2022年のElementorAlternativesのトップ10
公開: 2022-06-10新しいWebサイトを構築したり、既存のサイトのデザインを変更したりする場合は、ページビルダープラグインを使用すると効果的なことがよくあります。 これらのツールはコーディングを必要とせず、代わりに開発プロセスをスピードアップするためのシンプルなページ編集ツールを提供します。 Elementorは最も人気のあるオプションの1つですが、その高価格は制限される可能性があります。
幸い、Elementorの代わりに使用できる選択肢はたくさんあります。 これらのサードパーティのページビルダーの多くは、費用対効果を維持しながら、特定の設計目標をターゲットにすることができます。 Elementorがなくても、美しいWebサイトを構築するために必要な機能を利用できます。
この投稿では、Elementorとは何か、そしてなぜ代替品が必要なのかを説明します。 次に、代わりに使用する他の10個のページビルダーのリストを提供します。 始めましょう!
Elementorの紹介
あなたがウェブサイトの作成に不慣れであるならば、あなたはウェブデザインが複雑なプロセスであると心配するかもしれません。 ページビルダーの前は、これは理解できる懸念事項でした。 必要なノウハウを持たないウェブサイトの所有者は、機能的なウェブサイトをコーディングするために、雇われた開発者に頼らざるを得ないことがよくありました。
しかし、今では誰でもページビルダーを使用して美しいウェブサイトをデザインできます。 ページビルダーは、要素をページにドラッグアンドドロップするだけでサイトの外観とレイアウトを編集できるようにするWordPressプラグインです。 適切なページビルダーを使用すると、テキストや画像からソーシャルメディアアイコンやお問い合わせフォームまで、ほぼすべてのものをWebサイトに追加できます。
使用できるページビルダーはたくさんありますが、Elementorが人気のある選択肢です。 そのドラッグアンドドロップライブエディタを使用すると、Webデザインを完全に制御できます。

Elementorの無料バージョンを使用しても、40を超えるすぐに使用できるウィジェットと充実したテンプレートライブラリにアクセスできます。 Elementor Proには、テーマビルダーや100を超えるウィジェットなどのより高度な機能が付属しています。
Elementorは効果的なページ作成ツールですが、すべての人のニーズに合うわけではありません。 特に複数のライセンスが必要な場合、ElementorProプランは高額になる可能性があります。 さらに、特定のWordPressテーマに最適化されていない可能性があります。 これらの問題が発生した場合、代替ツールを見つけることが有益な場合があります。
ElementorAlternativeで何を探すべきか
ニーズに最適な設計ソフトウェアを見つけたいと思うので、考えられるすべてのオプションを確認することが重要です。 それを効果的に行うには、探しているものを知る必要があります。
Elementorの代替品を選択する際に考慮すべきいくつかの要因は次のとおりです。
- パフォーマンス:ページビルダーは、応答性が高く、カスタマイズ可能で、高速である必要があります。
- ユーザーレビュー:他のウェブサイトの所有者が、あなたの経験レベルで、特定のページビルダーが使いやすく機能的であると感じたかどうかを確認する必要があります。
- 使いやすい機能:シンプルなドラッグアンドドロップインターフェイスと幅広いウィジェットの選択肢を探してください。
- 価格:価格帯を評価し、無料版(提供されている場合)と比較します。
最後に、現在のWordPressテーマを評価することが重要です。 高品質のページビルダーはほとんどのテーマでうまく機能するはずですが、一部のテーマは特定のページビルダーツールで特にうまく機能するように設計されています。
2022年のElementorAlternativesのトップ10
あなたのウェブサイトに最適なページビルダーを見つけるのを助けるために、私たちは最高のElementorの選択肢のリストをまとめました。 これらは、ホームページを変更するだけでも、サイト全体の外観とレイアウトを変更する場合でも、WebデザインをカスタマイズするためのトップWordPressプラグインの一部です。
すべてのページビルダーは異なりますが、ほとんどの場合、同様のインストールプロセスがあります。 もちろん、サイトに新しいプラグインを追加するたびに、複雑さが増し、追加のソフトウェア更新を管理する必要があります。
MyKinstaダッシュボードでは、一括更新、バックアップ、およびトラブルシューティングを実行することにより、プラグインとテーマを管理できます。 このようにして、Webサイトの管理プロセスを変更することなく、適切なページビルダーを使用できます。
1.ディビ

