Como criar um produto variável no WooCommerce
Publicados: 2022-06-07Quando você lança uma loja WooCommerce pela primeira vez, provavelmente está se concentrando no básico, como adicionar novos produtos, configurar seu carrinho de compras e simplificar o processo de checkout. No entanto, configurar um produto variável WooCommerce pode ser um mistério para você.
Ou, pelo menos, não é algo que seja uma prioridade. Mas quando você se depara com um produto com inúmeras variações, de repente se torna um assunto bastante premente.
Felizmente, adicionar variações de produtos no WooCommerce é simples e não requer muito conhecimento técnico. Mas se você é novo na plataforma de comércio eletrônico, é normal ficar um pouco desorientado navegando em suas opções.
Nosso objetivo é ajudar com isso hoje. Abordaremos o que são produtos variáveis, as diferenças entre variáveis e atributos, como criar um produto variável WooCommerce e como otimizar melhor suas variações de produtos usando plugins.
Vamos começar.
O que é um produto variável WooCommerce?
Um produto variável WooCommerce pode ser facilmente definido como um produto disponível em vários tipos, estilos ou variações diferentes. Exemplos de variações incluem coisas como:
- Cor
- Tamanho
- Estilo
- Materiais
Isso não é exatamente o mesmo que um filtro de produto no WooCommerce. Mesmo quando você filtra produtos, ainda precisa selecionar variáveis.
Quando um cliente visita uma página de produto com variáveis, ele precisa fazer uma seleção de algum tipo antes de adicionar o item ao carrinho. Muitos tipos de lojas e negócios fazem uso de produtos variáveis. Aqui estão alguns exemplos populares:
- Uma loja de roupas que oferece itens em vários tamanhos e opções de cores.
- Uma pizzaria que permite que os clientes selecionem as coberturas em um menu suspenso ou no estilo caixa de seleção antes de adicionar o item ao carrinho.
- Um artista que vende impressões personalizadas em diversos materiais como tela ou madeira, em várias opções de tamanho.
- Um vendedor de artigos para o lar precisa que os clientes selecionem os materiais e/ou tecidos para os móveis.
E a lista continua. Praticamente todo tipo de loja exigirá variações de produtos em algum momento.
