Sayfa yük hızını iyileştirin: Daha hızlı siteler için anahtar adımlar (2025)
Yayınlanan: 2025-05-09Hiç bir web sitesine tıkladınız ve eski bir çevirmeli bağlantı gibi hayata geçmesini izlediniz mi? Sinir bozucu, değil mi? Yalnız değilsiniz - kullanıcıların neredeyse yarısı yüklenmesi üç saniyeden fazla süren bir sayfayı terk edecek. Daha da kötüsü, Google da durgun sitelerin hayranı değil, yani yavaş hız sıralamalarınızı toplayabilir ve dönüşümlere zarar verebilir.
İyi haber? Web sitesi hızını düzeltmek roket bilimi değildir. Yükleme sürelerini kesebilir ve ziyaretçileri daha akıllı görüntü formatları, verimli önbellekleme ve en iyi barındırmayı seçme gibi doğru optimizasyonlarla etkileşime sokabilirsiniz.
İşleri hızlandırmaya hazır mısınız? Hadi dalalım!
- 1 Sayfa yük hızı neden önemlidir?
- 2 Sayfa hızını anlama: önemli olan metrikler
- 3 Web sitenizin hızını nasıl test edebilirsiniz
- 4 9 Web sitesi sayfası yük hızını iyileştirmek için temel adımlar
- 4.1 1. Doğru barındırma sağlayıcısını seçin
- 4.2 2. Görüntülerinizi optimize edin
- 4.3 3. Bir İçerik Dağıtım Ağı (CDN) kullanın
- 4.4 4. GZIP Sıkıştırma'yı Etkinleştir
- 4.5 5. JavaScript, CSS ve HTML Minify
- 4.6 6. Önbellek kullanın
- 4.7 7. Görüntüler ve videolar için tembel yükleme kullanın
- 4.8 8. Gereksiz eklentileri ortadan kaldırın
- 4.9 9. Doğru temayı seçin
- 5 Bugün web sitenizi optimize edin
- 5.1 Divi web sitesi oluşturma çerçevesine başlayın
Sayfa Yük Hızı Neden Önemlidir?
Web sitesi hızı, kullanıcı memnuniyetinden Google sıralamalarına ve satış dönüşümlerine kadar her şeyi etkiler. Web siteniz yavaşsa, içeriğinizi görmeden potansiyel ziyaretçileri kaybediyorsunuz.
Yavaş yükleme sürelerinin gerçek etkisi
- Kullanıcı Deneyimi: Ziyaretçilerin% 53'ü yüklenmesi 3 saniyeden uzun sürerse bir mobil siteyi terk eder.
- Dönüşümler ve Gelir: 1 saniyelik bir gecikme dönüşümlerde% 7 düşüşe neden olabilir.
- SEO & Sıralamalar: Google, hızlı web sitelerine öncelik verir ve daha yüksek arama sıralamalarıyla ödüllendirir.
Siteniz yavaşsa , ziyaretçiler sinirlenir ve ayrılır. Daha da kötüsü, arama motorları yavaş yükleme sayfalarını cezalandırır -bu yüzden durgun bir web sitesi daha az trafik ve daha az satış anlamına gelir.
Sayfa Hızını Anlamak: Önemli olan metrikler

Uzmanlar genellikle 2 saniye veya daha az bir sayfa yükleme süresinin hızlı kabul edildiğini kabul eder. Ve 3 saniyenin üzerindeki her şeyin iyileştirilmesi gerekiyor. Ancak bu birkaç saniye boyunca tam olarak ne yükleniyor?
Birçok kişi sayfa hızının tek bir sayı veya metrik olduğunu varsayar, ancak durum böyle değildir. Google, her biri yük performansının farklı bir yönünü değerlendiren birden fazla metrik kullanarak web sitesi hızını ölçer.
Çekirdek Web Vitals: Google'ın Temel Hız Metrikleri
| Metrik | Ne ölçüyor | İdeal hız |
|---|---|---|
| LCP (en büyük içerikli boya) | En önemli öğenin yükleme zamanı | ≤ 2.5s |
| INP (bir sonraki boyaya etkileşim) | Sayfa kullanıcı etkileşimlerine ne kadar hızlı yanıt veriyor | ≤ 200ms |
| CLS (Kümülatif Düzen Değişimi) | Yüklenirken sayfa ne kadar kayıyor | ≤ 0.1 |
Diğer önemli metrikler şunları içerir:
| Metrik | Ne ölçüyor | İdeal hız |
|---|---|---|
| Yüksek yük süresi | Temel dosyalar yüklemeyi bitirdiğinde | ≤ 2.5s |
| Sayfa Yükleme Süresi | Arka plan komut dosyaları dahil her şeyin yüklenmesi için toplam süre | ≤ 5.0s |
İçerik yüklerini ve kullanıcıların onunla ne kadar çabuk etkileşime girebileceğini ölçen bu performans metriklerinin birleşimidir. Bu metrikleri anlamak ve sayfa hız puanlarını iyileştirmek esastır.
Temel İstatistik: Bir Google çalışması , sayfa yükleme süresinde 1 saniyelik bir gecikmenin dönüşümlerde% 7 düşüşe neden olabileceğini buldu. Bu, sadece içeriği hızlı bir şekilde yüklemenin değil, aynı zamanda mümkün olan en kısa sürede istikrarlı ve etkileşimli olmasını sağlamanın önemini vurgular.
Google PagesPeed puanınızı nasıl geliştireceğinizi öğrenin
Web sitenizin hızını nasıl test edebilirsiniz

