Menggunakan variabel desain dengan preset di Divi 5
Diterbitkan: 2025-05-11Preset grup opsi (yang berpasangan dengan preset elemen) dan variabel desain adalah dua fitur Divi 5 yang menarik yang membantu Anda meningkatkan efisiensi Anda. Saat Anda belajar bekerja dengan Divi 5, Anda akan mengalami seberapa cepat setiap bangunan situs web. Cara yang bagus untuk meningkatkan efisiensi adalah dengan menetapkan variabel desain di manajer variabel desain global dan kemudian menggunakan nilai -nilai yang telah ditentukan di seluruh situs Anda menggunakan preset. Ini adalah cara yang paling dapat diskalakan untuk merancang situs web dengan Divi, dan dalam posting ini, kami akan menunjukkan kepada Anda cara memanfaatkannya sebaik -baiknya.
Divi 5 siap untuk situs web baru dan termasuk fitur baru yang kurang divi 4. Namun, kami belum merekomendasikan mengkonversi situs web yang ada ke Divi 5 dulu.
- 1 Menggabungkan Preset + Variabel Desain di Divi
- 1.1 Mengapa menggabungkan variabel desain dengan preset?
- 2 Membuat situs web dengan variabel & preset desain
- 2.1 Langkah 1: Tentukan variabel desain Anda
- 2.2 Langkah 2: Buat rangka gambar dengan bagian/baris/modul
- 2.3 Langkah 3: Terapkan variabel ke preset grup opsi
- 2.4 Langkah 4: Buat preset elemen untuk modul yang sering digunakan
- 3 Masa Depan Desain dengan Divi ada di sini
Menggabungkan Preset + Variabel Desain di Divi
Divi 5 memperkenalkan tingkat baru modularitas desain melalui variabel desain dan preset grup opsi. Preset grup opsi menargetkan grup gaya spesifik - seperti teks tubuh, jarak, perbatasan, atau filter - dan dapat diterapkan di berbagai modul. Di sisi lain, preset elemen menyimpan konfigurasi desain lengkap dari modul atau elemen tertentu (bagian/baris/kolom/grup modul).
