無料のWordPressウェブサイトを作成する方法– 2022(ビデオ付き)
公開: 2020-08-19
最終更新日-2022年2月10日
はい、完全に無料のWordPressWebサイトを作成することは可能です。 したがって、ブログの趣味、Web開発者、ビジネスオーナー、または単に新しいことを試したい人であるかどうかにかかわらず、独自のWebサイトを作成することを躊躇する言い訳はありません。
したがって、コンピュータで新しいタブを開き、このガイドに従ってステップバイステップで実行すると、新しい無料のWebサイトが数分で稼働します。
無料のWordPressウェブサイトのホスティングと設定
ドメインとホスティングはウェブサイトの基盤です。 それらなしではウェブサイトは存在できません。 ドメインはあなたのウェブサイトのアイデンティティです。 人々はそれをブラウザに入力して、すぐにあなたのウェブサイトにアクセスすることができます。 そしてホスティングはあなたのウェブサイトのすべての情報とファイルが保存される場所です。 これは、世界中のどこからでもいつでもWebサイトを探している人々にWebサイトの情報を送信するコンピューターのようなものです。
通常、ドメイン名を個別に購入し、サーバーでホストするために別のサービスを支払うことができます。 しかし、費用対効果の高い方法は、両方を一緒に購入することです。
ただし、無料でWebサイトを作成しようとしているため、次のような無料のホスティングプロバイダーからサブドメインを取得できます。
- InfinityFree
- Freehostia
- 000WebHost
- Googleサイト
- WordPress.com
- プロ無料ホスト
- 無料ホスティング
- Wix
- Google CloudHosting
- AwardSpace
- Freewebhostingarea
多くの場合、無料のホスティングプロバイダーには、Webサイトの運営に必要なさまざまな側面に制限があります。 これが、次の8つの要素でそれらを比較することが重要である理由です。
- サブドメイン–ホスティングプロバイダーは無料のサブドメインを提供していますか?
- 帯域幅–特定の時間内にWebサイトが訪問者に転送できるデータの量はどれくらいですか。
- ディスク容量–データベース、ページ、画像、ビデオ、ファイルなどのWebサイトのコンテンツを保存するためにサーバーで使用できる容量はどれくらいですか。
- ウェブサイトの数–同じプランでいくつのウェブサイトを実行できますか?
- Eメールアカウント–プランでいくつのEメールアカウントを取得しますか?
- 稼働時間と速度–プロバイダーがホストするWebサイトの平均稼働時間と速度はどれくらいですか?
- サポート–プロバイダーはサポートを提供していますか? はいの場合、どのように?
- 制限事項–プロバイダーには他に使用上の制限がありますか?
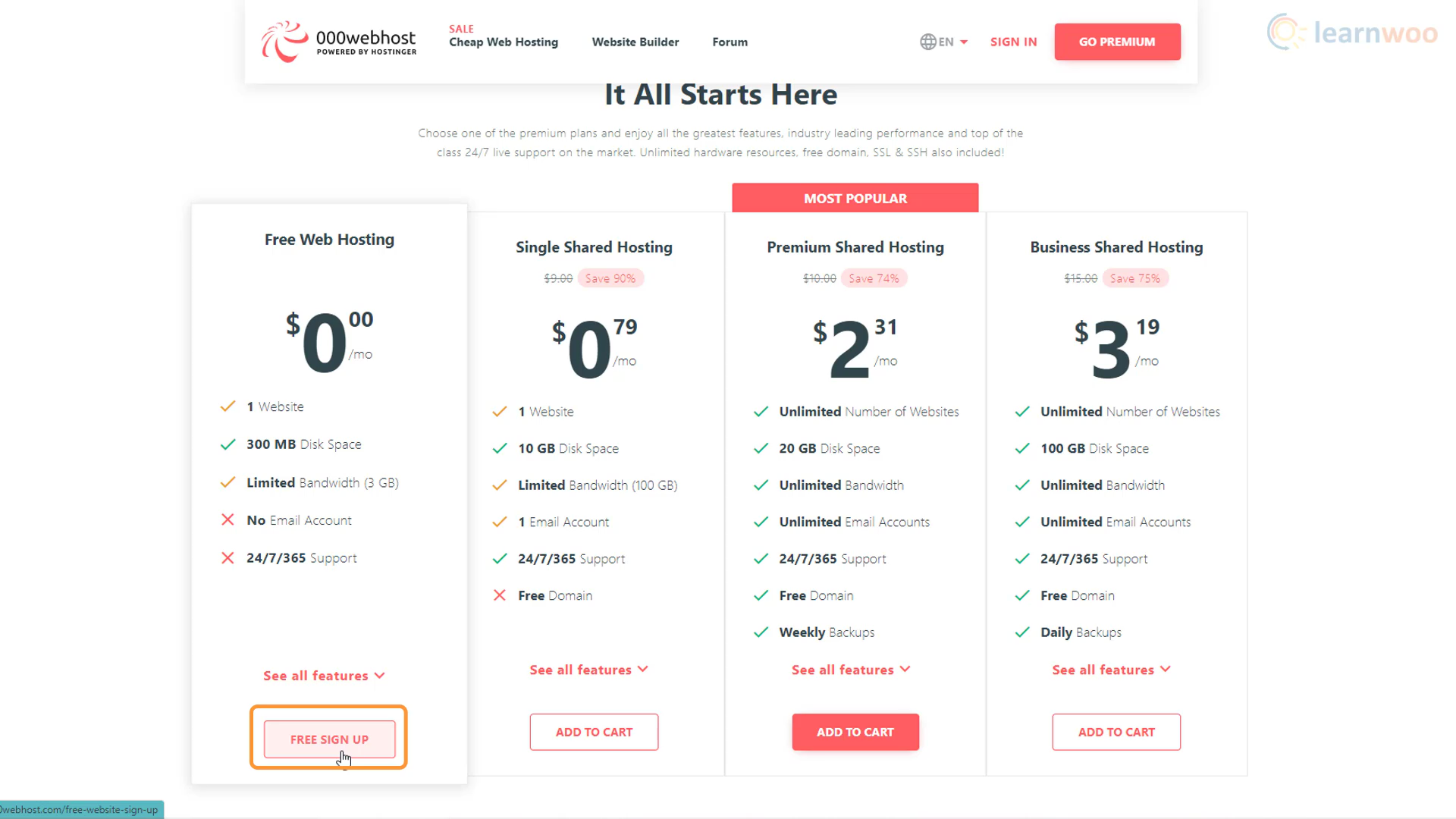
比較した後、000WebHostは信頼できる無料のホスティングプロバイダーとして際立っています。 したがって、このリンクをクリックして、そのWebサイトにアクセスしてください。 下にスクロールしてプランを確認し、[無料サインアップ]ボタンをクリックします。 メールアドレスを入力し、000WebHostアカウントのパスワードを割り当てます。

メールが確認されたら、セットアップウィザードが5つの簡単な手順を案内します。
ステップ1:ウェブサイトの種類を選択します。 ブログ、オンラインストア、Web開発サイト、またはその他のものを作成するかどうか。
ステップ2:ブログを選択する場合は、これから作成するトピックを選択する必要があります。
ステップ3: 000WebHostは、最適な操作のためにChromeブラウザをインストールすることを推奨します。 すでにお持ちの場合は、[スキップ]をクリックしてください。
ステップ4:次のステップでは、Webサイトに名前を付け、そのパスワードを作成する必要があります。
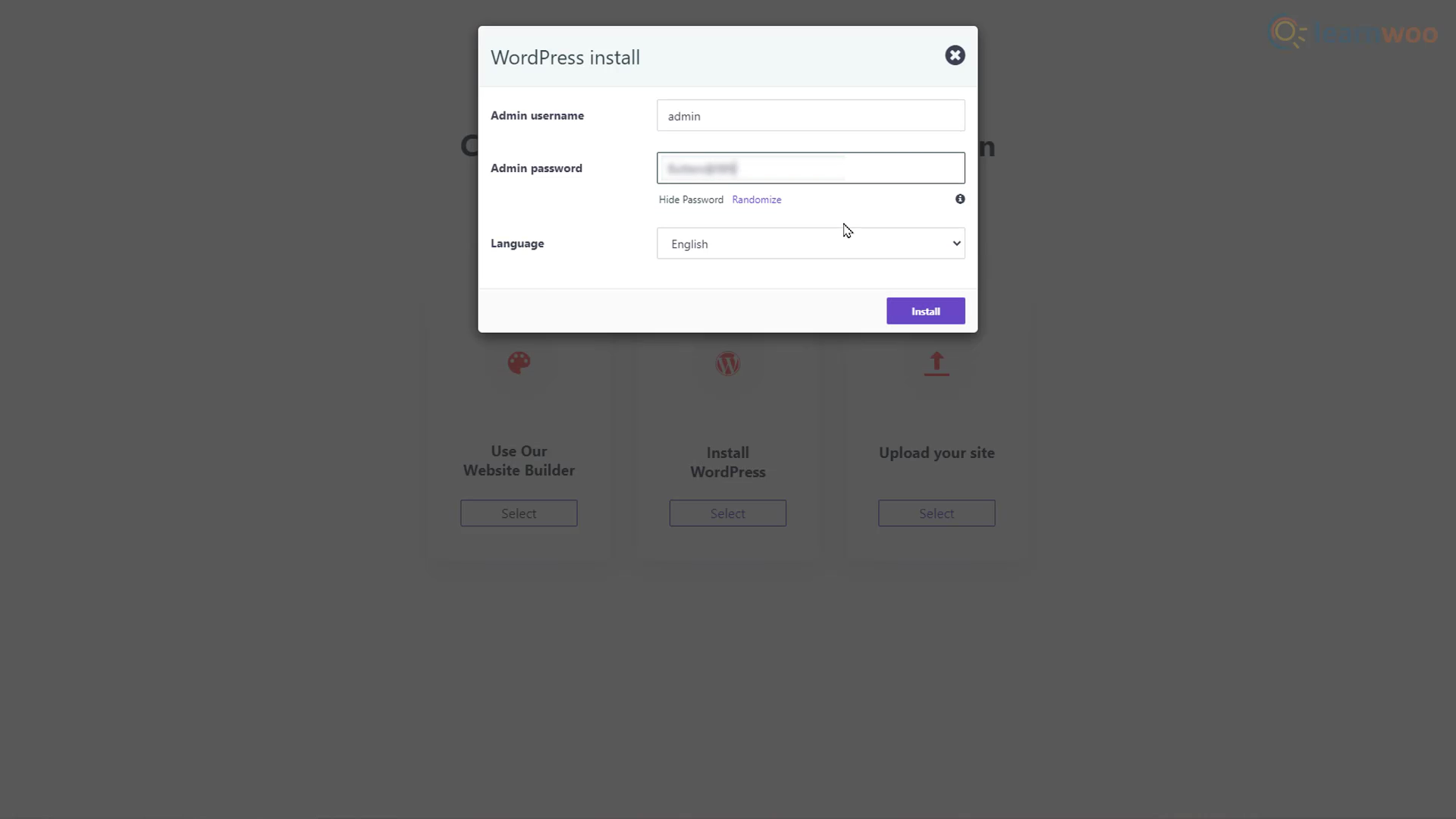
ステップ5:最後に、使用するCMSを選択する必要があります。 私たちにとって、それはワードプレスです。 それをクリックすると、ポップアップが表示され、WordPressWebサイトの管理者ユーザー名とパスワードを作成するように求められます。 Webサイトのバックエンドにログインするときはいつでも、これらの資格情報が必要になります。

約60秒の読み込み後、無料のWordPressWebサイトがインターネット上で公開されます。 「設定ページに移動」ボタンをクリックし、WordPressのクレデンシャルを使用してWebサイトにログインできます。
デザインテンプレートのインポート

