables de diseño en divi
- 1.1 ¿Por qué combinar variables de diseño con preajustes?
- 2 Creación de un sitio web con variables de diseño y preajustes
- 2.1 Paso 1: Defina sus variables de diseño
- 2.2 Paso 2: cree una estructura de alambre con secciones/filas/módulos
- 2.3 Paso 3: Aplicar variables a los preajustes del grupo de opciones
- 2.4 Paso 4: Cree presets de elementos para módulos de uso frecuente
- 3 El futuro del diseño con Divi está aquí
Combinando preajuste + variables de diseño en divi
Divi 5 presenta un nuevo nivel de modularidad de diseño a través de variables de diseño y preajustes de grupos de opciones. Los grupos de opciones preestablecidos se dirigen a grupos de estilo específicos, como el texto del cuerpo, el espacio, los bordes o los filtros, y se pueden aplicar en diferentes módulos. Por otro lado, los preajuste de elementos almacenan la configuración de diseño completa de un módulo o elemento específico (sección/fila/columna/grupo de módulos).
Ambos tipos de preajustes funcionan mejor cuando se combinan con variables de diseño.
Las variables de diseño viven en la barra lateral izquierda dentro del constructor visual (y se pueden acoplar para facilitar el acceso). Le permiten definir valores globales para fuentes, colores, números, cadenas de texto, imágenes y enlaces. Una vez creadas, estas variables se pueden reutilizar en cualquier campo que admita los valores dinámicos, que ahora incluye casi todos los campos de diseño en Divi 5. Actualizar una variable de diseño tiene el beneficio adicional de actualizar cada instancia donde se utiliza esa variable.