Hız sorunlarını düzeltmeden önce mevcut performansınızı test etmeniz gerekir. İşte en iyi araçlar:
- Google PagesPeed Insights: En iyisi temel web hayati.
- GTMetrix: Performansın görsel bir dökümünü sağlar.
- Pingdom: Zaman içinde site hızını izlemeye yardımcı olur.
Bir hız testi çalıştırın ve LCP, INP, CLS, hız endeksine ve TBT'ye dikkat edin - bunlar doğrudan kullanıcı deneyimini ve sıralamalarını etkiler.

Web sitesi sayfası yük hızını iyileştirmek için 9 Temel Adım
Web sitesi hızı, kullanıcı deneyimi ve arama motoru sıralamasında önemli bir faktördür. Web sitenizin hızlı bir şekilde yüklenmesini sağlamak için, yavaş performansa katkıda bulunabilecek çeşitli unsurları ele almanız gerekir. Bu bölümde, web sitesi hızını ve her biri için en etkili araçları iyileştirmek için kanıtlanmış 10 yöntemden geçeceğiz.
1. Doğru barındırma sağlayıcısını seçin
Bir barındırma sağlayıcısı, web sitenizin verilerini saklar ve ziyaret ettiklerinde kullanıcılara teslim eder. Barındırma sağlayıcınızın hızı ve güvenilirliği, web sitenizin yükleme süresini ve genel performansını doğrudan etkiler.
Yavaş veya güvenilmez bir ev sahibi, durgun performans, sık kesinti süresi ve kötü kullanıcı deneyimine neden olabilir. Hızlı ve güvenilir bir barındırma sağlayıcısı seçmek, sitenizin yüksek trafik sırasında bile hızlı bir şekilde yüklenmesini ve sorunsuz çalışmasını sağlar.
Web sitenizi (blog, e -ticaret, portföy) belirlemenize ve bir barındırma planı seçmeden önce beklenen trafiği tahmin etmenize yardımcı olur. Yüksek trafik veya kaynak yoğun siteler daha güçlü barındırma çözümlerine ihtiyaç duyar.

Site Alanı, paylaşılan WordPress barındırma için en iyi seçimdir. Güçlü güvenlik özellikleri ve yönetilen WordPress desteği sunar. Platform site önbellekleme içerir ve aylık 10.000 ziyareti destekler. Siteground ayrıca memnun değilseniz 30 günlük para iade garantisi sunar.
Barındırma planları ücretsiz SSL, e -posta ve CDN gibi harika özelliklerle birlikte gelir. Kullanıcılar e -ticaret için 10 GB depolama ve destek alır. Geliştirilmiş güvenlik araçları arasında günlük yedeklemeler, kötü amaçlı yazılım koruması ve bir site tarayıcısı bulunur. Bu araçlar sitenizi güvende tutmaya yardımcı olur.
Sitroground'un Site Araçları Gösterge Paneli, web sitenizi yönetmeyi kolaylaştırır. Dosyaları, alan adlarını ve e -postayı kolaylıkla işleyebilirsiniz. Gösterge paneli ayrıca güvenlik ve performansı izlemenizi sağlar. Bu, sitenizin sorunsuz çalışmasına yardımcı olur.

Site Alanı'nı ziyaret edin
Alternatifler
- Bluehost: WordPress siteleri için güvenilir ve başlangıç dostu bir seçenek önerilir.
- Kinsta: Hız ve ölçeklenebilirlik için optimize edilmiş premium yönetilen bir barındırma sağlayıcısı.
- Hostinger: Sağlam performans özellikleri ile bütçe dostu.
2. Resimlerinizi optimize edin
Görüntü optimizasyonu, orijinal kalitelerini korurken görüntülerin dosya boyutunu en aza indirmeyi içerir. Bu, görüntülerin hızlı bir şekilde yüklenmesini sağlar ve görsel çekiciliği sürdürürken web sitenizin toplam hızını artırır.
Görüntüler genellikle bir web sayfasının genel boyutunun çoğunu oluşturur. Optimize edilmiş görüntüler sayfa yükleme sürelerini azaltır, site performansını iyileştirir ve SEO'yu artırır.
Görüntülerinizi sitenize yüklemeden önce sıkıştırmanın kolay bir yolu TinyPNG kullanmaktır.

