WordPress 暗模式:如何在您的網站上啟用它(初學者指南)
已發表: 2021-11-03如今,用戶開始將 WordPress 暗模式視為必需品。 畢竟,從明亮的界面切換到眼睛會更容易。 但是,您可能不知道如何將此功能添加到您的站點。
幸運的是,這個過程非常簡單。 借助免費的 WP 暗模式插件,您可以為前端用戶和後端管理員添加專用的暗模式。
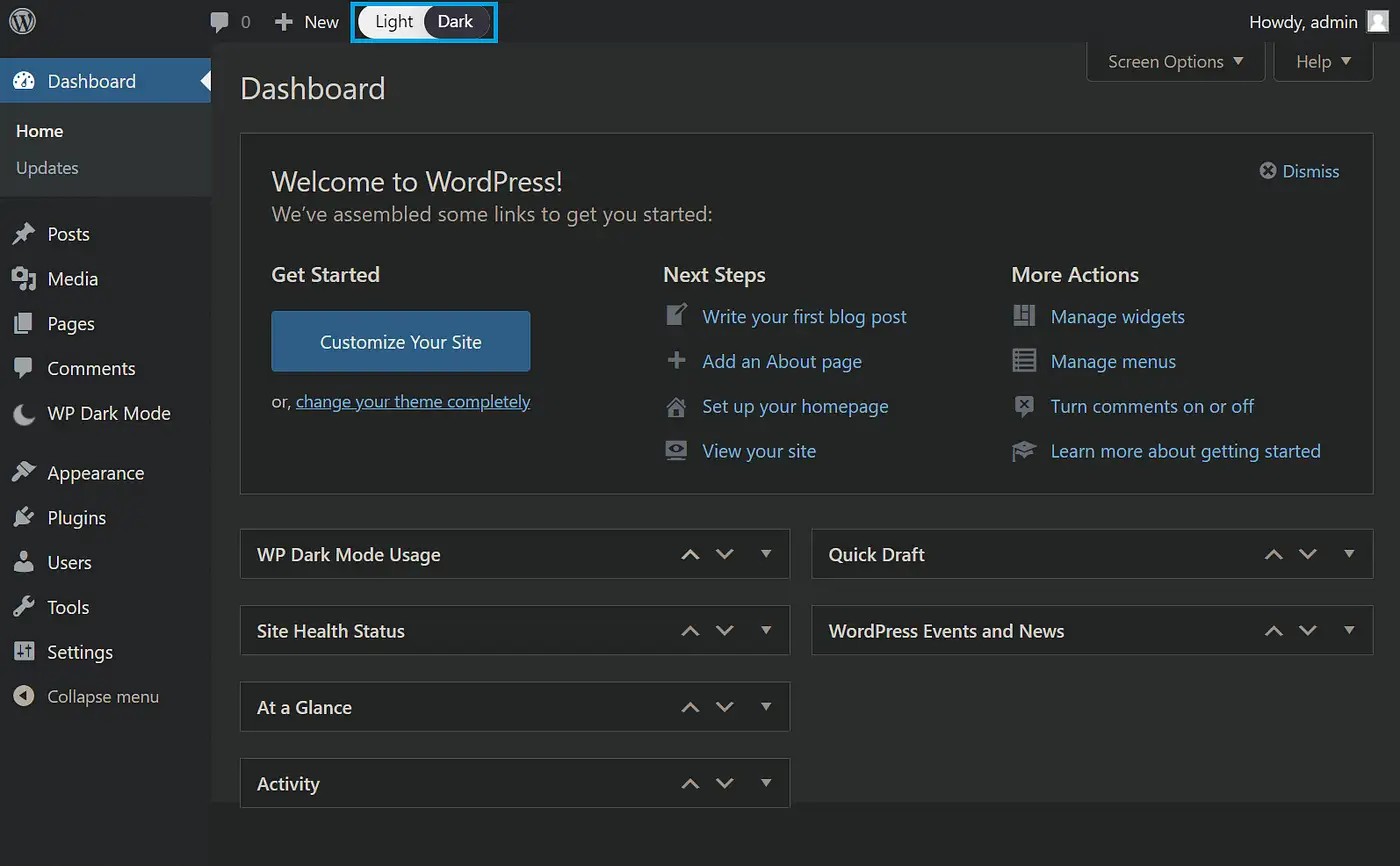
在本文中,我們將向您展示如何在您的網站前端啟用暗模式。 然後,我們將向您展示如何在後端做同樣的事情。 以下是本教程結束時後端儀表板的外觀示例:
讓我們開始吧!
