WordPress Dark Mode: So aktivieren Sie ihn auf Ihrer Website (Leitfaden für Anfänger)
Veröffentlicht: 2021-11-03Heutzutage beginnen Benutzer, einen dunklen WordPress-Modus als Notwendigkeit zu sehen. Schließlich ist der Wechsel von einer hellen Oberfläche tendenziell angenehmer für die Augen. Möglicherweise wissen Sie jedoch nicht, wie Sie diese Funktion zu Ihrer Website hinzufügen können.
Glücklicherweise kann der Prozess sehr einfach sein. Mit Hilfe des kostenlosen WP Dark Mode-Plugins können Sie einen dedizierten Dark Mode für Ihre Frontend-Benutzer und Ihre Backend-Administratoren hinzufügen.
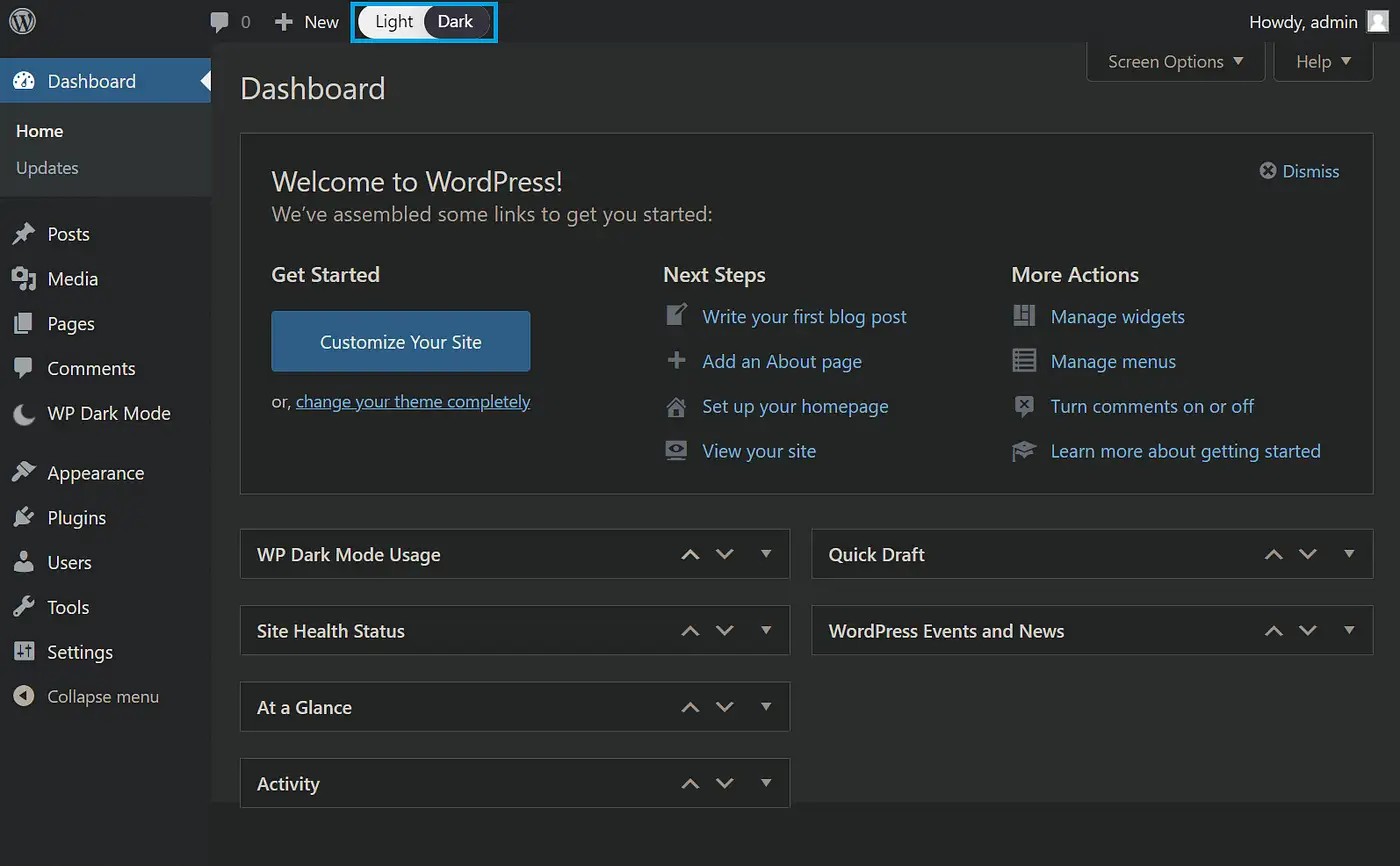
In diesem Artikel zeigen wir Ihnen, wie Sie den Dunkelmodus im Frontend Ihrer Website aktivieren. Anschließend zeigen wir Ihnen, wie Sie dasselbe im Backend tun. Hier ist ein Beispiel dafür, wie Ihr Back-End-Dashboard am Ende dieses Tutorials aussehen kann:
Lass uns anfangen!