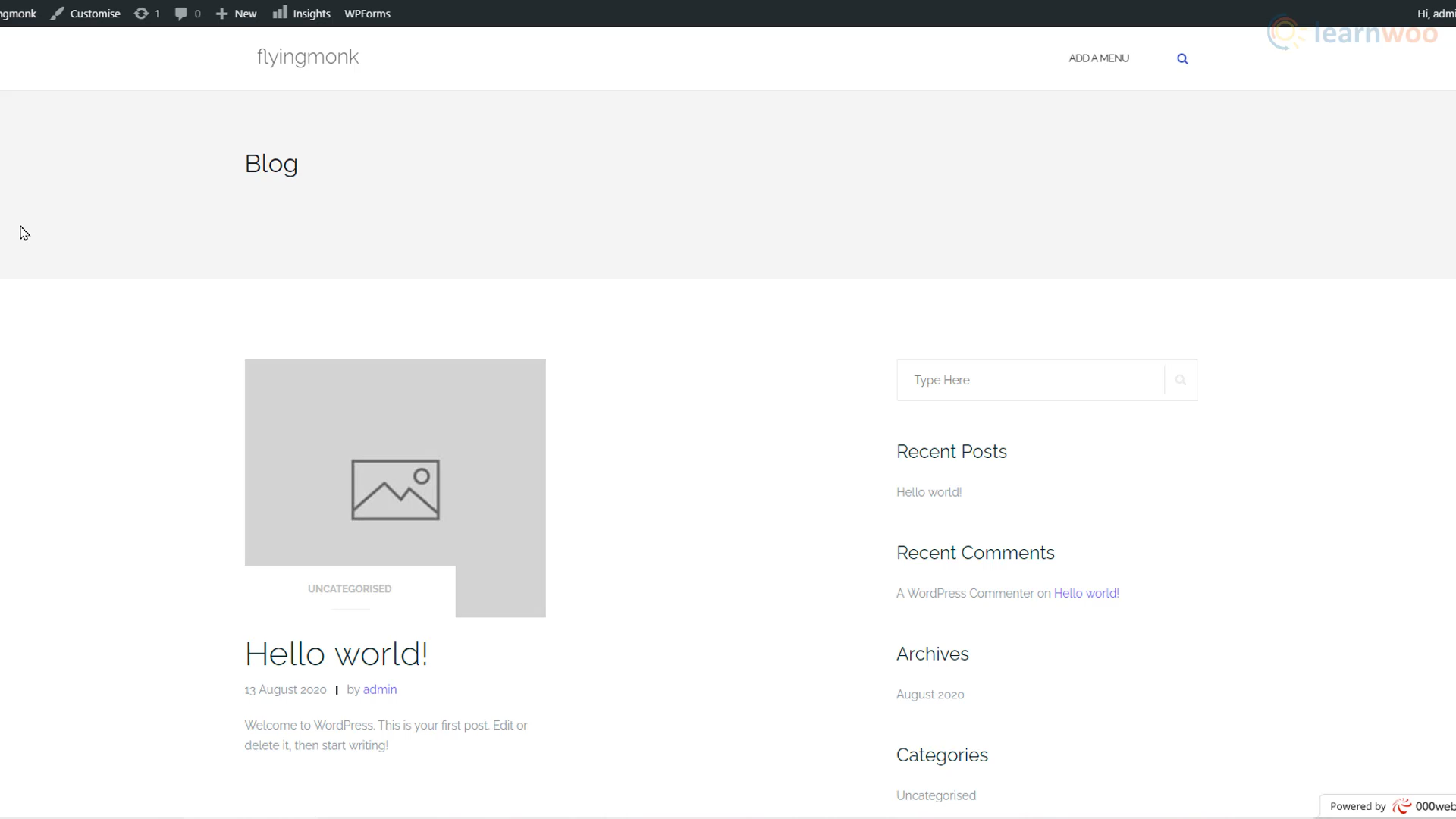
あなたのウェブサイトが作成されました。 ただし、サンプルページとコンテンツを含むデフォルトバージョンはあまり見かけません。 それでは、構築と設計を始めましょう。 URLの最後に「/wp-admin」を追加して、Webサイトのバックエンドに移動します。 これは、投稿、ページ、テーマ、プラグイン、設定など、Webサイトの構成要素を制御する場所です。

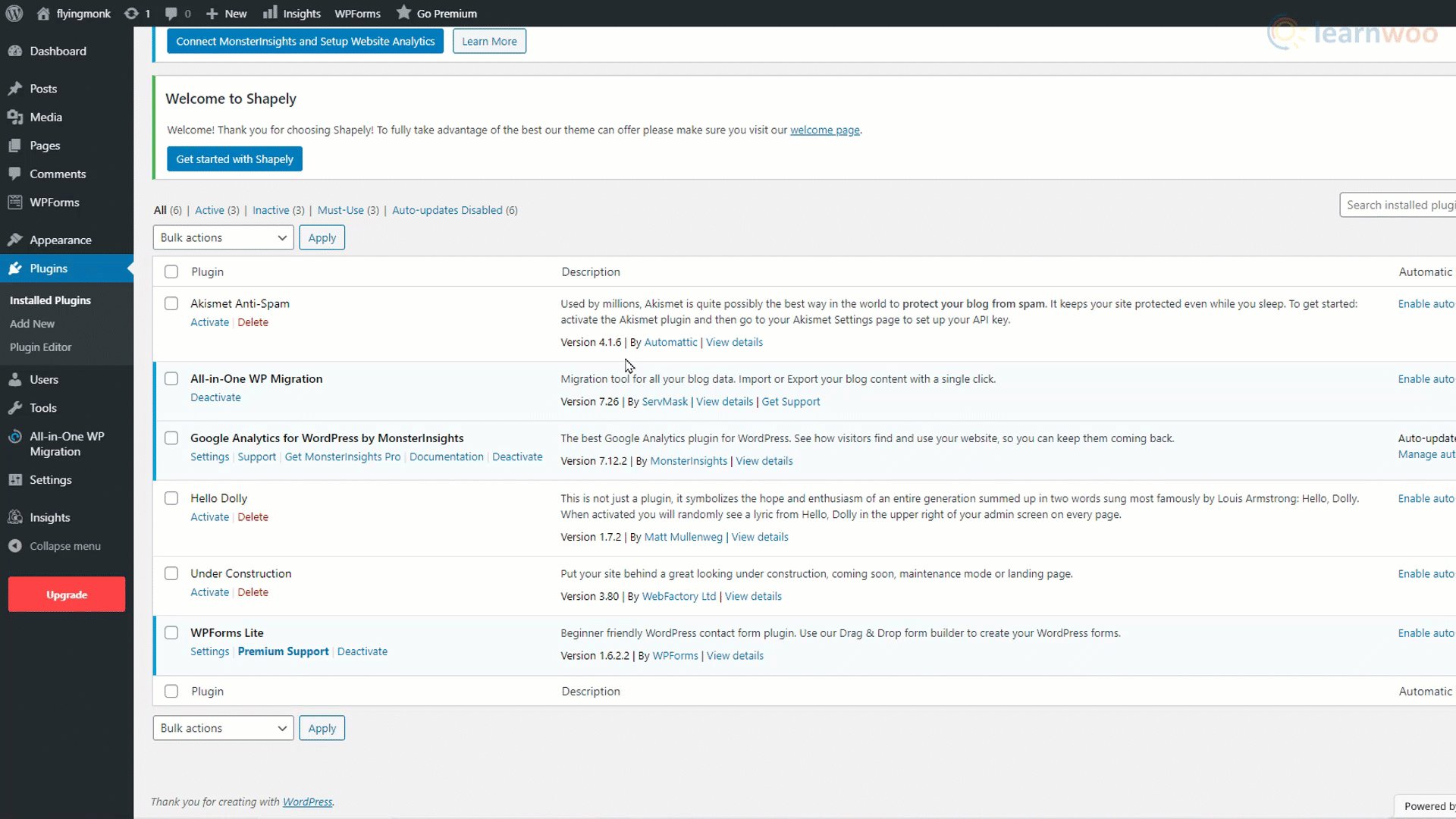
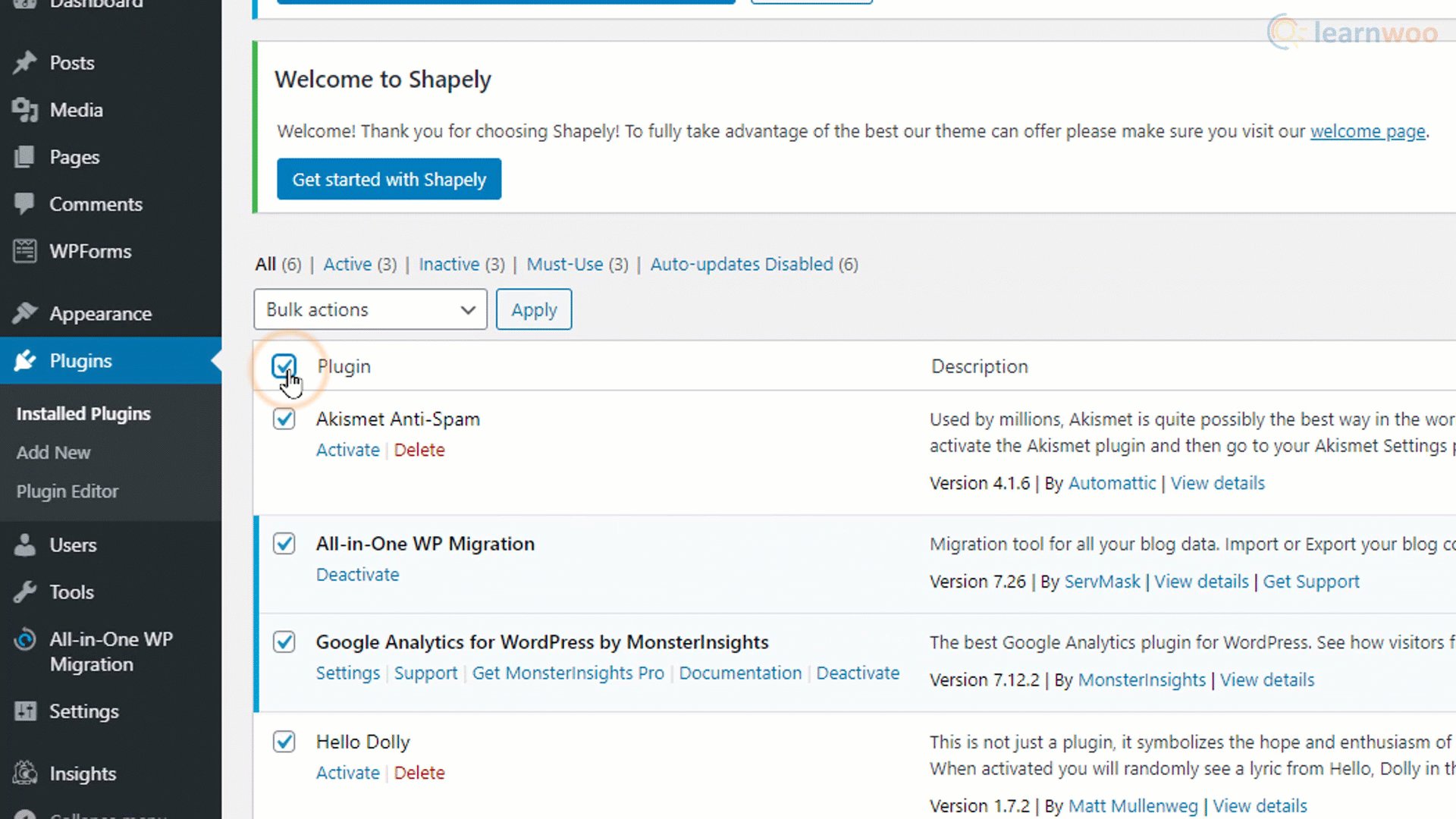
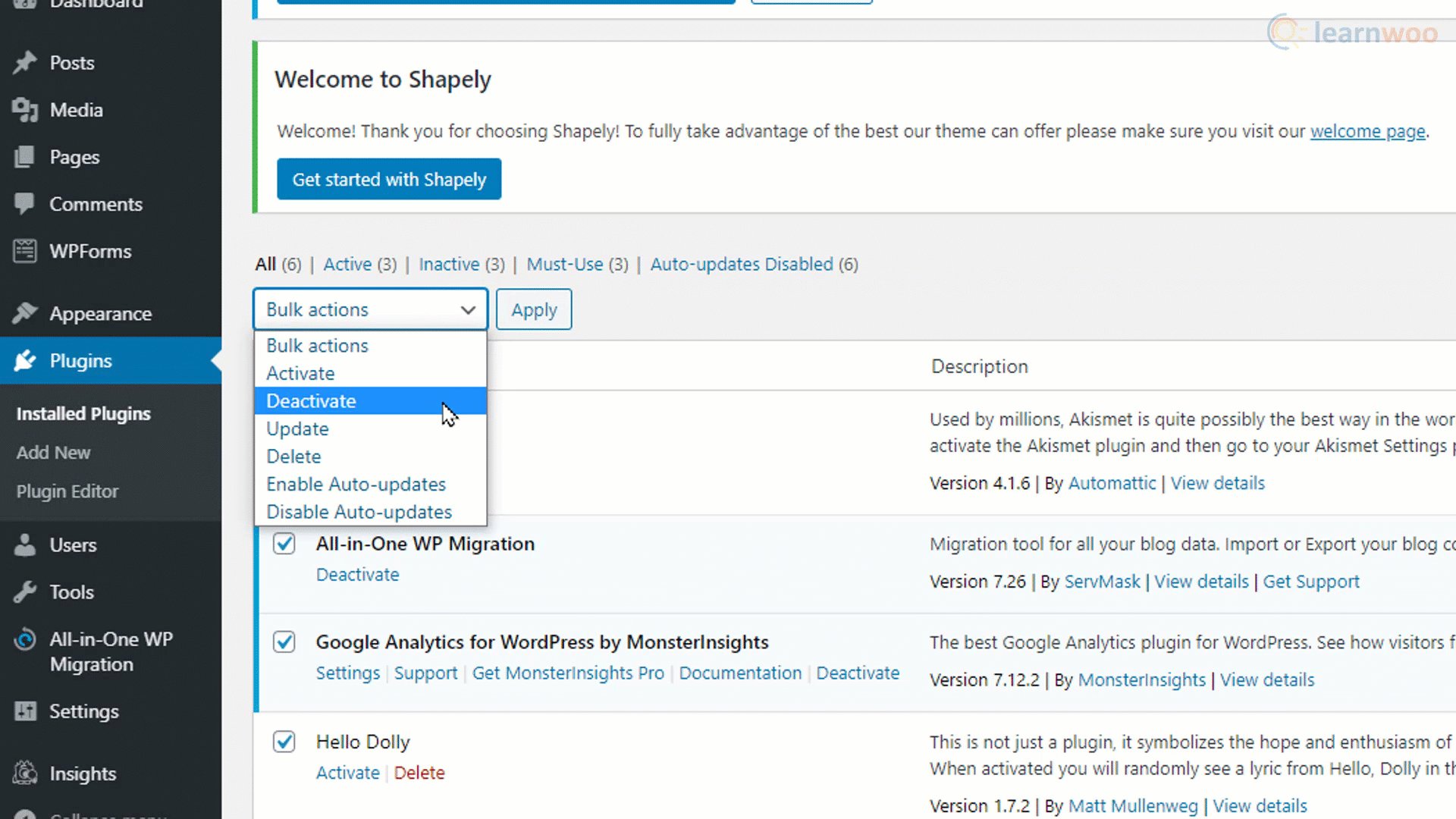
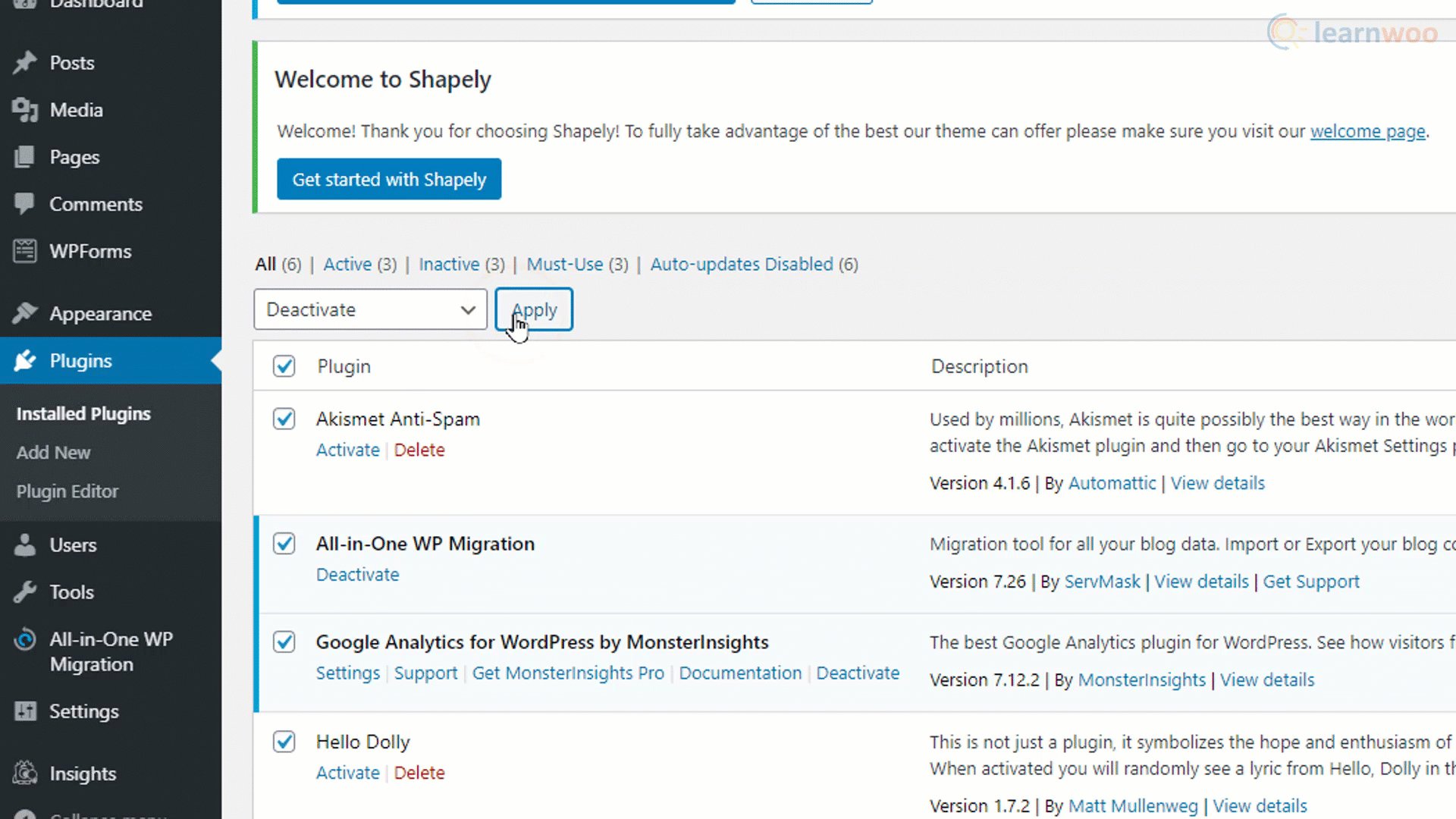
現在、ダッシュボードとWebサイトが少し乱雑になっていることに気付くでしょう。 クリーンアップを始めましょう。 [プラグイン]タブに移動してクリックします。 一部のプラグインがTripleZeroWebhostによってプリインストールされていることがわかります。 高速なWebサイトを維持するには、絶対に必要なプラグインのみをインストールすることが重要です。 プレインストールされているプラグインは不要なので、削除するだけです。 すべてのプラグインを選択し、ドロップダウンから「非アクティブ化」を選択して、「適用」をクリックします。 最後に、それらをすべてもう一度選択し、ドロップダウンから[削除]を選択して、[適用]をクリックします。

