Panduan Lengkap untuk Popup Elementor (dan Cara Membuatnya)
Diterbitkan: 2022-06-04Formulir popup dapat menjadi alat pemasaran yang penting, memungkinkan Anda untuk menangkap alamat email, mempromosikan penjualan, dan banyak lagi. Namun, membuat popup yang menarik dan disesuaikan di WordPress tidak selalu mudah.
Untungnya, plugin pembuat halaman Elementor memudahkan untuk membuat dan menyesuaikan munculan di situs web Anda. Anda dapat mengubahnya agar sesuai dengan desain situs Anda dan menambahkan pemicu berdasarkan perilaku atau asal pengguna.
Panduan ini akan memberikan gambaran umum tentang berbagai jenis popup Elementor dan mengapa Anda mungkin ingin menggunakannya. Kemudian, kami akan menjelaskan cara membuat popup ini dengan alat Elementor Pro dan gratis. Mari kita mulai!
Ikhtisar Elementor Popup
Elementor adalah salah satu plugin pembuat halaman paling populer untuk situs web WordPress. Ini memungkinkan Anda untuk menarik dan melepaskan elemen ke tempatnya untuk mendesain halaman yang indah dan ramah pengguna:

Selanjutnya, Elementor memungkinkan Anda untuk membuat berbagai popup. Ini adalah formulir khusus yang muncul di situs Anda setelah waktu yang telah ditentukan, atau setelah pengguna menyelesaikan tindakan tertentu.
Popup dapat menjadi alat penting karena berbagai alasan. Anda dapat menggunakannya untuk mengumpulkan prospek dan memperluas daftar pemasaran email Anda. Popup elemen terintegrasi dengan perangkat lunak pemasaran email, mengirimkan alamat pelanggan langsung ke platform pilihan Anda.
Anda bahkan dapat menggunakannya untuk mempromosikan penjualan, diskon, dan acara yang terkait dengan toko e-niaga Anda. Dengan demikian, popup dapat menjadi bagian integral dari strategi pemasaran Anda secara keseluruhan.
Selain itu, popup dapat membantu Anda terhubung dengan pelanggan Anda. Anda dapat menyematkan survei untuk meminta umpan balik konsumen dan meningkatkan produk dan layanan Anda.
Namun, popup bisa terasa murah dan mengganggu jika Anda tidak mendesainnya dengan baik dan memilih pemicu yang tepat untuk audiens Anda. Oleh karena itu, Anda harus memastikan bahwa Anda menggunakannya secara efektif. Di sinilah Elementor masuk.
Jenis Popup Elemen
Elementor hadir dengan lebih dari 100 template popup yang dapat Anda sesuaikan dengan kebutuhan Anda. Desain ini meliputi:
- Formulir penangkapan timbal
- Popup pendaftaran email
- Pop-up promosi
- Login dan formulir selamat datang
- Popup konten terbatas
- Bentuk upsell dan cross-sell
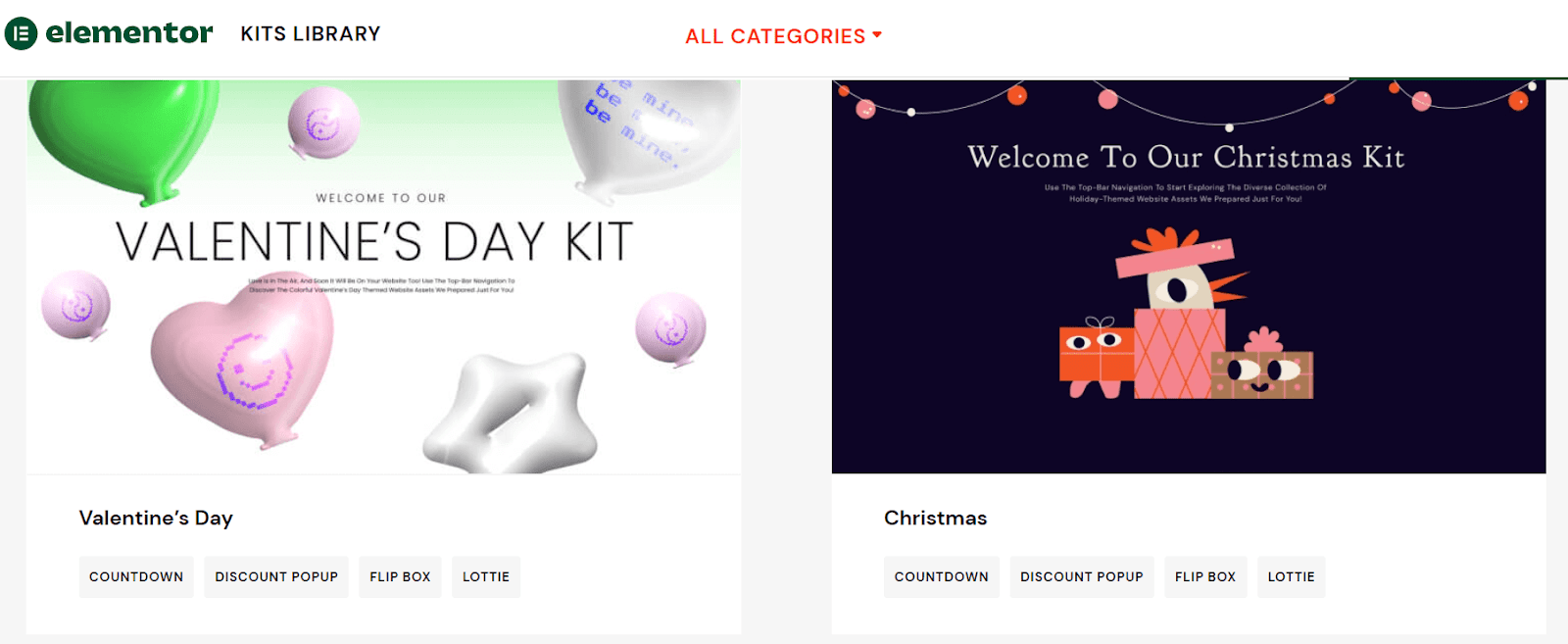
Templat sembulan ini disertakan dalam kit Elementor, yang mencakup berbagai fitur desain untuk berbagai jenis situs web:

Selanjutnya, Anda dapat memilih dari berbagai penempatan popup dan desain visual, termasuk:
- Modal
- Slide-in
- Layar penuh
- Bilah atas atau bawah
Terakhir, Anda dapat menggunakan editor Elementor untuk menyesuaikan template popup dengan cepat agar sesuai dengan kebutuhan Anda. Sekarang kami akan menjelaskan bagaimana Anda dapat melakukannya dengan gratis dan Elementor Pro.
Cara Membuat Popup Dengan Elementor (Gratis)
Sebelumnya, plugin Essential Addons for Elementor memiliki fitur Modal Popup yang memungkinkan pengguna membuat formulir popup gratis. Menggunakannya adalah salah satu cara paling populer untuk membayar Elementor Pro. Anda dapat menemukan banyak video tutorial dari beberapa tahun yang lalu untuk menunjukkan cara menggunakan metode ini.
Namun, fitur Modal Popup gratis telah berubah menjadi elemen Lightbox dan Modal premium. Tidak lagi gratis untuk digunakan. Oleh karena itu, Anda harus meningkatkan ke Elementor Pro atau membayar salah satu plugin Elementor premium yang akan kami bahas nanti dalam posting ini.
Cara Membuat Popup Dengan Elementor Pro (dalam 5 Langkah Mudah)
Elementor Pro hadir dengan fitur Popup bawaan yang akan kita gunakan dalam tutorial ini. Anda harus membeli dan mengaktifkan Elementor Pro terlebih dahulu. Kemudian, Anda dapat menuju ke dashboard WordPress Anda untuk memulai membuat popup.
Langkah 1: Buat Popup Anda
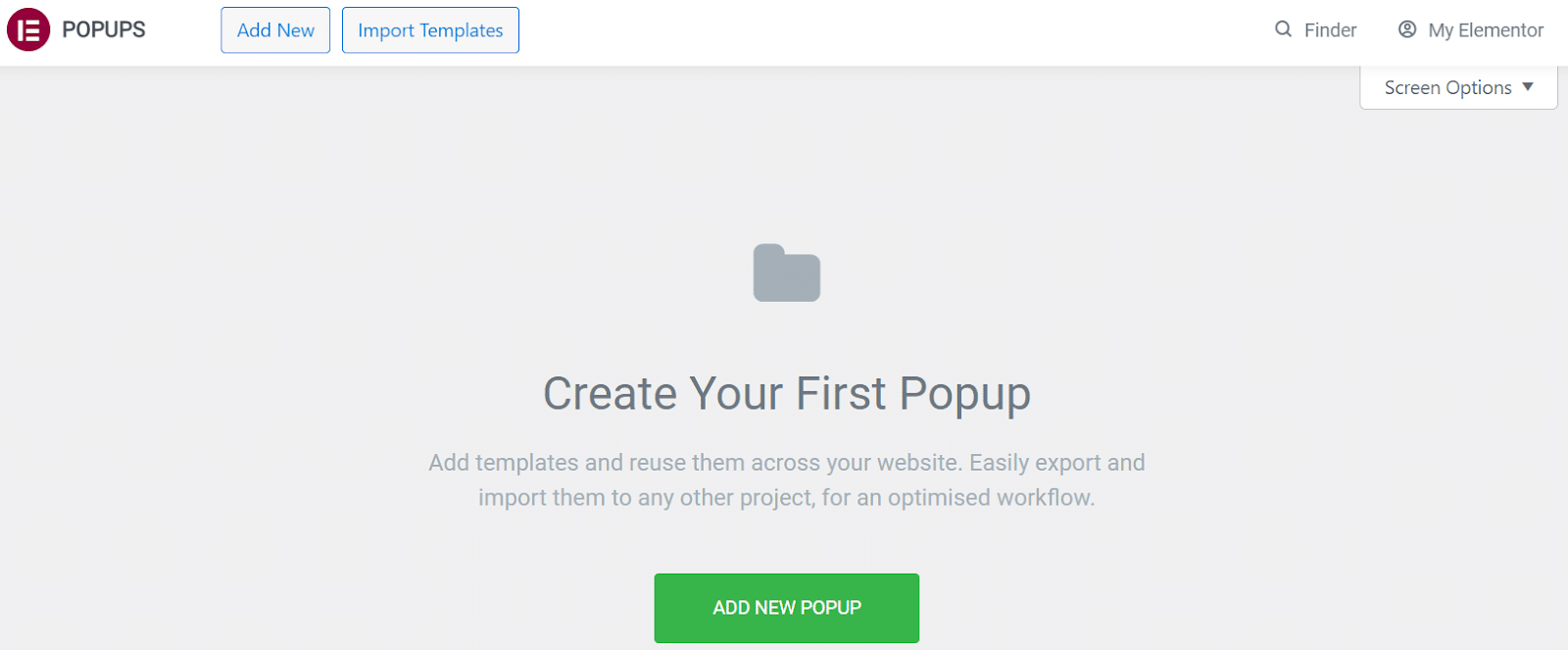
Mulailah dengan menavigasi ke Elementor > Templates > Popup di dashboard WordPress Anda. Kemudian, klik TAMBAHKAN POPUP BARU untuk membuat yang baru:

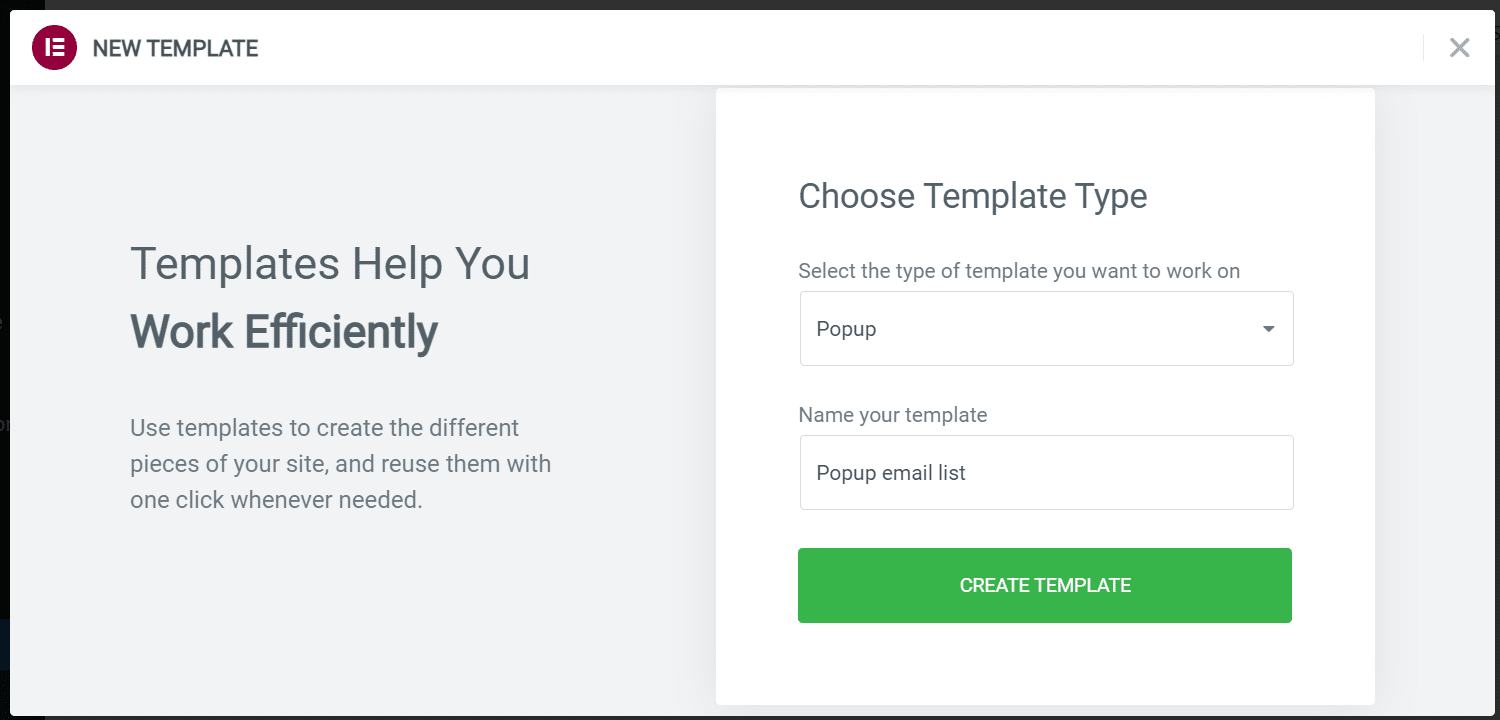
Anda kemudian akan diminta untuk memberi nama template Anda. Setelah Anda memutuskan nama, pilih BUAT TEMPLATE :

Ini akan meluncurkan pembuat halaman Elementor. Anda sekarang dapat memilih dari desain template popup yang ada atau membuat sendiri dari awal. Dalam contoh kami, kami telah memilih salah satu template yang ada untuk diedit:

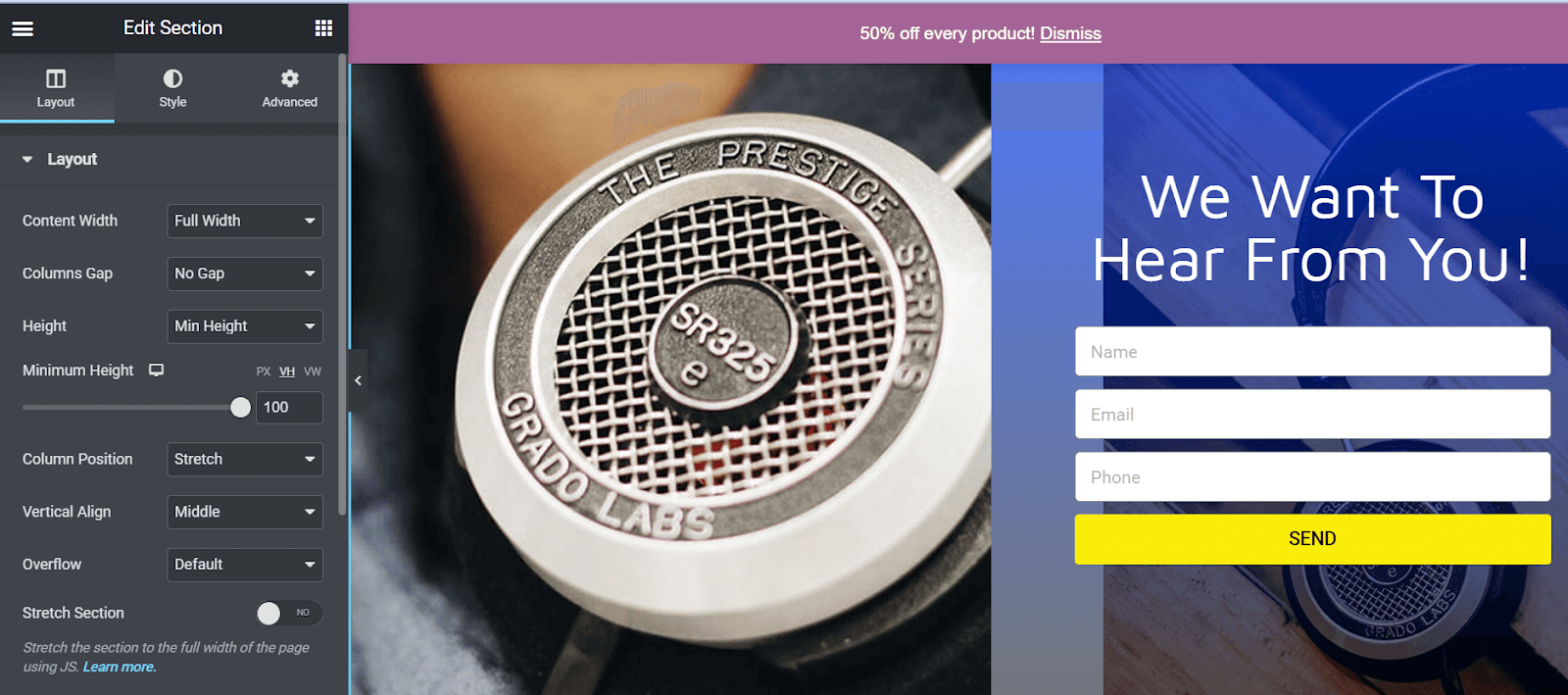
Anda sekarang dapat bermain-main dengan pengaturan desain untuk menyesuaikan popup Anda. Misalnya, Anda dapat mengubah tata letak, perataan, gambar latar belakang, dan warnanya.
Langkah 2: Pilih Kondisi Tampilan Anda
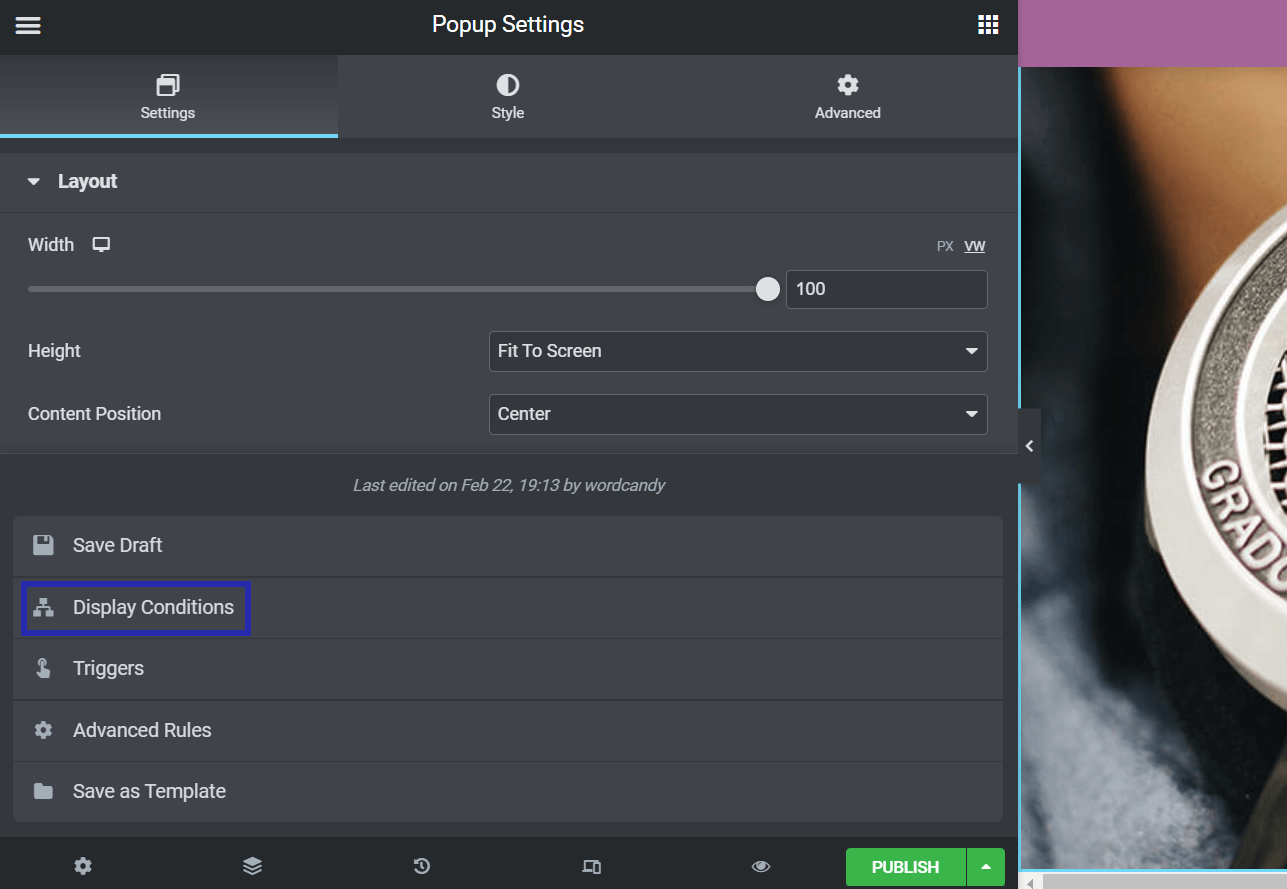
Setelah Anda puas dengan desain Anda, klik panah yang menghadap ke atas di sebelah PUBLISH . Kemudian, pilih Kondisi Tampilan dari menu yang muncul:

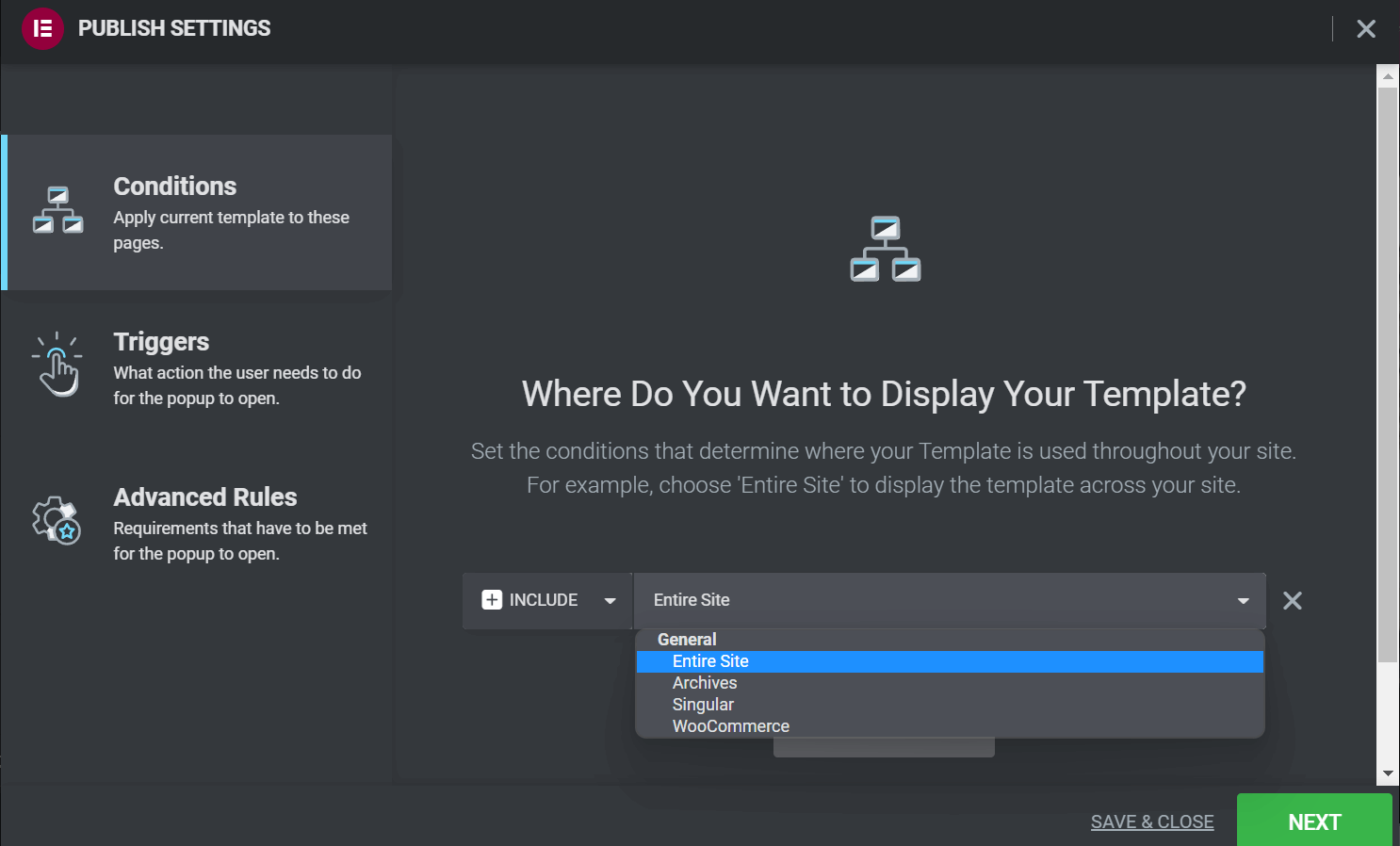
Selanjutnya, tekan TAMBAHKAN KONDISI untuk memilih di mana popup Elementor Anda akan ditampilkan di situs web Anda. Anda kemudian dapat memilih lokasi dari opsi berikut: Seluruh Situs , Arsip , Singular , atau WooCommerce :

Saat Anda puas dengan pilihan Anda, tekan NEXT . Anda akan dibawa ke Pemicu untuk formulir popup Anda.
Langkah 3: Siapkan Pemicu Popup Anda
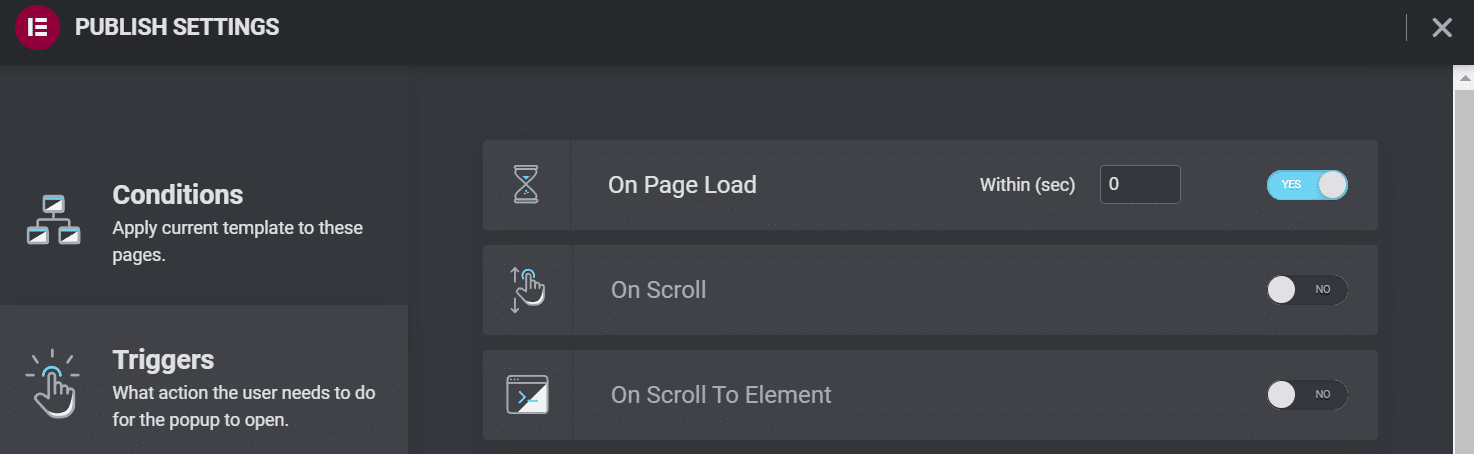
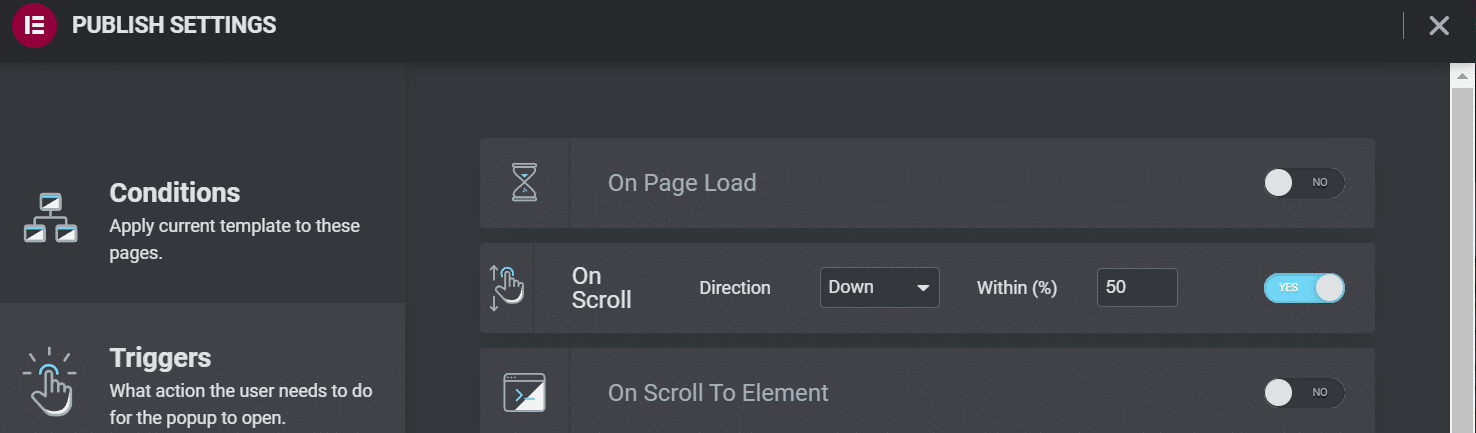
Pada halaman Pemicu , Anda dapat memutuskan apa yang perlu dilakukan pengguna untuk melihat popup Elementor Anda. Secara default, setiap opsi dinonaktifkan, dan Anda dapat mengaktifkannya dengan mengeklik bilah geser. Kemudian, Anda harus menentukan nilai untuk pemicu Anda.
Misalnya, jika Anda memilih On Page Load , Anda harus memilih dalam berapa detik popup Anda akan ditampilkan:

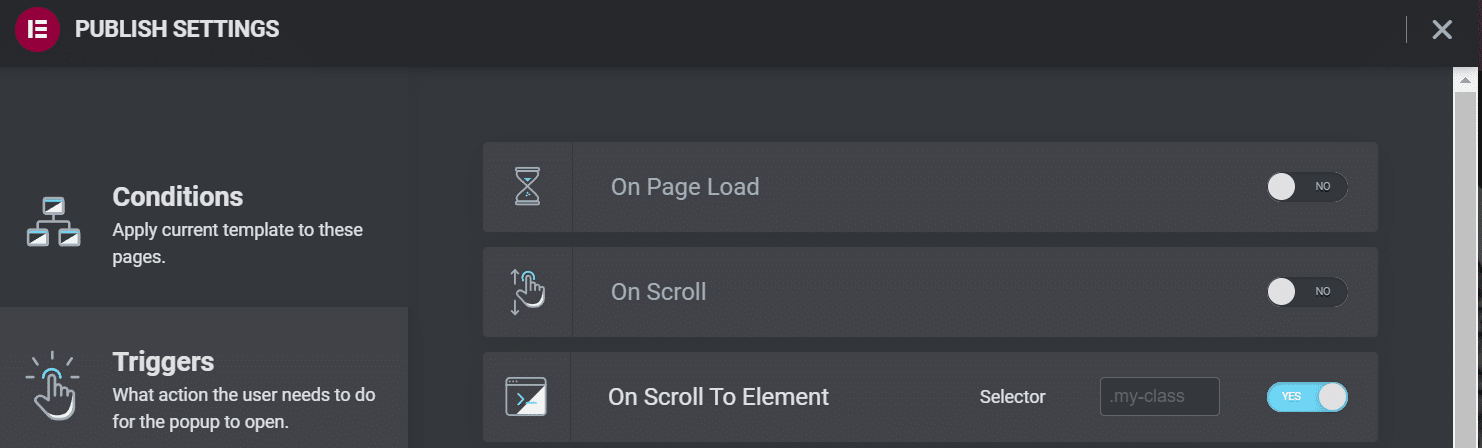
Dengan On Scroll , Anda dapat memilih arah mana yang perlu digulir pengguna dan berapa banyak halaman yang harus mereka tutup sebelum popup muncul:

Pengaturan On Scroll To Element mengharuskan Anda memasukkan ID CSS. Saat pengguna mencapai elemen itu di halaman Anda, popup akan muncul:

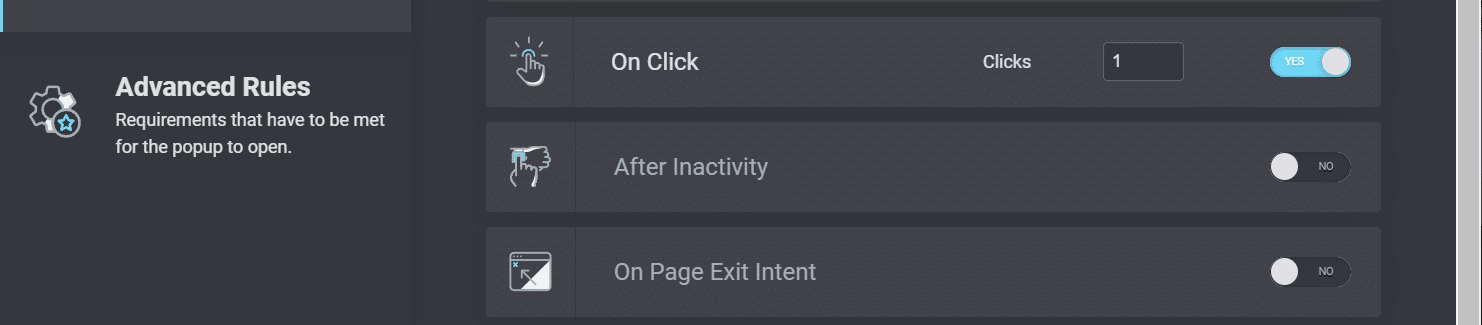
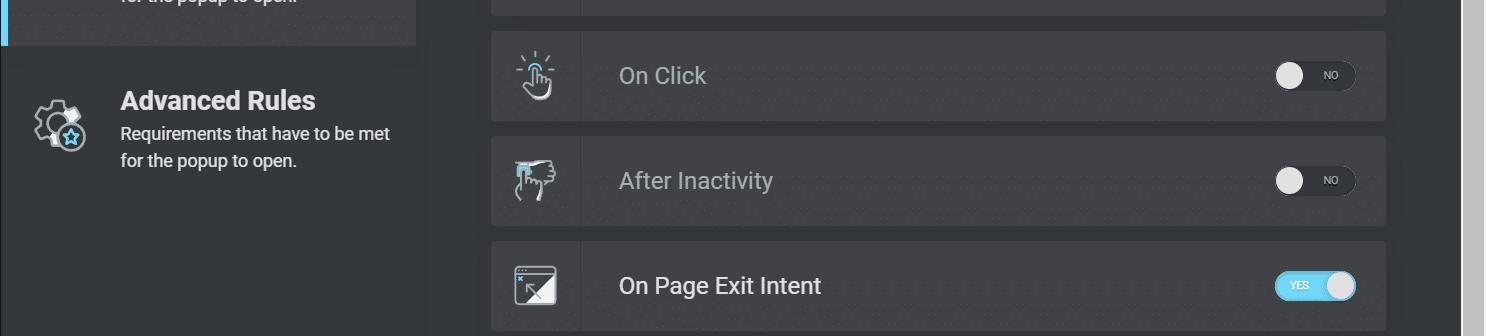
Dengan On Click , Anda harus menentukan berapa kali pengguna harus mengklik situs web Anda sebelum munculan:

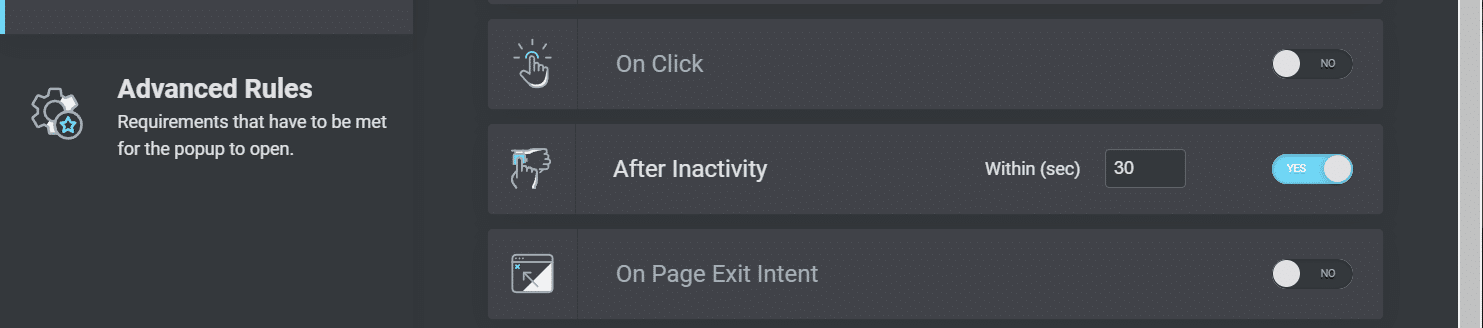
Pengaturan Setelah Tidak Aktif memungkinkan Anda untuk memicu munculan setelah pengguna tidak aktif di halaman Anda selama jangka waktu tertentu:

Terakhir, Anda dapat memilih untuk mengaktifkan On Page Exit Intent . Pengaturan ini akan memicu popup Anda ketika pengguna mencoba meninggalkan halaman Anda:

Klik SIMPAN & TUTUP atau BERIKUTNYA untuk menavigasi ke Aturan Lanjutan setelah selesai . Kita akan melihat aturan ini nanti dalam tutorial ini.
Langkah 4: Tambahkan Tombol Popup ke Situs Anda (Opsional)
Anda mungkin ingin memicu munculan Elementor saat pengguna mengklik elemen tertentu di halaman Anda. Misalnya, Anda dapat mendesain tombol yang bertuliskan "Daftar Sekarang" dan menyematkannya di footer Anda. Saat pengguna mengklik tombol, mereka akan melihat formulir pendaftaran email Anda di layar mereka.
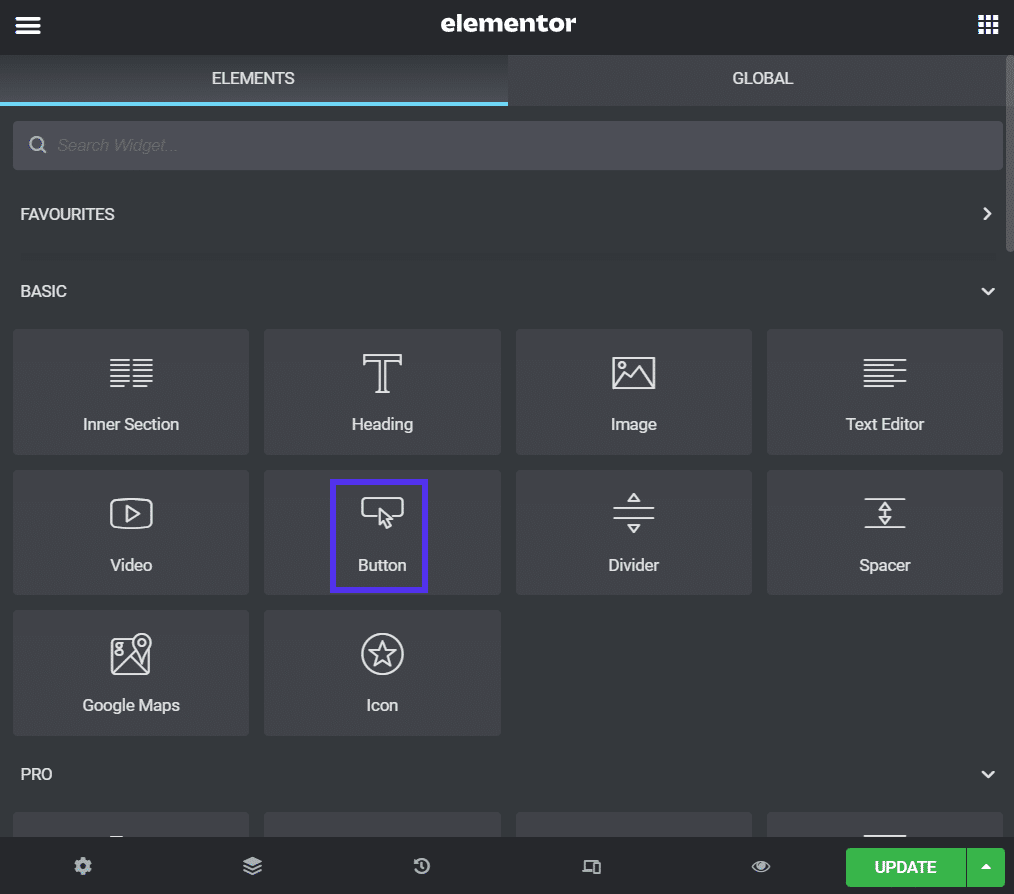
Pertama, Anda harus membuat tombol Elementor di situs web Anda. Buka posting atau halaman di editor Elementor dan pilih Tombol dari menu. Seret dan lepas ke halaman Anda:

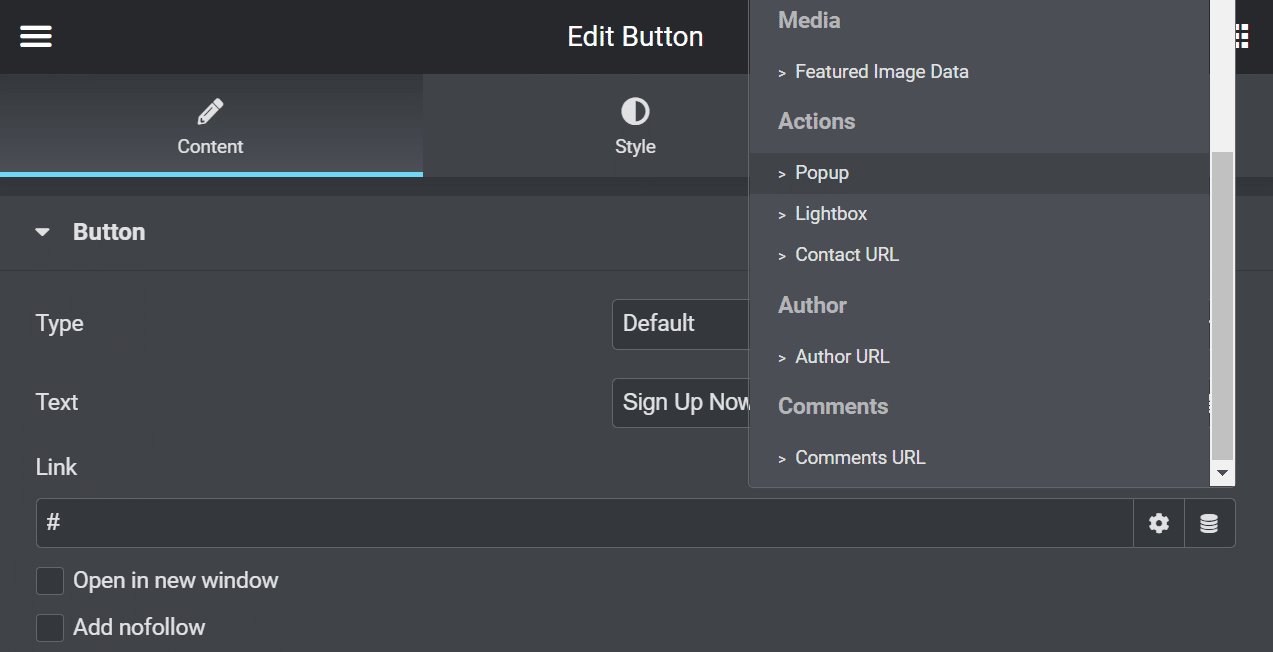
Setelah Anda menentukan teks tombol dan menyesuaikan tampilannya, klik Tautan > Tag Dinamis . Kemudian, pilih Tindakan > Popup dari menu tarik-turun:

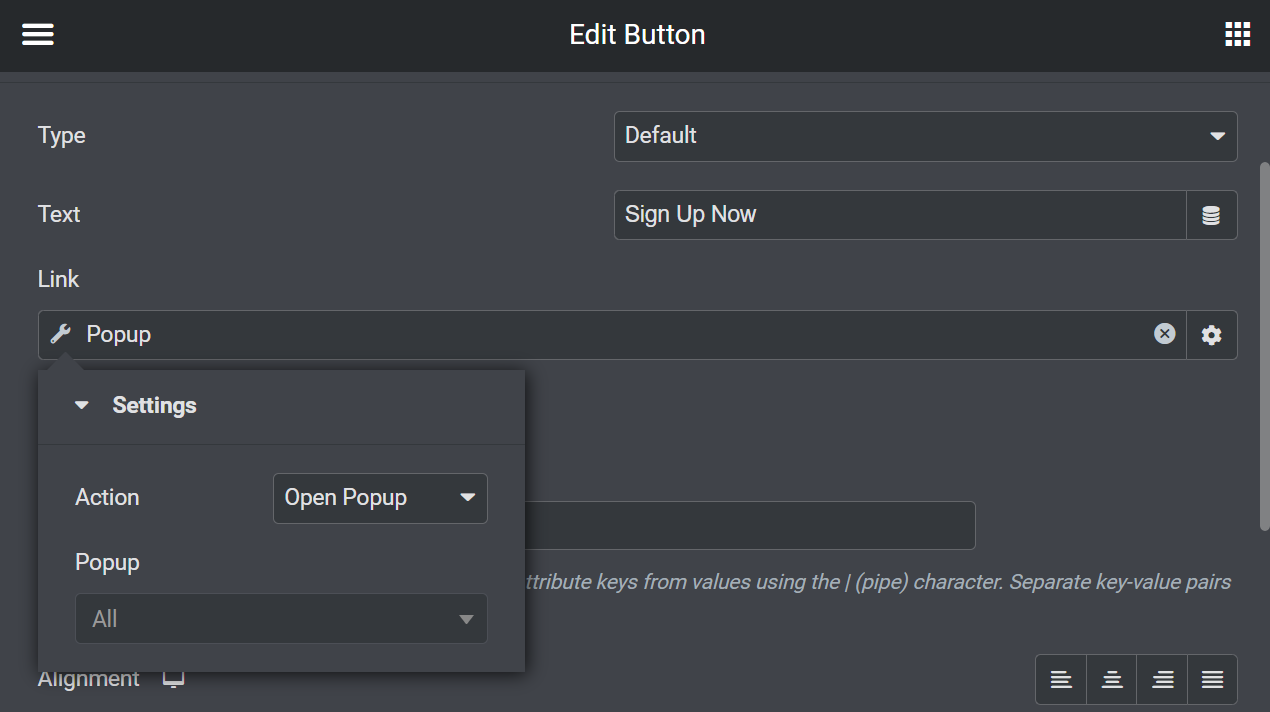
Klik Popup dan pilih Open Popup dari dropdown Action . Anda juga dapat memilih formulir Anda dari menu Popup :