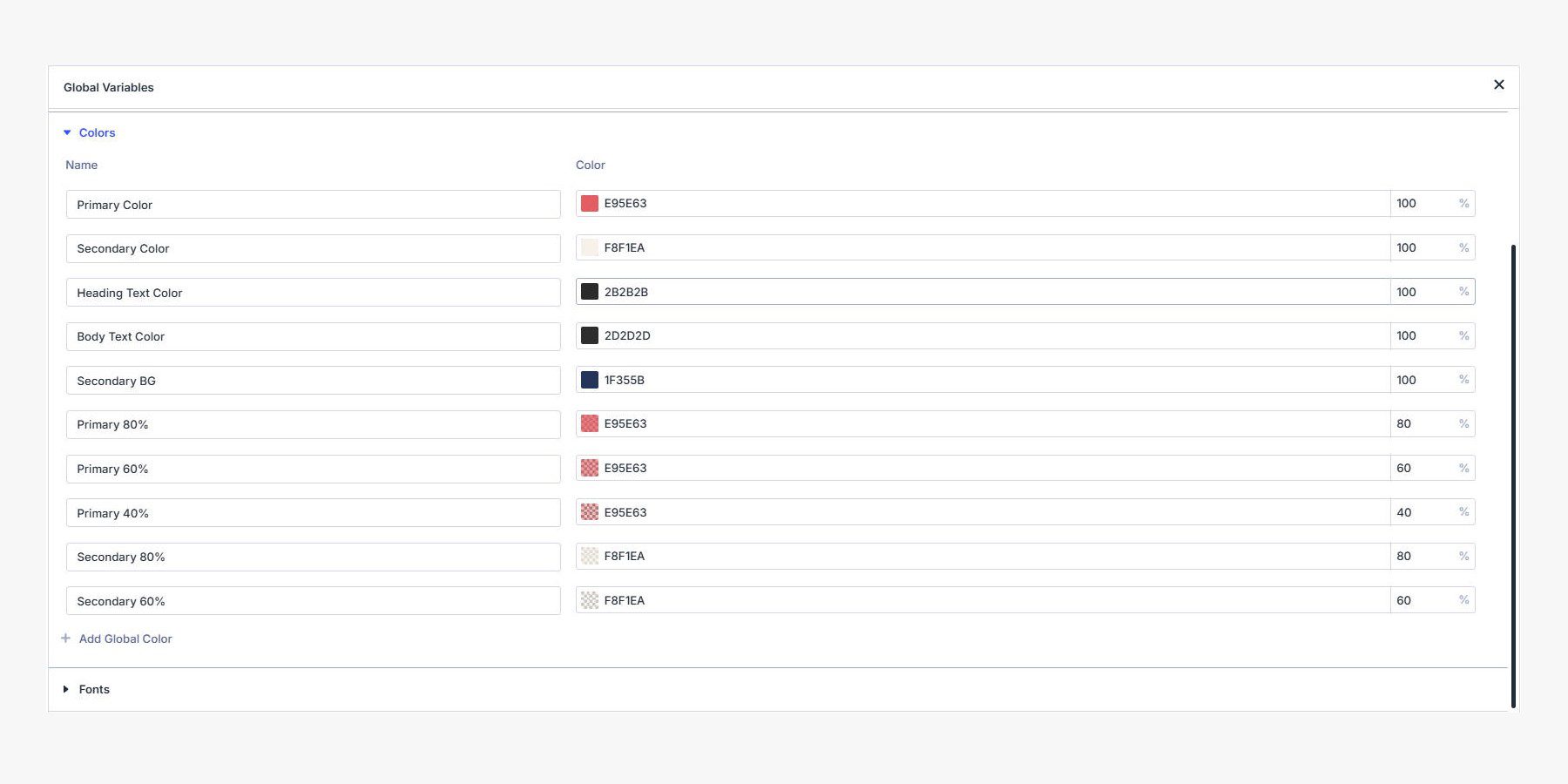
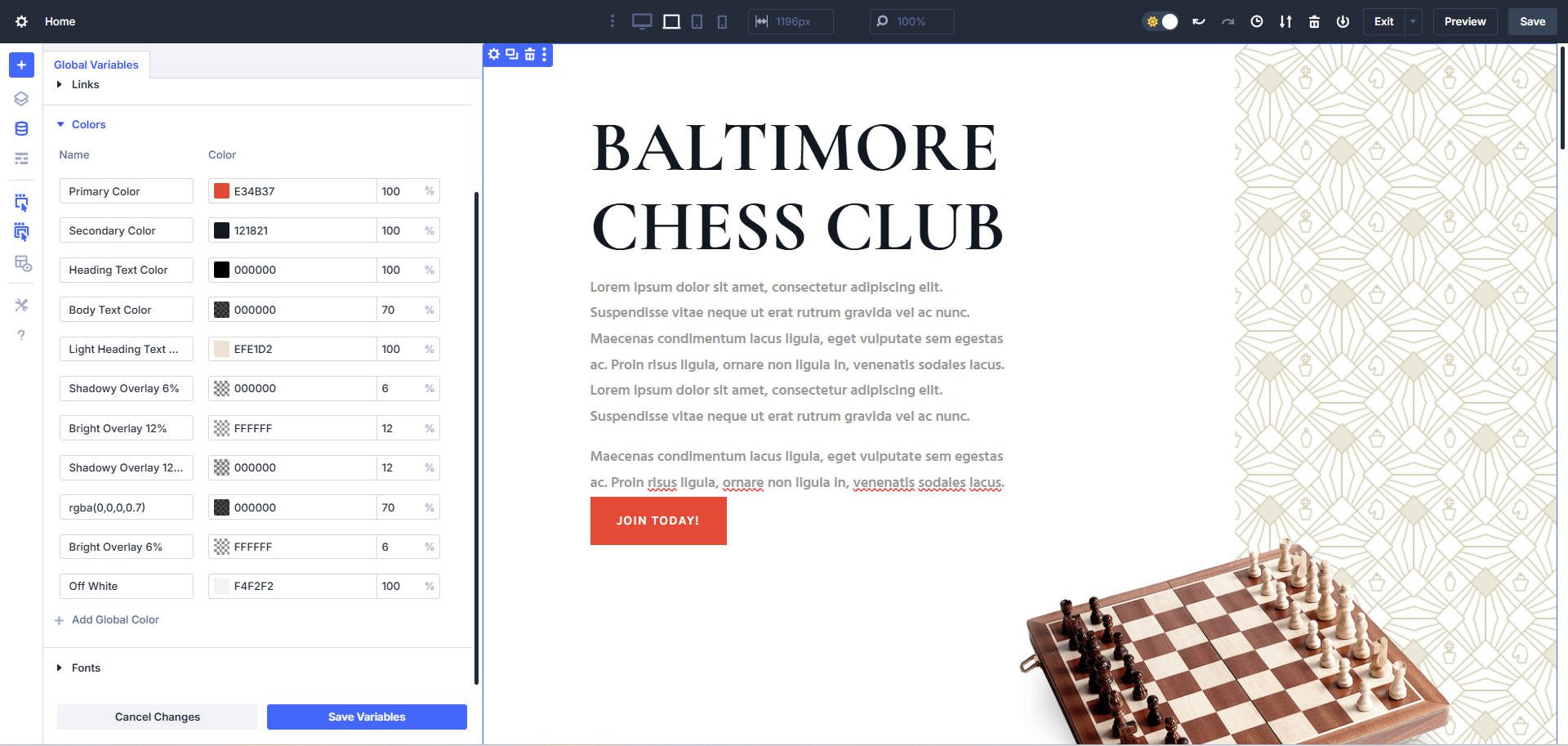
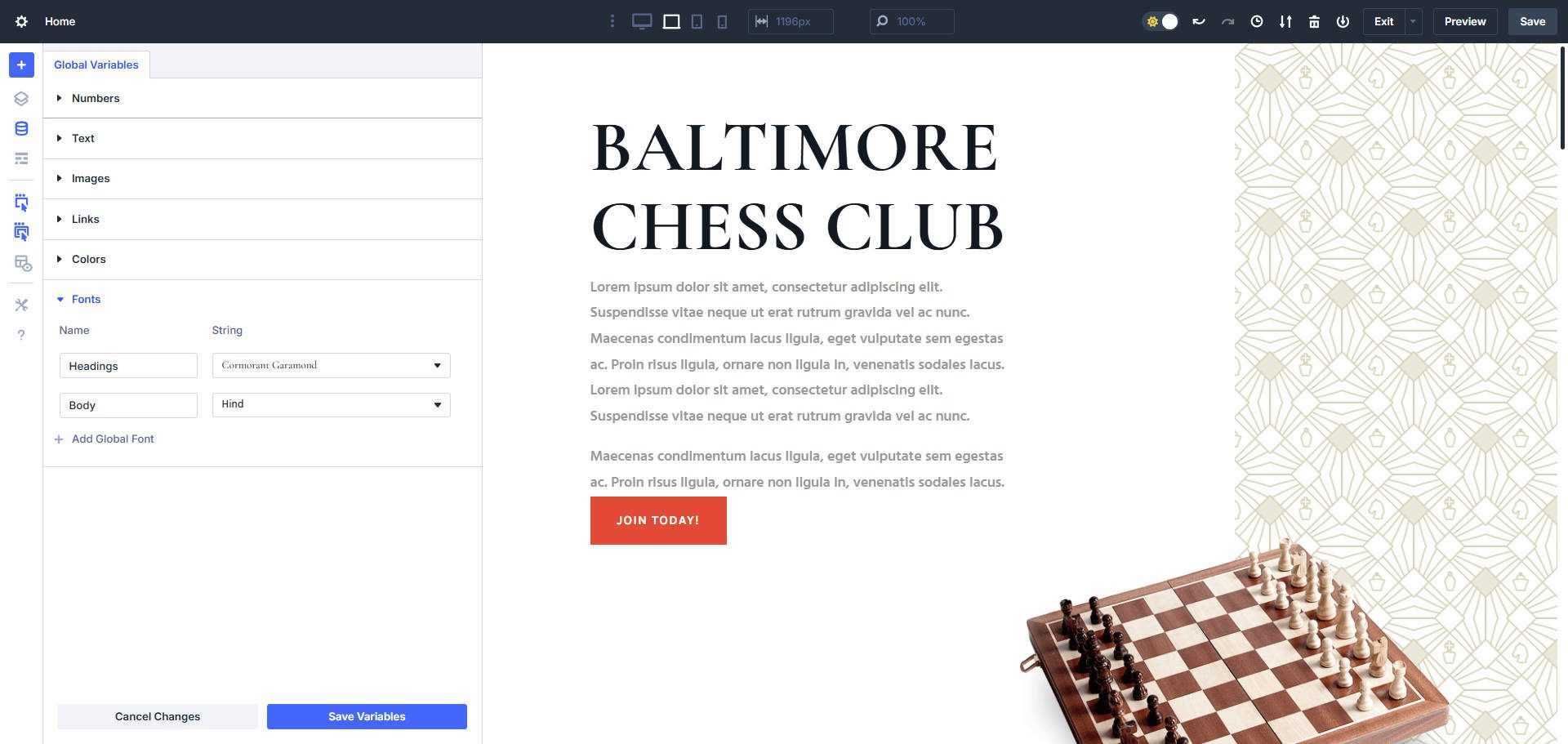
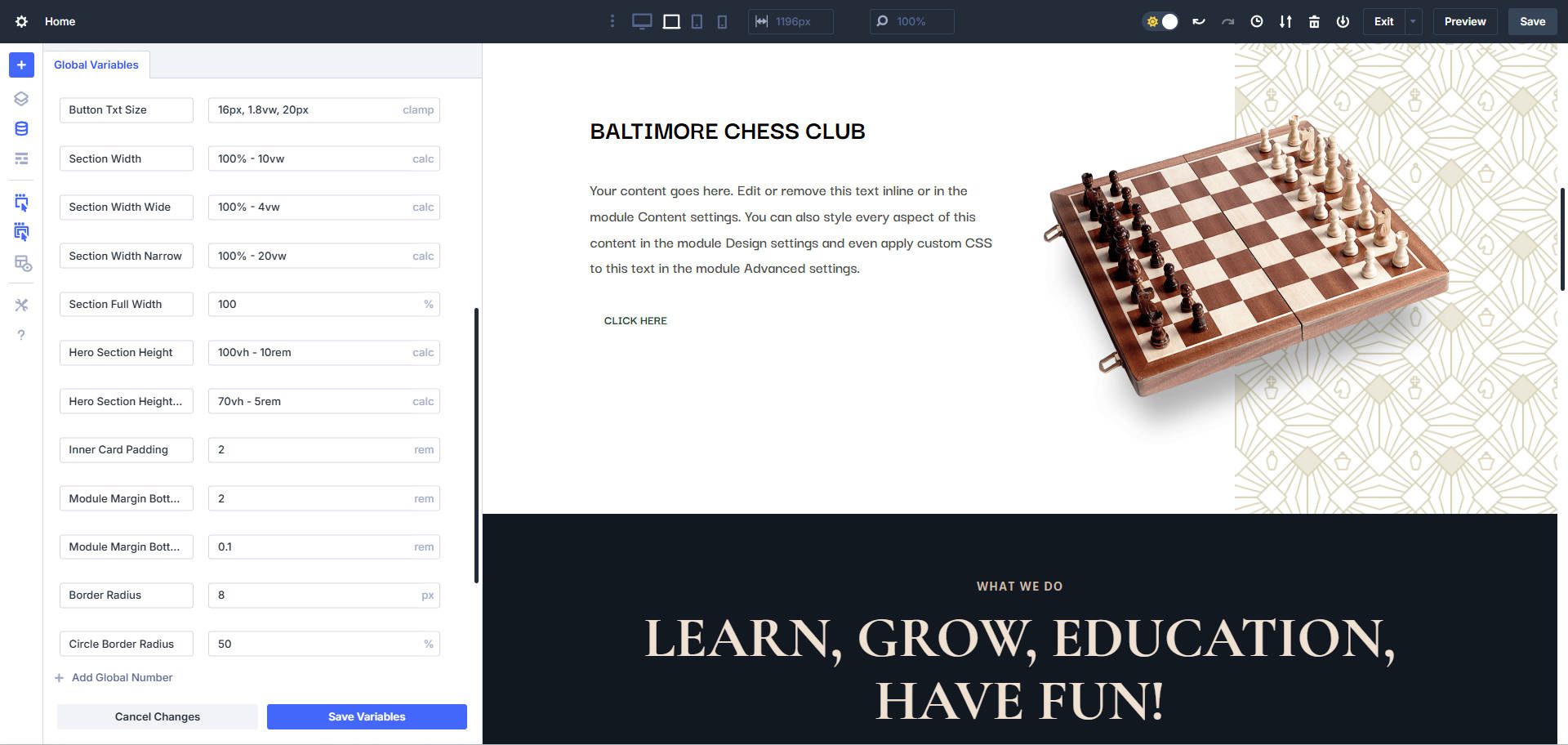
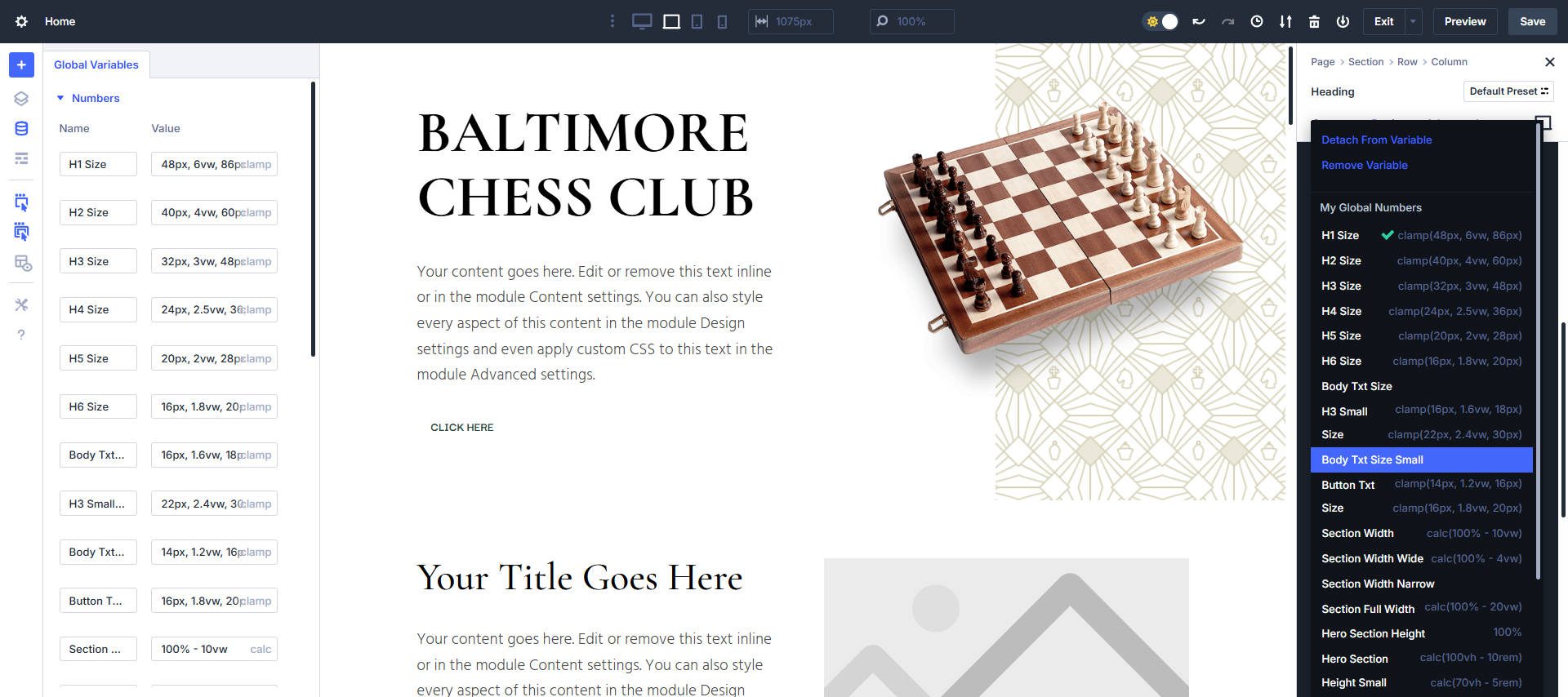
Establezca números, texto, URL, colores, fuentes e imágenes como variables de diseño fácilmente utilizables
El flujo de trabajo más escalable en Divi 5 sigue un orden claro de operaciones. Primero, defina sus variables de diseño globales utilizando el nuevo administrador de variables. A continuación, aplique estos valores a lo largo de los preajustes de los grupos de opciones y los preajustes de elementos. Puede anular cualquier cosa en un nivel de elemento sin romper el sistema.
