Elementor 웹사이트 내보내기 및 가져오기 방법(완전한 가이드)
게시 됨: 2022-05-24Elementor 도구를 사용하면 아름다운 페이지, 게시물 및 전체 웹사이트를 쉽게 디자인할 수 있습니다. 그러나 Elementor와 같은 강력한 페이지 빌더가 있더라도 새로운 사이트 디자인을 만드는 데는 시간과 노력이 필요합니다.
바로 여기에서 Elementor의 가져오기 및 내보내기 시스템이 필요합니다. 이 기능을 사용하면 재사용 가능한 템플릿을 생성하거나 프로젝트에 대한 타사 레이아웃을 가져와서 디자인 및 개발 시간을 단축할 수 있습니다.
이 게시물은 Elementor의 유연하고 강력한 가져오기/내보내기 시스템에 대해 자세히 설명합니다. 섹션 템플릿에서 페이지 템플릿에 이르기까지 모든 것을 다루며 Elementor 웹사이트 전체를 내보내기까지 합니다. 시작하자!
새 Elementor 템플릿을 위해 사이트를 준비하는 방법(2단계)
Elementor 템플릿은 개별 페이지 또는 특정 UI(사용자 인터페이스) 요소에 적용되는 미리 설계된 레이아웃입니다. WordPress 테마와 비슷하게 들리지만 몇 가지 본질적인 차이점이 있습니다.
WordPress 테마는 전체 웹사이트의 디자인을 변경합니다. 대조적으로 Elementor 템플릿은 단일 웹 페이지의 레이아웃에 영향을 줍니다. 한 페이지로 제한되기 때문에 여러 Elementor 템플릿을 동시에 사용할 수 있습니다. 또한 이러한 템플릿은 무료 또는 프리미엄 여부에 관계없이 WordPress 테마에서 작동합니다.
웹 사이트에 새 Elementor 템플릿을 적용하면 모양이나 기능이 변경될 수 있습니다. 이를 염두에 두고 템플릿을 변경하기 전에 수행해야 하는 몇 가지 작업이 있습니다.
통해 사이트 가져오기 및 내보내기를 똑같이 쉽게 만드세요.1단계: 백업 생성
Elementor 템플릿을 변경하기 전에 백업을 만드는 것이 좋습니다. 이 단계에서는 새 디자인에 문제가 발생할 경우 복원할 콘텐츠가 있는지 확인합니다.
다양한 플러그인을 사용하여 웹사이트 백업을 만들 수 있습니다. 여기에는 모든 파일과 데이터베이스 정보를 클라우드에 복사할 수 있는 UpdraftPlus 플러그인이 포함됩니다.

Kinsta 고객인 경우 웹사이트를 매일 자동으로 백업합니다. 더 자주 백업해야 하는 경우 6시간마다(사이트당 $50/월) 또는 매시간(사이트당 $100/월) 사이트를 복사할 수 있습니다.
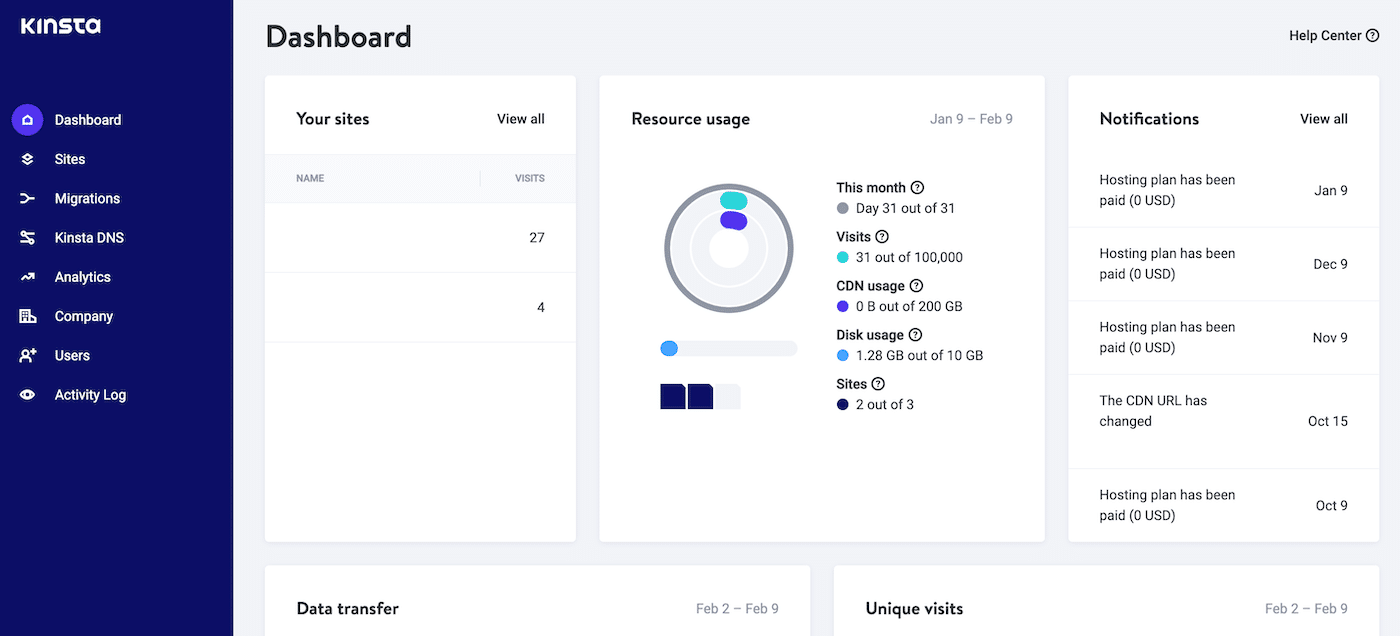
또는 언제든지 수동으로 백업을 생성할 수 있습니다. 이를 수행하려면 MyKinsta 대시보드에 로그인하십시오.

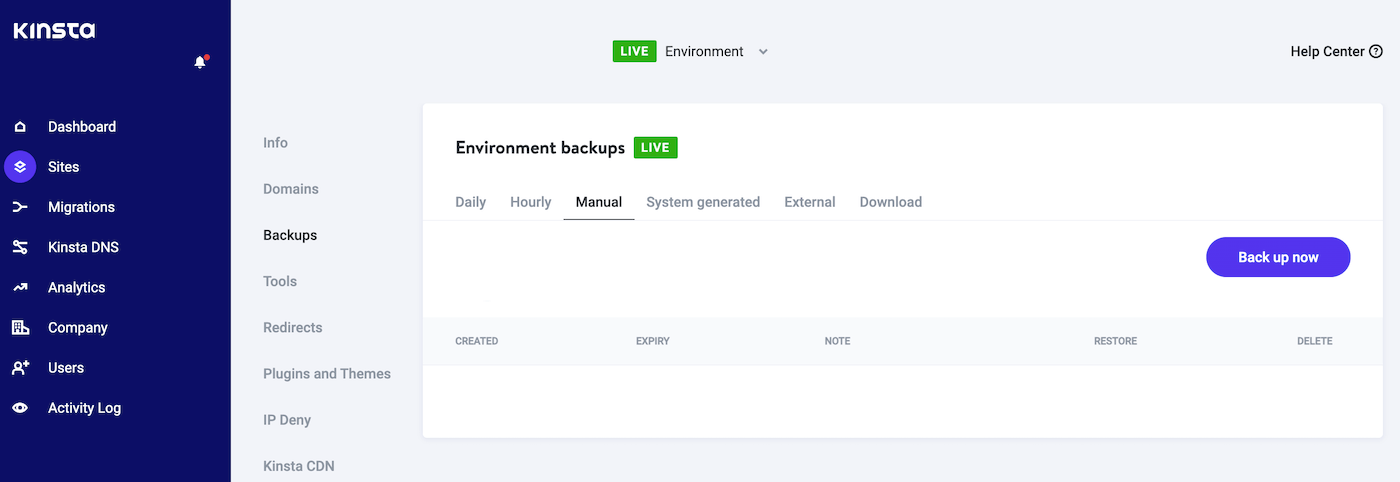
왼쪽 메뉴에서 사이트를 선택하고 해당 웹 사이트 를 클릭합니다. 그런 다음 백업 > 수동 을 선택합니다.

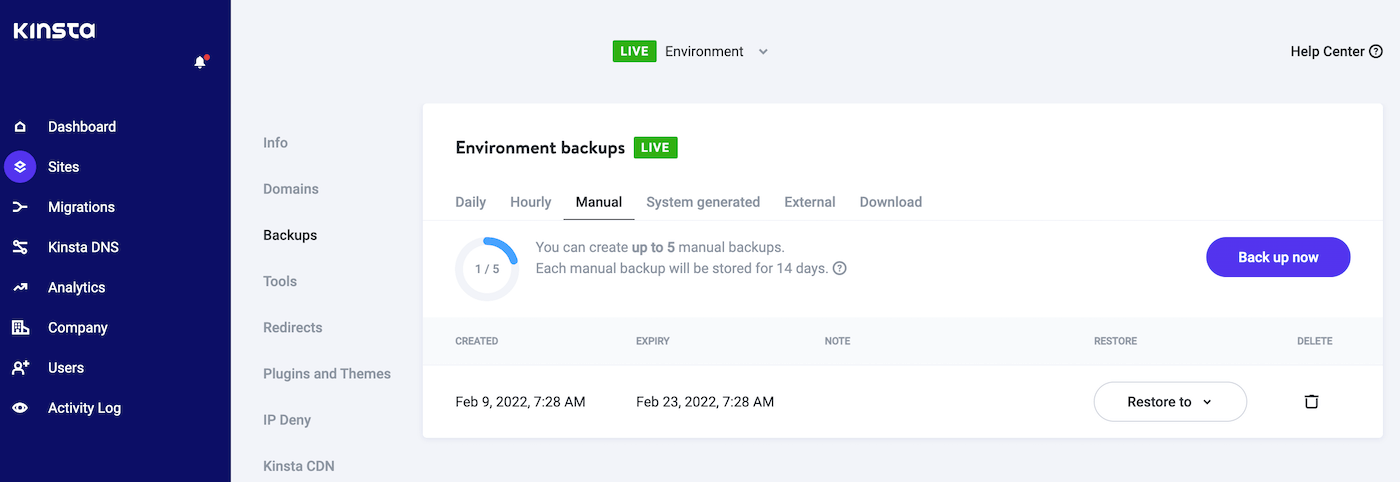
지금 백업 버튼을 클릭하기만 하면 나머지는 저희가 처리합니다. 문제가 발생하여 가장 최근 백업을 복원하려면 백업 > 수동 탭으로 이동하십시오. 여기에서 MyKinsta는 모든 백업 목록을 표시합니다.

사이트의 이전 버전을 복원하려면 함께 제공되는 복원 대상 버튼을 클릭하십시오. 이제 이 백업을 라이브 사이트 또는 스테이징 웹 사이트로 복원하도록 선택할 수 있습니다.
2단계: 사이트를 유지 관리 모드로 전환
사이트 템플릿을 변경하면 예기치 않은 충돌, 버그 또는 기타 이상한 동작이 발생할 수 있습니다. 새 디자인을 적용한 후 사이트를 테스트하고 조정하는 데 시간이 필요할 수 있습니다.
이러한 변경 작업을 수행하는 동안 방문자가 사이트에 액세스하려고 하면 경험의 품질에 영향을 줄 수 있습니다. 이로 인해 잠재적인 전환을 놓칠 수 있습니다.
새 Elementor 템플릿을 적용하기 전에 사이트를 유지 관리 모드로 전환할 수 있습니다. 이 단계를 수행하면 새 디자인을 테스트하는 동안 방문자가 사이트에 액세스하는 것을 방지할 수 있습니다.
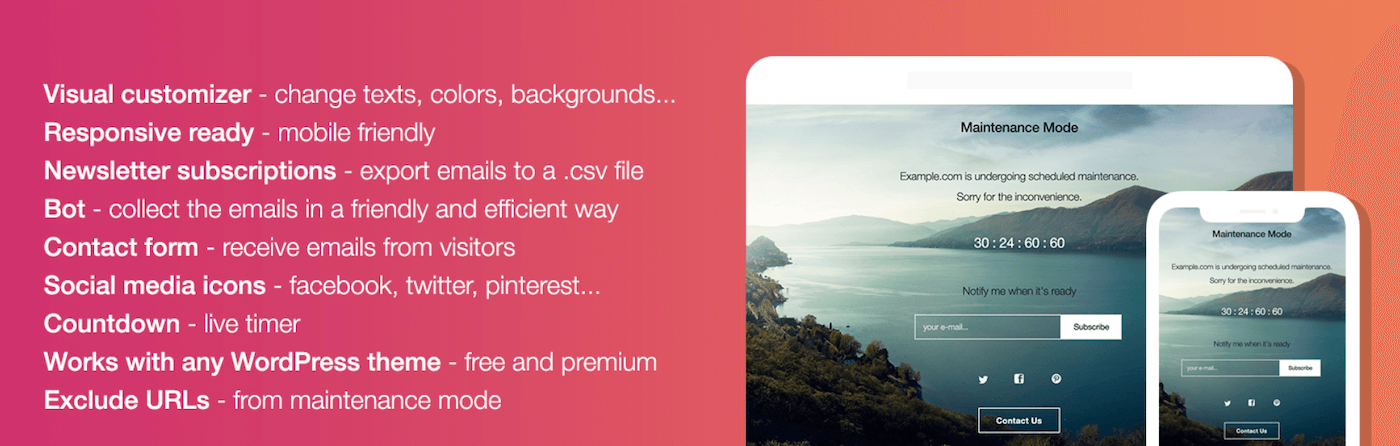
여러 플러그인이 사용자 지정 유지 관리 모드를 만들 수 있습니다. 그러나 WP 유지 관리 모드는 널리 사용되는 선택입니다.

