Utilisation de variables de conception avec préréglages dans Divi 5
Publié: 2025-05-11Les préréglages de groupe d'options (qui se marient bien avec les préréglages d'éléments) et les variables de conception sont deux fonctionnalités passionnantes Divi 5 qui vous aident à améliorer votre efficacité. Au fur et à mesure que vous apprenez à travailler avec Divi 5, vous découvrirez à quel point chaque construction de sites Web devient plus rapide. Un excellent moyen d'améliorer l'efficacité consiste à définir des variables de conception dans le Global Design Variable Manager, puis à utiliser ces valeurs prédéfinies sur tout votre site à l'aide de préréglages. C'est facilement le moyen le plus évolutif de concevoir un site Web avec Divi, et dans cet article, nous vous montrerons comment en tirer le meilleur parti.
Divi 5 est prêt pour de nouveaux sites Web et comprend de nouvelles fonctionnalités qui manquent. Cependant, nous ne recommandons pas encore de convertir des sites Web existants en Divi 5.
- 1 combinant des préréglages + variables de conception en divi
- 1.1 Pourquoi combiner des variables de conception avec des préréglages?
- 2 Création d'un site Web avec des variables de conception et des préréglages
- 2.1 Étape 1: Définissez vos variables de conception
- 2.2 Étape 2: Créez un filaire avec des sections / lignes / modules
- 2.3 Étape 3: Appliquez des variables aux préréglages du groupe d'options
- 2.4 Étape 4: Créez des préréglages d'élément pour des modules fréquemment utilisés
- 3 L'avenir de la conception avec Divi est ici
Combiner les préréglages + variables de conception en divi