Tinypng'i ziyaret edin
Tinypng, webp, jpeg ve png dosyalarınızın boyutunu küçültmek için kayıplı sıkıştırma kullanır. Resimlerinizi yükleyin, araç sıkıştırma işlemini işleyecektir.
Kullanılacak en etkili araçlar
- EWWW Görüntü Optimizer: Yükleme üzerine görüntüleri optimize eden ve gelişmiş sıkıştırma seçenekleri sunan güvenilir bir eklenti. İncelememize göz atın ve bu aracı görüntü optimizasyonu için nasıl kullanacağınızı anlayın.
- Shortpixel: Daha hızlı yük süreleri için hem kayıpsız hem de kayıplı sıkıştırma yöntemlerini kullanarak görüntüleri sıkıştıran bir eklenti.
- Tinypng: Yüksek kaliteyi korurken PNG ve JPEG görüntülerini sıkıştırma aracı.
3. Bir İçerik Dağıtım Ağı (CDN) kullanın
Bir İçerik Dağıtım Ağı (CDN), dünyanın dört bir yanındaki dağıtılmış sunucular sistemidir. Bu sunucular, web sitenizin resimler, CSS ve JavaScript dosyaları gibi statik içeriğinin önbelleğe alınmış kopyalarını saklayarak, bunları konumlarına en yakın sunucudan kullanıcılara teslim eder.
Bir CDN olmadan, tüm kullanıcılar ana sunucunuza bağlanmalıdır, bu da özellikle ondan uzak olanlar için gecikmelere yol açabilir. Bir CDN, en yakın sunucudan içerik teslim ederek gecikmeyi azaltarak dünya çapında kullanıcılar için daha hızlı yük süreleri ve daha pürüzsüz bir deneyim sağlar. Ayrıca, CDN'ler birincil sunucunuzdaki yükü azaltarak genel performansını artırır.
Barındırma sağlayıcınız zaten ücretsiz bir CDN'ye erişim içerebilir. Siteground gibi birçok tanınmış sağlayıcı, müşteriler için barındırma paketlerinin bir parçası olarak ücretsiz bir CDN içerir.
Cloudflare, ücretsiz kullanmaya başlayabileceğiniz popüler bir CDN sağlayıcısıdır. Kurulum oldukça basittir. Etki alanı kayıt şirketinize gitmeniz ve CloudFlare adlı ad sunucularını değiştirmeniz gerekir. Alan adınız bağlandıktan sonra, CloudFlare, statik içeriğinizi genel olarak küresel ağı üzerinden sunmaya başlayacaktır. Ayrıca görüntü optimizasyonu ve önbellekleme gibi ek özellikler de etkinleştirebilirsiniz.
Daha iyi hız ve güvenlik için performansı izlemek, sayfa kurallarını etkinleştirmek ve ince ayar ayarlarını izlemek için Cloudflare'nin gösterge tablosunu kullanın.

Cloudflare'yi ziyaret edin
Kullanılacak en etkili araçlar
- CloudFlare: Web sitesi hızını ve güvenliğini artırmak için ücretsiz bir plan sunan popüler bir CDN.
- WP Roket: WordPress kullanıcıları için tasarlanmış entegre bir CDN ile premium bir önbellek eklentisi. WP Rocket'in incelememizdeki etkisi hakkında daha fazla bilgi edinin.
- Nitropack: Dahili CDN ve otomatik performans geliştirmeleri ile hepsi bir arada bir optimizasyon çözümü. İncelememizdeki Nitropack'ın etkisine göz atın.
4. GZIP sıkıştırmasını etkinleştirin
GZIP Sıkıştırma, bir kullanıcının tarayıcısına gönderilmeden önce web sitenizin dosyalarının (HTML, CSS ve JavaScript gibi) boyutunu azaltır. Daha küçük dosya boyutları, daha hızlı yükleme süreleri ve azaltılmış veri kullanımı anlamına gelir.
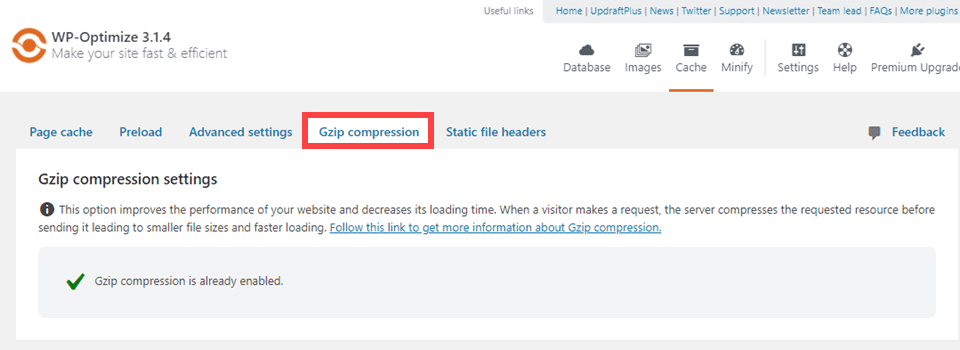
GZIP'in web sitenizde etkinleştirilip etkinleştirilmediğini kontrol etmek için Google PagePeed Insights'ı kullanabilirsiniz. Web Sitesi URL'sinizi girin ve analizi çalıştırın. GZIP etkin değilse, sorun “metin sıkıştırmasını etkinleştir” altında vurgulanacaktır.

