如何在 WooCommerce 中创建可变产品
已发表: 2022-06-07当您第一次启动 WooCommerce 商店时,您可能会专注于添加新产品、设置购物车和简化结帐流程等基础知识。 但是,设置 WooCommerce 变量产品对您来说可能有点神秘。
或者,至少,这不是最重要的事情。 但是当你遇到一个有很多变化的产品时,它突然变得相当紧迫。
值得庆幸的是,在 WooCommerce 中添加产品变体很简单,不需要很多技术知识。 但是,如果您是电子商务平台的新手,那么在浏览您的选项时会有些迷失方向是正常的。
我们今天的目标是帮助解决这个问题。 我们将介绍什么是可变产品、变量和属性之间的差异、如何创建 WooCommerce 可变产品以及如何使用插件更好地优化您的产品变体。
让我们开始吧。
什么是 WooCommerce 可变产品?
WooCommerce 可变产品可以很容易地定义为具有多种不同类型、样式或变体的产品。 变化的例子包括:
- 颜色
- 尺寸
- 风格
- 材料
这与 WooCommerce 中的产品过滤器不太一样。 即使您过滤产品,您仍然需要选择变量。
当客户访问带有变量的产品页面时,他们需要在将商品添加到购物车之前进行某种选择。 许多类型的商店和企业都使用可变产品。 以下是一些流行的例子:
- 一家服装店,提供各种尺寸和颜色的商品。
- 一家比萨店,允许客户在将商品添加到购物车之前从下拉菜单或复选框式菜单中选择配料。
- 一位艺术家,他在帆布或木材等各种材料上销售定制版画,有多种尺寸可供选择。
- 家居用品卖家需要客户选择家具物品的材料和/或面料。
而这样的例子不胜枚举。 几乎每种类型的商店都会在某些时候需要产品变化。
好消息是 WooCommerce 可以创建内置的可变产品。 而且配置起来并不难。 但在我们进入关于如何做到这一点的分步教程之前,我们需要首先对变体和属性进行基本区分。
属性与变体
WooCommerce 中变体和属性之间最显着的区别是客户可以与变体交互,而属性不能。
首先,属性定义了变化。 这些是不同的样式,例如颜色、图案等。您还可以在 WooCommerce 中按这些属性进行排序。 但它们只是提供信息,没有任何功能。
属性还用于定义特定产品的特性。 钱包的产品页面可以列出尺寸、使用的面料和把手的材料作为属性。 这些是关于产品的陈述事实——它的属性——客户不能根据这些属性做出选择。
另一方面,变体通过可变产品使用属性,并允许用户购买具有特定属性的物品。 变体还涵盖了这些属性的不同组合,可以创建单独的产品选项。
例如,假设您具有产品的颜色和徽标属性。 在这种情况下,这些可以组合成不同的变体,即带有蓝色海豚标志的帽子、带有蝾螈绿色标志的帽子等等。
这里的重点是,作为转换过程的一部分,客户可以在结账前选择变体,而属性则不能。
但是,如果您在设置任何变体之前建立了属性,这将有所帮助。 但是,在您出于完全的困惑而奔向山丘之前,请不要担心:这个过程非常简单。
如何创建 WooCommerce 可变产品
现在我们来到了文章的教程部分。 在我们开始之前,我们假设您已经安装了 WooCommerce 并且已经在您的商店中添加了一些产品。
1. 创建产品属性
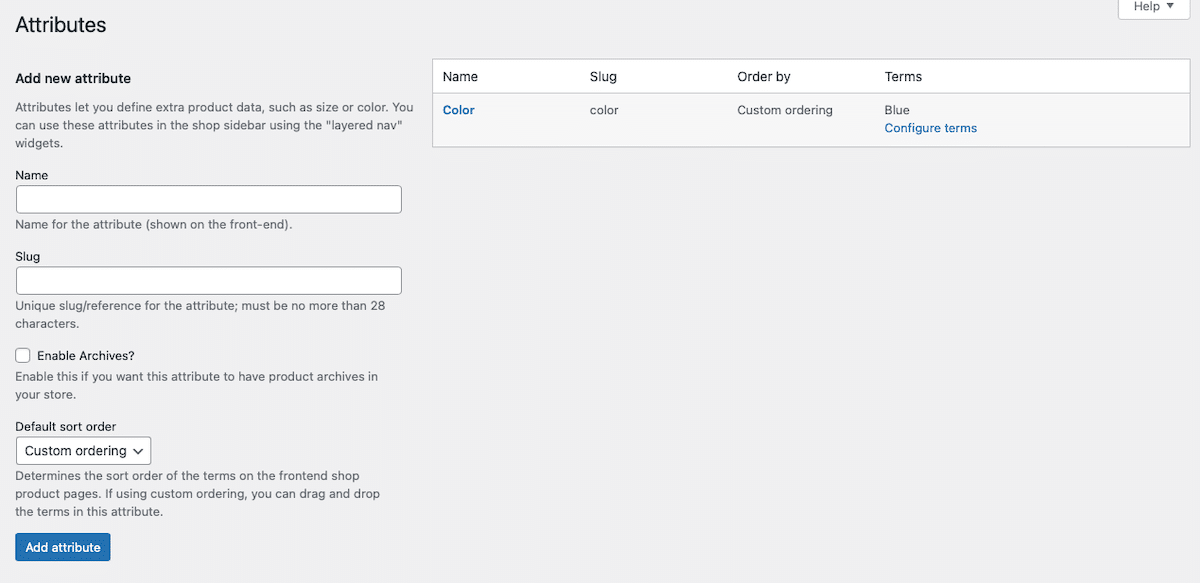
您的首要任务是创建一些产品属性。 您可以转到 WordPress 仪表板中的产品 > 属性。

