Elementorポップアップの完全ガイド(およびそれらの作成方法)
公開: 2022-06-04ポップアップフォームは不可欠なマーケティングツールであり、メールアドレスの取得、販売促進などを可能にします。 ただし、WordPressで魅力的でカスタマイズされたポップアップを作成することは必ずしも簡単ではありません。
幸い、Elementorページビルダープラグインを使用すると、Webサイトでポップアップを簡単に作成およびカスタマイズできます。 サイトのデザインに合わせて調整し、ユーザーの行動や発信元に基づいてトリガーを追加できます。
このガイドでは、さまざまな種類のElementorポップアップの概要と、それらを使用する理由について説明します。 次に、無料ツールとProElementorツールの両方を使用してこれらのポップアップを作成する方法について説明します。 始めましょう!
Elementorポップアップの概要
Elementorは、WordPressWebサイトで最も人気のあるページビルダープラグインの1つです。 要素を所定の位置にドラッグアンドドロップして、美しくユーザーフレンドリーなページをデザインできます。

さらに、Elementorを使用すると、さまざまなポップアップを作成できます。 これらは、事前に決められた時間の後、またはユーザーが特定のアクションを完了した後にサイトに表示されるカスタムフォームです。
ポップアップは、さまざまな理由で不可欠なツールになる可能性があります。 それらを使用して、リードを収集し、Eメールマーケティングリストを拡張できます。 Elementorポップアップは、電子メールマーケティングソフトウェアと統合され、選択したプラットフォームに顧客のアドレスを直接送信します。
eコマースストアに関連する販売、割引、イベントを宣伝するためにそれらを利用することもできます。 そのため、ポップアップは全体的なマーケティング戦略に不可欠です。
さらに、ポップアップは顧客とのつながりに役立ちます。 アンケートを埋め込んで、消費者のフィードバックを求め、製品やサービスを改善することができます。
ただし、ポップアップを適切に設計してオーディエンスに適切なトリガーを選択しないと、ポップアップが安価で煩わしいと感じる可能性があります。 したがって、それらを効果的に使用することを確認する必要があります。 これがElementorの出番です。
Elementorポップアップの種類
Elementorには、ニーズに合わせてカスタマイズできる100を超えるポップアップテンプレートが付属しています。 これらの設計には次のものが含まれます。
- リードキャプチャフォーム
- メール登録ポップアップ
- プロモーションポップアップ
- ログインとウェルカムフォーム
- 制限されたコンテンツのポップアップ
- アップセルおよびクロスセルフォーム
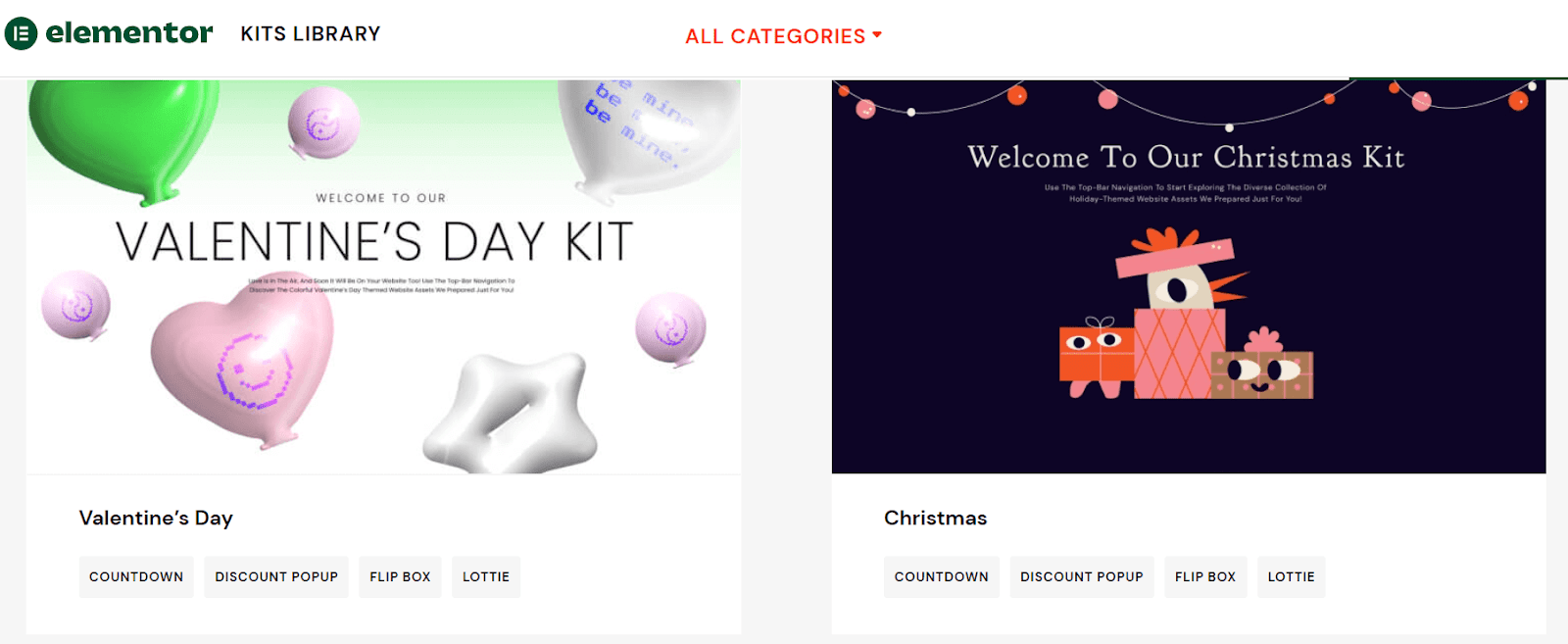
これらのポップアップテンプレートは、さまざまな種類のWebサイトのさまざまなデザイン機能を含むElementorキットに組み込まれています。

さらに、次のようなさまざまなポップアップ配置とビジュアルデザインから選択できます。
- モーダル
- スライドイン
- 全画面表示
- 上部または下部のバー
最後に、Elementorエディターを使用して、ニーズに合わせてポップアップテンプレートをすばやくカスタマイズできます。 ここでは、無料のElementorProでそれを行う方法について説明します。
Elementorでポップアップを作成する方法(無料)
以前、ElementorプラグインのEssential Addonsには、ユーザーが無料のポップアップフォームを作成できるモーダルポップアップ機能がありました。 これを使用することは、ElementorProの支払いを回避するための最も一般的な方法の1つでした。 この方法の使用方法を示すために、数年前の多くのチュートリアルビデオを見つけることができます。
ただし、無料のモーダルポップアップ機能は、プレミアムライトボックスおよびモーダル要素に変わりました。 もはや無料で使用することはできません。 したがって、Elementor Proにアップグレードするか、この投稿の後半で説明するプレミアムElementorプラグインの1つを購入する必要があります。
Elementor Proでポップアップを作成する方法(5つの簡単なステップで)
Elementor Proには、このチュートリアルで使用するポップアップ機能が組み込まれています。 まず、ElementorProを購入してアクティブ化する必要があります。 次に、WordPressダッシュボードに移動して、ポップアップの作成を開始できます。
ステップ1:ポップアップを作成する
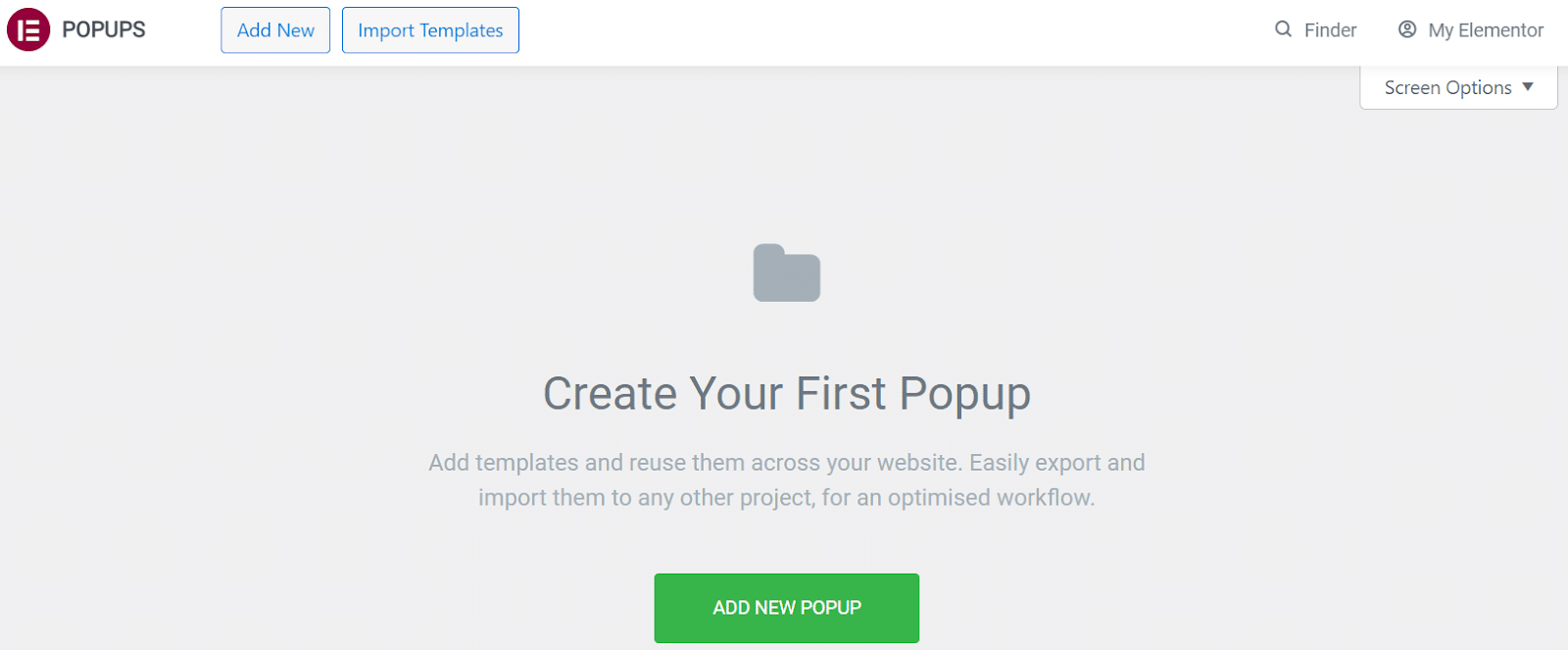
まず、WordPressダッシュボードの[Elementor]>[Templates]>[Popups]に移動します。 次に、[新しいポップアップの追加]をクリックして、新しいポップアップを作成します。