A boa notícia é que o WooCommerce pode criar produtos variáveis embutidos. E não é tão difícil de configurar. Mas antes de entrarmos no tutorial passo a passo sobre como fazer isso, precisamos primeiro fazer uma distinção essencial entre variações e atributos.
Atributos vs Variações
A distinção mais significativa entre variações e atributos no WooCommerce é que as variações podem ser interagidas pelo cliente, enquanto os atributos não.
Em primeiro lugar, os atributos são o que definem as variações. Estes são os diferentes estilos, como cor, padrão, etc. Você também pode classificar por esses atributos no WooCommerce. Mas eles são simplesmente informativos e não vêm com nenhuma funcionalidade.
Os atributos também são usados para definir os recursos de um produto específico. Uma página de produto para uma bolsa pode listar as dimensões, o tecido usado e o material da alça como atributos. Esses são fatos declarados sobre o produto – seus atributos – e o cliente não pode fazer seleções com base nesses atributos.
Por outro lado, as variações colocam os atributos em uso por meio de produtos variáveis e permitem que os usuários comprem itens de um determinado atributo. As variações também abrangem diferentes combinações desses atributos, que podem criar opções de produtos separadas.
Por exemplo, suponha que você tenha atributos de cor e logotipo para um produto. Nesse caso, eles podem ser combinados em diferentes variações, ou seja, chapéu com o logotipo de um golfinho azul, um chapéu com o logotipo verde de uma salamandra e assim por diante.
O ponto aqui é que um cliente pode selecionar variações antes da finalização da compra como parte do processo de conversão, enquanto os atributos não podem.
No entanto, ajudaria se você tivesse atributos estabelecidos antes de configurar quaisquer variações. Mas antes de correr para as colinas por pura confusão, não se preocupe: o processo é bastante simples.
Como criar um produto variável WooCommerce
Agora chegamos à parte do tutorial do artigo. Antes de começarmos, vamos supor que você já tenha o WooCommerce instalado e já tenha alguns produtos adicionados à sua loja.
1. Criar atributos do produto
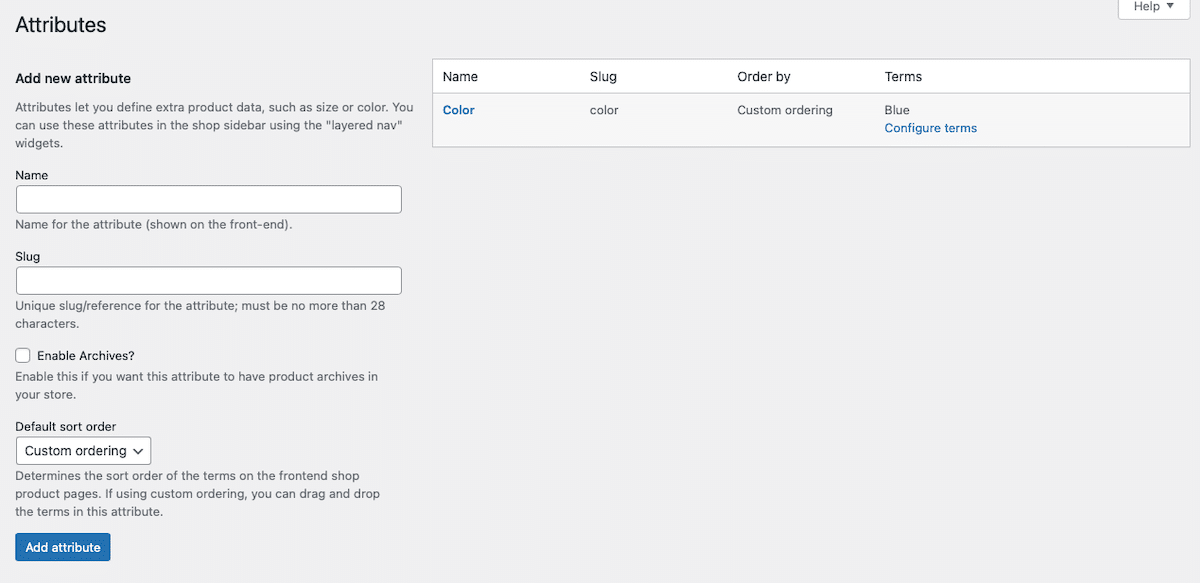
Sua primeira ordem de negócios aqui é criar alguns atributos de produto. Você pode ir para Produtos > Atributos no painel do WordPress.

