提高页面负载速度:更快站点的关键步骤(2025)
已发表: 2025-05-09曾经点击过网站,看着它像古老的拨号连接一样爬到生活中?令人沮丧,对吧?您并不孤单 - 几乎一半的用户会放弃一个需要超过三秒钟的加载页面。更糟糕的是,Google也不是呆滞网站的粉丝,这意味着慢速会使您的排名打动并损害转化率。
好消息?修复网站速度不是火箭科学。您可以削减加载时间,并保持访问者的优化,例如更智能的图像格式,有效的缓存以及选择最佳的托管。
准备加快速度吗?让我们潜入!
- 1为什么页负载速度很重要
- 2理解页面速度:重要的指标
- 3如何测试网站的速度
- 4 9改善网站页面负载速度的基本步骤
- 4.1 1。选择合适的托管提供商
- 4.2 2。优化图像
- 4.3 3。使用内容输送网络(CDN)
- 4.4 4。启用GZIP压缩
- 4.5 5。缩放JavaScript,CSS和HTML
- 4.6 6。使用缓存
- 4.7 7。将懒惰加载用于图像和视频
- 4.8 8。消除不必要的插件
- 4.9 9。选择正确的主题
- 5今天优化您的网站
- 5.1开始使用Divi网站建筑框架
为什么页负载速度很重要
网站速度会影响一切 - 从用户满意度到Google排名和销售转换。如果您的网站很慢,那么您将失去潜在的访问者,甚至在看到您的内容。
缓慢加载时间的真正影响
- 用户体验: 53%的访问者放弃移动网站,如果加载时间超过3秒。
- 转换和收入: 1秒延迟会导致转化率下降7% 。
- SEO和排名: Google优先考虑快速网站,以更高的搜索排名奖励他们。
如果您的网站缓慢,访客会感到沮丧并离开。更糟糕的是,搜索引擎会惩罚缓慢加载的页面- 因此,一个缓慢的网站意味着流量减少和销售较少。
了解页面速度:重要的指标

专家普遍同意,将2秒钟或更短的页面加载时间视为快速。 3秒钟内的任何事情都需要改进。但是,在这几秒钟内,加载到底是什么呢?
许多人认为页面速度是单个数字或指标,但事实并非如此。 Google使用多个指标来测量网站速度,每个指标都评估了负载性能的不同方面。
核心Web Vitals:Google的关键速度指标
| 公制 | 它的衡量 | 理想的速度 |
|---|---|---|
| LCP(最大的内容涂料) | 最重要元素加载的时间 | ≤2.5s |
| INP(与下一个油漆相互作用) | 页面响应用户交互的速度 | ≤200ms |
| CLS(累积布局偏移) | 加载时页面移动了多少 | ≤0.1 |
其他值得注意的指标包括:
| 公制 | 它的衡量 | 理想的速度 |
|---|---|---|
| 负载时间 | 当基本文件完成加载时 | ≤2.5s |
| 页面加载时间 | 加载所有内容的总时间,包括背景脚本 | ≤5.0S |
这些性能指标的组合衡量了内容加载的速度以及用户可以多久与之互动。了解这些指标并提高页面速度评分至关重要。
关键统计数据:一项Google研究发现,页面加载时间延迟1秒可能会导致转化率下降7% 。这突出了不仅快速加载内容的重要性,而且还要确保尽快稳定和交互。
了解如何改善Google PagesPeed分数
如何测试网站的速度

在解决速度问题之前,您需要测试当前的性能。这是最好的工具:
- Google Pagespeed Insights:最适合核心网络生命值。
- GTMetrix:提供性能的视觉崩溃。
- pingdom:随着时间的流逝,有助于监视站点速度。
进行速度测试并注意LCP,INP,CLS,速度指数和TBT ,这些直接影响用户体验和排名。

9个改善网站页面负载速度的基本步骤
网站速度是用户体验和搜索引擎排名的关键因素。为了确保您的网站迅速加载,您必须解决各种可以导致性能缓慢的元素。在本节中,我们将采用10种验证的方法来提高网站速度和最有效的工具。
1。选择合适的托管提供商
托管提供商存储您的网站数据,并在访问用户时将其交付给用户。托管提供商的速度和可靠性直接影响您的网站的加载时间和整体性能。
缓慢或不可靠的主机会导致性能缓慢,频繁停机时间和差的用户体验。选择快速且可靠的托管提供商可确保您的网站迅速加载,即使在高流量期间,也可以顺利运行。
它有助于确定您的网站类型(博客,电子商务,投资组合),并在选择托管计划之前估算预期流量。高流量或资源密集型网站需要更强大的托管解决方案。

