2022 年十大 Elementor 替代品
已发表: 2022-06-10在构建新网站或更改现有网站的设计时,使用页面构建器插件通常很有效。 这些工具不需要任何编码,而是提供简单的页面编辑工具来加快开发过程。 Elementor 是最受欢迎的选择之一,但其高昂的价格可能会受到限制。
幸运的是,您可以使用许多替代方法来代替 Elementor。 许多这些第三方页面构建器可以针对您的特定设计目标,同时保持成本效益。 即使没有 Elementor,您也可以获得构建漂亮网站所需的功能。
在这篇文章中,我们将解释 Elementor 是什么以及为什么您可能想要一个替代方案。 然后,我们将提供一个包含其他十个页面构建器的列表来代替使用。 让我们开始吧!
Elementor 简介
如果您不熟悉网站创建,您可能会担心网页设计是一个复杂的过程。 在页面构建器之前,这是一个可以理解的问题。 没有必要知识的网站所有者通常不得不依赖聘请的开发人员来编写功能性网站。
然而,现在任何人都可以使用页面构建器来设计一个漂亮的网站。 页面构建器是一个 WordPress 插件,使您能够通过简单地将元素拖放到页面上来编辑站点的外观和布局。 使用正确的页面构建器,您可以将任何内容添加到您的网站,从文本和图像到社交媒体图标和联系表格。
尽管您可以使用许多页面构建器,但 Elementor 是一个受欢迎的选择。 它的拖放式实时编辑器让您可以完全控制您的网页设计:

即使使用 Elementor 的免费版本,您也可以访问 40 多个即用型小部件和库存充足的模板库。 Elementor Pro 具有更高级的功能,例如主题构建器和 100 多个小部件。
Elementor 是一种有效的页面构建工具,但它并不适合每个人的需求。 特别是如果您需要多个许可证,Elementor Pro 计划可能会很昂贵。 另外,它可能没有针对您的特定 WordPress 主题进行优化。 当出现这些问题时,寻找替代工具可能会有所帮助。
在 Elementor 替代品中寻找什么
由于您希望找到最适合您需求的设计软件,因此查看所有可能的选项非常重要。 为了有效地做到这一点,你必须知道你在寻找什么。
以下是选择 Elementor 替代品时需要考虑的一些因素:
- 性能:页面构建器应该是响应式的、可定制的和快速的。
- 用户评论:您会想看看其他网站所有者是否以您的经验水平发现某个页面构建器易于使用且功能强大。
- 易于使用的功能:寻找一个简单的拖放界面和广泛的小部件选择。
- 价格:评估定价层并将它们与免费版本(如果提供)进行比较。
最后,评估您当前的 WordPress 主题很重要。 虽然高质量的页面构建器应该适用于大多数主题,但某些主题旨在特别适用于特定的页面构建器工具。
2022 年十大 Elementor 替代品
为了帮助您找到最适合您网站的页面构建器,我们编制了一份最佳 Elementor 替代品列表。 这些是一些用于自定义网页设计的顶级 WordPress 插件,无论您只是更改主页还是更改整个网站的外观和布局。
每个页面构建器都不同,但大多数都有类似的安装过程。 当然,您添加到站点的每个新插件都意味着更加复杂,并且需要管理额外的软件更新。
在 MyKinsta 仪表板中,您可以通过执行批量更新、备份和故障排除来管理您的插件和主题。 这样,您可以在不更改网站管理流程的情况下为您使用正确的页面构建器。
1. 迪维

最好的 Elementor 替代品之一是 Divi。 这个页面构建器提供了一个完整的设计框架,您可以使用它来自定义您的整个网站。 所有经验水平的网站所有者都可以从 Divi 易于使用的拖放界面中受益。
与 Elementor 相比,Divi 提供了类似的设计元素,例如预制模板。 但是,您可以访问 800 多个模板和 100 个布局包。 如果您不想从头开始构建自己的布局,这可以为您提供更多选择。
此外,Divi 可能是开发人员和营销人员的更好选择。 它包含内置的 A/B 测试,而 Elementor 需要第三方工具。 借助此高级功能,Divi 可以让您在发布之前测试不同模块的有效性。
主要特征:
- 拖放式实时编辑器
- 40 多个模块和 800 多个预制设计
- 能够保存自定义设计以供重复使用
- 全局元素和设计设置
- 可定制的 CSS
价格:要开始使用 Divi,您需要购买包年套餐,起价为 89 美元。 这可能是 Elementor 的更好替代方案,因为没有站点限制。
2. 海狸生成器