如何在您的網站前端啟用暗模式
讓我們從更改前端的顯示開始。 要為您的用戶提供 WordPress 暗模式選項,請遵循此方法。
第 1 步:安裝暗模式插件
不幸的是,WordPress 不提供在您的網站上啟用暗模式的內置功能。 但是,這並不意味著不可能! 多虧了龐大的插件庫,您可以找到多種工具來幫助您。
我們推薦 WP 黑暗模式。 這個用戶友好的插件為您提供了大量選項:您可以更改調色板、按鈕設計和動畫等元素。 它還與大多數頂級 WordPress 主題兼容,這意味著大多數人都可以使用它。
儘管如此,還有很多其他選擇,所以如果您正在尋找更合適的選擇,請隨時瀏覽它們。 決定插件後,請安裝並激活它,然後再繼續下一步。
第 2 步:啟用暗模式
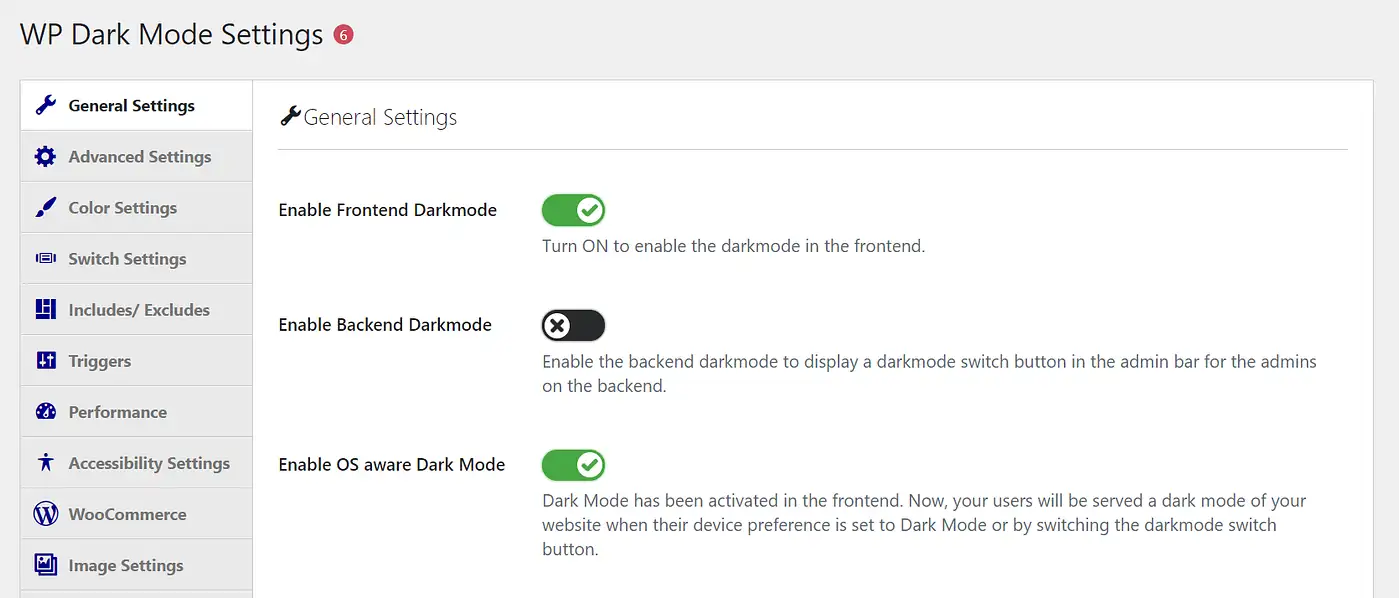