Divi 5 introduit un nouveau niveau de modularité de conception à travers des variables de conception et des préréglages de groupe d'options. Le groupe d'options préréglage cible des groupes de style spécifiques - comme le texte corporel, l'espacement, les bordures ou les filtres - et peut être appliqué sur différents modules. D'un autre côté, les préréglages des éléments stockent la configuration de conception complète d'un module ou d'un élément spécifique (groupe de section / ligne / colonne / module).
Ces deux types de préréglages fonctionnent mieux lorsqu'ils sont associés à des variables de conception.
Les variables de conception vivent dans la barre latérale de gauche à l'intérieur du constructeur visuel (et peuvent être amarrées pour un accès facile). Ils vous permettent de définir des valeurs globales pour les polices, les couleurs, les nombres, les chaînes de texte, les images et les liens. Une fois créées, ces variables peuvent être réutilisées dans n'importe quel domaine qui prend en charge les valeurs dynamiques, qui comprend désormais presque tous les champs de conception de Divi 5. La mise à jour d'une variable de conception a l'avantage supplémentaire de mettre à jour chaque instance où cette variable est utilisée.

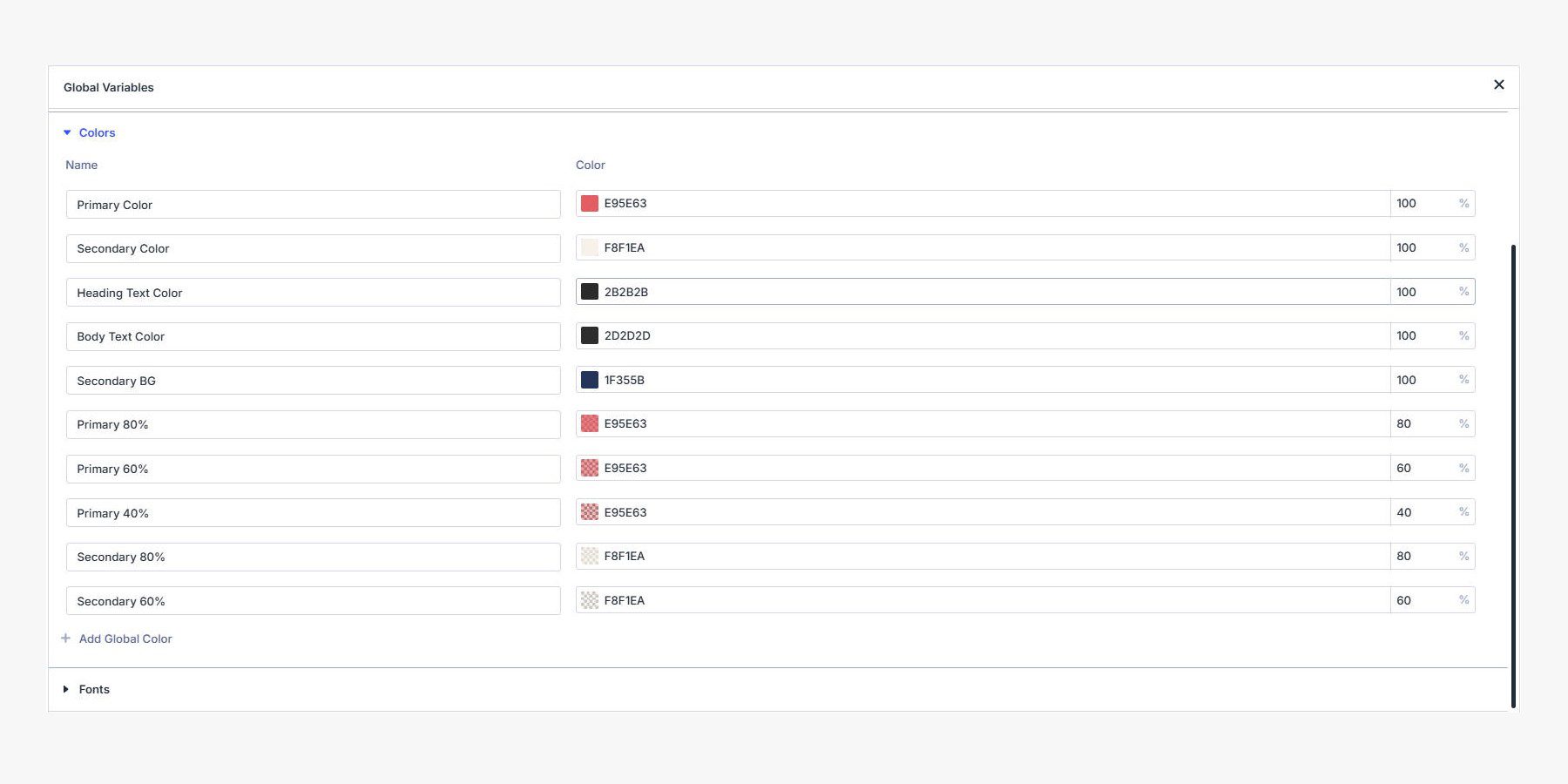
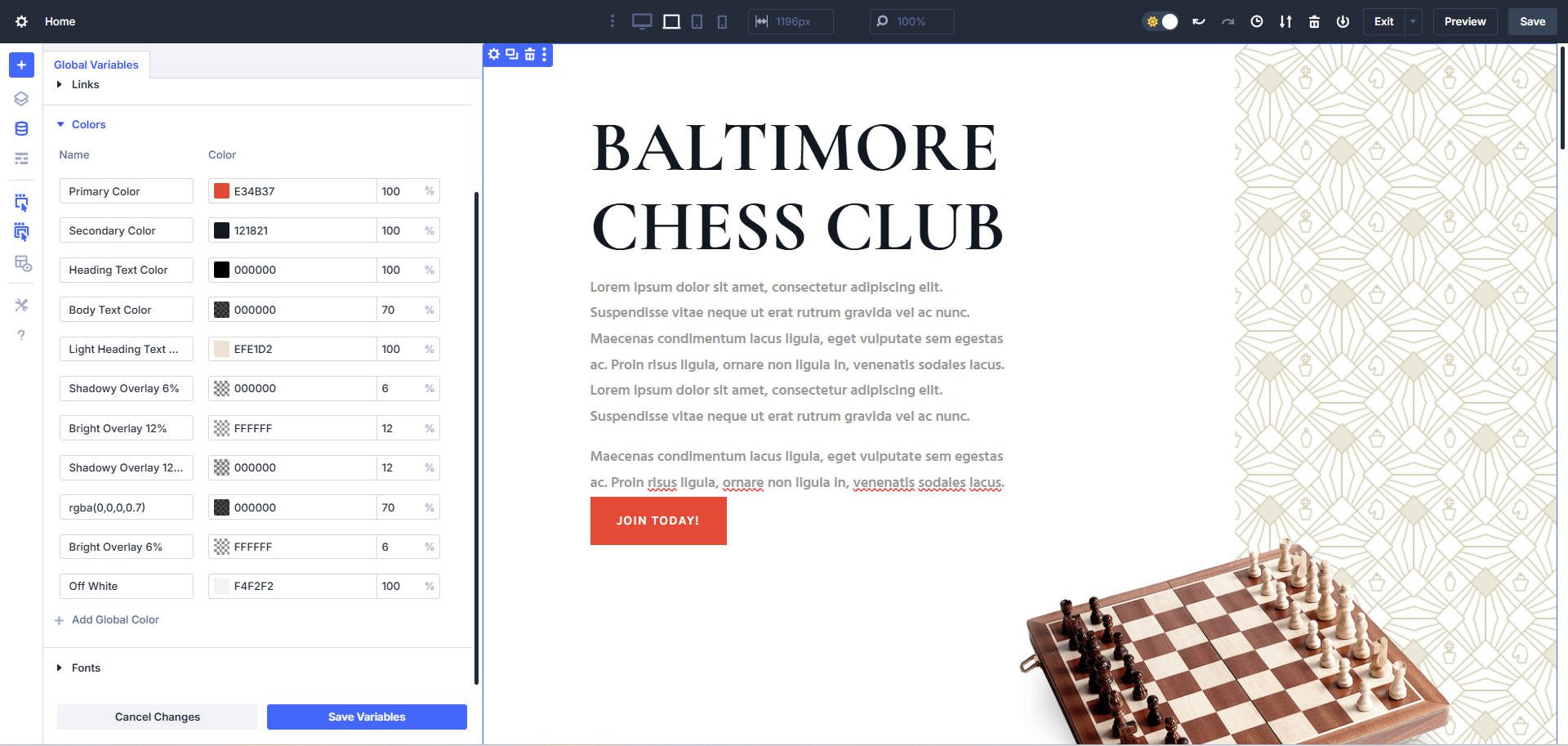
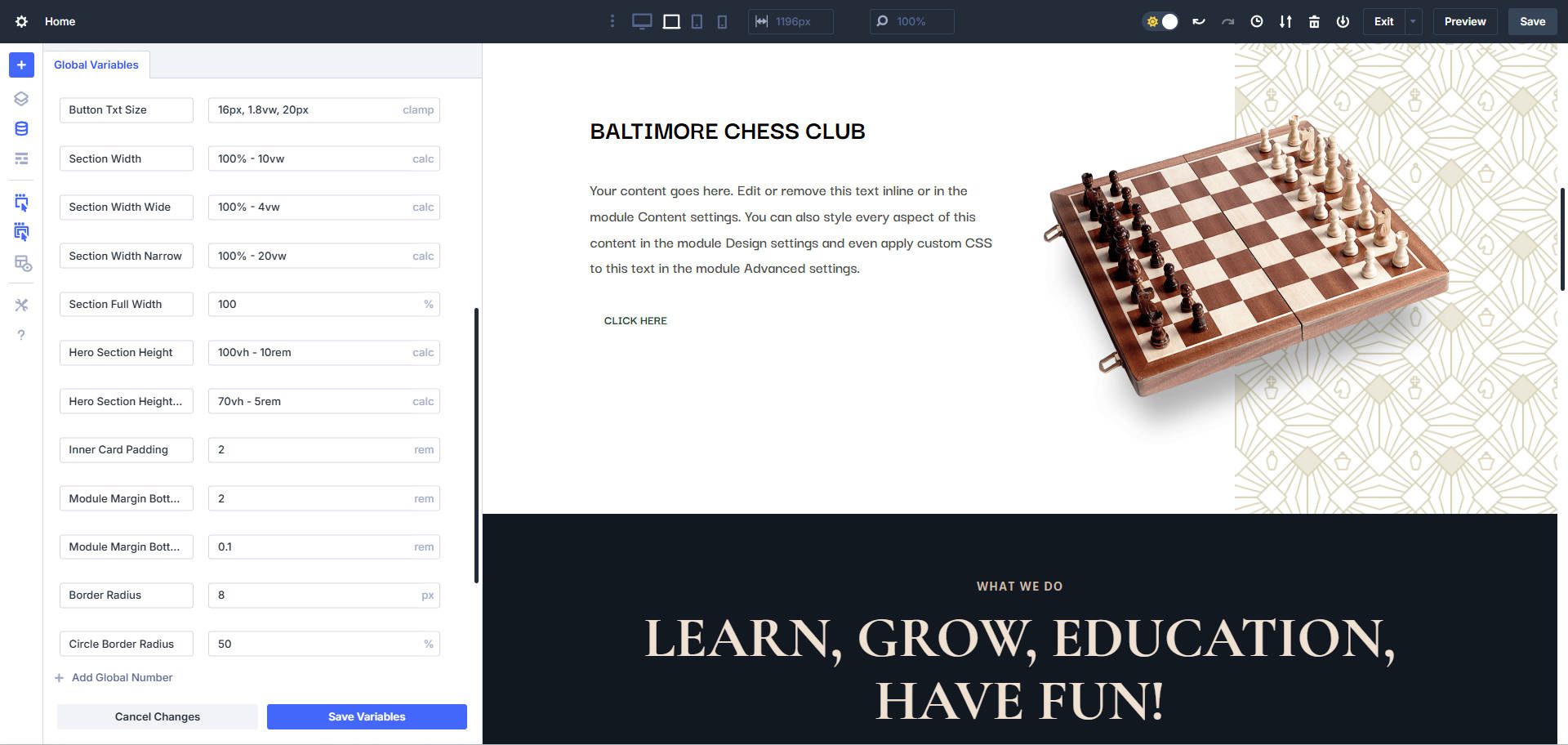
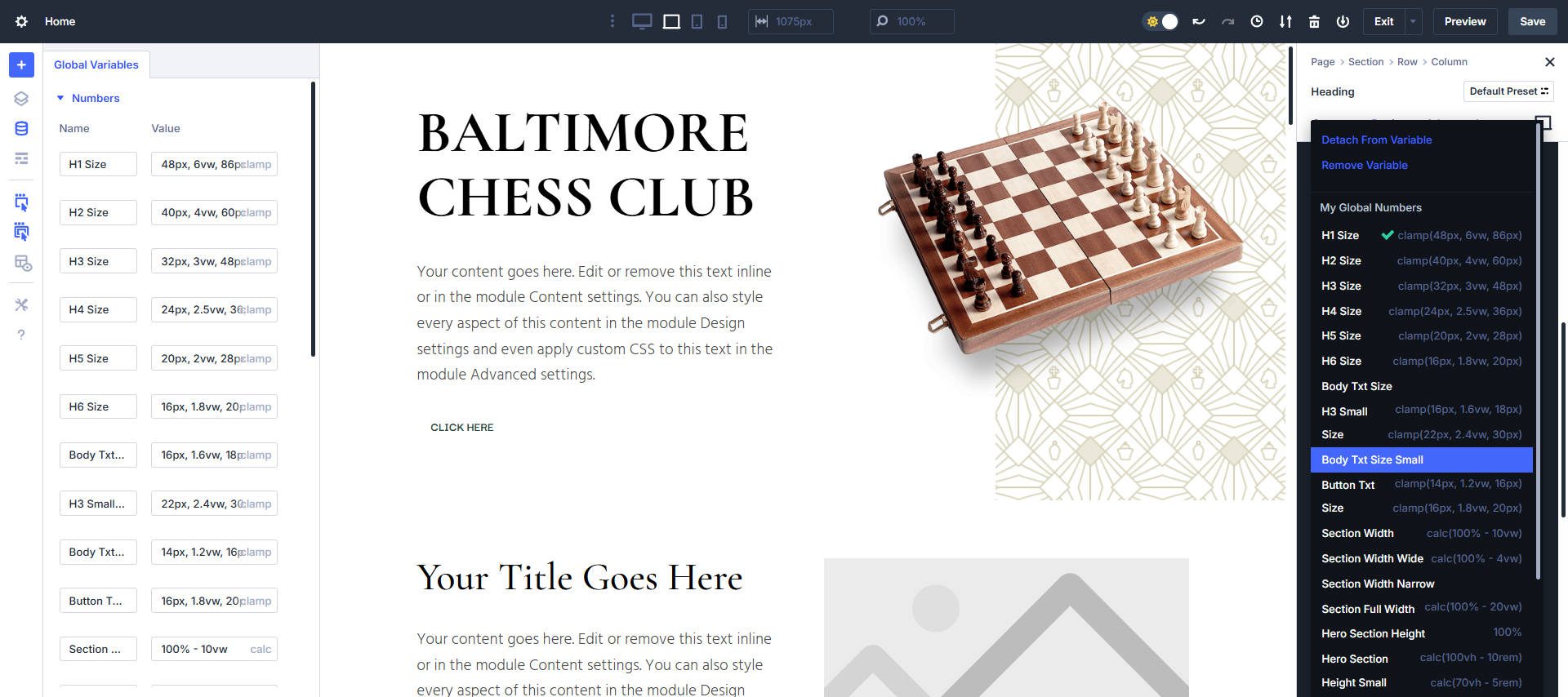
Définissez les numéros, le texte, les URL, les couleurs, les polices et les images comme des variables de conception facilement utilisables
Le flux de travail le plus évolutif de Divi 5 suit un ordre d'opérations clair. Tout d'abord, définissez vos variables de conception globales à l'aide du nouveau gestionnaire de variables. Ensuite, appliquez ces valeurs à travers les préréglages du groupe d'options et les préréglages d'éléments. Vous pouvez remplacer n'importe quoi au niveau des éléments sans casser le système.
