2022년 상위 10개의 Elementor 대안
게시 됨: 2022-06-10새로운 웹사이트를 구축하거나 기존 사이트의 디자인을 변경할 때 페이지 빌더 플러그인을 사용하는 것이 효과적인 경우가 많습니다. 이러한 도구는 코딩이 필요하지 않으며 대신 개발 프로세스의 속도를 높이는 간단한 페이지 편집 도구를 제공합니다. Elementor는 가장 인기 있는 옵션 중 하나이지만 높은 가격이 제한적일 수 있습니다.
다행히 Elementor 대신 사용할 수 있는 대안이 많이 있습니다. 이러한 타사 페이지 빌더 중 다수는 비용 효율성을 유지하면서 특정 디자인 목표를 목표로 할 수 있습니다. Elementor가 없어도 아름다운 웹사이트를 구축하는 데 필요한 기능을 얻을 수 있습니다.
이 포스트에서 우리는 Elementor가 무엇이고 왜 당신이 대안을 원하는지 설명할 것입니다. 그런 다음 대신 사용할 10개의 다른 페이지 빌더 목록을 제공합니다. 시작하자!
Elementor 소개
웹사이트 제작이 처음이라면 웹 디자인이 복잡한 과정이라고 걱정할 수 있습니다. 페이지 빌더 전에는 이해할 수 있는 문제였습니다. 필요한 노하우가 없는 웹사이트 소유자는 종종 기능적인 웹사이트를 코딩하기 위해 고용된 개발자에게 의존해야 했습니다.
그러나 이제 누구나 페이지 빌더를 사용하여 아름다운 웹사이트를 디자인할 수 있습니다. 페이지 빌더는 요소를 페이지로 끌어다 놓기만 하면 사이트의 모양과 레이아웃을 편집할 수 있는 WordPress 플러그인입니다. 올바른 페이지 빌더를 사용하면 텍스트와 이미지에서 소셜 미디어 아이콘 및 연락처 양식에 이르기까지 웹사이트에 무엇이든 추가할 수 있습니다.
사용할 수 있는 페이지 빌더가 많이 있지만 Elementor가 인기 있는 선택입니다. 끌어서 놓기 방식의 라이브 편집기를 사용하면 웹 디자인을 완벽하게 제어할 수 있습니다.

Elementor의 무료 버전으로도 바로 사용할 수 있는 40개 이상의 위젯과 가득 채워진 템플릿 라이브러리에 액세스할 수 있습니다. Elementor Pro에는 테마 빌더 및 100개 이상의 위젯과 같은 고급 기능이 포함되어 있습니다.
Elementor는 효과적인 페이지 작성 도구이지만 모든 사람의 요구에 맞지는 않습니다. 특히 둘 이상의 라이선스가 필요한 경우 Elementor Pro 계획은 비쌀 수 있습니다. 또한 특정 WordPress 테마에 최적화되어 있지 않을 수 있습니다. 이러한 문제가 발생하면 대체 도구를 찾는 것이 좋습니다.
Elementor 대안에서 찾아야 할 것
요구 사항에 가장 적합한 설계 소프트웨어를 찾고 싶기 때문에 가능한 모든 옵션을 검토하는 것이 중요합니다. 이를 효과적으로 수행하려면 찾고 있는 것이 무엇인지 알아야 합니다.
다음은 Elementor 대안을 선택할 때 고려해야 할 몇 가지 요소입니다.
- 성능 : 페이지 빌더는 반응이 빠르고 사용자 정의가 가능해야 합니다.
- 사용자 리뷰 : 다른 웹사이트 소유자가 귀하의 경험 수준에 따라 사용하기 쉽고 기능적인 특정 페이지 빌더를 찾았는지 확인하고 싶을 것입니다.
- 사용하기 쉬운 기능 : 간단한 드래그 앤 드롭 인터페이스와 다양한 위젯을 찾으십시오.
- 가격 : 가격 책정 계층을 평가하고 무료 버전(제공되는 경우)과 비교합니다.
마지막으로 현재 WordPress 테마를 평가하는 것이 중요합니다. 고품질 페이지 빌더는 대부분의 테마에서 잘 작동해야 하지만 일부 테마는 특정 페이지 빌더 도구에서 특히 잘 작동하도록 설계되었습니다.
2022년 상위 10개의 Elementor 대안
귀하의 웹사이트에 가장 적합한 페이지 빌더를 찾는 데 도움이 되도록 최고의 Elementor 대안 목록을 작성했습니다. 홈페이지를 변경하든 전체 사이트의 모양과 레이아웃을 변경하든 웹 디자인을 사용자 정의하기 위한 최고의 WordPress 플러그인 중 일부입니다.
모든 페이지 빌더는 다르지만 대부분 유사한 설치 프로세스가 있습니다. 물론 사이트에 새로운 플러그인을 추가할 때마다 더 복잡해지고 추가 소프트웨어 업데이트를 관리해야 합니다.
MyKinsta 대시보드에서 일괄 업데이트, 백업 및 문제 해결을 수행하여 플러그인과 테마를 관리할 수 있습니다. 이렇게 하면 웹사이트 관리 프로세스를 변경하지 않고도 적합한 페이지 빌더를 사용할 수 있습니다.
1. 디비

