페이지로드 속도 향상 : 더 빠른 사이트의 주요 단계 (2025)
게시 됨: 2025-05-09웹 사이트를 클릭하고 고대 전화 접속 연결처럼 활기를 띠는 것을 본 적이 있습니까? 실망 스럽습니까? 당신은 혼자가 아닙니다. 사용자의 대부분의 절반은로드하는 데 3 초 이상이 걸리는 페이지를 포기합니다. 더 나쁜 것은, Google은 느린 사이트의 팬이 아니기 때문에 속도가 느리면 순위가 탱크되고 전환이 상처를 입을 수 있습니다.
좋은 소식? 웹 사이트 속도를 고치는 것은 로켓 과학이 아닙니다. 로드 시간을 슬래시하고 더 똑똑한 이미지 형식, 효율적인 캐싱 및 최상의 호스팅 선택과 같은 올바른 최적화와 함께 방문자를 유지할 수 있습니다.
속도를 빨리 준비 할 준비가 되셨습니까? 다이빙하자!
- 1 페이지 부하 속도가 중요한 이유
- 2 페이지 속도 이해 : 중요한 지표
- 3 웹 사이트 속도를 테스트하는 방법
- 4 9 웹 사이트 페이지로드 속도 향상을위한 필수 단계
- 4.1 1. 올바른 호스팅 제공자를 선택하십시오
- 4.2 2. 이미지를 최적화하십시오
- 4.3 3. CDN (Content Delivery Network) 사용
- 4.4 4. GZIP 압축 활성화
- 4.5 5. JavaScript, CSS 및 HTML을 미치십시오
- 4.6 6. 캐싱을 사용하십시오
- 4.7 7. 이미지와 비디오에 게으른로드를 사용하십시오
- 4.8 8. 불필요한 플러그인을 제거하십시오
- 4.9 9. 올바른 테마를 선택하십시오
- 5 오늘 웹 사이트를 최적화하십시오
- 5.1 Divi 웹 사이트 구축 프레임 워크를 시작하십시오
페이지로드 속도가 중요한 이유
웹 사이트 속도는 사용자 만족도 부터 Google 순위 및 판매 전환에 이르기까지 모든 영향을 미칩니다. 귀하의 웹 사이트가 느리면, 당신의 콘텐츠를보기 전에 잠재적 인 방문자를 잃고 있습니다.
느린 하중 시간의 실제 영향
- 사용자 경험 : 방문자의 53%가로드하는 데 3 초 이상이 걸리면 모바일 사이트를 포기합니다.
- 전환 및 수익 : 1 초 지연으로 인해 전환이 7% 감소 할 수 있습니다.
- SEO & RANKINGS : Google은 빠른 웹 사이트를 우선시하여 검색 순위가 높은 것으로 보상합니다.
사이트가 느려 지면 방문자는 좌절하고 떠납니다. 더 나쁜 것은 검색 엔진이 느리게로드하는 페이지에 불이익을 주므로 부진한 웹 사이트는 트래픽이 적고 판매량이 줄어 듭니다 .
페이지 속도 이해 : 중요한 메트릭

전문가들은 일반적으로 2 초 이하 의 페이지로드 시간이 빠르게 간주된다는 데 동의합니다. 그리고 3 초 이상은 개선이 필요합니다. 그러나 몇 초 동안 정확히 로딩은 무엇입니까?
많은 사람들은 페이지 속도가 단일 숫자 또는 메트릭이라고 가정하지만 그렇지 않습니다. Google은 여러 메트릭을 사용하여 웹 사이트 속도를 측정하며, 각각의 부하 성능의 다른 측면을 평가합니다.
핵심 웹 생명체 : Google의 주요 속도 지표
| 메트릭 | 그것이 측정하는 것 | 이상적인 속도 |
|---|---|---|
| LCP (가장 큰 콘텐츠 페인트) | 가장 중요한 요소를로드 할 시간입니다 | ≤ 2.5s |
| INP (다음 페인트와의 상호 작용) | 페이지가 사용자 상호 작용에 얼마나 빨리 응답하는지 | ≤ 200ms |
| CLS (누적 레이아웃 시프트) | 로드하는 동안 페이지가 얼마나 바뀌는 지 | ≤ 0.1 |
다른 주목할만한 지표는 다음과 같습니다.
| 메트릭 | 그것이 측정하는 것 | 이상적인 속도 |
|---|---|---|
| 로드 타임 | 필수 파일이로드가 완료되었을 때 | ≤ 2.5s |
| 페이지로드 시간 | 배경 스크립트를 포함하여 모든 것이로드되는 총 시간 | ≤ 5.0s |
이러한 성능 메트릭의 조합으로 콘텐츠로드가 얼마나 빨리로드되고 사용자가 얼마나 빨리 참여할 수 있는지 측정합니다. 이러한 메트릭을 이해하고 페이지 속도 점수 향상이 필수적입니다.
주요 통계 : Google 연구에 따르면 페이지로드 시간이 1 초 지연되면 전환이 7% 감소 할 수 있습니다. 이는 컨텐츠를 빠르게로드 할뿐만 아니라 가능한 빨리 안정적이고 대화식을 보장하는 것의 중요성을 강조합니다.
Google Pagespeed 점수를 향상시키는 방법을 알아보십시오
웹 사이트의 속도를 테스트하는 방법

