Cum să exportați și să importați site-uri web Elementor (Ghidul dvs. complet)
Publicat: 2022-05-24Instrumentul Elementor facilitează proiectarea de pagini frumoase, postări și site-uri web întregi. Cu toate acestea, chiar și cu un generator de pagini puternic, cum ar fi Elementor, în colțul dvs., crearea unui nou design de site necesită timp și efort.
Aici intervine sistemul de import și export Elementor. Folosind această caracteristică, vă puteți reduce timpul de proiectare și dezvoltare prin crearea de șabloane reutilizabile sau importând machete terțe pentru proiectul dvs.
Această postare va face o scufundare profundă în sistemul flexibil și puternic de import/export al Elementor. Vom acoperi totul, de la șabloanele de secțiuni, până la șabloanele de pagină – și chiar vom exporta întregul site web Elementor. Să începem!
Cum să vă pregătiți site-ul pentru un nou șablon Elementor (în 2 pași)
Șabloanele Elementor sunt aspecte pre-proiectate care se aplică paginilor individuale sau elementelor specifice ale interfeței cu utilizatorul (UI). Deși sună similar cu temele WordPress, există câteva diferențe esențiale.
Temele WordPress schimbă designul unui întreg site web. În schimb, șabloanele Elementor afectează aspectul unei singure pagini web. Deoarece sunt limitate la o singură pagină, este posibil să utilizați mai multe șabloane Elementor simultan. În plus, aceste șabloane funcționează pe o temă WordPress, fie că este gratuită sau premium.
Aplicarea unui nou șablon Elementor pe site-ul dvs. poate schimba modul în care arată sau funcționează. Având în vedere acest lucru, există câteva acțiuni pe care ar trebui să le efectuați înainte de a vă schimba șablonul.
Pasul 1: Creați o copie de rezervă
Este înțelept să creați o copie de rezervă înainte de a vă schimba șablonul Elementor. Acest pas vă asigură că aveți conținut de restaurat dacă întâmpinați probleme cu noul dvs. design.
Diverse plugin-uri vă permit să creați o copie de rezervă a site-ului web. Acestea includ pluginul UpdraftPlus, care poate copia toate fișierele și informațiile bazei de date în cloud:

Dacă sunteți client Kinsta, facem automat backup pentru site-ul dvs. în fiecare zi. Dacă aveți nevoie de backup-uri mai frecvente, vă putem copia site-ul la fiecare șase ore (50 USD pe site, pe lună) sau la fiecare oră (100 USD pe site, pe lună).
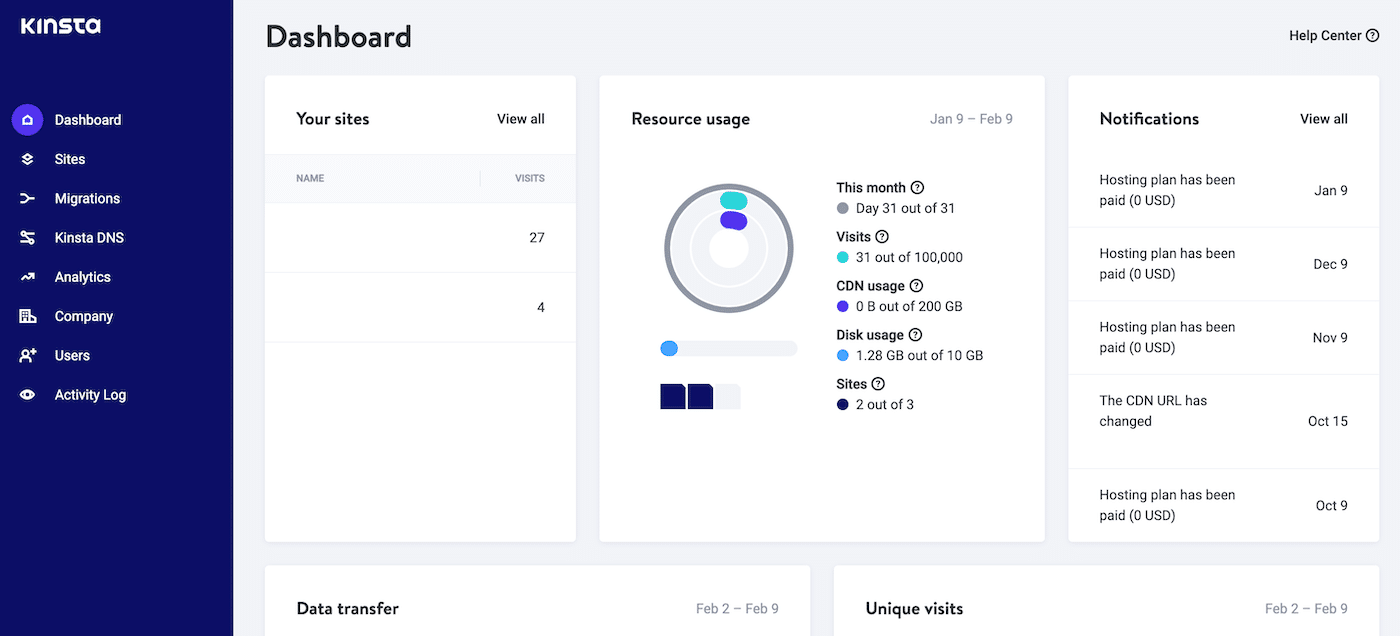
Alternativ, puteți crea o copie de rezervă manual în orice moment. Pentru a realiza acest lucru, conectați-vă la tabloul de bord MyKinsta:

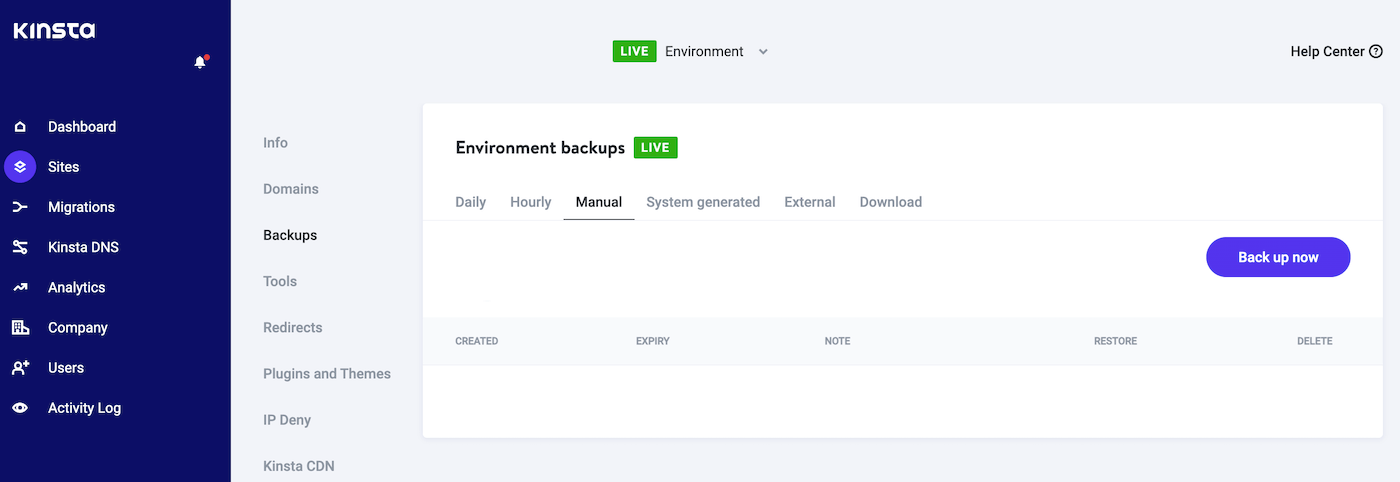
În meniul din stânga, selectați Site-uri și faceți clic pe site-ul respectiv. Apoi alegeți Backups > Manual :

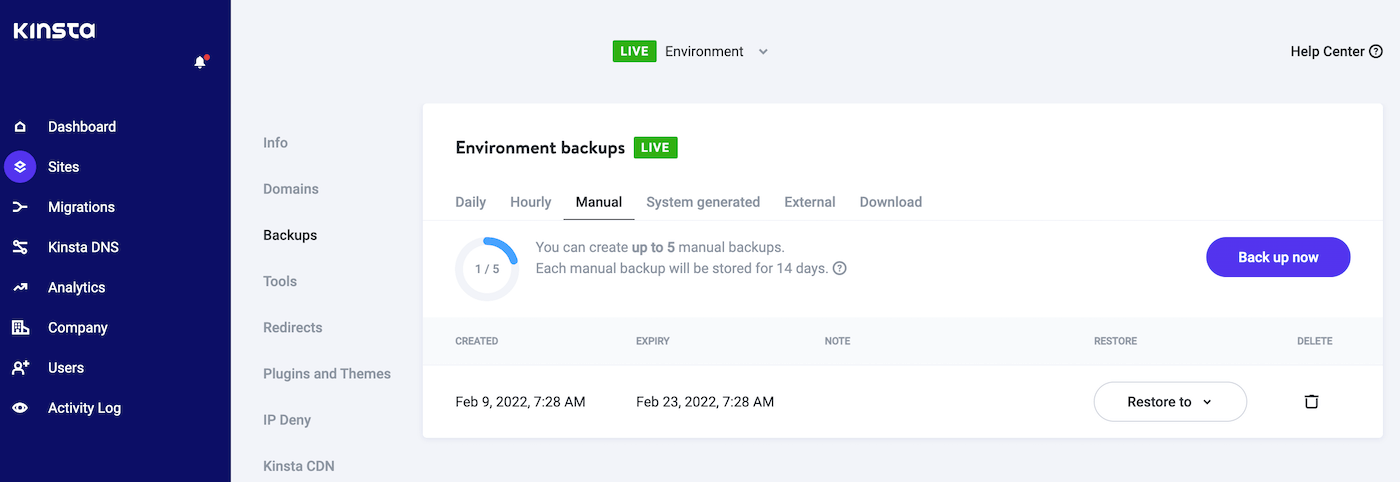
Pur și simplu dă un clic butonul Backup acum , iar noi ne ocupăm de restul. Dacă întâmpinați probleme și doriți să restaurați cea mai recentă copie de rezervă, navigați la fila Backups > Manual . Aici, MyKinsta afișează o listă cu toate copiile de rezervă:

Pentru a restabili o versiune anterioară a site-ului dvs., faceți clic pe butonul Restabilire la care îl însoțește. Acum puteți alege să restabiliți această copie de rezervă pe site-ul dvs. live sau pe un site web provizoriu.
Pasul 2: Pune site-ul în modul de întreținere
Schimbarea șablonului site-ului dvs. poate provoca blocări neașteptate, erori sau alte comportamente ciudate. După aplicarea unui nou design, poate fi necesar să petreceți ceva timp testând site-ul dvs. și efectuând ajustări.
Dacă un vizitator încearcă să acceseze site-ul dvs. în timp ce efectuați aceste modificări, acestea pot afecta calitatea experienței sale. Acest lucru vă poate face să pierdeți potențialele conversii.
Înainte de a aplica un nou șablon Elementor, poate doriți să vă puneți site-ul în modul de întreținere. Acest pas va împiedica vizitatorii să vă acceseze site-ul în timp ce testați noul design.
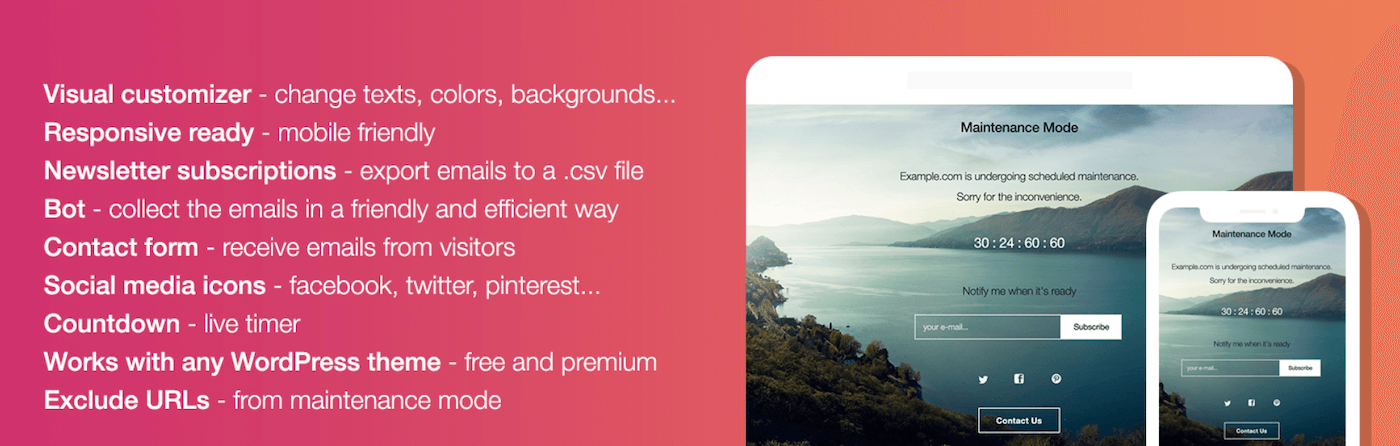
Mai multe plugin-uri pot crea un mod personalizat de întreținere. Cu toate acestea, modul de întreținere WP este o alegere populară:

