Cara Membuat Produk Variabel di WooCommerce
Diterbitkan: 2022-06-07Saat pertama kali meluncurkan toko WooCommerce, Anda mungkin berfokus pada dasar-dasar seperti menambahkan produk baru, menyiapkan keranjang belanja, dan menyederhanakan proses pembayaran. Namun, menyiapkan produk variabel WooCommerce mungkin sedikit misteri bagi Anda.
Atau, paling tidak, itu bukan sesuatu yang menjadi prioritas utama. Tetapi ketika Anda menemukan produk dengan banyak variasi, tiba-tiba menjadi masalah yang cukup mendesak.
Untungnya, menambahkan variasi produk di WooCommerce itu sederhana dan tidak memerlukan banyak pengetahuan teknis. Tetapi jika Anda baru mengenal platform e-niaga, wajar jika Anda sedikit bingung saat menavigasi pilihan Anda.
Kami bertujuan untuk membantu dengan itu hari ini. Kami akan membahas apa itu produk variabel, perbedaan antara variabel dan atribut, cara membuat produk variabel WooCommerce, dan cara mengoptimalkan variasi produk Anda dengan lebih baik menggunakan plugin.
Mari kita mulai.
Apa itu Produk Variabel WooCommerce?
Produk variabel WooCommerce dapat dengan mudah didefinisikan sebagai produk yang tersedia dalam beberapa jenis, gaya, atau variasi yang berbeda. Contoh variasi termasuk hal-hal seperti:
- Warna
- Ukuran
- Gaya
- bahan
Ini tidak sama dengan filter produk di WooCommerce. Bahkan ketika Anda memfilter produk, Anda masih perlu memilih variabel.
Saat pelanggan mengunjungi halaman produk dengan variabel, mereka perlu membuat pilihan sebelum menambahkan item ke keranjang mereka. Banyak jenis toko dan bisnis menggunakan produk variabel. Berikut adalah beberapa contoh populer:
- Toko pakaian yang menawarkan barang dalam berbagai ukuran dan pilihan warna.
- Restoran pizza yang memungkinkan pelanggan memilih topping dari menu dropdown atau kotak centang sebelum menambahkan item ke keranjang.
- Seorang seniman yang menjual cetakan kustom pada berbagai bahan seperti kanvas atau kayu, dalam berbagai pilihan ukuran.
- Penjual barang rumah membutuhkan pelanggan untuk memilih bahan dan/atau kain untuk barang furnitur.
Dan daftarnya terus berlanjut. Hampir setiap jenis toko akan membutuhkan variasi produk di beberapa titik.