Kedua jenis preset ini bekerja paling baik ketika dipasangkan dengan variabel desain.
Variabel desain hidup di bilah sisi kiri di dalam pembangun visual (dan dapat merapat dengan mudah diakses). Mereka memungkinkan Anda untuk mendefinisikan nilai global untuk font, warna, angka, string teks, gambar, dan tautan. Setelah dibuat, variabel -variabel ini dapat digunakan kembali di bidang apa pun yang mendukung nilai -nilai dinamis, yang sekarang mencakup hampir setiap bidang desain dalam Divi 5. Memperbarui variabel desain memiliki manfaat tambahan untuk memperbarui setiap contoh di mana variabel tersebut digunakan.

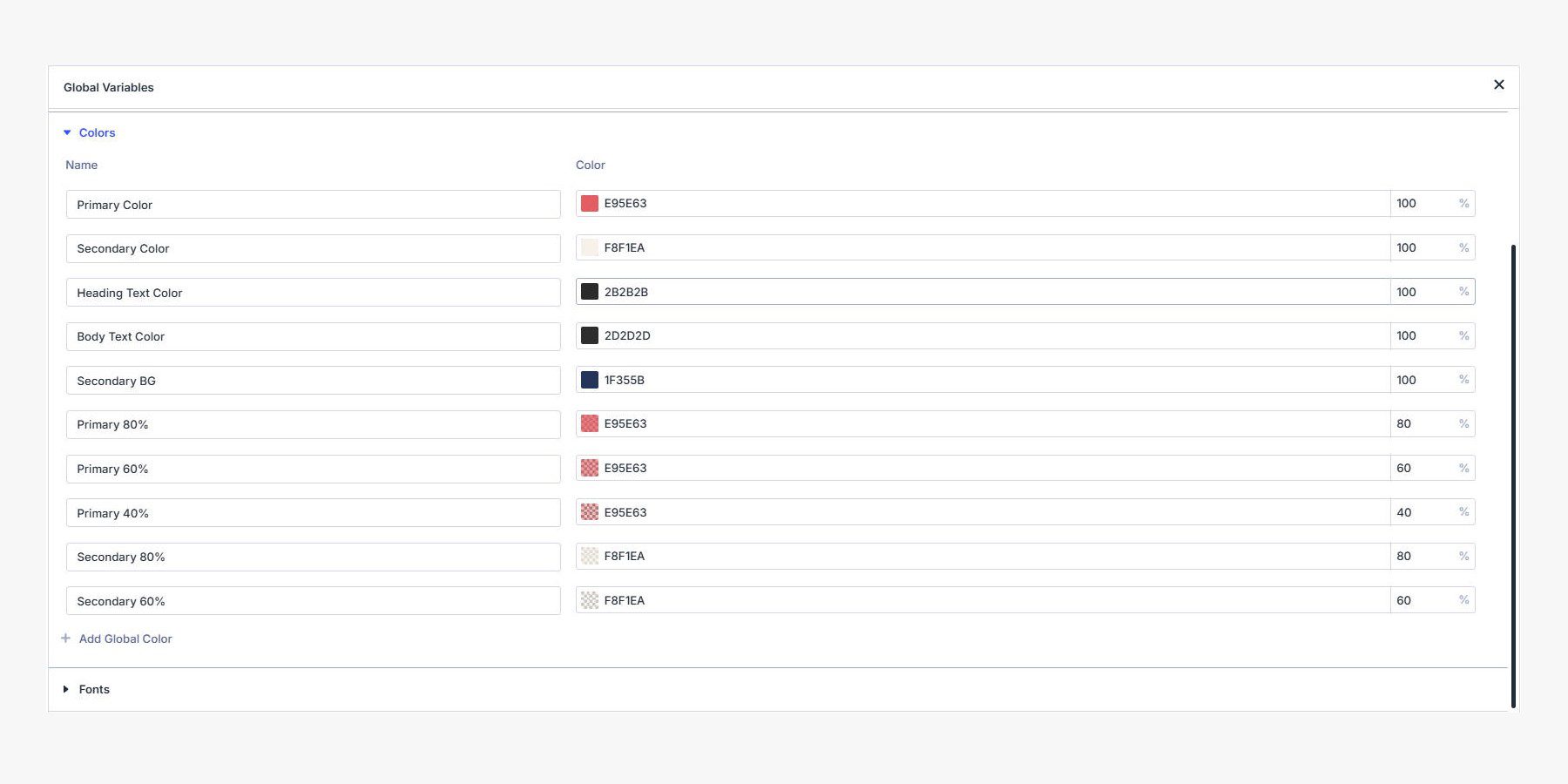
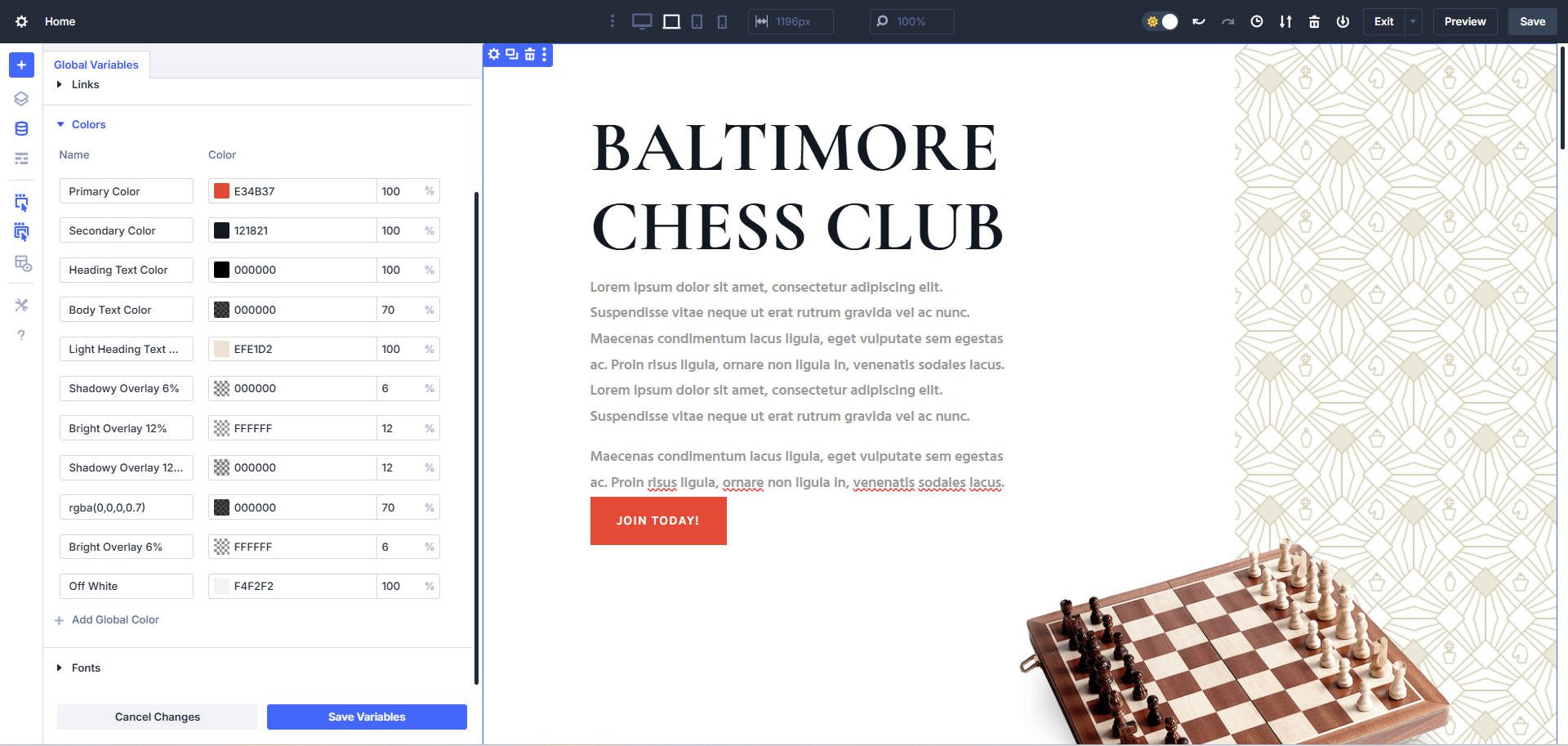
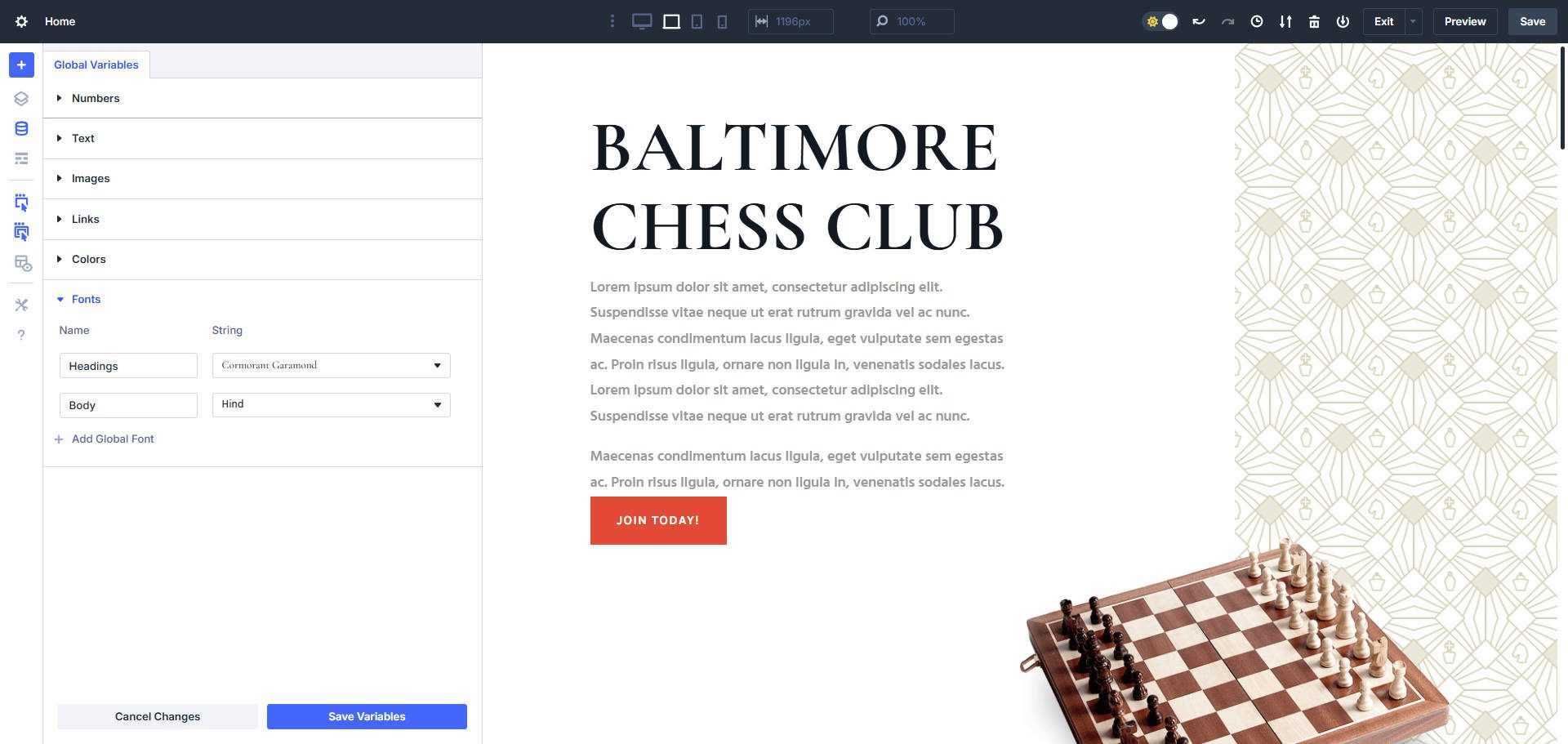
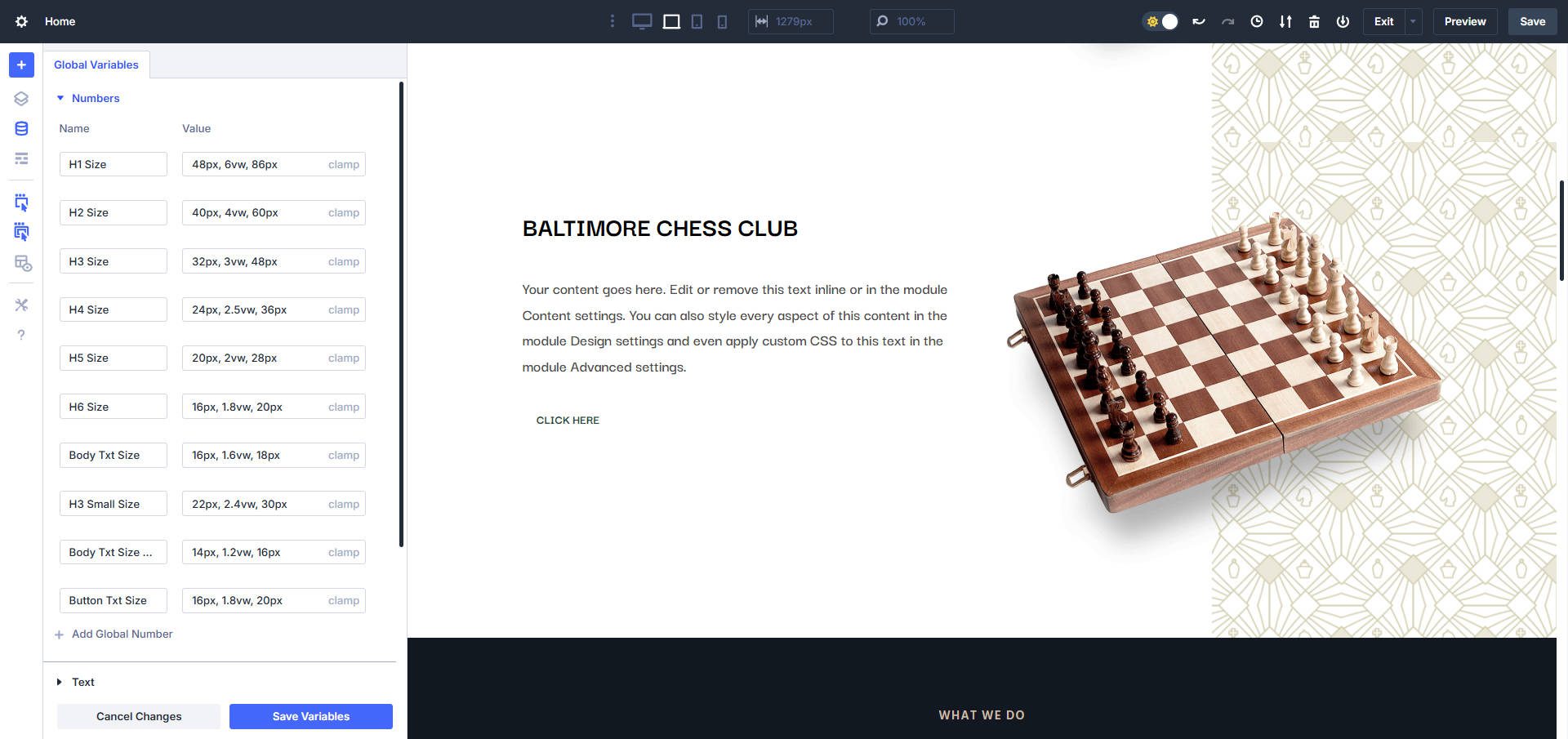
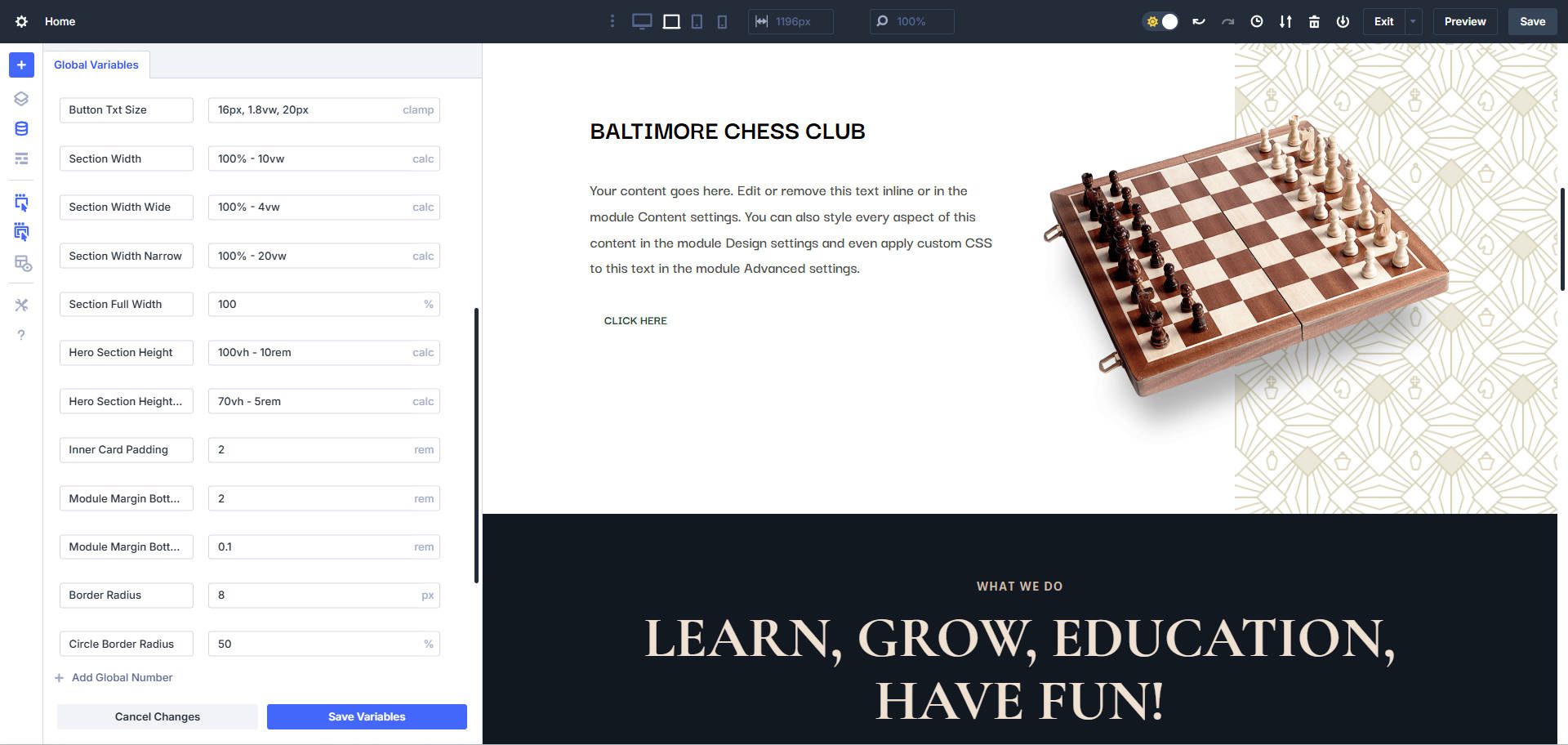
Setel angka, teks, url, warna, font, dan gambar sebagai variabel desain yang mudah digunakan
Alur kerja yang paling dapat diskalakan di Divi 5 mengikuti urutan operasi yang jelas. Pertama, tentukan variabel desain global Anda menggunakan manajer variabel baru. Selanjutnya, terapkan nilai -nilai ini di seluruh preset grup opsi dan preset elemen. Anda dapat mengesampingkan apa pun pada tingkat elemen tanpa merusak sistem.
Pendekatan ini memberi Anda sistem desain yang stabil yang tetap fleksibel karena konten dan kebutuhan Anda berkembang.
Mengapa menggabungkan variabel desain dengan preset?