사용 가능한 최고의 Elementor 대안 중 하나는 Divi입니다. 이 페이지 빌더는 전체 웹사이트를 사용자 정의하는 데 사용할 수 있는 완전한 디자인 프레임워크를 제공합니다. 모든 경험 수준의 웹사이트 소유자는 Divi의 사용하기 쉬운 끌어서 놓기 인터페이스의 이점을 누릴 수 있습니다.
Elementor와 비교하여 Divi는 미리 만들어진 템플릿과 같은 유사한 디자인 요소를 제공합니다. 그러나 800개 이상의 템플릿과 100개 이상의 레이아웃 팩에 액세스할 수 있습니다. 이것은 처음부터 자신의 레이아웃을 만들고 싶지 않다면 더 많은 옵션을 제공할 수 있습니다.
또한 Divi는 개발자와 마케팅 담당자에게 더 나은 선택이 될 수 있습니다. Elementor에는 타사 도구가 필요한 반면 기본 제공 A/B 테스트가 포함되어 있습니다. 이 고급 기능을 사용하면 Divi를 사용하여 게시하기 전에 다양한 모듈의 효율성을 테스트할 수 있습니다.
주요 특징들:
- 드래그 앤 드롭 라이브 편집기
- 40개 이상의 모듈 및 800개 이상의 사전 제작된 디자인
- 재사용을 위해 사용자 정의 디자인을 저장하는 기능
- 전역 요소 및 디자인 설정
- 사용자 정의 가능한 CSS
가격 : Divi를 사용하려면 $89부터 시작하는 연간 요금제를 구입해야 합니다. 이것은 사이트 제한이 없기 때문에 Elementor에 대한 더 나은 대안이 될 수 있습니다.
2. 비버 빌더

Beaver Builder를 사용하면 빠르고 사용자 친화적인 인터페이스에 액세스하여 웹 사이트를 빠르게 구축하고 사용자 지정할 수 있습니다. 깔끔한 코딩과 안정적인 업데이트로 인해 Beaver Builder는 개발자에게 친숙한 페이지 빌더입니다.
Beaver Builder 사용의 이점 중 하나는 실시간 프런트 엔드 편집입니다. 각 편집 내용을 미리 볼 필요 없이 변경 내용을 볼 수 있습니다. Beaver Builder는 Elementor보다 적은 레이아웃을 제공하지만 더 다양한 옵션을 제공합니다. 이를 통해 블로그 및 전자 상거래 사이트를 비롯한 모든 유형의 웹 사이트에 대한 랜딩 및 콘텐츠 페이지를 구축할 수 있습니다.
주요 특징들:
- 드래그 앤 드롭 프런트 엔드 빌더
- 이미지, 텍스트, 비디오, 버튼 등을 위한 콘텐츠 모듈
- 모듈, 템플릿 및 행 저장 기능
- 전역 설정
- CSS 클래스 및 ID 추가 옵션
가격 : Beaver Builder 개발자는 무료 버전을 제공하지만 유료 플랜은 첫해에 $99부터 시작합니다. Divi와 마찬가지로 가장 저렴한 요금제라도 무제한 사이트를 지원합니다.
3. 건축가 번창

