So erstellen Sie eine kostenlose WordPress-Website – 2022 (mit Video)
Veröffentlicht: 2020-08-19
Zuletzt aktualisiert - 10. Februar 2022
Ja, es ist möglich, eine völlig kostenlose WordPress-Website zu erstellen. Egal, ob Sie ein Blog-Hobbyist, Webentwickler, Geschäftsinhaber oder einfach nur jemand sind, der neue Dinge ausprobieren möchte, es gibt keine Ausreden mehr, davor zurückzuschrecken, eine eigene Website zu erstellen.
Öffnen Sie also einen neuen Tab auf Ihrem Computer und befolgen Sie diese Anleitung Schritt für Schritt, und Sie haben innerhalb weniger Minuten eine neue kostenlose Website, die einsatzbereit ist.
Hosten und Einrichten Ihrer kostenlosen WordPress-Website
Domain und Hosting sind die Grundlagen einer Website. Ohne sie kann keine Website existieren. Die Domain ist die Identität Ihrer Website. Die Leute können es in einen Browser eingeben und sofort auf Ihre Website zugreifen. Und beim Hosting werden alle Informationen und Dateien Ihrer Website gespeichert. Es ist wie ein Computer, der die Informationen Ihrer Website jederzeit und überall auf der Welt an Personen sendet, die danach suchen.
Normalerweise können Sie den Domainnamen separat erwerben und einen anderen Dienst bezahlen, um ihn auf seinen Servern zu hosten. Aber der kostengünstigste Weg ist, sie beide zusammen zu kaufen.
Da wir jedoch versuchen, eine kostenlose Website zu erstellen, können wir eine Subdomain von kostenlosen Hosting-Anbietern erhalten wie:
- InfinityFree
- Freehostia
- 000WebHost
- Google Sites
- WordPress.com
- Pro Free-Host
- Kostenloses Hosting
- Wix
- Google Cloud-Hosting
- AwardSpace
- Kostenloser Webhostingbereich
Kostenlose Hosting-Anbieter haben häufig Einschränkungen in Bezug auf verschiedene Aspekte, die zum Betreiben einer Website erforderlich sind. Aus diesem Grund ist es wichtig, dass Sie sie anhand der folgenden 8 Faktoren vergleichen:
- Subdomain – Bietet der Hosting-Provider eine kostenlose Subdomain an?
- Bandbreite – Wie viele Daten kann Ihre Website in einer bestimmten Zeit an Ihre Besucher übertragen?
- Speicherplatz – Wie viel Speicherplatz ist auf dem Server verfügbar, um den Inhalt Ihrer Website wie Datenbank, Seiten, Bilder, Videos und Dateien zu speichern?
- Anzahl der Websites – Wie viele Websites können Sie mit demselben Plan ausführen?
- E-Mail-Konten – Wie viele E-Mail-Konten erhalten Sie mit dem Plan?
- Betriebszeit und Geschwindigkeit – Wie hoch ist die durchschnittliche Betriebszeit und Geschwindigkeit der vom Anbieter gehosteten Websites?
- Support – Bietet der Anbieter Support an? Wenn ja, auf welche Weise(n)?
- Einschränkungen – Hat der Anbieter weitere Nutzungsbeschränkungen?
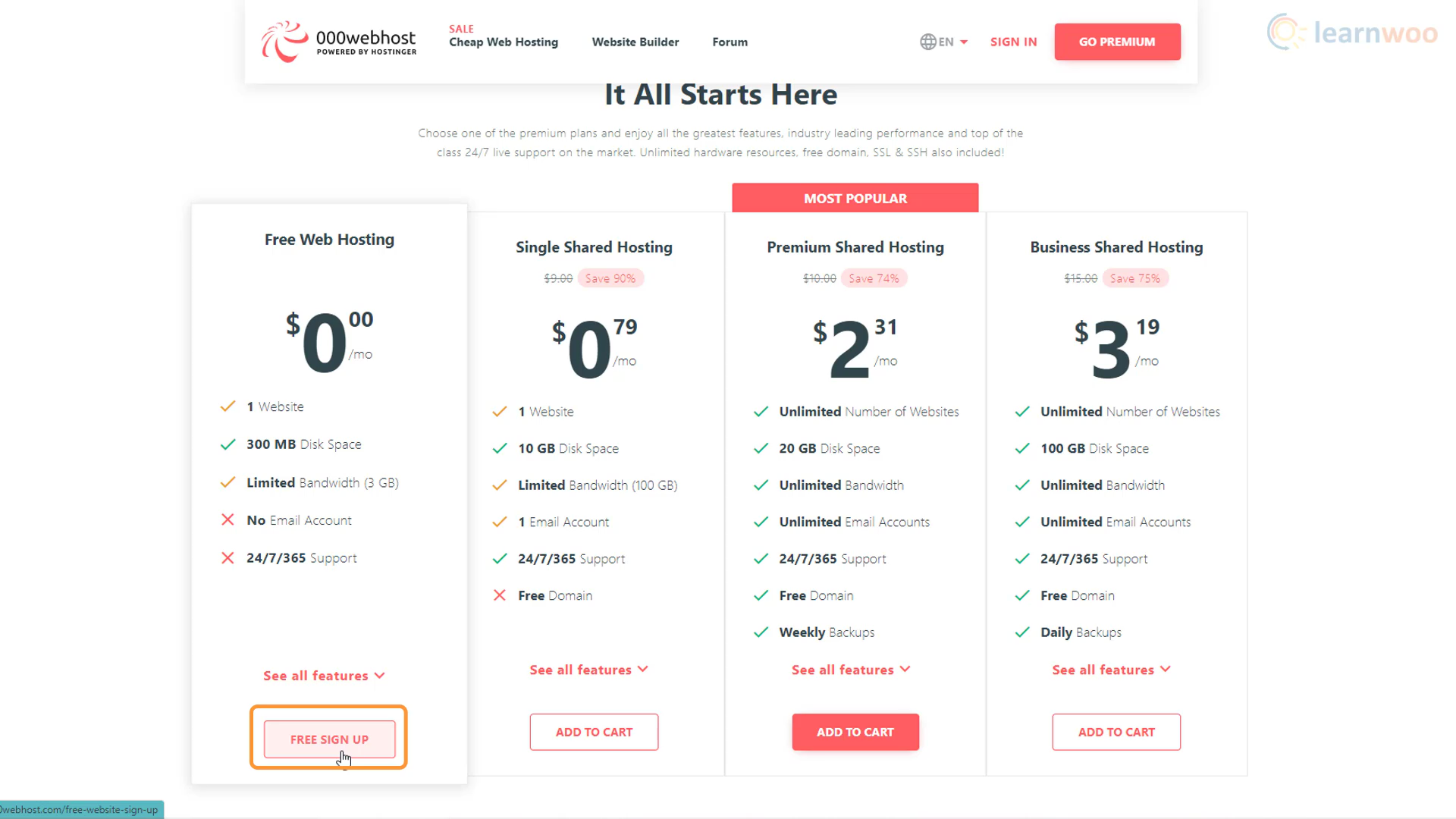
Nach Vergleichen zeichnet sich 000WebHost als zuverlässiger kostenloser Hosting-Anbieter aus . Gehen Sie also zu seiner Website, indem Sie auf diesen Link klicken . Scrollen Sie nach unten, um die Pläne anzuzeigen, und klicken Sie auf die Schaltfläche „Kostenlos anmelden“. Geben Sie Ihre E-Mail-Adresse ein und vergeben Sie ein Passwort für Ihr 000WebHost-Konto.

Nachdem Ihre E-Mail-Adresse bestätigt wurde, führt Sie ein Einrichtungsassistent durch 5 einfache Schritte:
Schritt 1: Wählen Sie die Art der Website aus; ob Sie einen Blog, einen Online-Shop, eine Webentwicklungsseite oder etwas anderes erstellen möchten.
Schritt 2: Wenn Sie sich für einen Blog entscheiden, müssen Sie die Themen auswählen, über die Sie schreiben werden.
Schritt 3: 000WebHost empfiehlt die Installation des Chrome-Browsers für einen optimalen Betrieb. Wenn Sie es bereits haben, können Sie auf Überspringen klicken.
Schritt 4: Im nächsten Schritt müssen Sie Ihrer Website einen Namen geben und ein Passwort dafür erstellen.
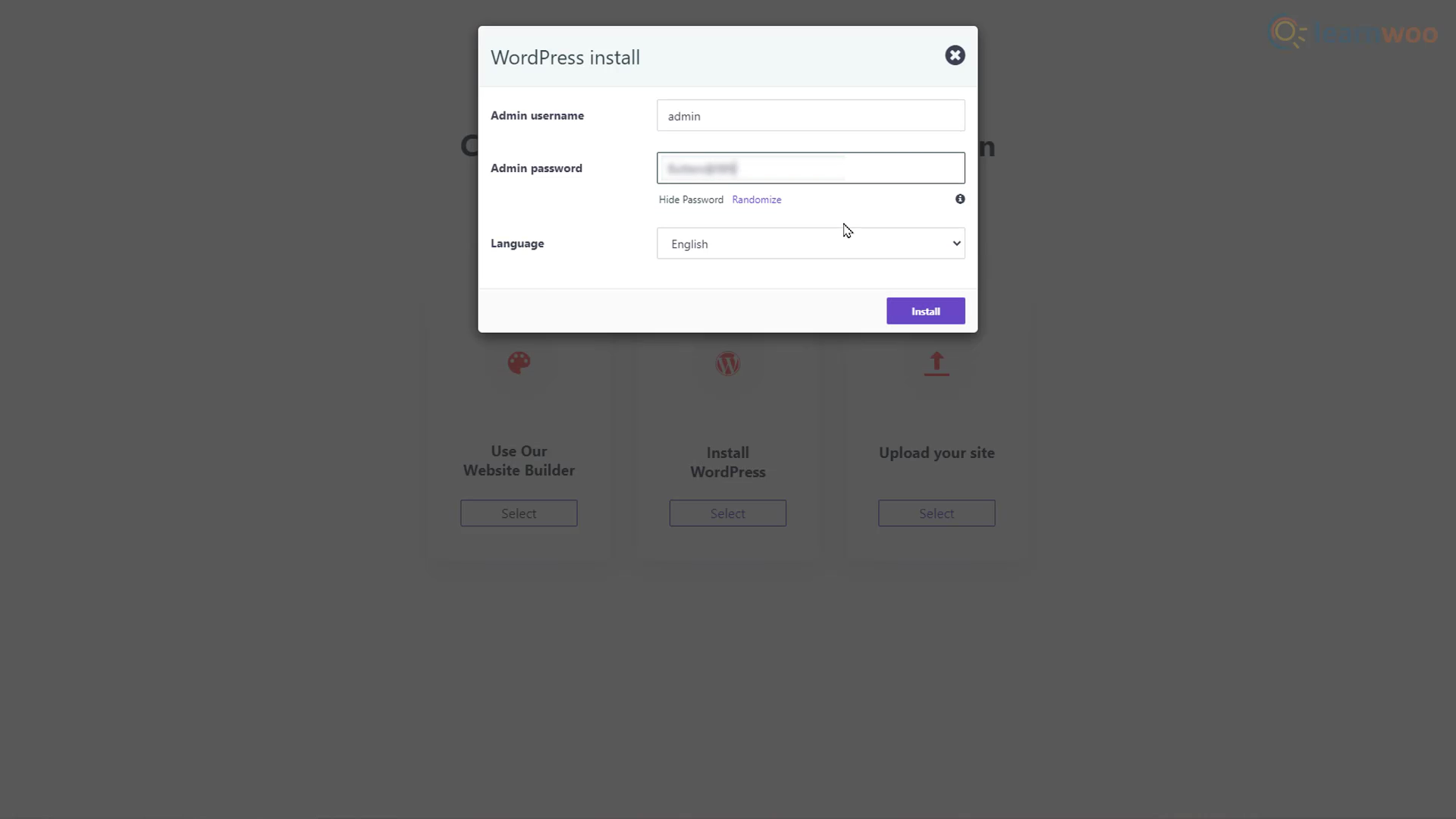
Schritt 5: Schließlich müssen Sie das CMS auswählen, mit dem Sie arbeiten werden. Für uns ist es WordPress. Wenn Sie darauf klicken, werden Sie in einem Popup aufgefordert, einen Administrator-Benutzernamen und ein Passwort für Ihre WordPress-Website zu erstellen. Sie benötigen diese Anmeldeinformationen, wenn Sie sich beim Backend Ihrer Website anmelden möchten.