在本节中,您可以为您的在线商店创建一个新属性。 首次安装时,会将默认属性“颜色”添加到 WooCommerce。
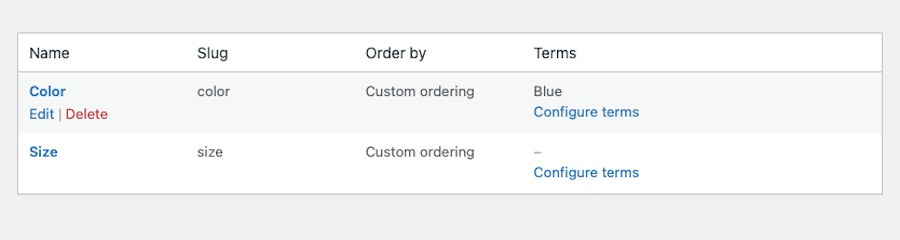
我们在此处添加了“大小”的附加属性。 只需输入属性的名称(大小)、关联的 slug(大小),然后在完成后单击蓝色的添加属性按钮。

从那里,您可以单击刚刚创建的属性旁边的配置条款链接。

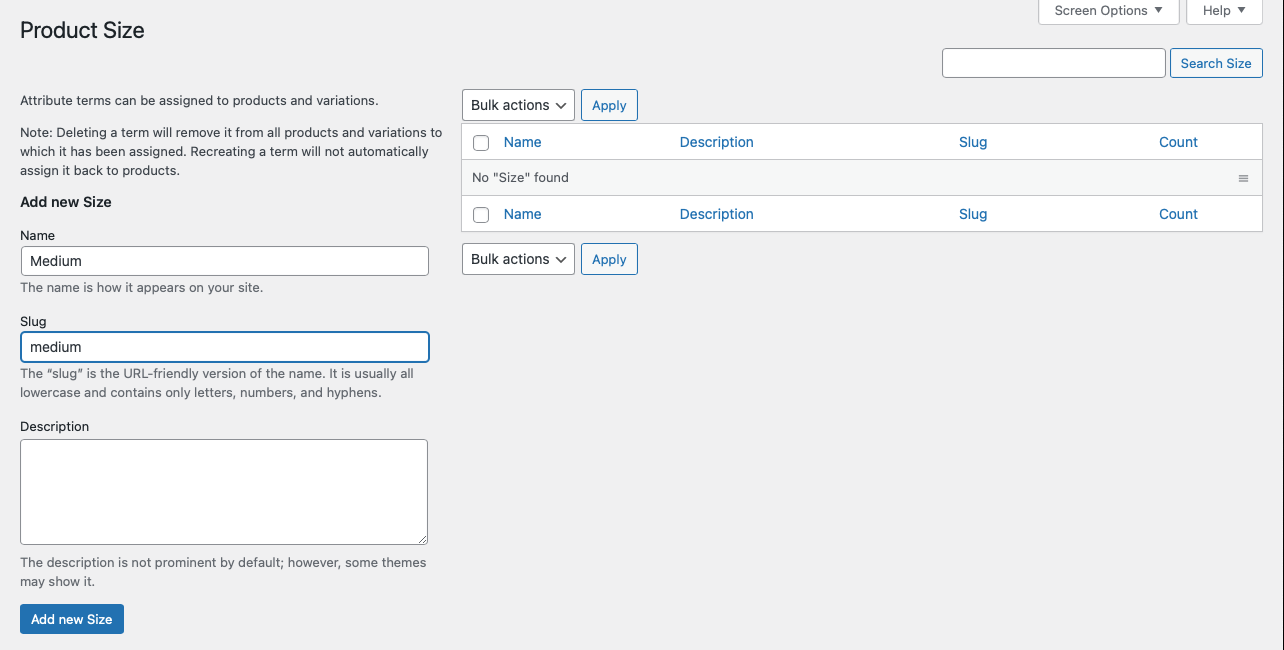
在本节中,您可以添加尽可能多的术语以与您的新属性相关联。 对于“尺寸”,我们在此处添加了“中”一词。 这遵循与添加属性时相同的过程。 只需输入名称(在我们的示例中,我们使用“Medium”)、slug(中)和描述(如果您愿意)。 完成更改后,按蓝色的添加新尺寸按钮。

