كيفية تصدير واستيراد مواقع الويب الخاصة بالعناصر (دليلك الكامل)
نشرت: 2022-05-24تُسهل أداة Elementor تصميم صفحات ومنشورات جميلة ومواقع ويب كاملة. ومع ذلك ، حتى مع وجود أداة إنشاء صفحات قوية مثل Elementor في ركنك ، فإن إنشاء تصميم موقع جديد يستغرق وقتًا وجهدًا.
هذا هو المكان الذي يأتي فيه نظام الاستيراد والتصدير لـ Elementor. باستخدام هذه الميزة ، يمكنك تقليل وقت التصميم والتطوير عن طريق إنشاء قوالب قابلة لإعادة الاستخدام أو استيراد تخطيطات الجهات الخارجية لمشروعك.
سيأخذ هذا المنشور نظرة عميقة في نظام الاستيراد / التصدير المرن والقوي لـ Elementor. سنغطي كل شيء بدءًا من قوالب الأقسام ، وصولاً إلى قوالب الصفحة - وحتى تصدير موقع Elementor بالكامل. هيا بنا نبدأ!
كيفية تحضير موقعك لقالب عنصر جديد (في خطوتين)
قوالب العنصر عبارة عن تخطيطات مصممة مسبقًا تنطبق على صفحات فردية أو عناصر محددة لواجهة المستخدم (UI). على الرغم من أنها تبدو مشابهة لموضوعات WordPress ، إلا أن هناك بعض الاختلافات الأساسية.
تغير ثيمات WordPress تصميم موقع الويب بالكامل. على النقيض من ذلك ، تؤثر قوالب Elementor على تخطيط صفحة ويب واحدة. نظرًا لأنها تقتصر على صفحة واحدة فقط ، فمن الممكن استخدام قوالب Elementor متعددة في وقت واحد. علاوة على ذلك ، تعمل هذه القوالب على سمة WordPress ، سواء كانت مجانية أو مميزة.
يمكن أن يؤدي تطبيق قالب Elementor جديد على موقع الويب الخاص بك إلى تغيير شكله أو وظائفه. مع وضع هذا في الاعتبار ، هناك بعض الإجراءات التي يجب عليك تنفيذها قبل تغيير القالب الخاص بك.
الخطوة الأولى: إنشاء نسخة احتياطية
من الحكمة إنشاء نسخة احتياطية قبل تغيير قالب Elementor الخاص بك. تضمن هذه الخطوة أن لديك محتوى تريد استعادته إذا واجهت مشكلات في تصميمك الجديد.
تمكّنك المكونات الإضافية المختلفة من إنشاء نسخة احتياطية لموقع الويب. يتضمن ذلك المكون الإضافي UpdraftPlus ، والذي يمكنه نسخ جميع ملفاتك ومعلومات قاعدة البيانات إلى السحابة:

إذا كنت أحد عملاء Kinsta ، فإننا نقوم تلقائيًا بعمل نسخة احتياطية لموقع الويب الخاص بك كل يوم. إذا كنت بحاجة إلى المزيد من النسخ الاحتياطية المتكررة ، فيمكننا نسخ موقعك كل ست ساعات (50 دولارًا لكل موقع ، شهريًا) أو كل ساعة (100 دولار لكل موقع ، شهريًا).
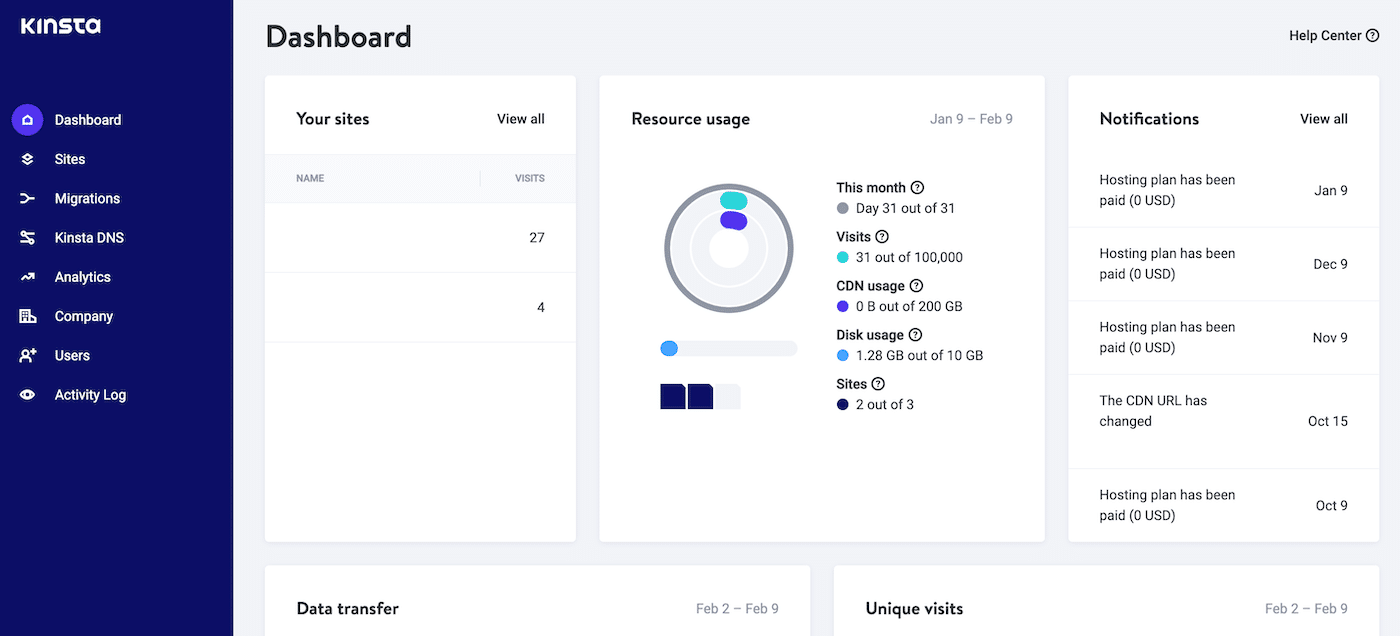
بدلاً من ذلك ، يمكنك إنشاء نسخة احتياطية يدويًا في أي وقت. لتحقيق ذلك ، قم بتسجيل الدخول إلى لوحة معلومات MyKinsta الخاصة بك:

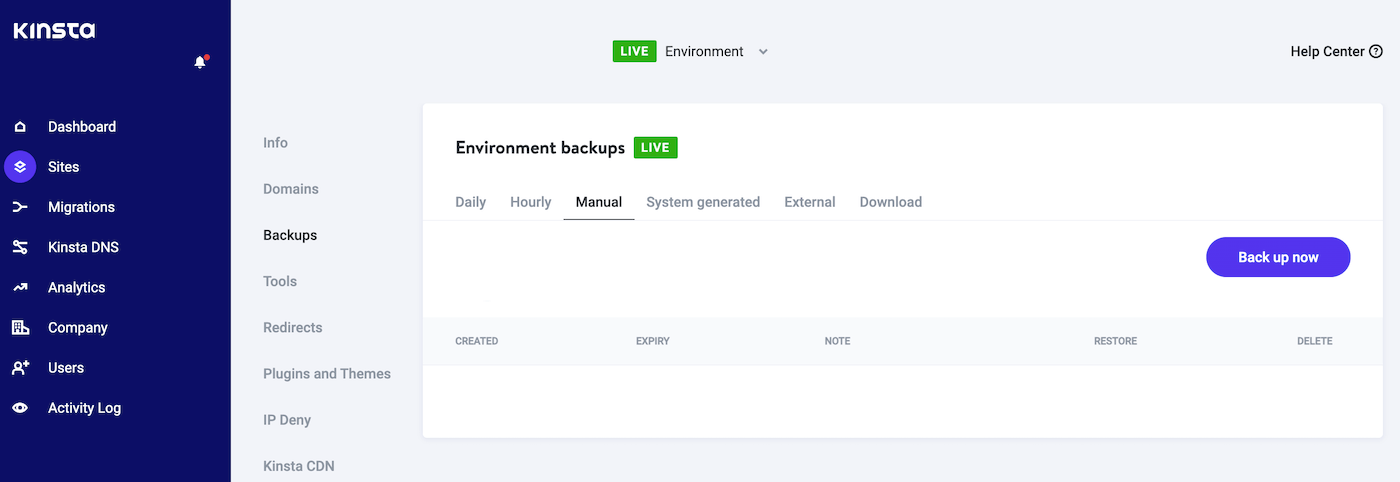
في القائمة اليمنى ، حدد " المواقع " وانقر على موقع الويب المعني. ثم اختر النسخ الاحتياطية> يدوي :

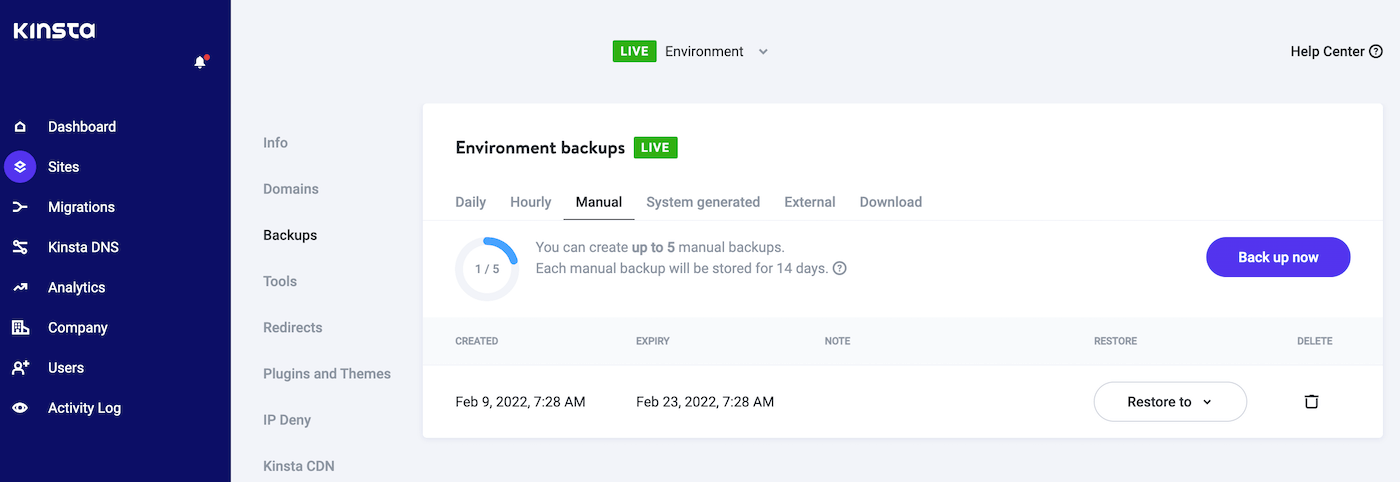
ببساطة امنح زر النسخ الاحتياطي الآن نقرة ، وسنتعامل مع الباقي. إذا واجهت مشاكل وأردت استعادة أحدث نسخة احتياطية ، فانتقل إلى علامة التبويب النسخ الاحتياطية> يدوي . هنا ، يعرض MyKinsta قائمة بجميع النسخ الاحتياطية الخاصة بك:

لاستعادة إصدار سابق من موقعك ، انقر فوق الزر المصاحب له " استعادة إلى ". يمكنك الآن اختيار استعادة هذه النسخة الاحتياطية إلى موقعك المباشر أو موقع ويب مرحلي.
الخطوة 2: ضع موقعك في وضع الصيانة
يمكن أن يتسبب تغيير نموذج موقعك في حدوث أعطال أو أخطاء غير متوقعة أو سلوك غريب آخر. بعد تطبيق تصميم جديد ، قد تحتاج إلى قضاء بعض الوقت في اختبار موقعك وإجراء التعديلات.
إذا حاول زائر ما الوصول إلى موقعك أثناء إجراء هذه التغييرات ، فقد يؤثر ذلك على جودة تجربته. يمكن أن يتسبب هذا في خسارة التحويلات المحتملة.
قبل تطبيق قالب Elementor جديد ، قد ترغب في وضع موقعك في وضع الصيانة. ستمنع هذه الخطوة الزوار من الوصول إلى موقعك أثناء اختبار تصميمك الجديد.
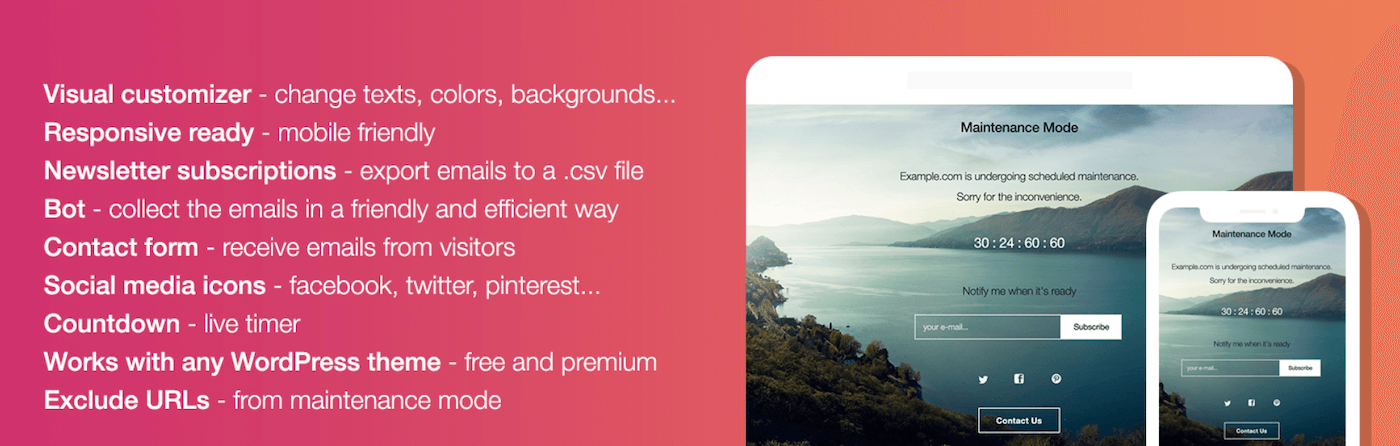
يمكن للعديد من المكونات الإضافية إنشاء وضع صيانة مخصص. ومع ذلك ، يعد WP Maintenance Mode خيارًا شائعًا:

يحتوي هذا المكون الإضافي على الكثير من الإضافات الإضافية ، بما في ذلك إضافة العد التنازلي لشاشة الصيانة. يمكن أن تساعدك هذه الميزة في إثارة ضجة حول إعادة تصميم موقعك وإعادة تشغيله.
بمجرد أن يكون موقعك في وضع الصيانة ، فأنت حر في تجربة العديد من القوالب واختبار كيفية ظهورها على الواجهة الأمامية لموقع الويب الخاص بك. عندما تكون راضيًا عن النتائج ، يمكنك إخراج موقعك من وضع الصيانة - وإبهار الزائرين بإعادة تصميم موقعك.
كيفية حفظ قوالب العنصر (طريقتان)
كواحد من أشهر منشئي الصفحات في العالم ، لا يعاني Elementor من نقص في قوالب الجهات الخارجية الجاهزة. ومع ذلك ، قد ترغب في بعض الأحيان في إنشاء القوالب الخاصة بك.
يمكن أن يساعدك استخدام القوالب في تحقيق تناسق التصميم عبر موقع الويب بالكامل. يمكن أن يوفر لك أيضًا الوقت ، خاصة إذا كنت تستخدم نفس التصميمات عبر مواقع متعددة.
على سبيل المثال ، قد تستفيد وكالات تصميم وتطوير WordPress من إنشاء قوالب تعرض العناصر الأساسية التي تطبقها بانتظام على مواقع عملائها.
الطريقة الأولى: حفظ الصفحة كقالب عنصر
يمكنك حفظ أي صفحة كقالب Elementor. يمكن أن يساعدك هذا في إنشاء مظهر وشكل قياسيين ، وجاهزين للنشر عبر موقع الويب الخاص بك.
على سبيل المثال ، يمكنك إنشاء قوائم موقعك ، بالإضافة إلى رأس الصفحة وتذييل WordPress. يمكنك بعد ذلك تطبيق قالب الصفحة هذا على كافة صفحات الويب الخاصة بك.
يعني إنشاء قالب أيضًا أنك لن تضطر إلى إعادة إنشاء نفس العناصر يدويًا لكل صفحة ويب. هذه أخبار ممتازة لإنتاجيتك.
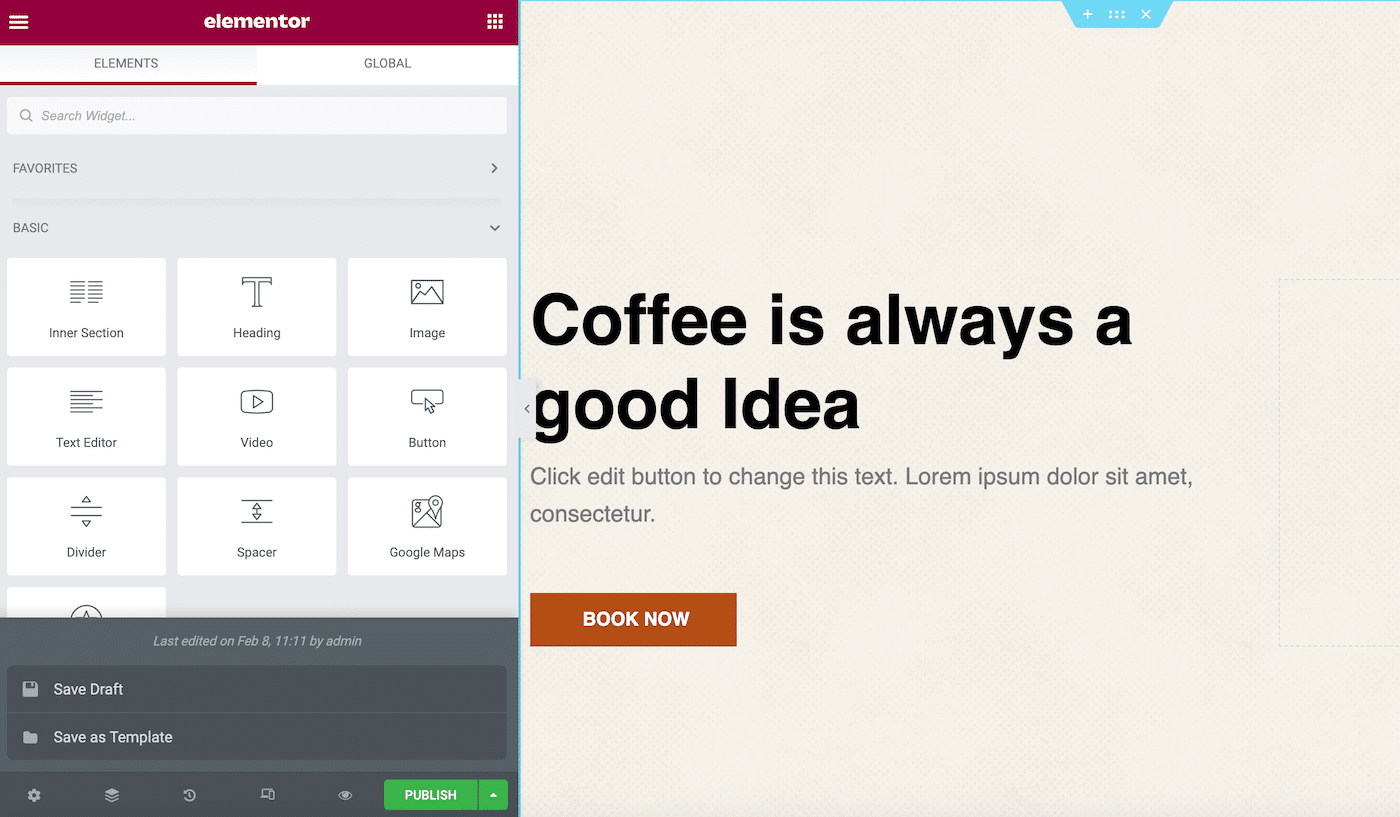
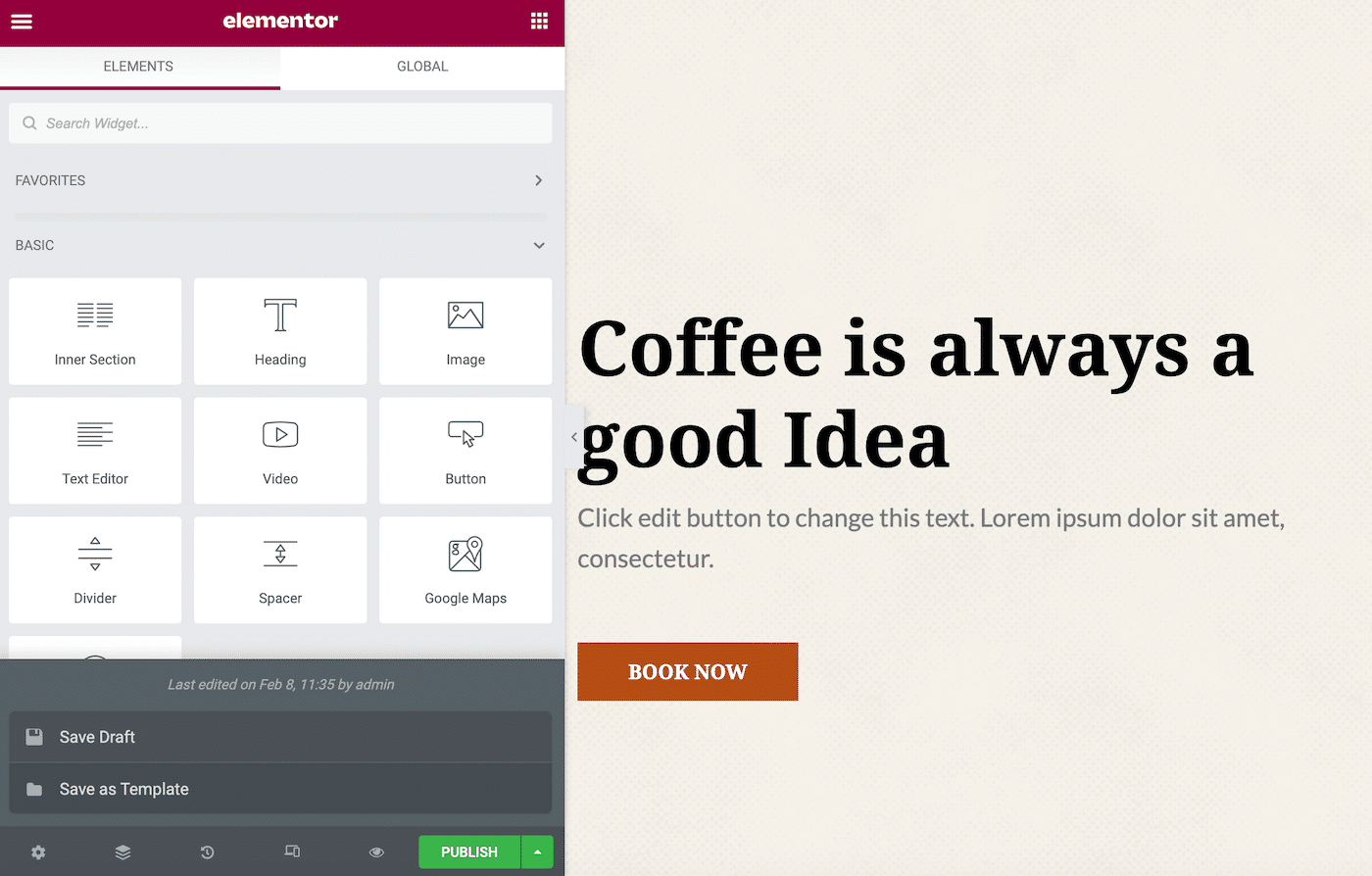
لحفظ الصفحة الحالية كقالب Elementor ، ابحث عن زر التحديث / النشر الأخضر في الجزء السفلي من الشريط الجانبي Elementor. ثم انقر فوق رمز السهم المصاحب لهذا الزر:

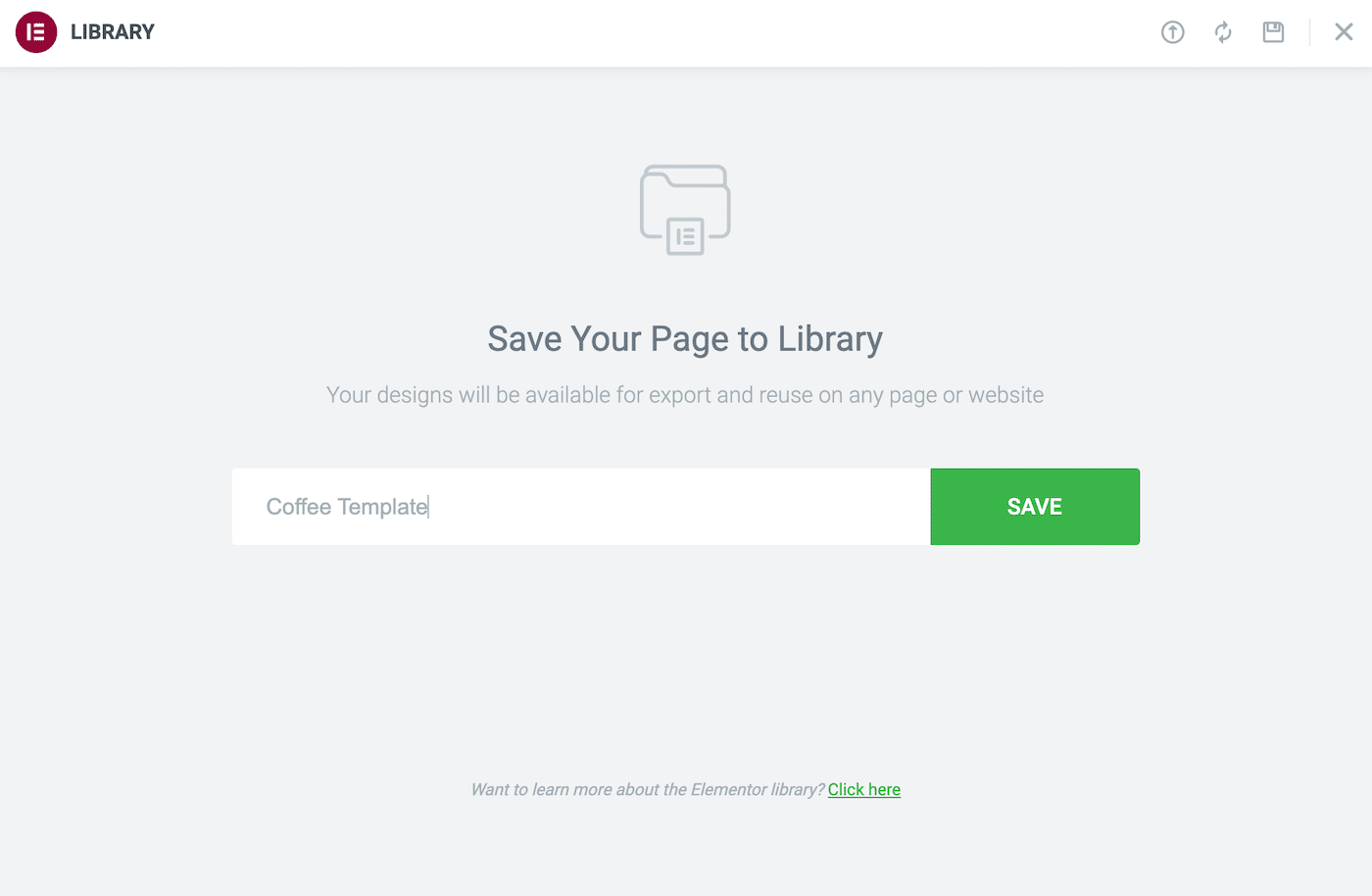
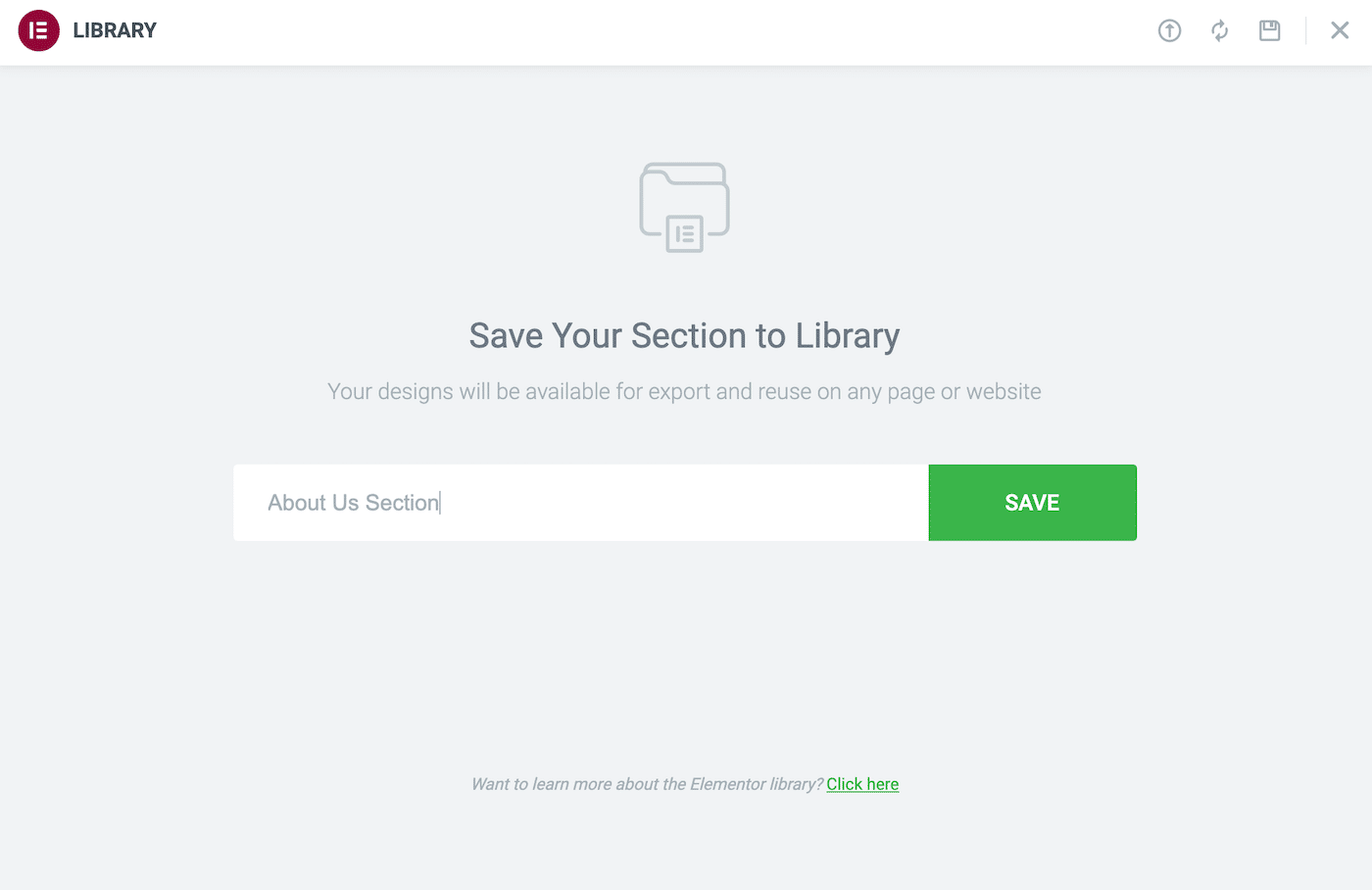
يمكنك الآن النقر فوق حفظ كقالب . يؤدي هذا إلى تشغيل نافذة حيث يمكنك إعطاء هذا القالب اسمًا وصفيًا:

ثم انقر فوق حفظ . يمكنك الآن الوصول إلى هذا التصميم في أي وقت عن طريق تشغيل مكتبة Elementor وتحديد علامة التبويب My Templates .
الطريقة 2: حفظ مقطع كقالب عنصر
تتميز العديد من مواقع الويب بعناصر متكررة. يتضمن ذلك نماذج إنشاء قوائم العملاء المحتملين أو نصًا يصف منتجاتك الأكثر مبيعًا.
من خلال إنشاء قالب قسم ، يمكنك إضافته إلى أي صفحة ببضع نقرات فقط. يمكنك أيضًا إنشاء قوالب أقسام لفئات المحتوى المختلفة.
على سبيل المثال ، يمكنك إنشاء نموذج Call To Action (CTA). بعد ذلك ، في كل مرة تحتاج فيها إلى CTA ، يمكنك ببساطة استيراد هذا النموذج وتعديل الرسائل الخاصة به.
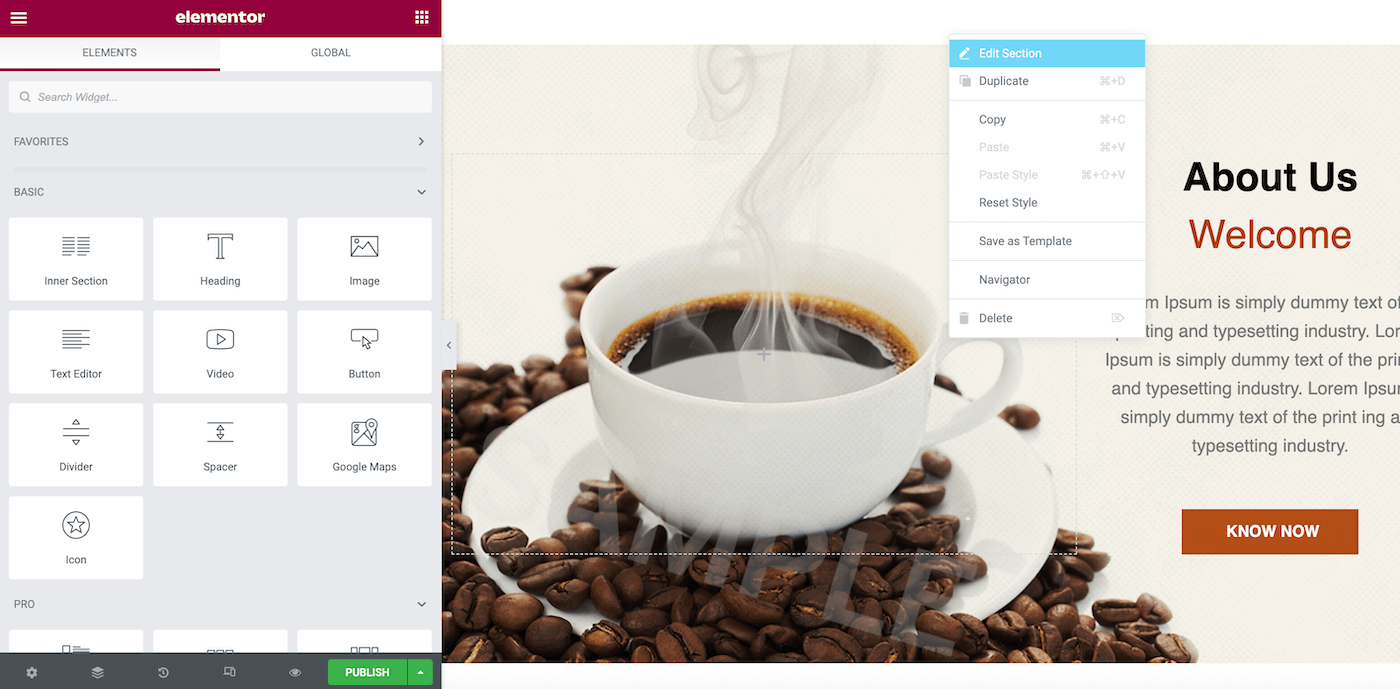
لإنشاء نموذج ، انقر مع الضغط على مفتاح التحكم على القسم المعني. ثم حدد حفظ كقالب :

في النافذة التي تظهر ، امنح هذا القالب اسمًا وصفيًا. ثم انقر فوق حفظ :

لتطبيق هذا القالب على أي قسم ، ما عليك سوى تشغيل مكتبة Elementor Template. ستجد التصميم في انتظارك في علامة تبويب القوالب الخاصة بي .
كيفية إنشاء قالب عنصر
بينما يمكنك حفظ أي صفحة أو قسم قيد التقدم كقالب Elementor ، في بعض الأحيان سترغب صراحة في إنشاء واحد لإعادة استخدامه. في هذا السيناريو ، يمكنك بدء التصميم الخاص بك كصفحة ويب Elementor عادية ثم حفظه كقالب.
ومع ذلك ، يمكنك أيضًا إبلاغ Elementor بأنك تقوم بإنشاء قالب مسبقًا. يمنحك هذا الأسلوب مزيدًا من المرونة لإنشاء قوالب لمناطق مختلفة من موقع الويب الخاص بك.
على سبيل المثال ، يمكنك تصميم نموذج لصفحة الخطأ 404 أو صفحة نتائج البحث أو حتى إنشاء تخطيط منبثق. تتيح لك هذه الطريقة أيضًا استخدام أي قالب في مكتبتك كأساس لتصميم جديد.
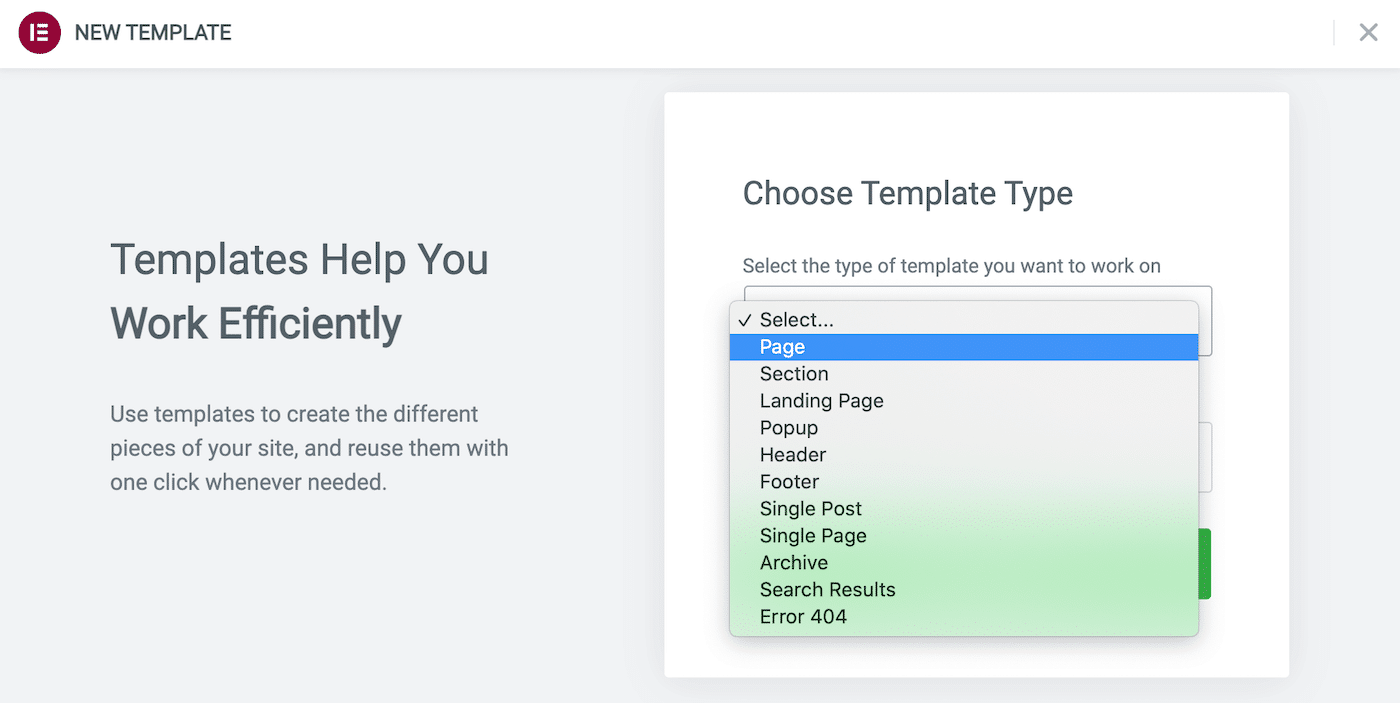
لإنشاء صفحة أو قالب قسم ، انتقل إلى القوالب> القوالب المحفوظة . ثم ، انقر فوق إضافة جديد . في النافذة التالية ، افتح القائمة المنسدلة حدد نوع النموذج ...