Çoğu önbellek eklentisi varsayılan olarak GZIP sıkıştırma içerir.

WP-Optimize Al
WordPress'te GZIP'yi etkinleştirme hakkında daha fazla bilgi edinmek için aşağıdaki videoya göz atın:
Kullanılacak en etkili araçlar
- Google PagesPeed Insights : GZIP sıkıştırmasının etkin olup olmadığını kontrol etmek ve performanstaki iyileştirmeleri izlemek.
- GTMetrix : Dosya sıkıştırmasının uygulandığını doğrulamak için sitenizin yük hızını izleyin.
- WP Optimize : WordPress kullanıcıları için GZIP'yi etkinleştirmek ve genel web sitesi performansını geliştirmek için basit bir yol arıyor. Daha fazla bilgi edinmek için, bu araçla ilgili incelememize göz atın ve GZIP sıkıştırma üzerindeki etkisi hakkında daha fazla bilgi edinin.
5. JavaScript, CSS ve HTML Minify
Minifikasyon, JavaScript, CSS ve HTML dosyalarından boşluklar, satır molaları, yorumlar ve ekstra kod gibi gereksiz karakterleri kaldırma işlemidir. Bu, işlevlerini etkilemeden dosyaların boyutunu azaltarak web sitenizin daha hızlı yüklenmesine yardımcı olur.
Web tarayıcılarının web sitenizi görüntülemek için dosyaları indirmeleri gerekir. Bu dosyalar ne kadar küçük olursa, o kadar hızlı aktarılabilirler. JavaScript, CSS ve HTML dosyalarının minimansı boyutlarını azaltır, sayfa yükleme sürelerini hızlandırır ve genel web sitesi performansını iyileştirir. Daha küçük dosyalar ayrıca sunucunuzdaki ve ağınızdaki yükü azaltarak daha az bant genişliği tüketimine yol açar.
AutoPtimize, basit arayüzü ve güçlü performans özellikleri ile bilinen yaygın olarak kullanılan bir minifikasyon eklentisidir. Eklenti komut dosyalarını birleştirebilir, kodunuzu minifiye edebilir ve önbelleğe alabilir. Ayrıca, Google yazı tiplerini, resimleri ve daha fazlasını optimize etmek için ekstra seçenekler sunar.

