WordPress Dark Mode: jak włączyć go w swojej witrynie (przewodnik dla początkujących)
Opublikowany: 2021-11-03W dzisiejszych czasach użytkownicy zaczynają postrzegać ciemny tryb WordPress jako konieczność. W końcu odejście od jasnego interfejsu wydaje się być łatwiejsze dla oczu. Jednak możesz nie wiedzieć, jak dodać tę funkcję do swojej witryny.
Na szczęście proces może być bardzo prosty. Za pomocą bezpłatnej wtyczki WP Dark Mode możesz dodać dedykowany tryb ciemny dla użytkowników frontendu i administratorów backendu.
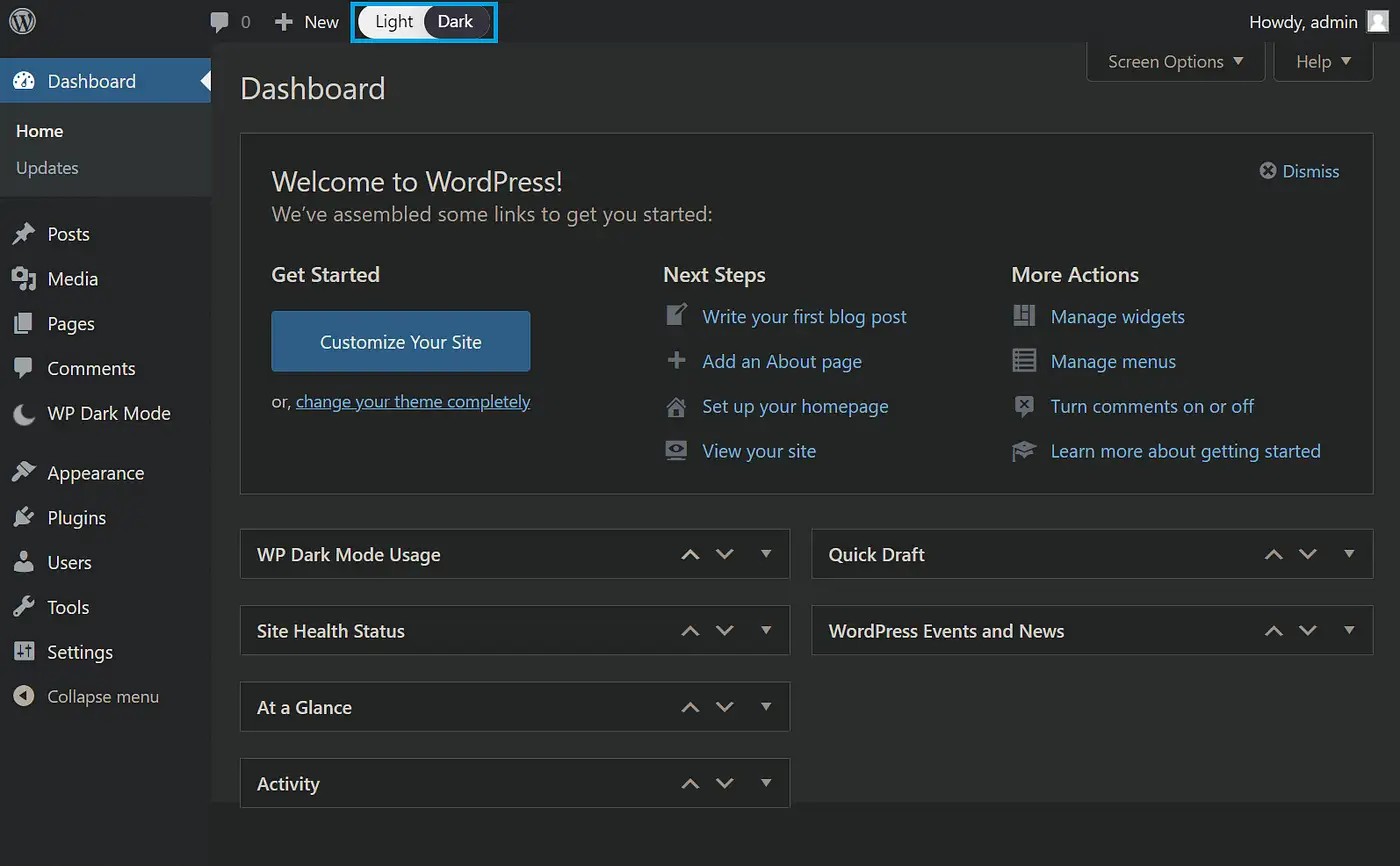
W tym artykule pokażemy, jak włączyć tryb ciemny w interfejsie witryny. Następnie pokażemy, jak zrobić to samo na zapleczu . Oto przykład tego, jak może wyglądać Twój pulpit nawigacyjny zaplecza pod koniec tego samouczka:
Zacznijmy!