يمكنك الآن تحديد نوع القالب الذي تريد إنشاءه. لقد قمنا بالفعل بتغطية قوالب الصفحة والقسم ، لكن هذه النافذة تمنحك خيارات إضافية.
بعد التحديد ، امنح تصميمك اسمًا وصفيًا ، ثم انقر فوق إنشاء قالب . يؤدي هذا إلى تشغيل مكتبة Elementor ، حيث يمكنك استخدام قالب موجود مسبقًا كقاعدة لك. بدلاً من ذلك ، يمكنك الخروج من هذه النافذة والبدء بسجل نظيف.
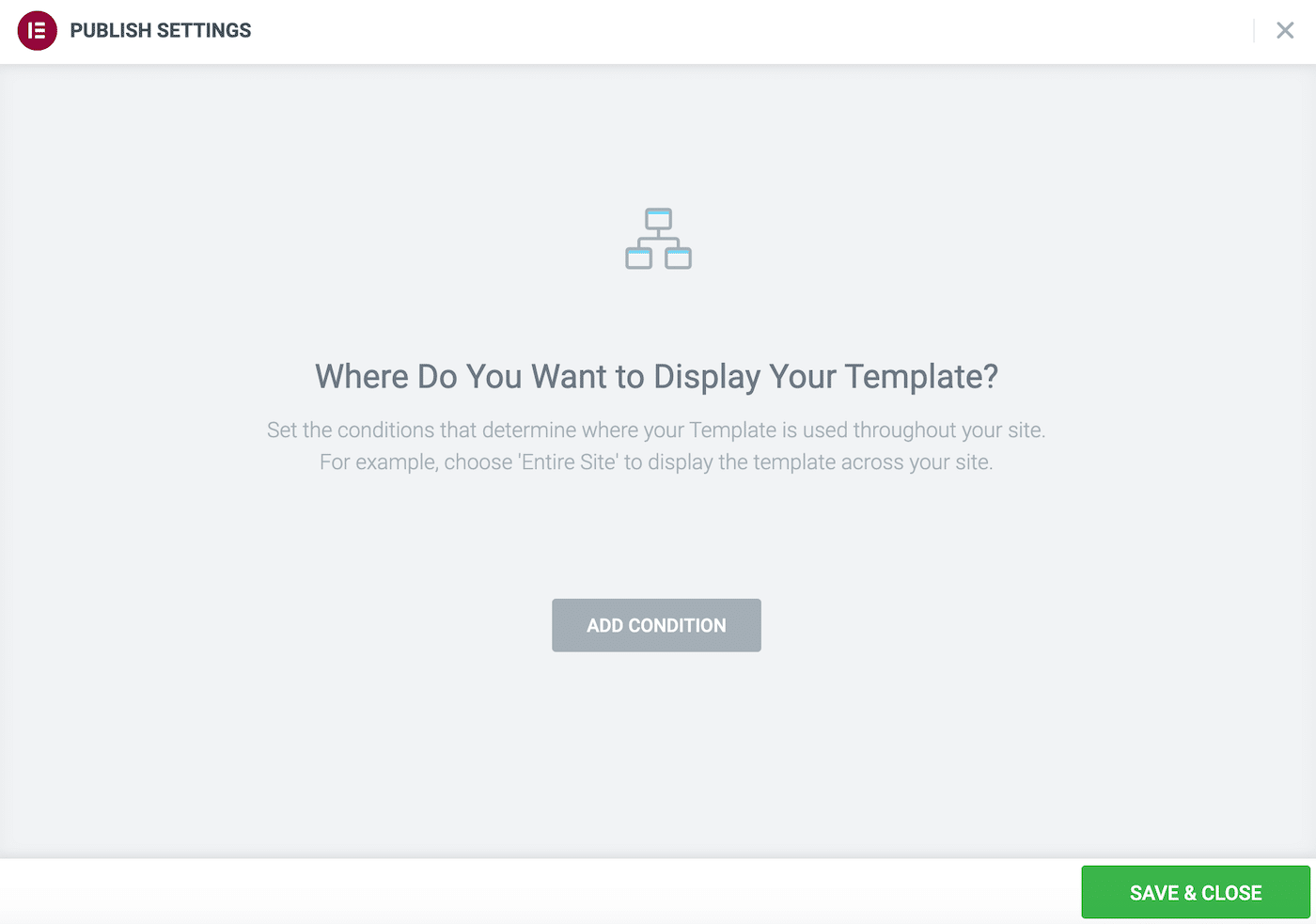
يمكنك الآن إنشاء القالب الخاص بك باستخدام محرر Elementor القياسي. عندما تكون جاهزًا لحفظ تصميمك ، انقر فوق نشر . سيؤدي هذا إلى تشغيل مربع إعدادات النشر :

هنا ، يمكنك تعيين بعض القواعد لاستخدام هذا النموذج. على سبيل المثال ، يمكنك النقر فوق إضافة شرط وتحديد أن هذا التخطيط مناسب فقط للصفحات الفردية.
كيفية تصدير قوالب العنصر
يمكنك تصدير قوالب Elementor من لوحة معلومات WordPress. يمكن أن تساعدك هذه الطريقة في مشاركة التصميمات مع زملائك في العمل أو إرسالها إلى العملاء للحصول على موافقتهم. يمكنك حتى استخدام ميزة التصدير لإنشاء نسخ احتياطية من تصميمات Elementor الخاصة بك.
يعد تصدير القوالب طريقة سهلة لاستخدام تصميماتك عبر مجالات متعددة. هذا النهج مفيد لوكالات تصميم وتطوير WordPress التي تدير العديد من مواقع الويب. إذا كنت ترغب في تحقيق الدخل من تصميماتك ، فغالبًا ما يكون تصديرها هو الخطوة الأولى نحو مشاركتها مع العالم.
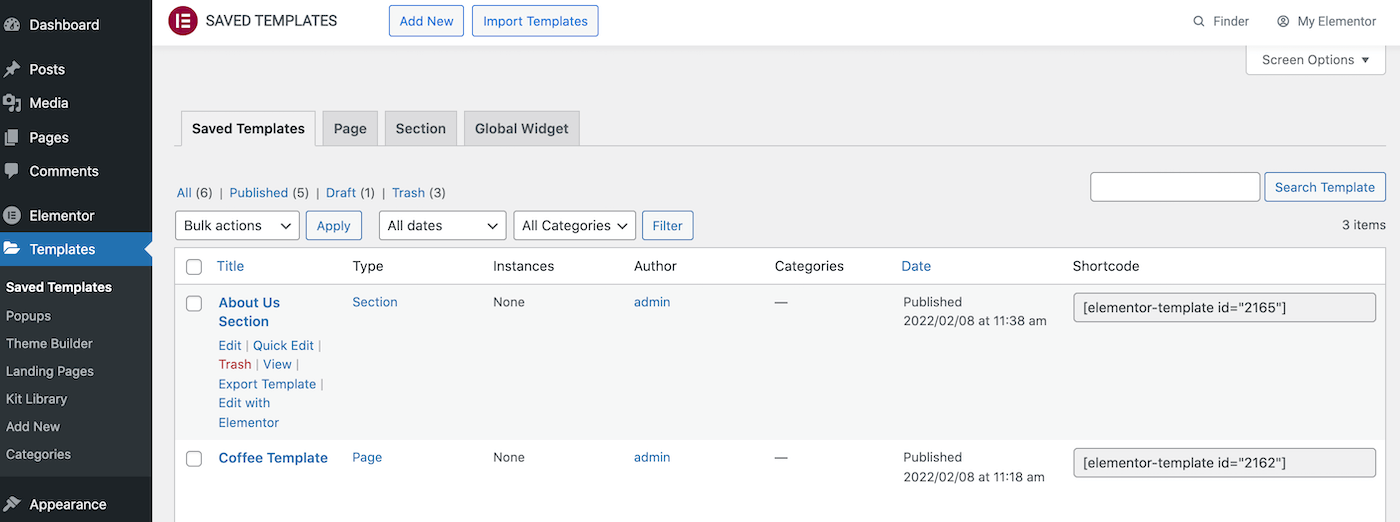
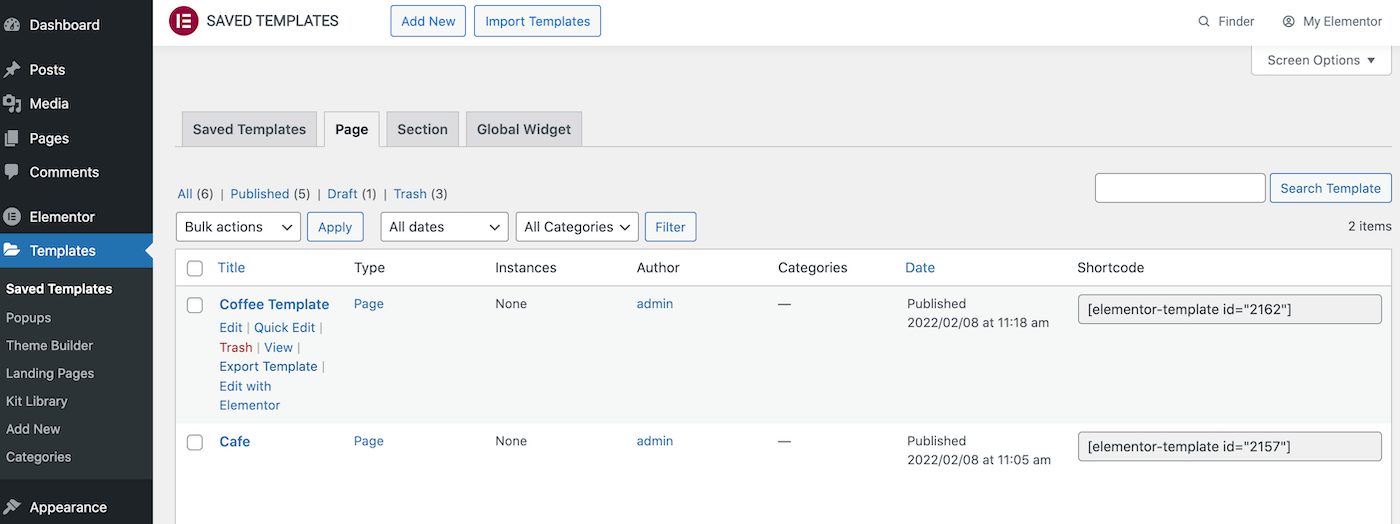
انتقل إلى القوالب> القوالب المحفوظة في لوحة معلومات WordPress لتصدير تصميم. تعرض علامة التبويب هذه جميع القوالب المحفوظة في مكتبتك:

يقسم WordPress أيضًا هذه القوالب إلى علامتي تبويب الصفحة والقسم . ما عليك سوى العثور على النموذج الذي تريد تصديره ، وتحريك مؤشر الماوس فوقه:

عندما يظهر رابط تصدير النموذج ، انقر عليه. سيقوم Elementor الآن بتنزيل هذا النموذج كملف JSON.
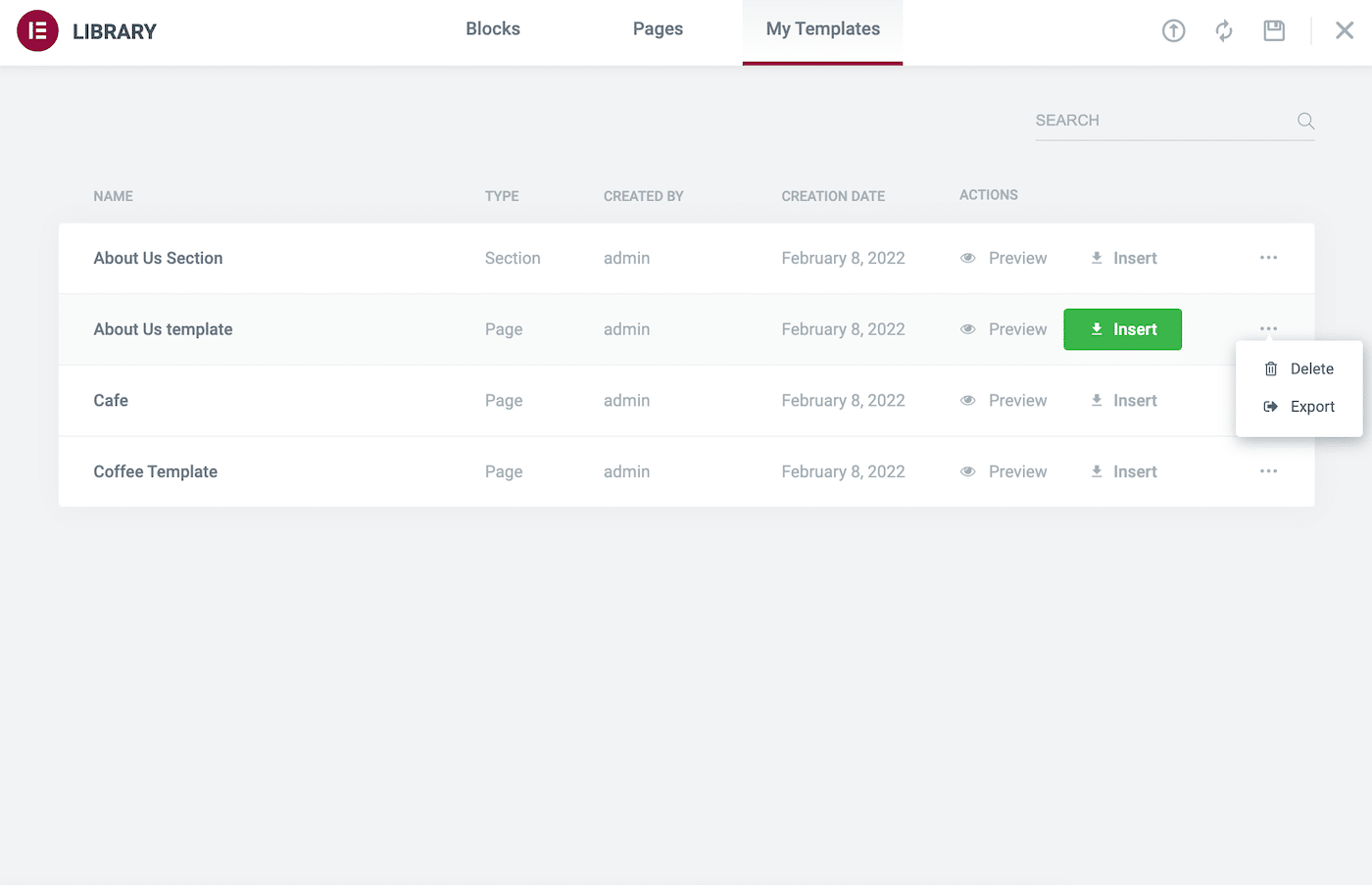
يمكنك أيضًا تصدير القوالب الخاصة بك من مكتبة Elementor. داخل هذه المكتبة ، افتح علامة التبويب My Template . ابحث عن النموذج الذي تريد تصديره ، وانقر على أيقونة ثلاثية النقاط المصاحبة له:

ثم ، انقر فوق تصدير . سيقوم Elementor الآن بتنزيل هذا النموذج كملف JSON.
كيفية استيراد قوالب العنصر
في بعض الأحيان ، قد ترغب في استيراد قالب إلى Elementor. قد يكون تصميمًا تم تصديره من موقع ويب مختلف أو تم شراؤه من جهة خارجية.
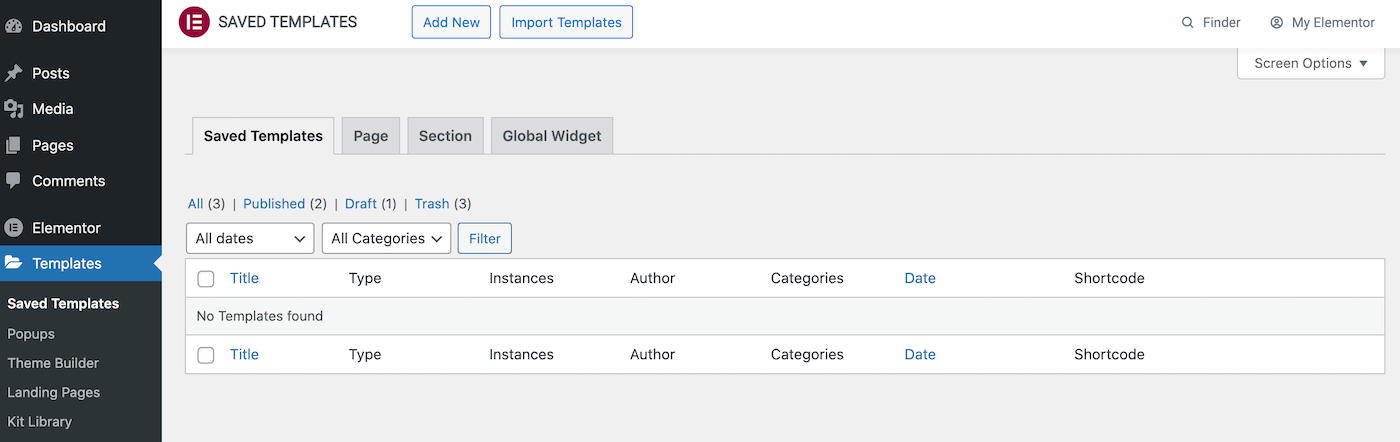
إذا كان لديك نموذج بتنسيق JSON أو ZIP ، فيمكنك تحميله إلى مكتبة Elementor. للبدء ، انتقل إلى القوالب> القوالب المحفوظة . في الجزء العلوي من هذه الشاشة ، انقر فوق استيراد القوالب :

بعد ذلك ، حدد قالب استيراد Elementor الخاص بك وانقر فوق استيراد الآن . سيظهر هذا القالب الآن في مكتبتك.
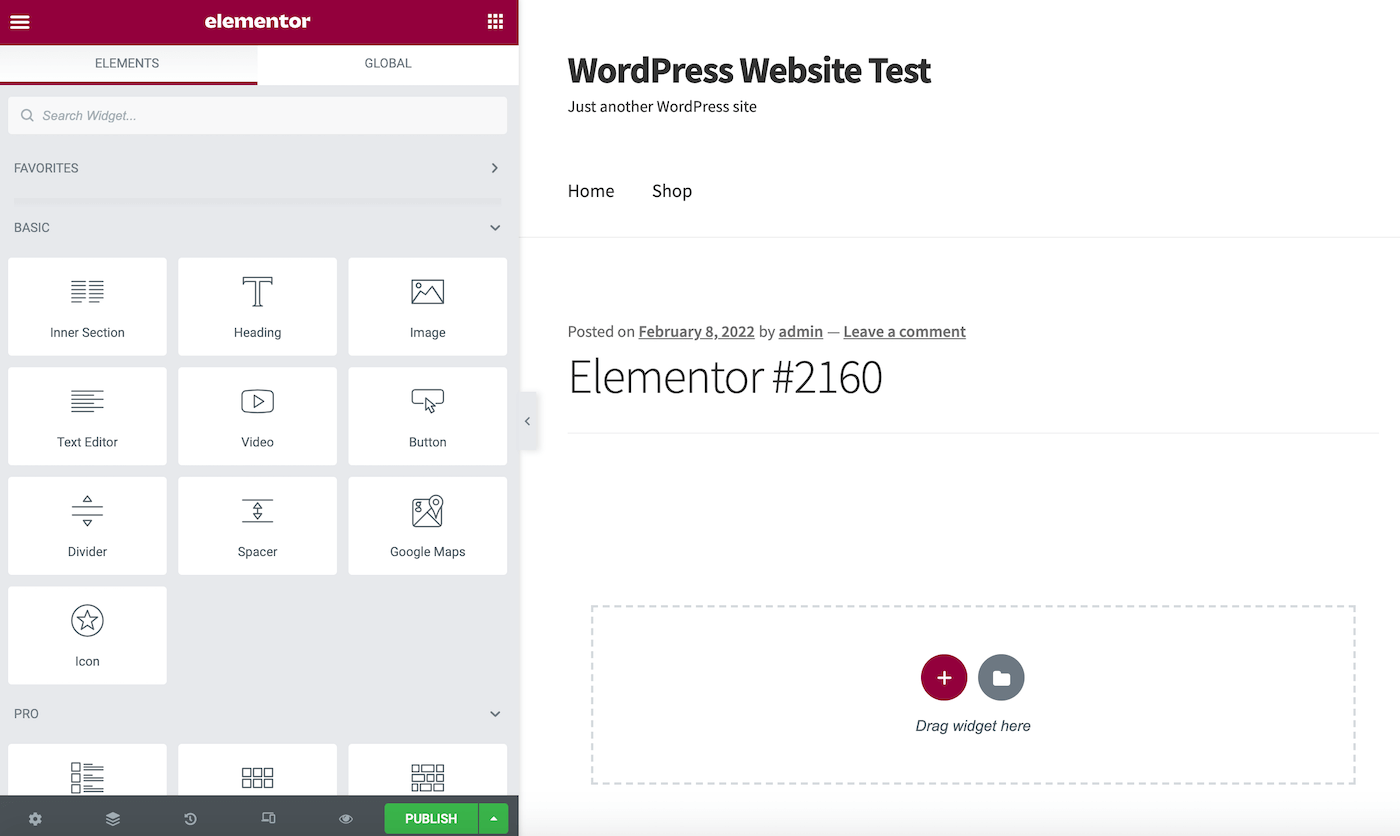
لتطبيق هذا التصميم على تخطيط موقع الويب الخاص بك ، ما عليك سوى فتح الصفحة أو النشر المعني باستخدام محرر Elementor. ثم اضغط على أيقونة Add Template والتي يمثلها مجلد أبيض:

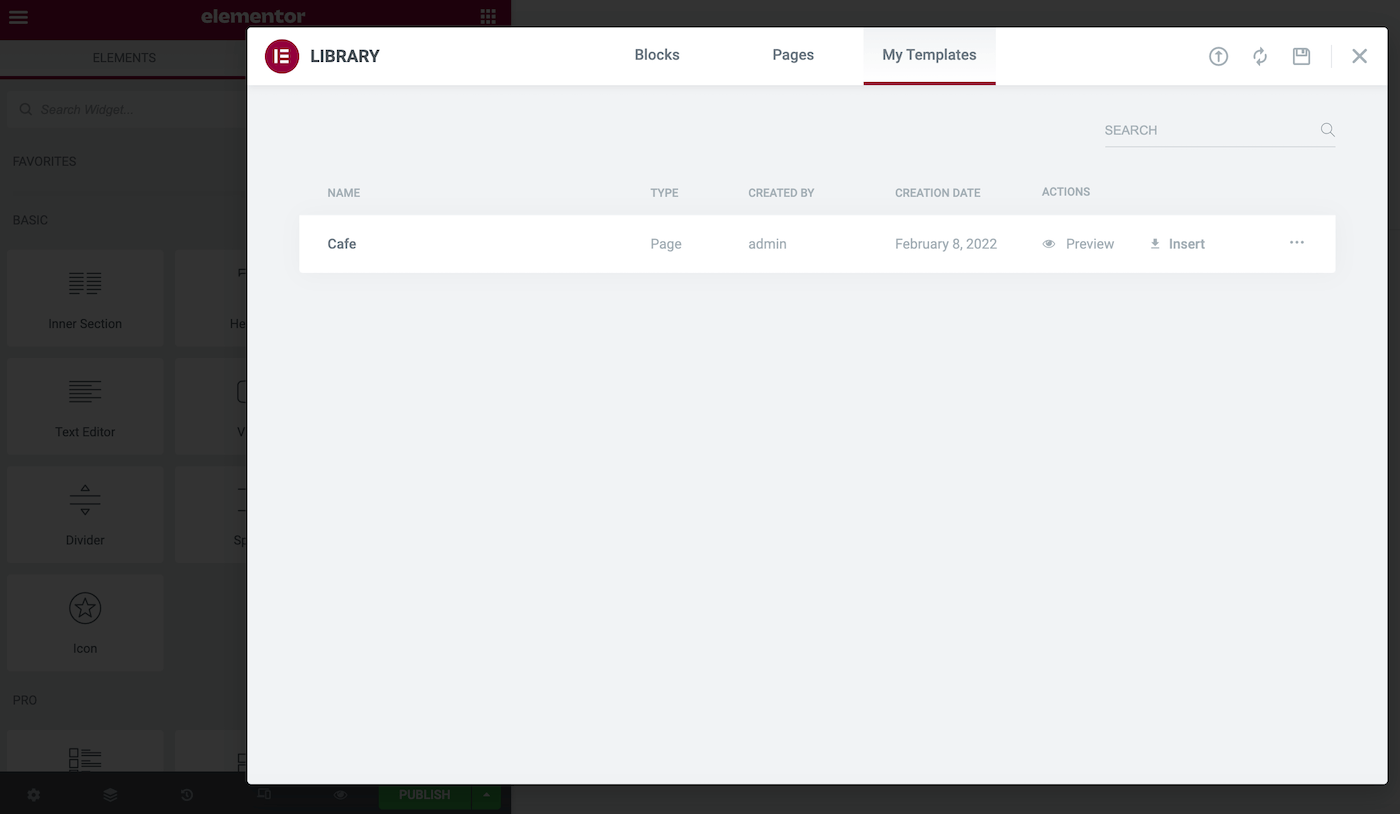
في النافذة التالية ، حدد علامة التبويب القوالب الخاصة بي . ستجد هنا جميع قوالب Elementor التي تم استيرادها:

لمعرفة كيف سيبدو هذا التصميم عند تطبيقه على الصفحة الحالية ، انقر فوق معاينة . إذا كنت سعيدًا باستخدام هذا القالب ، فحدد ارتباط الإدراج المصاحب له.
كيفية تصدير واستيراد صفحة عنصر فردية
قد ترغب في إعادة استخدام نفس الصفحة عبر مواقع متعددة. على سبيل المثال ، إذا كنت تدير العديد من مواقع WordPress ، فقد تستخدم صفحة About Us القياسية.
بدلاً من إعادة إنشاء هذه الصفحة يدويًا ، يمكنك حفظها كقالب Elementor وتصديرها. يمكنك بعد ذلك استيراد التصميم إلى أي موقع ويب تم تثبيت Elementor عليه.
لحفظ صفحة فردية كقالب ، انقر فوق رمز السهم بجوار زر نشر / تحديث Elementor. يمكنك بعد ذلك تحديد حفظ كقالب :

في النافذة المنبثقة اللاحقة ، أعط هذا اسم القالب. ثم انقر فوق حفظ .
يجب أن تفتح مكتبة قوالب WordPress تلقائيًا. يمكنك تحديد موقع القالب الذي أنشأته للتو والنقر على أيقونته ثلاثية النقاط. عند المطالبة ، حدد تصدير :

بدلاً من ذلك ، يمكنك تصدير هذا القالب أحادي الصفحة بالانتقال إلى القوالب> القوالب المحفوظة في لوحة معلومات WordPress الخاصة بك. بعد ذلك ، مرر مؤشر الماوس فوق القالب المعني وانقر فوق تصدير .
بمجرد تخزين القالب أحادي الصفحة بأمان على جهاز الكمبيوتر المحلي الخاص بك ، يمكنك استيراده إلى موقع ويب آخر. ما عليك سوى التبديل إلى موقعك الجديد ، والانتقال إلى القوالب> القوالب المحفوظة .
في الجزء العلوي من هذه الشاشة ، انقر فوق استيراد القوالب . يمكنك الآن استيراد تصميم الصفحة الواحدة الخاص بك.
كيفية تصدير واستيراد موقع Elementor بالكامل (في 3 خطوات)
بينما يجعل Elementor من السهل استيراد قوالب الصفحة الواحدة وتصديرها ، فقد تحتاج أيضًا إلى تصدير موقع ويب بأكمله.
على سبيل المثال ، قد ترغب في إنشاء مجموعة قوالب تحتوي على جميع صفحات موقع الويب القياسية الخاصة بك ، مثل صفحة الاتصال والصفحة الرئيسية. يمكنك بعد ذلك استخدام هذه المجموعة لتشكيل مواقع الويب الأساسية الخاصة بك.
دعونا نرى كيف يمكنك إنشاء هذه المجموعة. إليك كيفية تصدير موقع Elementor بالكامل في ثلاث خطوات سهلة!
الخطوة 1: تمكين Elementor Export Kit
يمكن لوظيفة Elementor Export Kit تصدير موقعك بالكامل ، بما في ذلك محتواه وإعداداته.
يمكن أن تكون هذه الوظيفة مفيدة إذا كنت تقوم بإنشاء مواقع ويب ذات صلة وترغب في الحفاظ على نفس العلامة التجارية. على سبيل المثال ، يمكنك إنشاء موقع مصغر للترويج لإطلاق منتج قادم.
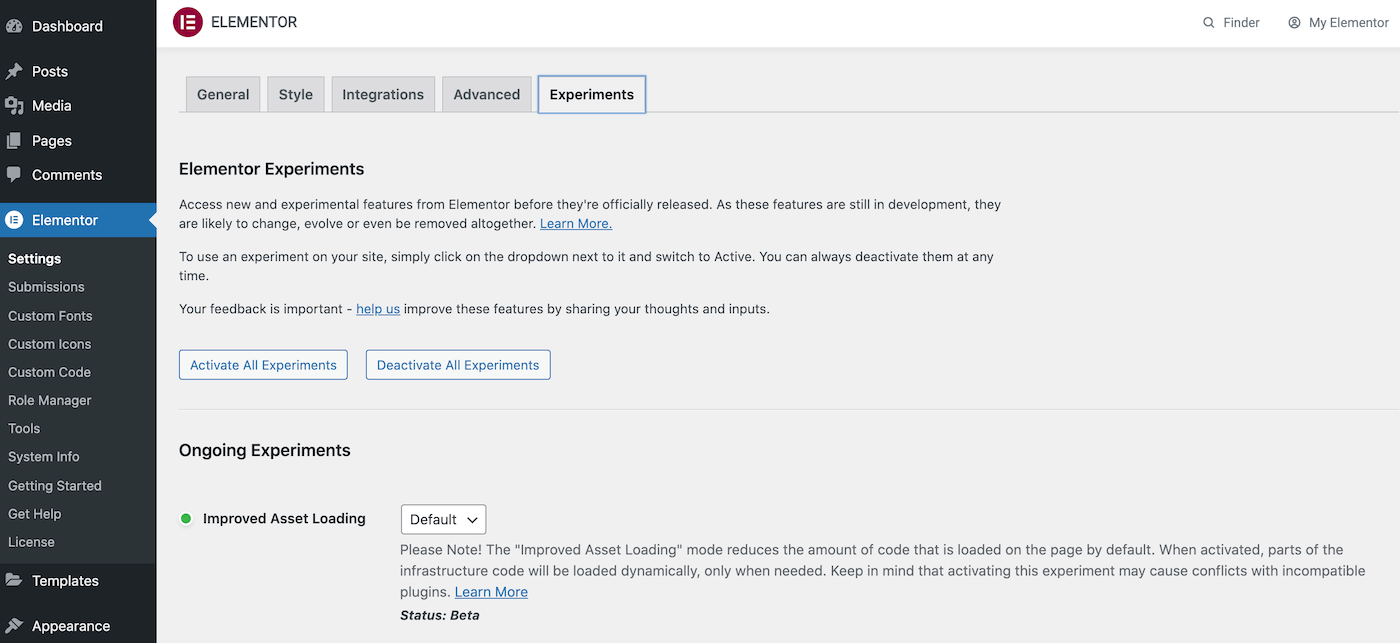
في وقت كتابة هذا التقرير ، كانت Elementor's Export Kit ميزة تجريبية. ستحتاج إلى تمكينه بالانتقال إلى Elementor> Settings . يمكنك بعد ذلك النقر فوق علامة التبويب " التجارب ":

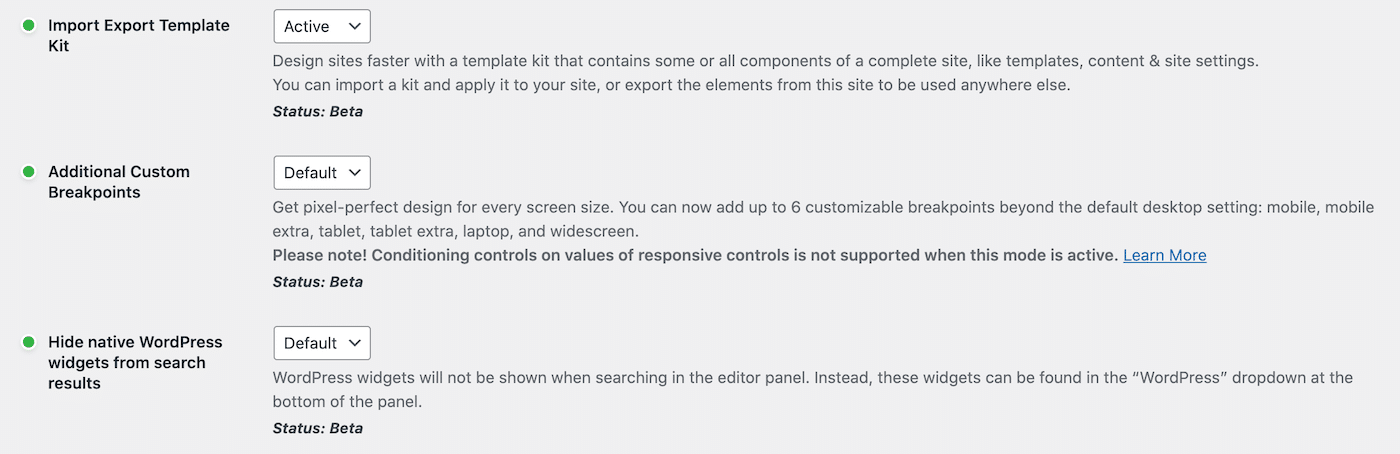
قم بالتمرير إلى قسم استيراد مجموعة قوالب التصدير . يمكنك بعد ذلك فتح القائمة المنسدلة المصاحبة وتحديد نشط :

لا تنس التمرير إلى أسفل هذه الصفحة والنقر فوق حفظ التغييرات . هذه الميزة التجريبية جاهزة الآن للاستخدام.
الخطوة 2: تصدير موقع Elementor بالكامل
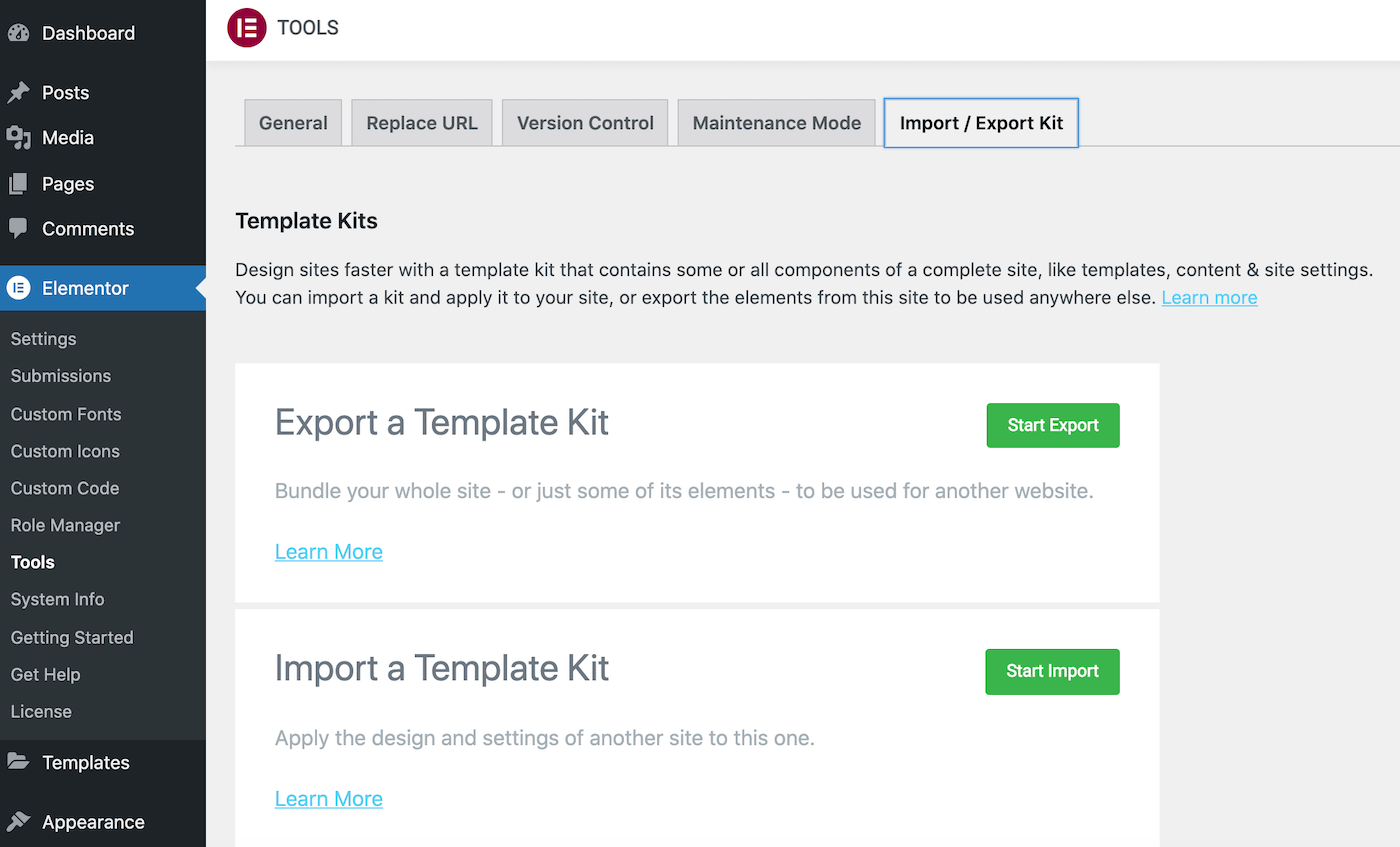
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Elementor> Tools . انقر الآن على Import / Export Kit :

