Cómo exportar e importar sitios web de Elementor (su guía completa)
Publicado: 2022-05-24La herramienta Elementor facilita el diseño de hermosas páginas, publicaciones y sitios web completos. Sin embargo, incluso con un poderoso creador de páginas como Elementor en su esquina, crear un nuevo diseño de sitio requiere tiempo y esfuerzo.
Ahí es donde entra en juego el sistema de importación y exportación de Elementor. Con esta función, puede reducir drásticamente el tiempo de diseño y desarrollo mediante la creación de plantillas reutilizables o la importación de diseños de terceros para su proyecto.
Esta publicación profundizará en el potente y flexible sistema de importación/exportación de Elementor. Cubriremos todo, desde plantillas de sección hasta plantillas de página, e incluso exportaremos todo su sitio web de Elementor. ¡Empecemos!
Cómo preparar su sitio para una nueva plantilla de Elementor (en 2 pasos)
Las plantillas de Elementor son diseños prediseñados que se aplican a páginas individuales o elementos específicos de la interfaz de usuario (UI). Aunque suenan similares a los temas de WordPress, hay algunas diferencias esenciales.
Los temas de WordPress cambian el diseño de un sitio web completo. Por el contrario, las plantillas de Elementor afectan el diseño de una sola página web. Dado que están limitados a una sola página, es posible usar varias plantillas de Elementor simultáneamente. Además, estas plantillas funcionan sobre un tema de WordPress, ya sea gratuito o premium.
Aplicar una nueva plantilla de Elementor a su sitio web puede cambiar su apariencia o funcionamiento. Con esto en mente, hay algunas acciones que debe realizar antes de cambiar su plantilla.
Paso 1: Crear una copia de seguridad
Es aconsejable crear una copia de seguridad antes de cambiar su plantilla de Elementor. Este paso garantiza que tenga contenido para restaurar si encuentra problemas con su nuevo diseño.
Varios complementos le permiten crear una copia de seguridad del sitio web. Estos incluyen el complemento UpdraftPlus, que puede copiar todos sus archivos y la información de la base de datos a la nube:

Si es cliente de Kinsta, hacemos automáticamente una copia de seguridad de su sitio web todos los días. Si necesita copias de seguridad más frecuentes, podemos copiar su sitio cada seis horas ($50 por sitio, por mes) o cada hora ($100 por sitio, por mes).
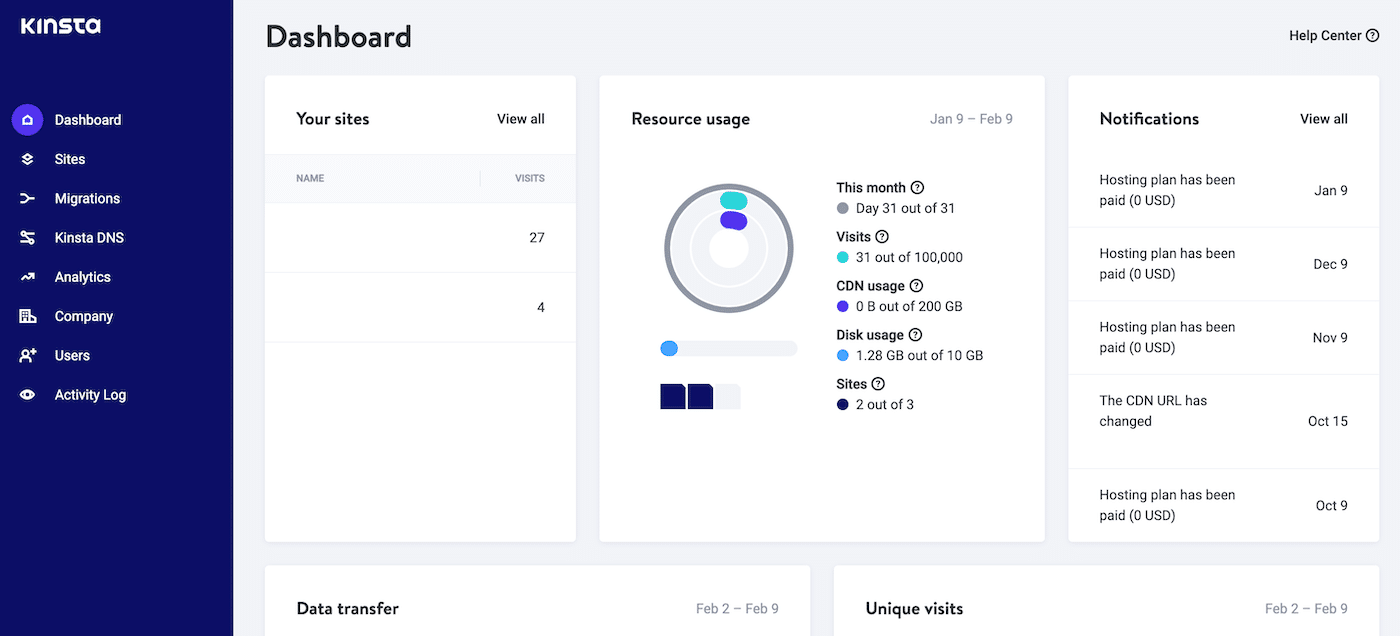
Alternativamente, puede crear una copia de seguridad manualmente en cualquier momento. Para lograr esto, inicie sesión en su panel de MyKinsta:

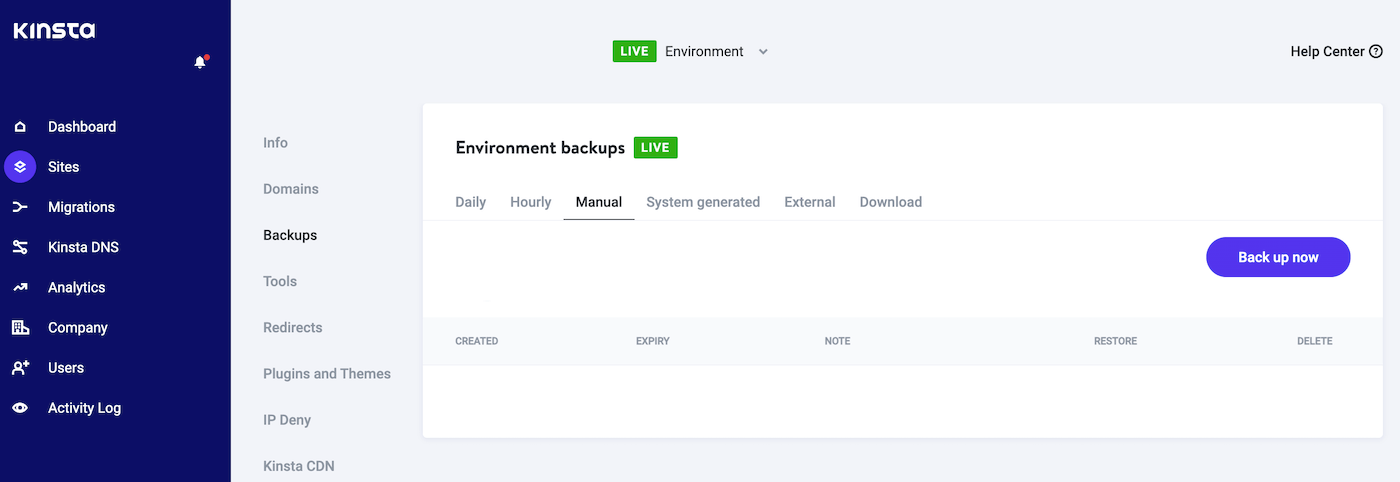
En el menú de la izquierda, seleccione Sitios y haga clic en el sitio web en cuestión. Luego elija Copias de seguridad > Manual :

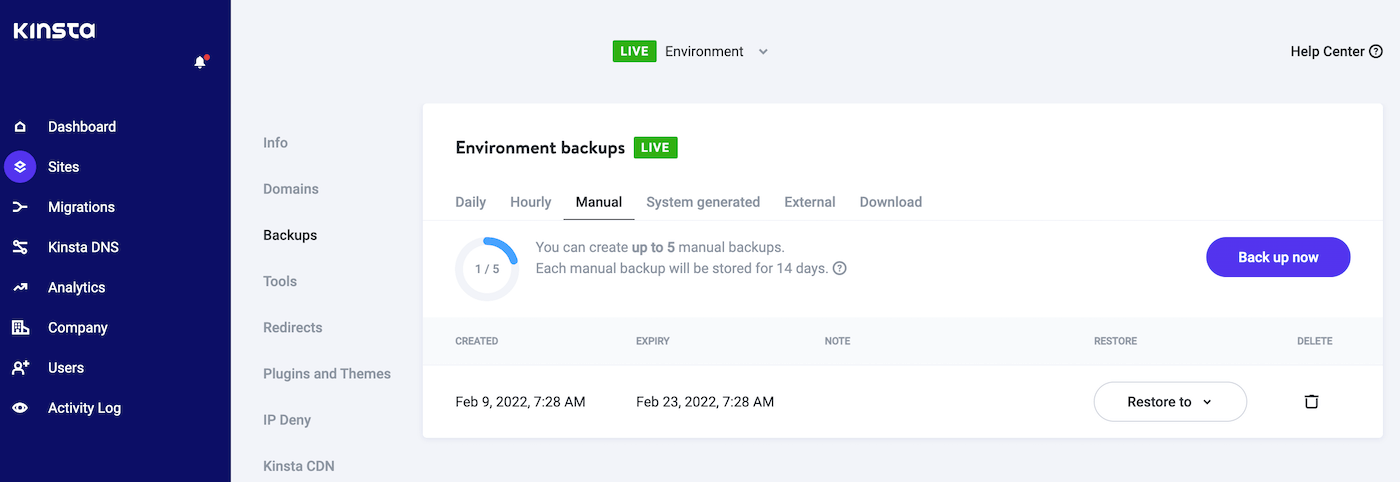
Simplemente haga clic en el botón Hacer copia de seguridad ahora y nosotros nos encargaremos del resto. Si encuentra problemas y desea restaurar su copia de seguridad más reciente, vaya a la pestaña Copias de seguridad > Manual . Aquí, MyKinsta muestra una lista de todas sus copias de seguridad:

Para restaurar una versión anterior de su sitio, haga clic en el botón Restaurar a que lo acompaña. Ahora puede optar por restaurar esta copia de seguridad en su sitio en vivo o en un sitio web provisional.
Paso 2: ponga su sitio en modo de mantenimiento
Cambiar la plantilla de su sitio puede causar bloqueos inesperados, errores u otros comportamientos extraños. Después de aplicar un nuevo diseño, es posible que deba dedicar un tiempo a probar su sitio y realizar ajustes.
Si un visitante intenta acceder a su sitio mientras realiza estos cambios, puede afectar la calidad de su experiencia. Esto puede hacer que pierda conversiones potenciales.
Antes de aplicar una nueva plantilla de Elementor, es posible que desee poner su sitio en modo de mantenimiento. Este paso evitará que los visitantes accedan a su sitio mientras está probando su nuevo diseño.
Varios complementos pueden crear un modo de mantenimiento personalizado. Sin embargo, el modo de mantenimiento de WP es una opción popular:

Este complemento tiene muchos extras adicionales, incluida la adición de una cuenta regresiva a su pantalla de inicio de mantenimiento. Esta característica puede ayudarlo a generar entusiasmo en torno al rediseño y relanzamiento de su sitio.
Una vez que su sitio esté en modo de mantenimiento, puede experimentar con varias plantillas y probar cómo aparecen en la interfaz de su sitio web. Cuando esté satisfecho con los resultados, puede sacar su sitio del modo de mantenimiento y sorprender a los visitantes con el rediseño de su sitio.
Cómo guardar plantillas de Elementor (2 métodos)
Como uno de los creadores de páginas más populares del mundo, Elementor no tiene escasez de plantillas de terceros listas para usar. Sin embargo, a veces es posible que desee crear sus propias plantillas.
El uso de plantillas puede ayudarlo a lograr la consistencia del diseño en todo su sitio web. También puede ahorrarle tiempo, principalmente si usa los mismos diseños en varios sitios.
Por ejemplo, las agencias de diseño y desarrollo de WordPress pueden beneficiarse de la creación de plantillas con los elementos principales que aplican regularmente a los sitios de sus clientes.
Método 1: guardar una página como plantilla de Elementor
Puede guardar cualquier página como una plantilla de Elementor. Esto puede ayudarlo a establecer una apariencia estándar, lista para implementar en su sitio web.
Por ejemplo, puede crear los menús de su sitio, además del encabezado y el pie de página de WordPress. Luego puede aplicar esta plantilla de página a todas sus páginas web.
Crear una plantilla también significa que no tendrá que volver a crear manualmente los mismos elementos para cada página web. Esta es una excelente noticia para su productividad.
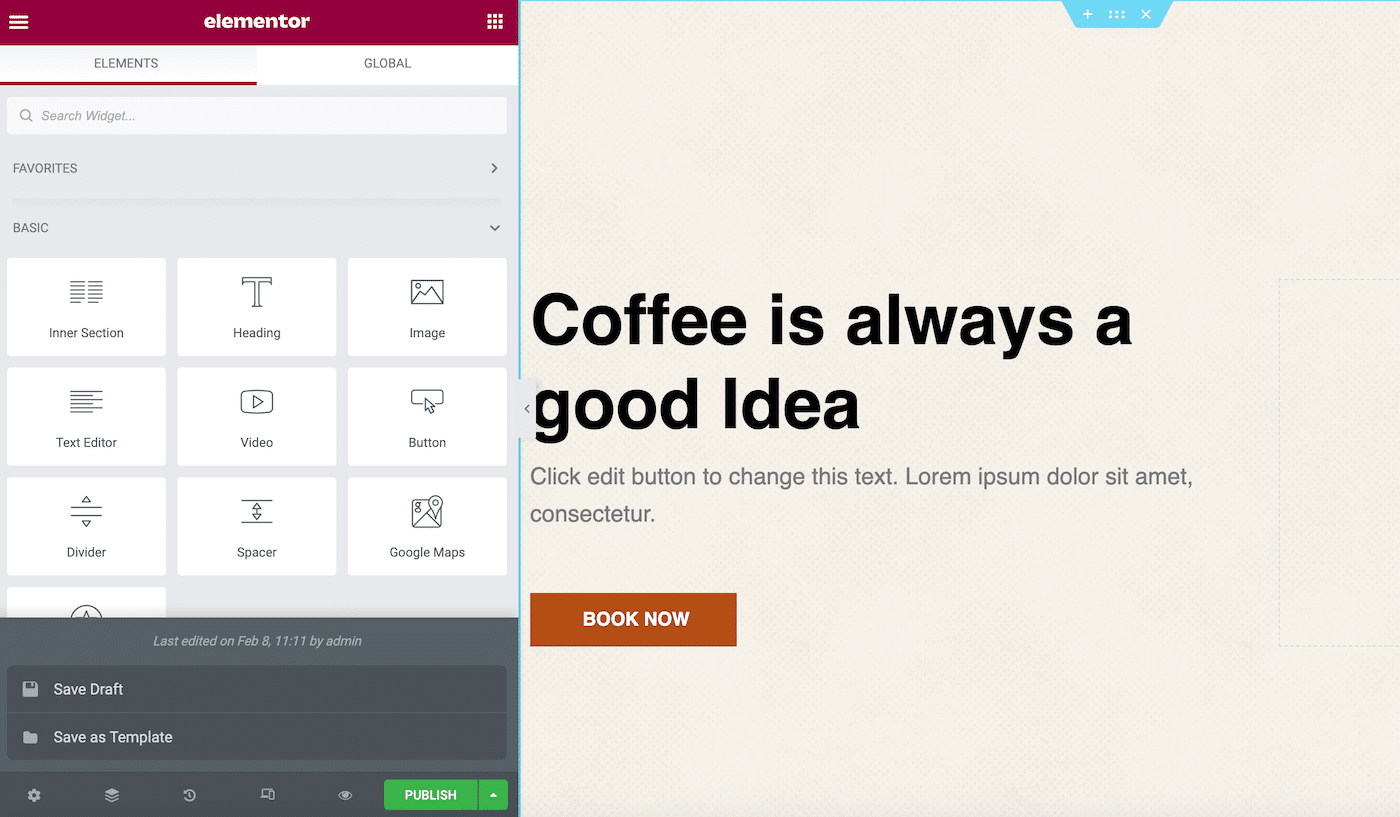
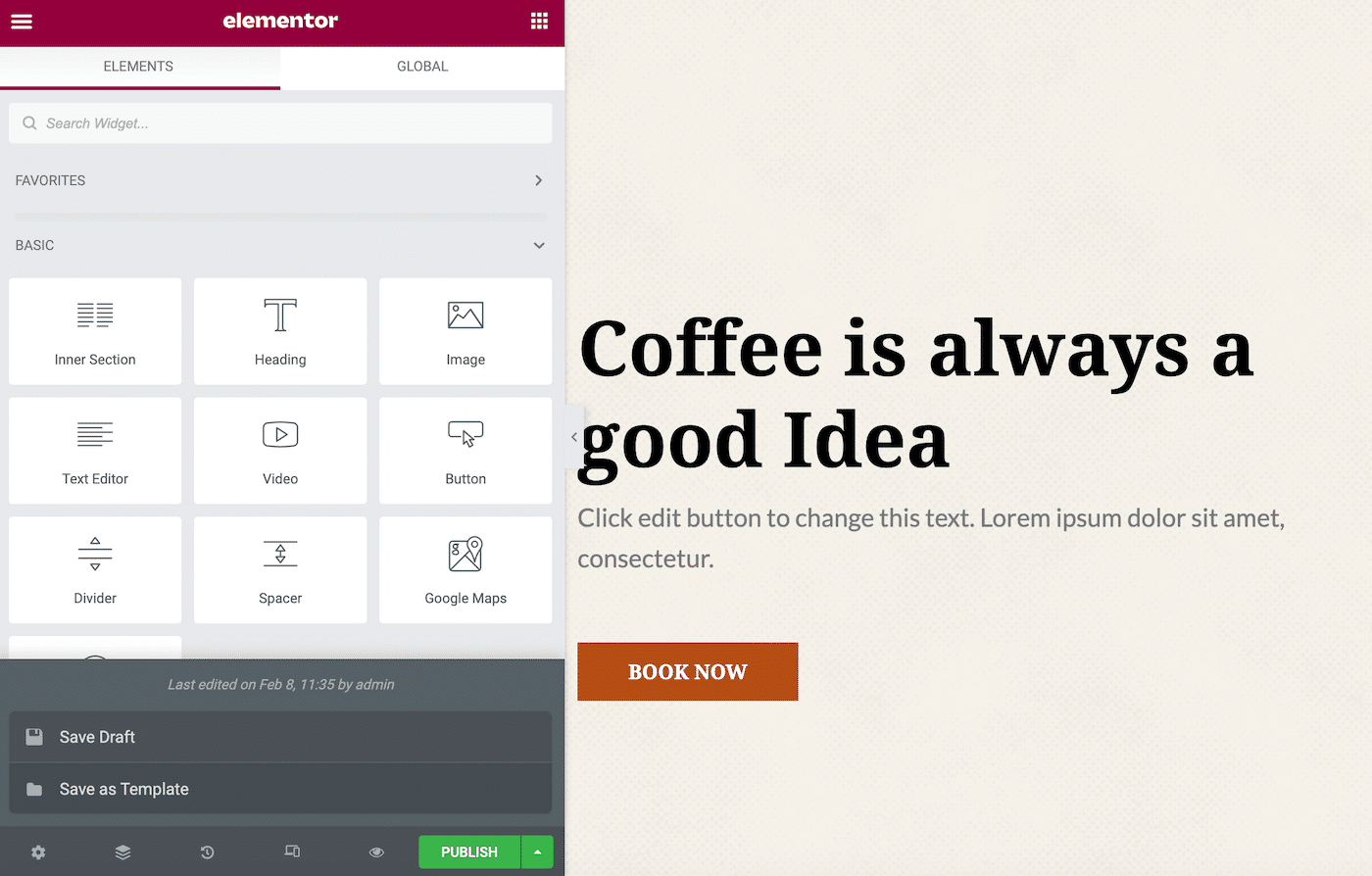
Para guardar la página actual como una plantilla de Elementor, busque el botón verde Actualizar/Publicar en la parte inferior de la barra lateral de Elementor. Luego, haga clic en el icono de flecha que acompaña a este botón:

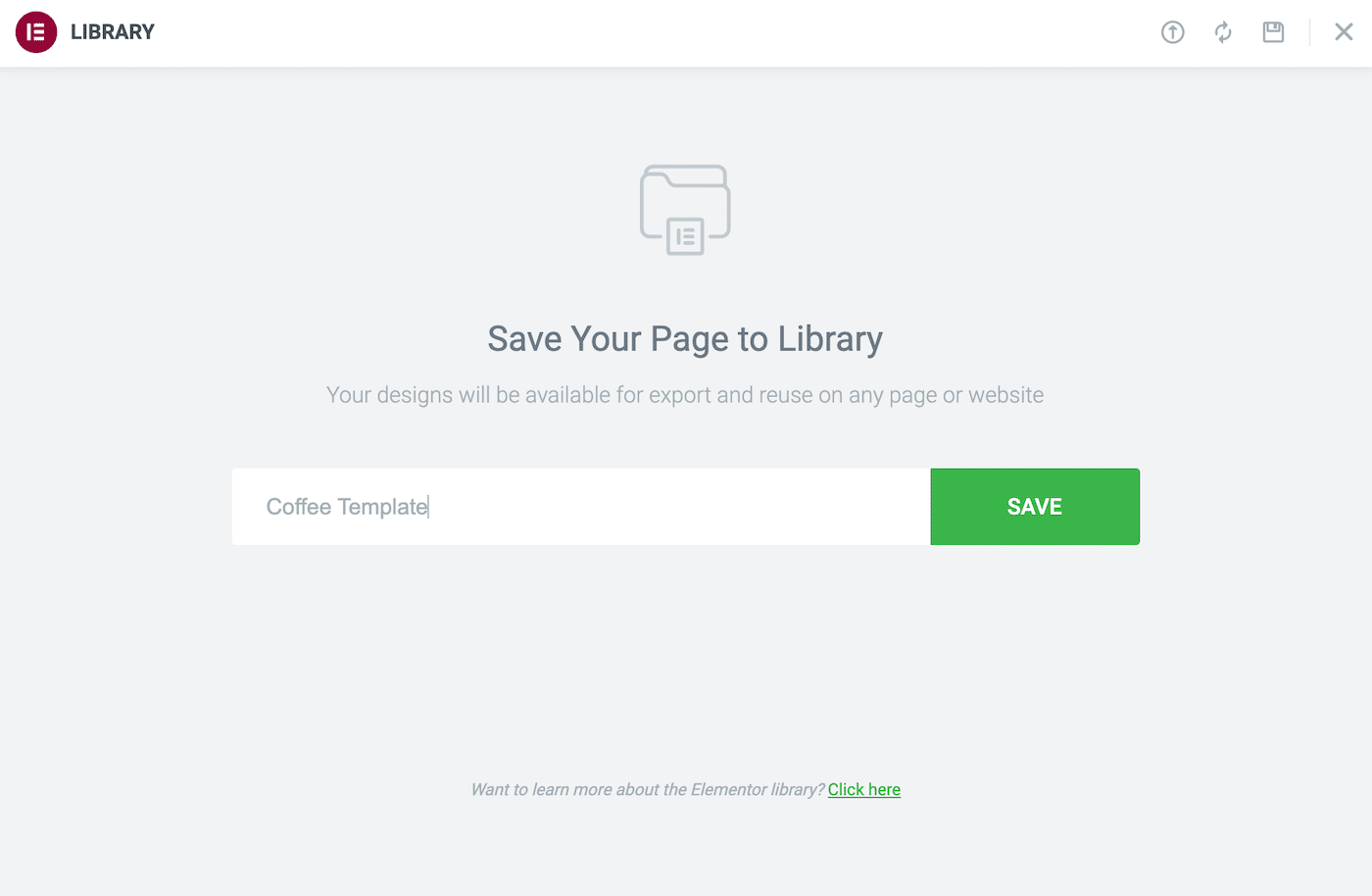
Ahora puede hacer clic en Guardar como plantilla . Esto abre una ventana donde puede dar a esta plantilla un nombre descriptivo:

Luego, haga clic en Guardar . Ahora puede acceder a este diseño en cualquier momento iniciando la biblioteca de Elementor y seleccionando la pestaña Mis plantillas .
Método 2: guardar una sección como plantilla de Elementor
Muchos sitios web presentan elementos recurrentes. Estos incluyen formularios de generación de prospectos o texto que describe sus productos más vendidos.
Al crear una plantilla de sección, puede agregarla a cualquier página con solo unos pocos clics. Incluso puede crear plantillas de sección para diferentes categorías de contenido.
Por ejemplo, puede crear una plantilla de llamada a la acción (CTA). Luego, cada vez que necesite un CTA, simplemente puede importar esta plantilla y modificar su mensaje.
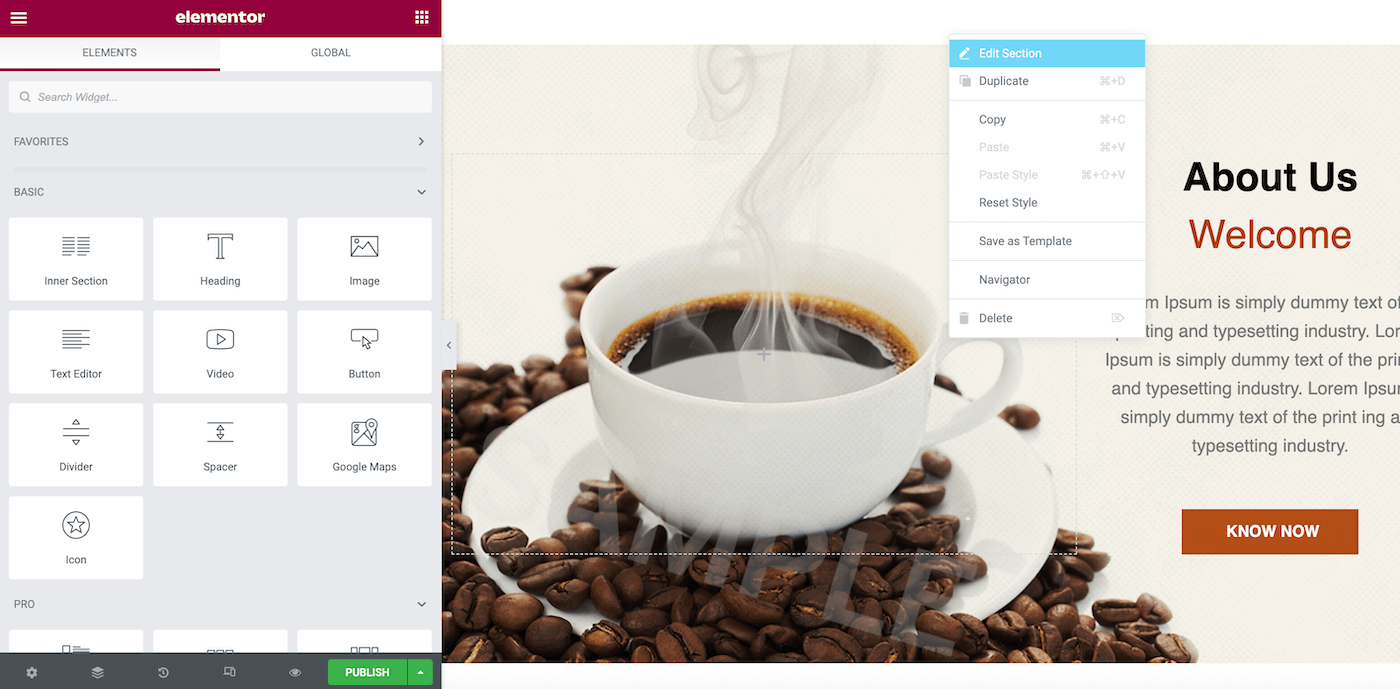
Para crear una plantilla, haga control-clic en la Sección en cuestión. Luego, seleccione Guardar como plantilla :

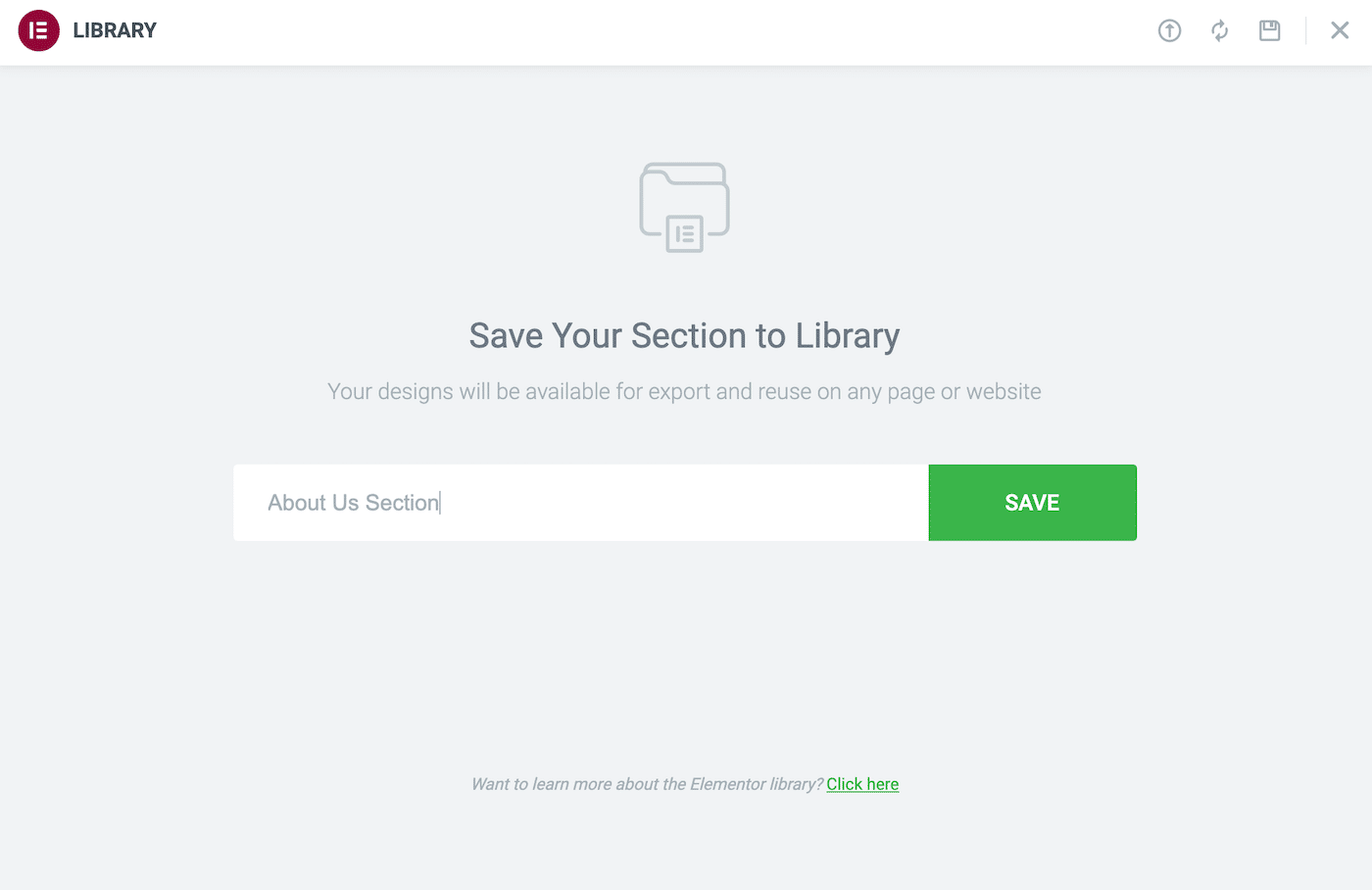
En la ventana que aparece, asigne a esta plantilla un nombre descriptivo. Luego, haga clic en Guardar :

Para aplicar esta plantilla a cualquier sección, simplemente inicie la biblioteca de plantillas de Elementor. Encontrará el diseño esperando en la pestaña Mis plantillas .
Cómo crear una plantilla de Elementor
Si bien puede guardar cualquier página o sección en progreso como una plantilla de Elementor, a veces querrá crear una explícitamente para reutilizarla. En este escenario, puede comenzar su diseño como una página web normal de Elementor y luego guardarlo como una plantilla.
Sin embargo, también puede informar a Elementor que está creando una plantilla por adelantado. Este enfoque le brinda más flexibilidad para crear plantillas para diferentes áreas de su sitio web.
Por ejemplo, puede diseñar una plantilla para su página de error 404, la página de resultados de búsqueda o incluso crear un diseño emergente. Este método también le permite utilizar cualquier plantilla de su biblioteca como base para un nuevo diseño.
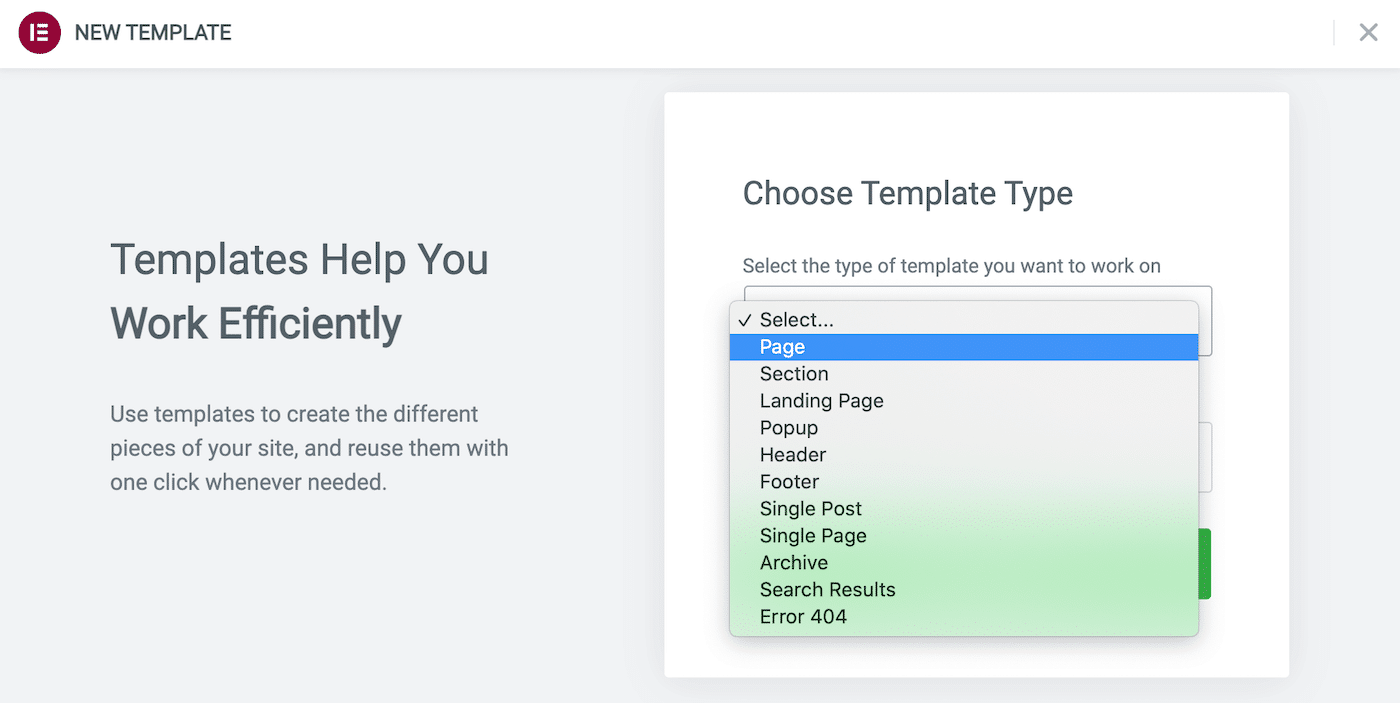
Para crear una plantilla de página o sección, vaya a Plantillas > Plantillas guardadas . Luego, haga clic en Agregar nuevo . En la siguiente ventana, abra el menú desplegable Seleccione el tipo de plantilla… :