Pikirkan variabel desain sebagai informasi & gaya dasar berulang yang akan Anda gunakan terus di seluruh build. Preset (Grup Opsi atau Level Elemen) adalah pengelompokan yang lebih besar dan dapat berkembang dengan variabel desain.
Menggunakan keduanya dapat membantu Anda membuat sistem desain yang ketat yang mudah dipelihara. Inilah mengapa Anda menggunakannya bersama:
1. Dengan cepat membuat preset
Mengutip Benjamin Franklin, " satu ons perencanaan bernilai satu pon usaha ." Anda dapat menganggap variabel desain sebagai hal yang Anda buat dalam fase perencanaan dan persiapan build Anda.
Mungkin perlu sedikit waktu untuk mengatur semua variabel Anda, tetapi ketika Anda membuat preset elemen Anda (dan preset OG), Anda akan terbang melaluinya karena fondasi Anda sudah ada.
2. Pembaruan Global
Variabel desain memudahkan untuk memperbarui satu variabel yang digunakan berulang kali di seluruh situs. Jika Anda pernah mengubah warna utama, menuju font, atau ingin mengubah ukuran sesuatu, Anda dapat melakukannya dari manajer variabel. Hal yang sama berlaku untuk semua gaya yang diterapkan pada tingkat yang telah ditetapkan - perbarui prasetel tunggal dan semua elemen lain yang berbagi preset yang sama diubah.
Jadi, apakah Anda ingin memperbarui variabel individual atau seluruh elemen/grup opsi, keduanya merupakan cara untuk membuat perubahan global dalam hitungan detik. Di antara keduanya, itu mungkin menyumbang lebih dari 70% gaya Anda (Global Styles = Boon Perawatan).
3. Memaksa Anda untuk berpikir secara global tentang desain