이 플러그인에는 유지 관리 시작 화면에 카운트다운을 추가하는 것을 포함하여 많은 추가 기능이 있습니다. 이 기능을 사용하면 사이트의 재설계 및 재실행에 대한 소문을 생성할 수 있습니다.
사이트가 유지 관리 모드에 있으면 다양한 템플릿을 자유롭게 실험하고 웹사이트의 프런트엔드에 어떻게 표시되는지 테스트할 수 있습니다. 결과에 만족하면 사이트를 유지 관리 모드에서 해제하고 사이트 재설계로 방문자를 놀라게 할 수 있습니다.
Elementor 템플릿을 저장하는 방법(2가지 방법)
세계에서 가장 인기 있는 페이지 빌더 중 하나인 Elementor에는 이미 만들어진 타사 템플릿이 부족하지 않습니다. 그러나 때로는 템플릿을 만들고 싶을 수도 있습니다.
템플릿을 사용하면 전체 웹 사이트에서 디자인 일관성을 달성하는 데 도움이 될 수 있습니다. 또한 주로 여러 사이트에서 동일한 디자인을 사용하는 경우 시간을 절약할 수 있습니다.
예를 들어, WordPress 디자인 및 개발 에이전시는 클라이언트 사이트에 정기적으로 적용하는 핵심 요소를 특징으로 하는 템플릿을 생성함으로써 이점을 얻을 수 있습니다.
방법 1: 페이지를 Elementor 템플릿으로 저장
모든 페이지를 Elementor 템플릿으로 저장할 수 있습니다. 이를 통해 웹 사이트 전체에 배포할 준비가 된 표준 모양과 느낌을 설정할 수 있습니다.
예를 들어 사이트 메뉴와 헤더 및 WordPress 바닥글을 만들 수 있습니다. 그런 다음 이 페이지 템플릿을 모든 웹페이지에 적용할 수 있습니다.
템플릿을 만들면 모든 웹 페이지에 대해 동일한 요소를 수동으로 다시 만들 필요가 없습니다. 이것은 생산성을 위한 좋은 소식입니다.
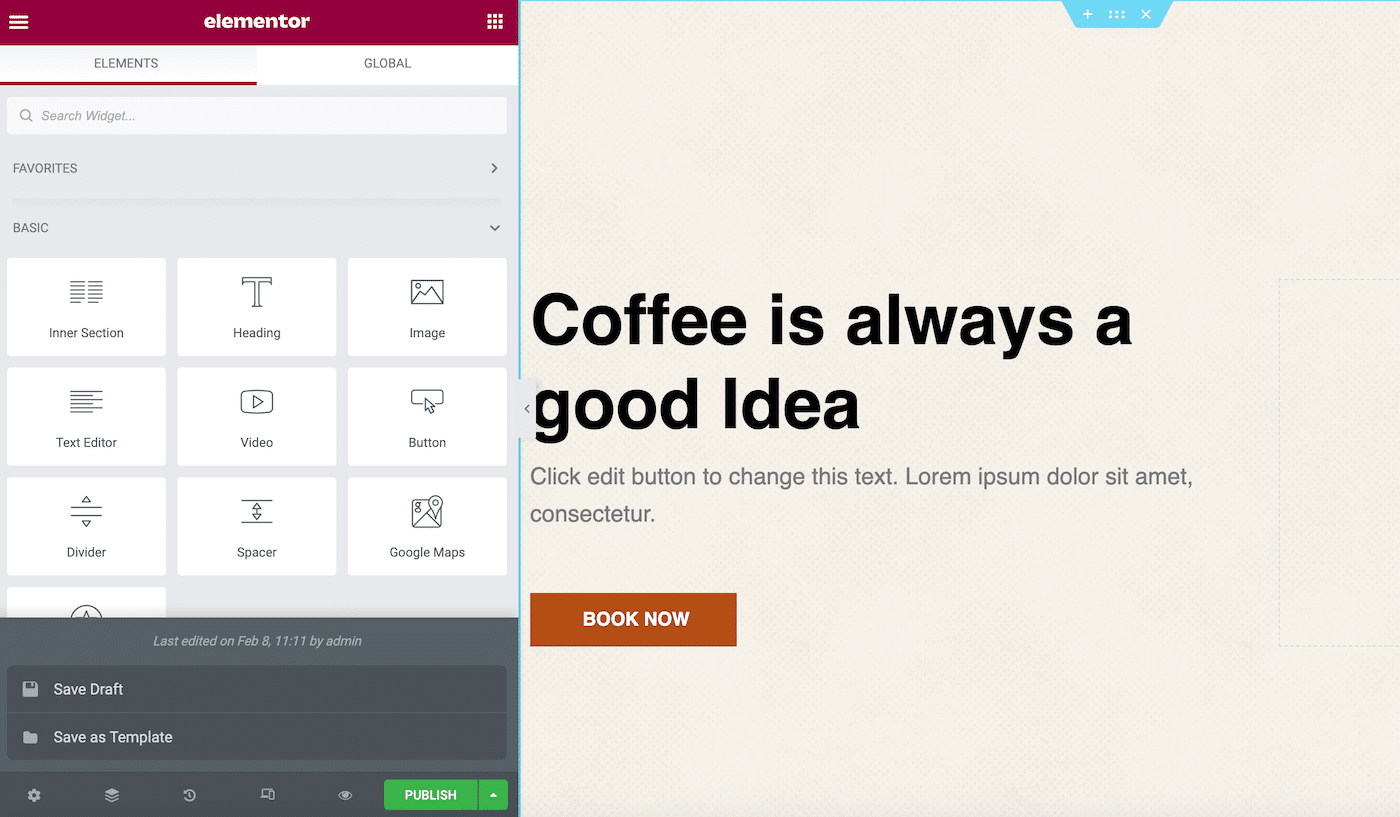
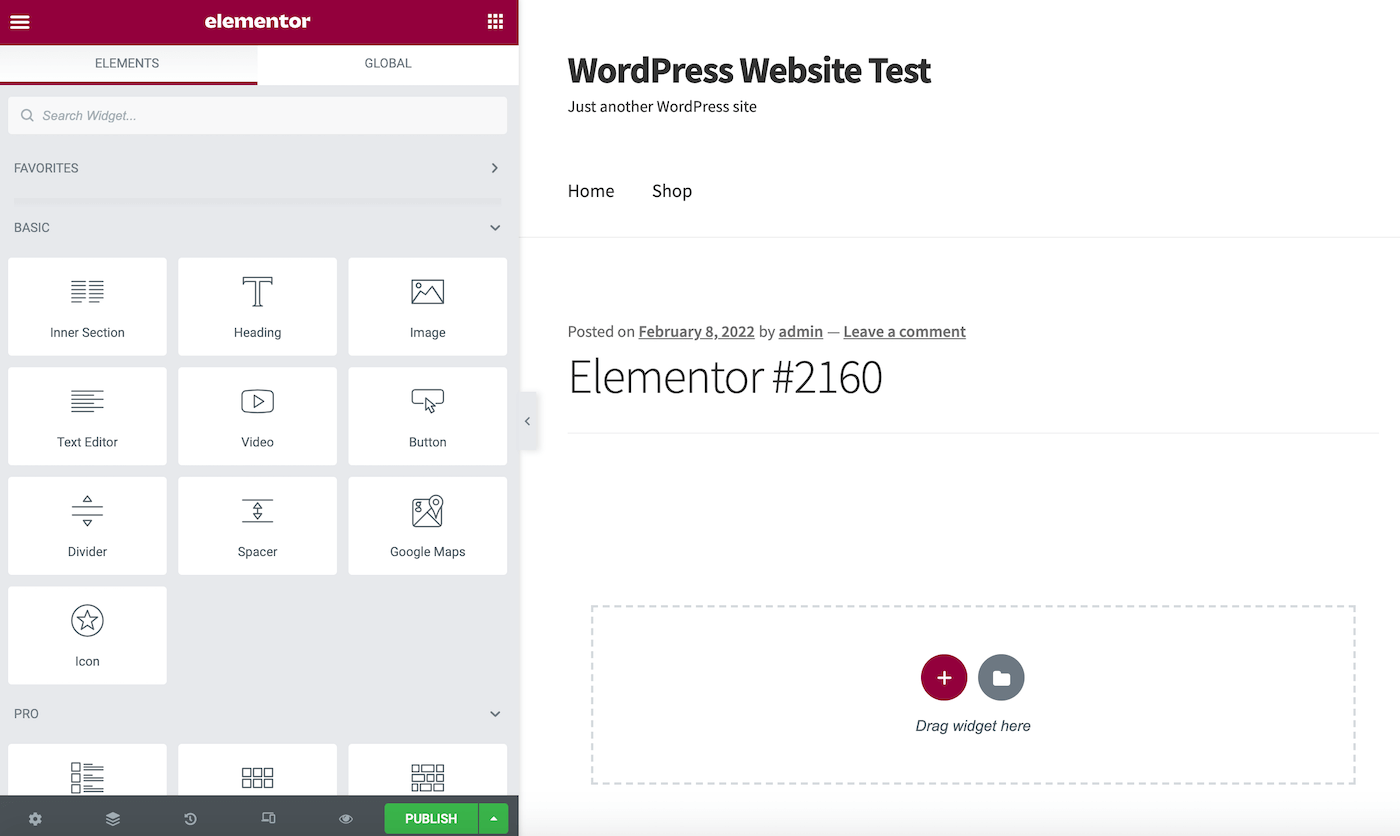
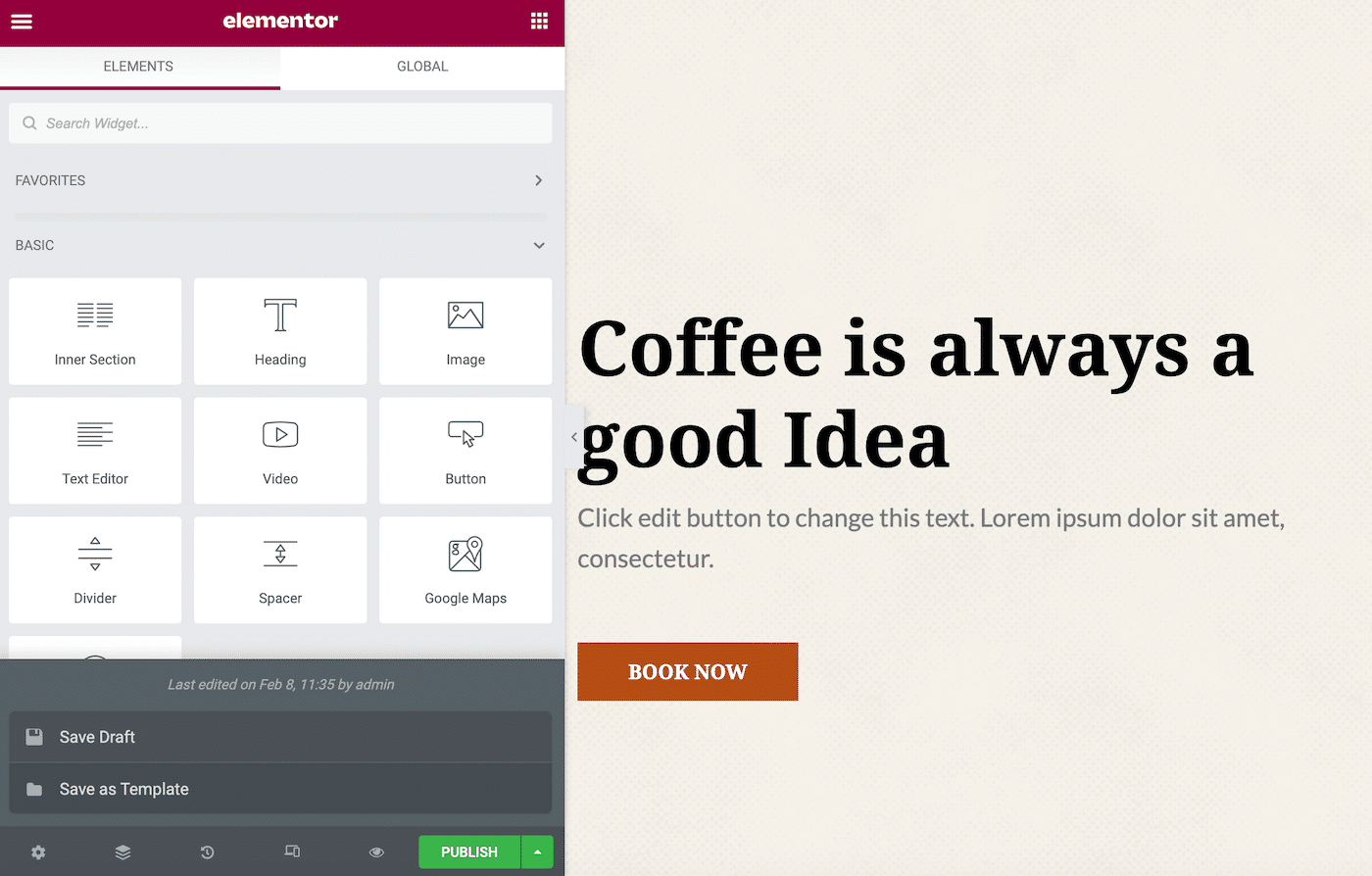
현재 페이지를 Elementor 템플릿으로 저장하려면 Elementor 사이드바 하단에서 녹색 업데이트/게시 버튼을 찾으십시오. 그런 다음 이 버튼과 함께 제공되는 화살표 아이콘을 클릭합니다.

