2022 年十大 Elementor 替代品
已發表: 2022-06-10在構建新網站或更改現有網站的設計時,使用頁面構建器插件通常很有效。 這些工具不需要任何編碼,而是提供簡單的頁面編輯工具來加快開發過程。 Elementor 是最受歡迎的選擇之一,但其高昂的價格可能會受到限制。
幸運的是,您可以使用許多替代方法來代替 Elementor。 許多這些第三方頁面構建器可以針對您的特定設計目標,同時保持成本效益。 即使沒有 Elementor,您也可以獲得構建漂亮網站所需的功能。
在這篇文章中,我們將解釋 Elementor 是什麼以及為什麼您可能想要一個替代方案。 然後,我們將提供一個包含其他十個頁面構建器的列表來代替使用。 讓我們開始吧!
Elementor 簡介
如果您不熟悉網站創建,您可能會擔心網頁設計是一個複雜的過程。 在頁面構建器之前,這是一個可以理解的問題。 沒有必要知識的網站所有者通常不得不依賴聘請的開發人員來編寫功能性網站。
然而,現在任何人都可以使用頁面構建器來設計一個漂亮的網站。 頁面構建器是一個 WordPress 插件,使您能夠通過簡單地將元素拖放到頁面上來編輯站點的外觀和佈局。 使用正確的頁面構建器,您可以將任何內容添加到您的網站,從文本和圖像到社交媒體圖標和聯繫表格。
儘管您可以使用許多頁面構建器,但 Elementor 是一個受歡迎的選擇。 它的拖放式實時編輯器讓您可以完全控制您的網頁設計:

即使使用 Elementor 的免費版本,您也可以訪問 40 多個即用型小部件和庫存充足的模板庫。 Elementor Pro 具有更高級的功能,例如主題構建器和 100 多個小部件。
Elementor 是一種有效的頁面構建工具,但它並不適合每個人的需求。 特別是如果您需要多個許可證,Elementor Pro 計劃可能會很昂貴。 另外,它可能沒有針對您的特定 WordPress 主題進行優化。 當出現這些問題時,尋找替代工具可能會有所幫助。
在 Elementor 替代品中尋找什麼
由於您希望找到最適合您需求的設計軟件,因此查看所有可能的選項非常重要。 為了有效地做到這一點,你必須知道你在尋找什麼。
以下是選擇 Elementor 替代品時需要考慮的一些因素:
- 性能:頁面構建器應該是響應式的、可定制的和快速的。
- 用戶評論:您會想看看其他網站所有者是否以您的經驗水平發現某個頁面構建器易於使用且功能強大。
- 易於使用的功能:尋找一個簡單的拖放界面和廣泛的小部件選擇。
- 價格:評估定價層並將它們與免費版本(如果提供)進行比較。
最後,評估您當前的 WordPress 主題很重要。 雖然高質量的頁面構建器應該適用於大多數主題,但某些主題旨在特別適用於特定的頁面構建器工具。
2022 年十大 Elementor 替代品
為了幫助您找到最適合您網站的頁面構建器,我們編制了一份最佳 Elementor 替代品列表。 這些是一些用於自定義網頁設計的頂級 WordPress 插件,無論您只是更改主頁還是更改整個網站的外觀和佈局。
每個頁面構建器都不同,但大多數都有類似的安裝過程。 當然,您添加到站點的每個新插件都意味著更加複雜,並且需要管理額外的軟件更新。
在 MyKinsta 儀表板中,您可以通過執行批量更新、備份和故障排除來管理您的插件和主題。 這樣,您可以在不更改網站管理流程的情況下為您使用正確的頁面構建器。
1. 迪維

