وضع WordPress المظلم: كيفية تمكينه على موقعك (دليل المبتدئين)
نشرت: 2021-11-03في هذه الأيام ، بدأ المستخدمون في رؤية الوضع المظلم في WordPress كضرورة. بعد كل شيء ، يميل الابتعاد عن الواجهة الساطعة إلى أن يكون أسهل على العينين. ومع ذلك ، قد لا تعرف كيفية إضافة هذه الميزة إلى موقعك.
لحسن الحظ ، يمكن أن تكون العملية بسيطة للغاية. بمساعدة المكوّن الإضافي WP Dark Mode المجاني ، يمكنك إضافة وضع مظلم مخصص لمستخدمي الواجهة الأمامية ومسؤولي الواجهة الخلفية.
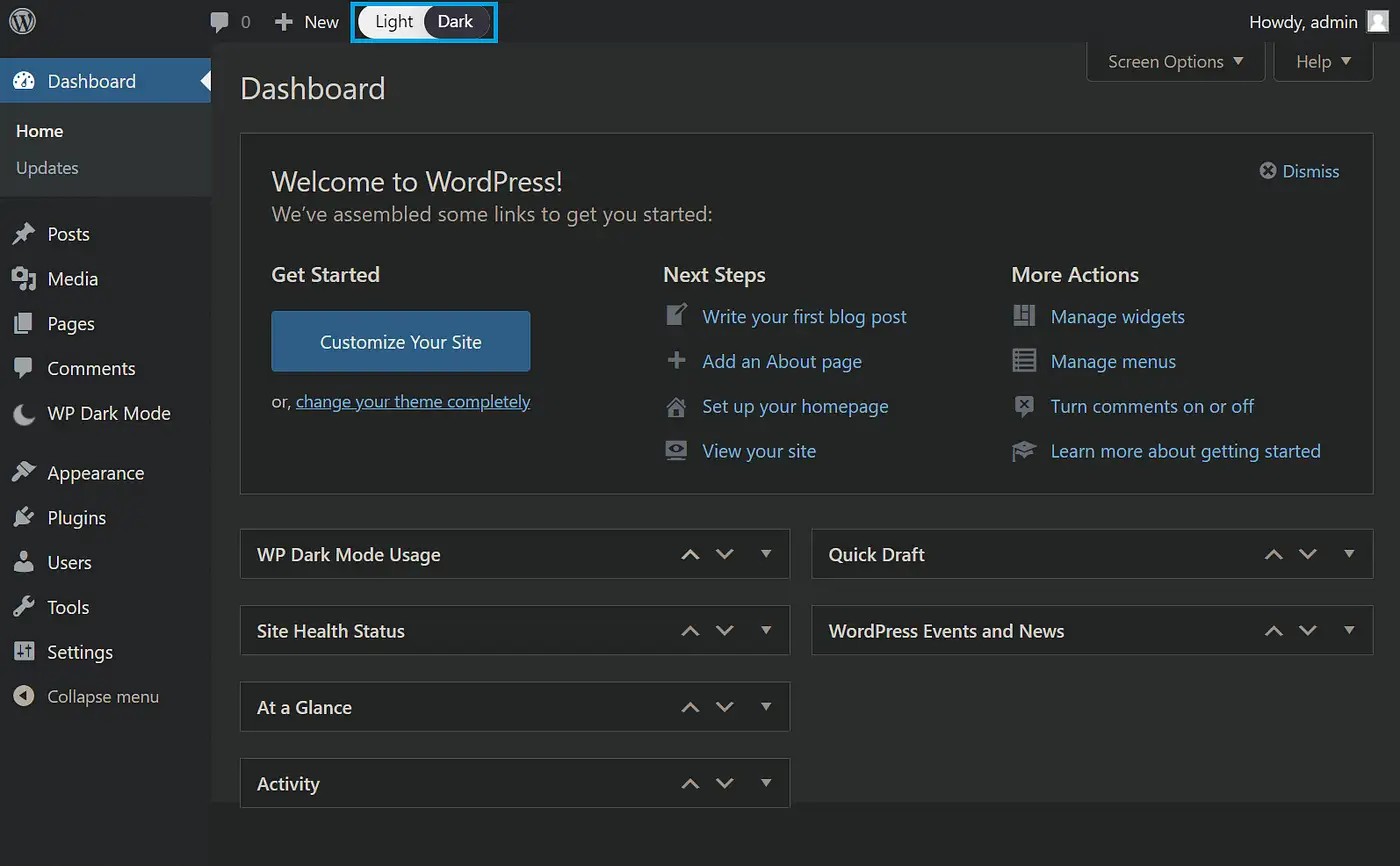
في هذه المقالة ، سنوضح لك كيفية تمكين الوضع المظلم في الواجهة الأمامية لموقعك. بعد ذلك ، سنوضح لك كيفية القيام بنفس الشيء على الواجهة الخلفية . فيما يلي مثال على الشكل الذي يمكن أن تبدو عليه لوحة معلومات الواجهة الخلفية بنهاية هذا البرنامج التعليمي:
هيا بنا نبدأ!