Jak włączyć tryb ciemny na interfejsie witryny?
Zacznijmy od zmiany wyświetlacza dla Twojego frontendu. Aby udostępnić użytkownikom opcję trybu ciemnego WordPress, postępuj zgodnie z tą metodą.
Krok 1: Zainstaluj wtyczkę trybu ciemnego
Niestety WordPress nie oferuje wbudowanej funkcji umożliwiającej włączenie trybu ciemnego w Twojej witrynie. Nie oznacza to jednak, że jest to niemożliwe! Dzięki ogromnej bibliotece wtyczek możesz znaleźć kilka narzędzi, które Ci pomogą.
Zalecamy tryb ciemny WP. Ta przyjazna dla użytkownika wtyczka oferuje mnóstwo opcji: możesz zmieniać elementy, takie jak paleta kolorów, projekt przycisków i animacje. Jest również kompatybilny z większością najlepszych motywów WordPress, co oznacza, że większość ludzi będzie mogła z niego korzystać.
Niemniej jednak istnieje wiele innych opcji, więc możesz je przejrzeć, jeśli szukasz lepszego dopasowania. Gdy zdecydujesz się na wtyczkę, zainstaluj ją i aktywuj przed przejściem do następnego kroku.
Krok 2: Włącz tryb ciemny
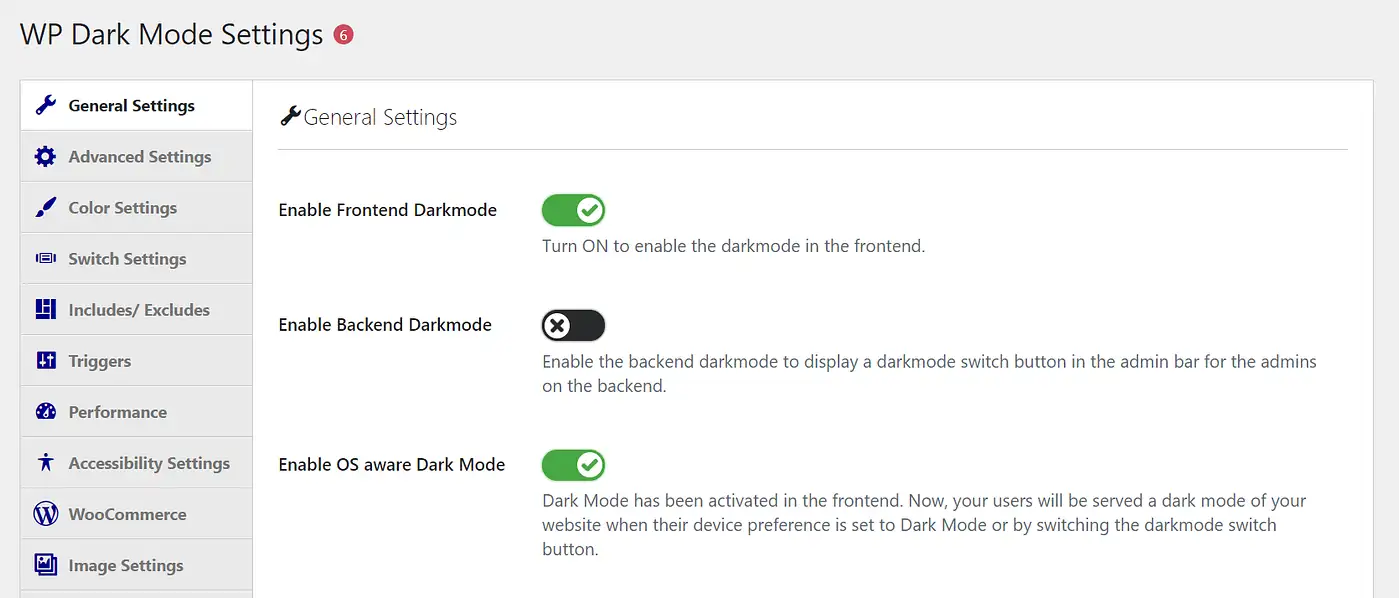
Po zainstalowaniu wtyczki nadszedł czas, aby aktywować główne funkcje. Jeśli używasz trybu ciemnego WP, zacznij od przejścia do Tryb ciemny WP → Ustawienia . Zobaczysz wiele różnych ustawień, ale na razie skupimy się na podstawach w Ustawieniach ogólnych :

Następnie upewnij się, że przełącznik Enable Frontend Darkmode jest w pozycji włączonej. Wtyczka będzie teraz domyślnie wyświetlać wersję dimmera twojego interfejsu.