次に、テンプレートに名前を付けるように求められます。 名前を決定したら、 CREATETEMPLATEを選択します。
![ポップアップテンプレートに名前を付け、[作成]をクリックします](/uploads/article/39759/YGW0CIsrPbE5yMLO.png)
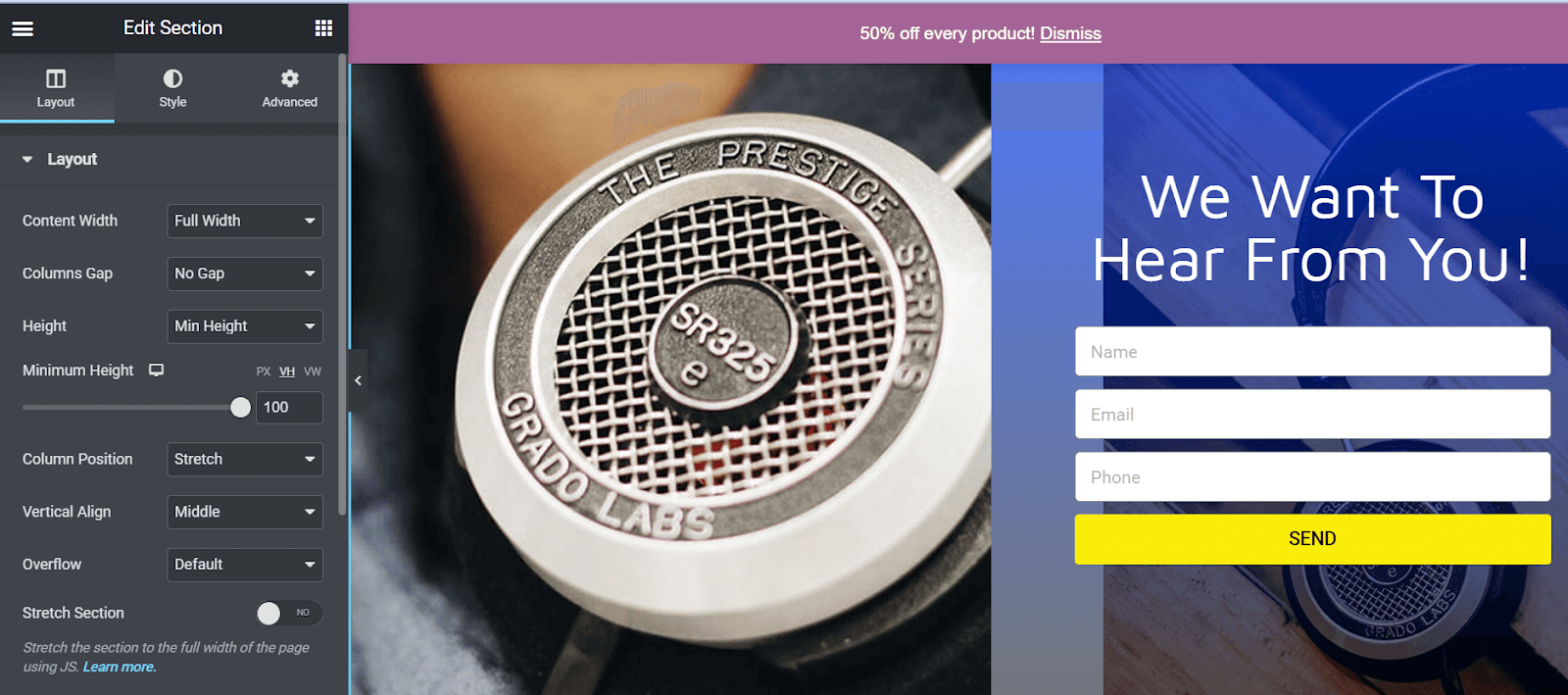
これにより、Elementorページビルダーが起動します。 これで、既存のポップアップテンプレートのデザインから選択することも、独自のデザインを最初から作成することもできます。 この例では、編集する既存のテンプレートの1つを選択しました。

これで、デザイン設定を試してポップアップをカスタマイズできます。 たとえば、レイアウト、配置、背景画像、色を変更できます。
ステップ2:表示条件を選択する
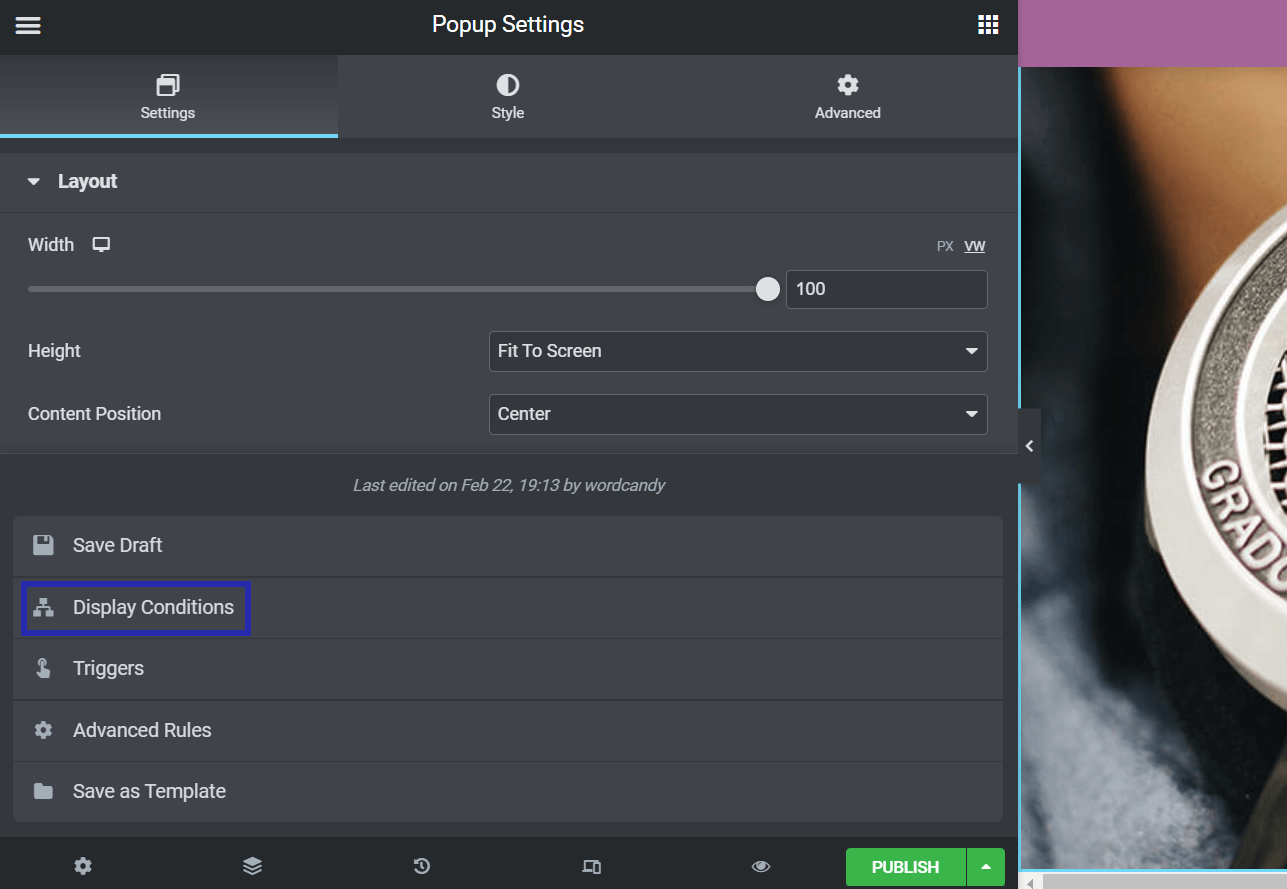
デザインに満足したら、[公開]の横にある上向きの矢印をクリックします。 次に、表示されるメニューから[表示条件]を選択します。

