Jak eksportować i importować witryny Elementor (Twój kompletny przewodnik)
Opublikowany: 2022-05-24Narzędzie Elementor ułatwia projektowanie pięknych stron, postów i całych witryn internetowych. Jednak nawet z potężnym narzędziem do tworzenia stron, takim jak Elementor, tworzenie nowego projektu witryny wymaga czasu i wysiłku.
W tym miejscu pojawia się system importu i eksportu Elementora. Korzystając z tej funkcji, możesz skrócić czas projektowania i rozwoju, tworząc szablony wielokrotnego użytku lub importując układy stron trzecich do swojego projektu.
Ten post zagłębi się w elastyczny i potężny system importu/eksportu Elementora. Zajmiemy się wszystkim, od szablonów sekcji, aż po szablony stron, a nawet wyeksportujemy całą witrynę Elementor. Zacznijmy!
Jak przygotować witrynę do nowego szablonu Elementor (w 2 krokach)
Szablony Elementor to wstępnie zaprojektowane układy, które mają zastosowanie do poszczególnych stron lub określonych elementów interfejsu użytkownika (UI). Chociaż brzmią podobnie do motywów WordPress, istnieją pewne zasadnicze różnice.
Motywy WordPress zmieniają wygląd całej witryny. Natomiast szablony Elementora wpływają na układ pojedynczej strony internetowej. Ponieważ są one ograniczone tylko do jednej strony, możliwe jest jednoczesne używanie wielu szablonów Elementora. Co więcej, te szablony działają na motywie WordPress, zarówno darmowym, jak i premium.
Zastosowanie nowego szablonu Elementora w witrynie może zmienić jej wygląd lub działanie. Mając to na uwadze, przed zmianą szablonu należy wykonać kilka czynności.
Krok 1: Utwórz kopię zapasową
Rozsądnie jest utworzyć kopię zapasową przed zmianą szablonu Elementor. Ten krok zapewnia, że masz zawartość do przywrócenia, jeśli wystąpią problemy z nowym projektem.
Różne wtyczki umożliwiają tworzenie kopii zapasowej witryny. Należą do nich wtyczka UpdraftPlus, która może kopiować wszystkie pliki i informacje z bazy danych do chmury:

Jeśli jesteś klientem Kinsta, codziennie automatycznie tworzymy kopię zapasową Twojej witryny. Jeśli potrzebujesz częstszych kopii zapasowych, możemy kopiować Twoją witrynę co sześć godzin (50 USD za witrynę miesięcznie) lub co godzinę (100 USD za witrynę miesięcznie).
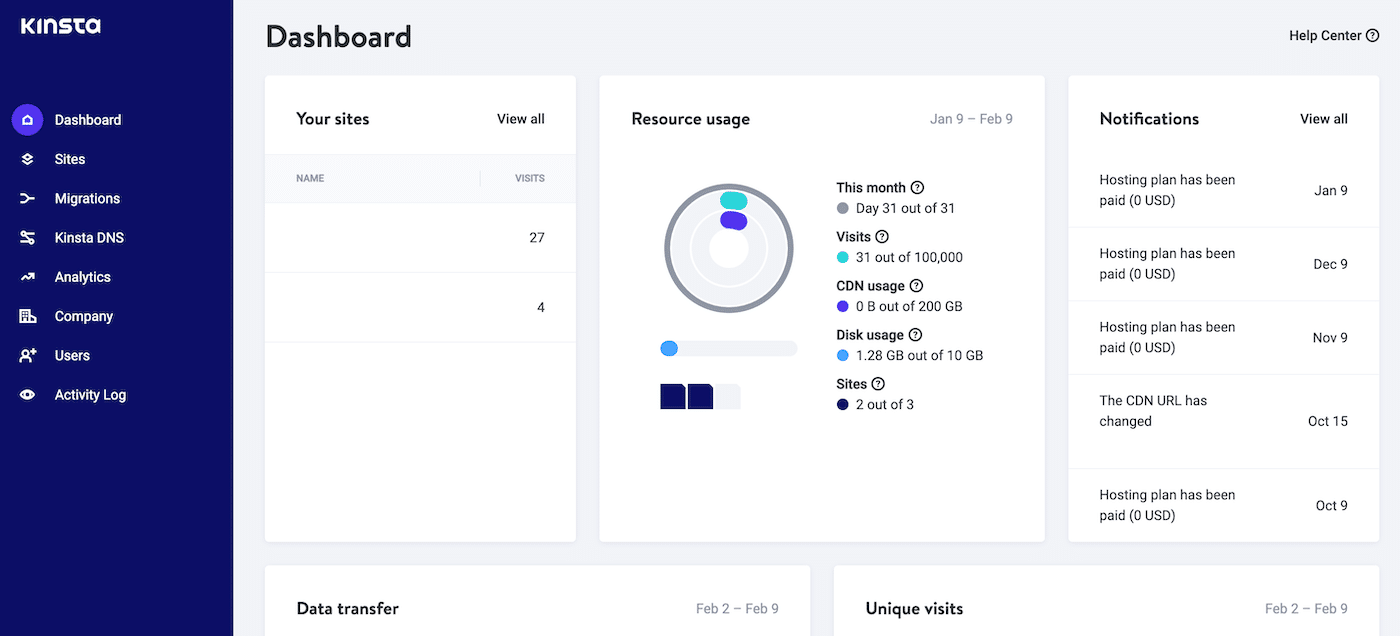
Alternatywnie możesz w dowolnym momencie utworzyć kopię zapasową ręcznie. Aby to osiągnąć, zaloguj się do swojego pulpitu nawigacyjnego MyKinsta:

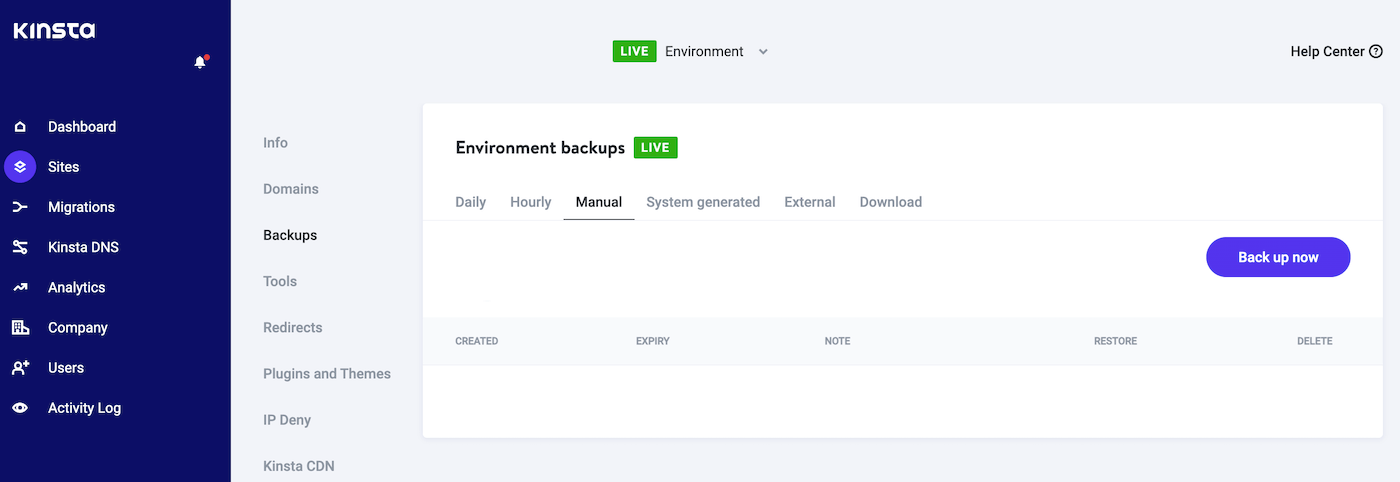
W menu po lewej stronie wybierz Witryny i kliknij odpowiednią witrynę. Następnie wybierz Kopie zapasowe > Ręczne :

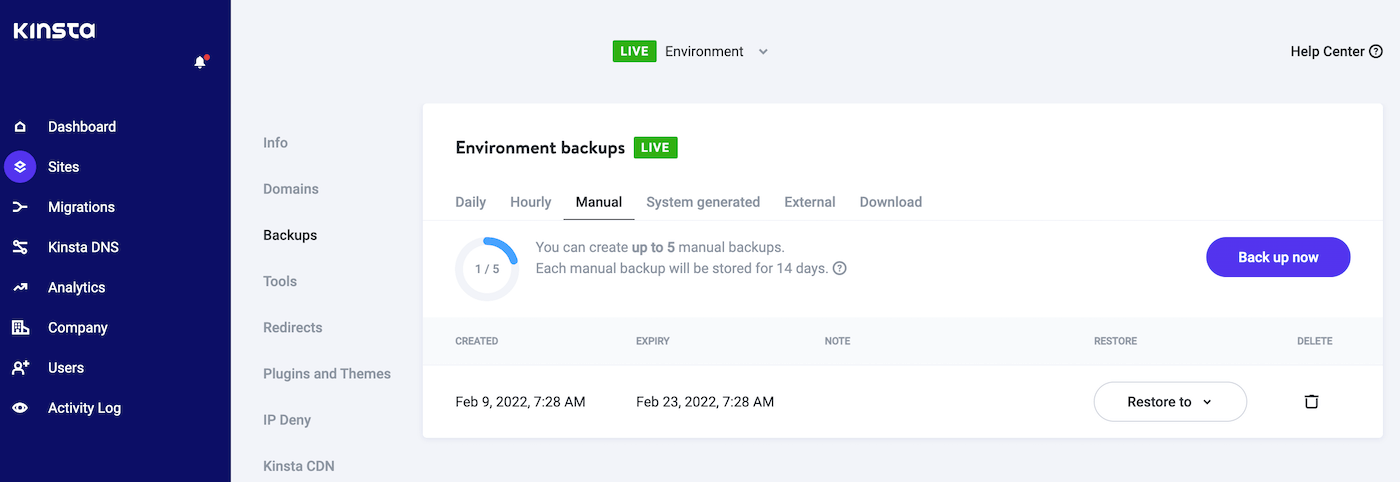
Wystarczy kliknąć przycisk Utwórz kopię zapasową , a my zajmiemy się resztą. Jeśli napotkasz problemy i chcesz przywrócić najnowszą kopię zapasową, przejdź do zakładki Kopie zapasowe > Ręczne . Tutaj MyKinsta wyświetla listę wszystkich twoich kopii zapasowych:

Aby przywrócić wcześniejszą wersję witryny, kliknij towarzyszący jej przycisk Przywróć do . Możesz teraz przywrócić tę kopię zapasową do swojej aktywnej witryny lub witryny tymczasowej.
Krok 2: Przełącz swoją witrynę w tryb konserwacji
Zmiana szablonu witryny może spowodować nieoczekiwane awarie, błędy lub inne dziwne zachowanie. Po zastosowaniu nowego projektu może być konieczne poświęcenie trochę czasu na przetestowanie witryny i wprowadzenie poprawek.
Jeśli użytkownik spróbuje uzyskać dostęp do Twojej witryny podczas wprowadzania tych zmian, może to wpłynąć na jakość jego doświadczenia. Może to spowodować utratę potencjalnych konwersji.
Przed zastosowaniem nowego szablonu Elementor możesz przełączyć witrynę w tryb konserwacji. Ten krok uniemożliwi odwiedzającym dostęp do Twojej witryny podczas testowania nowego projektu.
Kilka wtyczek może utworzyć niestandardowy tryb konserwacji. Popularnym wyborem jest jednak tryb konserwacji WP:

Ta wtyczka ma wiele dodatkowych dodatków, w tym dodanie odliczania do ekranu powitalnego konserwacji. Ta funkcja może pomóc w generowaniu szumu wokół przeprojektowania i ponownego uruchomienia witryny.
Gdy Twoja witryna jest już w trybie konserwacji, możesz swobodnie eksperymentować z różnymi szablonami i testować ich wygląd w interfejsie Twojej witryny. Jeśli jesteś zadowolony z wyników, możesz wyłączyć swoją witrynę z trybu konserwacji i zadziwić odwiedzających swoim przeprojektowaniem.
Jak zapisywać szablony Elementor (metody 2)
Jako jeden z najpopularniejszych na świecie kreatorów stron, Elementor nie brakuje gotowych szablonów stron trzecich. Czasami jednak możesz chcieć utworzyć własne szablony.
Korzystanie z szablonów może pomóc w osiągnięciu spójności projektu w całej witrynie. Może to również zaoszczędzić czas, głównie w przypadku korzystania z tych samych projektów w wielu witrynach.
Na przykład agencje projektowe i programistyczne WordPress mogą czerpać korzyści z tworzenia szablonów zawierających podstawowe elementy, które regularnie stosują w witrynach swoich klientów.
Metoda 1: Zapisz stronę jako szablon Elementora
Możesz zapisać dowolną stronę jako szablon Elementora. Może to pomóc w ustaleniu standardowego wyglądu i sposobu działania, gotowego do wdrożenia w całej witrynie.
Na przykład możesz utworzyć menu swojej witryny, a także nagłówek i stopkę WordPress. Następnie możesz zastosować ten szablon strony do wszystkich swoich stron internetowych.
Utworzenie szablonu oznacza również, że nie będziesz musiał ręcznie odtwarzać tych samych elementów dla każdej strony internetowej. To doskonała wiadomość dla Twojej produktywności.
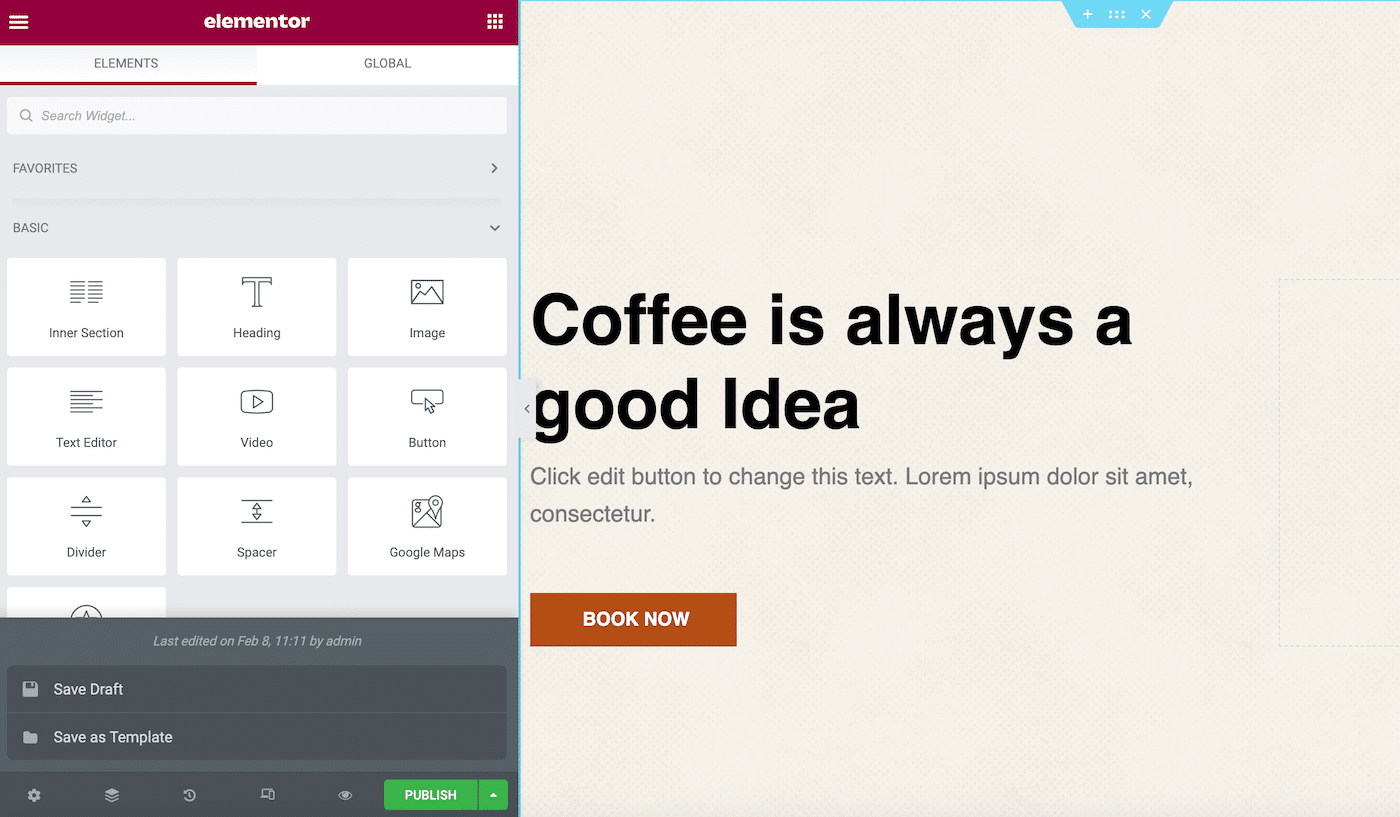
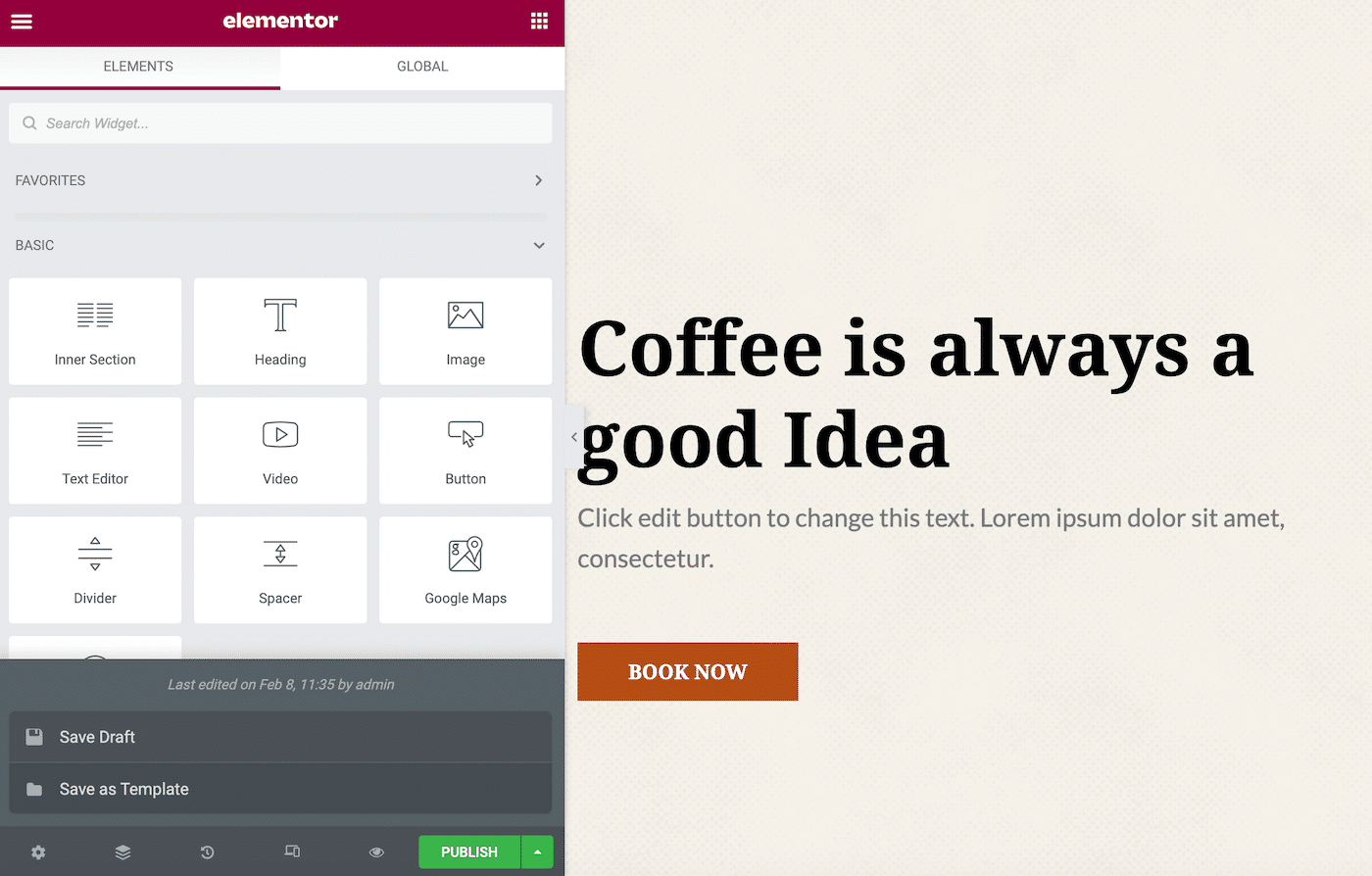
Aby zapisać bieżącą stronę jako szablon Elementora, znajdź zielony przycisk Aktualizuj/publikuj na dole paska bocznego Elementora. Następnie kliknij ikonę strzałki towarzyszącą temu przyciskowi:

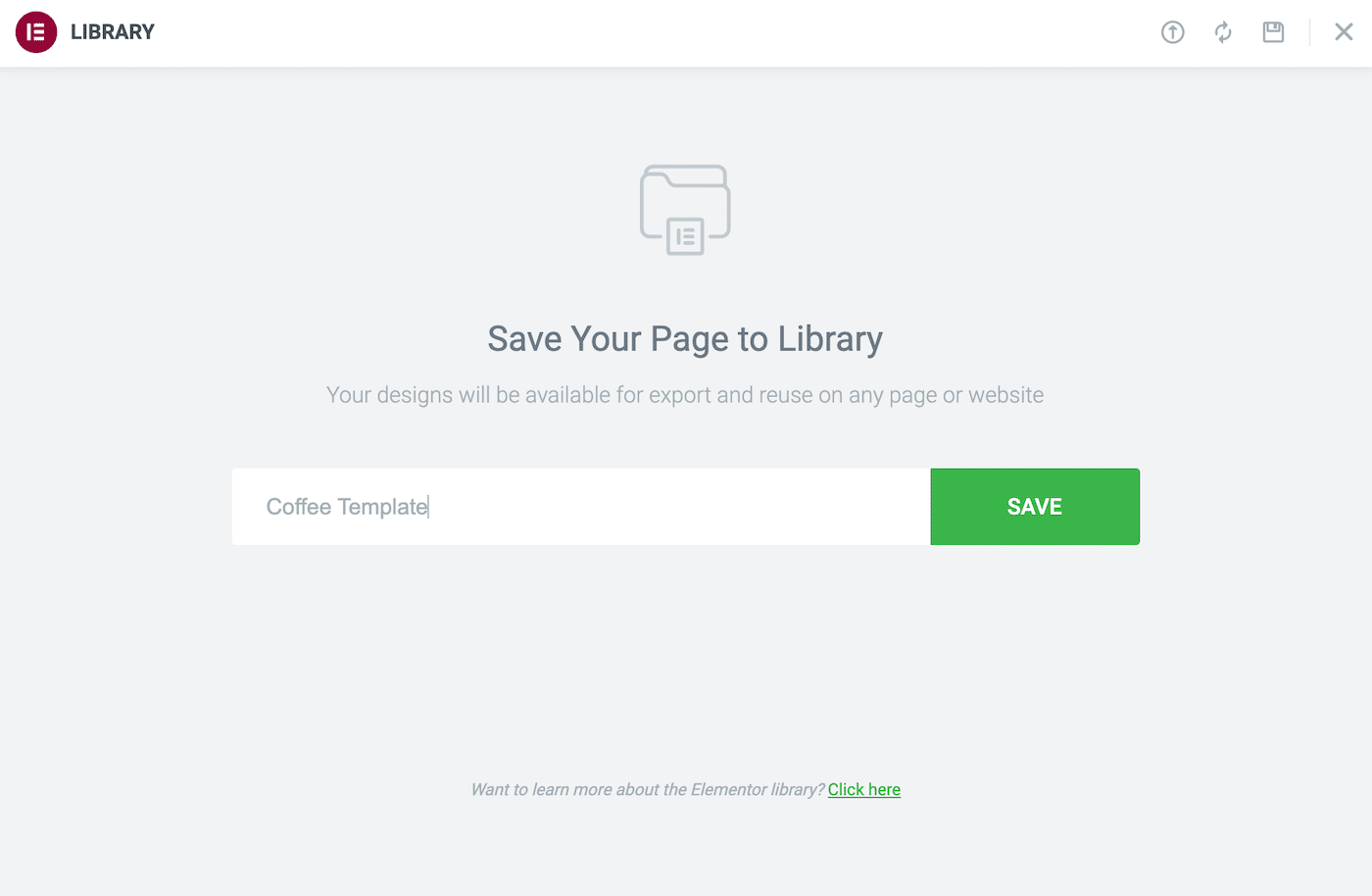
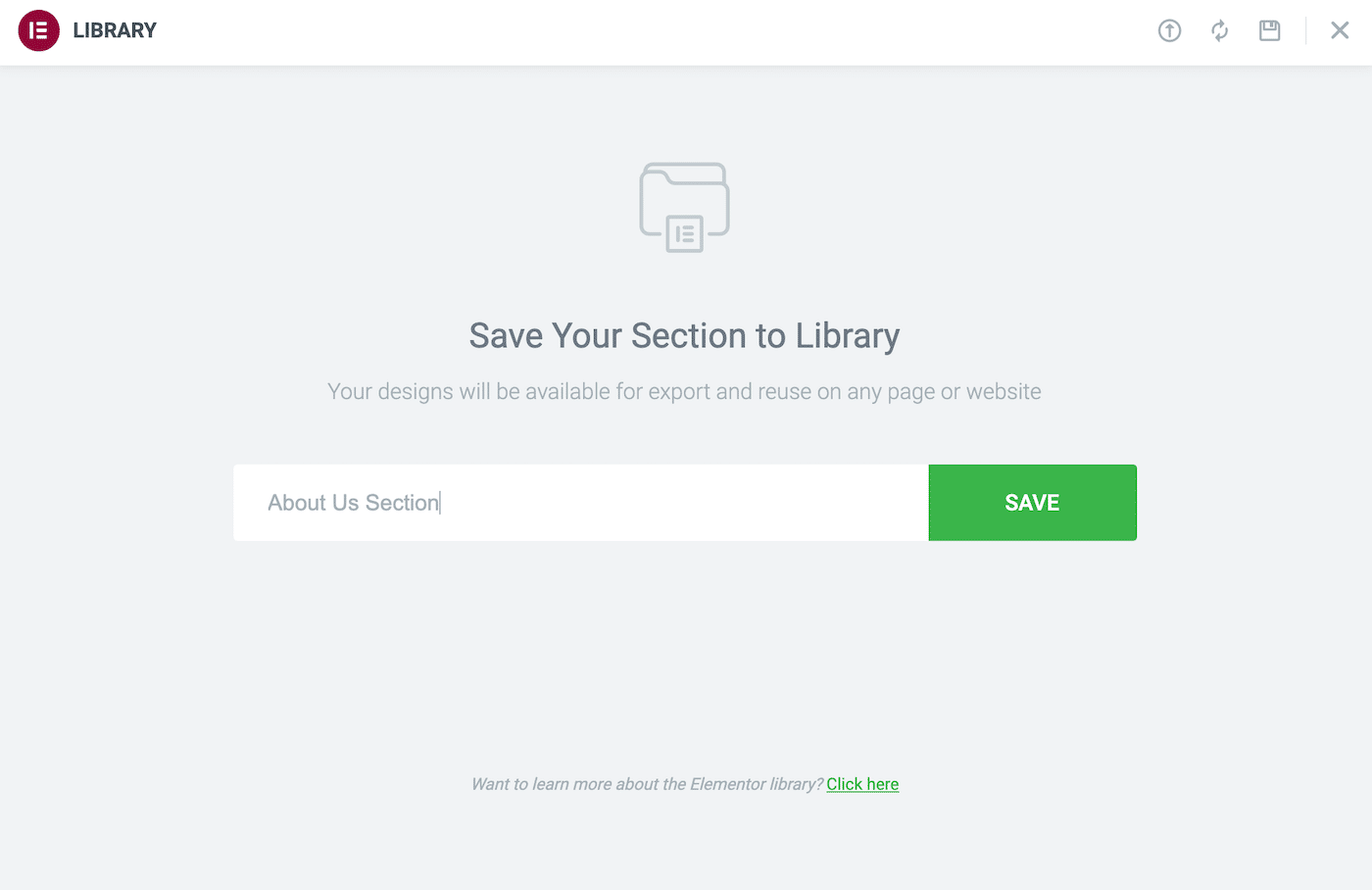
Możesz teraz kliknąć Zapisz jako szablon . Spowoduje to otwarcie okna, w którym możesz nadać temu szablonowi opisową nazwę:

Następnie kliknij Zapisz . Możesz teraz uzyskać dostęp do tego projektu w dowolnym momencie, uruchamiając bibliotekę Elementor i wybierając kartę Moje szablony .
Metoda 2: Zapisz sekcję jako szablon Elementora
Wiele stron internetowych zawiera powtarzające się elementy. Należą do nich formularze do generowania leadów lub tekst opisujący najlepiej sprzedające się produkty.
Tworząc szablon sekcji, możesz dodać go do dowolnej strony za pomocą kilku kliknięć. Możesz nawet tworzyć szablony sekcji dla różnych kategorii treści.
Na przykład możesz zbudować szablon wezwania do działania (CTA). Następnie za każdym razem, gdy potrzebujesz CTA, możesz po prostu zaimportować ten szablon i dostosować jego komunikat.
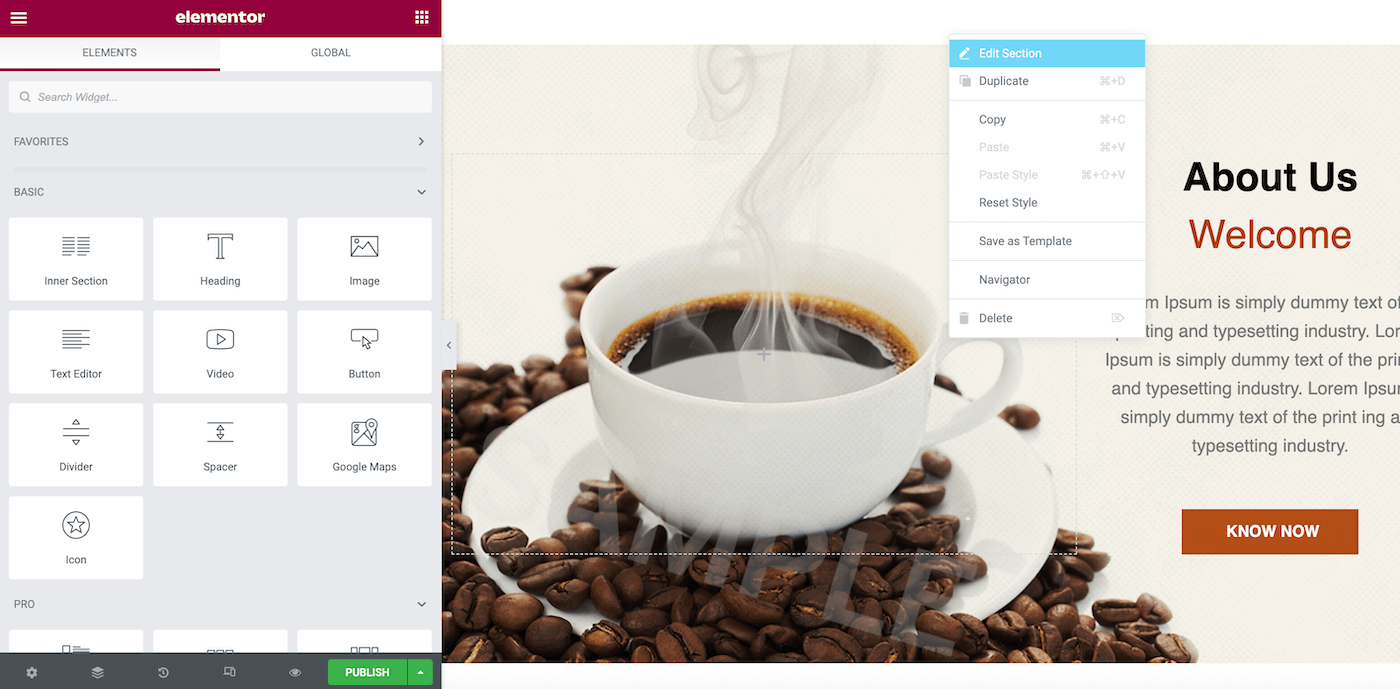
Aby utworzyć szablon, kliknij odpowiednią sekcję z wciśniętym klawiszem Control. Następnie wybierz Zapisz jako szablon :

W wyświetlonym oknie nadaj temu szablonowi opisową nazwę. Następnie kliknij Zapisz :

Aby zastosować ten szablon do dowolnej sekcji, po prostu uruchom bibliotekę szablonów Elementor. Projekt czeka na Ciebie w zakładce Moje szablony .
Jak stworzyć szablon Elementora
Chociaż możesz zapisać dowolną stronę lub sekcję w toku jako szablon Elementora, czasami będziesz chciał utworzyć taki szablon do ponownego wykorzystania. W tym scenariuszu możesz rozpocząć swój projekt jako zwykłą stronę internetową Elementora, a następnie zapisać go jako szablon.
Możesz jednak wcześniej poinformować Elementora, że tworzysz szablon. Takie podejście zapewnia większą elastyczność w tworzeniu szablonów dla różnych obszarów witryny.
Na przykład możesz zaprojektować szablon strony błędu 404, strony wyników wyszukiwania, a nawet utworzyć układ wyskakujący. Ta metoda pozwala również na użycie dowolnego szablonu w bibliotece jako podstawy nowego projektu.
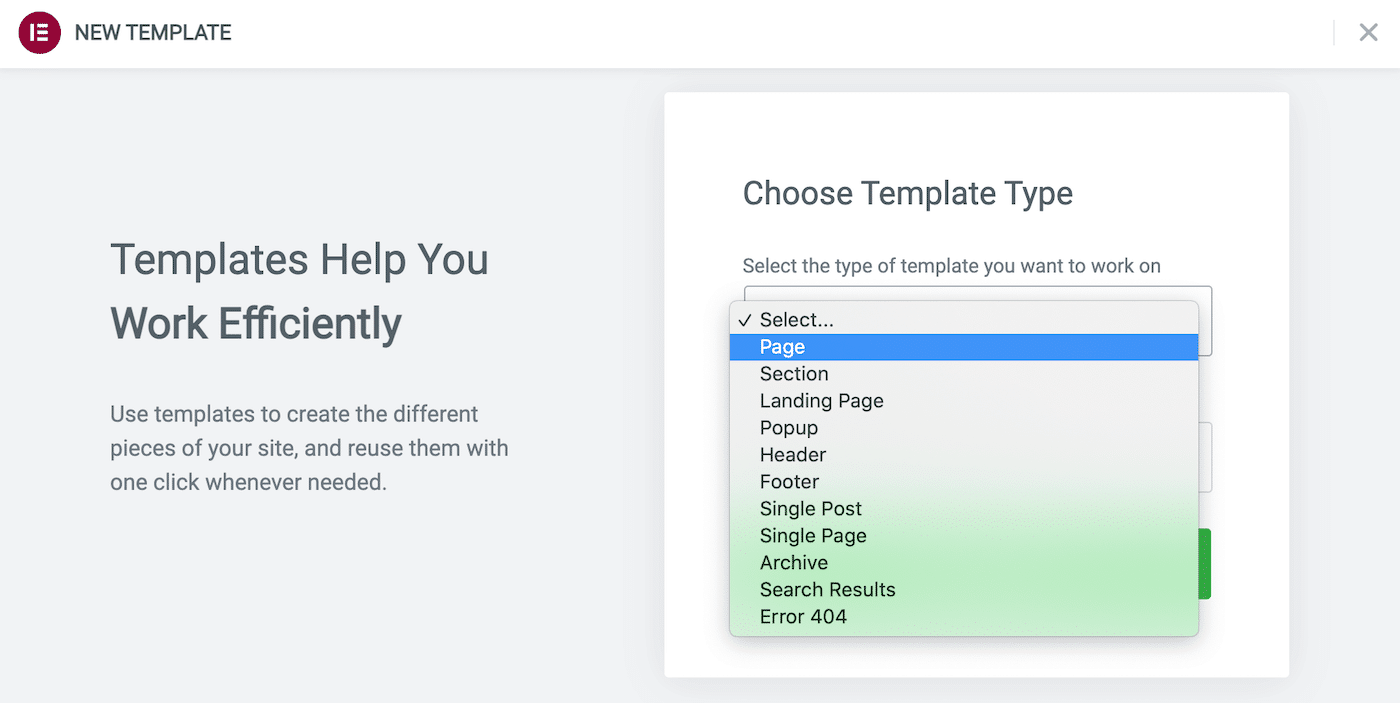
Aby utworzyć szablon strony lub sekcji, przejdź do opcji Szablony > Zapisane szablony . Następnie kliknij Dodaj nowy . W następnym oknie otwórz listę rozwijaną Wybierz typ szablonu… :