كيفية تمكين الوضع المظلم في الواجهة الأمامية لموقعك
لنبدأ بتغيير شاشة الواجهة الأمامية. لتزويد المستخدمين بخيار الوضع المظلم في WordPress ، اتبع هذه الطريقة.
الخطوة 1: قم بتثبيت البرنامج المساعد للوضع المظلم
لسوء الحظ ، لا يقدم WordPress وظيفة مضمنة لتمكين الوضع المظلم على موقعك. ومع ذلك ، هذا لا يعني أنه مستحيل! بفضل مكتبة المكونات الإضافية الضخمة ، يمكنك العثور على العديد من الأدوات لمساعدتك.
نوصي WP Dark Mode. يمنحك هذا البرنامج المساعد سهل الاستخدام الكثير من الخيارات: يمكنك تغيير عناصر مثل لوحة الألوان وتصميم الأزرار والرسوم المتحركة. إنه متوافق أيضًا مع معظم سمات WordPress الأعلى ، مما يعني أن معظم الأشخاص سيتمكنون من استخدامه.
ومع ذلك ، هناك الكثير من الخيارات الأخرى المتاحة ، لذا لا تتردد في تصفحها إذا كنت تبحث عن خيار أفضل. بمجرد تحديد المكون الإضافي ، قم بتثبيته وتنشيطه قبل الانتقال إلى الخطوة التالية.
الخطوة 2: تفعيل الوضع الداكن
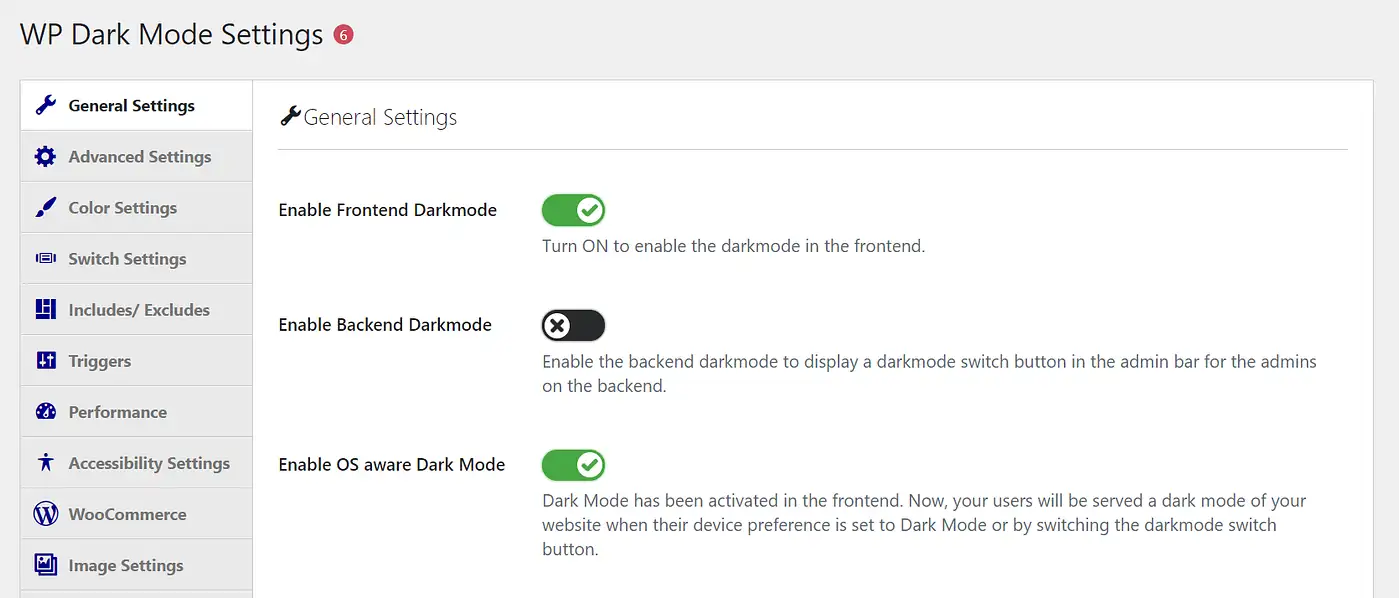
بمجرد تثبيت المكون الإضافي الخاص بك ، حان الوقت لتنشيط الميزات الرئيسية. إذا كنت تستخدم WP Dark Mode ، فابدأ بالانتقال إلى WP Dark Mode → Settings . سترى الكثير من الإعدادات المختلفة ، ولكن في الوقت الحالي ، سنركز على الأساسيات في الإعدادات العامة :

بعد ذلك ، تأكد من أن مفتاح Enable Frontend Darkmode في وضع التشغيل. سيعرض المكون الإضافي الآن الإصدار الباهت لواجهتك افتراضيًا.