So aktivieren Sie den Dunkelmodus im Frontend Ihrer Website
Beginnen wir mit der Änderung der Anzeige für Ihr Frontend. Befolgen Sie diese Methode, um Ihren Benutzern eine Option für den dunklen Modus von WordPress bereitzustellen.
Schritt 1: Installieren Sie ein Plugin für den dunklen Modus
Leider bietet WordPress keine eingebaute Funktion, um den Dunkelmodus auf Ihrer Seite zu aktivieren. Das bedeutet jedoch nicht, dass es unmöglich ist! Dank der riesigen Plugin-Bibliothek finden Sie mehrere Tools, die Ihnen dabei helfen.
Wir empfehlen WP Dark Mode. Dieses benutzerfreundliche Plugin bietet Ihnen eine Vielzahl von Optionen: Sie können Elemente wie die Farbpalette, das Schaltflächendesign und Animationen ändern. Es ist auch mit den meisten Top-WordPress-Themes kompatibel, was bedeutet, dass die meisten Leute es verwenden können.
Nichtsdestotrotz gibt es viele andere Optionen, also stöbern Sie ruhig durch sie, wenn Sie nach einer besseren Passform suchen. Sobald Sie sich für ein Plugin entschieden haben, installieren und aktivieren Sie es, bevor Sie mit dem nächsten Schritt fortfahren.
Schritt 2: Aktivieren Sie den Dunkelmodus
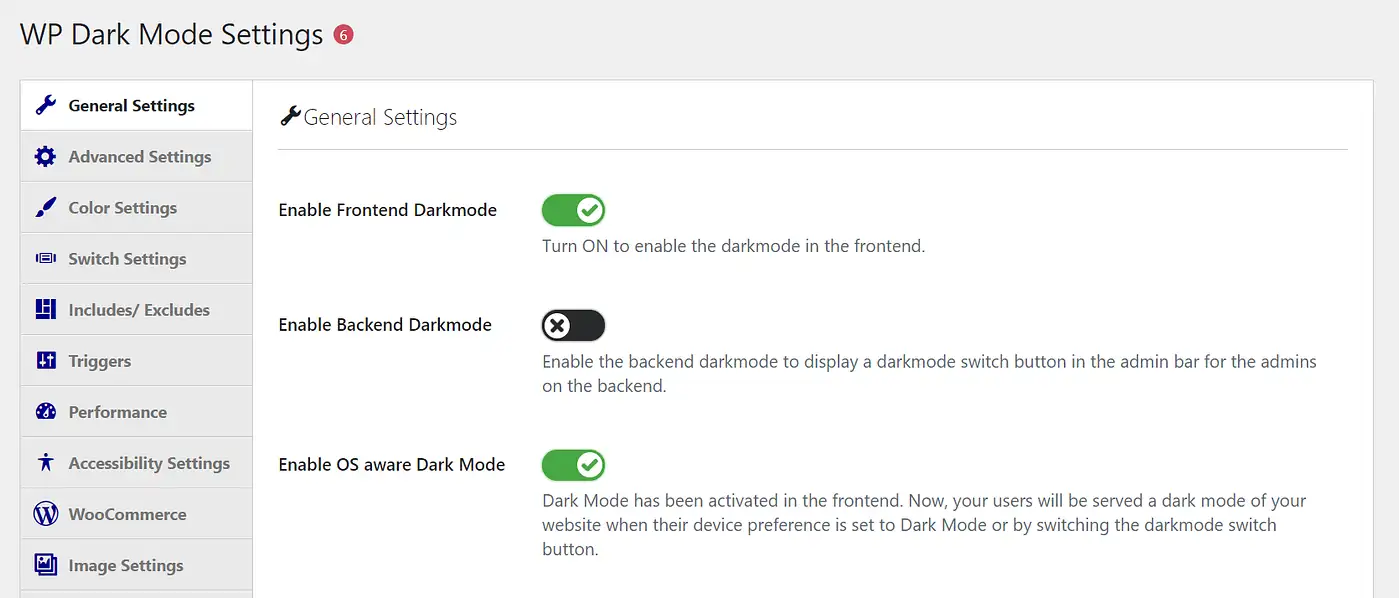
Sobald Sie Ihr Plugin installiert haben, ist es an der Zeit, die Hauptfunktionen zu aktivieren. Wenn Sie den WP Dark Mode verwenden, gehen Sie zunächst zu WP Dark Mode → Settings . Sie werden viele verschiedene Einstellungen sehen, aber im Moment konzentrieren wir uns auf die Grundlagen in Allgemeine Einstellungen :

Stellen Sie als Nächstes sicher, dass der Schalter Enable Frontend Darkmode eingeschaltet ist. Das Plugin zeigt jetzt standardmäßig die Dimmer-Version Ihrer Benutzeroberfläche an.