利用可能な最高のElementorの選択肢の1つはDiviです。 このページビルダーは、Webサイト全体をカスタマイズするために使用できる完全なデザインフレームワークを提供します。 すべての経験レベルのWebサイト所有者は、Diviの使いやすいドラッグアンドドロップインターフェイスの恩恵を受けることができます。
Elementorと比較すると、Diviは、事前に作成されたテンプレートなど、同様のデザイン要素を提供します。 ただし、800を超えるテンプレートと100を超えるレイアウトパックにアクセスできます。 これにより、独自のレイアウトを最初から作成したくない場合に、より多くのオプションを提供できます。
さらに、Diviは開発者やマーケターにとってより良い選択となる可能性があります。 Elementorにはサードパーティのツールが必要ですが、組み込みのA/Bテストが含まれています。 この高度な機能により、Diviを使用すると、公開する前にさまざまなモジュールの有効性をテストできます。
主な機能:
- ドラッグアンドドロップライブエディタ
- 40以上のモジュールと800以上の既製のデザイン
- 再利用のためにカスタムデザインを保存する機能
- グローバル要素とデザイン設定
- カスタマイズ可能なCSS
価格:Diviの使用を開始するには、89ドルから始まる年間プランを購入する必要があります。 サイトの制限がないため、これはElementorのより良い代替手段になる可能性があります。
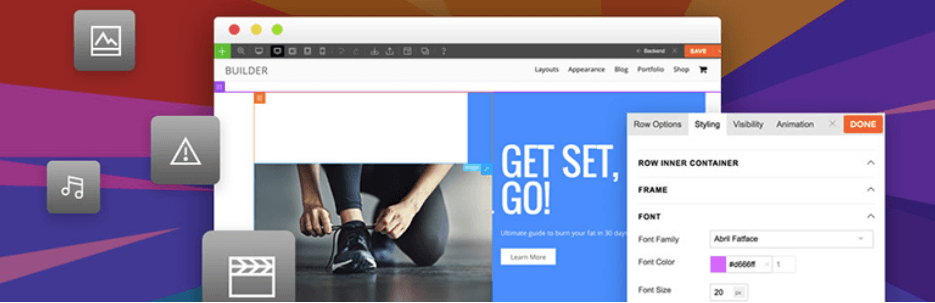
2.ビーバービルダー

Beaver Builderを使用すると、高速でユーザーフレンドリーなインターフェイスにアクセスできるため、Webサイトをすばやく構築およびカスタマイズできます。 クリーンなコーディングと信頼性の高い更新により、BeaverBuilderは開発者にとって使いやすいページビルダーです。
Beaver Builderを使用する利点の1つは、ライブのフロントエンド編集です。 各編集をプレビューする必要はなく、変更を加えたときに変更を表示できます。 Beaver BuilderはElementorよりも少ないレイアウトを提供しますが、より多様なオプションのセットがあります。 これは、ブログやeコマースサイトなど、あらゆるタイプのWebサイトのランディングページとコンテンツページを作成するのに役立ちます。
主な機能:
- ドラッグアンドドロップのフロントエンドビルダー
- 画像、テキスト、ビデオ、ボタンなどのコンテンツモジュール
- モジュール、テンプレート、および行を保存する機能
- 全体設定
- CSSクラスとIDを追加するオプション
価格:Beaver Builder開発者は無料バージョンを提供しますが、有料プランは最初の1年間は99ドルから始まります。 Diviのように、最も安いプランでさえ無制限のサイトをサポートします。
3.建築家を繁栄させる

Thrive Architectの開発者は、時間を無駄にしないページビルダーを作成したいと考えていました。 フロントエンドエディタを使用すると、ビジネスから注意をそらすことなく、新しい設計機能を迅速に実装できます。
ビジネスオーナーとして、Thrive Architectを使用すると、新しいリードを生成するWebサイトを作成できます。 コンバージョン重視の要素を使用すると、アクションボタン、カウントダウンタイマー、お問い合わせフォームなどで訪問者を引き付けることができます。 さらに、事前に設計されたプロのランディングページを使用することで、ビジネスの成長により多くの時間を費やすことができます。
主な機能:
- フロントエンドエディタ
- 「クリックして編集」モジュール
- 319の構築済みランディングページ
- コンバージョン重視のビルディングブロック
- カスタムHTMLブロック
価格:ThriveArchitectのサブスクリプションプランは年間97ドルからです。 この基本計画は1つのWebサイトを対象としていますが、数百のページテンプレートと初心者向けチュートリアルが含まれています。
4.酸素

