Как создать бесплатный сайт на WordPress — 2022 (с видео)
Опубликовано: 2020-08-19
Последнее обновление — 10 февраля 2022 г.
Да, на WordPress можно создать совершенно бесплатный веб-сайт. Так что, являетесь ли вы любителем блогов, веб-разработчиком, владельцем бизнеса или просто тем, кто хочет попробовать что-то новое, больше нет причин уклоняться от создания собственного веб-сайта.
Поэтому откройте новую вкладку на своем компьютере и следуйте этому руководству шаг за шагом, и у вас будет новый бесплатный веб-сайт, который будет работать в считанные минуты.
Хостинг и настройка вашего бесплатного веб-сайта WordPress
Домен и хостинг — это основа сайта. Без них не может существовать ни один сайт. Домен — это идентификатор вашего сайта. Люди могут ввести его в браузер и мгновенно попасть на ваш сайт. А хостинг — это место, где хранится вся информация и файлы вашего сайта. Это похоже на компьютер, который отправляет информацию о вашем веб-сайте людям, которые ищут ее, в любое время из любой точки мира.
Обычно вы можете приобрести доменное имя отдельно и оплатить другую услугу по его размещению на своих серверах. Но экономически эффективным способом является покупка их обоих вместе.
Однако, поскольку мы пытаемся создать веб-сайт бесплатно, мы можем получить поддомен у бесплатных хостинг-провайдеров, таких как:
- БесконечностьБесплатно
- Фрихостия
- 000Веб-хост
- Сайты Google
- WordPress.com
- Профессиональный бесплатный хост
- Бесплатный хостинг
- Викс
- Облачный хостинг Google
- НаградаКосмос
- Зона бесплатного веб-хостинга
Часто бесплатные хостинг-провайдеры имеют ограничения на различные аспекты, необходимые для запуска веб-сайта. Вот почему важно сравнить их по следующим 8 факторам:
- Субдомен — предлагает ли хостинг-провайдер бесплатный субдомен?
- Пропускная способность — сколько данных ваш сайт может передать вашим посетителям за определенное время?
- Дисковое пространство — сколько места доступно на сервере для хранения содержимого вашего веб-сайта, такого как база данных, страницы, изображения, видео и файлы?
- Количество веб-сайтов. Сколько веб-сайтов вы можете запустить на одном тарифном плане?
- Учетные записи электронной почты. Сколько учетных записей электронной почты вы получаете в рамках плана?
- Время безотказной работы и скорость. Каково среднее время безотказной работы и скорость веб-сайтов, размещенных у провайдера?
- Поддержка — предлагает ли провайдер поддержку? Если да, то каким образом?
- Ограничения. Есть ли у провайдера какие-либо другие ограничения на использование?
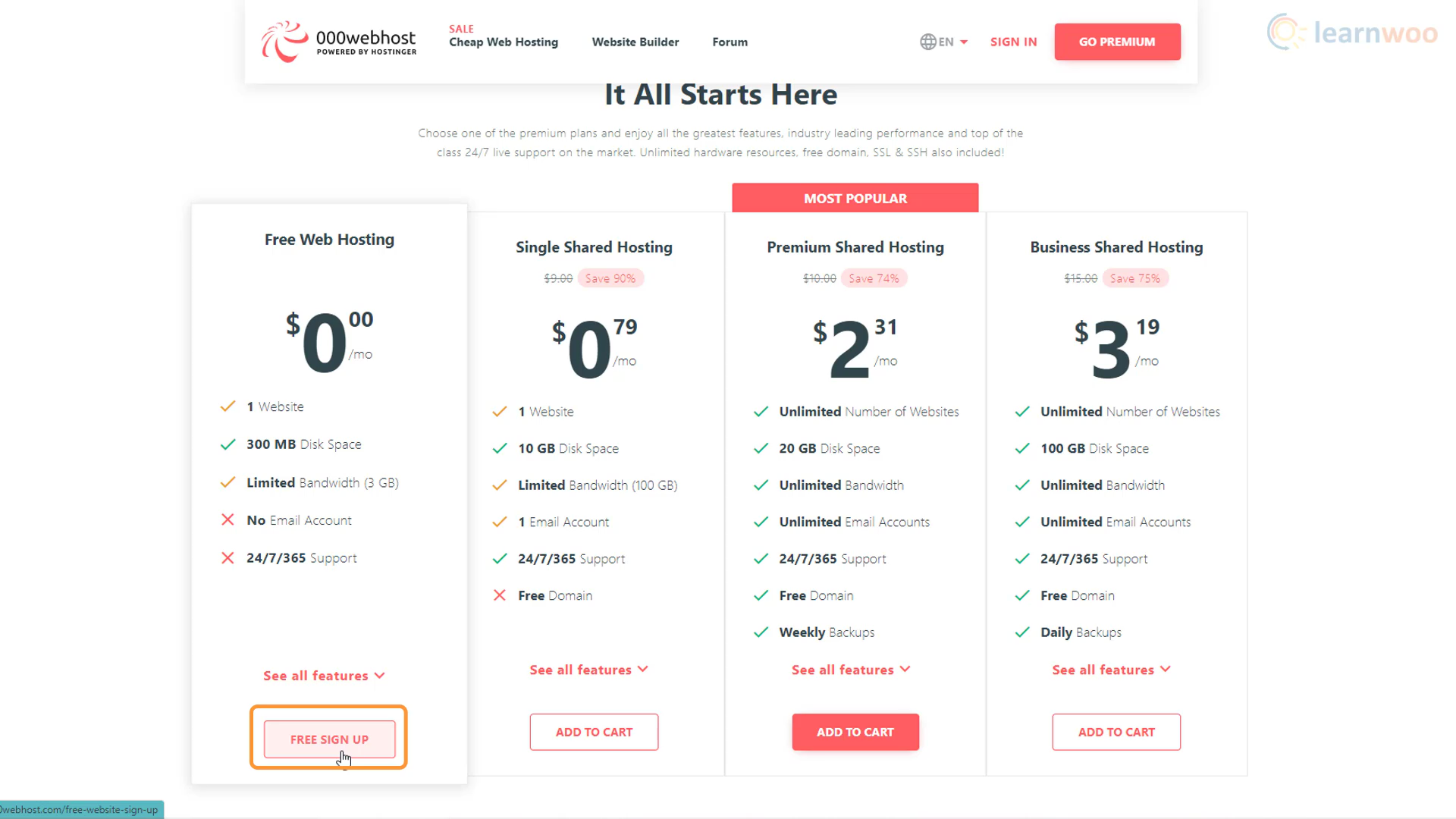
После сравнения 000WebHost выделяется как надежный бесплатный хостинг-провайдер . Так что зайдите на его сайт, нажав на эту ссылку . Прокрутите вниз, чтобы увидеть планы, и нажмите кнопку «Бесплатная регистрация». Укажите свой адрес электронной почты и назначьте пароль для своей учетной записи 000WebHost.

После того, как ваша электронная почта будет подтверждена, мастер настройки проведет вас через 5 простых шагов:
Шаг 1: Выберите тип веб-сайта; хотите ли вы создать блог, интернет-магазин, сайт веб-разработки или что-то еще.
Шаг 2: Если вы выберете блог, вам нужно будет выбрать темы, о которых вы собираетесь писать.
Шаг 3: 000WebHost порекомендует установить браузер Chrome для оптимальной работы. Если он у вас уже есть, вы можете нажать «Пропустить».
Шаг 4: На следующем шаге вам нужно будет назвать свой веб-сайт и создать для него пароль.
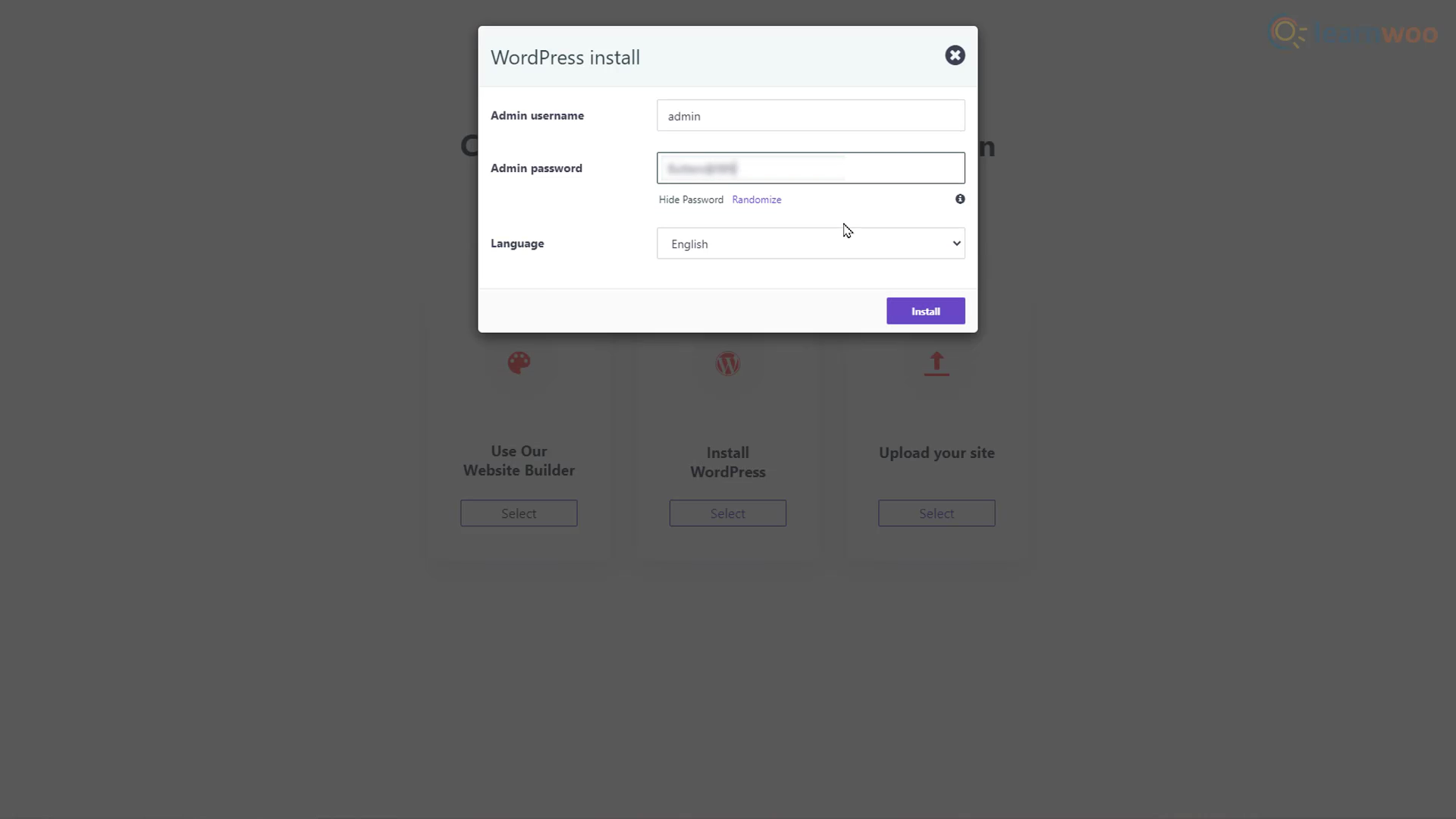
Шаг 5: Наконец, вам нужно выбрать CMS, с которой вы будете работать. Для нас это WordPress. Когда вы нажмете на нее, всплывающее окно попросит вас создать имя пользователя и пароль администратора для вашего веб-сайта WordPress. Эти учетные данные понадобятся вам всякий раз, когда вы захотите войти в серверную часть своего веб-сайта.