Eine weitere Option, die Sie in Betracht ziehen sollten, ist OS-bewusster Dunkelmodus aktivieren . Wenn Sie dies aktivieren, wird Benutzern, deren Geräteeinstellungen auf den dunklen Modus eingestellt sind, automatisch der dunkle Modus Ihrer Website angezeigt, wodurch die Benutzererfahrung Ihrer Website verbessert werden kann.
Wenn Sie mit Ihrer Auswahl zufrieden sind, fahren Sie fort und klicken Sie auf Einstellungen speichern . Fahren Sie dann mit dem nächsten Schritt fort, um einige erweiterte Funktionen zu erhalten.
Schritt 3: Schalten Sie den Schwimmschalter ein
Als nächstes haben Sie die Möglichkeit, Ihren Benutzern etwas mehr Kontrolle über Ihre WordPress-Dunkelmodus-Optionen zu geben. Nicht alle Ihre Benutzer werden es mögen, im Dunkelmodus zu surfen. Darüber hinaus möchten einige Benutzer möglicherweise ihre Einstellungen je nach Tageszeit oder anderen Surfbedingungen ändern.
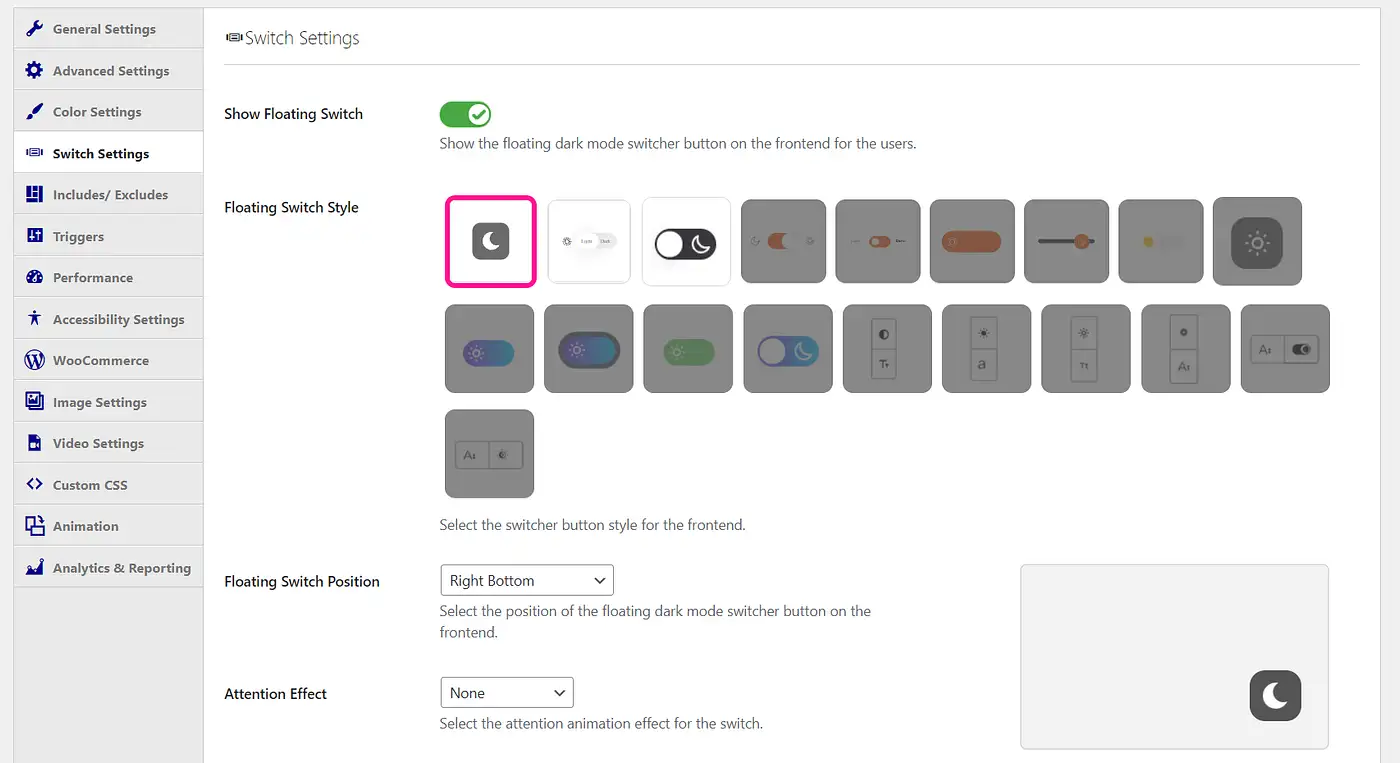
Glücklicherweise können Sie ihnen dafür einen Schalter zur Verfügung stellen. Hier gibt es zwei Hauptteile: Aktivieren der Funktion und dann Anpassen. Beginnen wir mit dem ersten, indem wir zu WP Dark Mode → Settings → Switch Settings gehen:

Stellen Sie sicher, dass sich der Umschalter Floating Switch anzeigen in der Ein-Position befindet. Speichern Sie dann Ihre Änderungen. So einfach ist das: Ihre Benutzer haben jetzt die Möglichkeit, auf dem Bildschirm zwischen Hell- und Dunkelmodus zu wechseln.