Ahora puede especificar el tipo de plantilla que desea crear. Ya hemos cubierto las plantillas de página y sección, pero esta ventana le brinda opciones adicionales.
Después de seleccionar, asigne un nombre descriptivo a su diseño y luego haga clic en Crear plantilla . Esto inicia la biblioteca Elementor, donde puede usar una plantilla preexistente como base. Alternativamente, puede salir de esta ventana y comenzar con una pizarra limpia.
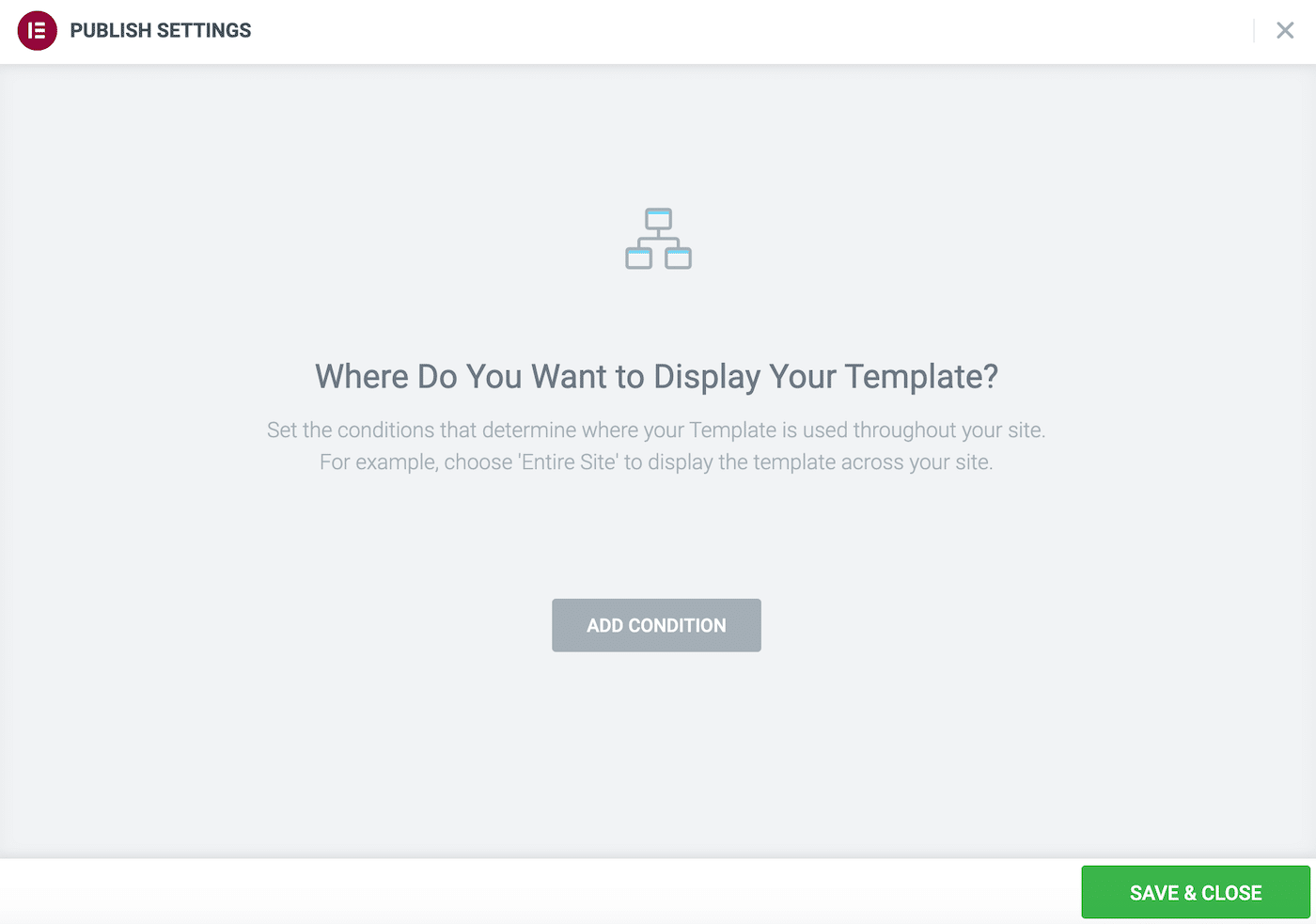
Ahora puede crear su plantilla utilizando el editor estándar de Elementor. Cuando esté listo para guardar su diseño, haga clic en Publicar . Esto abrirá el cuadro Configuración de publicación :

Aquí puede establecer algunas reglas para usar esta plantilla. Por ejemplo, puede hacer clic en Agregar condición y especificar que este diseño solo es adecuado para páginas individuales.
Cómo exportar plantillas de Elementor
Puede exportar plantillas de Elementor desde el panel de WordPress. Este método puede ayudarlo a compartir diseños con sus compañeros de trabajo o enviarlos a los clientes para su aprobación. Incluso puede usar la función de exportación para crear copias de seguridad de sus diseños de Elementor.
Exportar plantillas es una manera fácil de usar sus diseños en múltiples dominios. Este enfoque es útil para las agencias de diseño y desarrollo de WordPress que administran numerosos sitios web. Si desea monetizar sus diseños, exportarlos suele ser el primer paso para compartirlos con el mundo.
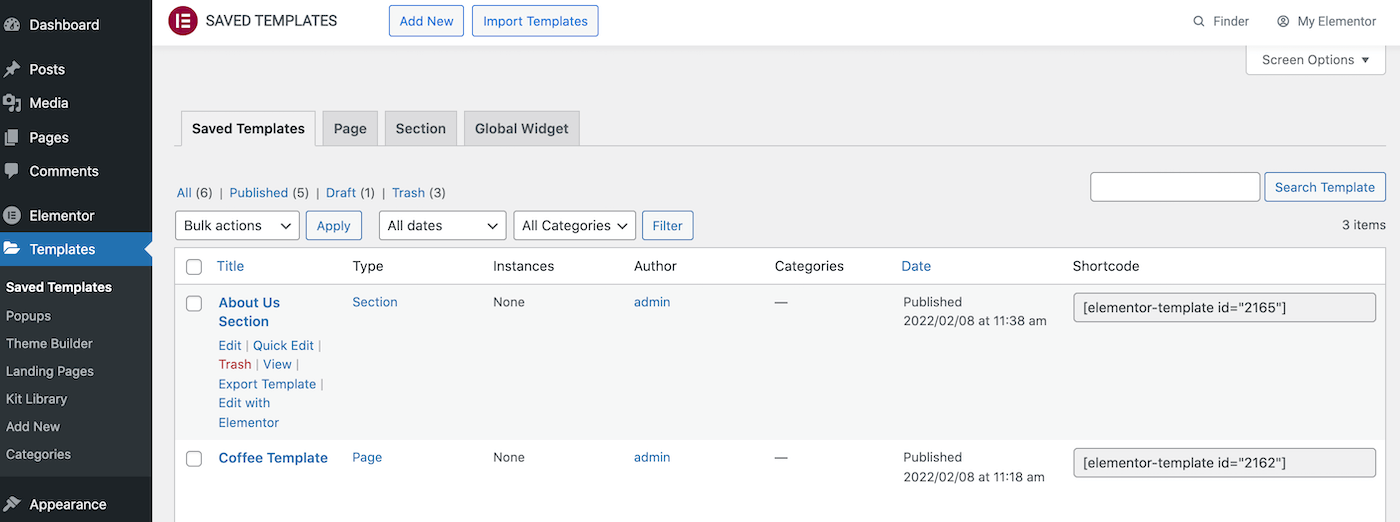
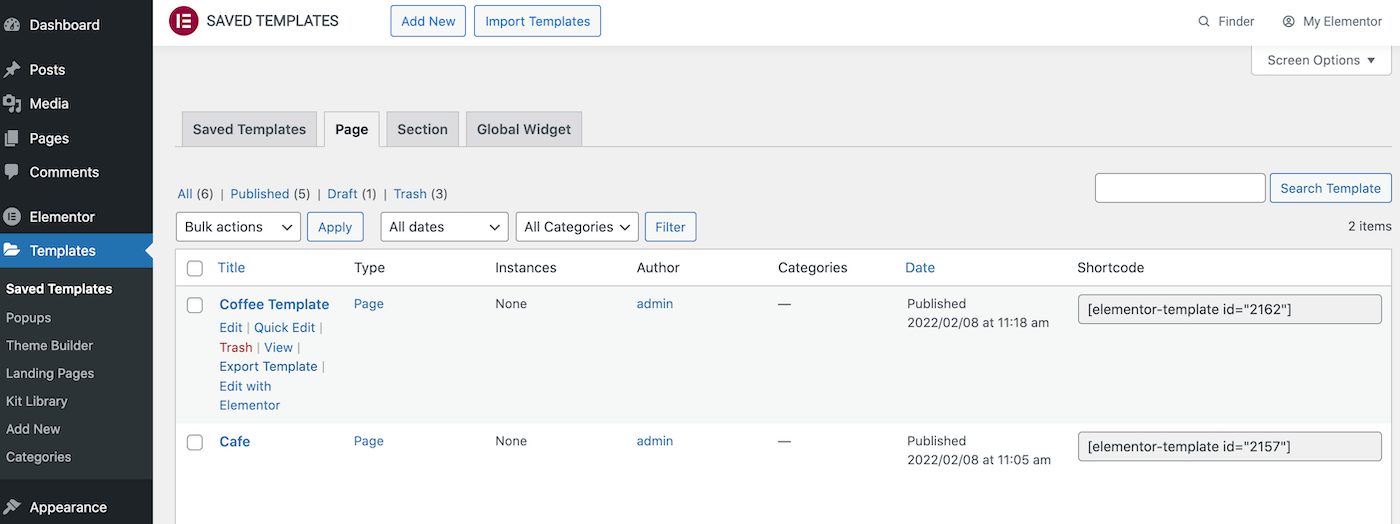
Vaya a Plantillas > Plantillas guardadas en el panel de control de WordPress para exportar un diseño. Esta pestaña muestra todas las plantillas guardadas en su biblioteca:

WordPress también divide estas plantillas en pestañas de página y sección . Simplemente busque la plantilla que desea exportar y coloque el cursor sobre ella:

Cuando aparezca el enlace Exportar plantilla , haga clic en él. Elementor ahora descargará esta plantilla como un archivo JSON.
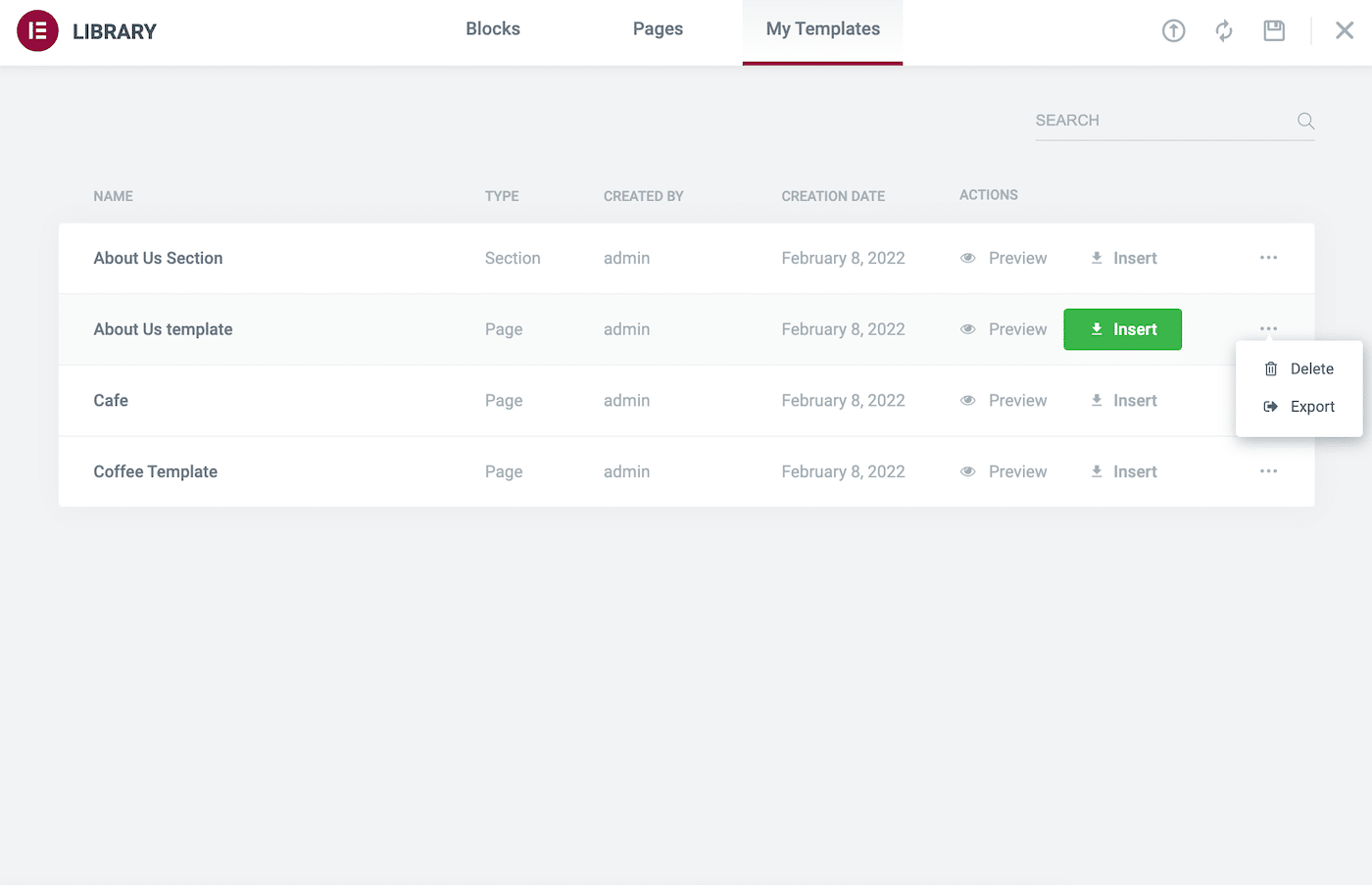
También puede exportar sus plantillas desde la biblioteca de Elementor. Dentro de esta biblioteca, abra la pestaña Mi plantilla . Busque la plantilla que desea exportar y haga clic en el icono de tres puntos que la acompaña:

Luego, haz clic en Exportar . Elementor ahora descargará esta plantilla como un archivo JSON.
Cómo importar plantillas de Elementor
A veces, es posible que desee importar una plantilla a Elementor. Puede ser un diseño exportado de un sitio web diferente o comprado a un tercero.
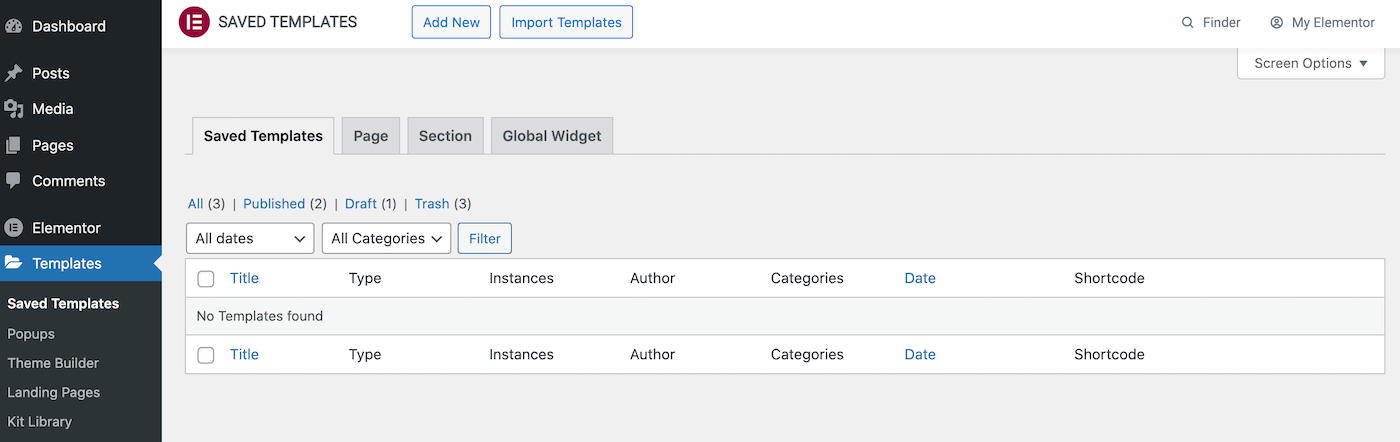
Si tienes una plantilla en formato JSON o ZIP, puedes subirla a la biblioteca de Elementor. Para comenzar, vaya a Plantillas > Plantillas guardadas . En la parte superior de esta pantalla, haga clic en Importar plantillas :

Luego, seleccione su plantilla de importación de Elementor y haga clic en Importar ahora . Esta plantilla ahora aparecerá en su biblioteca.
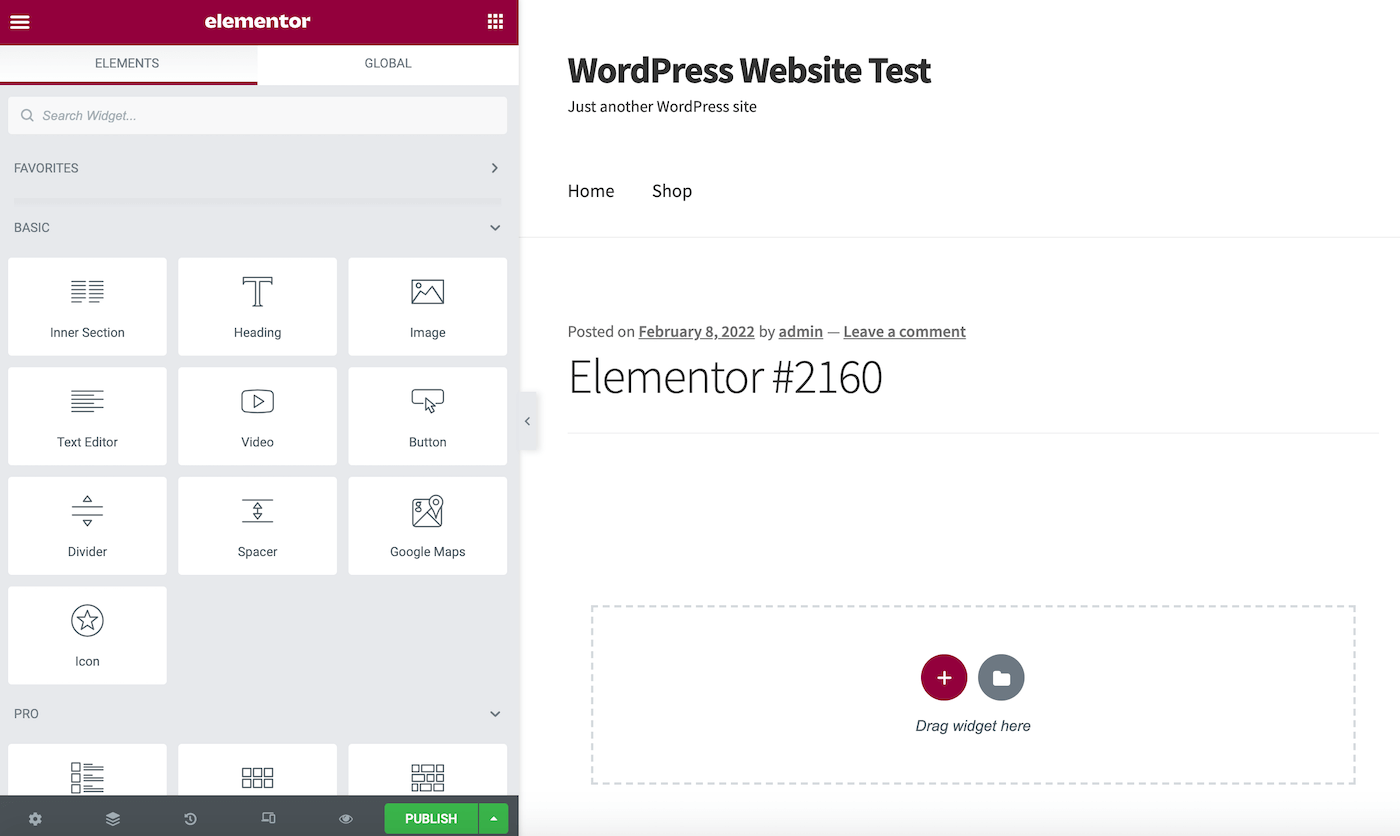
Para aplicar este diseño al diseño de su sitio web, simplemente abra la página o publique en cuestión con el editor de Elementor. Luego, haga clic en el icono Agregar plantilla , que está representado por una carpeta blanca:

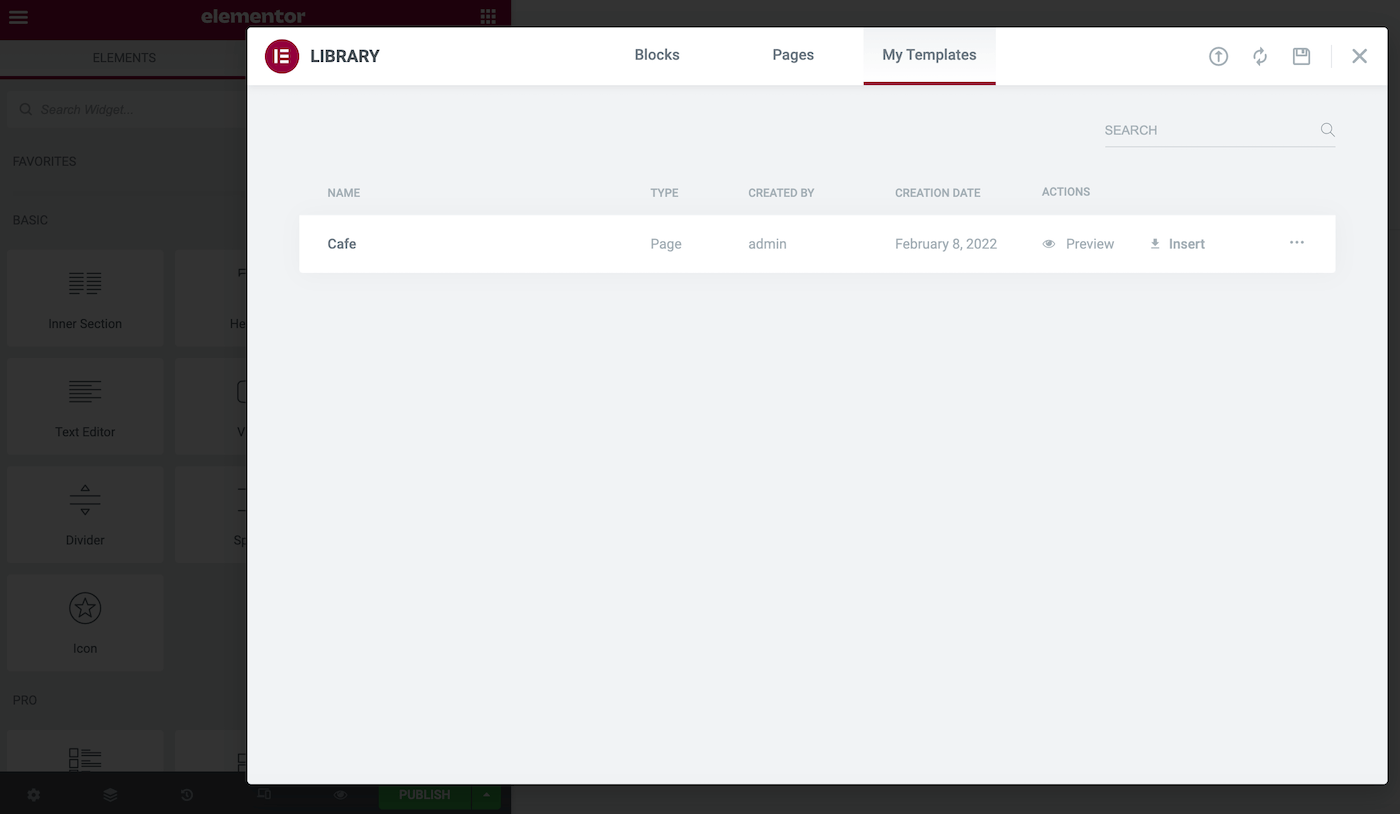
En la siguiente ventana, seleccione la pestaña Mis plantillas . Aquí encontrará todas sus plantillas importadas de Elementor:

Para ver cómo se verá este diseño cuando se aplique a la página actual, haga clic en Vista previa . Si está feliz de usar esta plantilla, seleccione el enlace Insertar que la acompaña.
Cómo exportar e importar una página individual de Elementor
Es posible que desee reutilizar la misma página en varios sitios. Por ejemplo, si opera varios sitios web de WordPress, puede utilizar una página estándar de Acerca de nosotros.
En lugar de recrear esta página manualmente, puede guardarla como una plantilla de Elementor y exportarla. Luego puede importar el diseño a cualquier sitio web que tenga Elementor instalado.
Para guardar una página individual como plantilla, haga clic en el icono de flecha junto al botón Publicar/Actualizar de Elementor. A continuación, puede seleccionar Guardar como plantilla :

En la ventana emergente posterior, proporcione el nombre de esta plantilla. Luego, haga clic en Guardar .
La biblioteca de plantillas de WordPress debería abrirse automáticamente. Puede localizar la plantilla que acaba de crear y hacer clic en su icono de tres puntos. Cuando se le solicite, seleccione Exportar :