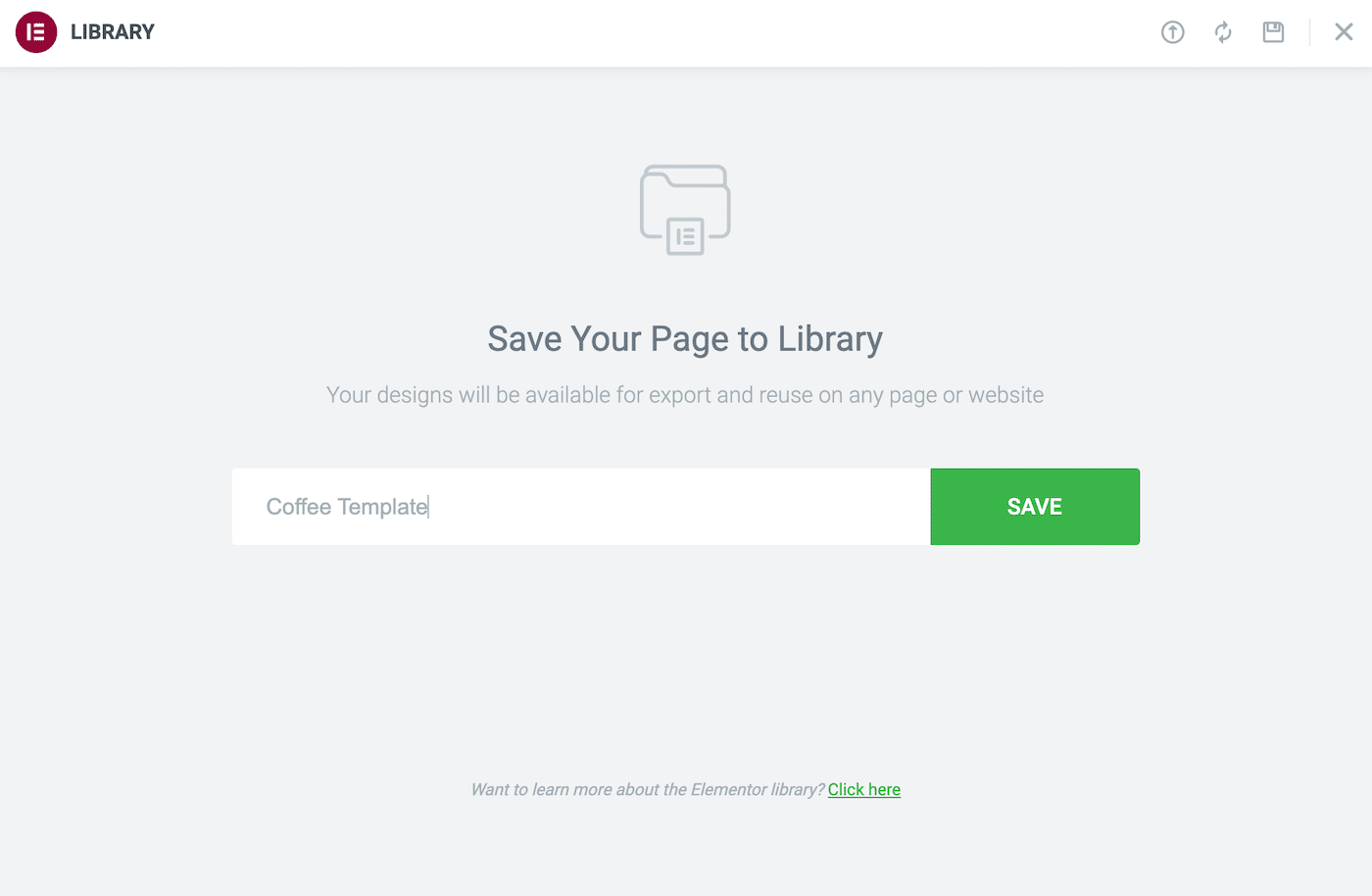
이제 템플릿으로 저장을 클릭할 수 있습니다. 그러면 이 템플릿에 설명적인 이름을 지정할 수 있는 창이 시작됩니다.

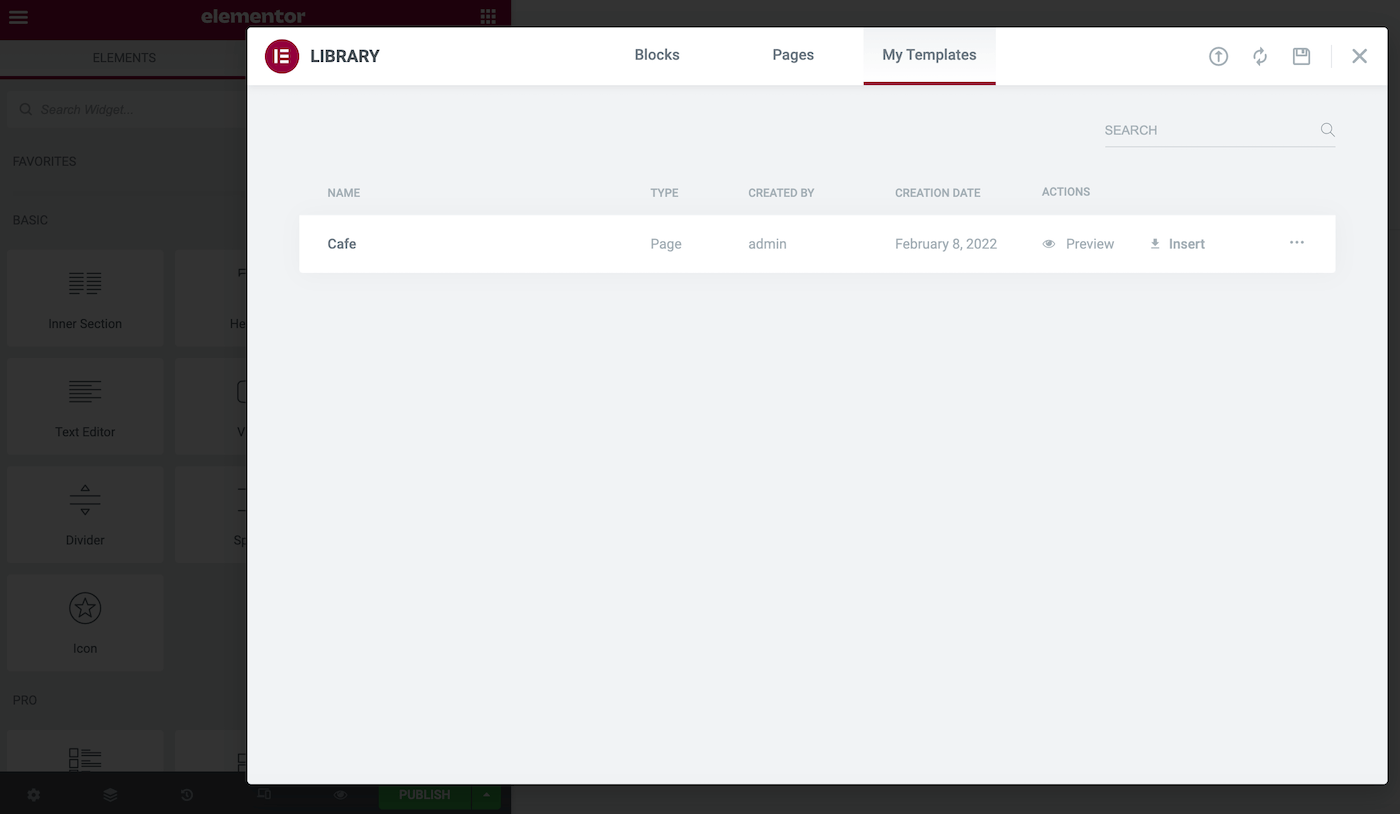
그런 다음 저장 을 클릭합니다. 이제 Elementor 라이브러리를 시작하고 내 템플릿 탭을 선택하여 언제든지 이 디자인에 액세스할 수 있습니다.
방법 2: 섹션을 Elementor 템플릿으로 저장
많은 웹 사이트에는 반복 요소가 있습니다. 여기에는 최고 판매 제품을 설명하는 리드 생성 양식 또는 텍스트가 포함됩니다.
섹션 템플릿을 만들어 클릭 몇 번으로 모든 페이지에 추가할 수 있습니다. 다양한 콘텐츠 카테고리에 대한 섹션 템플릿을 만들 수도 있습니다.
예를 들어, 클릭 유도문안(CTA) 템플릿을 작성할 수 있습니다. 그런 다음 CTA가 필요할 때마다 이 템플릿을 가져와서 메시지를 조정할 수 있습니다.
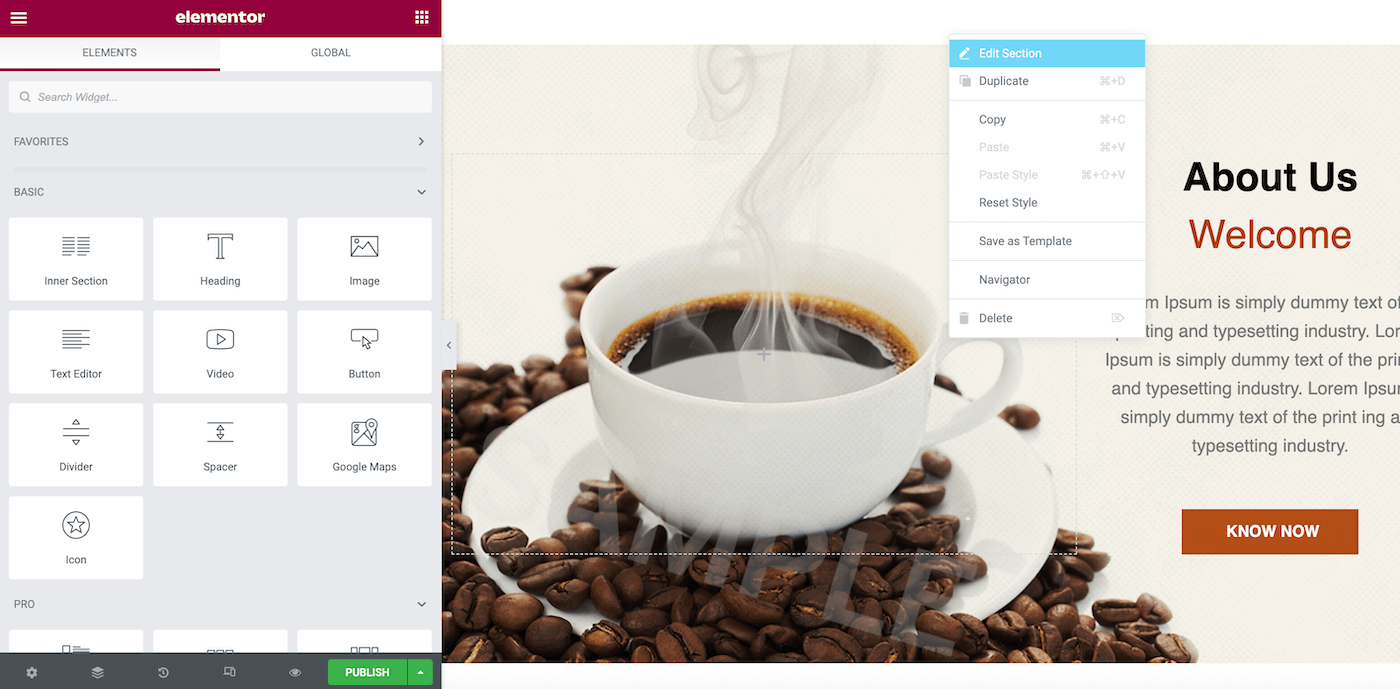
템플릿을 생성하려면 해당 섹션 을 Control-클릭하십시오. 그런 다음 템플릿으로 저장 을 선택합니다.