最好的 Elementor 替代品之一是 Divi。 這個頁面構建器提供了一個完整的設計框架,您可以使用它來自定義您的整個網站。 所有經驗水平的網站所有者都可以從 Divi 易於使用的拖放界面中受益。
與 Elementor 相比,Divi 提供了類似的設計元素,例如預製模板。 但是,您可以訪問 800 多個模板和 100 個佈局包。 如果您不想從頭開始構建自己的佈局,這可以為您提供更多選擇。
此外,Divi 可能是開發人員和營銷人員的更好選擇。 它包含內置的 A/B 測試,而 Elementor 需要第三方工具。 借助此高級功能,Divi 可以讓您在發布之前測試不同模塊的有效性。
主要特徵:
- 拖放式實時編輯器
- 40 多個模塊和 800 多個預製設計
- 能夠保存自定義設計以供重複使用
- 全局元素和設計設置
- 可定制的 CSS
價格:要開始使用 Divi,您需要購買包年套餐,起價為 89 美元。 這可能是 Elementor 的更好替代方案,因為沒有站點限制。
2. 海狸生成器

使用 Beaver Builder,您可以訪問快速且用戶友好的界面,使您能夠快速構建和自定義您的網站。 由於其乾淨的編碼和可靠的更新,Beaver Builder 是一個對開發人員友好的頁面構建器。
使用 Beaver Builder 的好處之一是它的實時前端編輯。 您可以在進行更改時查看更改,而不必預覽每個編輯。 儘管 Beaver Builder 提供的佈局比 Elementor 少,但它具有更多樣化的選項集。 這可以幫助您為任何類型的網站(包括博客和電子商務網站)構建登錄頁面和內容頁面。
主要特徵:
- 拖放式前端構建器
- 圖像、文本、視頻、按鈕等內容模塊
- 能夠保存模塊、模板和行
- 全局設置
- 添加 CSS 類和 ID 的選項
價格:Beaver Builder 開發人員提供免費版本,而付費計劃的第一年起價為 99 美元。 像 Divi 一樣,即使是最便宜的計劃也支持無限站點。
3. 興旺建築師

Thrive Architect 的開發人員希望創建一個不會浪費您時間的頁面構建器。 使用其前端編輯器,您可以快速實施新的設計功能,而無需將注意力從業務上轉移開。
作為企業主,Thrive Architect 可以讓您創建一個能夠產生新潛在客戶的網站。 借助其以轉化為中心的元素,您可以使用操作按鈕、倒計時、聯繫表格等來吸引訪問者。 此外,您可以使用預先設計的專業登錄頁面,將更多時間用於發展業務。
主要特徵:
- 前端編輯器
- “點擊編輯”模塊
- 319 個預建登陸頁面
- 以轉化為中心的構建塊
- 自定義 HTML 塊
價格:Thrive Architect 訂閱計劃起價為每年 97 美元。 此基本計劃涵蓋一個網站,但包括數百個頁面模板和初學者教程。
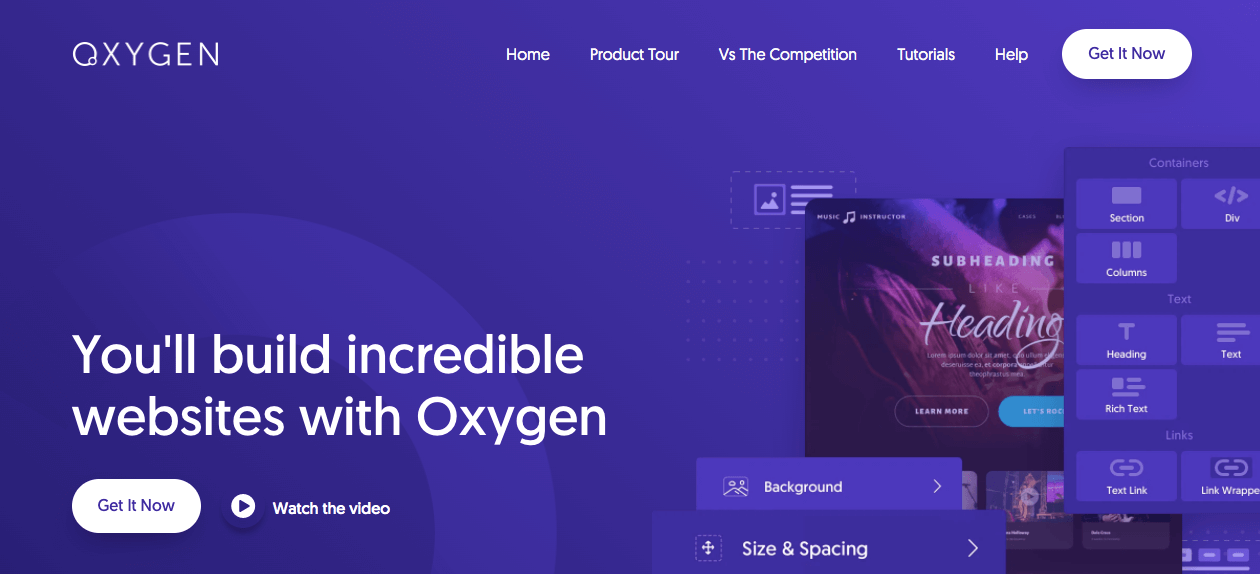
4.氧氣