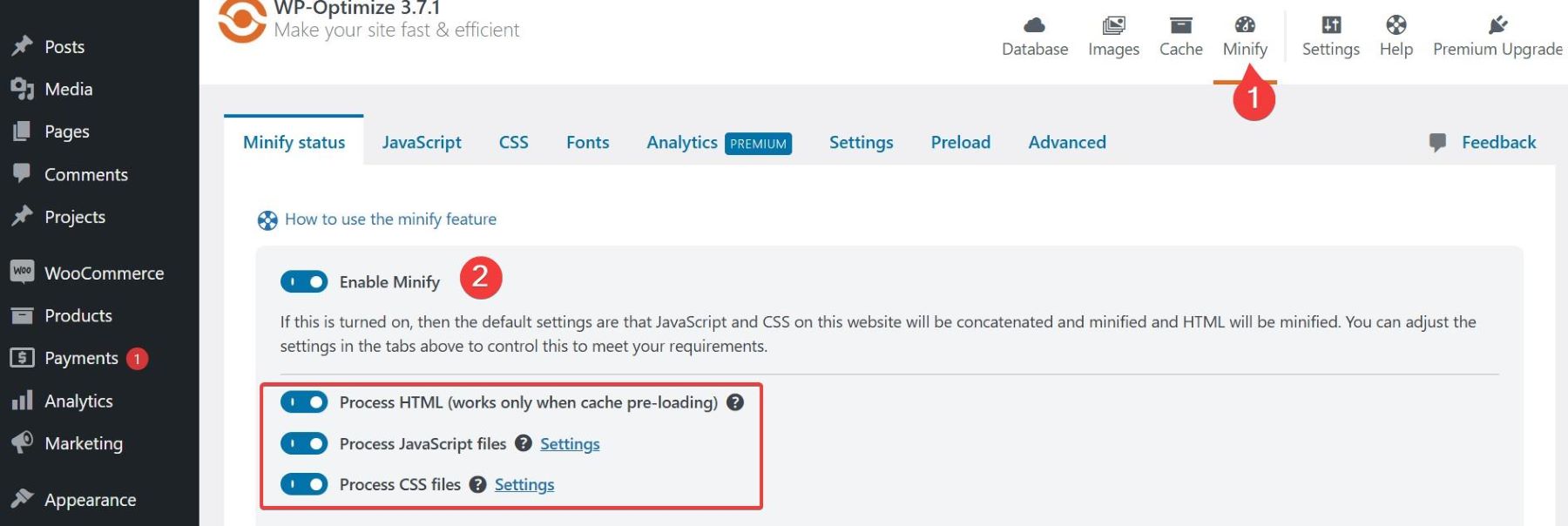
Eklenti yüklendikten sonra, JavaScript, CSS ve HTML kodlarını optimize etmek için seçenekleri seçin. Bu, web sitenizin JavaScript, CSS ve HTML dosyalarını otomatik olarak minnettar.

Daha fazla kontrol istiyorsanız, “Gelişmiş Seçenekler” bölümünün altındaki ayarları ince ayar yapabilirsiniz. Örneğin, belirli JavaScript veya CSS dosyalarını minifiye edilmekten hariç tutabilirsiniz. Ayrıca, daha fazla performans geliştirmeleri için birden fazla dosyayı birleştirmek için Agregate JS veya CSS dosyaları gibi seçenekleri de etkinleştirebilirsiniz.

Bu kadar! Minifikasyon sürecini oldukça kolay ve basit bir şekilde tamamladınız.
Kullanılacak en etkili araçlar
- AutoPtimize: JavaScript, CSS ve HTML dosyalarının minifikasyonunu otomatikleştirir.
- Hızlı Velocity Minify: WordPress için gelişmiş dosya minifikasyonu ve kombinasyonu sağlar.
- W3 Toplam Önbellek: Önbelleklemeyi geliştirir ve minikleştirilmiş kaynakların sorunsuz bir şekilde teslim edilmesini sağlar.
6. Önbellek kullanın
Önbellekleme, bir kullanıcının tarayıcısında veya bir sunucuda web sitenizin statik dosyalarının kopyalarını saklamak için bir tekniktir. Bir kullanıcı sitenizi tekrar ziyaret ettiğinde, tarayıcı bu depolanan dosyaları tekrar indirmek yerine yükler ve sayfa yükleme süresini büyük ölçüde azaltır. Önbellekleme etkinken, web siteniz önceden tasarlanmış içerik sunar ve sayfanın yüklenmesi için gereken süreyi azaltır ve kullanıcı deneyimini geliştirir.
WP-Optimize, birden çok özelliği bir eklentide birleştiren çok yönlü bir araçtır. Web sayfalarını önbelleğe almanıza, görüntüleri sıkıştırmanıza, Minify CSS ve JavaScript'i temizlemenize ve veritabanınızı temizlemenize olanak tanır. WordPress dizini ve bir milyondan fazla aktif kullanıcı üzerinde mükemmel bir 5/5 derecelendirme ile son derece güvenilir. Hem önbellekleme hem de veritabanı optimizasyonunu ele alma yeteneği öne çıkıyor .
Eklenti ayarlarında sayfa önbellekleme seçeneğini değiştirerek önbelleklemeyi etkinleştirebilirsiniz.

Ayrıca CSS, JavaScript ve HTML dosyalarını minifiye edebilir ve optimize edebilirsiniz. Bu, performansı daha da artırmak için önbellekleme ile birlikte çalışır.