このリストの他のページビルダーとは異なり、Oxygenは、特定のページではなく、Webサイト全体のビジュアルデザイナーです。 このオプションを使用すると、ヘッダーからフッターまで、サイトの外観をより細かく制御できます。
酸素は、WooCommerceビジネスを構築するときに特に役立ちます。 20を超えるeコマース要素を提供しているため、ショップページ、個々の商品、チェックアウトページなど、ストアの任意の部分をカスタマイズできます。
主な機能:
- ドラッグアンドドロップエディタ
- 何百ものデザインブロック
- 27種類のアニメーション
- グローバルカラー
- FlexboxとCSSグリッド
価格:すべてのOxygenプランには、基本バージョンの$129から始まる1回限りの支払いプランがあります。 ただし、上位層はWooCommerce統合とGutenbergBlockBuilderを提供します。
5.ブリジー

Brizyは、すっきりとしたページ作成エクスペリエンスを提供することを目的としているため、一度に1つのデザイン要素に集中できます。 他のビルダーはウィジェットの固定サイドバーを備えていますが、Brizyエディターは必要なものだけを表示します。
使いやすく手頃なページビルダーをお探しの場合は、Brizyが最適なソリューションになります。 無料版を使用しても、500以上の既成のブロックを使用して、数分でWebサイトをデザインできます。 次に、お気に入りのマーケティングツールを統合して、新しいサイトでリードの収集を開始できます。
主な機能:
- ドラッグアンドドロップエディタ
- 500以上の既製のブロック
- 100以上のデザインテンプレート
- デスクトップ、タブレット、およびモバイルのビューポート
- グローバルスタイリング
価格:Brizyは無料でダウンロードできます。 Brizy Proの価格は、年間49ドル、または1回限りの149ドルからです。
6.WPページビルダー

WP Page Builderを使用すると、高品質のページビルダーに期待されるすべての機能にアクセスできます。 そのドラッグアンドドロップリアルタイムエディタを使用すると、コーディングなしで単純または複雑なレイアウトを作成できます。 このユーザーフレンドリーなインターフェースは、WordPressを初めて使用するWebサイトの所有者にとって特に有益です。
WP Page Builderには、ボタン、お問い合わせフォーム、機能ボックスをコンテンツに挿入するための30を超えるアドオンが付属しています。 再利用可能なレイアウトを作成し、ワンクリックで任意の要素を複製することで、ワークフローを高速化できます。 より経験豊富な設計者は、高度な機能のために独自のアドオンを設計することもできます。
主な機能:
- ドラッグアンドドロップのフロントエンドエディタ
- すぐに使用できるブロックライブラリ
- 将来の使用のためにデザインを保存するオプション
- レスポンシブでモバイルフレンドリーなウェブページ
- 30以上のアドオン
価格:WP Page Builderは無料のWordPressプラグインですが、WP PageBuilderProは年間39ドルから購入できます。
7. Visual Composer

Visual Composerは、単純なページデザインを超えたページビルダーです。 他のページビルダーでは、テーマをカスタマイズしたり、特定の機能を提供したりするために、追加のプラグインが必要になる場合があります。 ただし、Visual Composerは、Webサイトのルックアンドフィールを編集するためのオールインワンソリューションを提供します。
VisualComposerのテーマビルダーを使用してWebサイトの細部をデザインできます。 より広範なカスタマイズのために、テーマをカスタムレイアウトで上書きできます。 Webサイトを最初からデザインする時間がない場合は、さまざまな業界向けにデザインされた、事前に作成されたプロフェッショナルなテンプレートを参照できます。
主な機能:
- ドラッグアンドドロップのウェブサイトビルダー
- Visual Composer Hubを使用した500以上のアドオン、テンプレート、ブロック
- 300以上のコンテンツ要素
- テーマビルダー
- 開発者API
価格:Visual Composerは無料でダウンロードできますが、プレミアムプランは1つのWebサイトで49ドルからです。
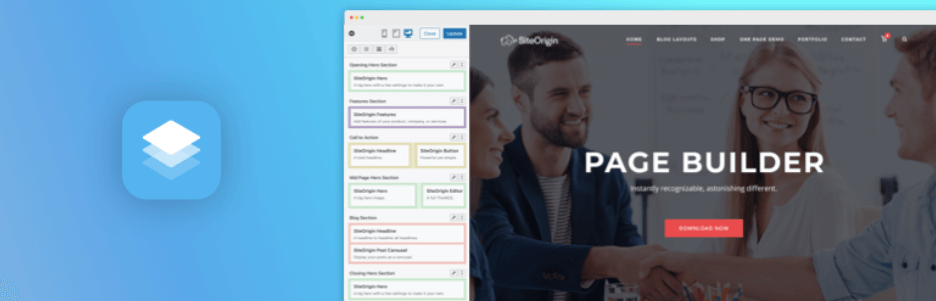
8.SiteOriginによるページビルダー