使用 Beaver Builder,您可以访问快速且用户友好的界面,使您能够快速构建和自定义您的网站。 由于其干净的编码和可靠的更新,Beaver Builder 是一个对开发人员友好的页面构建器。
使用 Beaver Builder 的好处之一是它的实时前端编辑。 您可以在进行更改时查看更改,而不必预览每个编辑。 尽管 Beaver Builder 提供的布局比 Elementor 少,但它具有更多样化的选项集。 这可以帮助您为任何类型的网站(包括博客和电子商务网站)构建登录页面和内容页面。
主要特征:
- 拖放式前端构建器
- 图像、文本、视频、按钮等内容模块
- 能够保存模块、模板和行
- 全局设置
- 添加 CSS 类和 ID 的选项
价格:Beaver Builder 开发人员提供免费版本,而付费计划的第一年起价为 99 美元。 像 Divi 一样,即使是最便宜的计划也支持无限站点。
3. 兴旺建筑师

Thrive Architect 的开发人员希望创建一个不会浪费您时间的页面构建器。 使用其前端编辑器,您可以快速实施新的设计功能,而无需将注意力从业务上转移开。
作为企业主,Thrive Architect 可以让您创建一个能够产生新潜在客户的网站。 借助其以转化为中心的元素,您可以使用操作按钮、倒计时、联系表格等来吸引访问者。 此外,您可以使用预先设计的专业登录页面,将更多时间用于发展业务。
主要特征:
- 前端编辑器
- “点击编辑”模块
- 319 个预建登陆页面
- 以转化为中心的构建块
- 自定义 HTML 块
价格:Thrive Architect 订阅计划起价为每年 97 美元。 此基本计划涵盖一个网站,但包括数百个页面模板和初学者教程。
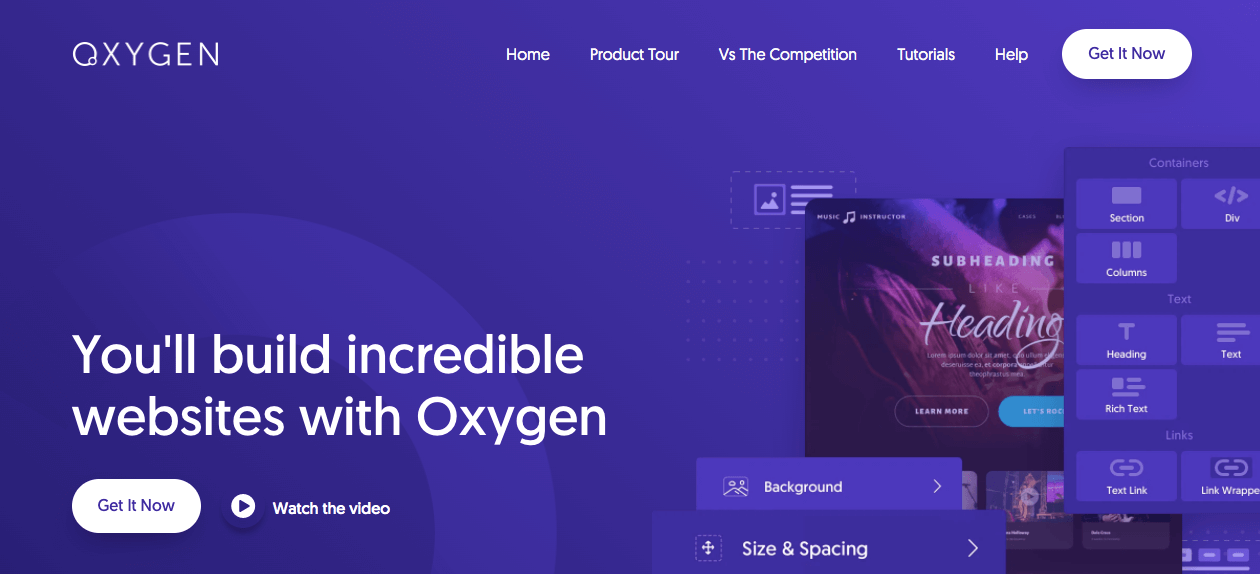
4.氧气