安裝插件後,就該激活主要功能了。 如果您使用的是 WP 暗模式,請先轉到WP 暗模式 → 設置。 您會看到很多不同的設置,但現在,我們將專注於常規設置中的基礎知識:

接下來,確保Enable Frontend Darkmode開關處於打開位置。 該插件現在將默認顯示界面的調光版本。
另一個要考慮的選項是啟用操作系統感知暗模式。 如果您啟用此功能,設備偏好設置為暗模式的用戶將自動獲得您網站的暗模式,這可以改善您網站的用戶體驗。
一旦您對自己的選擇感到滿意,請繼續並單擊Save Settings 。 然後,繼續下一步以獲得一些更高級的功能。
第三步:打開浮動開關
接下來,您可以選擇讓您的用戶更多地控制您的 WordPress 暗模式選項。 並非所有用戶都喜歡在暗模式下瀏覽。 此外,一些用戶可能希望根據一天中的時間或其他瀏覽條件更改他們的偏好。
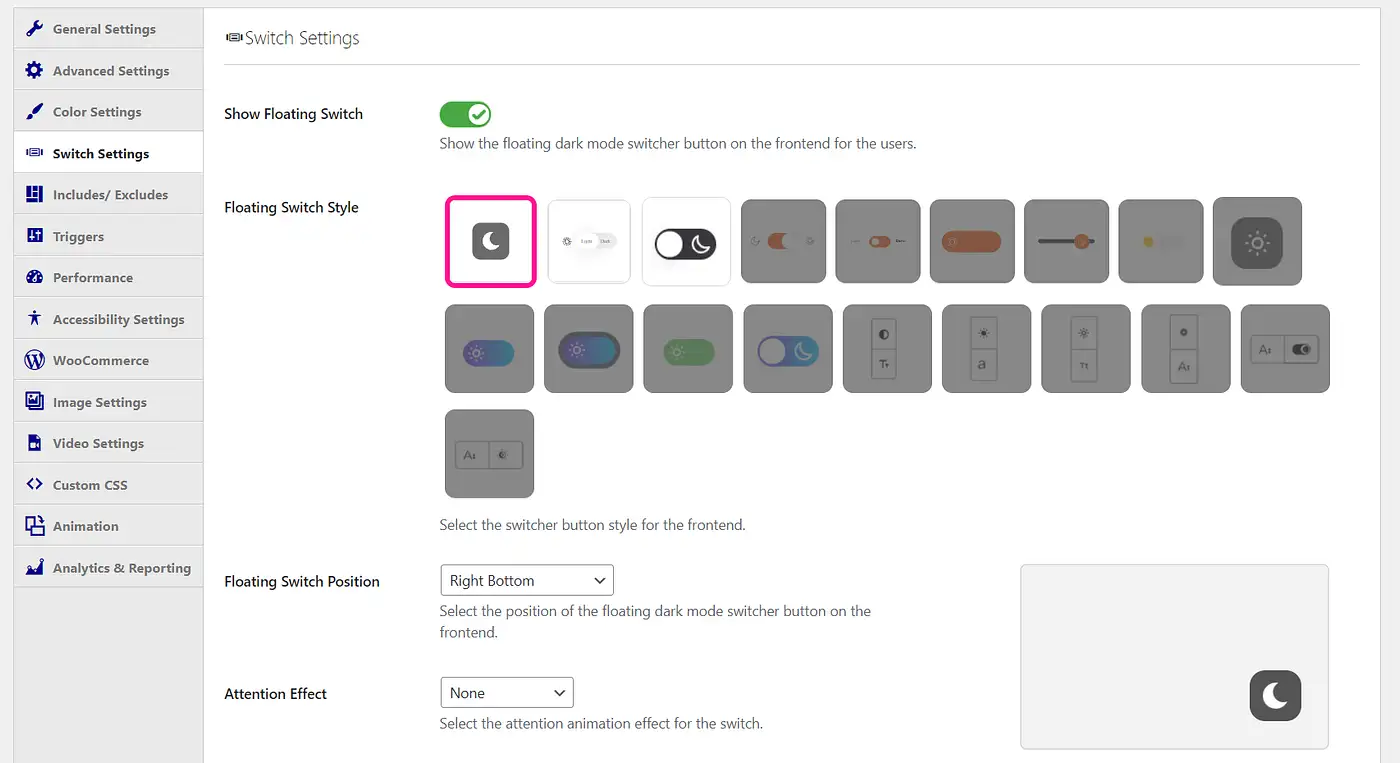