Kabar baiknya adalah WooCommerce dapat membuat produk variabel bawaan. Dan itu tidak terlalu sulit untuk dikonfigurasi. Tetapi sebelum kita masuk ke tutorial langkah demi langkah tentang cara melakukannya, kita harus terlebih dahulu membuat perbedaan penting antara variasi dan atribut.
Atribut vs Variasi
Perbedaan paling signifikan antara variasi dan atribut dalam WooCommerce adalah bahwa variasi dapat berinteraksi dengan pelanggan sementara atribut tidak.
Pertama-tama, atribut adalah apa yang mendefinisikan variasi. Ini adalah gaya yang berbeda seperti warna, pola, dll. Anda juga dapat mengurutkan berdasarkan atribut ini di dalam WooCommerce. Tapi mereka hanya informasi dan tidak datang dengan fungsi apapun.
Atribut juga digunakan untuk mendefinisikan fitur produk tertentu. Halaman produk untuk dompet mungkin mencantumkan dimensi, kain yang digunakan, dan bahan pegangan sebagai atribut. Ini adalah fakta yang dinyatakan tentang produk – atributnya – dan pelanggan tidak dapat membuat pilihan berdasarkan atribut ini.
Di sisi lain, variasi menempatkan atribut untuk digunakan melalui produk variabel dan memungkinkan pengguna untuk membeli item dari atribut tertentu. Variasi juga mencakup kombinasi yang berbeda dari atribut ini, yang dapat membuat opsi produk terpisah.
Misalnya, Anda memiliki atribut warna dan logo untuk suatu produk. Dalam hal ini, dapat digabungkan menjadi beberapa variasi, yaitu topi dengan logo lumba-lumba biru, topi dengan logo salamander hijau, dan sebagainya.
Intinya di sini adalah bahwa pelanggan dapat memilih variasi sebelum checkout sebagai bagian dari proses konversi sementara atribut tidak.
Namun, akan membantu jika Anda memiliki atribut yang ditetapkan sebelum menyiapkan variasi apa pun. Tetapi sebelum Anda berlari ke bukit karena kebingungan, jangan khawatir: prosesnya cukup mudah.
Cara Membuat Produk Variabel WooCommerce
Sekarang kita telah sampai pada bagian tutorial artikel. Sebelum kita mulai, kami akan menganggap Anda sudah menginstal WooCommerce dan sudah memiliki beberapa produk yang ditambahkan ke toko Anda.
1. Buat Atribut Produk
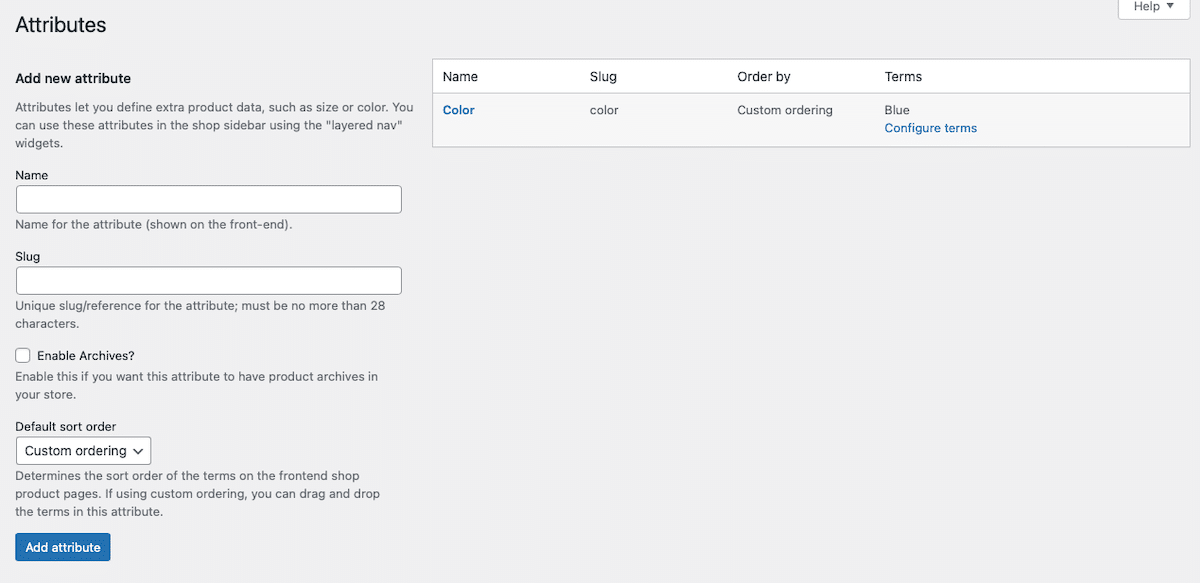
Urutan pertama bisnis Anda di sini adalah membuat beberapa atribut produk. Anda dapat membuka Produk > Atribut di dasbor WordPress.