与此列表中的其他页面构建器不同,Oxygen 是您整个网站的视觉设计师,而不是特定页面。 使用此选项可以让您更好地控制网站的外观,从页眉到页脚。
在建立 WooCommerce 业务时,氧气可能特别有用。 它提供了 20 多种电子商务元素,因此您可以自定义商店的任何部分,包括商店页面、单个产品和结帐页面。
主要特点:
- 拖放编辑器
- 数百个设计块
- 27种动画类型
- 全局颜色
- Flexbox 和 CSS 网格
价格:所有 Oxygen 计划都有一次性付款计划,基本版起价为 129 美元。 但是,更高级别提供 WooCommerce 集成和 Gutenberg Block Builder。
5. 轻快

Brizy 旨在提供整洁的页面构建体验,因此您可以一次专注于一个设计元素。 虽然其他构建器具有固定的小部件侧边栏,但 Brizy 编辑器仅显示需要的内容。
如果您正在寻找易于使用且价格合理的页面构建器,Brizy 可能是一个很好的解决方案。 即使使用免费版本,您也可以在几分钟内使用 500 多个预制块来设计您的网站。 然后,您可以整合您最喜欢的营销工具,开始在您的新网站上收集潜在客户。
主要特征:
- 拖放编辑器
- 超过 500 个预制块
- 100多个设计模板
- 桌面、平板电脑和移动视口
- 全局样式
价格:您可以免费下载 Brizy。 Brizy Pro 的起价为每年 49 美元或一次性支付 149 美元。
6. WP页面生成器

使用 WP Page Builder,您可以访问高质量页面构建器中所期望的所有功能。 它的拖放式实时编辑器使您无需任何编码即可创建简单或复杂的布局。 这种用户友好的界面对于不熟悉 WordPress 的网站所有者特别有益。
WP Page Builder 带有 30 多个插件,用于在您的内容中插入按钮、联系表单和功能框。 您可以通过创建可重复使用的布局和一键复制任何元素来加快工作流程。 更有经验的设计师甚至可以为高级功能设计自己的插件。
主要特征:
- 拖放式前端编辑器
- 即用型块库
- 保存设计以供将来使用的选项
- 响应和移动友好的网页
- 30多个插件
价格:WP Page Builder 是一个免费的 WordPress 插件,但您可以购买 WP Page Builder Pro,起价为每年 39 美元。
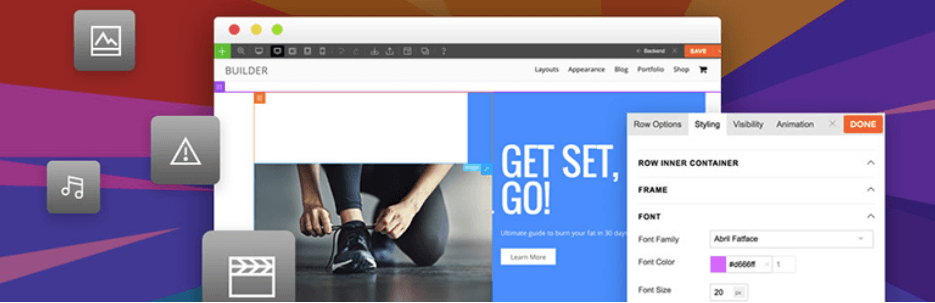
7. 视觉作曲家

Visual Composer 是一个超越简单页面设计的页面构建器。 对于其他页面构建器,您可能需要其他插件来自定义主题或提供特定功能。 但是,Visual Composer 提供了一种用于编辑网站外观的一体化解决方案。
您可以使用 Visual Composer 的 Theme Builder 设计网站的每个细节。 对于更广泛的自定义,您可以使用自定义布局覆盖主题。 如果您没有时间从头开始设计您的网站,您可以浏览为不同行业设计的预制专业模板。
主要特征:
- 拖放式网站构建器
- 使用 Visual Composer Hub 提供 500 多个插件、模板和块
- 300多个内容元素
- 主题生成器
- 开发者 API
价格:您可以免费下载 Visual Composer,而单个网站的高级计划起价为 49 美元。
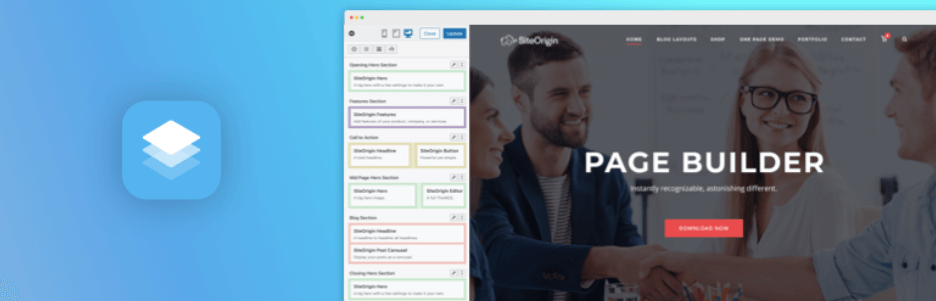
8. SiteOrigin的页面构建器

