Modul întunecat WordPress: Cum să îl activați pe site-ul dvs. (Ghid pentru începători)
Publicat: 2021-11-03În aceste zile, utilizatorii încep să vadă un mod întunecat WordPress ca o necesitate. La urma urmei, trecerea de la o interfață luminoasă tinde să fie mai ușoară pentru ochi. Cu toate acestea, este posibil să nu știți cum să adăugați această funcție pe site-ul dvs.
Din fericire, procesul poate fi foarte simplu. Cu ajutorul pluginului gratuit WP Dark Mode, puteți adăuga un mod întunecat dedicat pentru utilizatorii dvs. de front-end și administratorii dvs. de backend.
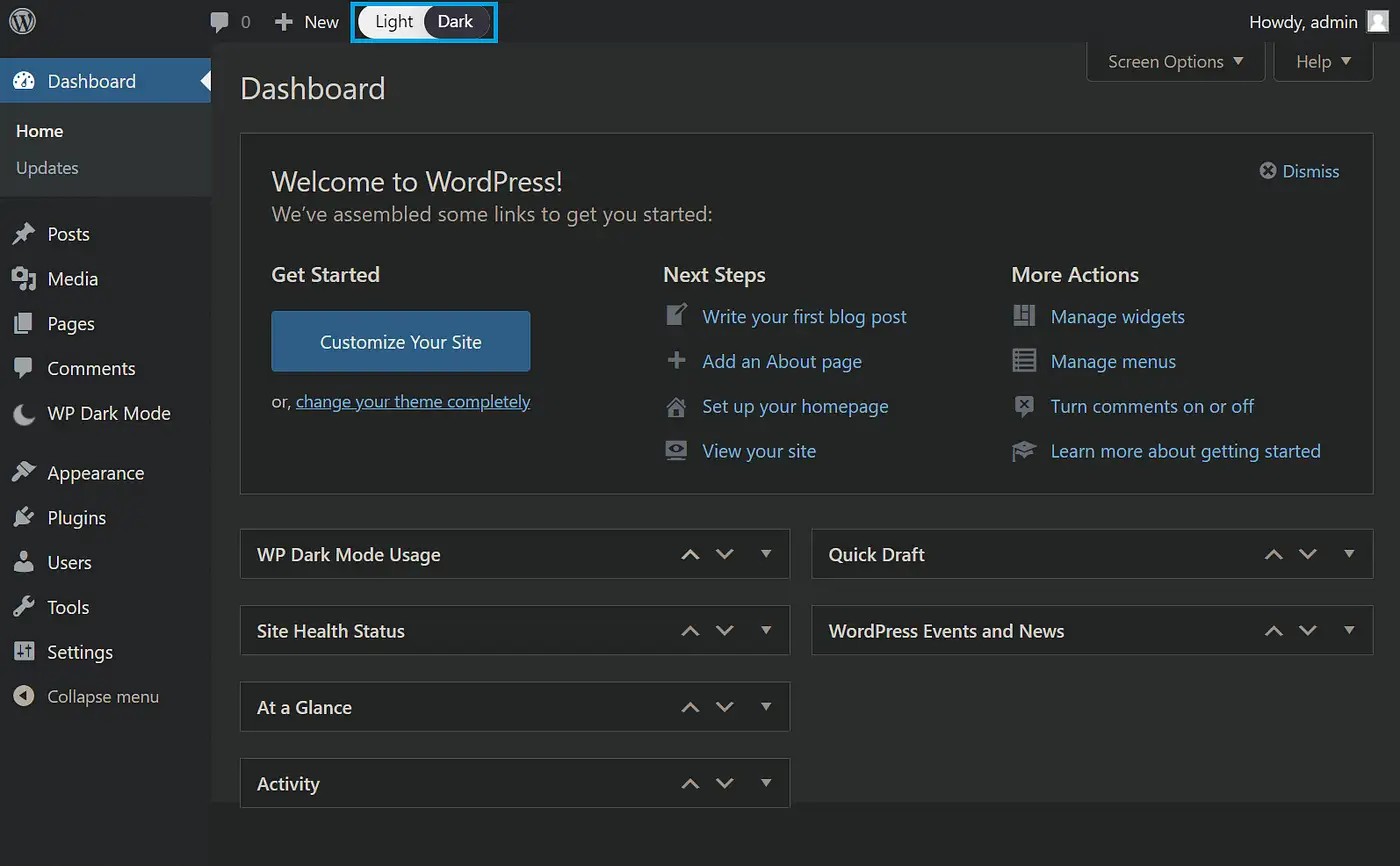
În acest articol, vă vom arăta cum să activați modul întunecat pe front -end-ul site-ului dvs. Apoi, vă vom arăta cum să faceți același lucru pe backend . Iată un exemplu despre cum poate arăta tabloul de bord backend până la sfârșitul acestui tutorial:
Să începem!