Nach etwa 60 Sekunden Ladezeit ist Ihre kostenlose WordPress-Website live im Internet. Sie können auf die Schaltfläche „Zur Konfigurationsseite gehen“ klicken und sich mit Ihren WordPress-Anmeldeinformationen bei Ihrer Website anmelden.
Importieren einer Designvorlage

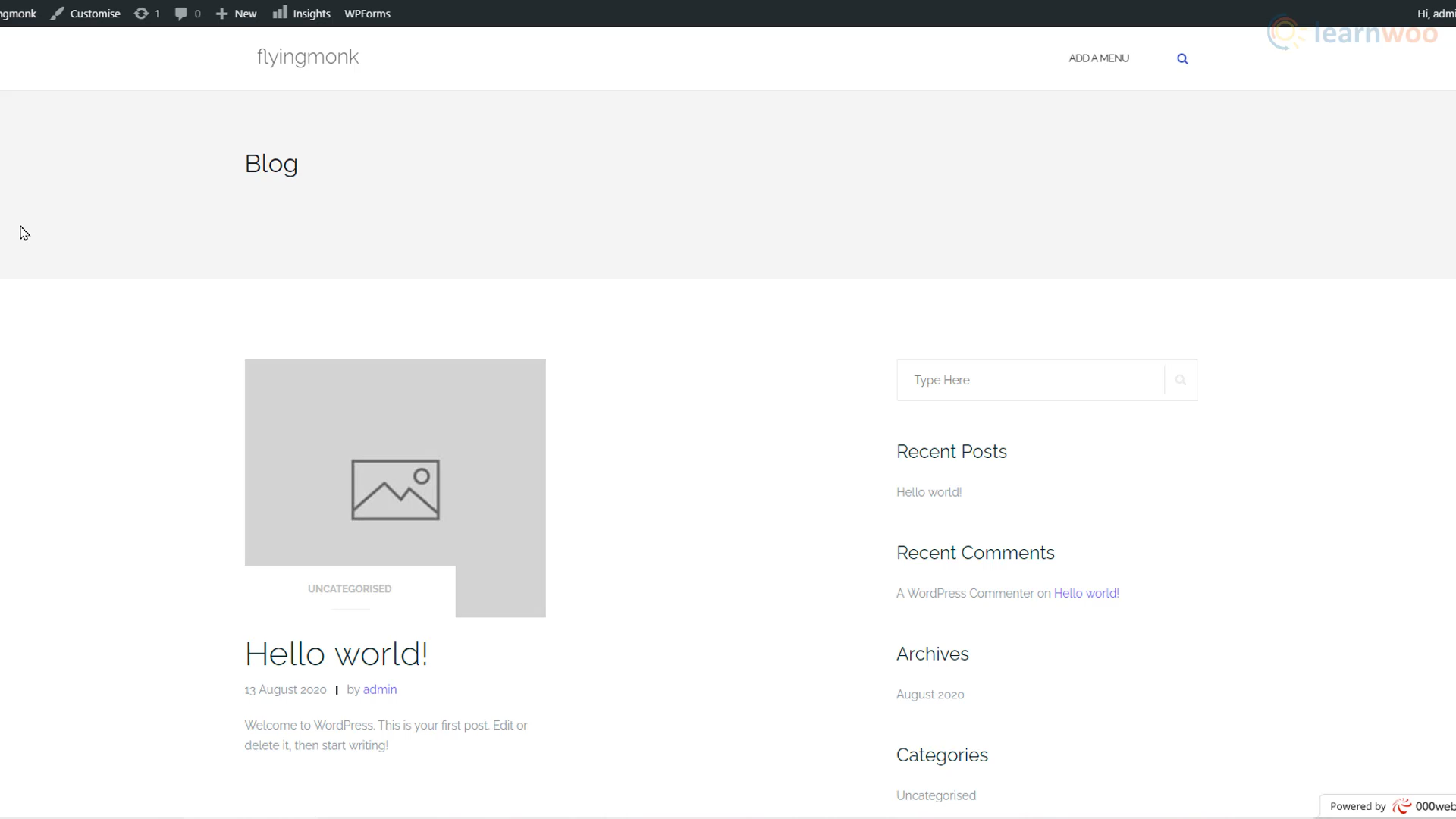
Ihre Website wurde erstellt. Aber die Standardversion mit einer Beispielseite und Inhalten sieht nicht nach viel aus. Also fangen wir an, es zu bauen und zu entwerfen. Gehen Sie zum Backend Ihrer Website, indem Sie „/wp-admin“ am Ende der URL hinzufügen. Hier steuern wir die Bausteine unserer Website wie Beiträge, Seiten, Themen, Plugins und Einstellungen.

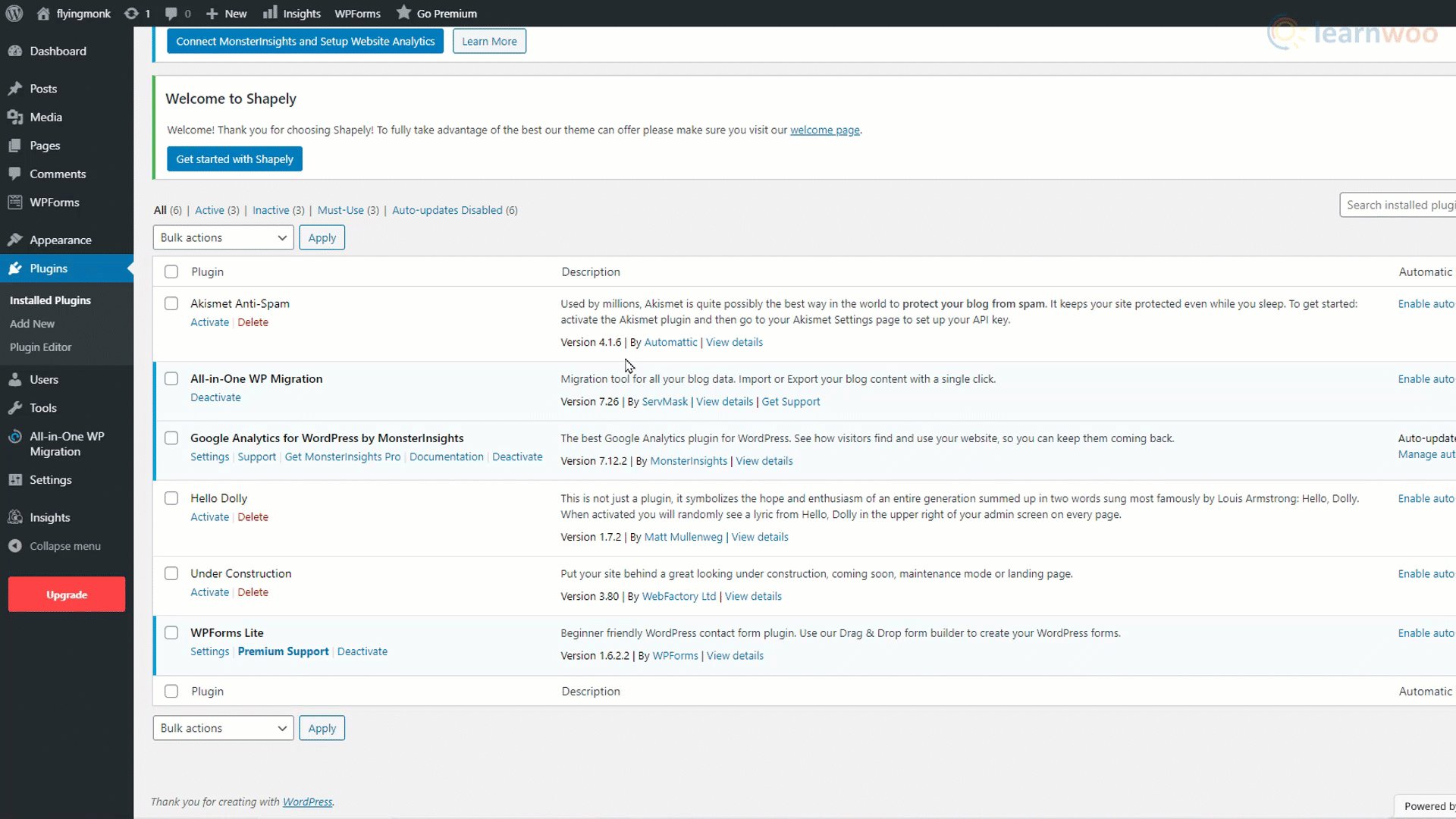
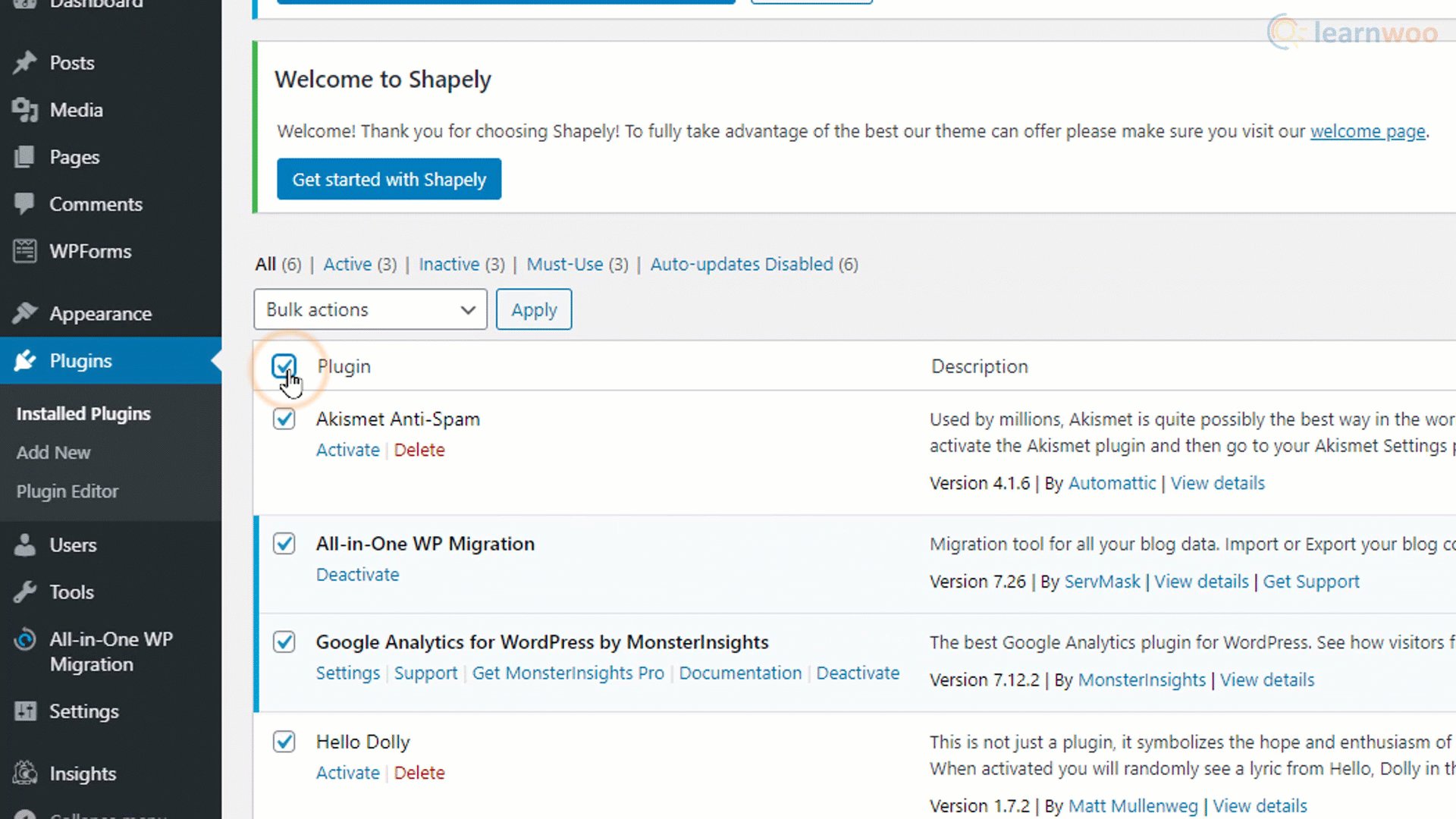
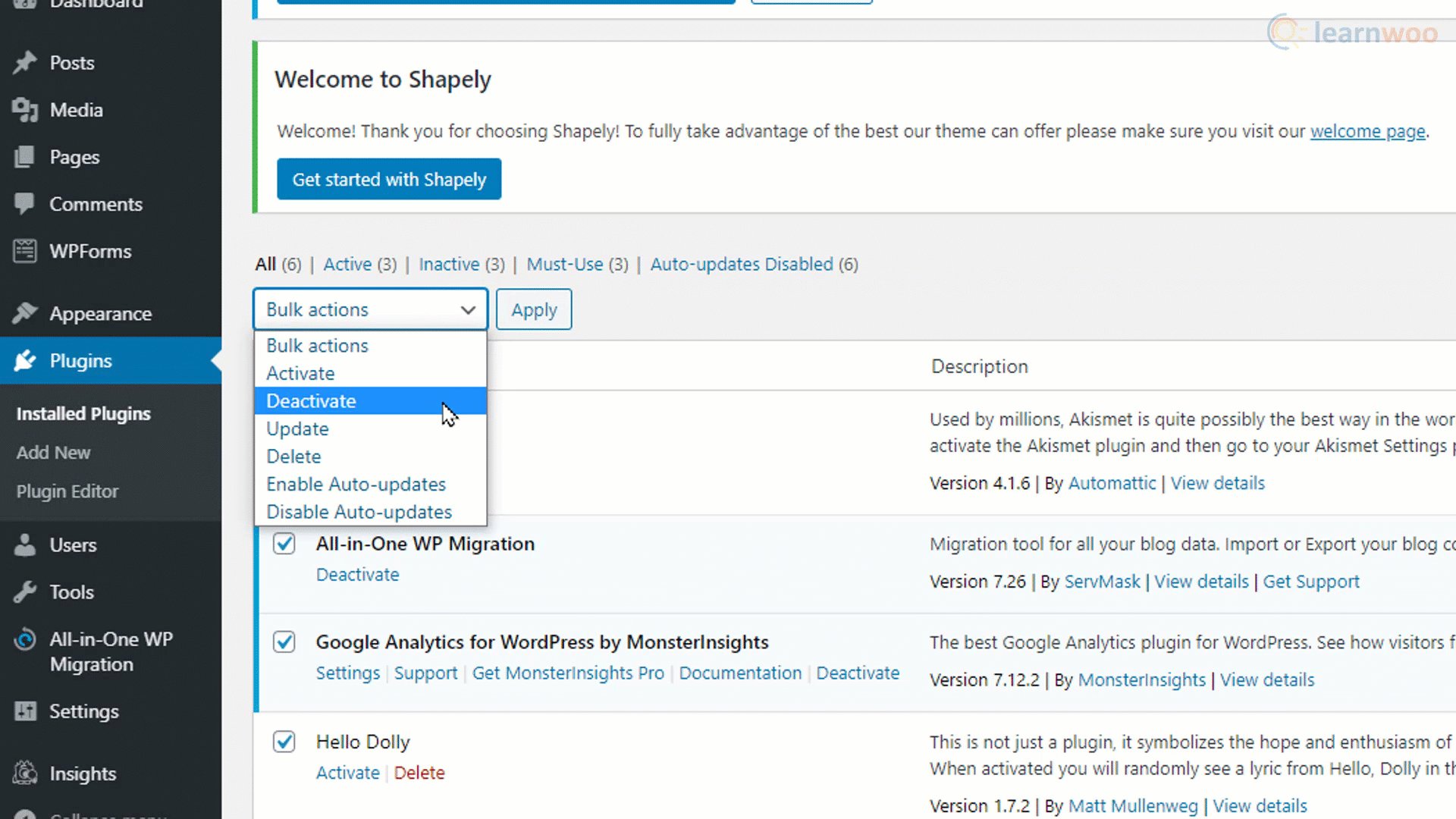
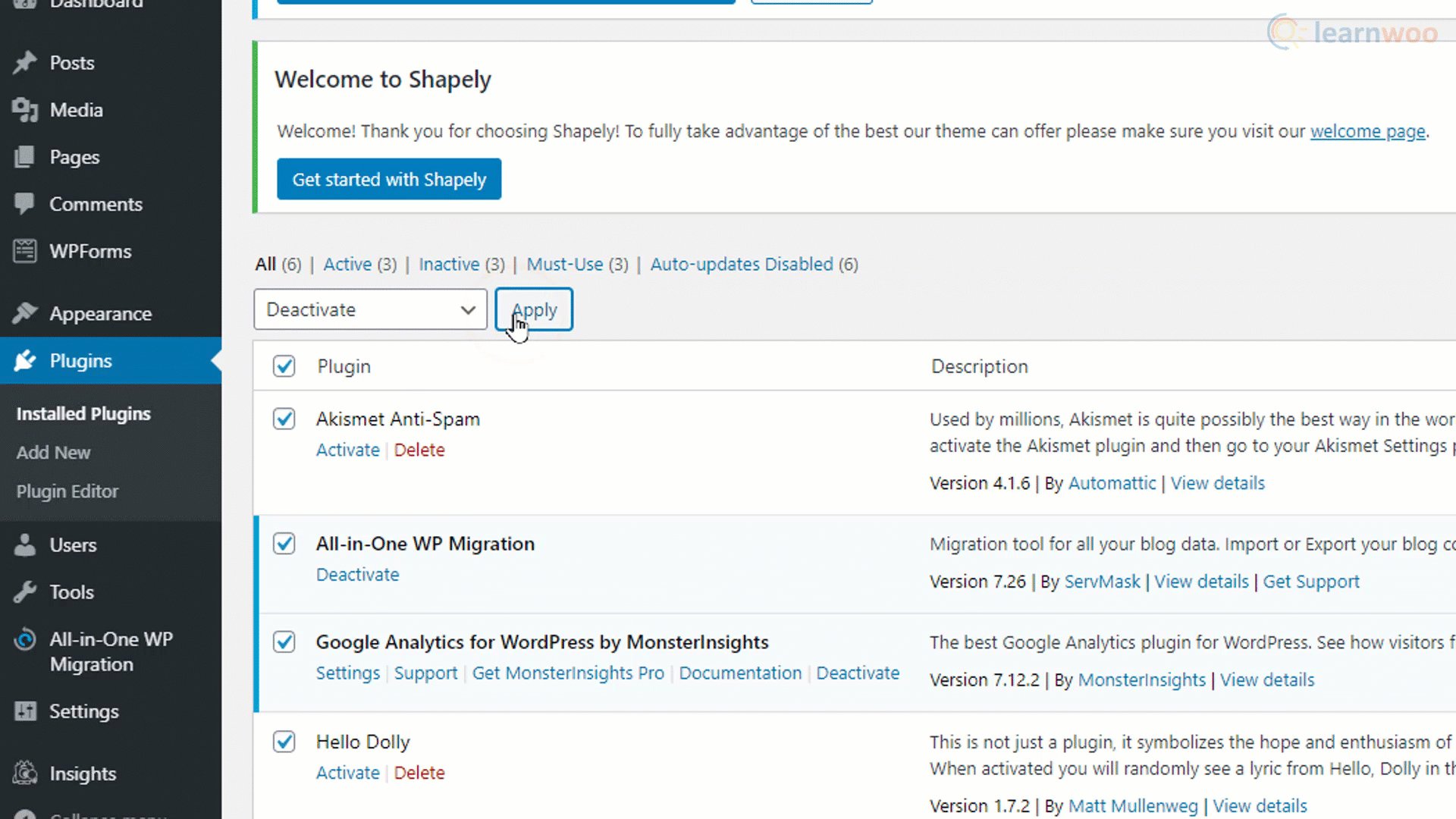
Sie werden feststellen, dass das Dashboard und die Website im Moment etwas chaotisch sind. Fangen wir an aufzuräumen. Gehen Sie zur Registerkarte Plugins und klicken Sie darauf. Sie werden sehen, dass einige Plugins von Triple Zero Webhost vorinstalliert wurden. Um eine schnelle Website zu erhalten, ist es wichtig, nur die Plugins zu installieren, die unbedingt erforderlich sind. Die vorinstallierten Plugins sind unnötig, Sie können sie also einfach löschen. Wählen Sie alle Plugins aus, wählen Sie „Deaktivieren“ aus dem Dropdown-Menü und klicken Sie auf Übernehmen. Wählen Sie schließlich alle erneut aus, wählen Sie Löschen aus der Dropdown-Liste und klicken Sie auf Übernehmen.