Nesta seção, você pode criar um novo atributo para sua loja online. Quando é instalado pela primeira vez, um atributo padrão de “Cor” é adicionado ao WooCommerce.
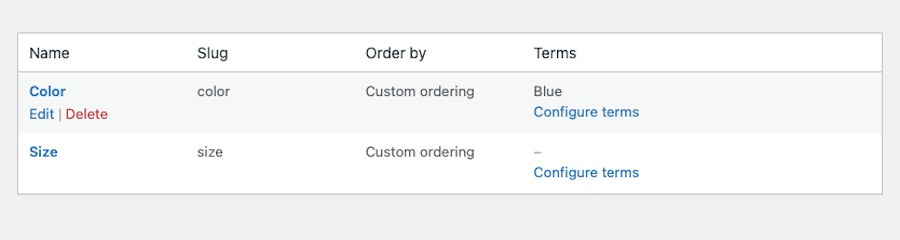
Adicionamos um atributo adicional aqui de "Tamanho". Basta digitar o nome do atributo (tamanho), um slug associado (tamanho) e clicar no botão azul Adicionar atributo quando terminar.

A partir daí, você pode clicar no link que diz Configurar termos ao lado do Atributo que você acabou de criar.

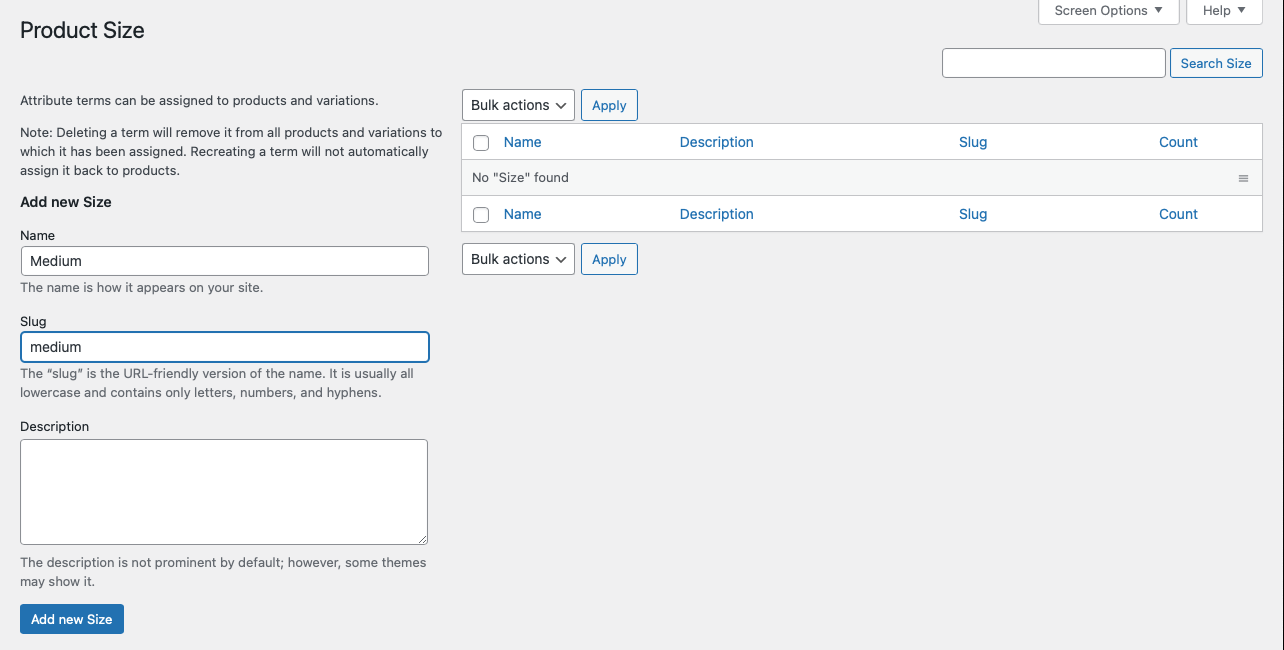
Nesta seção, você pode adicionar quantos termos forem associados ao seu novo Atributo. Para "Tamanho", adicionamos o termo "Médio" aqui. Isso segue o mesmo processo de adicionar atributos. Basta digitar o nome (para nosso exemplo, usamos "Médio"), um slug (médio) e uma descrição, se desejar. Quando terminar de fazer as alterações, pressione o botão azul Adicionar novo tamanho .