Acest plugin are o mulțime de extra-uri adăugate, inclusiv adăugarea unei numărătoare inversă la ecranul de întreținere. Această funcție vă poate ajuta să generați o informație în jurul reproiectării și relansării site-ului dvs.
Odată ce site-ul dvs. este în modul de întreținere, sunteți liber să experimentați cu diverse șabloane și să testați cum apar acestea pe front-end-ul site-ului dvs. Când sunteți mulțumit de rezultate, vă puteți scoate site-ul din modul de întreținere și vă puteți impresiona vizitatorii cu reproiectarea site-ului.
Cum să salvați șabloanele Elementor (2 metode)
Fiind unul dintre cei mai populari creatori de pagini din lume, Elementor nu duce lipsă de șabloane gata făcute de la terți. Cu toate acestea, uneori poate doriți să vă creați șabloanele.
Folosirea șabloanelor vă poate ajuta să obțineți coerența designului pe întregul site web. De asemenea, vă poate economisi timp, în principal dacă utilizați aceleași modele pe mai multe site-uri.
De exemplu, agențiile de design și dezvoltare WordPress pot beneficia de crearea de șabloane care prezintă elementele de bază pe care le aplică în mod regulat site-urilor clienților lor.
Metoda 1: Salvați o pagină ca șablon Elementor
Puteți salva orice pagină ca șablon Elementor. Acest lucru vă poate ajuta să stabiliți un aspect standard, gata de implementare pe site-ul dvs. web.
De exemplu, puteți crea meniurile site-ului dvs., plus antetul și subsolul WordPress. Apoi puteți aplica acest șablon de pagină tuturor paginilor dvs. web.
Crearea unui șablon înseamnă, de asemenea, că nu va trebui să recreați manual aceleași elemente pentru fiecare pagină web. Aceasta este o veste excelentă pentru productivitatea dvs.
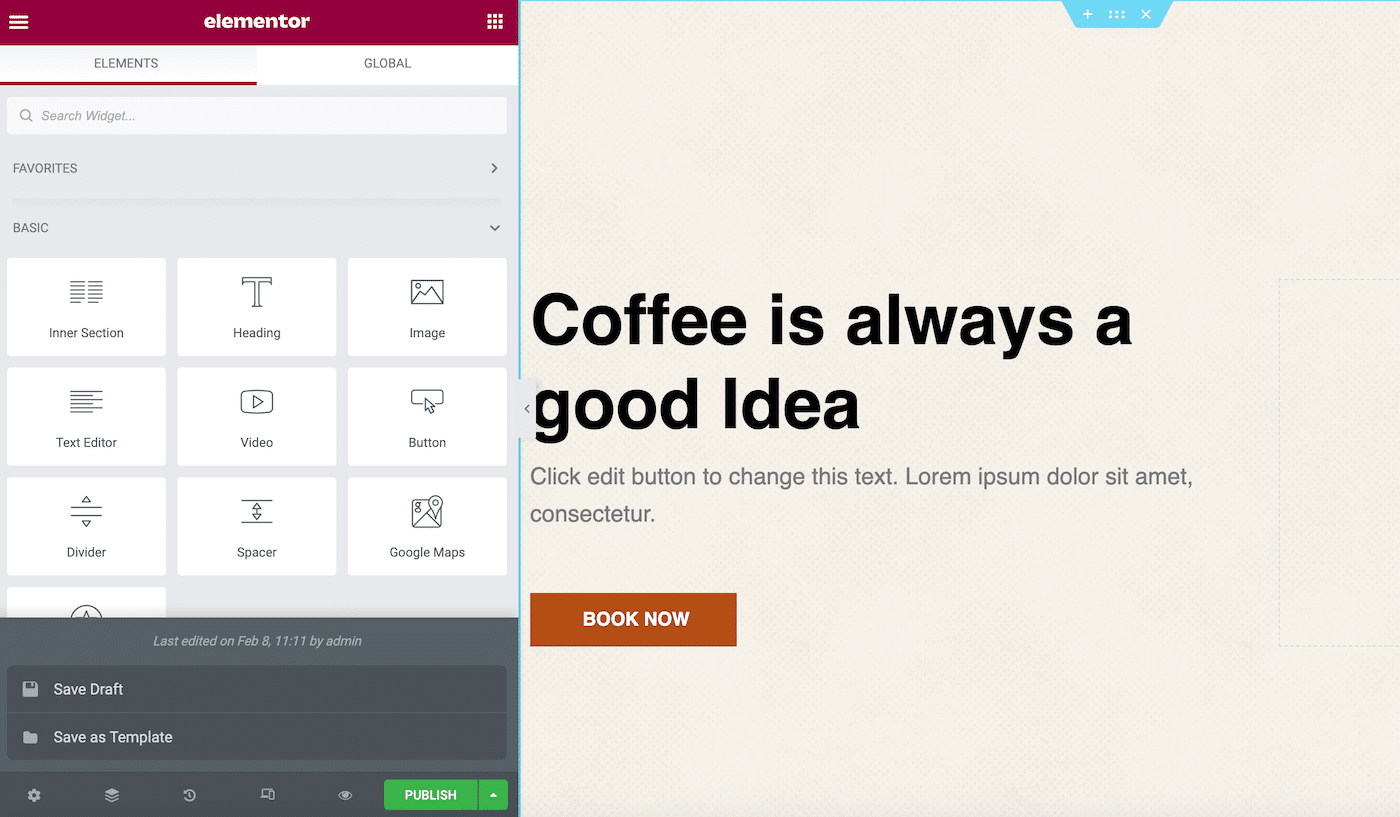
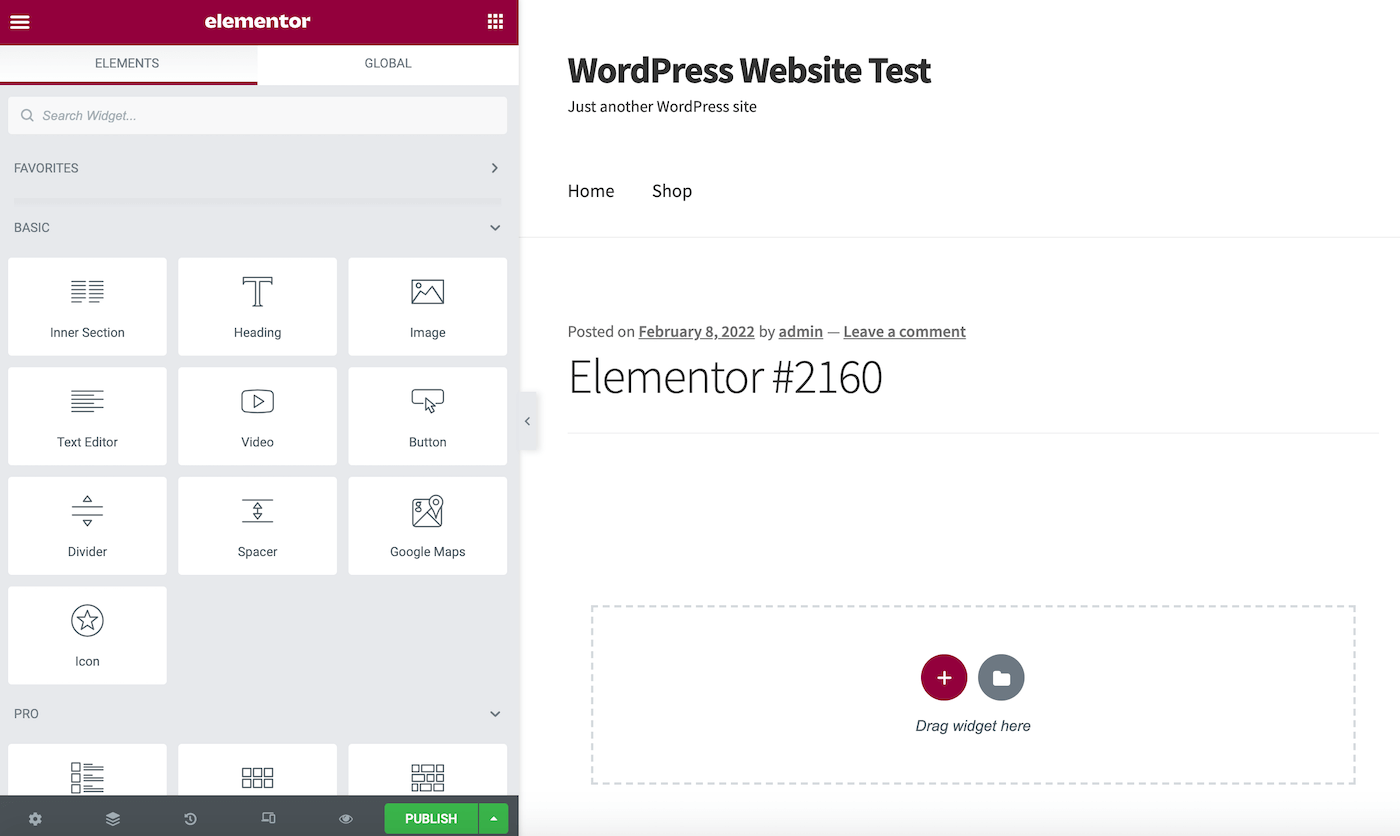
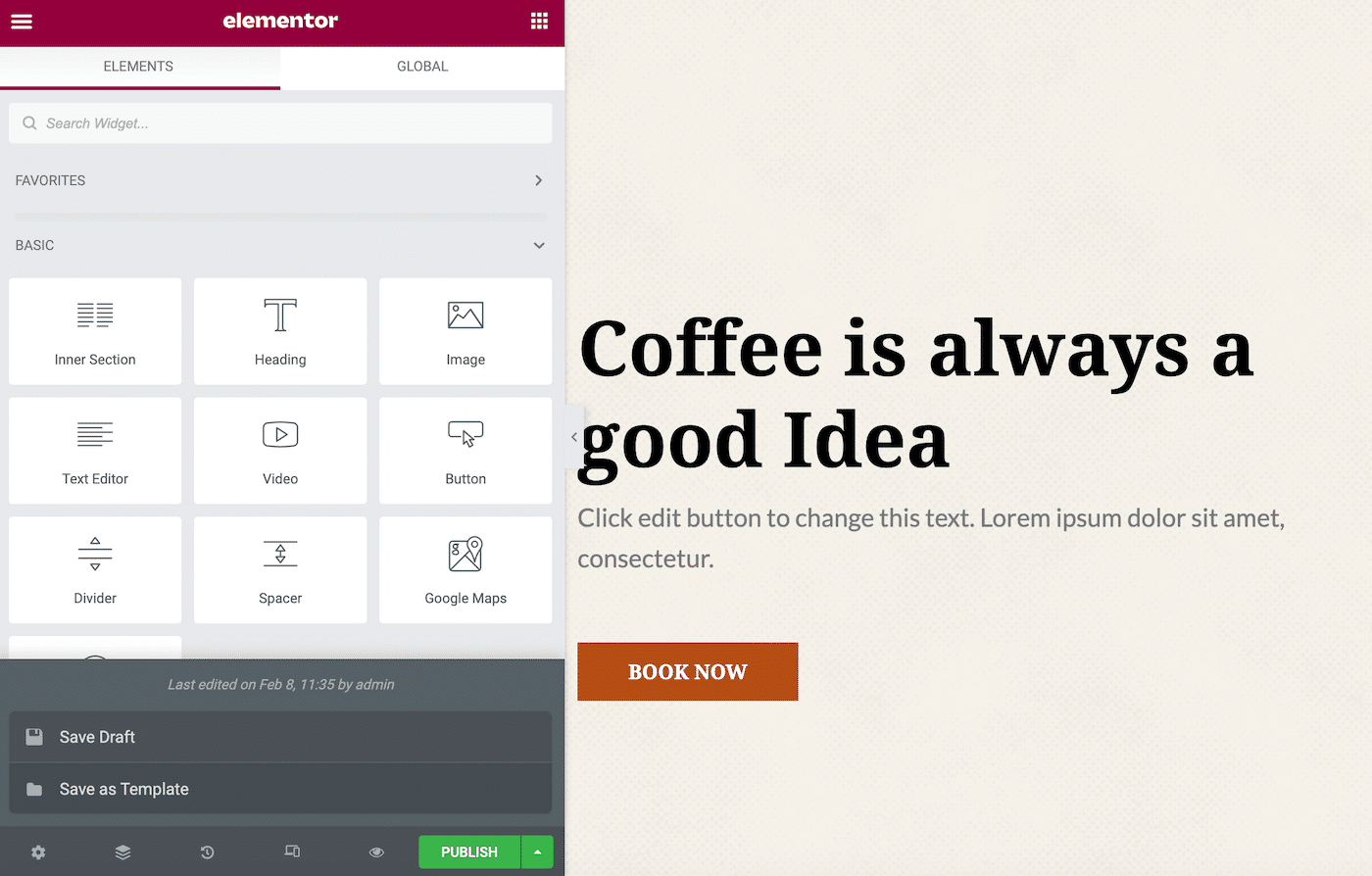
Pentru a salva pagina curentă ca șablon Elementor, găsiți butonul verde Actualizare/Publicare din partea de jos a barei laterale Elementor. Apoi, faceți clic pe pictograma săgeată aferentă acestui buton:

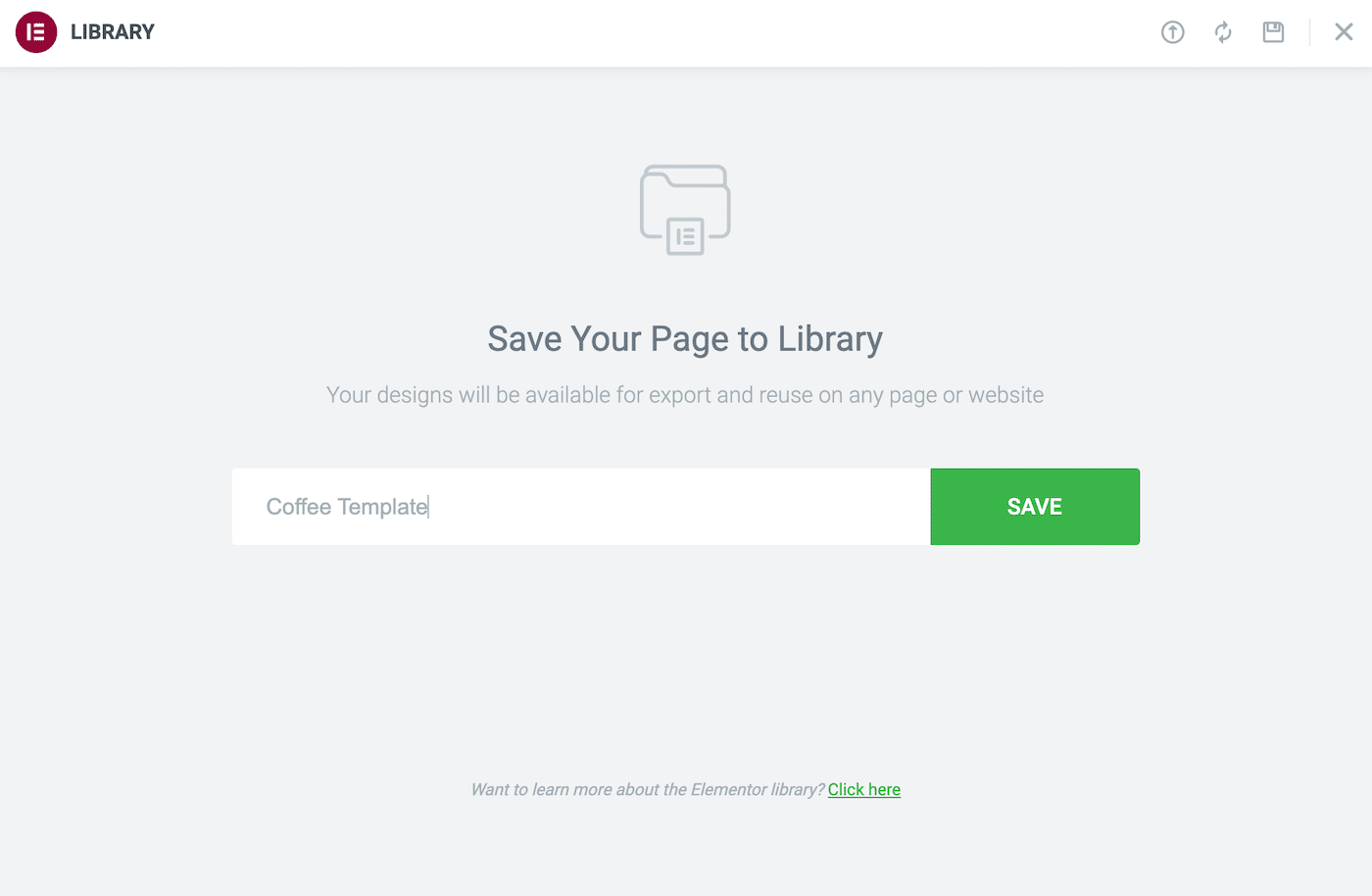
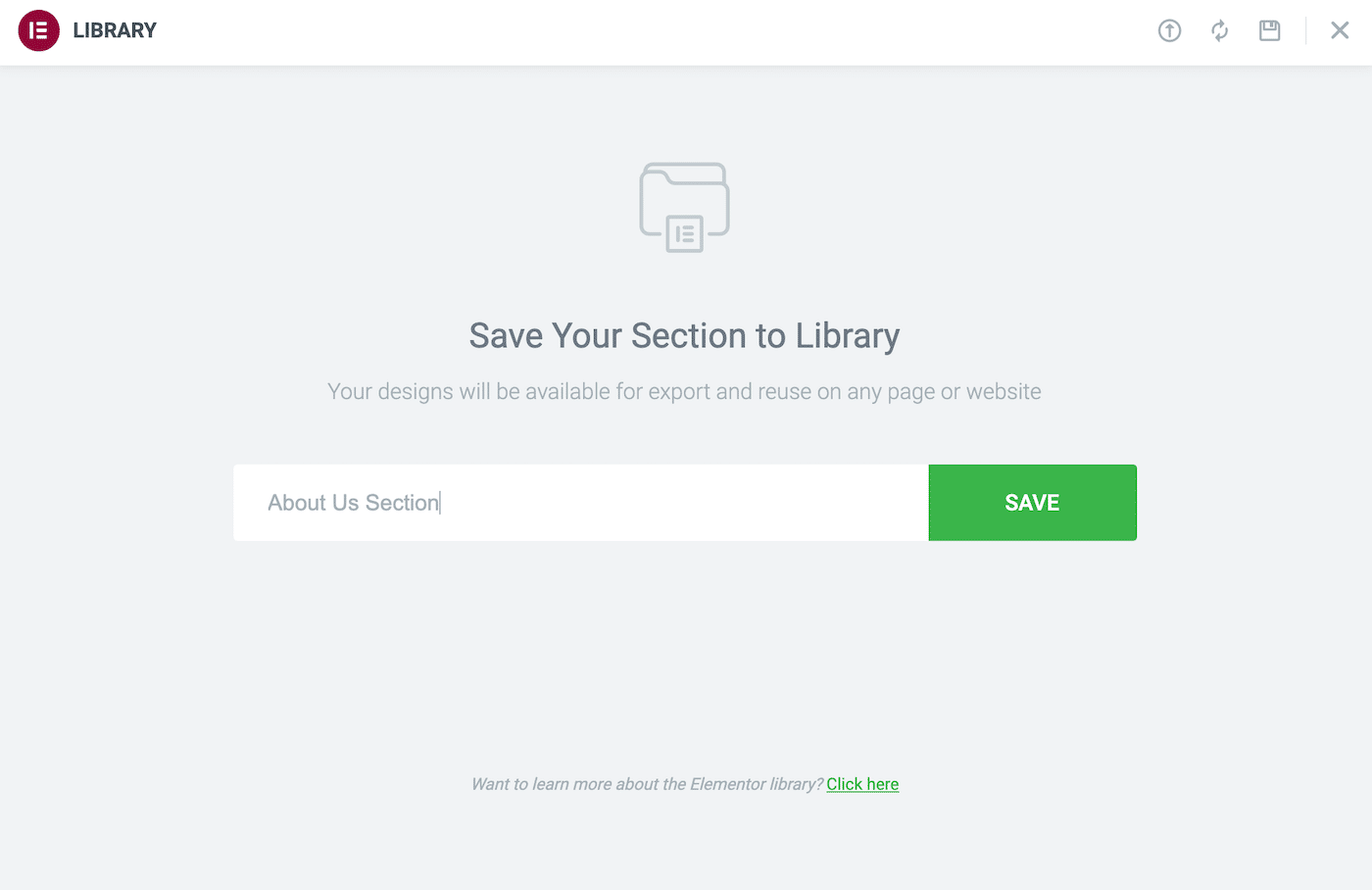
Acum puteți face clic pe Salvare ca șablon . Aceasta deschide o fereastră în care puteți da acestui șablon un nume descriptiv:

Apoi, faceți clic pe Salvare . Acum puteți accesa acest design în orice moment lansând biblioteca Elementor și selectând fila Șabloanele mele .
Metoda 2: Salvați o secțiune ca șablon Elementor
Multe site-uri web prezintă elemente recurente. Acestea includ formulare de generare de clienți potențiali sau text care descrie produsele dvs. cele mai vândute.
Făcând un șablon de secțiune, îl puteți adăuga la orice pagină cu doar câteva clicuri. Puteți chiar să creați șabloane de secțiuni pentru diferite categorii de conținut.
De exemplu, puteți crea un șablon de îndemn (CTA). Apoi, de fiecare dată când aveți nevoie de un CTA, puteți pur și simplu să importați acest șablon și să-i modificați mesajele.
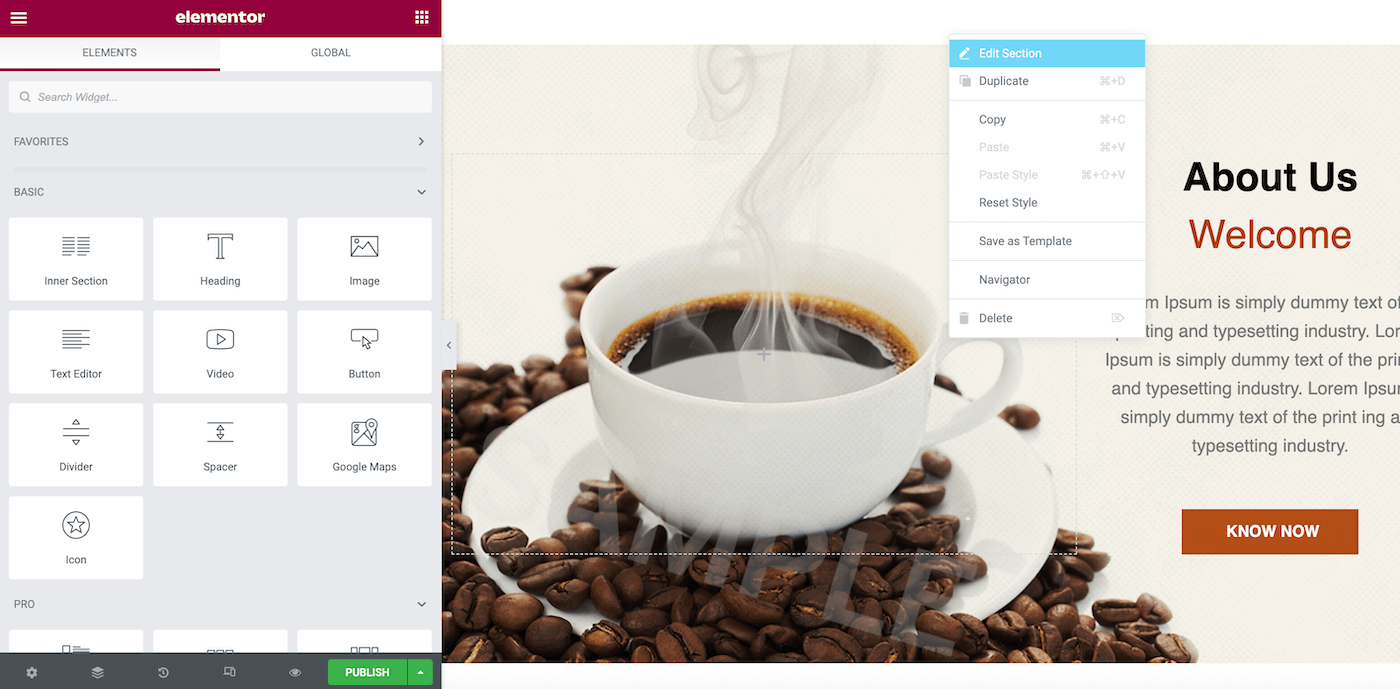
Pentru a crea un șablon, faceți control-clic pe secțiunea în cauză. Apoi, selectați Salvare ca șablon :