Możesz teraz określić rodzaj szablonu, który chcesz utworzyć. Omówiliśmy już szablony stron i sekcji, ale to okno udostępnia dodatkowe opcje.
Po wybraniu nadaj projektowi opisową nazwę, a następnie kliknij Utwórz szablon . Spowoduje to uruchomienie biblioteki Elementor, w której możesz użyć istniejącego szablonu jako swojej bazy. Alternatywnie możesz wyjść z tego okna i zacząć z czystym kontem.
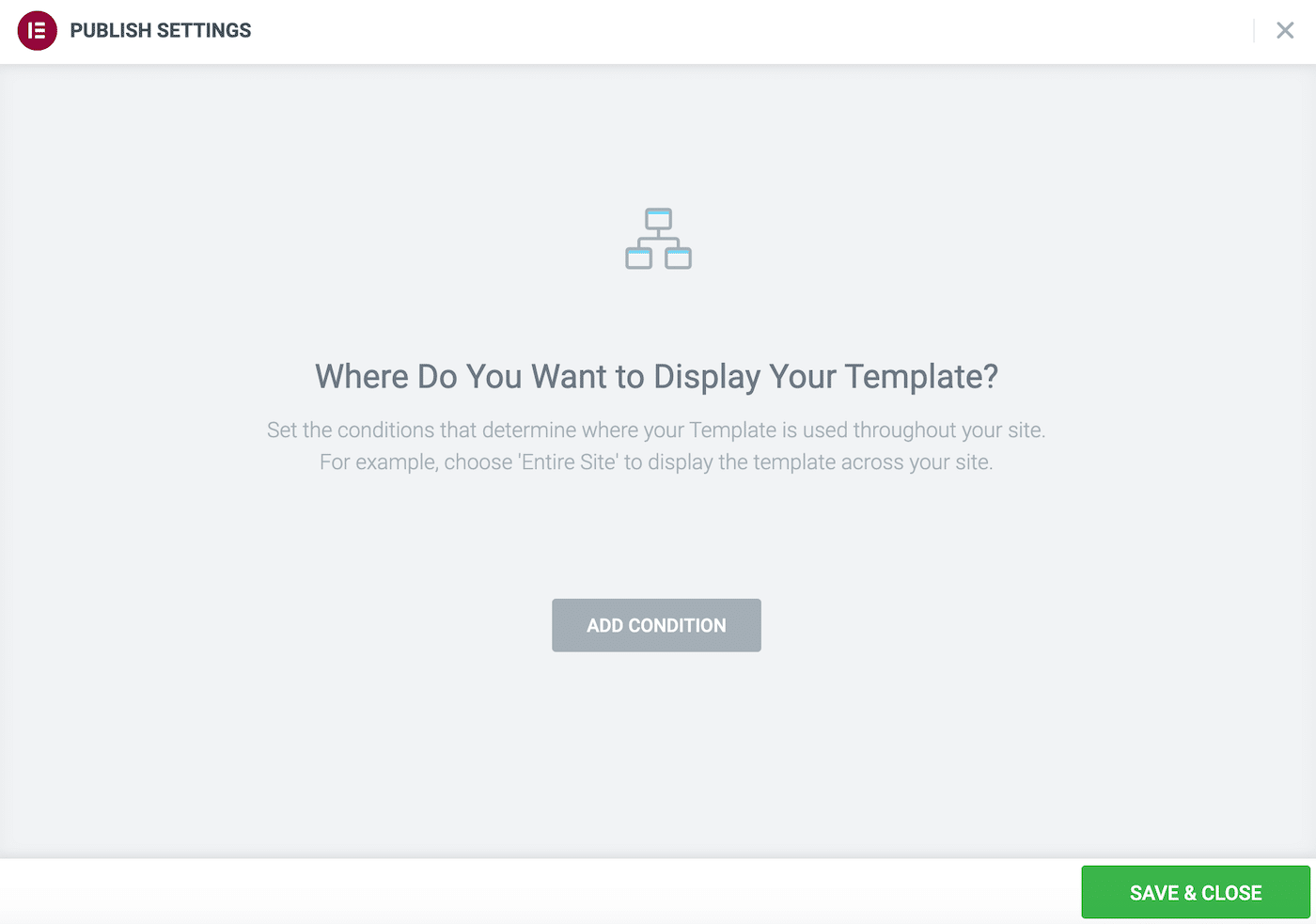
Możesz teraz zbudować swój szablon za pomocą standardowego edytora Elementor. Gdy będziesz gotowy do zapisania projektu, kliknij Opublikuj . Spowoduje to uruchomienie okna Ustawienia publikowania :

Tutaj możesz ustawić kilka zasad korzystania z tego szablonu. Na przykład możesz kliknąć Dodaj warunek i określić, że ten układ jest odpowiedni tylko dla pojedynczych stron.
Jak eksportować szablony Elementora
Możesz eksportować szablony Elementora z pulpitu WordPress. Ta metoda może pomóc w udostępnianiu projektów współpracownikom lub wysyłaniu ich do klientów do zatwierdzenia. Możesz nawet użyć funkcji eksportu do tworzenia kopii zapasowych swoich projektów Elementora.
Eksportowanie szablonów to łatwy sposób na wykorzystanie projektów w wielu domenach. Takie podejście jest przydatne dla agencji zajmujących się projektowaniem i programowaniem WordPress, które zarządzają licznymi stronami internetowymi. Jeśli chcesz zarabiać na swoich projektach, eksportowanie ich jest często pierwszym krokiem do udostępnienia ich światu.
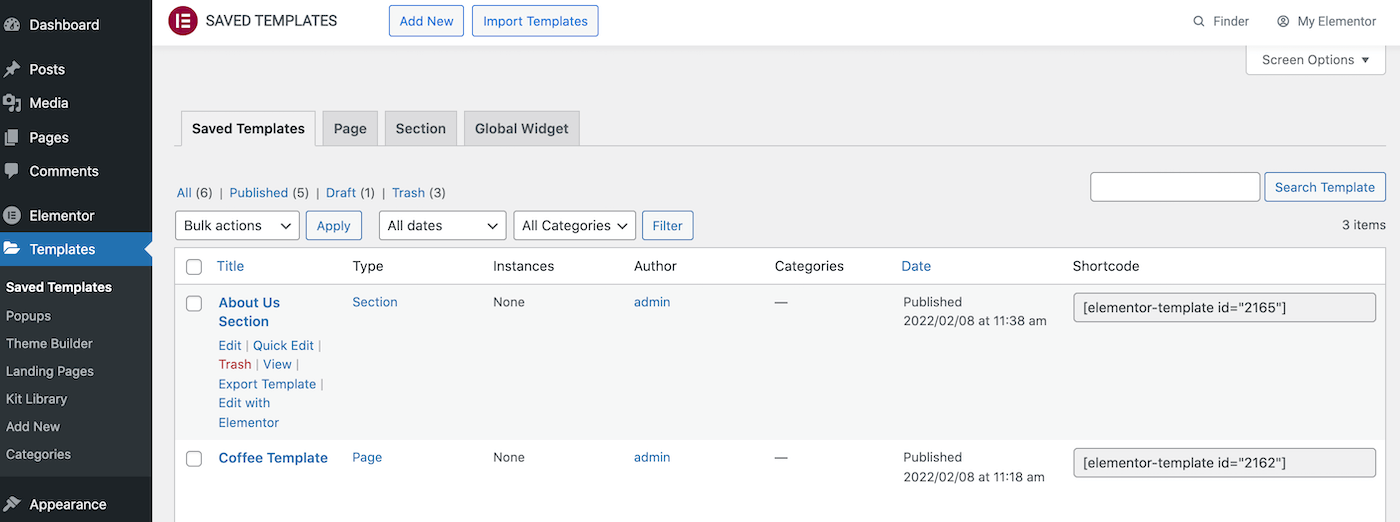
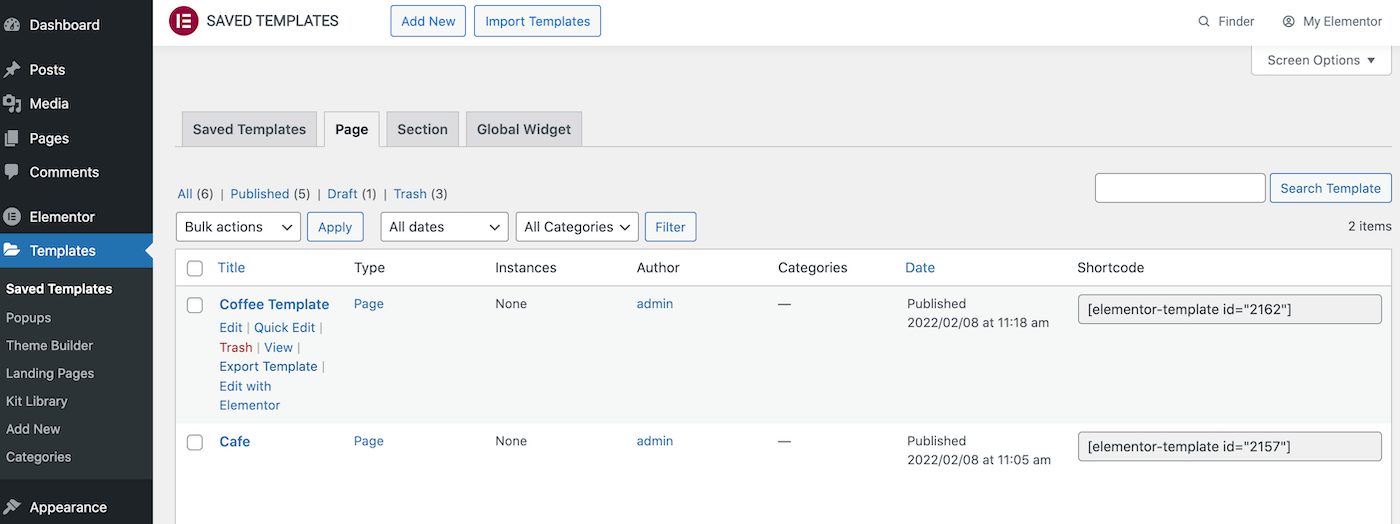
Przejdź do Szablony > Zapisane szablony w panelu WordPress, aby wyeksportować projekt. Ta karta wyświetla wszystkie szablony zapisane w Twojej bibliotece:

WordPress również dzieli te szablony na zakładki Strona i Sekcja . Po prostu znajdź szablon, który chcesz wyeksportować, i najedź na niego kursorem:

Gdy pojawi się łącze Eksportuj szablon , kliknij go. Elementor pobierze teraz ten szablon jako plik JSON.
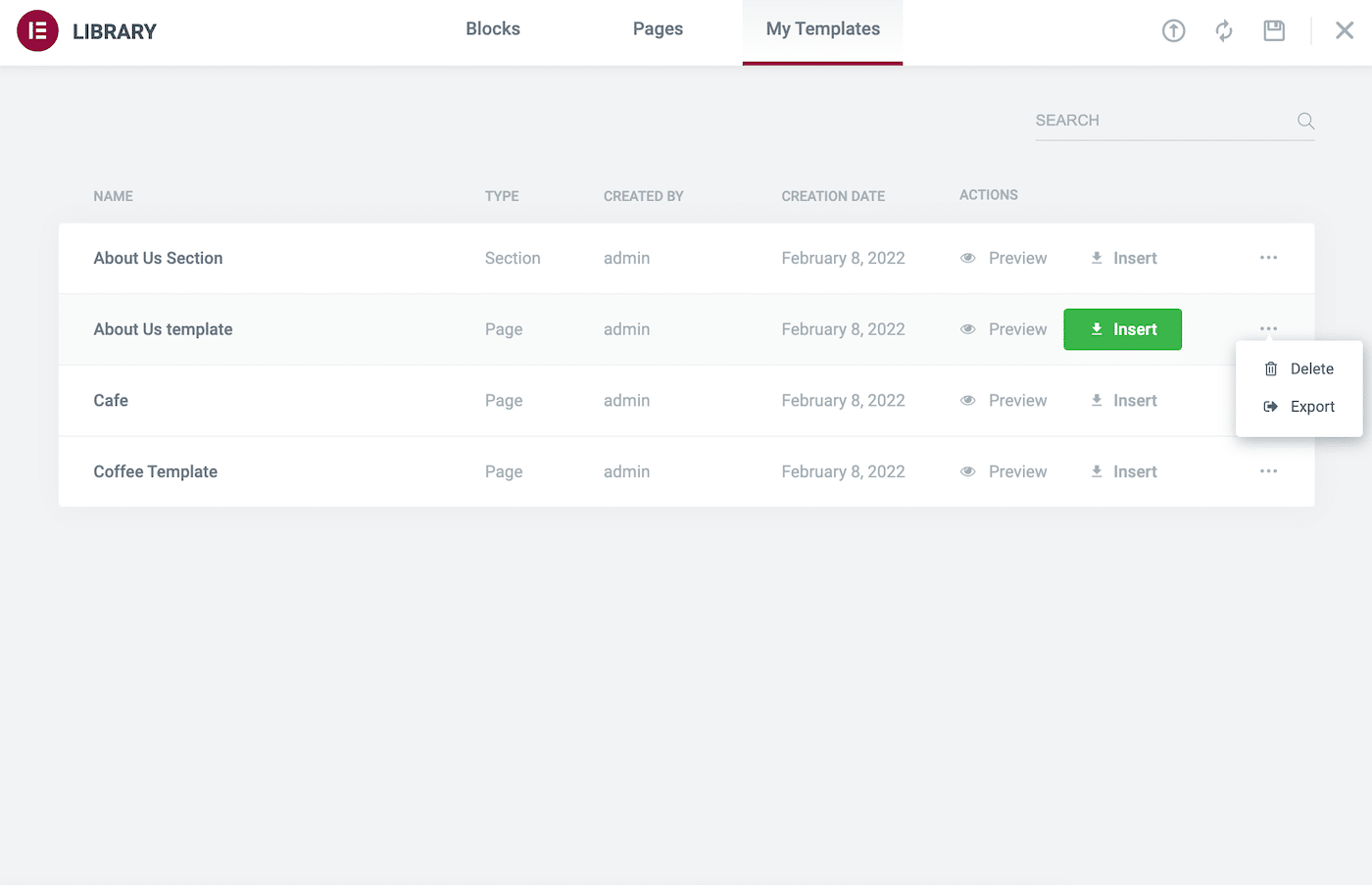
Możesz także wyeksportować swoje szablony z biblioteki Elementor. Wewnątrz tej biblioteki otwórz kartę Mój szablon . Znajdź szablon, który chcesz wyeksportować, i kliknij towarzyszącą mu ikonę z trzema kropkami:

Następnie kliknij Eksportuj . Elementor pobierze teraz ten szablon jako plik JSON.
Jak importować szablony Elementora
Czasami możesz chcieć zaimportować szablon do Elementora. Może to być projekt wyeksportowany z innej witryny lub zakupiony od strony trzeciej.
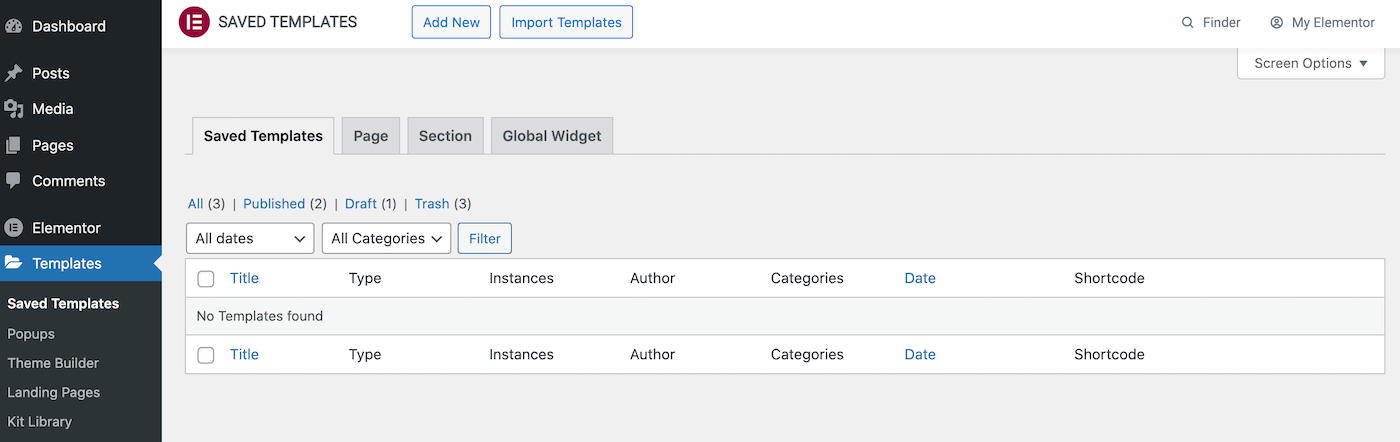
Jeśli masz szablon w formacie JSON lub ZIP, możesz go przesłać do biblioteki Elementor. Aby rozpocząć, przejdź do Szablony > Zapisane szablony . U góry tego ekranu kliknij Importuj szablony :

Następnie wybierz szablon importu Elementora i kliknij Importuj teraz . Ten szablon pojawi się teraz w Twojej bibliotece.
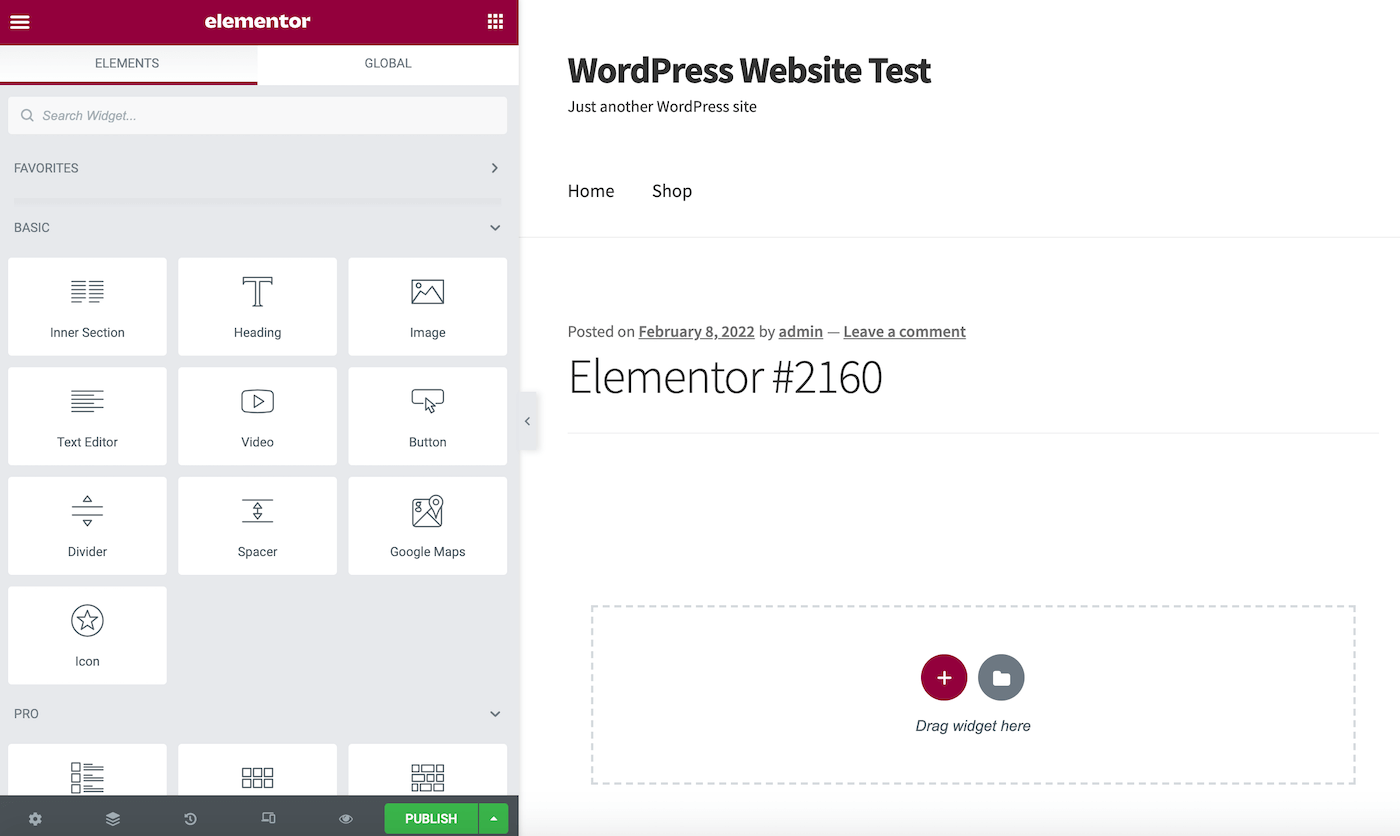
Aby zastosować ten projekt do układu witryny, po prostu otwórz daną stronę lub post w edytorze Elementor. Następnie kliknij ikonę Dodaj szablon , która jest reprezentowana przez biały folder:

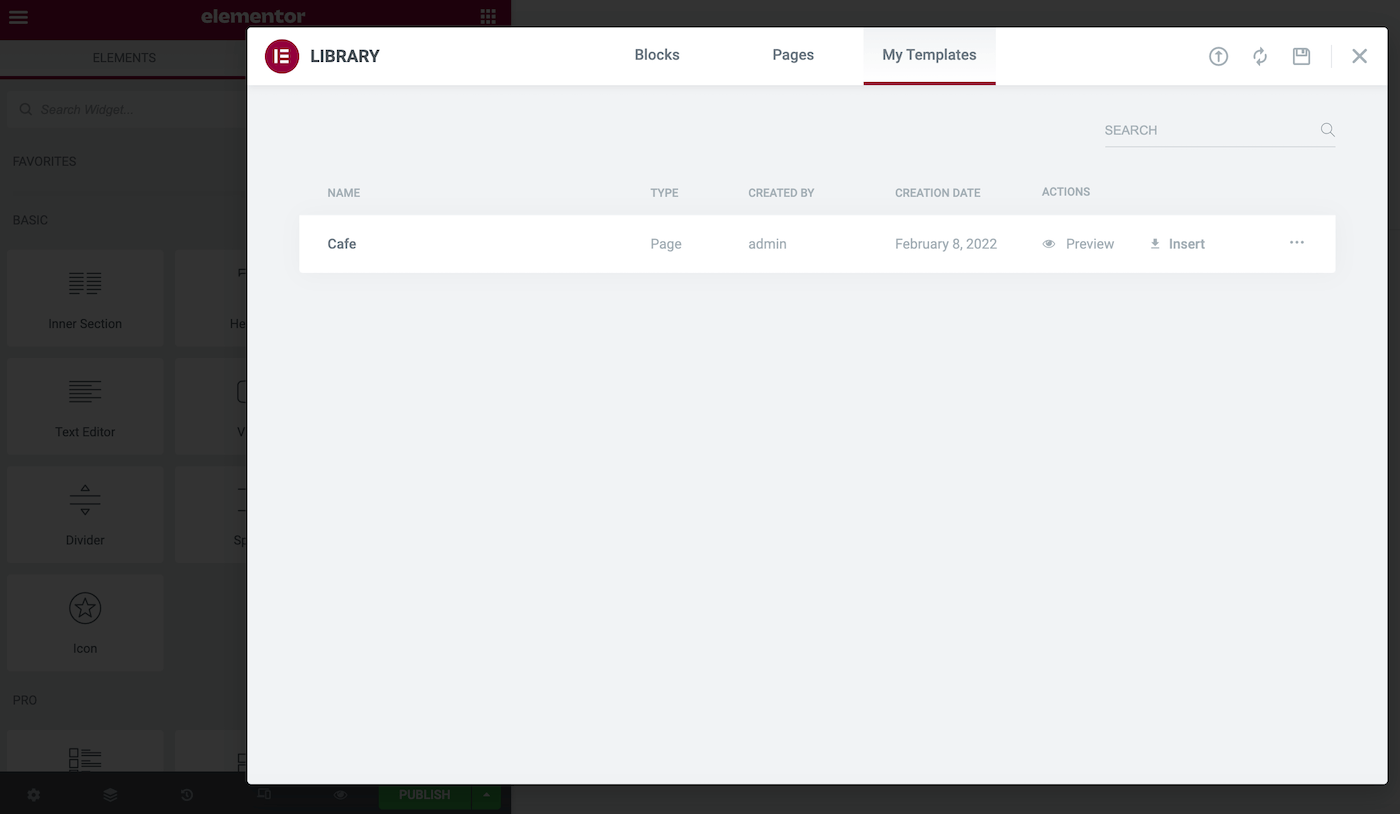
W następnym oknie wybierz zakładkę Moje szablony . Tutaj znajdziesz wszystkie zaimportowane szablony Elementora:

Aby zobaczyć, jak ten projekt będzie wyglądał po zastosowaniu na bieżącej stronie, kliknij Podgląd . Jeśli chcesz skorzystać z tego szablonu, wybierz towarzyszący mu link Wstaw .
Jak wyeksportować i zaimportować indywidualną stronę Elementora
Możesz chcieć ponownie wykorzystać tę samą stronę w wielu witrynach. Na przykład, jeśli prowadzisz kilka witryn WordPress, możesz skorzystać ze standardowej strony O nas.
Zamiast ręcznie odtwarzać tę stronę, możesz zapisać ją jako szablon Elementora i wyeksportować. Następnie możesz zaimportować projekt do dowolnej witryny z zainstalowanym Elementorem.
Aby zapisać pojedynczą stronę jako szablon, kliknij ikonę strzałki obok przycisku Opublikuj/Aktualizuj w Elementorze. Następnie możesz wybrać Zapisz jako szablon :

W kolejnym wyskakującym okienku podaj nazwę szablonu. Następnie kliknij Zapisz .
Biblioteka szablonów WordPress powinna otworzyć się automatycznie. Możesz zlokalizować właśnie utworzony szablon i kliknąć jego ikonę z trzema kropkami. Po wyświetleniu monitu wybierz Eksportuj :

Alternatywnie możesz wyeksportować ten jednostronicowy szablon, przechodząc do Szablony> Zapisane szablony na pulpicie WordPress. Następnie najedź kursorem na dany szablon i kliknij Eksportuj .
Gdy szablon jednostronicowy jest bezpiecznie przechowywany na komputerze lokalnym, możesz go zaimportować do innej witryny internetowej. Po prostu przełącz się na nową witrynę i przejdź do opcji Szablony > Zapisane szablony .
U góry tego ekranu kliknij Importuj szablony . Możesz teraz zaimportować swój jednostronicowy projekt.
Jak wyeksportować i zaimportować całą witrynę Elementor (w krokach 3)
Chociaż Elementor ułatwia importowanie i eksportowanie szablonów jednostronicowych, może być również konieczne wyeksportowanie całej witryny.
Na przykład możesz chcieć utworzyć zestaw szablonów zawierający wszystkie standardowe strony serwisu WWW, takie jak strona kontaktowa i strona główna. Następnie możesz użyć tego zestawu do tworzenia podstawowych stron internetowych.
Zobaczmy, jak możesz stworzyć ten zestaw. Oto jak wyeksportować całą witrynę Elementor w trzech prostych krokach!
Krok 1: Włącz zestaw do eksportu Elementora
Funkcja zestawu eksportu Elementora może wyeksportować całą witrynę, w tym jej zawartość i ustawienia.
Ta funkcja może być pomocna, jeśli tworzysz powiązane witryny internetowe i chcesz zachować ten sam branding. Na przykład możesz stworzyć mikrowitrynę, aby promować nadchodzącą premierę produktu.
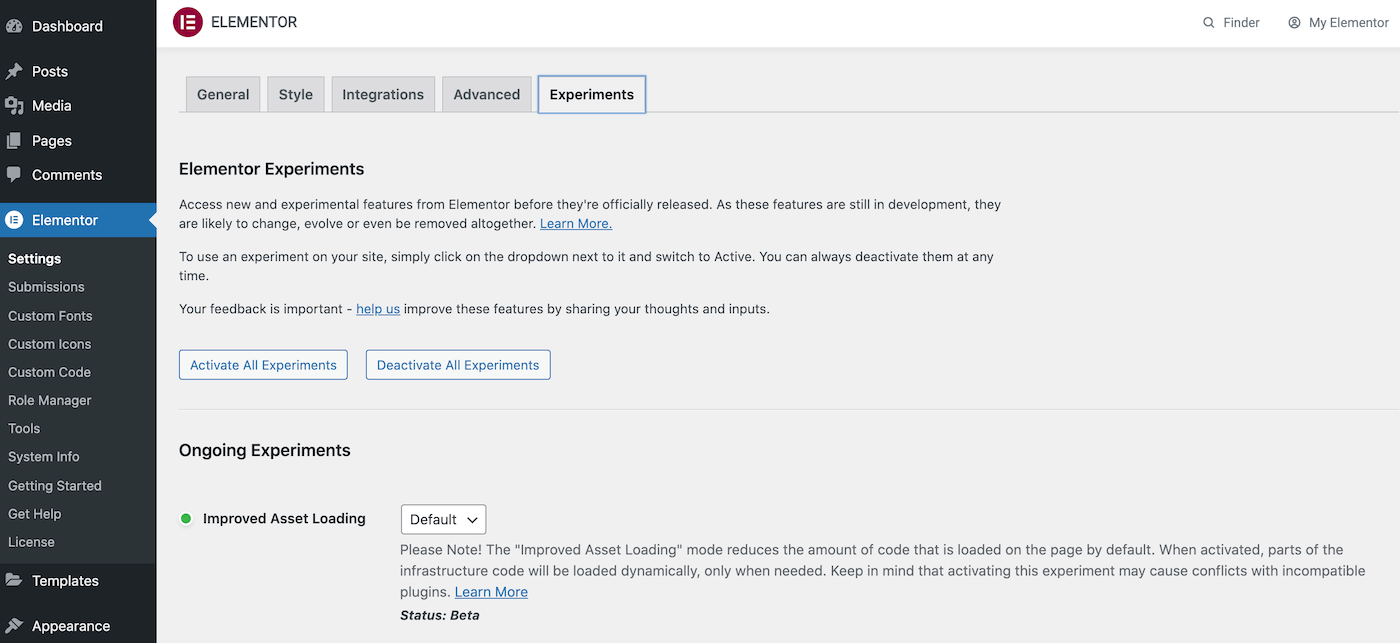
W chwili pisania tego tekstu zestaw eksportowy Elementora jest funkcją eksperymentalną. Musisz go włączyć, przechodząc do Elementor > Ustawienia . Następnie możesz kliknąć kartę Eksperymenty :

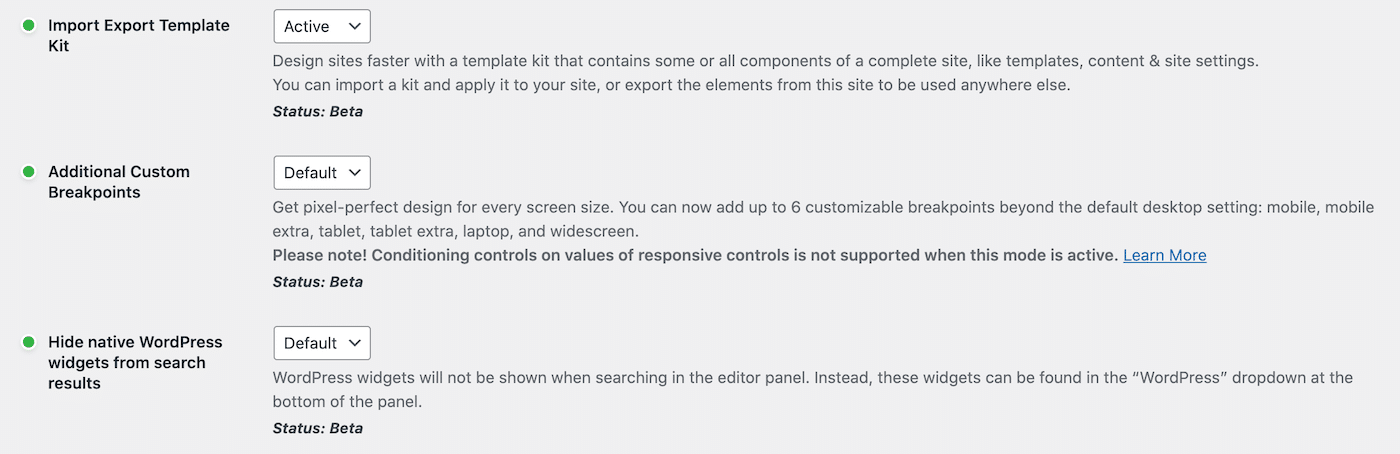
Przewiń do sekcji Zestaw szablonów importu i eksportu . Następnie możesz otworzyć towarzyszące menu rozwijane i wybrać Aktywny :

Nie zapomnij przewinąć do dołu tej strony i kliknąć Zapisz zmiany . Ta eksperymentalna funkcja jest teraz gotowa do użycia.
Krok 2: Eksportuj całą swoją witrynę Elementor
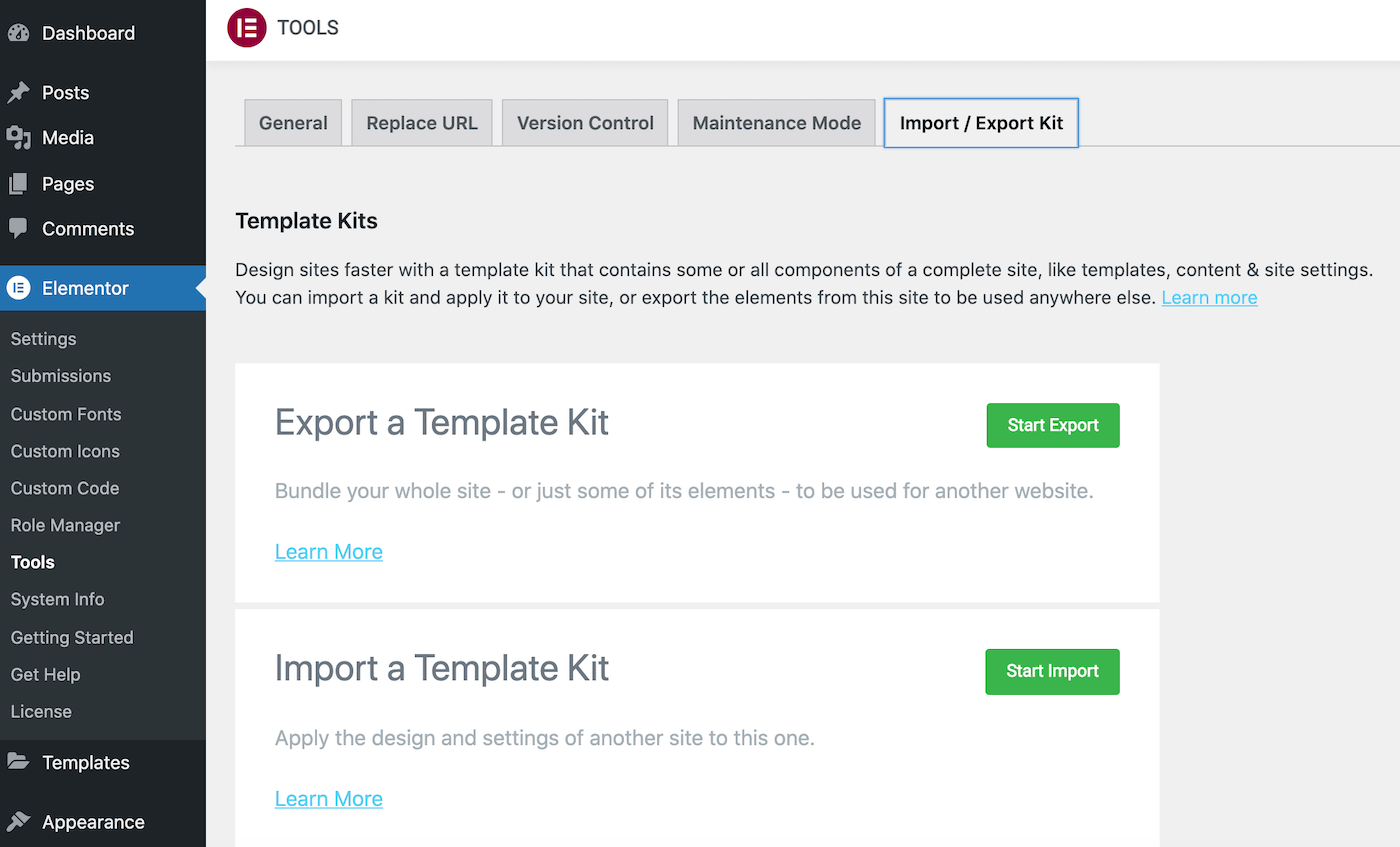
Na pulpicie WordPress przejdź do Elementor > Narzędzia . Teraz kliknij zestaw do importu/eksportu :