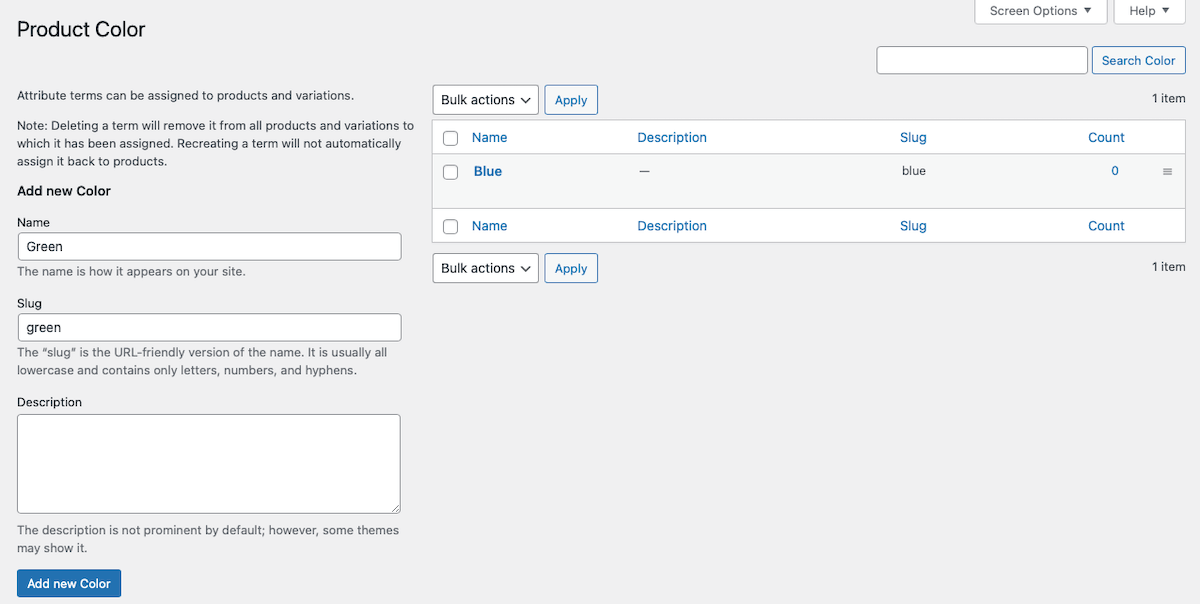
Também adicionamos termos adicionais para o atributo "Cor". Você pode ver "Verde", mostrado acima.
Você pode adicionar quantos Atributos e termos associados para cada um desejar no WooCommerce dessa maneira. Quais atributos e termos, bem como quantos de cada você adicionar, dependerão do tipo de loja que você administra e dos tipos de produtos que você vende.
2. Crie um produto WooCommerce variável
A próxima tarefa é criar uma página de produto onde seus atributos possam ser aplicados. Para fazer isso, você precisa ir para Produtos > Adicionar Novo .
Dê um nome e uma descrição ao seu produto, adicione as imagens que desejar e edite-o da maneira que achar melhor. Em seguida, role para baixo até a seção Dados do produto .
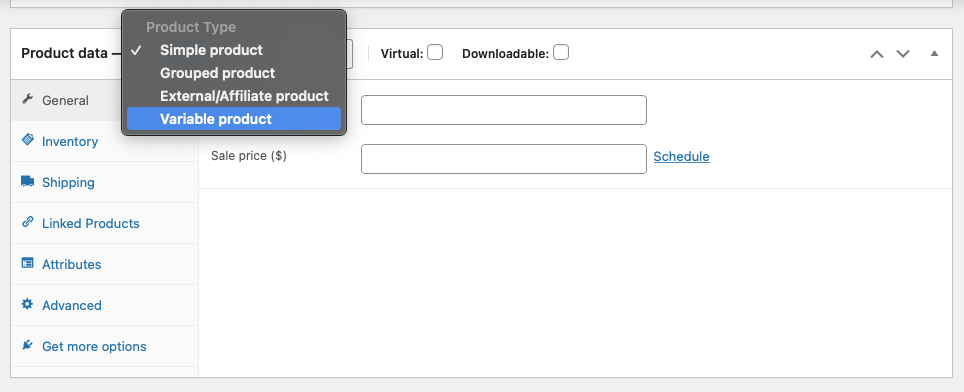
Na parte superior, clique no menu suspenso e selecione Produto variável .