속도 문제를 해결하기 전에 현재 성능을 테스트 해야합니다. 가장 좋은 도구는 다음과 같습니다.
- Google Pagespeed Insights : 핵심 웹 생명에 가장 적합합니다.
- gtmetrix : 성능의 시각적 분석을 제공합니다.
- Pingdom : 시간이 지남에 따라 현장 속도를 모니터링하는 데 도움이됩니다.
속도 테스트를 실행하고 LCP, INP, CLS, Speed Index 및 TBT 에주의를 기울이십시오. 이는 사용자 경험과 순위에 직접적인 영향을 미칩니다.

웹 사이트 페이지로드 속도를 개선하기위한 9 가지 필수 단계
웹 사이트 속도는 사용자 경험 및 검색 엔진 순위의 핵심 요소입니다. 웹 사이트가 빠르게로드되도록하려면 성능 저하에 기여할 수있는 다양한 요소를 해결해야합니다. 이 섹션에서는 웹 사이트 속도를 향상시키기위한 10 가지 입증 된 방법과 각각의 가장 효과적인 도구를 살펴 보겠습니다.
1. 올바른 호스팅 제공 업체를 선택하십시오
호스팅 제공 업체는 웹 사이트의 데이터를 저장하여 방문 할 때 사용자에게 제공합니다. 호스팅 제공 업체의 속도와 신뢰성은 웹 사이트의로드 시간과 전반적인 성능에 직접 영향을 미칩니다.
느리거나 신뢰할 수없는 호스트는 성능이 느리고 가동 중지 시간이 빈번하며 사용자 경험이 좋지 않을 수 있습니다. 빠르고 신뢰할 수있는 호스팅 제공 업체를 선택하면 트래픽이 높은 중에도 사이트가 빠르게로드되고 원활하게 작동합니다.
웹 사이트 유형 (블로그, 전자 상거래, 포트폴리오)을 결정하고 호스팅 계획을 선택하기 전에 예상 트래픽을 추정하는 데 도움이됩니다. 교통량이 많거나 자원 집약적 인 사이트에는 더 강력한 호스팅 솔루션이 필요합니다.

SiteGround는 공유 WordPress 호스팅을위한 최고의 선택입니다. 강력한 보안 기능과 관리 된 WordPress 지원을 제공합니다. 이 플랫폼에는 사이트 캐싱이 포함되어 있으며 매월 10,000 개의 방문을 지원합니다. Siteground는 또한 만족하지 않으면 30 일간의 돈을 보증합니다.
호스팅 계획에는 무료 SSL, 이메일 및 CDN과 같은 훌륭한 기능이 제공됩니다. 사용자는 10GB의 스토리지 및 전자 상거래 지원을받습니다. 향상된 보안 도구에는 매일 백업, 맬웨어 보호 및 사이트 스캐너가 포함됩니다. 이 도구는 사이트를 안전하게 유지하는 데 도움이됩니다.
SiteGround의 사이트 도구 대시 보드는 웹 사이트 관리를 쉽게 할 수 있습니다. 파일, 도메인 및 이메일을 쉽게 처리 할 수 있습니다. 대시 보드를 사용하면 보안 및 성능을 모니터링 할 수 있습니다. 이를 통해 사이트가 원활하게 실행되도록 도와줍니다.