Cette approche vous donne un système de conception stable qui reste flexible à mesure que votre contenu et vos besoins évoluent.
Pourquoi combiner des variables de conception avec des préréglages?
Considérez les variables de conception comme les informations et styles de base récurrents que vous utiliserez continuellement tout au long d'une version. Les préréglages (groupe d'options ou niveau d'élément) sont des groupes plus grands et peuvent étendre les variables de conception.
L'utilisation des deux ensemble peut vous aider à créer un système de conception serré facile à entretenir. Voici pourquoi vous les utilisez ensemble:
1. Créez rapidement des préréglages
Pour mal cible Benjamin Franklin, « une once de planification vaut un livre d'efforts ». Vous pouvez considérer les variables de conception comme les choses que vous créez dans la phase de planification et de préparation de votre build.
Il peut prendre un peu de temps pour configurer toutes vos variables, mais lorsque vous créez vos préréglages d'élément (et les préréglages OG), vous les parcourerez car votre fondation est déjà en place.
2. Mises à jour globales
Les variables de conception facilitent la mise à jour une variable utilisée à plusieurs reprises sur un site entier. Si jamais vous modifiez votre couleur principale, votre police en direction ou si vous souhaitez modifier le dimensionnement de quelque chose, vous pouvez le faire auprès du gestionnaire variable. Il en va de même pour tous les styles appliqués au niveau du préréglage - mettez à jour un seul préréglage et tous les autres éléments partageant le même préréglage sont modifiés.