Примерно через 60 секунд загрузки ваш бесплатный веб-сайт WordPress будет доступен в Интернете. Вы можете нажать кнопку «Перейти на страницу конфигурации» и использовать свои учетные данные WordPress для входа на свой веб-сайт.
Импорт шаблона дизайна

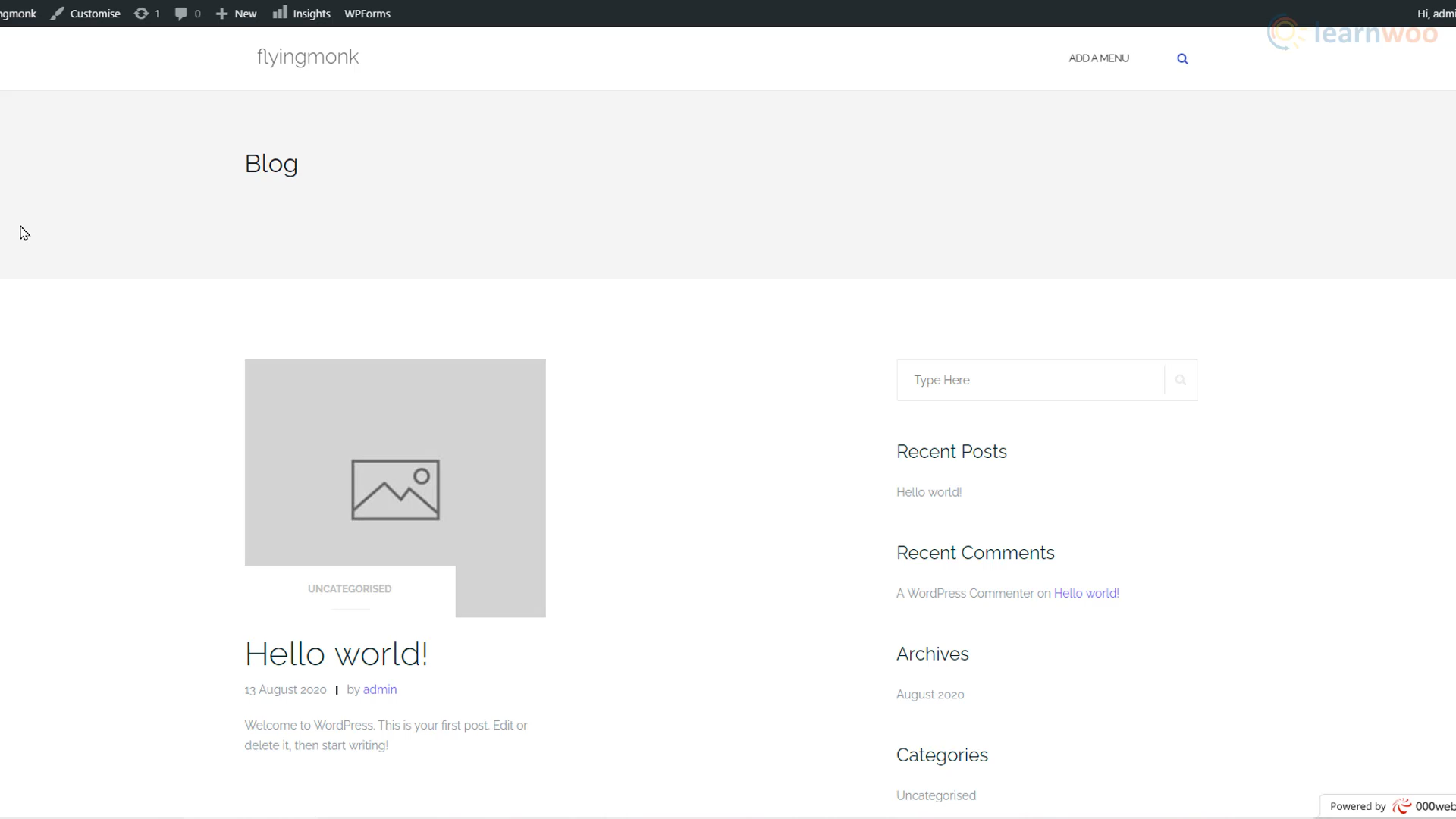
Ваш сайт создан. Но версия по умолчанию с образцом страницы и содержимым выглядит не очень. Итак, давайте начнем строить и проектировать его. Перейдите к серверной части вашего веб-сайта, добавив «/wp-admin» в конце его URL-адреса. Здесь мы контролируем строительные блоки нашего веб-сайта, такие как сообщения, страницы, темы, плагины и настройки.

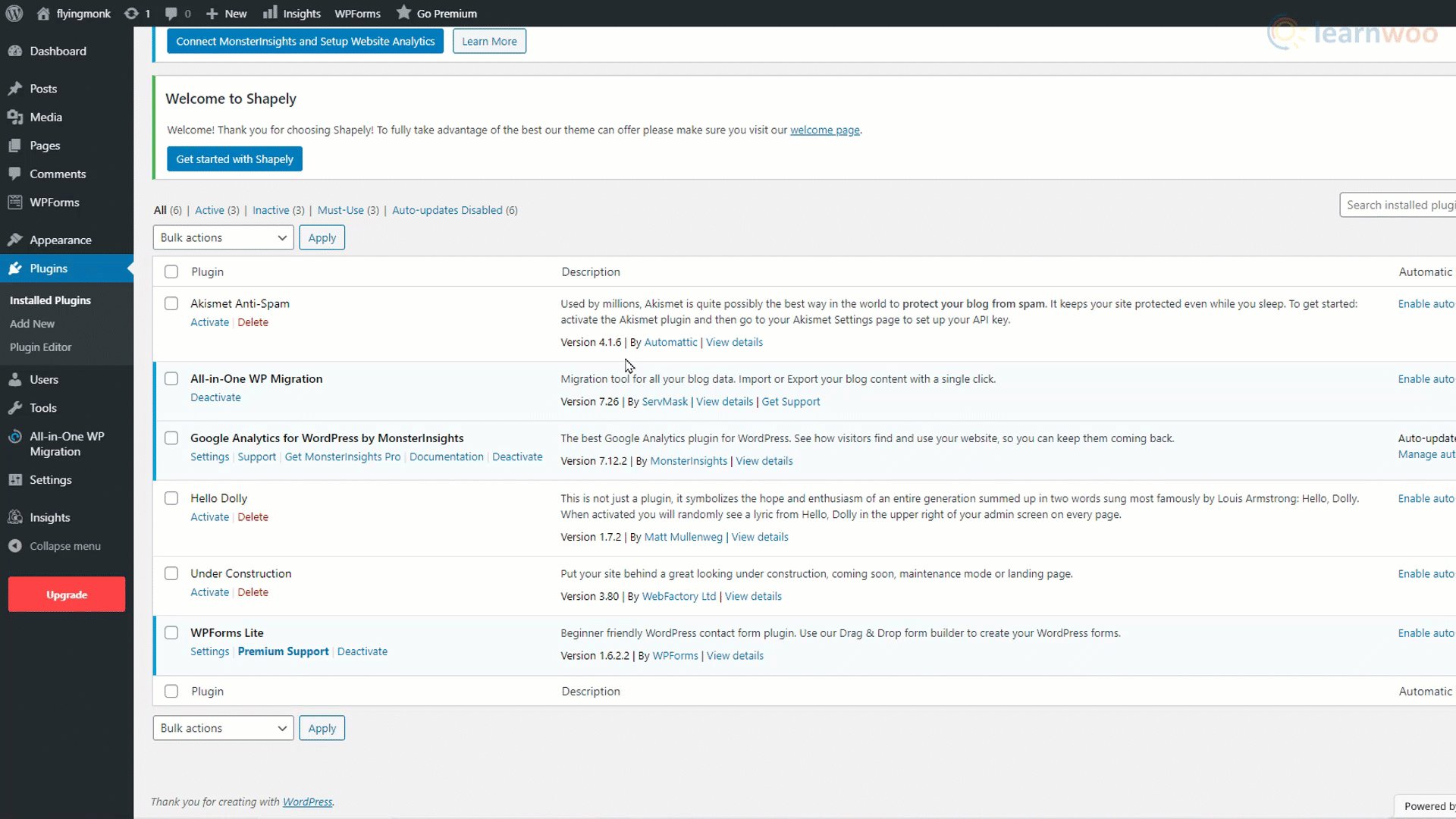
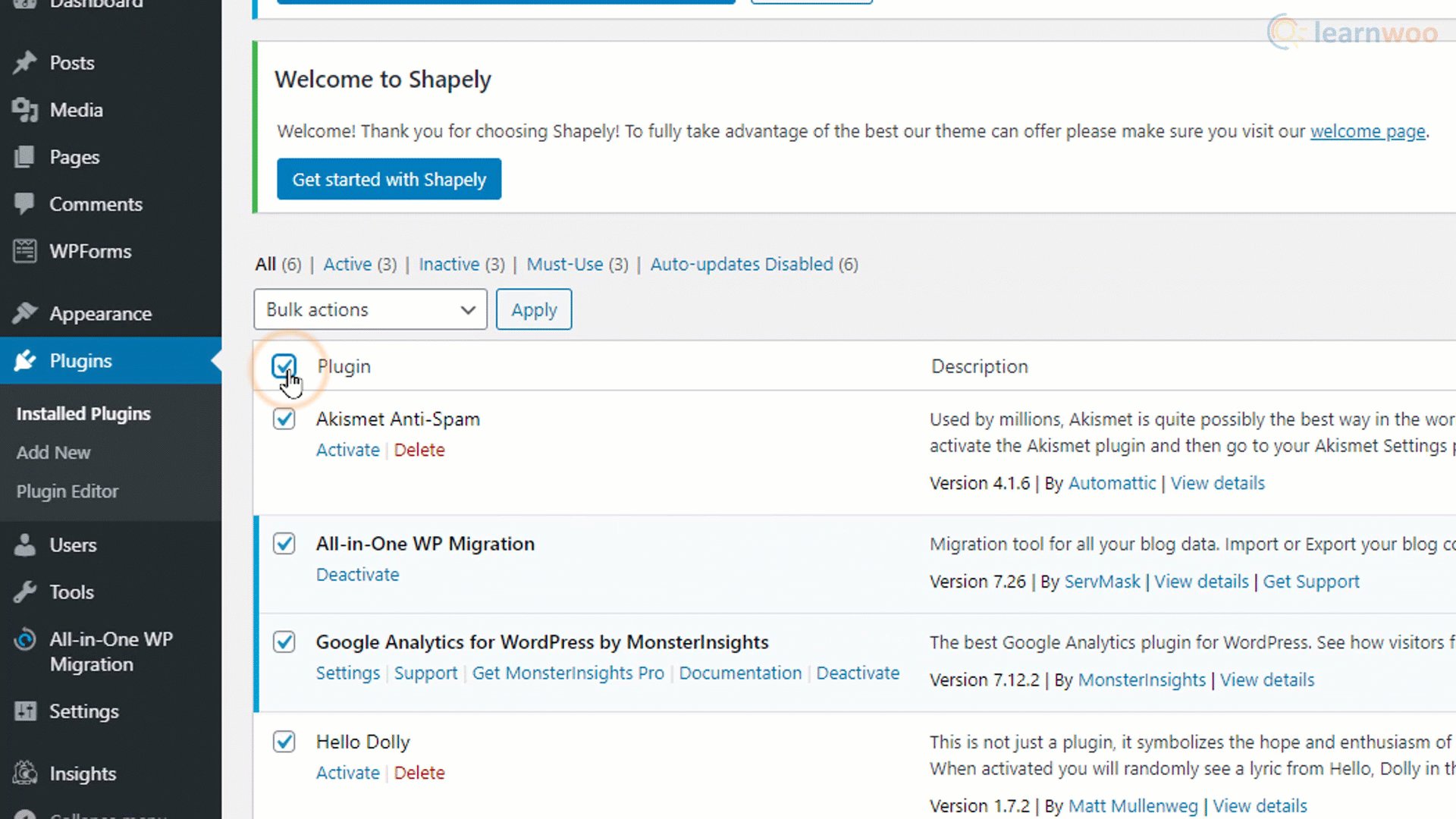
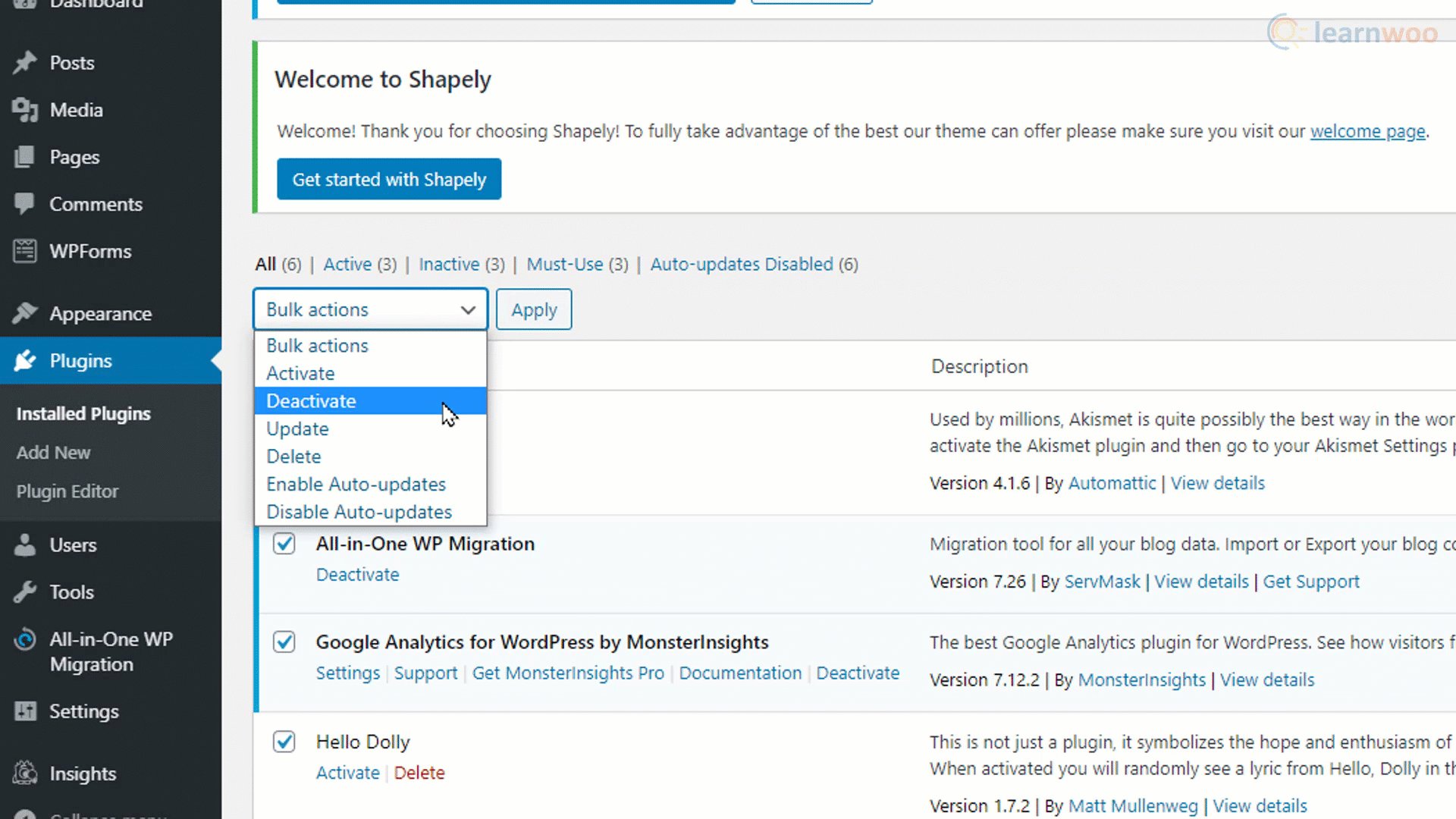
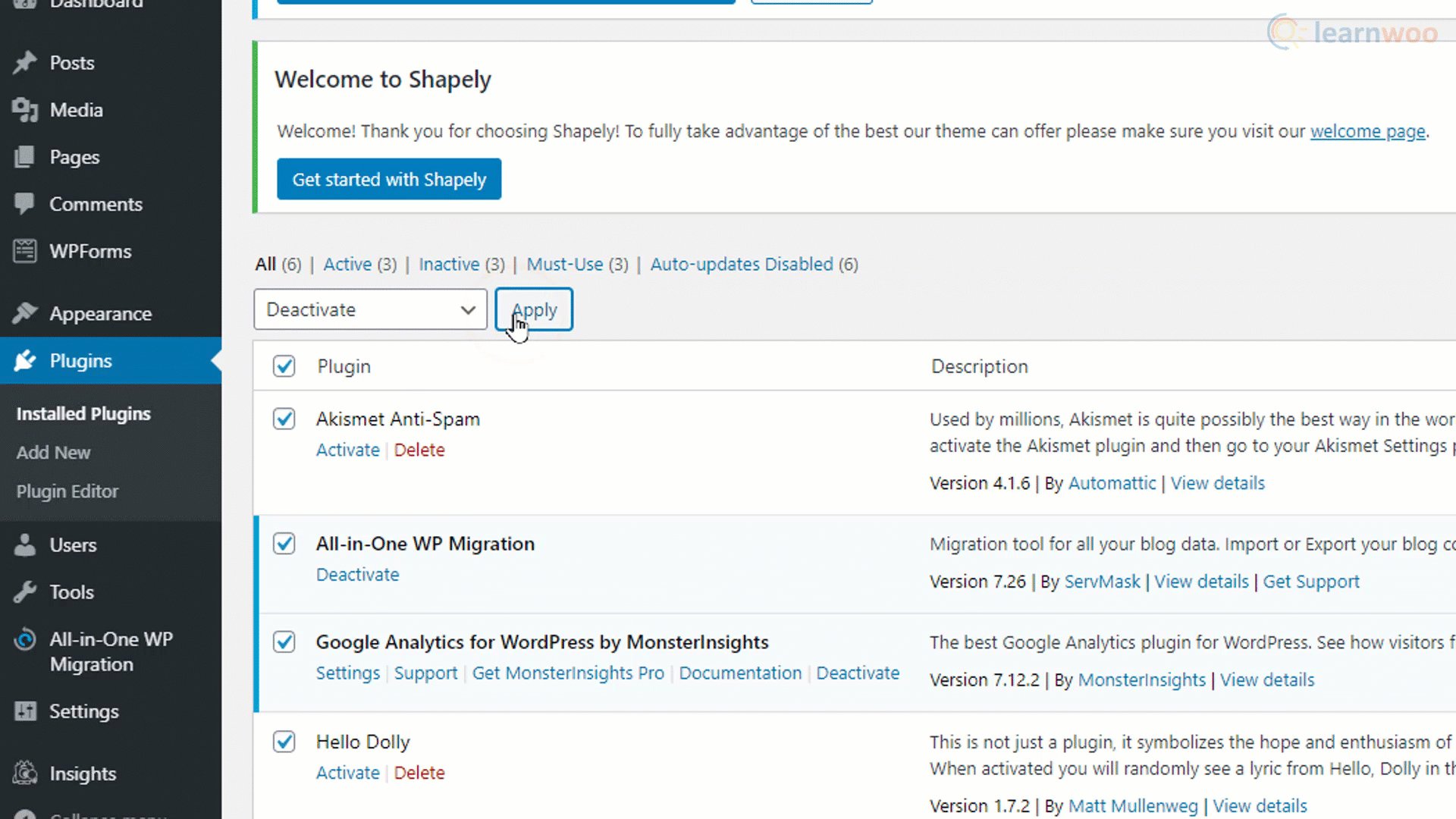
Вы заметите, что панель инструментов и веб-сайт сейчас немного запутаны. Приступаем к очистке. Перейдите на вкладку «Плагины» и нажмите на нее. Вы увидите, что некоторые плагины были предварительно установлены Triple Zero Webhost. Чтобы сайт работал быстро, важно устанавливать только те плагины, которые абсолютно необходимы. Предустановленные плагины не нужны, поэтому их можно просто удалить. Выберите все плагины, выберите «Деактивировать» в раскрывающемся списке и нажмите «Применить». Наконец, снова выберите их все, выберите «Удалить» в раскрывающемся списке и нажмите «Применить».