Saat Anda menggunakan ini bersama -sama, Anda memaksa setiap keputusan desain melalui kisi desain Anda terlebih dahulu. Ini membantu Anda menjadi lebih disiplin dan memungkinkan tim desainer/pengembang untuk bekerja sama lebih baik di Divi.
4. Kurang halaman kembung
Ini memiliki manfaat produktivitas, tetapi juga dapat mengurangi jumlah CSS yang dimuat pada setiap halaman situs web Anda. Preset terutama mengurangi gaya per modul yang dapat membuat stylesheet Anda lebih besar dan lebih besar.
Membuat situs web dengan variabel & preset desain
Mari kita berjalan melalui contoh dunia nyata tentang cara menggunakan alat-alat ini untuk membangun halaman yang dapat diskalakan di Divi 5. Kami akan menggunakan paket tata letak klub catur kami sebagai inspirasi dan membuatnya kembali menggunakan variabel desain di dalam preset.
Langkah 1: Tentukan variabel desain Anda
Mulailah dengan membuka manajer variabel desain di panel pengeditan kiri. Tambahkan warna merek inti Anda. Ini biasanya termasuk nada pendukung primer, sekunder, dan beberapa untuk aksen, latar belakang, dan teks pada bagian terang atau gelap.

Selanjutnya, atur variabel font Anda. Tentukan setidaknya dua: satu untuk judul dan satu untuk teks tubuh. Jika merek Anda menggunakan jenis huruf khusus untuk tombol atau aksen, tambahkan juga.

Kemudian, buat serangkaian variabel angka untuk sistem tipografi Anda. Tentukan H1 hingga H6 menggunakan fungsi klem (), sehingga masing -masing cairan di seluruh ukuran layar. Anda juga dapat menentukan ukuran teks tubuh dan ukuran teks tombol menggunakan klem (). Untuk ruang yang lebih kecil seperti footer atau kartu blog, pertimbangkan untuk menambahkan satu set variabel ukuran font yang ringkas.