Terakhir, pilih UPDATE untuk mempublikasikan tombol Anda. Setiap kali pengguna mengkliknya, mereka akan dibawa ke formulir pendaftaran Anda.
Langkah 5: Simpan Template Popup Anda untuk Nanti
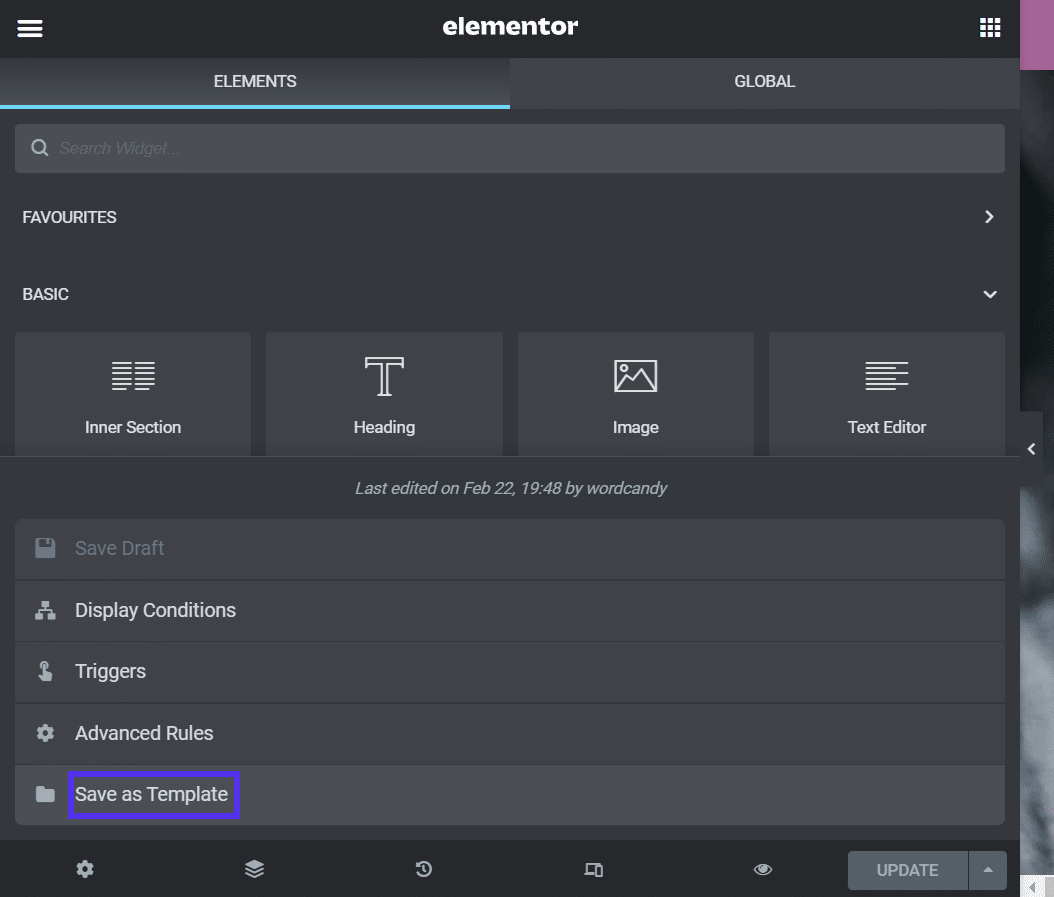
Anda juga dapat menyimpan popup sebagai template. Buka popup Anda dengan editor Elementor dan klik panah ke atas di sebelah UPDATE . Pilih Simpan sebagai Template dari menu:

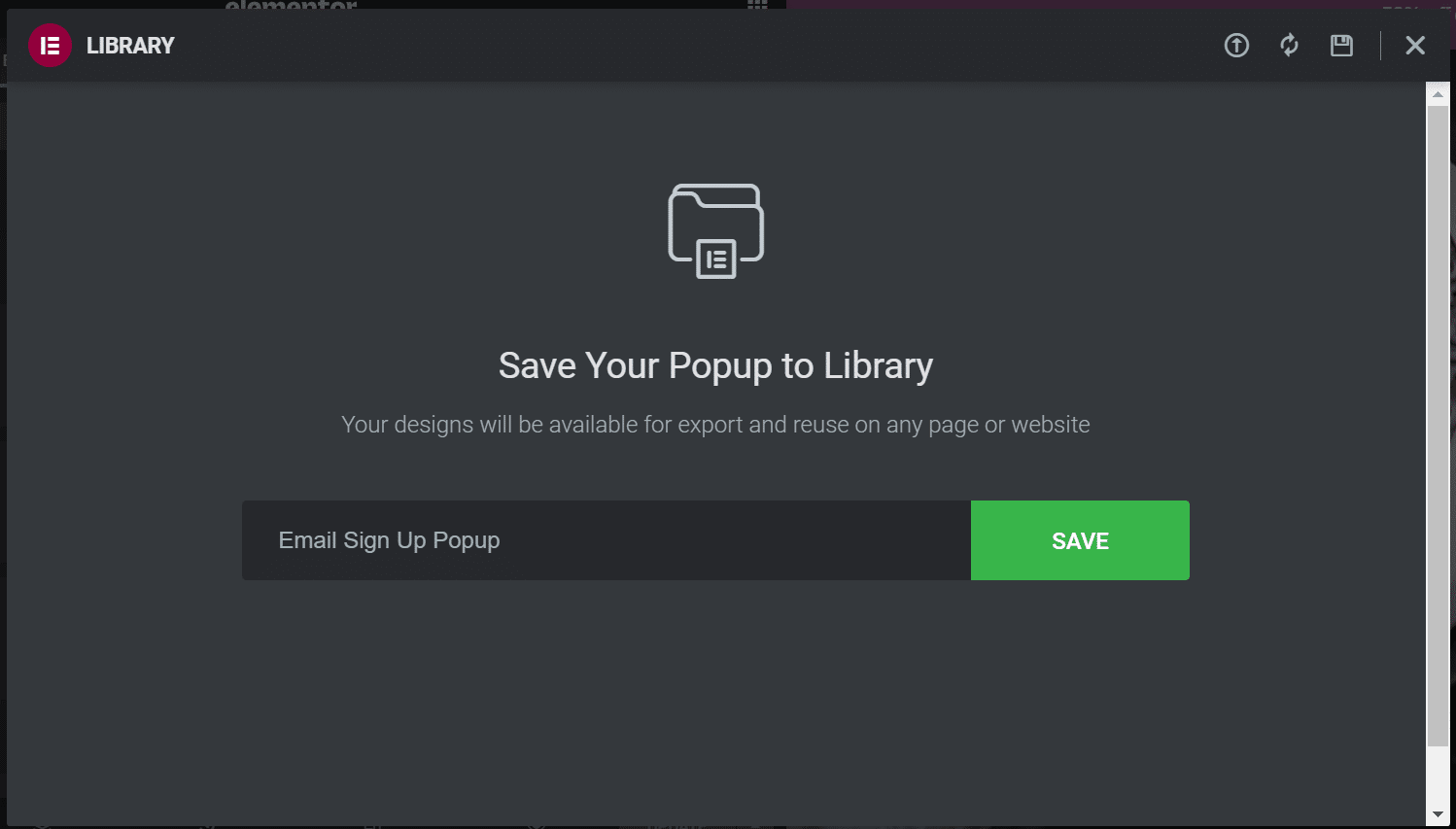
Anda kemudian akan diminta untuk memberi nama template Anda. Setelah selesai, klik SIMPAN :

Popup akan disimpan ke Perpustakaan Template Anda. Anda sekarang dapat menggunakannya saat membuat halaman atau posting dengan template.
Cara Mengonfigurasi Pengaturan Popup Elemen Lanjut
Kami sudah membahas cara membuat popup Elementor dasar. Namun, ada juga beberapa pengaturan lanjutan yang mungkin ingin Anda gunakan.
Buka popup Anda lagi dengan editor Elementor dan navigasikan ke Display Rules . Mari kita lihat pengaturan yang berbeda.
Pengaturan Tampilan Popup
Beberapa pengaturan tampilan popup lanjutan memungkinkan Anda untuk mengontrol kapan pengguna melihat formulir Anda. Konfigurasi ini dapat berguna untuk menargetkan pengunjung yang kembali daripada pengunjung pertama kali.
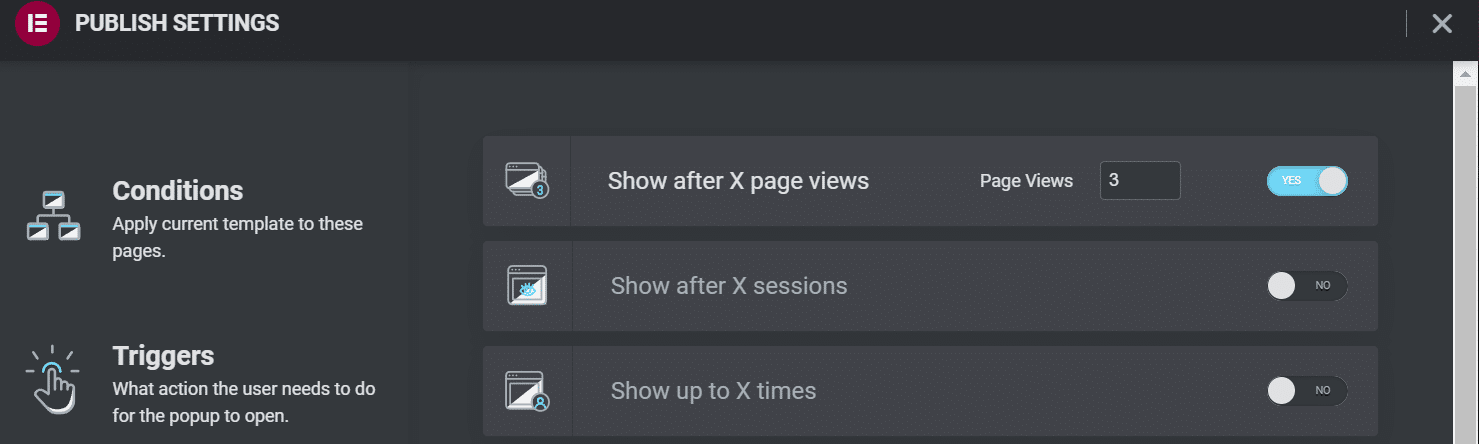
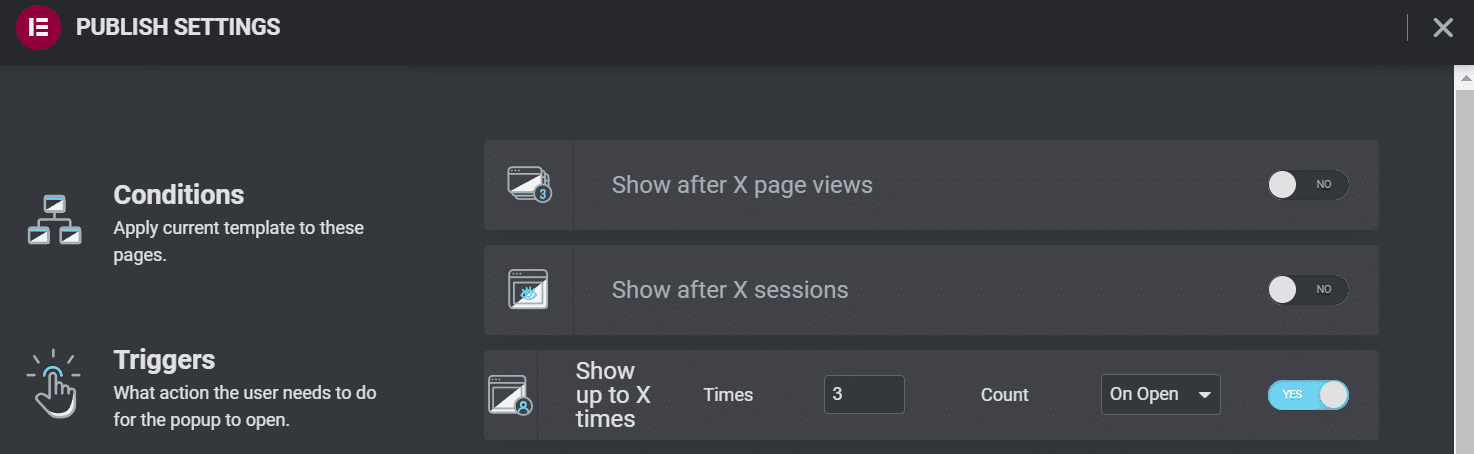
Misalnya, Anda dapat memilih untuk menampilkan munculan Anda setelah pengunjung Anda melihat halaman Anda beberapa kali:

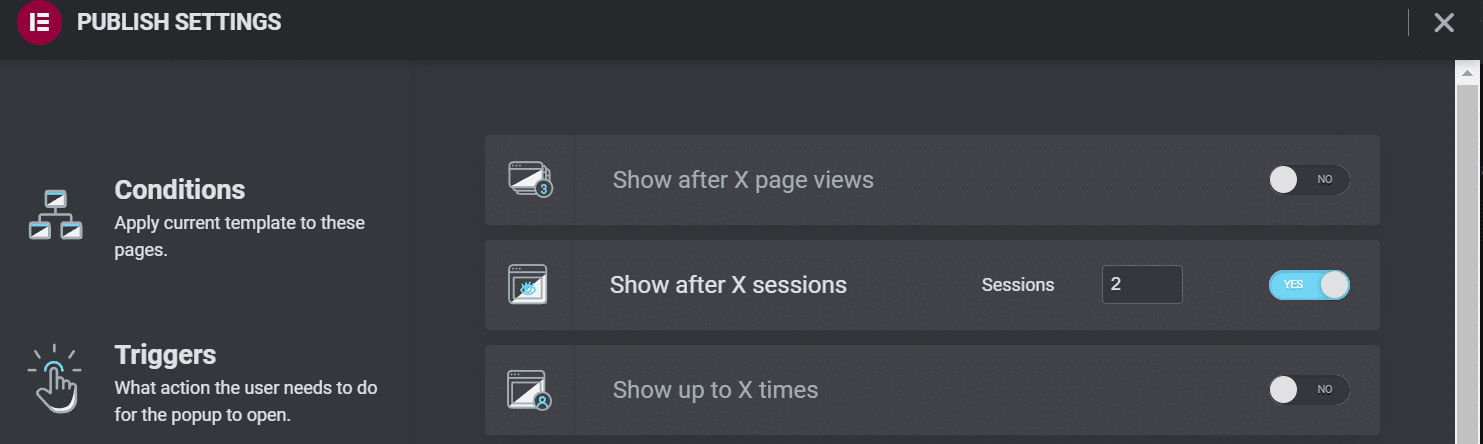
Atau, Anda dapat memilih Tampilkan setelah sesi X . Setelan ini menargetkan kunjungan keseluruhan, bukan halaman tertentu:

Pengaturan Tampilkan hingga X kali dapat membatasi berapa kali pengguna akan melihat munculan Anda. Anda dapat mempertimbangkan untuk mengaktifkannya jika Anda tidak ingin terus-menerus mengirim spam kepada pengunjung dengan formulir yang mengganggu:

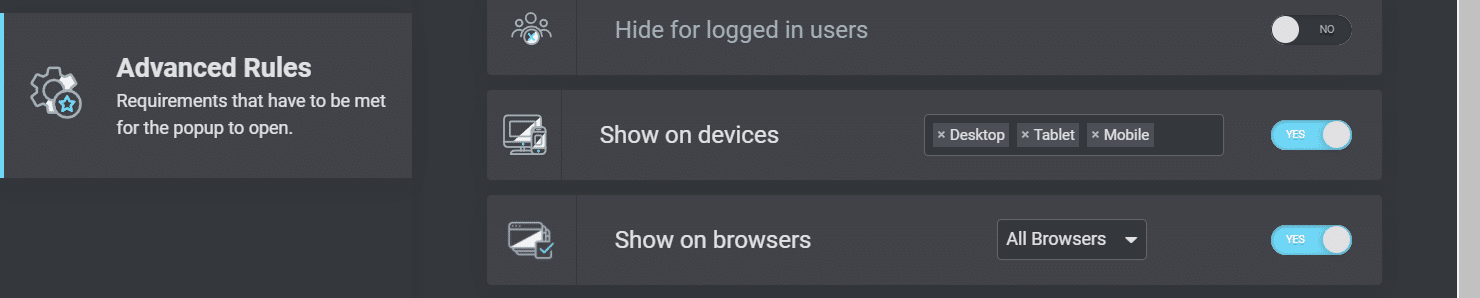
Anda juga dapat menggunakan pengaturan Tampilkan di perangkat dan Tampilkan di browser untuk membatasi di mana popup Anda akan muncul. Munculan bisa sangat mengganggu di perangkat seluler, jadi Anda dapat mempertimbangkan untuk menonaktifkannya di sana:

Memberikan pengalaman pengguna seluler yang lebih baik dapat membuat pengunjung Anda senang. Ini juga dapat meningkatkan upaya Search Engine Optimization (SEO) Anda dan membantu peringkat situs web Anda lebih tinggi dalam hasil pencarian.
Pengaturan Asal Pengguna
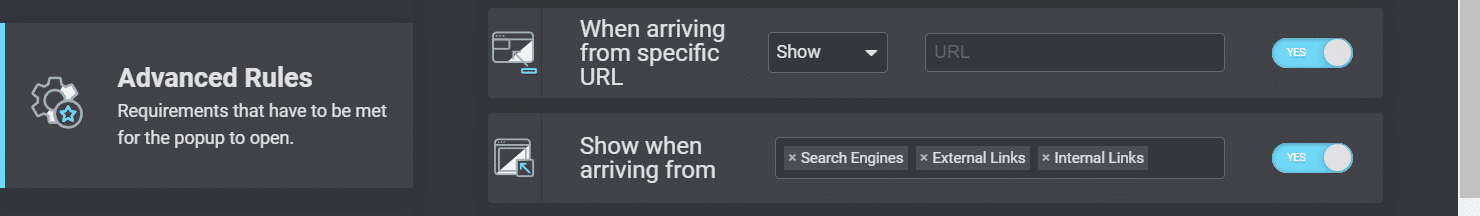
Terakhir, Elementor memungkinkan Anda untuk mengonfigurasi pengaturan tampilan popup tergantung dari mana pengguna Anda berasal. Pengaturan ini bisa berguna jika Anda mengarahkan pengunjung ke halaman arahan promosi dan kemudian menggunakan popup Anda untuk penawaran iklan atau meminta detail kontak.
Pengaturan berikut memungkinkan Anda untuk menentukan URL dan memilih tautan mana yang akan memicu munculan:

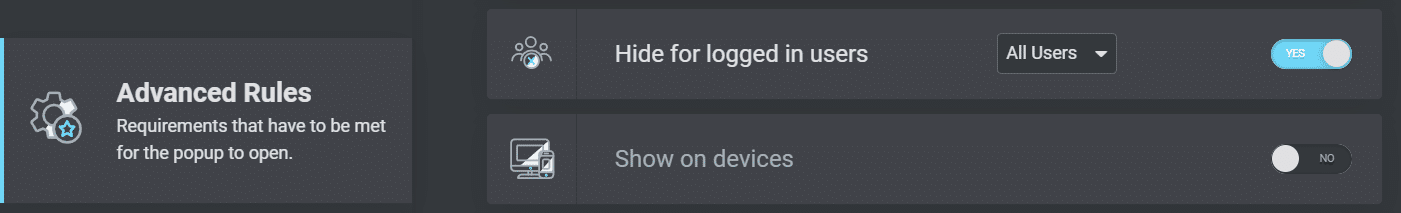
Terakhir, Anda dapat memilih untuk menyembunyikan popup dari pengguna yang masuk. Anda dapat menggunakan setelan ini jika menjalankan situs web keanggotaan berbayar:

Saat Anda puas dengan semua pengaturan yang Anda pilih, klik SIMPAN & TUTUP . Anda dapat menavigasi kembali ke sini dan mengubah salah satu konfigurasi ini jika diperlukan.
3 Plugin Teratas untuk Popup Elemen
Seperti yang telah kita lihat, Elementor Pro memudahkan pembuatan popup untuk situs web Anda. Namun, Anda mungkin belum siap untuk meningkatkan ke pembuat halaman premium. Atau, Anda mungkin mencari fitur desain tambahan.
Berikut adalah beberapa plugin terbaik untuk popup Elementor dengan pertimbangan tersebut.
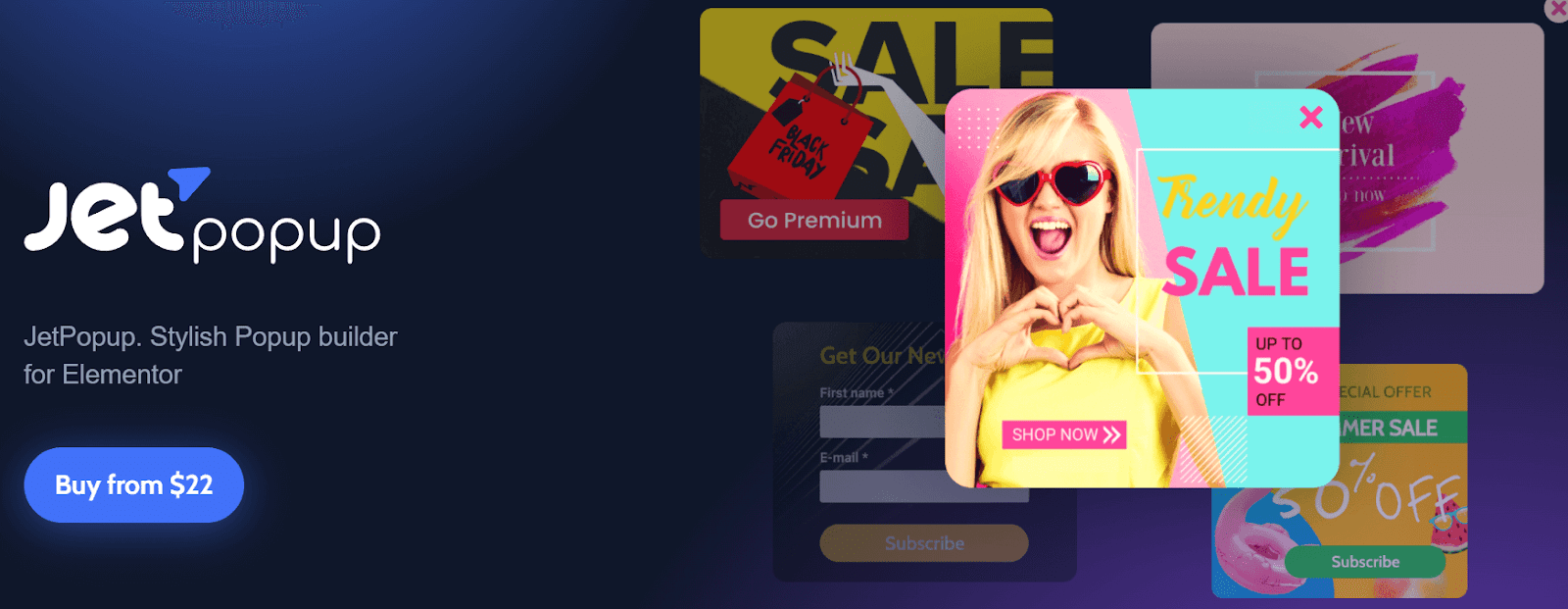
1. JetPopUp (Crocoblock)

JetPopUp adalah plugin yang mudah digunakan dengan antarmuka drag-and-drop yang terintegrasi sempurna dengan Elementor. Ini memungkinkan Anda untuk membuat formulir sembulan yang dinamis dan disesuaikan, termasuk pendaftaran email, formulir persetujuan cookie, dan hitung mundur.
JetPopUp bersinar dengan fitur interaktifnya. Anda dapat memilih dari beberapa pengaturan animasi, seperti menggeser, membalik, dan memutar. Selain itu, plugin ini memiliki berbagai template yang dapat Anda sesuaikan dengan kebutuhan Anda.
Plugin ini juga memungkinkan Anda memilih dan menyesuaikan beberapa pengaturan tampilan. Misalnya, Anda dapat menunjukkan formulir JetPopUp Anda kepada pengguna pada tanggal tertentu ketika mereka mencoba meninggalkan situs web Anda, atau setelah menggulir dalam jumlah tertentu.
Fitur:
- Pilih dari templat sembulan yang telah ditetapkan sebelumnya
- Pilih kondisi tampilan popup yang berbeda
- Sertakan dan kecualikan kondisi tertentu
- Gunakan efek animasi
Harga: JetPopUp berharga $22 per tahun. Paket ini mencakup integrasi MailChimp, widget popup, dan dukungan pelanggan. Anda juga dapat meningkatkan ke langganan all-inclusive seharga $130 per tahun. Muncul dengan 20 plugin tambahan dan 150 widget tambahan.
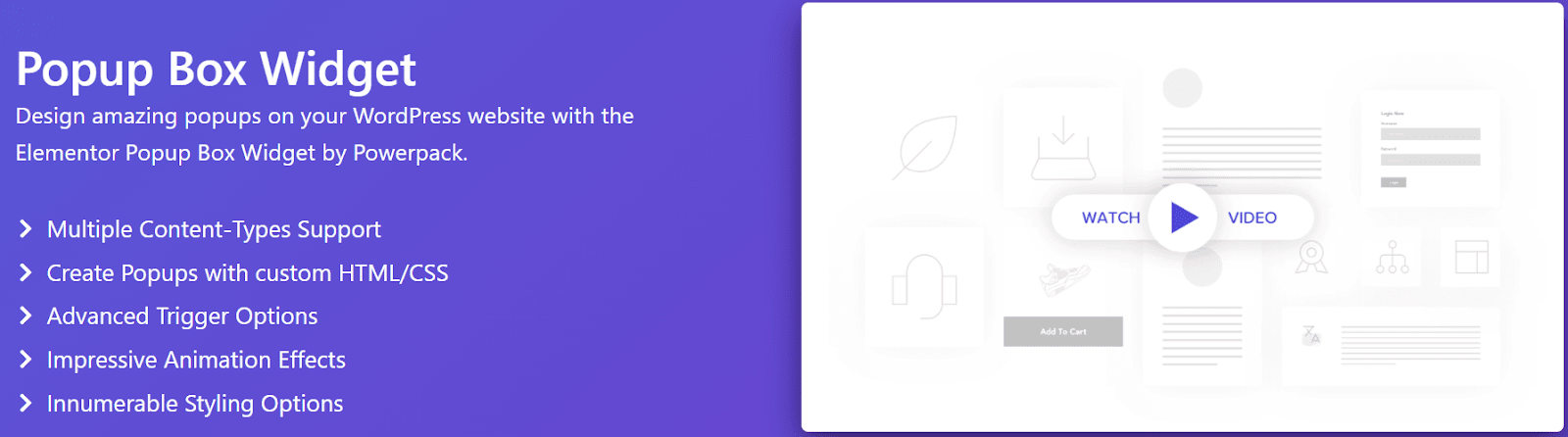
2. Widget Kotak Popup (PowerPack)

Jika Anda mencari pengaturan popup Elementor lanjutan, pertimbangkan untuk menggunakan Widget Kotak Popup oleh PowerPack. Ini memungkinkan Anda membuat sembulan khusus yang menyertakan elemen dinamis seperti video, gambar, dan peta Google.
Plugin ini memungkinkan Anda untuk memicu popup sesuai dengan berbagai tindakan pengguna, termasuk niat keluar dan penundaan waktu khusus. Anda juga dapat membuat popup dua langkah interaktif dengan tautan dan elemen Call to Action (CTA) lainnya.
Selanjutnya, Widget Kotak Popup memiliki pengaturan animasi tingkat lanjut. Anda dapat memperbesar popup, menggunakan pemformatan koran, atau menggunakan animasi 3D.
Fitur:
- Pilih dari efek animasi
- Buat popup dua langkah
- Gunakan penundaan waktu dan pemicu pengguna
- Menampilkan gambar, video, dan elemen interaktif lainnya
Harga: Widget Kotak Popup disertakan dengan langganan PowerPack. Paket mulai dari $49 per tahun dan hadir dengan lebih dari 70 widget Elementor yang berbeda.
3. Lightbox & Modal (Penambahan Penting untuk Elementor)

Kami secara singkat menyentuh plugin popup Elementor ini sebelumnya. Lightbox & Modal adalah widget serbaguna dengan alat Essential Addons for Elementor. Ini membantu Anda membuat popup dengan fitur interaktif seperti video, gambar, dan animasi.
Lightbox & Modal dirancang untuk bekerja dengan tombol dan tautan di situs web Elementor Anda. Anda dapat membuat tombol, ikon, dan teks khusus yang memicu formulir munculan Anda. Selanjutnya, widget dapat menggunakan penundaan waktu dan tindakan pengguna lainnya.
Secara keseluruhan, Lightbox & Modal bisa menjadi pilihan terbaik untuk berinteraksi dengan pengguna Anda daripada sekadar menyajikan informasi.
Fitur:
- Gunakan pemicu tombol untuk munculan
- Tampilkan gambar, video, dan konten khusus
- Sesuaikan tata letak popup
- Pilih dari berbagai jenis animasi
Harga: Lightbox & Modal disertakan dengan Essential Addons untuk Elementor Pro. Paket mulai dari $39,97 per tahun dan memiliki lebih dari 70 widget dan tujuh ekstensi.
Ringkasan
Formulir sembulan dapat menjadi penting untuk pembuatan prospek dan kampanye pemasaran Anda. Mereka juga dapat membantu Anda berinteraksi dengan pengunjung dan membuat mereka tetap berada di halaman Anda. Untungnya, Anda dapat membuat sembulan khusus dengan pembuat halaman Elementor.
Sangat mudah untuk membuat popup dengan Elementor Pro. Anda dapat menyesuaikannya agar sesuai dengan merek Anda dan memutuskan di mana mereka ditampilkan di situs Anda. Anda juga dapat mengatur pengaturan tampilan lanjutan untuk menampilkan popup Anda berdasarkan tindakan dan asal pengguna.
Merancang situs web yang indah dengan Elementor hanyalah langkah pertama. Anda juga memerlukan penyedia hosting WordPress di sudut Anda. Lihat paket harga kami hari ini untuk melihat bagaimana Kinsta dapat meningkatkan harga situs Anda!