Siteground是共享WordPress托管的最佳选择。它提供了强大的安全功能和托管WordPress支持。该平台包括站点缓存,并支持10,000个每月访问。如果您不满意,Siteground还提供30天的退款保证。
托管计划具有出色的功能,例如免费SSL,电子邮件和CDN。用户获得10 GB的存储和对电子商务的支持。增强的安全工具包括每日备份,恶意软件保护和站点扫描仪。这些工具有助于确保您的网站安全。
Siteground的站点工具仪表板使管理您的网站变得容易。您可以轻松处理文件,域和电子邮件。仪表板还可以监视安全性和性能。这有助于确保您的网站运行顺利。

访问Siteground
替代方案
- Bluehost:建议使用WordPress站点的可靠且适合初学者的选项。
- KINSTA:高级管理的托管提供商,优化了速度和可扩展性。
- Hostinger:预算友好,具有稳定的性能功能。
2。优化图像
图像优化涉及最大程度地减少图像的文件大小,同时保持其原始质量。这样可以确保图像迅速加载,从而提高网站的整体速度,同时保持视觉吸引力。
图像通常说明网页的整体大小。优化的图像减少了页面加载时间,提高站点性能并提高SEO。
在将图像上传到网站之前,将图像压缩的一种简单方法是使用tinypng。

访问tinypng
TINYPNG利用有损压缩来缩小WebP,JPEG和PNG文件的大小。上传图像,该工具将处理压缩过程。
最有效的使用工具
- EWWW图像优化器:可靠的插件,可在上传时优化图像并提供高级压缩选项。查看我们的评论,并了解如何使用此工具进行图像优化。
- 缩短像素:使用无损和有损压缩方法压缩图像的插件,以使其更快地加载时间。
- TINYPNG:一种压缩PNG和JPEG图像的工具,同时保持高质量。
3。使用内容输送网络(CDN)
内容输送网络(CDN)是位于全球的分布式服务器系统。这些服务器存储网站静态内容的缓存副本,例如图像,CSS和JavaScript文件,将它们从最接近其位置的服务器运送到用户。
如果没有CDN,所有用户都必须连接到您的主服务器,这可能导致延迟,尤其是对于远离它的服务器。 CDN通过从最近的服务器中传递内容,确保加载时间更快,并为全球用户提供更光滑的体验来降低延迟。此外,CDN会减少主服务器上的负载,从而增强其整体性能。
您的托管提供商可能已经包括对免费CDN的访问。许多著名的提供商,例如Siteground,将免费的CDN作为其托管套餐的一部分。
CloudFlare是一个流行的CDN提供商,您可以免费开始使用。设置非常简单。您需要转到您的域注册商,然后更改名称服务器以指向CloudFlare。连接您的域后,CloudFlare将自动通过其全局网络开始为您的静态内容提供服务。您还可以启用其他功能,例如图像优化和缓存。
使用CloudFlare的仪表板监视性能,启用页面规则和微调设置,以提高速度和安全性。