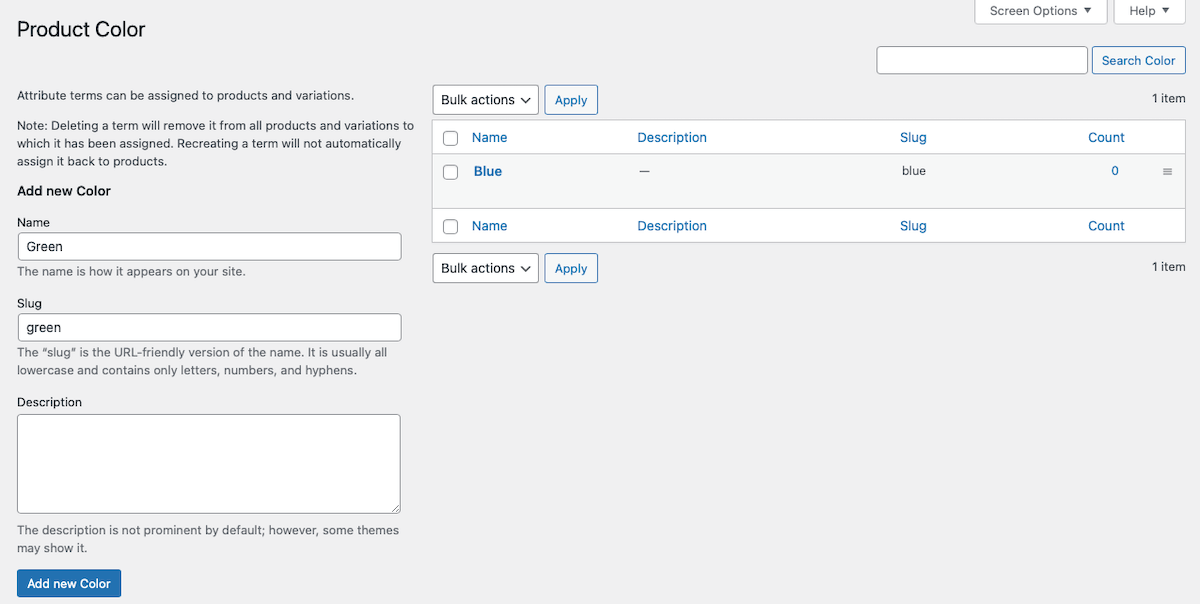
我们还为“颜色”属性添加了附加术语。 您可以看到如上所示的“绿色”。
您可以以这种方式在 WooCommerce 中为每个您想要的属性和相关术语添加任意数量的属性和相关术语。 您添加哪些属性和术语以及每个属性和术语的数量取决于您经营的商店类型和您销售的产品类型。
2. 创建一个可变的 WooCommerce 产品
下一个任务是创建一个可以应用您的属性的产品页面。 为此,您需要转到Products > Add New 。
为您的产品命名和描述,添加您喜欢的任何图像,或者根据您认为合适的方式对其进行编辑。 然后,向下滚动到产品数据部分。
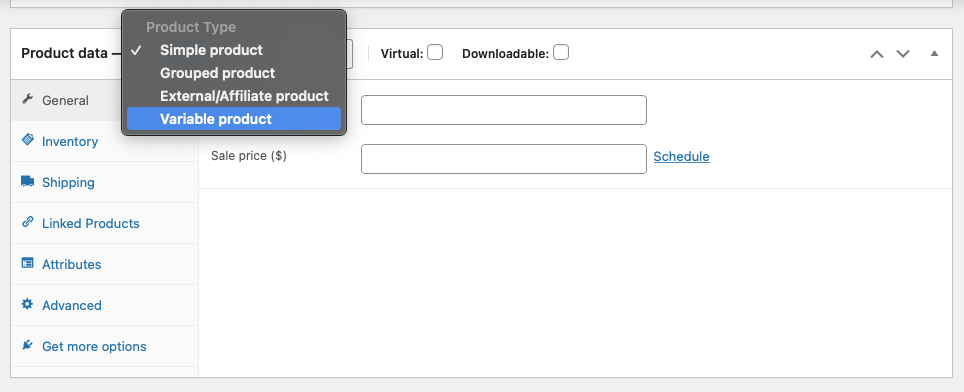
在顶部,单击下拉菜单并选择Variable product 。