Donc, que vous souhaitiez mettre à jour une variable individuelle ou un groupe élément / option entier, les deux sont des moyens de modifier global des secondes. Entre les deux, cela peut représenter plus de 70% de vos styles (styles globaux = Boon de maintenance).
3. Vous oblige à penser à l'échelle mondiale au design
Lorsque vous les utilisez ensemble, vous forcez chaque décision de conception à travers votre grille de conception. Cela vous aide à être plus discipliné et permet aux équipes de concepteurs / développeurs de mieux travailler ensemble dans Divi.
4. Moins de ballonnement de page
Cela présente des avantages de productivité, mais cela peut également réduire la quantité de CSS chargée sur chaque page de votre site Web. Les préréglages réduisent en particulier les styles par module qui peuvent rendre vos feuilles de style de plus en plus importantes.
Création d'un site Web avec des variables de conception et des préréglages
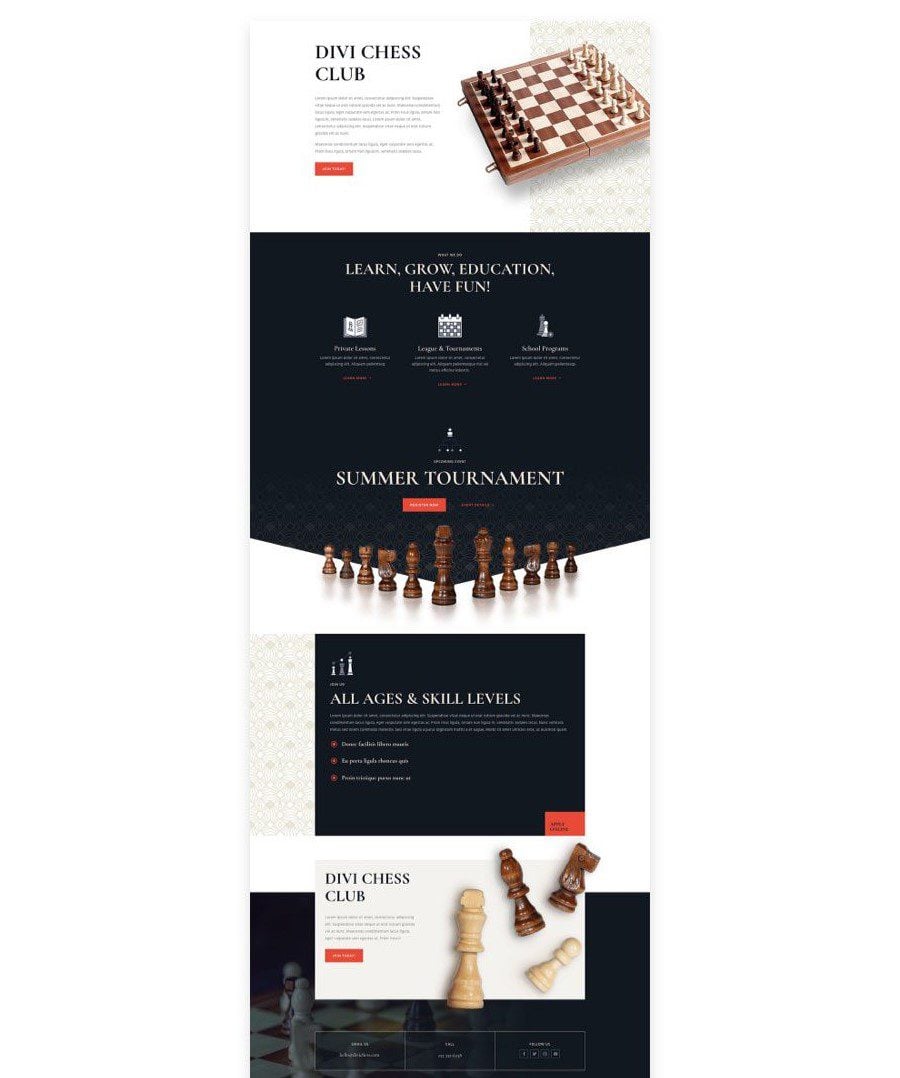
Voyons un exemple réel de la façon d'utiliser ces outils pour construire une page évolutive dans Divi 5. Nous utiliserons notre pack de mise en page du club d'échecs comme inspiration et la recréerons en utilisant des variables de conception à l'intérieur des préréglages.
Étape 1: Définissez vos variables de conception
Commencez par ouvrir le gestionnaire de variables de conception dans le panneau d'édition de gauche. Ajoutez les couleurs de votre marque de base. Cela comprend généralement une, un secondaire et quelques tons de support pour les accents, les arrière-plans et le texte sur des sections claires ou sombres.