访问Cloudflare
最有效的使用工具
- CloudFlare:一种流行的CDN,提供了一个免费的计划来提高网站速度和安全性。
- WP Rocket:具有专为WordPress用户设计的集成CDN的高级缓存插件。在我们的评论中了解有关WP Rocket的影响的更多信息。
- Nitropack:具有内置CDN和自动性能增强功能的多合一优化解决方案。在我们的评论中查看Nitropack的影响。
4。启用GZIP压缩
GZIP压缩将网站文件的大小(例如HTML,CSS和JavaScript)降低,然后将其发送到用户的浏览器。较小的文件尺寸平均更快的加载时间和减少数据使用情况。
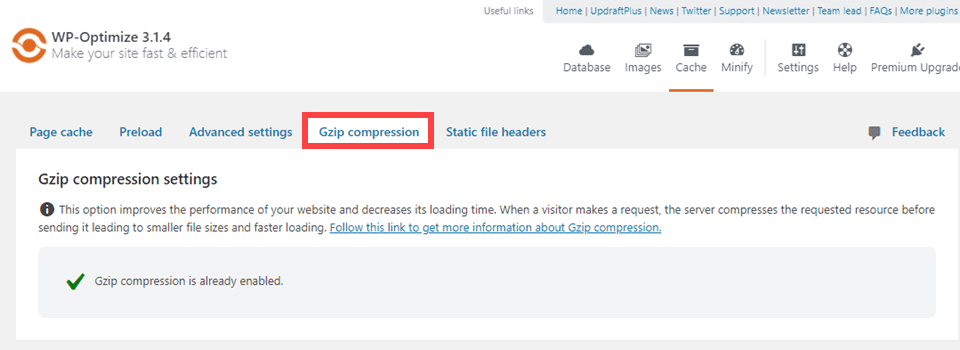
要检查网站上是否启用GZIP,您可以使用Google PagesPeed Insights。输入您的网站URL并运行分析。如果未启用GZIP,则该问题将在“启用文本压缩”下突出显示。

默认情况下,大多数缓存插件将包含GZIP压缩。

获得WP优化
要了解有关在WordPress上启用GZIP的更多信息,请查看以下视频:
最有效的使用工具
- Google PagesPeed Insights :检查是否启用了GZIP压缩并跟踪性能的改进。
- GTMetrix :要确认已应用文件压缩,请监视您网站的负载速度。
- WP优化:对于WordPress用户,寻找一种简单的方法来启用GZIP并改善整体网站性能。要了解更多信息,请查看我们对此工具的完整评论,并了解有关其对GZIP压缩的影响的更多信息。
5。缩放JavaScript,CSS和HTML
缩放是从JavaScript,CSS和HTML文件中删除不必要的字符的过程,例如空格,线路断开,注释和额外代码。这会减小文件的大小而不会影响其功能,从而帮助您的网站加载速度更快。
Web浏览器需要下载文件以显示您的网站。这些文件越小,可以传输的速度就越快。缩小JavaScript,CSS和HTML文件可降低其大小,加快页面加载时间并改善整体网站性能。较小的文件还减少了服务器和网络上的负载,从而减少了带宽消耗。
AutoPtimize是一个以其简单接口和强大的性能功能而闻名的广泛使用的Minification插件。该插件可以组合脚本,缩小和缓存您的代码。此外,它提供了优化Google字体,图像等的额外选项。

安装插件后,选择优化JavaScript,CSS和HTML代码的选项。这将自动缩小您的网站的JavaScript,CSS和HTML文件。

如果您需要更多的控制,则可以在“高级选项”部分下的“高级选项”部分进行微调设置。例如,您可以将某些JavaScript或CSS文件排除在缩小之中。您还可以启用聚合JS或CSS文件之类的选项,以组合多个文件以进一步改进性能。