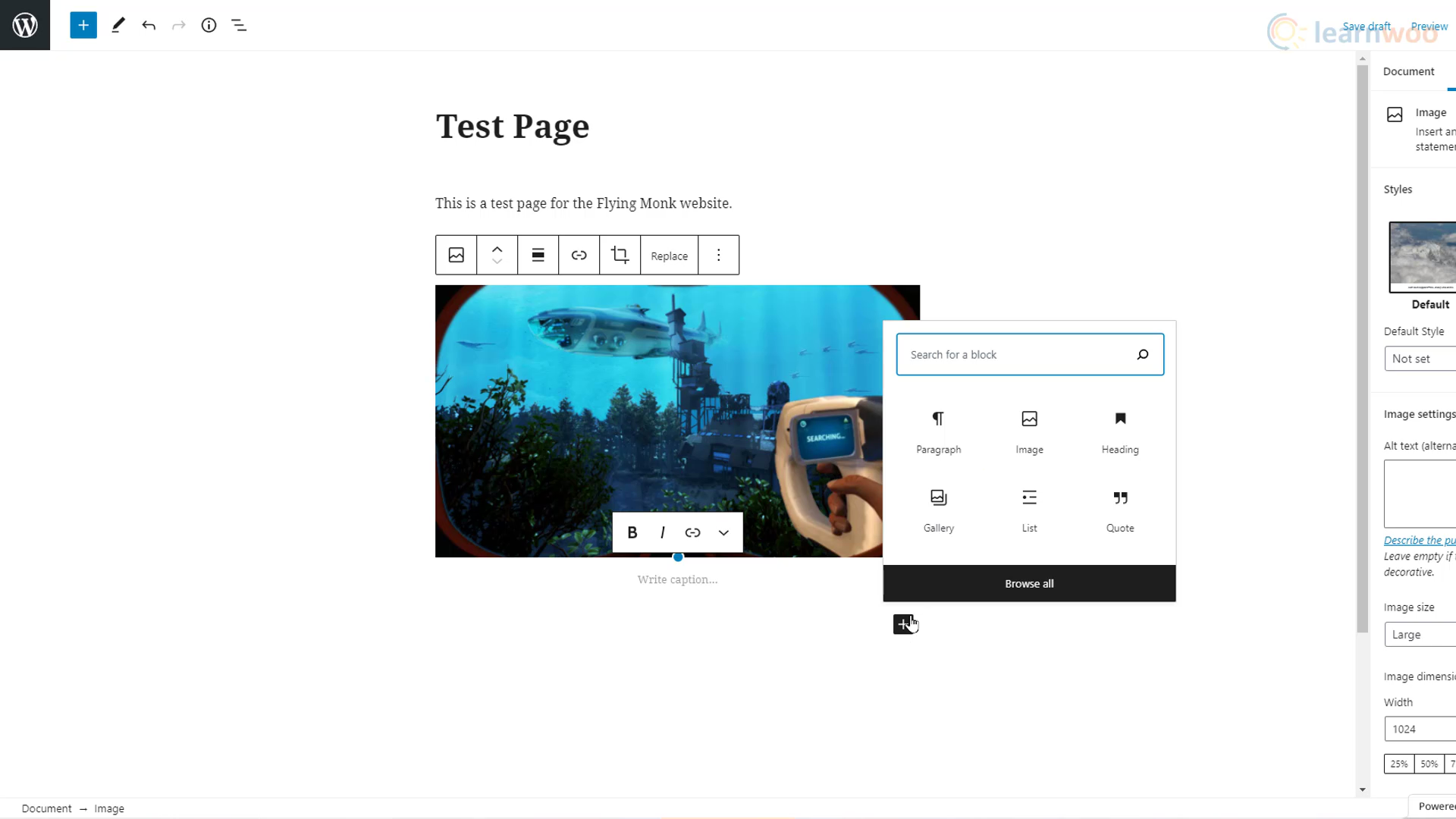
Sie können jetzt mit dem Erstellen einer Seite beginnen. Bewegen Sie den Mauszeiger über die Registerkarte „Seiten“ in Ihrem Dashboard und klicken Sie auf „Neu hinzufügen“. Dies ist der Standard-Block-Builder von WordPress. Sie können beginnen, indem Sie einen Seitentitel hinzufügen. Drücken Sie die Eingabetaste, um einen neuen Absatz zu beginnen, und verwenden Sie das Plus-Symbol, um andere Arten von Blöcken wie Bilder, Überschriften, Galerien, Listen und Zitate hinzuzufügen.

Aber jede einzelne Seite und jeden Beitrag auf unserer Website auf diese Weise zu erstellen, erfordert viel Zeit, Mühe und auch einige Designkenntnisse. Daher ist es eine viel bessere Option, vorgefertigte Vorlagen zu importieren und sie nach unseren Bedürfnissen zu bearbeiten.
Bewegen Sie den Mauszeiger über die Registerkarte „Darstellung“ in Ihrem WordPress-Dashboard und klicken Sie auf „Designs“. Klicken Sie dann auf die Schaltfläche „Neu hinzufügen“, um ein neues Thema hinzuzufügen. Verwenden Sie die Suchleiste, um das Thema Astra zu finden. Bewegen Sie den Mauszeiger über die ersten Suchergebnisse und klicken Sie auf Installieren. Dann aktiviere es.
Um eine Vorlage auszuwählen, klicken Sie auf der nächsten Seite auf „Erste Schritte“.
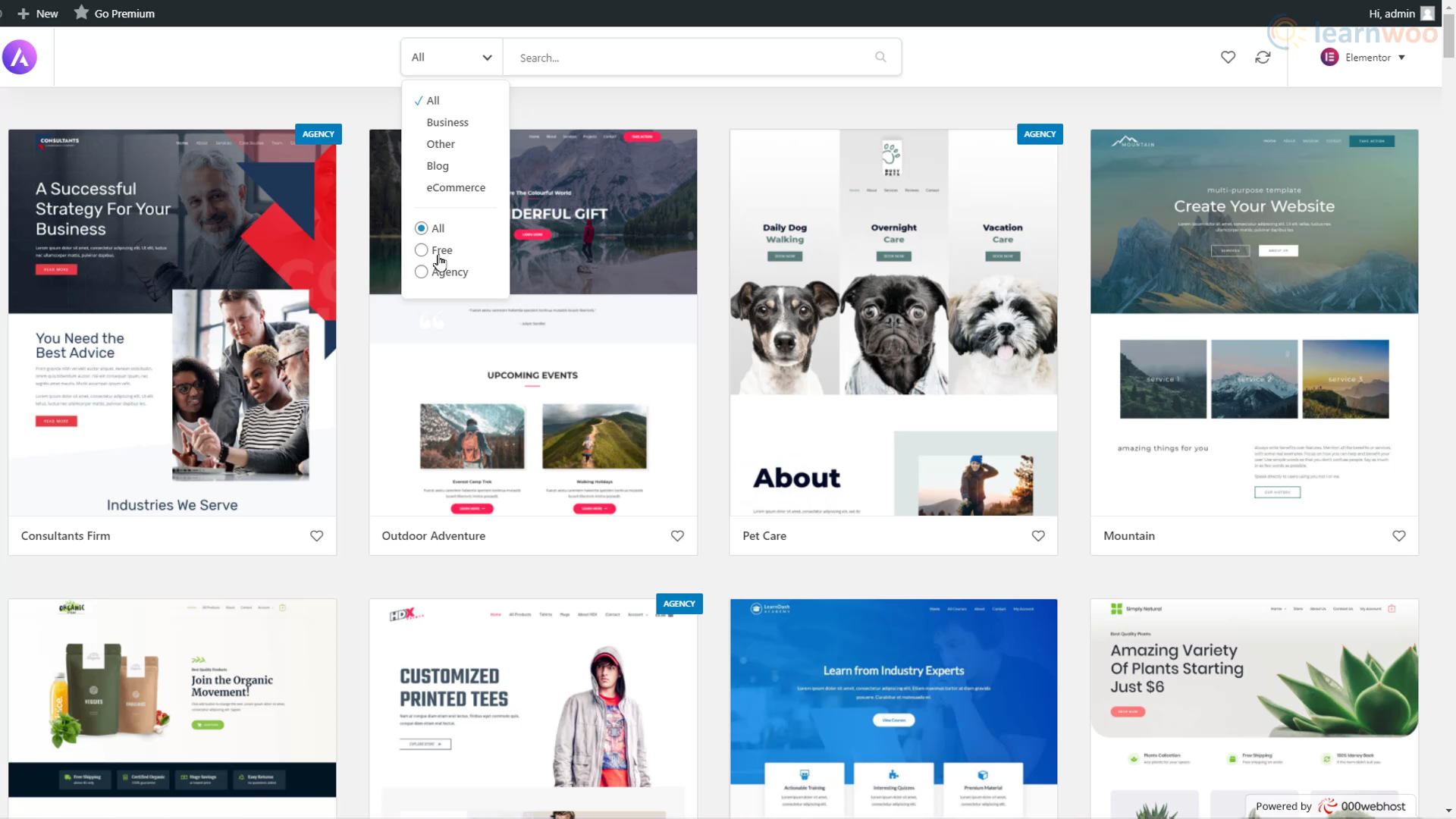
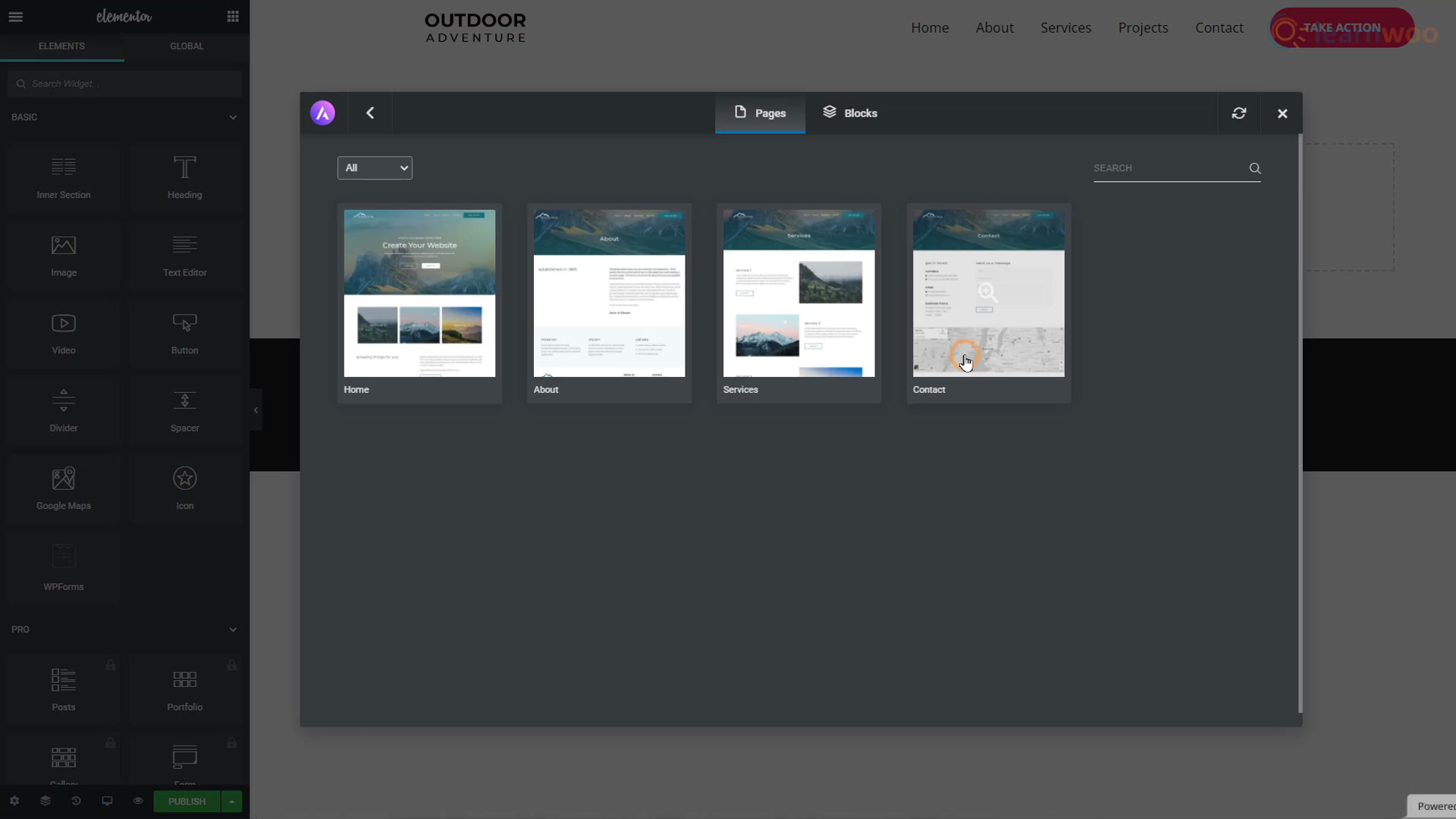
Wählen Sie als Nächstes Elementor als Seitenersteller, da es am einfachsten zu verwenden ist. Im Popup-Fenster können Sie die umfangreiche Vorlagenbibliothek von Elementor durchsuchen. Verwenden Sie den Filter oben und wählen Sie „Kostenlos“, um Ihre Suche einzugrenzen. Wenn Ihnen eine Website-Vorlage gefällt, klicken Sie unten rechts auf die Schaltfläche „Komplette Website importieren“. Klicken Sie dann erneut auf Importieren und warten Sie, bis der Vorgang abgeschlossen ist.