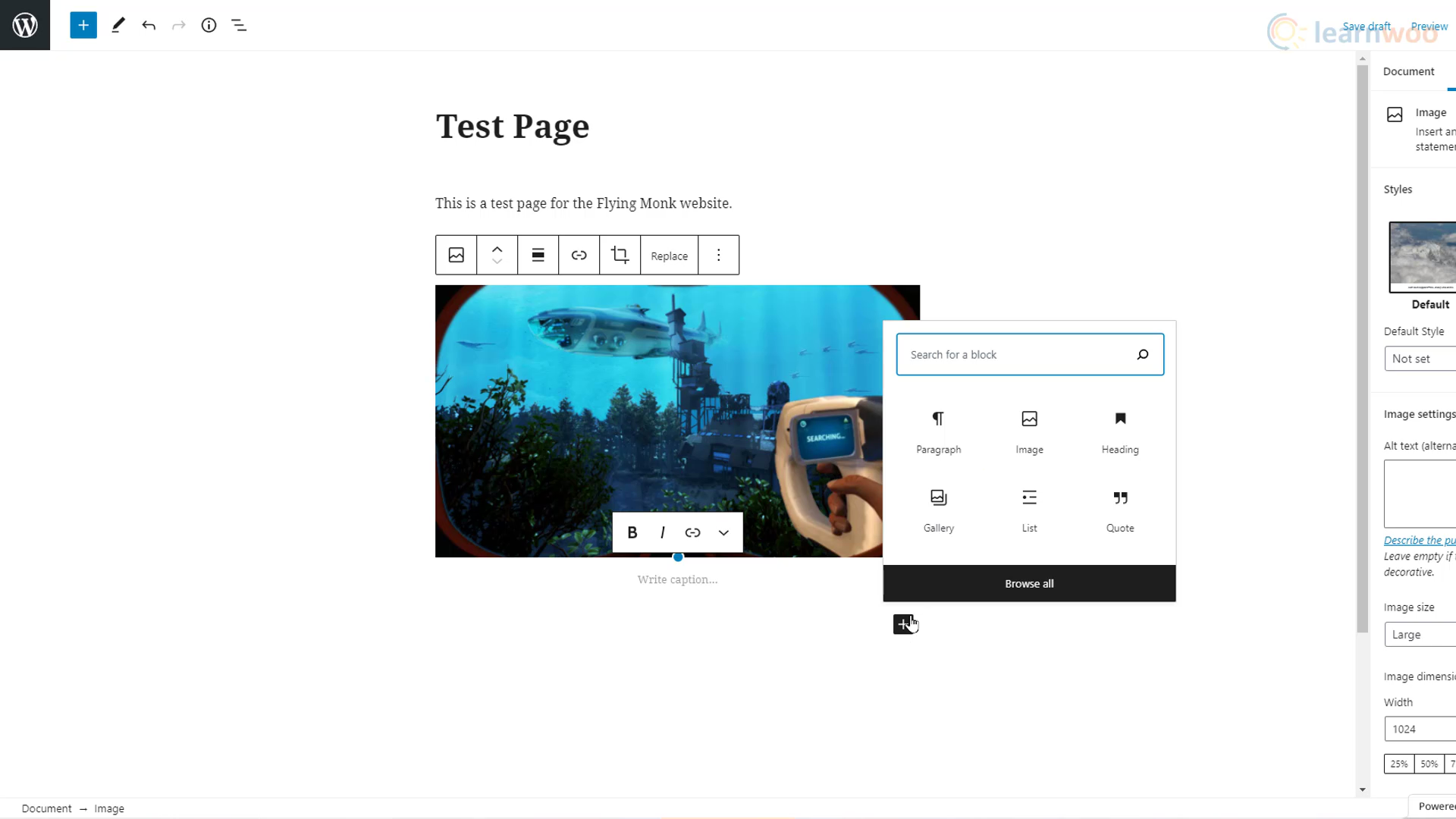
これで、ページの作成を開始できます。 ダッシュボードの[ページ]タブにカーソルを合わせ、[新規追加]をクリックします。 これはWordPressのデフォルトのブロックビルダーです。 ページタイトルを追加することから始めることができます。 エンターボタンを押して新しい段落を開始し、プラスアイコンを使用して、画像、見出し、ギャラリー、リスト、引用符などの他の種類のブロックを追加します。