就是这样!您已经以一种简单简便的方式完成了缩减过程。
最有效的使用工具
- 自动化:自动化JavaScript,CSS和HTML文件的缩小。
- 快速速度缩小:为WordPress提供高级文件缩放和组合。
- W3总缓存:改善缓存并确保流畅地交付缩小资源。
6。使用缓存
缓存是一种用于在用户的浏览器或服务器上存储网站静态文件副本的技术,例如图像,JavaScript,CSS和HTML。当用户重新访问您的网站时,浏览器会加载这些存储的文件,而不是再次下载它们,从而大大减少页面加载时间。通过启用缓存,您的网站可以提供预保存的内容,从而减少了页面加载和改善用户体验所需的时间。
WP优化是一种多功能工具,将多个功能结合到一个插件中。它允许您缓存网页,压缩图像,缩小CSS和JavaScript,并清理数据库。在WordPress目录上获得了完美的5/5评分,并且有超过100万活跃的用户。它处理缓存和数据库优化的能力使其脱颖而出。
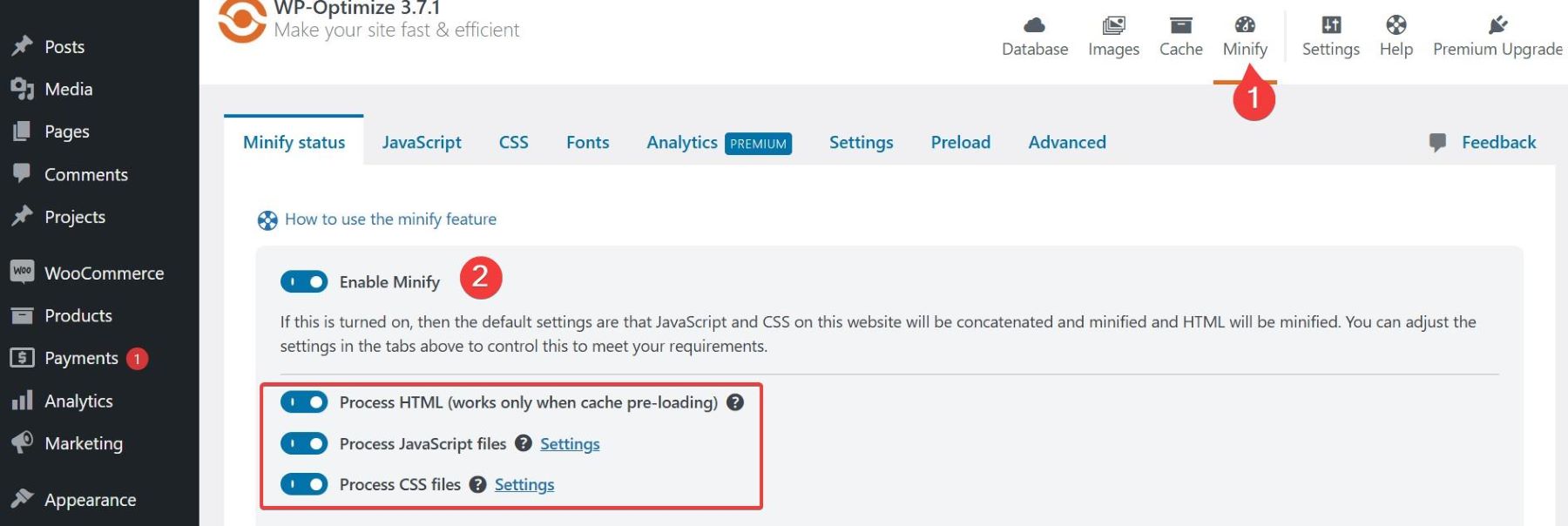
您可以简单地在插件设置中切换页面缓存选项来启用缓存。

您还可以缩小和优化CSS,JavaScript和HTML文件。这与缓存一起起作用,以进一步提高性能。

获得WP优化
启用缓存后,使用Google PagesPeed Insights之类的工具来测试网站的性能,以验证改进。
最有效的使用工具
- wp-optimize:一个处理数据库优化,缓存和图像压缩的插件,可改善网站性能。
- WP Rocket:用于WordPress的高性能缓存插件,该插件应用多种缓存方法来提高速度。
- W3总缓存:另一个WordPress缓存插件,该插件通过缓存静态文件有助于加速您的网站。
7。将懒惰加载用于图像和视频
懒惰加载是一种技术,仅在用户视口上可见时图像,视频和其他媒体元素才会加载它们。懒惰加载防御器加载不可见的元素,直到用户向其滚动向其滚动,而不是立即加载所有内容。
为什么重要
通过优先考虑关键内容,懒惰加载可大大减少初始页面加载时间。这可以增强用户体验,尤其是在媒体繁重的网站上。它还可以保留带宽并减少服务器请求,这对移动用户或较慢的网络上的用户特别有益。
许多缓存和性能插件将包括懒惰加载作为选项。对于免费解决方案,A3懒负载插件可让您将某些图像和页面排除在懒负载中。它还支持您网站上视频的延迟加载。此外,它可以处理外部图像和视频的懒惰加载,这是WordPress的核心功能中不可用的功能。只需从WordPress仪表板安装并激活插件即可访问和自定义其设置。
安装插件后,转到设置> A3懒负载。默认情况下,懒惰加载会立即激活。进入懒惰的负载图像选项卡,您可以在其中:
- 选择特定图像延迟加载
- 为阻止JavaScript的浏览器启用后备
- 分配一个CSS类,以从懒惰加载中排除某些图像。