與此列表中的其他頁面構建器不同,Oxygen 是您整個網站的視覺設計師,而不是特定頁面。 使用此選項可以讓您更好地控製網站的外觀,從頁眉到頁腳。
在建立 WooCommerce 業務時,氧氣可能特別有用。 它提供了 20 多種電子商務元素,因此您可以自定義商店的任何部分,包括商店頁面、單個產品和結帳頁面。
主要特點:
- 拖放編輯器
- 數百個設計塊
- 27種動畫類型
- 全局顏色
- Flexbox 和 CSS 網格
價格:所有 Oxygen 計劃都有一次性付款計劃,基本版起價為 129 美元。 但是,更高級別提供 WooCommerce 集成和 Gutenberg Block Builder。
5. 輕快

Brizy 旨在提供整潔的頁面構建體驗,因此您可以一次專注於一個設計元素。 雖然其他構建器具有固定的小部件側邊欄,但 Brizy 編輯器僅顯示需要的內容。
如果您正在尋找易於使用且價格合理的頁面構建器,Brizy 可能是一個很好的解決方案。 即使使用免費版本,您也可以在幾分鐘內使用 500 多個預製塊來設計您的網站。 然後,您可以整合您最喜歡的營銷工具,開始在您的新網站上收集潛在客戶。
主要特徵:
- 拖放編輯器
- 超過 500 個預製塊
- 100多個設計模板
- 桌面、平板電腦和移動視口
- 全局樣式
價格:您可以免費下載 Brizy。 Brizy Pro 的起價為每年 49 美元或一次性支付 149 美元。
6. WP頁面生成器

使用 WP Page Builder,您可以訪問高質量頁面構建器中所期望的所有功能。 它的拖放式實時編輯器使您無需任何編碼即可創建簡單或複雜的佈局。 這種用戶友好的界面對於不熟悉 WordPress 的網站所有者特別有益。
WP Page Builder 帶有 30 多個插件,用於在您的內容中插入按鈕、聯繫表單和功能框。 您可以通過創建可重複使用的佈局和一鍵複製任何元素來加快工作流程。 更有經驗的設計師甚至可以為高級功能設計自己的插件。
主要特徵:
- 拖放式前端編輯器
- 即用型塊庫
- 保存設計以供將來使用的選項
- 響應和移動友好的網頁
- 30多個插件
價格:WP Page Builder 是一個免費的 WordPress 插件,但您可以購買 WP Page Builder Pro,起價為每年 39 美元。
7. 視覺作曲家