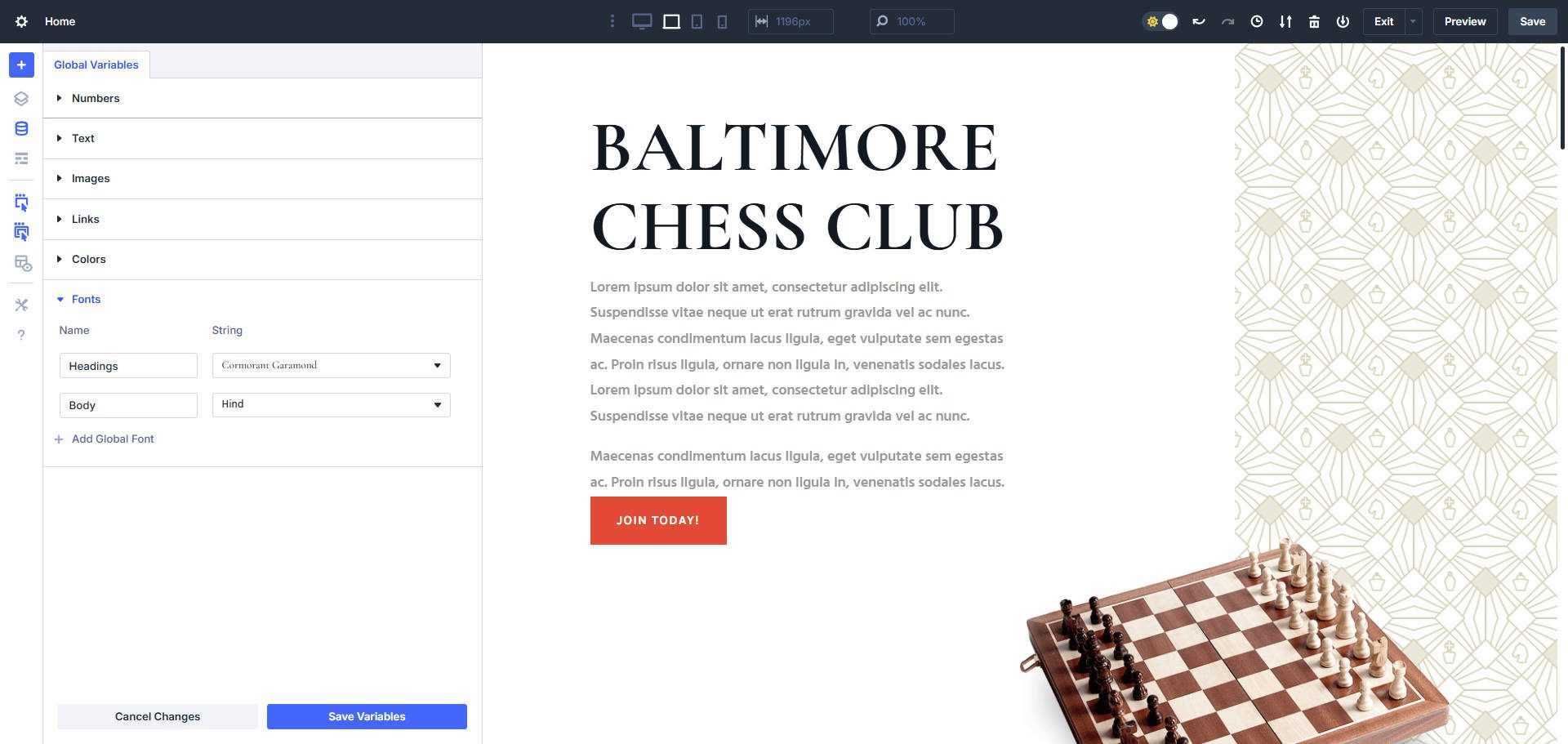
Ensuite, définissez vos variables de police. Définissez au moins deux: un pour les titres et un pour le texte du corps. Si votre marque utilise une police spéciale pour les boutons ou les accents, ajoutez-le également.

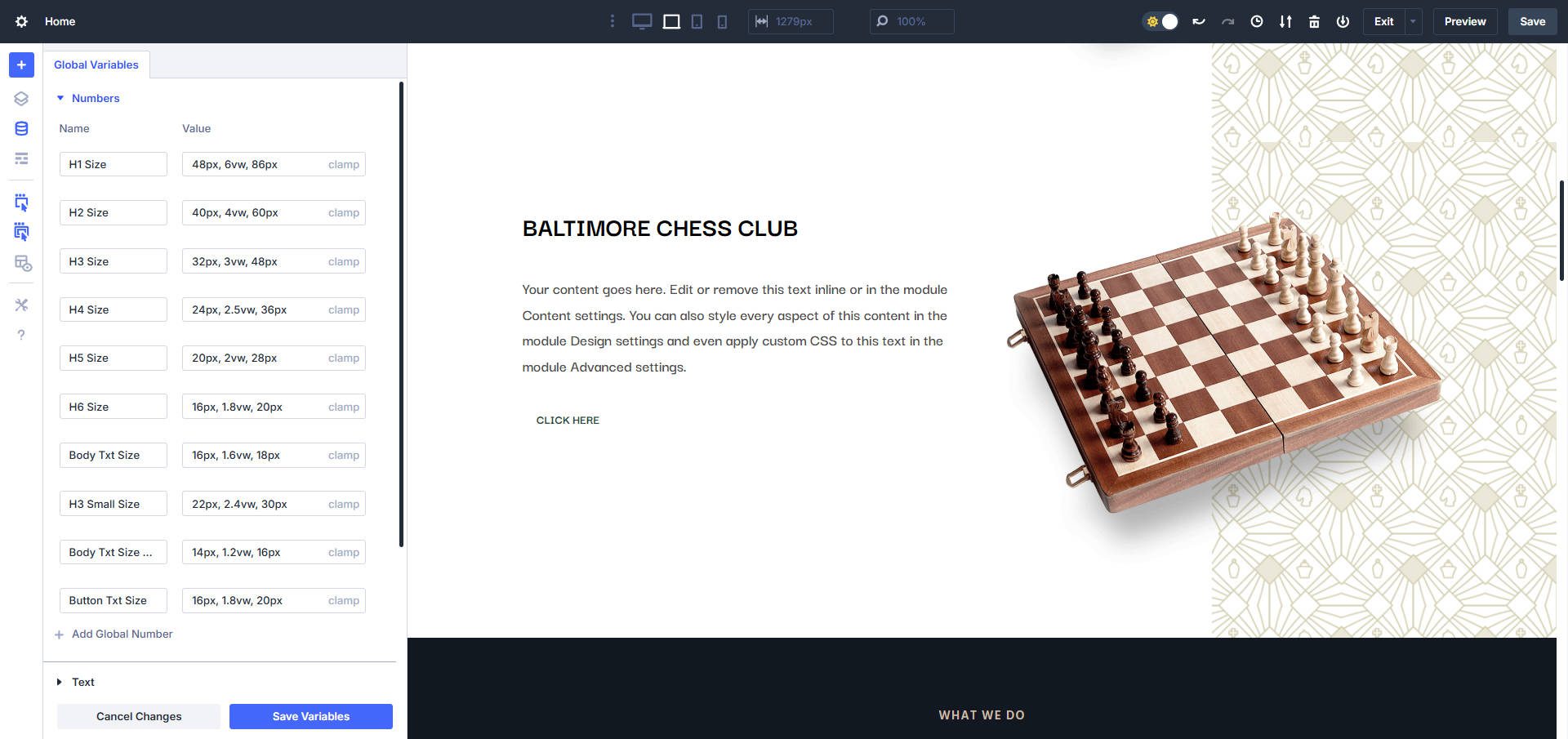
Ensuite, créez une série de variables de nombre pour votre système de typographie. Définissez H1 via H6 à l'aide de la fonction CLAMP (), de sorte que chacun est fluide sur les tailles d'écran. Vous pouvez également définir une taille de texte corporel et une taille de texte de bouton à l'aide de clamp (). Pour les petits espaces comme les pieds de page ou les cartes de blog, pensez également à l'ajout d'un ensemble compact de variables de taille de police.


Continuez en définissant des variables de nombre pour des valeurs d'espacement cohérentes comme la largeur de la section, le rembourrage et le rayon frontalier. Vous pouvez également ajouter une ou deux variables de texte pour des phrases CTA communes comme «Réservez maintenant» ou «Voir les plans d'adhésion». Ceux-ci sont faciles à gérer et à mettre à jour plus tard lorsqu'ils sont réutilisés sur tout le site.