幸運的是,您可以為他們提供一個開關來做到這一點。 這裡有兩個主要部分:激活該功能,然後對其進行自定義。 讓我們從第一個開始,進入WP Dark Mode → Settings → Switch Settings :

確保Show Floating Switch開關處於打開位置。 然後,保存您的更改。 就這麼簡單:您的用戶現在可以在屏幕上選擇在明暗模式之間切換。
您還可以在此處了解樣式元素。 例如,考慮更改Floating Switch Style下的按鈕設計。
其他自定義選項包括添加動畫或將其放置在屏幕的某個部分。 您可以使用此插件的高級版本解鎖更多選項。 保存您的開關更改並繼續進行最後一步。
第 4 步:自定義暗模式
定制潛力不會隨著開關而結束。 您可以通過其他幾種方式來個性化您的 WordPress 暗模式。 讓我們先看看改變配色方案。
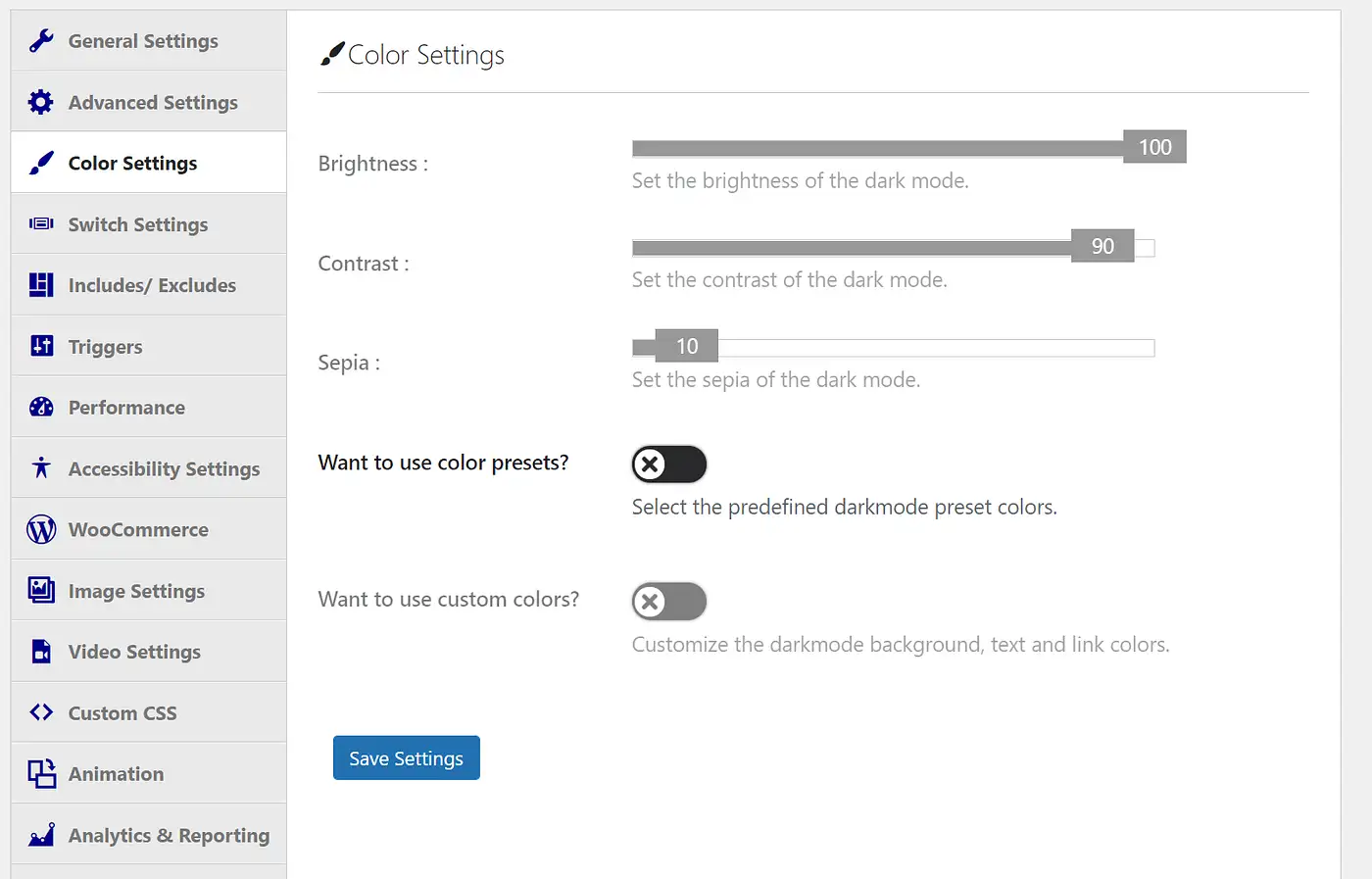
轉到WP 暗模式 → 設置 → 顏色設置:

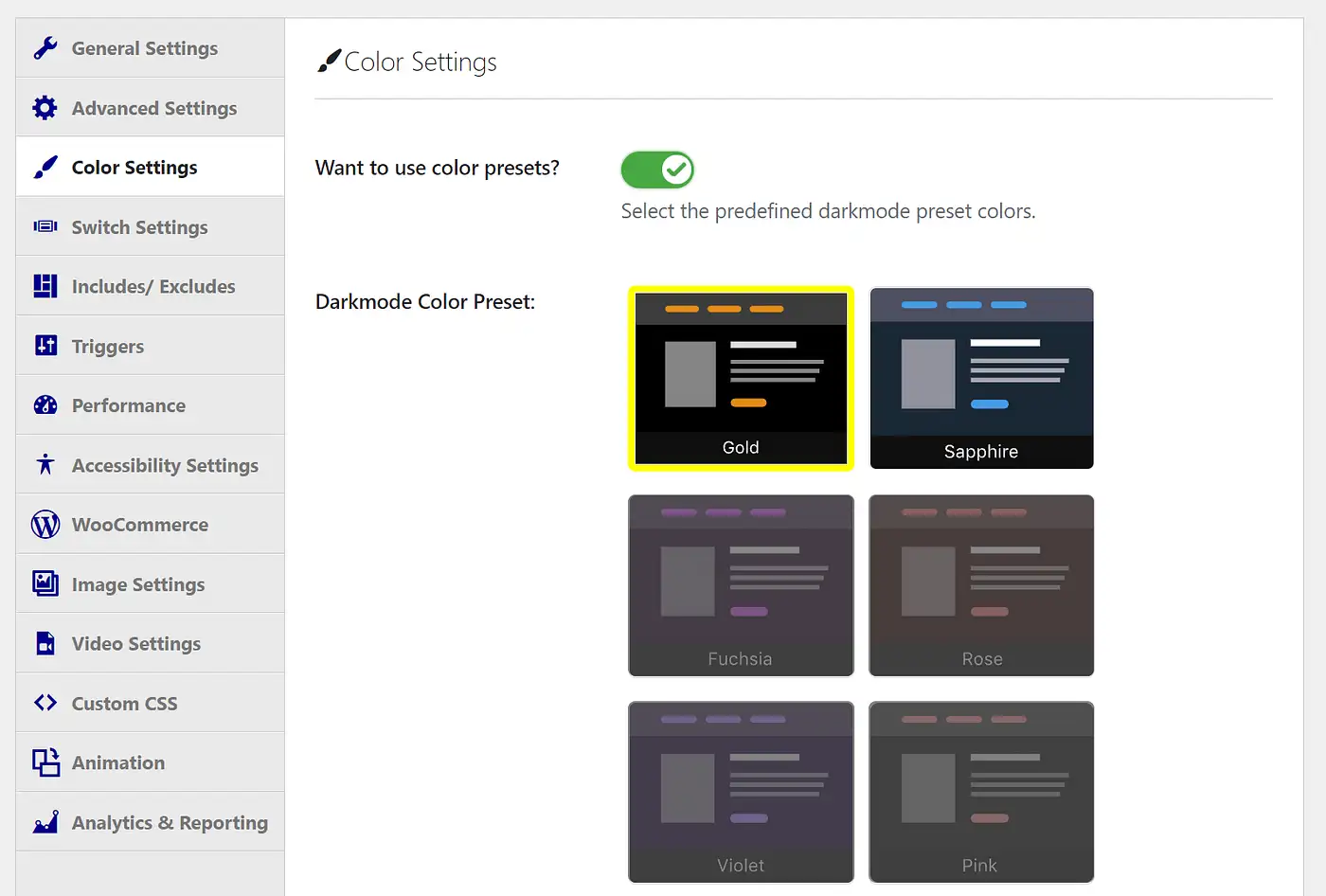
如果您不想設計自己的配色方案,也可以打開想要使用顏色預設? 對於一些默認選項:

這裡的大多數選項都需要高級版本。 這將幫助您調整從整體亮度到對比度級別的任何內容。 因此,如果您的配色方案對您很重要,您可能需要考慮升級。
如何在 WordPress 儀表板中啟用暗模式
您的前端用戶並不是唯一可能從更暗的屏幕中受益的人。 您也可以按照以下步驟打開儀表板的選項。

第 1 步:打開後端暗模式
我們將為此方法使用相同的 WP 暗模式插件。 返回WP 暗模式 → 設置 → 常規設置。 但是,這一次確保啟用後端暗模式選項已打開。
與它對您的用戶的工作方式類似,您的儀表板將自動切換到暗模式。 您還將在頂部工具欄中有一個按鈕,用於在兩種模式之間切換。