Thrive Architect의 개발자는 시간을 낭비하지 않는 페이지 빌더를 만들고 싶었습니다. 프론트엔드 편집기를 사용하면 비즈니스에서 주의를 떼지 않고도 새로운 디자인 기능을 빠르게 구현할 수 있습니다.
비즈니스 소유자로서 Thrive Architect를 사용하면 새로운 리드를 생성하는 웹사이트를 만들 수 있습니다. 전환에 중점을 둔 요소를 사용하면 작업 버튼, 카운트다운 타이머, 문의 양식 등으로 방문자의 참여를 유도할 수 있습니다. 또한 사전 설계된 전문 랜딩 페이지를 사용하여 비즈니스 성장에 더 많은 시간을 할애할 수 있습니다.
주요 특징들:
- 프론트엔드 편집기
- '클릭하여 수정' 모듈
- 319개의 사전 제작된 랜딩 페이지
- 전환 중심 빌딩 블록
- 사용자 정의 HTML 블록
가격 : Thrive Architect 구독 계획은 연간 $97부터 시작합니다. 이 기본 계획은 하나의 웹사이트를 다루지만 수백 개의 페이지 템플릿과 초보자 튜토리얼을 포함합니다.
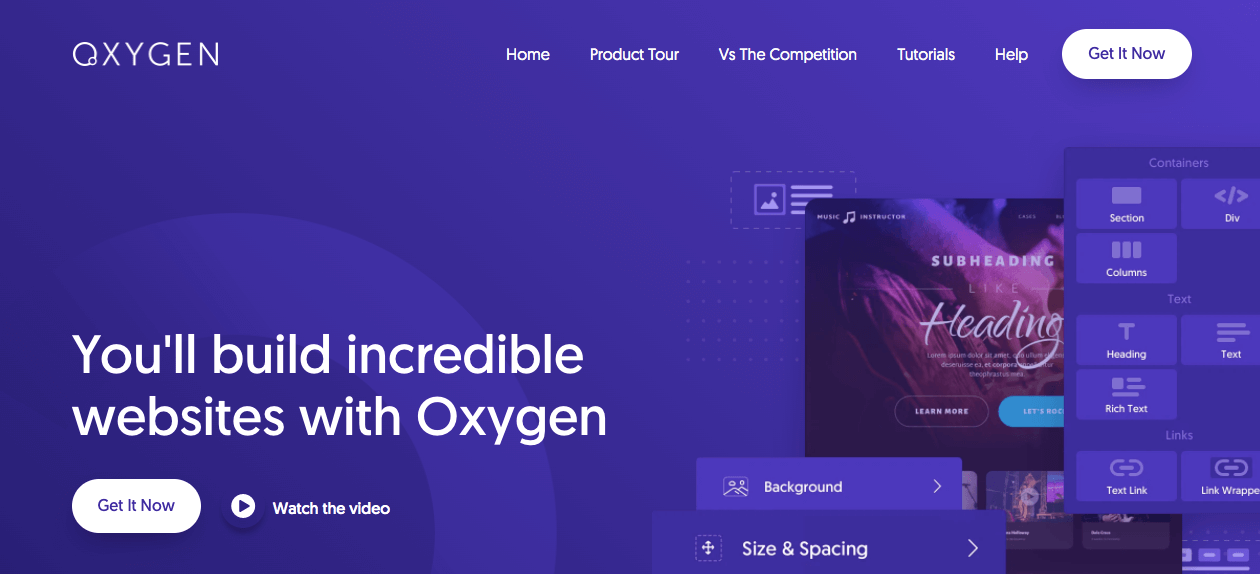
4. 산소