Em seguida, você pode preencher todos os detalhes relevantes na guia Geral , como preços.
3. Atribuir Atributos
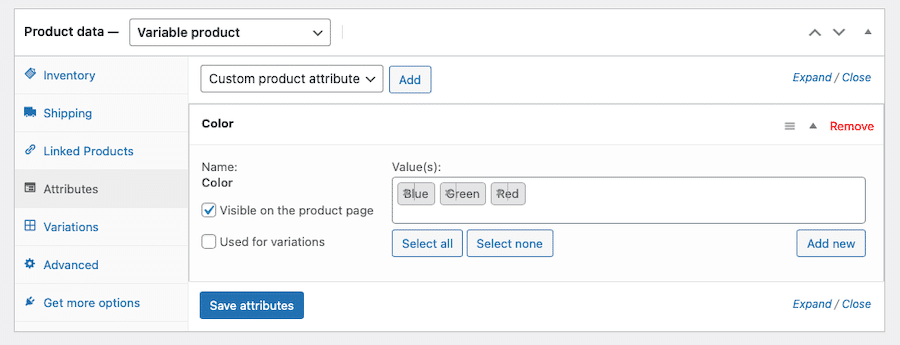
Com seu produto definido como um produto variável, agora você pode adicionar os atributos que criou anteriormente a ele. Clique na guia Atributos e selecione um dos atributos que você criou. Em seguida, clique no botão Adicionar .
Uma seção chamada Valor(es) aparecerá, na qual você verá todos os termos atribuídos a esse atributo anteriormente. Selecione os termos que se aplicam a este produto específico (ou clique em Selecionar tudo se isso se aplicar e for mais fácil).
Verifique se a caixa de seleção ao lado de "Visível na página do produto" está marcada se desejar que esses atributos estejam disponíveis para seleção de seus clientes.
E se você deseja criar variações desses atributos, marque também a caixa ao lado de “Usado para variações”.

Conclua esta seção clicando em Salvar atributos .
4. Adicionar variações
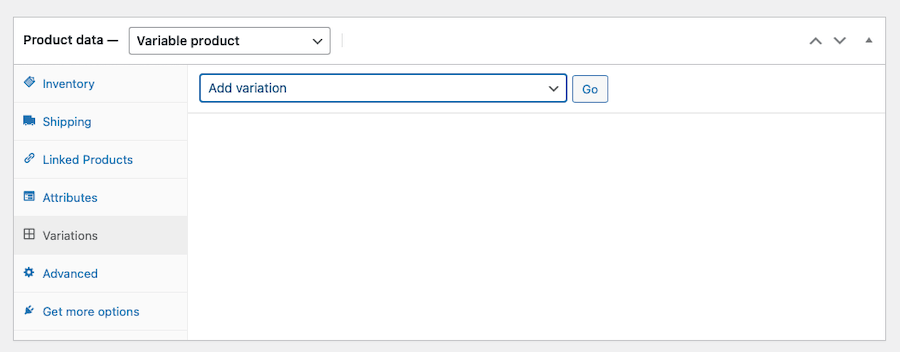
Sua última ordem de negócios aqui é adicionar as próprias variações à sua página de produto. Clique na guia Variações .

Nesta seção, você verá uma lista suspensa que diz Adicionar variação . Clique no botão ao lado dele que diz Ir .
Um novo menu suspenso aparecerá quando você selecionar os atributos que se aplicam a esse produto específico. Selecione quantos se aplicam ao produto.

Em cada variação, você também pode ajustar as configurações, como definir preços para cada variação, preço de venda, número de SKU, status do estoque, peso e dimensões. Apenas o preço é necessário, no entanto.
Quando terminar de fazer alterações em sua variação, clique no botão azul Salvar alterações .
Você pode então repetir o processo para quaisquer outras variações que queira criar.
Otimizando variações de produtos WooCommerce
Agora que você sabe o que são produtos variáveis e como criá-los no WooCommerce, você pode se aprofundar um pouco mais em como fazê-los realmente brilhar. Aqui estão várias opções de plugins e extensões do WooCommerce que podem trazer o melhor em suas páginas de produtos e aumentar as conversões.
1. Amostras

O primeiro plugin que discutiremos aqui é Variation Swatches for WooCommerce. Ele oferece uma maneira simplificada e esteticamente agradável de exibir os atributos e variações do produto. Este plug-in também oferece mais opções de como os clientes podem selecionar essas opções, na forma de amostras de blocos de cores, rótulos e imagens de rádio. É uma maneira elegante de exibir variações de produtos e elimina completamente o menu suspenso.
Essas opções funcionam na visualização rápida do produto, bem como nas páginas do produto. Você pode até selecionar a forma das amostras – arredondadas ou círculos. Outros recursos incluem dicas de ferramentas sobre recursos CSS personalizados e hover.
Amostras de variação para WooCommerce são gratuitas.
2. Imagens de Variação Adicional