În fereastra care apare, dați acestui șablon un nume descriptiv. Apoi, faceți clic pe Salvare :

Pentru a aplica acest șablon oricărei secțiuni, pur și simplu lansați biblioteca Elementor Template. Veți găsi designul în așteptare în fila Șabloanele mele .
Cum se creează un șablon Elementor
Deși puteți salva orice pagină sau secțiune în curs ca șablon Elementor, uneori veți dori în mod explicit să creați una pentru reutilizare. În acest scenariu, puteți începe designul ca o pagină web Elementor obișnuită și apoi o puteți salva ca șablon.
Cu toate acestea, puteți informa Elementor că creați un șablon în avans. Această abordare vă oferă mai multă flexibilitate pentru a crea șabloane pentru diferite zone ale site-ului dvs.
De exemplu, puteți crea un șablon pentru Pagina dvs. de eroare 404, pentru pagina cu rezultatele căutării sau chiar puteți crea un aspect pop-up. Această metodă vă permite, de asemenea, să utilizați orice șablon din biblioteca dvs. ca bază pentru un nou design.
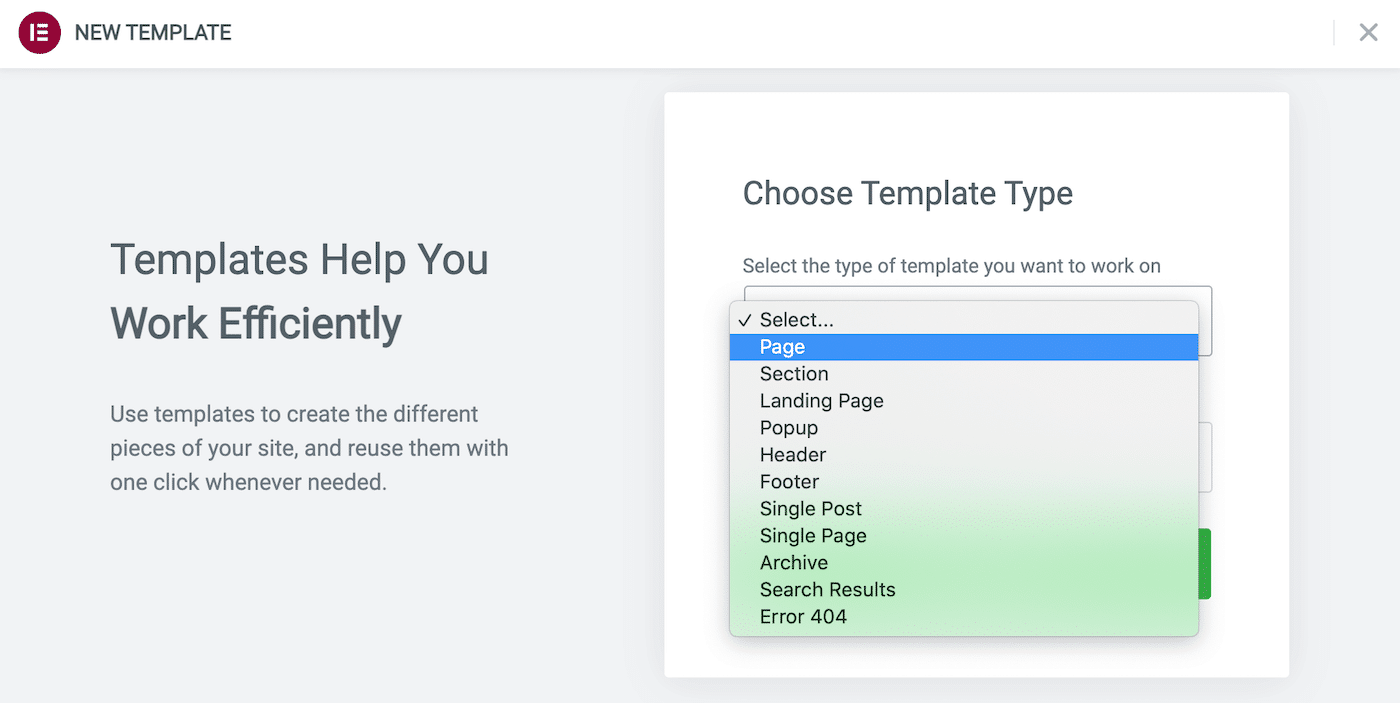
Pentru a crea un șablon de pagină sau de secțiune, navigați la Șabloane > Șabloane salvate . Apoi, faceți clic pe Adăugați nou . În fereastra următoare, deschideți meniul derulant Selectați tipul șablonului... :

Acum puteți specifica tipul de șablon pe care doriți să îl creați. Am acoperit deja șabloanele de pagini și secțiuni, dar această fereastră vă oferă opțiuni suplimentare.
După selectare, dați designului dvs. un nume descriptiv, apoi faceți clic pe Creare șablon . Aceasta lansează biblioteca Elementor, unde puteți utiliza un șablon preexistent ca bază. Alternativ, puteți ieși din această fereastră și puteți începe cu o tavă curată.
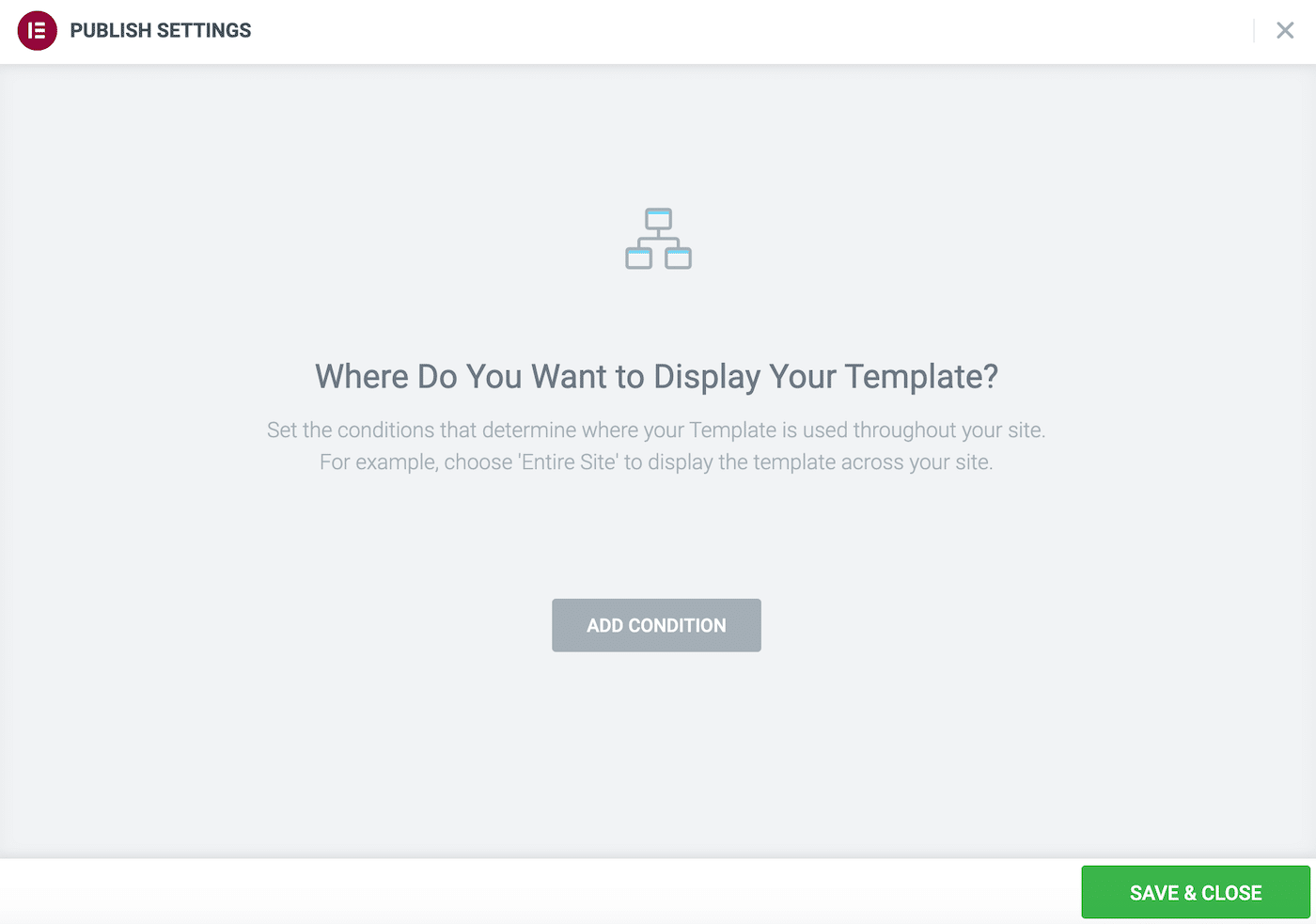
Acum vă puteți construi șablonul folosind editorul standard Elementor. Când sunteți gata să vă salvați designul, faceți clic pe Publicare . Aceasta va lansa caseta Setări de publicare :