与图像类似,A3懒负载可让您选择特定的视频以延迟加载。该插件支持(1)内容和小部件中嵌入的视频,还包括(2)封闭JavaScript的浏览器的后备选项。视频设置(3)允许您定义CSS类,以将某些视频排除在延迟加载之外。为了方便起见,您可以使用图像部分中选择的同一类。

要了解有关WordPress中懒负荷的更多信息,请点击下面的视频。
最有效的使用工具
- A3懒负载:免费插件,用于帮助懒惰的图像,视频和其他内容。
- WP-SMUSH :处理图像优化和懒惰加载,通过将图像和媒体的加载推迟到需要直至需要,从而减少初始页面加载时间。
- WP Rocket:包括一个用于懒惰加载图像和视频的选项。
8。消除不必要的插件
您安装的每个插件都会向您的网站添加额外的代码,这可以增加HTTP请求的数量并减慢页面加载时间。此外,一些编码不佳的插件可能会损害您的网站的性能和安全性。删除或停用不必要的插件可减少网站上的负载,增强安全性并简化网站管理。
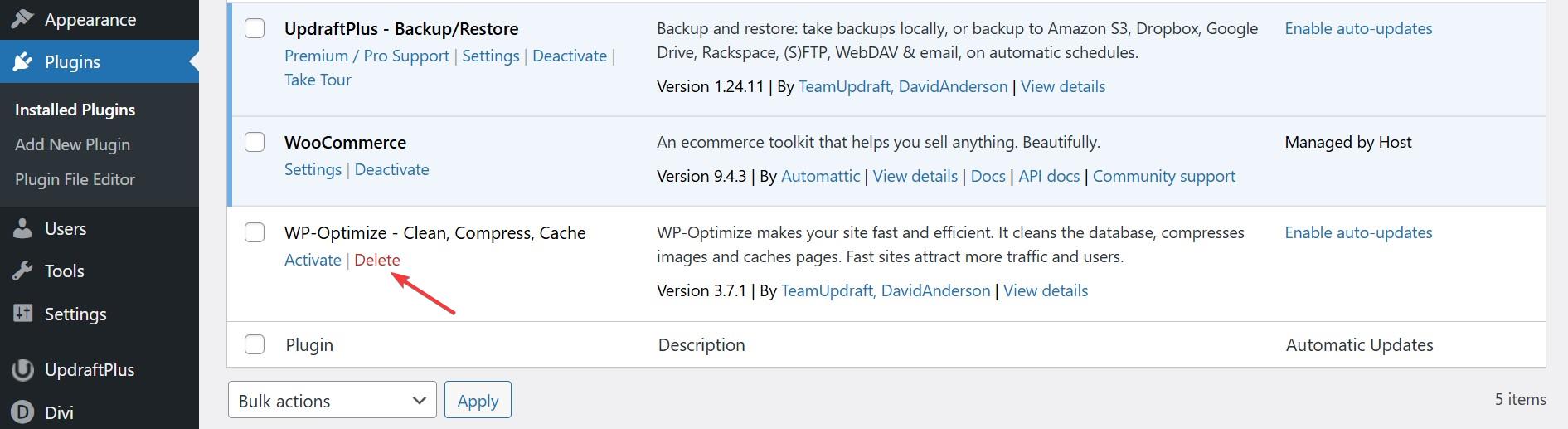
转到WordPress仪表板中的插件>已安装的插件。看看您网站上当前活动的所有插件。确定哪些插件对于您的网站功能至关重要,哪些插件很少使用或多余。