Em seguida, temos a Galeria de Imagens de Variação Adicional para WooCommerce, que possibilita exibir mais de uma imagem para variações de produtos. Por padrão, o WooCommerce permite exibir uma imagem por variação de produto, mas este plugin estende isso e permite exibir uma galeria para cada variação.
Afinal, dar aos clientes mais visualizações do seu produto pode aumentar as vendas. Assim, quando um cliente alternar entre diferentes variações de produto em uma página de produto, ele verá um conjunto diferente de imagens. Mais informações = melhor compreensão do que você está vendendo. E isso pode significar maior confiança em sua marca.
O plugin Galeria de Imagens de Variação Adicional para WooCommerce é gratuito.
3. Filtro de Atributos do Produto

Product Filter by WooBeWoo é outra ótima opção de plugin que vale a pena dar uma olhada. Isso faz com que os visitantes da sua loja online possam classificar seus produtos por uma variedade maior de fatores, incluindo categoria, tags, taxonomia, preço e atributos.
Os principais recursos incluídos aqui são a filtragem por qualquer critério, como status de venda, classificação ou se o item está ou não em estoque. Ele também permite que você exiba filtros no front-end do seu site usando várias opções, incluindo um menu suspenso, lista de caixas de seleção, lista de botões de opção e ícones. Ele também suporta pesquisa ao vivo AJAX e funciona com Elementor.
O Filtro de Produtos da WooBeWoo é gratuito.
4. Personalize o feed de produtos

Outro plugin para conferir é o Product Feed PRO, que possibilita a criação de feeds de produtos para fins de marketing. Com ele, você pode criar um número ilimitado de produtos e feeds usando mais de 100 modelos diferentes para vários locais de marketing online. Inclui suporte para Google Shopping, Facebook Remarketing, Pricerunner, Bing Ads, Skroutz, etc.
Outros recursos incluem mapeamento de campo, mapeamento de categoria, filtragem e suporte para variáveis de produto. Você também pode usar este plug-in para adicionar um pixel do Facebook ao seu site, um pixel de remarketing dinâmico do Google e a API de conversão do Facebook.
O Product Feed PRO é gratuito.
5. Adicione mais opções de produtos

Se você precisar exibir ainda mais opções em cada produto, Opções de produtos extras para WooCommerce é uma ótima opção. Ele permite que você adicione campos de produtos personalizados às suas páginas de produtos com facilidade. Em vez de criar layouts personalizados ou trabalhar no editor de página de produto padrão, este plug-in adiciona campos avançados à página do produto, permitindo que você crie páginas que realmente atendem às necessidades do seu cliente.
Este plugin vem com 17 campos personalizados diferentes para usar, incluindo texto, senha, oculto, e-mail, número, URL, telefone, área de texto, selecionar, botões de opção, caixa de seleção, controle deslizante de grupo de caixas de seleção, seletor de data, seletor de cores, título e parágrafo .
O plugin Extra Product Options for WooCommerce é gratuito. Também há uma opção premium disponível que adiciona mais 7 opções de produtos, incluindo seletor de tempo, HTML, paleta de cores, upload de arquivo, seleção múltipla, seletor de dados e intervalo de tempo e grupo de imagens. A versão premium custa US$ 39 para uma licença de site único.
6. Adicione preços dinâmicos para variações