이 목록에 있는 다른 페이지 빌더와 달리 Oxygen은 특정 페이지가 아닌 전체 웹사이트를 위한 비주얼 디자이너입니다. 이 옵션을 사용하면 머리글에서 바닥글에 이르기까지 사이트의 모양을 더 잘 제어할 수 있습니다.
산소는 WooCommerce 비즈니스를 구축할 때 특히 유용할 수 있습니다. 20개 이상의 전자 상거래 요소를 제공하므로 상점 페이지, 개별 제품 및 결제 페이지를 포함하여 상점의 모든 부분을 사용자 정의할 수 있습니다.
주요 기능 :
- 드래그 앤 드롭 편집기
- 수백 개의 디자인 블록
- 27가지 애니메이션 유형
- 글로벌 색상
- Flexbox 및 CSS 그리드
가격 : 모든 Oxygen 플랜에는 기본 버전의 경우 $129부터 시작하는 일회성 지불 플랜이 있습니다. 그러나 상위 계층은 WooCommerce 통합 및 Gutenberg 블록 빌더를 제공합니다.
5. 브리지

Brizy는 한 번에 하나의 디자인 요소에 집중할 수 있도록 깔끔한 페이지 작성 경험을 제공하는 것을 목표로 합니다. 다른 빌더는 위젯의 고정 사이드바를 제공하지만 Brizy 편집기는 필요한 것만 표시합니다.
사용하기 쉽고 저렴한 페이지 빌더를 찾고 있다면 Brizy가 훌륭한 솔루션이 될 수 있습니다. 무료 버전을 사용하더라도 500개 이상의 미리 만들어진 블록을 사용하여 몇 분 안에 웹사이트를 디자인할 수 있습니다. 그런 다음 좋아하는 마케팅 도구를 통합하여 새 사이트에서 리드 수집을 시작할 수 있습니다.
주요 특징들:
- 드래그 앤 드롭 편집기
- 500개 이상의 미리 만들어진 블록
- 100개 이상의 디자인 템플릿
- 데스크탑, 태블릿 및 모바일 뷰포트
- 글로벌 스타일링
가격 : Brizy를 무료로 다운로드할 수 있습니다. Brizy Pro의 가격은 연간 $49 또는 일회성 $149부터 시작합니다.
6. WP 페이지 빌더

WP Page Builder를 사용하면 고품질 페이지 빌더에서 기대할 수 있는 모든 기능에 액세스할 수 있습니다. 드래그 앤 드롭 방식의 실시간 편집기를 사용하면 코딩 없이 간단하거나 복잡한 레이아웃을 만들 수 있습니다. 이 사용자 친화적인 인터페이스는 WordPress를 처음 사용하는 웹사이트 소유자에게 특히 유용할 수 있습니다.
WP Page Builder에는 콘텐츠에 버튼, 연락처 양식 및 기능 상자를 삽입하기 위한 30개 이상의 애드온이 있습니다. 재사용 가능한 레이아웃을 만들고 클릭 한 번으로 요소를 복제하여 워크플로를 더 빠르게 만들 수 있습니다. 숙련된 디자이너는 고급 기능을 위한 자체 애드온을 디자인할 수도 있습니다.
주요 특징들:
- 드래그 앤 드롭 프런트 엔드 편집기
- 바로 사용 가능한 블록 라이브러리
- 나중에 사용할 수 있도록 디자인을 저장하는 옵션
- 반응형 및 모바일 친화적인 웹 페이지
- 30개 이상의 애드온
가격 : WP Page Builder는 무료 WordPress 플러그인이지만 WP Page Builder Pro는 연간 $39부터 구입할 수 있습니다.
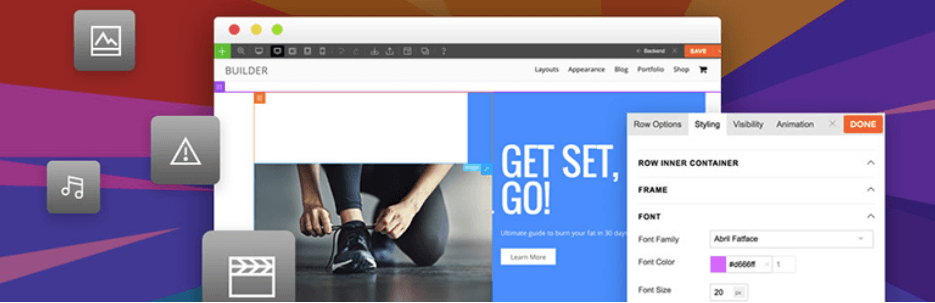
7. 비주얼 작곡가