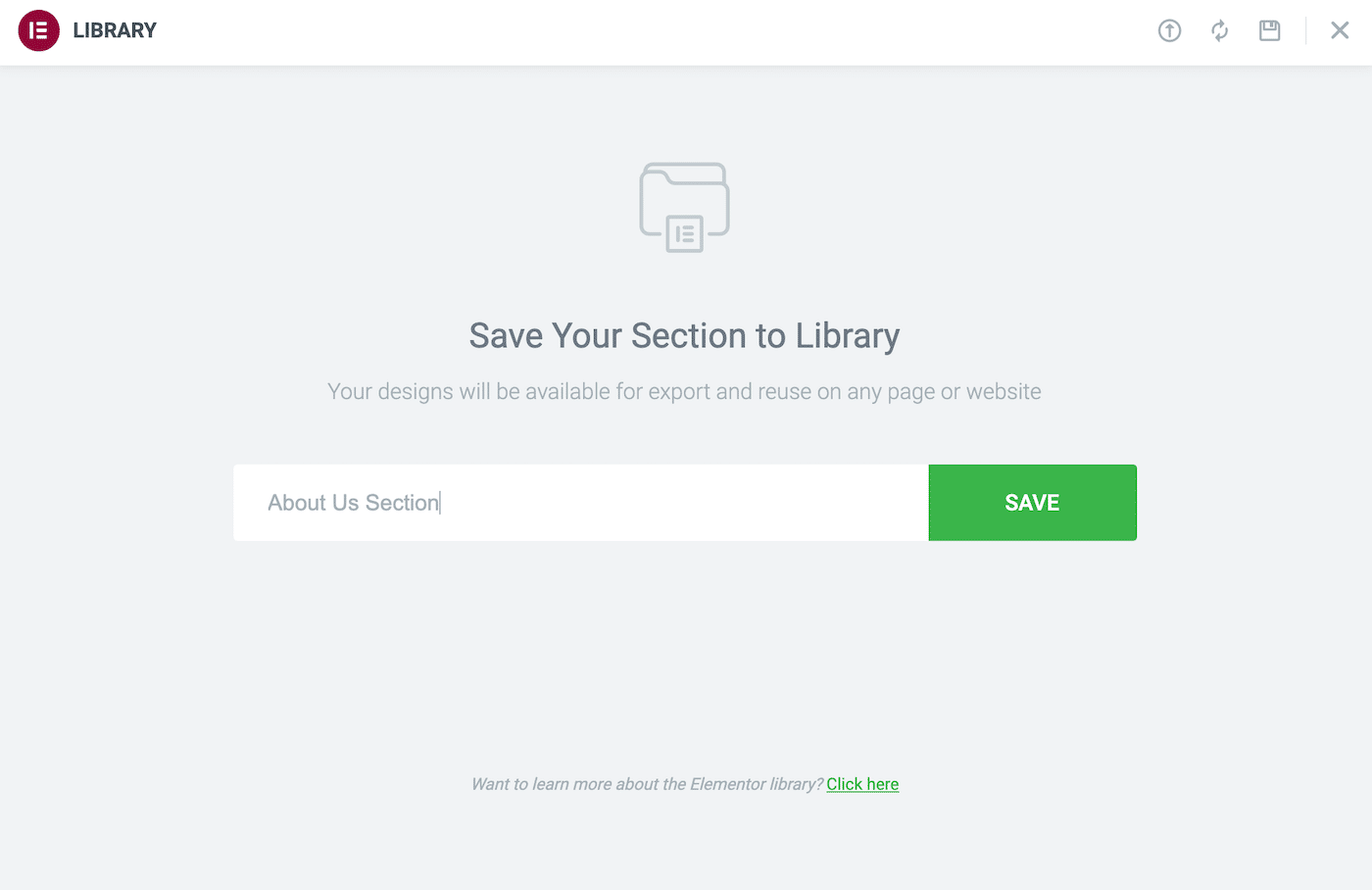
표시되는 창에서 이 템플릿에 설명이 포함된 이름을 지정합니다. 그런 다음 저장 을 클릭합니다.

이 템플릿을 섹션에 적용하려면 Elementor 템플릿 라이브러리를 실행하기만 하면 됩니다. 내 템플릿 탭에서 대기 중인 디자인을 찾을 수 있습니다.
Elementor 템플릿을 만드는 방법
진행 중인 페이지나 섹션을 Elementor 템플릿으로 저장할 수 있지만 때로는 재사용을 위해 명시적으로 만들고 싶을 수도 있습니다. 이 시나리오에서는 디자인을 일반 Elementor 웹 페이지로 시작한 다음 템플릿으로 저장할 수 있습니다.
그러나 템플릿을 만들고 있음을 미리 Elementor에 알릴 수도 있습니다. 이 접근 방식을 사용하면 웹 사이트의 다양한 영역에 대한 템플릿을 보다 유연하게 구축할 수 있습니다.
예를 들어 오류 404 페이지, 검색 결과 페이지에 대한 템플릿을 디자인하거나 팝업 레이아웃을 만들 수도 있습니다. 이 방법을 사용하면 라이브러리에 있는 템플릿을 새 디자인의 기반으로 사용할 수도 있습니다.
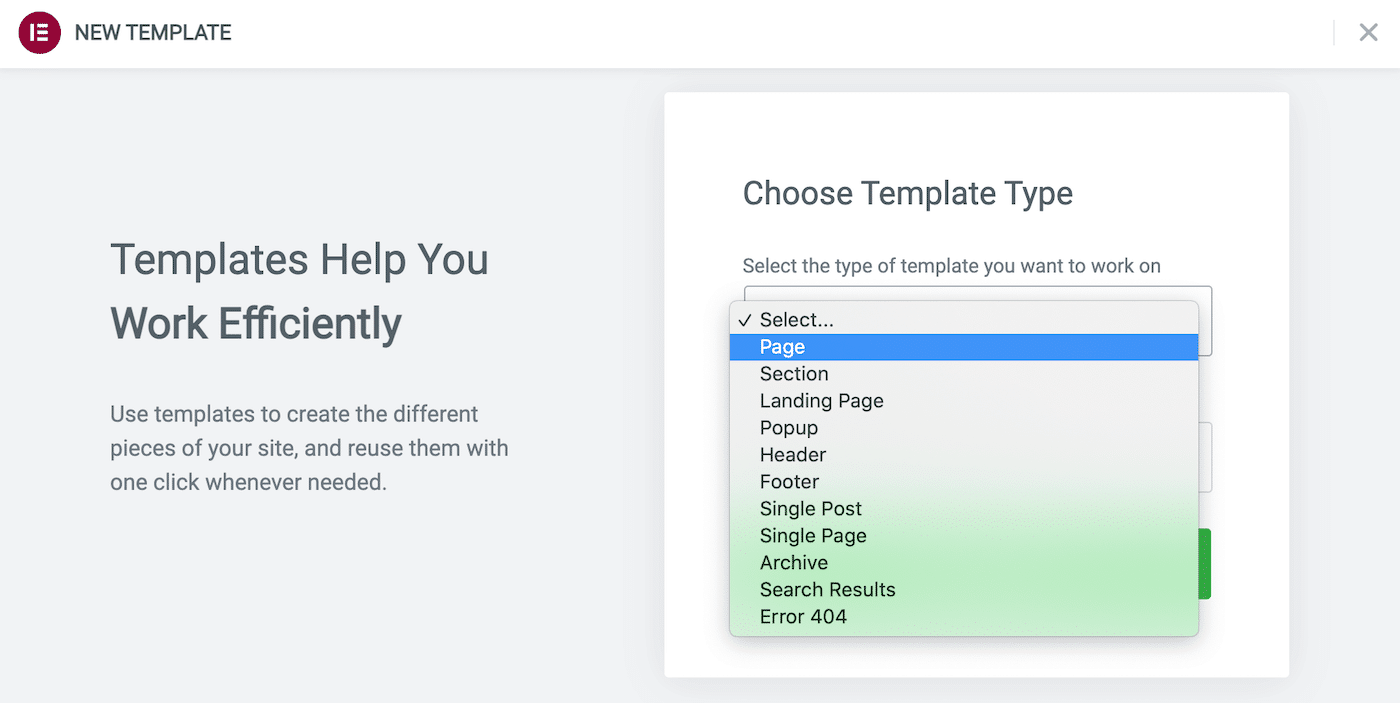
페이지 또는 섹션 템플릿을 만들려면 템플릿 > 저장된 템플릿 으로 이동합니다. 그런 다음 새로 추가 를 클릭합니다. 다음 창에서 템플릿 유형 선택… 드롭다운을 엽니다.

이제 생성하려는 템플릿의 종류를 지정할 수 있습니다. 이미 페이지 및 섹션 템플릿을 다루었지만 이 창에서는 추가 옵션을 제공합니다.
선택 후 디자인에 설명이 포함된 이름을 지정한 다음 템플릿 만들기 를 클릭합니다. 그러면 기존 템플릿을 기반으로 사용할 수 있는 Elementor 라이브러리가 시작됩니다. 또는 이 창을 종료하고 깨끗한 상태로 시작할 수 있습니다.
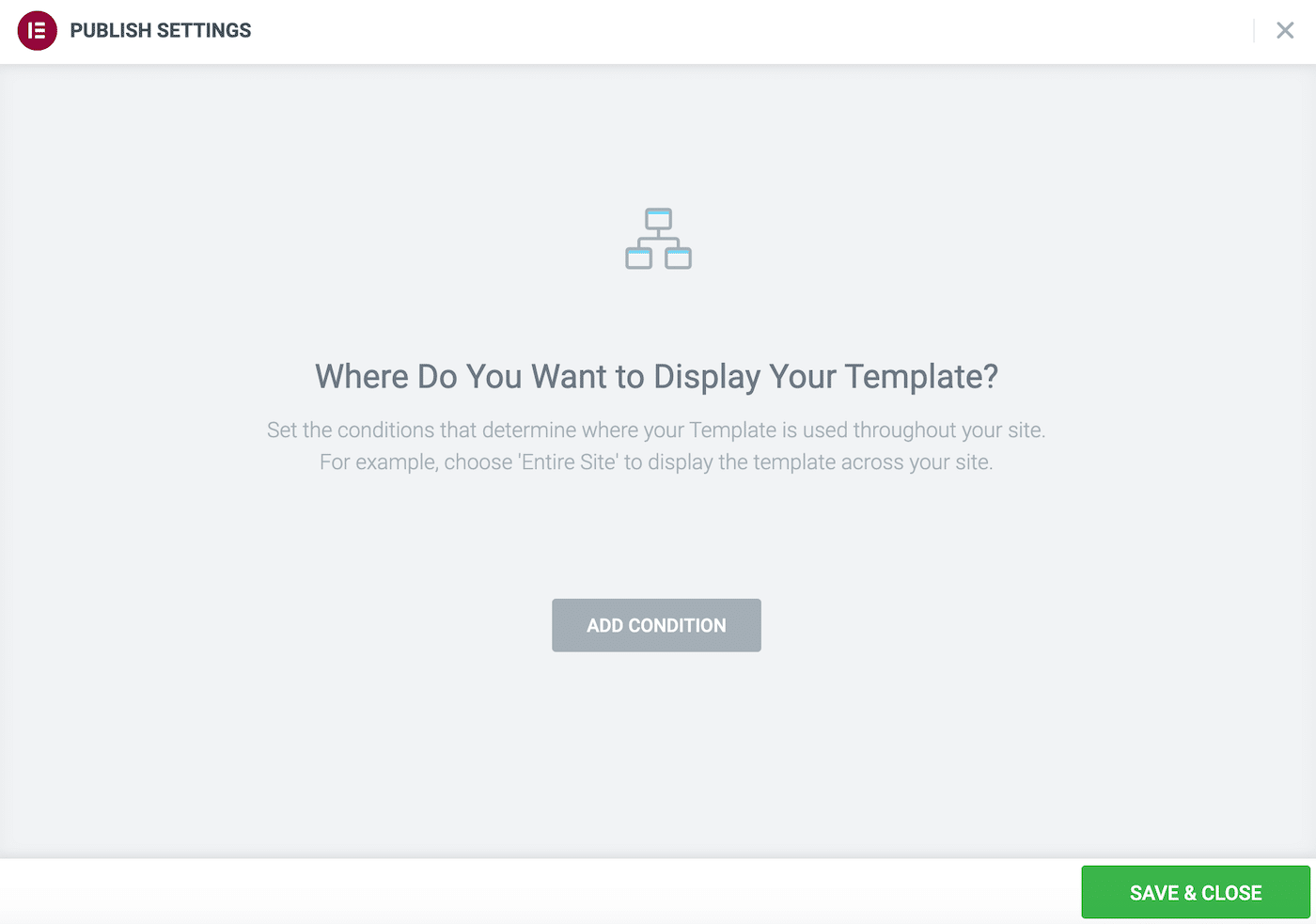
이제 표준 Elementor 편집기를 사용하여 템플릿을 빌드할 수 있습니다. 디자인을 저장할 준비가 되면 게시 를 클릭합니다. 그러면 게시 설정 상자가 시작됩니다.