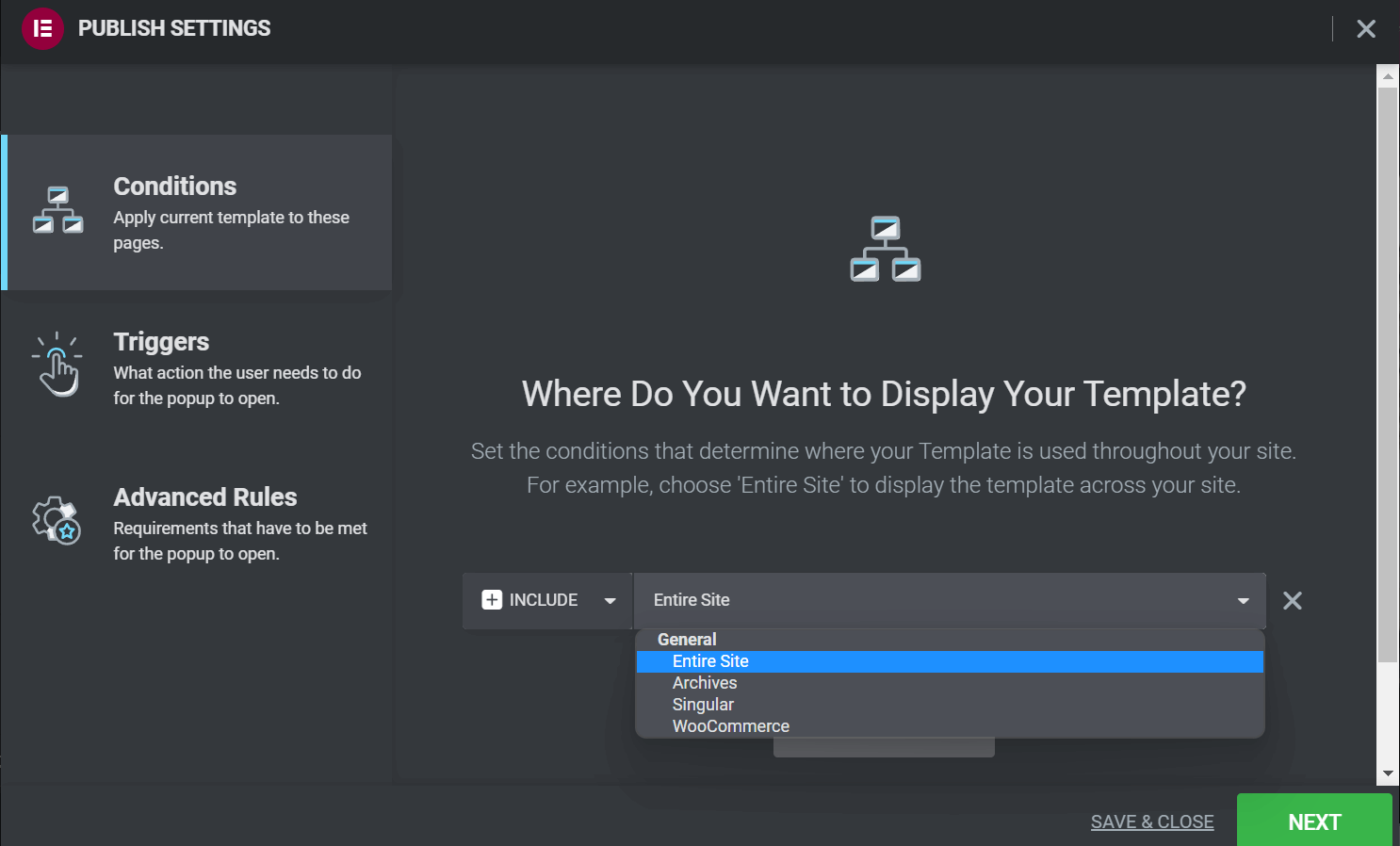
次に、 [条件の追加]をクリックして、ElementorポップアップをWebサイトのどこに表示するかを選択します。 次に、次のオプションから場所を選択できます:サイト全体、アーカイブ、単数形、またはWooCommerce :

選択に満足したら、[次へ]をクリックします。 ポップアップフォームのトリガーが表示されます。
ステップ3:ポップアップトリガーを設定する
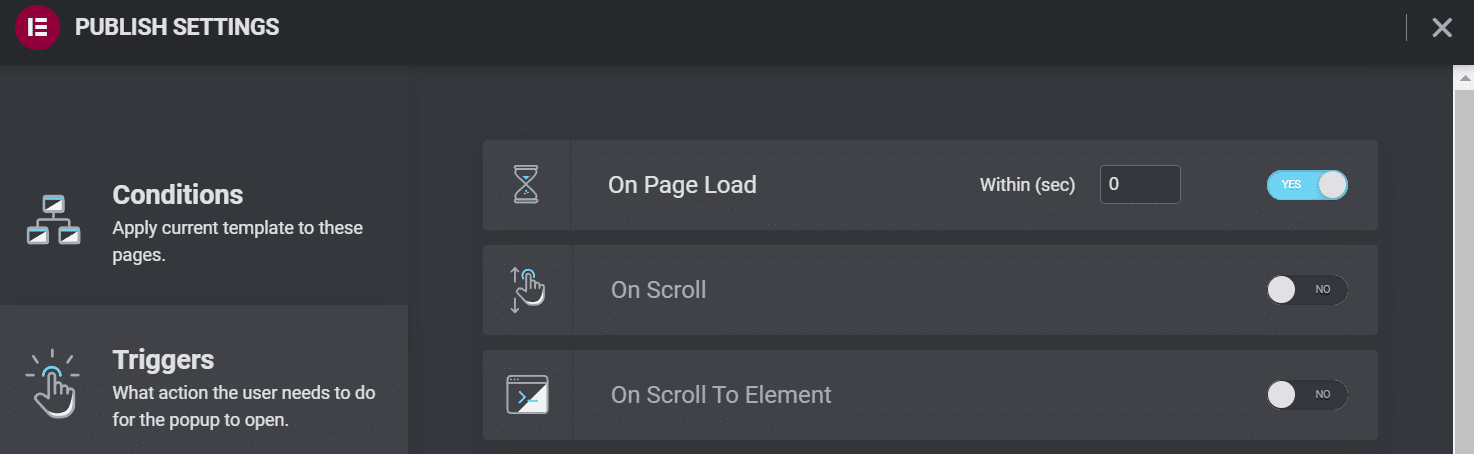
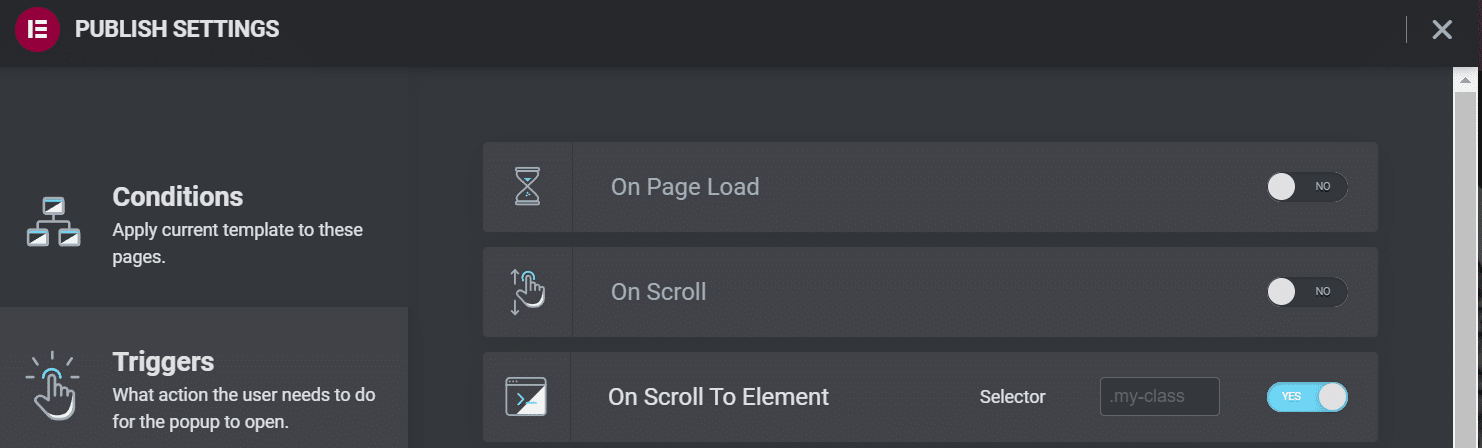
[トリガー]ページで、Elementorポップアップを表示するためにユーザーが何をする必要があるかを決定できます。 デフォルトでは、各オプションは無効になっており、スライダーをクリックして有効にできます。 次に、トリガーの値を指定する必要があります。
たとえば、ページの読み込みを選択した場合、ポップアップが表示される秒数を選択する必要があります。