Hier gelangen Sie auch zu den Styling-Elementen. Ziehen Sie beispielsweise in Betracht, das Design der Schaltfläche unter Floating Switch Style zu ändern.
Andere Anpassungsoptionen umfassen das Hinzufügen von Animationen oder das Platzieren in einem bestimmten Teil des Bildschirms. Mit der Premium-Version dieses Plugins können Sie noch mehr Optionen freischalten. Speichern Sie Ihre Switch-Änderungen und fahren Sie mit dem letzten Schritt fort.
Schritt 4: Passen Sie Ihren Dunkelmodus an
Das Anpassungspotential endet nicht mit dem Schalter. Es gibt noch ein paar andere Möglichkeiten, wie du deinen WordPress Dark Mode personalisieren kannst. Sehen wir uns zuerst die Änderung des Farbschemas an.
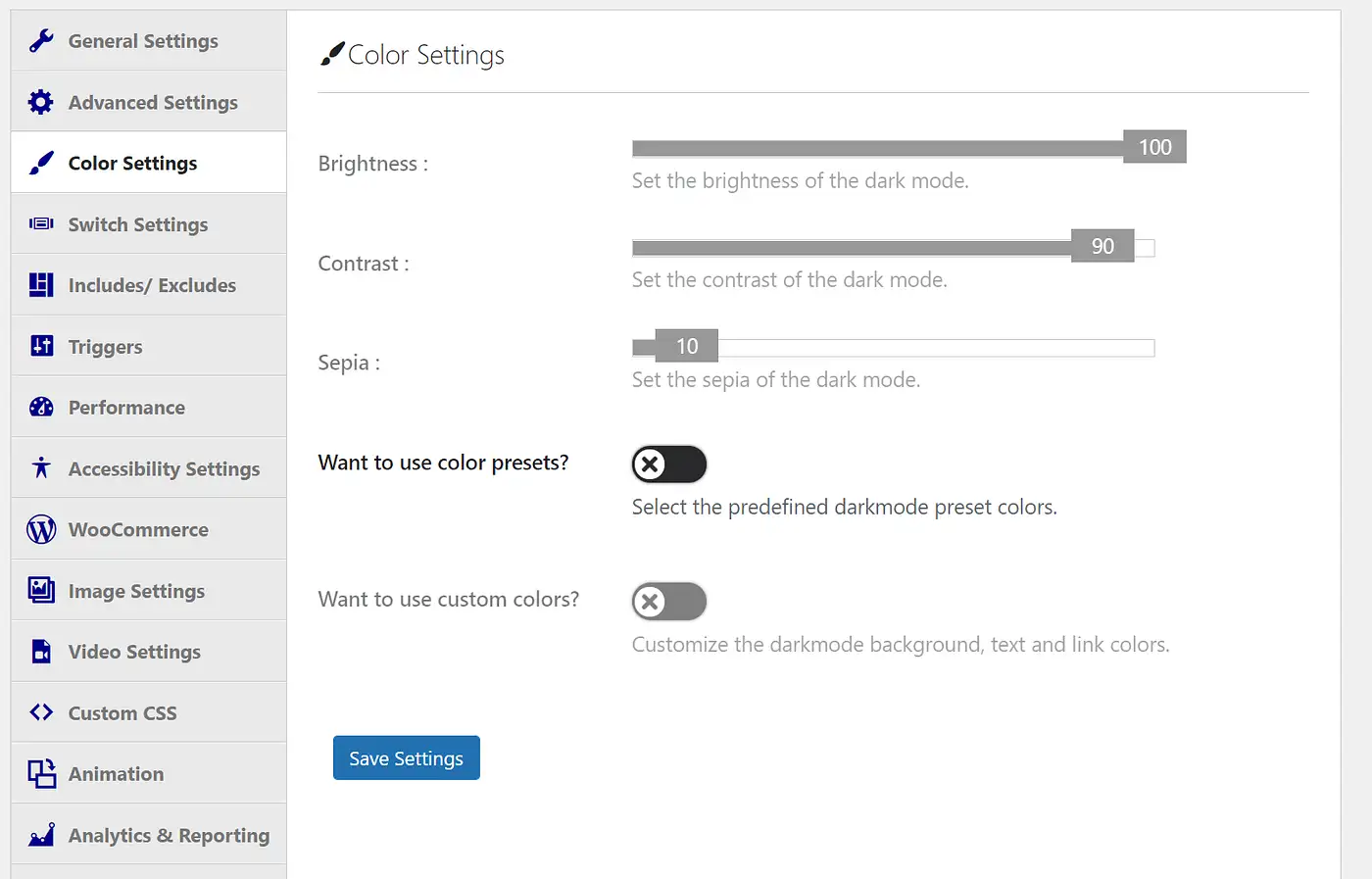
Gehen Sie zu WP Dark Mode → Einstellungen → Farbeinstellungen :

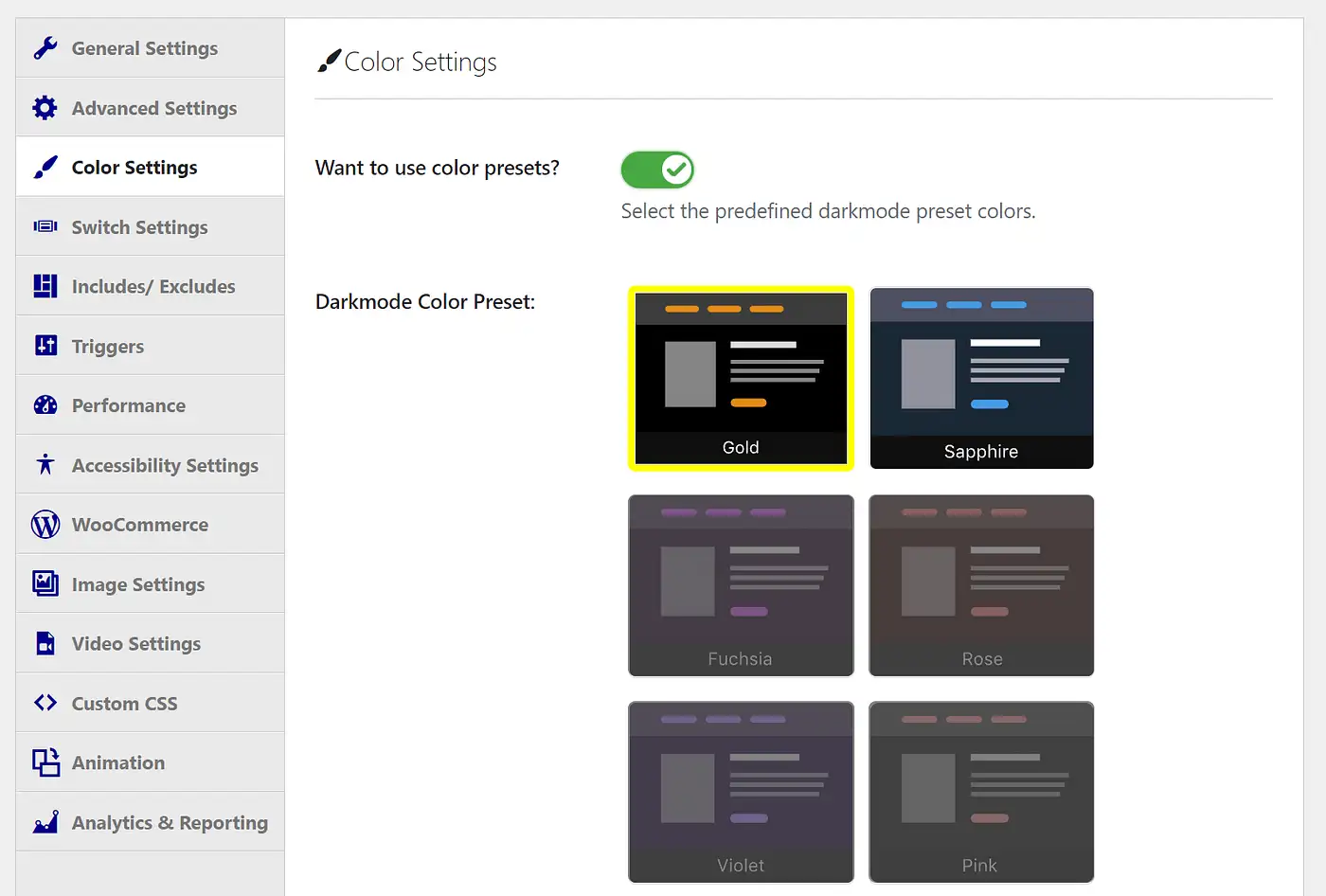
Wenn Sie kein eigenes Farbschema entwerfen möchten, können Sie auch auf Möchten Sie Farbvoreinstellungen verwenden? umschalten. für ein paar Standardoptionen:

Die meisten Optionen hier erfordern eine Premium-Version. Auf diese Weise können Sie alles von der Gesamthelligkeit bis zum Kontrast anpassen. Daher sollten Sie ein Upgrade in Betracht ziehen, wenn Ihnen Ihr Farbschema wichtig ist.