Cum să activați modul întunecat pe front-end-ul site-ului dvs
Să începem cu schimbarea afișajului pentru front-end. Pentru a oferi utilizatorilor dvs. o opțiune de mod întunecat WordPress, urmați această metodă.
Pasul 1: Instalați un plugin pentru modul întunecat
Din păcate, WordPress nu oferă o funcție încorporată pentru a activa modul întunecat pe site-ul tău. Cu toate acestea, asta nu înseamnă că este imposibil! Datorită bibliotecii uriașe de pluginuri, puteți găsi mai multe instrumente care să vă ajute.
Vă recomandăm WP Dark Mode. Acest plugin ușor de utilizat vă oferă o mulțime de opțiuni: puteți schimba elemente precum paleta de culori, designul butoanelor și animațiile. De asemenea, este compatibil cu majoritatea temelor WordPress de top, ceea ce înseamnă că majoritatea oamenilor îl vor putea folosi.
Cu toate acestea, există o mulțime de alte opțiuni, așa că nu ezitați să le răsfoiți dacă sunteți în căutarea unei potriviri mai bune. Odată ce te hotărăști asupra unui plugin, instalează-l și activează-l înainte de a trece la pasul următor.
Pasul 2: Activați modul întunecat
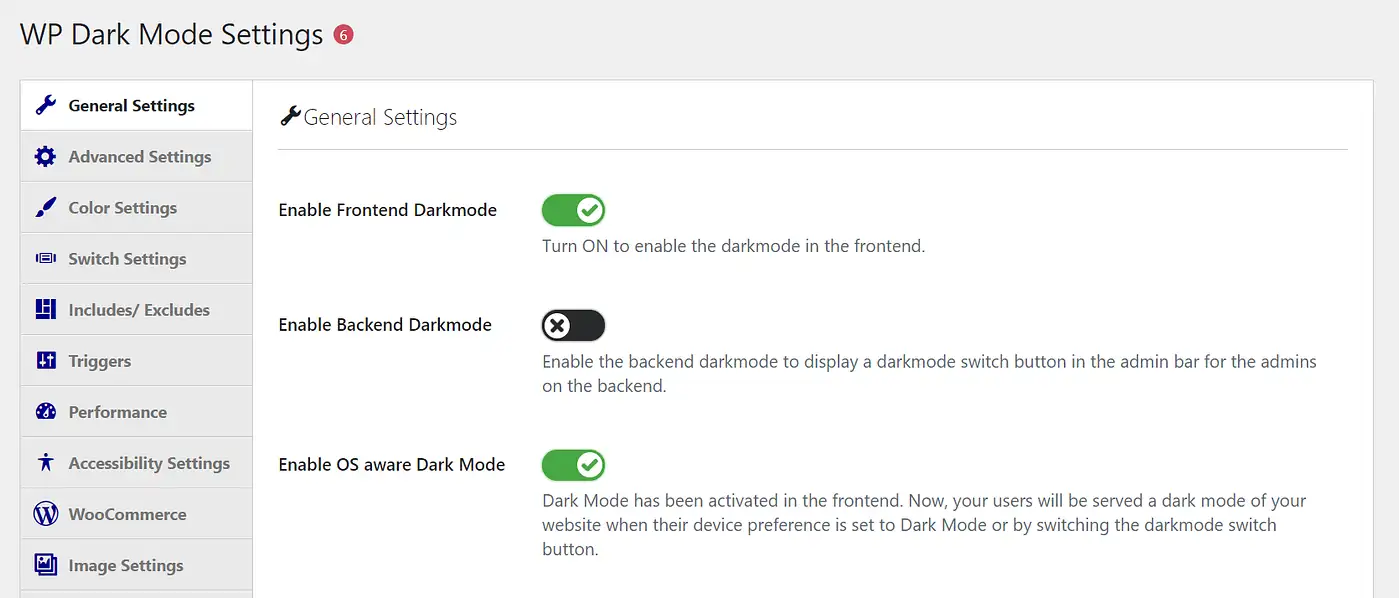
După ce ați instalat pluginul, este timpul să activați funcțiile principale. Dacă utilizați WP Dark Mode, începeți prin a accesa WP Dark Mode → Setări . Veți vedea o mulțime de setări diferite, dar pentru moment, ne vom concentra pe elementele de bază din Setări generale :

Apoi, asigurați-vă că comutatorul Enable Frontend Darkmode este în poziția pornit. Pluginul va afișa acum versiunea mai slabă a interfeței dvs. implicit.