Lanjutkan dengan mendefinisikan variabel angka untuk nilai jarak yang konsisten seperti lebar bagian, padding, dan perbatasan. Anda juga dapat menambahkan satu atau dua variabel teks untuk frasa CTA umum seperti "Book Now" atau "Lihat Rencana Keanggotaan." Ini mudah dikelola dan diperbarui nanti saat digunakan kembali di seluruh situs.

Jika Anda berharap untuk menggunakan kembali gambar yang sama beberapa kali - seperti gambar pahlawan, variasi logo, atau gambar pola - silakan dan tentukan sebagai variabel gambar.
Langkah 2: Buat rangka gambar dengan bagian/baris/modul
Sekarang setelah variabel desain Anda diatur, mulailah dengan meletakkan struktur halaman Anda. Tambahkan bagian, baris, dan modul yang diperlukan untuk memvisualisasikan tata letak.
Langkah ini benar -benar struktural. Anda belum menata, tetapi bersiap untuk menerapkan preset grup opsi berikutnya. Saat Anda menempatkan konten dan elemen lainnya, Anda dapat menemukan area di mana variabel tambahan akan membantu. Tandai itu sehingga Anda dapat menambahkannya sebelum melanjutkan.

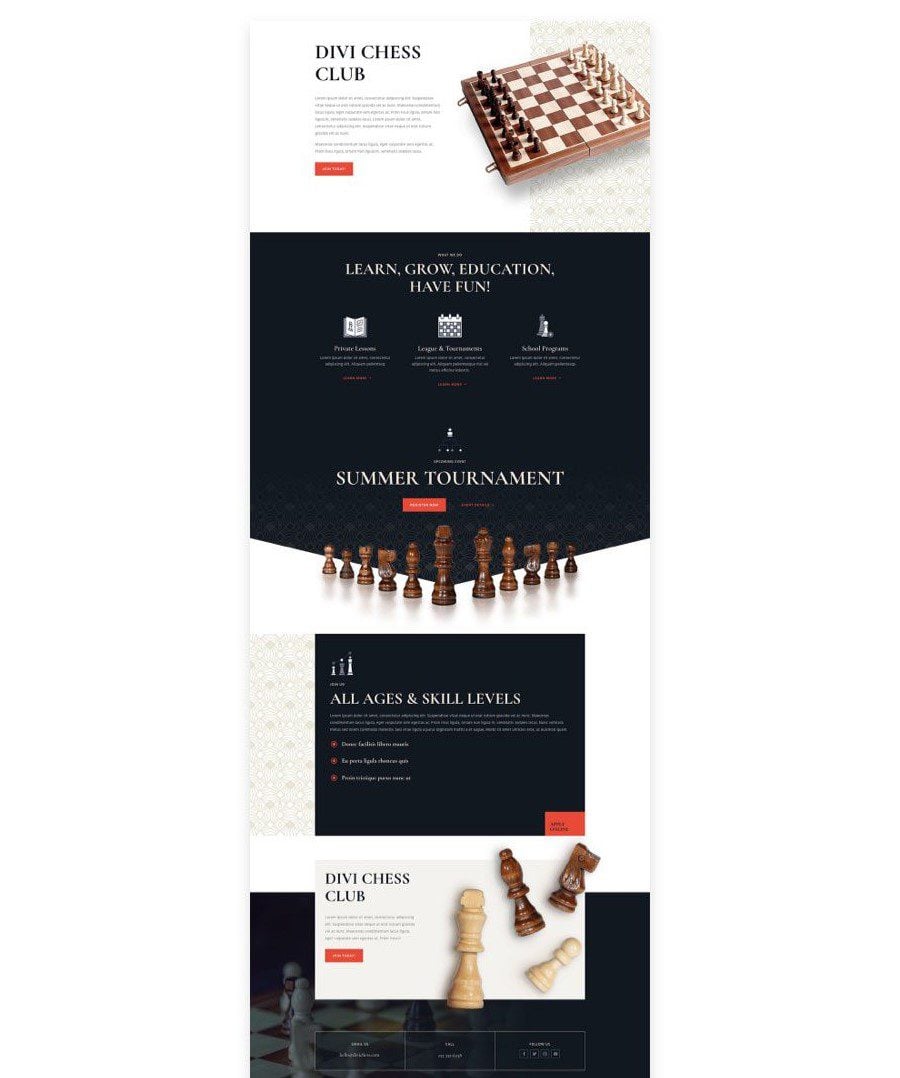
Tidak terlihat banyak, tetapi ini adalah blok bangunan yang, saat ditata, akan terlihat seperti tujuan tata letak kami
Anda akan melihat bahwa kami menciptakan kembali tata letak beranda dari Paket Tata Letak Klub Catur kami tetapi menggunakan variabel desain baru dan preset grup opsi (bersama dengan preset elemen yang dicoba dan benar). Dengan cara ini, ketika kita selesai dengan halaman ini, kita dapat membuat halaman lain lebih cepat.

Langkah 3: Terapkan variabel untuk preset grup opsi
Sekarang setelah rangka pemadaman Anda sudah ada, saatnya untuk menata blok bangunan situs Anda menggunakan preset grup opsi. Preset ini berlaku untuk kelompok gaya individu - seperti teks, ukuran, jarak, atau latar belakang - dan mereka bekerja di semua modul yang menggunakan grup opsi yang sama (OG).