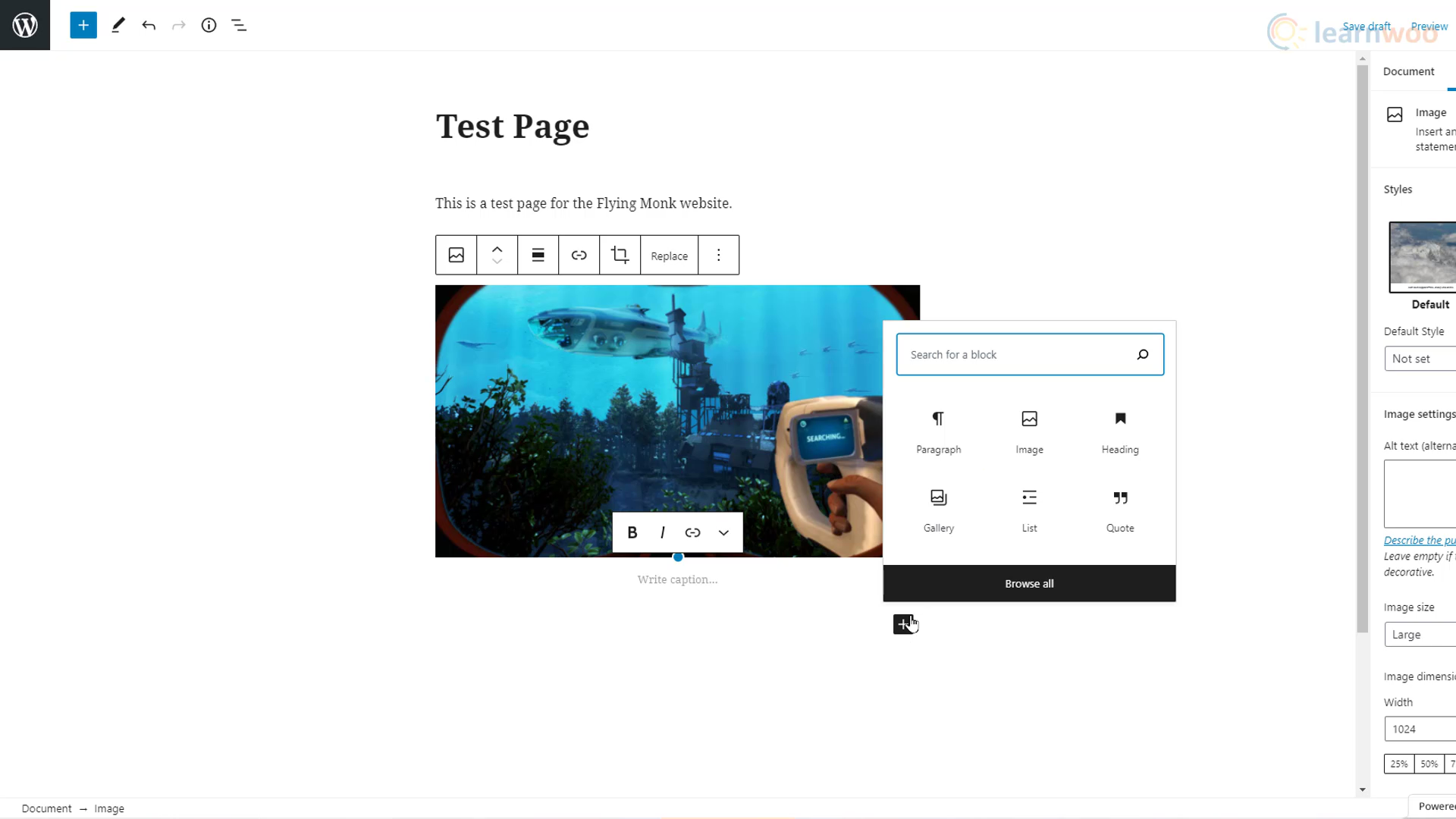
Теперь вы можете приступить к созданию страницы. Наведите указатель мыши на вкладку «Страницы» на панели инструментов и нажмите «Добавить новую». Это конструктор блоков WordPress по умолчанию. Вы можете начать с добавления заголовка страницы. Нажмите кнопку ввода, чтобы начать новый абзац, и используйте значок плюса, чтобы добавить другие типы блоков, такие как изображения, заголовки, галереи, списки и цитаты.

Но создание каждой отдельной страницы и поста на нашем веб-сайте таким образом требует много времени, усилий и некоторых знаний в области дизайна. Так что гораздо лучше импортировать готовые шаблоны и редактировать их в соответствии с нашими потребностями.
Наведите указатель мыши на вкладку «Внешний вид» на панели инструментов WordPress и нажмите «Темы». Затем нажмите кнопку «Добавить новую», чтобы добавить новую тему. Используйте панель поиска, чтобы найти тему Astra. Наведите указатель мыши на первые результаты поиска и нажмите «Установить». Затем активируйте его.
Чтобы выбрать шаблон, нажмите «Начать» на следующей странице.
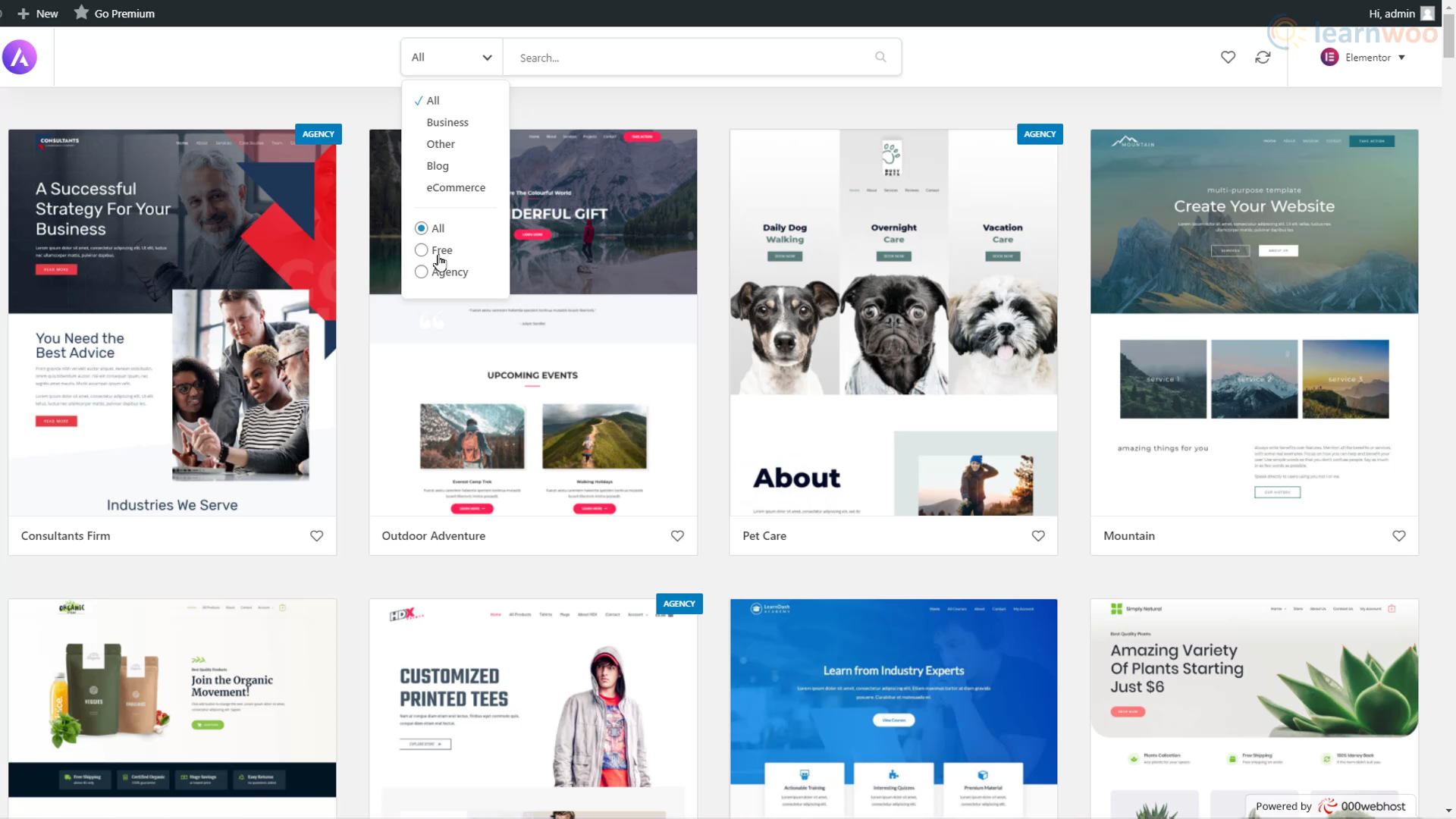
Затем выберите Elementor в качестве конструктора страниц, поскольку он самый простой в использовании. Во всплывающем окне вы можете просмотреть обширную библиотеку шаблонов Elementor. Воспользуйтесь фильтром вверху и выберите «Бесплатно», чтобы сузить область поиска. Если вам нравится шаблон веб-сайта, нажмите кнопку «Импортировать готовый сайт» в правом нижнем углу. Затем снова нажмите «Импорт» и дождитесь завершения процесса.