Siteground를 방문하십시오
대안
- Bluehost : WordPress 사이트에 권장되는 신뢰할 수 있고 초보자 친화적 인 옵션.
- KINSTA : 프리미엄 관리 호스팅 제공 업체는 속도와 확장 성을 최적화했습니다.
- Hostinger : 견고한 성능 기능을 갖춘 예산 친화적입니다.
2. 이미지를 최적화하십시오
이미지 최적화에는 원래 품질을 유지하면서 이미지의 파일 크기를 최소화하는 것이 포함됩니다. 이를 통해 이미지가 빠르게로드되어 웹 사이트의 전반적인 속도가 향상되어 시각적 호소력을 유지합니다.
이미지는 일반적으로 대부분의 웹 페이지의 전체 크기를 설명합니다. 최적화 된 이미지는 페이지로드 시간을 줄이고 사이트 성능을 향상 시키며 SEO를 향상시킵니다.
이미지를 사이트에 업로드하기 전에 이미지를 압축하는 쉬운 방법 중 하나는 TinypNG를 사용하는 것입니다.

Tinypng를 방문하십시오
TinypNG는 Lossy 압축을 사용하여 웹, JPEG 및 PNG 파일의 크기를 줄입니다. 이미지를 업로드하면 도구가 압축 프로세스를 처리합니다.
사용하기에 가장 효과적인 도구
- EWWW Image Optimizer : 업로드시 이미지를 최적화하고 고급 압축 옵션을 제공하는 안정적인 플러그인. 리뷰를 확인하고 이미지 최적화를 위해이 도구를 사용하는 방법을 이해하십시오.
- Shortpixel : 더 빠른로드 시간 동안 무손실 및 손실 압축 방법을 사용하여 이미지를 압축하는 플러그인.
- Tinypng : 고품질을 유지하면서 PNG 및 JPEG 이미지를 압축하는 도구.
3. CDN (Content Delivery Network) 사용
CDN (Content Delivery Network)은 전 세계에 위치한 분산 서버 시스템입니다. 이 서버는 이미지, CSS 및 JavaScript 파일과 같은 웹 사이트의 정적 콘텐츠 사본을 캐시하여 위치에 가장 가까운 서버에서 사용자에게 전달합니다.
CDN이 없으면 모든 사용자는 기본 서버에 연결해야하므로 특히 멀리 떨어진 사람에게 지연이 발생할 수 있습니다. CDN은 가장 가까운 서버에서 컨텐츠를 전달하여 대기 시간을 줄이고 전 세계 사용자에게 더 빠른로드 시간과 부드러운 경험을 보장합니다. 또한 CDN은 기본 서버의 부하를 줄여 전반적인 성능을 향상시킵니다.
호스팅 제공 업체에는 이미 무료 CDN에 대한 액세스가 포함될 수 있습니다. Siteground와 같은 많은 잘 알려진 공급 업체에는 고객을위한 호스팅 패키지의 일부로 무료 CDN이 포함되어 있습니다.
CloudFlare는 무료로 사용할 수있는 인기있는 CDN 제공 업체입니다. 설정은 매우 간단합니다. 도메인 레지스트라로 가서 이름 서버를 변경하여 CloudFlare를 가리 키워야합니다. 도메인이 연결되면 CloudFlare는 글로벌 네트워크를 통해 자동으로 정적 컨텐츠를 제공하기 시작합니다. 이미지 최적화 및 캐싱과 같은 추가 기능을 활성화 할 수도 있습니다.
CloudFlare의 대시 보드를 사용하여 성능을 모니터링하고 페이지 규칙을 활성화하며 더 나은 속도와 보안을 위해 설정을 미세 조정하십시오.

CloudFlare를 방문하십시오
사용하기에 가장 효과적인 도구
- CloudFlare : 웹 사이트 속도 및 보안을 개선하기위한 무료 계획을 제공하는 인기있는 CDN.
- WP Rocket : WordPress 사용자를 위해 설계된 통합 CDN이있는 프리미엄 캐싱 플러그인. 우리의 검토에서 WP Rocket의 영향에 대해 자세히 알아보십시오.
- NITROPACK : 내장 된 CDN 및 자동 성능 향상이있는 올인원 최적화 솔루션. 리뷰에서 NitroPack의 영향을 확인하십시오.
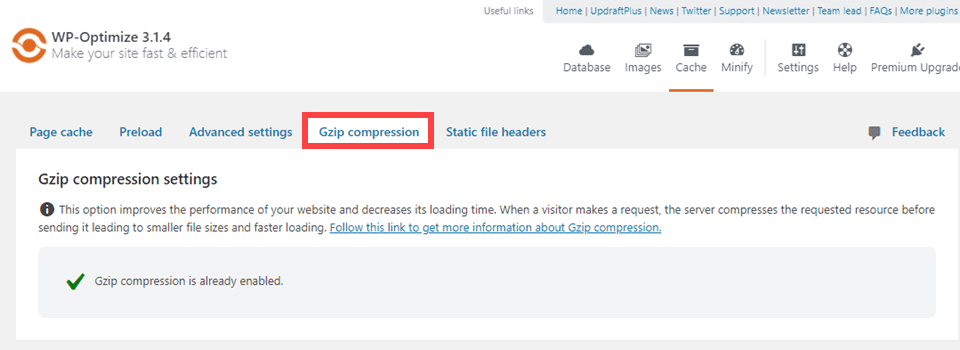
4. GZIP 압축을 활성화합니다
GZIP 압축은 사용자의 브라우저로 전송되기 전에 웹 사이트 파일의 크기 (예 : HTML, CSS 및 JavaScript)를 줄입니다. 파일 크기가 작을수록로드 시간이 빠르고 데이터 사용이 줄어 듭니다.
웹 사이트에서 GZIP가 활성화되어 있는지 확인하려면 Google Pagespeed Insights를 사용할 수 있습니다. 웹 사이트 URL을 입력하고 분석을 실행하십시오. GZIP가 활성화되지 않으면 "텍스트 압축 활성화"에서 문제가 강조됩니다.