O plugin Advanced Dynamic Pricing também tem um lugar para muitos vendedores. Ele funciona adicionando preços dinâmicos ou recursos de desconto à sua loja WooCommerce com a capacidade de ativar e desativar essas regras sempre que desejar.
Com ele, você pode definir valores em dólares, porcentagens e produtos fixos para produtos individuais ou grupos de produtos. Outros recursos incluem preços em massa e preços baseados em função. Assim, você pode definir um desconto para produtos em uma categoria inteira e configurar ofertas especiais em que, se um cliente comprar um determinado número de itens, obterá um desconto percentual ou estabelecerá ofertas BOGO.
As opções são bastante flexíveis e permitem que você seja criativo com seus preços e vendas. O preço dinâmico avançado para WooCommerce é gratuito, mas há uma versão premium disponível com regras e recursos adicionais. O preço premium começa em $ 50 por ano.
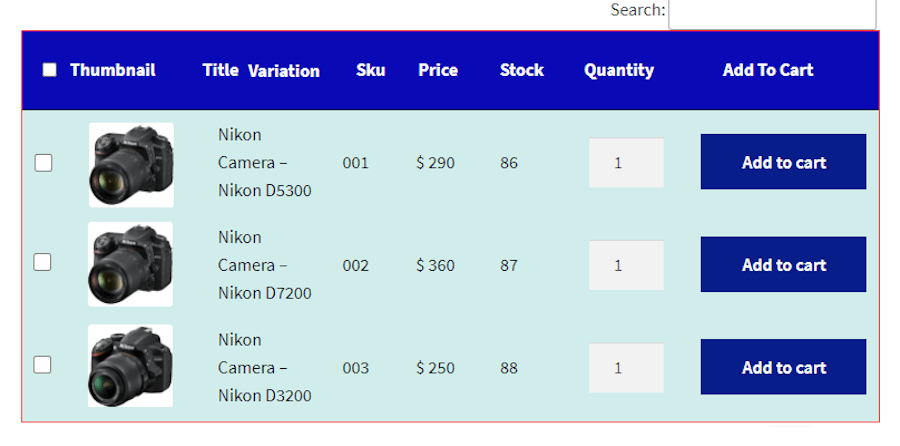
7. Exibir variações em uma tabela

A tabela de variações de produtos para extensão WooCommerce é outra ferramenta sólida para ter à mão, especialmente se você vende produtos com amor por variações complexas e simultâneas. Os clientes podem usar este plugin filtrando e classificando as variações em cada página do produto.
Ele funciona permitindo que você exiba variações de produtos na forma de uma tabela com a qual os clientes podem interagir por meio de recursos de classificação e filtragem Ajax. Os clientes podem até pesquisar produtos por variação dentro desse formato de tabela. E inclui botões Adicionar ao carrinho ao lado de cada item da tabela, melhorando as chances de conversão. Os clientes podem até exportar informações de variação para arquivos baixados em formato PDF, Excel ou CSV.
Todas as tabelas que você cria podem ser personalizadas para combinar com a marca da sua loja e incluem um código de acesso para fácil aplicação. A tabela de variações do produto para extensão WooCommerce custa $ 49 por ano.
8. Variações de cores e rótulos do YITH WooCommerce

Por fim, há variações de cores e rótulos do YITH WooCommerce, que oferece uma maneira fácil de exibir opções de produtos em suas páginas de produtos. E faz isso de uma maneira atraente, projetada para converter com mais eficiência.
A ideia aqui é colocar todas as suas opções de produtos na ponta dos dedos do seu cliente para saber exatamente quais opções eles têm e o que está disponível para eles. Cada variação de produto pode ser exibida por meio de ícones ou imagens personalizadas de sua escolha.
YITH WooCommerce Color and Label Variations é uma oferta premium e custa US $ 89,99 por ano.
Resumo
E aí está. Criar produtos variáveis no WooCommerce não é tão assustador agora, não é? Uma vez que você tenha uma compreensão clara do que são variáveis e como elas funcionam, você pode criá-las com relativa facilidade.
Hoje, discutimos o que são produtos variáveis e como eles funcionam. Já falamos sobre as diferenças entre variações e atributos, e como você pode criar um produto variável e seus atributos associados.
Compilamos vários plugins que aprimoram os recursos variáveis do produto em termos de forma e função. Há algo para todos aqui. Espero que agora você possa criar produtos variáveis e fazê-los funcionar para sua loja online.
E se você precisar de mais dicas sobre como aumentar as vendas do WooCommerce, temos um guia completo para isso.