接下来,您可以在“常规”选项卡下填写所有相关详细信息,例如定价。
3. 分配属性
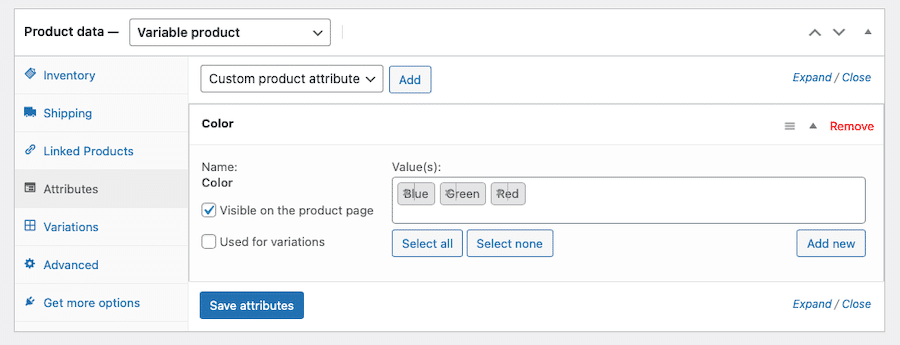
将您的产品设置为可变产品后,您现在可以将之前创建的属性添加到它。 单击“属性”选项卡并选择您创建的属性之一。 然后单击添加按钮。
将出现一个名为Value(s)的部分,在该部分下您将看到您之前分配给此属性的所有术语。 选择适用于该特定产品的任何条款(如果适用且更简单,则单击“全选” )。
确保您有“在产品页面上可见”旁边的复选框,选中您是否希望这些属性可供客户选择。
如果您希望从这些属性中创建变体,也请选中“用于变体”旁边的框。

单击Save attributes完成此部分。
4.添加变化
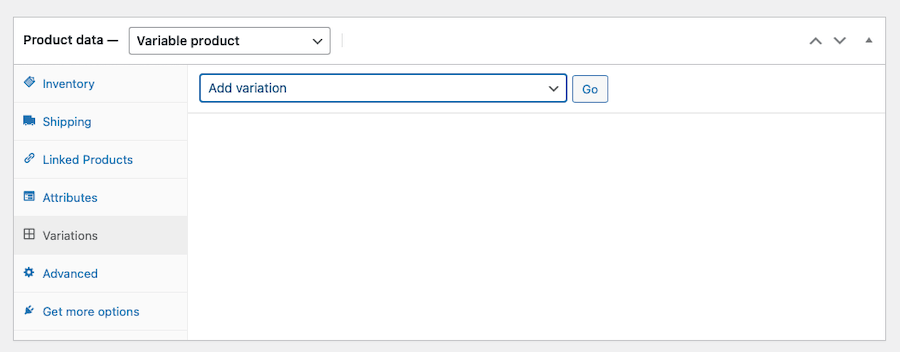
您在这里的最后一项业务是将变体本身添加到您的产品页面。 单击变体选项卡。