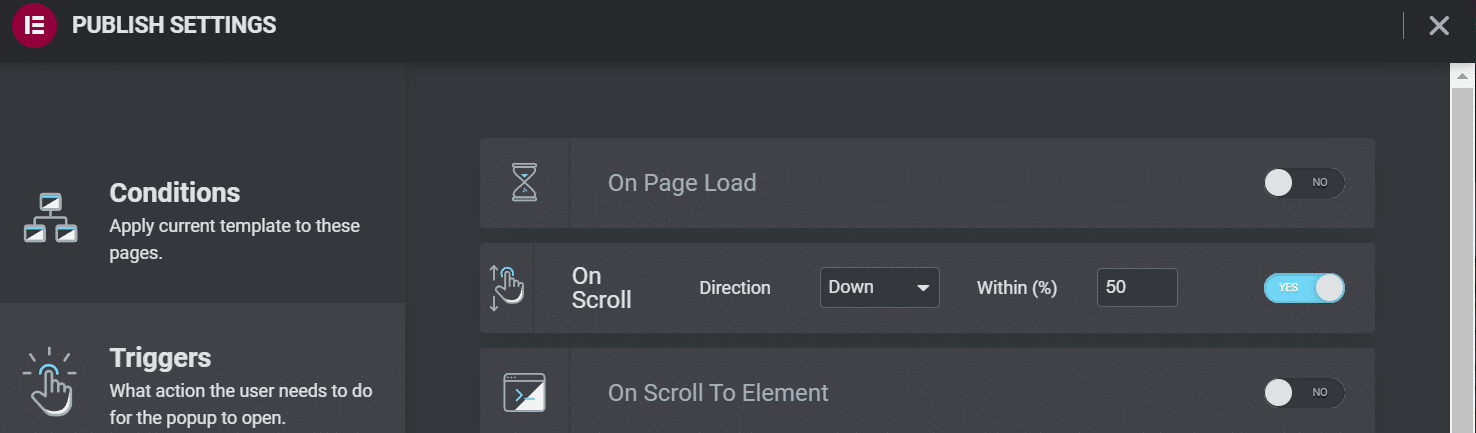
On Scrollを使用すると、ユーザーがスクロールする必要のある方向と、ポップアップが表示される前にカバーする必要のあるページの量を選択できます。

On Scroll To Element設定では、CSSIDを入力する必要があります。 ユーザーがページ上のその要素に到達すると、ポップアップが表示されます。

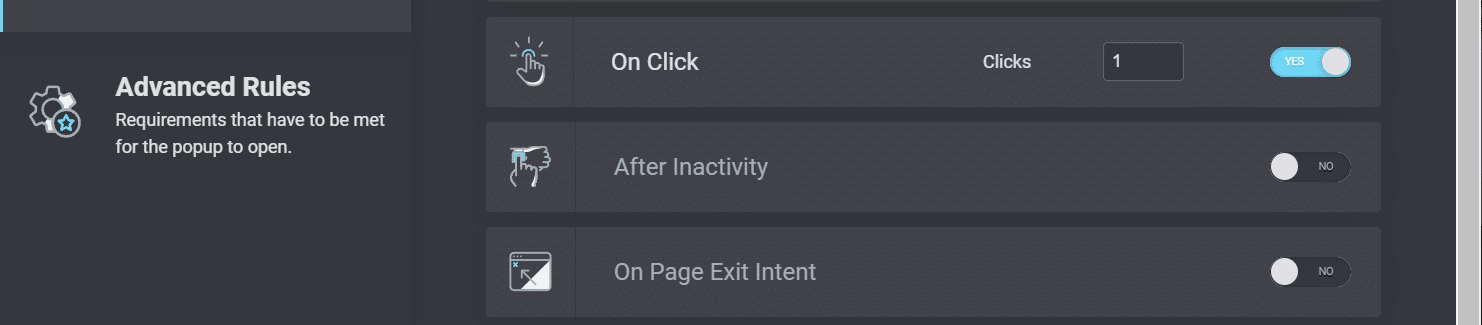
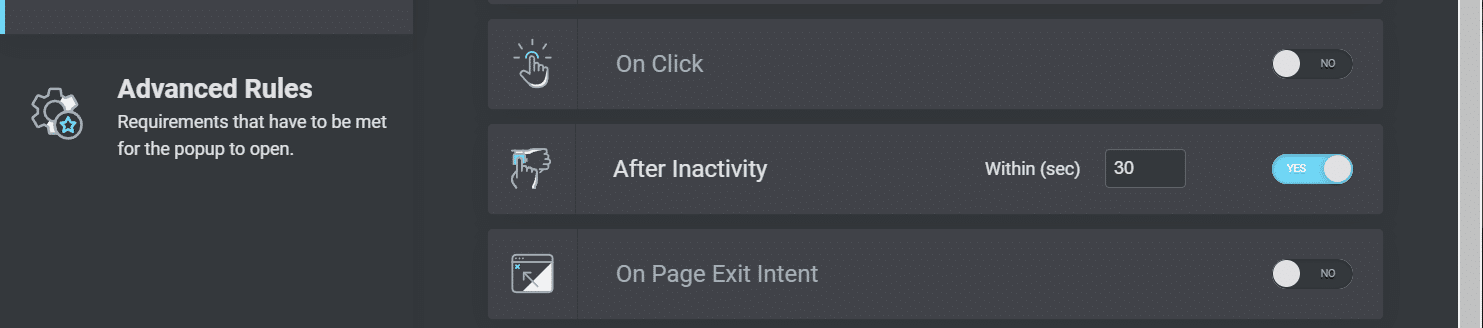
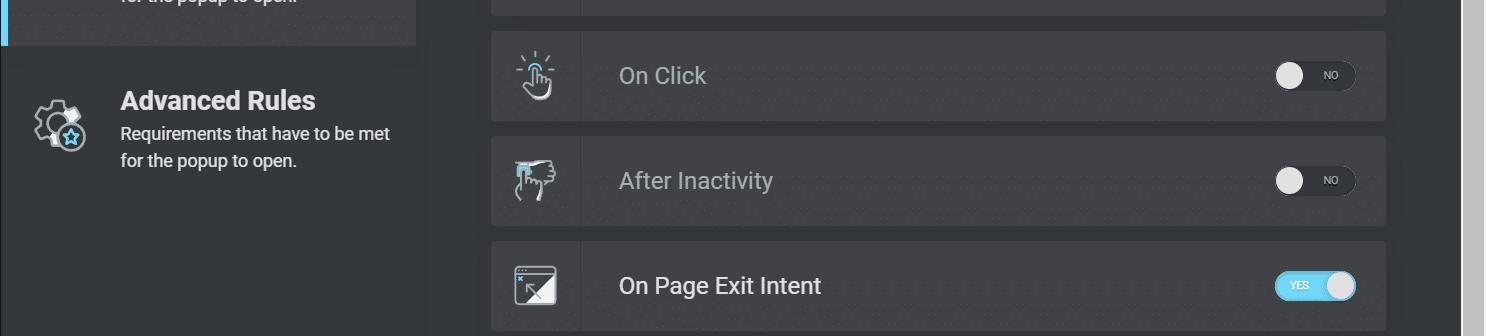
オンクリックでは、ポップアップが表示される前にユーザーがWebサイトをクリックする必要がある回数を指定する必要があります。