대부분의 캐싱 플러그인에는 기본적으로 GZIP 압축이 포함됩니다.

WP-Optimize를 얻으십시오
WordPress에서 GZIP 활성화에 대한 자세한 내용은 아래 비디오를 확인하십시오.
사용하기에 가장 효과적인 도구
- Google Pagespeed Insights : GZIP 압축이 활성화되어 있는지 확인하고 성능 향상을 추적합니다.
- GTMETRIX : 파일 압축이 적용되었는지 확인하려면 사이트의로드 속도를 모니터링하십시오.
- WP Optimize : WordPress 사용자의 경우 GZIP를 활성화하고 전반적인 웹 사이트 성능을 향상시키는 간단한 방법을 찾고 있습니다. 자세한 내용은이 도구에 대한 전체 검토를 확인하고 GZIP 압축에 대한 영향에 대해 자세히 알아보십시오.
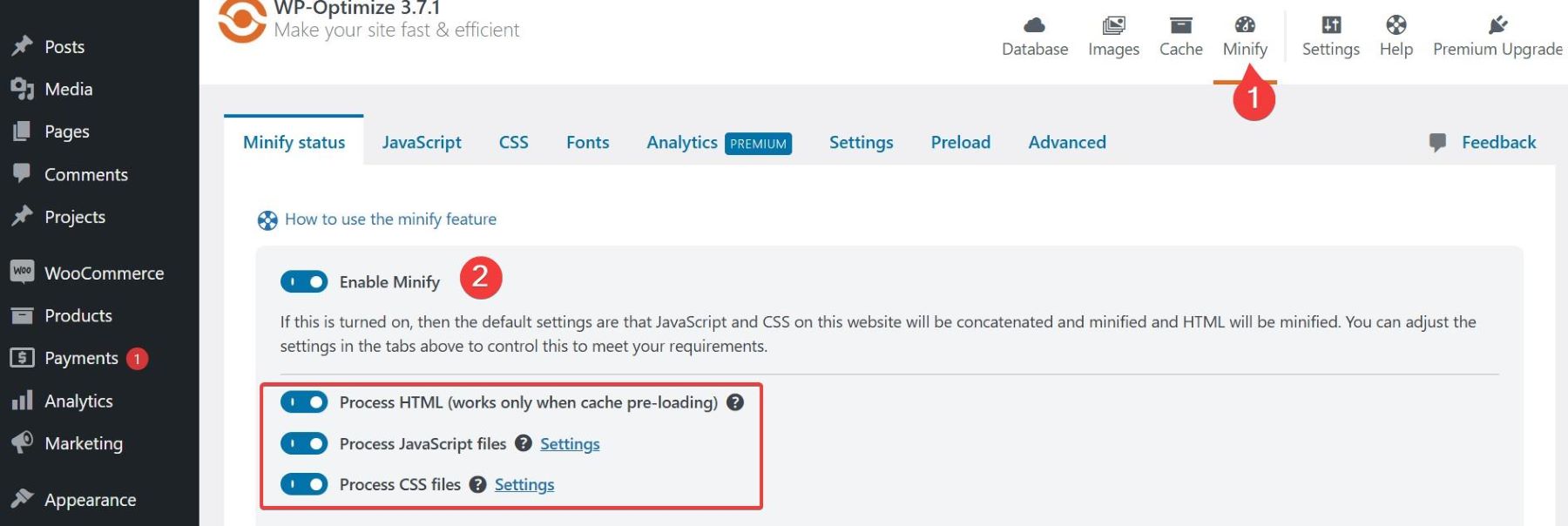
5. JavaScript, CSS 및 HTML을 미치십시오
미니는 JavaScript, CSS 및 HTML 파일에서 불필요한 문자를 제거하는 프로세스입니다. 이렇게하면 기능에 영향을 미치지 않고 파일의 크기를 줄여 웹 사이트가 더 빨리로드 할 수 있습니다.
웹 브라우저는 웹 사이트를 표시하려면 파일을 다운로드해야합니다. 이 파일이 작을수록 더 빨리 전송할 수 있습니다. JavaScript, CSS 및 HTML 파일을 조정하면 크기가 줄어들고 페이지로드 시간 속도를 높이고 전체 웹 사이트 성능을 향상시킵니다. 더 작은 파일은 또한 서버와 네트워크의로드를 줄여 대역폭 소비가 줄어 듭니다.