So aktivieren Sie den Dunkelmodus in Ihrem WordPress-Dashboard
Ihre Frontend-Benutzer sind nicht die einzigen, die von einem dunkleren Bildschirm profitieren könnten. Sie können diesen Schritten folgen, um die Option auch für Ihr Dashboard zu aktivieren.
Schritt 1: Schalten Sie den Dunkelmodus im Backend ein
Wir verwenden für diese Methode dasselbe WP Dark Mode-Plugin. Gehen Sie zurück zu WP Dark Mode → Einstellungen → Allgemeine Einstellungen . Stellen Sie dieses Mal jedoch sicher, dass die Option Enable Backend Darkmode aktiviert ist.
Ähnlich wie es für Ihre Benutzer funktioniert, wechselt Ihr Dashboard automatisch in den Dunkelmodus. Sie haben auch eine Schaltfläche in der oberen Symbolleiste, um zwischen den beiden Modi zu wechseln.
Wie zu erwarten, wirkt sich dies nur auf Ihre Back-End-Benutzer aus. Wenn Sie den Dunkelmodus für das Frontend nicht aktiviert haben, sehen Ihre Besucher Ihre normale Seite.
Wenn Sie keine andere Schneiderei suchen, können Sie hier aufhören. Wenn Sie jedoch weitere Möglichkeiten zur Personalisierung der WordPress-Administrationsoberfläche wünschen, können Sie mit dem nächsten Schritt fortfahren.
Schritt 2: Ändern Sie Ihr Admin-Farbschema
Nachdem Sie den dunklen Modus aktiviert haben, empfehlen wir Ihnen, das Backend Ihrer Website zu erkunden. Beispielsweise könnten Sie feststellen, dass die standardmäßigen WordPress-Farben nicht Ihren Anforderungen entsprechen, wenn sie dunkler sind.
Die gute Nachricht ist, dass Sie Ihr Admin-Farbschema ganz einfach an Ihre neuen Einstellungen für den dunklen Modus anpassen können. Für diesen Schritt benötigen Sie nicht einmal ein zusätzliches Plugin – diese Funktion ist in das WordPress-System integriert.
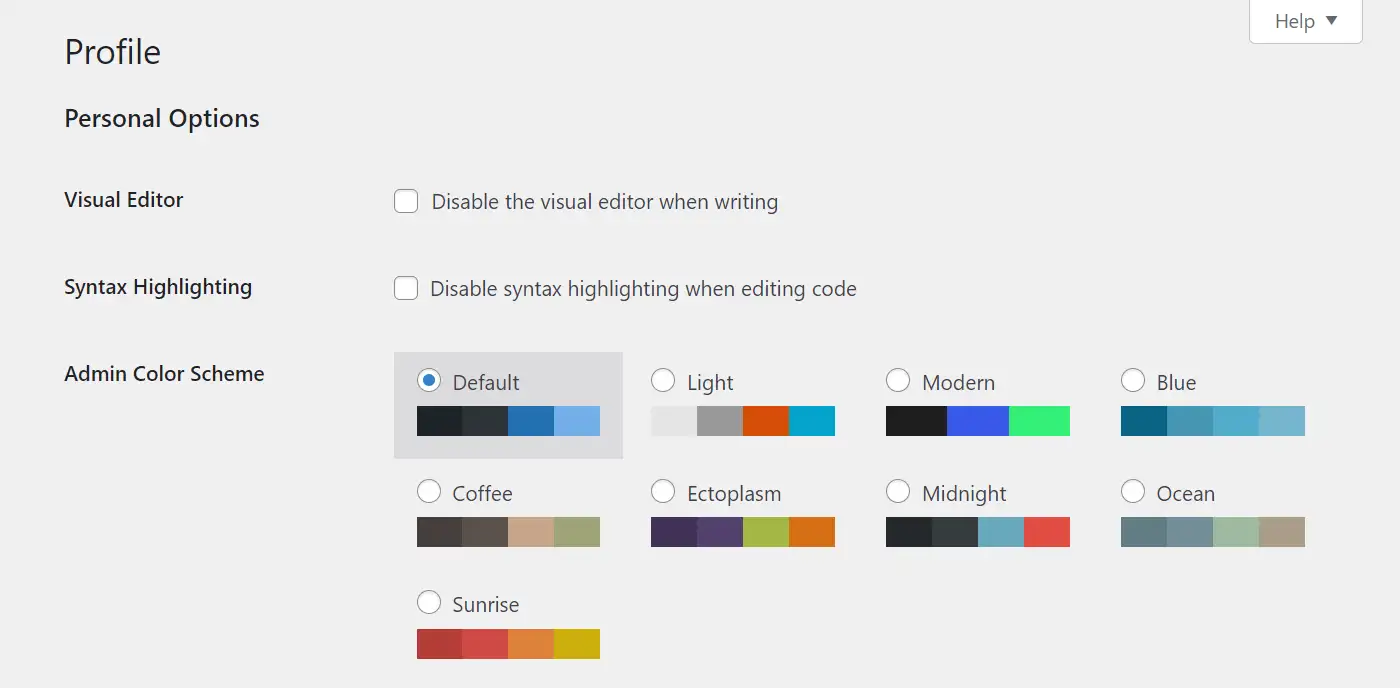
Gehen Sie zuerst zu Benutzer → Profil :

Hier können Sie die gewünschte Farbkombination auswählen. Wenn Sie auf einen klicken, können Sie die Änderungen sofort sehen. Fühlen Sie sich frei, zwischen ihnen zu wechseln und ein Gefühl für Ihre Optionen zu bekommen. Wenn Sie fertig sind, denken Sie daran, unten auf der Seite auf Profil aktualisieren zu klicken.