هناك خيار آخر يجب مراعاته وهو تمكين الوضع الداكن على علم بنظام التشغيل . إذا قمت بتشغيل هذا ، فسيتم تلقائيًا تزويد المستخدمين الذين تم ضبط تفضيلات أجهزتهم على الوضع المظلم بالوضع المظلم لموقعك ، والذي يمكن أن يحسن تجربة مستخدم موقعك.
بمجرد أن تكون راضيًا عن اختياراتك ، امض قدمًا وانقر على حفظ الإعدادات . بعد ذلك ، انتقل إلى الخطوة التالية للحصول على بعض الميزات المتقدمة.
الخطوة 3: قم بتشغيل المفتاح العائم
بعد ذلك ، لديك خيار منح المستخدمين مزيدًا من التحكم في خيارات الوضع المظلم في WordPress. لن يحب جميع المستخدمين التصفح في الوضع المظلم. بالإضافة إلى ذلك ، قد يرغب بعض المستخدمين في تغيير تفضيلاتهم اعتمادًا على الوقت من اليوم أو ظروف التصفح الأخرى.
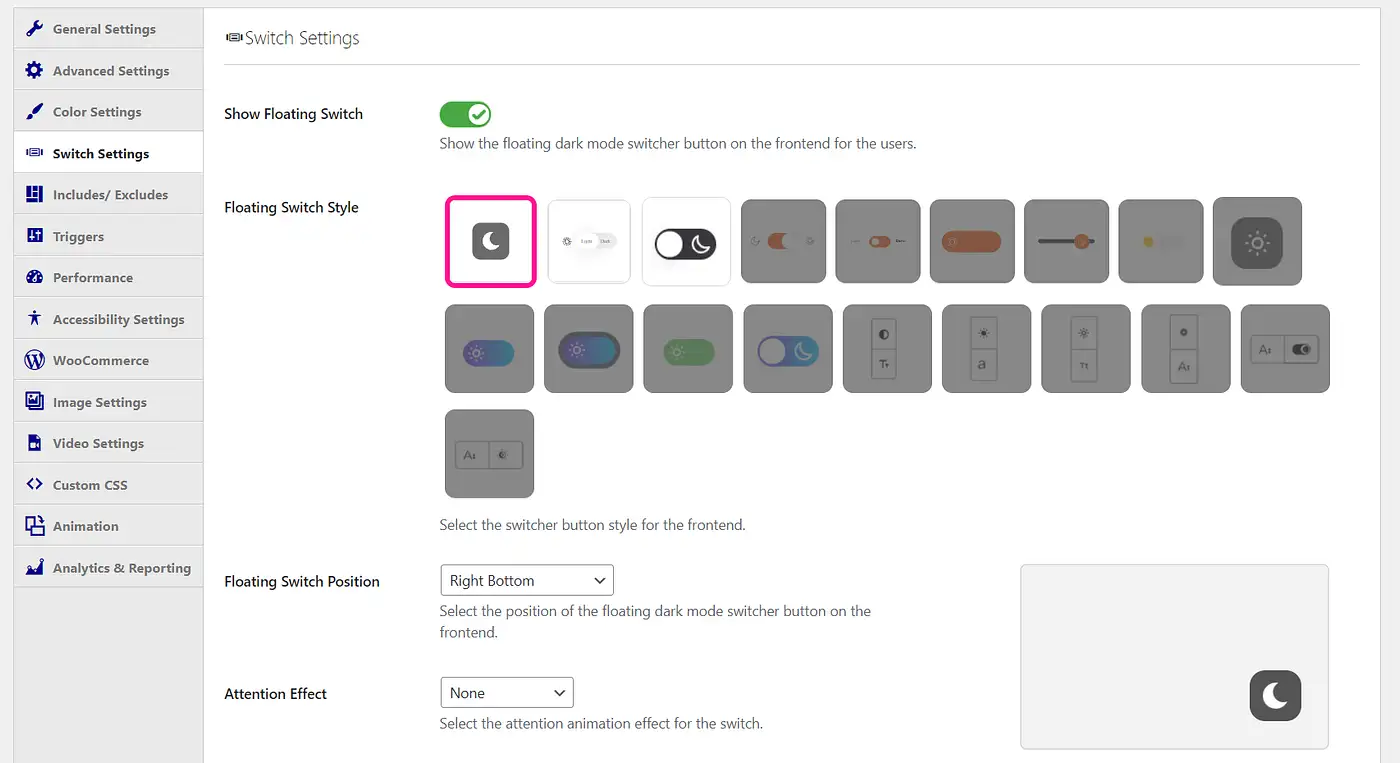
لحسن الحظ ، يمكنك تزويدهم بمفتاح للقيام بذلك بالضبط. يوجد جزءان رئيسيان هنا: تنشيط الميزة ، ثم تخصيصها. لنبدأ بالأول بالانتقال إلى WP Dark Mode → Settings → Switch Settings :

تأكد من أن مفتاح تبديل إظهار التبديل العائم في وضع التشغيل. ثم احفظ التغييرات. الأمر بهذه البساطة: سيكون لدى المستخدمين الآن الخيار على الشاشة للتبديل بين الوضع الفاتح والظلام.