SiteOriginのPageBuilderには、見つけることができる最もシンプルなインターフェイスの1つがあり、グリッド内のコンテンツを編集できます。 他のページビルダーと同様に、SiteOriginにはドラッグアンドドロップ機能があり、カスタマイズ可能で使いやすくなっています。 行の並べ替え、ウィジェットの移動、列のサイズ変更を行うだけで、パーソナライズされたWebサイトを作成できます。
SiteOriginのページビルダーの利点の1つは、その柔軟性です。 行ごとに、必要な列の正確な数を選択できます。 次に、各列の正確な重みを追加できます。 SiteOrigin Page Builderには、カスタム間隔、CSS、およびクラスフィールドを追加するための行スタイルとウィジェットスタイルも用意されています。
主な機能:
- ドラッグアンドドロップグリッドベースのインターフェイス
- 一般的なWordPressウィジェットといくつかのアドオンを使用するオプション
- カスタムの行と列を使用してカスタムレイアウトを作成する機能
- テーマのビルド済みレイアウトを挿入するための機能
価格:SiteOrginのページビルダーは、WordPressのWebサイトから無料でダウンロードできます。 高度な機能が必要な場合、プレミアムアドオンは年間29ドルから始まります。
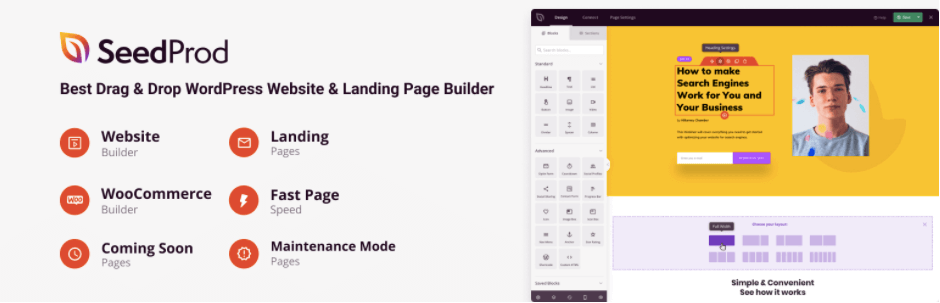
9. SeedProd

SeedProdはComingSoonおよびMaintenanceModeページのビルダーとしてスタートしましたが、今ではWebサイト全体を構築するのに十分な機能を備えています。 SeedProdは、ランディングページを作成するための最良のツールの1つですが、WordPressテーマのすべての部分をカスタマイズするために使用することもできます。
SeedProdを使用すると、コードを使用せずにヘッダー、フッター、ページ、投稿を編集できます。 時間を節約するために、レスポンシブで高速、SEO最適化されたビルド済みのテーマを実装することもできます。 Webサイトのメンテナンスを実行する必要がある場合は、SeedProdの組み込みのメンテナンスモード、近日公開、または404エラーページを簡単に有効にできます。
主な機能:
- ドラッグアンドドロップ機能
- 80以上のProブロック
- 事前に作成されたテーマとランディングページのテンプレート
- 組み込みのサブスクライバー管理
- フルサイト編集を備えたWordPressテーマビルダー
価格:コアのWordPressプラグインは無料ですが、有料プランは年間39.50ドルからです。
10. Themify Builder

Themify Builderは、WordPressテーマと連携して機能し、コンテンツのレイアウトを正確な仕様にカスタマイズするのに役立ちます。 このページビルダーを使用すると、モジュールを挿入し、行と列のレイアウトを編集することで、ページの外観を制御できます。
さらに、Themify Builderには、すべてのThemifyテーマが組み込まれています。 ニーズに合ったThemifyのオプションを見つけた場合は、サードパーティのページビルダープラグインを見つけることを心配する必要はありません。 これは、主要なWebサイト構築ツールの互換性と機能を維持するための手頃な方法です。
主な機能:
- バックエンドとフロントエンドの編集
- 40以上の事前に設計されたレイアウト
- モジュールと行をコピー/貼り付けまたは複製する機能
- 60以上のアニメーション効果
価格:Themify Builderプラグインを無料でダウンロードするか、年間69ドルからプロバージョンを入手できます。
クリックし概要
予算があれば、ElementorはユニークなWebデザインを作成するための効果的なツールになります。 ただし、機能的なソフトウェアを低価格で提供する他のオプションを検討することもできます。 このように、あなたはあなたのオンラインビジネスにより多くの資金を捧げることができます。
DiviとBeaverBuilderはどちらも、機能と機能の点でElementorに匹敵します。 ただし、Elementorとは異なり、どちらも無制限の数のWebサイトをサポートする低価格帯を提供します。 完全に無料のオプションについては、SeedProdまたはThemifyBuilderを検討できます。
Elementorの代替品の選択について質問がありますか? 以下のコメントセクションでお問い合わせください!