Inną opcją do rozważenia jest Włącz tryb ciemny z obsługą systemu operacyjnego . Jeśli to włączysz, użytkownicy, których preferencje urządzeń są ustawione na tryb ciemny, będą automatycznie obsługiwani w trybie ciemnym Twojej witryny, co może poprawić komfort korzystania z niej.
Gdy dokonasz wyboru, przejdź dalej i kliknij Zapisz ustawienia . Następnie przejdź do następnego kroku, aby uzyskać kilka bardziej zaawansowanych funkcji.
Krok 3: włącz pływający przełącznik
Następnie masz możliwość zapewnienia użytkownikom nieco większej kontroli nad opcjami trybu ciemnego WordPress. Nie wszystkim użytkownikom spodoba się przeglądanie w trybie ciemnym. Ponadto niektórzy użytkownicy mogą chcieć zmienić swoje preferencje w zależności od pory dnia lub innych warunków przeglądania.
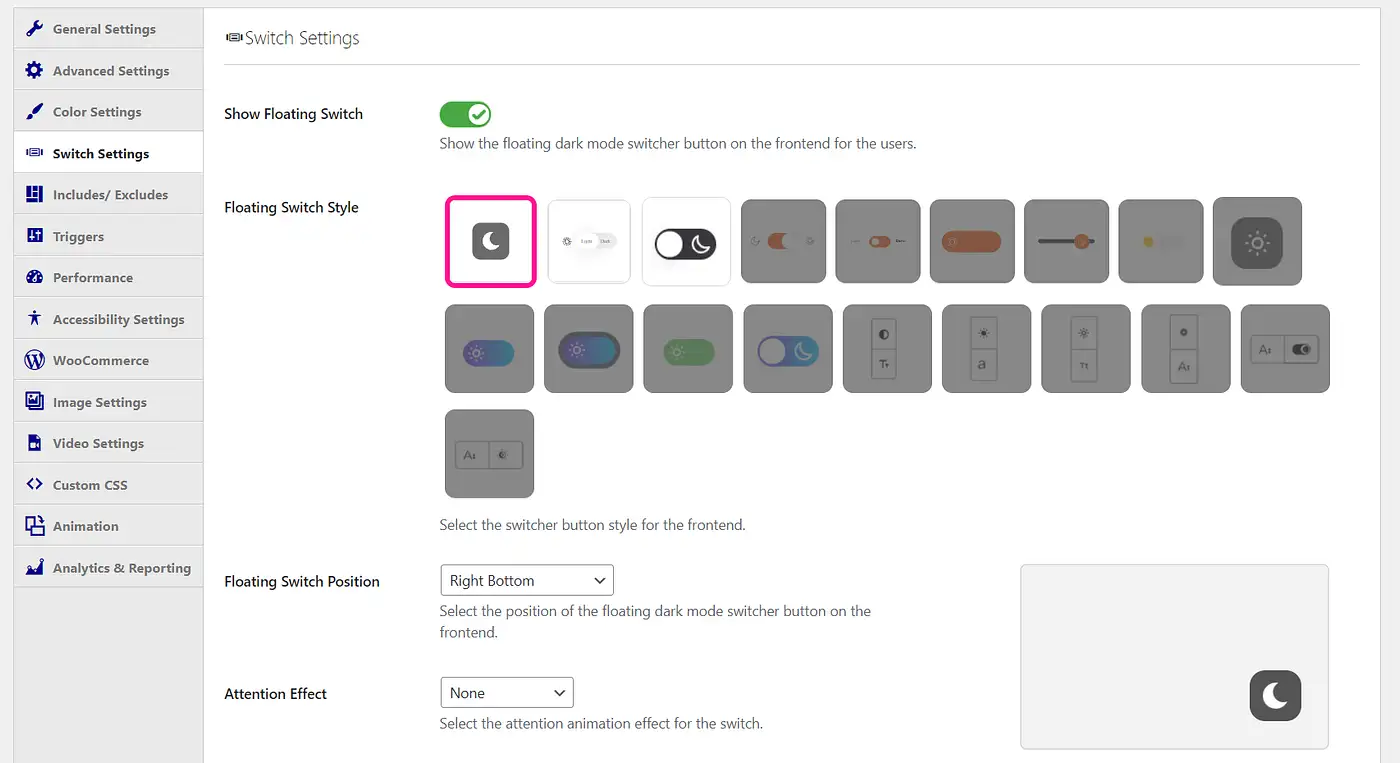
Na szczęście możesz zapewnić im przełącznik, który dokładnie to zrobi. Są tutaj dwie główne części: aktywacja funkcji, a następnie jej dostosowanie. Zacznijmy od pierwszego, przechodząc do WP Dark Mode → Settings → Switch Settings :

Upewnij się, że przełącznik Pokaż pływający przełącznik jest w pozycji włączonej. Następnie zapisz zmiany. To takie proste: Twoi użytkownicy będą teraz mogli przełączać się między trybem jasnym i ciemnym na ekranie.