[非アクティブ後]設定を使用すると、ユーザーが特定の時間ページでアイドル状態になった後にポップアップをトリガーできます。

最後に、ページ上の終了インテントを有効にすることを選択できます。 この設定は、ユーザーがページを離れようとしたときにポップアップをトリガーします。

完了したら、[保存して閉じる]または[次へ]をクリックして、高度なルールに移動します。 これらのルールについては、このチュートリアルの後半で説明します。
ステップ4:サイトにポップアップボタンを追加する(オプション)
ユーザーがページ上の特定の要素をクリックしたときに、Elementorポップアップをトリガーしたい場合があります。 たとえば、「今すぐサインアップ」というボタンをデザインして、フッターに埋め込むことができます。 ユーザーがボタンをクリックすると、画面にメール登録フォームが表示されます。
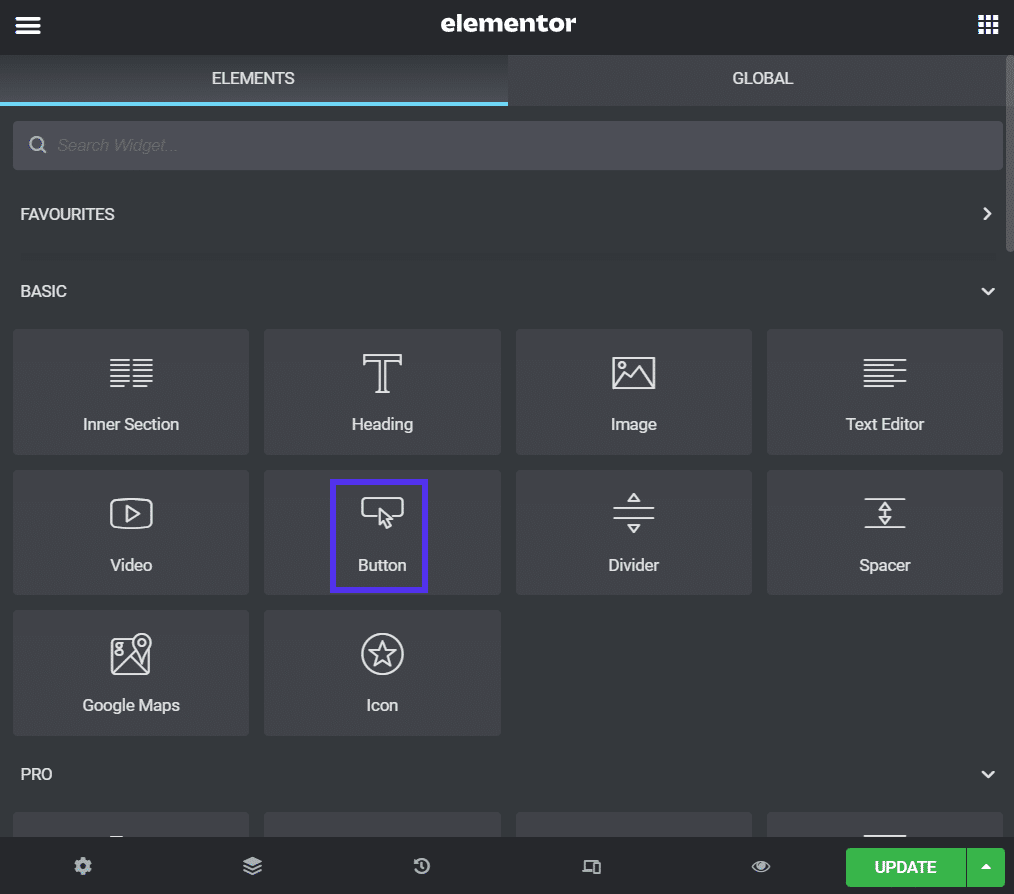
まず、WebサイトにElementorボタンを作成する必要があります。 Elementorエディターで投稿またはページを開き、メニューから[ボタン]を選択します。 ページにドラッグアンドドロップします。

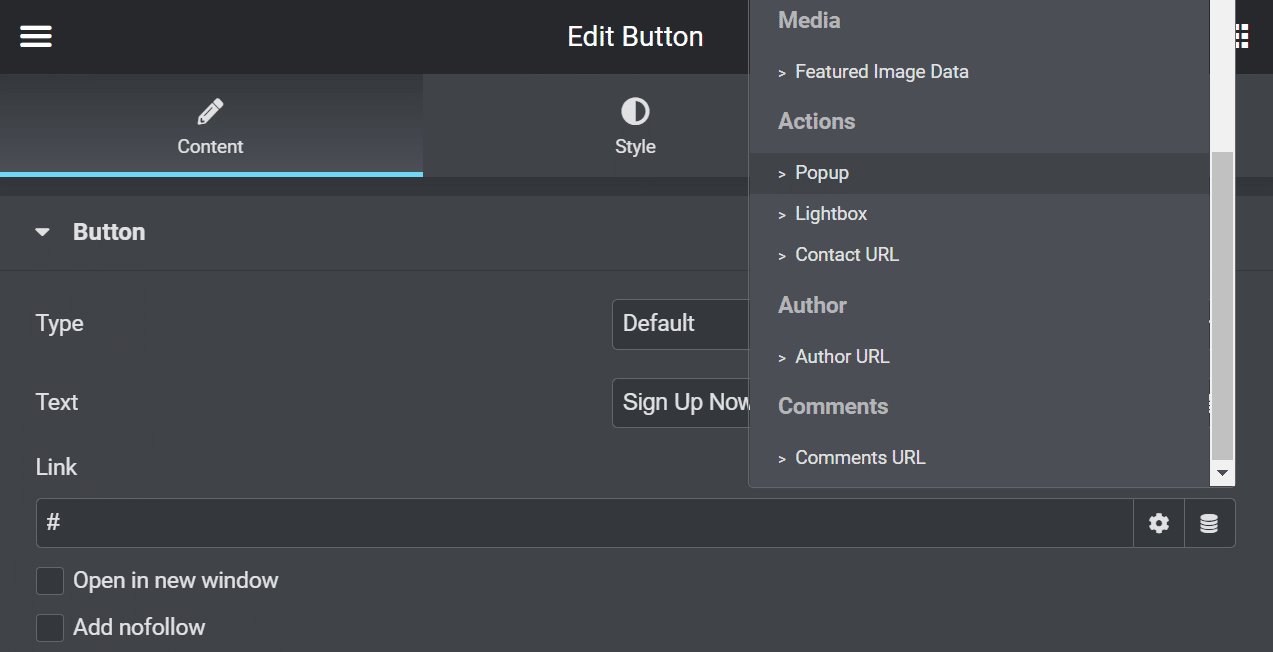
ボタンのテキストを指定して外観をカスタマイズしたら、[リンク]>[動的タグ]をクリックします。 次に、ドロップダウンメニューから[アクション]>[ポップアップ]を選択します。

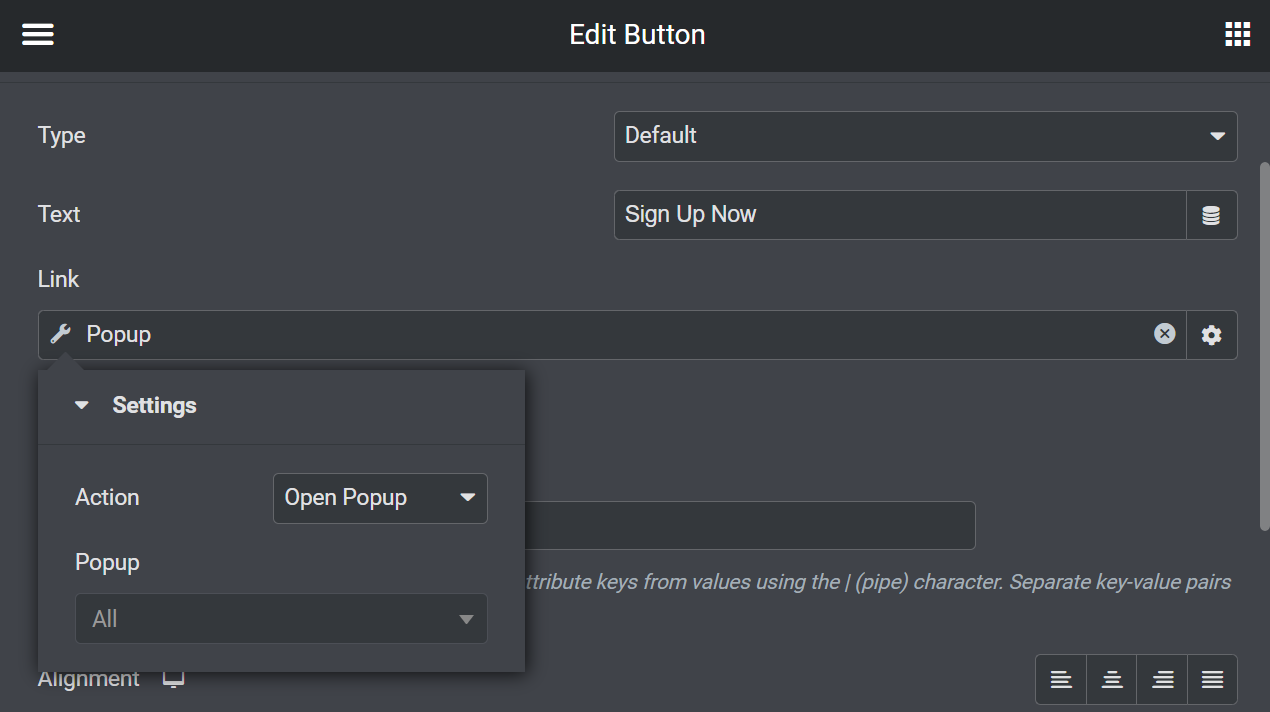
[ポップアップ]をクリックし、[アクション]ドロップダウンから[ポップアップを開く]を選択します。 ポップアップメニューからフォームを選択することもできます。