AutoPtimize는 간단한 인터페이스와 강력한 성능 기능으로 알려진 널리 사용되는 미니 화 플러그인입니다. 플러그인은 스크립트를 결합하고 코드를 조정하고 캐시 할 수 있습니다. 또한 Google 글꼴, 이미지 등을 최적화하기위한 추가 옵션을 제공합니다.
플러그인이 설치되면 JavaScript, CSS 및 HTML 코드를 최적화하려면 옵션을 선택하십시오. 이렇게하면 웹 사이트의 JavaScript, CSS 및 HTML 파일이 자동으로 미행됩니다.

더 많은 컨트롤을 원한다면 "고급 옵션"섹션에서 설정을 미세 조정할 수 있습니다. 예를 들어, 특정 JavaScript 또는 CSS 파일이 미니어지는 것을 제외 할 수 있습니다. Aggregate JS 또는 CSS 파일과 같은 옵션을 활성화하여 추가 성능 향상을 위해 여러 파일을 결합 할 수 있습니다.

그것에 관한 것입니다! 당신은 매우 쉽고 간단한 방식으로 미니 화 과정을 완료했습니다.
사용하기에 가장 효과적인 도구
- AutoPtimize : JavaScript, CSS 및 HTML 파일의 최소화를 자동화합니다.
- 빠른 속도 미수 : WordPress의 고급 파일 미니 화 및 조합을 제공합니다.
- W3 Total Cache : 캐싱을 개선하고 최소화 된 리소스의 원활한 전달을 보장합니다.
6. 캐싱을 사용하십시오
캐싱은 이미지, JavaScript, CSS 및 HTML과 같은 웹 사이트의 정적 파일 사본을 사용자의 브라우저 또는 서버에 저장하는 기술입니다. 사용자가 사이트를 다시 방문하면 브라우저가 저장된 파일을 다시 다운로드하는 대신로드하여 페이지로드 시간을 크게 줄입니다. 캐싱이 활성화 된 상태에서 웹 사이트는 사전 절약 된 컨텐츠를 제공하여 페이지가로드하고 사용자 경험을 향상시키는 데 걸리는 시간을 줄입니다.
WP-OPTIMIZE는 여러 기능을 하나의 플러그인으로 결합하는 다목적 도구입니다. 웹 페이지를 캐시하고, 이미지를 압축하고, CSS 및 JavaScript를 조정하고, 데이터베이스를 정리할 수 있습니다. WordPress 디렉토리 및 백만 명 이상의 활성 사용자에 대한 완벽한 5/5 등급으로 신뢰할 수 있습니다. 캐싱 및 데이터베이스 최적화를 모두 처리하는 기능으로 인해 눈에 띄게됩니다 .
플러그인 설정 내에서 페이지 캐싱 옵션을 토글하는 것만으로 캐싱을 활성화 할 수 있습니다.

CSS, JavaScript 및 HTML 파일을 최적화하고 최적화 할 수도 있습니다. 이것은 캐싱과 함께 성능을 향상시키기 위해 작동합니다.