Możesz również przejść do elementów stylizacji tutaj. Rozważ na przykład zmianę projektu przycisku w obszarze Styl przełącznika pływającego .
Inne opcje dostosowywania obejmują dodanie animacji lub umieszczenie jej w określonej części ekranu. Możesz odblokować jeszcze więcej opcji dzięki wersji premium tej wtyczki. Zapisz zmiany w przełączniku i przejdź do ostatniego kroku.
Krok 4: Dostosuj tryb ciemny
Potencjał personalizacji nie kończy się na przełączniku. Istnieje kilka innych sposobów personalizacji trybu ciemnego WordPress. Przyjrzyjmy się najpierw zmianie schematu kolorów.
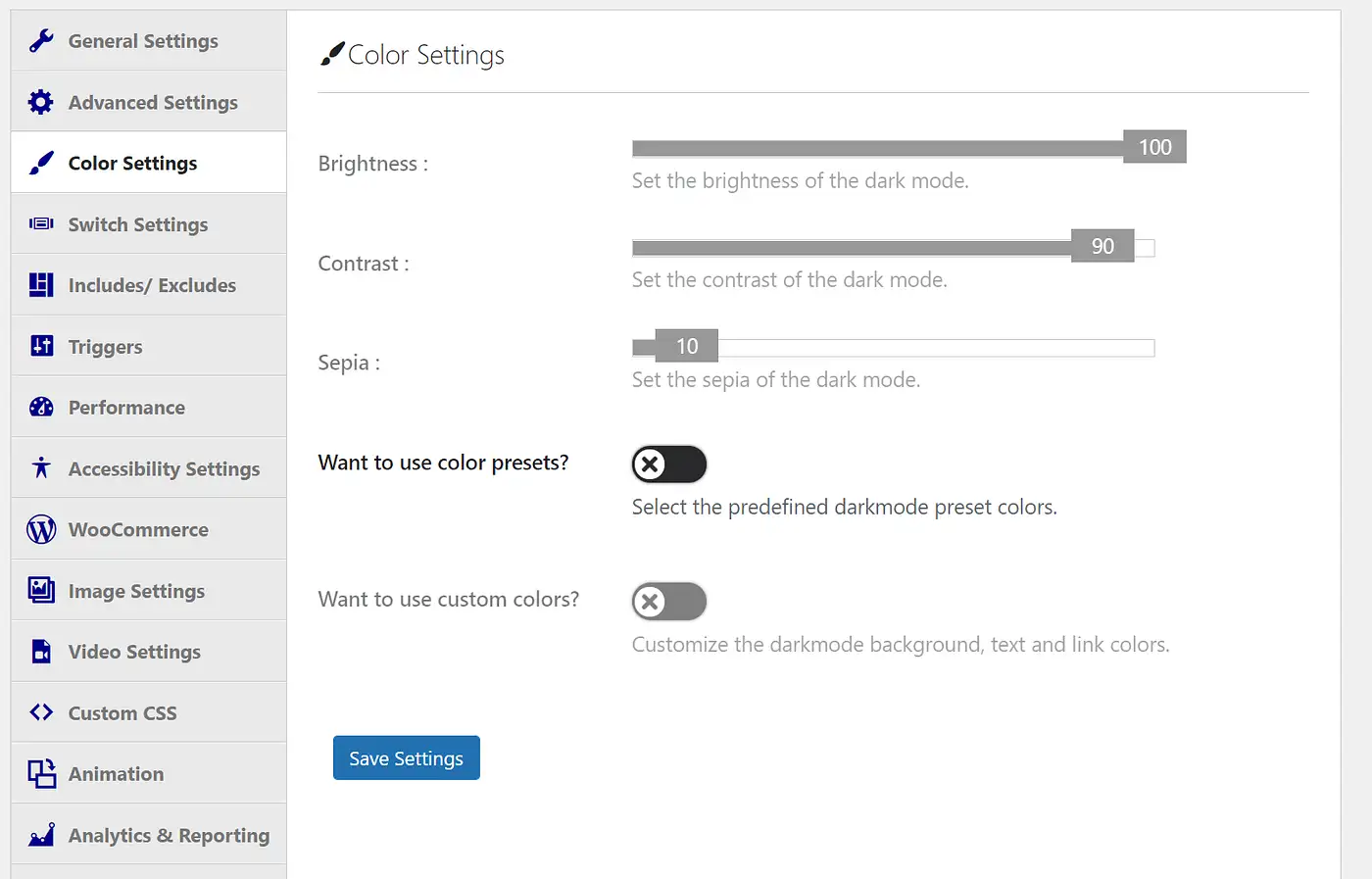
Przejdź do WP Dark Mode → Settings → Color Settings :

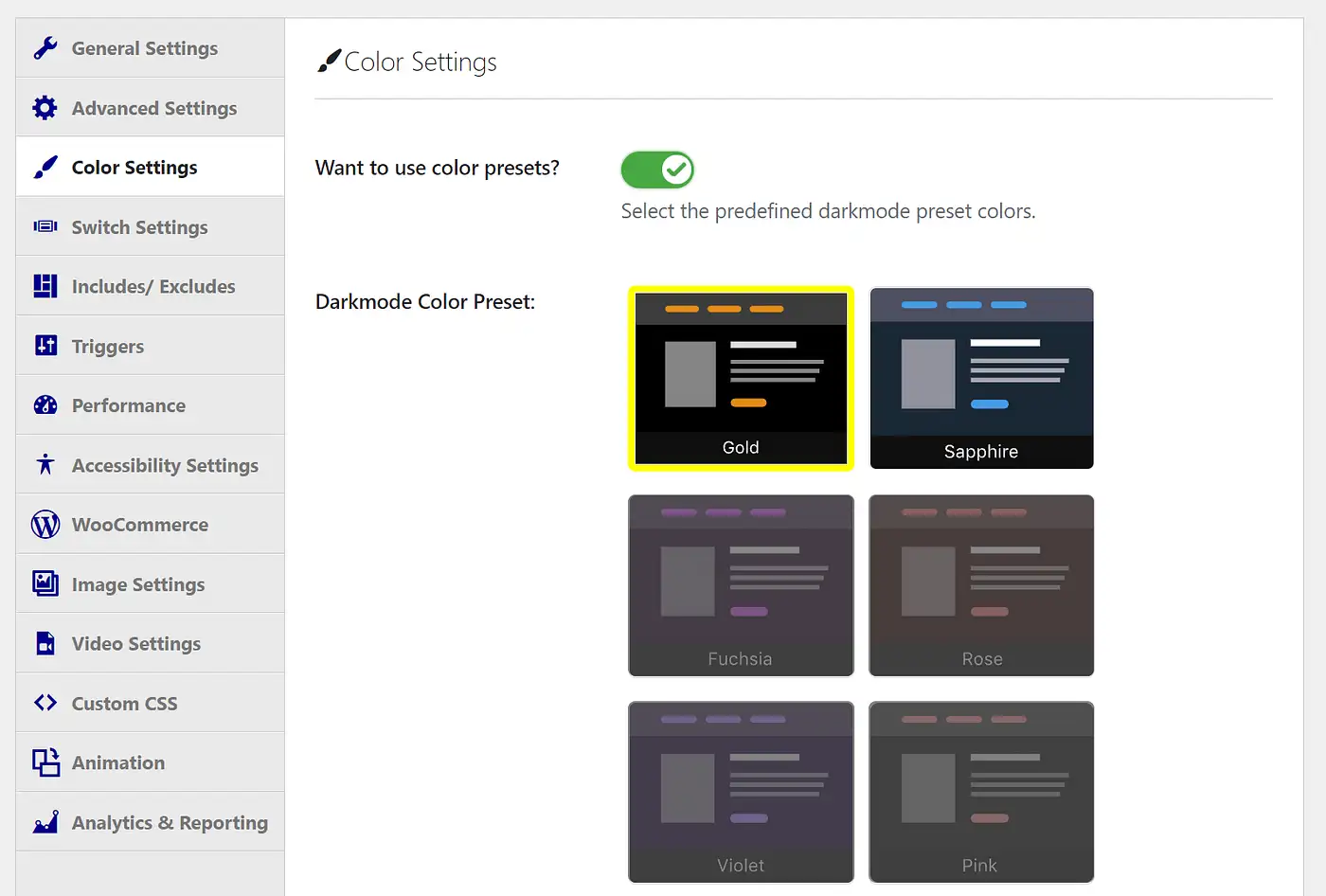
Jeśli nie chcesz projektować własnego schematu kolorów, możesz także włączyć opcję Chcesz użyć ustawień kolorów? dla kilku opcji domyślnych:

Większość opcji będzie wymagać wersji premium. Pomoże Ci to dostosować wszystko, od ogólnej jasności po poziom kontrastu. W związku z tym możesz rozważyć uaktualnienie, jeśli Twój schemat kolorów jest dla Ciebie ważny.
Jak włączyć tryb ciemny na pulpicie WordPress?