WP-Optimize Al
Önbelleklemeyi etkinleştirdikten sonra, iyileştirmeleri doğrulamak için Google PagePeed Insights gibi araçları kullanarak web sitenizin performansını test edin.
Kullanılacak en etkili araçlar
- WP-Optimize: Veritabanı optimizasyonu, önbellekleme ve görüntü sıkıştırmasını işleyen bir eklenti, web sitesi performansını iyileştirir.
- WP Roket: WordPress için, hızı artırmak için birden fazla önbellekleme yöntemi uygulayan yüksek performanslı bir önbellek eklentisi.
- W3 Total Cache: Statik dosyaları önbelleğe alarak sitenizi hızlandırmaya yardımcı olan başka bir WordPress önbellek eklentisi.
7. Görüntüler ve videolar için tembel yükleme kullanın
Tembel yükleme, görüntülerin, videoların ve diğer medya öğelerinin yalnızca kullanıcının görünümünde görünürken yüklendiği bir tekniktir. Tüm içeriği aynı anda bir sayfadaki yüklemek yerine, kullanıcı kendilerine doğru ilerleyene kadar görünür olmayan öğeleri yükleyen tembel yükleme deferleri.
Neden önemli
Tembel yükleme, kritik içeriğe öncelik vererek ilk sayfa yükleme süresini önemli ölçüde azaltır. Bu, özellikle medya ağır web sitelerinde kullanıcı deneyimini geliştirir. Ayrıca bant genişliğini korur ve özellikle mobil kullanıcılar veya daha yavaş ağlardaki kişiler için faydalı olan sunucu isteklerini azaltır.
Birçok önbellek ve performans eklentisi, seçenek olarak tembel yüklemeyi içerecektir. Ücretsiz bir çözüm için, A3 tembel yük eklentisi, belirli görüntüleri ve sayfaları tembel yüklemeden hariç tutmanızı sağlar. Ayrıca sitenizdeki videolar için gecikmiş yüklemeyi de destekler. Ayrıca, WordPress'in temel işlevselliğinde bulunmayan bir özellik olan harici görüntüler ve videolar için tembel yüklemeyi işleyebilir. Ayarlarına erişmek ve özelleştirmek için eklentiyi WordPress kontrol panelinizden yükleyip etkinleştirmeniz yeterlidir.
Eklentiyi yükledikten sonra Ayarlar> A3 Lazy Yük'e gidin. Varsayılan olarak, tembel yükleme hemen etkinleştirilir. Yapabileceğiniz Tembel Yük Görüntüler sekmesine gidin:
- Yüklemeyi geciktirmek için belirli görüntüleri seçin
- JavaScript'i engelleyen tarayıcılar için bir geri dönüş etkinleştirin
- Belirli görüntüleri tembel yüklemeden hariç tutmak için bir CSS sınıfı atayın.

Görüntülere benzer şekilde, A3 Lazy Load, gecikmiş yükleme için belirli videoları seçmenizi sağlar. Eklenti, (1) içerik ve widget'lara gömülü videoları destekler ve ayrıca (2) JavaScript'i engelleyen tarayıcılar için bir geri dönüş seçeneği içerir. Video ayarları (3), belirli videoları gecikmiş yüklemeden hariç tutmak için bir CSS sınıfı tanımlamanıza olanak tanır. Kolaylık sağlamak için, görüntüler bölümünde seçtiğiniz sınıfı kullanabilirsiniz.