O altă opțiune de luat în considerare este Activarea modului întunecat compatibil cu sistemul de operare . Dacă activați această opțiune, utilizatorii cu preferințele de dispozitiv setate în modul întunecat vor primi automat modul întunecat al site-ului dvs., ceea ce poate îmbunătăți experiența utilizatorului site-ului dvs.
După ce sunteți mulțumit de alegerile dvs., continuați și faceți clic pe Salvare setări . Apoi, treceți la pasul următor pentru câteva funcții mai avansate.
Pasul 3: Porniți comutatorul plutitor
În continuare, aveți opțiunea de a oferi utilizatorilor un pic mai mult control asupra opțiunilor dvs. de mod întunecat WordPress. Nu tuturor utilizatorilor tăi le va plăcea să navigheze în modul întunecat. În plus, unii utilizatori ar putea dori să-și schimbe preferințele în funcție de ora din zi sau de alte condiții de navigare.
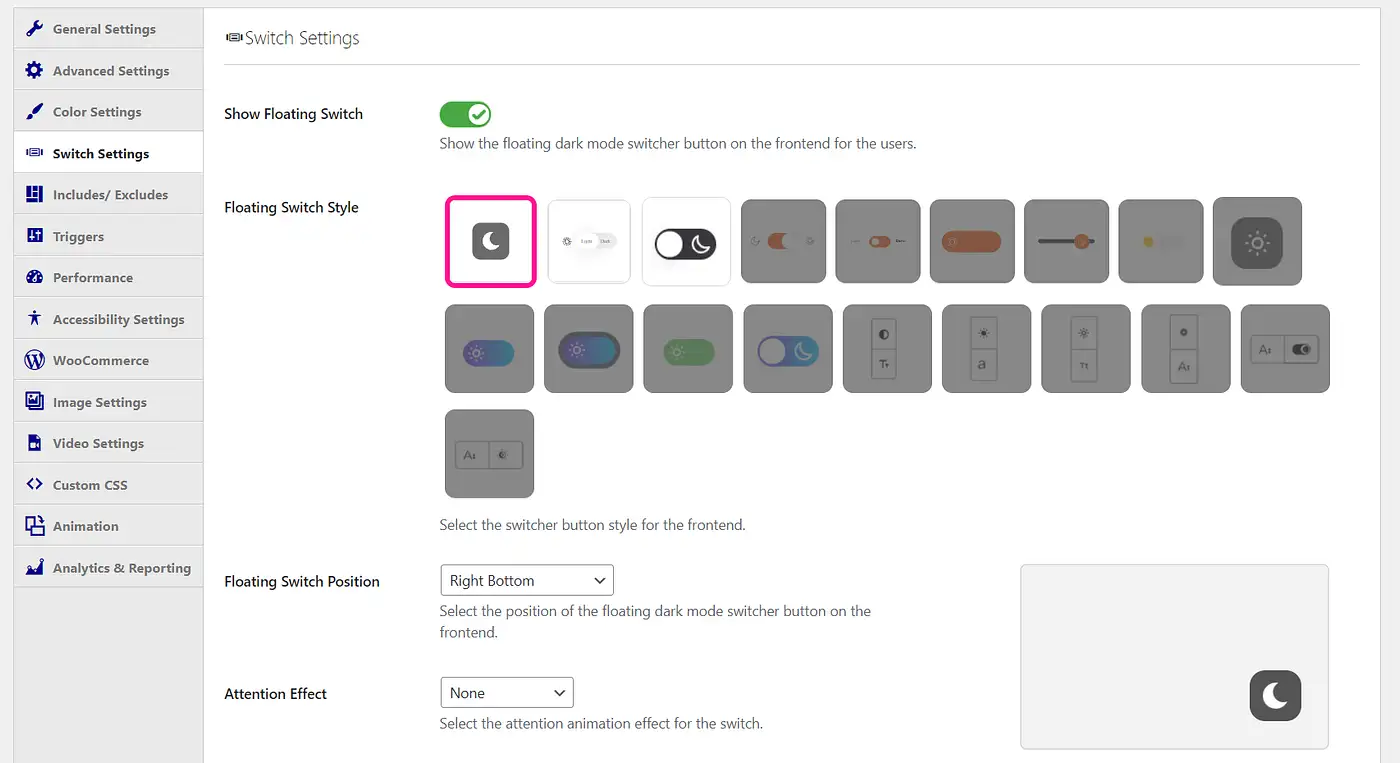
Din fericire, le puteți oferi un comutator pentru a face exact asta. Există două părți principale aici: activarea funcției, apoi personalizarea acesteia. Să începem cu primul accesând WP Dark Mode → Setări → Setări comutatoare :

Asigurați-vă că comutatorul Show Floating Switch este în poziția pornit. Apoi, salvați modificările. Este la fel de simplu: utilizatorii dvs. vor avea acum opțiunea de pe ecran pentru a comuta între modul deschis și cel întunecat.