여기에서 이 템플릿을 사용하기 위한 몇 가지 규칙을 설정할 수 있습니다. 예를 들어 조건 추가 를 클릭하고 이 레이아웃이 단일 페이지에만 적합하도록 지정할 수 있습니다.
Elementor 템플릿을 내보내는 방법
WordPress 대시보드에서 Elementor 템플릿을 내보낼 수 있습니다. 이 방법을 사용하면 동료와 디자인을 공유하거나 승인을 위해 클라이언트에게 보낼 수 있습니다. 내보내기 기능을 사용하여 Elementor 디자인의 백업을 만들 수도 있습니다.
템플릿 내보내기는 여러 도메인에서 디자인을 사용하는 쉬운 방법입니다. 이 접근 방식은 수많은 웹사이트를 관리하는 WordPress 디자인 및 개발 에이전시에 유용합니다. 디자인으로 수익을 창출하려면 디자인을 내보내는 것이 전 세계와 공유하기 위한 첫 번째 단계인 경우가 많습니다.
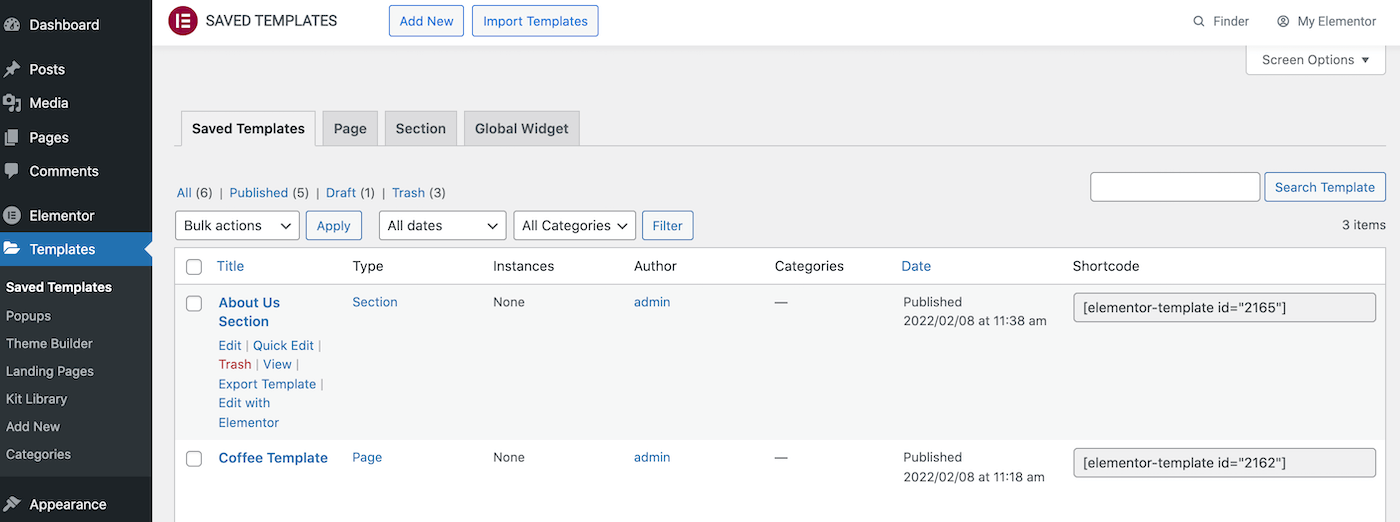
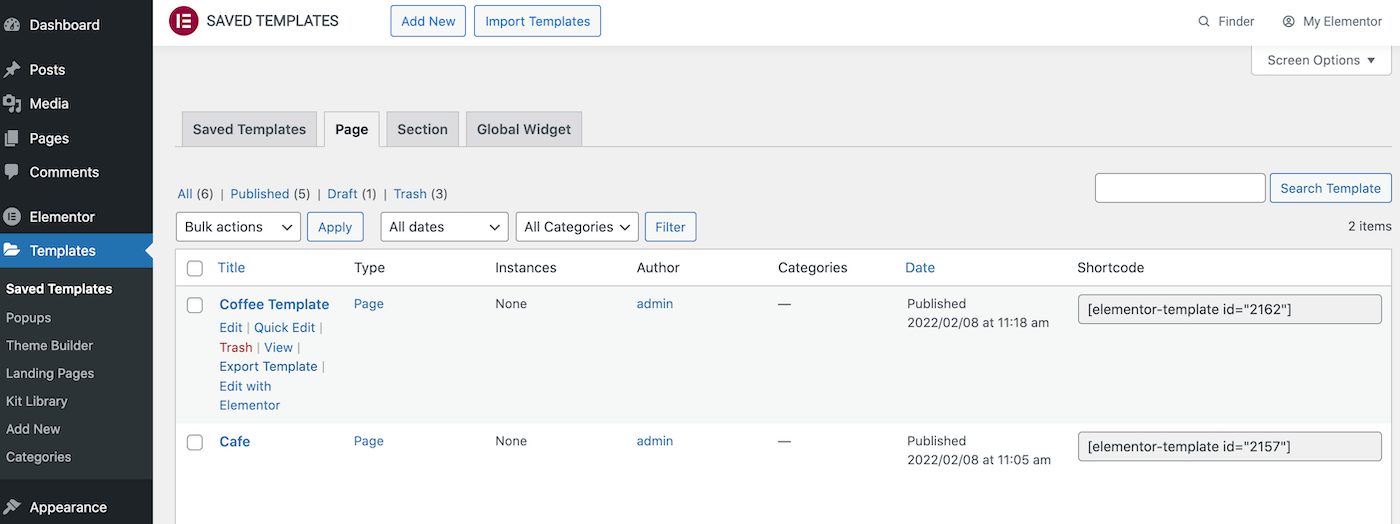
WordPress 대시보드에서 템플릿 > 저장된 템플릿 으로 이동하여 디자인을 내보냅니다. 이 탭에는 라이브러리에 저장된 모든 템플릿이 표시됩니다.

WordPress는 또한 이러한 템플릿을 페이지 및 섹션 탭으로 나눕니다. 내보내려는 템플릿을 찾아 마우스를 가져가면 됩니다.

템플릿 내보내기 링크가 나타나면 클릭합니다. Elementor는 이제 이 템플릿을 JSON 파일로 다운로드합니다.
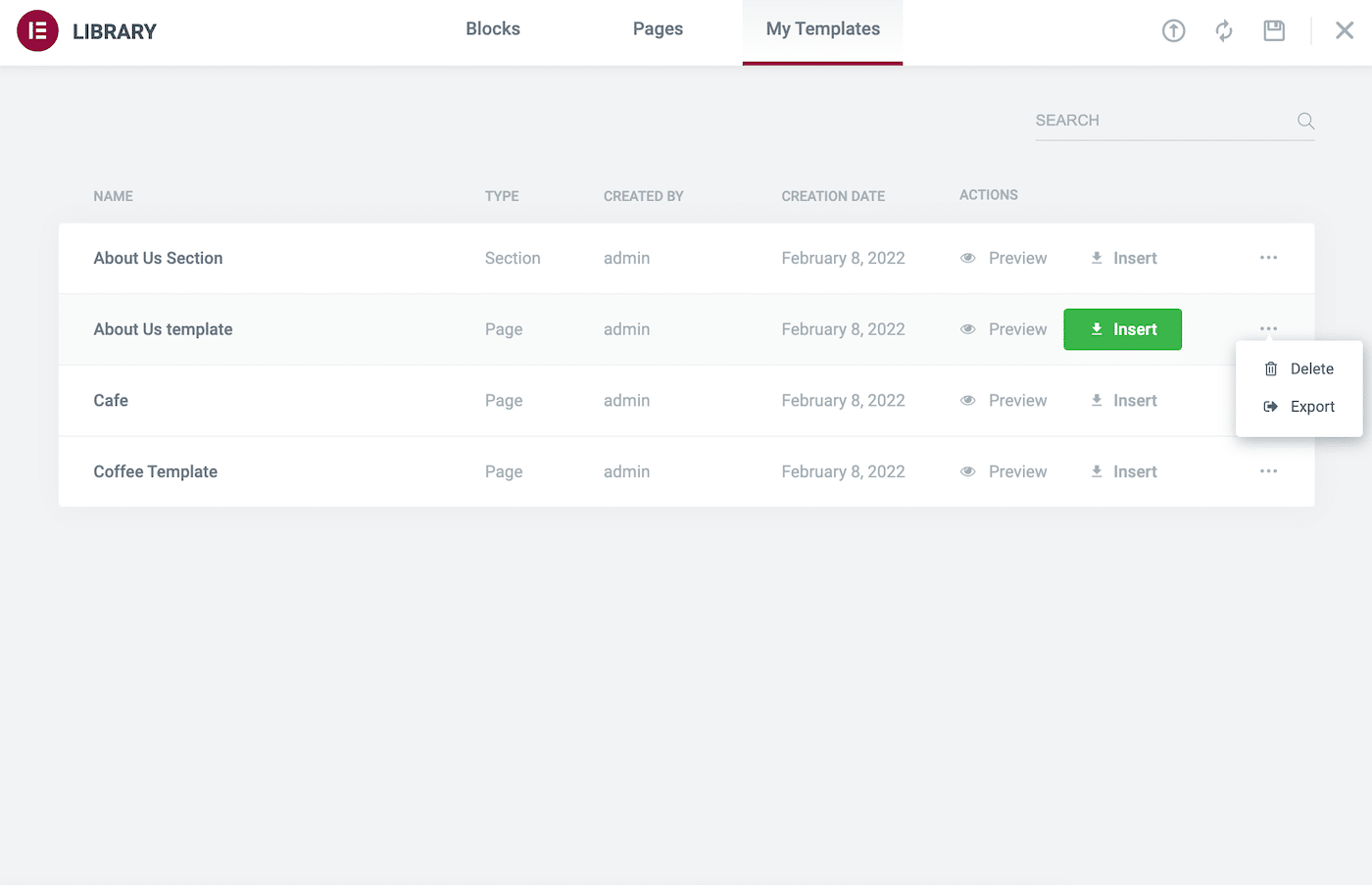
Elementor 라이브러리에서 템플릿을 내보낼 수도 있습니다. 이 라이브러리 내에서 내 템플릿 탭을 엽니다. 내보낼 템플릿을 찾고 함께 제공되는 세 개의 점 아이콘을 클릭합니다.

그런 다음 내보내기 를 클릭합니다. Elementor는 이제 이 템플릿을 JSON 파일로 다운로드합니다.
Elementor 템플릿을 가져오는 방법
때로는 템플릿을 Elementor로 가져오고 싶을 수 있습니다. 다른 웹사이트에서 내보낸 디자인이거나 타사에서 구매한 디자인일 수 있습니다.
JSON 또는 ZIP 형식의 템플릿이 있는 경우 Elementor 라이브러리에 업로드할 수 있습니다. 시작하려면 템플릿 > 저장된 템플릿 으로 이동합니다. 이 화면 상단에서 템플릿 가져오기 를 클릭합니다.

그런 다음 Elementor 가져오기 템플릿을 선택하고 지금 가져오기 를 클릭합니다. 이제 이 템플릿이 라이브러리에 나타납니다.
이 디자인을 웹사이트 레이아웃에 적용하려면 Elementor 편집기로 해당 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 흰색 폴더로 표시된 템플릿 추가 아이콘을 클릭합니다.

다음 창에서 내 템플릿 탭을 선택합니다. 여기에서 모든 Elementor 가져온 템플릿을 찾을 수 있습니다.