Este enfoque le brinda un sistema de diseño estable que sigue siendo flexible a medida que su contenido y necesidades evolucionan.
¿Por qué combinar variables de diseño con preajustes?
Piense en las variables de diseño como la información y los estilos base recurrentes que usará continuamente a lo largo de una compilación. Los presets (grupo de opciones o nivel de elemento) son agrupaciones más grandes y pueden ampliar las variables de diseño.
El uso de ambos juntos puede ayudarlo a crear un sistema de diseño ajustado que sea fácil de mantener. He aquí por qué los usan juntos:
1. Crea rápidamente presets
Para citar erróneamente a Benjamin Franklin, " una onza de planificación vale una libra de esfuerzo ". Puede pensar en las variables de diseño como las cosas que crea en la fase de planificación y preparación de su construcción.
Puede tomar un poco de tiempo configurar todas sus variables, pero cuando crea sus elementos preestablecidos (y preajustes OG), volará a través de ellas ya que su base ya está en su lugar.
2. Actualizaciones globales
Las variables de diseño facilitan la actualización de una variable utilizada repetidamente en un sitio completo. Si alguna vez cambia su color principal, en la fuente de encabezado o desea cambiar el tamaño de algo, puede hacerlo desde el administrador de variables. Lo mismo es cierto para todos los estilos aplicados a nivel preestablecido: actualice un único preajuste y todos los demás elementos que comparten el mismo preajuste se cambian.
Entonces, ya sea que desee actualizar una variable individual o un grupo de elementos/opciones completos, ambas son formas de hacer un cambio global en segundos. Entre los dos, eso puede representar más del 70% de sus estilos (estilos globales = bendición de mantenimiento).
3. Te obliga a pensar en el diseño globalmente sobre el diseño
Cuando los usa juntos, forzan cada decisión de diseño a través de su cuadrícula de diseño primero. Esto lo ayuda a ser más disciplinado y permite a los equipos de diseñadores/desarrolladores trabajar juntos mejor en Divi.
4. Menos hinchazón de la página
Esto tiene beneficios de productividad, pero también puede reducir la cantidad de CSS cargado en cada página de su sitio web. Los preajustes reducen especialmente los estilos por módulo que pueden hacer que sus hojas de estilo sean cada vez más grandes.
Creación de un sitio web con variables de diseño y preajustes
Caminemos por un ejemplo del mundo real de cómo usar estas herramientas para construir una página escalable en Divi 5. Usaremos nuestro paquete de diseño de club de ajedrez como inspiración y recrearlo utilizando variables de diseño dentro de los presets.
Paso 1: Defina sus variables de diseño
Comience abriendo el Administrador de variables de diseño en el panel de edición de la izquierda. Agregue los colores de su marca central. Esto generalmente incluye un tonos primarios, secundarios y algunos de soporte para acentos, fondos y texto en secciones de luz u oscura.

A continuación, configure sus variables de fuente. Defina al menos dos: uno para encabezados y otro para texto del cuerpo. Si su marca usa una letra especial para botones o acentos, agregue eso también.