Visual Composer는 단순한 페이지 디자인을 넘어선 페이지 빌더입니다. 다른 페이지 빌더의 경우 테마를 사용자 정의하거나 특정 기능을 제공하기 위해 추가 플러그인이 필요할 수 있습니다. 그러나 Visual Composer는 웹 사이트의 모양과 느낌을 편집하기 위한 올인원 솔루션을 제공합니다.
Visual Composer의 Theme Builder를 사용하여 웹사이트의 모든 세부 사항을 디자인할 수 있습니다. 보다 광범위한 사용자 지정을 위해 테마를 사용자 지정 레이아웃으로 덮어쓸 수 있습니다. 웹사이트를 처음부터 디자인할 시간이 없다면 다양한 산업 분야에 맞게 디자인된 미리 만들어진 전문 템플릿을 찾아볼 수 있습니다.
주요 특징들:
- 드래그 앤 드롭 웹 사이트 빌더
- Visual Composer Hub가 포함된 500개 이상의 애드온, 템플릿 및 블록
- 300개 이상의 콘텐츠 요소
- 테마 빌더
- 개발자 API
가격 : Visual Composer는 무료로 다운로드할 수 있으며 프리미엄 플랜은 단일 웹사이트에 대해 $49부터 시작합니다.
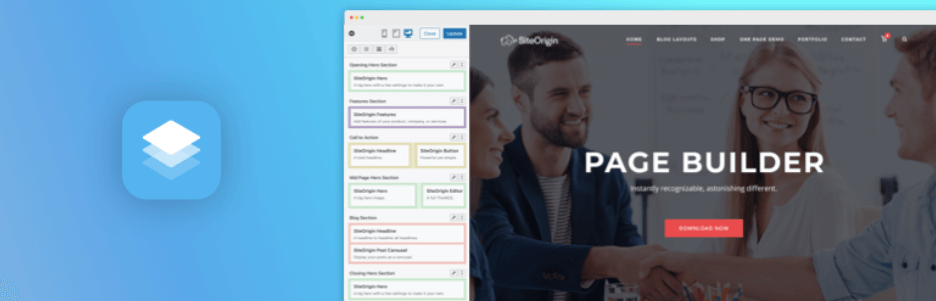
8. SiteOrigin의 페이지 빌더

SiteOrigin의 Page Builder에는 가장 간단한 인터페이스 중 하나가 있어 그리드에서 콘텐츠를 편집할 수 있습니다. 다른 페이지 빌더와 마찬가지로 SiteOrigin에는 끌어서 놓기 기능이 있어 사용자 정의하고 사용하기 쉽습니다. 행 순서를 변경하고 위젯을 이동하고 열 크기를 조정하여 개인화된 웹 사이트를 만들 수 있습니다.
SiteOrigin 페이지 빌더의 한 가지 이점은 유연성입니다. 각 행에 대해 필요한 정확한 열 수를 선택할 수 있습니다. 그런 다음 각 열에 정확한 무게를 추가할 수 있습니다. SiteOrigin Page Builder는 사용자 정의 간격, CSS 및 클래스 필드를 추가하기 위한 행 및 위젯 스타일도 제공합니다.
주요 특징들:
- 드래그 앤 드롭 그리드 기반 인터페이스
- 일반적인 WordPress 위젯과 일부 애드온을 사용하는 옵션
- 사용자 정의 행과 열로 사용자 정의 레이아웃을 생성하는 기능
- 테마의 미리 만들어진 레이아웃을 삽입하기 위한 기능
가격 : SiteOrgin의 페이지 빌더는 모든 WordPress 웹사이트에서 무료로 다운로드할 수 있습니다. 고급 기능이 필요한 경우 프리미엄 애드온은 연간 $29부터 시작합니다.
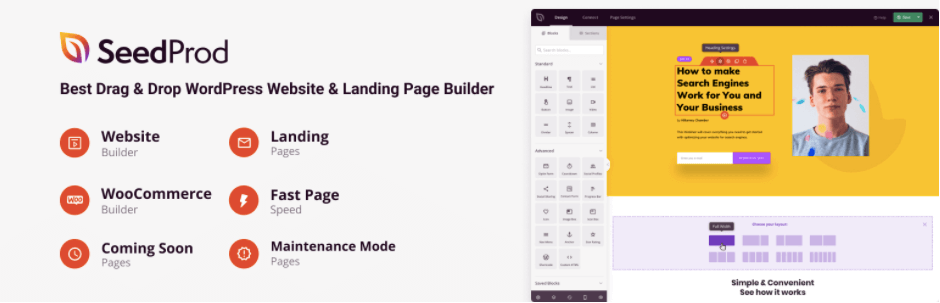
9. 시드 프로드