WordPress'te tembel yükleme hakkında daha fazla bilgi edinmek için aşağıdaki videoya basın.
Kullanılacak en etkili araçlar
- A3 Tembel Yük: Görüntülerin, videoların ve diğer içeriğin tembel yüklenmesine yardımcı olmak için ücretsiz eklenti.
- WP-Smush : Görüntü optimizasyonu ve tembel yüklemeyi işler, görüntü ve medyanın gerektiğine kadar yüklenmesini erteleyerek ilk sayfa yükleme süresini azaltır.
- WP Roket: Tembel yükleme görüntüleri ve videolar için bir seçenek içerir.
8. Gereksiz eklentileri ortadan kaldırın
Kurduğunuz her eklenti, sitenize HTTP isteklerinin sayısını artırabilecek ve sayfa yükleme sürenizi yavaşlatabilecek ekstra kod ekler. Ayrıca, bazı kötü kodlanmış eklentiler sitenizin performansına ve güvenliğine zarar verebilir. Gereksiz eklentilerin kaldırılması veya devre dışı bırakılması, web sitenizdeki yükü azaltır, güvenliği artırır ve web sitesi yönetimini basitleştirir.
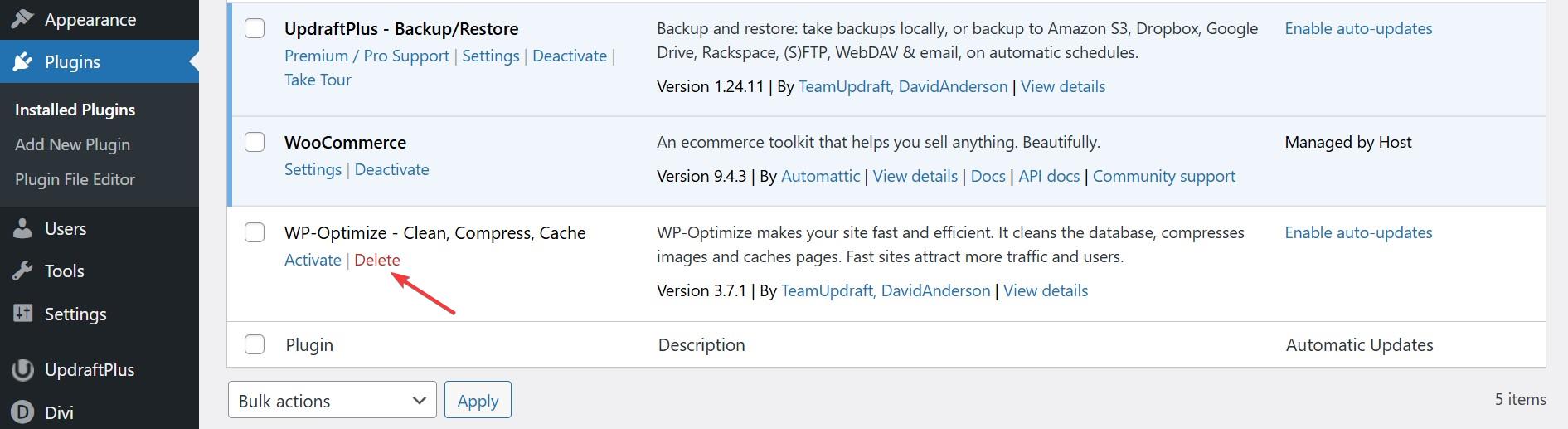
WordPress kontrol panelinizde eklentiler> yüklü eklentiler üzerine gidin. Sitenizde aktif olan tüm eklentilere bir göz atın. Web sitenizin işlevselliği için hangi eklentilerin gerekli olduğunu ve hangilerinin nadiren kullanıldığını veya gereksiz olduğunu belirleyin.

Sık kullanmadığınız veya her birinin yanındaki Deactivate bağlantısını tıklayarak gereksiz olan eklentileri devre dışı bırakın. Bir eklentiyi devre dışı bırakmak geçici olarak devre dışı bırakır, böylece sitenin performansını çalışmadan test edebilirsiniz.

Gereksiz eklentileri belirledikten sonra, devre dışı bıraktıktan sonra Sil'i tıklayarak silin.