يمكنك أيضًا الدخول في عناصر التصميم هنا. على سبيل المثال ، ضع في اعتبارك تغيير تصميم الزر الموجود أسفل نمط التبديل العائم .
تتضمن خيارات التخصيص الأخرى إضافة الرسوم المتحركة أو وضعها في جزء معين من الشاشة. يمكنك فتح المزيد من الخيارات باستخدام الإصدار المتميز من هذا البرنامج المساعد. احفظ تغييرات التبديل الخاصة بك وانتقل إلى الخطوة الأخيرة.
الخطوة 4: تخصيص الوضع المظلم الخاص بك
لا تنتهي إمكانات التخصيص بالمفتاح. هناك عدة طرق أخرى يمكنك من خلالها تخصيص الوضع المظلم في WordPress الخاص بك. لنلق نظرة على تغيير نظام الألوان أولاً.
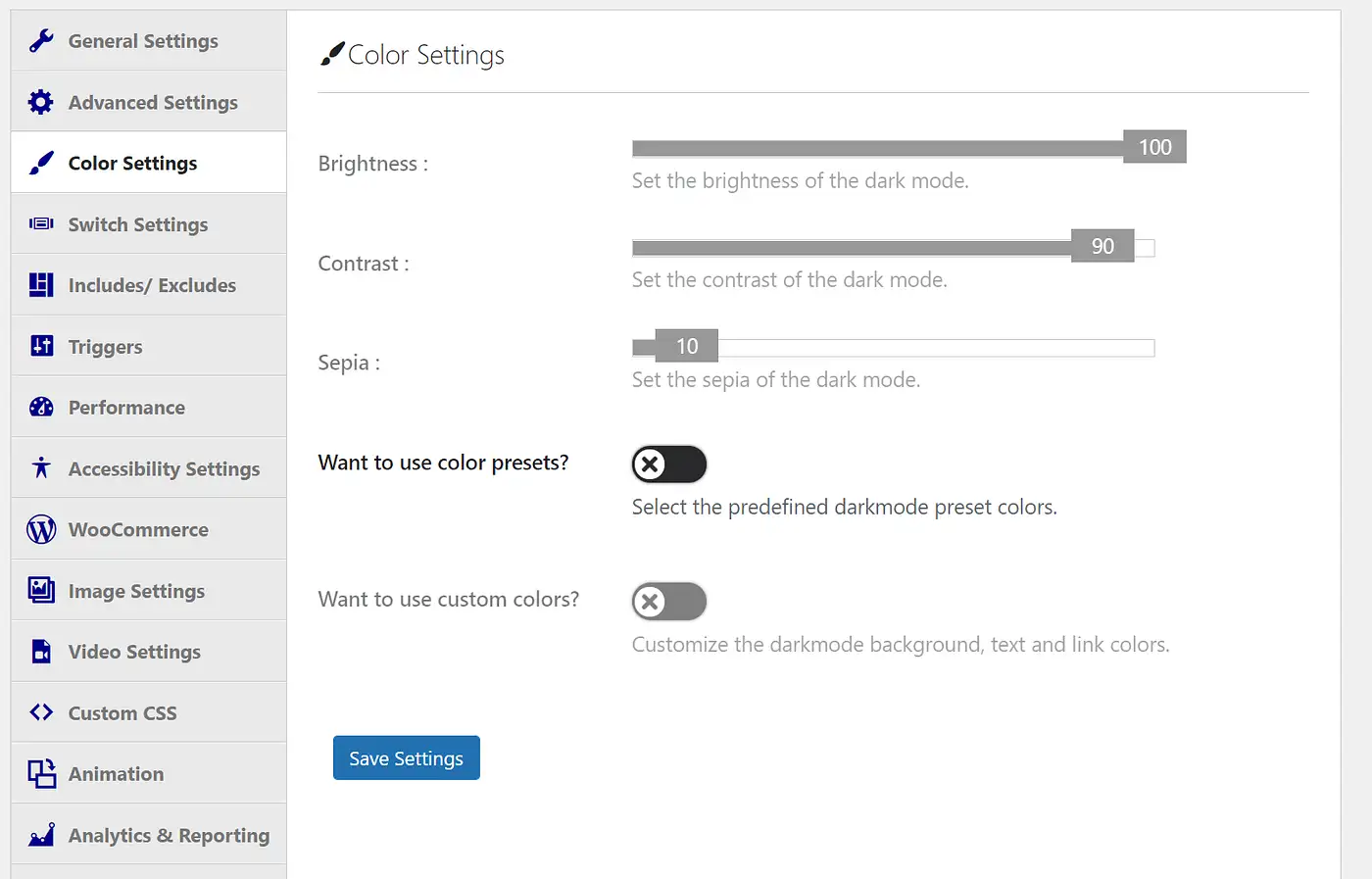
انتقل إلى WP Dark Mode -> Settings -> Color Settings :

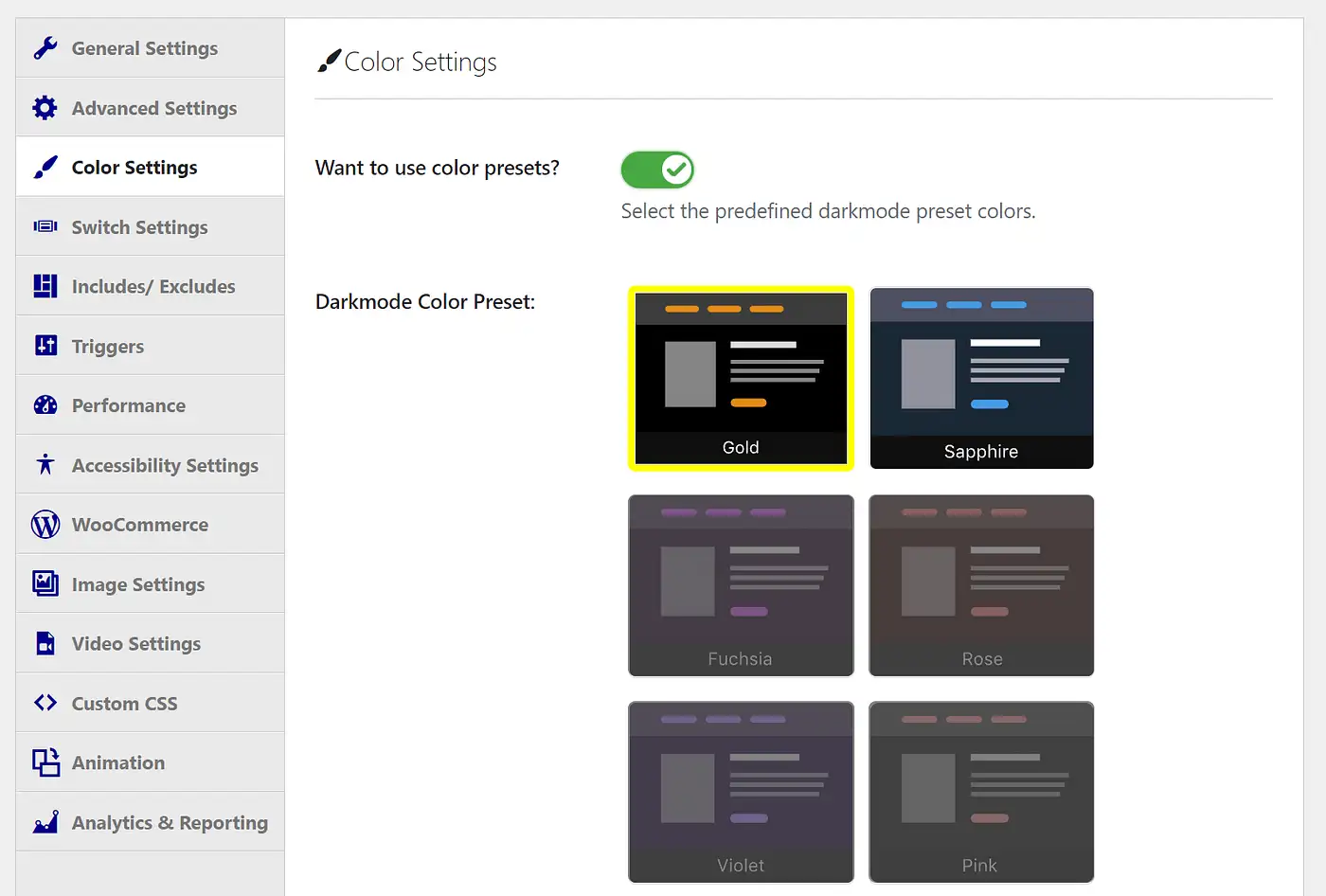
إذا كنت لا ترغب في تصميم نظام الألوان الخاص بك ، فيمكنك أيضًا التبديل إلى هل تريد استخدام الإعدادات المسبقة للألوان؟ لبعض الخيارات الافتراضية:

ستتطلب معظم الخيارات هنا إصدارًا متميزًا. سيساعدك هذا على ضبط أي شيء من السطوع العام إلى مستويات التباين. على هذا النحو ، قد ترغب في التفكير في الترقية إذا كان نظام الألوان الخاص بك مهمًا بالنسبة لك.