在本节中,您应该会看到一个下拉菜单,上面写着添加变体。 单击它旁边的按钮Go 。

当您可以选择适用于该特定产品的属性时,将出现一个新的下拉菜单。 选择尽可能多的适用于产品。
在每个变体下,您还可以调整设置,例如为每个变体设置价格、销售价格、SKU 编号、库存状态、重量和尺寸。 但是,只需要价格。
完成对变体的更改后,单击蓝色的保存更改按钮。
然后,您可以对要创建的任何其他变体重复该过程。
优化 WooCommerce 产品变化
现在您知道什么是可变产品以及如何在 WooCommerce 中创建它们,您可以更深入地了解如何让它们真正发光。 这里有几个 WooCommerce 插件和扩展选项,可以在您的产品页面中发挥最佳效果并提高转化率。
1. 色板

我们将在这里讨论的第一个插件是 WooCommerce 的 Variation Swatches。 它提供了一种流线型且美观的方式来显示产品属性和变化。 该插件还为客户如何选择这些选项提供了更多选项,以色块色板、标签和无线电图像的形式。 这是一种全面的时尚方式来显示产品变化并完全消除下拉菜单。
这些选项适用于产品快速查看以及产品页面。 您甚至可以选择样本的形状——圆形或圆形。 其他功能包括悬停工具提示和自定义 CSS 功能。
WooCommerce 的变体样本是免费的。
2. 附加变体图像

接下来,我们有适用于 WooCommerce 的附加变体图像库,它可以为产品变体显示多个图像。 默认情况下,WooCommerce 允许您为每个产品变体显示一个图像,但这个插件扩展了它并允许您为每个变体显示一个图库。
毕竟,让客户更多地查看您的产品可以促进销售。 因此,当客户在产品页面上的不同产品变体之间切换时,他们将看到一组不同的图像。 更多信息 = 更好地了解您所销售的产品。 这可以让您更加信任您的品牌。
WooCommerce 插件的附加变体图像库是免费的。
3.产品属性过滤器

WooBeWoo 的产品过滤器是另一个非常值得一看的插件选项。 这样一来,您的在线商店的访问者就可以按更广泛的因素对您的产品进行分类,包括类别、标签、分类、价格和属性。
此处包含的主要功能是按任何标准进行过滤,例如销售状态、评级或商品是否有货。 它还允许您使用多个选项在网站的前端显示过滤器,包括下拉菜单、复选框列表、单选按钮列表和图标。 它还支持 AJAX 实时搜索并与 Elementor 一起使用。
WooBeWoo 的产品过滤器是免费的。
4.自定义产品Feed

另一个要检查的插件是 Product Feed PRO,它可以为营销目的创建产品 Feed。 有了它,您可以使用 100 多种不同的模板为各种在线营销场所创建无限数量的产品和提要。 它包括对 Google Shopping、Facebook Remarketing、Pricerunner、Bing Ads、Skroutz 等的支持。
其他功能包括字段映射、类别映射、过滤和对产品变量的支持。 您还可以使用此插件将 Facebook 像素添加到您的网站、Google 动态再营销像素和 Facebook 转换 API。
Product Feed PRO 是免费的。
5. 添加更多产品选项

如果您需要在每个产品上显示更多选项,WooCommerce 的额外产品选项是一个不错的选择。 它允许您轻松地将自定义产品字段添加到您的产品页面。 这个插件不是自己创建自定义布局或在标准产品页面编辑器中工作,而是向产品页面添加高级字段,让您创建真正满足客户需求的页面。
这个插件带有 17 个不同的自定义字段供使用,包括文本、密码、隐藏、电子邮件、数字、URL、电话、文本区域、选择、单选按钮、复选框、复选框组滑块、日期选择器、颜色选择器、标题和段落.
WooCommerce 插件的额外产品选项是免费的。 还有一个高级选项可用,增加了 7 个产品选项,包括时间选择器、HTML、调色板、文件上传、多选、数据和时间范围选择器以及图像组。 高级版本的单个站点许可证费用为 39 美元。
6.为变化添加动态定价