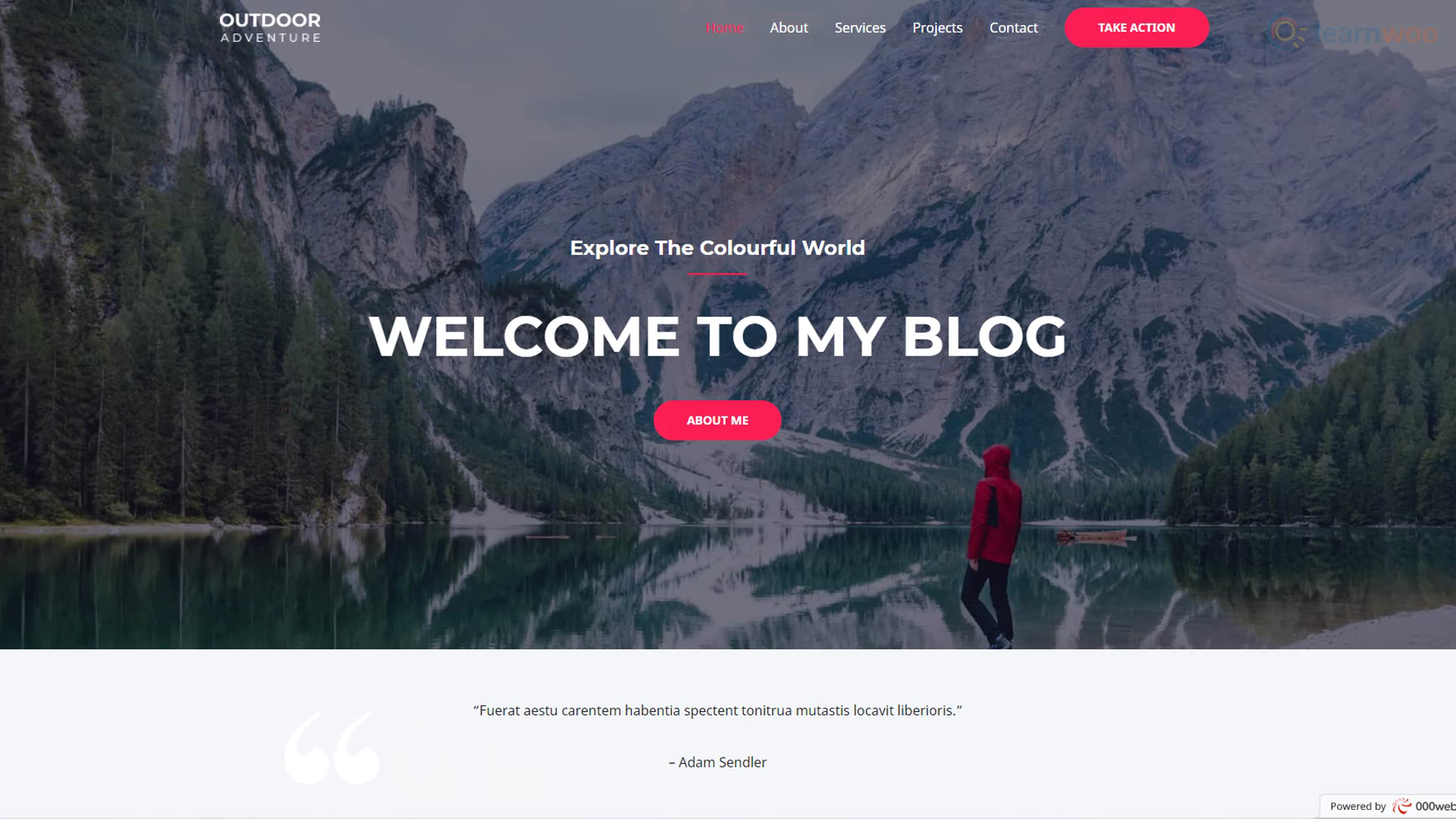
Когда импорт будет завершен, ваш бесплатный веб-сайт WordPress будет выглядеть так же, как профессиональный. Там даже будут страницы и посты с примерным контентом.