كيفية تمكين الوضع المظلم في لوحة معلومات WordPress الخاصة بك
مستخدمو الواجهة الأمامية ليسوا وحدهم الذين قد يستفيدون من شاشة باهتة. يمكنك اتباع هذه الخطوات لتشغيل الخيار للوحة القيادة أيضًا.

الخطوة 1: قم بتشغيل الوضع المظلم للخلفية
سنستخدم نفس المكون الإضافي WP Dark Mode لهذه الطريقة. ارجع إلى WP Dark Mode → Settings → General Settings . ومع ذلك ، تأكد هذه المرة من تشغيل خيار Enable Backend Darkmode .
على غرار كيفية عملها مع المستخدمين ، ستتحول لوحة التحكم تلقائيًا إلى الوضع المظلم. سيكون لديك أيضًا زر في شريط الأدوات العلوي للتبديل بين الوضعين.
كما قد تتوقع ، سيؤثر هذا فقط على مستخدمي الواجهة الخلفية. إذا لم تقم بتنشيط الوضع المظلم للواجهة الأمامية ، فسيرى زوارك موقعك العادي.
إذا كنت لا تبحث عن أي خياطة أخرى ، يمكنك التوقف هنا. ومع ذلك ، إذا كنت تريد المزيد من الطرق لتخصيص واجهة إدارة WordPress ، فيمكنك المتابعة إلى الخطوة التالية.
الخطوة 2: تغيير نظام ألوان المسؤول الخاص بك
بمجرد تمكين الوضع المظلم ، نشجعك على استكشاف الواجهة الخلفية لموقعك. على سبيل المثال ، قد تجد أن ألوان WordPress الافتراضية لا تناسب احتياجاتك عندما تكون باهتة.
والخبر السار هو أنه يمكنك بسهولة تغيير نظام ألوان المسؤول لمطابقة إعدادات الوضع المظلم الجديدة. لا تحتاج حتى إلى مكون إضافي إضافي لهذه الخطوة - هذه الميزة مضمنة في نظام WordPress.
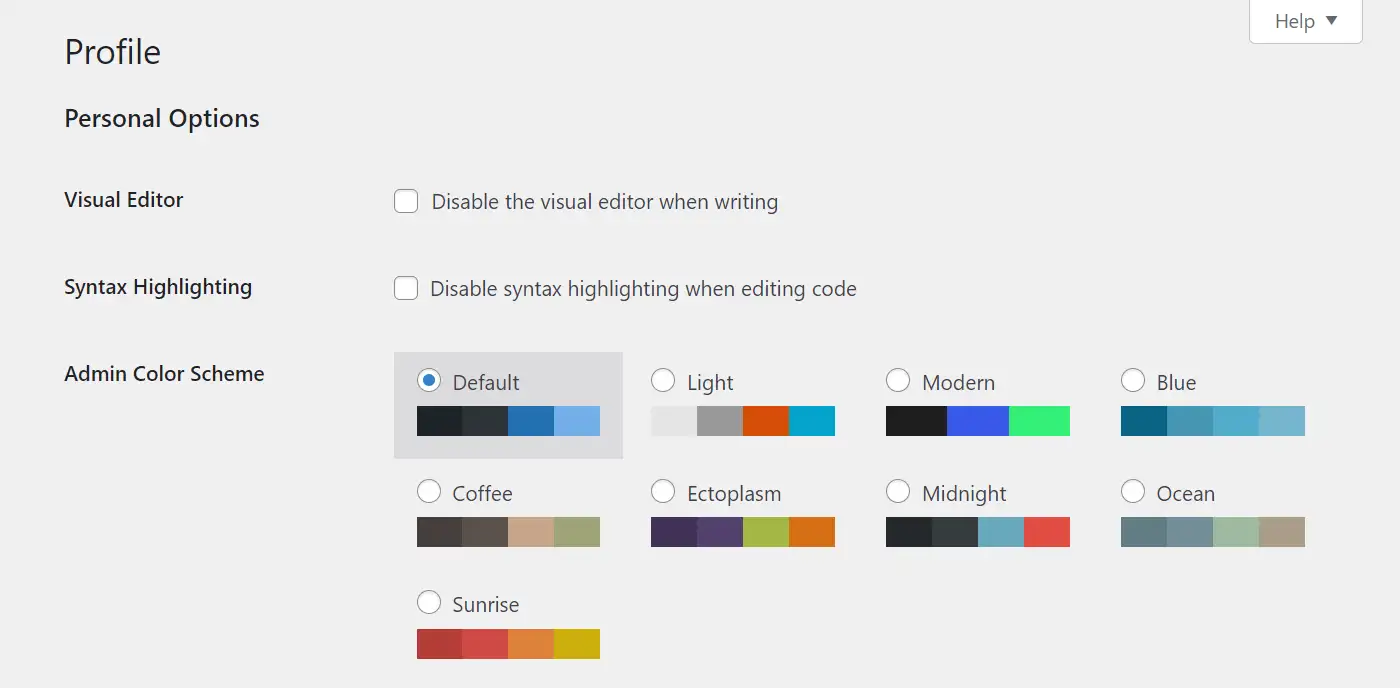
أولاً ، انتقل إلى المستخدمون ← الملف الشخصي :

من هنا ، يمكنك اختيار أي مجموعة ألوان تريدها. عند النقر فوق أحدها ، ستتمكن من رؤية التغييرات على الفور. لا تتردد في التبديل بينهما والتعرف على خياراتك. عندما تكون مستعدًا تمامًا ، تذكر النقر فوق تحديث الملف الشخصي في أسفل الصفحة.
