Una guida completa ai popup di Elementor (e come crearli)
Pubblicato: 2022-06-04I moduli popup possono essere strumenti di marketing essenziali, consentendoti di acquisire indirizzi e-mail, promuovere le vendite e altro ancora. Tuttavia, creare popup attraenti e personalizzati in WordPress non è sempre semplice.
Fortunatamente, il plug-in per la creazione di pagine di Elementor semplifica la creazione e la personalizzazione dei popup sul tuo sito Web. Puoi modificarli per adattarli al design del tuo sito e aggiungere attivatori in base al comportamento o alle origini degli utenti.
Questa guida fornirà una panoramica dei diversi tipi di popup di Elementor e del motivo per cui potresti volerli utilizzare. Quindi, spiegheremo come creare questi popup con gli strumenti gratuiti e Pro Elementor. Iniziamo!
Una panoramica dei popup di Elementor
Elementor è uno dei plug-in per la creazione di pagine più popolari per i siti Web WordPress. Ti consente di trascinare e rilasciare gli elementi in posizione per progettare pagine belle e facili da usare:

Inoltre, Elementor ti consente di creare una varietà di popup. Si tratta di moduli personalizzati che vengono visualizzati sul tuo sito dopo un tempo predeterminato o dopo che un utente ha completato un'azione particolare.
I popup possono essere strumenti essenziali per vari motivi. Puoi usarli per raccogliere lead ed espandere il tuo elenco di email marketing. I popup Elementor si integrano con il software di email marketing, inviando gli indirizzi dei clienti direttamente alla tua piattaforma preferita.
Potresti persino utilizzarli per promuovere vendite, sconti ed eventi relativi al tuo negozio di e-commerce. In quanto tali, i popup possono essere parte integrante della tua strategia di marketing generale.
Inoltre, i popup possono aiutarti a connetterti con i tuoi clienti. Puoi incorporare sondaggi per chiedere il feedback dei consumatori e migliorare i tuoi prodotti e servizi.
Tuttavia, i popup possono sembrare economici e invadenti se non li progetti bene e scegli i trigger corretti per il tuo pubblico. Pertanto, dovrai assicurarti di usarli in modo efficace. È qui che entra in gioco Elementor.
Tipi di popup di Elementor
Elementor viene fornito con più di 100 modelli di popup che puoi personalizzare in base alle tue esigenze. Questi disegni includono:
- Moduli di acquisizione di piombo
- Popup di iscrizione e-mail
- Popup promozionali
- Login e moduli di benvenuto
- Popup di contenuto limitato
- Moduli di upsell e cross-sell
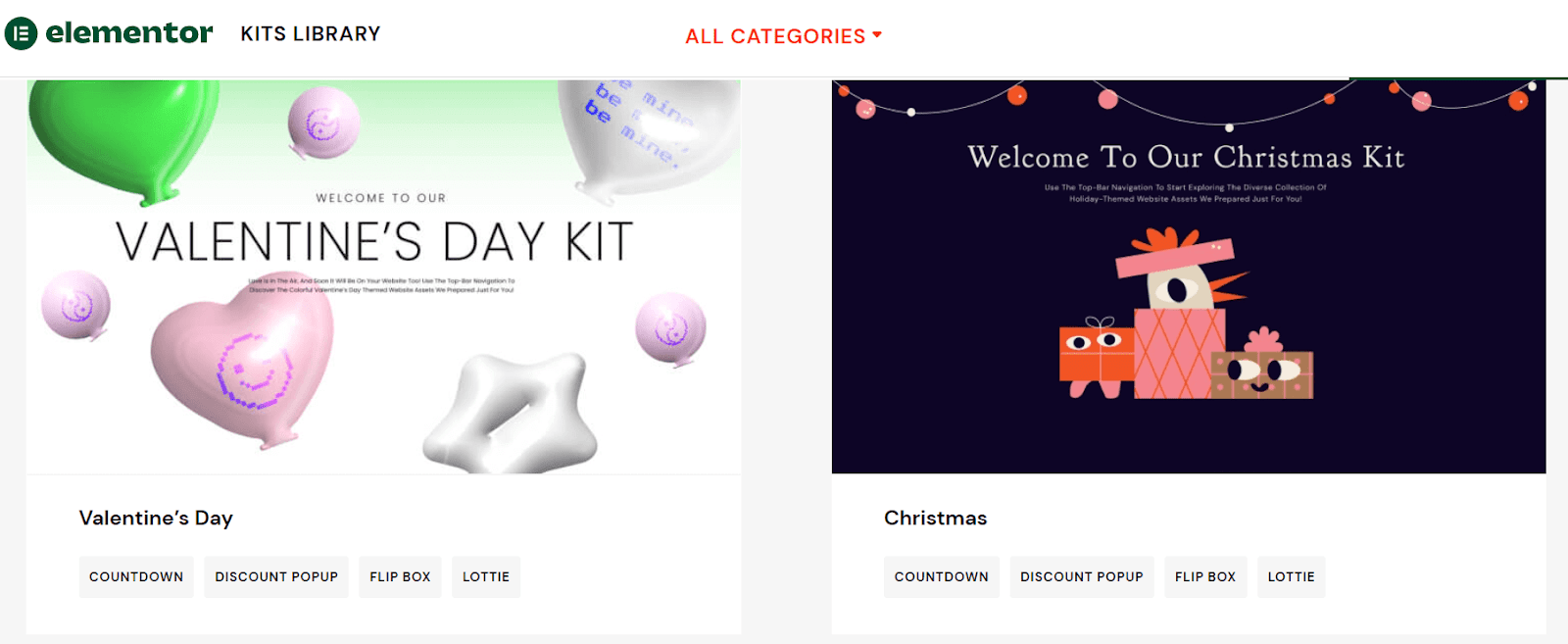
Questi modelli di popup sono integrati nei kit Elementor, che includono varie funzionalità di progettazione per diversi tipi di siti Web:

Inoltre, puoi scegliere tra diversi posizionamenti popup e design visivi, tra cui:
- Modale
- Infilare
- A schermo intero
- Barra superiore o inferiore
Infine, puoi utilizzare l'editor Elementor per personalizzare rapidamente qualsiasi modello di popup in base alle tue esigenze. Ora spiegheremo come puoi farlo con Elementor Pro gratuito.
Come creare un popup con Elementor (gratuito)
In precedenza, il plug-in Essential Addons per Elementor disponeva di una funzione di popup modale che consente agli utenti di creare un modulo popup gratuito. Usarlo è stato uno dei modi più popolari per aggirare il pagamento di Elementor Pro. Puoi trovare molti video tutorial di alcuni anni fa per mostrarti come utilizzare questo metodo.
Tuttavia, la funzione di popup modale gratuita si è trasformata in un lightbox premium e in un elemento modale . Non è più gratuito da usare. Pertanto, dovrai eseguire l'aggiornamento a Elementor Pro o pagare per uno dei plug-in Elementor premium di cui parleremo più avanti in questo post.
Come creare un popup con Elementor Pro (in 5 semplici passaggi)
Elementor Pro viene fornito con una funzione Popup integrata che utilizzeremo in questo tutorial. Dovrai prima acquistare e attivare Elementor Pro. Quindi, puoi andare alla dashboard di WordPress per iniziare a creare popup.
Passaggio 1: crea il tuo popup
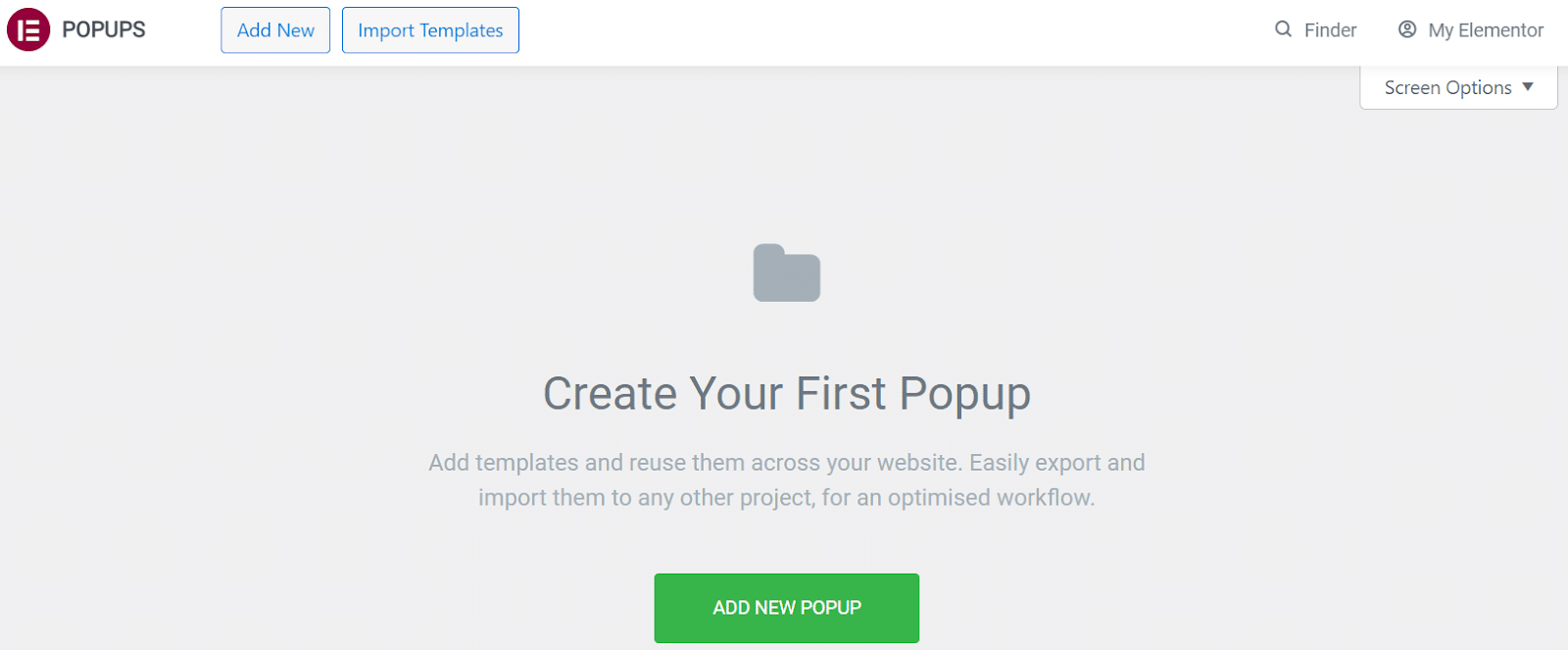
Inizia navigando su Elementor > Modelli > Popup nella dashboard di WordPress. Quindi, fai clic su AGGIUNGI NUOVO POPUP per crearne uno nuovo:

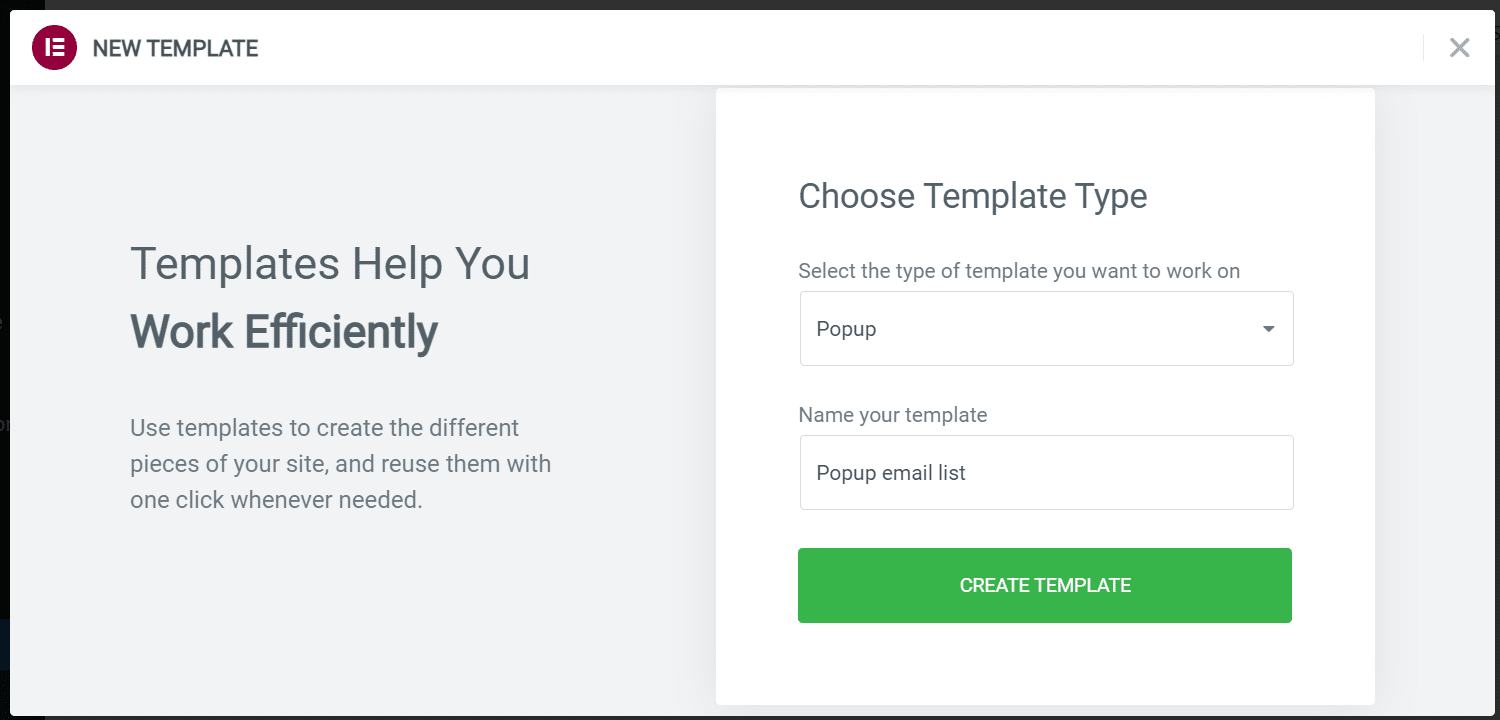
Ti verrà quindi chiesto di nominare il tuo modello. Dopo aver deciso un nome, seleziona CREA MODELLO :

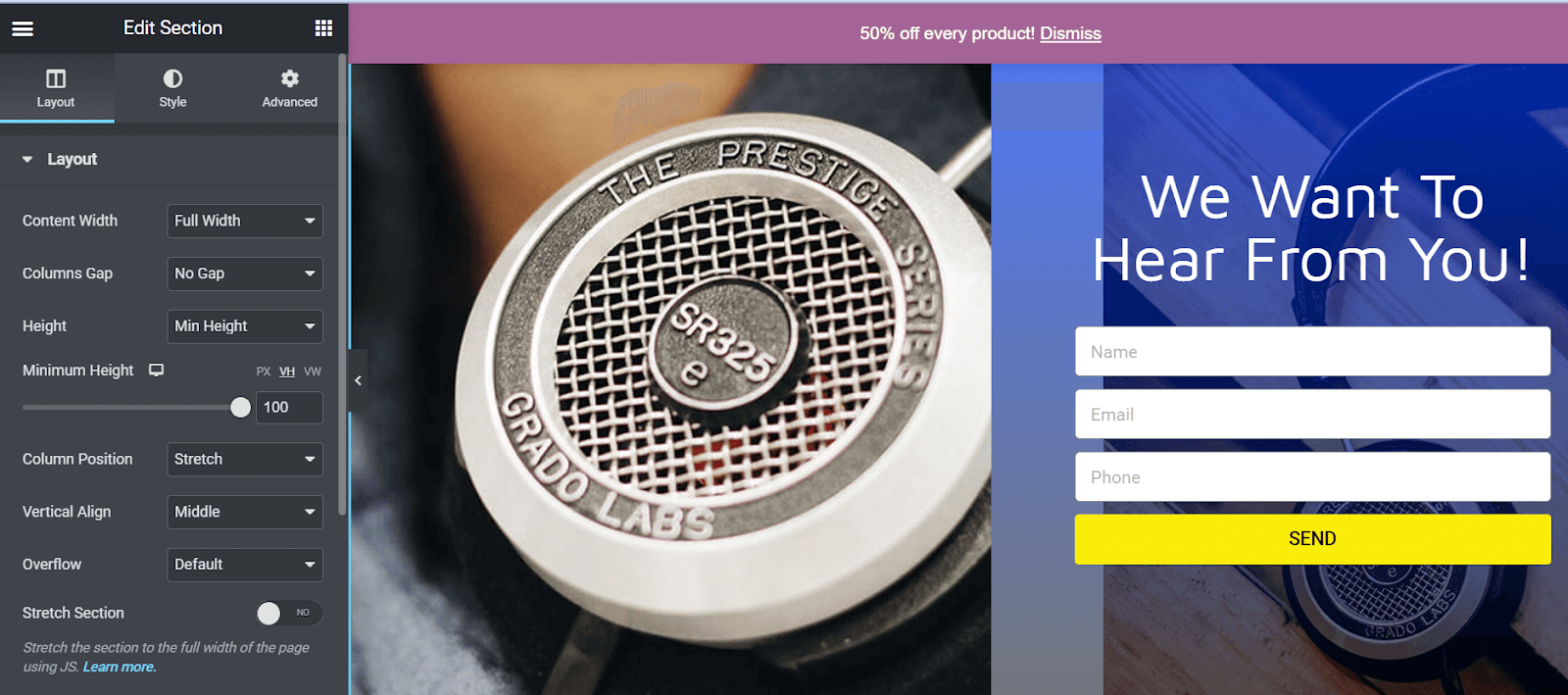
Questo avvierà il generatore di pagine di Elementor. Ora puoi scegliere tra i modelli di modelli popup esistenti o crearne uno tuo da zero. Nel nostro esempio, abbiamo scelto uno dei modelli esistenti da modificare:

Ora puoi giocare con le impostazioni di progettazione per personalizzare il tuo popup. Ad esempio, puoi modificarne il layout, l'allineamento, le immagini di sfondo e i colori.
Passaggio 2: scegli le condizioni di visualizzazione
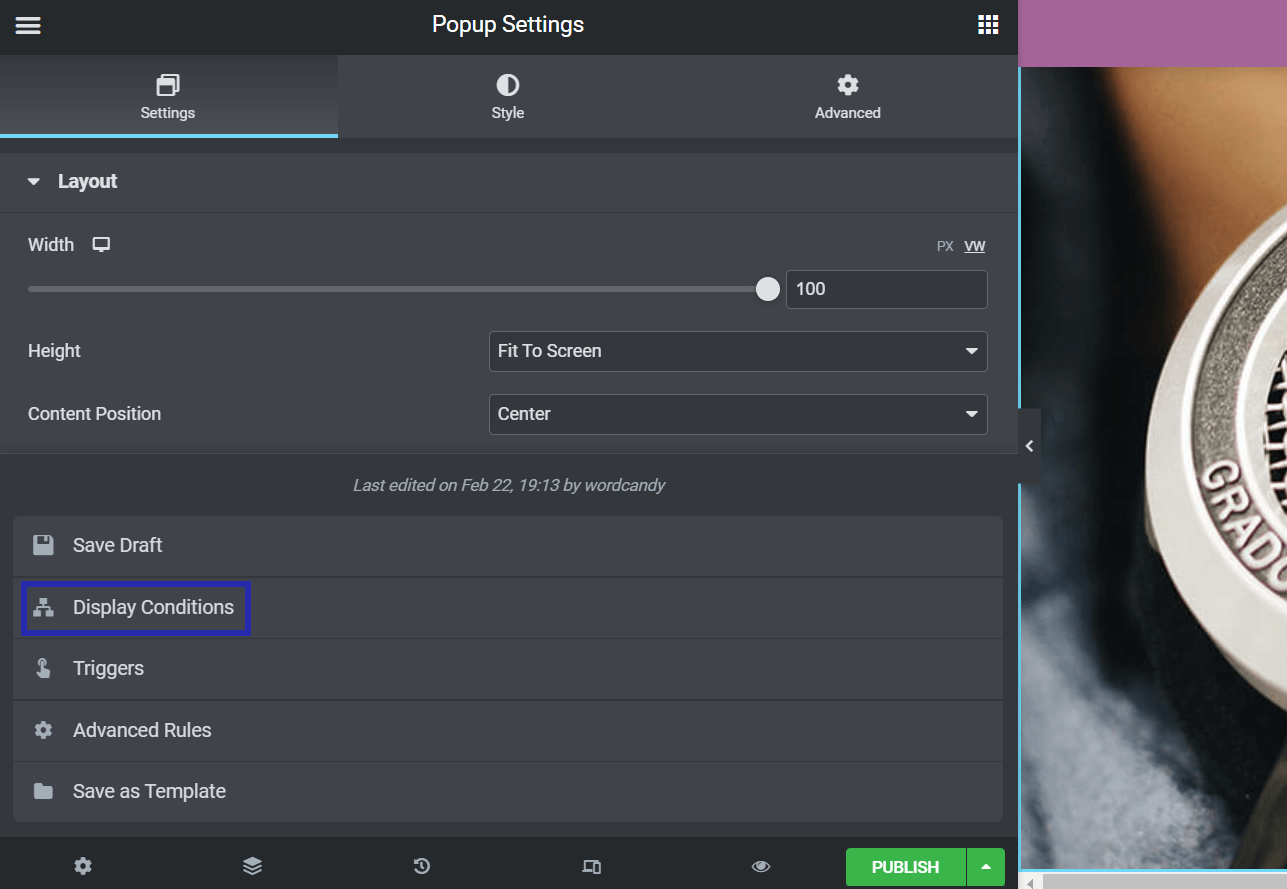
Quando sei soddisfatto del tuo design, fai clic sulla freccia rivolta verso l'alto accanto a PUBBLICA . Quindi, seleziona Condizioni di visualizzazione dal menu che appare:

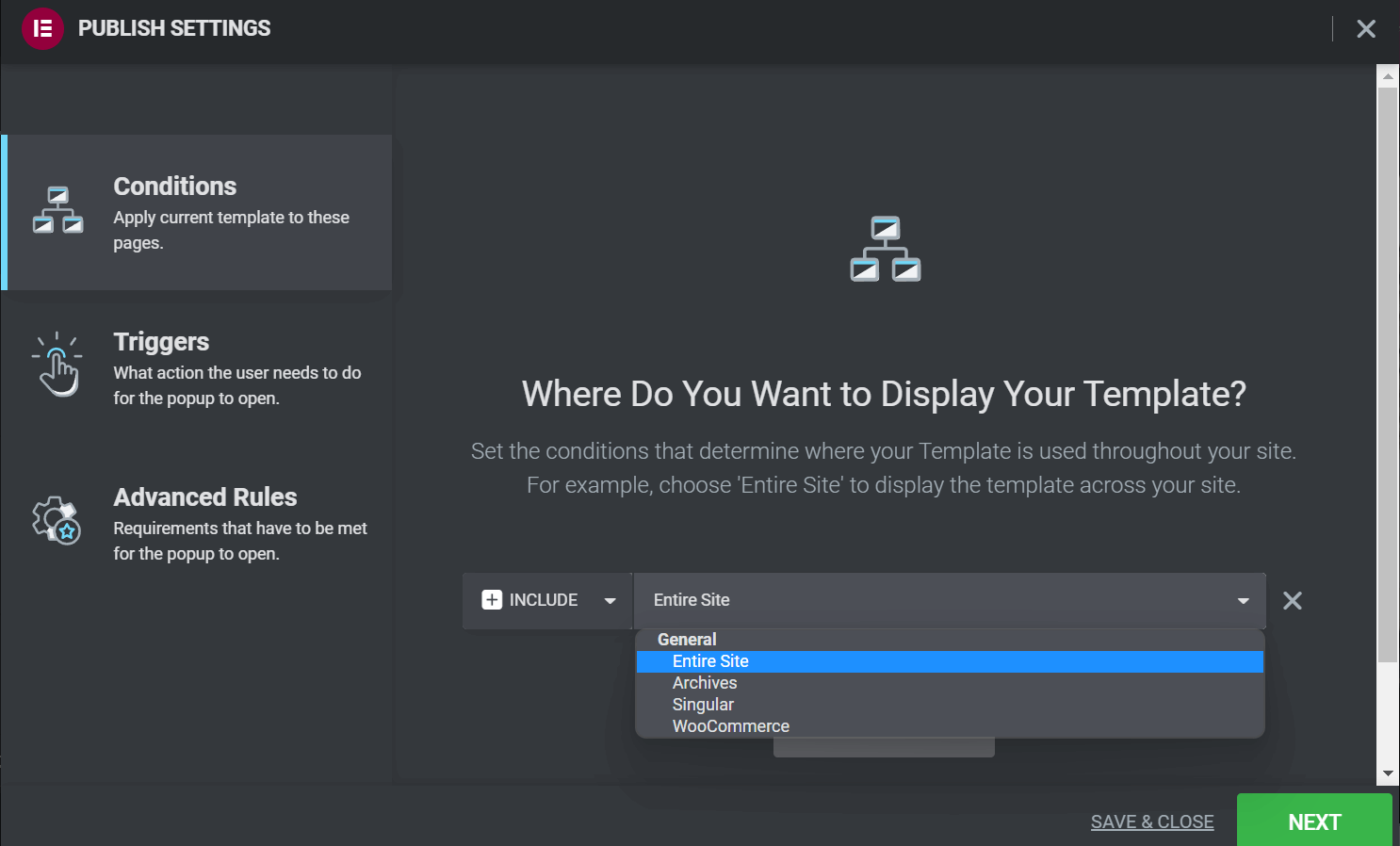
Quindi, premi AGGIUNGI CONDIZIONE per scegliere dove verrà visualizzato il tuo popup Elementor sul tuo sito web. È quindi possibile selezionare una posizione dalle seguenti opzioni: Intero sito , Archivi , Singolare o WooCommerce :

