如何導出和導入 Elementor 網站(您的完整指南)
已發表: 2022-05-24Elementor 工具使設計漂亮的頁面、帖子和整個網站變得容易。 但是,即使您擁有強大的頁面構建器(例如 Elementor),創建新的網站設計也需要時間和精力。
這就是 Elementor 的導入和導出系統的用武之地。使用此功能,您可以通過為項目創建可重用模板或導入第三方佈局來縮短設計和開發時間。
這篇文章將深入探討 Elementor 靈活而強大的導入/導出系統。 我們將涵蓋從部分模板到頁面模板的所有內容,甚至導出您的整個 Elementor 網站。 讓我們開始吧!
如何為新的 Elementor 模板準備網站(分 2 步)
Elementor 模板是適用於單個頁面或特定用戶界面 (UI) 元素的預先設計的佈局。 儘管它們聽起來與 WordPress 主題相似,但還是有一些本質區別。
WordPress 主題改變了整個網站的設計。 相比之下,Elementor 模板會影響單個網頁的佈局。 由於它們僅限於一頁,因此可以同時使用多個 Elementor 模板。 此外,這些模板在 WordPress 主題上運行,無論是免費的還是高級的。
將新的 Elementor 模板應用到您的網站可以改變它的外觀或功能。 考慮到這一點,您應該在更改模板之前執行一些操作。
第 1 步:創建備份
在更改 Elementor 模板之前創建備份是明智的。 此步驟可確保您在遇到新設計問題時可以恢復內容。
各種插件使您能夠創建網站備份。 其中包括 UpdraftPlus 插件,它可以將您的所有文件和數據庫信息複製到雲端:

如果您是 Kinsta 客戶,我們每天都會自動備份您的網站。 如果您需要更頻繁的備份,我們可以每六個小時(每個站點每月 50 美元)或每小時(每個站點每月 100 美元)複製您的站點。
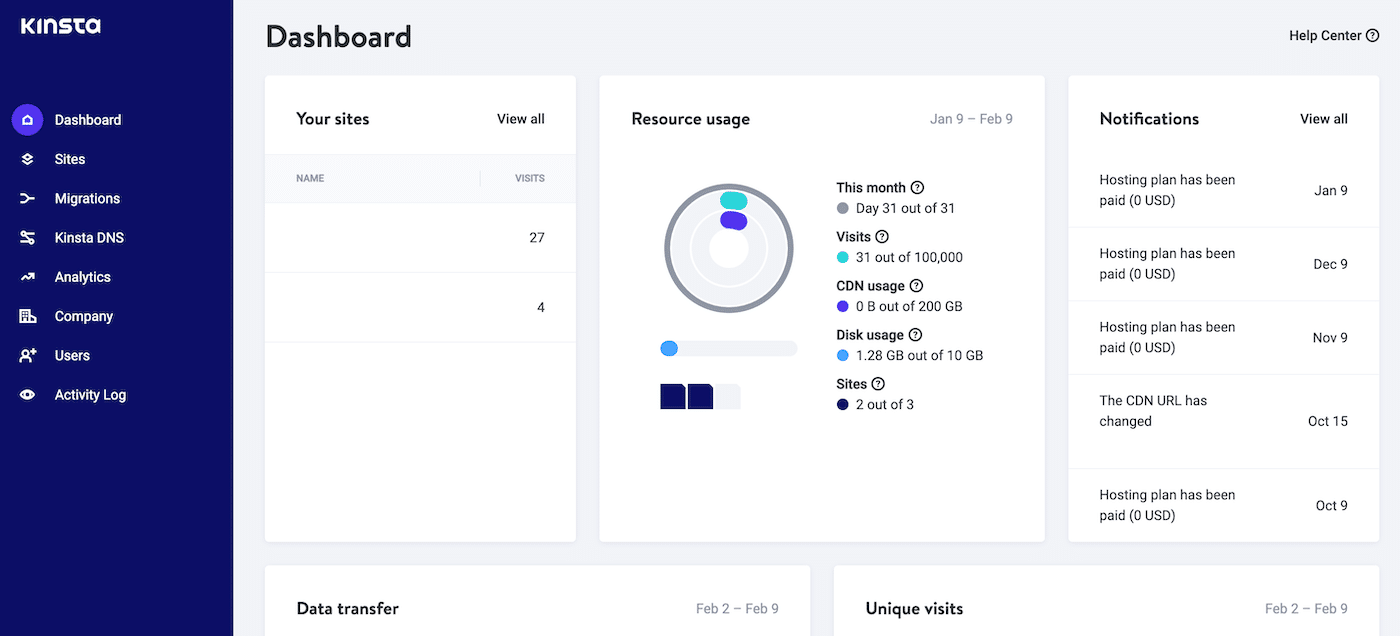
或者,您可以隨時手動創建備份。 為此,請登錄您的 MyKinsta 儀表板:

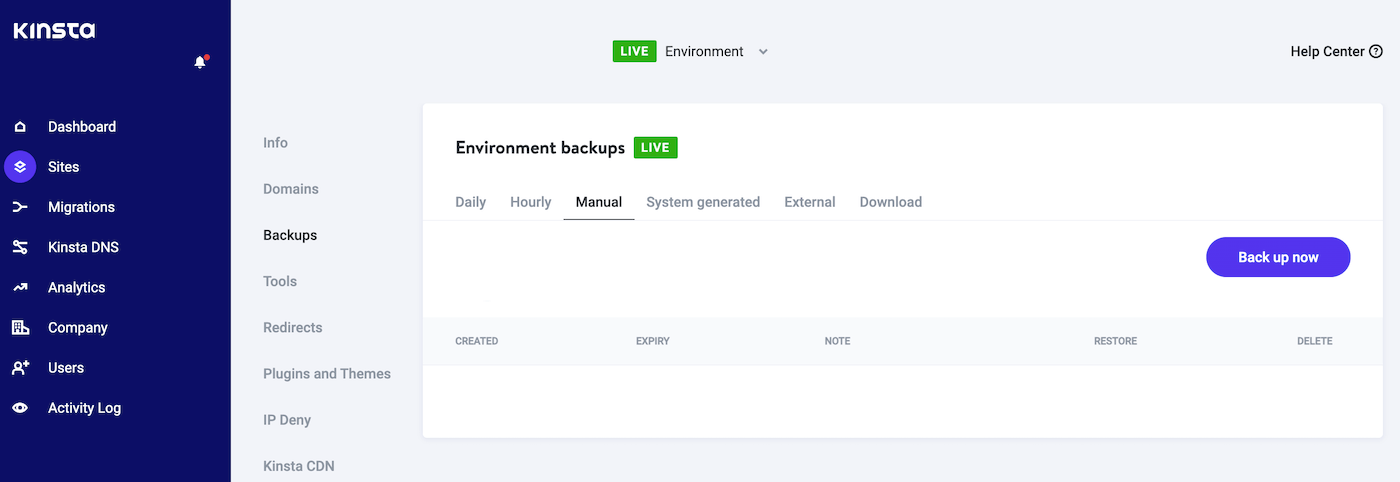
在左側菜單中,選擇站點並單擊相關網站。 然後選擇備份 > 手動:

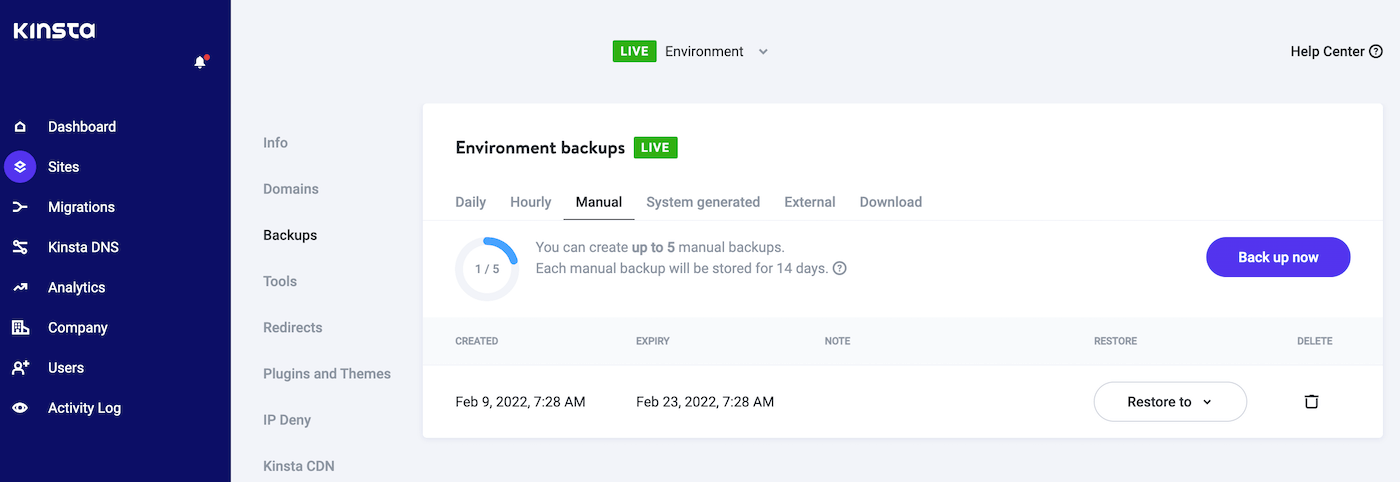
只需單擊“立即備份”按鈕,剩下的就交給我們了。 如果您遇到問題並想要恢復最近的備份,請導航到備份 > 手動選項卡。 在這裡,MyKinsta 顯示所有備份的列表:

要恢復站點的早期版本,請單擊其隨附的“恢復到”按鈕。 您現在可以選擇將此備份還原到您的實時站點或臨時站點。
第 2 步:將您的站點置於維護模式
更改您網站的模板可能會導致意外的崩潰、錯誤或其他奇怪的行為。 應用新設計後,您可能需要花一些時間測試您的網站並進行調整。
如果在您進行這些更改時訪問者試圖訪問您的網站,他們可能會影響他們的體驗質量。 這可能會導致您失去潛在的轉化。
在應用新的 Elementor 模板之前,您可能希望將您的網站置於維護模式。 此步驟將阻止訪問者在您測試新設計時訪問您的網站。
幾個插件可以創建自定義維護模式。 但是,WP 維護模式是一種流行的選擇:

這個插件有很多額外的附加功能,包括為您的維護啟動屏幕添加倒計時。 此功能可以幫助您圍繞網站的重新設計和重新啟動引起轟動。
一旦您的網站處於維護模式,您就可以自由地嘗試各種模板並測試它們在您網站前端的顯示方式。 當您對結果感到滿意時,您可以讓您的網站退出維護模式 - 並通過您的網站重新設計讓訪問者驚嘆不已。
如何保存 Elementor 模板(2 種方法)
作為世界上最受歡迎的頁面構建器之一,Elementor 不乏現成的第三方模板。 但是,有時您可能想要創建模板。
使用模板可以幫助您實現整個網站的設計一致性。 它還可以節省您的時間,主要是如果您在多個站點上使用相同的設計。
例如,WordPress 設計和開發機構可能會受益於創建具有他們經常應用於其客戶網站的核心元素的模板。
方法 1:將頁面另存為 Elementor 模板
您可以將任何頁面保存為 Elementor 模板。 這可以幫助您建立標準的外觀和感覺,準備在您的網站上進行部署。
例如,您可以創建站點的菜單,以及頁眉和 WordPress 頁腳。 然後,您可以將此頁面模板應用於您的所有網頁。
創建模板還意味著您不必為每個網頁手動重新創建相同的元素。 這對您的生產力來說是個好消息。
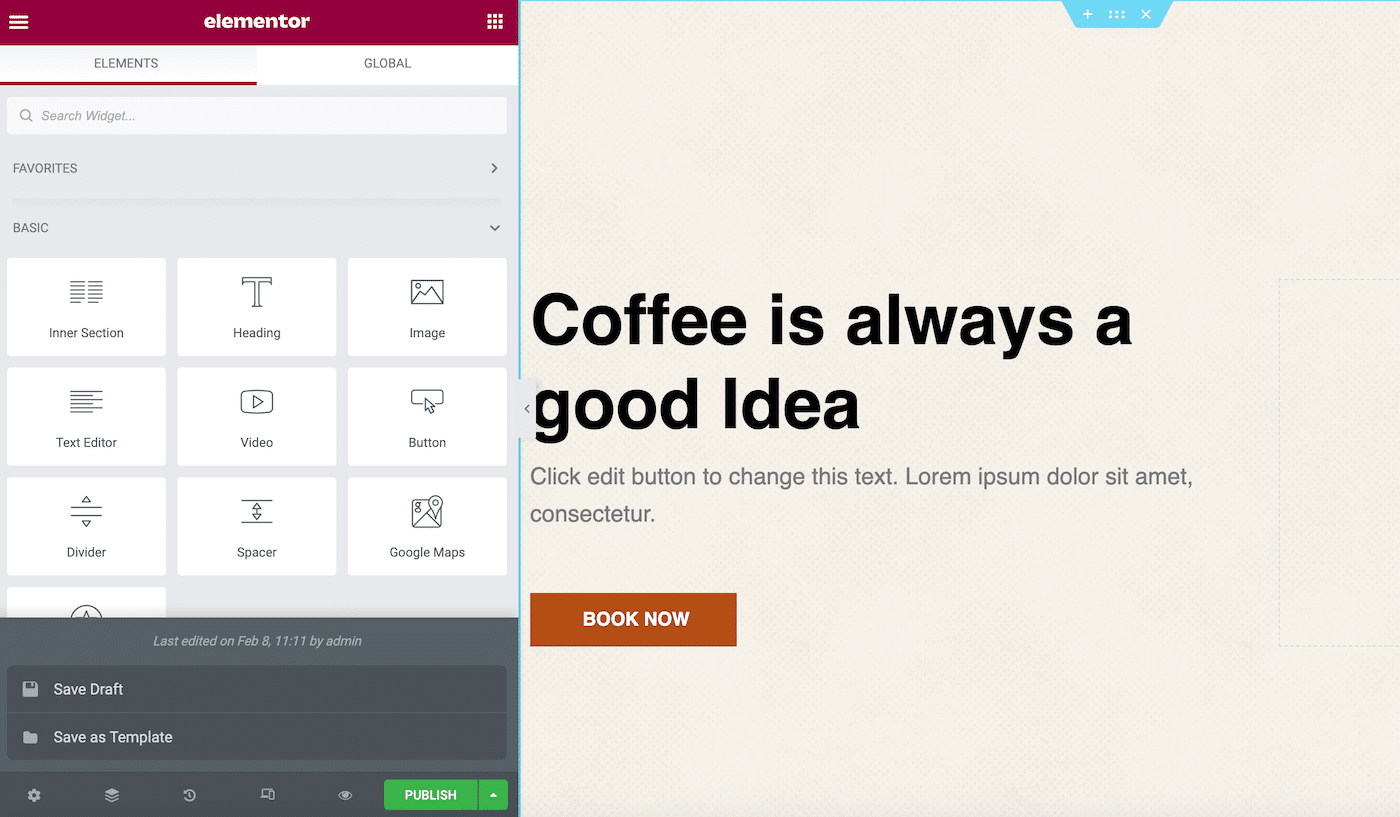
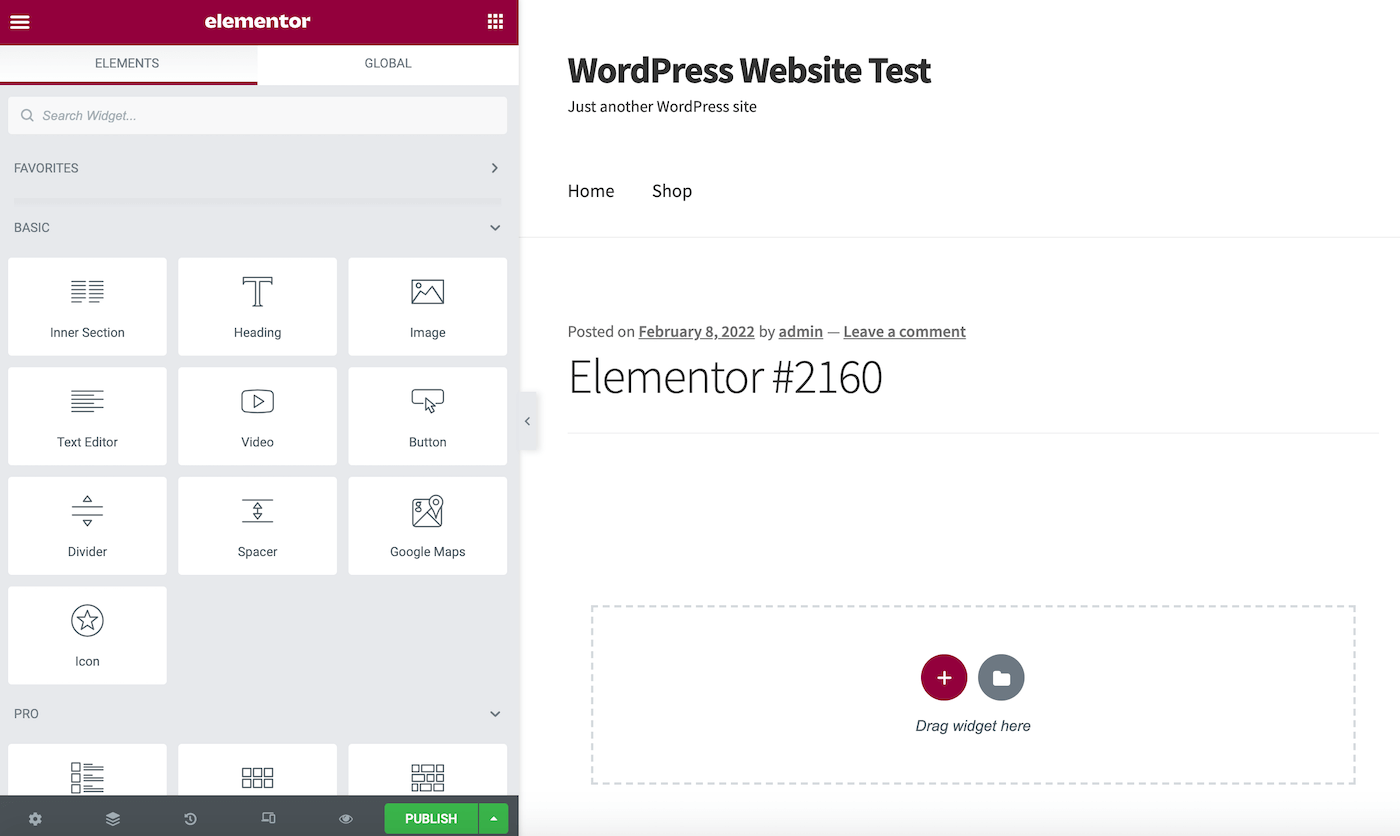
要將當前頁面保存為 Elementor 模板,請在 Elementor 側邊欄底部找到綠色的更新/發布按鈕。 然後,單擊此按鈕隨附的箭頭圖標:

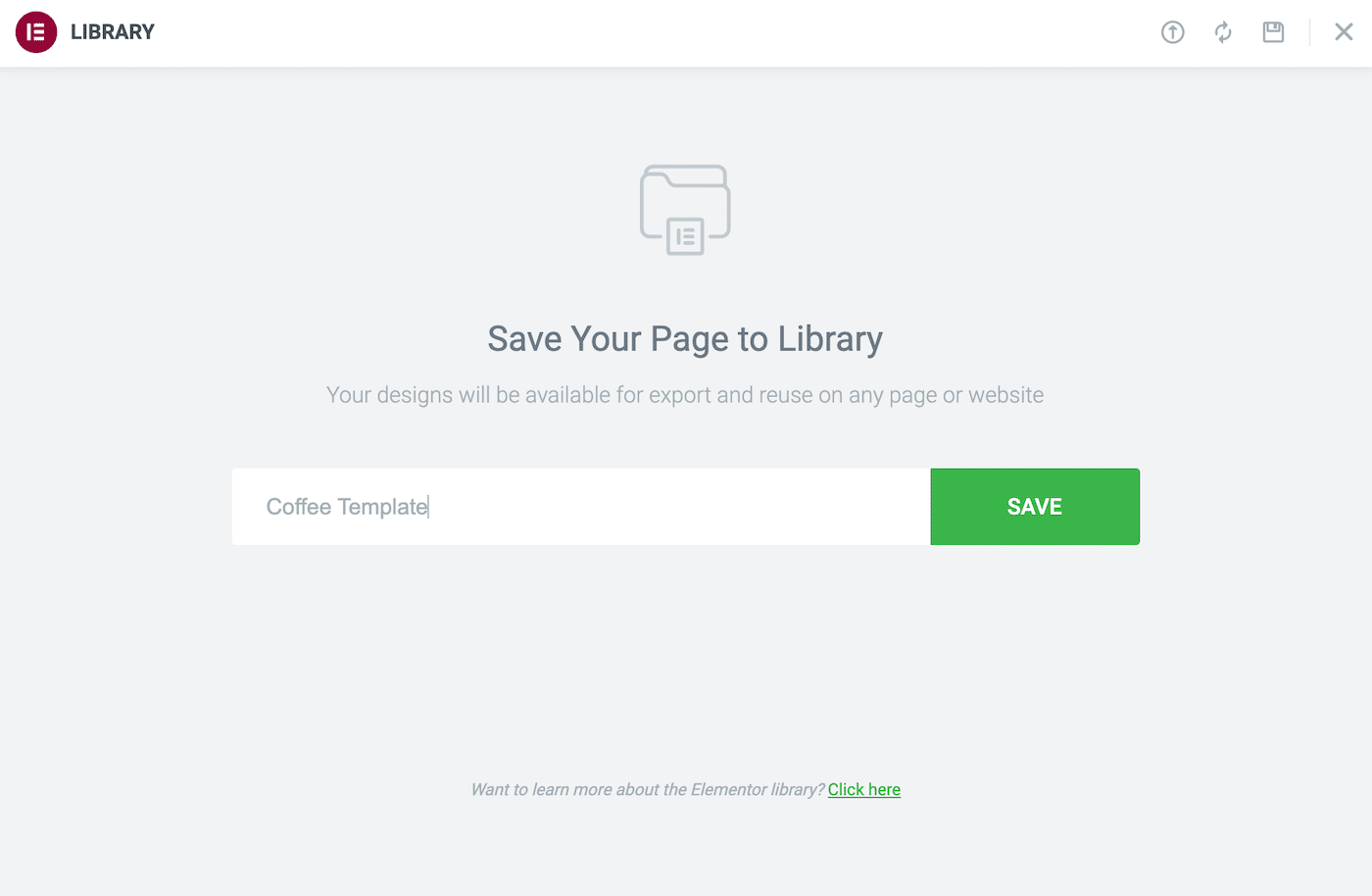
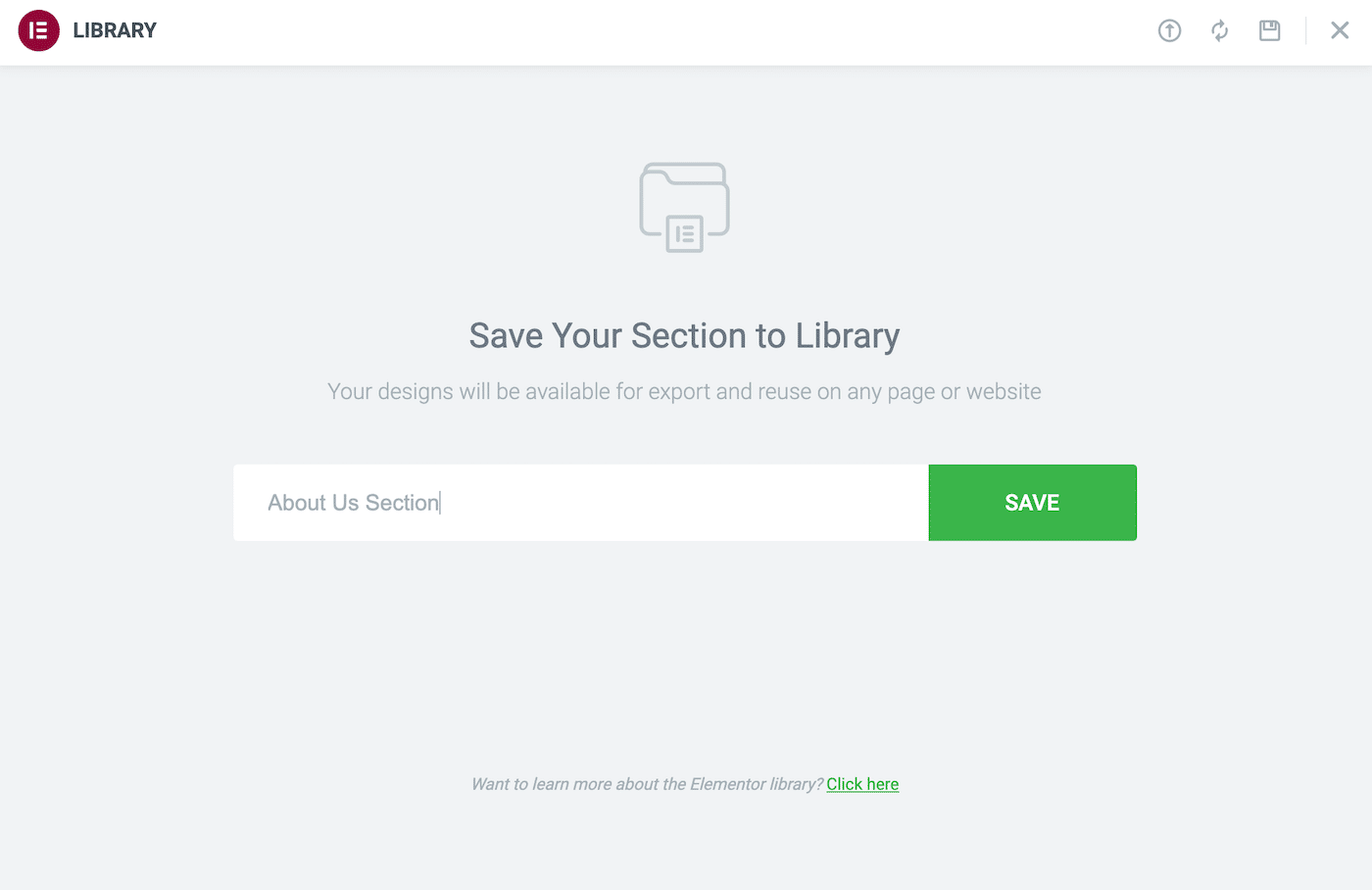
您現在可以單擊Save as Template 。 這將啟動一個窗口,您可以在其中為此模板指定一個描述性名稱:

然後,點擊保存。 您現在可以通過啟動 Elementor 庫並選擇“我的模板”選項卡隨時訪問此設計。
方法 2:將部分另存為 Elementor 模板
許多網站具有重複出現的元素。 這些包括潛在客戶生成表格或描述您最暢銷產品的文本。
通過製作部分模板,您只需單擊幾下即可將其添加到任何頁面。 您甚至可以為不同的內容類別創建部分模板。
例如,您可以構建一個號召性用語 (CTA) 模板。 然後,每次您需要 CTA 時,您都可以簡單地導入此模板並調整其消息傳遞。
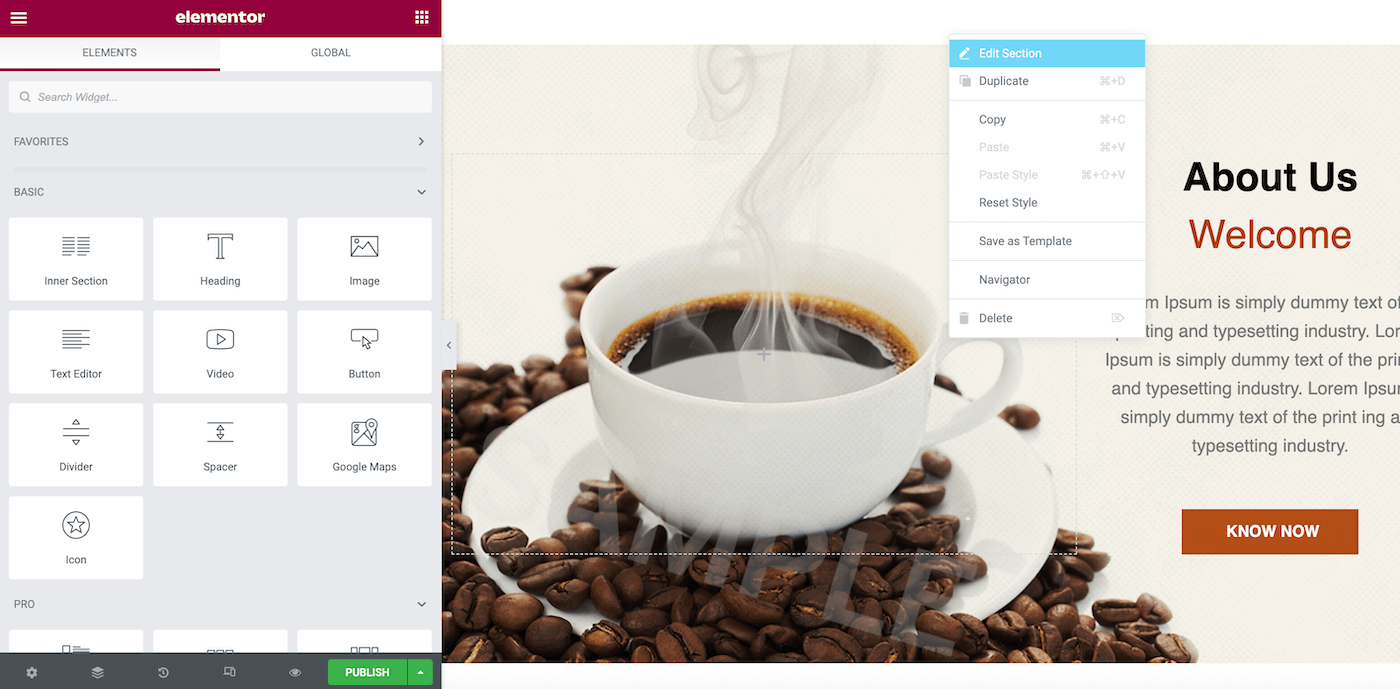
要創建模板,請按住 Control 鍵單擊相關部分。 然後,選擇另存為模板:

在出現的窗口中,給這個模板一個描述性的名稱。 然後,點擊保存:

要將此模板應用於任何部分,只需啟動 Elementor 模板庫。 您會在“我的模板”選項卡中找到正在等待的設計。
如何創建 Elementor 模板
雖然您可以將任何正在進行的頁面或部分保存為 Elementor 模板,但有時您會明確希望創建一個以供重複使用。 在這種情況下,您可以將設計作為常規 Elementor 網頁開始,然後將其保存為模板。
但是,您也可以提前通知 Elementor 您正在創建模板。 這種方法使您可以更靈活地為網站的不同區域構建模板。
例如,您可以為錯誤 404 頁面、搜索結果頁面設計模板,甚至創建彈出佈局。 此方法還允許您使用庫中的任何模板作為新設計的基礎。
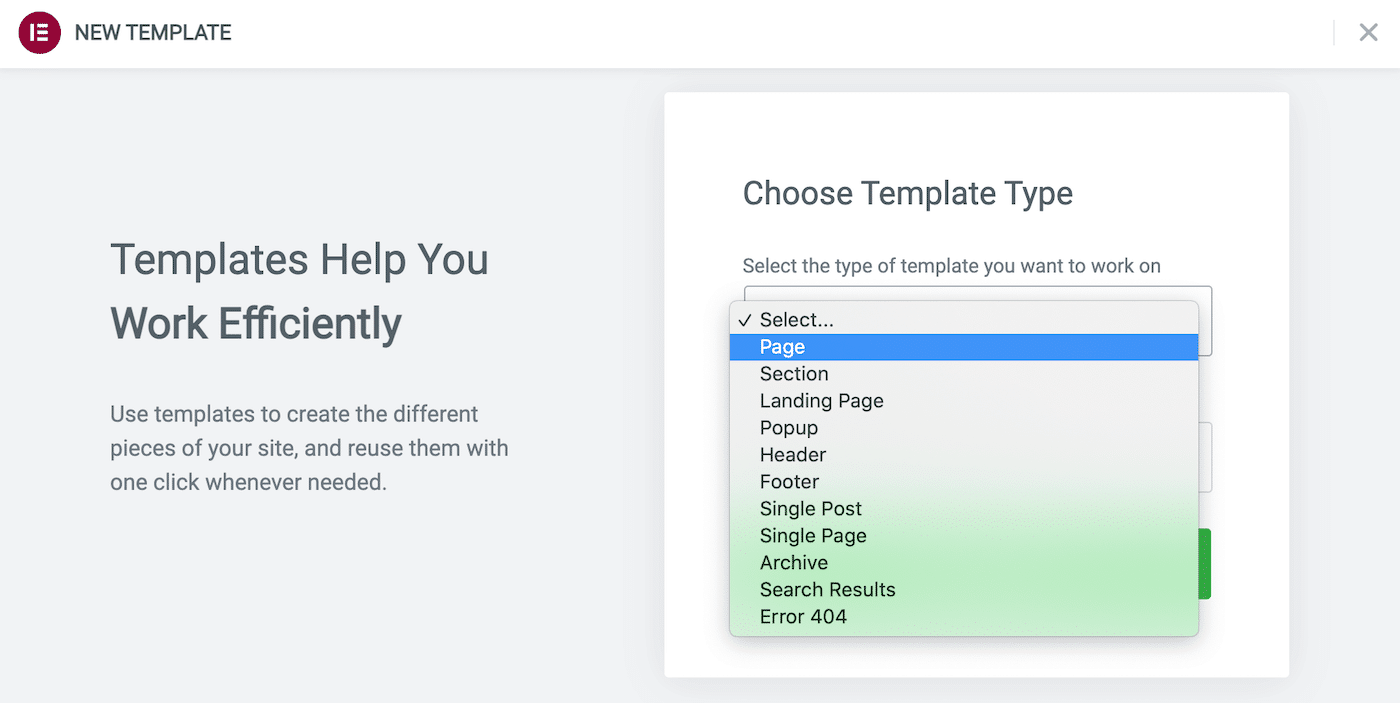
要創建頁面或部分模板,請導航至Templates > Saved Templates 。 然後,單擊添加新的。 在下一個窗口中,打開選擇模板類型...下拉菜單:

您現在可以指定要創建的模板類型。 我們已經介紹了頁面和部分模板,但此窗口為您提供了其他選項。
選擇後,給你的設計起一個描述性的名字,然後點擊Create Template 。 這將啟動 Elementor 庫,您可以在其中使用預先存在的模板作為基礎。 或者,您可以退出此窗口並從頭開始。
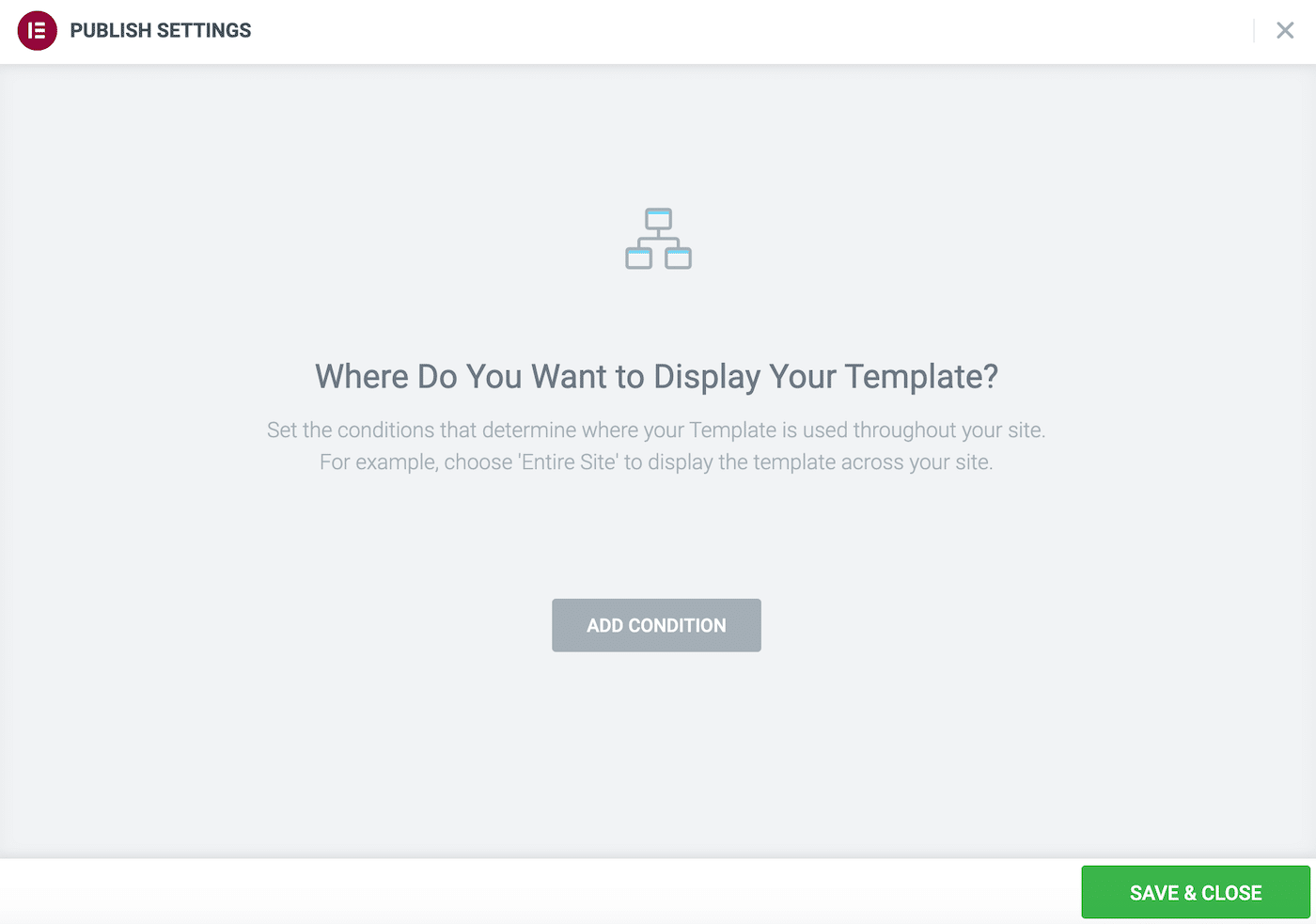
您現在可以使用標準 Elementor 編輯器構建模板。 當您準備好保存設計時,單擊Publish 。 這將啟動發佈設置框:

在這裡,您可以設置使用此模板的一些規則。 例如,您可以單擊添加條件並指定此佈局僅適用於單頁。
如何導出 Elementor 模板
您可以從 WordPress 儀表板導出 Elementor 模板。 此方法可以幫助您與同事共享設計或將其發送給客戶以供他們批准。 您甚至可以使用導出功能來創建 Elementor 設計的備份。
導出模板是跨多個域使用您的設計的一種簡單方法。 這種方法對於管理眾多網站的 WordPress 設計和開發機構來說非常方便。 如果您想通過您的設計獲利,出口它們通常是與世界分享它們的第一步。
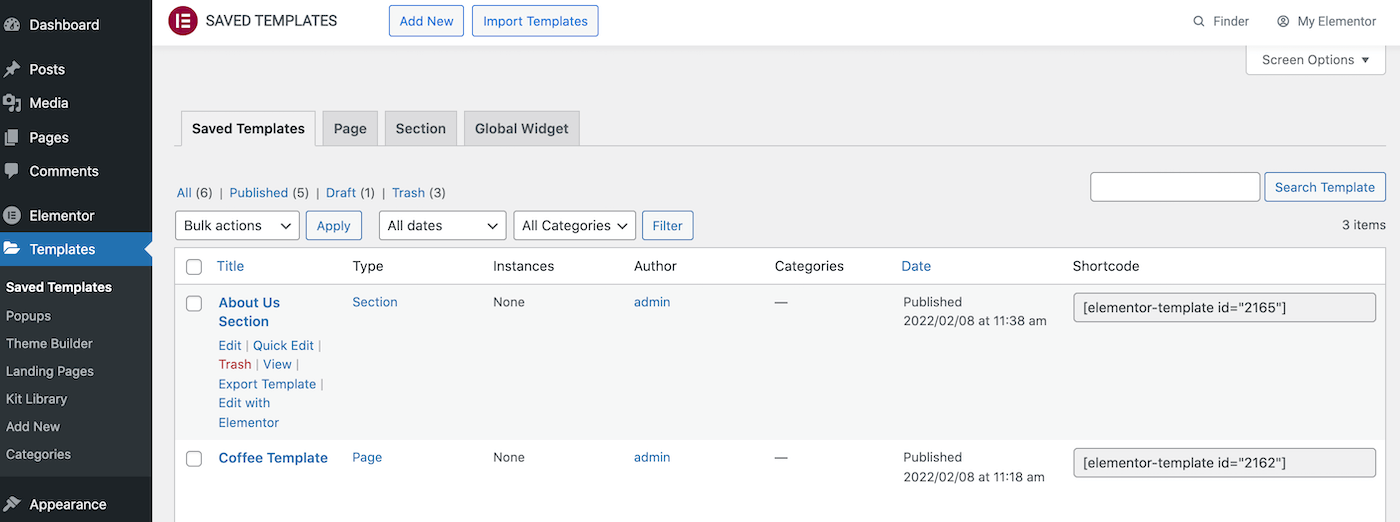
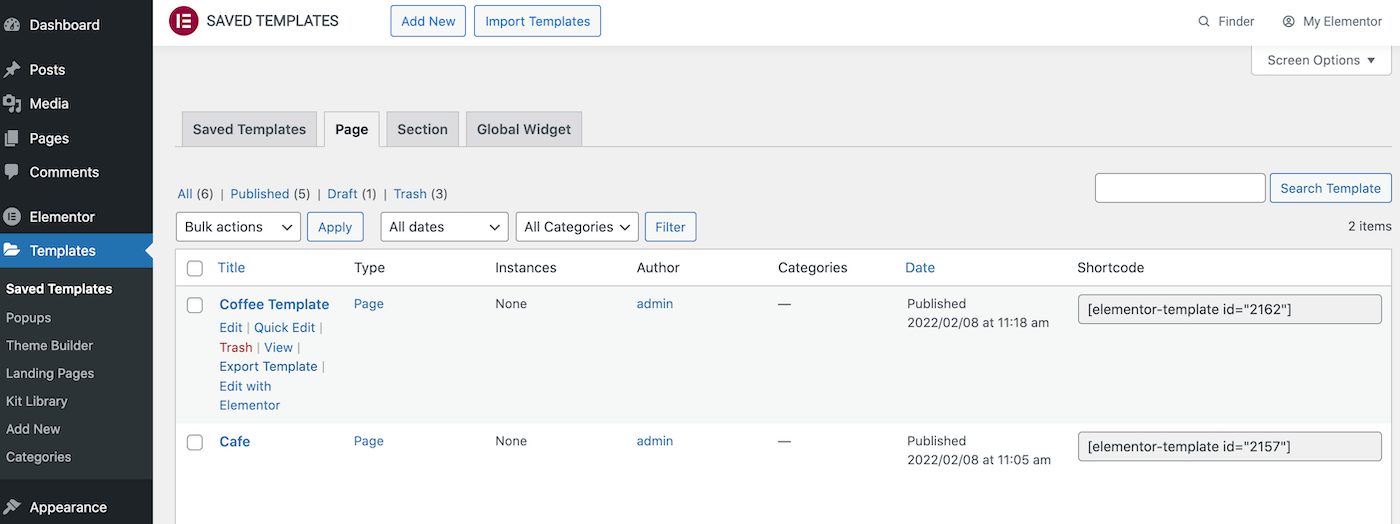
導航到 WordPress 儀表板中的模板 > 保存的模板以導出設計。 此選項卡顯示保存到庫中的所有模板:

WordPress 還將這些模板分為頁面和部分選項卡。 只需找到您要導出的模板,然後將鼠標懸停在它上面:

當導出模板鏈接出現時,單擊它。 Elementor 現在將此模板下載為 JSON 文件。
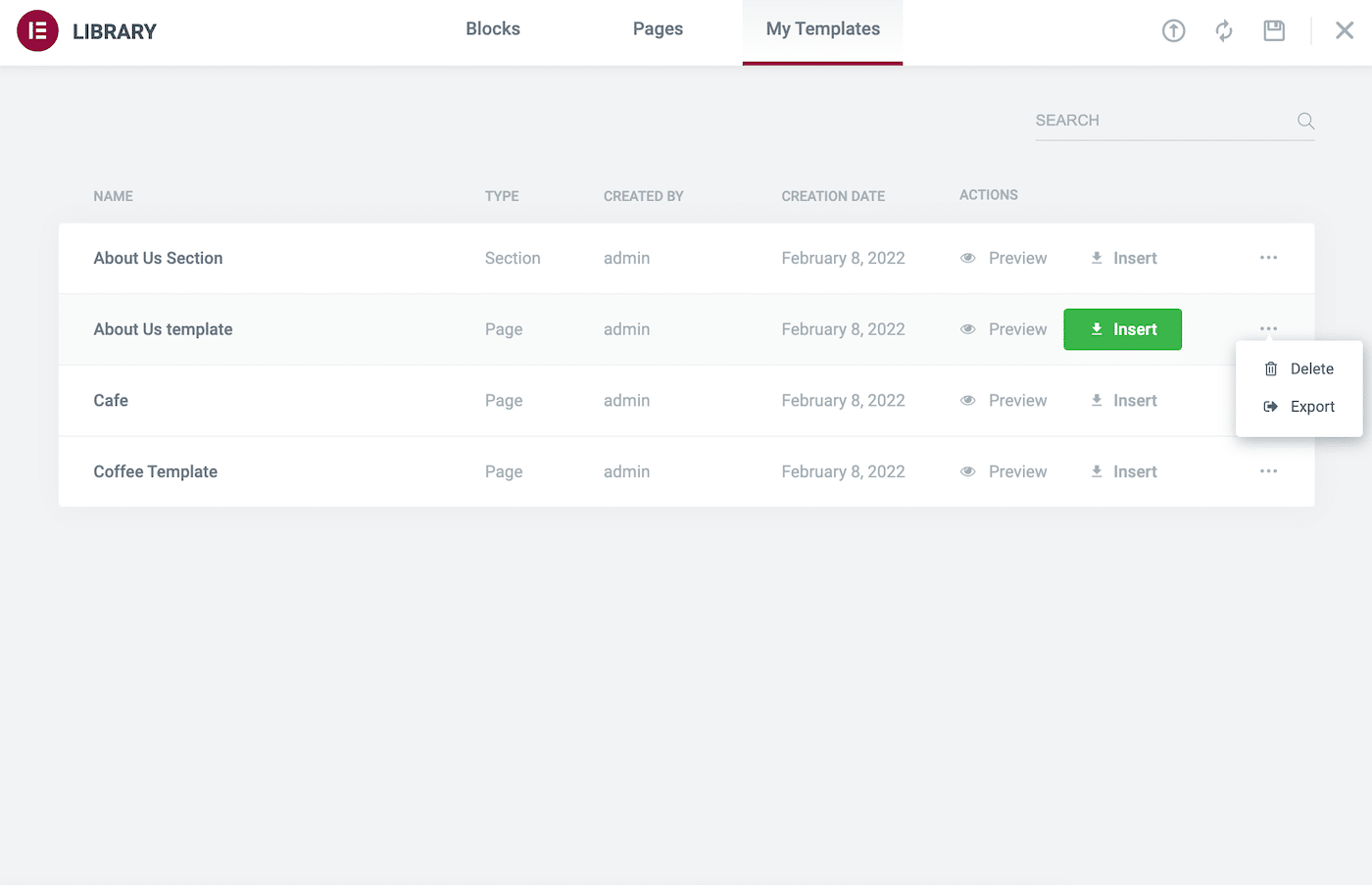
您還可以從 Elementor 庫中導出模板。 在這個庫中,打開我的模板選項卡。 找到您要導出的模板,然後單擊其隨附的三點圖標:

然後,單擊導出。 Elementor 現在將此模板下載為 JSON 文件。
如何導入 Elementor 模板
有時,您可能希望將模板導入 Elementor。 它可能是從其他網站導出的設計或從第三方購買的設計。
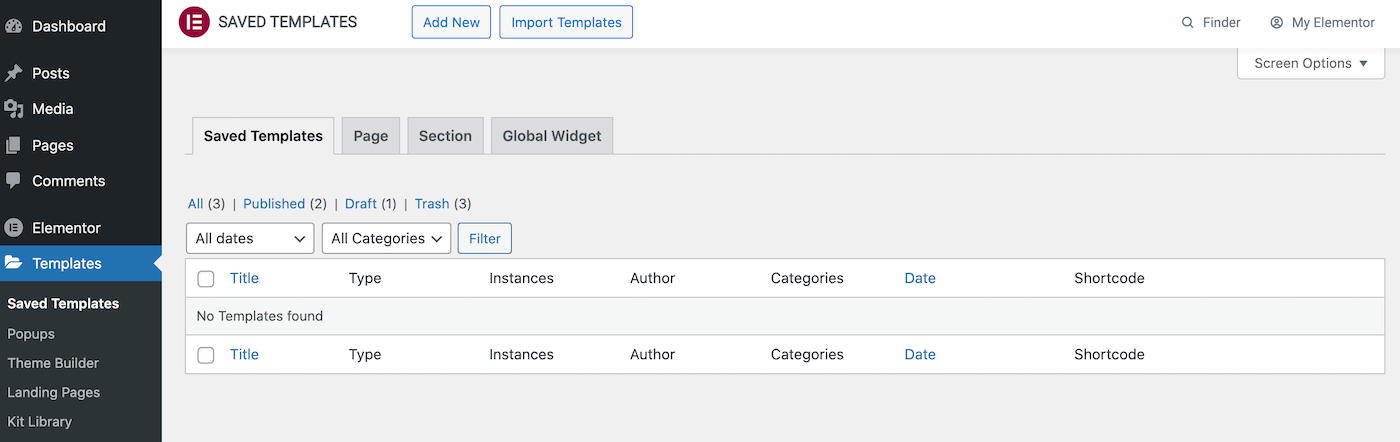
如果您有 JSON 或 ZIP 格式的模板,您可以將其上傳到 Elementor 庫。 首先,導航到Templates > Saved Templates 。 在此屏幕的頂部,單擊Import Templates :

然後,選擇您的 Elementor 導入模板並單擊Import Now 。 此模板現在將出現在您的庫中。
要將此設計應用於您的網站佈局,只需使用 Elementor 編輯器打開相關頁面或帖子即可。 然後,單擊由白色文件夾表示的添加模板圖標:

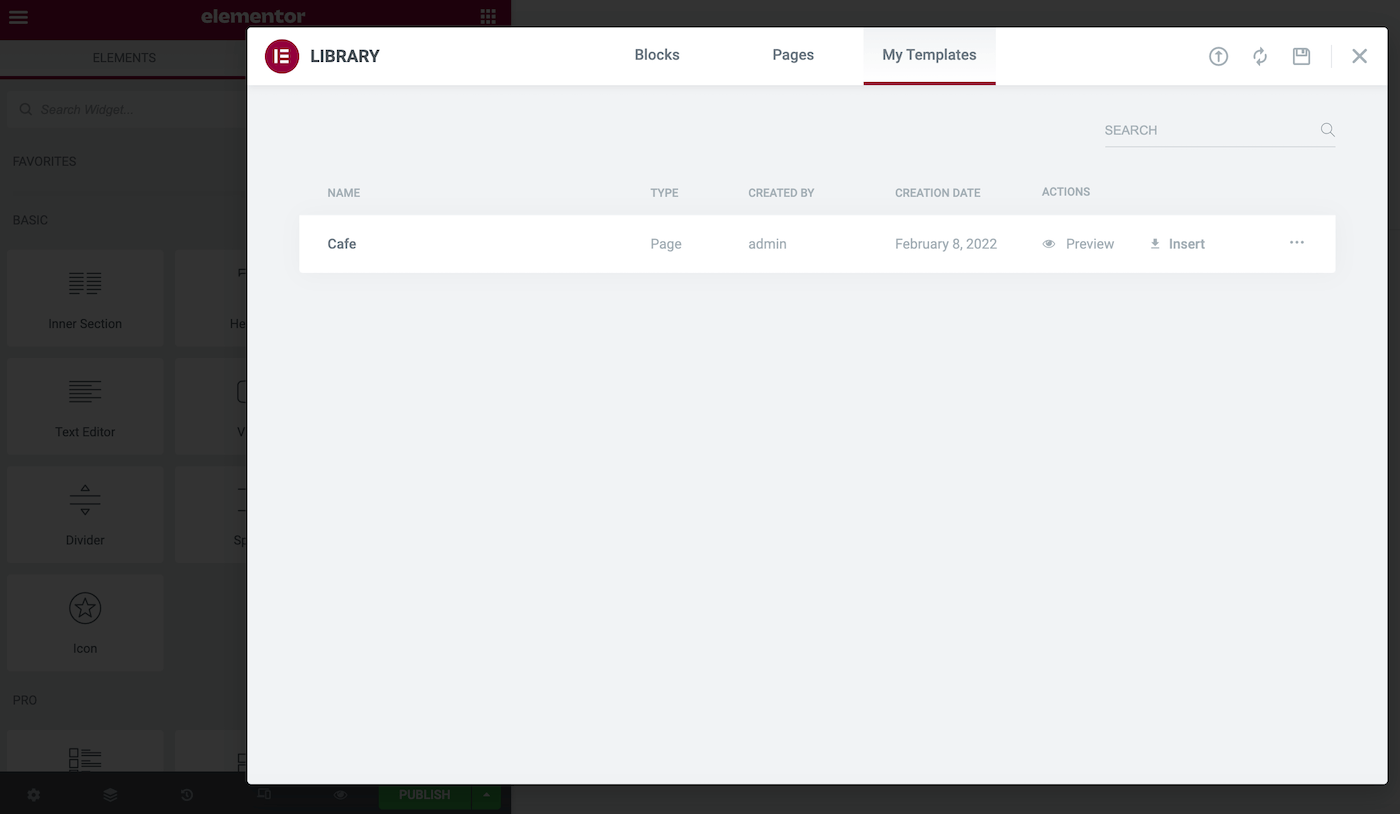
在下一個窗口中,選擇我的模板選項卡。 在這裡,您會找到所有 Elementor 導入的模板:

要查看此設計在應用於當前頁面時的外觀,請單擊Preview 。 如果您樂於使用此模板,請選擇其隨附的插入鏈接。
如何導出和導入單個 Elementor 頁面
您可能希望跨多個站點重複使用同一頁面。 例如,如果您運營多個 WordPress 網站,您可能會使用標準的“關於我們”頁面。
您可以將其保存為 Elementor 模板並導出,而不是手動重新創建此頁面。 然後,您可以將設計導入任何安裝了 Elementor 的網站。
要將單個頁面保存為模板,請單擊 Elementor 的發布/更新按鈕旁邊的箭頭圖標。 然後,您可以選擇Save as Template :

在隨後的彈出窗口中,提供此模板名稱。 然後,點擊保存。
WordPress 模板庫應該會自動打開。 您可以找到剛剛創建的模板,然後單擊其三點圖標。 出現提示時,選擇導出:

或者,您可以通過導航到 WordPress 儀表板中的模板 > 保存的模板來導出此單頁模板。 然後,將鼠標懸停在相關模板上並單擊Export 。
將單頁模板安全地存儲在本地計算機上後,您可以將其導入另一個網站。 只需切換到您的新站點,然後導航到Templates > Saved Templates 。
在此屏幕的頂部,單擊Import Templates 。 您現在可以導入您的單頁設計。
如何導出和導入整個 Elementor 網站(分 3 步)
雖然 Elementor 可以輕鬆導入和導出單頁模板,但您可能還需要導出整個網站。
例如,您可能想要創建一個包含所有標準網站頁面的模板工具包,例如聯繫頁面和主頁。 然後,您可以使用此工具包來構建您的基本網站。
讓我們看看如何創建這個工具包。 以下是如何通過三個簡單的步驟導出整個 Elementor 網站!
第 1 步:啟用 Elementor 導出工具包
Elementor 的導出工具包功能可以導出您的完整站點,包括其內容和設置。
如果您正在創建相關網站並希望保持相同的品牌,此功能會很有幫助。 例如,您可以製作一個微型網站來宣傳即將推出的產品。
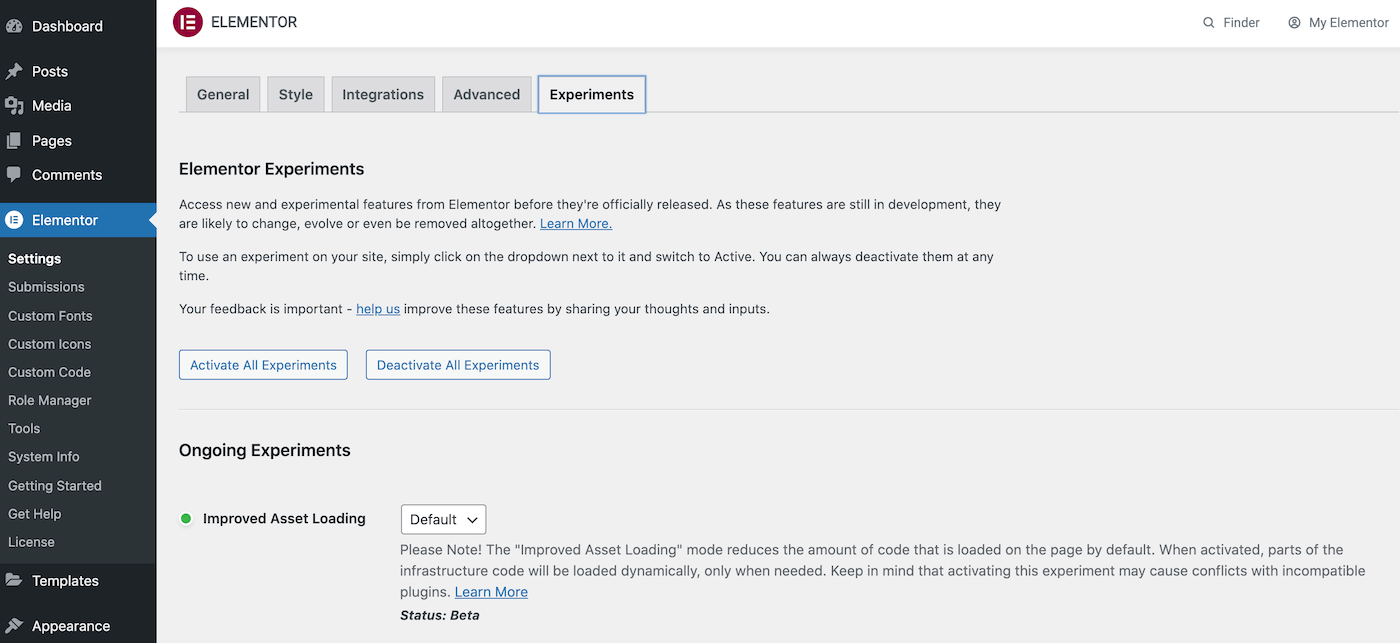
在撰寫本文時,Elementor 的導出工具包是一項實驗性功能。 您需要通過導航到Elementor > Settings來啟用它。 然後,您可以單擊“實驗”選項卡:

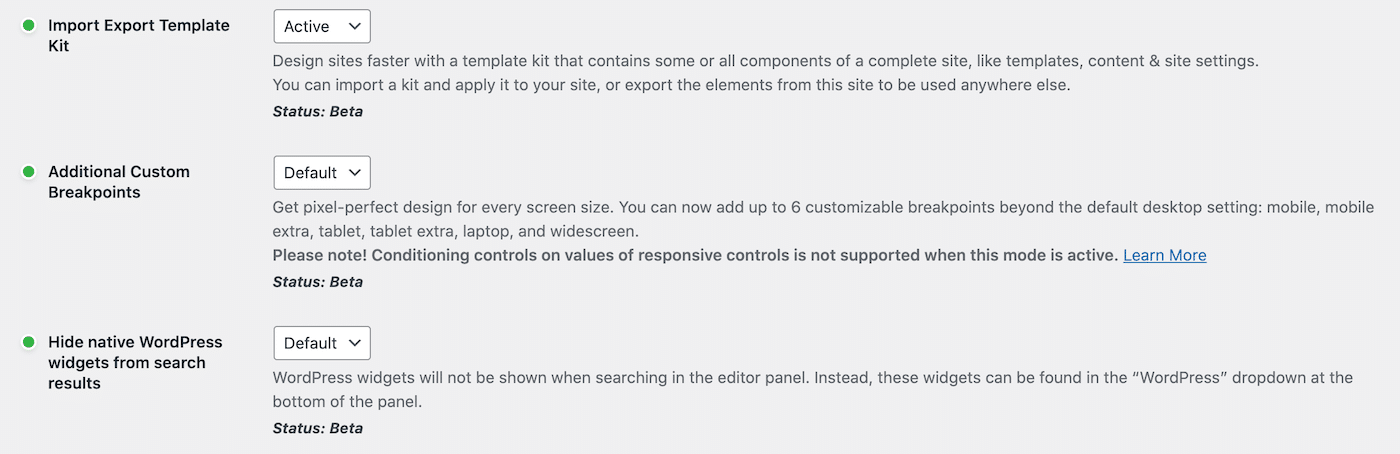
滾動到導入導出模板工具包部分。 然後,您可以打開隨附的下拉菜單並選擇Active :

不要忘記滾動到此頁面的底部並單擊Save Changes 。 這個實驗性功能現在可以使用了。
第 2 步:導出整個 Elementor 網站
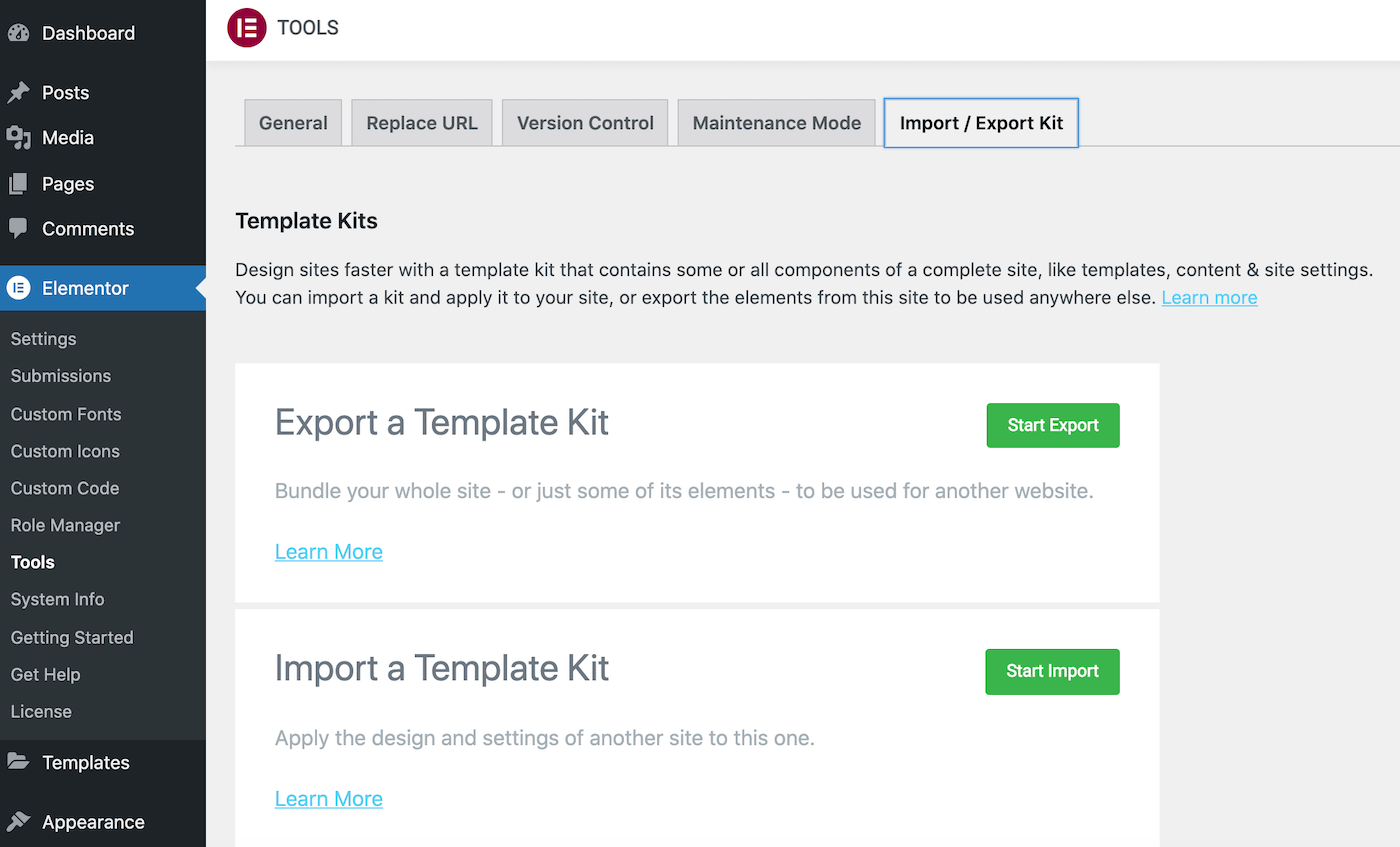
在您的 WordPress 儀表板中,導航到Elementor > Tools 。 現在點擊導入/導出工具包:

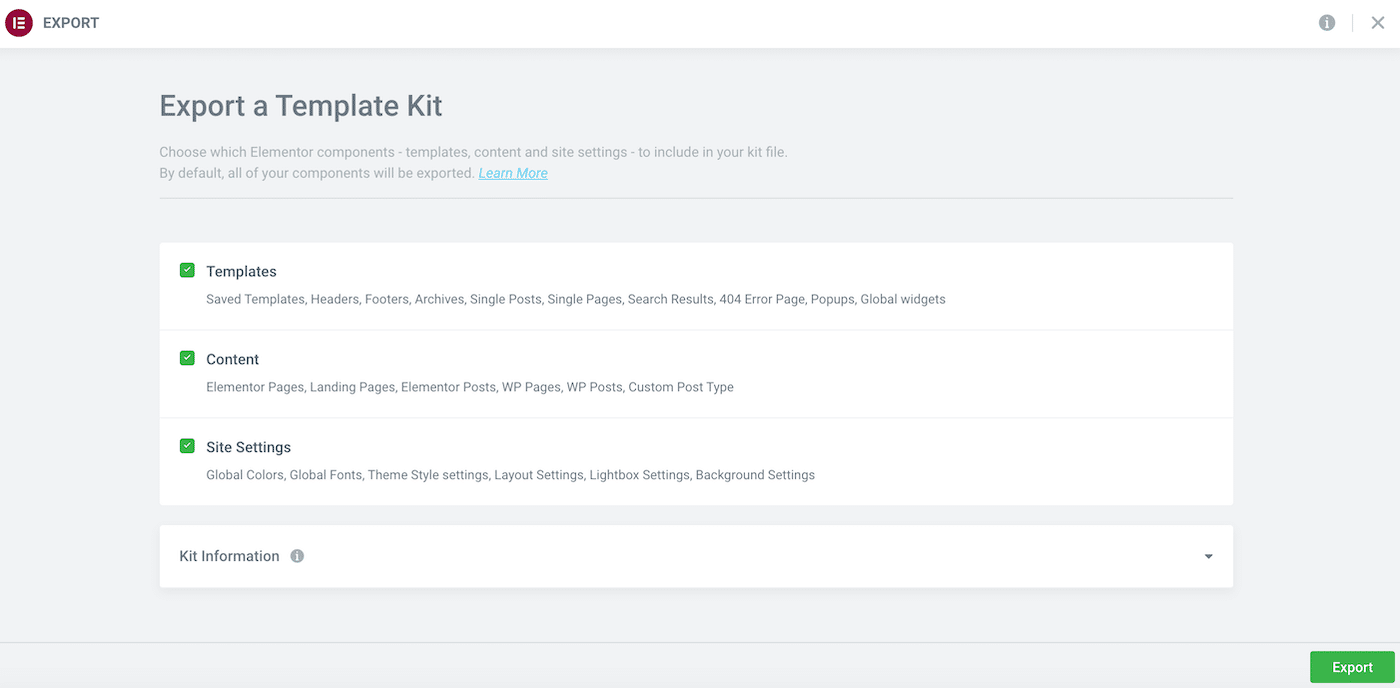
點擊開始導出。 出現提示時,指定要包含在下載中的內容和數據。
例如,您可以選擇僅導出模板。 或者,您可以導出所有內容,包括頁面、帖子和自定義帖子類型:

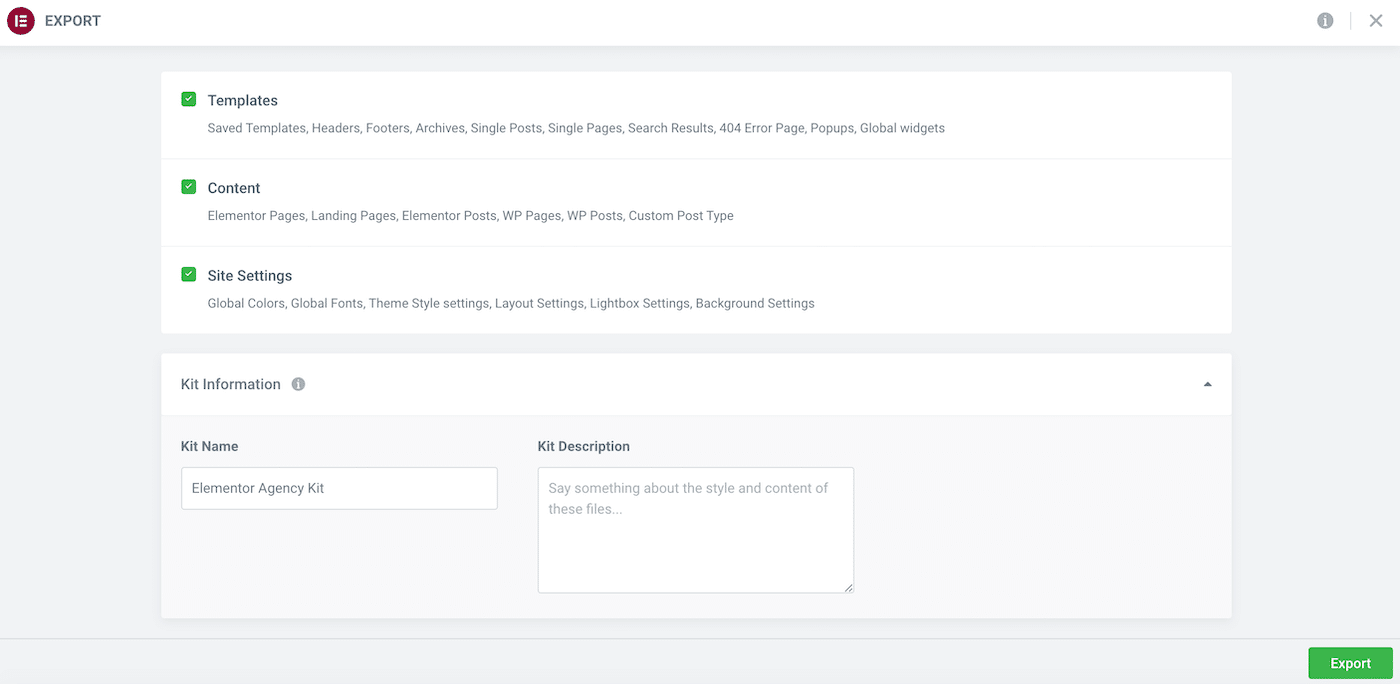
接下來,單擊以展開Kit Information部分並為您的文件指定一個描述性名稱。 您還可以輸入可選描述:

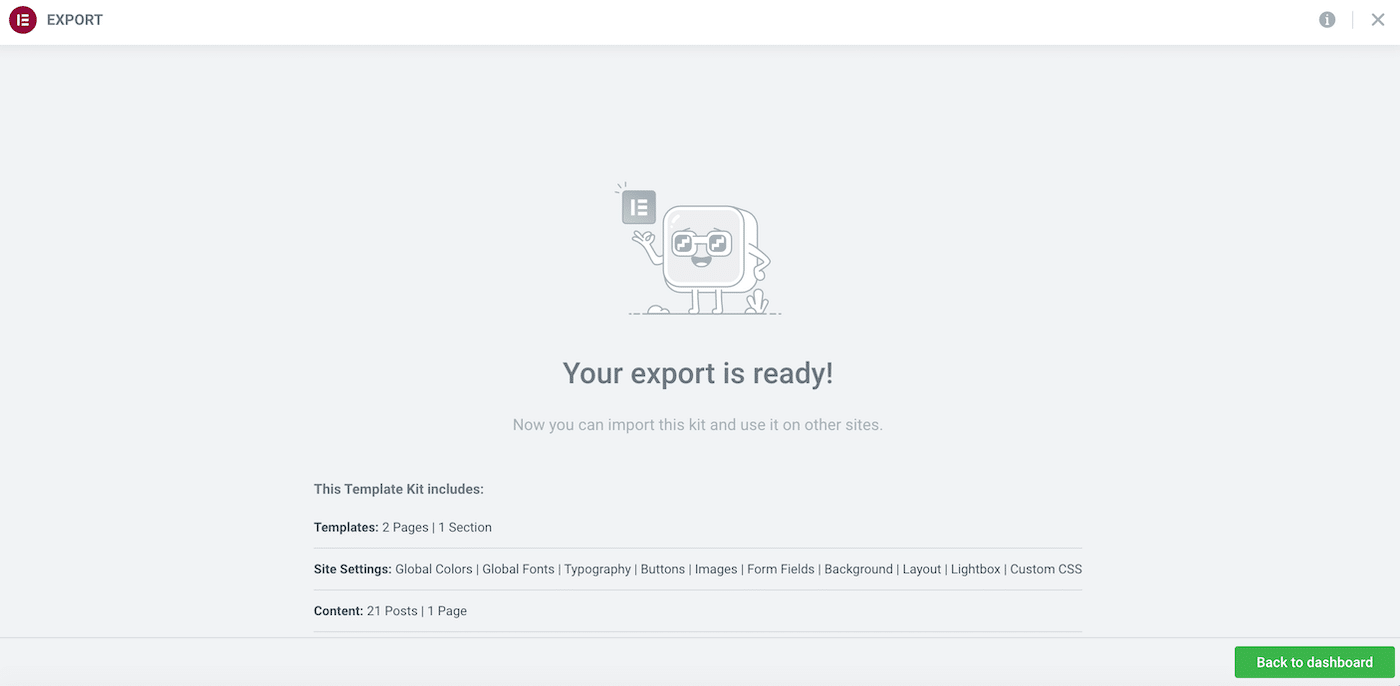
當您對您的選擇感到滿意時,點擊Export 。 Elementor 現在將創建您的套件並顯示此文件中包含的所有內容的摘要:

Elementor 會自動將生成的工具包下載到您的計算機上。 出現提示時,單擊Back to dashboard 。
第 3 步:導入您的網站
您現在可以將模板工具包導入任何安裝了 Elementor 的網站。 它將覆蓋您現有的內容,因此我們建議您在繼續之前創建完整備份。
備份到位後,您需要在目標網站上啟用 Elementor Experiments。 和以前一樣,導航到Elementor > Settings > Experiments 。 然後,您可以選擇Import Export Template Kit部分並激活此功能。
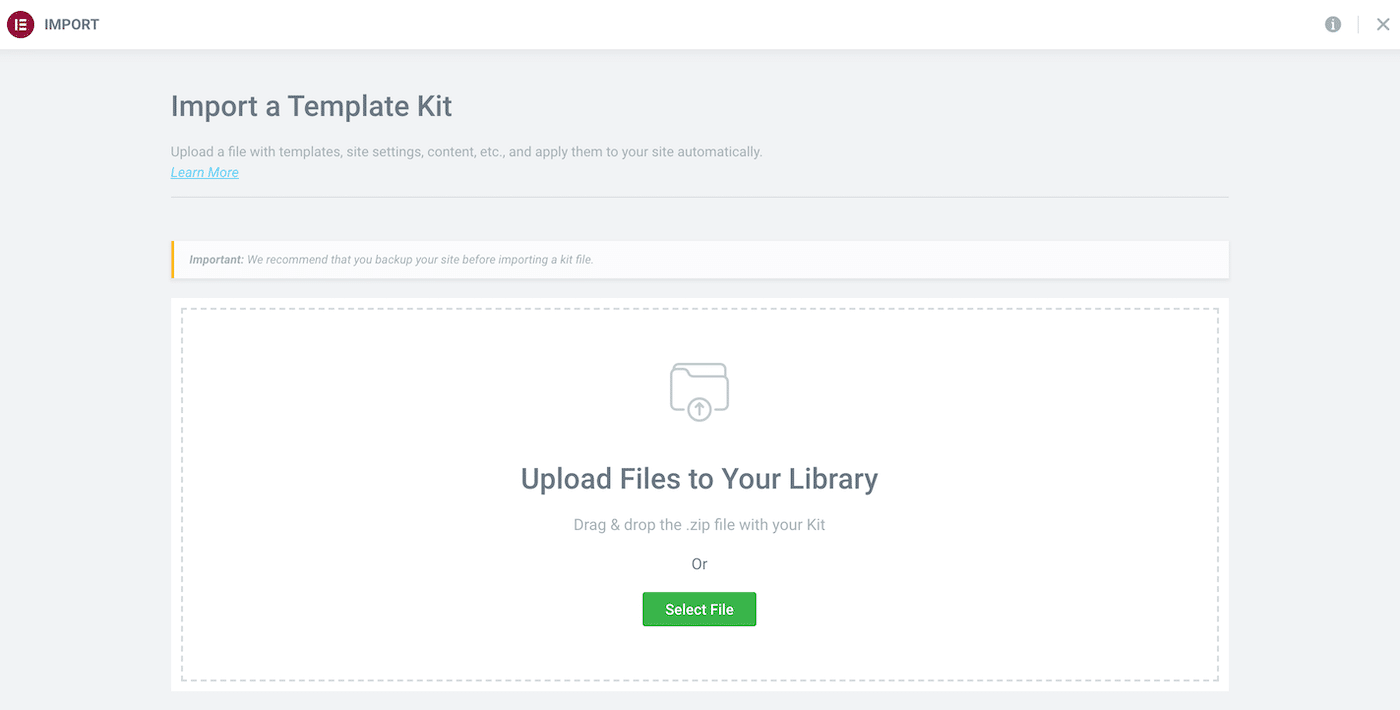
接下來,導航到Templates > Kit Library 。 點擊開始導入。 在隨後的屏幕上,選擇您在上一步中下載的文件:

如果您將套件應用於預先存在的安裝,Elementor 將顯示與您正在導入的模板具有相同條件的任何模板。 然後,您可以選擇要替換的模板和保留的模板。
做出選擇後,單擊Next 。 Elementor 現在將導入您的站點工具包。
如何修復 Elementor 的“無效文件”錯誤
有時,您在嘗試導入模板時可能會看到“無效文件”錯誤。 這通常意味著您正在嘗試導入使用早期版本的 Elementor 創建的模板。
要解決此錯誤,您需要暫時切換到 Elementor 的早期版本。 此更改可能會導致您的網站出現問題。
考慮到這一點,我們建議在繼續之前創建完整備份。 您可能還需要考慮將您的站點置於維護模式。
當您準備好繼續時,請轉到 Elementor 插件列表。 然後,選擇高級視圖:

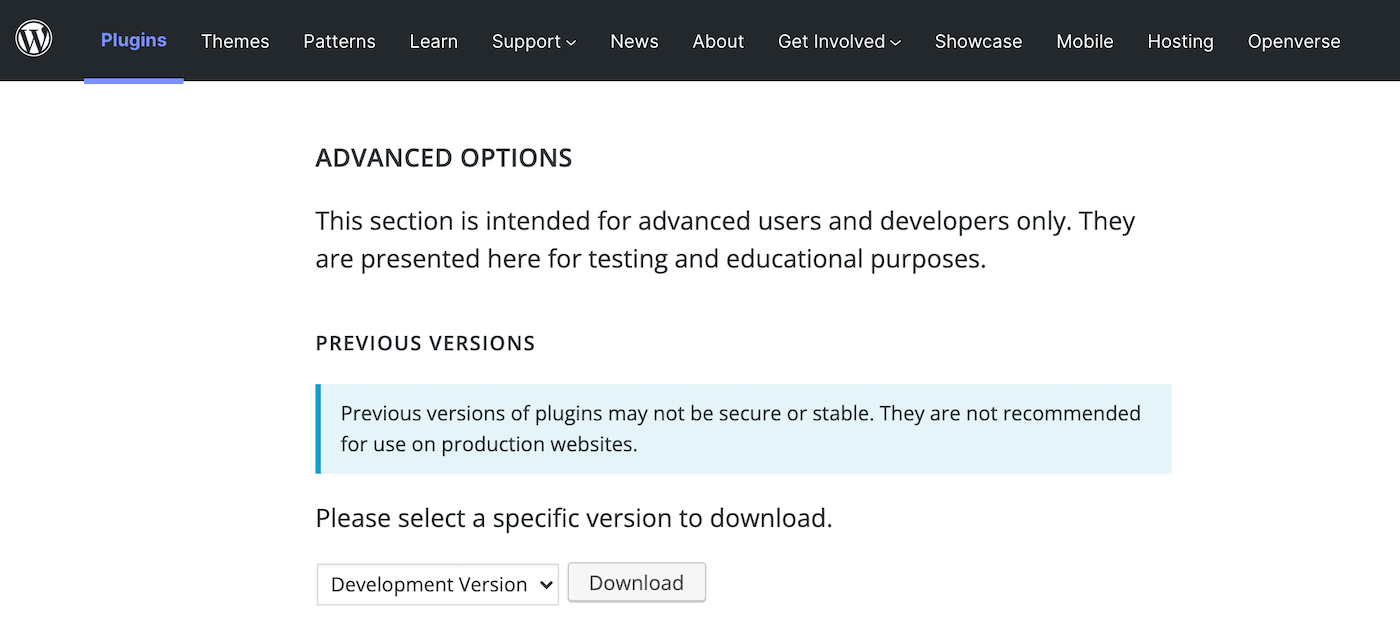
在頁面底部,使用下拉菜單選擇 Elementor 的早期版本。 為了獲得最佳效果,我們建議下載 Elementor 1 的最新版本,即1.9.8 :

一旦你有了這個文件,你就有幾個選擇。 您可以停用並刪除您當前的 Elementor 版本。 然後,您可以上傳並激活剛剛下載的軟件。
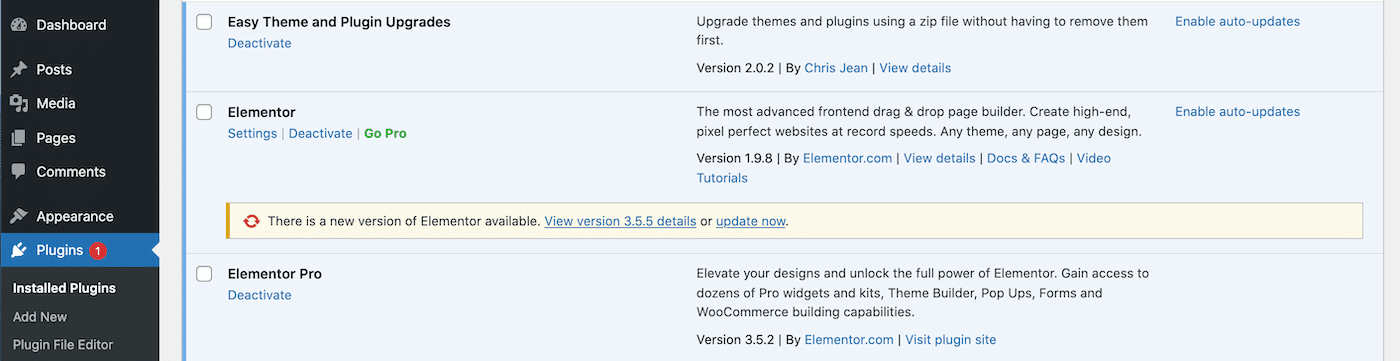
或者,您可以使用簡易主題和插件升級。 激活此插件後,您可以上傳較舊的 Elementor 版本,而無需停用和刪除最新版本。
上傳 Elementor 的舊版本後,導航到Plugins > Installed Plugins 。 WordPress 應該已經自動切換到較早的軟件版本:

您現在應該能夠毫無問題地導入您的模板。 導入完成後,導航回Plugins > Installed plugins ,並恢復最新版本的 Elementor。 該模板現在應該在您的庫中,可以使用了。
用於導入和導出模板的前 3 個 Elementor 插件
正如我們剛剛看到的,Elementor 擁有強大的導入和導出系統。 開箱即用,您可以使用此功能為各個部分、頁面甚至整個網站創建模板。
但是,您可能希望擴展此內置功能。 考慮到這一點,這裡有三個 Elementor 導入模板插件,它們承諾增強導入和導出過程!
1.快樂插件專業版
Happy Addons Pro 通過添加 20 多個新功能擴展了標準 Elementor 體驗。 其中包括可以集成到您的導入和導出工作流程中的幾個功能:

如果您正在使用多個站點,則可能需要使用 Happy Addons Pro 的跨域複製粘貼功能。 它使您能夠輕鬆地從一個站點複製內容並將其粘貼到完全不同的域中。
如果您想重複使用任何 Happy Addons Pro 演示內容,可以將其複製到 Elementor 編輯器面板中。 此外,此插件還擁有定制的導入功能。 它提供了您對內置 Elementor 導入和導出系統所期望的所有功能。
特別是,您可以根據部分名稱搜索快樂插件模板或按頁面部分類別過濾。
特徵:
- 從 70 多個登錄頁面模板中進行選擇。
- 使用快樂克隆功能複制任何頁面或帖子。
- 從 HappyAddons Pro 的演示內容中輕鬆複製部分模板。
- 從任何網站複製一個部分,然後將其粘貼到不同的域中。
定價:年度許可證起價為 33 美元。
2. Elementor 的強大插件
Elementor 的 Mighty Addons 附帶一系列預先設計的模板工具包。 當您將這些工具包導入您的網站時,您將訪問設計各種網站所需的所有頁面。
Mighty Addons for Elementor 為許多不同行業提供模板工具包。 這些包括動物福利、健身、招待、諮詢,甚至跳傘業務:

此插件還具有跨域複製粘貼功能。 如果您管理多個網站,這可能是對傳統導入/導出 Elementor 工作流程的強大補充。 特別是,此功能使您可以跨多個 Elementor 支持的網站使用任何部分、行、列甚至整個頁面的內容。
特徵:
- 在域之間輕鬆複製圖像和視頻。
- 使用範圍廣泛的即用型部分模板。
- 將該工具與 Pixabay 股票攝影服務集成。
定價:您可以下載 Elementor 插件的核心 Mighty Addons。 還提供專業版,許可證起價為 29 美元。
3. Envato 元素
Envato Elements 插件可讓您在不離開 WordPress 的情況下瀏覽數千個頁面並阻止模板。 找到完美的模板後,您可以輕鬆地將其導入您的網站:

為了幫助您快速設計具有專業外觀的網站,Envato Elements 還提供了廣泛的模板工具包。 此外,如果您使用庫存照片,此插件可讓您輕鬆訪問超過一百萬張免版稅圖像。
特徵:
- 多用途模板
- 靈活且完全可定制的內容
- 一鍵導入
- 與 Elementor UI 無縫集成
定價:您可以免費下載 Envato Elements 插件。 但是,您需要訂閱 Envato Elements 才能訪問和使用模板內容。 價格為每月 16.50 美元。
概括
我們不會假裝設計一個令人驚嘆的網站很簡單。 幸運的是,借助 Elementor 的導出和導入模板功能,您不必從頭開始每個項目。
您可以利用現成的模板快速完成早期的 Web 開發階段。 您還可以創建部分和頁面模板,以便在未來的項目中重複使用。 如果您對某個網站特別自豪,Elementor 甚至可以導出您的整個網站。 可能性是無止境!
創建 WordPress 網站時,您需要一個強大的主機。 在 Kinsta,我們為您的所有 Elementor 需求提供了一系列性能優化的託管計劃。