Użytkownicy frontendu nie są jedynymi, którzy mogą skorzystać na przyciemnionym ekranie. Możesz wykonać te czynności, aby włączyć tę opcję również na pulpicie nawigacyjnym.

Krok 1: Włącz tryb ciemny backendu
Do tej metody użyjemy tej samej wtyczki WP Dark Mode. Wróć do WP Dark Mode → Settings → General Settings . Jednak tym razem upewnij się, że opcja Enable Backend Darkmode jest włączona.
Podobnie jak w przypadku użytkowników, pulpit nawigacyjny automatycznie przełączy się w tryb ciemny. Będziesz mieć również przycisk na górnym pasku narzędzi, aby przełączać się między tymi dwoma trybami.
Jak można się spodziewać, wpłynie to tylko na użytkowników zaplecza. Jeśli nie aktywowałeś trybu ciemnego dla interfejsu, odwiedzający zobaczą Twoją normalną witrynę.
Jeśli nie szukasz innego krawiectwa, możesz zatrzymać się tutaj. Jeśli jednak potrzebujesz więcej sposobów personalizacji interfejsu administratora WordPress, możesz przejść do następnego kroku.
Krok 2: Zmień schemat kolorów administratora
Po włączeniu trybu ciemnego zachęcamy do zapoznania się z zapleczem Twojej witryny. Na przykład może się okazać, że domyślne kolory WordPressa nie odpowiadają Twoim potrzebom, gdy są ciemniejsze.
Dobrą wiadomością jest to, że możesz łatwo zmienić schemat kolorów administratora, aby pasował do nowych ustawień trybu ciemnego. Do tego kroku nie potrzebujesz nawet dodatkowej wtyczki – ta funkcja jest wbudowana w system WordPress.
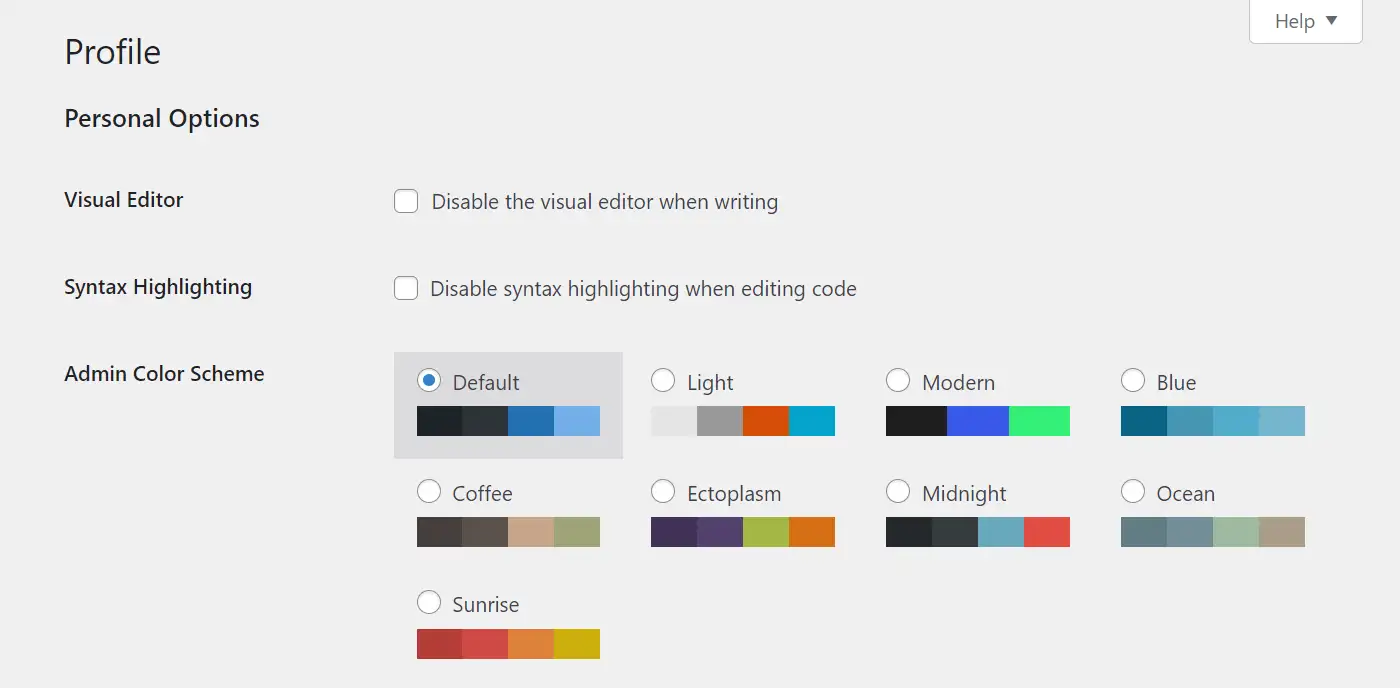
Najpierw przejdź do Użytkownicy → Profil :

Tutaj możesz wybrać dowolną kombinację kolorów. Po kliknięciu jednego z nich będziesz mógł natychmiast zobaczyć zmiany. Nie krępuj się przełączać między nimi i poznaj swoje opcje. Kiedy wszystko będzie gotowe, pamiętaj, aby kliknąć Aktualizuj profil na dole strony.