Aici, puteți seta câteva reguli pentru utilizarea acestui șablon. De exemplu, puteți da clic pe Adăugare condiție și să specificați că acest aspect este potrivit doar pentru pagini individuale.
Cum să exportați șabloane Elementor
Puteți exporta șabloane Elementor din tabloul de bord WordPress. Această metodă vă poate ajuta să partajați modele cu colegii dvs. sau să le trimiteți clienților pentru aprobarea acestora. S-ar putea chiar să utilizați funcția de export pentru a crea copii de rezervă ale design-urilor dvs. Elementor.
Exportarea șabloanelor este o modalitate ușoară de a vă folosi modelele pe mai multe domenii. Această abordare este la îndemână pentru agențiile de design și dezvoltare WordPress care gestionează numeroase site-uri web. Dacă vrei să-ți monetizezi desenele, exportul lor este adesea primul pas către partajarea lor cu întreaga lume.
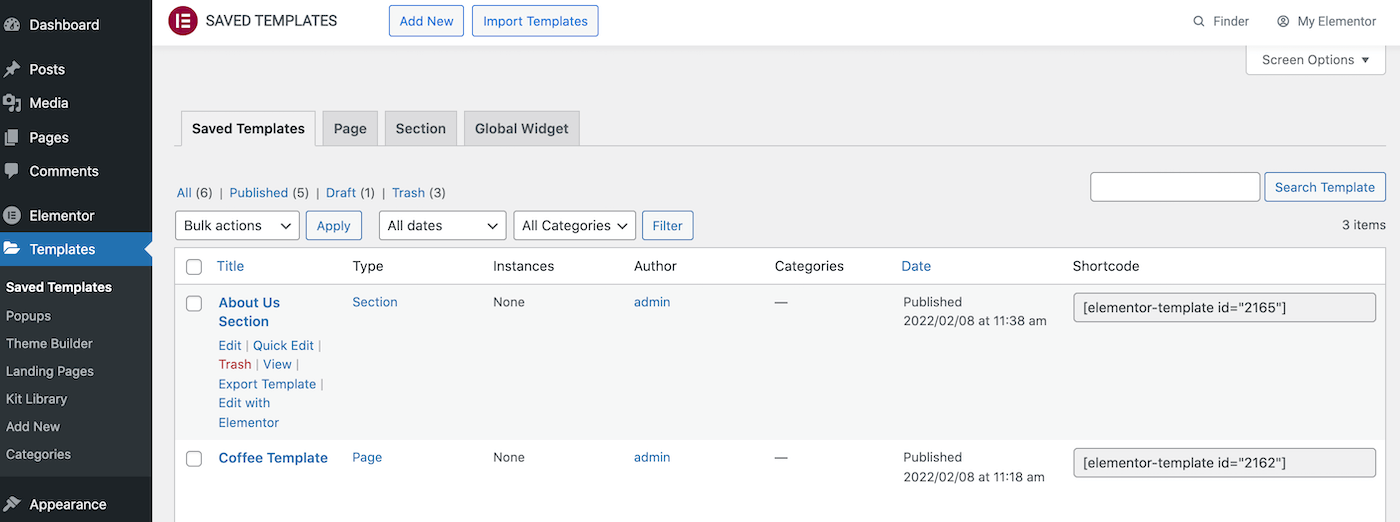
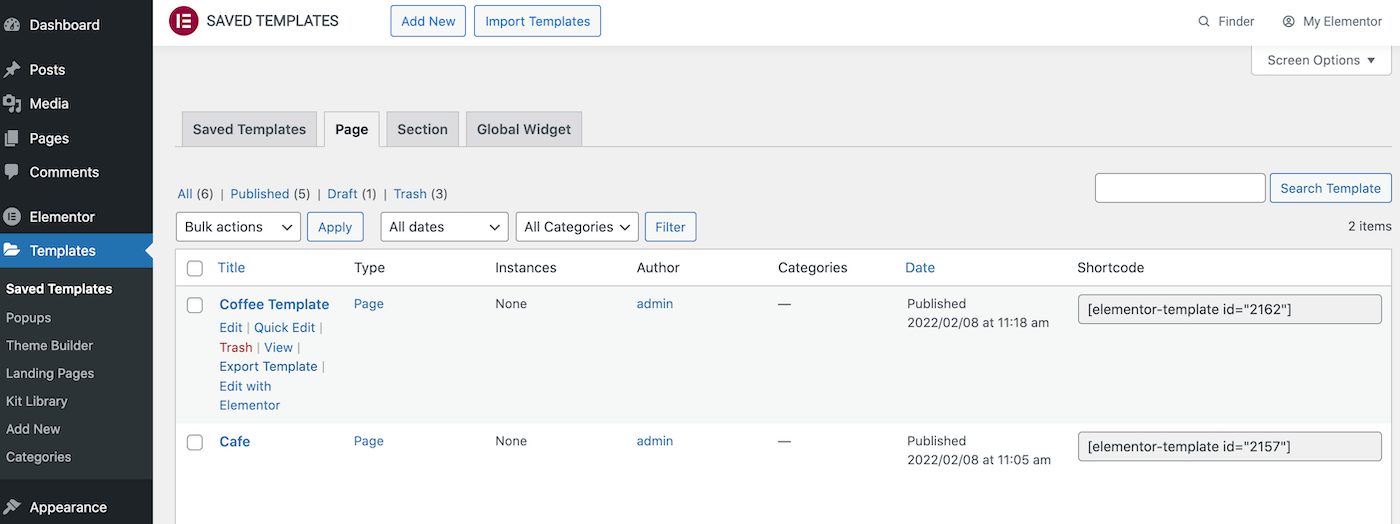
Navigați la Șabloane > Șabloane salvate în tabloul de bord WordPress pentru a exporta un design. Această filă afișează toate șabloanele salvate în biblioteca dvs.:

De asemenea, WordPress împarte aceste șabloane în file Pagină și Secțiune . Găsiți pur și simplu șablonul pe care doriți să-l exportați și plasați cursorul peste el:

Când apare linkul Export Template , dă-i clic. Elementor va descărca acum acest șablon ca fișier JSON.
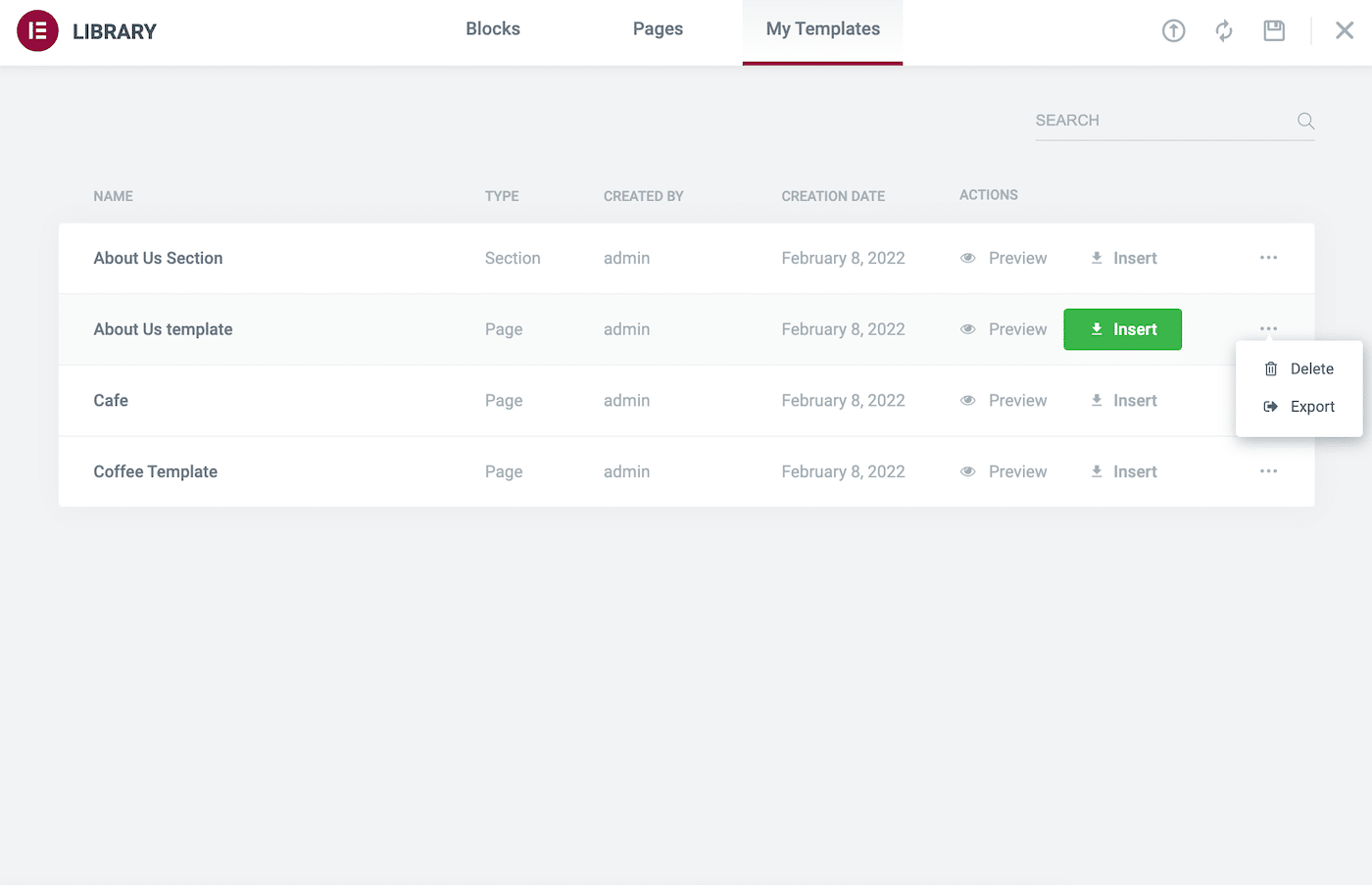
De asemenea, vă puteți exporta șabloanele din biblioteca Elementor. În această bibliotecă, deschideți fila Șablonul meu . Găsiți șablonul pe care doriți să-l exportați și faceți clic pe pictograma cu trei puncte însoțitoare:

Apoi, faceți clic pe Export . Elementor va descărca acum acest șablon ca fișier JSON.
Cum să importați șabloane Elementor
Uneori, poate doriți să importați un șablon în Elementor. Poate fi un design exportat de pe un alt site web sau achiziționat de la o terță parte.
Dacă aveți un șablon în format JSON sau ZIP, îl puteți încărca în biblioteca Elementor. Pentru a începe, navigați la Șabloane > Șabloane salvate . În partea de sus a acestui ecran, faceți clic pe Import Templates :

Apoi, selectați șablonul dvs. de import Elementor și faceți clic pe Import Now . Acest șablon va apărea acum în biblioteca dvs.
Pentru a aplica acest design la aspectul site-ului dvs., deschideți pur și simplu pagina sau postarea în cauză cu editorul Elementor. Apoi, faceți clic pe pictograma Adăugați șablon , care este reprezentată de un folder alb:

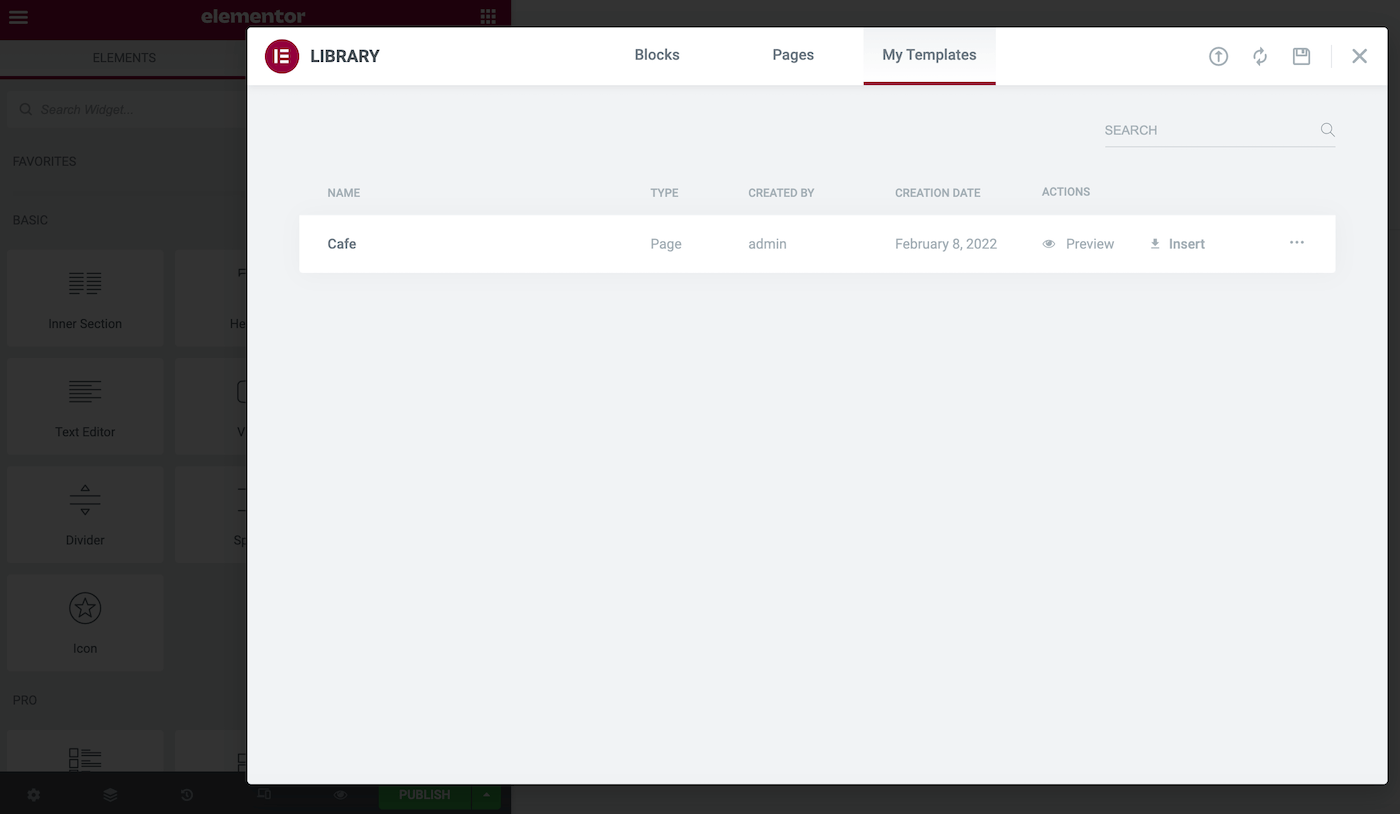
În fereastra următoare, selectați fila Șabloanele mele . Aici veți găsi toate șabloanele dvs. importate Elementor:

Pentru a vedea cum va arăta acest design atunci când este aplicat paginii curente, faceți clic pe Previzualizare . Dacă sunteți mulțumit să utilizați acest șablon, selectați linkul de inserare al acestuia.
Cum să exportați și să importați o pagină individuală Elementor
Poate doriți să reutilizați aceeași pagină pe mai multe site-uri. De exemplu, dacă operați mai multe site-uri web WordPress, este posibil să utilizați o pagină standard Despre noi.
În loc să recreați această pagină manual, o puteți salva ca șablon Elementor și o puteți exporta. Apoi puteți importa designul pe orice site web care are instalat Elementor.
Pentru a salva o pagină individuală ca șablon, faceți clic pe pictograma săgeată de lângă butonul Publicare/Actualizare Elementor. Apoi puteți selecta Salvare ca șablon :

În fereastra pop-up ulterioară, dați acest nume de șablon. Apoi, faceți clic pe Salvare .
Biblioteca de șabloane WordPress ar trebui să se deschidă automat. Puteți găsi șablonul pe care tocmai l-ați creat și faceți clic pe pictograma lui cu trei puncte. Când vi se solicită, selectați Export :

Alternativ, puteți exporta acest șablon cu o singură pagină navigând la Șabloane > Șabloane salvate în tabloul de bord WordPress. Apoi, plasați cursorul peste șablonul în cauză și faceți clic pe Export .
Odată ce șablonul cu o singură pagină este stocat în siguranță pe computerul local, îl puteți importa pe un alt site web. Pur și simplu comutați la noul dvs. site și navigați la Șabloane > Șabloane salvate .
În partea de sus a acestui ecran, faceți clic pe Import Templates . Acum vă puteți importa designul cu o singură pagină.
Cum să exportați și să importați întregul site web Elementor (în 3 pași)
În timp ce Elementor facilitează importarea și exportul șabloanelor cu o singură pagină, este posibil să fie necesar să exportați un întreg site web.
De exemplu, este posibil să doriți să creați un set de șabloane care să conțină toate paginile standard ale site-ului web, cum ar fi o pagină de contact și o pagină de pornire. Apoi puteți utiliza acest kit pentru a vă forma site-urile web de bază.
Să vedem cum poți crea acest kit. Iată cum să exportați întregul site web Elementor în trei pași simpli!
Pasul 1: Activați setul de export Elementor
Funcția Elementor Export Kit vă poate exporta întregul site, inclusiv conținutul și setările acestuia.
Această funcție poate fi utilă dacă creați site-uri web similare și doriți să păstrați același branding. De exemplu, puteți crea un microsite pentru a promova o viitoare lansare a unui produs.
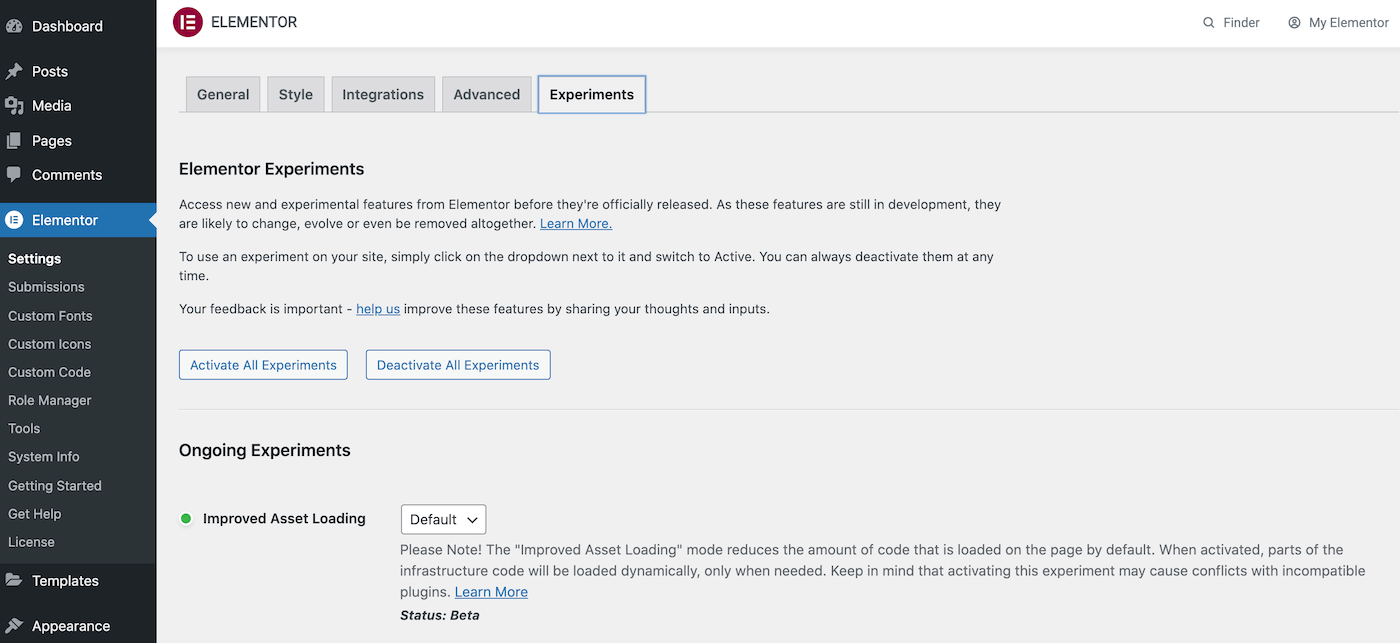
La momentul scrierii, setul de export Elementor este o caracteristică experimentală. Va trebui să-l activați navigând la Elementor > Setări . Apoi puteți face clic pe fila Experimente :

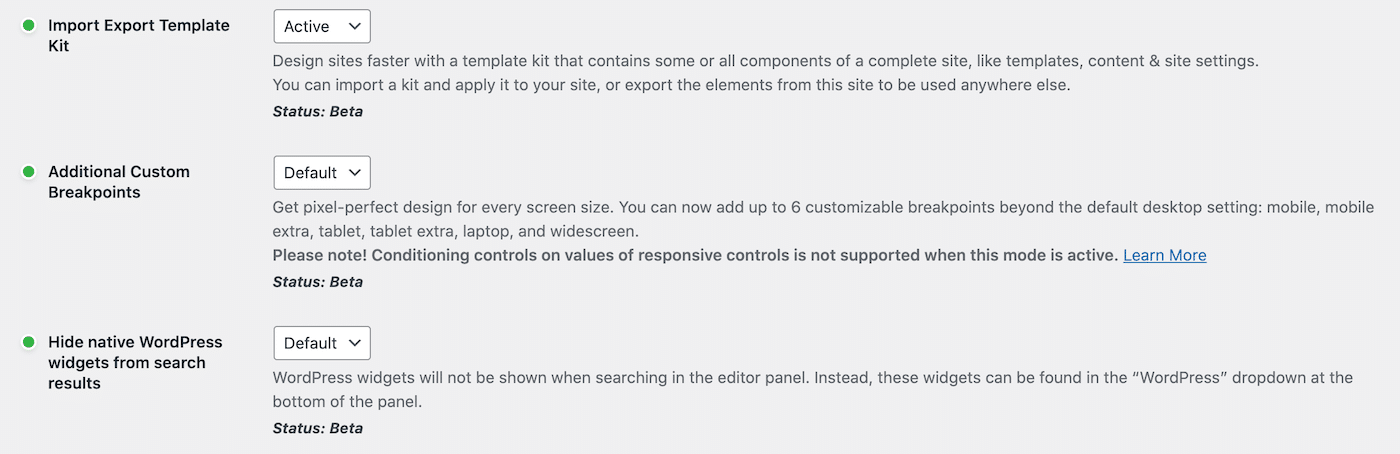
Derulați la secțiunea Import Export Template Kit . Puteți deschide apoi meniul derulant însoțitor și selectați Activ :

Nu uitați să derulați până în partea de jos a acestei pagini și să faceți clic pe Salvare modificări . Această caracteristică experimentală este acum gata de utilizare.
Pasul 2: Exportați întregul site web Elementor
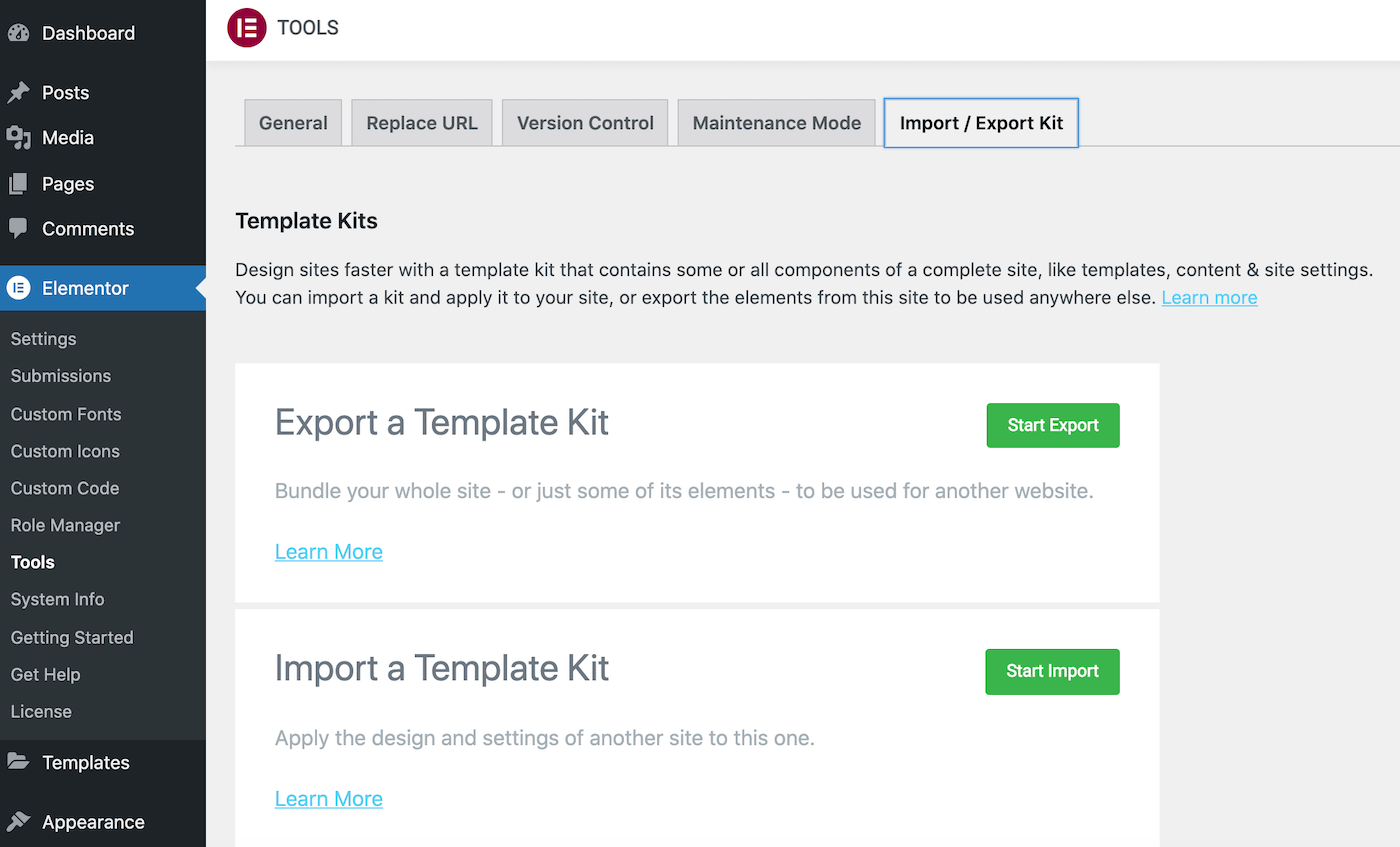
În tabloul de bord WordPress, navigați la Elementor > Instrumente . Acum faceți clic pe kitul de import/export :