Di bagian ini, Anda dapat membuat atribut baru untuk toko online Anda. Saat pertama kali diinstal, atribut default "Warna" ditambahkan ke WooCommerce.
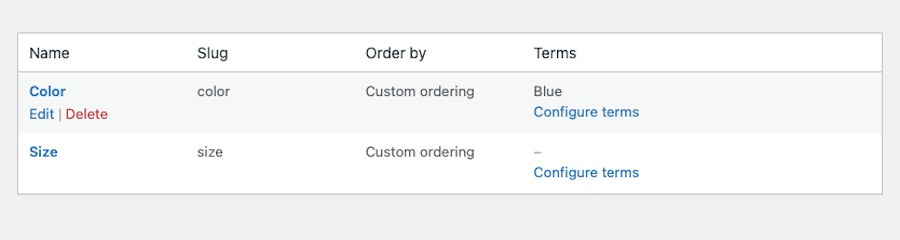
Kami telah menambahkan atribut tambahan di sini "Ukuran". Cukup ketikkan nama Atribut (Ukuran), siput terkait (ukuran), lalu klik tombol Tambahkan atribut berwarna biru setelah Anda selesai.

Dari sana, Anda dapat mengklik link yang bertuliskan Configure terms di sebelah Attribute yang baru saja Anda buat.

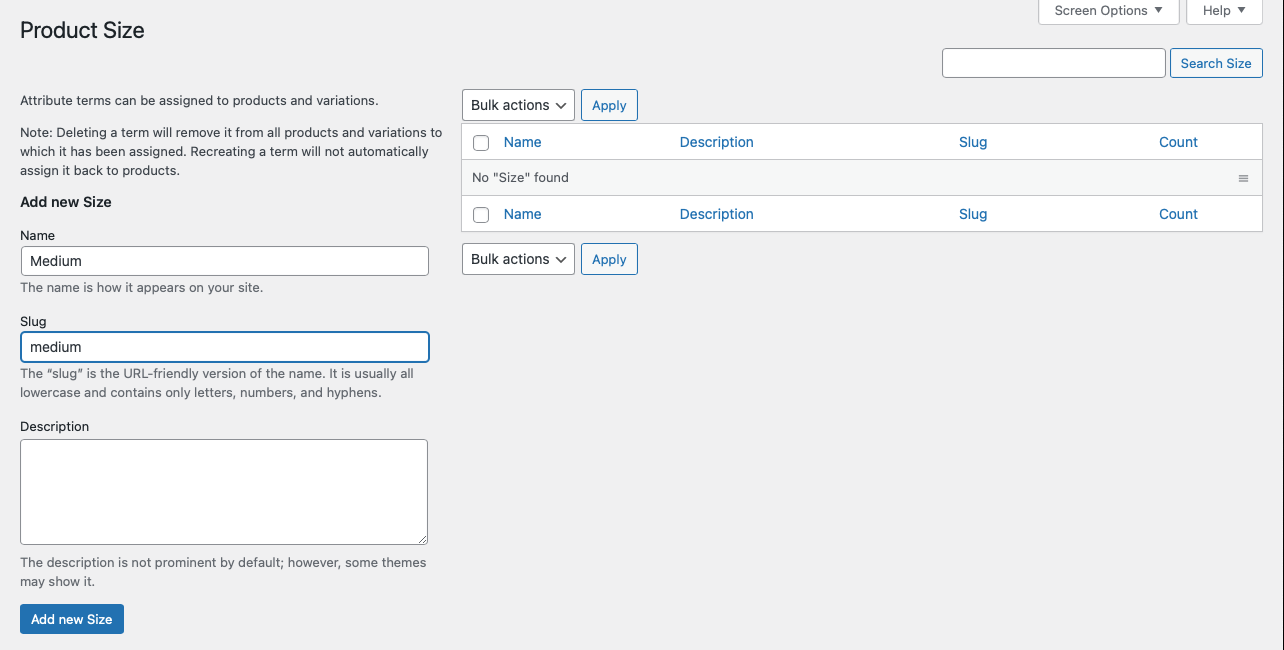
Di bagian ini, Anda dapat menambahkan sebanyak mungkin istilah untuk dikaitkan dengan Atribut baru Anda. Untuk "Ukuran", kami telah menambahkan istilah "Sedang" di sini. Ini mengikuti proses yang sama seperti saat menambahkan atribut. Cukup ketikkan namanya (sebagai contoh, kami menggunakan "Medium"), slug (medium), dan deskripsi jika Anda mau. Setelah selesai membuat perubahan, tekan tombol biru Tambahkan Ukuran baru .