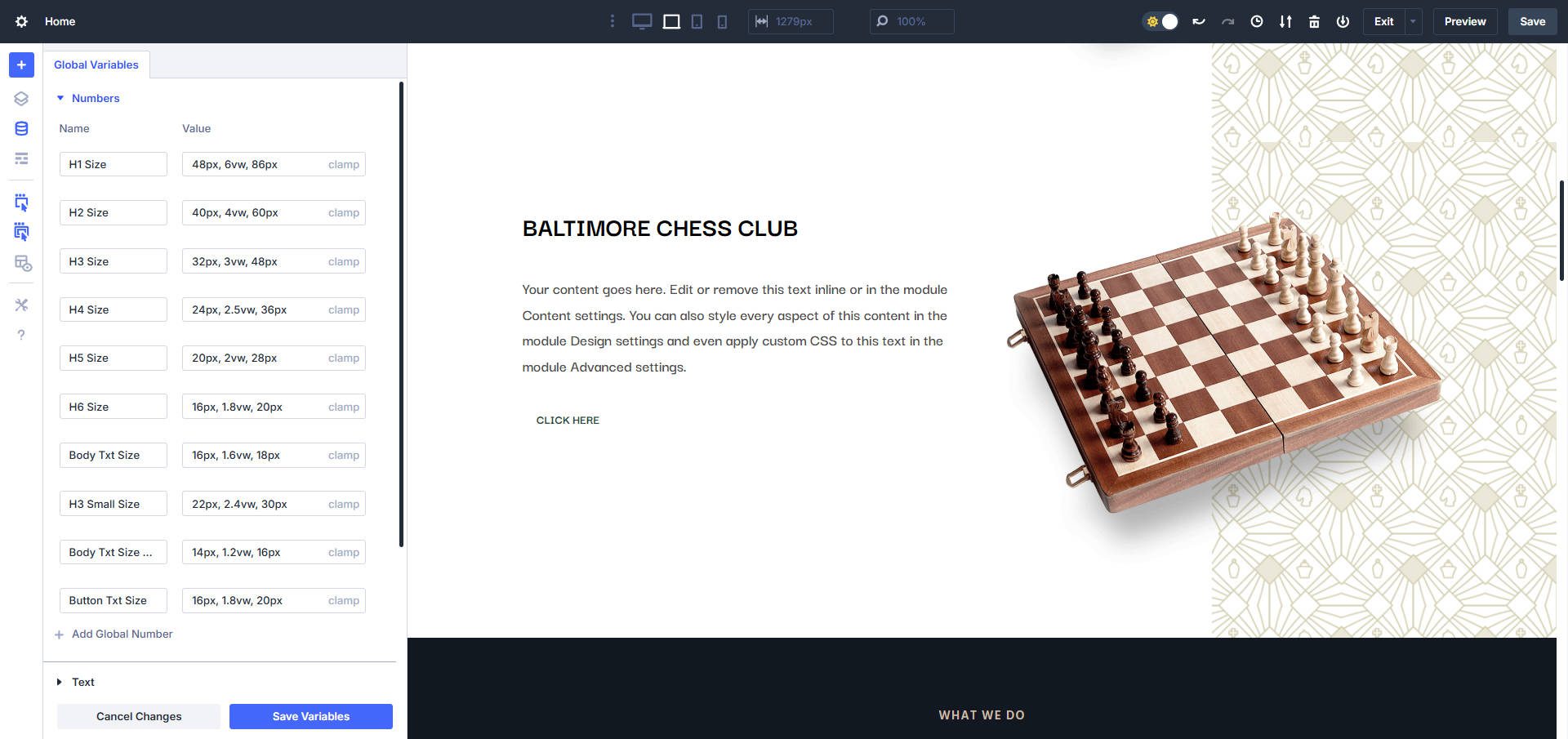
Luego, cree una serie de variables numéricas para su sistema de tipografía. Defina H1 a H6 usando la función Clamp (), de modo que cada uno sea fluido a través de los tamaños de pantalla. También puede definir un tamaño de texto del cuerpo y un tamaño de texto de botón usando Clamp (). Para espacios más pequeños como pies de página o tarjetas de blog, considere agregar un conjunto compacto de variables del tamaño de una fuente también.


Continúe definiendo variables numéricas para valores de espaciado consistentes como ancho de sección, relleno y radio fronterizo. También puede agregar una o dos variables de texto para frases CTA comunes como "Reserve ahora" o "Ver planes de membresía". Estos son fáciles de administrar y actualizar más tarde cuando se reutilizan en todo el sitio.

Si espera reutilizar la misma imagen varias veces, como una imagen de héroe, variación del logotipo o imagen de patrón, continúe y definala como una variable de imagen.
Paso 2: cree una estructura alámbrica con secciones/filas/módulos
Ahora que se establecen sus variables de diseño, comience por diseñar la estructura de su página. Agregue las secciones, filas y módulos necesarias para visualizar el diseño.
Este paso es estrictamente estructural. Todavía no está diseñando, pero se está preparando para aplicar los preajustes de los grupos de opciones a continuación. A medida que coloca el contenido y otros elementos, puede descubrir áreas donde las variables adicionales serían útiles. Anóbelo para que pueda agregarlos antes de continuar.

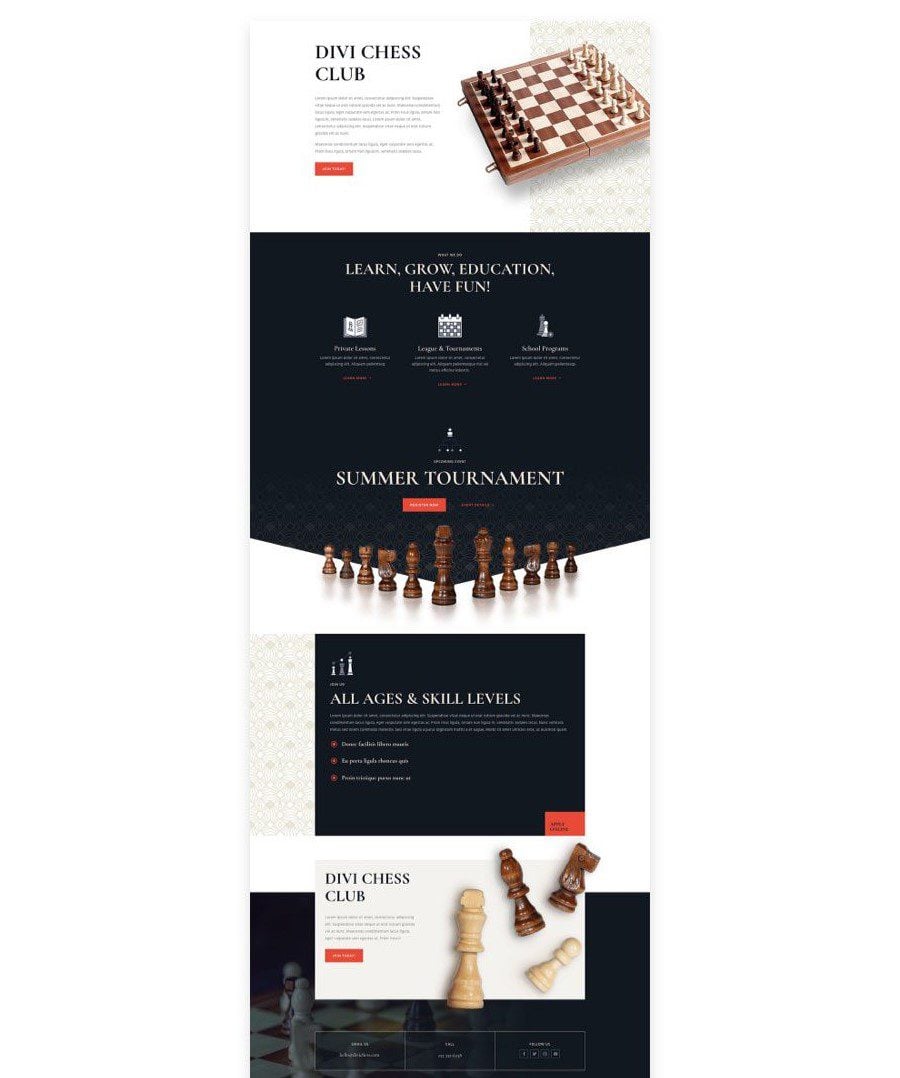
No parece mucho, pero estos son los bloques de construcción que, cuando están diseñados, se parecerán a nuestro objetivo de diseño
Notará que estamos recreando el diseño de la página de inicio de nuestro paquete de diseño del club de ajedrez, pero utilizando las nuevas variables de diseño y los preajustes de los grupos de opciones (junto con los presets de elementos probados y verdaderos). De esta manera, cuando terminemos con esta página, podemos crear las otras páginas aún más rápido.