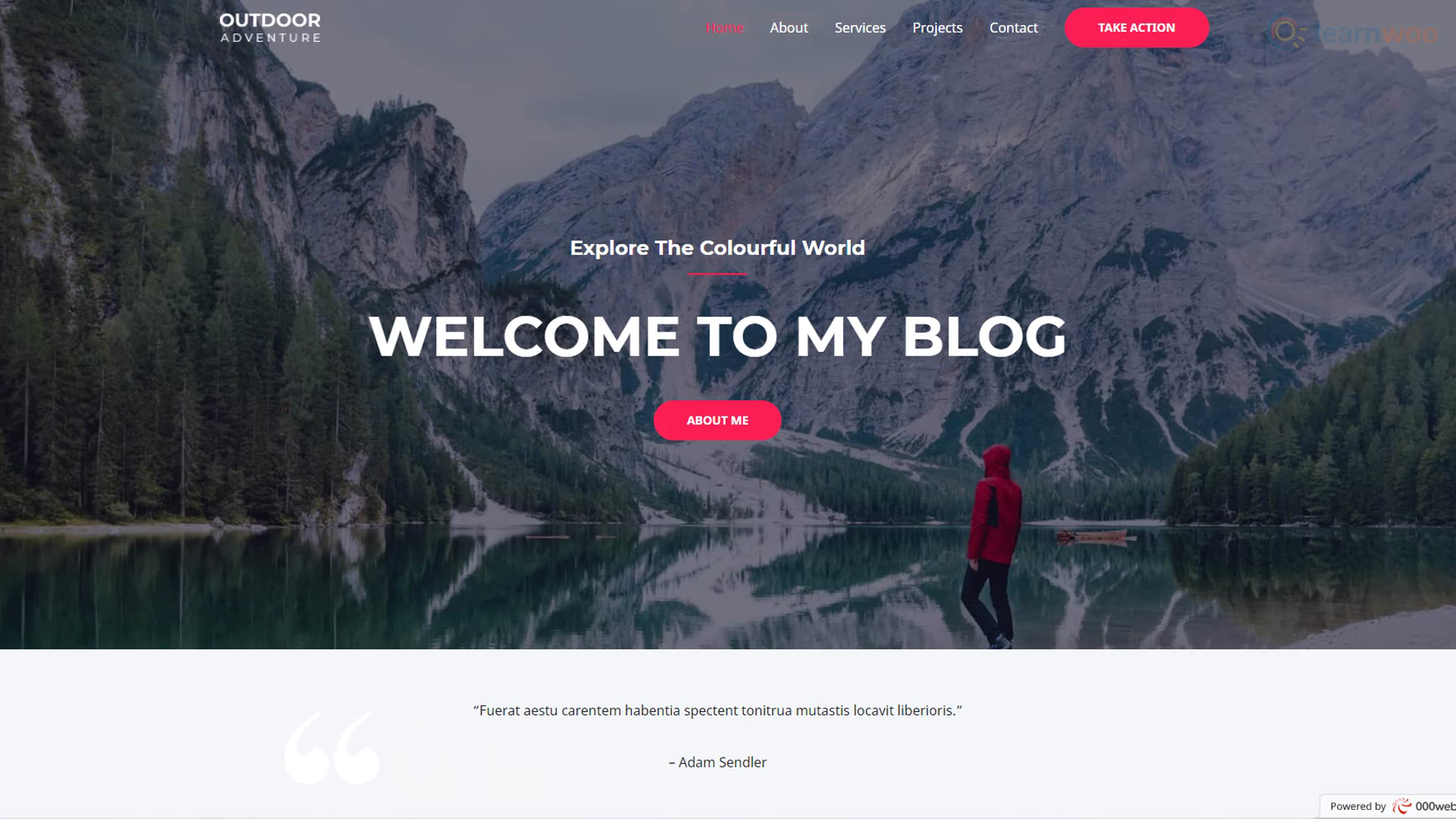
Wenn der Import abgeschlossen ist, sieht Ihre kostenlose WordPress-Website genauso aus wie eine professionelle. Es wird sogar die Seiten und Beiträge mit einigen Beispielinhalten enthalten.