Visual Composer 是一個超越簡單頁面設計的頁面構建器。 對於其他頁面構建器,您可能需要其他插件來自定義主題或提供特定功能。 但是,Visual Composer 提供了一種用於編輯網站外觀的一體化解決方案。
您可以使用 Visual Composer 的 Theme Builder 設計網站的每個細節。 對於更廣泛的自定義,您可以使用自定義佈局覆蓋主題。 如果您沒有時間從頭開始設計您的網站,您可以瀏覽為不同行業設計的預製專業模板。
主要特徵:
- 拖放式網站構建器
- 使用 Visual Composer Hub 提供 500 多個插件、模板和塊
- 300多個內容元素
- 主題生成器
- 開發者 API
價格:您可以免費下載 Visual Composer,而單個網站的高級計劃起價為 49 美元。
8. SiteOrigin的頁面構建器

SiteOrigin 的 Page Builder 具有您可以找到的最簡單的界面之一,允許您在網格中編輯內容。 與其他頁面構建器類似,SiteOrigin 具有拖放功能,使其可定制且易於使用。 您可以簡單地重新排序行、移動小部件和調整列大小來創建個性化網站。
SiteOrigin 的頁面構建器的一個好處是它的靈活性。 對於每一行,您可以選擇所需的確切列數。 然後,您可以為每列添加精確的權重。 SiteOrigin 頁面構建器還提供行和小部件樣式以添加自定義間距、CSS 和類字段。
主要特徵:
- 拖放式基於網格的界面
- 選擇使用常見的 WordPress 小部件,以及一些插件
- 能夠使用自定義行和列創建自定義佈局
- 插入主題的預建佈局的功能
價格:SiteOrgin 的頁面構建器可在任何 WordPress 網站上免費下載。 如果您需要高級功能,高級插件的起價為每年 29 美元。
9. 種子產品

儘管 SeedProd 最初是作為 Coming Soon 和 Maintenance Mode 頁面的構建器,但它現在具有足夠的功能來幫助您構建整個網站。 SeedProd 仍然是創建登錄頁面的最佳工具之一,但您也可以使用它來自定義 WordPress 主題的每個部分。
使用 SeedProd,您無需使用任何代碼即可編輯頁眉、頁腳、頁面和帖子。 為了節省時間,您甚至可以實施一個預先構建的主題,該主題將具有響應性、快速和 SEO 優化。 當您需要進行網站維護時,您可以輕鬆啟用 SeedProd 內置的維護模式、即將推出或 404 錯誤頁面。
主要特徵:
- 拖放功能
- 80 多個專業版塊
- 預建主題和登陸頁面模板
- 內置訂閱者管理
- 具有完整站點編輯功能的 WordPress 主題生成器
價格:核心 WordPress 插件是免費的,而付費計劃的起價為每年 39.50 美元。
10. 主題生成器

Themify Builder 與您的 WordPress 主題一起工作,以幫助您根據您的確切規格自定義內容佈局。 使用此頁面構建器,您可以通過插入模塊並在行和列中編輯其佈局來控制頁面的外觀。
此外,Themify Builder 內置了所有 Themify 主題。 如果您從 Themify 找到滿足您需求的選項,則無需擔心找到第三方頁面構建器插件。 這是保持主要網站構建工具兼容和功能的一種經濟實惠的方式。
主要特徵:
- 後端和前端編輯
- 40 多種預先設計的佈局
- 能夠複製/粘貼或複制模塊和行
- 60+動畫效果
價格:您可以免費下載 Themify Builder 插件,或以每年 69 美元的價格購買專業版。
概括
如果您有預算,Elementor 可以成為創建獨特網頁設計的有效工具。 但是,您可能會考慮以較低價格提供功能軟件的其他選項。 這樣,您可以為您的在線業務投入更多資金。
Divi 和 Beaver Builder 在功能和特性方面都可以與 Elementor 相媲美。 但是,與 Elementor 不同的是,它們都提供支持無限數量網站的低價層。 對於完全免費的選項,您可以考慮 SeedProd 或 Themify Builder。
您對選擇 Elementor 的替代品有任何疑問嗎? 在下面的評論部分詢問我們!