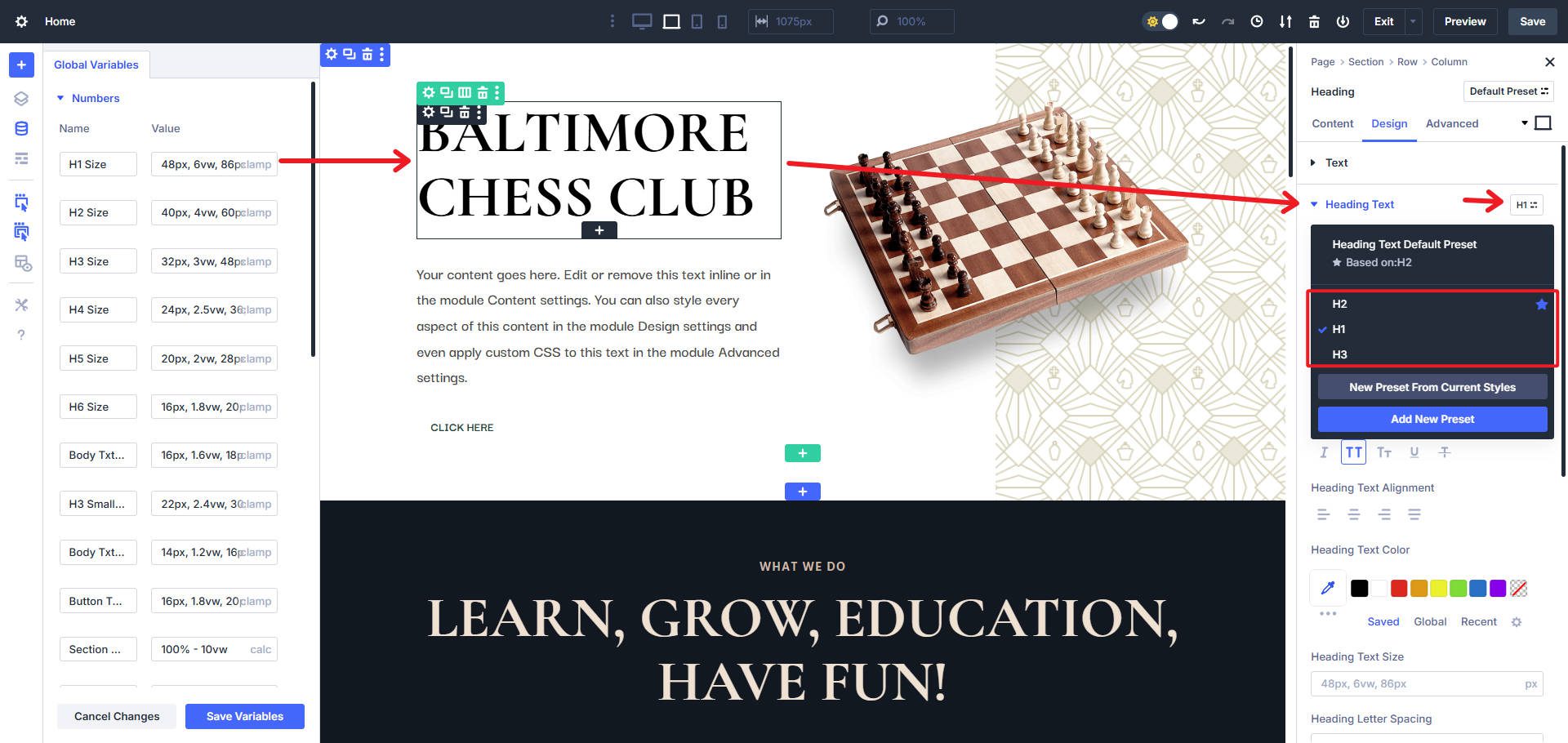
Mari kita mulai dengan tipografi. Klik ke modul apa pun dengan heading (seperti teks atau modul blurb), buka tab Desain, dan cari grup opsi heading/title. Arahkan kursor ke grup dan klik ikon preset untuk mulai mengedit preset default untuk grup itu.

Gunakan variabel desain yang Anda buat sebelumnya untuk mengatur keluarga font, ukuran, dan tinggi yang Anda inginkan. Anda dapat membuat preset OG khusus untuk setiap tingkat tajuk (H1-H6) dan menetapkannya variabel yang konsisten dan berbasis klem untuk kontrol responsif. Ingatlah untuk mengatur level default ke H2 atau H3 - default H1 jarang masuk akal karena Anda hanya menginginkan satu H1 per halaman.

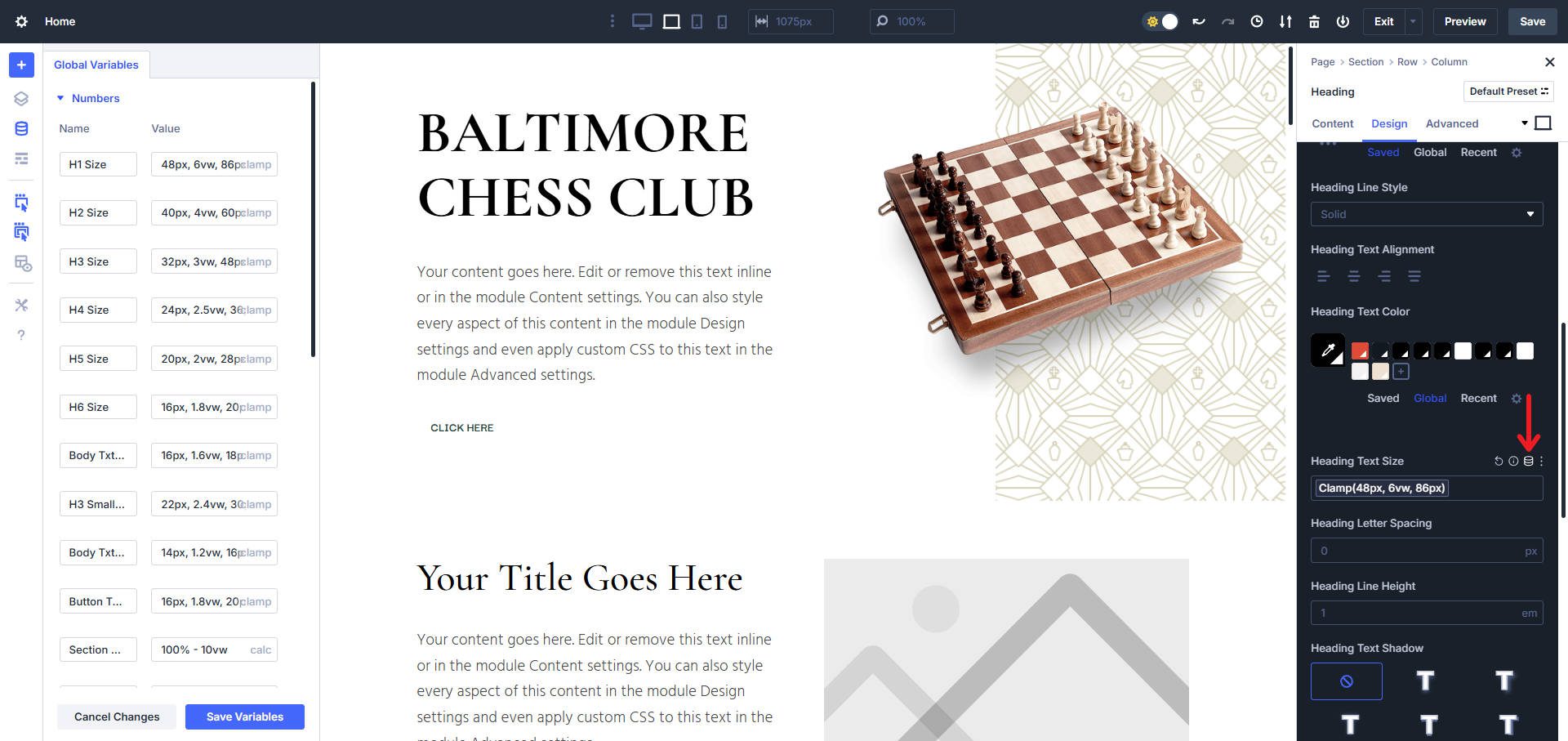
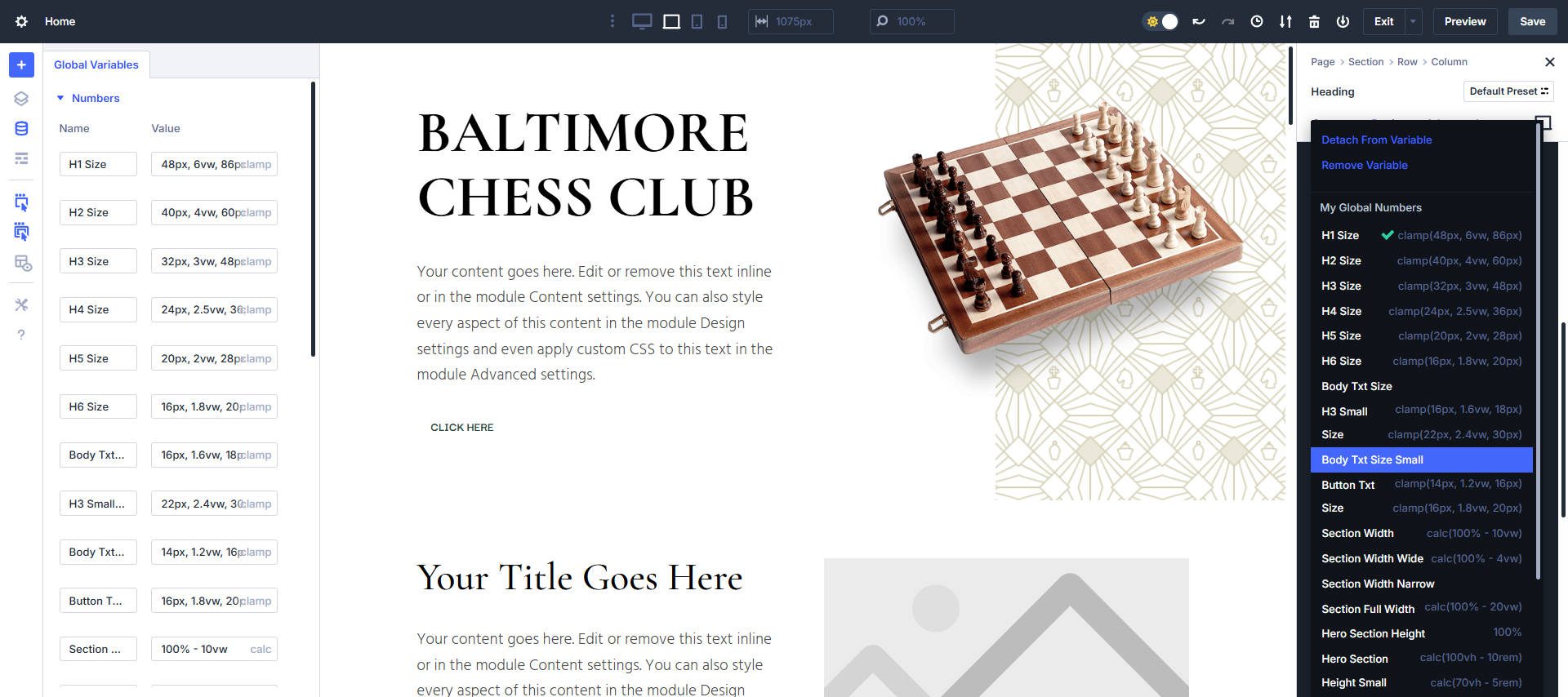
Temukan Ikon Variabel Desain oleh bidang yang didukung di Divi untuk menerapkan salah satu variabel yang relevan
Setelah Anda mengklik ikon variabel desain, Anda akan melihat daftar semua variabel desain yang relevan yang dapat Anda terapkan pada bidang itu (berfungsi di sebagian besar bidang pada level modul/elemen, modul/elemen, dan level preset OG).

Ulangi proses ini untuk teks tubuh. Jika Anda membuat sistem teks yang ringkas untuk ruang UI yang lebih kecil (seperti footer atau loop blog), inilah saatnya untuk mendefinisikannya juga.