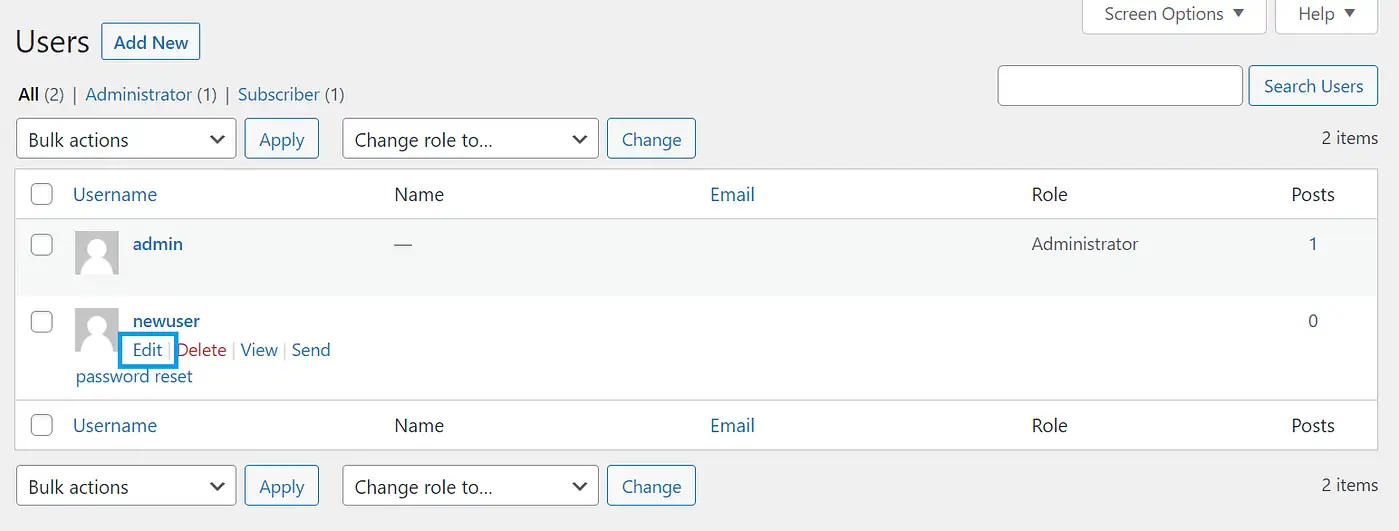
بالإضافة إلى ذلك ، يمكنك أيضًا تطبيق هذه التغييرات على الملف الشخصي الخلفي لشخص آخر. لتبدأ في ذلك ، انتقل إلى Users → All Users هذه المرة. بعد ذلك ، ابحث عن المستخدم الذي تريد تغييره وانقر فوق تحرير ضمن حسابه:

بعد ذلك ، سيتم نقلك إلى شاشة تحرير مماثلة من قبل. يمكنك بعد ذلك تغيير مخططات ألوان المسؤول للمستخدمين الآخرين لتتناسب بشكل أفضل مع خيارات الوضع المظلم الجديد.
الخطوة 3: التبديل بين الوضع العادي والوضع المظلم
إذا كنت تحب الكثير من الأشخاص ، فربما لا ترغب في الالتزام بالوضع العادي أو المظلم فقط طوال الوقت. لحسن الحظ ، فإن عملية التبديل بسيطة وبديهية.