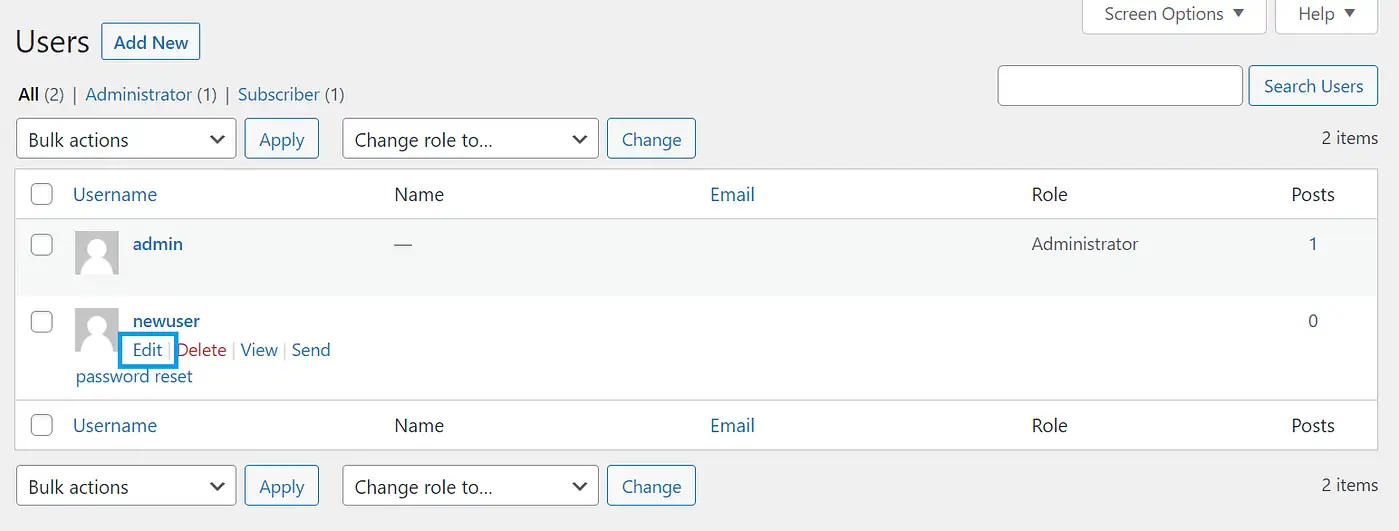
Darüber hinaus können Sie diese Änderungen auch auf das Back-End-Profil einer anderen Person anwenden. Um damit zu beginnen, gehen Sie diesmal zu Benutzer → Alle Benutzer . Suchen Sie dann den Benutzer, den Sie ändern möchten, und klicken Sie unter seinem Konto auf Bearbeiten :

Danach gelangen Sie zu einem ähnlichen Bearbeitungsbildschirm wie zuvor. Sie können dann die Admin-Farbschemata anderer Benutzer ändern, um sie besser an die neuen Dunkelmodusoptionen anzupassen.
Schritt 3: Wechseln Sie zwischen Normal- und Dunkelmodus
Wenn Sie wie viele Leute sind, möchten Sie wahrscheinlich nicht immer nur im normalen oder dunklen Modus bleiben. Glücklicherweise ist der Wechselprozess einfach und intuitiv.