高级动态定价插件也适用于许多卖家。 它通过向您的 WooCommerce 商店添加动态定价或折扣功能来工作,并能够随时打开和关闭这些规则。
有了它,您可以为单个产品或产品组设置美元金额、百分比和固定产品。 其他功能包括批量定价和基于角色的价格。 因此,您可以为整个类别的产品设置折扣,并设置特殊交易,如果客户购买一定数量的商品,他们将获得百分比折扣或建立 BOGO 交易。
这些选项非常灵活,可让您在定价和销售方面发挥创意。 WooCommerce 的高级动态定价是免费的,但有一个带有附加规则和功能的高级版本。 保费起价为每年 50 美元。
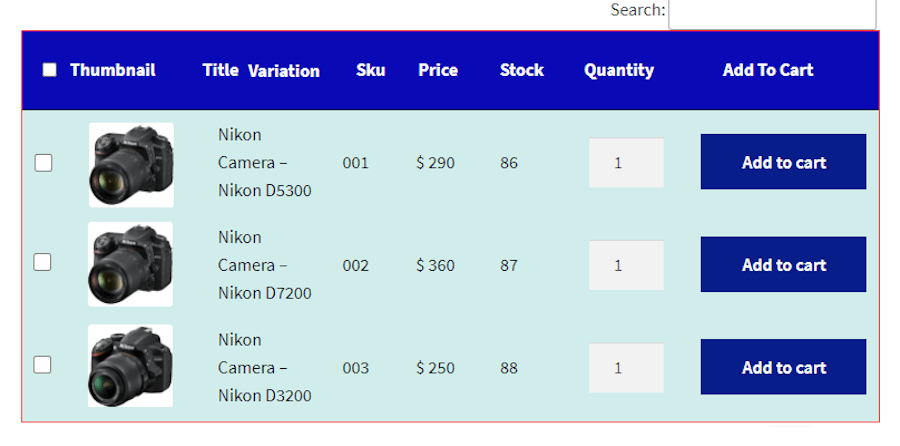
7. 在表格中显示变化

WooCommerce 扩展的产品变化表是另一个可靠的工具,特别是如果您销售的产品喜欢复杂和并发的变化。 客户可以通过对每个产品页面上的变体进行过滤和排序来使用此插件。
它允许您以表格的形式显示产品变体,客户可以通过排序和 Ajax 过滤功能与之交互。 客户甚至可以在此表格格式中按变体搜索产品。 它包括表格中每个项目旁边的“添加到购物车”按钮,提高了转换的机会。 客户甚至可以将变体信息导出为 PDF、Excel 或 CSV 格式的下载文件。
您创建的所有表格都可以自定义以匹配您商店的品牌,并包含一个便于应用的简码。 WooCommerce 扩展的产品变化表每年收费 49 美元。
8. YITH WooCommerce 颜色和标签变化

最后,还有 YITH WooCommerce 颜色和标签变化,它提供了一种在产品页面上显示产品选项的简单方法。 它以一种吸引人的方式实现这一点,旨在更有效地进行转换。
这里的想法是将您的所有产品选项放在客户的指尖,以准确了解他们拥有哪些选项以及他们可以使用哪些选项。 每个产品变体都可以通过您选择的图标或自定义图像来显示。
YITH WooCommerce 颜色和标签变体是一种优质产品,价格为每年 89.99 美元。
概括
你有它。 在 WooCommerce 中创建可变产品现在并不是那么令人生畏,是吗? 一旦清楚地了解变量是什么以及它们如何工作,您就可以相对轻松地创建它们。
今天,我们讨论了可变产品是什么以及它们是如何工作的。 我们已经讨论了变体和属性之间的区别,以及如何创建可变产品及其相关属性。
我们编译了几个插件,在形式和功能方面增强了可变产品特性。 这里有适合每个人的东西。 希望您现在可以创建可变产品并使它们适用于您的在线商店。
如果您需要更多关于促进 WooCommerce 销售的技巧,我们有一个完整的指南。