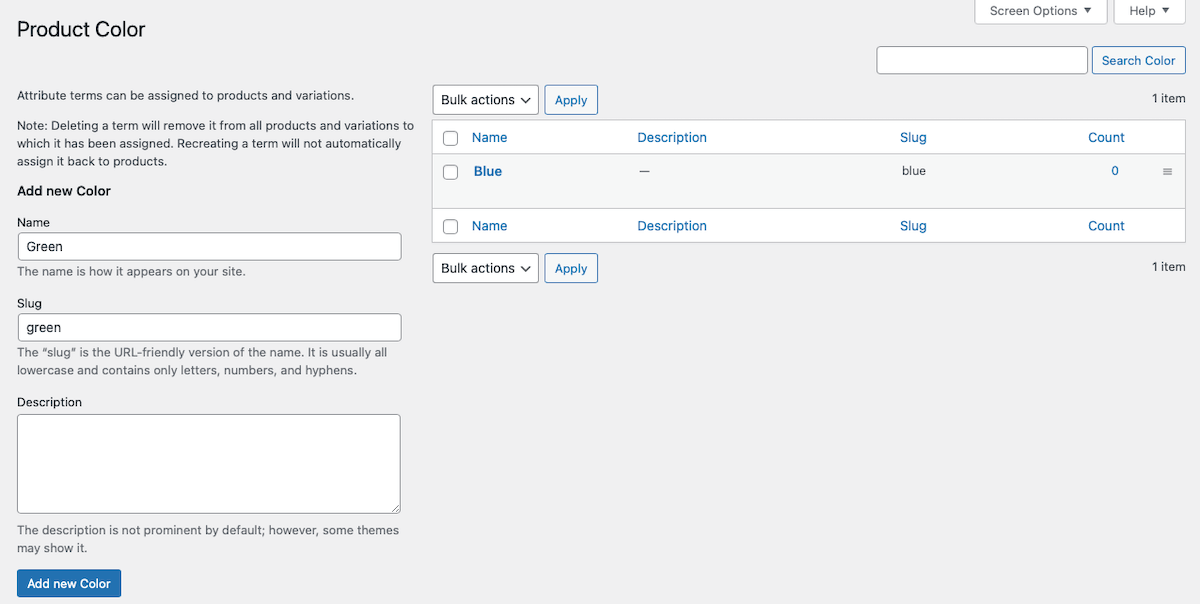
Kami telah menambahkan istilah tambahan untuk "Warna", Atribut juga. Anda dapat melihat "Hijau", yang ditunjukkan di atas.
Anda dapat menambahkan sebanyak mungkin Atribut dan istilah terkait untuk masing-masing yang Anda inginkan di WooCommerce dengan cara ini. Atribut dan istilah mana serta berapa banyak dari masing-masing yang Anda tambahkan akan bergantung pada jenis toko yang Anda jalankan dan jenis produk yang Anda jual.
2. Buat Produk WooCommerce Variabel
Urutan bisnis selanjutnya adalah membuat halaman produk tempat atribut Anda dapat diterapkan. Untuk melakukan ini, Anda harus pergi ke Products > Add New .
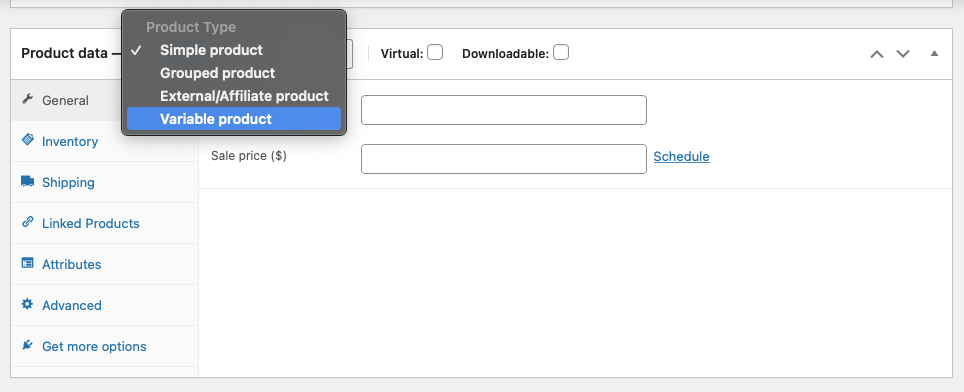
Beri nama dan deskripsi produk Anda, tambahkan gambar apa pun yang Anda inginkan, dan edit sesuai keinginan Anda. Kemudian, gulir ke bawah ke bagian Data produk .
Di bagian atas, klik menu tarik-turun dan pilih Produk variabel .