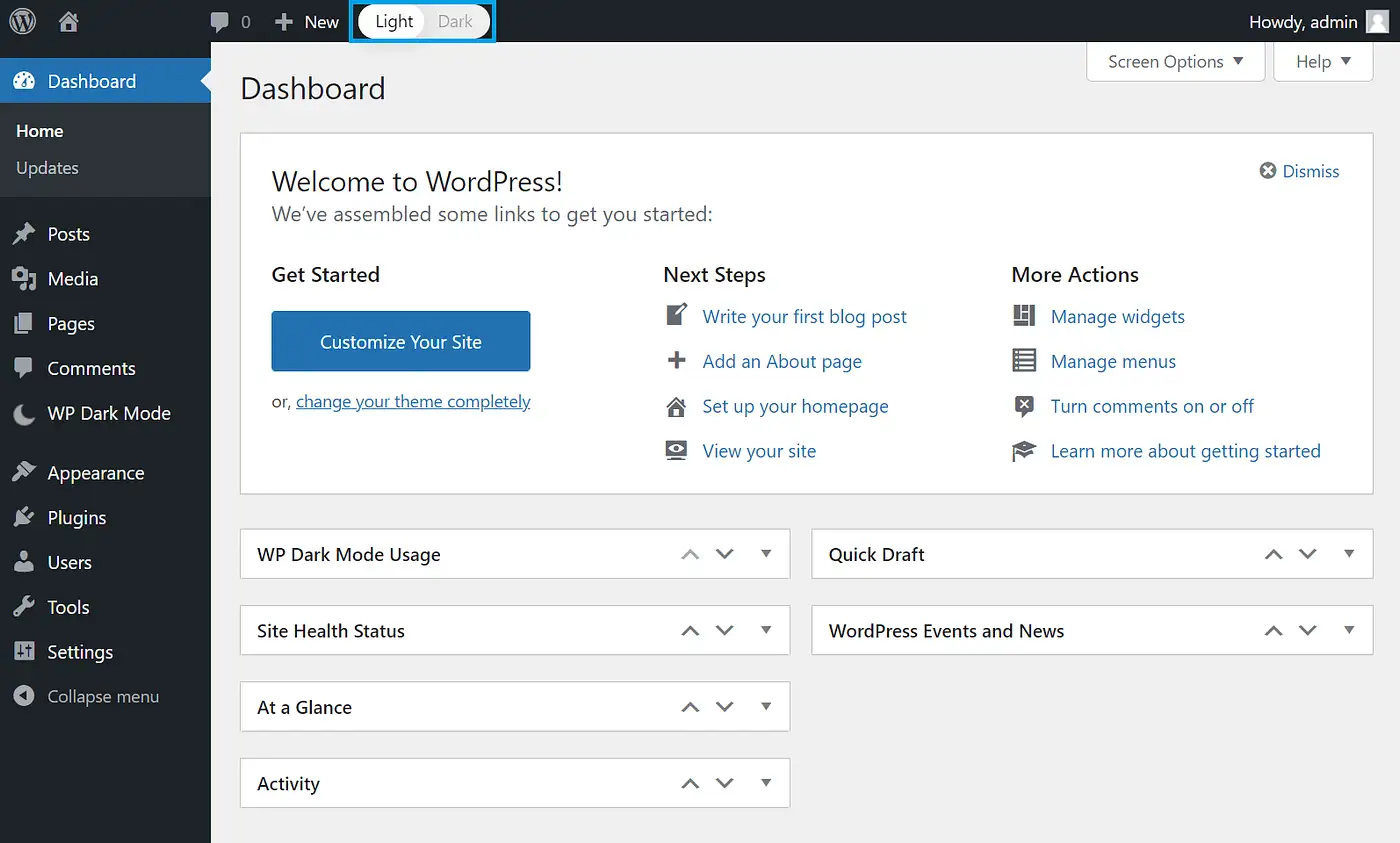
Angenommen, Sie beginnen im Standardlichtmodus. Gehen Sie zum oberen Rand Ihrer Admin-Symbolleiste. Hier sehen Sie einen kleinen Schalter mit zwei Optionen: Hell und Dunkel :

Jetzt müssen Sie nur noch auf den Modus klicken, in den Sie wechseln möchten. Danach sollte Ihr Bildschirm in etwa so aussehen:

Denken Sie daran, dass die Einstellungen für den Dunkelmodus im Admin-Bildschirm Ihre Benutzer nicht betreffen. Wechseln Sie daher nach Bedarf zwischen Ihren Farbschemata – wenn Sie auch die erste Methode befolgt haben, können Ihre Besucher dasselbe tun.
Fazit
Eine WordPress-Dunkelmodus-Option kann für Ihre Benutzer – und Ihre Administratoren – eine echte Bereicherung sein. Egal, ob sie nach einer ruhigeren Benutzeroberfläche suchen oder einfach nur dieses Farbschema bevorzugen, es ist eine einfache Möglichkeit, die Benutzererfahrung Ihrer Website anzupassen. Glücklicherweise macht der WP Dark Mode den Vorgang einfach.
In diesem Artikel haben wir dir gezeigt, wie du den Dunkelmodus im Frontend deiner Website in vier Schritten aktivieren und anpassen kannst. Wir haben Ihnen auch gezeigt, wie Sie dasselbe für Sie und Ihre Administratoren im Backend Ihrer Website tun können.
Wenn Sie an anderen Möglichkeiten zum Anpassen des Backend-Dashboards Ihrer Website interessiert sind, können Sie unsere Anleitungen zum Anpassen des WordPress-Backends und zum Ändern der WordPress-Symbolleiste lesen.
Haben Sie Fragen zum Aktivieren des Dunkelmodus für Ihre Website? Lassen Sie es uns im Kommentarbereich unten wissen!