Si vous vous attendez à réutiliser la même image plusieurs fois - comme une image de héros, une variation de logo ou une image de modèle - allez-y et définissez-la comme une variable d'image.
Étape 2: Créez un filaire avec des sections / lignes / modules
Maintenant que vos variables de conception sont définies, commencez par disposer de la structure de votre page. Ajoutez les sections, les lignes et les modules nécessaires pour visualiser la disposition.
Cette étape est strictement structurelle. Vous ne stylisez pas encore, mais vous vous préparez à appliquer les préréglages du groupe d'options ensuite. Lorsque vous placez du contenu et d'autres éléments, vous pouvez découvrir des zones où des variables supplémentaires seraient utiles. Notez-les pour que vous puissiez les ajouter avant de continuer.

Cela ne ressemble pas à grand-chose, mais ce sont les éléments constitutifs qui, lorsqu'ils sont stylisés, ressembleront à notre objectif de mise en page
Vous remarquerez que nous recréons la disposition de la page d'accueil à partir de notre pack de mise en page Club de mondes, mais en utilisant les nouvelles variables de conception et les préréglages de groupe d'options (ainsi que les préréglages élémentaires éprouvés). De cette façon, lorsque nous avons terminé avec cette page, nous pouvons créer les autres pages encore plus rapidement.

Étape 3: Appliquez des variables aux préréglages du groupe d'options
Maintenant que votre wireframe est en place, il est temps de coiffer les éléments constitutifs de votre site à l'aide de préréglages de groupe d'options. Ces préréglages s'appliquent à des groupes de style individuels - comme le texte, le dimensionnement, l'espacement ou les arrière-plans - et ils fonctionnent sur tous les modules qui utilisent les mêmes groupes d'options (OGS).
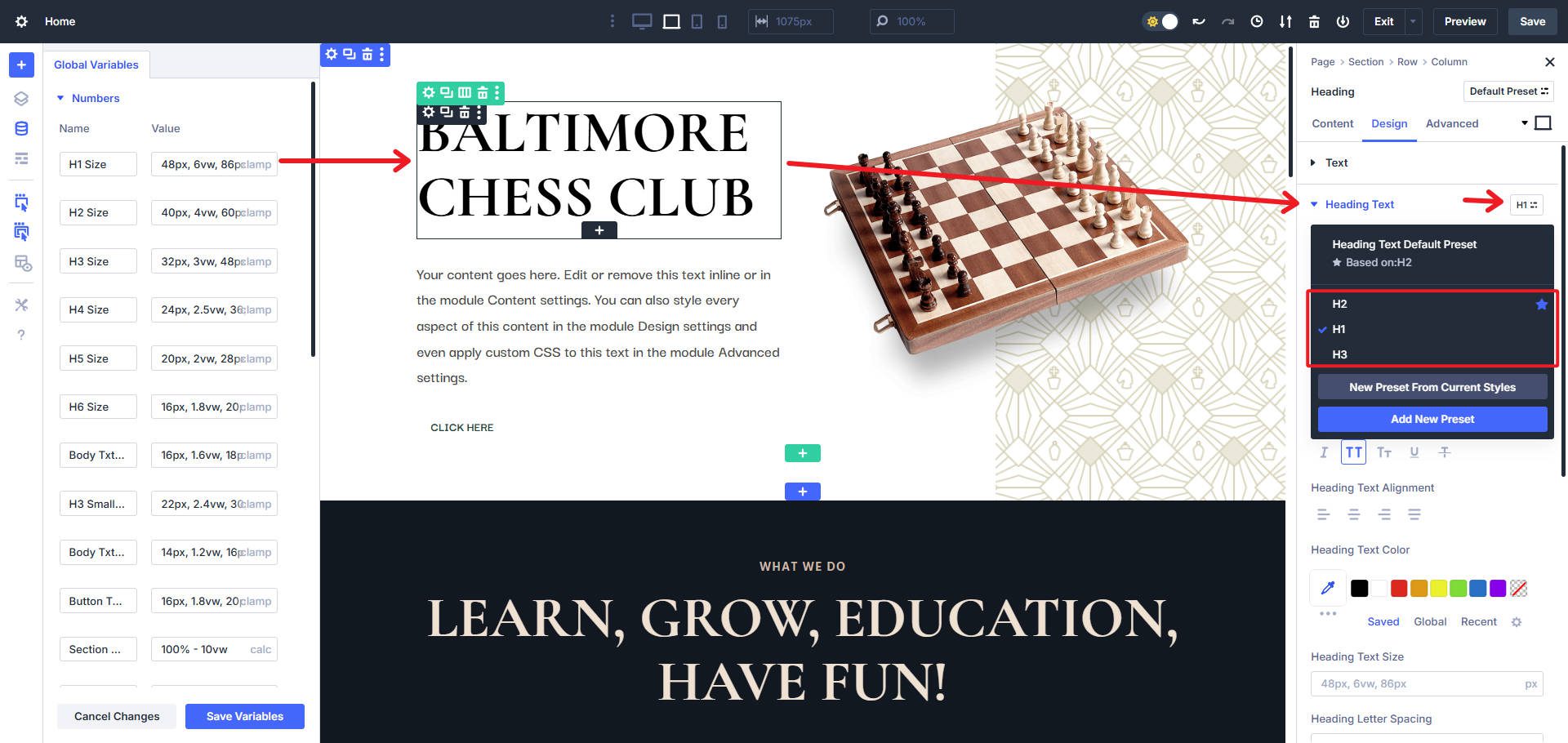
Commençons par la typographie. Cliquez sur n'importe quel module avec un titre (comme un module de texte ou de texte de présentation), ouvrez l'onglet Design et localisez le groupe d'options de titres / titre. Souvient du groupe et cliquez sur l'icône prédéfinie pour commencer à modifier le préréglage par défaut pour ce groupe.

Utilisez les variables de conception que vous avez créées plus tôt pour définir la famille de polices, la taille et la hauteur de la ligne souhaitées. Vous pouvez créer des préréglages OG personnalisés pour chaque niveau d'en-tête (H1 - H6) et leur attribuer des variables cohérentes basées sur des serrettes pour un contrôle réactif. N'oubliez pas de définir le niveau par défaut sur H2 ou H3 - une valeur par défaut de H1 est rarement logique car vous ne voulez qu'un seul H1 par page.