Setiap elemen desain yang akan kami gunakan di tempat lain di halaman atau situs, kami akan membuat menggunakan preset grup opsi. Ini terutama terjadi dengan ukuran bagian (lebar/tinggi), motif warna/pola latar belakang, dan seterusnya.
Pada akhir langkah ini, sebagian besar sistem visual Anda - gaya teks, jarak, dan latar belakang - akan modular, konsisten, dan didukung seluruhnya oleh variabel desain.

Langkah 4: Buat preset elemen untuk modul yang sering digunakan
Beberapa modul lebih kompleks dan akan membutuhkan pembuatan preset elemen. Ini karena banyak modul memiliki grup opsi yang tidak digunakan di seluruh modul lain. Saya ingin membuat beberapa variasi tombol untuk contoh ini, jadi saya akan menggunakan preset elemen untuk mencapainya.
Saya akan mulai dengan preset modul tombol default yang menarik warna latar belakang, warna teks, font, jarak, dan tautan - semua bersumber dari variabel desain. Saya merancang tombol dengan preset elemen alih -alih preset grup opsi karena masing -masing variasi saya akan menggunakan campuran variabel desain dan pengaturan modul yang berbeda. Teks dapat ditata dengan OG tunggal, tetapi hal -hal seperti tombol memiliki banyak OG untuk gaya dan merancang setiap bagian dari mereka.