最後に、[更新]を選択してボタンを公開します。 ユーザーがそれをクリックするたびに、ユーザーはサインアップフォームに移動します。
ステップ5:後で使用するためにポップアップテンプレートを保存する
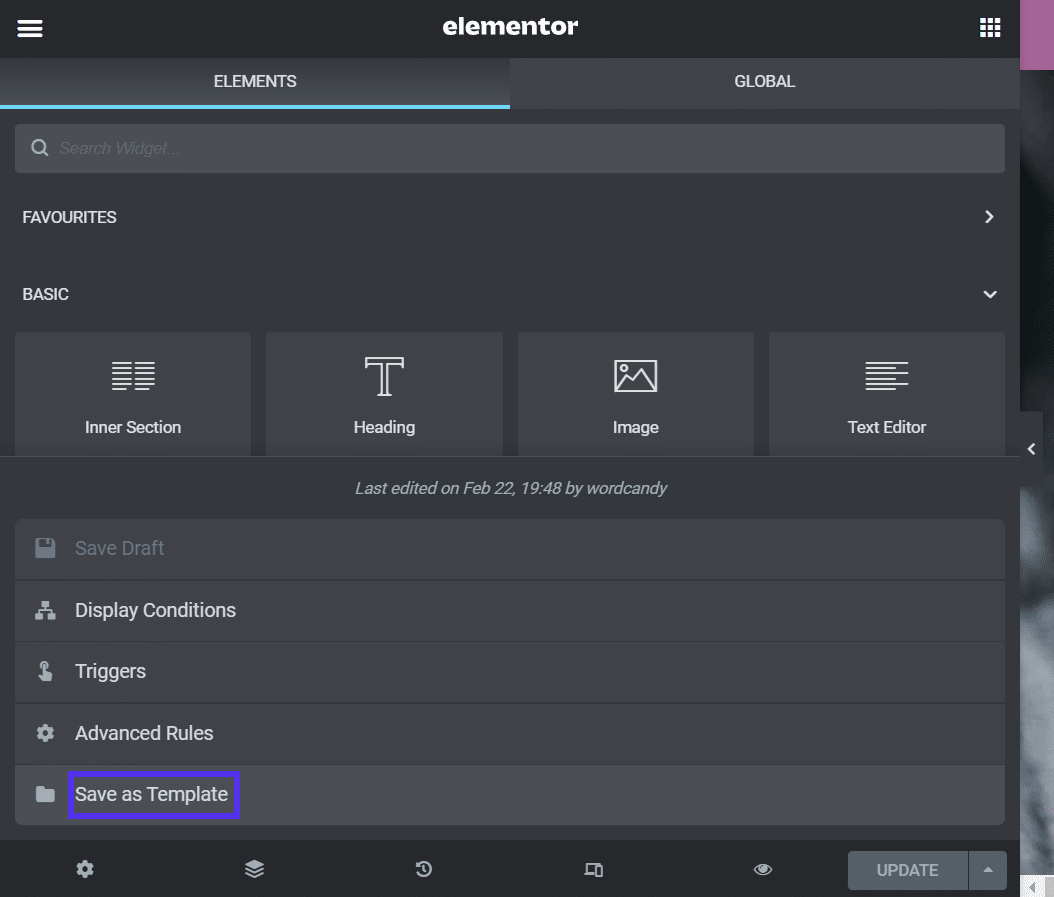
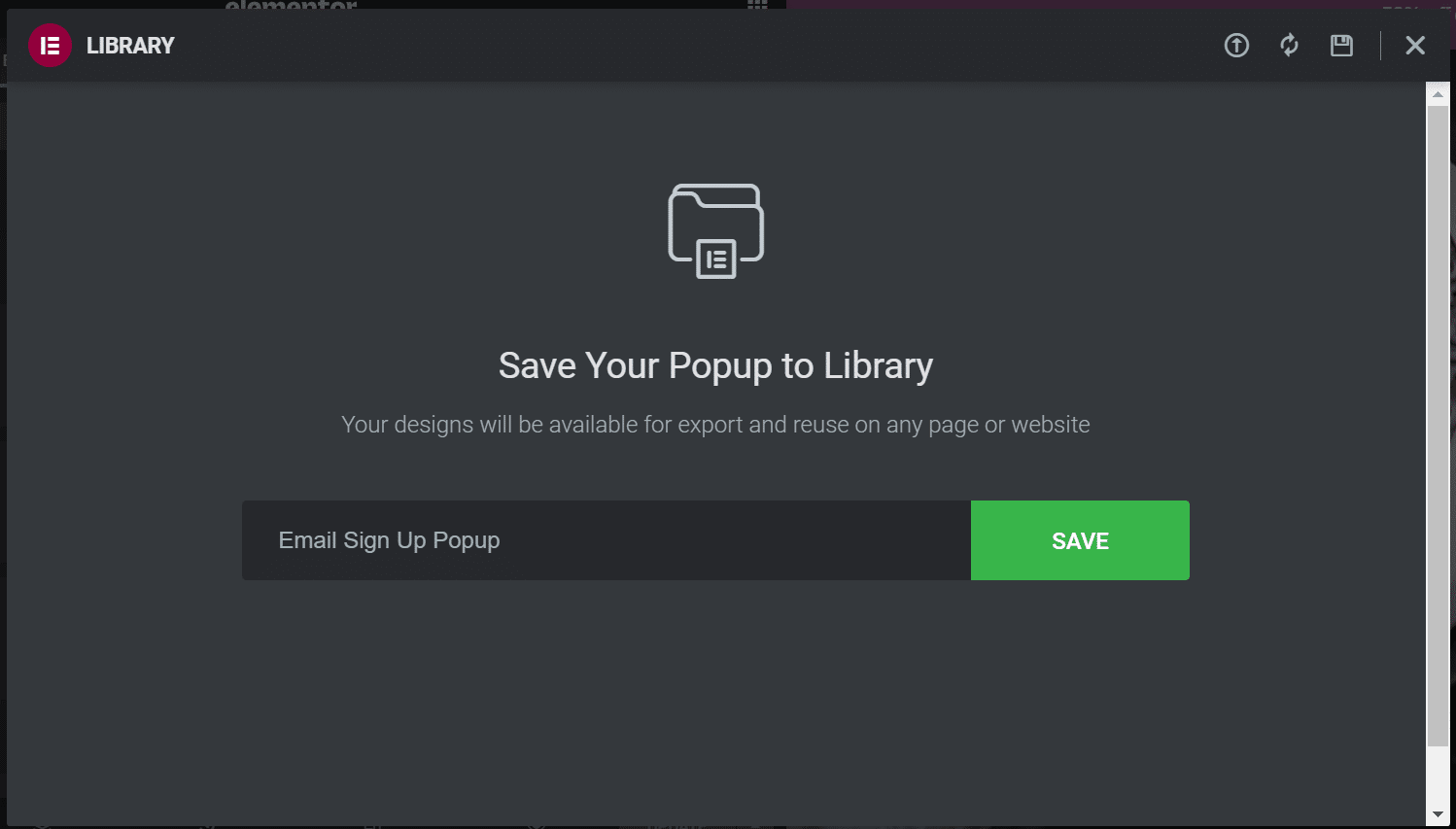
ポップアップをテンプレートとして保存することもできます。 Elementorエディターでポップアップを開き、 UPDATEの横にある上向き矢印をクリックします。 メニューから[テンプレートとして保存]を選択します。