SeedProd는 출시 예정 및 유지 관리 모드 페이지를 위한 빌더로 시작했지만 이제는 전체 웹 사이트를 빌드하는 데 도움이 되는 기능을 충분히 갖추고 있습니다. SeedProd는 랜딩 페이지를 만들기 위한 최고의 도구 중 하나로 남아 있지만 WordPress 테마의 모든 부분을 사용자 정의하는 데 사용할 수도 있습니다.
SeedProd를 사용하면 코드를 사용하지 않고도 머리글, 바닥글, 페이지 및 게시물을 편집할 수 있습니다. 시간을 절약하기 위해 반응이 빠르고 SEO에 최적화된 사전 제작 테마를 구현할 수도 있습니다. 웹사이트 유지 관리를 수행해야 하는 경우 SeedProd의 내장 유지 관리 모드, 출시 예정 또는 404 오류 페이지를 쉽게 활성화할 수 있습니다.
주요 특징들:
- 드래그 앤 드롭 기능
- 80개 이상의 프로 블록
- 사전 제작된 테마 및 방문 페이지 템플릿
- 내장된 가입자 관리
- 전체 사이트 편집 기능이 있는 WordPress 테마 빌더
가격 : 핵심 WordPress 플러그인은 무료이며 유료 플랜은 연간 $39.50부터 시작합니다.
10. Themify 빌더

Themify Builder는 WordPress 테마와 함께 작동하여 콘텐츠 레이아웃을 정확한 사양으로 사용자 지정할 수 있도록 도와줍니다. 이 페이지 빌더를 사용하면 모듈을 삽입하고 행과 열의 레이아웃을 편집하여 페이지의 모양을 제어할 수 있습니다.
또한 Themify Builder에는 모든 Themify 테마가 내장되어 있습니다. 필요에 맞는 옵션을 Themify에서 찾으면 타사 페이지 빌더 플러그인을 찾는 것에 대해 걱정할 필요가 없습니다. 이것은 기본 웹 사이트 구축 도구를 호환 가능하고 기능적으로 유지하는 저렴한 방법이 될 수 있습니다.
주요 특징들:
- 백엔드 및 프론트엔드 편집
- 40개 이상의 사전 디자인된 레이아웃
- 모듈 및 행 복사/붙여넣기 또는 복제 기능
- 60개 이상의 애니메이션 효과
가격 : Themify Builder 플러그인을 무료로 다운로드하거나 연간 $69부터 프로 버전을 다운로드할 수 있습니다.
요약
예산이 충분하다면 Elementor는 독특한 웹 디자인을 만드는 효과적인 도구가 될 수 있습니다. 그러나 더 저렴한 가격에 기능적인 소프트웨어가 있는 다른 옵션을 고려할 수도 있습니다. 이렇게 하면 온라인 비즈니스에 더 많은 자금을 투자할 수 있습니다.
Divi와 Beaver Builder는 모두 기능과 기능면에서 Elementor와 경쟁할 수 있습니다. 그러나 Elementor와 달리 둘 다 무제한 웹 사이트를 지원하는 저렴한 가격 계층을 제공합니다. 완전 무료 옵션의 경우 SeedProd 또는 Themify Builder를 고려할 수 있습니다.
Elementor의 대안을 선택하는 데 질문이 있습니까? 아래 의견 섹션에서 문의하십시오!