Selanjutnya, Anda dapat mengisi semua detail yang relevan di bawah tab Umum seperti harga.
3. Tetapkan Atribut
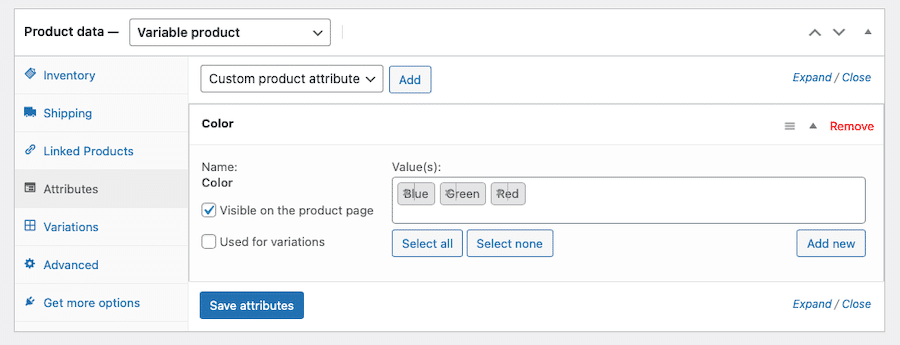
Dengan set produk Anda menjadi produk variabel, Anda sekarang dapat menambahkan atribut yang Anda buat sebelumnya ke dalamnya. Klik pada tab Attributes dan pilih salah satu atribut yang Anda buat. Kemudian klik tombol Tambah .
Bagian yang disebut Nilai akan muncul, di mana Anda akan melihat semua istilah yang Anda tetapkan untuk atribut ini sebelumnya. Pilih persyaratan mana saja yang berlaku untuk produk tertentu ini (atau klik Pilih Semua jika itu berlaku dan lebih mudah).
Pastikan Anda memiliki kotak centang di samping “Terlihat di halaman produk”, dicentang jika Anda ingin atribut ini tersedia untuk dipilih pelanggan.
Dan jika Anda ingin membuat variasi dari atribut ini, centang juga kotak di samping “Digunakan untuk variasi”.

Selesaikan bagian ini dengan mengklik Simpan atribut .
4. Tambahkan Variasi
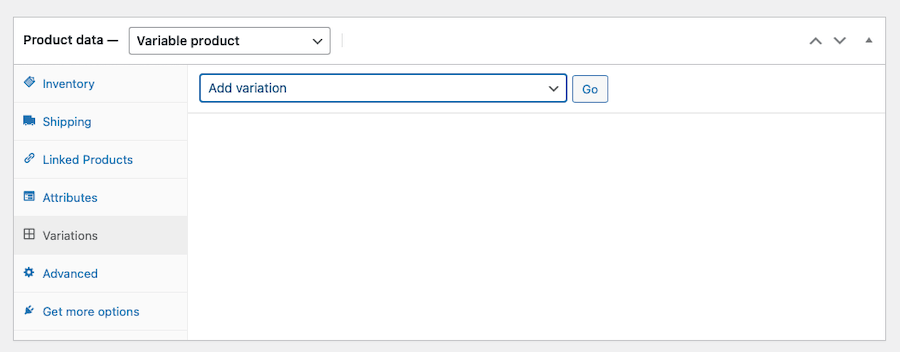
Urutan bisnis terakhir Anda di sini adalah menambahkan variasi itu sendiri ke halaman produk Anda. Klik tab Variasi .