De asemenea, puteți intra în elementele de styling aici. De exemplu, luați în considerare modificarea designului butonului din Stil comutator plutitor .
Alte opțiuni de personalizare includ adăugarea de animație sau plasarea acesteia într-o anumită parte a ecranului. Puteți debloca și mai multe opțiuni cu versiunea premium a acestui plugin. Salvați modificările comutatorului și treceți la pasul final.
Pasul 4: Personalizați-vă modul întunecat
Potențialul de personalizare nu se termină cu comutarea. Există alte câteva moduri prin care vă puteți personaliza modul întunecat WordPress. Să ne uităm mai întâi la schimbarea schemei de culori.
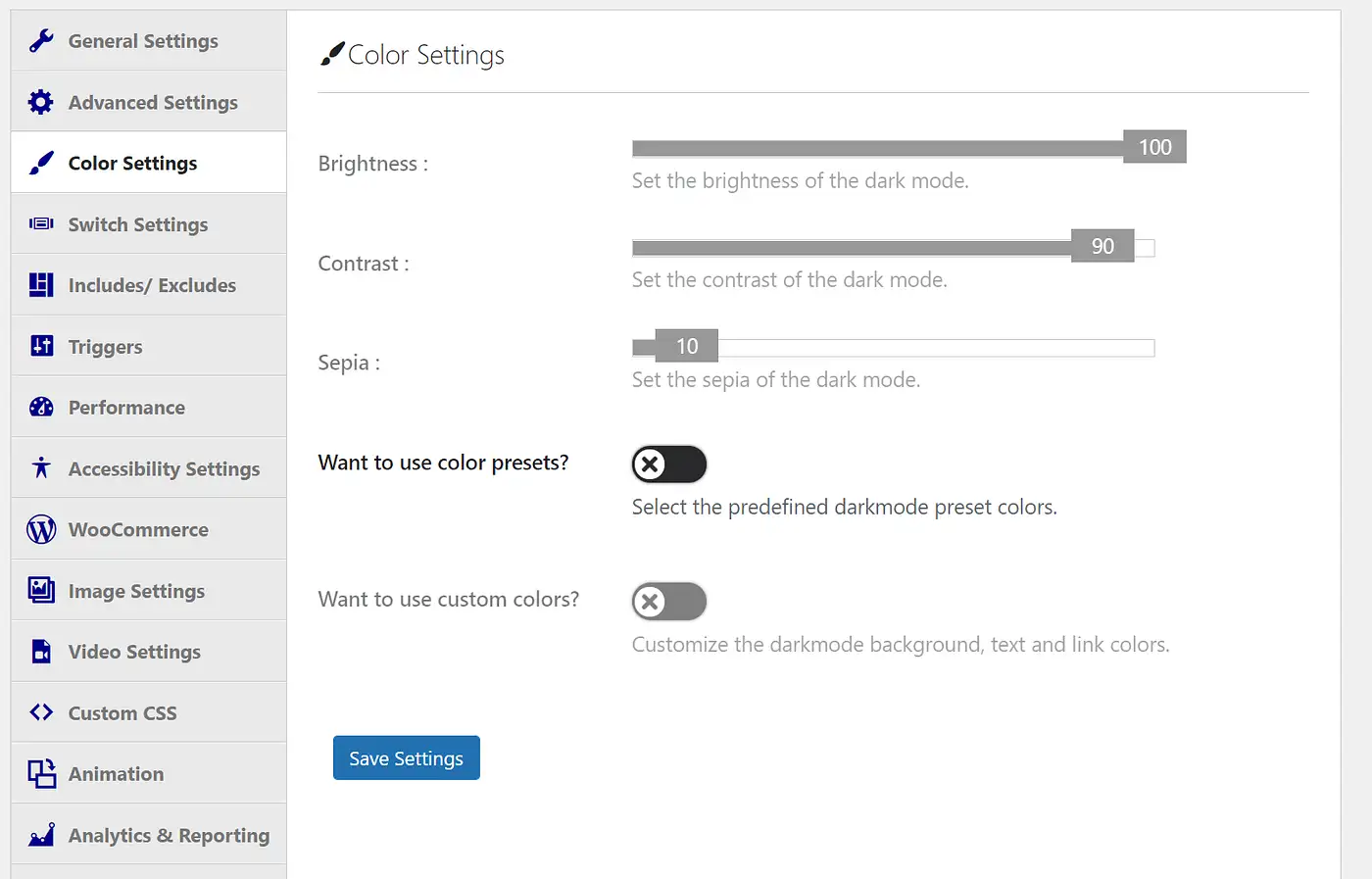
Accesați WP Dark Mode → Setări → Setări de culoare :

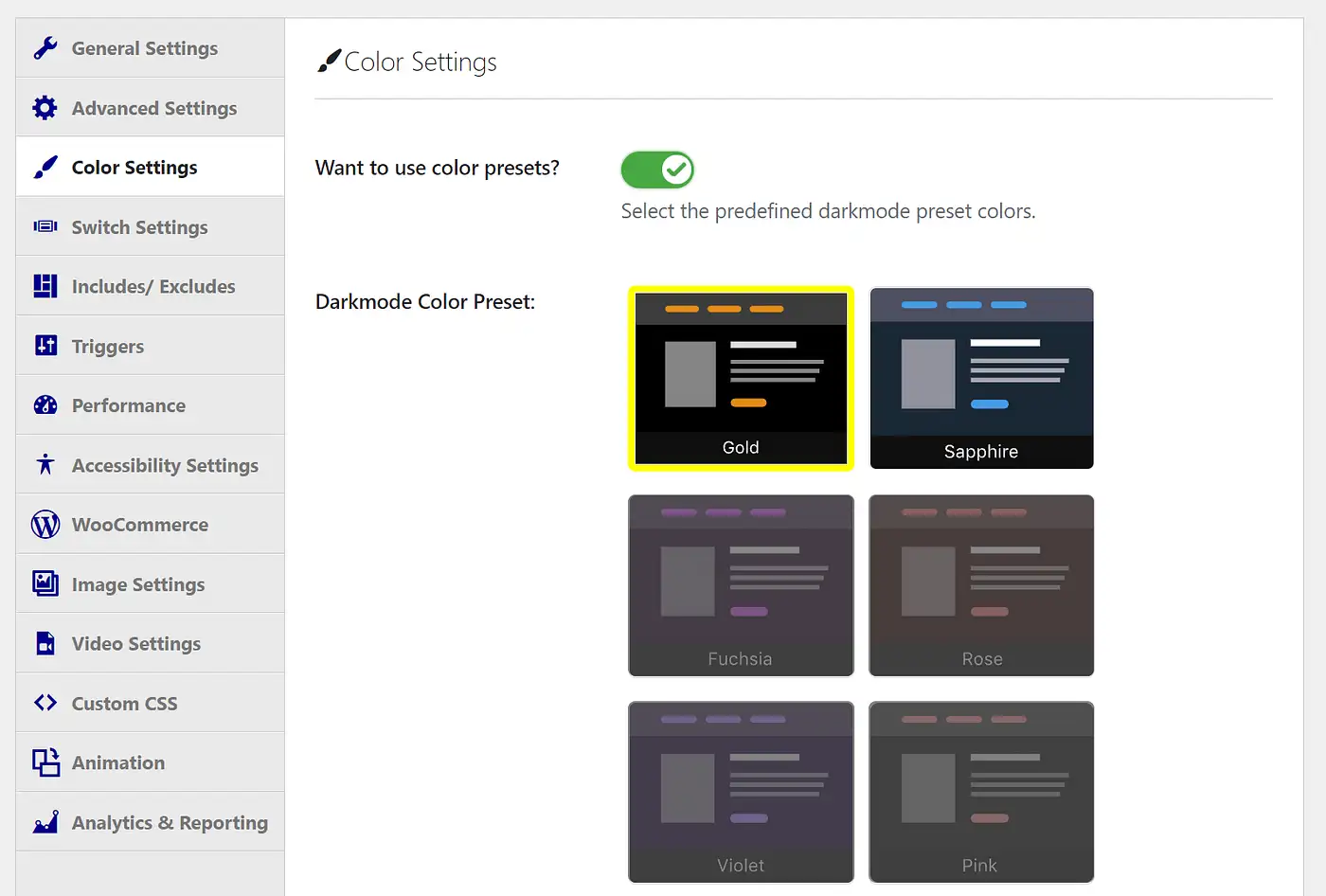
Dacă nu doriți să vă proiectați propria schemă de culori, puteți, de asemenea, să comutați pe Doriți să utilizați presetări de culori? pentru câteva opțiuni implicite:

Cele mai multe dintre opțiunile de aici vor necesita o versiune premium. Acest lucru vă va ajuta să reglați orice, de la luminozitatea generală la nivelurile de contrast. Ca atare, poate doriți să luați în considerare actualizarea dacă schema dvs. de culori este importantă pentru dvs.