しかし、この方法ですべてのページを作成し、当社のWebサイトに投稿するには、多くの時間、労力、およびいくつかの設計知識も必要です。 したがって、事前に作成されたテンプレートをインポートして、必要に応じて編集する方がはるかに優れたオプションです。
WordPressダッシュボードの[外観]タブにカーソルを合わせ、[テーマ]をクリックします。 次に、「新規追加」ボタンをクリックして、新しいテーマを追加します。 検索バーを使用して、Astraテーマを見つけます。 最初の検索結果にカーソルを合わせて、[インストール]をクリックします。 次に、それをアクティブにします。
テンプレートを選択するには、次のページの「はじめに」をクリックしてください。
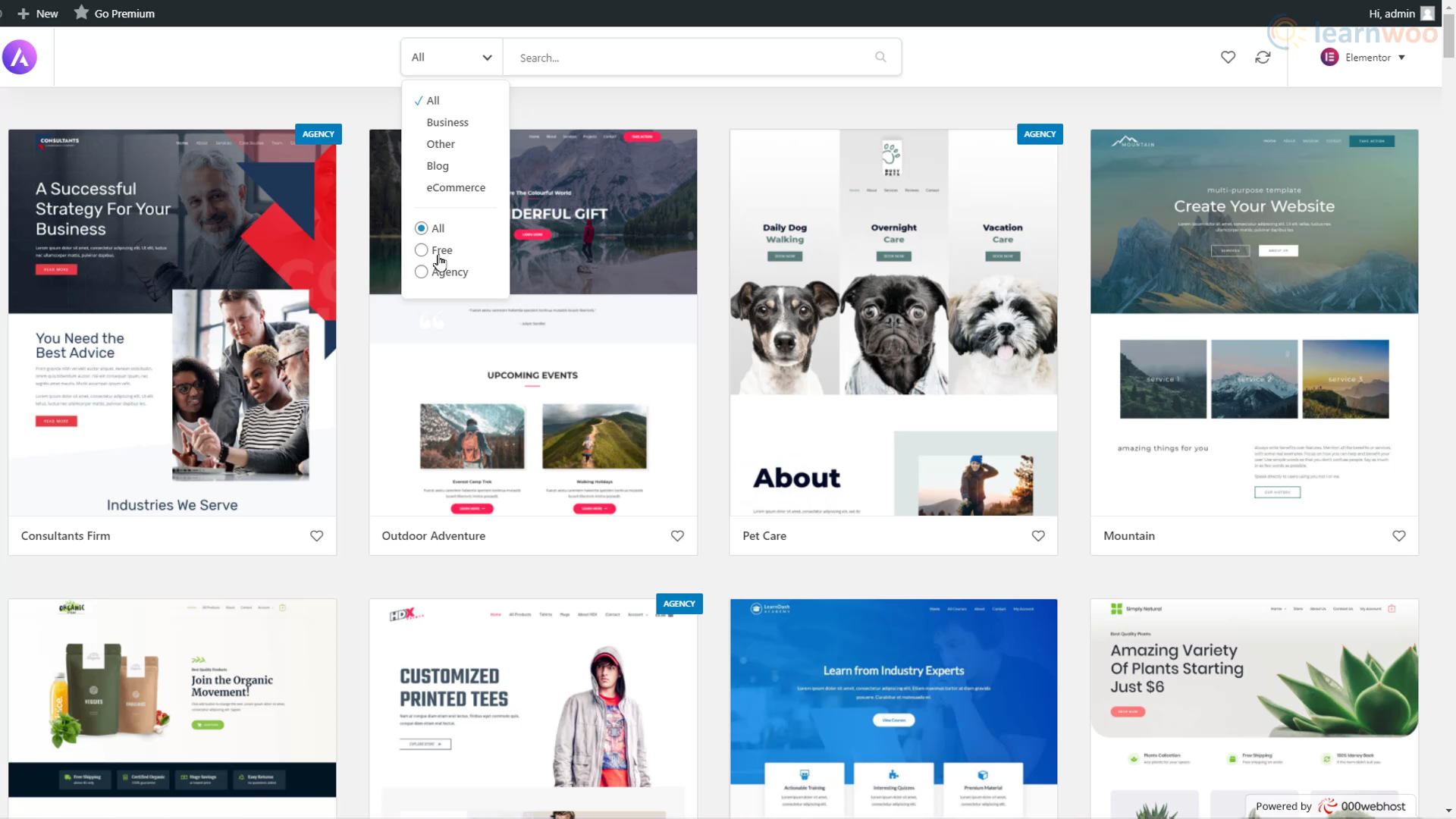
次に、最も使いやすいので、ページビルダーとしてElementorを選択します。 ポップアップでは、Elementorの膨大なテンプレートライブラリを閲覧できます。 上部のフィルターを使用し、「無料」を選択して検索を絞り込みます。 ウェブサイトのテンプレートが気に入ったら、右下の「サイト全体をインポート」ボタンをクリックしてください。 次に、もう一度[インポート]をクリックして、プロセスが完了するのを待ちます。

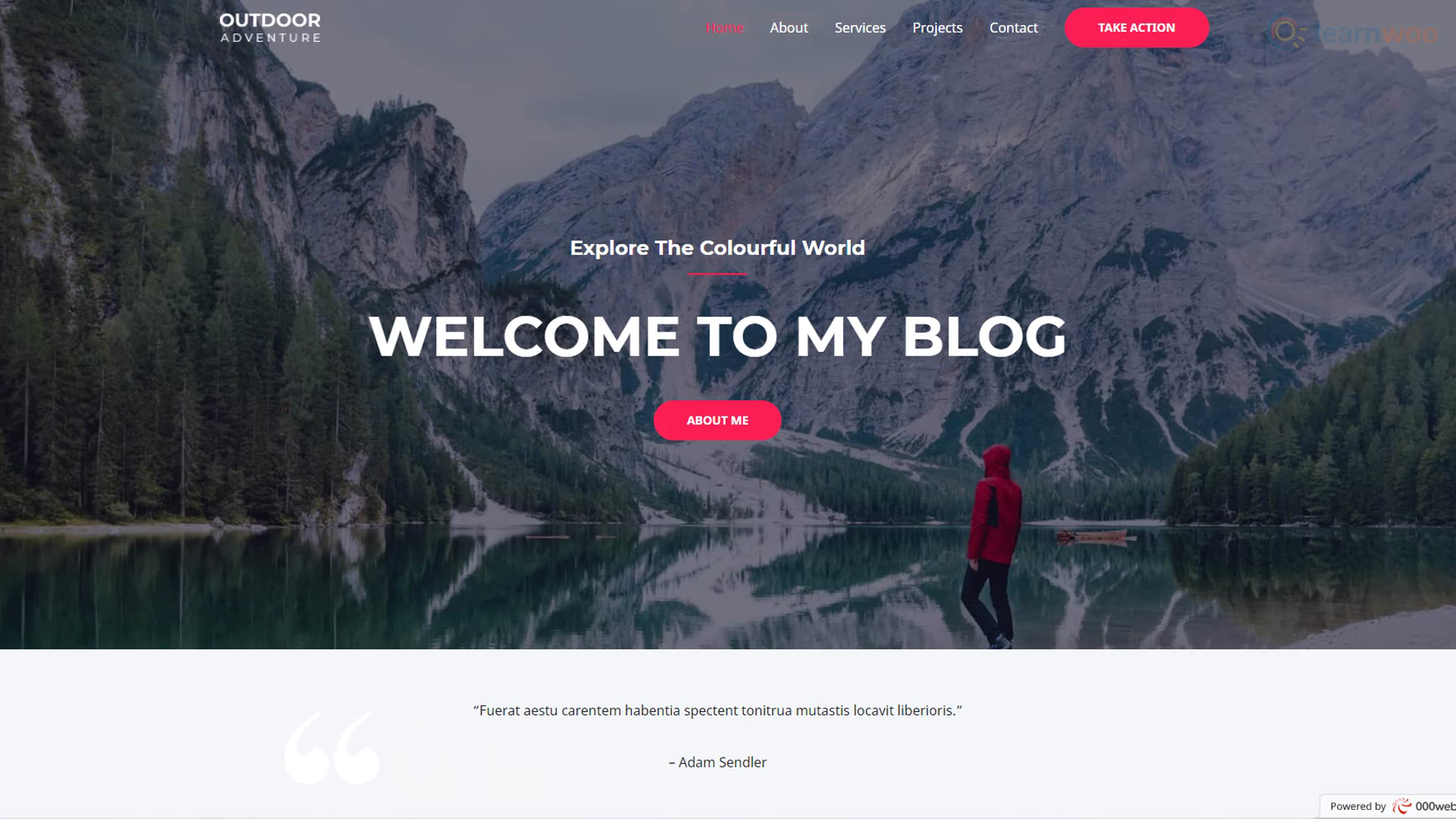
インポートが完了すると、無料のWordPressWebサイトはプロのWebサイトのように見えます。 サンプルコンテンツを含むページや投稿もあります。