이 디자인이 현재 페이지에 적용될 때 어떻게 보일지 보려면 미리보기 를 클릭하십시오. 이 템플릿을 사용하려면 함께 제공되는 삽입 링크를 선택하세요.
개별 Elementor 페이지를 내보내고 가져오는 방법
여러 사이트에서 동일한 페이지를 재사용할 수 있습니다. 예를 들어, 여러 WordPress 웹 사이트를 운영하는 경우 표준 회사 소개 페이지를 활용할 수 있습니다.
이 페이지를 수동으로 다시 만드는 대신 Elementor 템플릿으로 저장하고 내보낼 수 있습니다. 그런 다음 Elementor가 설치된 모든 웹 사이트로 디자인을 가져올 수 있습니다.
개별 페이지를 템플릿으로 저장하려면 Elementor의 게시/업데이트 버튼 옆에 있는 화살표 아이콘을 클릭하십시오. 그런 다음 템플릿으로 저장 을 선택할 수 있습니다.

후속 팝업에서 이 템플릿 이름을 지정합니다. 그런 다음 저장 을 클릭합니다.
WordPress 템플릿 라이브러리가 자동으로 열립니다. 방금 만든 템플릿을 찾아 점 3개로 된 아이콘을 클릭할 수 있습니다. 메시지가 표시되면 내보내기 를 선택합니다.

또는 WordPress 대시보드에서 템플릿 > 저장된 템플릿 으로 이동하여 이 단일 페이지 템플릿을 내보낼 수 있습니다. 그런 다음 해당 템플릿 위로 마우스를 가져간 다음 내보내기 를 클릭합니다.
단일 페이지 템플릿이 로컬 컴퓨터에 안전하게 저장되면 다른 웹 사이트로 가져올 수 있습니다. 새 사이트로 전환하고 템플릿 > 저장된 템플릿 으로 이동하기만 하면 됩니다.
이 화면 상단에서 템플릿 가져오기 를 클릭합니다. 이제 단일 페이지 디자인을 가져올 수 있습니다.
전체 Elementor 웹사이트를 내보내고 가져오는 방법(3단계)
Elementor를 사용하면 단일 페이지 템플릿을 쉽게 가져오고 내보낼 수 있지만 전체 웹 사이트를 내보내야 할 수도 있습니다.
예를 들어 연락처 페이지 및 홈페이지와 같은 모든 표준 웹 사이트 페이지가 포함된 템플릿 키트를 만들 수 있습니다. 그런 다음 이 키트를 사용하여 기본 웹사이트를 구성할 수 있습니다.
이 키트를 만드는 방법을 살펴보겠습니다. 다음은 세 가지 간단한 단계로 전체 Elementor 웹사이트를 내보내는 방법입니다!
1단계: Elementor 내보내기 키트 활성화
Elementor의 내보내기 키트 기능은 콘텐츠 및 설정을 포함하여 전체 사이트를 내보낼 수 있습니다.
이 기능은 관련 웹사이트를 만들고 동일한 브랜딩을 유지하려는 경우에 유용할 수 있습니다. 예를 들어, 다가오는 제품 출시를 홍보하기 위해 마이크로사이트를 만들 수 있습니다.
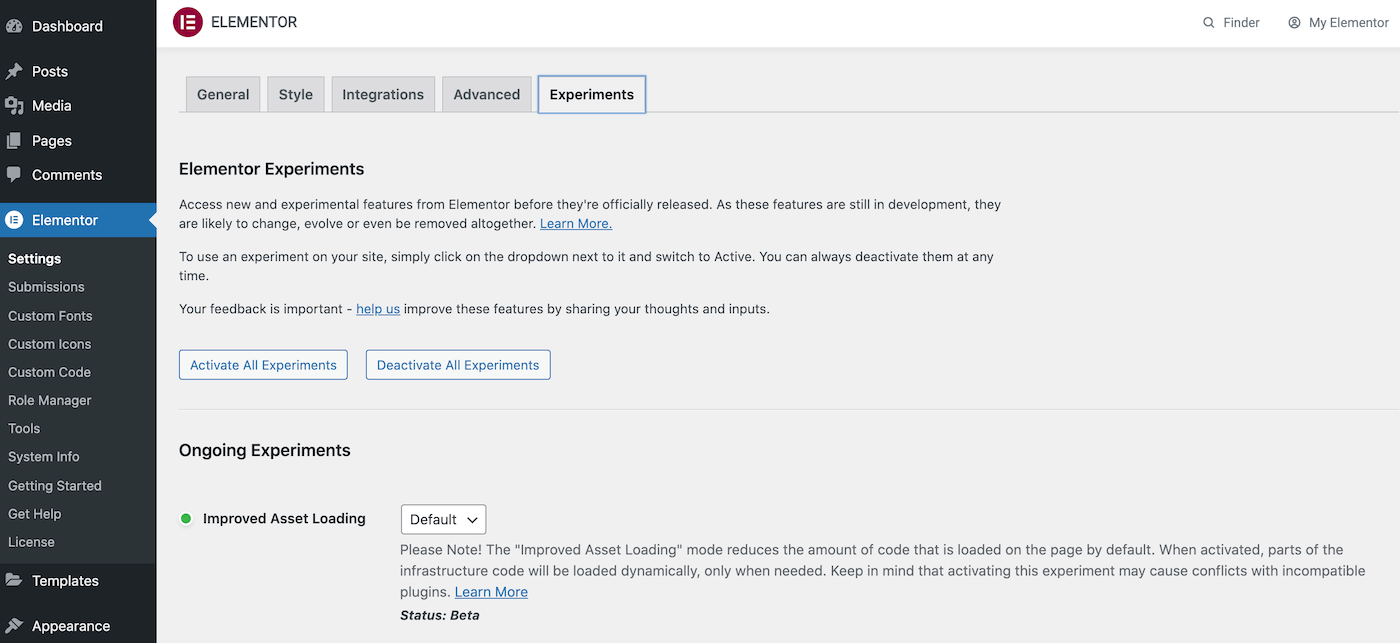
작성 당시 Elementor의 내보내기 키트는 실험적인 기능입니다. Elementor > 설정 으로 이동하여 활성화해야 합니다. 그런 다음 실험 탭을 클릭할 수 있습니다.

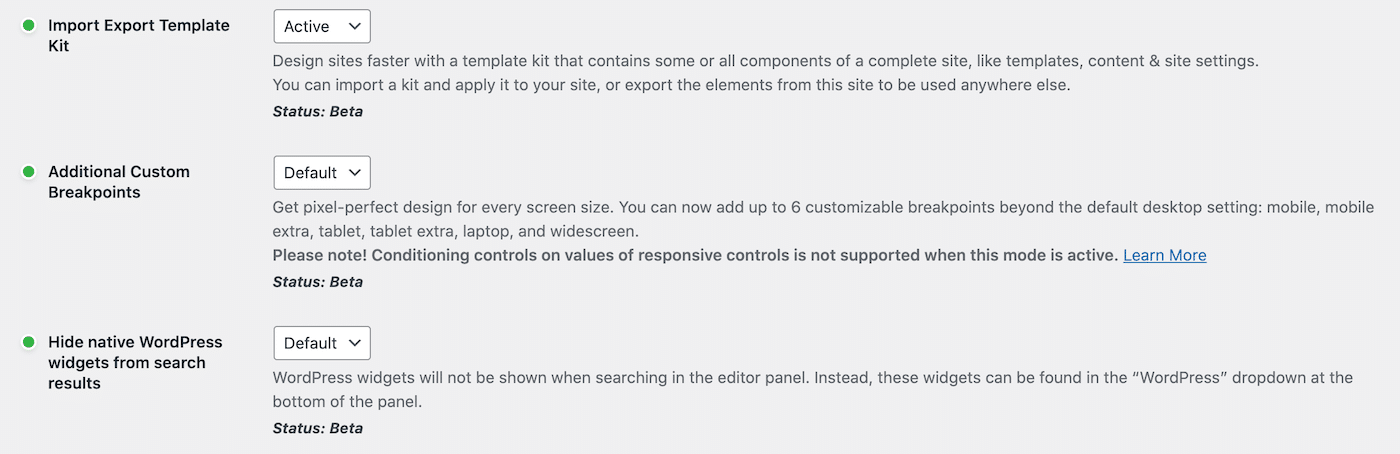
내보내기 템플릿 키트 가져오기 섹션으로 스크롤합니다. 그런 다음 함께 제공되는 드롭다운을 열고 활성 을 선택할 수 있습니다.

이 페이지 하단으로 스크롤하여 변경 사항 저장 을 클릭하는 것을 잊지 마십시오. 이제 이 실험적 기능을 사용할 준비가 되었습니다.
2단계: 전체 Elementor 웹사이트 내보내기
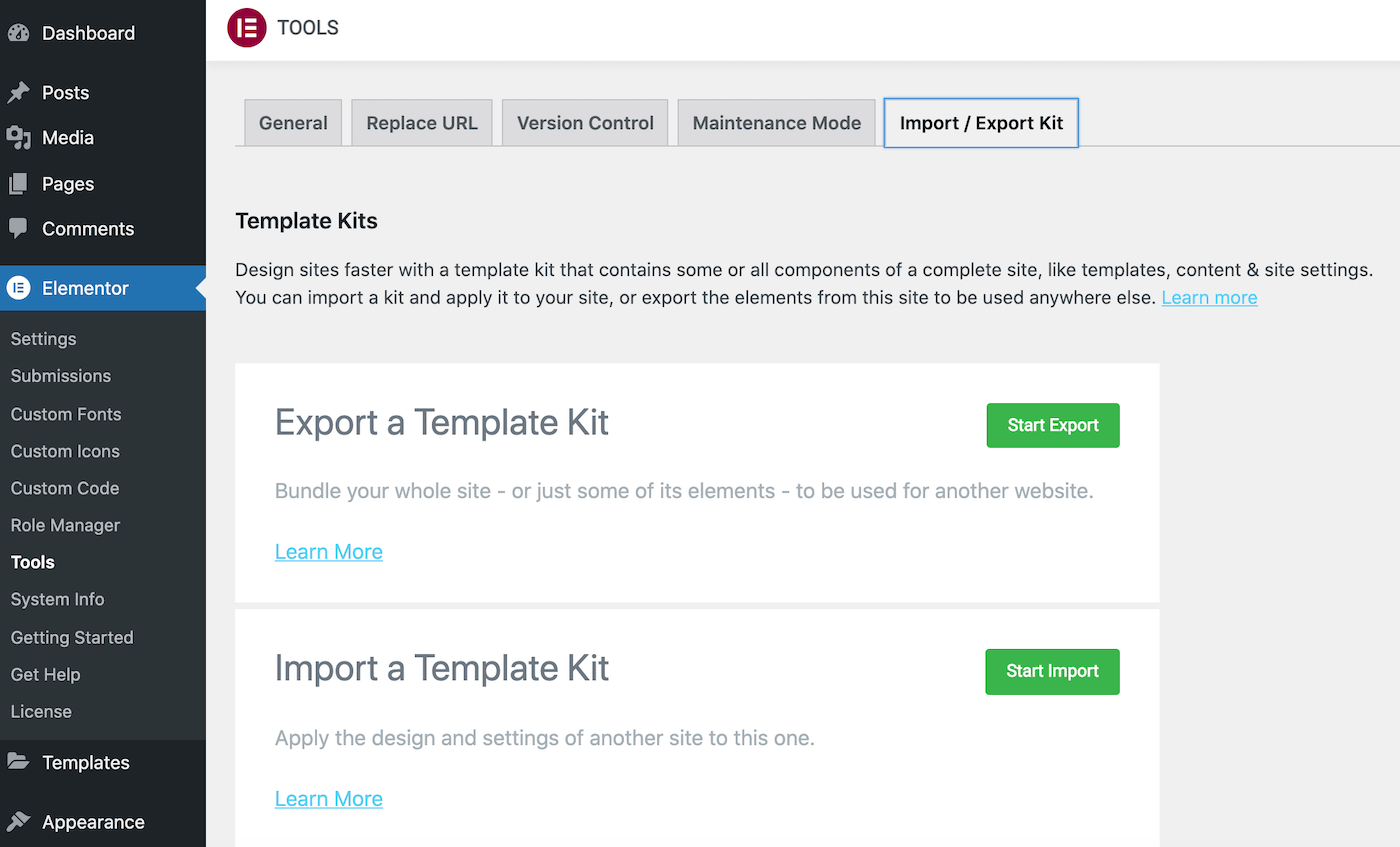
WordPress 대시보드에서 Elementor > 도구 로 이동합니다. 이제 가져오기/내보내기 키트 를 클릭합니다.