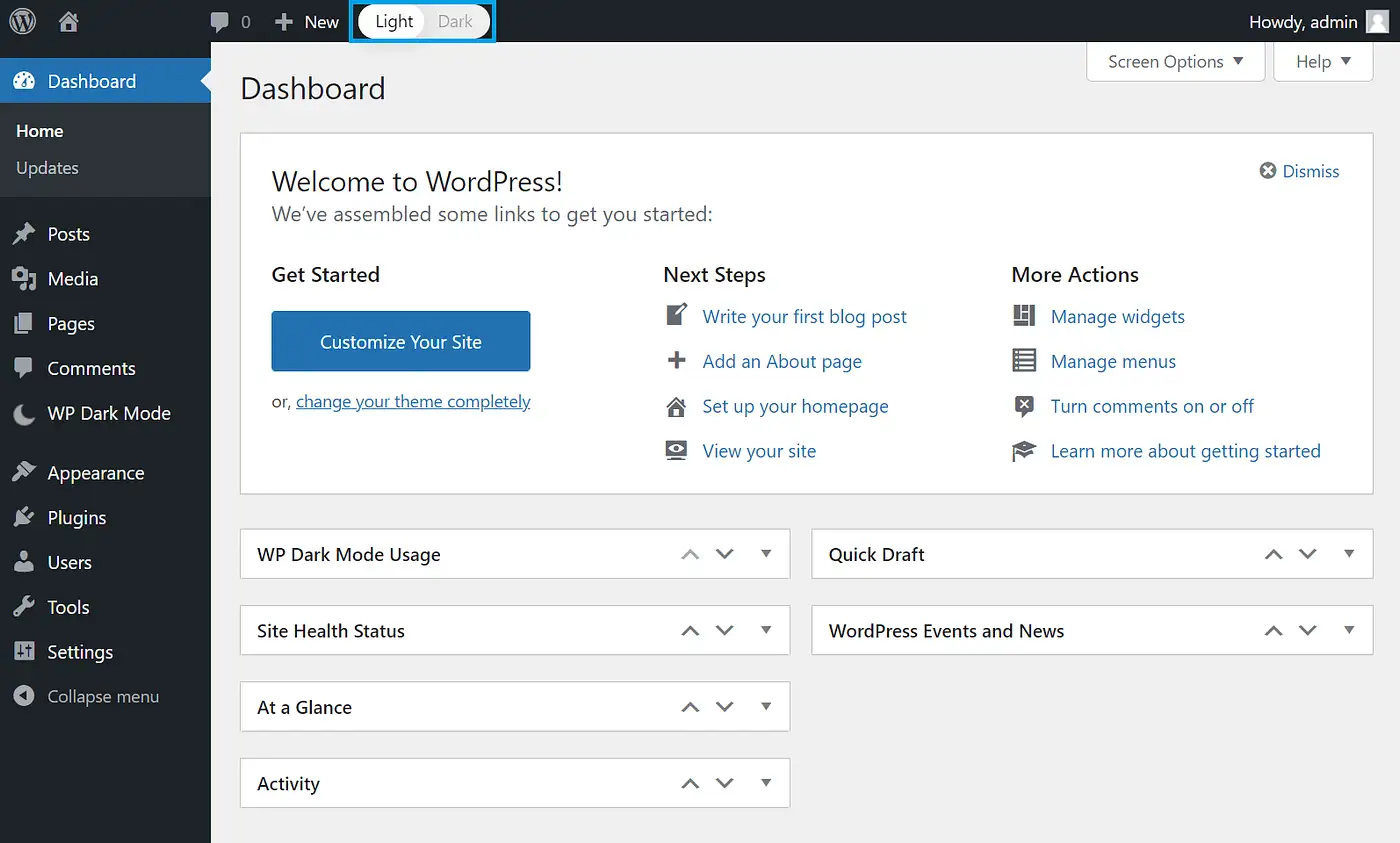
لنفترض أنك بدأت في وضع الإضاءة الافتراضي. انتقل إلى أعلى شريط أدوات المسؤول. هنا ، سترى مفتاح تحويل صغير بخيارين: فاتح وداكن :

كل ما عليك فعله الآن هو النقر فوق الوضع الذي تريد التبديل إليه. بعد القيام بذلك ، يجب أن تبدو شاشتك كما يلي:

تذكر أن إعدادات الوضع المظلم في شاشة المسؤول لن تؤثر على المستخدمين. على هذا النحو ، لا تتردد في التبديل بين مخططات الألوان الخاصة بك حسب الضرورة - إذا اتبعت الطريقة الأولى أيضًا ، فسيكون زوار موقعك قادرين على فعل الشيء نفسه.
استنتاج
يمكن أن يكون خيار الوضع المظلم في WordPress أحد الأصول الحقيقية للمستخدمين - والمسؤولين لديك. سواء كانوا يبحثون عن واجهة أكثر هدوءًا أو يفضلون نظام الألوان هذا ، فهذه طريقة بسيطة لتخصيص تجربة المستخدم لموقعك. لحسن الحظ ، فإن WP Dark Mode يجعل العملية بسيطة.
في هذه المقالة ، أوضحنا لك كيفية تمكين الوضع المظلم وتخصيصه على الواجهة الأمامية لموقعك في أربع خطوات. قمنا أيضًا بإرشادك إلى كيفية القيام بنفس الشيء لك وللمسؤولين لديك على الواجهة الخلفية لموقعك.
إذا كنت مهتمًا ببعض الطرق الأخرى لتخصيص لوحة معلومات الواجهة الخلفية لموقعك ، فيمكنك الاطلاع على أدلةنا حول كيفية تخصيص الواجهة الخلفية لـ WordPress وكيفية تغيير شريط أدوات WordPress.
هل لديك أي أسئلة حول تشغيل الوضع المظلم لموقعك على الويب؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