Quando sei soddisfatto della tua scelta, premi AVANTI . Verrai indirizzato ai Trigger per il tuo modulo popup.
Passaggio 3: imposta i trigger popup
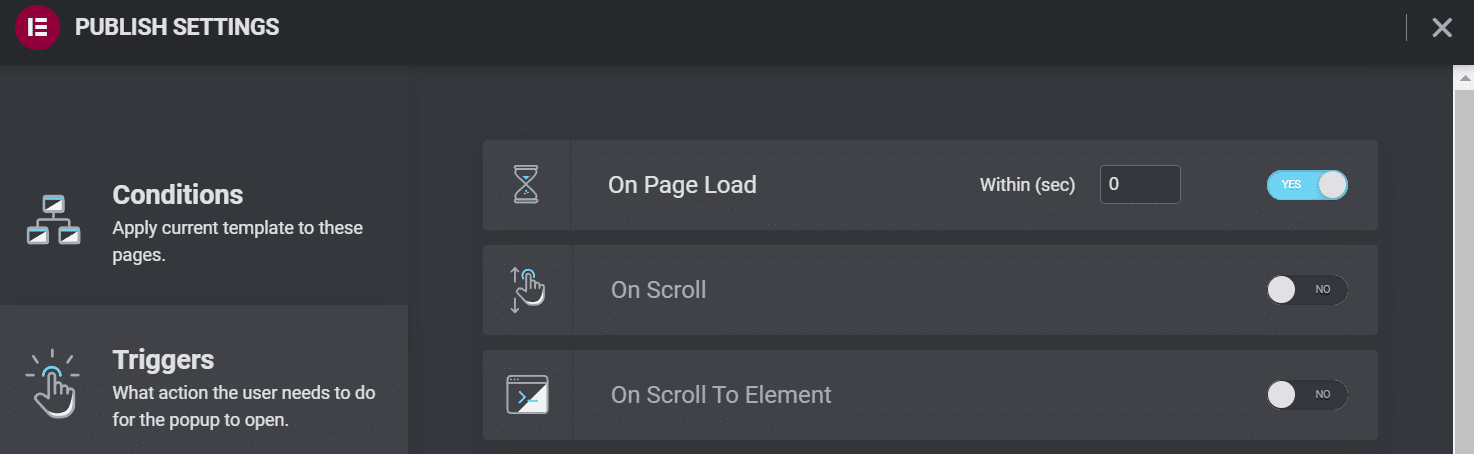
Nella pagina Trigger , puoi decidere cosa devono fare gli utenti per visualizzare il tuo popup Elementor. Per impostazione predefinita, ogni opzione è disabilitata e puoi abilitarla facendo clic sul dispositivo di scorrimento. Quindi, dovrai specificare i valori per il tuo trigger.
Ad esempio, se si opta per il caricamento alla pagina , è necessario scegliere entro quanti secondi verrà visualizzato il popup:

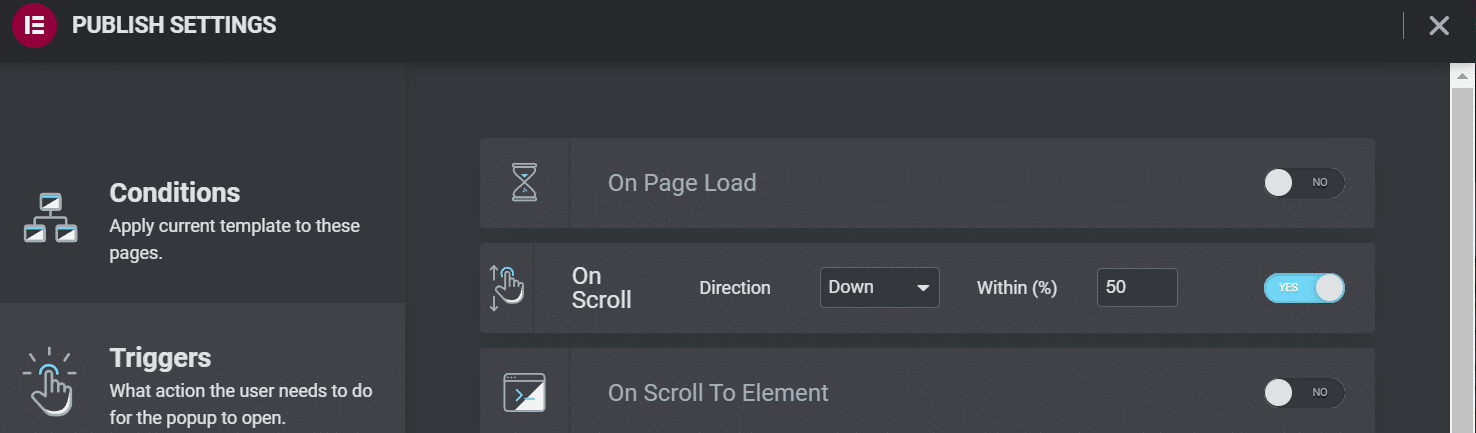
Con On Scroll , puoi scegliere in quale direzione deve scorrere l'utente e quanta parte della pagina deve coprire prima che appaia il popup:

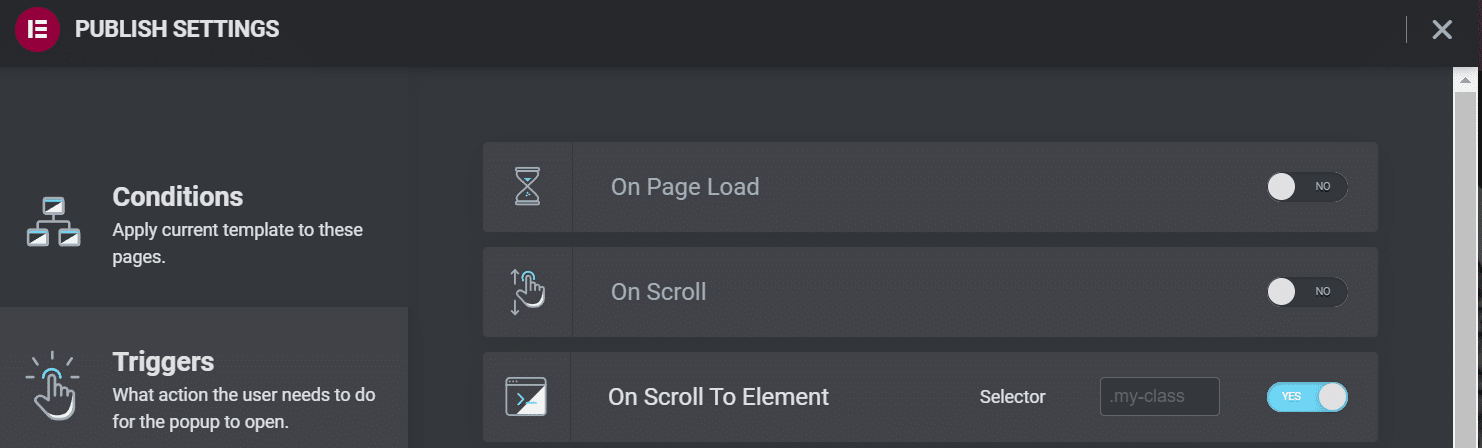
L'impostazione On Scroll To Element richiede l'inserimento di un ID CSS. Quando un utente raggiunge quell'elemento sulla tua pagina, apparirà il popup:

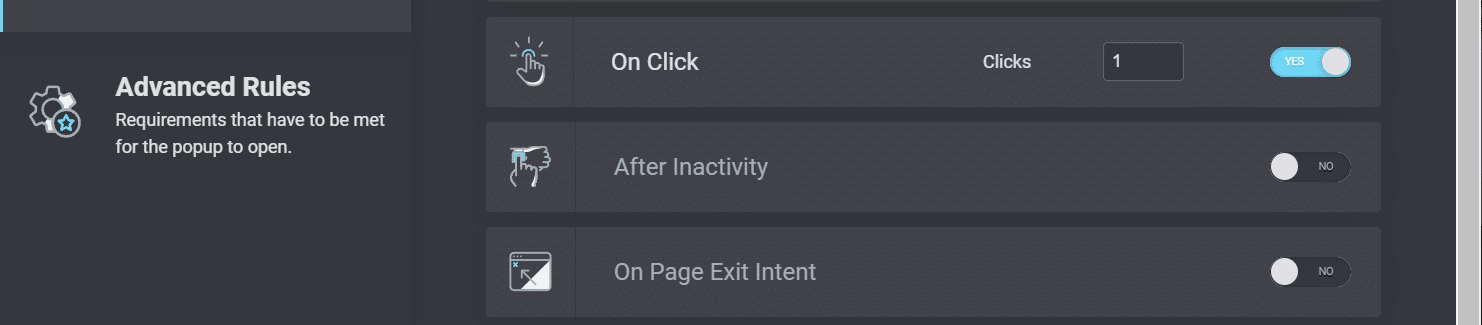
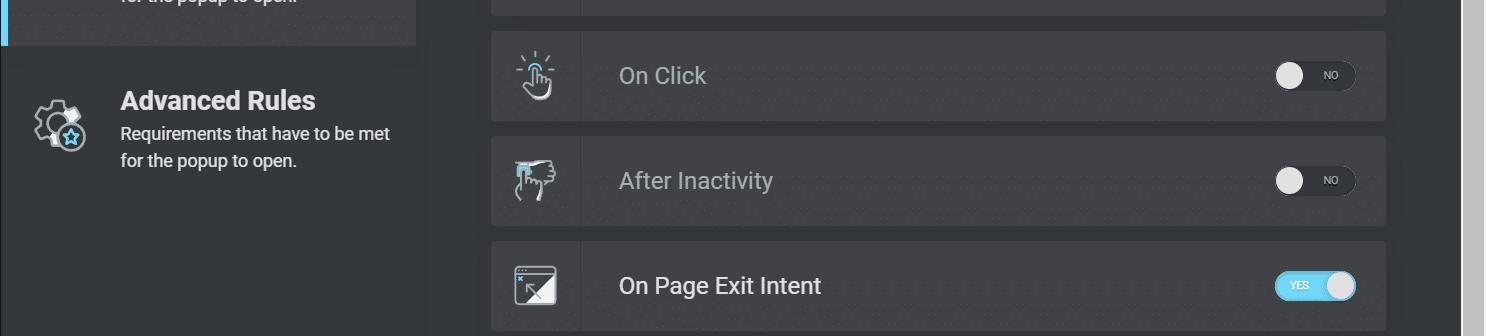
Con On Click , dovrai specificare quante volte un utente deve fare clic sul tuo sito Web prima che venga visualizzato il popup:

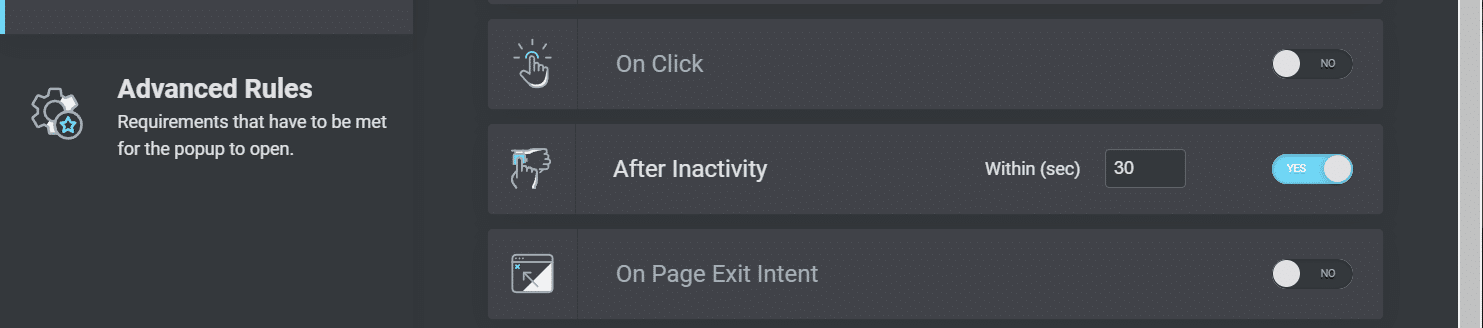
L'impostazione Dopo inattività ti consente di attivare il popup dopo che l'utente è rimasto inattivo sulla tua pagina per un determinato periodo di tempo:

Infine, puoi scegliere di abilitare l'intento di uscita sulla pagina . Questa impostazione attiverà il tuo popup quando un utente tenta di lasciare la tua pagina:

Fare clic su SALVA e CHIUDI o AVANTI per passare alle Regole avanzate quando hai finito . Vedremo queste regole un po' più avanti in questo tutorial.
Passaggio 4: aggiungi un pulsante popup al tuo sito (opzionale)
Potresti voler attivare il tuo popup Elementor quando un utente fa clic su un elemento specifico della tua pagina. Ad esempio, puoi progettare un pulsante che dice "Iscriviti ora" e incorporarlo nel tuo piè di pagina. Quando un utente fa clic sul pulsante, vedrà il modulo di registrazione e-mail sul proprio schermo.
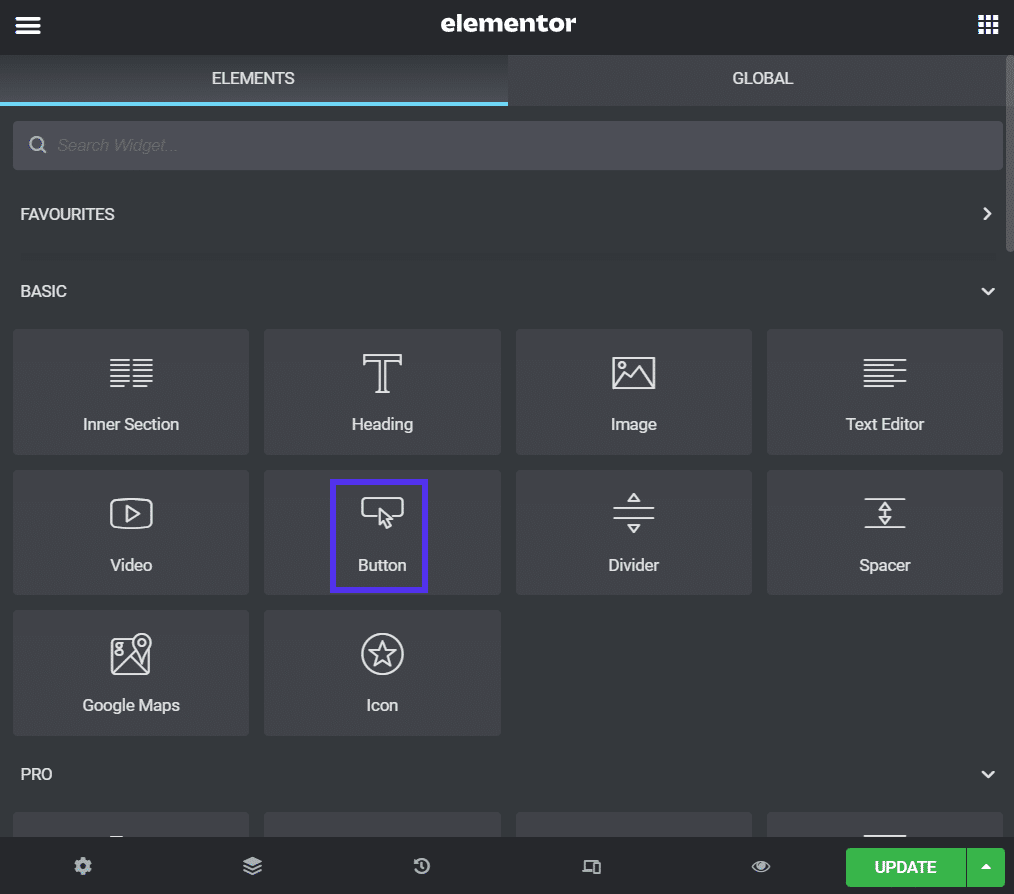
Innanzitutto, dovrai creare un pulsante Elementor sul tuo sito web. Apri il post o la pagina nell'editor di Elementor e scegli Pulsante dal menu. Trascinalo e rilascialo sulla tua pagina:

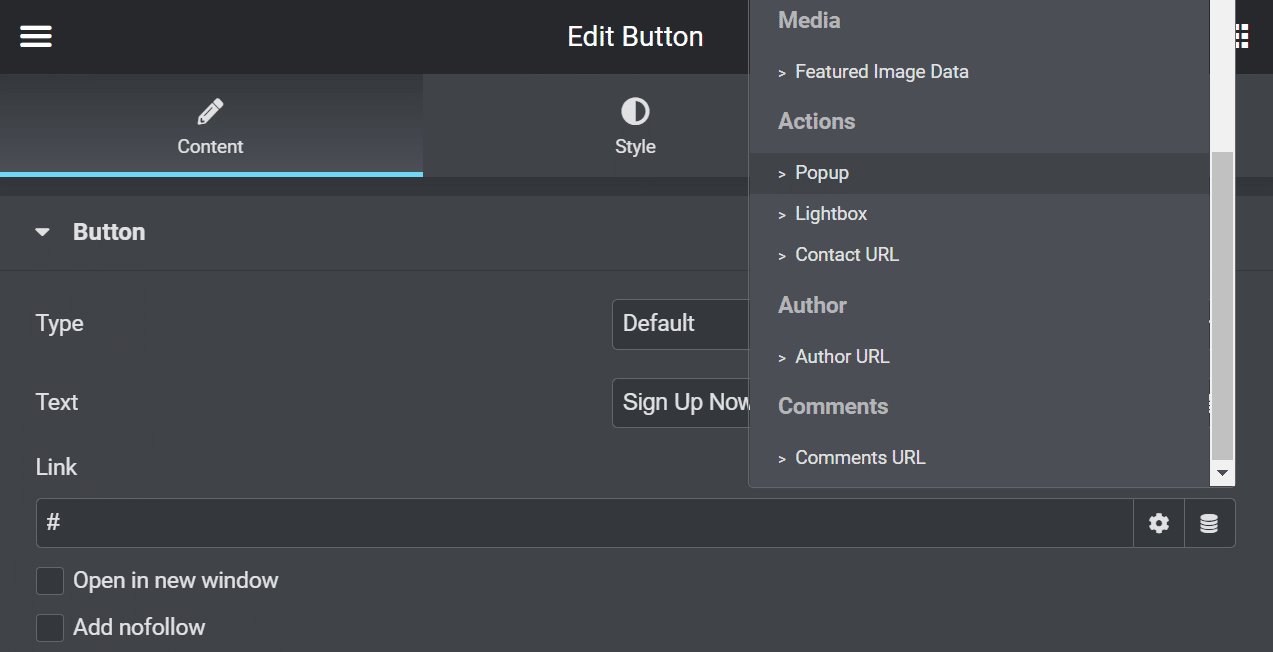
Dopo aver specificato il testo del pulsante e averne personalizzato l'aspetto, fare clic su Collegamento > Tag dinamici . Quindi, scegli Azioni > Popup dal menu a discesa:

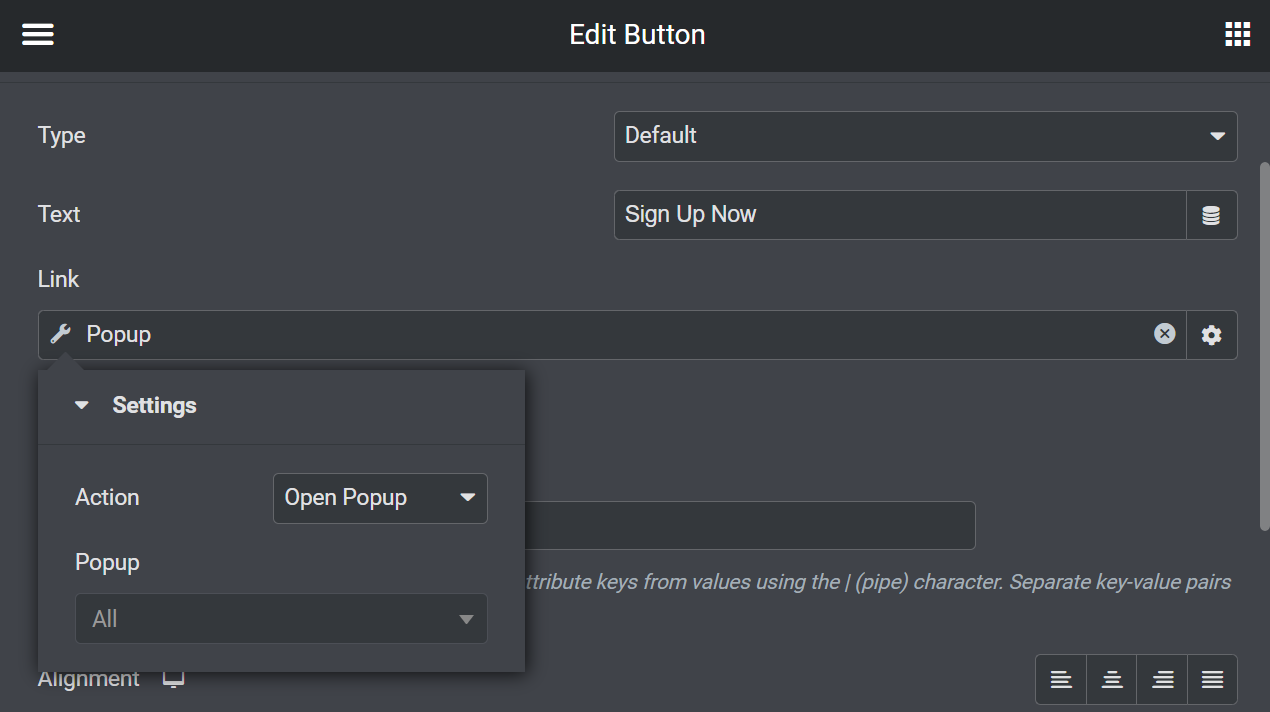
Fare clic su Popup e scegliere Apri popup dal menu a discesa Azione . Puoi anche selezionare il tuo modulo dal menu a comparsa:

Infine, seleziona AGGIORNA per pubblicare il tuo pulsante. Ogni volta che un utente fa clic su di esso, verrà indirizzato al modulo di registrazione.
Passaggio 5: salva i modelli popup per dopo
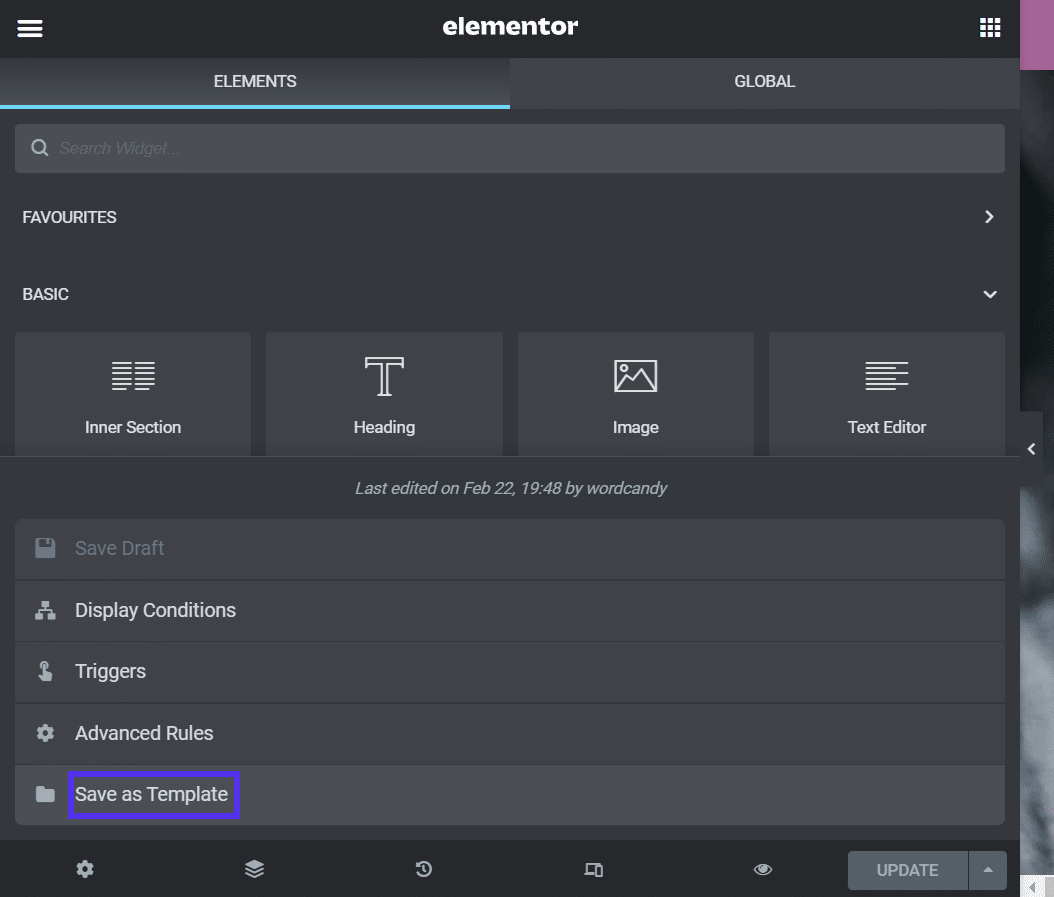
Puoi anche salvare i tuoi popup come modelli. Apri il tuo popup con l'editor di Elementor e fai clic sulla freccia verso l'alto accanto ad AGGIORNA . Scegli Salva come modello dal menu:

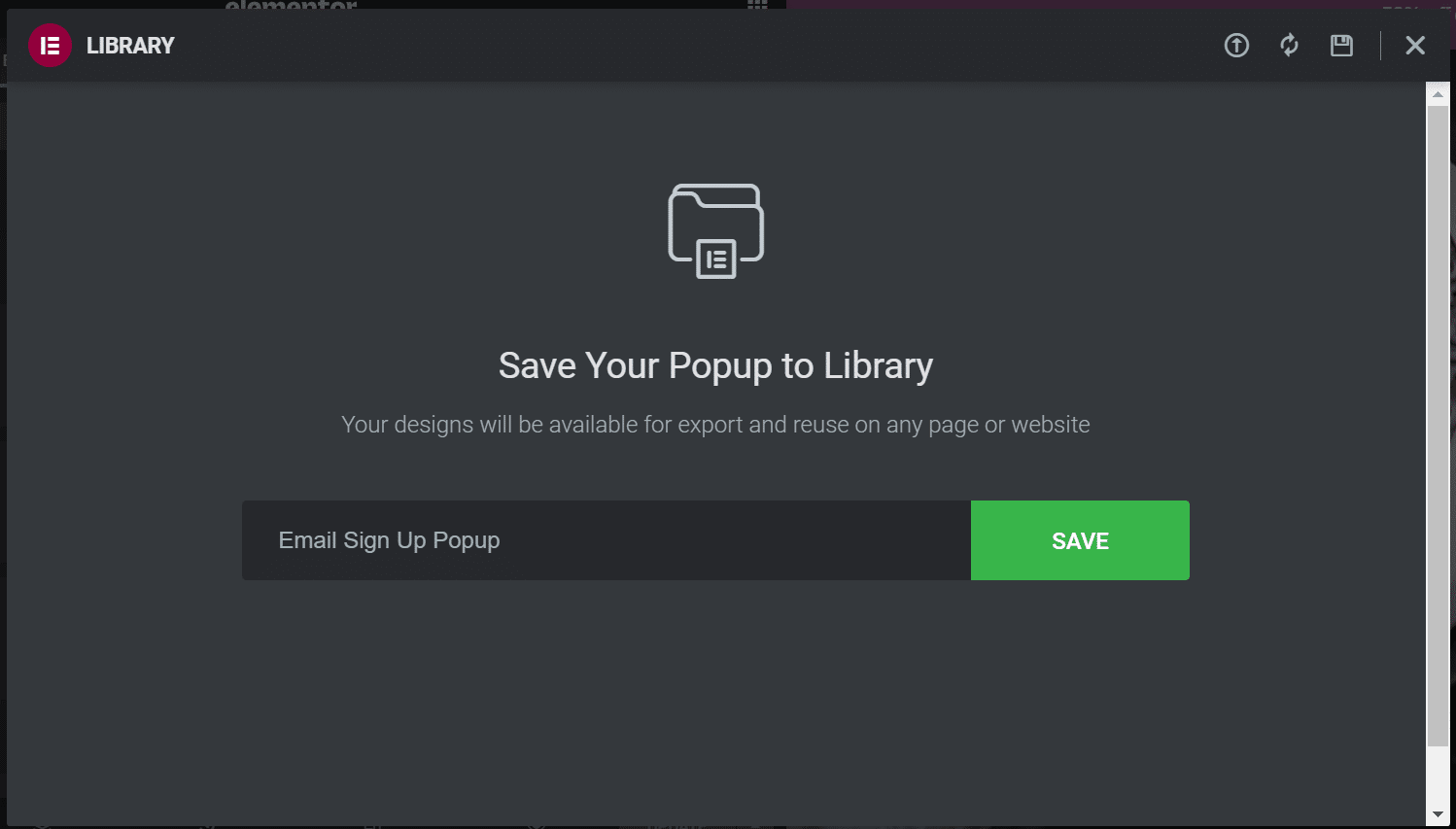
Ti verrà quindi chiesto di nominare il tuo modello. Quando hai finito, clicca su SALVA :