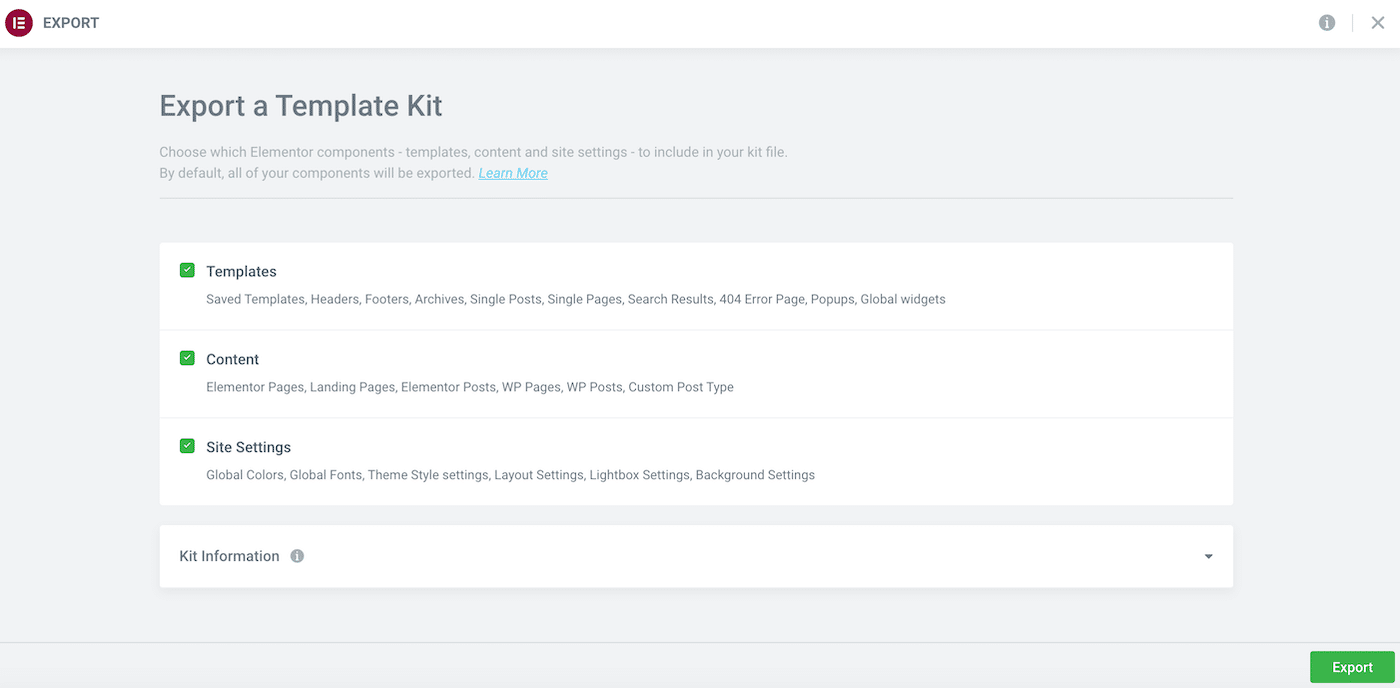
내보내기 시작 을 클릭합니다. 메시지가 표시되면 다운로드에 포함할 콘텐츠와 데이터를 지정합니다.
예를 들어 템플릿만 내보내도록 선택할 수 있습니다. 또는 페이지, 게시물 및 사용자 정의 게시물 유형을 포함한 모든 콘텐츠를 내보낼 수 있습니다.

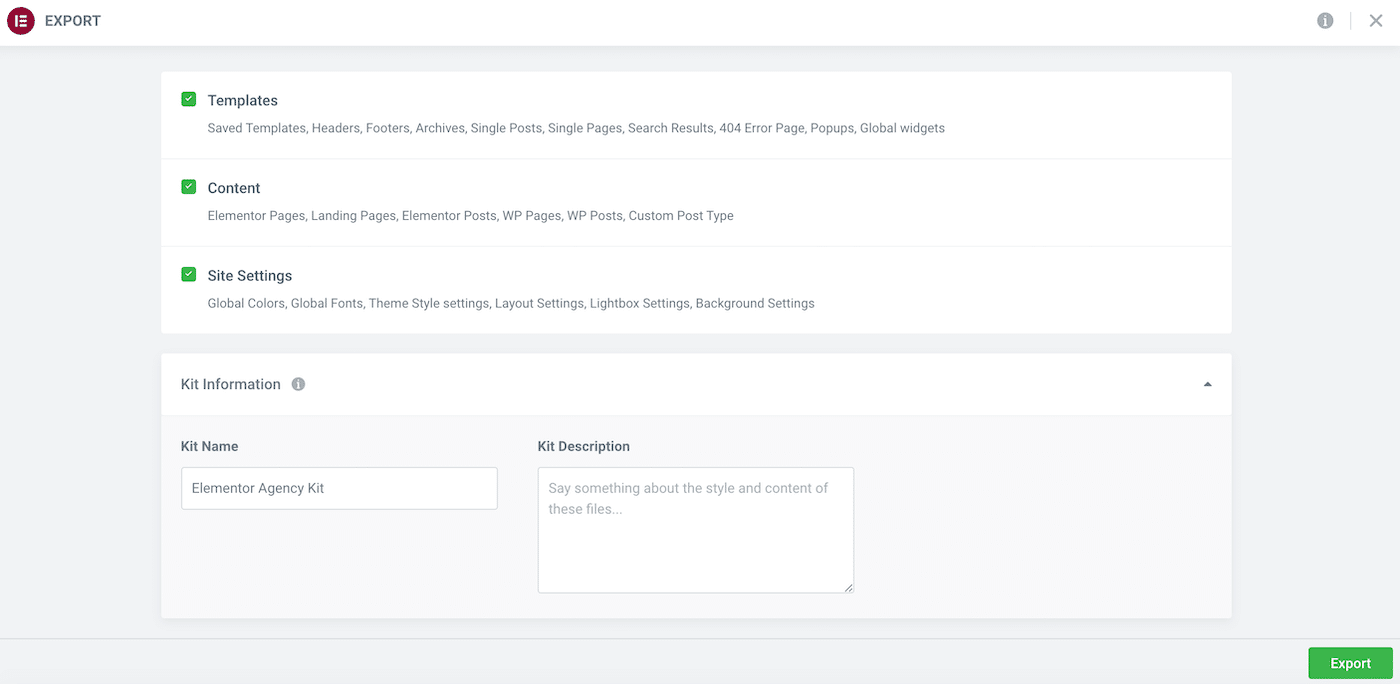
그런 다음 키트 정보 섹션을 클릭하여 확장하고 파일에 설명이 포함된 이름을 지정합니다. 선택적 설명을 입력할 수도 있습니다.

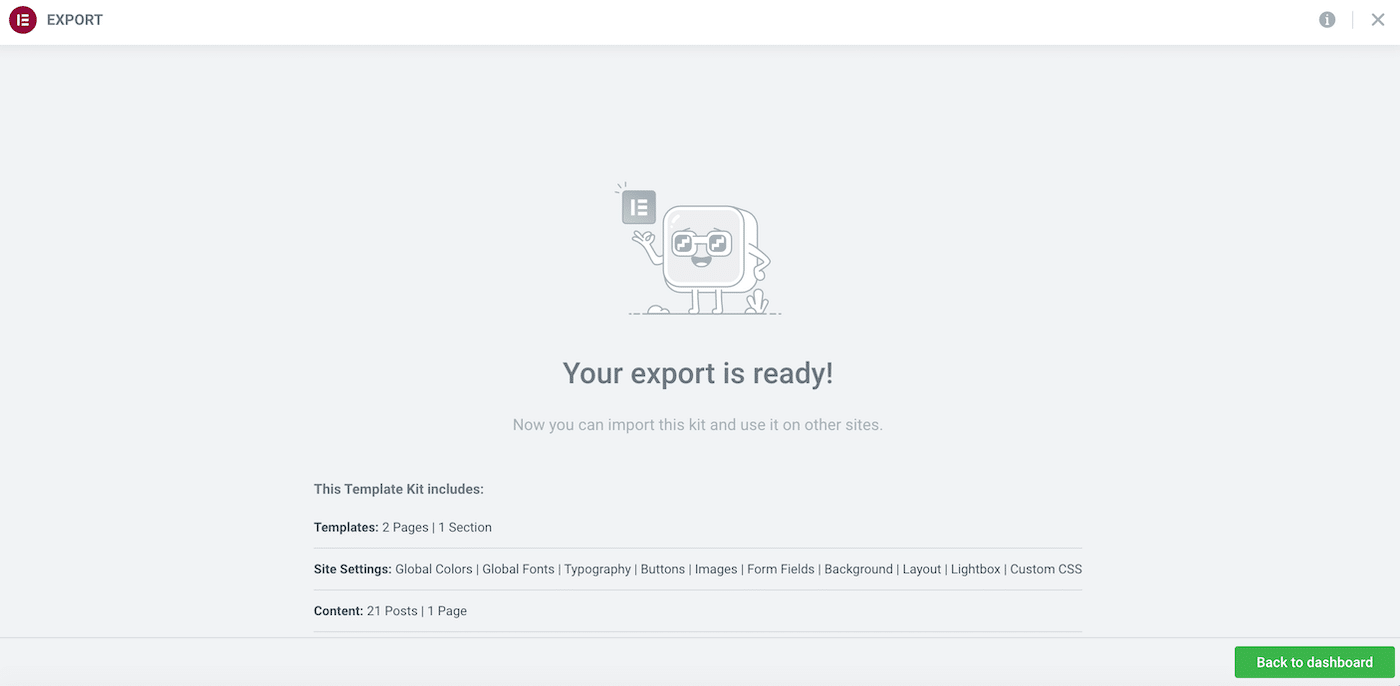
선택에 만족하면 내보내기 를 클릭하십시오. Elementor는 이제 키트를 만들고 이 파일에 포함된 모든 항목의 요약을 표시합니다.

Elementor는 생성된 키트를 컴퓨터에 자동으로 다운로드합니다. 메시지가 표시되면 대시보드로 돌아가기 를 클릭합니다.
3단계: 사이트 가져오기
이제 템플릿 키트를 Elementor가 설치된 모든 웹사이트로 가져올 수 있습니다. 기존 콘텐츠를 재정의하므로 계속하기 전에 전체 백업을 만드는 것이 좋습니다.
백업이 완료되면 대상 웹사이트에서 Elementor Experiments를 활성화해야 합니다. 이전과 마찬가지로 Elementor > 설정 > 실험 으로 이동합니다. 그런 다음 가져오기 내보내기 템플릿 키트 섹션을 선택하고 이 기능을 활성화할 수 있습니다.
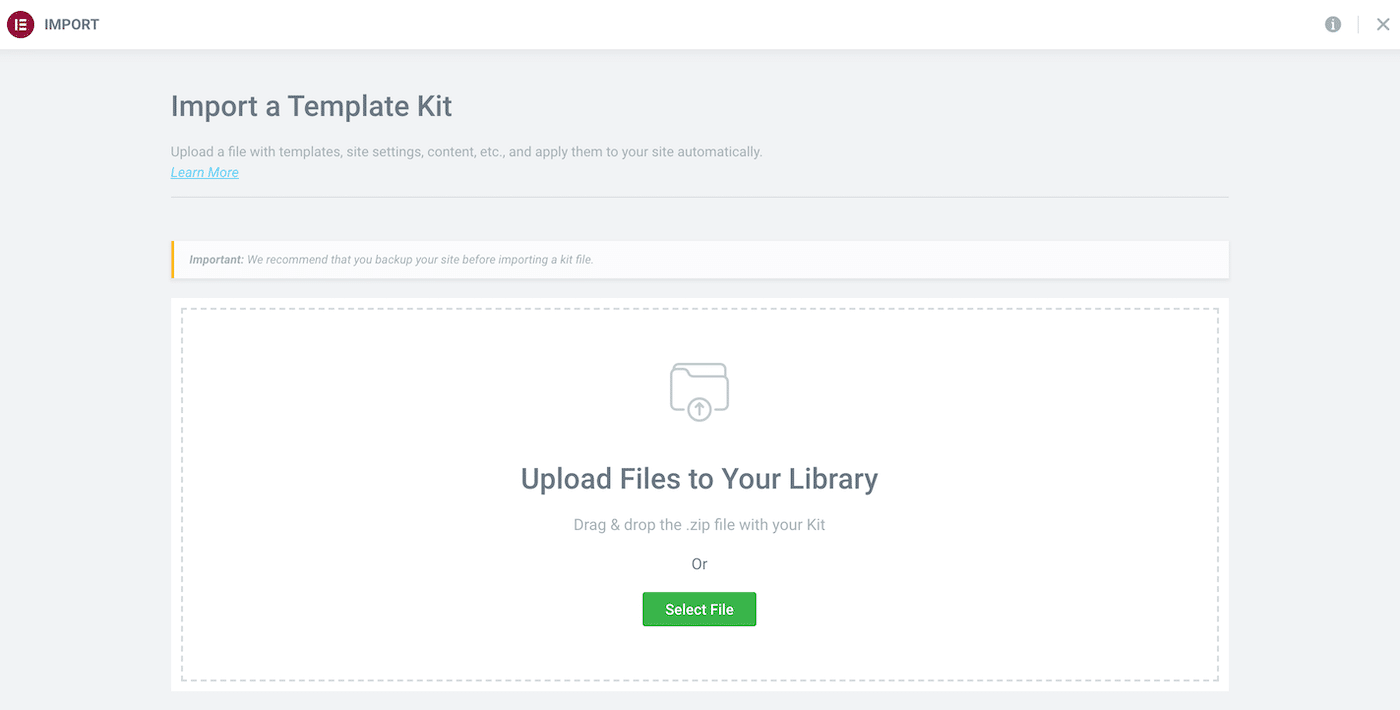
그런 다음 템플릿 > 키트 라이브러리 로 이동합니다. 가져오기 시작 을 클릭합니다. 다음 화면에서 이전 단계에서 다운로드한 파일을 선택합니다.