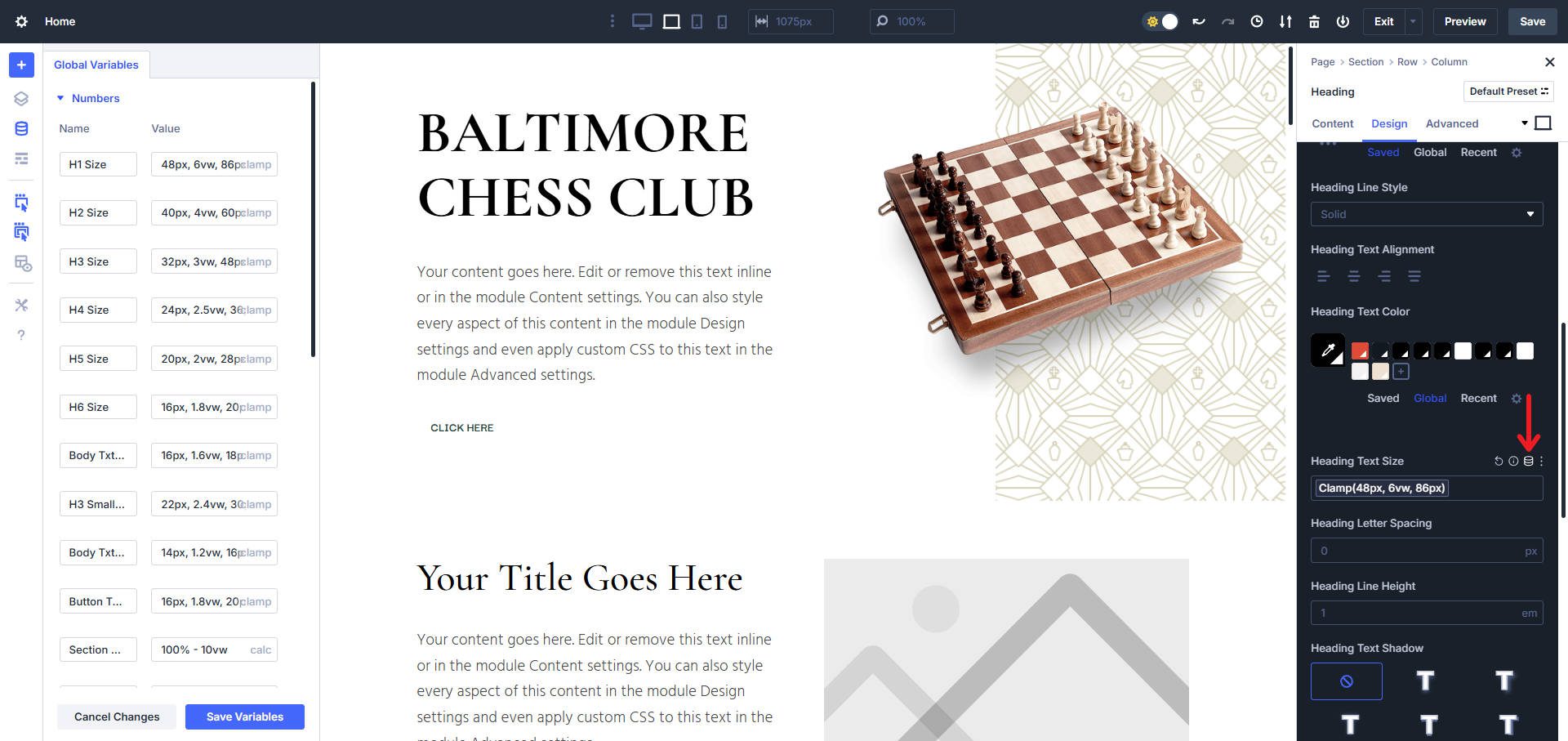
Trouvez l'icône de variable de conception par n'importe quel champ pris en charge dans Divi pour appliquer l'une de vos variables pertinentes
Une fois que vous avez cliqué sur l'icône de la variable de conception, vous verrez une liste de toutes les variables de conception pertinentes que vous pouvez appliquer à ce champ (fonctionne dans la plupart des champs du module / élément, du module / élément prédéfini et des niveaux de préréglage OG).

Répétez ce processus pour le texte du corps. Si vous avez créé un système de texte compact pour les petits espaces d'interface utilisateur (comme les pieds de pied ou les boucles de blog), c'est le moment de les définir également.
Chaque élément de conception que nous utiliserons dans d'autres endroits de la page ou du site, nous créerons à l'aide de préréglages de groupe d'options. C'est particulièrement le cas avec le dimensionnement de la section (largeur / hauteur), les motifs de couleur / motif d'arrière-plan, et ainsi de suite.
À la fin de cette étape, la plupart de votre système visuel - style de texte, espacement et arrière-plans - sera modulaire, cohérent et entièrement alimenté par des variables de conception.

Étape 4: Créez des préréglages d'élément pour des modules fréquemment utilisés
Certains modules sont plus complexes et nécessiteront la création de préréglages d'éléments. En effet, de nombreux modules ont des groupes d'options qui ne sont pas utilisés sur d'autres modules. Je souhaite créer plusieurs variations de bouton pour cet exemple, donc j'utiliserai des préréglages d'élément pour y parvenir.
Je vais commencer par un préréglage du module de bouton par défaut qui tire une couleur d'arrière-plan, une couleur de texte, une police, un espacement et un lien - tous provenant de variables de conception. Je conçois un bouton avec un élément préréglé au lieu de préréglages de groupe d'options car chacune de mes variations utilisera un mélange différent de variables de conception et de paramètres de module. Le texte peut être stylisé avec un seul OG, mais des choses comme les boutons ont plusieurs OG pour styliser et en concevoir toutes les parties.