SiteOrigin 的 Page Builder 具有您可以找到的最简单的界面之一,允许您在网格中编辑内容。 与其他页面构建器类似,SiteOrigin 具有拖放功能,使其可定制且易于使用。 您可以简单地重新排序行、移动小部件和调整列大小来创建个性化网站。
SiteOrigin 的页面构建器的一个好处是它的灵活性。 对于每一行,您可以选择所需的确切列数。 然后,您可以为每列添加精确的权重。 SiteOrigin 页面构建器还提供行和小部件样式以添加自定义间距、CSS 和类字段。
主要特征:
- 拖放式基于网格的界面
- 选择使用常见的 WordPress 小部件,以及一些插件
- 能够使用自定义行和列创建自定义布局
- 插入主题的预建布局的功能
价格:SiteOrgin 的页面构建器可在任何 WordPress 网站上免费下载。 如果您需要高级功能,高级插件的起价为每年 29 美元。
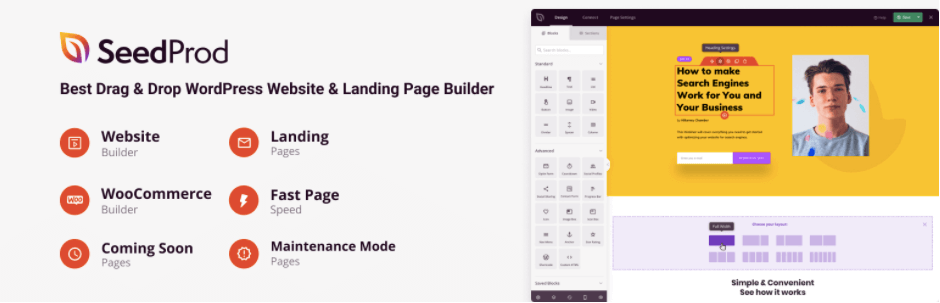
9. 种子产品

尽管 SeedProd 最初是作为 Coming Soon 和 Maintenance Mode 页面的构建器,但它现在具有足够的功能来帮助您构建整个网站。 SeedProd 仍然是创建登录页面的最佳工具之一,但您也可以使用它来自定义 WordPress 主题的每个部分。
使用 SeedProd,您无需使用任何代码即可编辑页眉、页脚、页面和帖子。 为了节省时间,您甚至可以实施一个预先构建的主题,该主题将具有响应性、快速和 SEO 优化。 当您需要进行网站维护时,您可以轻松启用 SeedProd 内置的维护模式、即将推出或 404 错误页面。
主要特征:
- 拖放功能
- 80 多个专业版块
- 预建主题和登陆页面模板
- 内置订阅者管理
- 具有完整站点编辑功能的 WordPress 主题生成器
价格:核心 WordPress 插件是免费的,而付费计划的起价为每年 39.50 美元。
10. 主题生成器

Themify Builder 与您的 WordPress 主题一起工作,以帮助您根据您的确切规格自定义内容布局。 使用此页面构建器,您可以通过插入模块并在行和列中编辑其布局来控制页面的外观。
此外,Themify Builder 内置了所有 Themify 主题。 如果您从 Themify 找到满足您需求的选项,则无需担心找到第三方页面构建器插件。 这是保持主要网站构建工具兼容和功能的一种经济实惠的方式。
主要特征:
- 后端和前端编辑
- 40 多种预先设计的布局
- 能够复制/粘贴或复制模块和行
- 60+动画效果
价格:您可以免费下载 Themify Builder 插件,或以每年 69 美元的价格购买专业版。
概括
如果您有预算,Elementor 可以成为创建独特网页设计的有效工具。 但是,您可能会考虑以较低价格提供功能软件的其他选项。 这样,您可以为您的在线业务投入更多资金。
Divi 和 Beaver Builder 在功能和特性方面都可以与 Elementor 相媲美。 但是,与 Elementor 不同的是,它们都提供支持无限数量网站的低价层。 对于完全免费的选项,您可以考虑 SeedProd 或 Themify Builder。
您对选择 Elementor 的替代品有任何疑问吗? 在下面的评论部分询问我们!