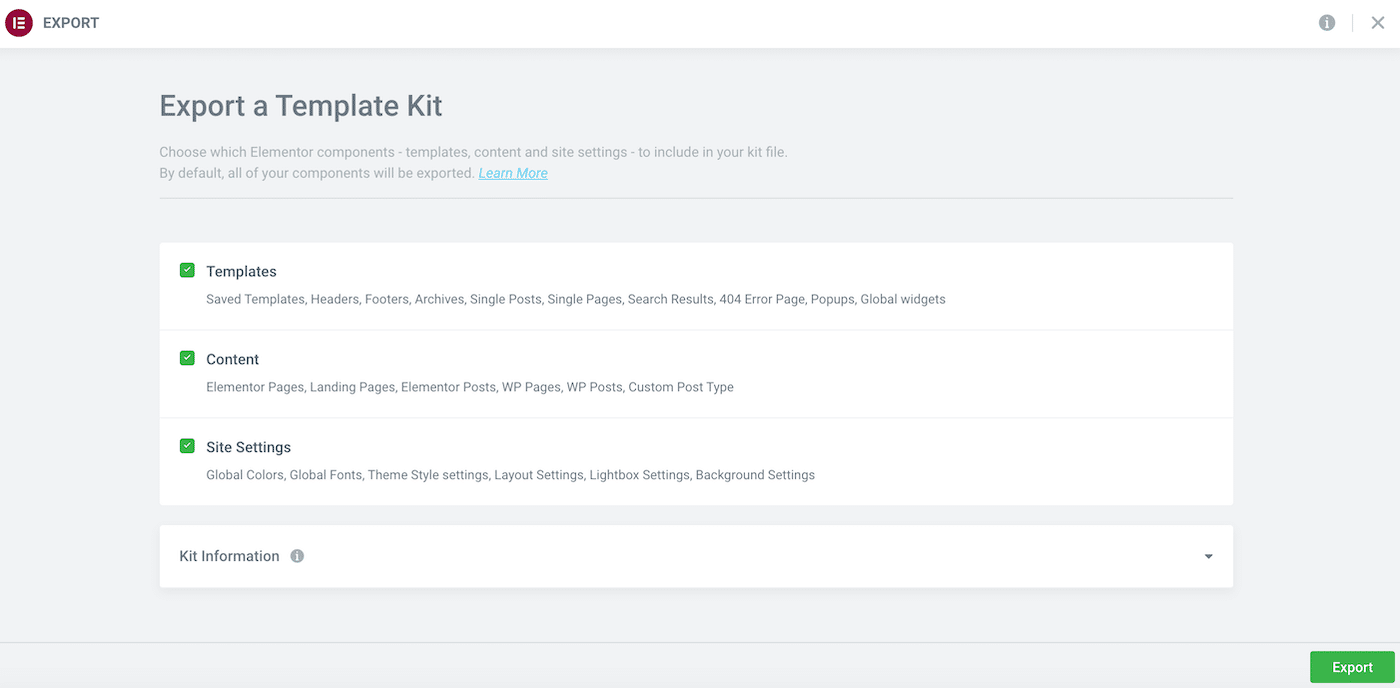
Kliknij Rozpocznij eksport . Po wyświetleniu monitu określ zawartość i dane, które chcesz uwzględnić w pobieranym pliku.
Możesz na przykład wyeksportować tylko swoje szablony. Alternatywnie możesz wyeksportować całą zawartość, w tym strony, posty i niestandardowe typy postów:

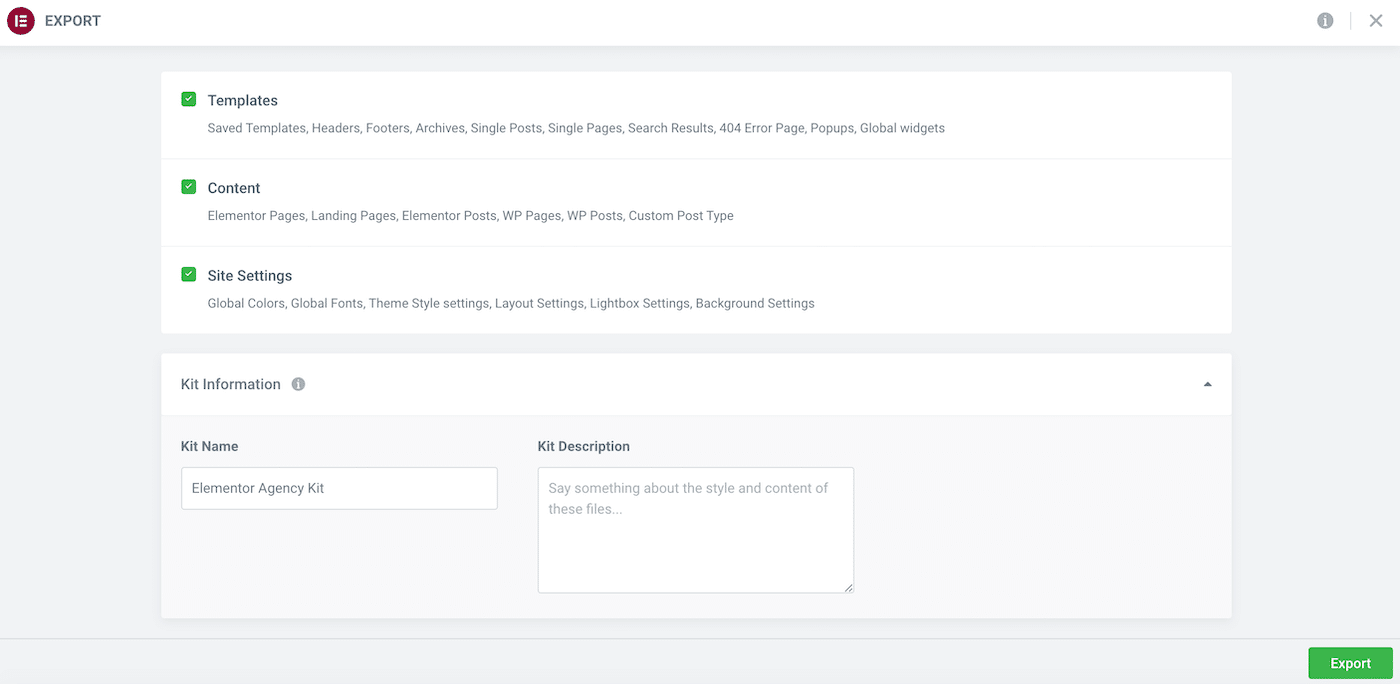
Następnie kliknij, aby rozwinąć sekcję Informacje o zestawie i nadaj plikowi opisową nazwę. Możesz również wprowadzić opcjonalny opis:

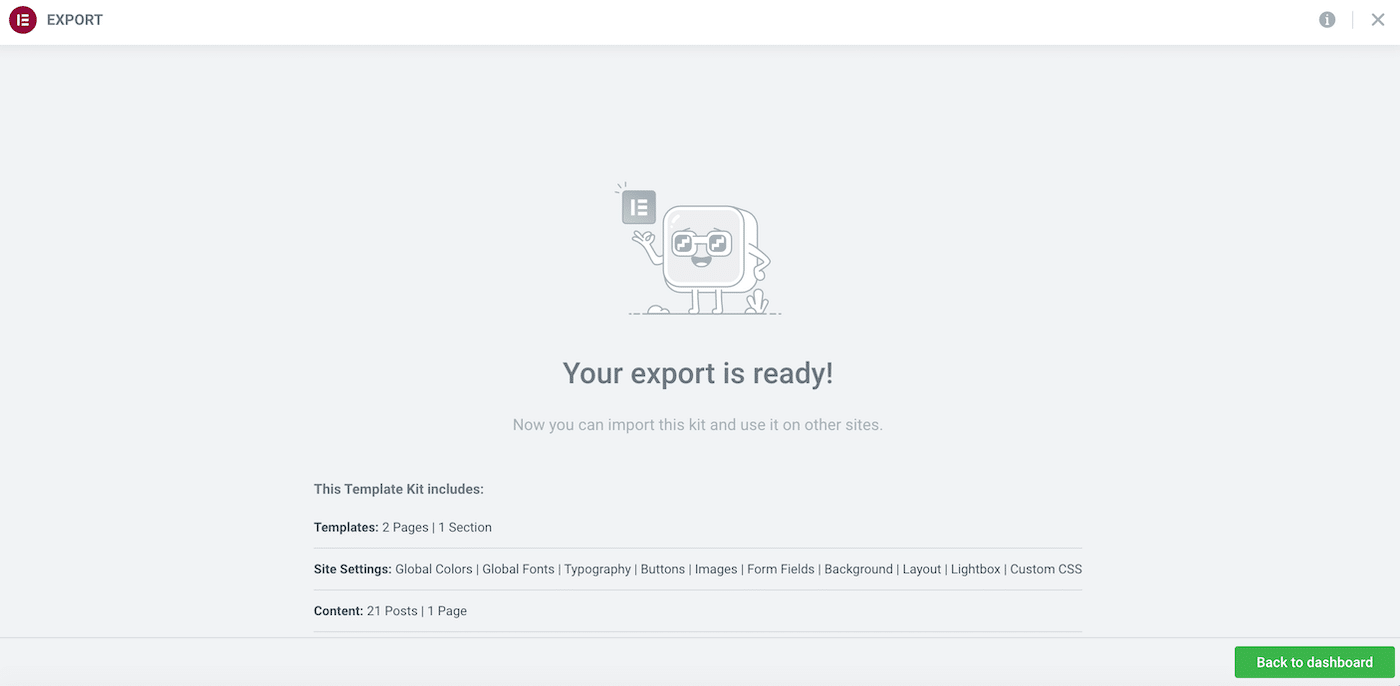
Kiedy jesteś zadowolony ze swojego wyboru, kliknij Eksportuj . Elementor utworzy teraz Twój zestaw i wyświetli podsumowanie wszystkiego zawartego w tym pliku:

Elementor automatycznie pobierze wygenerowany zestaw na Twój komputer. Po wyświetleniu monitu kliknij Powrót do pulpitu nawigacyjnego .
Krok 3: Importuj swoją witrynę
Możesz teraz zaimportować zestaw szablonów do dowolnej witryny z zainstalowanym Elementorem. Zastąpi to istniejące treści, dlatego przed kontynuowaniem zalecamy utworzenie pełnej kopii zapasowej.
Po utworzeniu kopii zapasowej musisz włączyć Eksperymenty Elementor w docelowej witrynie. Tak jak poprzednio, przejdź do Elementor > Ustawienia > Eksperymenty . Następnie możesz wybrać sekcję Zestaw szablonów importu i eksportu i aktywować tę funkcję.
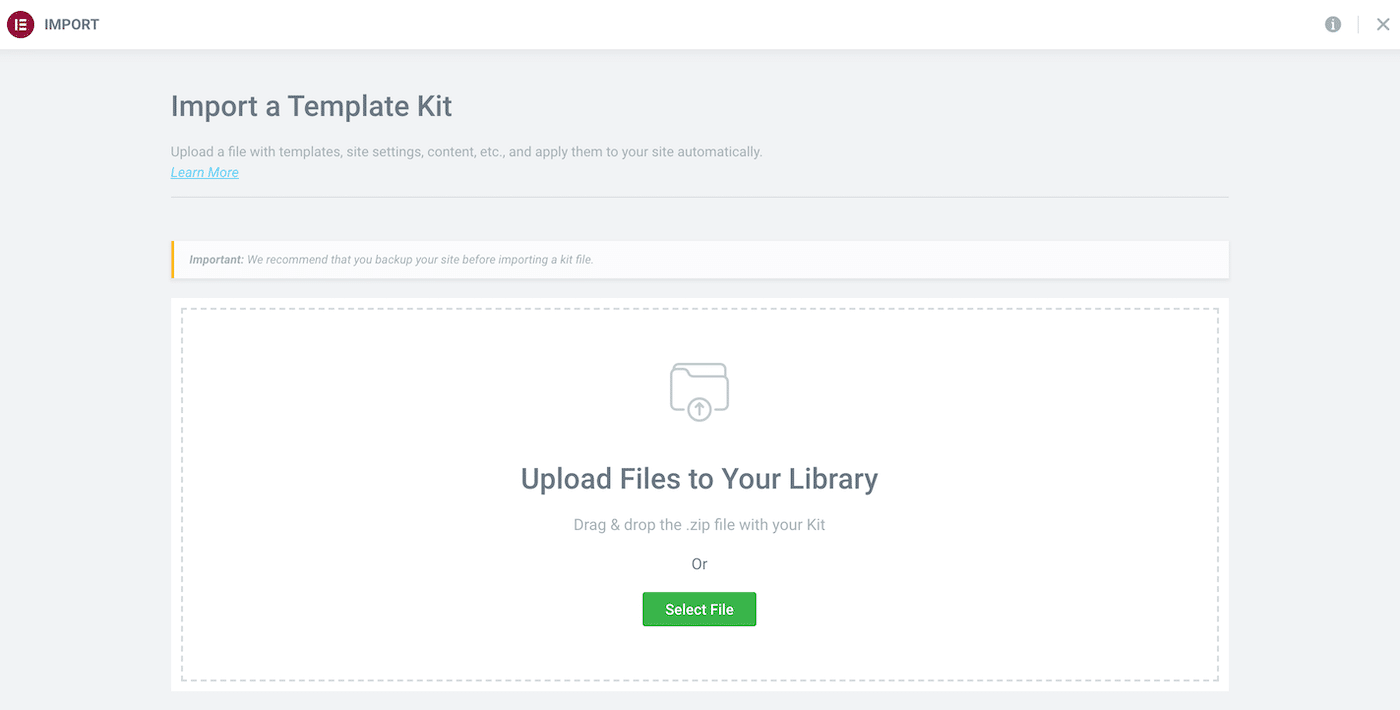
Następnie przejdź do Szablony > Biblioteka zestawów . Kliknij Rozpocznij import . Na kolejnym ekranie wybierz plik pobrany w poprzednim kroku:

Jeśli stosujesz swój zestaw do istniejącej instalacji, Elementor wyświetli wszystkie szablony z takimi samymi warunkami, jak ten, który importujesz. Następnie możesz wybrać, które szablony chcesz zastąpić, a które zachować.
Po dokonaniu wyboru kliknij Dalej . Elementor zaimportuje teraz Twój zestaw witryn.
Jak naprawić błąd „Nieprawidłowy plik” Elementora
Czasami podczas próby importowania szablonu może pojawić się błąd „Nieprawidłowy plik”. Zazwyczaj oznacza to, że próbujesz zaimportować szablon utworzony przy użyciu wcześniejszej wersji Elementora.
Aby rozwiązać ten błąd, musisz tymczasowo przełączyć się na wcześniejszą wersję Elementora. Ta zmiana może spowodować problemy z Twoją witryną.
Mając to na uwadze, przed kontynuowaniem zalecamy utworzenie pełnej kopii zapasowej. Możesz również rozważyć przełączenie witryny w tryb konserwacji.
Kiedy będziesz gotowy, aby kontynuować, przejdź do listy wtyczek Elementor. Następnie wybierz Widok zaawansowany :

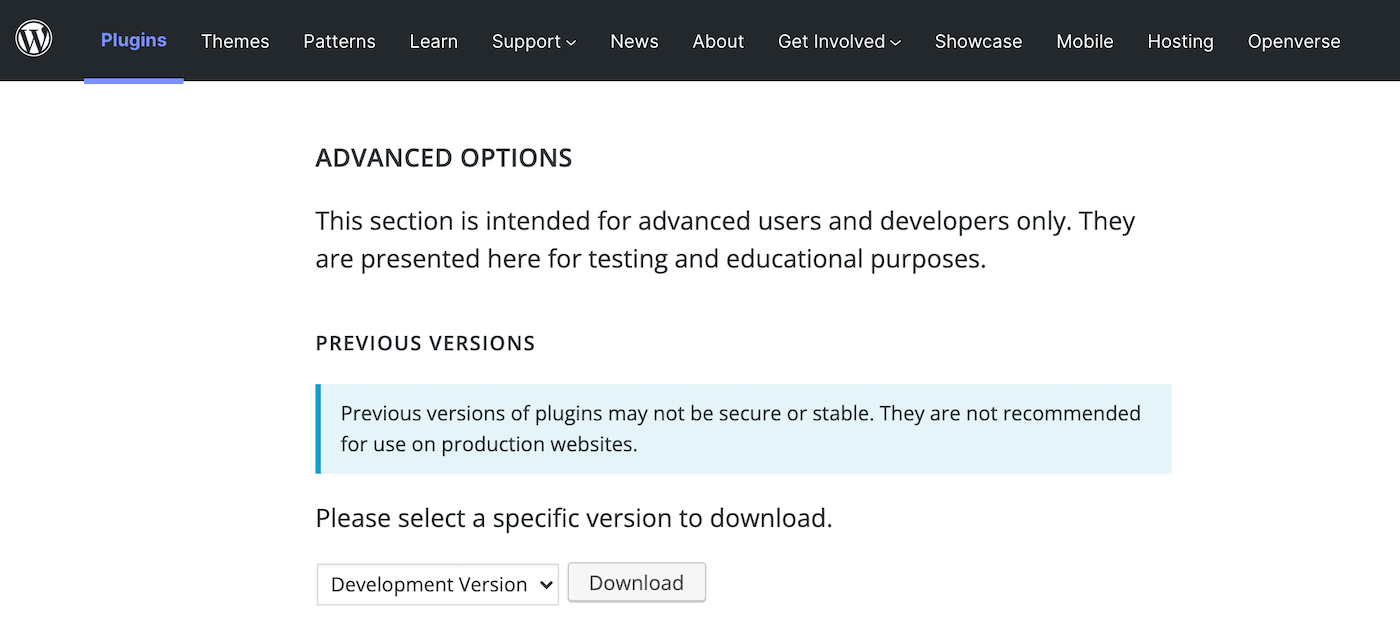
U dołu strony użyj menu rozwijanego, aby wybrać wcześniejszą wersję Elementora. Aby uzyskać najlepsze wyniki, zalecamy pobranie ostatniej wersji Elementora 1, czyli 1.9.8 :

Gdy już masz ten plik, masz kilka opcji. Możesz dezaktywować i usunąć swoją aktualną wersję Elementora. Następnie możesz przesłać i aktywować oprogramowanie, które właśnie pobrałeś.
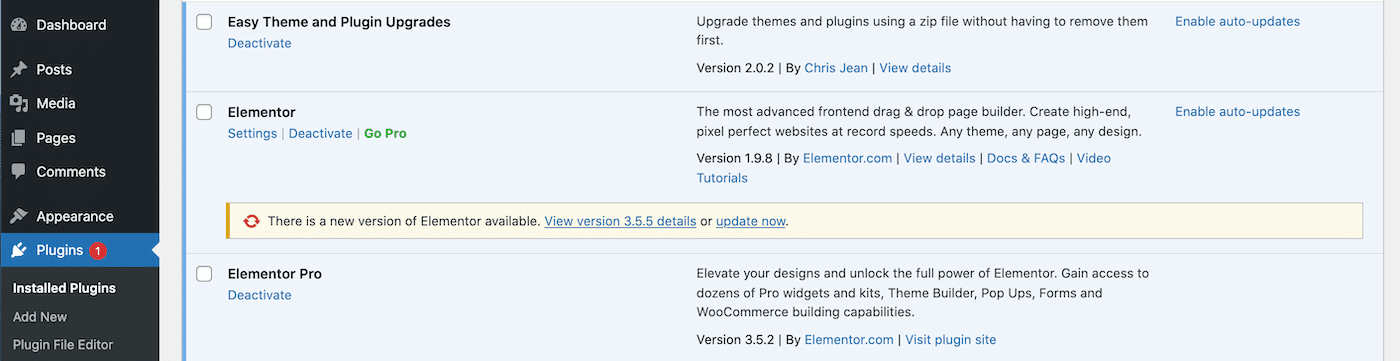
Alternatywnie możesz użyć Easy Theme i Plugin Upgrades. Po aktywacji tej wtyczki możesz przesłać starszą wersję Elementora bez dezaktywacji i usuwania najnowszej wersji.
Po przesłaniu starszej wersji Elementora przejdź do Wtyczki > Zainstalowane wtyczki . WordPress powinien automatycznie przełączyć się na wcześniejszą wersję oprogramowania:

Powinieneś teraz móc zaimportować swój szablon bez żadnych problemów. Po zakończeniu importowania wróć do Wtyczki > Zainstalowane wtyczki i przywróć najnowszą wersję Elementora. Ten szablon powinien teraz znajdować się w Twojej bibliotece, gotowy do użycia.
Najlepsze dodatki 3 Elementor do importowania i eksportowania szablonów
Jak właśnie widzieliśmy, Elementor ma solidny system importu i eksportu. Gotowe do użycia, możesz użyć tej funkcji do tworzenia szablonów dla poszczególnych sekcji, stron, a nawet całych witryn internetowych.
Możesz jednak rozszerzyć tę wbudowaną funkcjonalność. Mając to na uwadze, oto trzy dodatki do szablonów importu Elementora, które obiecują usprawnić proces importu i eksportu!
1. Szczęśliwe dodatki Pro
Happy Addons Pro rozszerza standardowe doświadczenie Elementora, dodając ponad 20 nowych funkcji. Obejmują one kilka funkcji, które można zintegrować z przepływem pracy importu i eksportu:

Jeśli pracujesz z wieloma witrynami, możesz skorzystać z funkcji kopiowania i wklejania w wielu domenach Happy Addons Pro. Umożliwia łatwe kopiowanie treści z jednej witryny i wklejanie jej do zupełnie innej domeny.
Jeśli chcesz ponownie wykorzystać zawartość demonstracyjną Happy Addons Pro, możesz skopiować ją do panelu edytora Elementor. Ponadto ten dodatek oferuje funkcję importowania na zamówienie. Zapewnia wszystkie funkcje, których można oczekiwać od wbudowanego systemu importu i eksportu Elementora.
W szczególności możesz wyszukiwać szablony Happy Addon na podstawie nazw sekcji lub filtrować według kategorii sekcji strony.
Cechy:
- Wybieraj spośród ponad 70 szablonów landing page.
- Zduplikuj dowolną stronę lub post za pomocą funkcji Happy Clone.
- Łatwo kopiuj szablony sekcji z zawartości demonstracyjnej HappyAddons Pro.
- Skopiuj sekcję z dowolnej witryny i wklej ją do innej domeny.
Ceny: licencje roczne zaczynają się od 33 USD.
2. Potężne dodatki do Elementora
Mighty Addons for Elementor zawiera wybór wstępnie zaprojektowanych zestawów szablonów. Gdy zaimportujesz te zestawy do swojej witryny, uzyskasz dostęp do wszystkich stron potrzebnych do zaprojektowania szerokiej gamy witryn.
Mighty Addons for Elementor zapewnia zestawy szablonów dla wielu różnych branż. Należą do nich dobrostan zwierząt, fitness, hotelarstwo, doradztwo, a nawet skoki spadochronowe:

Ten dodatek ma również funkcję kopiowania i wklejania w wielu domenach. Może to być potężnym dodatkiem do tradycyjnego procesu importu/eksportu Elementora, jeśli zarządzasz wieloma witrynami. W szczególności ta funkcja umożliwia korzystanie z dowolnej sekcji, wiersza, kolumny, a nawet całej zawartości strony w wielu witrynach opartych na Elementorze.
Cechy:
- Łatwe kopiowanie obrazów i filmów między domenami.
- Korzystaj z szerokiej gamy gotowych do użycia szablonów przekrojów.
- Zintegruj narzędzie z usługą fotografii stockowej Pixabay.
Ceny: Możesz pobrać podstawową wtyczkę Mighty Addons dla wtyczki Elementor. Dostępna jest również wersja pro, z licencjami od 29 USD.
3. Elementy Envato
Wtyczka Envato Elements umożliwia przeglądanie tysięcy stron i blokowanie szablonów bez opuszczania WordPressa. Po znalezieniu idealnego szablonu możesz go łatwo zaimportować do swojej witryny:

Aby pomóc w szybkim zaprojektowaniu profesjonalnie wyglądającej witryny, Envato Elements oferuje również szeroką gamę zestawów szablonów. Co więcej, ta wtyczka oferuje łatwy dostęp do ponad miliona obrazów wolnych od tantiem, jeśli używasz zdjęć stockowych.
Cechy:
- Szablony uniwersalne
- Elastyczne i w pełni konfigurowalne treści
- Import jednym kliknięciem
- Bezproblemowa integracja z interfejsem użytkownika Elementor
Cennik: Wtyczkę Envato Elements można pobrać bezpłatnie. Jednak aby uzyskać dostęp do treści szablonu i korzystać z niej, będziesz potrzebować subskrypcji Envato Elements. Kosztuje to 16,50 USD miesięcznie.
tweetowaćStreszczenie
Nie będziemy udawać, że zaprojektowanie wspaniałej strony internetowej jest proste. Na szczęście, dzięki możliwościom eksportu i importu szablonów Elementora, nie będziesz musiał rozpoczynać każdego projektu z czystym kontem.
Możesz szybko przejść przez wczesne etapy tworzenia stron internetowych, korzystając z gotowych szablonów. Możesz także tworzyć szablony sekcji i stron, gotowe do ponownego wykorzystania w przyszłych projektach. Jeśli jesteś szczególnie dumny z witryny, Elementor może nawet wyeksportować całą witrynę. Możliwości są nieskończone!
Tworząc witrynę WordPress, będziesz potrzebować potężnego hosta w swoim kącie. W Kinsta oferujemy szereg zoptymalizowanych pod kątem wydajności planów hostingowych dla wszystkich Twoich potrzeb Elementora.