Paso 3: Aplicar variables a los preajustes del grupo de opciones
Ahora que su estructura alámbrica está en su lugar, es hora de diseñar los bloques de construcción de su sitio utilizando preajustes de grupos de opciones. Estos preajustes se aplican a grupos de estilo individuales, como texto, dimensionamiento, espaciado o fondos, y funcionan en todos los módulos que usan los mismos grupos de opciones (OGS).
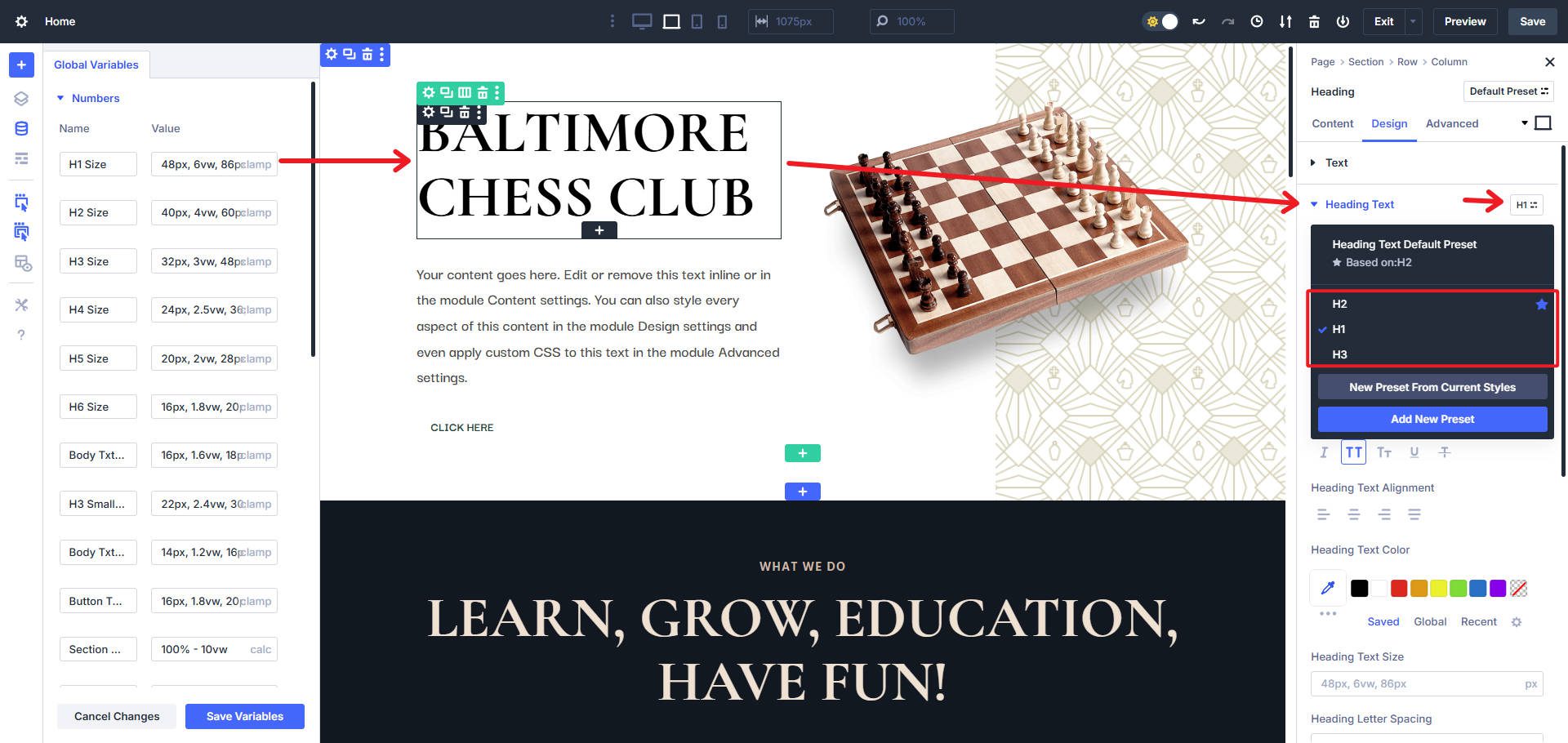
Comencemos con la tipografía. Haga clic en cualquier módulo con un encabezado (como un texto o módulo de propaganda), abra la pestaña de diseño y ubique el grupo de opciones de encabezado/título. Casta sobre el grupo y haga clic en el icono preestablecido para comenzar a editar el preajuste predeterminado para ese grupo.

Use las variables de diseño que creó anteriormente para establecer su familia de fuentes deseada, tamaño y altura de línea. Puede crear preajustes OG personalizados para cada nivel de encabezado (H1-H6) y asignarlos variables consistentes basadas en la abrazadera para el control receptivo. Recuerde establecer el nivel predeterminado en H2 o H3: un valor predeterminado de H1 rara vez tiene sentido ya que solo desea un H1 por página.