WP-Optimize를 얻으십시오
캐싱을 활성화 한 후 Google Pagespeed Insights와 같은 도구를 사용하여 웹 사이트의 성능을 테스트하여 개선 사항을 확인하십시오.
사용하기에 가장 효과적인 도구
- WP-OPTIMIZE : 데이터베이스 최적화, 캐싱 및 이미지 압축을 처리하는 플러그인으로 웹 사이트 성능 향상.
- WP Rocket : 속도를 향상시키기 위해 여러 캐싱 방법을 적용하는 WordPress 용 고성능 캐싱 플러그인.
- W3 Total Cache : 정적 파일을 캐싱하여 사이트 속도를 높이는 데 도움이되는 다른 WordPress 캐싱 플러그인.
7. 이미지와 비디오에 게으른로드를 사용하십시오
게으른로드는 이미지, 비디오 및 기타 미디어 요소가 사용자 뷰포트에서 볼 때만로드되는 기술입니다. 게으른로드는 한 번에 한 페이지에 모든 컨텐츠를로드하는 대신 사용자가 아래로 스크롤 할 때까지 가시 불가능 요소를로드하는 것을 방어합니다.
왜 중요한가
게으른로드는 중요한 컨텐츠를 우선시하여 초기 페이지로드 시간을 크게 줄입니다. 이는 특히 미디어가 많은 웹 사이트에서 사용자 경험을 향상시킵니다. 또한 대역폭을 보존하고 서버 요청을 줄이며, 이는 특히 모바일 사용자 나 느린 네트워크의 사용자에게 유리합니다.
많은 캐시 및 성능 플러그인에는 옵션으로 게으른로드가 포함됩니다. 무료 솔루션의 경우 A3 Lazy Load 플러그인을 사용하면 Lazy Loading에서 특정 이미지와 페이지를 제외 할 수 있습니다. 또한 사이트에서 비디오에 대한 지연된로드를 지원합니다. 또한 WordPress의 핵심 기능에서는 사용할 수없는 기능인 외부 이미지 및 비디오의 게으른로드를 처리 할 수 있습니다. WordPress 대시 보드에서 플러그인을 설치하고 활성화하여 설정에 액세스하고 사용자 정의하십시오.
플러그인을 설치 한 후 설정> A3 게으른 부하 로 이동하십시오. 기본적으로 게으른 하중이 즉시 활성화됩니다. 게으른 부하 이미지 탭으로 이동할 수 있습니다.
- 로딩을 지연하려면 특정 이미지를 선택하십시오
- JavaScript를 차단하는 브라우저에 대한 폴백을 활성화하십시오
- 게으른로드에서 특정 이미지를 제외하려면 CSS 클래스를 할당하십시오.

이미지와 마찬가지로 A3 Lazy Load를 사용하면 지연된 로딩을위한 특정 비디오를 선택할 수 있습니다. 플러그인은 (1) 컨텐츠 및 위젯에 포함 된 비디오를 지원하며 (2) JavaScript를 차단하는 브라우저의 폴백 옵션도 포함됩니다. 비디오 설정 (3)을 사용하면 CSS 클래스를 정의하여 지연된로드에서 특정 비디오를 제외 할 수 있습니다. 편의를 위해 이미지 섹션에서 선택한 것과 동일한 클래스를 사용할 수 있습니다.

WordPress의 Lazy Loading에 대해 자세히 알아 보려면 아래 비디오를 누르십시오.
사용하기에 가장 효과적인 도구
- A3 Lazy Load : 이미지, 비디오 및 기타 콘텐츠의 게으른로드를 돕기위한 무료 플러그인.
- WP-Smush : 이미지 최적화 및 게으른로드를 처리하여 필요할 때까지 이미지와 미디어의 로딩을 연기하여 초기 페이지로드 시간을 줄입니다.
- WP 로켓 : 게으른로드 이미지 및 비디오를위한 옵션이 포함되어 있습니다.
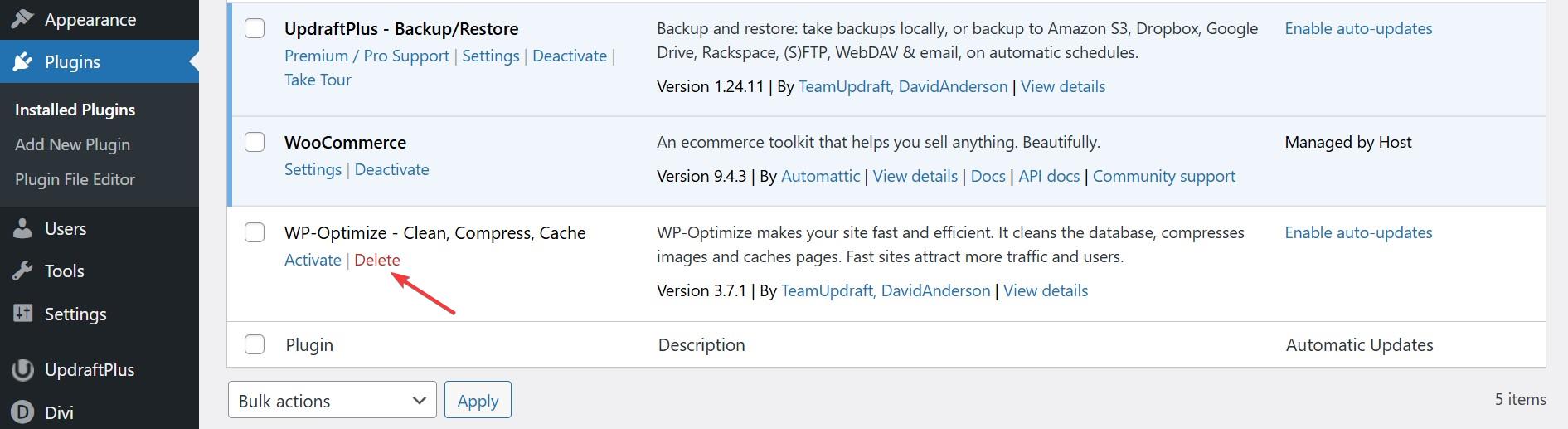
8. 불필요한 플러그인을 제거하십시오
설치하는 모든 플러그인은 사이트에 추가 코드를 추가하여 HTTP 요청 수를 늘리고 페이지로드 시간을 늦출 수 있습니다. 또한, 코딩되지 않은 일부 플러그인은 사이트의 성능 및 보안에 해를 끼칠 수 있습니다. 불필요한 플러그인을 제거하거나 비활성화하면 웹 사이트의로드가 줄어들고 보안을 향상 시키며 웹 사이트 관리를 단순화합니다.
WordPress 대시 보드에서 플러그인> 설치된 플러그인 으로 이동하십시오. 현재 사이트에서 활성화 된 모든 플러그인을 살펴보십시오. 웹 사이트 기능에 필수적인 플러그인과 거의 사용되지 않거나 중복되는 플러그인을 식별하십시오.