次に、テンプレートに名前を付けるように求められます。 完了したら、[保存]をクリックします。

ポップアップがテンプレートライブラリに保存されます。 テンプレートを使用してページや投稿を作成するときに使用できるようになりました。
Elementorポップアップの詳細設定を構成する方法
基本的なElementorポップアップの作成方法についてはすでに説明しました。 ただし、使用したい詳細設定もいくつかあります。
Elementorエディターでポップアップを再度開き、[表示ルール]に移動します。 さまざまな設定を見てみましょう。
ポップアップ表示設定
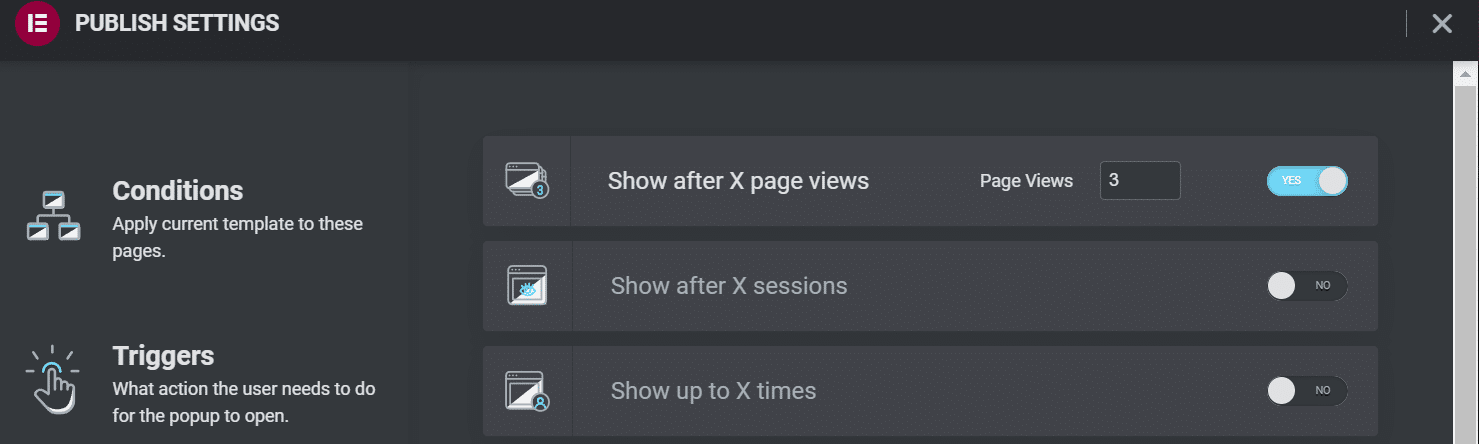
一部の高度なポップアップ表示設定を使用すると、ユーザーがフォームを表示するタイミングを制御できます。 これらの構成は、初めての訪問者ではなく、リピーターをターゲットにするのに便利です。
たとえば、訪問者がページを特定の回数表示した後にポップアップを表示するように選択できます。

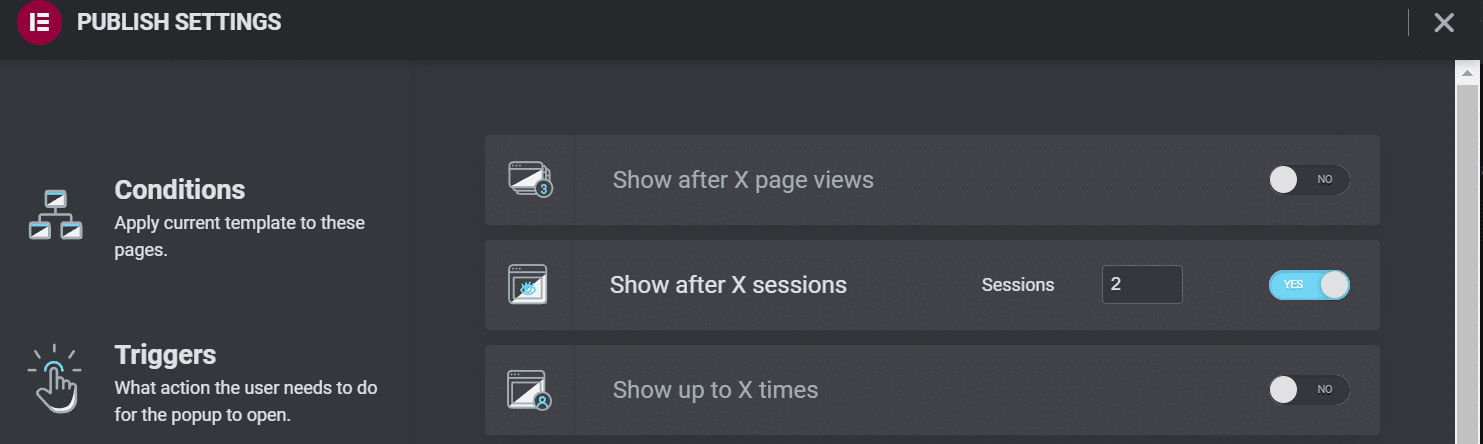
または、 Xセッション後に表示を選択することもできます。 この設定は、特定のページではなく、全体的な訪問を対象としています。

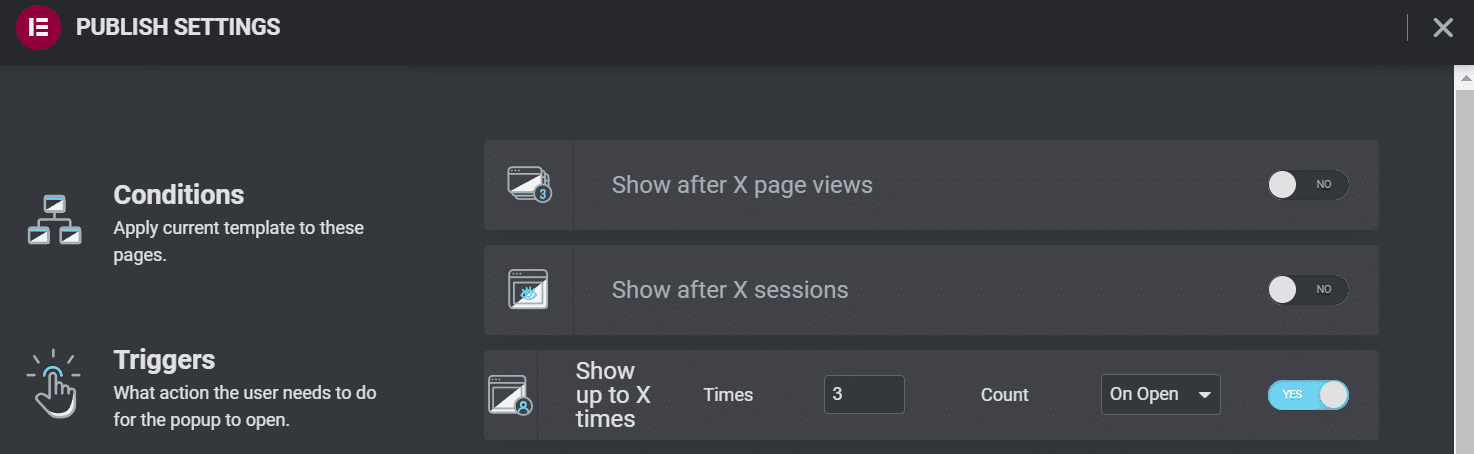
[ X回まで表示]設定では、ユーザーにポップアップが表示される回数を制限できます。 侵入型のフォームで訪問者に継続的にスパムを送信したくない場合は、これを有効にすることを検討してください。