Jetzt müssen Sie nur noch den Beispielinhalt durch Ihren eigenen ersetzen. Gehen Sie zu einer Seite oder einem Beitrag, den Sie anpassen möchten, und klicken Sie oben auf die Schaltfläche „Mit Elementor bearbeiten“.
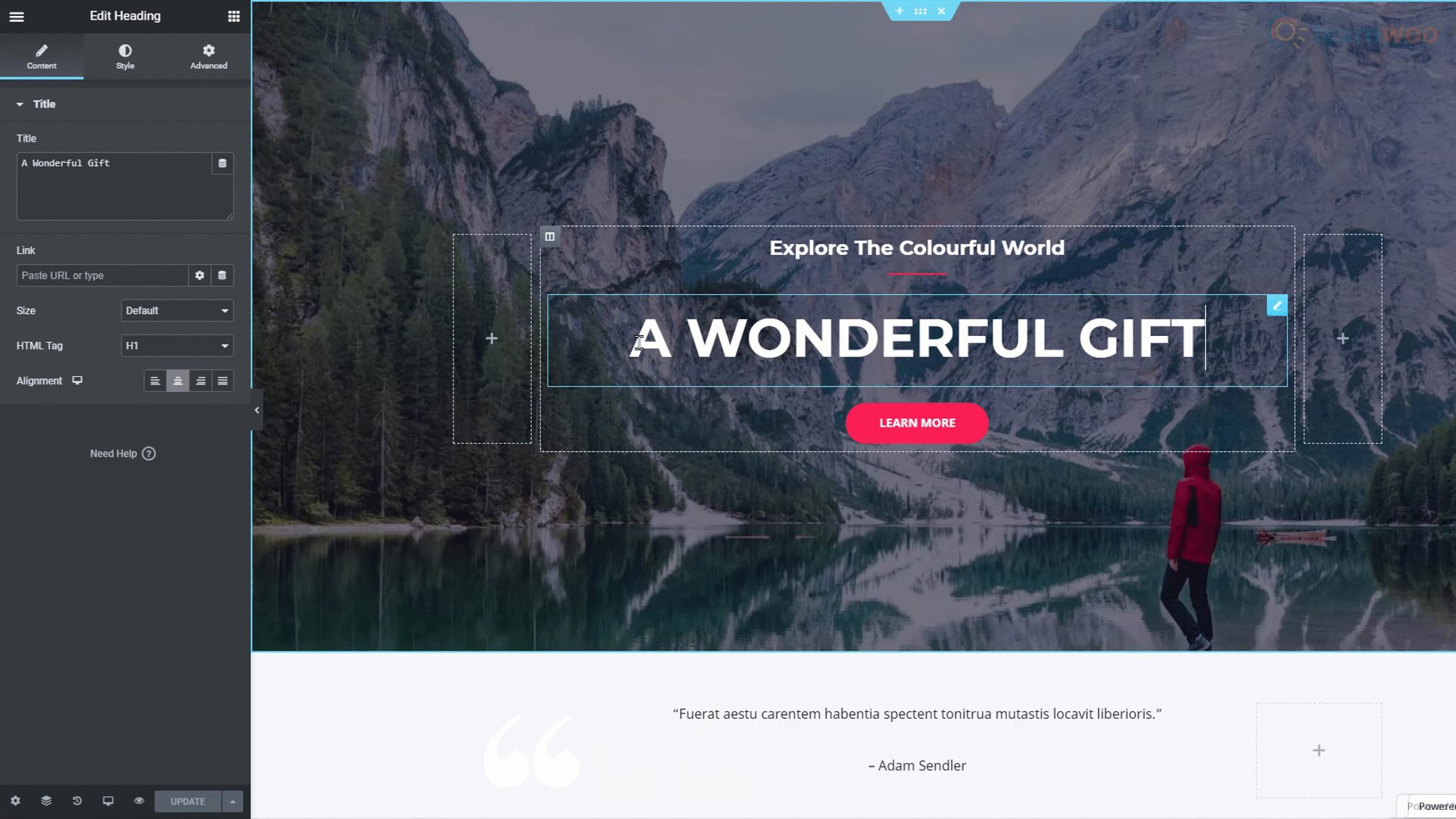
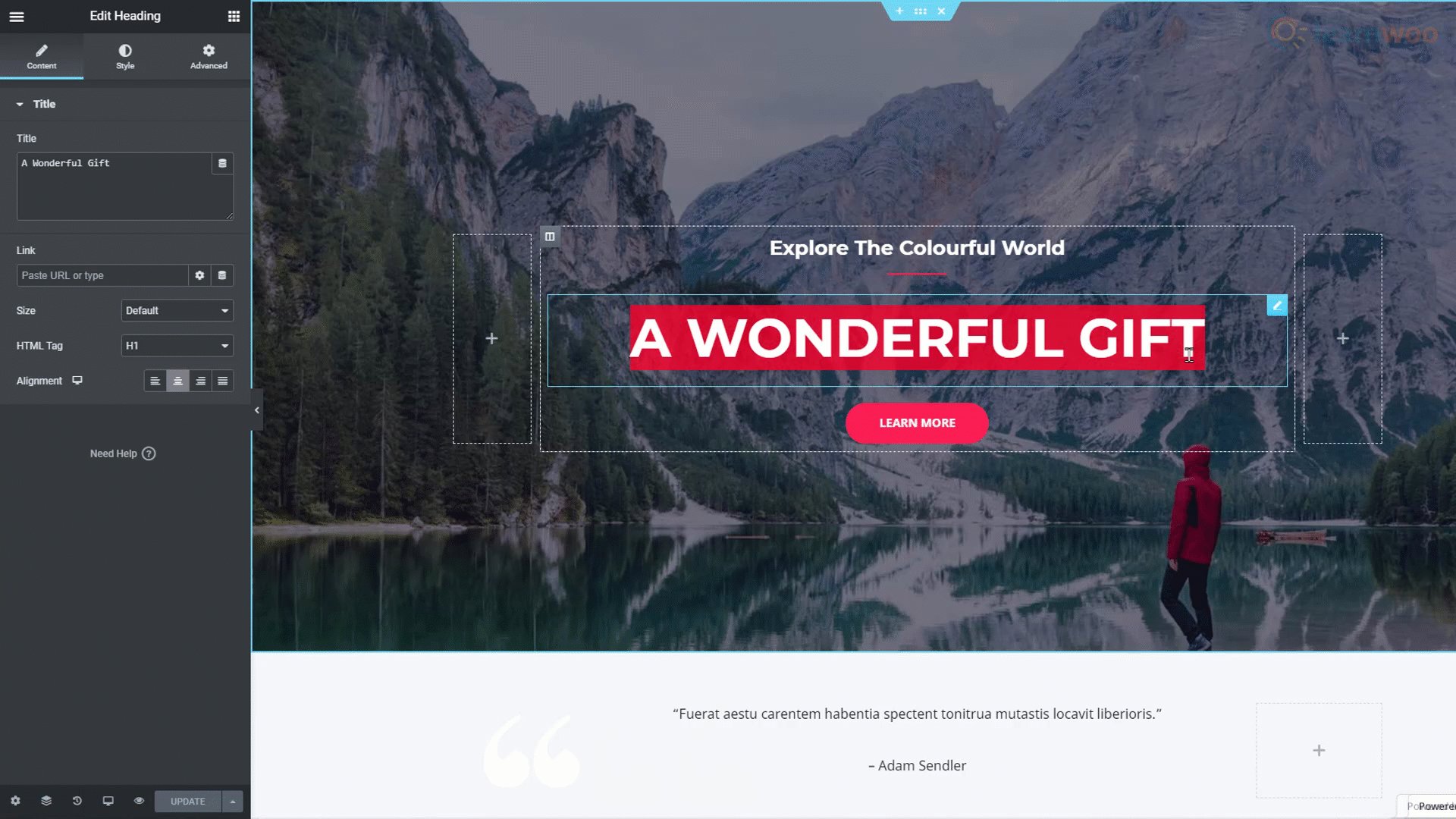
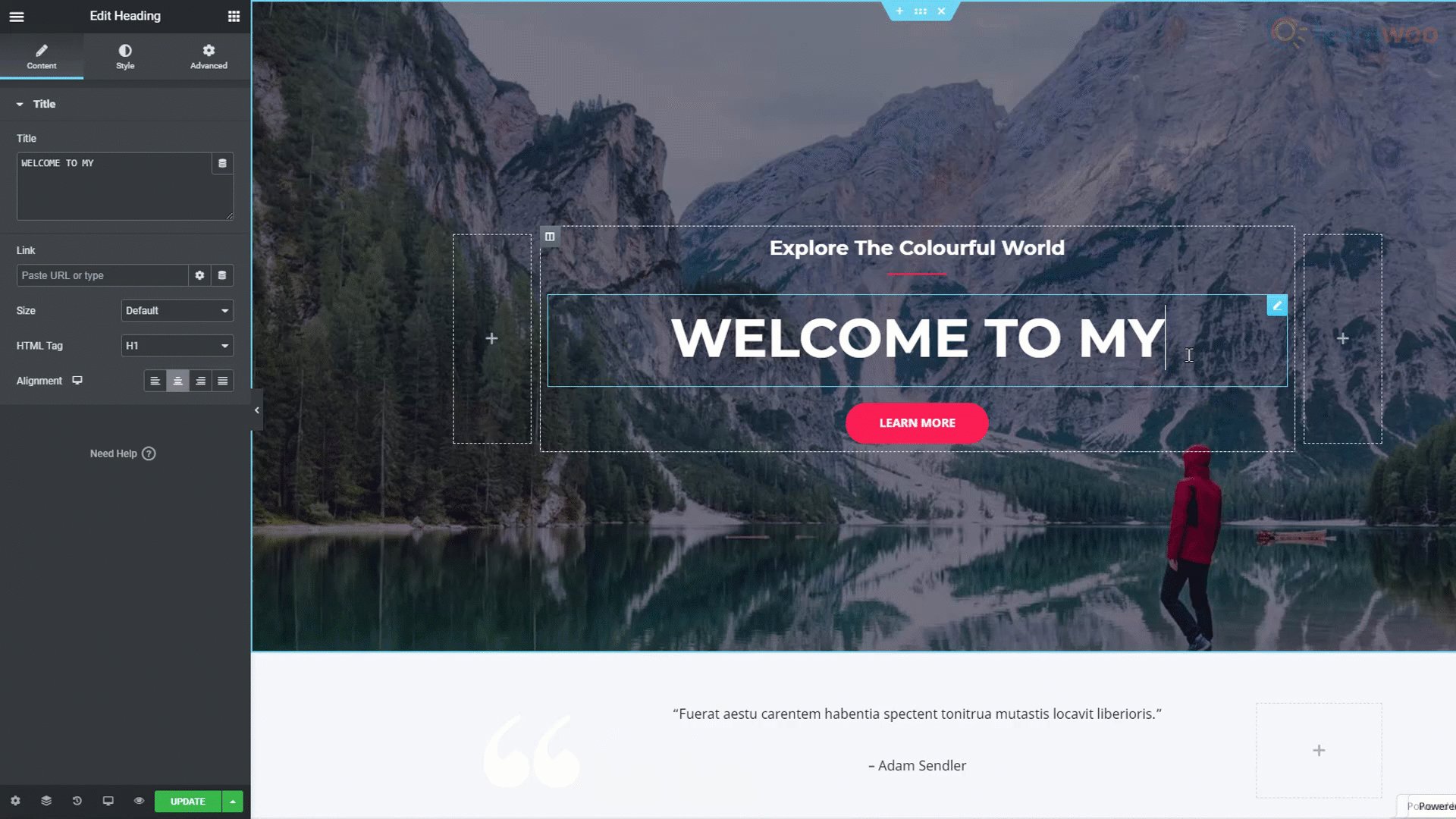
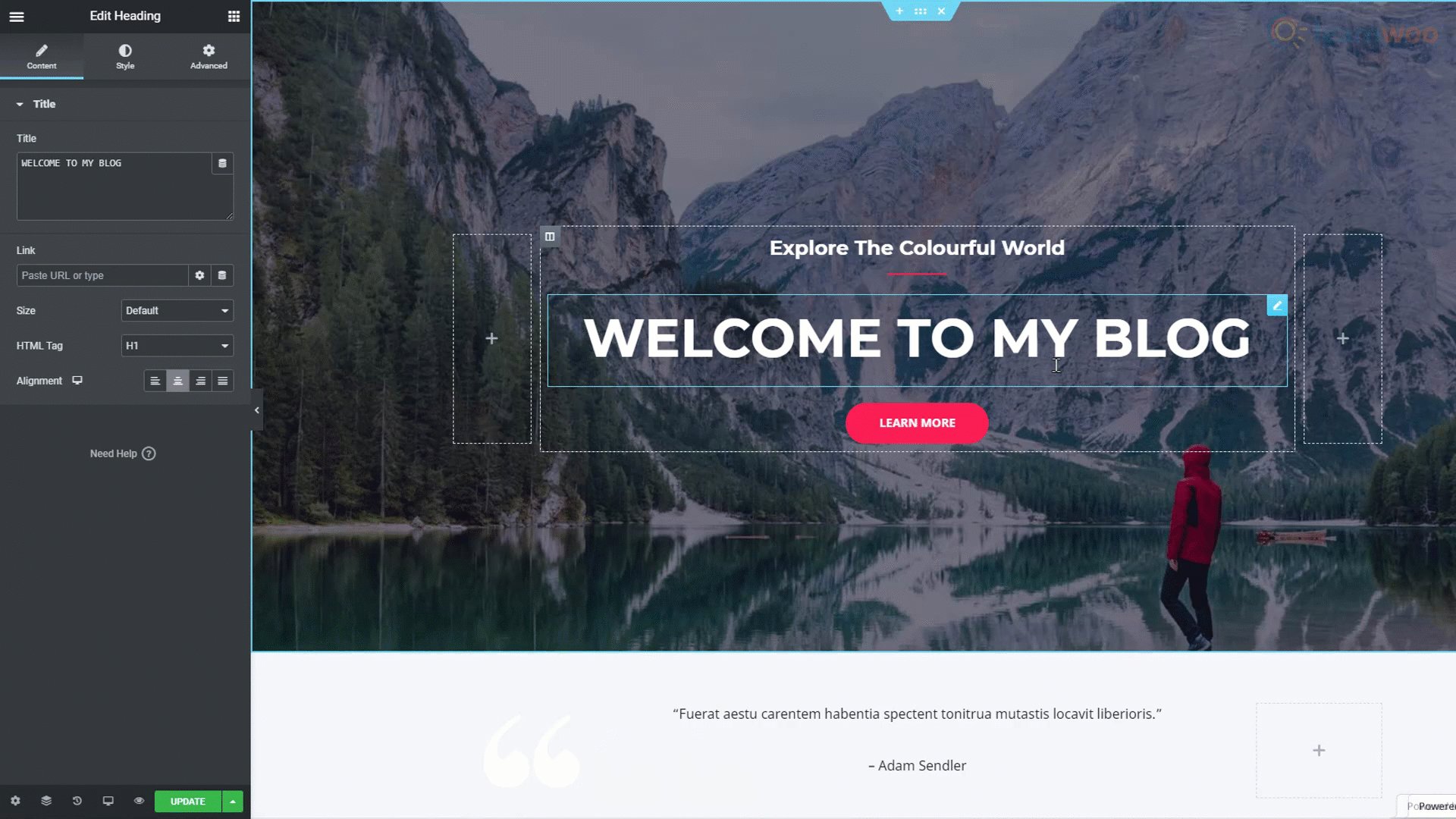
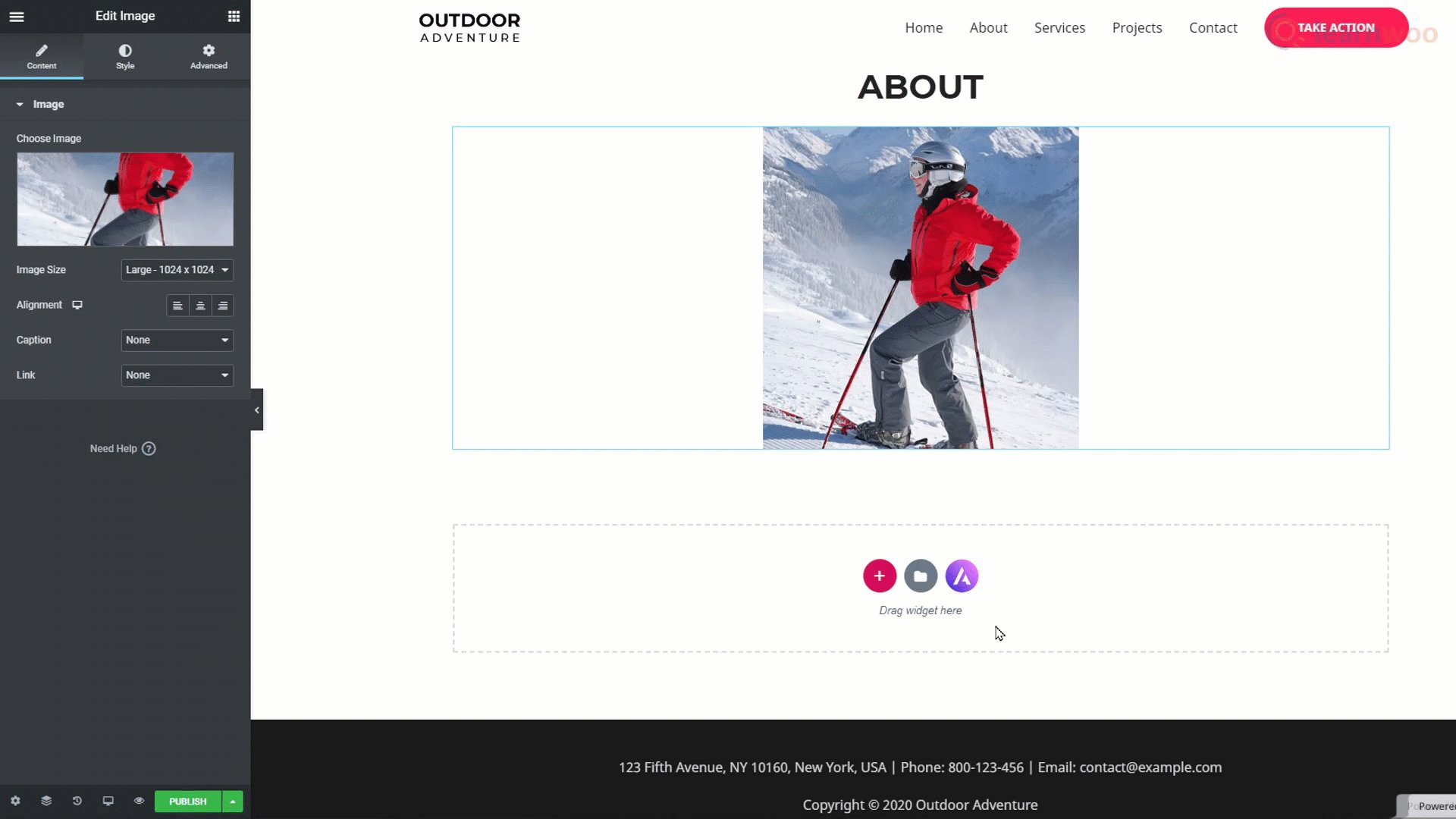
Mit Elementor können Sie komplexe Webseiten mit hochgradig anpassbaren Drag-and-Drop-Widgets erstellen. Um einen beliebigen Text zu bearbeiten, können Sie ihn einfach auswählen und Ihren eigenen eingeben. Sie können den Text im Abschnitt „Stil“ des Bearbeitungsmenüs formatieren – Schriftart, Größe, Zeilenhöhe und mehr ändern. Um ein Bild zu ersetzen, können Sie es einfach auswählen und die Option „Bild auswählen“ im Bearbeitungsmenü verwenden.