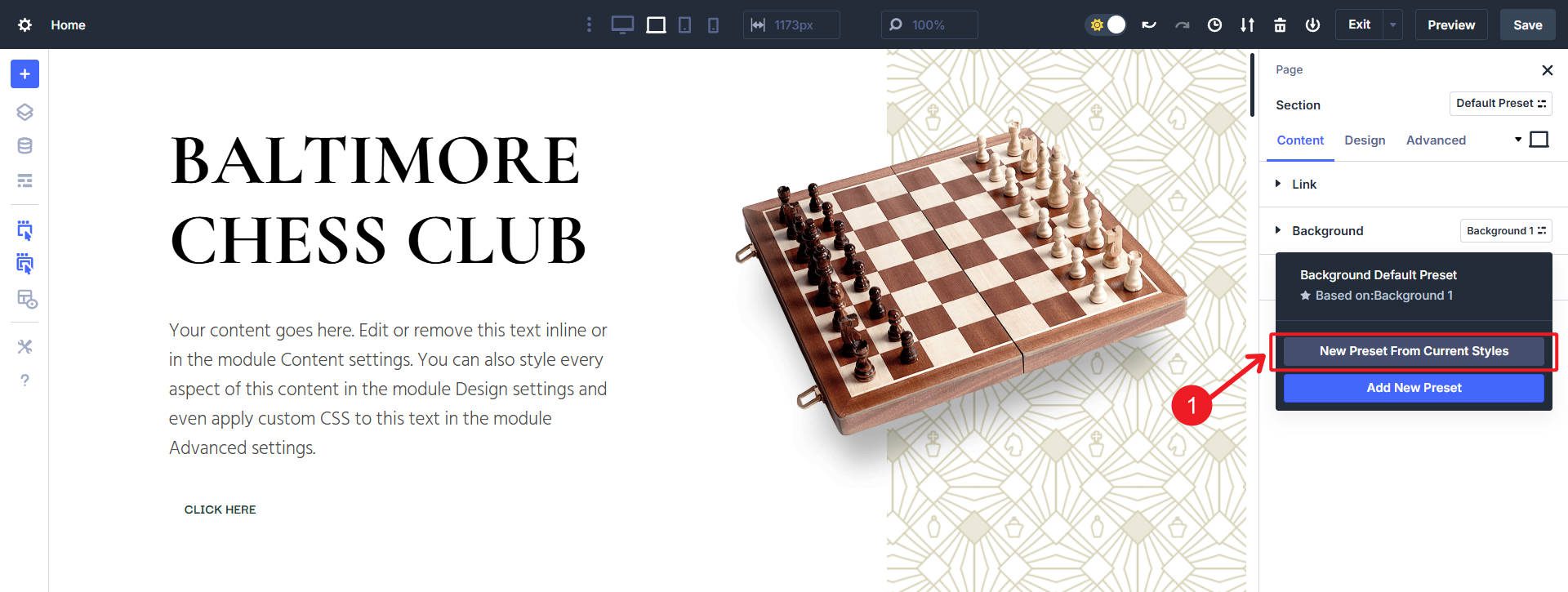
Salah satu cara termudah untuk melakukan ini adalah dengan menata tombol Anda secara langsung di modul. Anda kemudian dapat menerapkan pengaturan desain tersebut ke preset elemen baru dengan mengklik "preset baru dari gaya saat ini."
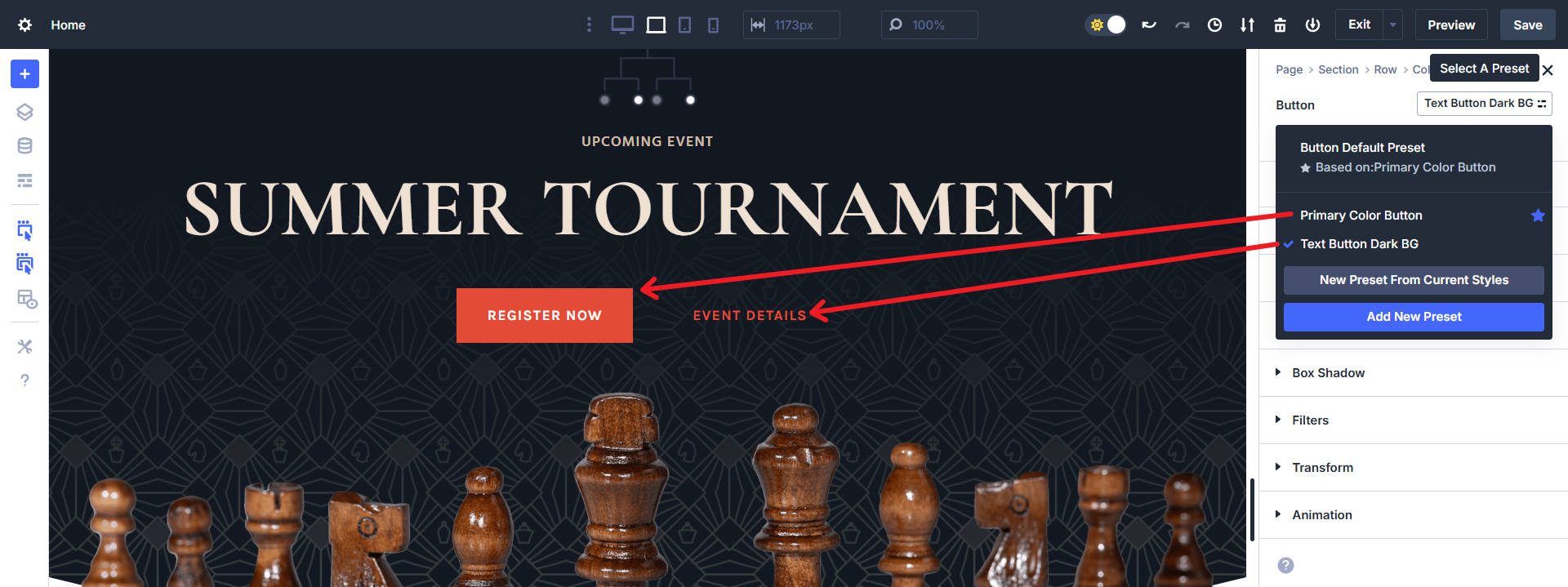
Jika saya melakukannya dengan dua gaya tombol saya, saya akan memiliki dua preset elemen untuk diterapkan pada modul tombol di situs web saya. Saya juga dapat mengedit salah satu dari preset elemen atau variabel desain untuk membuat perubahan pada mereka di masa depan.

Proses yang sama berlaku untuk modul testimonial, grid blog, atau apa pun yang Anda gunakan kembali pada satu situs dua kali atau lebih. Idenya adalah untuk mengalami masalah sekali dengan preset (OG atau elemen) dan menuai manfaat ketika Anda menggunakan kembali preset di kemudian hari.
Masa Depan Desain dengan Divi ada di sini
Kombinasi variabel desain dan preset di Divi 5 bukan hanya fitur baru - ini adalah cara berpikir baru tentang skalabilitas desain. Anda dapat membuat halaman yang indah dan konsisten lebih cepat dari sebelumnya dengan memulai dengan variabel desain dan mengalihkannya melalui preset. Dan jika ada yang perlu diubah, Anda hanya perlu mengubahnya sekali.
Divi 5 siap digunakan di situs web baru, tetapi kami belum merekomendasikan mengkonversi situs web yang ada ke Divi 5 dulu.