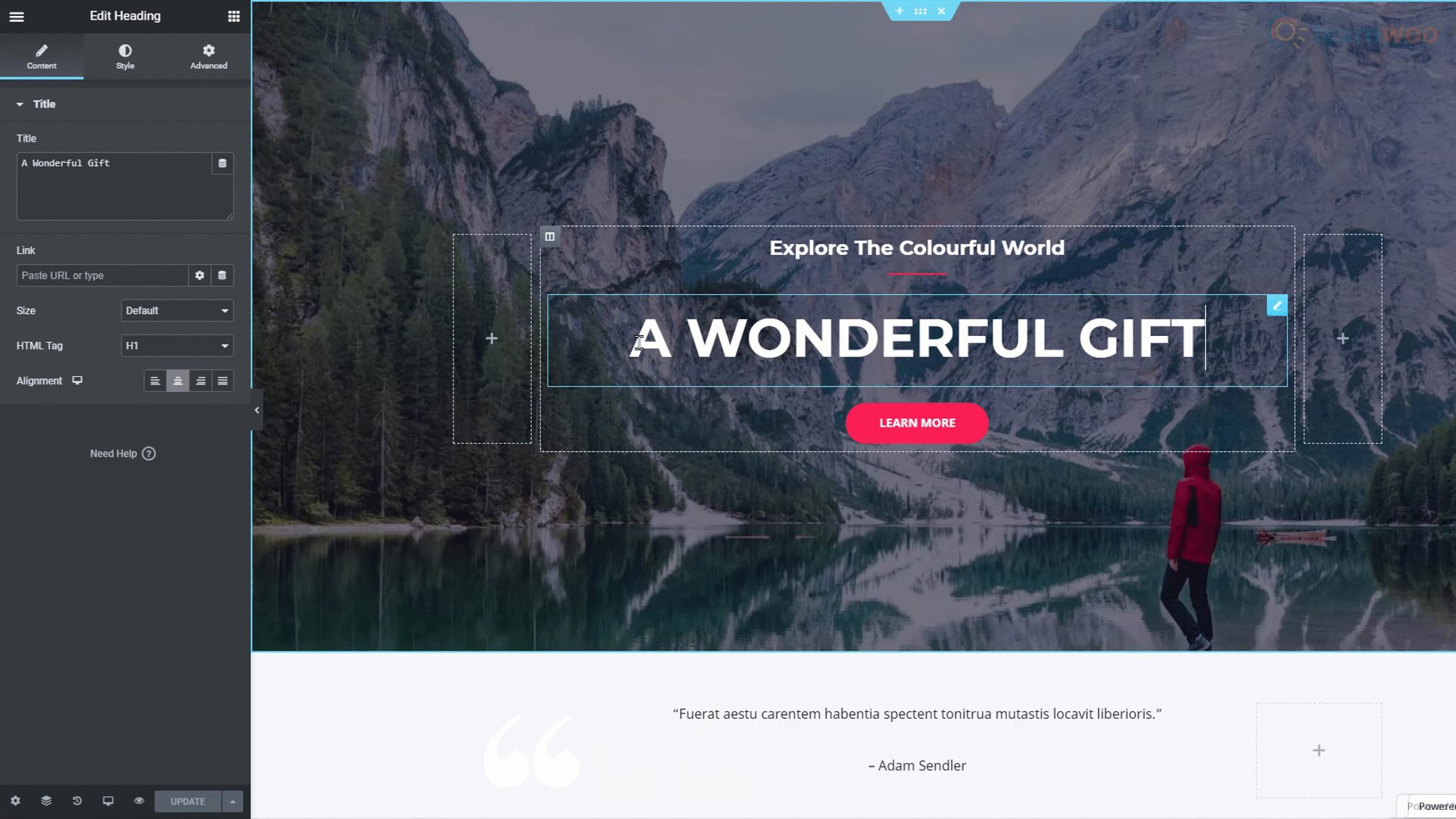
ここで、サンプルコンテンツを独自のものに置き換える必要があります。 カスタマイズしたいページまたは投稿に移動し、上部の[Elementorで編集]ボタンをクリックします。
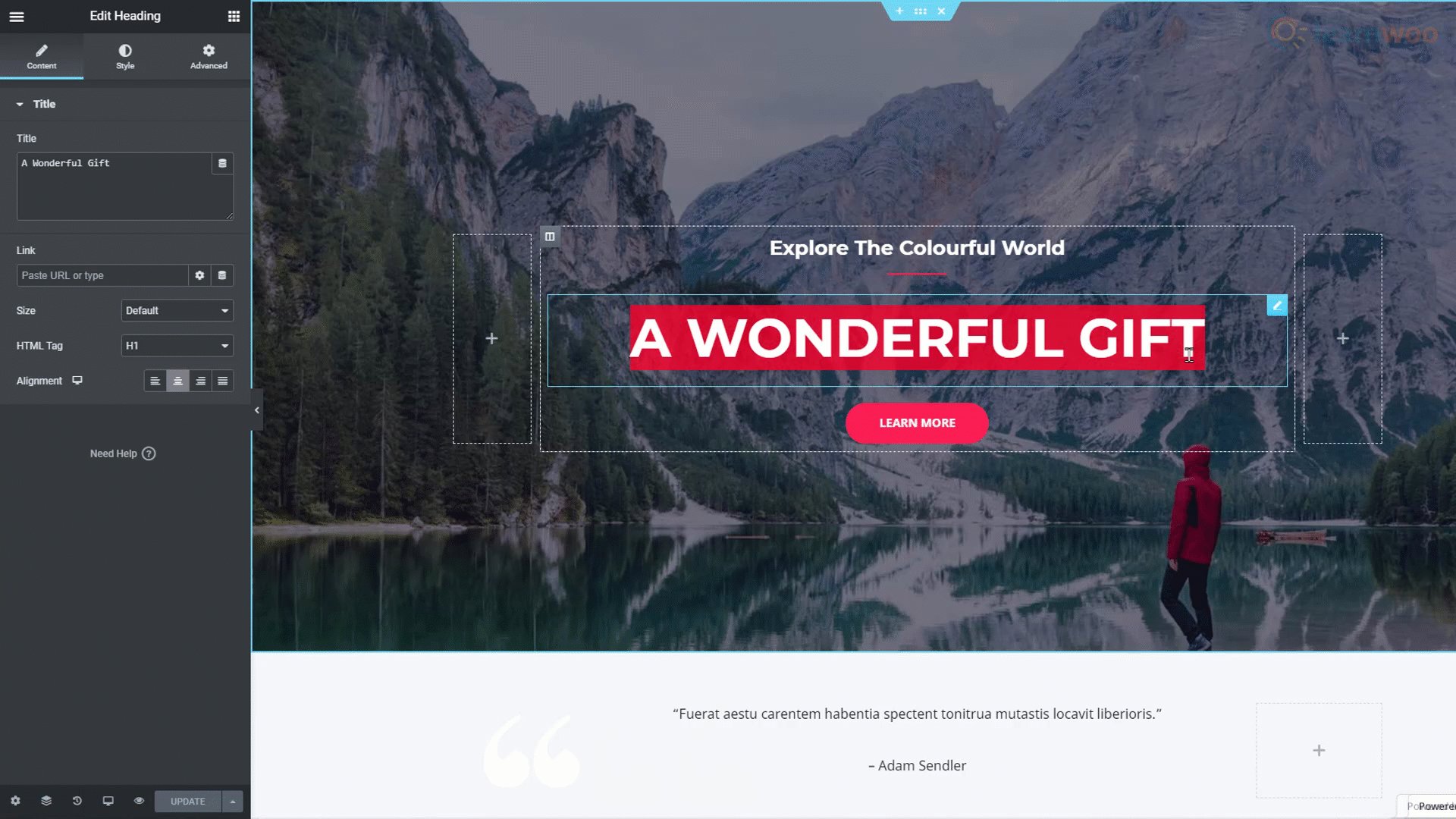
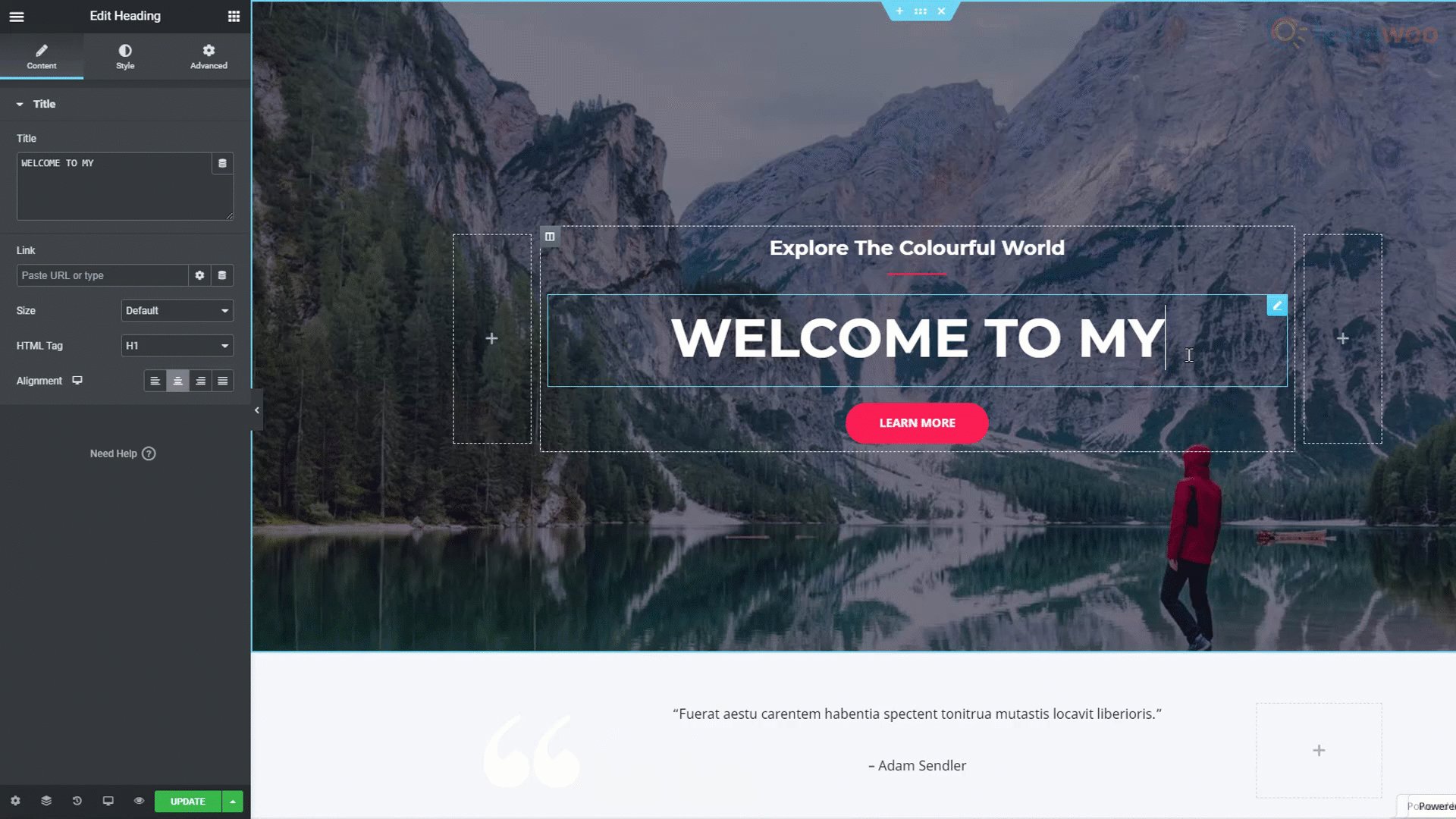
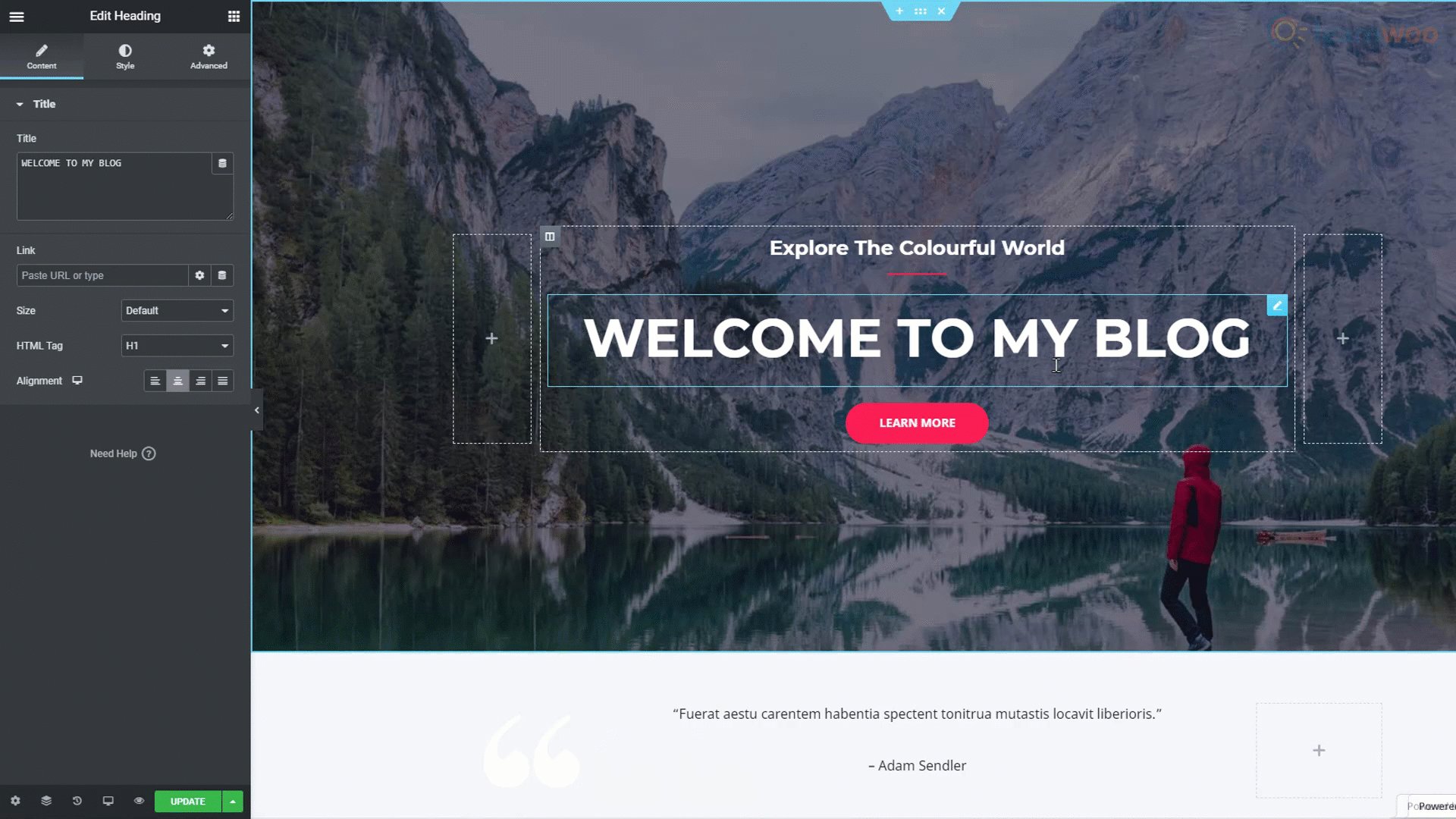
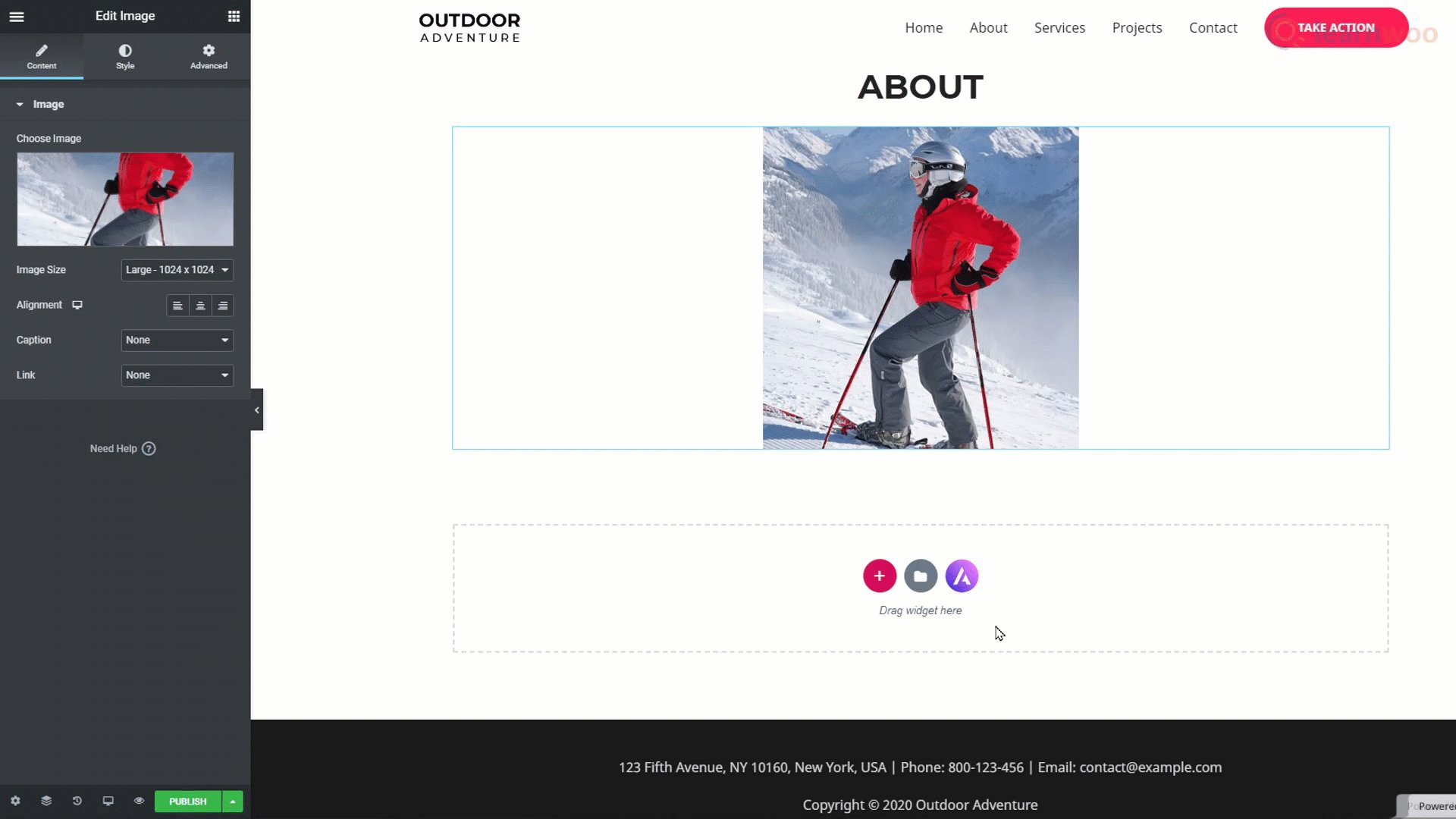
Elementorを使用すると、高度にカスタマイズ可能なドラッグアンドドロップウィジェットを使用して複雑なWebページを作成できます。 テキストを編集するには、テキストを選択して独自のテキストを入力するだけです。 編集メニューの[スタイル]セクションで、テキストのフォーマット(フォント、サイズ、行の高さの変更など)を行うことができます。 画像を置き換えるには、画像を選択して、編集メニューの[画像の選択]オプションを使用します。