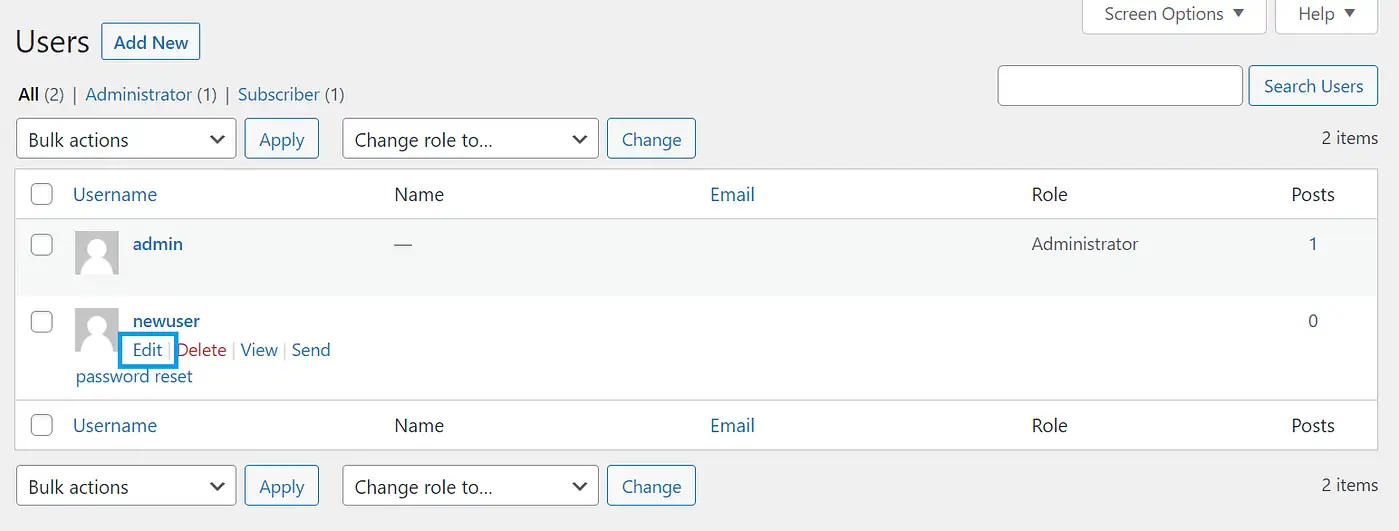
Ponadto możesz również zastosować te zmiany do profilu zaplecza innej osoby. Aby rozpocząć, przejdź do Użytkownicy → Wszyscy użytkownicy tym razem. Następnie znajdź użytkownika, którego chcesz zmienić i kliknij Edytuj pod jego kontem:

Następnie zostaniesz przeniesiony do podobnego ekranu edycji z poprzedniego. Następnie możesz zmienić schematy kolorów administratora innych użytkowników, aby lepiej pasowały do nowych opcji trybu ciemnego.
Krok 3: Przełącz między trybem normalnym i ciemnym
Jeśli jesteś jak wiele osób, prawdopodobnie nie chcesz przez cały czas trzymać się tylko normalnego lub ciemnego trybu. Na szczęście proces przełączania jest prosty i intuicyjny.