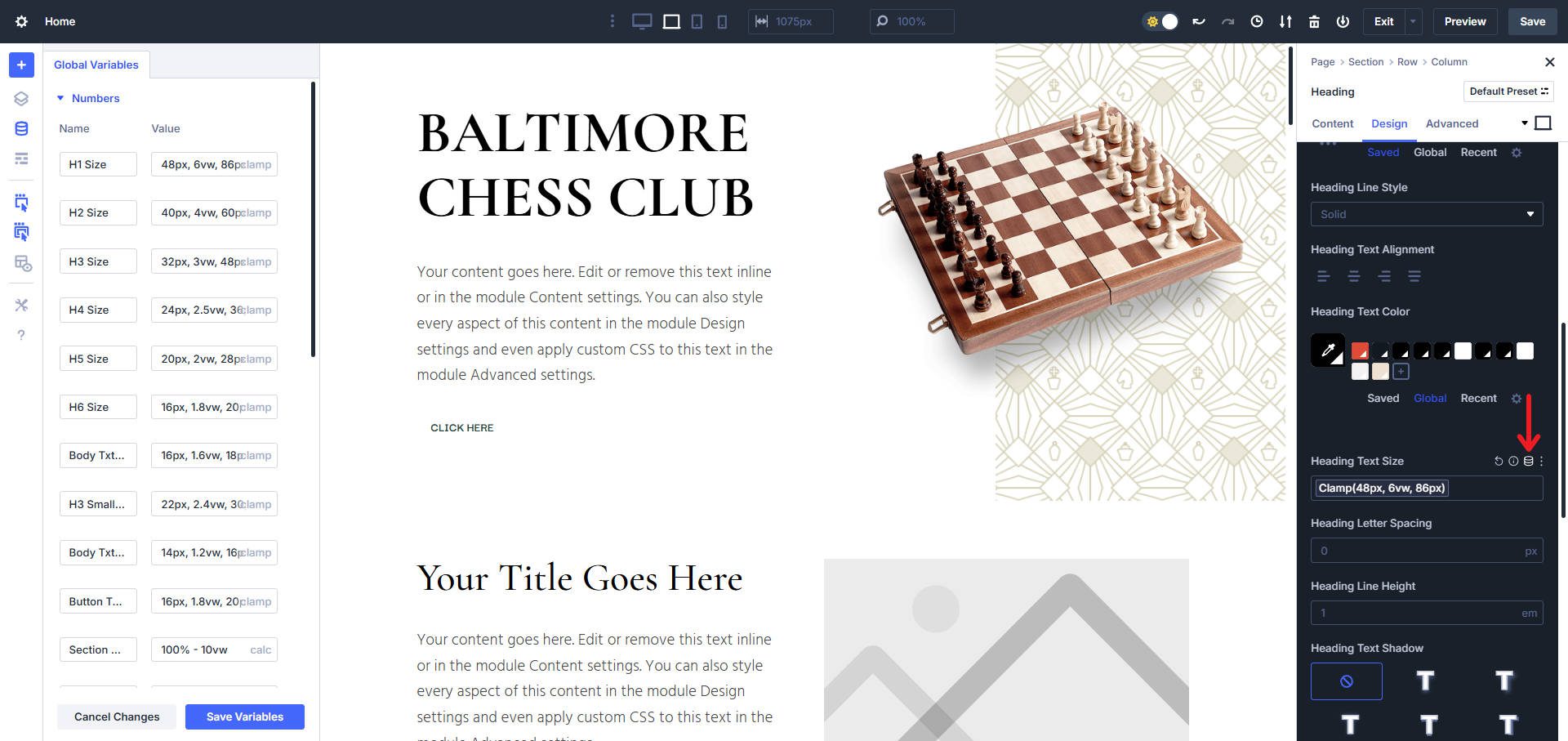
Encuentre el icono de la variable de diseño por cualquier campo compatible en Divi para aplicar una de sus variables relevantes
Una vez que haya hecho clic en el icono de la variable de diseño, verá una lista de todas las variables de diseño relevantes que puede aplicar a ese campo (funciona en la mayoría de los campos en el módulo/elemento, el módulo/elemento preestablecido y los niveles preestablecidos de OG).

Repita este proceso para el texto del cuerpo. Si creó un sistema de texto compacto para espacios de interfaz de usuario más pequeños (como pies de página o bucles de blog), este es el momento de definirlos también.
Cada elemento de diseño que utilizaremos en otros lugares de la página o sitio, crearemos utilizando preajustes del grupo de opciones. Este es especialmente el caso con el tamaño de la sección (ancho/altura), los motivos de color/patrón de fondo, y y así sucesivamente.
Al final de este paso, la mayor parte de su sistema visual (estilo de texto, espaciado y fondos) será modular, consistente y alimentado por completo por variables de diseño.

Paso 4: Crear preajuste de elementos para módulos de uso frecuente
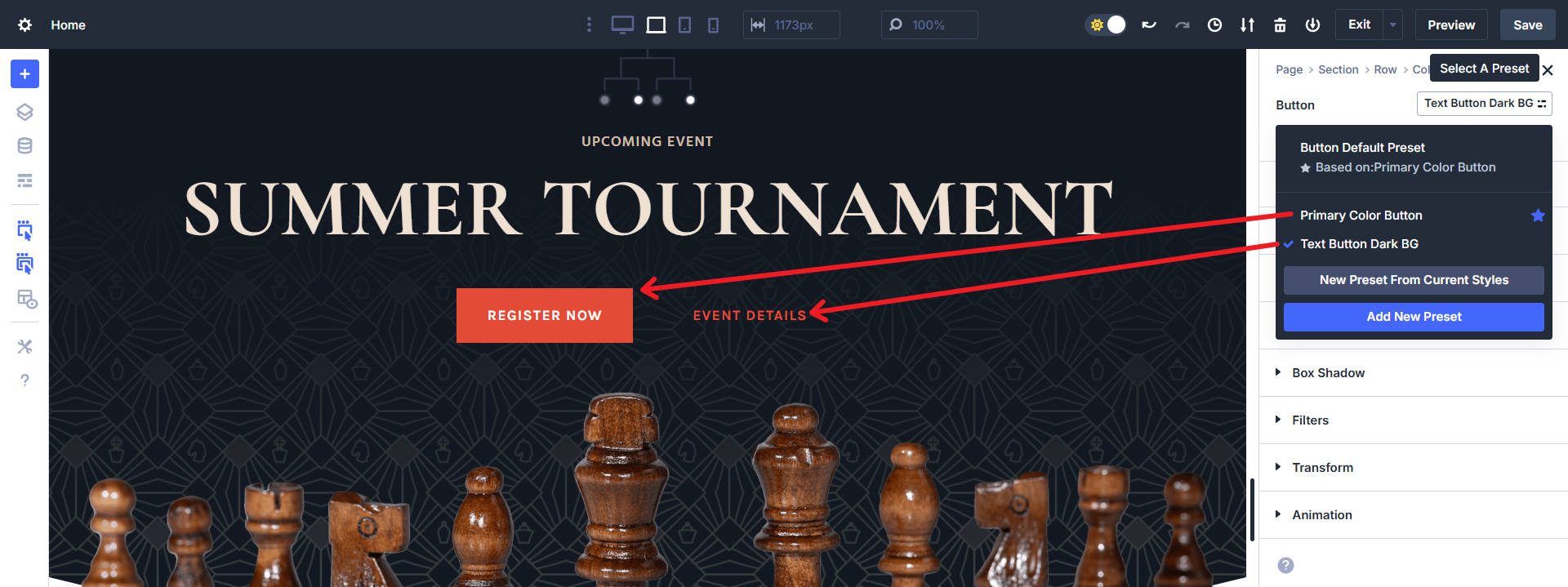
Algunos módulos son más complejos y requerirán la creación de presets de elementos. Esto se debe a que muchos módulos tienen grupos de opciones que no se usan en otros módulos. Quiero crear múltiples variaciones de botones para este ejemplo, por lo que usaré presets de elementos para lograrlo.