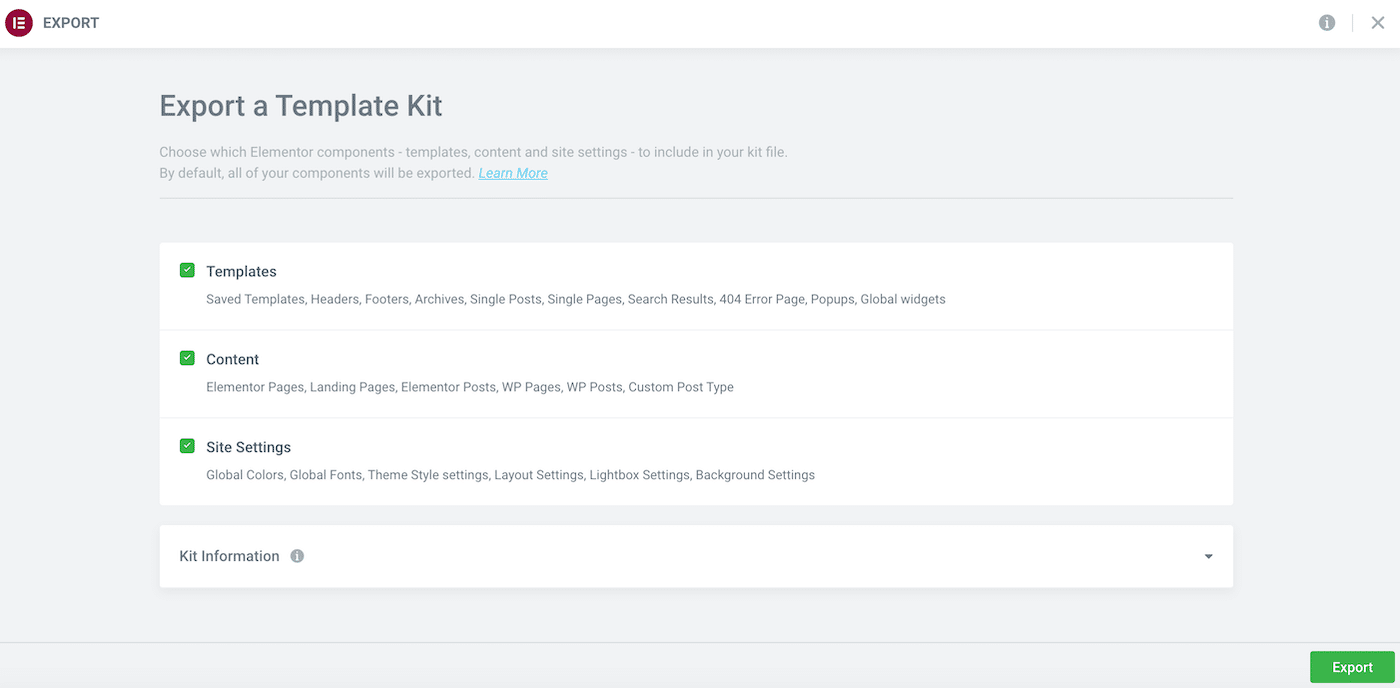
انقر فوق بدء التصدير . عند المطالبة ، حدد المحتوى والبيانات التي تريد تضمينها في التنزيل الخاص بك.
على سبيل المثال ، قد تختار تصدير القوالب الخاصة بك فقط. بدلاً من ذلك ، يمكنك تصدير كل المحتوى الخاص بك ، بما في ذلك الصفحات والمنشورات وأنواع المنشورات المخصصة:

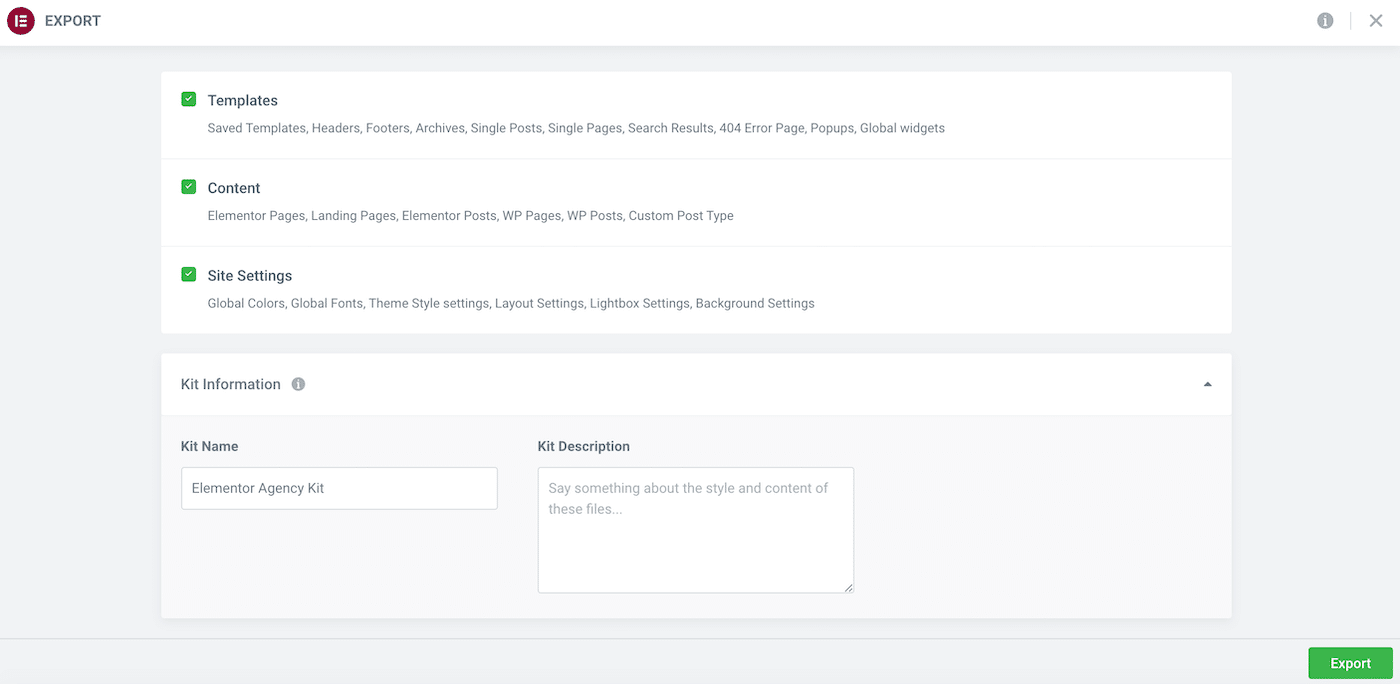
بعد ذلك ، انقر لتوسيع قسم معلومات المجموعة وإعطاء الملف اسمًا وصفيًا. يمكنك أيضًا إدخال وصف اختياري:

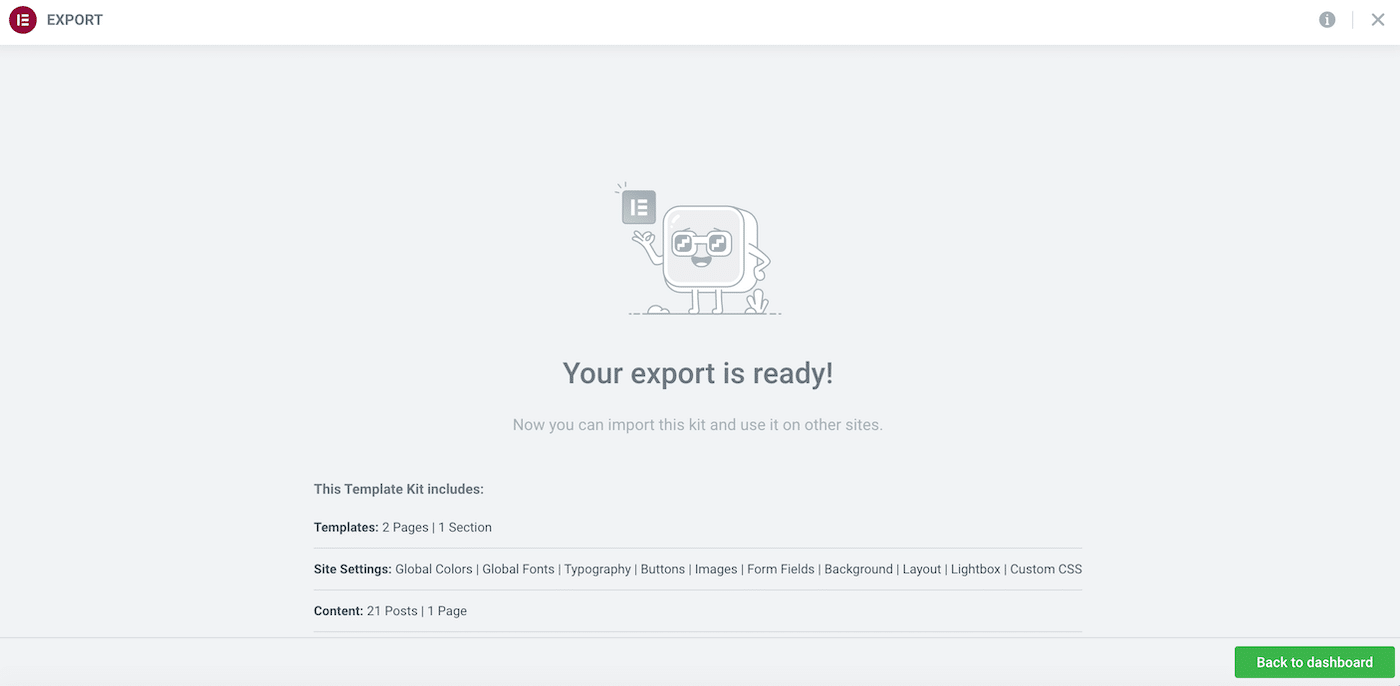
عندما تكون راضيًا عن اختيارك ، انقر فوق تصدير . سينشئ Elementor الآن مجموعتك ويعرض ملخصًا لكل شيء مدرج في هذا الملف:

سيقوم Elementor بتنزيل المجموعة التي تم إنشاؤها على جهاز الكمبيوتر الخاص بك تلقائيًا. عند المطالبة ، انقر فوق الرجوع إلى لوحة القيادة .
الخطوة 3: استيراد موقعك
يمكنك الآن استيراد مجموعة القوالب الخاصة بك إلى أي موقع ويب مثبت عليه Elementor. سيؤدي ذلك إلى تجاوز المحتوى الحالي الخاص بك ، لذلك نوصي بإنشاء نسخة احتياطية كاملة قبل المتابعة.
بمجرد وضع النسخ الاحتياطي في مكانه ، ستحتاج إلى تمكين Elementor Experiments على موقع الويب الوجهة. كما كان من قبل ، انتقل إلى Elementor> Settings> Experiments . يمكنك بعد ذلك تحديد قسم استيراد مجموعة قوالب التصدير وتفعيل هذه الميزة.
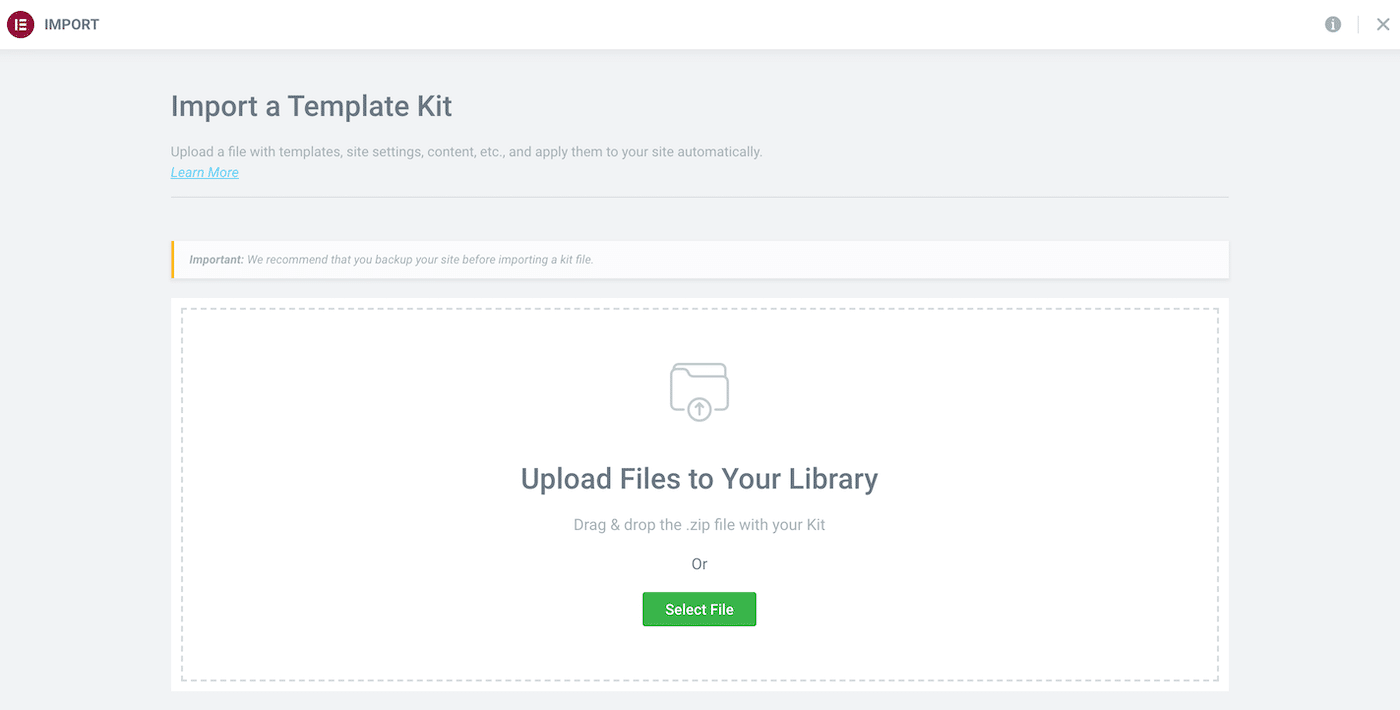
بعد ذلك ، انتقل إلى القوالب> مكتبة المجموعة . انقر فوق بدء الاستيراد . في الشاشة التالية ، حدد الملف الذي قمت بتنزيله في الخطوة السابقة:

إذا كنت تقوم بتطبيق المجموعة الخاصة بك على تثبيت موجود مسبقًا ، فسيعرض Elementor أي قوالب لها نفس الشروط مثل تلك التي تقوم باستيرادها. يمكنك بعد ذلك اختيار القوالب المراد استبدالها والنماذج التي يجب الاحتفاظ بها.
بمجرد تحديد اختيارك ، انقر فوق التالي . سيستورد Elementor الآن مجموعة أدوات موقعك.
كيفية إصلاح خطأ العنصر "ملف غير صالح"
في بعض الأحيان ، قد ترى خطأ "ملف غير صالح" عند محاولة استيراد قالب. يعني هذا عادةً أنك تحاول استيراد قالب تم إنشاؤه باستخدام إصدار سابق من Elementor.
لحل هذا الخطأ ، ستحتاج إلى التبديل إلى إصدار سابق من Elementor مؤقتًا. هذا التغيير يمكن أن يسبب مشاكل مع موقعك.
مع وضع ذلك في الاعتبار ، نوصي بإنشاء نسخة احتياطية كاملة قبل المتابعة. قد ترغب أيضًا في التفكير في وضع موقعك في وضع الصيانة.
عندما تكون مستعدًا للمتابعة ، توجه إلى قائمة المكونات الإضافية Elementor. ثم حدد طريقة العرض المتقدمة :

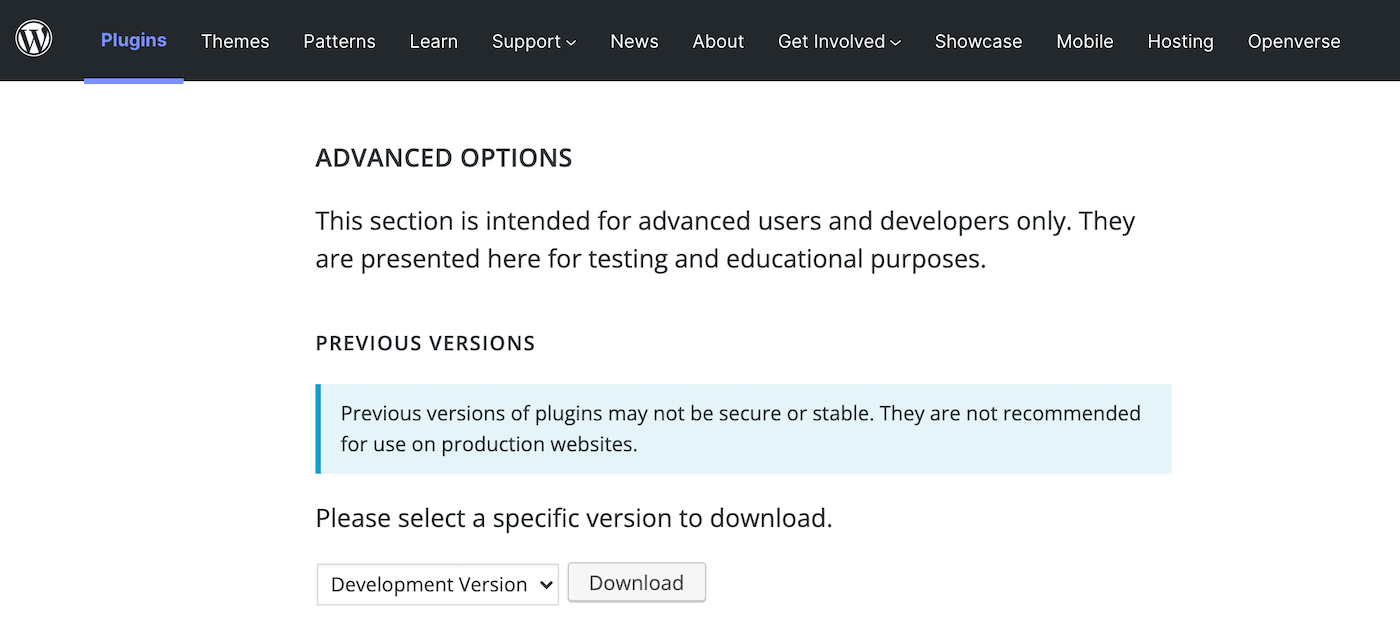
في الجزء السفلي من الصفحة ، استخدم القائمة المنسدلة لاختيار إصدار سابق من Elementor. للحصول على أفضل النتائج ، نوصي بتنزيل الإصدار الأخير من Elementor 1 ، وهو 1.9.8 :

بمجرد أن يكون لديك هذا الملف ، لديك بعض الخيارات. يمكنك إلغاء تنشيط وحذف إصدار Elementor الحالي. يمكنك بعد ذلك تحميل وتنشيط البرنامج الذي قمت بتنزيله للتو.
بدلاً من ذلك ، يمكنك استخدام Easy Theme و Plugin Upgrades. بعد تنشيط هذا المكون الإضافي ، يمكنك تحميل إصدار أقدم من Elementor دون إلغاء تنشيط وحذف أحدث إصدار.
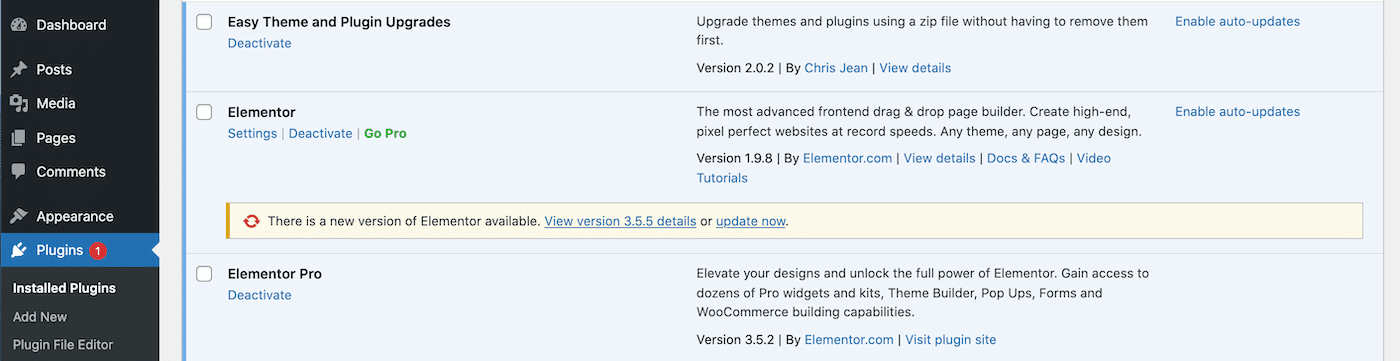
بعد تحميل الإصدار الأقدم من Elementor ، انتقل إلى Plugins> Installed Plugins . يجب أن يتحول WordPress إلى إصدار البرنامج السابق تلقائيًا:

يجب أن تكون الآن قادرًا على استيراد النموذج الخاص بك دون أي مشاكل. بمجرد اكتمال الاستيراد ، انتقل مرة أخرى إلى المكونات الإضافية> المكونات الإضافية المثبتة ، واستعد أحدث إصدار من Elementor. يجب أن يكون هذا النموذج الآن في مكتبتك وجاهزًا للاستخدام.
أهم 3 عناصر إضافية لاستيراد وتصدير القوالب
كما رأينا للتو ، لدى Elementor نظام استيراد وتصدير قوي. خارج الصندوق ، يمكنك استخدام هذه الميزة لإنشاء قوالب للأقسام والصفحات الفردية وحتى مواقع الويب بأكملها.
ومع ذلك ، قد ترغب في التوسع في هذه الوظيفة المضمنة. مع وضع ذلك في الاعتبار ، إليك ثلاثة إضافات لقوالب استيراد Elementor التي تعد بتحسين عملية الاستيراد والتصدير!
1. سعيد Addons Pro
يعمل تطبيق Happy Addons Pro على توسيع تجربة Elementor القياسية من خلال إضافة أكثر من 20 ميزة جديدة. يتضمن ذلك العديد من الميزات التي يمكن أن تتكامل مع سير عمل الاستيراد والتصدير:

إذا كنت تعمل مع مواقع متعددة ، فقد ترغب في استخدام ميزة لصق النسخ عبر النطاقات في Happy Addons Pro. يمكّنك من نسخ المحتوى من موقع واحد بسهولة ولصقه في مجال مختلف تمامًا.
إذا كنت ترغب في إعادة استخدام أي محتوى تجريبي لـ Happy Addons Pro ، فيمكنك نسخه إلى لوحة محرر Elementor. بالإضافة إلى ذلك ، يتميز هذا الملحق بميزة استيراد مخصصة. يوفر جميع الوظائف التي تتوقعها من نظام الاستيراد والتصدير المدمج في Elementor.
على وجه الخصوص ، يمكنك البحث عن قوالب Happy Addon استنادًا إلى أسماء الأقسام أو التصفية حسب فئة قسم الصفحة.
سمات:
- اختر من بين أكثر من 70 قالبًا للصفحة المقصودة.
- قم بتكرار أي صفحة أو منشور باستخدام ميزة Happy Clone.
- انسخ قوالب الأقسام بسهولة من محتوى العرض التوضيحي لـ HappyAddons Pro.
- انسخ قسمًا من أي موقع ويب والصقه في مجال مختلف.
التسعير: تبدأ التراخيص السنوية من 33 دولارًا.
2. الإضافات القوية للعنصر
تأتي Mighty Addons for Elementor مع مجموعة مختارة من مجموعات القوالب المصممة مسبقًا. عندما تقوم باستيراد هذه المجموعات إلى موقع الويب الخاص بك ، ستصل إلى جميع الصفحات التي تحتاجها لتصميم مجموعة واسعة من المواقع.
توفر Mighty Addons for Elementor مجموعات قوالب للعديد من الصناعات المختلفة. وتشمل رعاية الحيوانات واللياقة والضيافة والاستشارات وحتى القفز بالمظلات:

يحتوي هذا الملحق أيضًا على ميزة لصق نسخ عبر المجالات. يمكن أن يكون هذا إضافة قوية إلى سير عمل الاستيراد / التصدير التقليدي للعنصر إذا كنت تدير مواقع ويب متعددة. على وجه الخصوص ، تتيح لك هذه الميزة استخدام أي قسم أو صف أو عمود أو حتى محتويات صفحة كاملة عبر مواقع الويب المتعددة التي تدعمها Elementor.
سمات:
- بسهولة نسخ الصور ومقاطع الفيديو بين المجالات.
- استخدم مجموعة كبيرة من قوالب الأقسام الجاهزة للاستخدام.
- دمج الأداة مع خدمة التصوير الفوتوغرافي لمخزون Pixabay.
التسعير: يمكنك تنزيل البرنامج المساعد Mighty Addons for Elementor الأساسي. يتوفر إصدار احترافي أيضًا ، مع تراخيص تبدأ من 29 دولارًا.
3. عناصر إنفاتو
يتيح لك المكون الإضافي Envato Elements تصفح آلاف الصفحات وحظر القوالب دون مغادرة WordPress. بمجرد العثور على نموذجك المثالي ، يمكنك استيراده إلى موقع الويب الخاص بك بسهولة:

لمساعدتك في تصميم موقع ذو مظهر احترافي بسرعة ، توفر Envato Elements أيضًا مجموعة واسعة من مجموعات القوالب. علاوة على ذلك ، يوفر هذا المكون الإضافي وصولاً سهلاً إلى أكثر من مليون صورة خالية من حقوق الملكية إذا كنت تستخدم الصور المخزنة.
سمات:
- قوالب متعددة الأغراض
- محتوى مرن وقابل للتخصيص بالكامل
- بنقرة واحدة استيراد
- تكامل سلس مع Elementor UI
التسعير: يمكنك تنزيل البرنامج المساعد Envato Elements مجانًا. ومع ذلك ، سوف تحتاج إلى اشتراك Envato Elements للوصول إلى محتوى القالب واستخدامه. هذا بسعر 16.50 دولارًا أمريكيًا في الشهر.
للتغريدملخص
لن نتظاهر بأن تصميم موقع ويب مذهل أمر بسيط. لحسن الحظ ، مع إمكانات قالب استيراد وتصدير Elementor ، لن تضطر إلى بدء كل مشروع بسجل نظيف.
يمكنك التقدم بسرعة خلال مراحل تطوير الويب المبكرة من خلال الاستفادة من القوالب الجاهزة. يمكنك أيضًا إنشاء قوالب أقسام وصفحات جاهزة لإعادة الاستخدام في المشاريع المستقبلية. إذا كنت فخورًا بشكل خاص بموقع ويب ، فيمكن لـ Elementor تصدير موقعك بالكامل. الاحتمالات لا حصر لها!
عند إنشاء موقع ويب WordPress ، ستحتاج إلى مضيف قوي في ركنك. في Kinsta ، نقدم مجموعة من خطط الاستضافة المحسّنة للأداء لجميع احتياجاتك من Elementor.