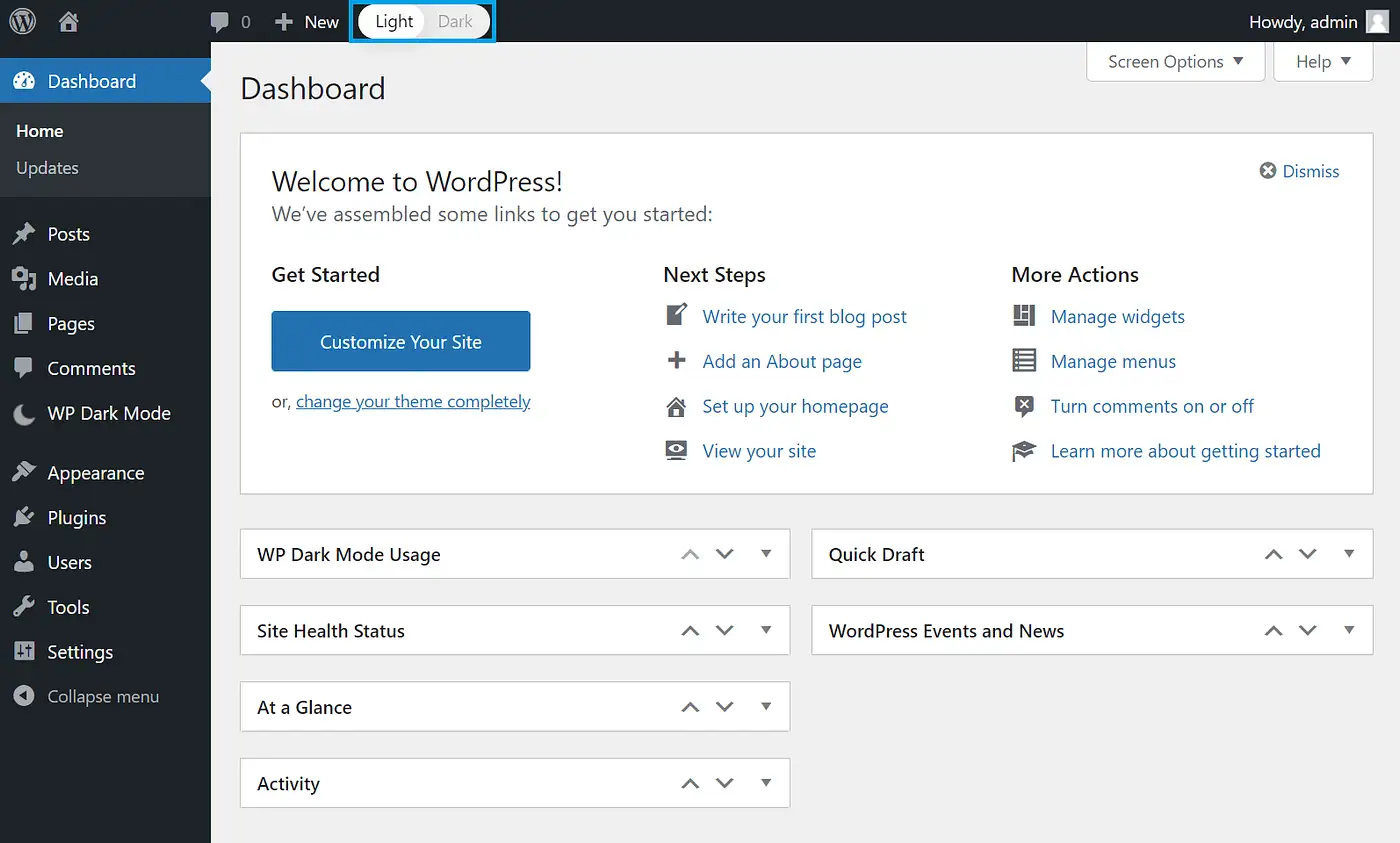
Załóżmy, że zaczynasz w domyślnym trybie światła. Przejdź na górę paska narzędzi administratora. Tutaj zobaczysz mały przełącznik z dwiema opcjami: Jasny i Ciemny :

Wszystko, co musisz teraz zrobić, to kliknąć tryb, na który chcesz się przełączyć. Po wykonaniu tej czynności Twój ekran powinien wyglądać mniej więcej tak:

Pamiętaj, że ustawienia trybu ciemnego na ekranie administratora nie będą miały wpływu na Twoich użytkowników. W związku z tym możesz dowolnie przełączać się między schematami kolorów, jeśli to konieczne – jeśli zastosujesz również pierwszą metodę, Twoi goście będą mogli zrobić to samo.
Wniosek
Opcja trybu ciemnego WordPress może być prawdziwym atutem dla użytkowników – i administratorów. Niezależnie od tego, czy szukają spokojniejszego interfejsu, czy po prostu wolą ten schemat kolorów, jest to prosty sposób na dostosowanie wrażenia użytkownika witryny. Na szczęście WP Dark Mode upraszcza ten proces.
W tym artykule pokazaliśmy, jak w czterech krokach włączyć i dostosować tryb ciemny na interfejsie witryny. Przeprowadziliśmy również, jak zrobić to samo dla Ciebie i Twoich administratorów na zapleczu Twojej witryny.
Jeśli interesują Cię inne sposoby dostosowywania pulpitu nawigacyjnego zaplecza witryny, możesz zapoznać się z naszymi przewodnikami na temat dostosowywania zaplecza WordPress i zmiany paska narzędzi WordPress.
Masz pytania dotyczące włączania trybu ciemnego na swojej stronie internetowej? Daj nam znać w sekcji komentarzy poniżej!