停用您不经常使用的任何插件或单击每个插件旁边的停用链接,这些插件是多余的。停用插件会暂时禁用它,因此您可以在不运行的情况下测试网站的性能。

确定了不必要的插件后,请在停用它们后单击删除来删除它们。

某些插件可能会留下剩余的文件或数据,因此必须将其删除以避免完全混乱,这一点很重要。进行更改后,请查看您的网站以了解任何功能问题。有时,停用插件可能会导致与其他活动插件发生冲突。
9。选择正确的主题
网站主题影响从页面负载速度到用户体验和SEO性能的所有内容。轻巧的主题消除了不必要的功能和脚本,使您的网站可以更快地加载并顺利进行。选择正确的主题可以减少服务器请求,最大程度地减少对其他插件的需求,并提高整体网站效率。确定您当前的主题是否针对速度和性能进行了优化。
最佳的免费主题以进行速度优化
- Hello Elementor:专为与Elementor Page Builder一起使用的裸露,轻巧的主题。它具有最小的HTTP请求,响应式设计和不必要的代码,使其成为快速网站的可靠框架。
- GeneratePress :K n nown nown nown的轻巧,模块化设计和专注于速度。它拥有一个紧凑的7.5kb页面大小,只有两个HTTP请求,可提供超快速的负载时间。该主题的外部依赖性为零;您需要的一切都直接构建在主题中,以达到最佳效率。
- Neve:一个快速载荷,移动优先的主题,旨在速度和简单性。该主题与Elementor这样的页面构建器顺利集成,以便于设计自定义。
速度优化的最佳优质主题
- Divi :具有功能丰富的页面构建主题,具有集成的速度优化,例如动态CSS和懒惰加载。它非常适合一个包装中具有高级设计控制和性能的用户。要通过Divi构建功能齐全的网站,请阅读我们的完整评论。
- 模式:以其超快速的加载速度和内置SEO功能而闻名的高度优化主题。它旨在最大程度地减少膨胀并提供最高性能。
- 阿瓦达(Avada):以其多功能功能而闻名,该主题为性能提供了轻巧的框架。包括高级设计功能,同时保持快速加载时间,并使用最小的CSS和JavaScript。
立即优化您的网站
一个慢速的网站使访客挫败了访客,伤害SEO并降低了转化率。为了保持竞争力,请专注于关键策略,并确保您的网站迅速加载,并使用户保持光滑。定期的速度测试可帮助您确定改进领域,而诸如缓存,图像压缩和最小化脚本之类的策略可确保您的页面有效加载。快速站点不仅对SEO有好处,还可以使用户参与其中并取得更好的结果。
开始使用Divi网站建筑框架
如果您认真考虑最大化WordPress网站在2025年的速度,Divi是最终的选择。通过完全优化的代码库和内置速度增强功能,Divi消除了膨胀在最高速度优化插头无缝地工作。它具有一套功能,可以消除对肿的第三方插件的需求。全新的Divi 5框架更快,更高效,并且为高峰性能而设计,可以保留闪电般的负载时间,更好的核心网络生命力以及轻松的用户体验。
不要让慢速速度阻止您。今天升级到Divi并体验Divi的力量!
立即获得Divi
要快速概述,我们创建了一个工具表,为您加快此过程。
| 特色产品 | 类别 | ||
|---|---|---|---|
| 1 | GTMetrix | 速度测试 | 得到 |
| 2 | Google PagesPepeed Insights | 速度测试 | 得到 |
| 3 | pingdom | 速度测试 | 得到 |
| 4 | Siteground | 托管提供商 | 得到 |
| 5 | Bluehost | 托管提供商 | 得到 |
| 6 | 金斯塔 | 托管提供商 | 得到 |
| 7 | 主人 | 托管提供商 | 得到 |
| 8 | 短像素 | 图像优化 | 得到 |
| 9 | ewww | 图像优化 | 得到 |
| 10 | tinypng | 图像优化 | 得到 |
| 11 | Cloudflare | CDN | 得到 |
| 12 | Google Cloud CN | CDN | 得到 |
| 13 | Amazon Cloudfront | CDN | 得到 |
| 14 | WP优化 | GZIP压缩,缓存 | 得到 |
| 15 | 自动化 | Minify JavaScript,CSS和HTML | 得到 |
| 16 | 快速速度缩小 | Minify JavaScript,CSS和HTML | 得到 |
| 17 | W3总缓存 | Minify JavaScript,CSS和HTML,缓存 | 得到 |
| 18 | WP火箭 | 缓存,懒惰加载 | 得到 |
| 19 | A3懒负荷 | 懒惰加载 | 得到 |
| 20 | WP-Smush | 懒惰加载 | 得到 |
| 21 | Hello Elementor | 免费WordPress主题 | 得到 |
| 22 | 生成 | 免费WordPress主题 | 得到 |
| 23 | 尼夫 | 免费WordPress主题 | 得到 |
| 24 | Divi | 高级WordPress主题 | 得到 |
| 25 | 模式 | 高级WordPress主题 | 得到 |
| 26 | 阿瓦达 | 高级WordPress主题 | 得到 |