ページの編集が完了したら、下部にある[更新]ボタンを使用して、変更をライブWebサイトに公開できます。
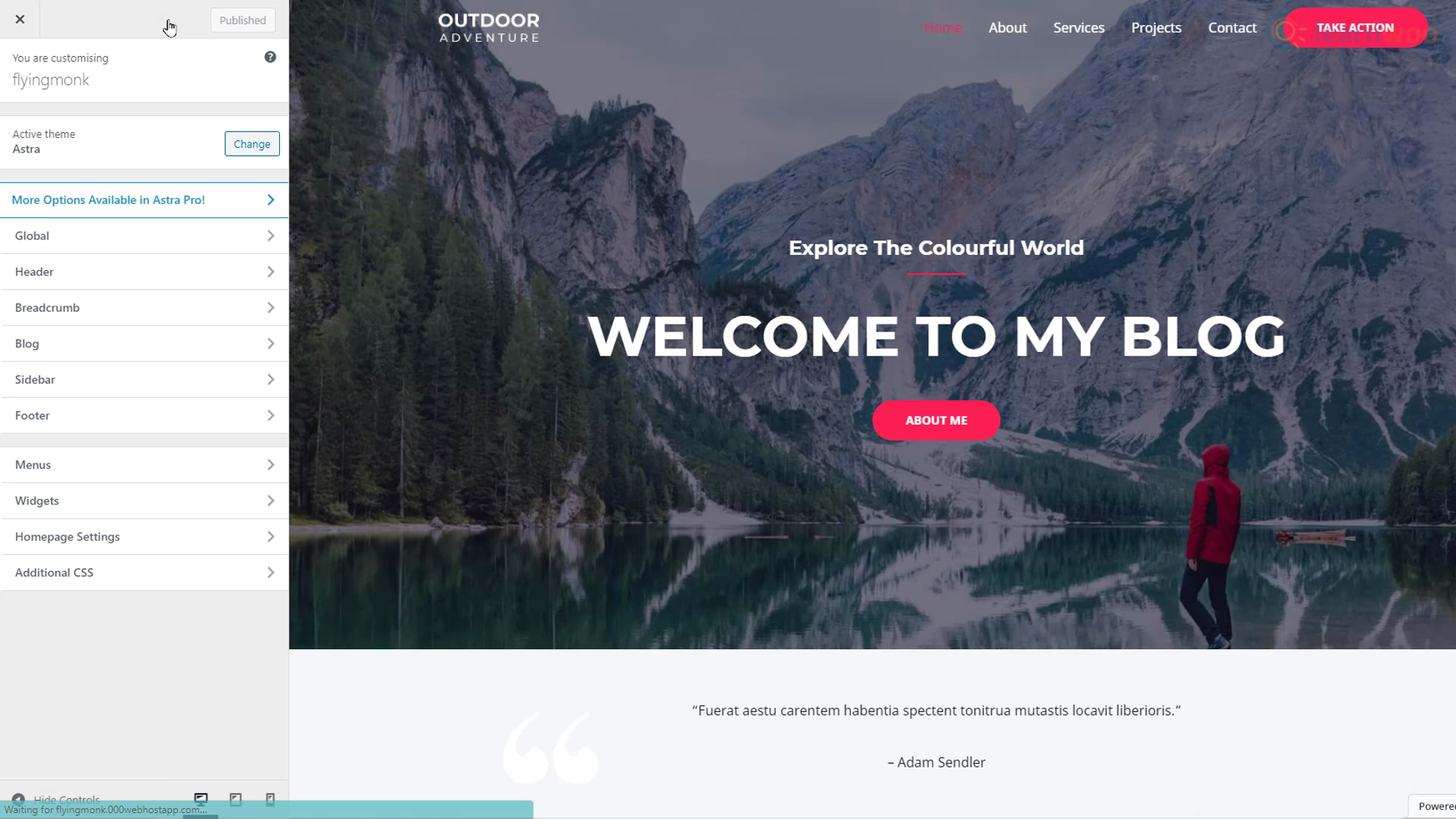
ただし、Elementorを使用してWebサイトのヘッダーセクションとフッターセクションを編集することはできません。 そのためには、WordPressダッシュボードの[外観]タブにある[カスタマイズ]ボタンを使用してテーマ設定を微調整する必要があります。
カスタマイズモードでは、サイトの横にある編集アイコンをクリックして、サイトのロゴを変更できます。 メニューセクションでは、Webサイトのヘッダーの要素の名前を変更、置換、および再配置できます。 カスタマイズパネルでは、Webサイトのフッター、サイドバー、およびウィジェットをカスタマイズすることもできます。

完了したら、上部の[公開]ボタンをクリックします。 これで、Webサイトを更新すると、変更がライブサイトに反映されていることがわかります。
ページの作成とインポート
これで、既存のサンプルコンテンツを使用してWebサイトテンプレートをインポートおよび編集する方法がわかりました。 しかし、新しいページを追加したい場合はどうでしょうか。 WordPress + Elementorの組み合わせにより、これも簡単になります。 WordPressダッシュボードで、[ページ]タブにカーソルを合わせ、[新規追加]をクリックします。
新しいページにタイトルを付けます。 次に、上部の「Elementorで編集」ボタンをクリックします。 ここから、新しいページを作成する3つの方法があります。

方法1
左側の編集セクションからブロックをドラッグアンドドロップするだけです。 ページにタイトルを追加するには、「Heading」ブロックをドラッグするだけです。 次に、「テキストエディタ」ブロックをドラッグして段落を追加します。 「Image」ブロックを使用して画像を追加でき、「Spacer」ブロックを使用して要素間の間隔を制御することもできます。 このようにして、最初からブロックごとにページを作成できます。