기존 설치에 키트를 적용하는 경우 Elementor는 가져오는 것과 동일한 조건의 템플릿을 표시합니다. 그런 다음 대체할 템플릿과 유지할 템플릿을 선택할 수 있습니다.
선택을 마치면 다음 을 클릭합니다. 이제 Elementor가 사이트 키트를 가져옵니다.
Elementor의 "잘못된 파일" 오류를 수정하는 방법
때때로 템플릿을 가져오려고 할 때 "잘못된 파일" 오류가 표시될 수 있습니다. 이는 일반적으로 이전 버전의 Elementor를 사용하여 만든 템플릿을 가져오려고 한다는 것을 의미합니다.
이 오류를 해결하려면 일시적으로 Elementor의 이전 릴리스로 전환해야 합니다. 이 변경으로 인해 사이트에 문제가 발생할 수 있습니다.
이를 염두에 두고 진행하기 전에 전체 백업을 생성하는 것이 좋습니다. 사이트를 유지 관리 모드로 전환하는 것도 고려할 수 있습니다.
계속 진행할 준비가 되면 Elementor 플러그인 목록으로 이동하십시오. 그런 다음 고급 보기 를 선택합니다.

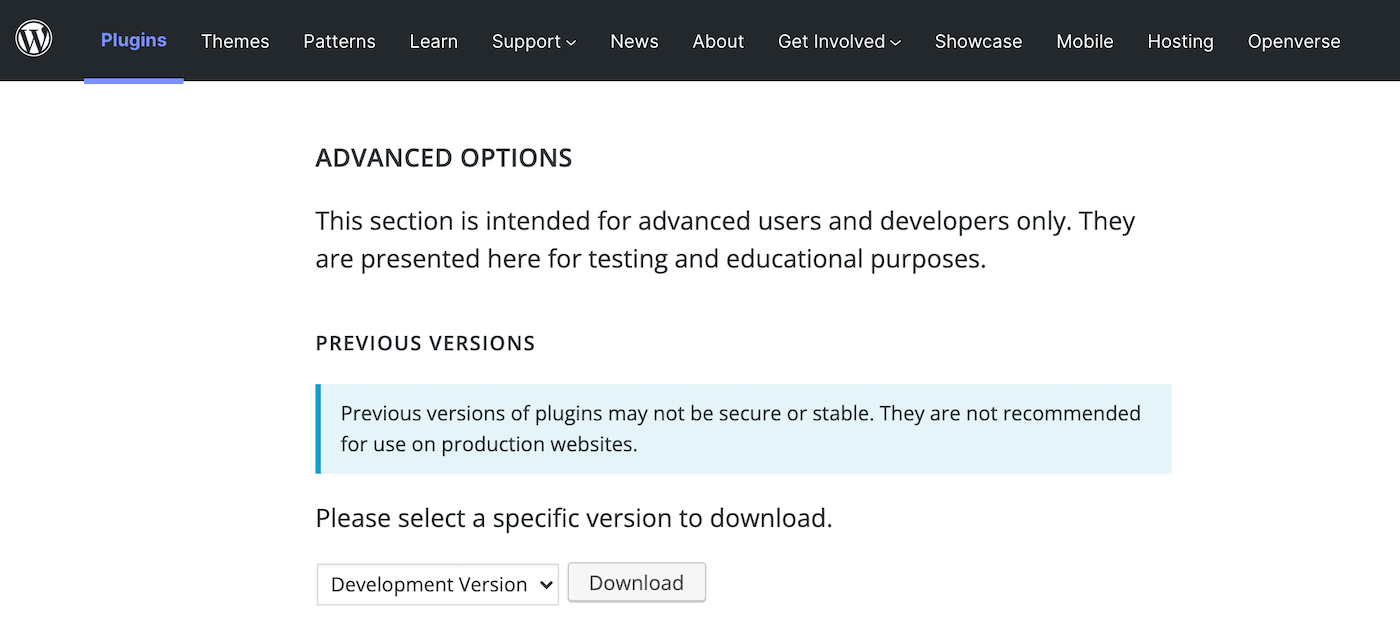
페이지 하단에서 드롭다운 메뉴를 사용하여 이전 버전의 Elementor를 선택합니다. 최상의 결과를 얻으려면 Elementor 1의 마지막 버전인 1.9.8 을 다운로드하는 것이 좋습니다.

이 파일이 있으면 몇 가지 옵션이 있습니다. 현재 Elementor 버전을 비활성화하고 삭제할 수 있습니다. 그런 다음 방금 다운로드한 소프트웨어를 업로드하고 활성화할 수 있습니다.
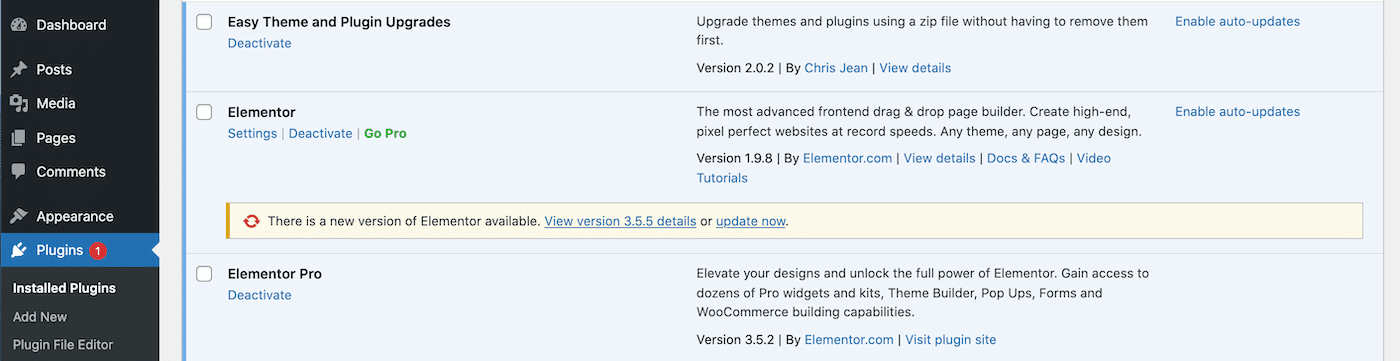
또는 쉬운 테마 및 플러그인 업그레이드를 사용할 수 있습니다. 이 플러그인을 활성화한 후 최신 릴리스를 비활성화 및 삭제하지 않고 이전 Elementor 버전을 업로드할 수 있습니다.
Elementor의 이전 릴리스를 업로드한 후 플러그인 > 설치된 플러그인 으로 이동합니다. WordPress는 자동으로 이전 소프트웨어 버전으로 전환해야 합니다.

이제 문제 없이 템플릿을 가져올 수 있습니다. 가져오기가 완료되는 즉시 Plugins > Installed plugins 로 돌아가 최신 버전의 Elementor를 복원합니다. 이제 이 템플릿이 라이브러리에 있어야 사용할 준비가 됩니다.
템플릿 가져오기 및 내보내기를 위한 상위 3개의 Elementor 애드온
방금 보았듯이 Elementor는 강력한 가져오기 및 내보내기 시스템을 갖추고 있습니다. 기본적으로 이 기능을 사용하여 개별 섹션, 페이지 및 전체 웹 사이트에 대한 템플릿을 만들 수 있습니다.
그러나 이 기본 제공 기능을 확장할 수 있습니다. 이를 염두에 두고 가져오기 및 내보내기 프로세스를 강화할 것을 약속하는 세 가지 Elementor 가져오기 템플릿 애드온이 있습니다!
1. 해피 애드온 프로
Happy Addons Pro는 20개 이상의 새로운 기능을 추가하여 표준 Elementor 경험을 확장합니다. 여기에는 가져오기 및 내보내기 워크플로에 통합할 수 있는 몇 가지 기능이 포함됩니다.

여러 사이트에서 작업하는 경우 Happy Addons Pro의 도메인 간 복사-붙여넣기 기능을 사용할 수 있습니다. 한 사이트에서 콘텐츠를 쉽게 복사하여 완전히 다른 도메인에 붙여넣을 수 있습니다.
Happy Addons Pro 데모 콘텐츠를 재사용하려면 Elementor 편집기 패널에 복사할 수 있습니다. 또한 이 애드온은 맞춤형 가져오기 기능을 자랑합니다. 내장된 Elementor 가져오기 및 내보내기 시스템에서 기대할 수 있는 모든 기능을 제공합니다.
특히 섹션 이름을 기준으로 해피 애드온 템플릿을 검색하거나 페이지 섹션 카테고리로 필터링할 수 있습니다.
특징:
- 70개 이상의 랜딩 페이지 템플릿 중에서 선택하십시오.
- Happy Clone 기능으로 페이지나 게시물을 복제하세요.
- HappyAddons Pro의 데모 콘텐츠에서 섹션 템플릿을 쉽게 복사할 수 있습니다.
- 웹사이트에서 섹션을 복사하여 다른 도메인에 붙여넣습니다.
가격: 연간 라이선스는 $33부터 시작합니다.
2. Elementor용 강력한 애드온
Elementor용 Mighty Addons에는 미리 디자인된 템플릿 키트가 포함되어 있습니다. 이 키트를 웹사이트로 가져오면 다양한 사이트를 디자인하는 데 필요한 모든 페이지에 액세스할 수 있습니다.
Elementor용 Mighty Addons는 다양한 산업 분야를 위한 템플릿 키트를 제공합니다. 여기에는 동물 복지, 피트니스, 환대, 컨설팅 및 스카이다이빙 사업이 포함됩니다.

이 애드온에는 도메인 간 복사-붙여넣기 기능도 있습니다. 여러 웹 사이트를 관리하는 경우 기존 가져오기/내보내기 Elementor 워크플로에 강력한 추가 기능이 될 수 있습니다. 특히 이 기능을 사용하면 여러 Elementor 기반 웹 사이트에서 섹션, 행, 열 또는 전체 페이지 콘텐츠를 사용할 수 있습니다.
특징:
- 도메인 간에 이미지와 동영상을 쉽게 복사할 수 있습니다.
- 바로 사용할 수 있는 다양한 섹션 템플릿을 사용하세요.
- 도구를 Pixabay 스톡 서비스와 통합하십시오.
가격: Elementor 플러그인용 핵심 Mighty Addons를 다운로드할 수 있습니다. 프로 버전도 사용할 수 있으며 라이선스는 $29부터 시작합니다.
3. 엔바토 요소
Envato Elements 플러그인을 사용하면 WordPress를 떠나지 않고도 수천 페이지를 탐색하고 템플릿을 차단할 수 있습니다. 완벽한 템플릿을 찾으면 웹사이트로 쉽게 가져올 수 있습니다.

전문가 수준의 사이트를 빠르게 디자인할 수 있도록 Envato Elements는 다양한 템플릿 키트도 제공합니다. 또한, 이 플러그인을 사용하면 스톡 사진을 사용하는 경우 100만 개 이상의 로열티 프리 이미지에 쉽게 액세스할 수 있습니다.
특징:
- 다목적 템플릿
- 유연하고 완전히 사용자 정의 가능한 콘텐츠
- 원클릭 가져오기
- Elementor UI와의 원활한 통합
가격: Envato Elements 플러그인을 무료로 다운로드할 수 있습니다. 그러나 템플릿 콘텐츠에 액세스하고 사용하려면 Envato Elements 구독이 필요합니다. 이 가격은 월 $16.50입니다.
요약
우리는 멋진 웹사이트를 디자인하는 것이 간단하다고 가장하지 않을 것입니다. 다행히 Elementor의 템플릿 내보내기 및 가져오기 기능을 사용하면 모든 프로젝트를 깨끗한 상태로 시작할 필요가 없습니다.
미리 만들어진 템플릿을 활용하여 초기 웹 개발 단계를 빠르게 진행할 수 있습니다. 또한 섹션 및 페이지 템플릿을 생성하여 향후 프로젝트에서 재사용할 수 있습니다. 웹사이트가 특히 자랑스럽다면 Elementor는 전체 사이트를 내보낼 수도 있습니다. 가능성은 무한합니다!
WordPress 웹 사이트를 만들 때 구석에 강력한 호스트가 필요합니다. Kinsta에서는 모든 Elementor 요구 사항에 대해 성능에 최적화된 다양한 호스팅 계획을 제공합니다.