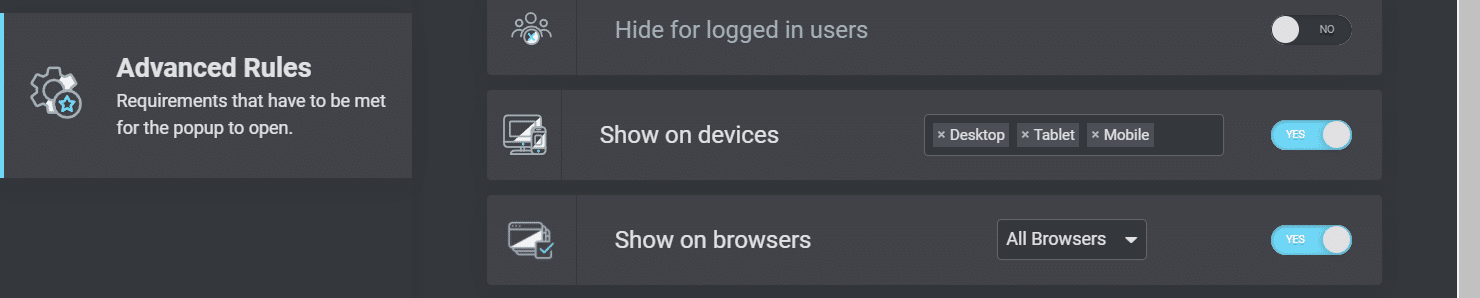
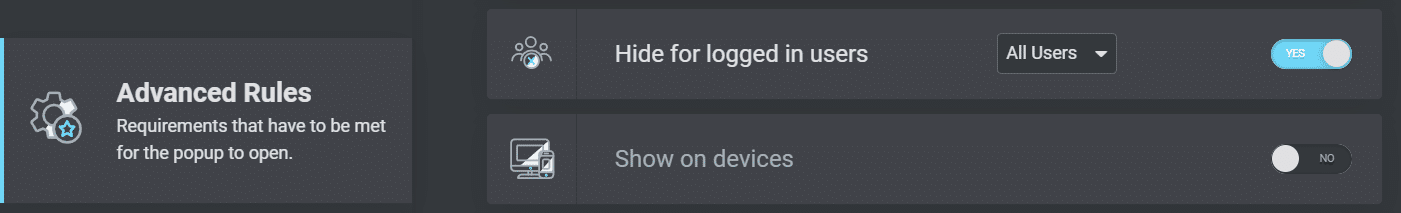
[デバイスに表示]および[ブラウザに表示]設定を使用して、ポップアップが表示される場所を制限することもできます。 ポップアップはモバイルデバイスで特に邪魔になる可能性があるため、そこで無効にすることを検討してください。

より優れたモバイルユーザーエクスペリエンスを提供することで、訪問者を満足させることができます。 また、検索エンジン最適化(SEO)の取り組みを強化し、検索結果でWebサイトを上位にランク付けするのに役立ちます。
ユーザーオリジン設定
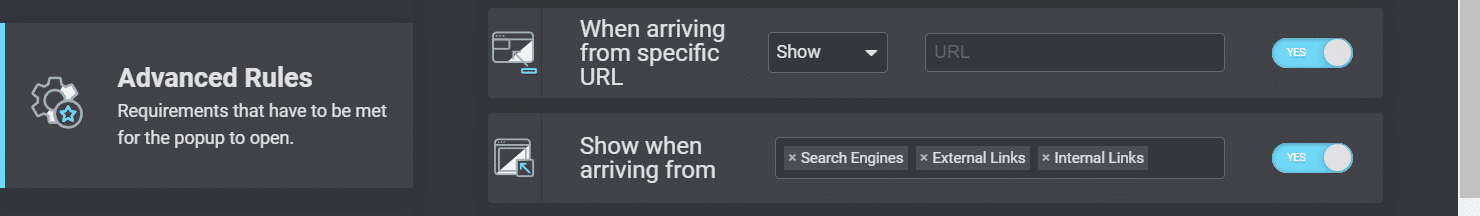
最後に、Elementorを使用すると、ユーザーの出身地に応じてポップアップ表示設定を構成できます。 これらの設定は、訪問者をプロモーションのランディングページに誘導し、ポップアップを使用して取引を宣伝したり、連絡先の詳細を尋ねたりする場合に便利です。
次の設定により、URLを指定し、ポップアップをトリガーするリンクを選択できます。

最後に、ログインしているユーザーからポップアップを非表示にすることを選択できます。 有料会員のウェブサイトを運営している場合は、この設定を使用できます。

選択したすべての設定に満足したら、[保存して閉じる]をクリックします。 ここに戻って、必要に応じてこれらの構成のいずれかを変更できます。
Elementorポップアップのトップ3プラグイン
これまで見てきたように、Elementor Proを使用すると、Webサイトのポップアップを簡単に作成できます。 ただし、プレミアムページビルダーにアップグレードする準備ができていない可能性があります。 または、追加の設計機能を探している場合もあります。
これらの考慮事項を念頭に置いて、Elementorポップアップに最適なプラグインをいくつか紹介します。
1. JetPopUp(クロコブロック)

JetPopUpは、Elementorと完全に統合されたドラッグアンドドロップインターフェイスを備えたユーザーフレンドリーなプラグインです。 これにより、電子メールのサインアップ、Cookieの同意フォーム、カウントダウンなど、動的でカスタマイズされたポップアップフォームを作成できます。
JetPopUpはそのインタラクティブ機能で輝いています。 スライド、反転、回転など、複数のアニメーション設定から選択できます。 さらに、プラグインには、ニーズに合わせてカスタマイズできるさまざまなテンプレートがあります。
このプラグインを使用すると、複数の表示設定を選択してカスタマイズすることもできます。 たとえば、ユーザーがWebサイトを離れようとした特定の日付、または一定量のスクロール後に、JetPopUpフォームをユーザーに表示できます。
特徴:
- プリセットポップアップテンプレートから選択
- 別のポップアップ表示条件を選択します
- 特定の条件を含めたり除外したりする
- アニメーション効果を使用する
価格: JetPopUpの費用は年間22ドルです。 このパッケージには、MailChimp統合、ポップアップウィジェット、およびカスタマーサポートが含まれています。 年間130ドルでオールインクルーシブサブスクリプションにアップグレードすることもできます。 20個の追加プラグインと150個の追加ウィジェットが付属しています。
2.ポップアップボックスウィジェット(PowerPack)

Elementorの高度なポップアップ設定をお探しの場合は、PowerPackのポップアップボックスウィジェットの使用を検討してください。 動画、画像、Googleマップなどの動的要素を含むカスタムポップアップを作成できます。
このプラグインを使用すると、終了インテントやカスタム時間遅延など、さまざまなユーザーアクションに従ってポップアップをトリガーできます。 また、リンクやその他のCall to Action(CTA)要素を使用してインタラクティブな2段階のポップアップを作成することもできます。
さらに、ポップアップボックスウィジェットには高度なアニメーション設定があります。 ポップアップをズームしたり、新聞の書式を使用したり、3Dアニメーションを使用したりできます。
特徴:
- アニメーション効果から選択
- 2段階のポップアップを作成する
- 時間遅延とユーザートリガーを使用する
- 画像、動画、その他のインタラクティブな要素を表示する
価格:ポップアップボックスウィジェットは、PowerPackサブスクリプションに含まれています。 プランは年間49ドルから始まり、70以上の異なるElementorウィジェットが付属しています。
3.ライトボックスとモーダル(Elementorの必須アドオン)

このElementorポップアッププラグインについては、前に簡単に触れました。 Lightbox&Modalは、Essential AddonsforElementorツールを備えた用途の広いウィジェットです。 ビデオ、画像、アニメーションなどのインタラクティブ機能を備えたポップアップを作成するのに役立ちます。
Lightbox&Modalは、ElementorWebサイトのボタンとリンクを操作するように設計されています。 ポップアップフォームをトリガーするカスタムボタン、アイコン、およびテキストを作成できます。 さらに、ウィジェットは時間遅延やその他のユーザーアクションを使用できます。
全体として、Lightbox&Modalは、単に情報を提示するのではなく、ユーザーと対話するための最良のオプションである可能性があります。
特徴:
- ポップアップにボタントリガーを使用する
- 画像、動画、カスタムコンテンツを表示する
- ポップアップレイアウトをカスタマイズする
- さまざまなアニメーションタイプから選択
価格: Lightbox&Modalは、ElementorProのEssentialAddonsに含まれています。 プランは年間39.97ドルから始まり、70以上のウィジェットと7つの拡張機能があります。
概要
ポップアップフォームは、リードの生成とマーケティングキャンペーンに不可欠な場合があります。 彼らはまたあなたが訪問者と対話し、あなたのページに彼らを保つのを助けることができます。 幸い、Elementorページビルダーを使用してカスタムポップアップを作成できます。
ElementorProでポップアップを作成するのはとても簡単です。 ブランドに合わせてカスタマイズし、サイトのどこに表示するかを決めることができます。 高度な表示設定を設定して、ユーザーの操作と発信元に基づいてポップアップを表示することもできます。
Elementorを使用して美しいWebサイトを設計することは、最初のステップにすぎません。 また、あなたの隅にWordPressホスティングプロバイダーが必要です。 Kinstaがどのようにあなたのサイトを過給することができるかを見るために今日私たちの価格設定計画をチェックしてください!