Di bagian ini, Anda akan melihat menu tarik-turun yang bertuliskan Tambahkan variasi . Klik tombol di sebelahnya yang bertuliskan Go .

Menu tarik-turun baru kemudian akan muncul ketika Anda dapat memilih atribut yang berlaku untuk produk tertentu ini. Pilih sebanyak yang berlaku untuk produk.
Di bawah setiap variasi, Anda juga dapat menyesuaikan pengaturan, seperti menetapkan harga untuk setiap variasi, harga promo, nomor SKU, status stok, berat, dan dimensi. Hanya harga yang diperlukan, namun.
Setelah Anda selesai membuat perubahan pada variasi Anda, klik tombol biru Simpan perubahan .
Anda kemudian dapat mengulangi proses untuk variasi lain yang ingin Anda buat.
Mengoptimalkan Variasi Produk WooCommerce
Sekarang setelah Anda mengetahui apa itu produk variabel dan cara membuatnya di WooCommerce, Anda dapat mempelajari lebih dalam tentang cara membuatnya benar-benar bersinar. Berikut adalah beberapa plugin dan opsi ekstensi WooCommerce yang dapat menghasilkan yang terbaik di halaman produk Anda dan meningkatkan konversi.
1. Swatch

Plugin pertama yang akan kita bahas di sini adalah Variasi Swatch untuk WooCommerce. Ini menawarkan cara yang efisien dan estetis untuk menampilkan atribut dan variasi produk. Plugin ini juga menyediakan opsi yang lebih besar tentang bagaimana pelanggan dapat memilih opsi ini, dalam bentuk blok warna swatch, label, dan gambar radio. Ini adalah cara penuh gaya untuk menampilkan variasi produk dan menghilangkan menu tarik-turun sama sekali.
Opsi ini berfungsi dalam tampilan cepat produk serta pada halaman produk. Anda bahkan dapat memilih bentuk swatch – bulat atau lingkaran. Fitur lain termasuk tooltips pada hover dan kemampuan CSS kustom.
Variasi Swatch untuk WooCommerce gratis.
2. Gambar Variasi Tambahan

Selanjutnya, kami memiliki Galeri Gambar Variasi Tambahan untuk WooCommerce, yang memungkinkan untuk menampilkan lebih dari satu gambar untuk variasi produk. Secara default, WooCommerce memungkinkan Anda menampilkan satu gambar per variasi produk, tetapi plugin ini memperluasnya dan memungkinkan Anda menampilkan galeri untuk setiap variasi.
Bagaimanapun, memberi pelanggan lebih banyak pandangan tentang produk Anda dapat meningkatkan penjualan. Jadi, ketika pelanggan beralih di antara variasi produk yang berbeda pada halaman produk, mereka akan diperlihatkan kumpulan gambar yang berbeda. Informasi lebih lanjut = pemahaman yang lebih baik tentang apa yang Anda jual. Dan itu bisa mengeja kepercayaan yang lebih besar pada merek Anda.
Galeri Gambar Variasi Tambahan untuk plugin WooCommerce gratis.
3. Filter Atribut Produk

Filter Produk oleh WooBeWoo adalah opsi plugin hebat lainnya yang layak untuk dilihat. Yang ini membuat pengunjung toko online Anda dapat mengurutkan produk Anda berdasarkan berbagai faktor yang lebih luas, termasuk kategori, tag, taksonomi, harga, dan atribut.
Fitur utama yang disertakan di sini adalah pemfilteran berdasarkan kriteria apa pun seperti status penjualan, peringkat, atau apakah item tersedia atau tidak. Ini juga memungkinkan Anda untuk menampilkan filter di bagian depan situs web Anda menggunakan beberapa opsi, termasuk menu tarik-turun, daftar kotak centang, daftar tombol radio, dan ikon. Ini juga mendukung pencarian langsung AJAX dan bekerja dengan Elementor.
Filter Produk oleh WooBeWoo gratis.
4. Sesuaikan Umpan Produk