Теперь вам просто нужно заменить образец содержимого своим собственным. Перейдите на любую страницу или сообщение, которое вы хотите настроить, и нажмите кнопку «Редактировать с помощью Elementor» вверху.
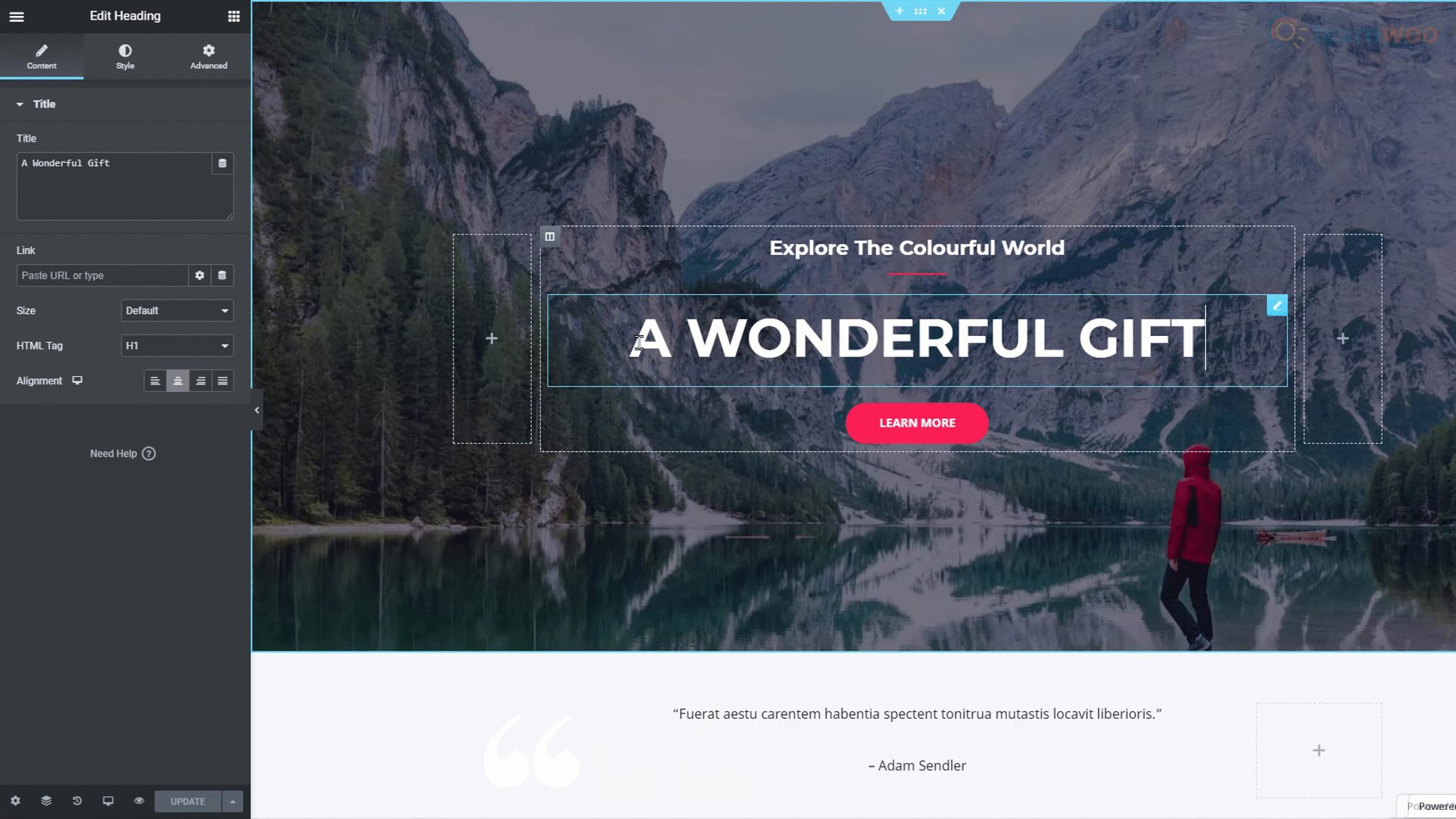
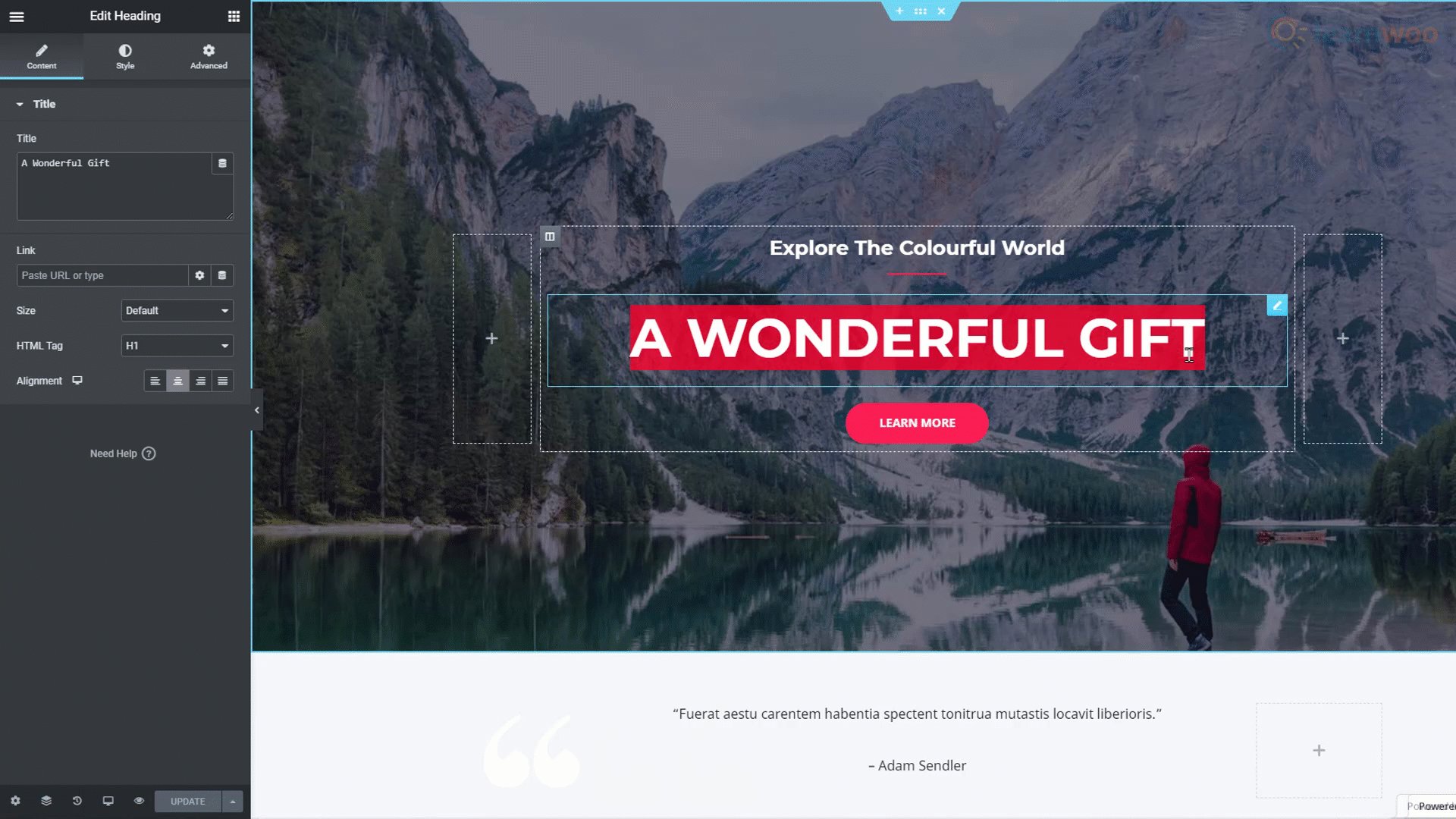
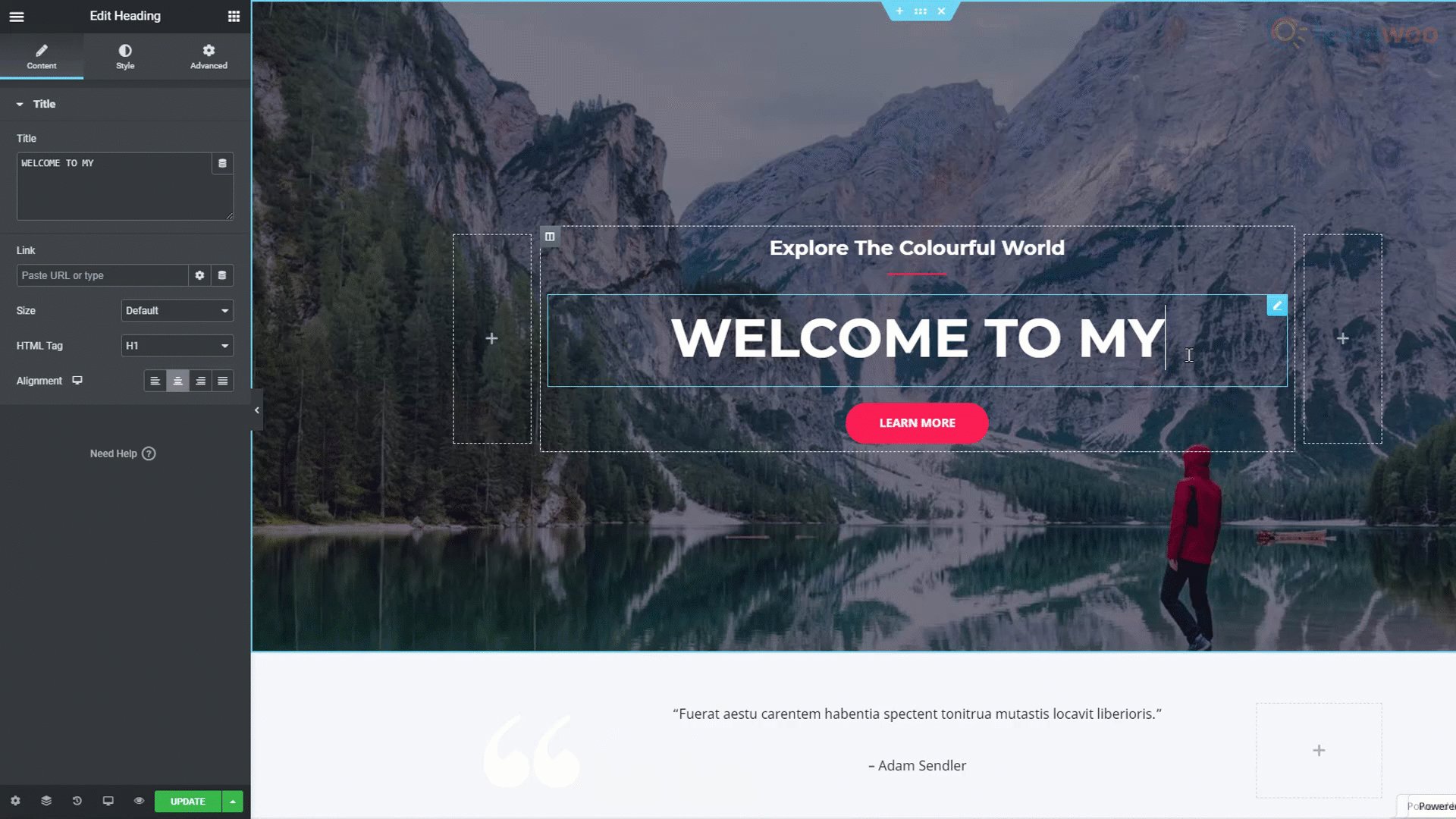
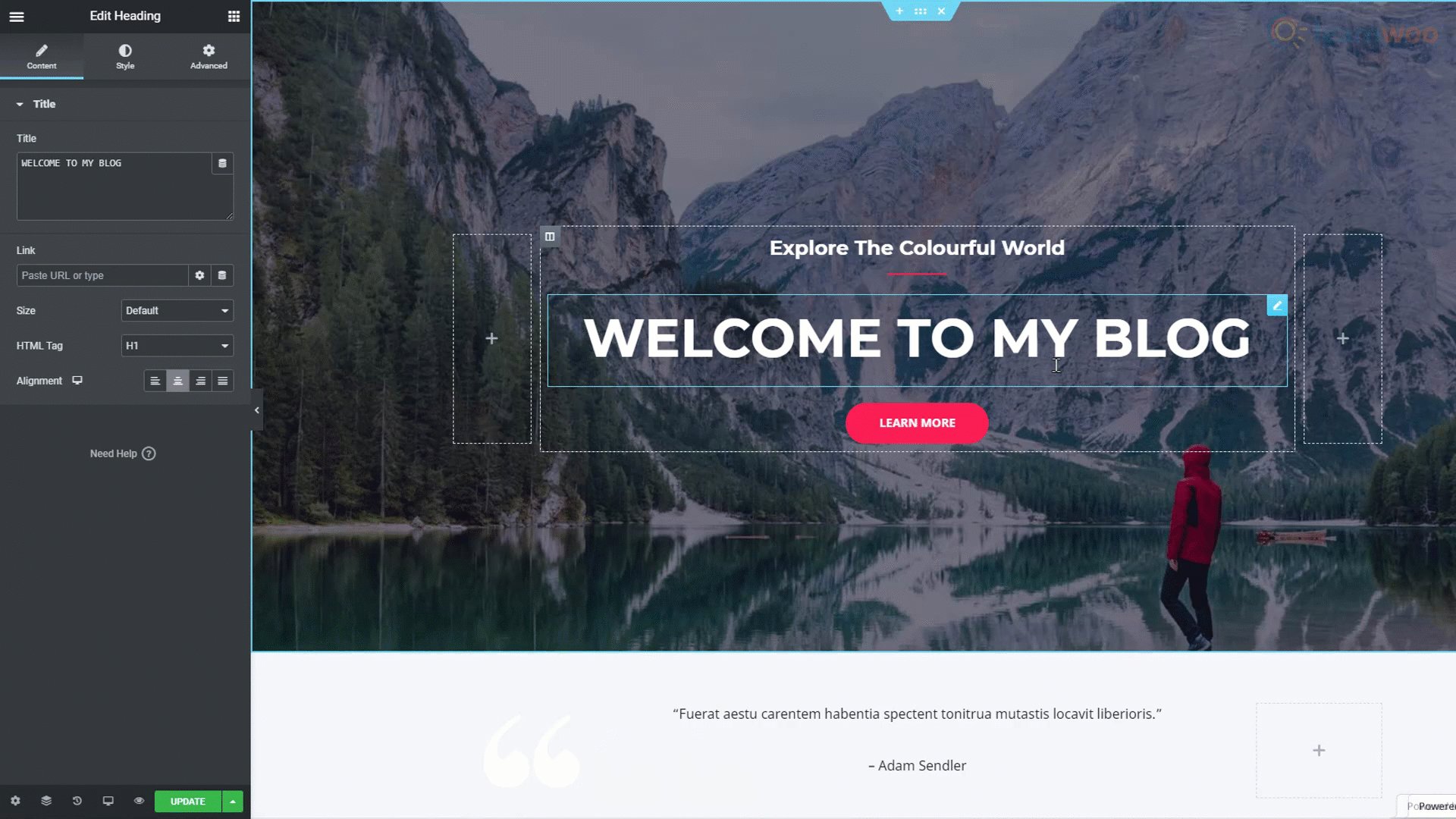
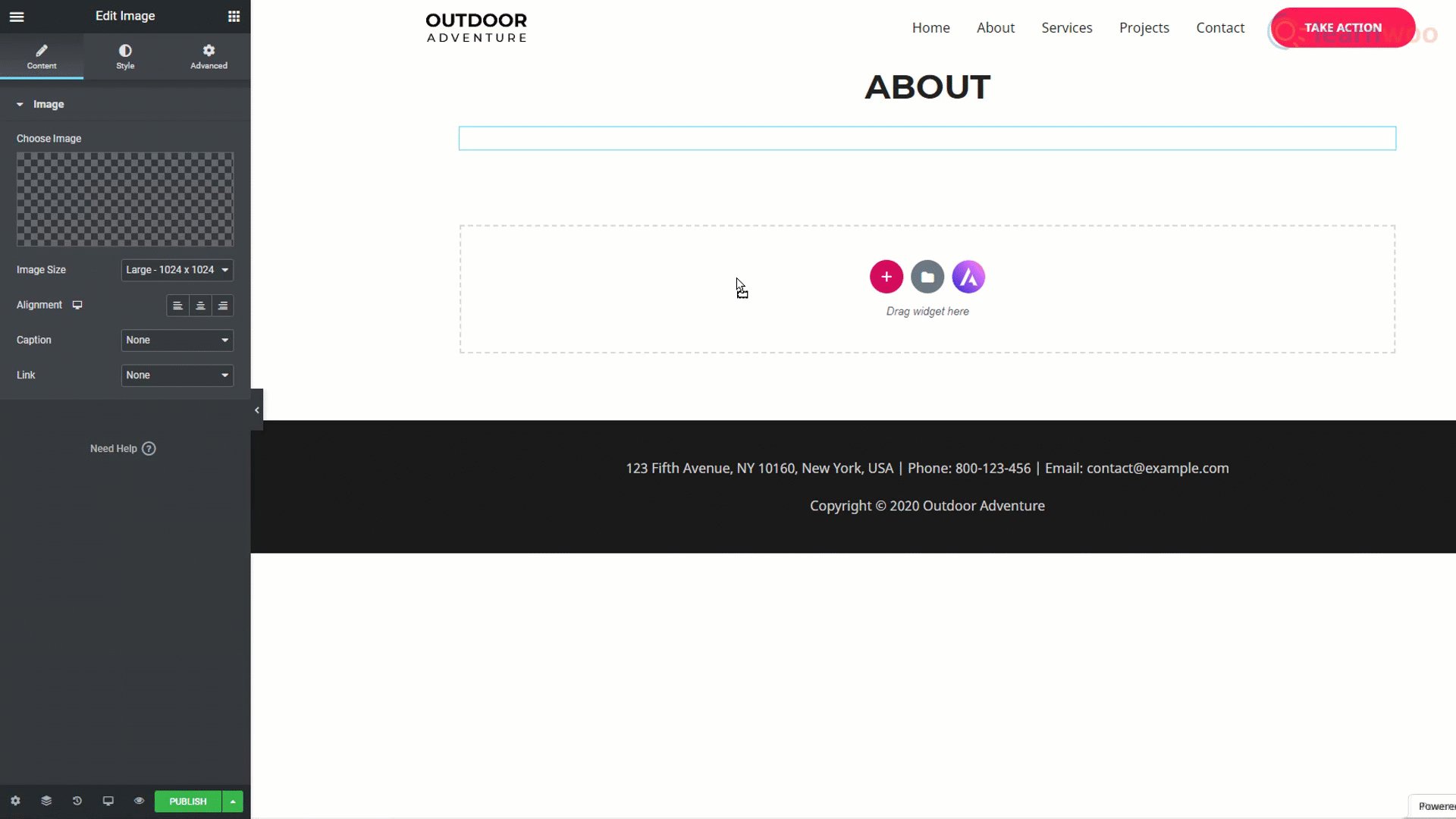
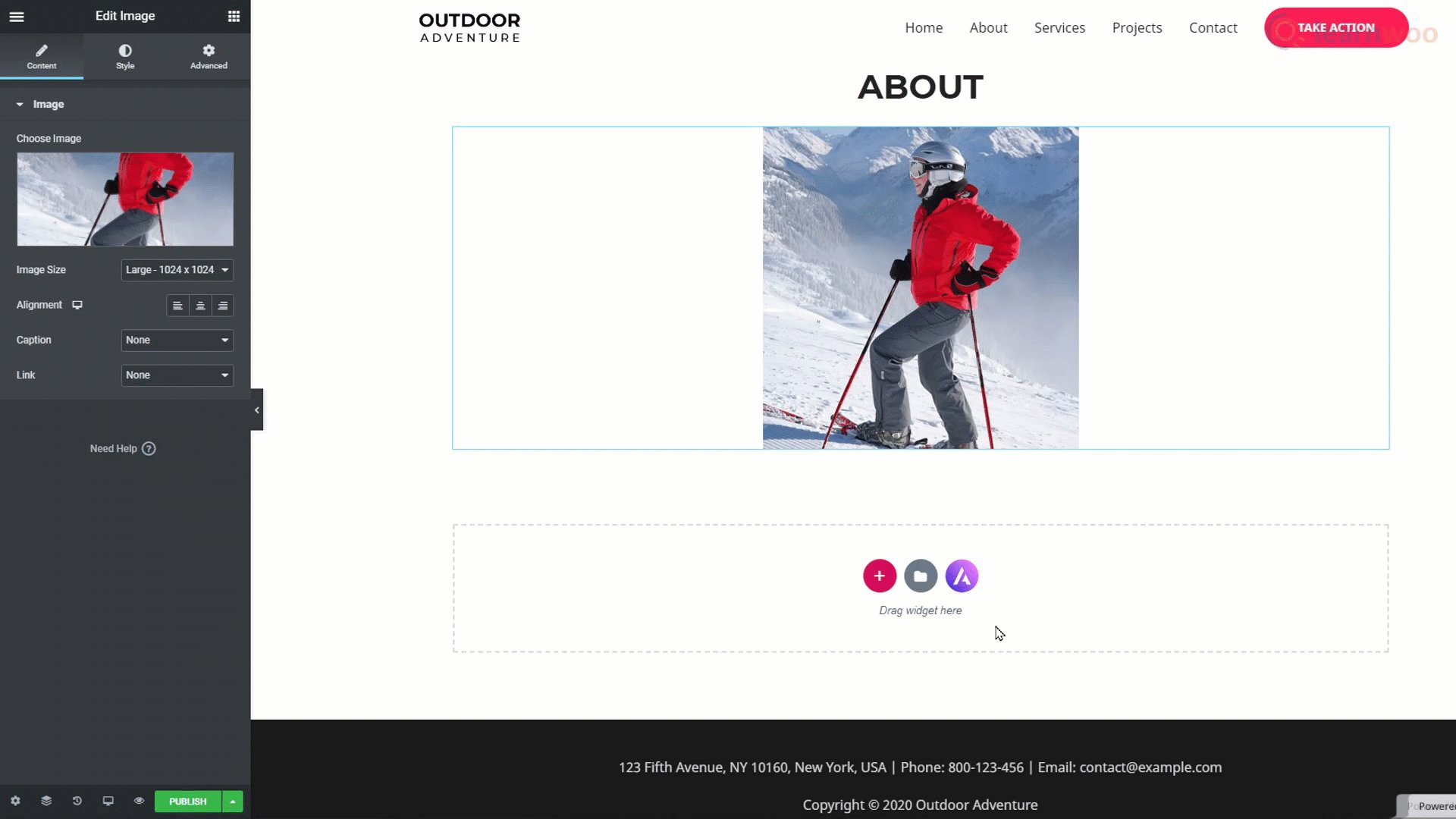
Elementor позволяет создавать сложные веб-страницы с помощью настраиваемых виджетов с возможностью перетаскивания. Чтобы отредактировать любой текст, вы можете просто выделить его и ввести свой собственный. Вы можете отформатировать текст — изменить шрифт, размер, высоту строки и многое другое — в разделе «Стиль» меню редактирования. Чтобы заменить изображение, вы можете просто выбрать его и использовать опцию «Выбрать изображение» в меню редактирования.