자주 사용하지 않거나 각 링크 옆의 비활성화 링크를 클릭하여 중복되는 플러그인을 비활성화하십시오. 플러그인을 비활성화하면 일시적으로 플러그인을 비활성화하면 사이트의 성능을 실행하지 않고 테스트 할 수 있습니다.

불필요한 플러그인을 식별 한 후에는 삭제를 비활성화 한 후 삭제를 클릭하여 삭제하십시오.

일부 플러그인은 남은 파일이나 데이터 뒤에 남겨질 수 있으므로 혼란을 완전히 피하기 위해 제거하는 것이 중요합니다. 변경 한 후 기능 문제에 대해서는 웹 사이트를 확인하십시오. 때때로 플러그인을 비활성화하면 다른 활성 플러그인과 충돌 할 수 있습니다.
9. 올바른 테마를 선택하십시오
웹 사이트 테마는 페이지로드 속도에서 사용자 경험 및 SEO 성능에 이르기까지 모든 영향을 미칩니다. 가벼운 테마는 불필요한 기능과 스크립트를 제거하여 웹 사이트가 더 빠르게로드되고 원활하게 작동 할 수 있도록합니다. 올바른 테마를 선택하면 서버 요청이 줄어들고 추가 플러그인의 필요성을 최소화하며 전체 웹 사이트 효율성을 향상시킵니다. 현재 테마가 속도와 성능에 최적화되어 있는지 확인하십시오.
속도 최적화를위한 최고의 무료 테마
- Hello Elementor : Elementor Page Builder와 함께 사용하기 위해 특별히 구축 된 베어 본이 가벼운 테마. 최소한의 HTTP 요청, 반응 형 디자인 및 불필요한 코드가 없으므로 빠른 웹 사이트를위한 신뢰할 수있는 프레임 워크가됩니다.
- GeneratePress : K nown은 가볍고 모듈 식 디자인을 위해 속도에 중점을 둡니다. 두 개의 HTTP 요청만으로 컴팩트 한 7.5kb 페이지 크기를 자랑하며 초고속로드 시간을 제공합니다. 테마에는 외부 의존성이 없습니다. 필요한 모든 것은 최적의 효율성을 위해 테마로 직접 구축됩니다.
- Neve : 속도와 단순성을 위해 설계된 빠른로드 모바일 우선 테마. 이 테마는 Elementor와 같은 Page Builder와 부드럽게 통합되어 디자인 사용자 정의가 쉬워집니다.
속도 최적화를위한 최고의 프리미엄 테마
- DIVI : 동적 CS 및 게으른 하중과 같은 통합 속도 최적화가있는 기능이 풍부한 페이지 빌더 테마. 하나의 패키지로 고급 설계 제어 및 성능을 가진 사용자에게 이상적입니다. Divi를 통해 완전히 기능적인 웹 사이트를 구축하려면 전체 리뷰를 읽으십시오.
- 스키마 : 초고속 로딩 속도와 내장 SEO 기능으로 알려진 고도로 최적화 된 테마. 팽창을 최소화하고 최대 성능을 제공하도록 설계되었습니다.
- AVADA : 다목적 기능으로 유명한이 테마는 성능에 최적화 된 가벼운 프레임 워크를 제공합니다. CSS 및 JavaScript를 최소화하여 빠른로드 시간을 유지하면서 고급 설계 기능이 포함되어 있습니다.
오늘 웹 사이트를 최적화하십시오