Plugin lain yang perlu diperiksa adalah Product Feed PRO, yang memungkinkan pembuatan feed produk untuk tujuan pemasaran. Dengannya, Anda dapat membuat produk dan umpan dalam jumlah tak terbatas menggunakan lebih dari 100 templat berbeda untuk berbagai tempat pemasaran online. Ini termasuk dukungan untuk Google Shopping, Pemasaran Ulang Facebook, Pricerunner, Iklan Bing, Skroutz, dll.
Fitur lainnya termasuk pemetaan bidang, pemetaan kategori, pemfilteran, dan dukungan untuk variabel produk. Anda juga dapat menggunakan plugin ini untuk menambahkan Piksel Facebook ke situs Anda, Piksel Pemasaran Ulang Dinamis Google, dan API Konversi Facebook.
Umpan Produk PRO gratis.
5. Tambahkan Lebih Banyak Pilihan Produk

Jika Anda perlu menampilkan lebih banyak opsi pada setiap produk, Opsi Produk Ekstra untuk WooCommerce adalah pilihan yang tepat. Ini memungkinkan Anda untuk menambahkan bidang produk khusus ke halaman produk Anda dengan mudah. Alih-alih membuat tata letak khusus sendiri atau bekerja dalam editor halaman produk standar, plugin ini menambahkan bidang lanjutan ke halaman produk, memungkinkan Anda membuat halaman yang benar-benar memenuhi kebutuhan pelanggan Anda.
Plugin ini hadir dengan 17 bidang khusus yang berbeda untuk digunakan, termasuk teks, kata sandi, tersembunyi, email, nomor, URL, telepon, area teks, pilih, tombol radio, kotak centang, penggeser grup kotak centang, pemilih tanggal, pemilih warna, judul, dan paragraf .
Opsi Produk Ekstra untuk plugin WooCommerce gratis. Ada juga opsi premium yang menambahkan 7 opsi produk lainnya, termasuk pemilih waktu, HTML, palet warna, unggah file, multi-pilih, pemilih data dan rentang waktu, dan grup gambar. Versi premium berharga $39 untuk satu lisensi situs.
6. Tambahkan Harga Dinamis untuk Variasi

Plugin Advanced Dynamic Pricing juga memiliki tempat untuk banyak penjual. Ini bekerja dengan menambahkan fitur harga atau diskon dinamis ke toko WooCommerce Anda dengan kemampuan untuk menghidupkan dan mematikan aturan ini kapan pun Anda mau.
Dengan itu, Anda dapat mengatur jumlah dolar, persentase, dan produk tetap untuk produk individu atau kelompok produk. Fitur lainnya termasuk harga massal dan harga berbasis peran. Jadi, Anda dapat menetapkan diskon untuk produk di seluruh kategori, dan mengatur penawaran khusus di mana jika pelanggan membeli sejumlah barang tertentu, mereka mendapatkan diskon persentase atau membuat penawaran BOGO.
Pilihannya cukup fleksibel dan memungkinkan Anda berkreasi dengan harga dan penjualan Anda. Harga Dinamis Lanjutan untuk WooCommerce gratis, tetapi ada versi premium yang tersedia dengan aturan dan fitur tambahan. Harga premium mulai dari $50 per tahun.
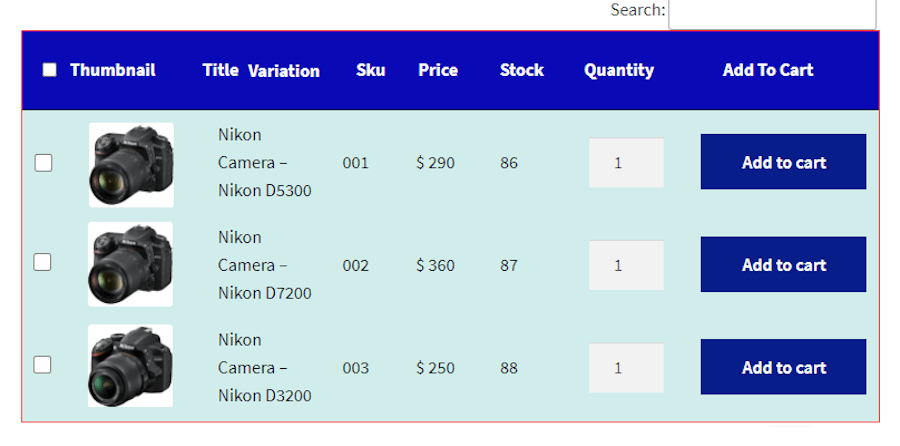
7. Tampilan Variasi dalam Tabel