方法2
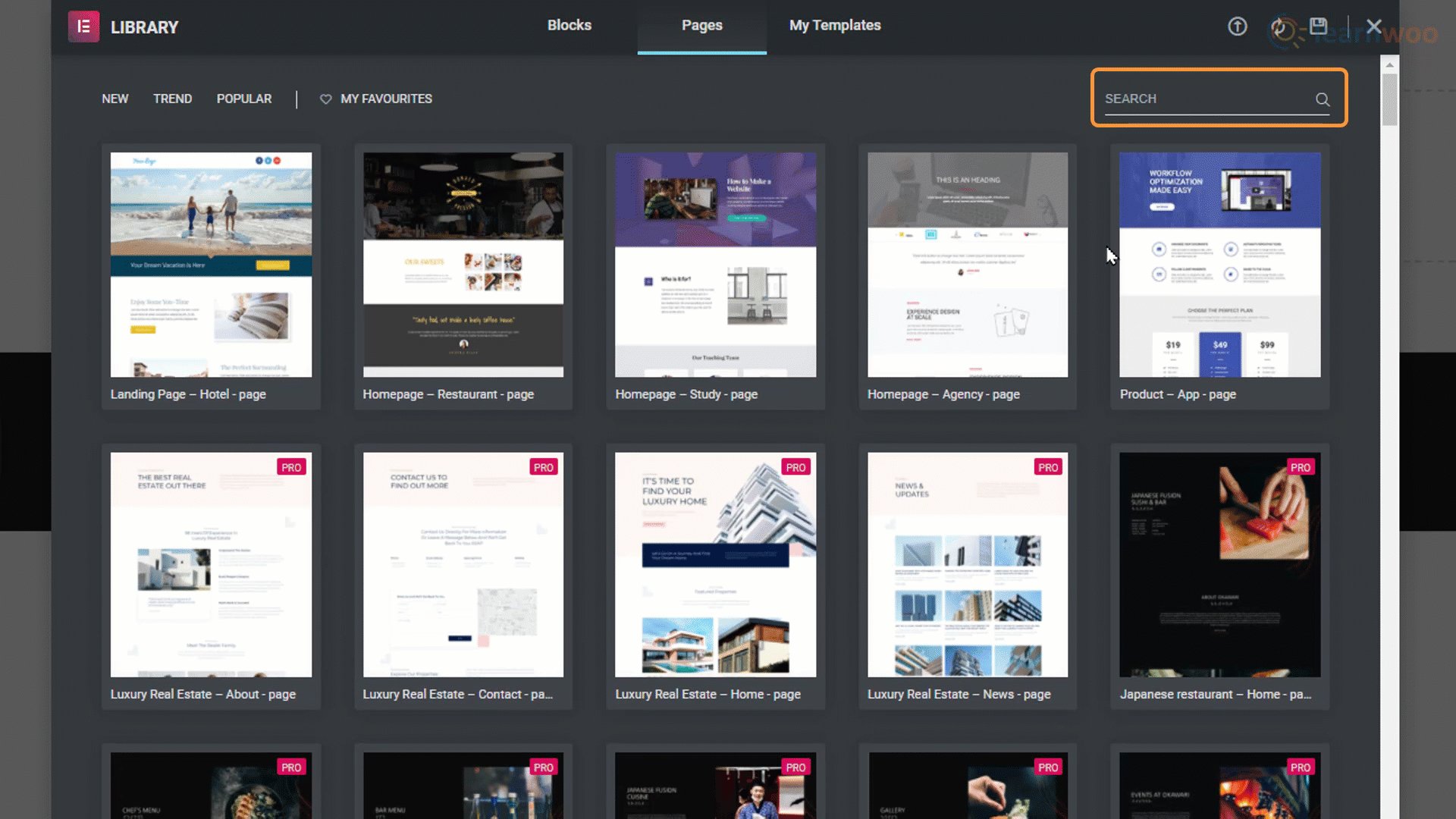
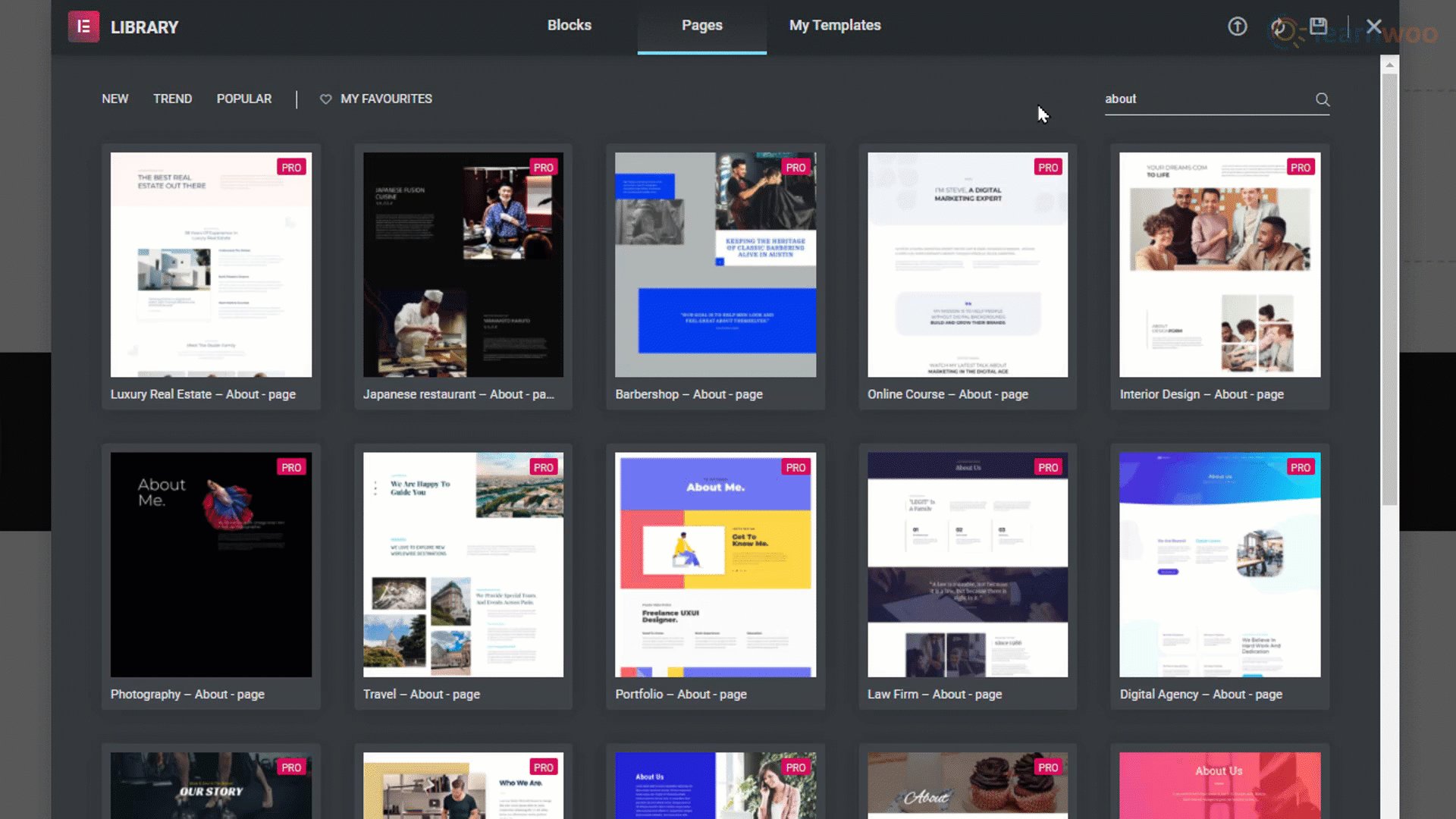
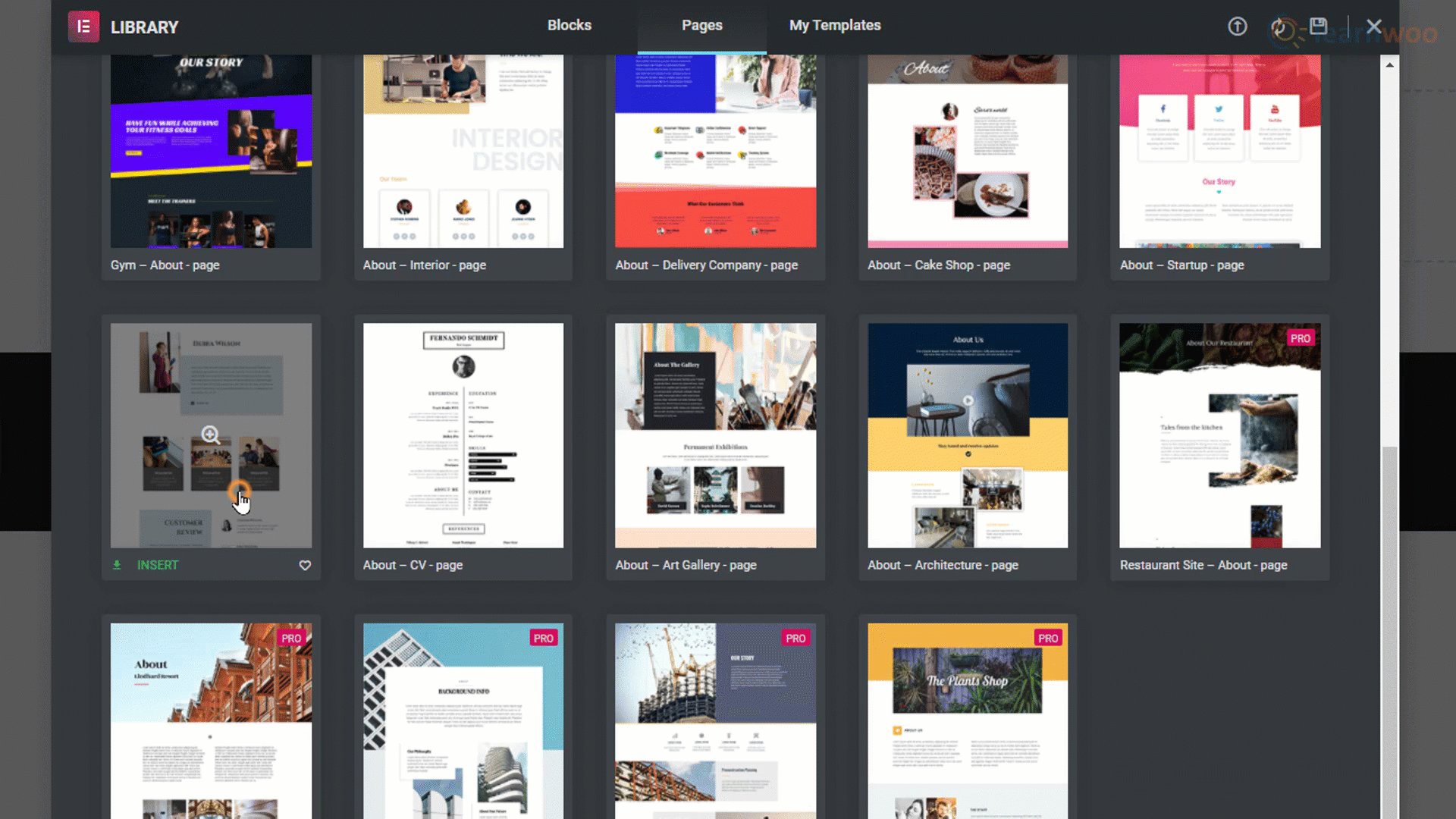
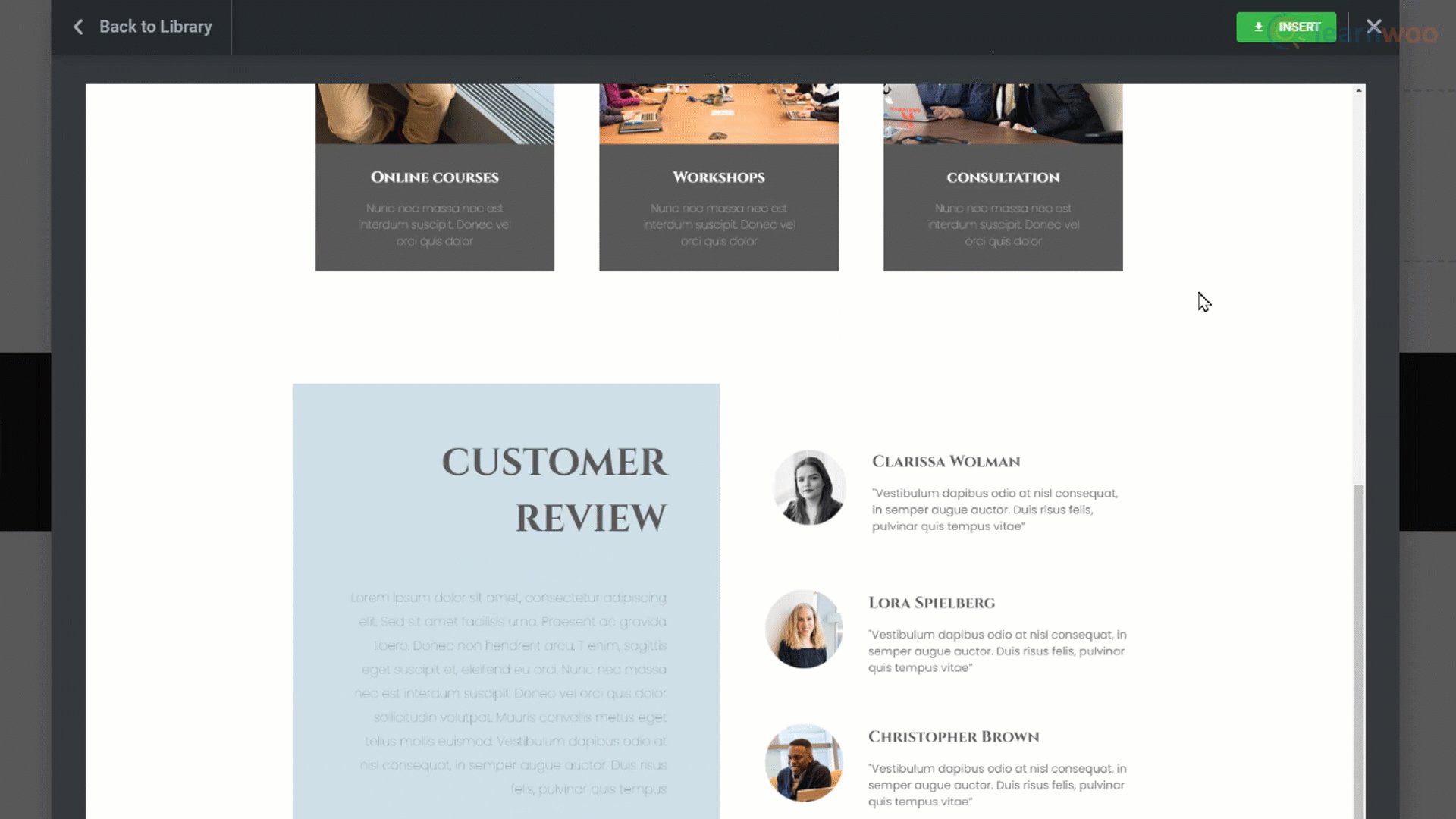
2番目の方法は、ページのデザインテンプレートを使用することです。 フォルダアイコンから、さまざまな目的で設計されたページテンプレートのライブラリにアクセスできます。 検索バーを使用して、結果を絞り込むことができます。 たとえば、「About」と入力すると、テンプレートライブラリの「AboutUs」ページと「AboutMe」ページがすべて表示されます。