Wenn Sie mit der Bearbeitung der Seite fertig sind, können Sie die Änderungen über die Schaltfläche „Aktualisieren“ unten auf der Live-Website veröffentlichen.
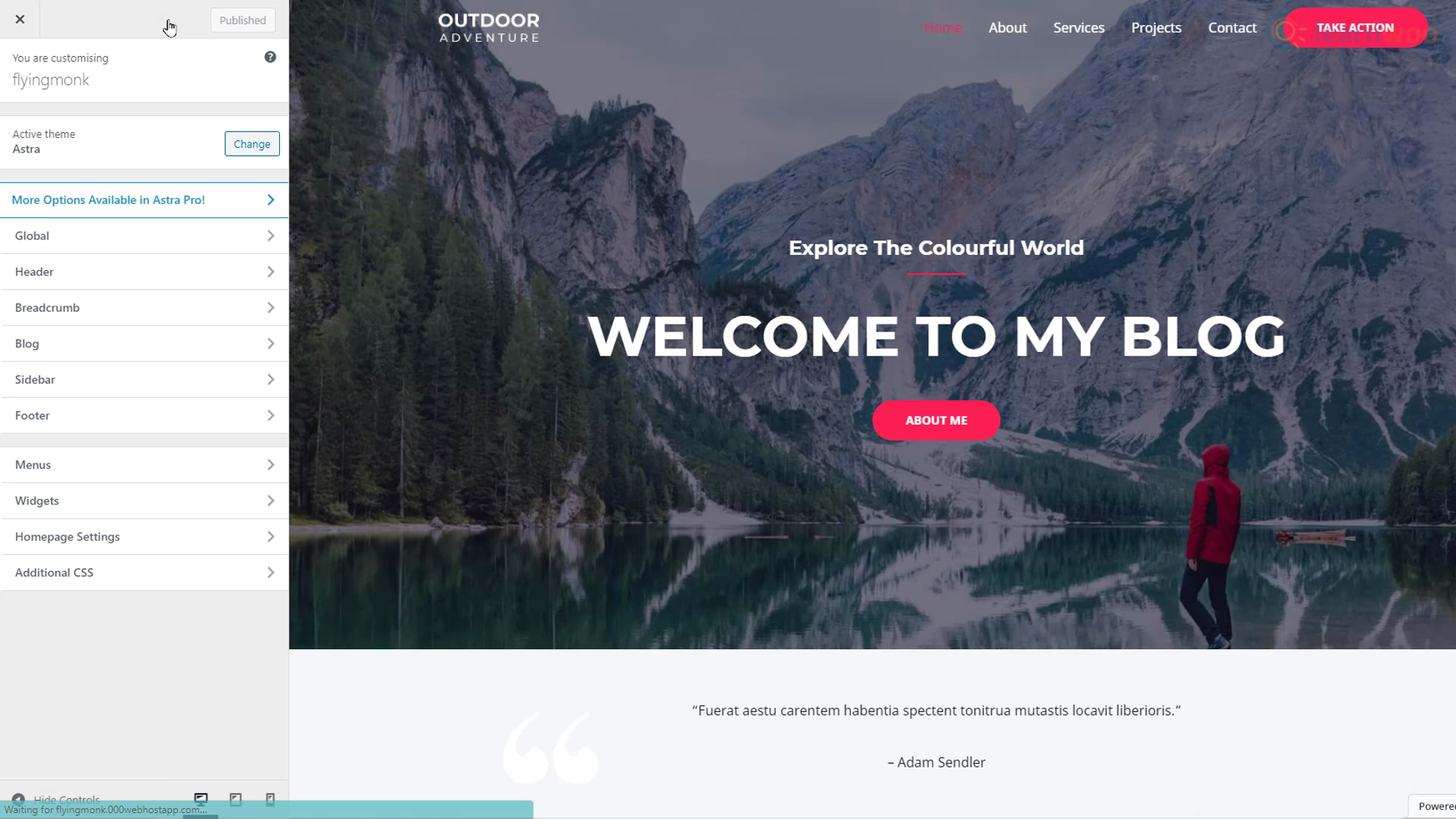
Sie können die Kopf- und Fußzeilen Ihrer Website jedoch nicht mit Elementor bearbeiten. Dazu müssen Sie die Designeinstellungen über die Schaltfläche „Anpassen“ auf der Registerkarte „Erscheinungsbild“ in Ihrem WordPress-Dashboard anpassen.
Im Anpassungsmodus können Sie das Logo der Website ändern, indem Sie auf das Bearbeitungssymbol daneben klicken. Im Abschnitt Menü können Sie die Elemente in der Kopfzeile Ihrer Website umbenennen, ersetzen und neu anordnen. Mit dem Anpassungsfeld können Sie auch die Fußzeile, die Seitenleiste und die Widgets Ihrer Website anpassen.

Wenn Sie fertig sind, klicken Sie oben auf die Schaltfläche „Veröffentlichen“. Wenn Sie jetzt die Website aktualisieren, sehen Sie, dass die Änderungen auf der Live-Website widergespiegelt werden.
Seiten erstellen und importieren
Wir wissen jetzt, wie man eine Website-Vorlage mit vorhandenen Beispielinhalten importiert und bearbeitet. Aber was wäre, wenn wir eine neue Seite hinzufügen wollten. Die WordPress+Elementor-Kombination macht dies ebenfalls einfach. Bewegen Sie in Ihrem WordPress-Dashboard den Mauszeiger über die Registerkarte „Seiten“ und klicken Sie auf „Neu hinzufügen“.
Geben Sie Ihrer neuen Seite einen Titel. Klicken Sie dann oben auf die Schaltfläche „Mit Elementor bearbeiten“. Von hier aus gibt es 3 Methoden, um eine neue Seite zu erstellen.

Methode 1
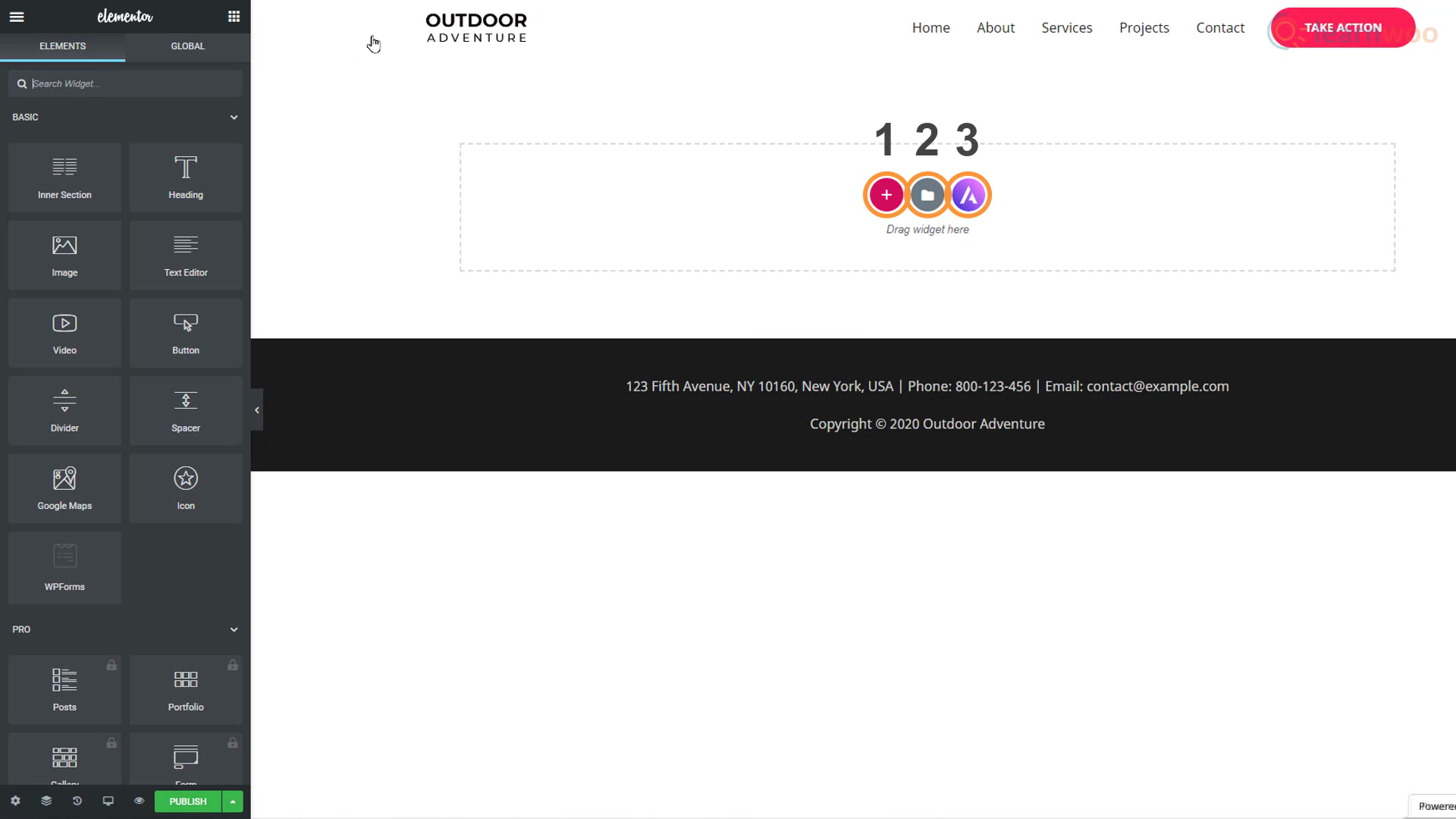
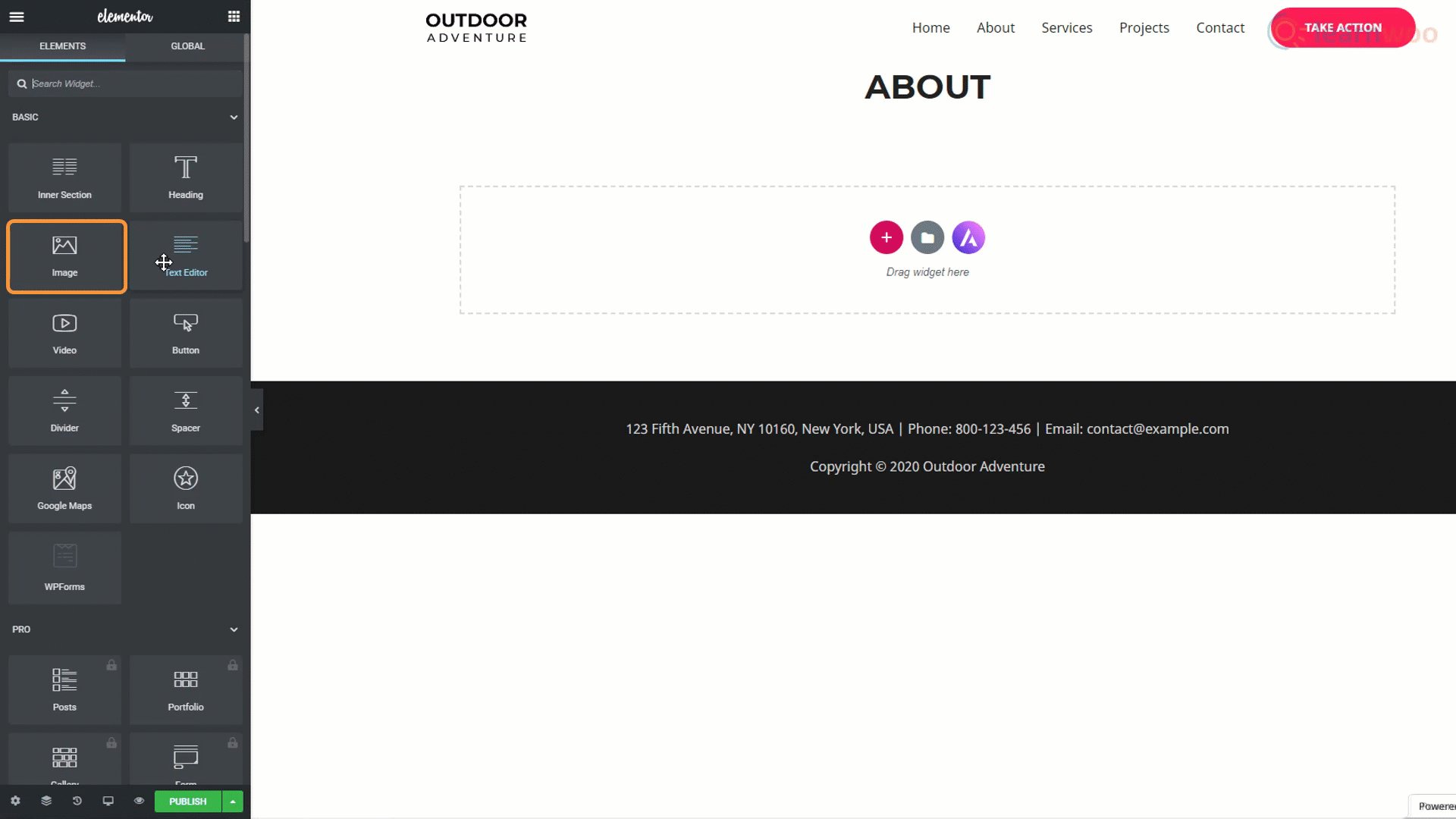
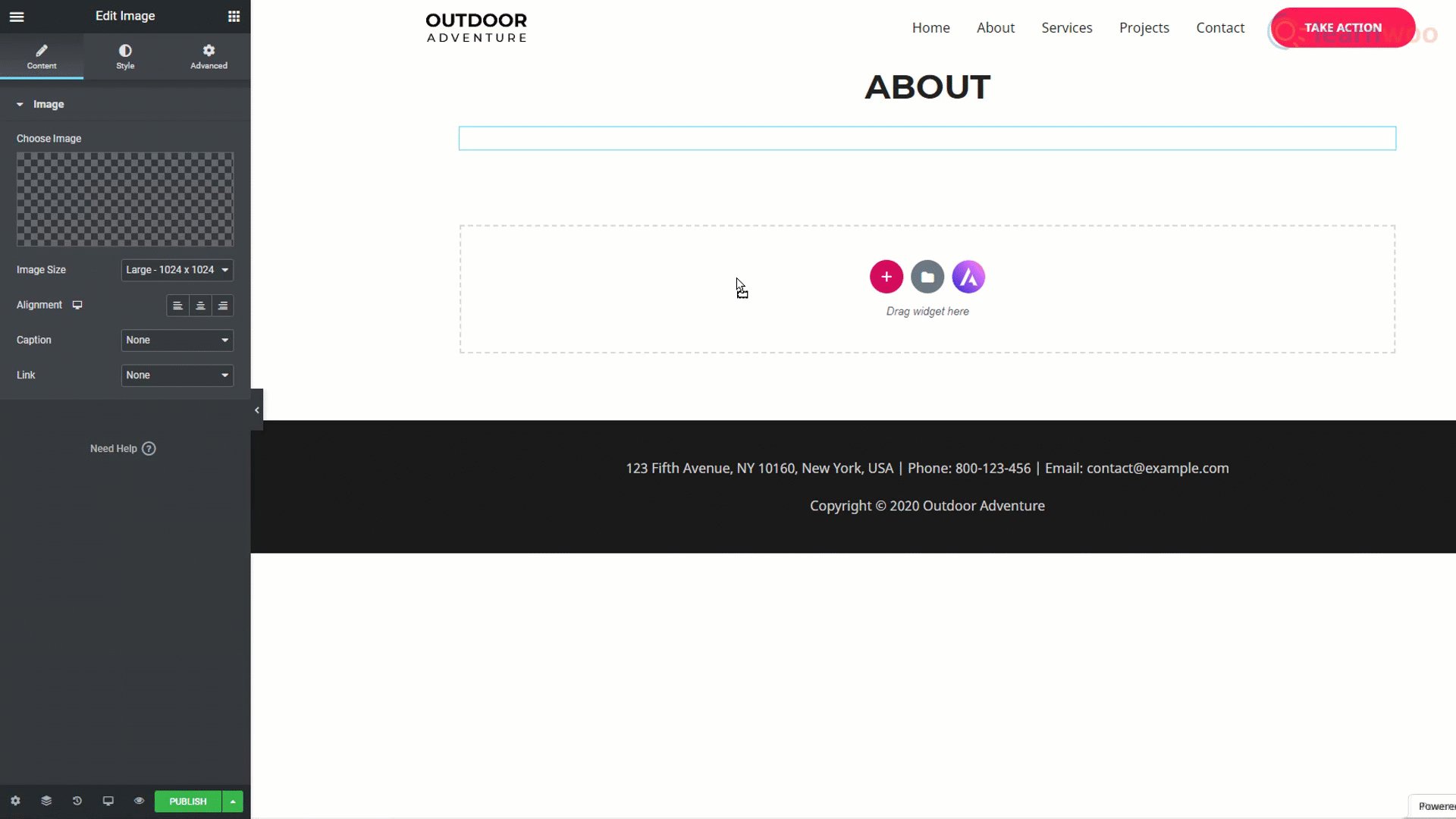
Sie können die Blöcke einfach per Drag & Drop aus dem Bearbeitungsbereich auf der linken Seite ziehen. Um Ihrer Seite einen Titel hinzuzufügen, ziehen Sie einfach den Block „Überschrift“. Ziehen Sie dann den Block „Text-Editor“, um einen Absatz hinzuzufügen. Bilder können mit dem Block „Bild“ hinzugefügt werden und Sie können sogar den Abstand zwischen Elementen mit dem Block „Abstand“ steuern. Auf diese Weise können Sie eine Seite Block für Block von Grund auf neu aufbauen.