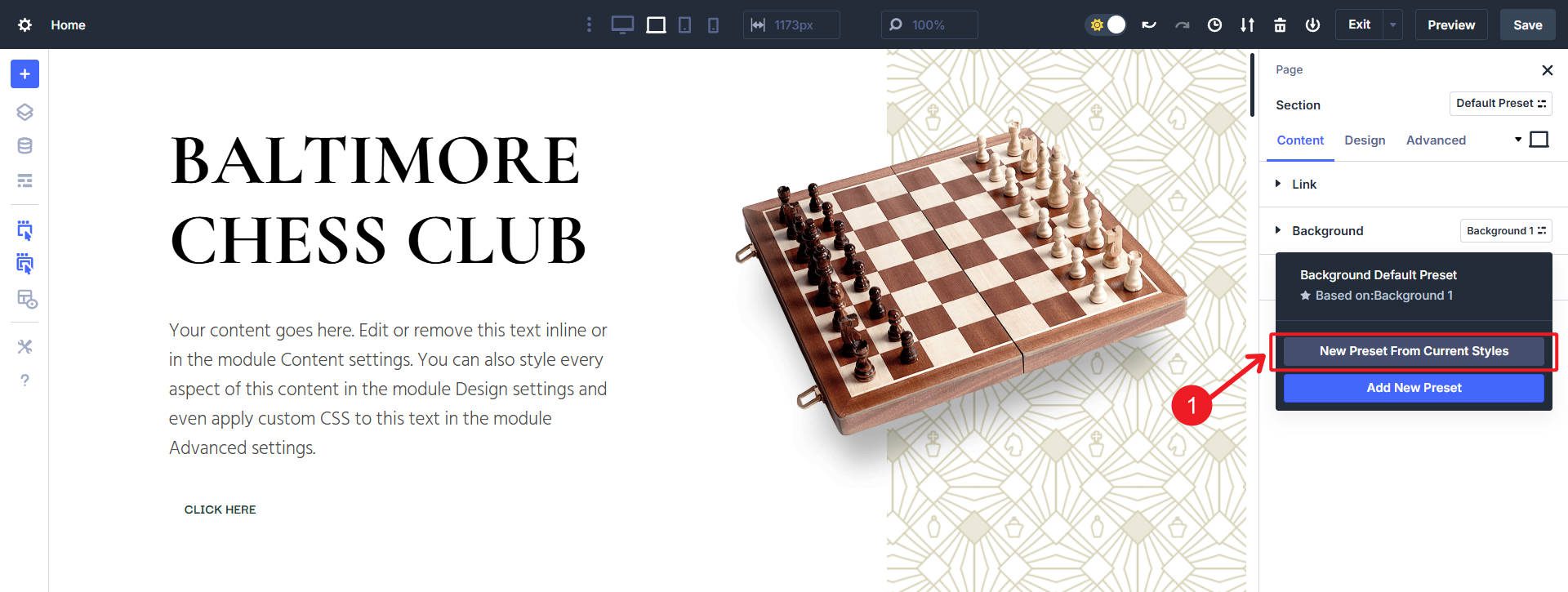
L'une des façons les plus simples de procéder est de coiffer votre bouton directement dans le module. Vous pouvez ensuite appliquer ces paramètres de conception à un nouvel élément préréglé en cliquant sur «Nouveau préréglage à partir des styles actuels».
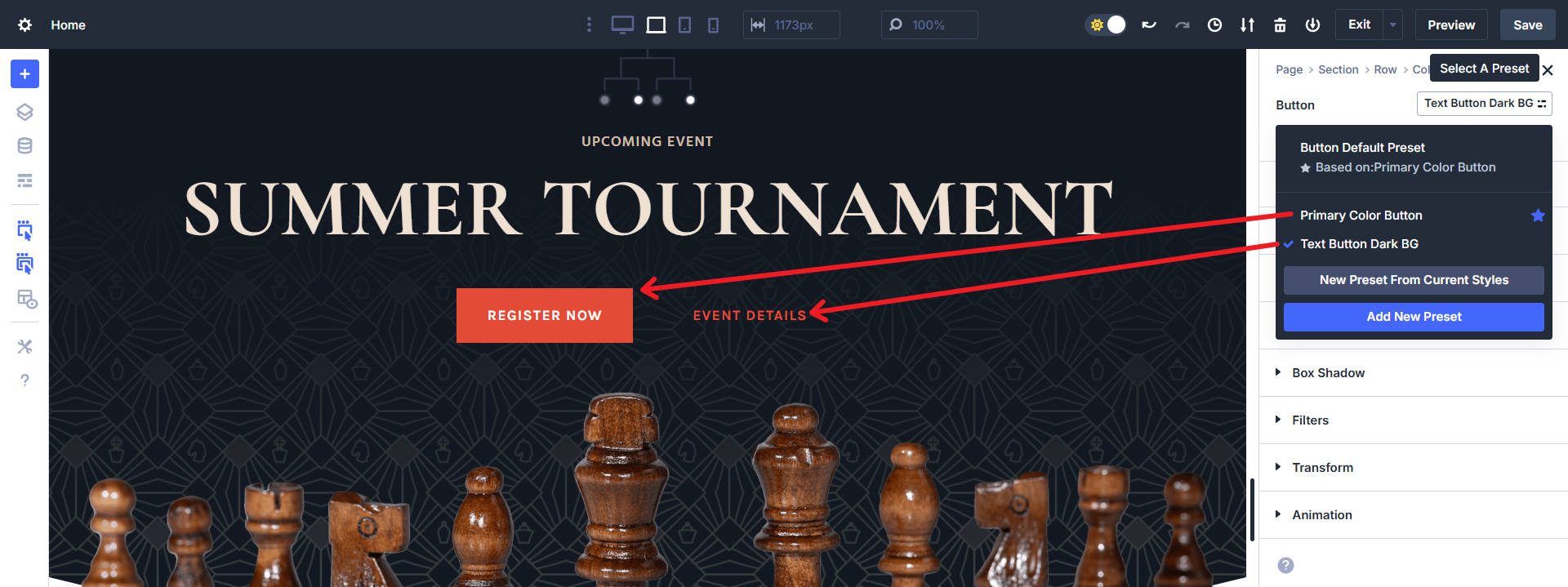
Si je fais cela avec mes deux styles de bouton, j'aurai deux préréglages d'élément à appliquer aux modules de bouton sur mon site Web. Je peux également modifier l'un de ces préréglages d'éléments ou les variables de conception pour les modifier à l'avenir.

Le même processus s'applique aux modules de témoignages, aux grilles de blog ou à tout ce que vous réutilisez sur un seul site deux fois ou plus. L'idée est de passer par les ennuis une fois avec les préréglages (OG ou élément) et de récolter les avantages lorsque vous réutilisez le préréglage plus tard.
L'avenir de la conception avec Divi est ici
La combinaison de variables de conception et de préréglages dans Divi 5 n'est pas seulement une nouvelle fonctionnalité - c'est une toute nouvelle façon de penser l'évolutivité du design. Vous pouvez créer de belles pages cohérentes plus rapidement que jamais en commençant par des variables de conception et en les cascade à travers des préréglages. Et si quelque chose a besoin de changer, vous n'avez besoin de le changer qu'une seule fois.
Divi 5 est prêt à être utilisé sur de nouveaux sites Web, mais nous ne recommandons pas encore de convertir les sites Web existants en Divi 5.