Когда вы закончите редактирование страницы, вы можете опубликовать изменения на действующем веб-сайте с помощью кнопки «Обновить» внизу.
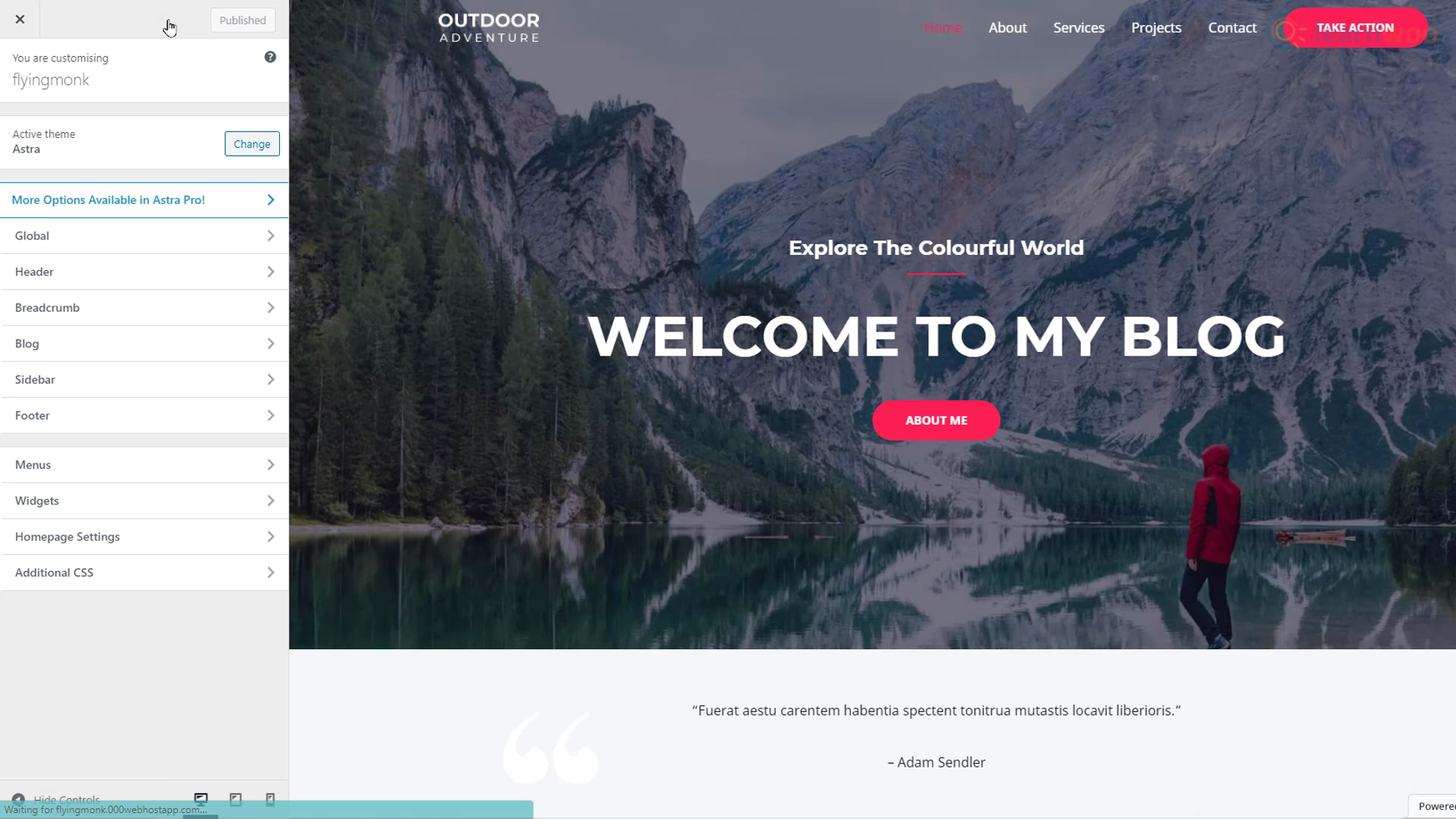
Однако вы не можете редактировать разделы верхнего и нижнего колонтитула вашего сайта с помощью Elementor. Для этого вам нужно настроить параметры темы с помощью кнопки «Настроить» на вкладке «Внешний вид» на панели управления WordPress.
В режиме настройки вы можете изменить логотип сайта, нажав на значок редактирования рядом с ним. В разделе «Меню» вы можете переименовывать, заменять и переставлять элементы в шапке вашего сайта. Панель настройки также позволяет настраивать нижний колонтитул, боковую панель и виджеты вашего веб-сайта.

Когда вы закончите, нажмите кнопку «Опубликовать» вверху. Теперь, когда вы обновите веб-сайт, вы увидите, что изменения отражаются на действующем сайте.
Создание и импорт страниц
Теперь мы знаем, как импортировать и редактировать шаблон веб-сайта с существующим образцом контента. Но что, если мы хотим добавить новую страницу. Комбинация WordPress + Elementor также упрощает эту задачу. В панели управления WordPress наведите курсор на вкладку «Страницы» и нажмите «Добавить новую».
Дайте вашей новой странице заголовок. Затем нажмите кнопку «Редактировать с помощью Elementor» вверху. Отсюда есть 3 способа создания новой страницы.

Способ 1
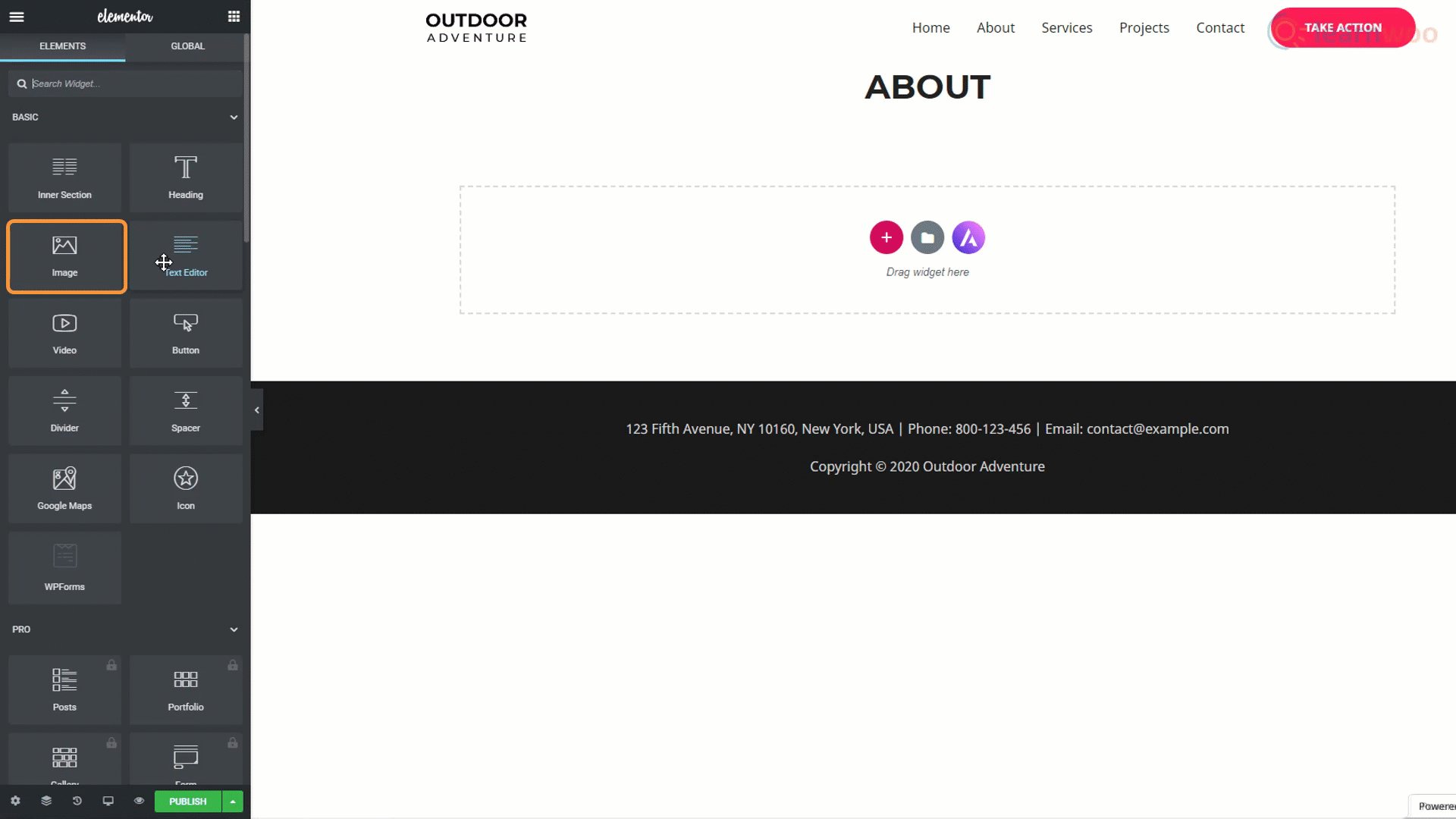
Вы можете просто перетащить блоки из раздела редактирования слева. Чтобы добавить заголовок на свою страницу, просто перетащите блок «Заголовок». Затем перетащите блок «Текстовый редактор», чтобы добавить абзац. Изображения можно добавлять с помощью блока «Изображение», и вы даже можете контролировать расстояние между элементами с помощью блока «Распорка». Таким образом, вы можете создавать страницу блок за блоком с нуля.