Tabel Variasi Produk untuk ekstensi WooCommerce adalah alat lain yang solid untuk dimiliki, terutama jika Anda menjual produk yang menyukai variasi yang kompleks dan bersamaan. Pelanggan dapat menggunakan plugin ini dengan memfilter dan memilah variasi pada setiap halaman produk.
Ini bekerja dengan memungkinkan Anda untuk menampilkan variasi produk dalam bentuk tabel yang dapat berinteraksi dengan pelanggan melalui fitur penyortiran dan pemfilteran Ajax. Pelanggan bahkan dapat mencari produk dengan variasi dalam format tabel ini. Dan itu termasuk tombol Tambahkan ke troli di sebelah setiap item dalam tabel, meningkatkan peluang konversi. Pelanggan bahkan dapat mengekspor info variasi ke dalam file yang diunduh dalam format PDF, Excel, atau CSV.
Semua tabel yang Anda buat dapat disesuaikan agar sesuai dengan merek toko Anda dan menyertakan kode pendek untuk aplikasi yang mudah. Tabel Variasi Produk untuk ekstensi WooCommerce berharga $49 per tahun.
8. Variasi Warna dan Label YITH WooCommerce

Terakhir, ada Variasi Warna dan Label YITH WooCommerce, yang menawarkan cara mudah untuk menampilkan opsi produk di halaman produk Anda. Dan ia melakukannya dengan cara yang menarik yang dirancang untuk berkonversi lebih efektif.
Idenya di sini adalah untuk menempatkan semua opsi produk Anda di ujung jari pelanggan Anda untuk mengetahui dengan tepat opsi mana yang mereka miliki dan apa yang tersedia bagi mereka. Setiap variasi produk dapat ditampilkan melalui ikon atau gambar khusus yang Anda pilih.
Variasi Warna dan Label YITH WooCommerce adalah penawaran premium dan dihargai $89,99 per tahun.
Ringkasan
Dan di sana Anda memilikinya. Membuat produk variabel di WooCommerce tidak terlalu menakutkan sekarang, bukan? Setelah Anda memiliki pemahaman yang jelas tentang variabel apa dan bagaimana cara kerjanya, Anda dapat membuatnya dengan relatif mudah.
Hari ini, kita telah membahas apa itu produk variabel dan bagaimana cara kerjanya. Kita telah berbicara tentang perbedaan antara variasi dan atribut, dan bagaimana Anda dapat membuat produk variabel dan atribut terkaitnya.
Kami telah mengumpulkan beberapa plugin yang meningkatkan fitur produk variabel dalam hal bentuk dan fungsi. Ada sesuatu untuk semua orang di sini. Mudah-mudahan, Anda sekarang dapat membuat produk variabel dan membuatnya berfungsi untuk toko online Anda.
Dan jika Anda membutuhkan lebih banyak tips untuk meningkatkan penjualan WooCommerce, kami memiliki panduan lengkap untuk itu.