Methode 2
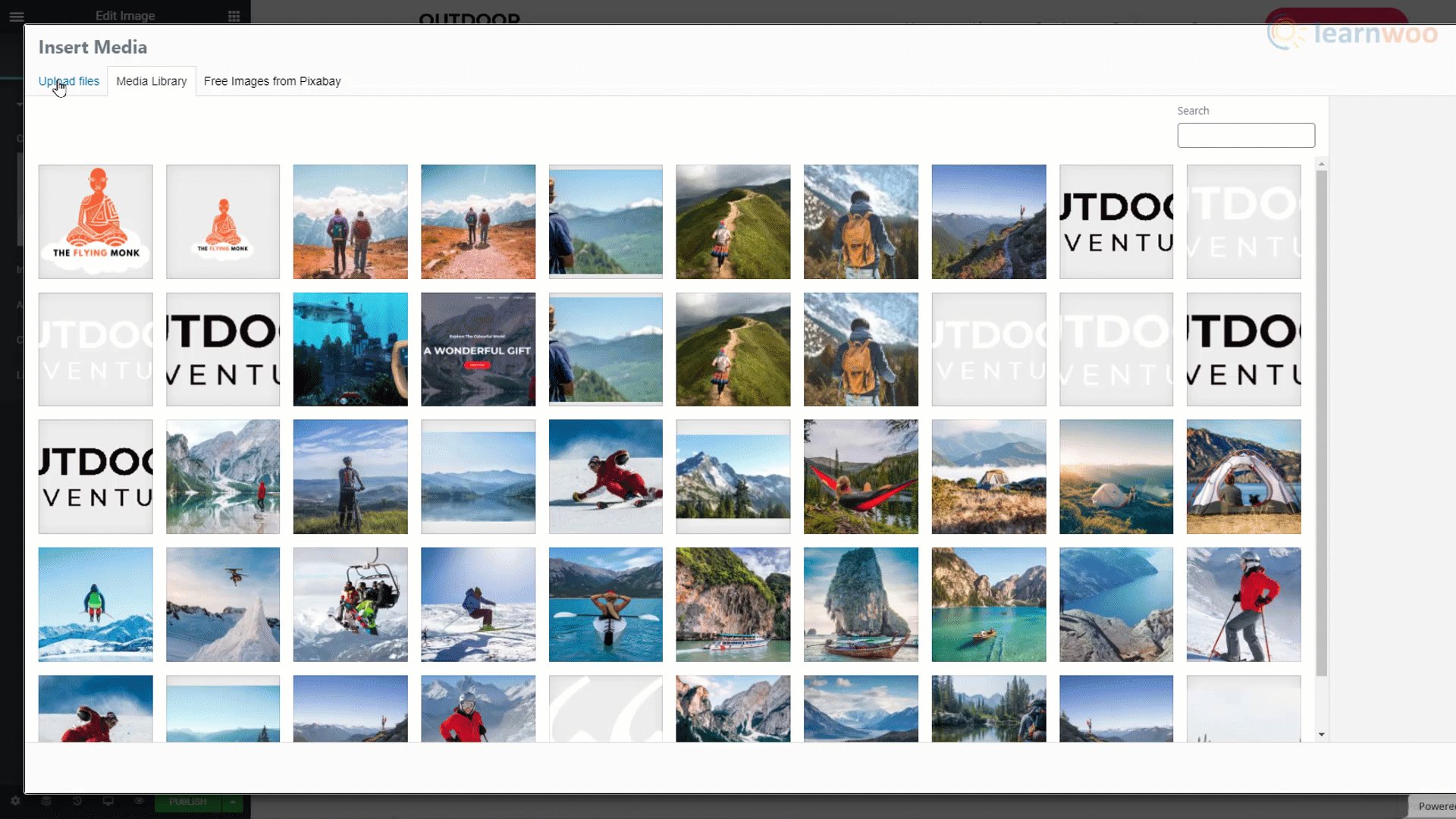
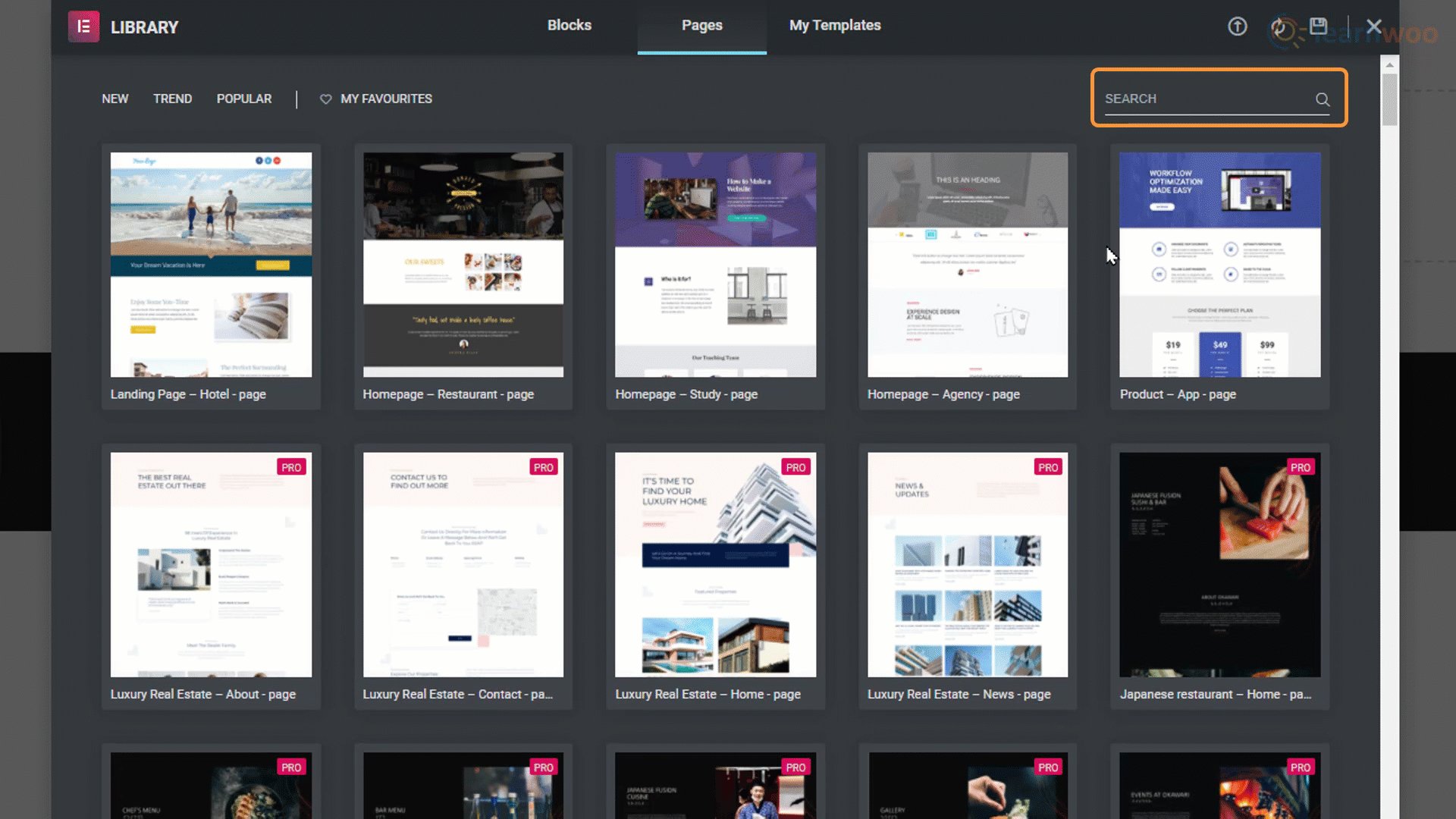
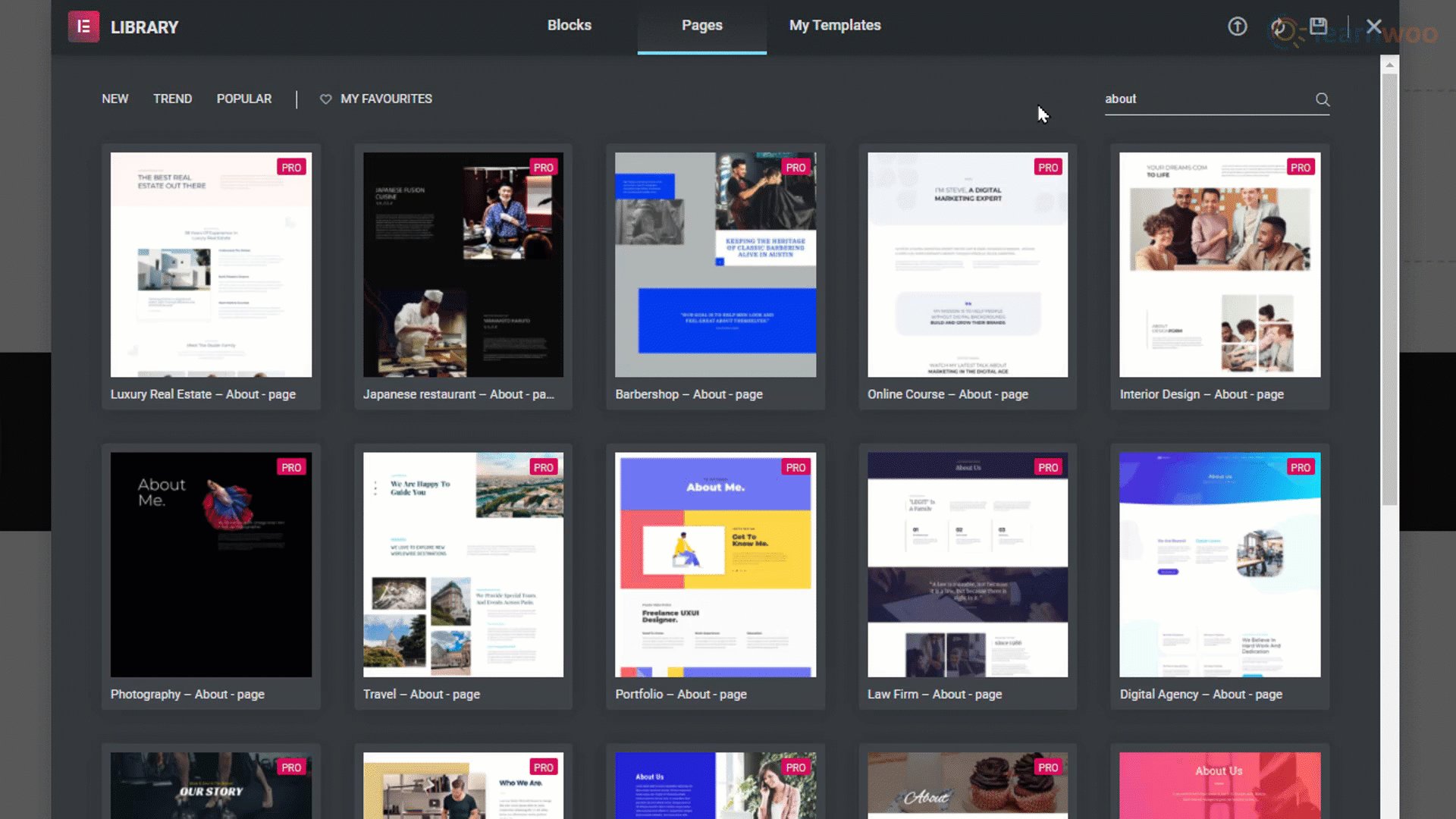
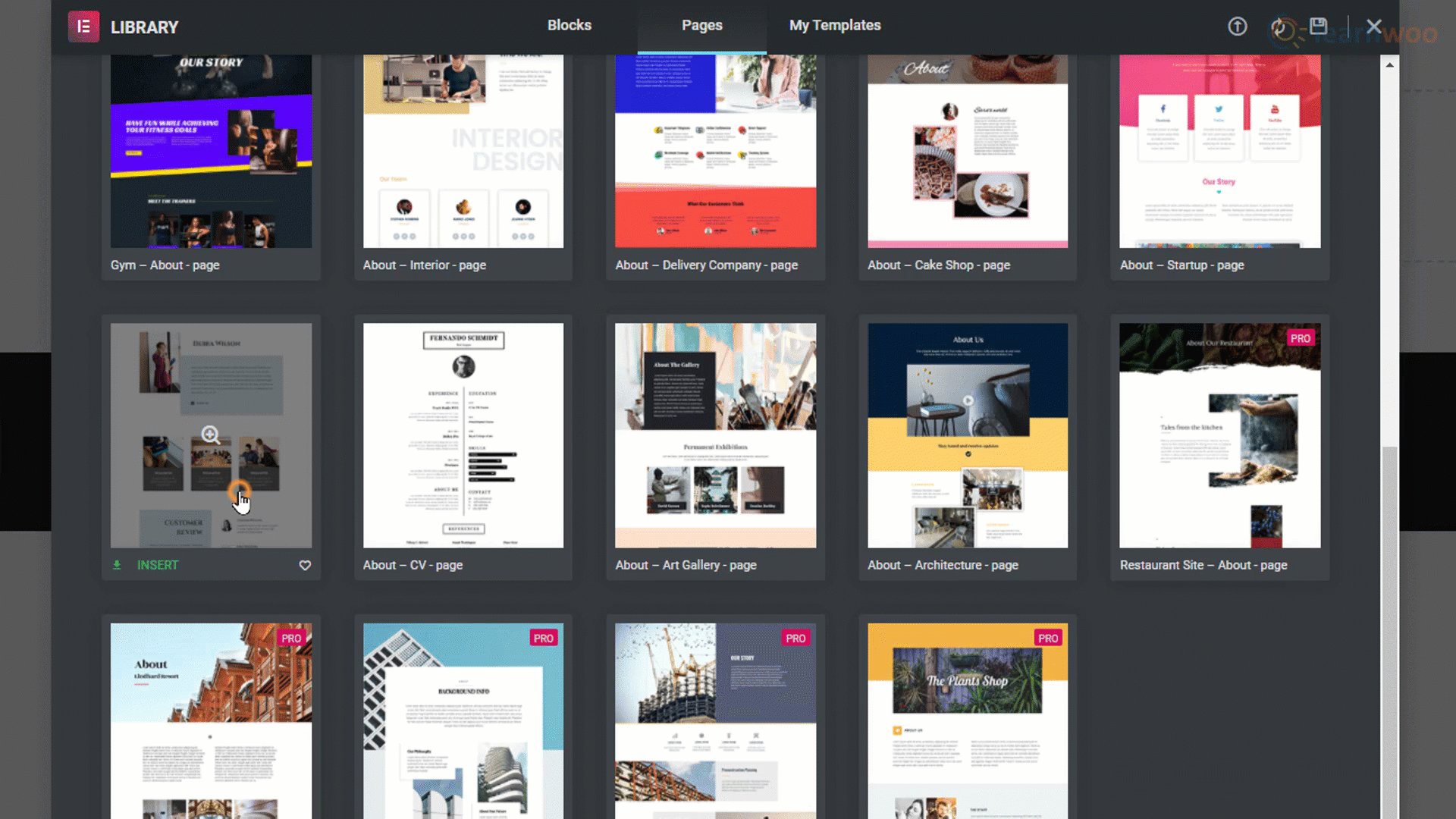
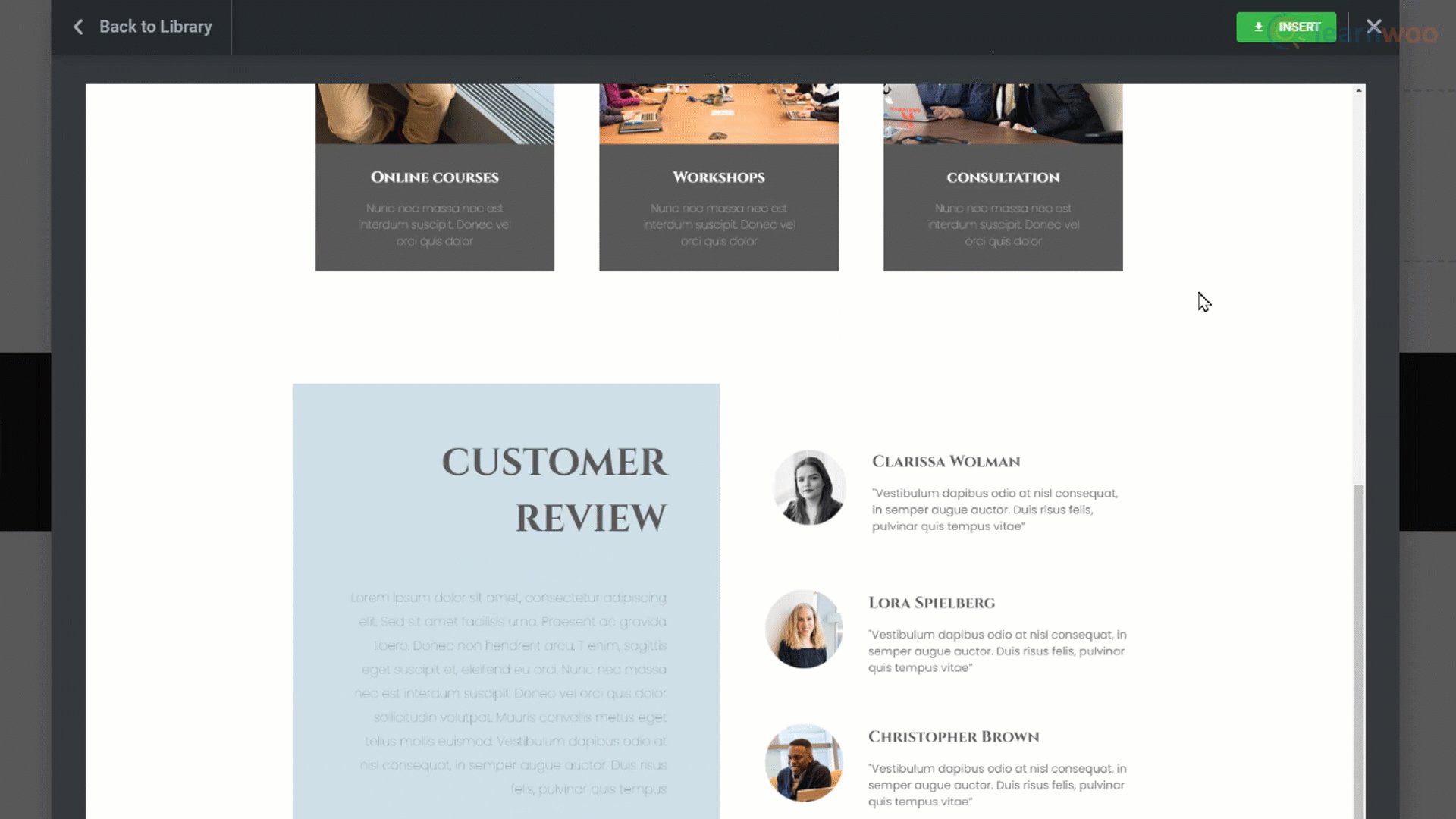
Die zweite Methode besteht darin, Designvorlagen für Seiten zu verwenden. Über das Ordnersymbol können Sie auf eine Bibliothek mit Seitenvorlagen zugreifen, die für verschiedene Zwecke entwickelt wurden. Sie können die Suchleiste verwenden, um Ihre Ergebnisse einzugrenzen. Wenn Sie beispielsweise „Über“ eingeben, werden alle „Über uns“- und „Über mich“-Seiten in der Vorlagenbibliothek angezeigt.