Bazı eklentiler artık dosyaları veya verileri geride bırakabilir, bu nedenle dağınıklığı tam olarak önlemek için bunları kaldırmak önemlidir. Değişiklik yaptıktan sonra, işlevsellik sorunları için web sitenizi izleyin. Bazen, bir eklentiyi devre dışı bırakmak diğer aktif eklentilerle çatışmalara neden olabilir.
9. Doğru temayı seçin
Web sitesi temaları, sayfa yük hızından kullanıcı deneyimine ve SEO performansına kadar her şeyi etkiler. Hafif bir tema, gereksiz özellikleri ve komut dosyalarını ortadan kaldırır ve web sitenizin daha hızlı yüklenmesini ve sorunsuz bir şekilde çalışmasını sağlar. Doğru temayı seçmek sunucu isteklerini azaltır, ek eklentilere olan ihtiyacı en aza indirir ve genel web sitesi verimliliğini artırır. Mevcut temanızın hız ve performans için optimize edilip edilmediğini belirleyin.
Hız optimizasyonu için en iyi ücretsiz temalar
- Merhaba Elementor: Elementor sayfası oluşturucu ile özellikle kullanılmak üzere inşa edilmiş çıplak kemikler, hafif bir tema. Minimum HTTP istekleri, duyarlı tasarım ve gereksiz kod içermez, bu da onu hızlı web siteleri için güvenilir bir çerçeve haline getirir.
- GeneratePress : Hafat, modüler tasarımı ve hıza odaklanması için K güzel. Ultra hızlı yük süreleri sağlayarak yalnızca iki HTTP isteği ile kompakt 7.5kb sayfa boyutuna sahiptir. Temanın sıfır harici bağımlılıkları vardır; İhtiyacınız olan her şey doğrudan optimum verimlilik için temaya inşa edilmiştir.
- Neve: Hız ve sadelik için tasarlanmış hızlı yüklü, mobil ilk tema. Tema, kolay tasarım özelleştirmesi için Elementor gibi sayfa oluşturucularla sorunsuz bir şekilde bütünleşir.
Hız optimizasyonu için en iyi premium temalar
- Divi : Dinamik CSS ve tembel yükleme gibi entegre hız optimizasyonlarına sahip zengin bir sayfa üreticisi teması. Tek bir pakette gelişmiş tasarım kontrolü ve performansı olan kullanıcılar için idealdir. Divi aracılığıyla tamamen işlevsel bir web sitesi oluşturmak için tüm incelememizi okuyun.
- Şema : Ultra hızlı yükleme hızı ve yerleşik SEO özellikleri ile bilinen son derece optimize edilmiş bir tema. Şişkinliği en aza indirmek ve maksimum performans sağlamak için tasarlanmıştır.
- AVADA: Çok amaçlı yetenekleri ile tanınan bu tema, performans için optimize edilmiş hafif bir çerçeve sunar. En az CSS ve JavaScript ile hızlı yük sürelerini korurken gelişmiş tasarım özellikleri içerir.
Bugün web sitenizi optimize edin
Yavaş bir web sitesi ziyaretçileri sinirlendirir, SEO'ya zarar verir ve dönüşümleri düşürür. Rekabetçi kalmak için temel stratejilere odaklanın ve sitenizin hızlı bir şekilde yüklendiğinden ve kullanıcılara pürüzsüz hissettiğinden emin olun. Düzenli hız testleri, önbellekleme, görüntü sıkıştırma ve en aza indirme komut dosyaları gibi stratejiler, sayfalarınızın verimli bir şekilde yüklenmesini sağlar. Hızlı bir site sadece SEO için iyi değildir, aynı zamanda kullanıcıları meşgul eder ve daha iyi sonuçlar verir.
Divi web sitesi oluşturma çerçevesine başlayın
2025'teki WordPress sitenizin hızını en üst düzeye çıkarma konusunda ciddiyseniz, Divi nihai seçimdir. Tamamen optimize edilmiş bir kod tabanı ve yerleşik hız geliştirmeleri ile Divi, şişkinlik işlerini en hızlı optimizasyon eklentisiyle sorunsuz bir şekilde ortadan kaldırır. Şişirilmiş üçüncü taraf eklentilerine olan ihtiyacı ortadan kaldıran bir dizi özellik vardır. Tamamen yeni Divi 5 çerçevesi daha hızlı, daha verimli ve en yüksek performans için tasarlanmış-yıldırım hızlı yük süreleri, daha iyi çekirdek web hayati değerleri ve zahmetsiz bir kullanıcı deneyimi.
Yavaş hızların sizi geri tutmasına izin vermeyin. Bugün Divi'ye yükseltin ve Divi'nin gücünü deneyimleyin!
Bugün Divi'yi al
Hızlı bir genel bakış için, bu süreci sizin için hızlandırmak için bir araç tablosu oluşturduk.
| Öne çıkan ürün | Kategori | ||
|---|---|---|---|
| 1 | Gtmetrix | Hız testi | Elde etmek |
| 2 | Google Pagespeed Insights | Hız testi | Elde etmek |
| 3 | Pingdom | Hız testi | Elde etmek |
| 4 | Site alanı | Barındırma sağlayıcısı | Elde etmek |
| 5 | Bluehost | Barındırma sağlayıcısı | Elde etmek |
| 6 | Kinsta | Barındırma sağlayıcısı | Elde etmek |
| 7 | Hostinger | Barındırma sağlayıcısı | Elde etmek |
| 8 | Kısa devre | Resim Optimizasyonu | Elde etmek |
| 9 | EWWW | Resim Optimizasyonu | Elde etmek |
| 10 | Tinypng | Resim Optimizasyonu | Elde etmek |
| 11 | Bulutflare | CDN | Elde etmek |
| 12 | Google Cloud CN | CDN | Elde etmek |
| 13 | Amazon Cloudfront | CDN | Elde etmek |
| 14 | WP optimize et | GZIP sıkıştırma, önbellekleme | Elde etmek |
| 15 | Otoptimize etmek | Minify JavaScript, CSS ve HTML | Elde etmek |
| 16 | Hızlı Hız Minify | Minify JavaScript, CSS ve HTML | Elde etmek |
| 17 | W3 Toplam önbellek | JavaScript, CSS ve HTML, önbelleğe alınma | Elde etmek |
| 18 | WP Roket | Önbellekleme, tembel yükleme | Elde etmek |
| 19 | A3 tembel yük | Tembel yükleme | Elde etmek |
| 20 | WP-Smush | Tembel yükleme | Elde etmek |
| 21 | Merhaba Elementor | Ücretsiz WordPress teması | Elde etmek |
| 22 | GeneratePress | Ücretsiz WordPress teması | Elde etmek |
| 23 | Neve | Ücretsiz WordPress teması | Elde etmek |
| 24 | Divi | Premium WordPress Teması | Elde etmek |
| 25 | Şema | Premium WordPress Teması | Elde etmek |
| 26 | Avada | Premium WordPress Teması | Elde etmek |