Cum să activați modul întunecat în tabloul de bord WordPress
Utilizatorii dvs. de front-end nu sunt singurii care ar putea beneficia de un ecran mai slab. Puteți urma acești pași pentru a activa opțiunea și pentru tabloul de bord.
Pasul 1: porniți modul întunecat backend
Vom folosi același plugin WP Dark Mode pentru această metodă. Reveniți la WP Dark Mode → Setări → Setări generale . Cu toate acestea, de data aceasta, asigurați-vă că opțiunea Activare Backend Darkmode este activată.
Similar cu modul în care funcționează pentru utilizatorii dvs., tabloul de bord va trece automat în modul întunecat. Veți avea, de asemenea, un buton în bara de instrumente de sus pentru a comuta între cele două moduri.
După cum v-ați putea aștepta, acest lucru va afecta doar utilizatorii dvs. de backend. Dacă nu ați activat modul întunecat pentru interfață, vizitatorii dvs. vor vedea site-ul dvs. normal.
Daca nu cauti nicio alta croitorie, te poti opri aici. Cu toate acestea, dacă doriți mai multe modalități de a personaliza interfața de administrare WordPress, puteți continua cu pasul următor.
Pasul 2: Schimbați-vă schema de culori de administrator
După ce ați activat modul întunecat, vă încurajăm să explorați backend-ul site-ului dvs. De exemplu, este posibil să descoperiți că culorile implicite WordPress nu se potrivesc nevoilor dvs. atunci când sunt mai slabe.
Vestea bună este că vă puteți schimba cu ușurință schema de culori de administrator pentru a se potrivi cu noile setări ale modului întunecat. Nici măcar nu aveți nevoie de un plugin suplimentar pentru acest pas – această caracteristică este încorporată în sistemul WordPress.
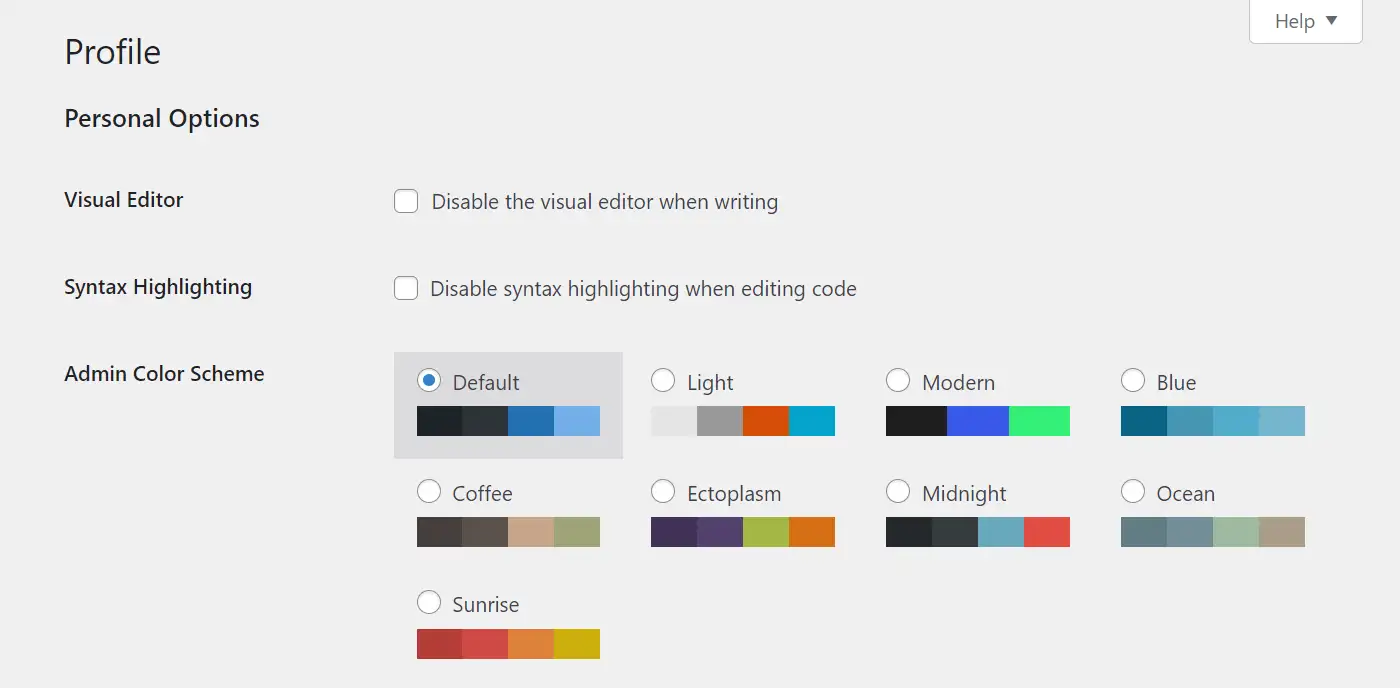
Mai întâi, accesați Utilizatori → Profil :

De aici, puteți alege orice combinație de culori doriți. Când faceți clic pe una, veți putea vedea modificările imediat. Simțiți-vă liber să comutați între ele și să vedeți opțiunile dvs. Când sunteți gata, nu uitați să faceți clic pe Actualizare profil din partea de jos a paginii.