Способ 2
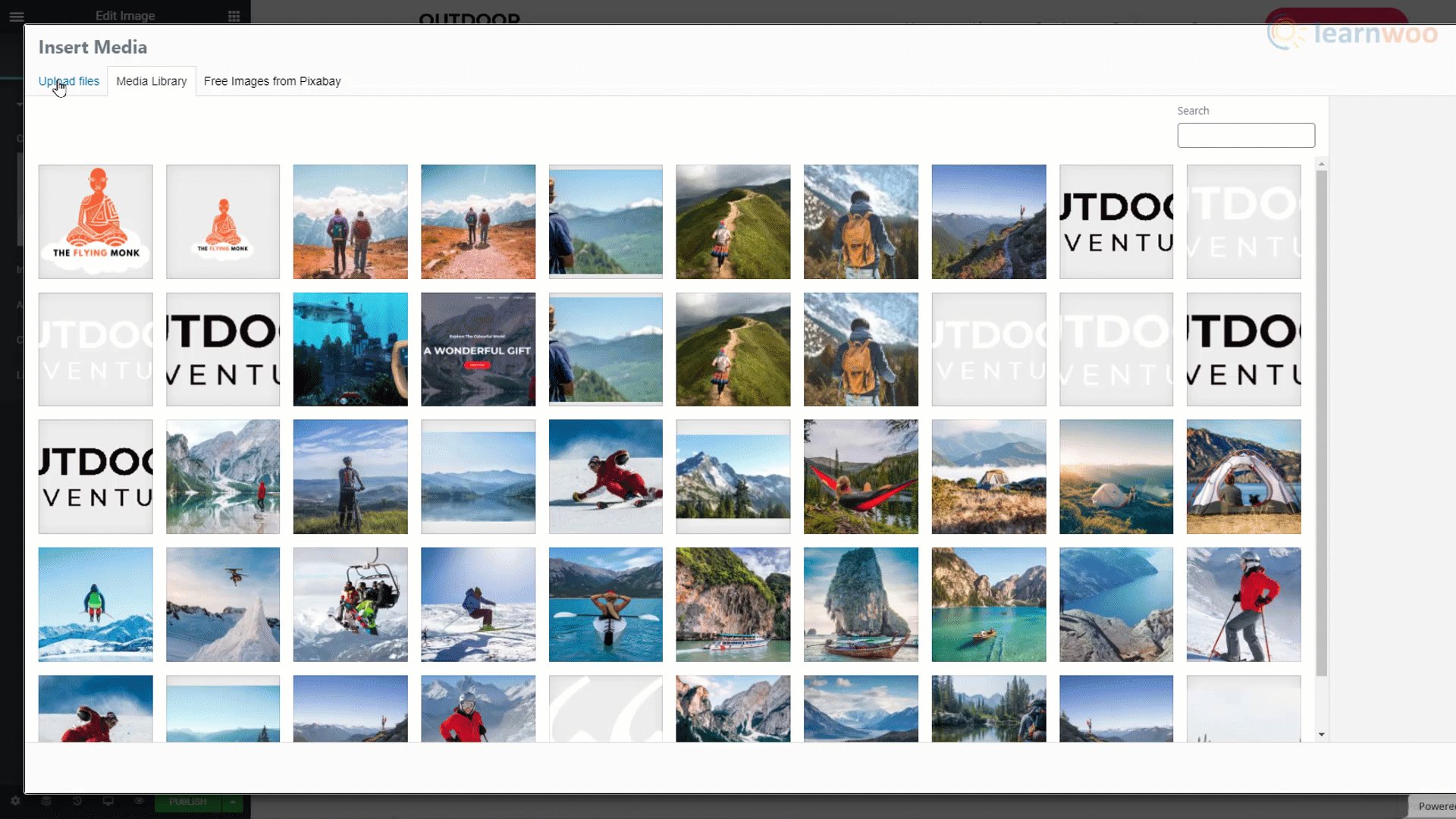
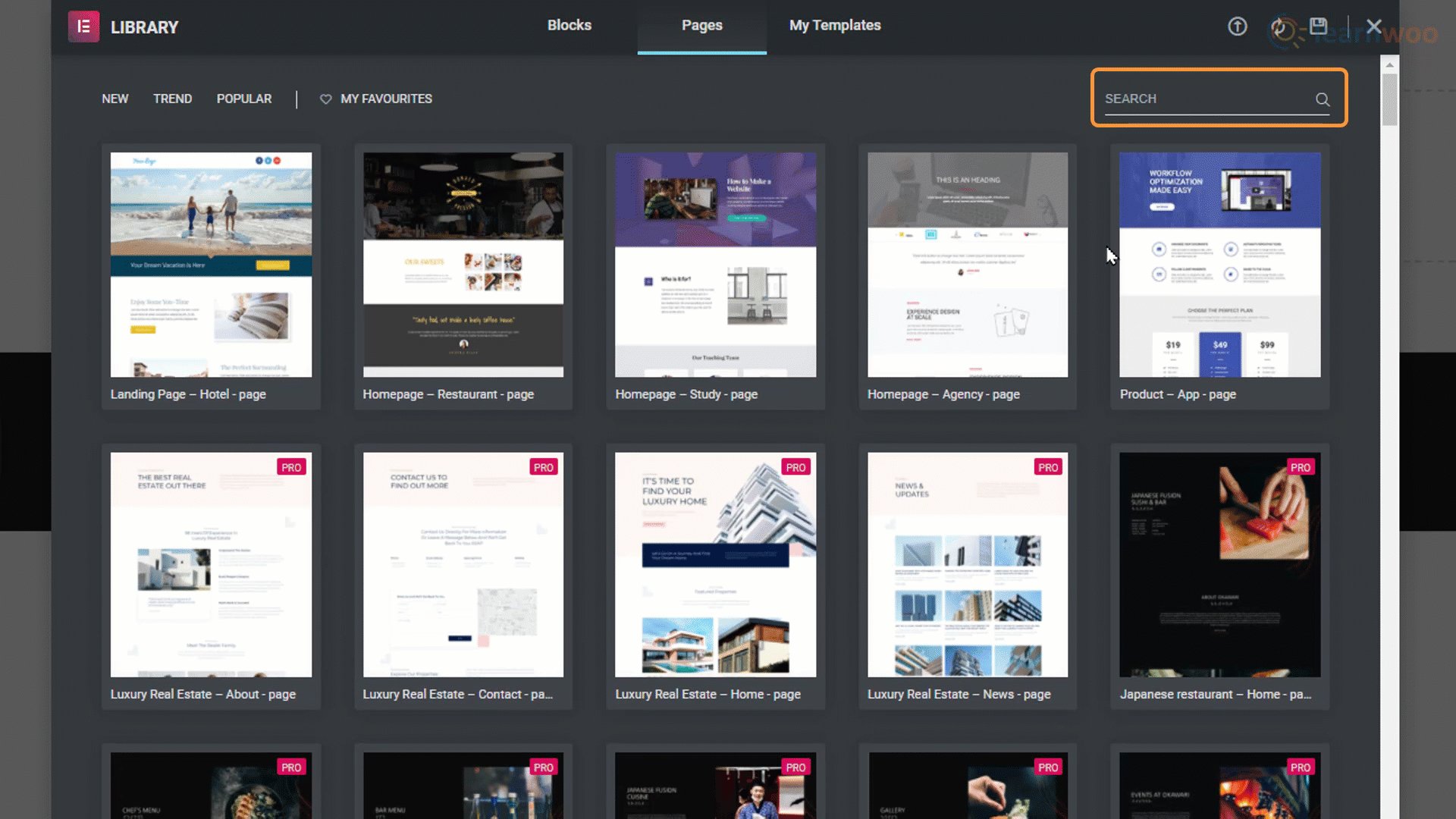
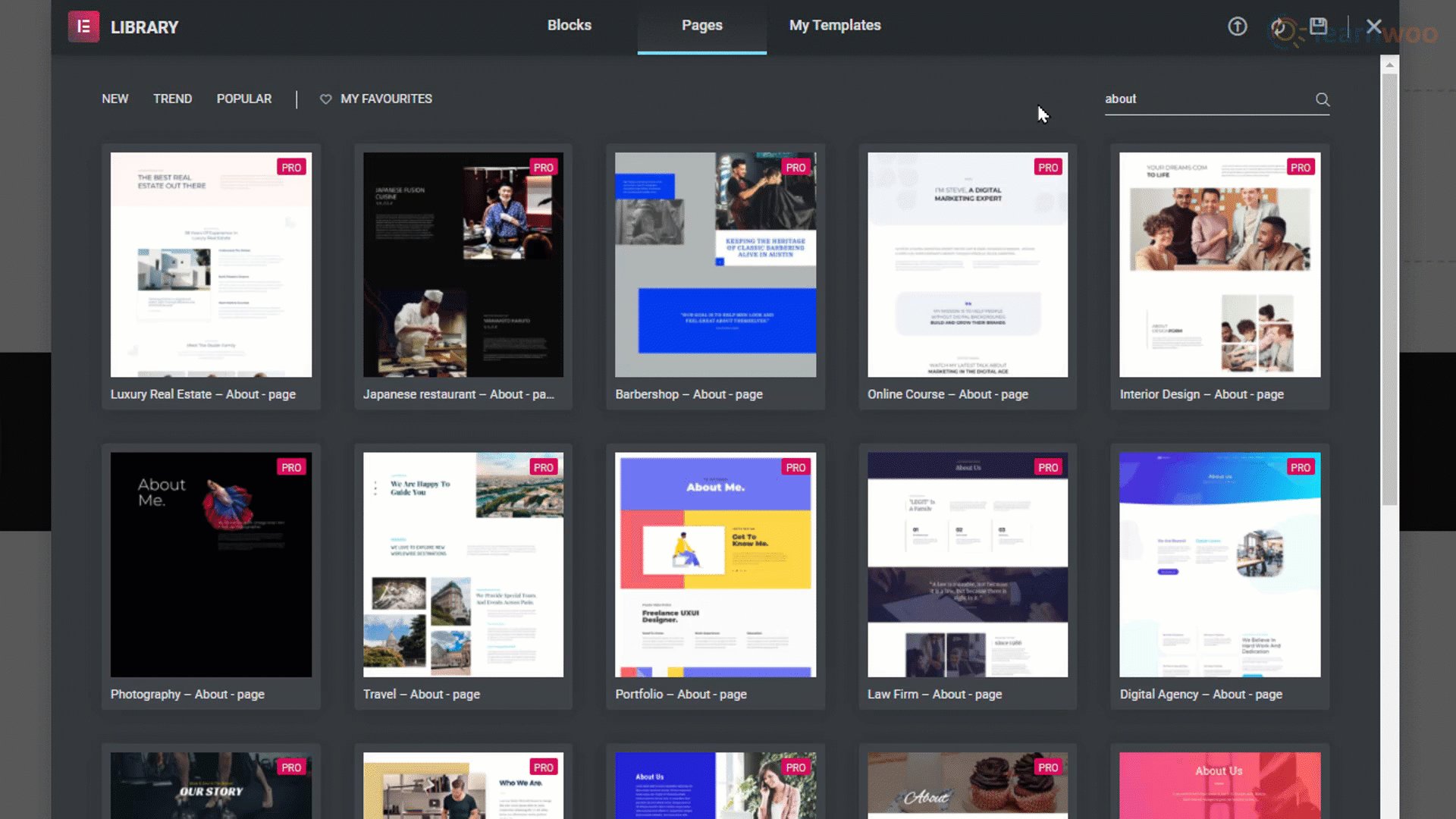
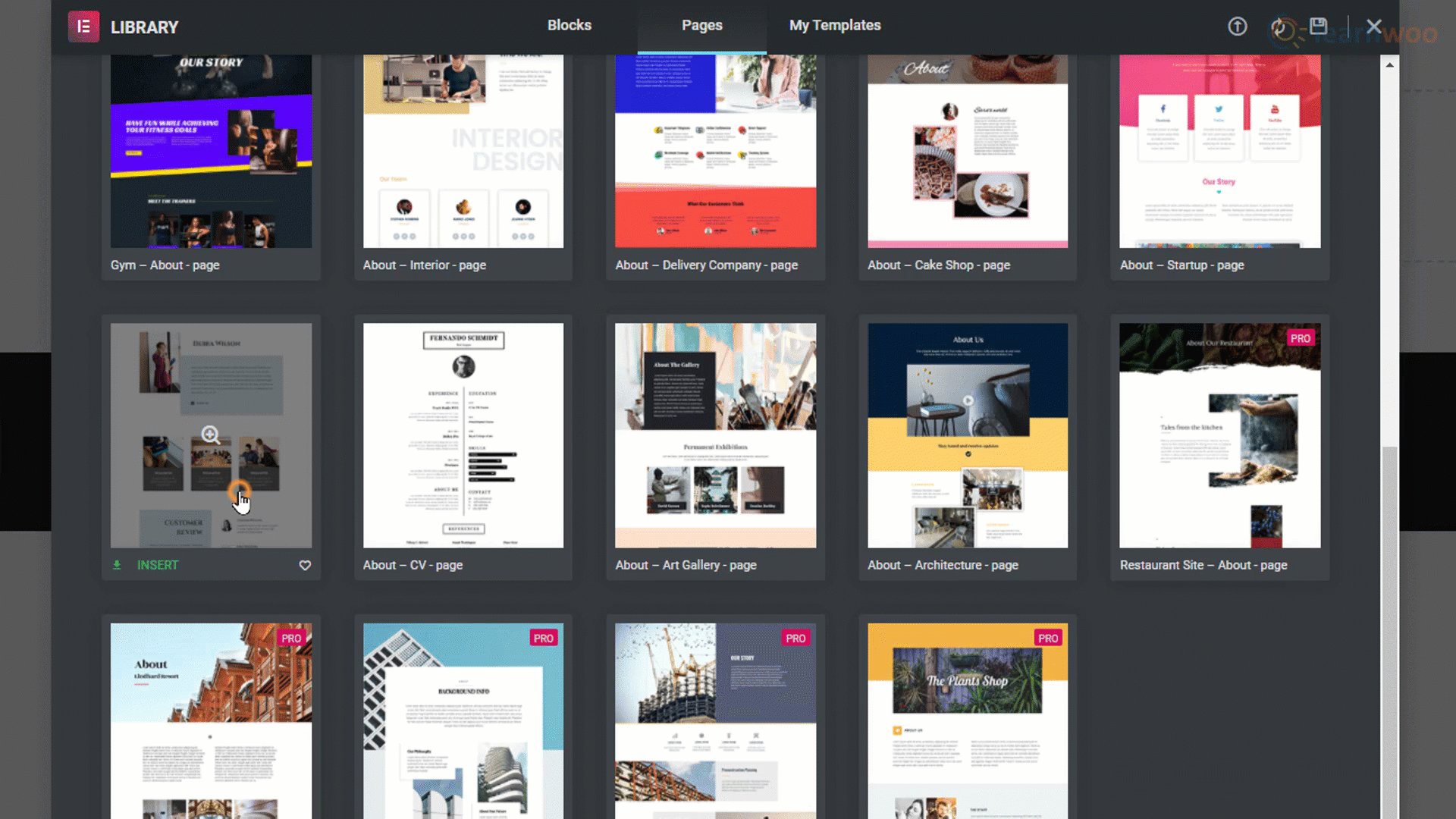
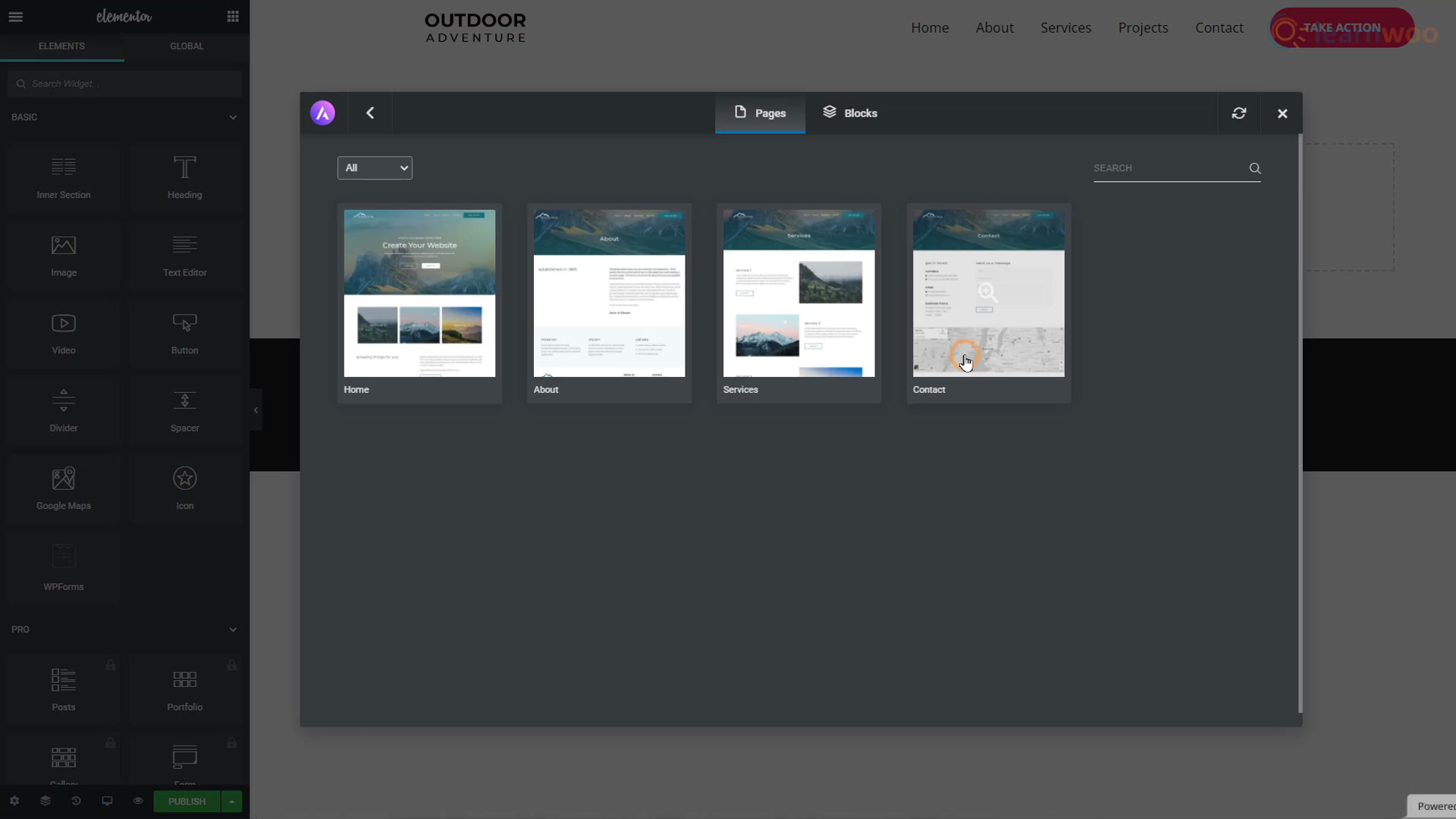
Второй способ заключается в использовании шаблонов оформления страниц. Вы можете получить доступ к библиотеке шаблонов страниц, предназначенных для различных целей, через значок папки. Вы можете использовать панель поиска, чтобы сузить результаты. Например, если ввести «О программе», отобразятся все страницы «О нас» и «Обо мне» в библиотеке шаблонов.