正如您所料,這只會影響您的後端用戶。 如果您沒有為前端激活暗模式,您的訪問者將看到您的正常站點。
如果你不是在尋找其他剪裁,你可以在這裡停下來。 但是,如果您想要更多方式來個性化 WordPress 管理界面,您可以繼續下一步。
第 2 步:更改您的管理員配色方案
啟用暗模式後,我們鼓勵您探索網站的後端。 例如,您可能會發現默認的 WordPress 顏色在較暗時無法滿足您的需求。
好消息是您可以輕鬆更改管理員配色方案以匹配新的暗模式設置。 這一步你甚至不需要額外的插件——這個功能內置在 WordPress 系統中。
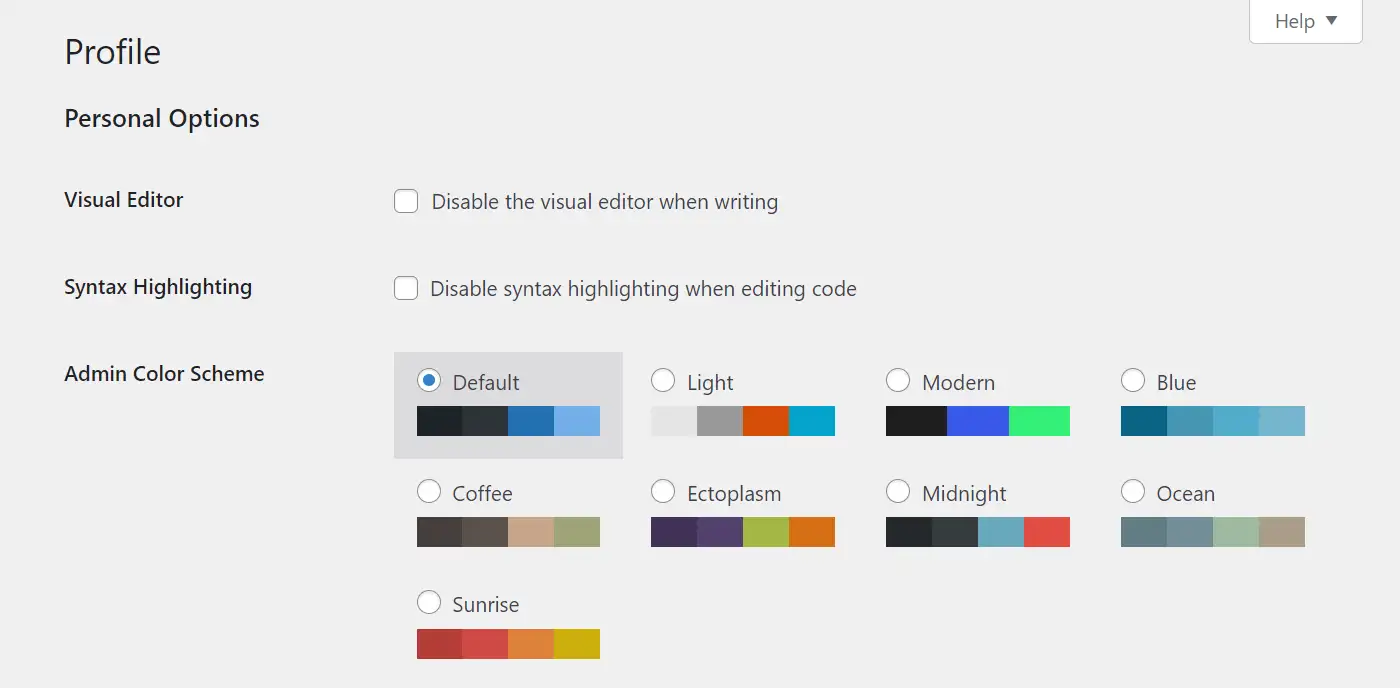
首先,轉到用戶 → 個人資料:

從這裡,您可以選擇您想要的任何顏色組合。 當您單擊一個時,您將能夠立即看到更改。 隨意在它們之間切換並了解您的選擇。 一切準備就緒後,請記住單擊頁面底部的更新配置文件。