Comenzaré con un módulo de botón predeterminado preestablecido que extrae un color de fondo, color de texto, fuente, espacio y enlace, todo procedente de las variables de diseño. Estoy diseñando un botón con un elemento preestablecido en lugar de preajustes de grupo de opciones porque cada una de mis variaciones utilizará una mezcla diferente de variables de diseño y configuraciones de módulos. El texto se puede diseñar con un solo OG, pero cosas como botones tienen múltiples OG para diseñar y diseñar cada parte de ellos.
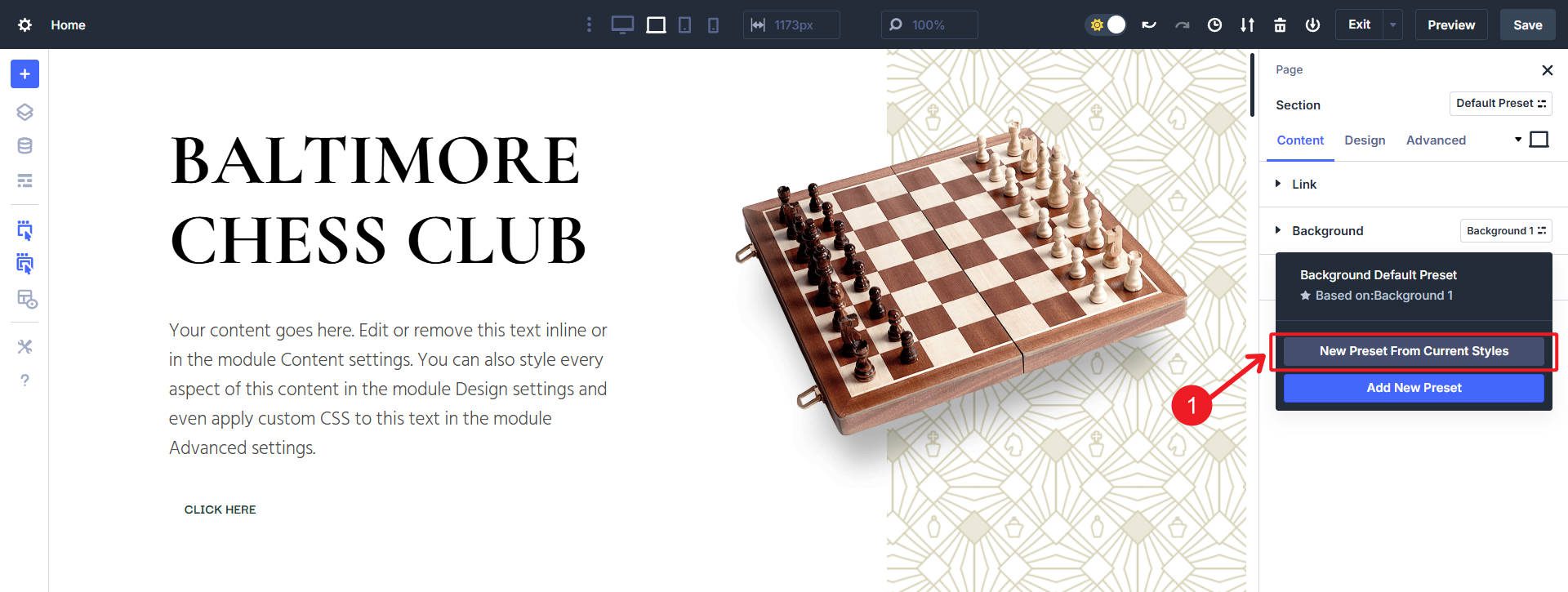
Una de las formas más fáciles de hacerlo es diseñar su botón directamente en el módulo. Luego puede aplicar esas configuraciones de diseño a un nuevo elemento preajuste haciendo clic en "Nuevo preajuste de los estilos actuales".
Si hago eso con mis dos estilos de botones, tendré dos elementos presets para aplicar a los módulos de botones en mi sitio web. También puedo editar cualquiera de esos elementos preestablecidos o las variables de diseño para hacerles cambios en el futuro.

El mismo proceso se aplica a los módulos de testimonios, las cuadrículas de blog o cualquier cosa que reutilice en un solo sitio dos veces o más. La idea es pasar por el problema una vez con presets (OG o elemento) y cosechar los beneficios cuando reutilice el preajuste más adelante.
El futuro del diseño con Divi está aquí
La combinación de variables de diseño y preajustes en Divi 5 no es solo una característica nueva: es una nueva forma de pensar sobre la escalabilidad de diseño. Puede crear páginas hermosas y consistentes más rápido que nunca comenzando con variables de diseño y en cascada a través de presets. Y si algo necesita cambiar, solo necesita cambiarlo una vez.
Divi 5 está listo para usarse en nuevos sitios web, pero todavía no recomendamos convertir los sitios web existentes en Divi 5.