Il popup verrà salvato nella tua Libreria di modelli. Ora puoi usarlo quando crei una pagina o pubblica un post con modelli.
Come configurare le impostazioni popup avanzate di Elementor
Abbiamo già spiegato come creare un popup Elementor di base. Tuttavia, ci sono anche alcune impostazioni avanzate che potresti voler usare.
Apri di nuovo il tuo popup con l'editor Elementor e vai a Regole di visualizzazione . Diamo un'occhiata alle diverse impostazioni.
Impostazioni di visualizzazione a comparsa
Alcune impostazioni avanzate di visualizzazione dei popup ti consentono di controllare quando gli utenti vedono il tuo modulo. Queste configurazioni potrebbero essere utili per indirizzare i visitatori di ritorno piuttosto che quelli per la prima volta.
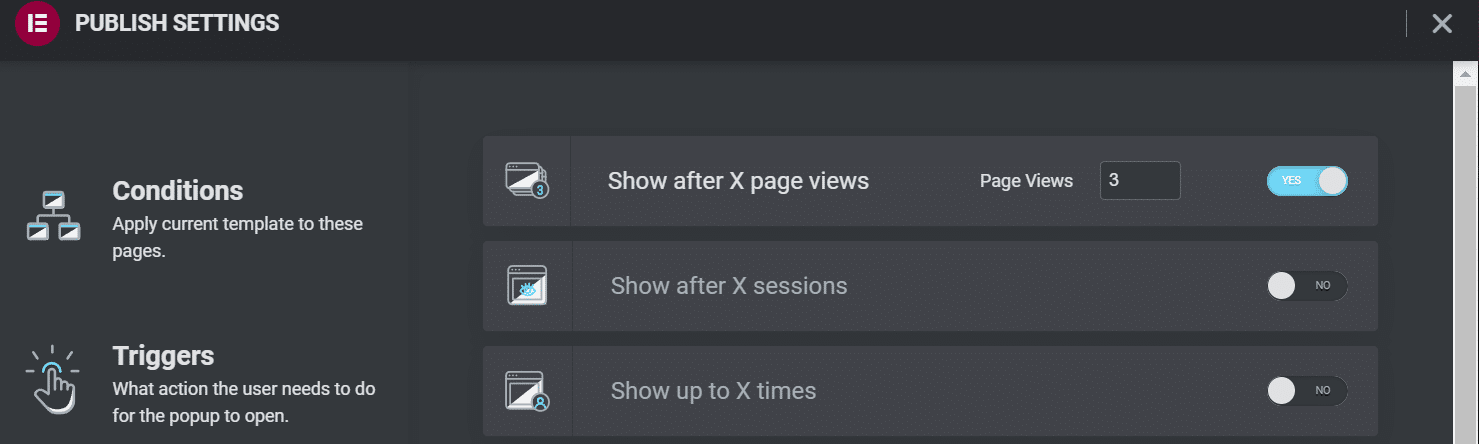
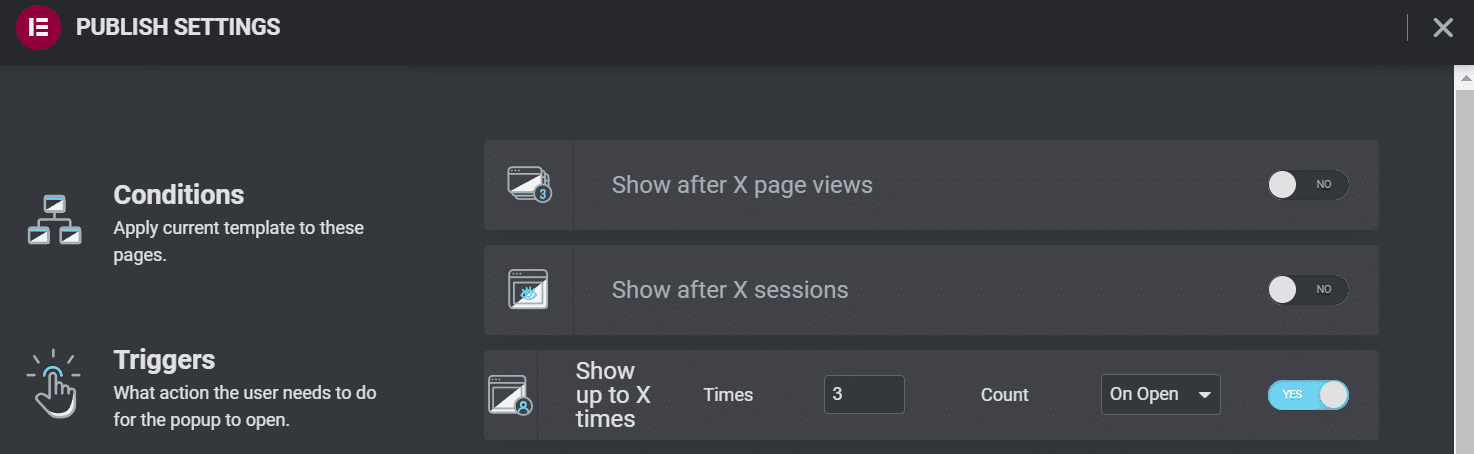
Ad esempio, puoi scegliere di visualizzare il tuo popup dopo che il tuo visitatore ha visualizzato la tua pagina un certo numero di volte:

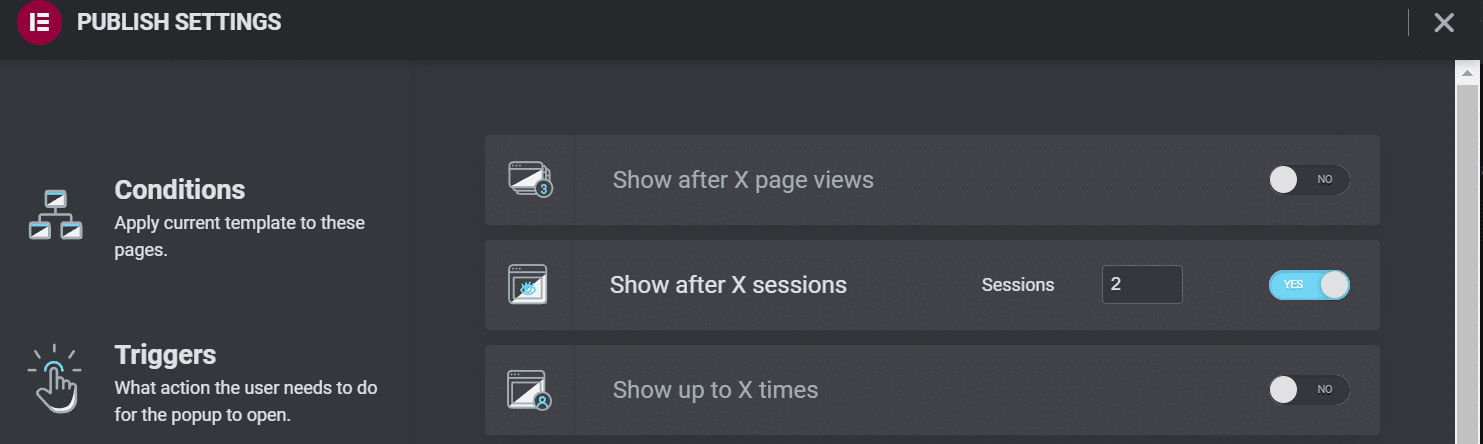
In alternativa, puoi scegliere Mostra dopo X sessioni . Questa impostazione ha come target le visite complessive anziché le pagine specifiche:

L'impostazione Mostra fino a X volte può limitare il numero di volte in cui gli utenti vedranno il tuo popup. Potresti considerare di abilitarlo se non vuoi inviare continuamente spam ai visitatori con moduli intrusivi:

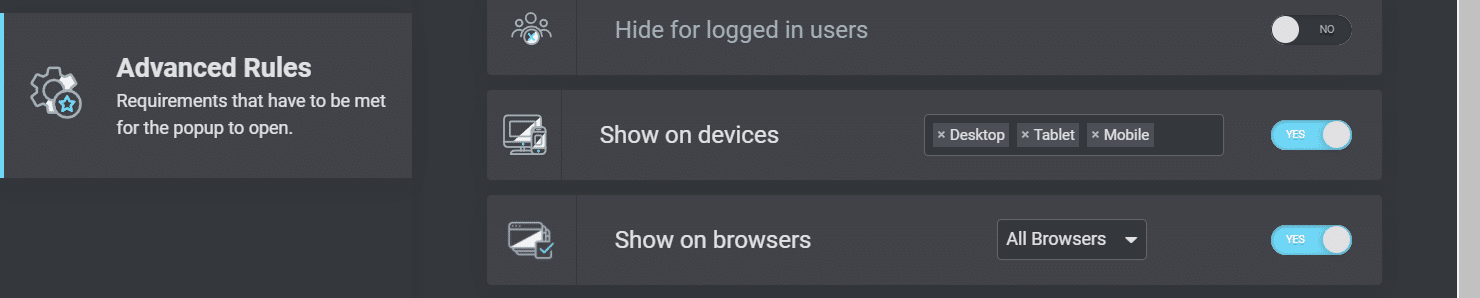
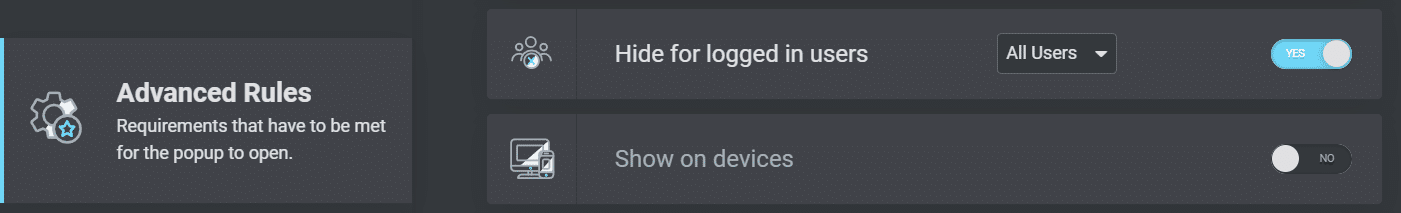
Puoi anche utilizzare le impostazioni Mostra sui dispositivi e Mostra sui browser per limitare la posizione in cui apparirà il tuo popup. I popup possono essere particolarmente invadenti sui dispositivi mobili, quindi potresti considerare di disabilitarli lì:

Fornire una migliore esperienza utente mobile può rendere felici i tuoi visitatori. Può anche aumentare i tuoi sforzi di ottimizzazione dei motori di ricerca (SEO) e aiutare il tuo sito web a posizionarsi più in alto nei risultati di ricerca.
Impostazioni origine utente
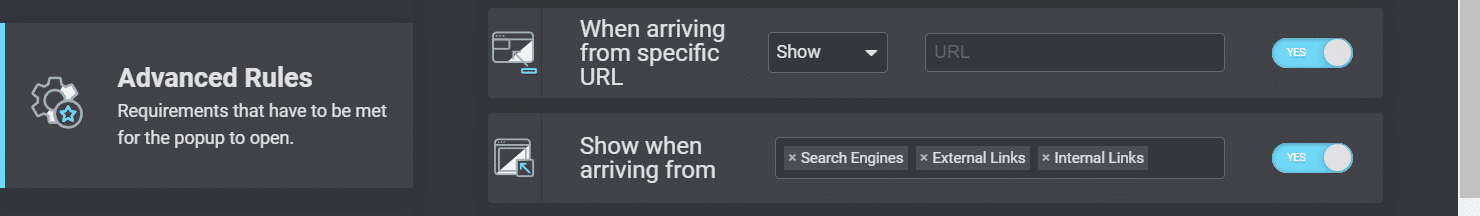
Infine, Elementor ti consente di configurare le impostazioni di visualizzazione dei popup in base alla provenienza dei tuoi utenti. Queste impostazioni potrebbero essere utili se indirizzi i visitatori a una pagina di destinazione promozionale e quindi utilizzi il tuo popup per offerte pubblicitarie o chiedendo dettagli di contatto.
Le seguenti impostazioni consentono di specificare gli URL e scegliere quali collegamenti attiveranno i popup:

Infine, puoi scegliere di nascondere i tuoi popup agli utenti che hanno effettuato l'accesso. Puoi utilizzare questa impostazione se gestisci un sito Web con abbonamento a pagamento:

Quando sei soddisfatto di tutte le impostazioni scelte, fai clic su SALVA & CHIUDI . Puoi tornare indietro qui e modificare una di queste configurazioni, se necessario.
I 3 migliori plugin per i popup di Elementor
Come abbiamo visto, Elementor Pro semplifica la creazione di popup per il tuo sito web. Tuttavia, potresti non essere pronto per l'aggiornamento al generatore di pagine premium. In alternativa, potresti essere alla ricerca di funzionalità di progettazione aggiuntive.
Ecco alcuni dei migliori plugin per i popup di Elementor tenendo presenti queste considerazioni.
1. JetPopUp (Crocoblock)

JetPopUp è un plug-in intuitivo con un'interfaccia drag-and-drop che si integra perfettamente con Elementor. Ti consente di creare moduli popup dinamici e personalizzati, tra cui iscrizioni e-mail, moduli di consenso ai cookie e conti alla rovescia.
JetPopUp brilla con le sue funzionalità interattive. Puoi scegliere tra più impostazioni di animazione, come scorrere, capovolgere e ruotare. Inoltre, il plug-in ha vari modelli che puoi personalizzare in base alle tue esigenze.
Questo plugin ti consente anche di selezionare e personalizzare più impostazioni di visualizzazione. Ad esempio, puoi mostrare i tuoi moduli JetPopUp agli utenti in date particolari quando tentano di lasciare il tuo sito Web o dopo un certo periodo di scorrimento.
Caratteristiche:
- Scegli tra i modelli di popup preimpostati
- Seleziona diverse condizioni di visualizzazione dei popup
- Includere ed escludere condizioni specifiche
- Usa effetti di animazione
Prezzo: JetPopUp costa $ 22 all'anno. Questo pacchetto include l'integrazione di MailChimp, un widget popup e l'assistenza clienti. Puoi anche passare a un abbonamento all-inclusive per $ 130 all'anno. Viene fornito con 20 plug-in aggiuntivi e 150 widget aggiuntivi.
2. Widget della casella popup (PowerPack)

Se stai cercando impostazioni popup avanzate di Elementor, considera l'utilizzo di Popup Box Widget di PowerPack. Ti consente di creare popup personalizzati che includono elementi dinamici come video, immagini e mappe di Google.
Questo plug-in ti consente di attivare i popup in base a varie azioni dell'utente, inclusi l'intento di uscita e i ritardi personalizzati. Puoi anche creare popup interattivi in due passaggi con collegamenti e altri elementi di Call to Action (CTA).
Inoltre, Popup Box Widget ha impostazioni di animazione avanzate. Puoi ingrandire i tuoi popup, utilizzare la formattazione del giornale o utilizzare animazioni 3D.
Caratteristiche:
- Scegli tra gli effetti di animazione
- Crea popup in due passaggi
- Usa ritardi e trigger utente
- Visualizza immagini, video e altri elementi interattivi
Prezzi: Popup Box Widget è incluso con un abbonamento PowerPack. I piani partono da $ 49 all'anno e includono più di 70 diversi widget Elementor.
3. Lightbox e modale (componenti aggiuntivi essenziali per Elementor)

Abbiamo brevemente accennato a questo plug-in popup di Elementor in precedenza. Lightbox & Modal è un widget versatile con lo strumento Essential Addons per Elementor. Ti aiuta a creare popup con funzionalità interattive come video, immagini e animazioni.
Lightbox & Modal è progettato per funzionare con pulsanti e collegamenti sul tuo sito Web Elementor. Puoi creare pulsanti, icone e testo personalizzati che attivano i moduli popup. Inoltre, il widget può utilizzare ritardi e altre azioni dell'utente.
Nel complesso, Lightbox & Modal potrebbe essere l'opzione migliore per interagire con i tuoi utenti piuttosto che presentare semplicemente informazioni.
Caratteristiche:
- Usa i pulsanti di attivazione per i popup
- Visualizza immagini, video e contenuti personalizzati
- Personalizza i layout dei popup
- Scegli tra diversi tipi di animazione
Prezzi: Lightbox & Modal è incluso con Essential Addons per Elementor Pro. I piani partono da $ 39,97 all'anno e hanno più di 70 widget e sette estensioni.
Riepilogo
I moduli popup possono essere essenziali per la generazione di lead e le campagne di marketing. Possono anche aiutarti a interagire con i visitatori e mantenerli sulla tua pagina. Fortunatamente, puoi creare popup personalizzati con il generatore di pagine Elementor.
È semplicissimo creare popup con Elementor Pro. Puoi personalizzarli in modo che corrispondano al tuo marchio e decidere dove visualizzare sul tuo sito. Puoi anche impostare impostazioni di visualizzazione avanzate per mostrare il tuo popup in base alle azioni e alle origini dell'utente.
La progettazione di un bellissimo sito Web con Elementor è solo il primo passo. Avrai anche bisogno di un provider di hosting WordPress nel tuo angolo. Dai un'occhiata ai nostri piani tariffari oggi per vedere come Kinsta può potenziare il tuo sito!