Просто выберите понравившийся шаблон страницы и нажмите кнопку «Вставить», чтобы импортировать страницу на свой сайт.
Способ 3
Мы уже выбрали общий шаблон дизайна для нашего сайта. Но третий метод создания новой страницы позволяет нам импортировать определенные страницы из других шаблонов дизайна веб-сайта. Третья иконка с логотипом Astra возвращает нас в библиотеку шаблонов дизайна сайта.
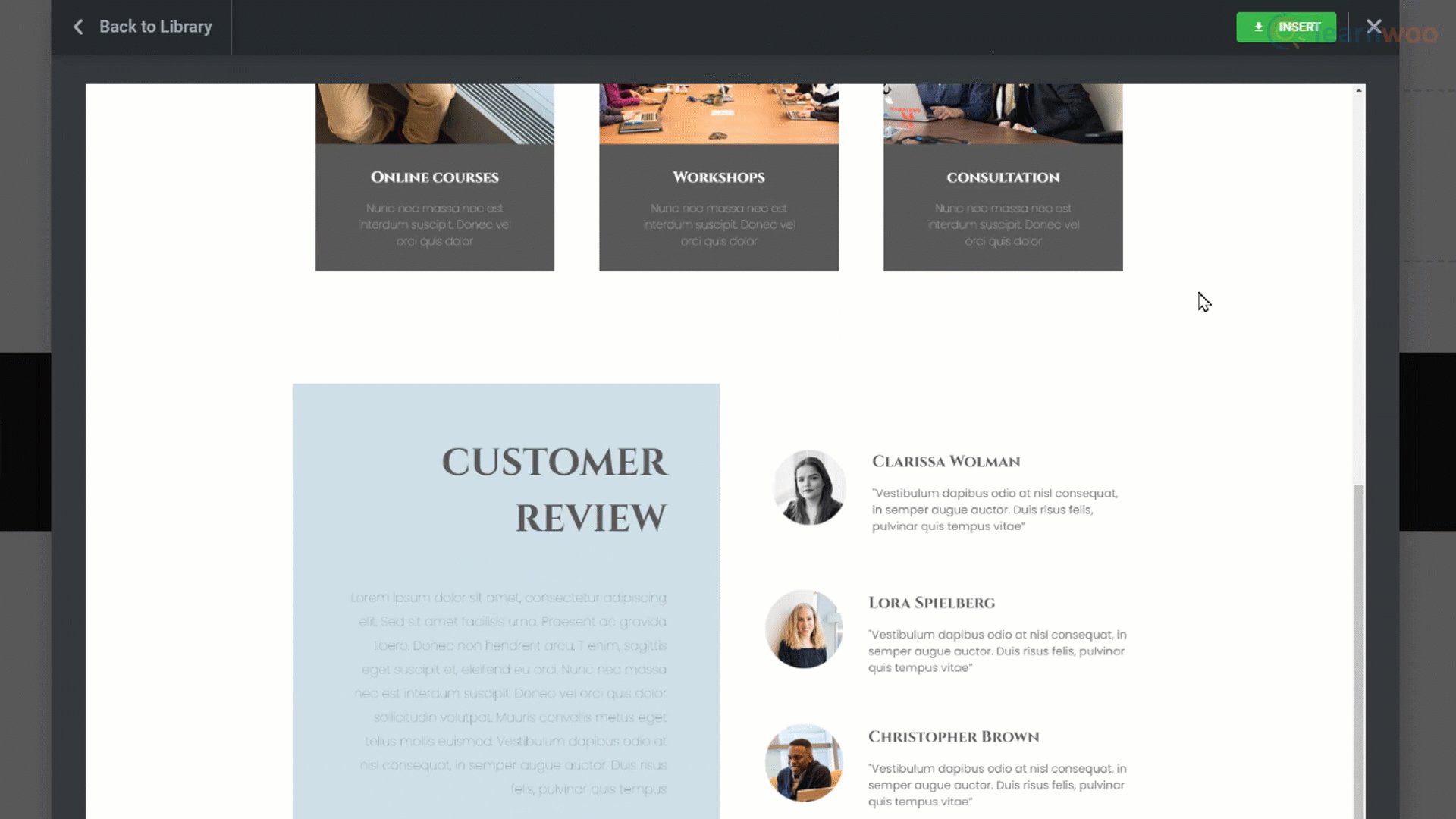
Когда мы нажимаем на шаблон дизайна, мы можем получить доступ ко всем отдельным шаблонам страниц, с которыми он поставляется. Просто нажмите на понравившийся шаблон страницы и выберите «Импортировать шаблон» вверху. Шаблон будет применен к вашей пустой странице.

Нажмите кнопку «Опубликовать» внизу и обновите свой веб-сайт, чтобы увидеть только что созданную страницу.
Переход с субдомена на домен
Вы можете заметить в верхней части браузера, что ваш веб-сайт является субдоменом, поскольку между названием вашего веб-сайта и «.com» есть другая фраза. Бесплатные хостинг-провайдеры могут настроить для вас только субдомен.
И хотя поддомены достаточно хороши, если вы только начинаете или пробуете что-то новое, ваша аудитория может не найти вас в Интернете, просто зная ваше имя.
Домен не только упрощает поиск людей, но и узаконивает ваш бизнес или бренд. Если вам нужен собственный выделенный домен, вам придется купить домен «.com». Однако большинство хостинг-провайдеров предоставляют домен бесплатно вместе со своими платными планами хостинга.
Существует множество дешевых, но отличных вариантов хостинга, которые могут вывести ваш сайт на новый уровень. Если вы остановились на одном, шаги с этого момента выглядят примерно так:
Шаг 1. Просмотрите платные планы провайдера и выберите один из них по цене, веб-пространству, пропускной способности и другим характеристикам.
Шаг 2: Введите доменное имя, которое вы хотите для своего веб-сайта. Если его еще нет, вы можете его получить. Некоторые расширения домена могут быть бесплатными, другие — нет.
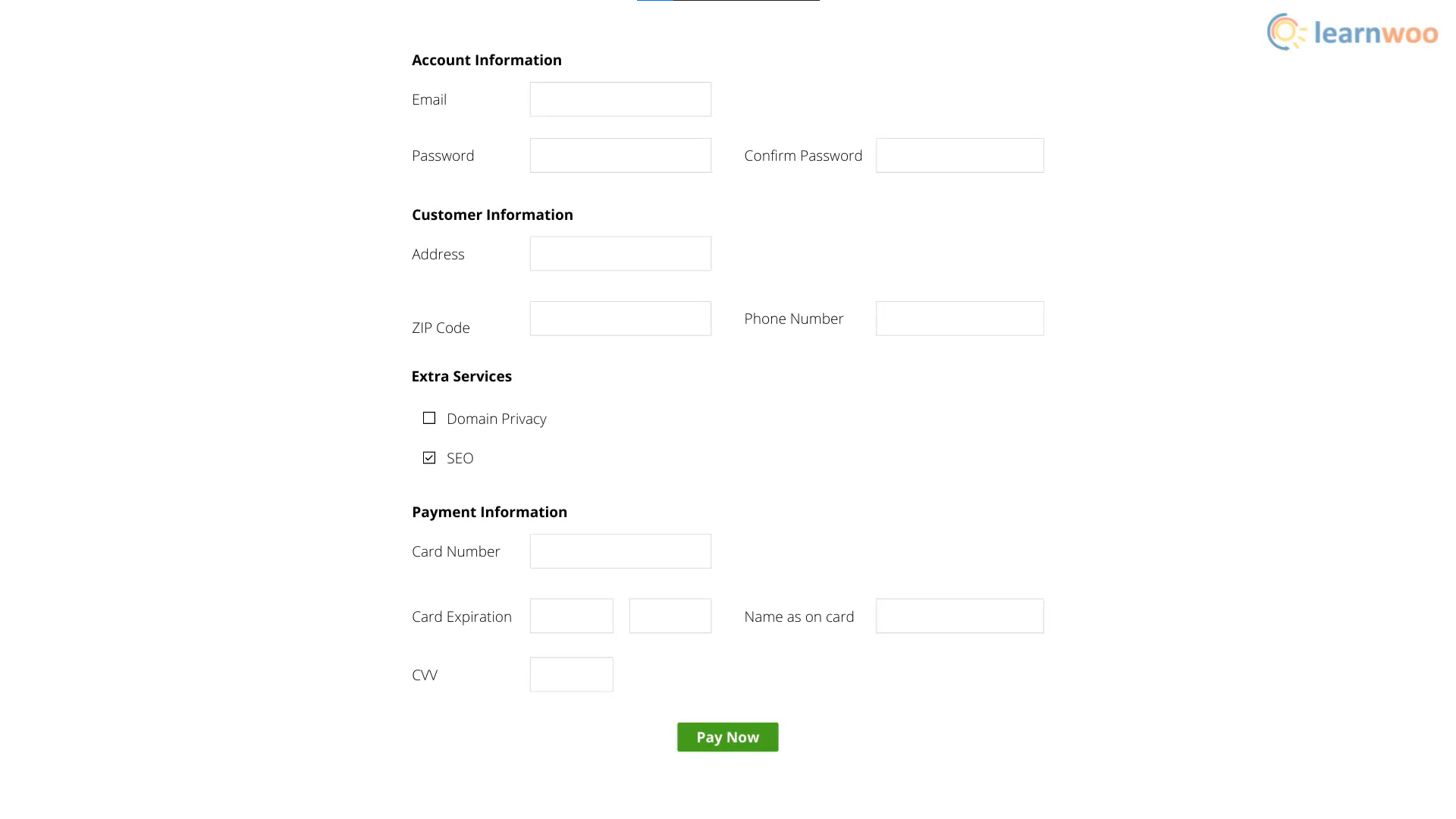
Шаг 3: Создайте учетную запись у хостинг-провайдера с существующим адресом электронной почты и новым паролем. Кроме того, заполните личную информацию, такую как имя, адрес и номер телефона, для проверки.
Шаг 4: Выберите период времени, на который вы хотите купить хостинг, и выберите или отмените выбор дополнительных услуг, таких как конфиденциальность домена и функции SEO.
Шаг 5: Введите данные своей карты для оплаты.

После успешного завершения платежа вы получите доступ к личному кабинету. Здесь вы можете легко перенести свой сайт с бесплатного субдомена на новый платный домен.
Где-то застрял? Свяжитесь с нами в комментариях, и мы будем рады вам помочь.
Посмотрите видео ниже:
дальнейшее чтение
- Как настроить свой сайт WordPress на новый домен
- Как создать сайт электронной коммерции WordPress и WooCommerce?