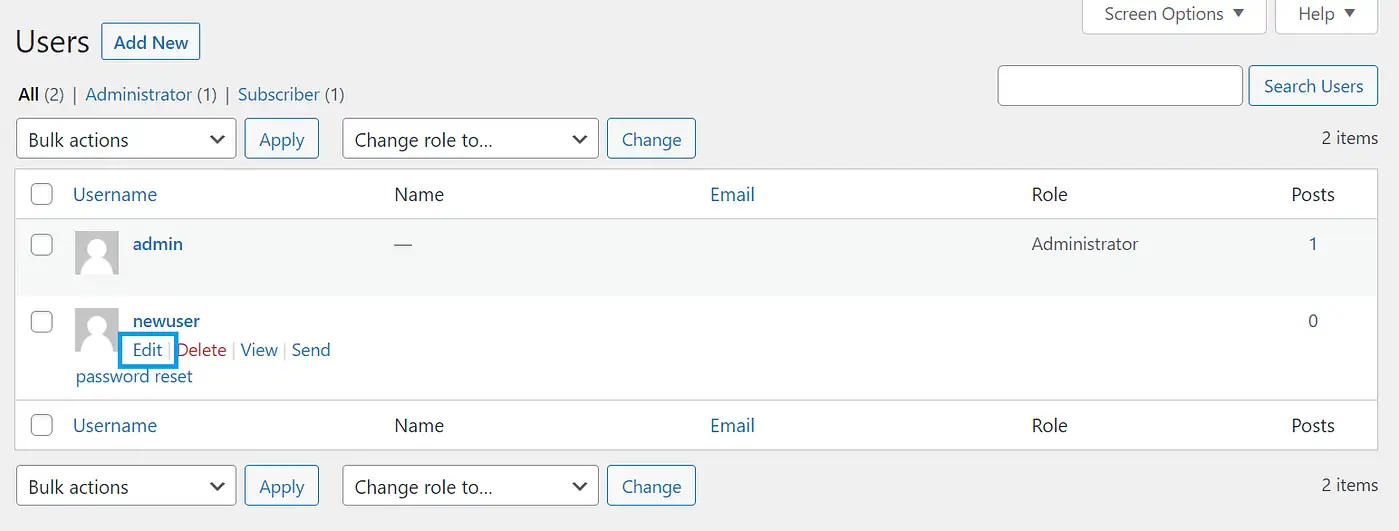
În plus, puteți aplica aceste modificări și profilului back-end al altcuiva. Pentru a începe cu aceasta, accesați Utilizatori → Toți utilizatorii de data aceasta. Apoi, găsiți utilizatorul pe care doriți să-l schimbați și faceți clic pe Editați sub contul său:

După aceea, veți fi direcționat către un ecran de editare similar de înainte. Puteți schimba apoi schemele de culori ale celorlalți utilizatori pentru a se potrivi mai bine cu noile opțiuni de mod întunecat.
Pasul 3: Comutați între modul normal și cel întunecat
Dacă sunteți ca mulți oameni, probabil că nu doriți să rămâneți doar la modul normal sau întunecat tot timpul. Din fericire, procesul de comutare este simplu și intuitiv.