好きなページテンプレートを選択し、「挿入」ボタンをクリックして、ページをWebサイトにインポートするだけです。
方法3
ウェブサイトの全体的なデザインテンプレートはすでに選択しています。 ただし、新しいページを作成する3番目の方法では、他のWebサイトデザインテンプレートから特定のページをインポートできます。 3番目のAstra-logoアイコンは、Webサイトのデザインテンプレートライブラリに戻ります。
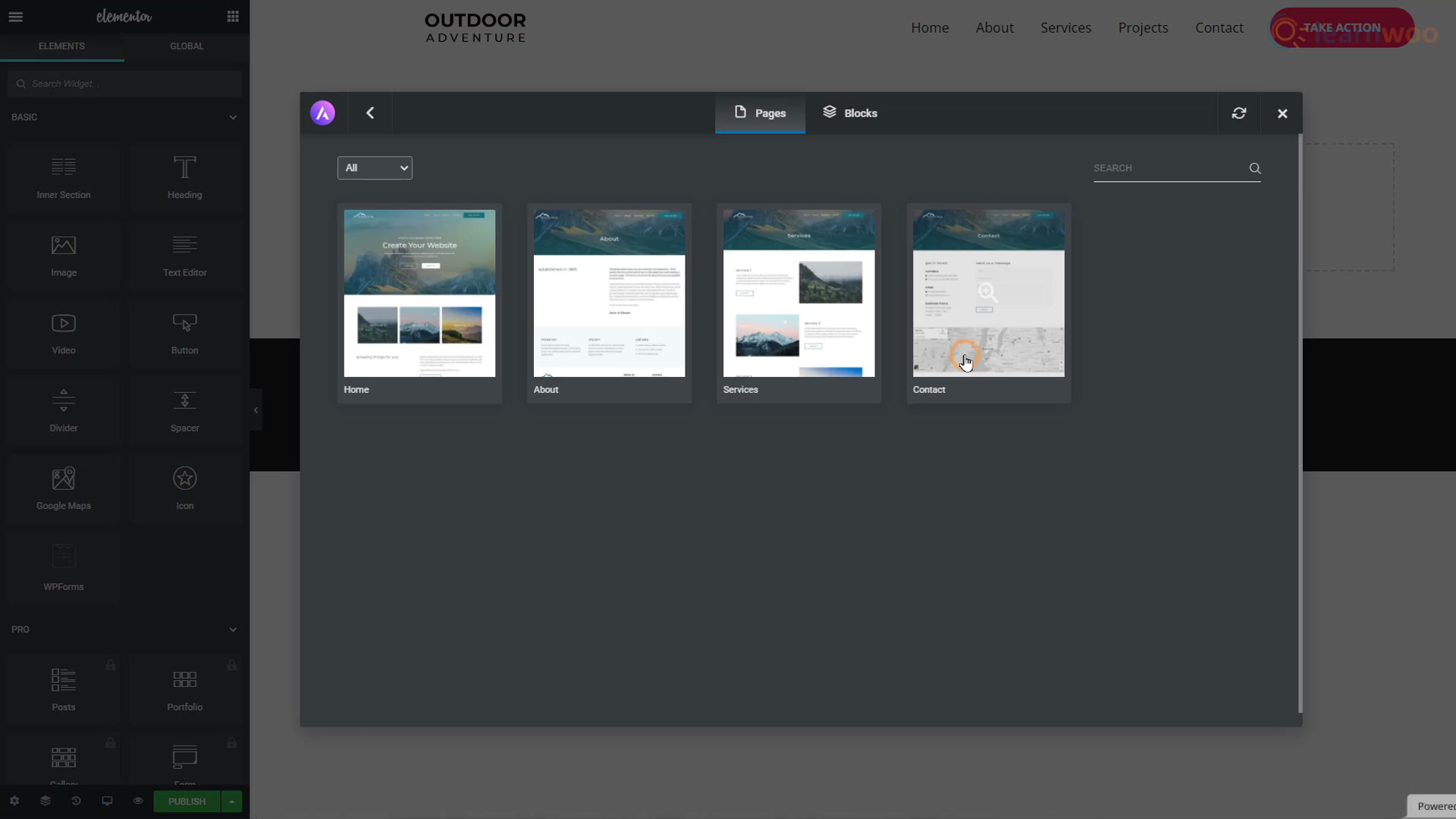
デザインテンプレートをクリックすると、付属のすべての個別のページテンプレートにアクセスできます。 気に入ったページテンプレートをクリックして、上部にある[テンプレートのインポート]を選択するだけです。 テンプレートが空白のページに適用されます。

下部にある[公開]ボタンをクリックし、Webサイトを更新して、新しく作成されたページを表示します。
サブドメインからドメインへの移動
ブラウザの上部で、Webサイトの名前と「.com」の間に別のフレーズが含まれているため、Webサイトがサブドメインであることに気付く場合があります。 無料のホスティングプロバイダーは、あなたのためにサブドメインを設定することしかできません。
また、サブドメインは、始めたばかりの場合や何か新しいことを試している場合には十分ですが、オーディエンスは、名前を知っているだけではインターネット上であなたを見つけることができない場合があります。
ドメインは、人々があなたを見つけやすくするだけでなく、あなたのビジネスやブランドを正当化します。 独自の専用ドメインが必要な場合は、「。com」ドメインを購入する必要があります。 ただし、ほとんどのホスティングプロバイダーは、有料のホスティングプランとともに無料でドメインを提供しています。
あなたのウェブサイトを次のレベルに引き上げることができる安価でありながら素晴らしいホスティングオプションがたくさんあります。 1つに落ち着いた場合、これ以降の手順は次のようになります。
ステップ1:プロバイダーの有料プランを閲覧し、価格、Webスペース、帯域幅、およびその他の機能に基づいてプランを選択します。
ステップ2:ウェブサイトに使用するドメイン名を入力します。 それがまだ存在しない場合は、それを持つことができます。 一部のドメイン拡張は無料の場合もあれば、そうでない場合もあります。
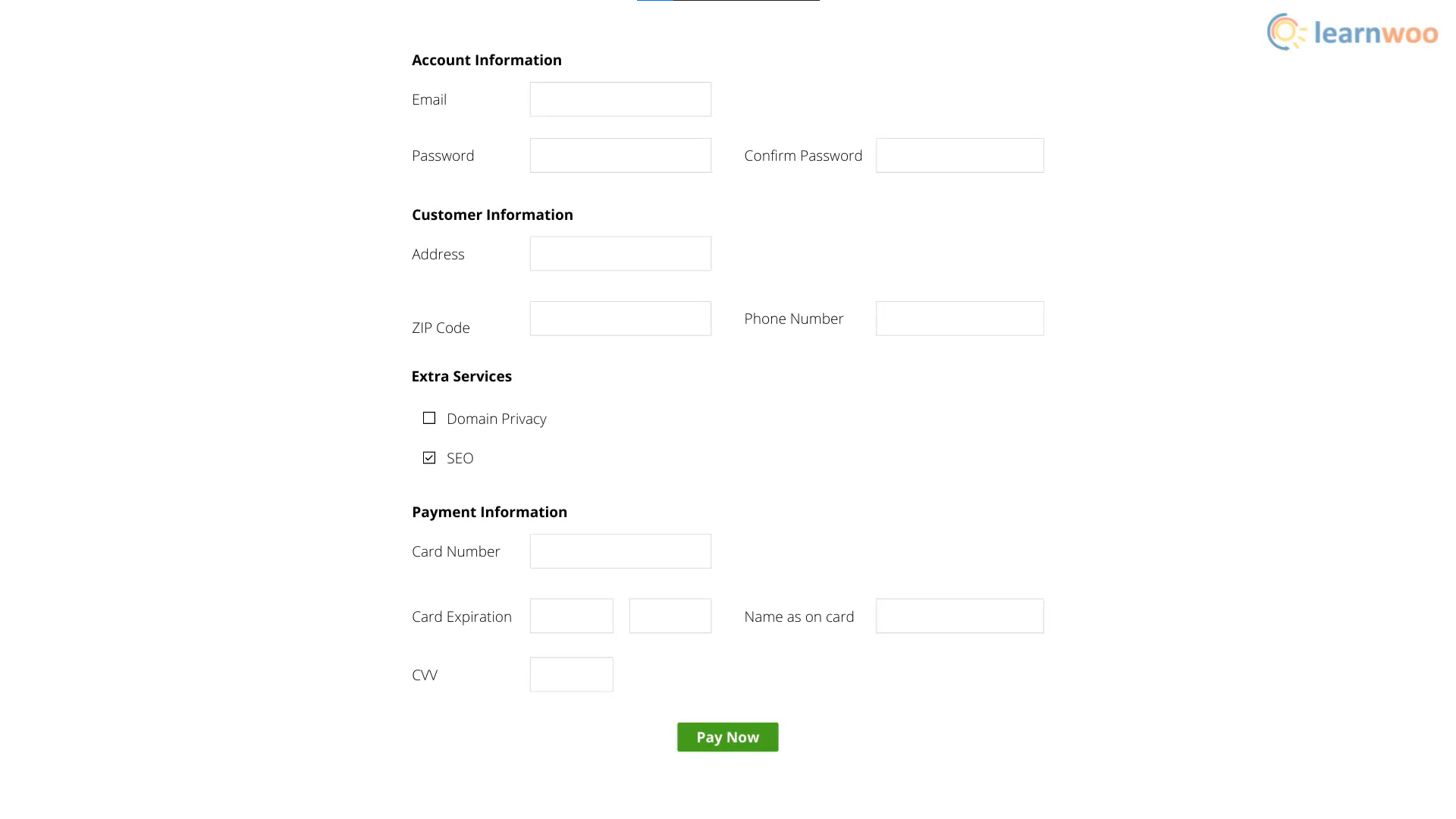
ステップ3:既存のメールアドレスと新しいパスワードを使用して、ホスティングプロバイダーでアカウントを作成します。 また、確認のため、氏名、住所、電話番号などの個人情報を入力してください。
ステップ4:ホスティングを購入する期間を選択し、ドメインプライバシーやSEO機能などの追加サービスから選択または選択解除します。
ステップ5:カード情報を入力して支払いを行います。

支払いが正常に完了すると、ダッシュボードにアクセスできるようになります。 ここでは、ウェブサイトを無料のサブドメインから新しい有料のドメインに簡単に移動できます。
どこかで立ち往生? コメント欄でご連絡いただければ、喜んでお手伝いさせていただきます。
以下のビデオをチェックしてください:
参考文献
- WordPressサイトを新しいドメインに設定する方法
- WordPress&WooCommerce eコマースウェブサイトを作成するにはどうすればよいですか?