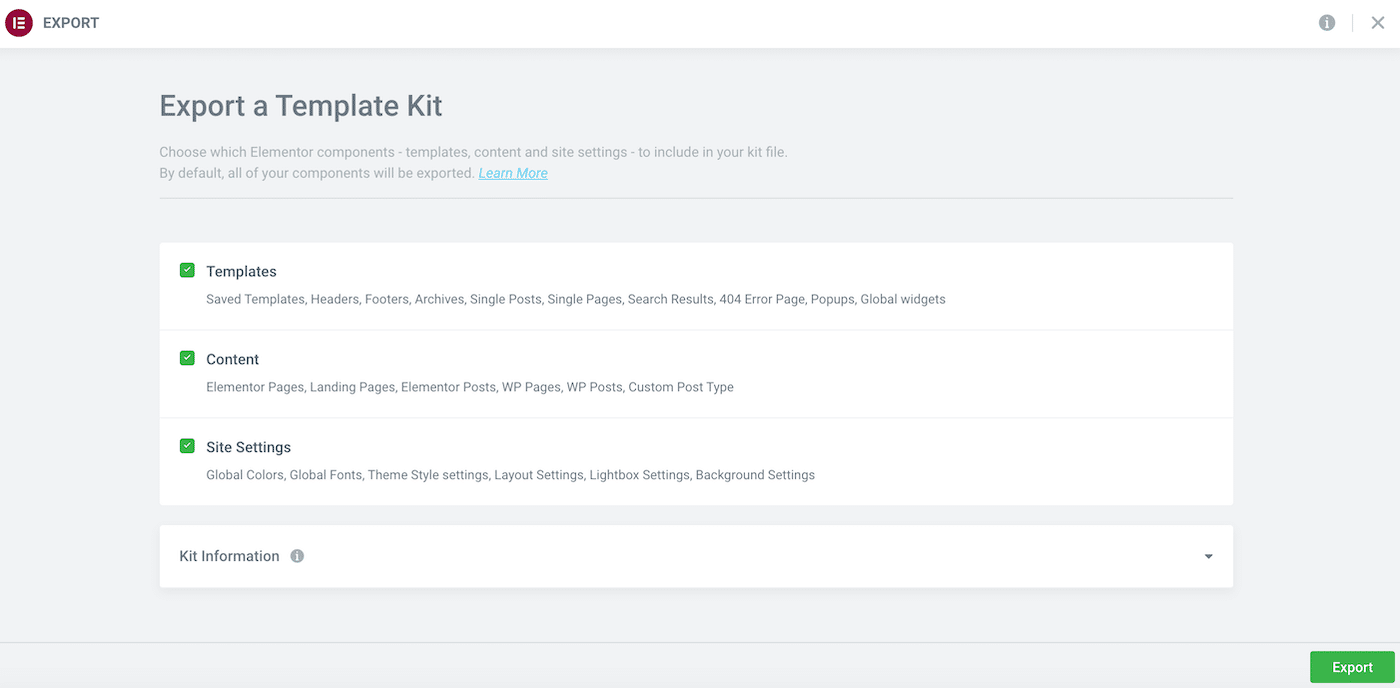
Faceți clic pe Start Export . Când vi se solicită, specificați conținutul și datele pe care doriți să le includeți în descărcare.
De exemplu, puteți alege să exportați numai șabloanele. Alternativ, puteți exporta tot conținutul dvs., inclusiv pagini, postări și tipuri de postări personalizate:

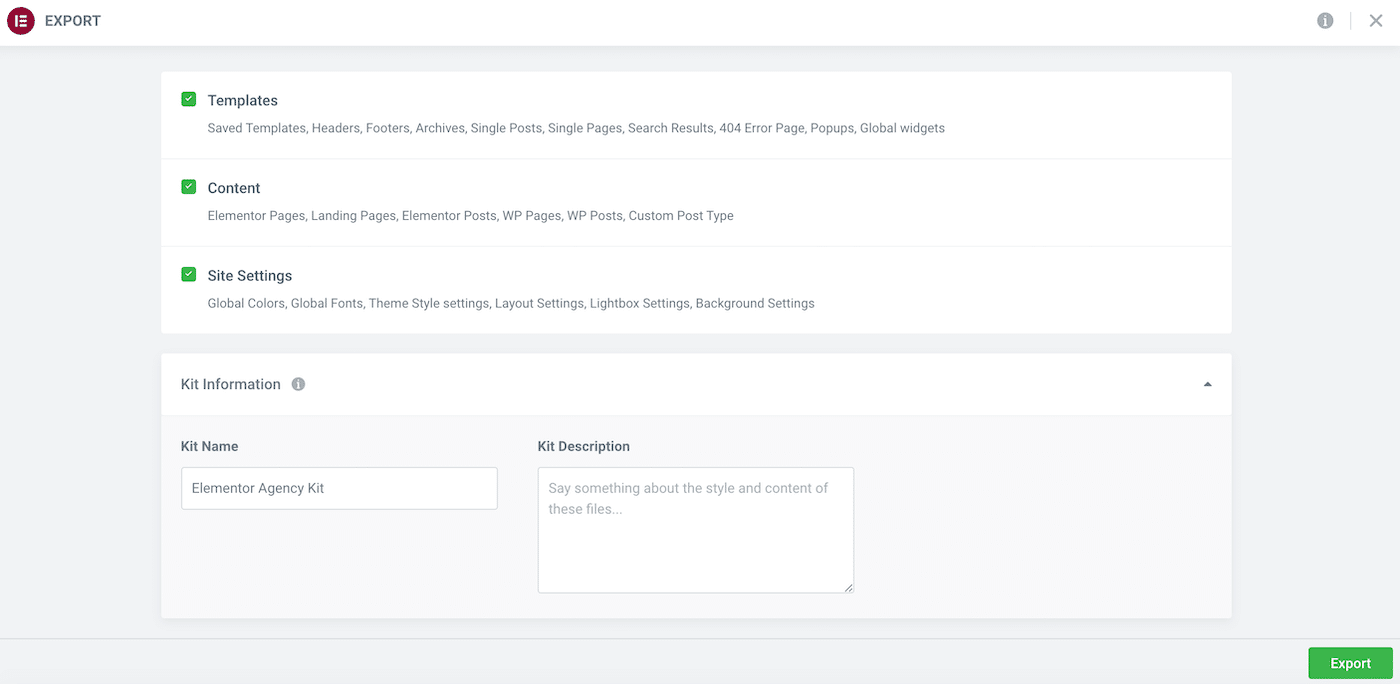
Apoi, faceți clic pentru a extinde secțiunea Informații kit și dați fișierului dvs. un nume descriptiv. De asemenea, puteți introduce o descriere opțională:

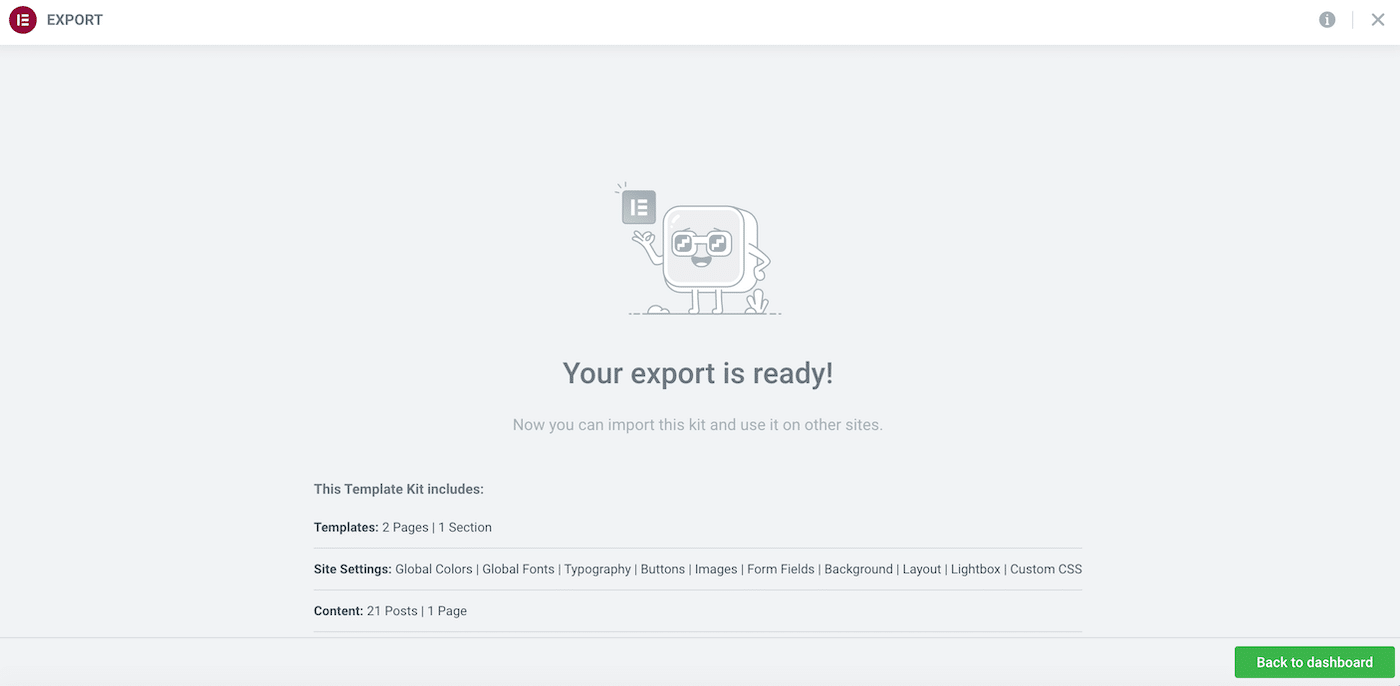
Când sunteți mulțumit de selecția dvs., faceți clic pe Export . Elementor vă va crea acum kitul și va afișa un rezumat al tot ceea ce este inclus în acest fișier:

Elementor va descărca automat kit-ul generat pe computer. Când vi se solicită, faceți clic pe Înapoi la tabloul de bord .
Pasul 3: importați site-ul dvs
Acum puteți importa setul de șabloane în orice site web cu Elementor instalat. Acesta va suprascrie conținutul dvs. existent, așa că vă recomandăm să creați o copie de rezervă completă înainte de a continua.
Odată ce backup-ul este pus la punct, va trebui să activați Elementor Experiments pe site-ul de destinație. Ca și înainte, navigați la Elementor > Setări > Experimente . Apoi puteți selecta secțiunea Import Export Template Kit și puteți activa această funcție.
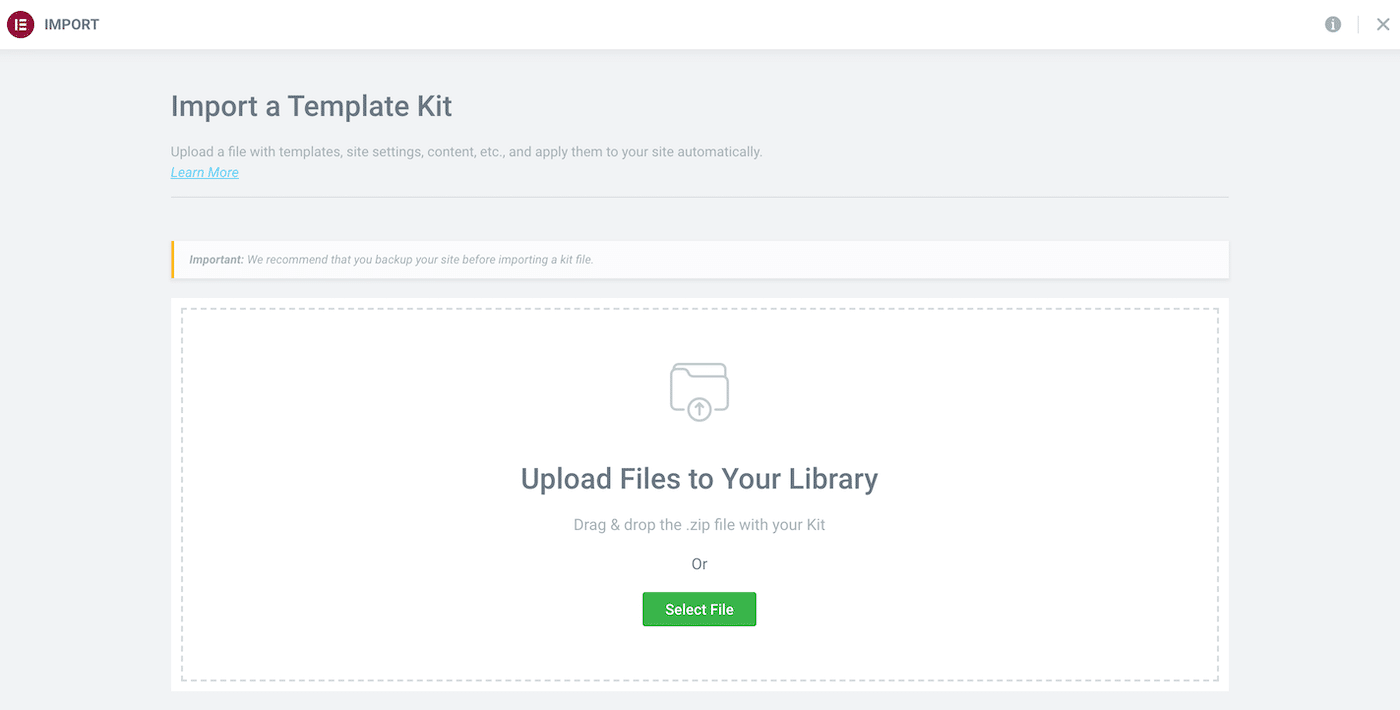
Apoi, navigați la Templates > Kit Library . Faceți clic pe Start Import . Pe ecranul următor, selectați fișierul pe care l-ați descărcat la pasul anterior:

Dacă aplicați kitul la o instalare preexistentă, Elementor va afișa orice șabloane cu aceleași condiții ca și cel pe care îl importați. Puteți alege apoi ce șabloane să înlocuiți și pe care să le păstrați.
După ce ați făcut selecția, faceți clic pe Următorul . Elementor va importa acum kitul dvs. de site.
Cum să remediați eroarea „Fișier nevalid” a Elementor
Uneori, este posibil să vedeți o eroare „Fișier nevalid” când încercați să importați un șablon. Acest lucru înseamnă de obicei că încercați să importați un șablon creat folosind o versiune anterioară a Elementor.
Pentru a rezolva această eroare, va trebui să treceți temporar la o versiune anterioară a Elementor. Această modificare poate cauza probleme cu site-ul dvs.
Având în vedere acest lucru, vă recomandăm să creați o copie de rezervă completă înainte de a continua. De asemenea, vă recomandăm să vă puneți site-ul în modul de întreținere.
Când sunteți gata să continuați, mergeți la lista de pluginuri Elementor. Apoi, selectați Vizualizare avansată :

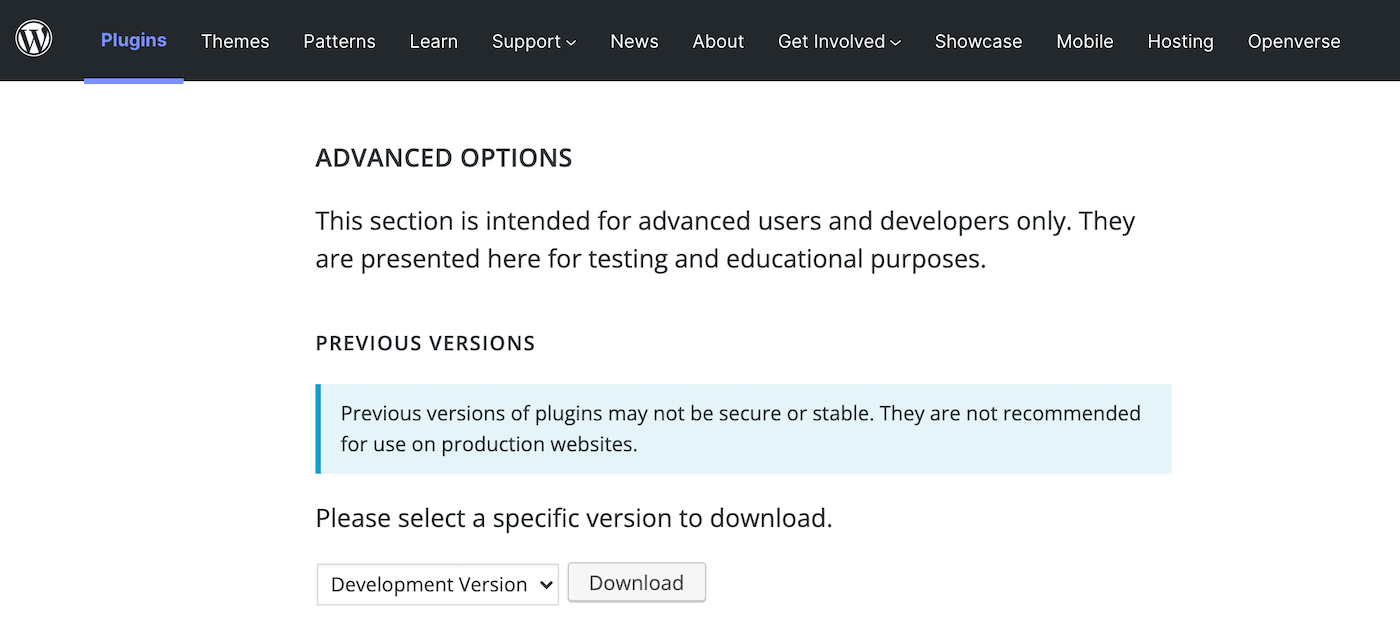
În partea de jos a paginii, utilizați meniul drop-down pentru a alege o versiune anterioară a Elementor. Pentru cele mai bune rezultate, vă recomandăm să descărcați ultima versiune a Elementor 1, care este 1.9.8 :

Odată ce aveți acest fișier, aveți câteva opțiuni. Puteți dezactiva și șterge versiunea curentă a Elementor. Apoi puteți încărca și activa software-ul pe care tocmai l-ați descărcat.
Ca alternativă, puteți utiliza Temă ușoară și Upgrade-uri de plugin. După activarea acestui plugin, puteți încărca o versiune mai veche a Elementor fără a dezactiva și șterge cea mai recentă versiune.
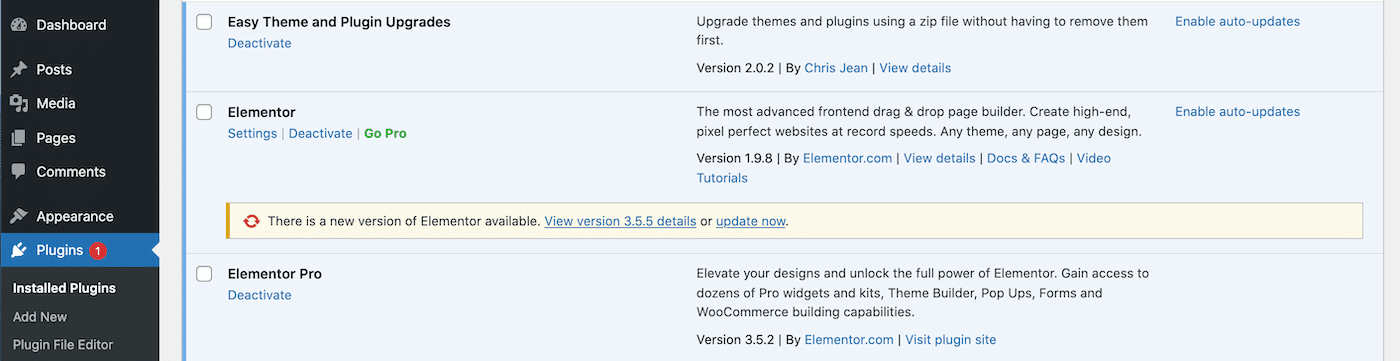
După ce ați încărcat versiunea mai veche a Elementor, navigați la Plugin-uri > Pluginuri instalate . WordPress ar fi trebuit să treacă automat la versiunea anterioară de software:

Acum ar trebui să puteți importa șablonul fără probleme. De îndată ce importul este complet, navigați înapoi la Plugins > Pluginuri instalate și restaurați cea mai recentă versiune a Elementor. Acest șablon ar trebui să fie acum în biblioteca dvs., gata de utilizare.
Top 3 suplimente Elementor pentru importarea și exportul de șabloane
După cum tocmai am văzut, Elementor are un sistem robust de import și export. Imediat, puteți utiliza această funcție pentru a crea șabloane pentru secțiuni individuale, pagini și chiar site-uri web întregi.
Cu toate acestea, poate doriți să extindeți această funcționalitate încorporată. Având în vedere acest lucru, iată trei suplimente de șablon de import Elementor care promit să supraalimenteze procesul de import și export!
1. Happy Addons Pro
Happy Addons Pro extinde experiența standard Elementor prin adăugarea a peste 20 de funcții noi. Acestea includ câteva funcții care se pot integra în fluxul de lucru de import și export:

Dacă lucrați cu mai multe site-uri, este posibil să doriți să utilizați funcția de copiere-lipire pe mai multe domenii de la Happy Addons Pro. Vă permite să copiați cu ușurință conținutul de pe un site și să-l inserați într-un domeniu complet diferit.
Dacă doriți să reutilizați orice conținut demonstrativ Happy Addons Pro, îl puteți copia în panoul editorului Elementor. În plus, acest supliment se mândrește cu o funcție de import personalizată. Oferă toate funcționalitățile la care te-ai aștepta de la sistemul integrat de import și export Elementor.
În special, puteți căuta șabloane Happy Addon pe baza numelor secțiunilor sau puteți filtra după categoria secțiunii de pagină.
Caracteristici:
- Alegeți dintre cele peste 70 de șabloane de pagini de destinație.
- Duplicați orice pagină sau postare cu funcția Happy Clone.
- Copiați cu ușurință șabloanele de secțiuni din conținutul demonstrativ al HappyAddons Pro.
- Copiați o secțiune de pe orice site web și inserați-o într-un alt domeniu.
Preț: licențele anuale încep de la 33 USD.
2. Suplimente puternice pentru Elementor
Mighty Addons pentru Elementor vine cu o selecție de kituri de șabloane pre-proiectate. Când importați aceste kituri pe site-ul dvs. web, veți accesa toate paginile de care aveți nevoie pentru a proiecta o gamă largă de site-uri.
Mighty Addons pentru Elementor oferă kituri de șabloane pentru o mulțime de industrii diferite. Acestea includ bunăstarea animalelor, fitness, ospitalitate, consultanță și chiar afaceri de parașutism:

Acest supliment are, de asemenea, o funcție de copiere-lipire pe mai multe domenii. Aceasta poate fi o completare puternică la fluxul de lucru tradițional de import/export Elementor dacă gestionați mai multe site-uri web. În special, această caracteristică vă permite să utilizați orice secțiune, rând, coloană sau chiar conținutul unei pagini întregi pe mai multe site-uri web alimentate de Elementor.
Caracteristici:
- Copiați cu ușurință imagini și videoclipuri între domenii.
- Utilizați o gamă largă de șabloane de secțiuni gata de utilizare.
- Integrați instrumentul cu serviciul de fotografie de stoc Pixabay.
Preț: Puteți descărca pluginul de bază Mighty Addons pentru Elementor. Este disponibilă și o versiune pro, cu licențe începând de la 29 USD.
3. Envato Elements
Pluginul Envato Elements vă permite să răsfoiți mii de pagini și să blocați șabloane fără a părăsi WordPress. După ce ați găsit șablonul perfect, îl puteți importa cu ușurință pe site-ul dvs. web:

Pentru a vă ajuta să proiectați rapid un site cu aspect profesional, Envato Elements oferă, de asemenea, o gamă largă de kituri de șabloane. În plus, acest plugin oferă acces ușor la peste un milion de imagini fără drepturi de autor dacă utilizați fotografii de stoc.
Caracteristici:
- Șabloane multifuncționale
- Conținut flexibil și complet personalizabil
- Import cu un singur clic
- Integrare perfectă cu interfața de utilizare Elementor
Preț: Puteți descărca gratuit pluginul Envato Elements. Cu toate acestea, veți avea nevoie de un abonament Envato Elements pentru a accesa și utiliza conținutul șablonului. Acesta are un preț de 16,50 USD pe lună.
rezumat
Nu vom pretinde că proiectarea unui site web uimitor este simplă. Din fericire, cu capacitățile de export și import ale șablonului Elementor, nu va trebui să începeți fiecare proiect cu o listă curată.
Puteți avansa rapid prin etapele timpurii de dezvoltare web profitând de șabloanele gata făcute. De asemenea, puteți crea șabloane de secțiuni și pagini, gata de reutilizare în proiecte viitoare. Dacă sunteți deosebit de mândru de un site web, Elementor vă poate exporta chiar și întregul site. Posibilitățile sunt nesfârșite!
Când creați un site web WordPress, veți avea nevoie de o gazdă puternică în colțul dvs. La Kinsta, oferim o gamă de planuri de găzduire optimizate pentru performanță pentru toate nevoile dvs. Elementor.