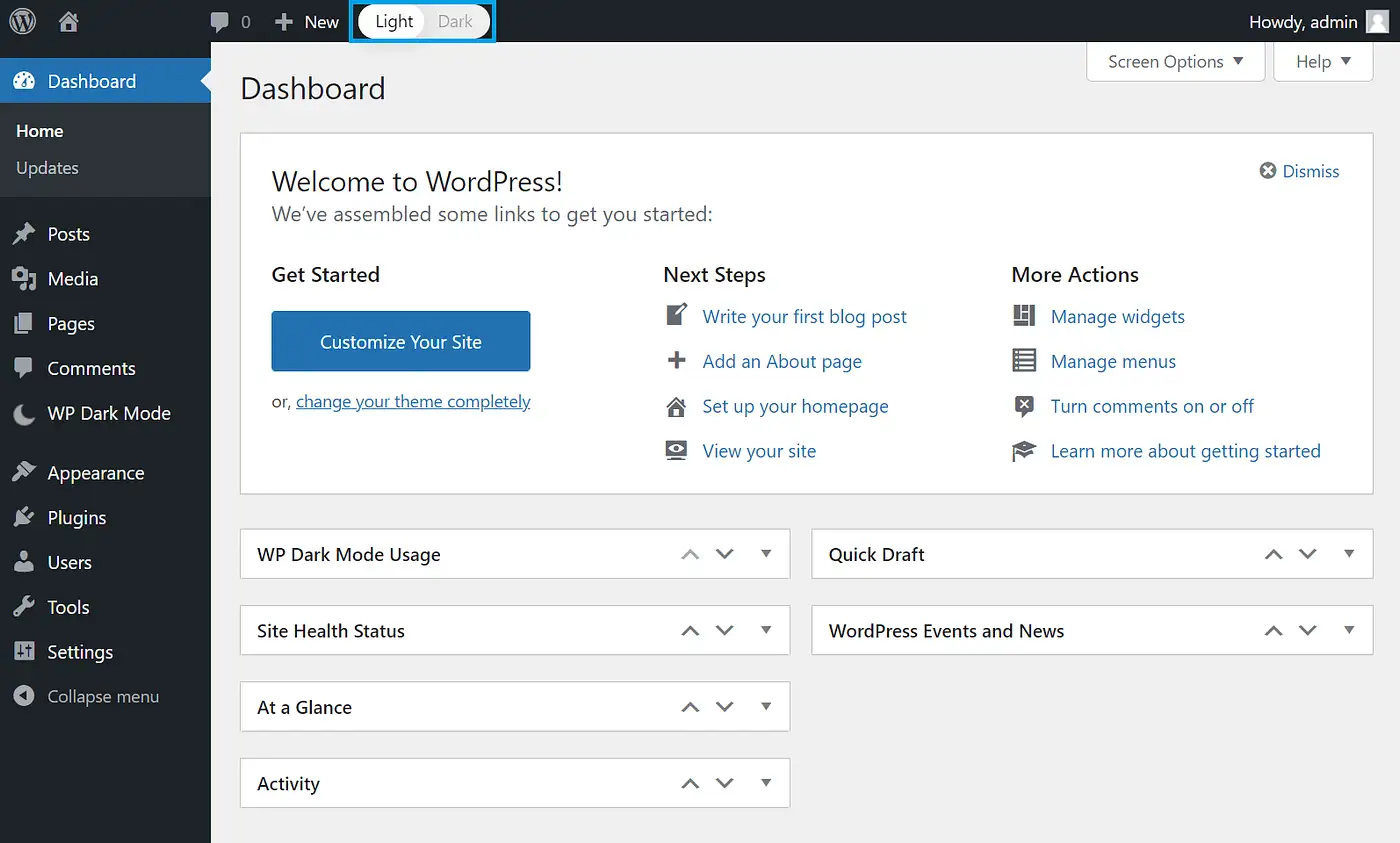
Să presupunem că porniți în modul de lumină implicit. Accesați partea de sus a barei de instrumente de administrare. Aici, veți vedea un mic comutator cu două opțiuni: Light și Dark :

Tot ce trebuie să faci acum este să dai clic pe modul în care vrei să treci. După ce faci asta, ecranul tău ar trebui să arate cam așa:

Rețineți că setările modului întunecat din ecranul de administrare nu vă vor afecta utilizatorii. Ca atare, nu ezitați să comutați între schemele de culori după cum este necesar - dacă ați urmat și prima metodă, vizitatorii dvs. vor putea face același lucru.
Concluzie
O opțiune de mod întunecat WordPress poate fi un adevărat avantaj pentru utilizatorii dvs. și pentru administratorii dvs. Indiferent dacă caută o interfață mai calmă sau doar preferă acea schemă de culori, este o modalitate simplă de a personaliza experiența utilizatorului site-ului tău. Din fericire, WP Dark Mode simplifică procesul.
În acest articol, v-am arătat cum să activați și să personalizați modul întunecat pe front-end-ul site-ului dvs. în patru pași. De asemenea, v-am explicat cum să faceți același lucru pentru dvs. și administratorii dvs. din backend-ul site-ului dvs.
Dacă sunteți interesat de alte moduri de a personaliza tabloul de bord backend al site-ului dvs., puteți consulta ghidurile noastre despre cum să personalizați backend-ul WordPress și cum să schimbați bara de instrumente WordPress.
Aveți întrebări despre activarea modului întunecat pentru site-ul dvs. web? Anunțați-ne în secțiunea de comentarii de mai jos!