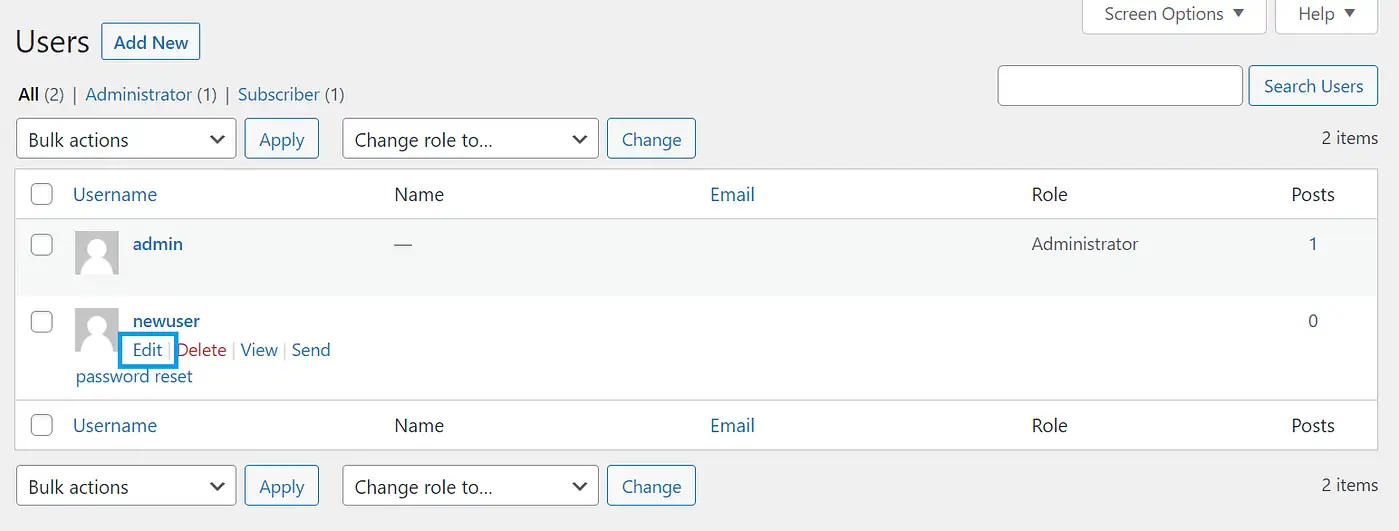
此外,您還可以將這些更改應用到其他人的後端配置文件。 要開始這樣做,這次轉到用戶→所有用戶。 然後,找到您要更改的用戶並單擊其帳戶下的編輯:

之後,您將被帶到與以前類似的編輯屏幕。 然後,您可以更改其他用戶的管理員配色方案,以更好地匹配新的暗模式選項。
第 3 步:在正常模式和暗模式之間切換
如果你和很多人一樣,你可能不想一直只堅持正常或黑暗模式。 幸運的是,切換過程簡單直觀。
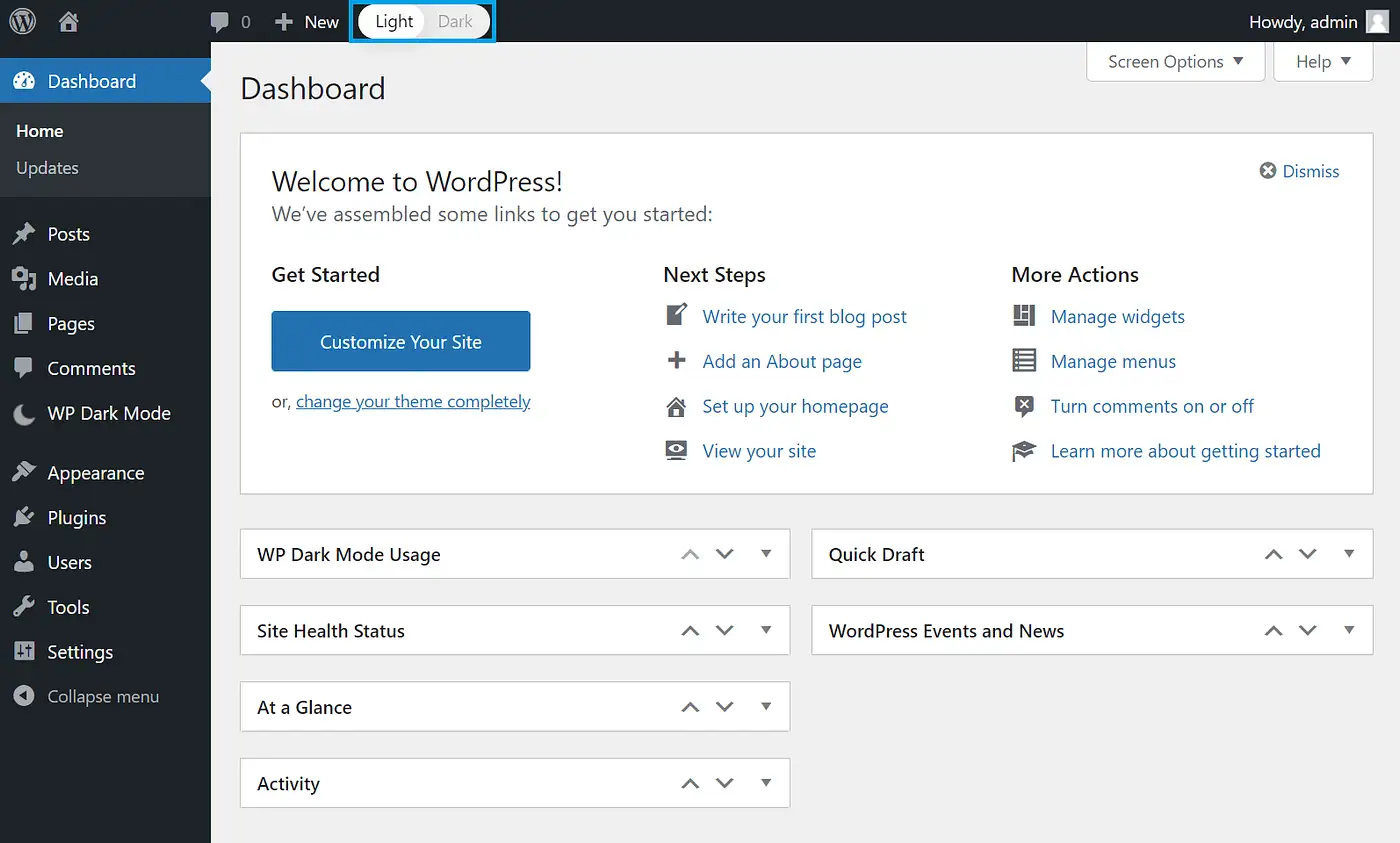
假設您從默認的燈光模式開始。 轉到管理工具欄的頂部。 在這裡,您會看到一個帶有兩個選項的小開關: Light和Dark :

您現在要做的就是單擊要切換到的模式。 完成此操作後,您的屏幕應如下所示:

請記住,管理屏幕中的暗模式設置不會影響您的用戶。 因此,如有必要,請隨意在您的配色方案之間切換——如果您也遵循第一種方法,您的訪問者也可以這樣做。
結論
WordPress 暗模式選項對您的用戶和您的管理員來說是真正的資產。 無論他們是在尋找更平靜的界面還是只是更喜歡這種配色方案,這都是一種自定義網站用戶體驗的簡單方法。 幸運的是,WP Dark Mode 使這個過程變得簡單。
在本文中,我們向您展示瞭如何通過四個步驟在您的網站前端啟用和自定義暗模式。 我們還向您介紹瞭如何在您的站點後端為您和您的管理員做同樣的事情。
如果您對自定義站點後端儀表板的其他方式感興趣,可以查看我們的指南,了解如何自定義 WordPress 後端以及如何更改 WordPress 工具欄。
您對為您的網站打開暗模式有任何疑問嗎? 在下面的評論部分讓我們知道!