느린 웹 사이트는 방문자를 좌절시키고 SEO를 해치고 전환을 낮 춥니 다. 경쟁력을 유지하려면 주요 전략에 집중하고 사이트가 빠르게로드되어 사용자에게 순조롭게 느끼도록하십시오. 정기적 인 속도 테스트는 개선 영역을 식별하는 데 도움이되는 반면 캐싱, 이미지 압축 및 스크립트 최소화와 같은 전략은 페이지를 효율적으로로드 할 수 있도록합니다. 빠른 사이트는 SEO에게는 좋지 않을뿐만 아니라 사용자가 참여하게하고 더 나은 결과를 얻을 수 있습니다.
Divi 웹 사이트 구축 프레임 워크를 시작하십시오
2025 년 WordPress 사이트의 속도를 극대화하는 것이 진지하다면 Divi가 궁극적 인 선택입니다. 완전히 최적화 된 코드베이스 및 내장 속도 향상을 통해 Divi는 최고 속도 최적화 플러시와 함께 팽창 된 작동을 제거합니다. 부풀린 타사 플러그인이 필요하지 않은 기능 제품군이 있습니다. 완전히 새로운 Divi 5 프레임 워크는 더 빠르고 효율적이며 피크 성능을 위해 설계되었습니다. 번개가 빠른 하중 시간을 확보하고, 더 나은 핵심 웹 생명체 및 손쉬운 사용자 경험.
느린 속도로 인해 당신을 막지 마십시오. 오늘 Divi로 업그레이드하고 Divi의 힘을 경험하십시오!
오늘 Divi를 얻으십시오
빠른 개요를 위해이 프로세스 속도를 높이기위한 도구 테이블을 만들었습니다.
| 주요 제품 | 범주 | ||
|---|---|---|---|
| 1 | gtmetrix | 속도 테스트 | 얻다 |
| 2 | Google Pagespeed Insights | 속도 테스트 | 얻다 |
| 3 | Pingdom | 속도 테스트 | 얻다 |
| 4 | 현장 | 호스팅 제공자 | 얻다 |
| 5 | 블루 호스트 | 호스팅 제공자 | 얻다 |
| 6 | 킨스타 | 호스팅 제공자 | 얻다 |
| 7 | 호스트 | 호스팅 제공자 | 얻다 |
| 8 | 쇼트 픽셀 | 이미지 최적화 | 얻다 |
| 9 | ewww | 이미지 최적화 | 얻다 |
| 10 | tinypng | 이미지 최적화 | 얻다 |
| 11 | Cloudflare | cdn | 얻다 |
| 12 | Google Cloud CN | cdn | 얻다 |
| 13 | 아마존 클라우드 프론트 | cdn | 얻다 |
| 14 | WP 최적화 | GZIP 압축, 캐싱 | 얻다 |
| 15 | 자동 최적화 | JavaScript, CSS 및 HTML을 조정하십시오 | 얻다 |
| 16 | 빠른 속도 미니 | JavaScript, CSS 및 HTML을 조정하십시오 | 얻다 |
| 17 | W3 총 캐시 | JavaScript, CSS 및 HTML, 캐싱을 조정하십시오 | 얻다 |
| 18 | WP 로켓 | 캐싱, 게으른 하중 | 얻다 |
| 19 | A3 게으른 부하 | 게으른 적재 | 얻다 |
| 20 | WP-Smush | 게으른 적재 | 얻다 |
| 21 | 안녕하세요 요소 | 무료 WordPress 테마 | 얻다 |
| 22 | 생성 | 무료 WordPress 테마 | 얻다 |
| 23 | 만년설 | 무료 WordPress 테마 | 얻다 |
| 24 | 디비 | 프리미엄 워드 프레스 테마 | 얻다 |
| 25 | 개요 | 프리미엄 워드 프레스 테마 | 얻다 |
| 26 | 아바다 | 프리미엄 워드 프레스 테마 | 얻다 |