Wählen Sie einfach eine Seitenvorlage aus, die Ihnen gefällt, und klicken Sie auf die Schaltfläche „Einfügen“, um die Seite in Ihre Website zu importieren.
Methode 3
Wir haben bereits eine allgemeine Designvorlage für unsere Website ausgewählt. Aber die dritte Methode zum Erstellen einer neuen Seite ermöglicht es uns, bestimmte Seiten aus anderen Website-Designvorlagen zu importieren. Das dritte Astra-Logo-Symbol führt uns zurück zur Website-Design-Vorlagenbibliothek.
Wenn wir auf eine Designvorlage klicken, können wir auf alle darin enthaltenen individuellen Seitenvorlagen zugreifen. Klicken Sie einfach auf eine Seitenvorlage, die Ihnen gefällt, und wählen Sie oben „Vorlage importieren“ aus. Die Vorlage wird auf Ihre leere Seite angewendet.

Klicken Sie unten auf die Schaltfläche „Veröffentlichen“ und aktualisieren Sie Ihre Website, um die neu erstellte Seite anzuzeigen.
Umzug von einer Subdomain zu einer Domain
Möglicherweise bemerken Sie oben im Browser, dass Ihre Website eine Subdomain ist, da zwischen dem Namen Ihrer Website und dem „.com“ ein weiterer Satz steht. Kostenlose Hosting-Anbieter können nur eine Subdomain für Sie einrichten.
Und während Subdomains gut genug sind, wenn Sie gerade erst anfangen oder etwas Neues ausprobieren, kann Ihr Publikum Sie möglicherweise nicht im Internet finden, wenn Sie nur Ihren Namen kennen.
Eine Domain macht es nicht nur einfacher, Sie zu finden, sondern legitimiert auch Ihr Unternehmen oder Ihre Marke. Wenn Sie eine eigene dedizierte Domain wünschen, müssen Sie eine „.com“-Domain kaufen. Die meisten Hosting-Anbieter stellen jedoch zusammen mit ihren kostenpflichtigen Hosting-Plänen eine Domain kostenlos zur Verfügung.
Es gibt viele günstige und dennoch großartige Hosting-Optionen , die Ihre Website auf die nächste Stufe bringen können. Wenn Sie sich für einen entschieden haben, sehen die Schritte von hier an in etwa so aus:
Schritt 1: Durchsuchen Sie die kostenpflichtigen Pläne des Anbieters und wählen Sie einen basierend auf Preis, Webspace, Bandbreite und anderen Funktionen aus.
Schritt 2: Geben Sie den gewünschten Domainnamen für Ihre Website ein. Wenn es noch nicht existiert, können Sie es haben. Einige Domainendungen sind möglicherweise kostenlos, andere nicht.
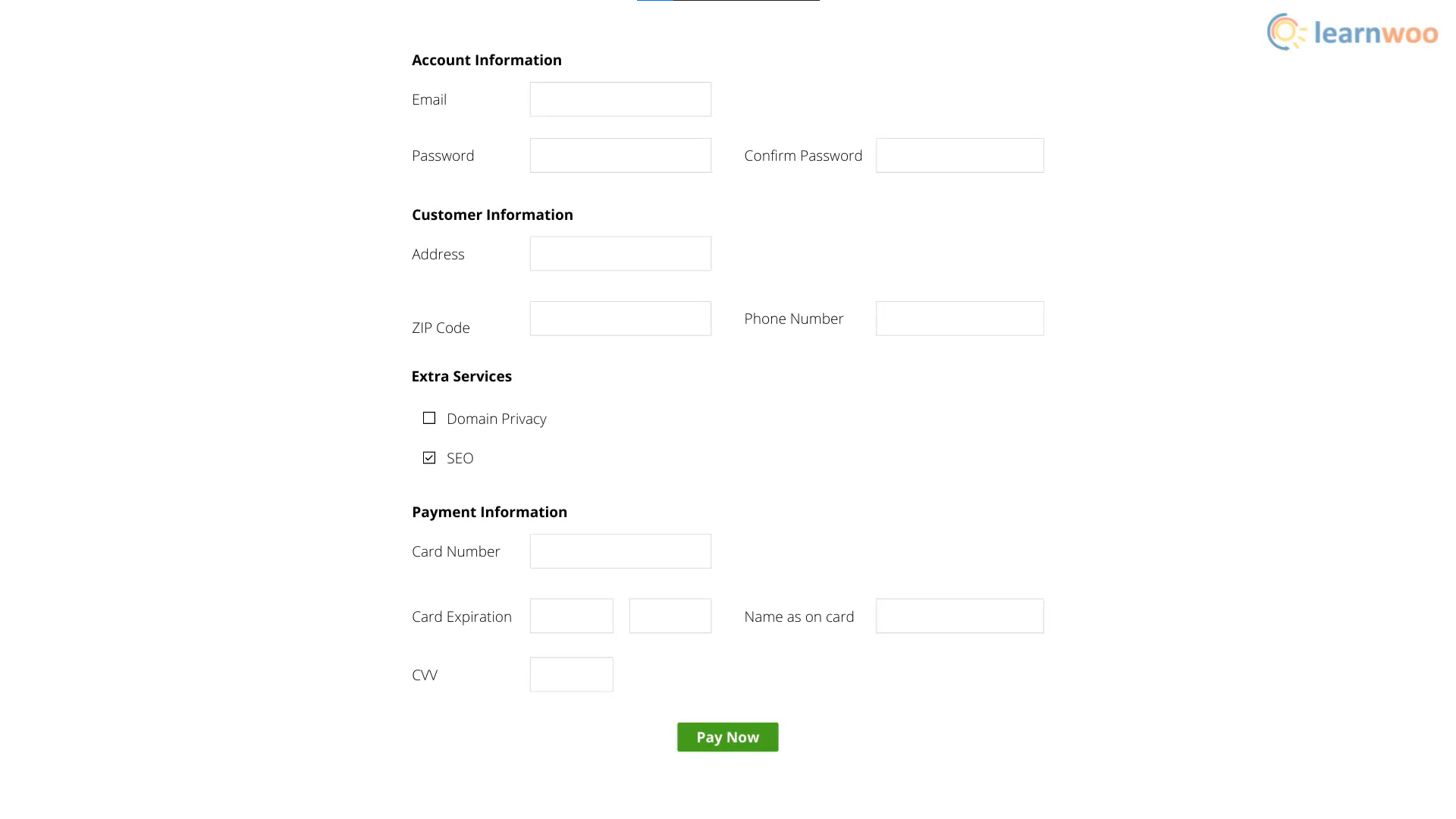
Schritt 3: Erstellen Sie ein Konto beim Hosting-Provider mit einer bestehenden E-Mail-Adresse und einem neuen Passwort. Geben Sie außerdem persönliche Informationen wie Name, Adresse und Telefonnummer zur Überprüfung ein.
Schritt 4: Wählen Sie den Zeitraum aus, für den Sie Hosting kaufen möchten, und wählen Sie zusätzliche Dienste wie Domain-Datenschutz und SEO-Funktionen aus oder ab.
Schritt 5: Geben Sie Ihre Karteninformationen ein, um die Zahlung vorzunehmen.

Nach erfolgreichem Abschluss der Zahlung erhalten Sie Zugriff auf das Dashboard. Hier können Sie Ihre Website ganz einfach von der kostenlosen Subdomain auf die neue kostenpflichtige Domain umziehen.
Irgendwo hängen geblieben? Kontaktieren Sie uns in den Kommentaren und wir helfen Ihnen gerne weiter.
Sehen Sie sich das folgende Video an:
Weiterlesen
- So konfigurieren Sie Ihre WordPress-Site für eine neue Domain
- Wie erstelle ich eine WordPress & WooCommerce E-Commerce-Website?