Alternativamente, puede exportar esta plantilla de una sola página navegando a Plantillas> Plantillas guardadas en su panel de WordPress. Luego, pasa el cursor sobre la plantilla en cuestión y haz clic en Exportar .
Una vez que la plantilla de una sola página se almacena de forma segura en su computadora local, puede importarla a otro sitio web. Simplemente cambie a su nuevo sitio y vaya a Plantillas > Plantillas guardadas .
En la parte superior de esta pantalla, haga clic en Importar plantillas . Ahora puede importar su diseño de una sola página.
Cómo exportar e importar todo su sitio web de Elementor (en 3 pasos)
Si bien Elementor facilita la importación y exportación de plantillas de una sola página, es posible que también deba exportar un sitio web completo.
Por ejemplo, es posible que desee crear un kit de plantillas que contenga todas las páginas de su sitio web estándar, como una página de contacto y una página de inicio. A continuación, puede utilizar este kit para formar sus sitios web básicos.
Veamos cómo puedes crear este kit. ¡Aquí se explica cómo exportar todo su sitio web de Elementor en tres sencillos pasos!
Paso 1: habilitar el kit de exportación de Elementor
La función del kit de exportación de Elementor puede exportar su sitio completo, incluido su contenido y configuración.
Esta función puede ser útil si está creando sitios web relacionados y desea mantener la misma marca. Por ejemplo, puede crear un micrositio para promocionar el próximo lanzamiento de un producto.
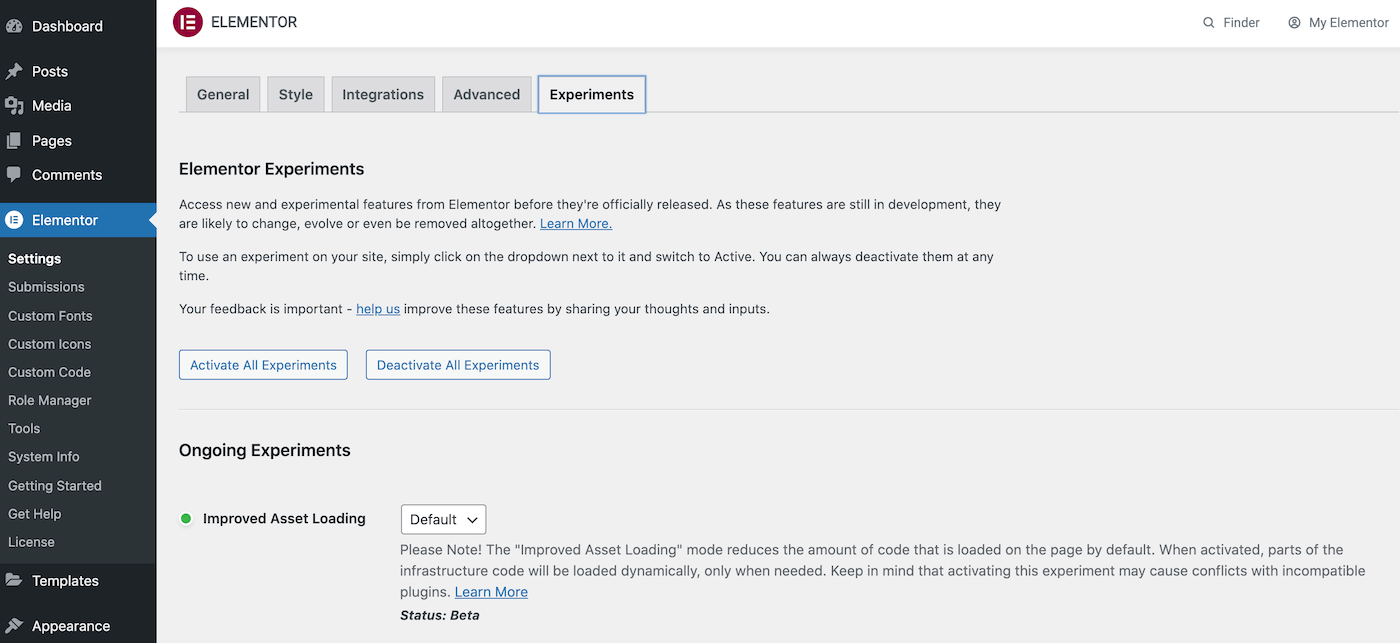
En el momento de escribir este artículo, el kit de exportación de Elementor es una función experimental. Deberá habilitarlo navegando a Elementor> Configuración . A continuación, puede hacer clic en la pestaña Experimentos :

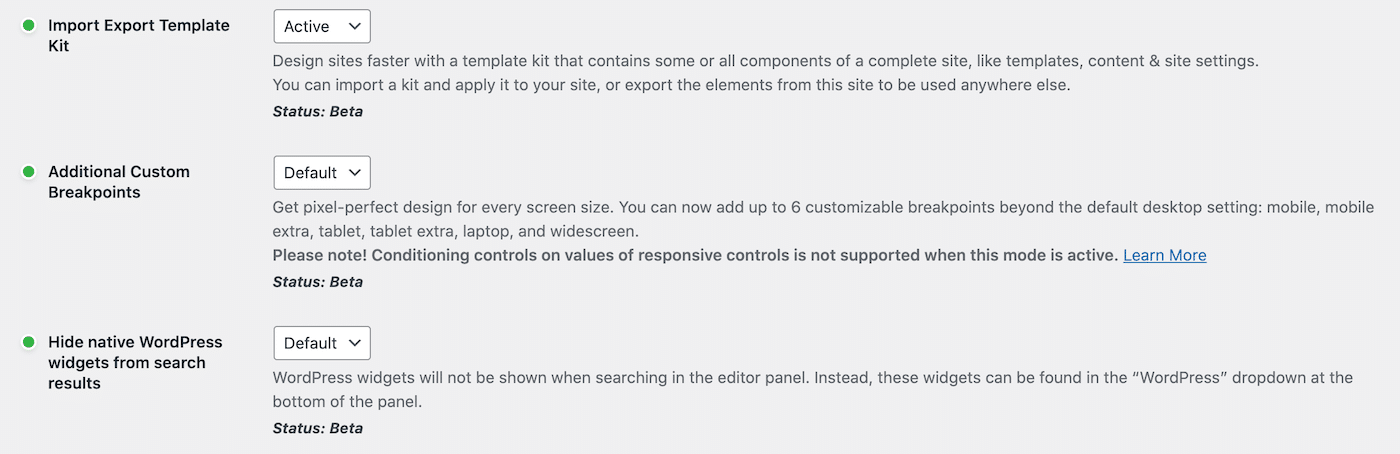
Desplácese hasta la sección Kit de plantillas de importación y exportación . A continuación, puede abrir el menú desplegable adjunto y seleccionar Activo :

No olvide desplazarse hasta la parte inferior de esta página y hacer clic en Guardar cambios . Esta característica experimental ahora está lista para usar.
Paso 2: exporte todo su sitio web de Elementor
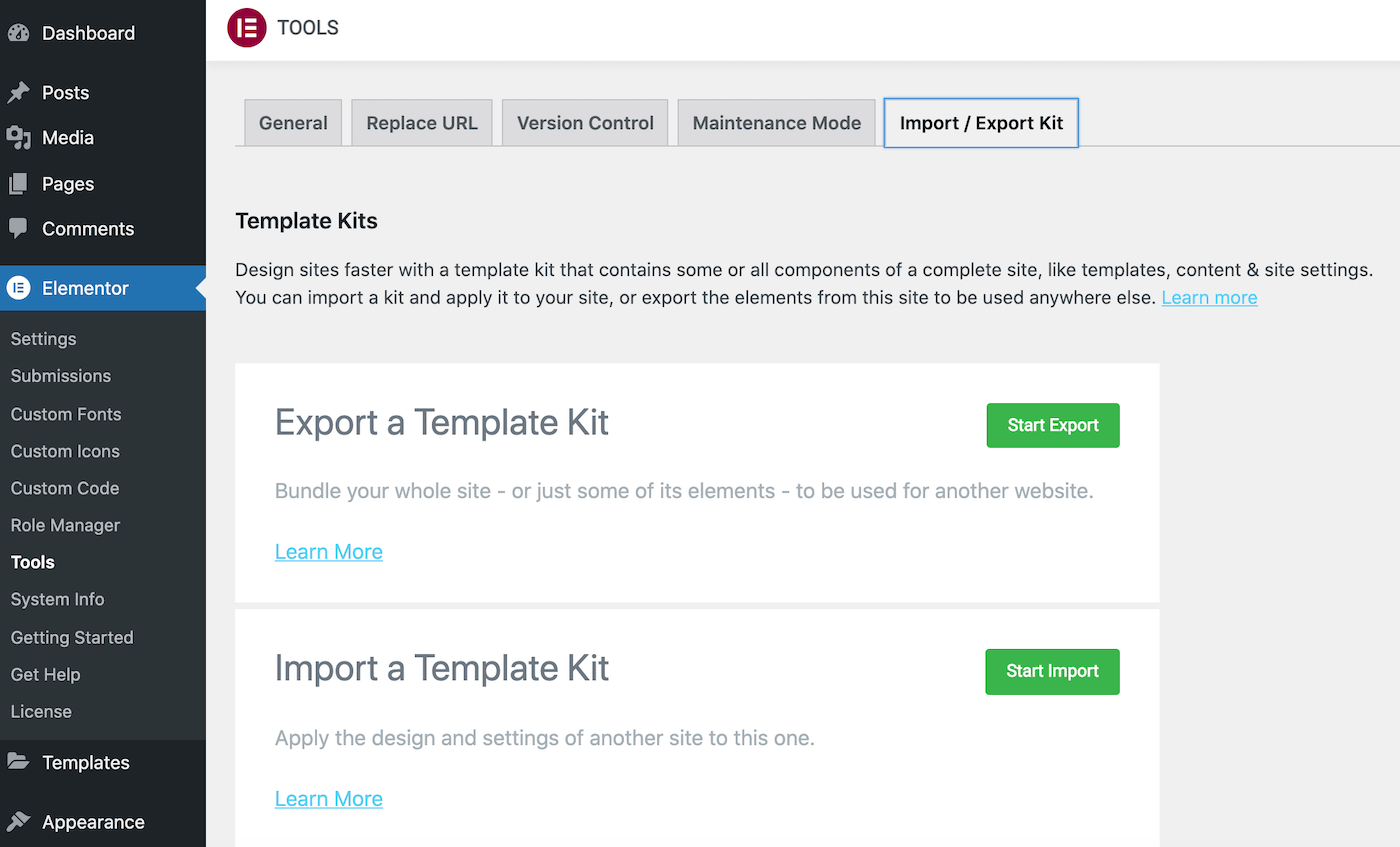
En su tablero de WordPress, vaya a Elementor > Herramientas . Ahora haga clic en el Kit de importación/exportación :

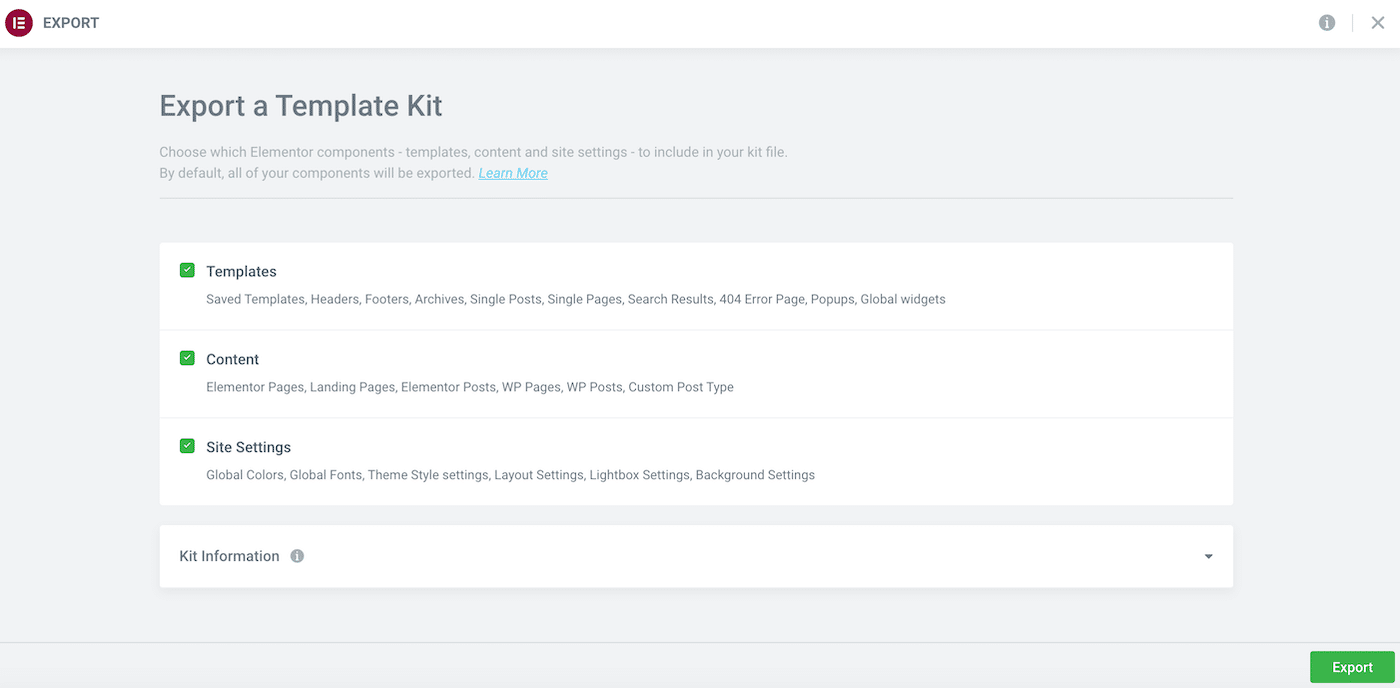
Haga clic en Iniciar exportación . Cuando se le solicite, especifique el contenido y los datos que desea incluir en su descarga.
Por ejemplo, puede elegir exportar solo sus plantillas. Alternativamente, puede exportar todo su contenido, incluidas páginas, publicaciones y tipos de publicaciones personalizadas:

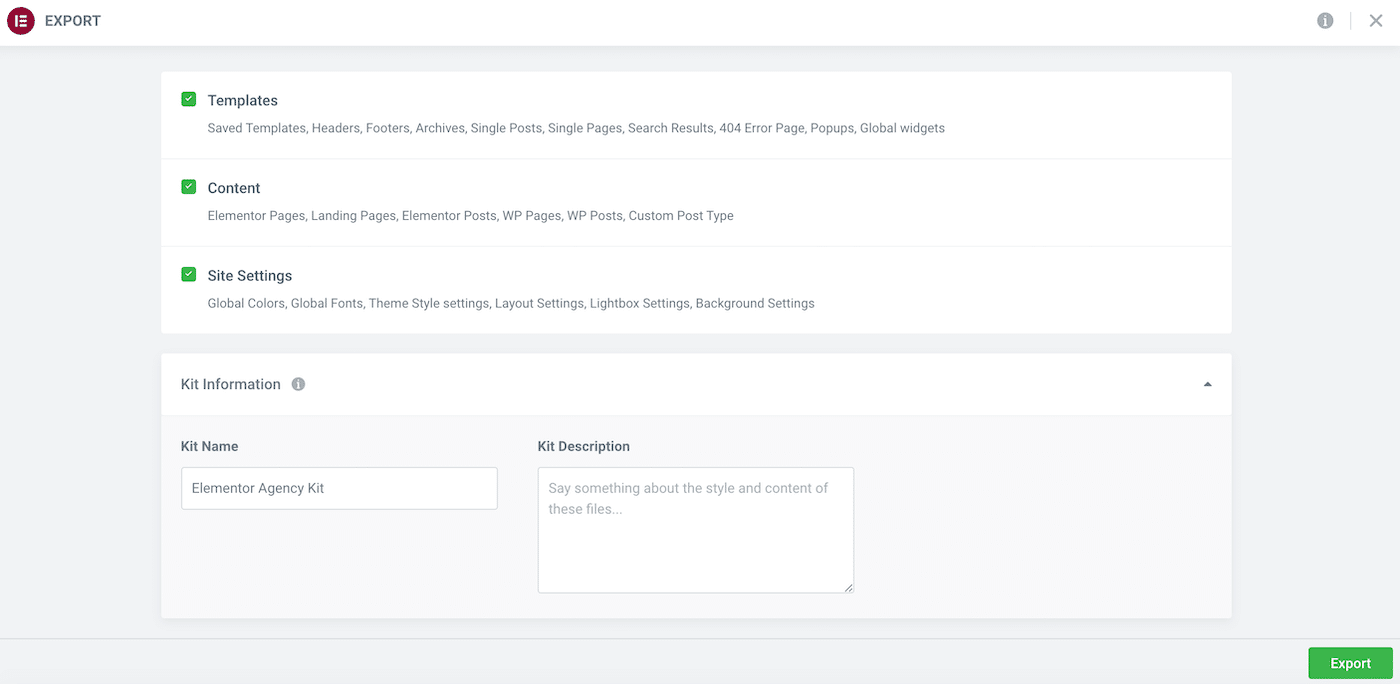
A continuación, haga clic para expandir la sección Información del kit y asigne a su archivo un nombre descriptivo. También puede ingresar una descripción opcional:

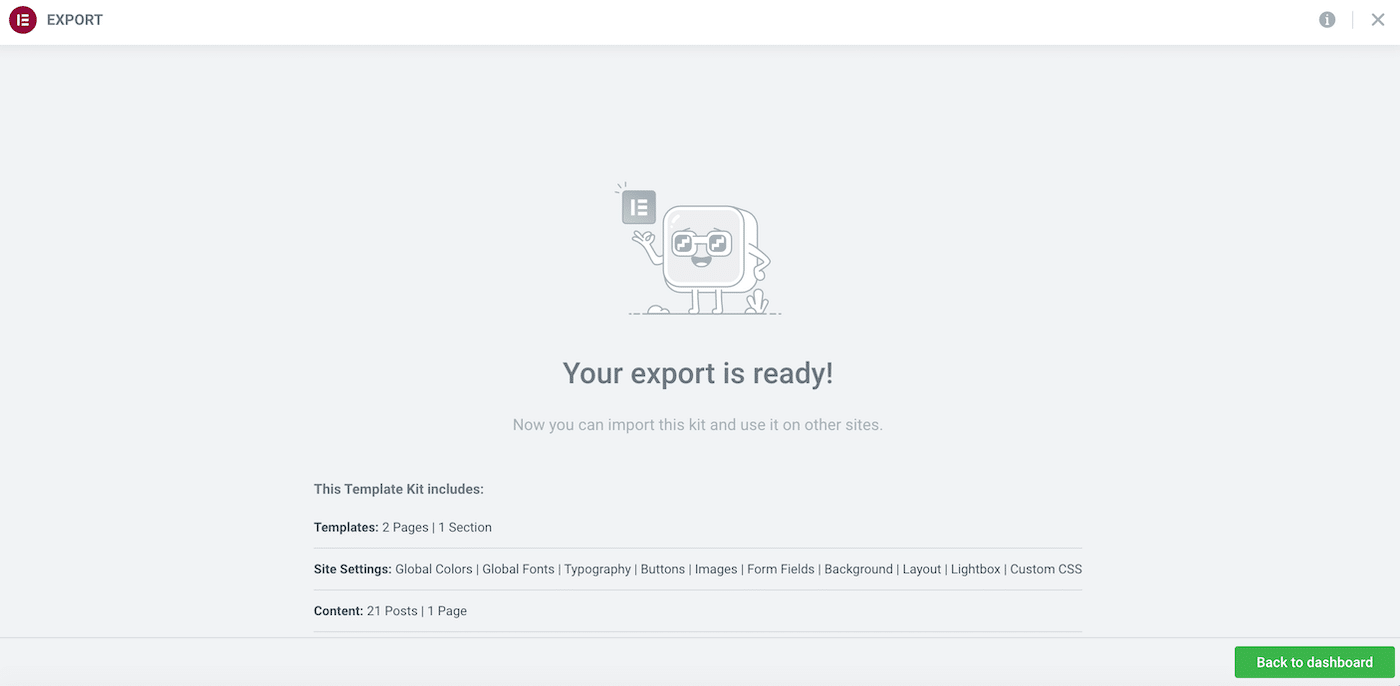
Cuando esté satisfecho con su selección, haga clic en Exportar . Elementor ahora creará su kit y mostrará un resumen de todo lo incluido en este archivo:

Elementor descargará el kit generado a su computadora automáticamente. Cuando se le solicite, haga clic en Volver al panel de control .
Paso 3: importa tu sitio
Ahora puede importar su kit de plantillas a cualquier sitio web con Elementor instalado. Anulará su contenido existente, por lo que recomendamos crear una copia de seguridad completa antes de continuar.
Una vez que su copia de seguridad esté en su lugar, deberá habilitar Elementor Experiments en el sitio web de destino. Como antes, vaya a Elementor > Configuración > Experimentos . A continuación, puede seleccionar la sección Kit de plantillas de importación y exportación y activar esta función.
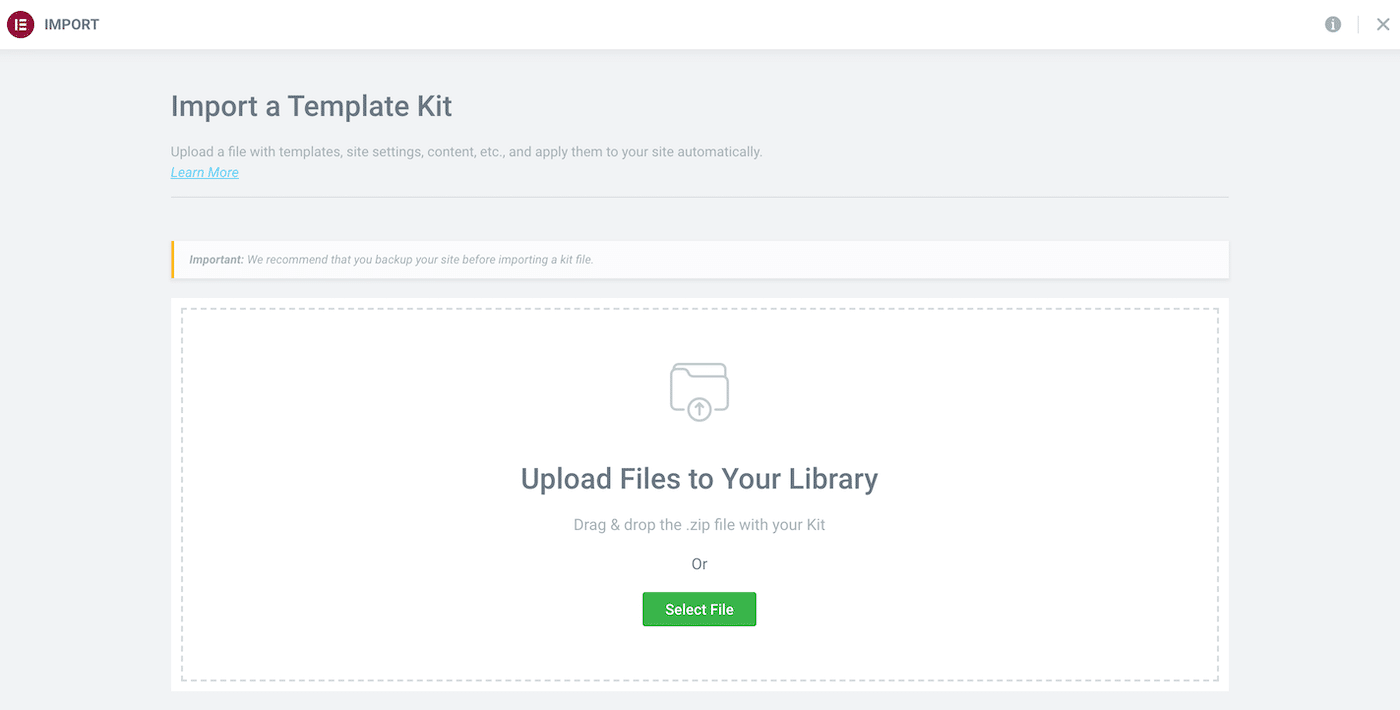
A continuación, vaya a Plantillas > Biblioteca de kits . Haga clic en Iniciar importación . En la siguiente pantalla, seleccione el archivo que descargó en el paso anterior:

Si está aplicando su kit a una instalación preexistente, Elementor mostrará cualquier plantilla con las mismas condiciones que la que está importando. A continuación, puede elegir qué plantillas reemplazar y cuáles conservar.
Una vez que haya hecho su selección, haga clic en Siguiente . Elementor ahora importará su kit de sitio.
Cómo reparar el error de "Archivo no válido" de Elementor
A veces, puede ver un error de "Archivo no válido" al intentar importar una plantilla. Esto generalmente significa que está intentando importar una plantilla creada con una versión anterior de Elementor.
Para resolver este error, deberá cambiar temporalmente a una versión anterior de Elementor. Este cambio puede causar problemas con su sitio.
Con esto en mente, recomendamos crear una copia de seguridad completa antes de continuar. También puede considerar poner su sitio en modo de mantenimiento.
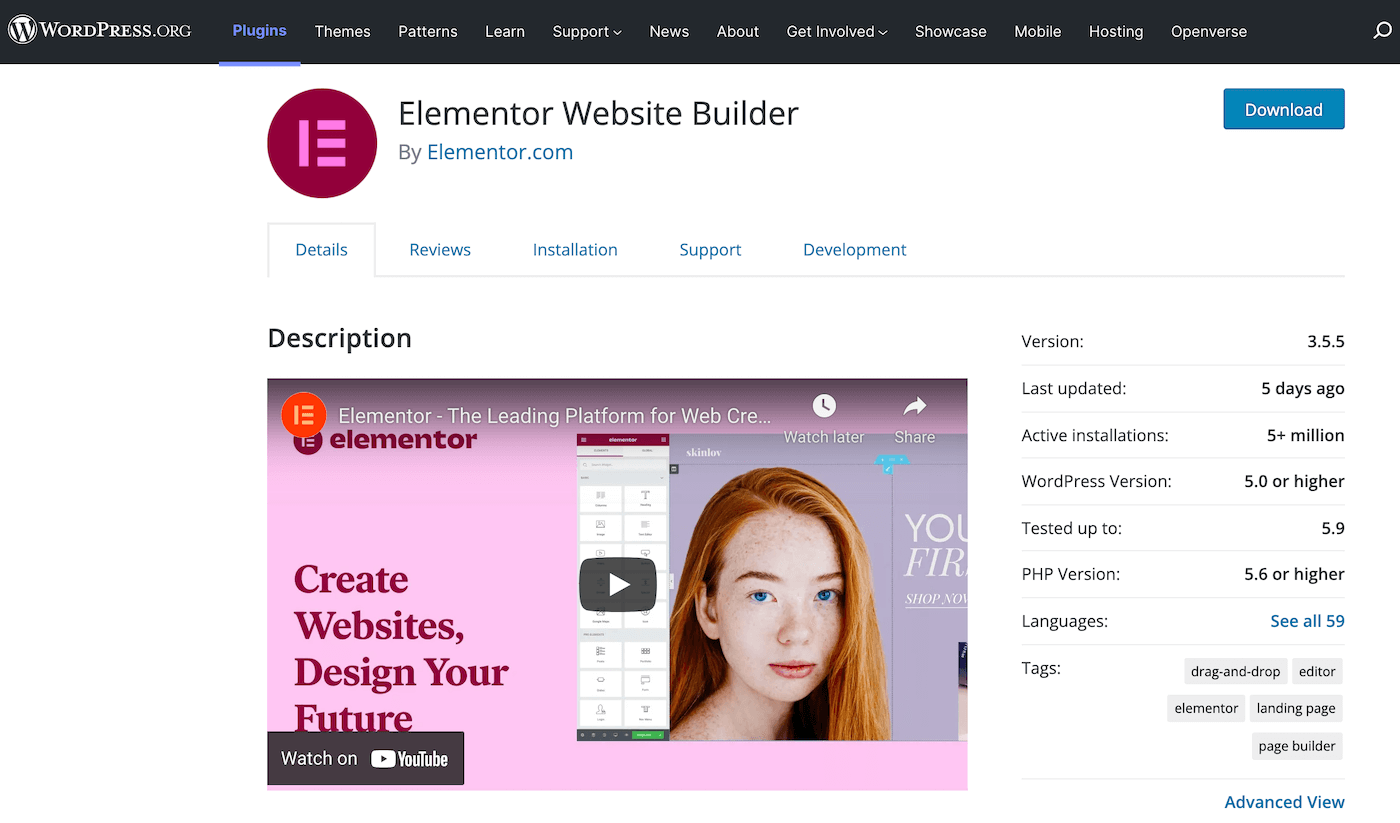
Cuando esté listo para continuar, diríjase a la lista de complementos de Elementor. Luego, seleccione Vista avanzada :

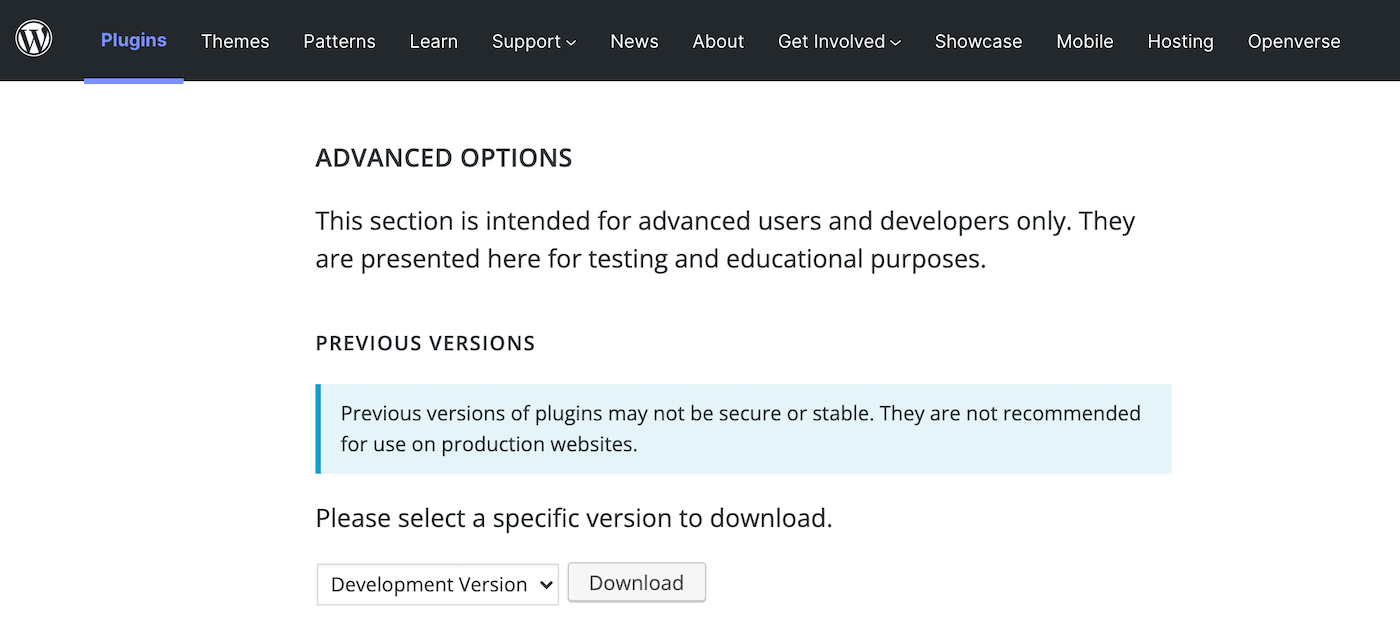
En la parte inferior de la página, use el menú desplegable para elegir una versión anterior de Elementor. Para obtener los mejores resultados, recomendamos descargar la última versión de Elementor 1, que es 1.9.8 :

Una vez que tenga este archivo, tiene algunas opciones. Puede desactivar y eliminar su versión actual de Elementor. A continuación, puede cargar y activar el software que acaba de descargar.
Alternativamente, puede usar Easy Theme y Plugins Upgrades. Después de activar este complemento, puede cargar una versión anterior de Elementor sin desactivar y eliminar la versión más reciente.
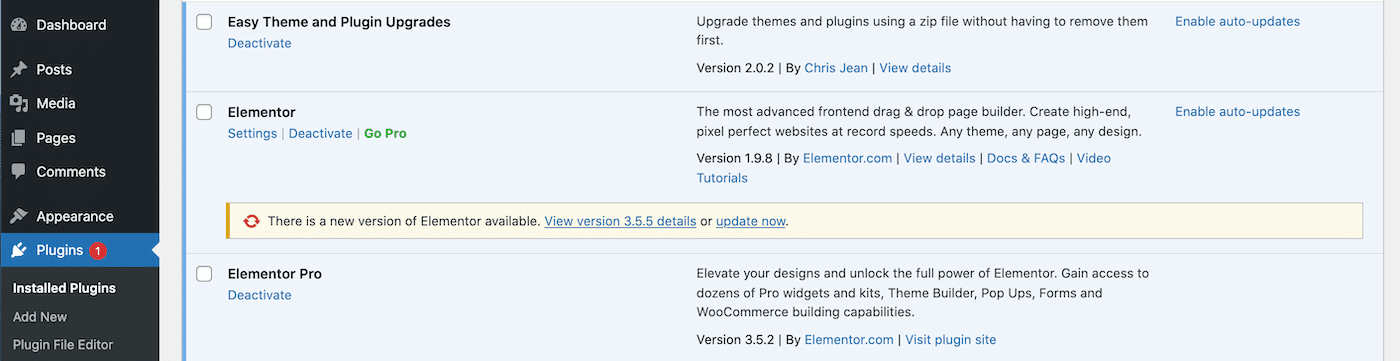
Después de cargar la versión anterior de Elementor, vaya a Complementos > Complementos instalados . WordPress debería haber cambiado a la versión de software anterior automáticamente:

Ahora debería poder importar su plantilla sin ningún problema. Tan pronto como se complete la importación, vuelva a Complementos > Complementos instalados y restaure la versión más reciente de Elementor. Esta plantilla ahora debería estar en su biblioteca, lista para usar.
Los 3 mejores complementos de Elementor para importar y exportar plantillas
Como acabamos de ver, Elementor tiene un sólido sistema de importación y exportación. Listo para usar, puede usar esta función para crear plantillas para secciones individuales, páginas e incluso sitios web completos.
Sin embargo, es posible que desee ampliar esta funcionalidad integrada. Con eso en mente, aquí hay tres complementos de plantilla de importación de Elementor que prometen potenciar el proceso de importación y exportación.
1. Complementos felices Pro
Happy Addons Pro amplía la experiencia estándar de Elementor al agregar más de 20 funciones nuevas. Estos incluyen varias características que pueden integrarse en su flujo de trabajo de importación y exportación:

Si está trabajando con varios sitios, es posible que desee utilizar la función de copiar y pegar entre dominios de Happy Addons Pro. Le permite copiar contenido de un sitio fácilmente y pegarlo en un dominio completamente diferente.
Si desea reutilizar cualquier contenido de demostración de Happy Addons Pro, puede copiarlo en su panel de edición de Elementor. Además, este complemento cuenta con una función de importación personalizada. Proporciona toda la funcionalidad que esperaría del sistema integrado de importación y exportación de Elementor.
En particular, puede buscar plantillas de Happy Addon según los nombres de las secciones o filtrar por categoría de sección de página.
Características:
- Elija entre más de 70 plantillas de página de destino.
- Duplica cualquier página o publicación con la función Happy Clone.
- Copie fácilmente plantillas de secciones del contenido de demostración de HappyAddons Pro.
- Copie una sección de cualquier sitio web y péguela en un dominio diferente.
Precios: Las licencias anuales comienzan en $33.
2. Mighty Addons para Elementor
Mighty Addons para Elementor viene con una selección de kits de plantillas prediseñadas. Cuando importe estos kits a su sitio web, accederá a todas las páginas que necesita para diseñar una amplia gama de sitios.
Mighty Addons for Elementor proporciona kits de plantillas para muchas industrias diferentes. Estos incluyen negocios de bienestar animal, fitness, hospitalidad, consultoría e incluso paracaidismo:

Este complemento también tiene una función de copiar y pegar entre dominios. Esta puede ser una poderosa adición al flujo de trabajo tradicional de importación/exportación de Elementor si administra varios sitios web. En particular, esta función le permite usar cualquier sección, fila, columna o incluso el contenido de una página completa en múltiples sitios web con tecnología de Elementor.
Características:
- Copie fácilmente imágenes y videos entre dominios.
- Utilice una amplia gama de plantillas de secciones listas para usar.
- Integre la herramienta con el servicio de fotografía de archivo de Pixabay.
Precios: puede descargar el complemento principal Mighty Addons para Elementor. También está disponible una versión pro, con licencias a partir de $29.
3. Elementos de Envato
El complemento de Envato Elements te permite navegar por miles de páginas y bloquear plantillas sin salir de WordPress. Una vez que haya encontrado su plantilla perfecta, puede importarla a su sitio web fácilmente:

Para ayudarlo a diseñar un sitio de aspecto profesional rápidamente, Envato Elements también ofrece una amplia gama de kits de plantillas. Además, este complemento ofrece fácil acceso a más de un millón de imágenes libres de regalías si usa fotos de archivo.
Características:
- Plantillas multipropósito
- Contenido flexible y totalmente personalizable
- Importación con un clic
- Perfecta integración con la interfaz de usuario de Elementor
Precios: Puede descargar el complemento Envato Elements de forma gratuita. Sin embargo, necesitará una suscripción a Envato Elements para acceder y usar el contenido de la plantilla. Esto tiene un precio de $ 16.50 por mes.
Resumen
No vamos a pretender que diseñar un sitio web impresionante sea sencillo. Afortunadamente, con las capacidades de exportación e importación de plantillas de Elementor, no tendrá que comenzar cada proyecto desde cero.
Puede avanzar rápidamente a través de las primeras etapas de desarrollo web aprovechando las plantillas listas para usar. También puede crear plantillas de sección y página, listas para reutilizar en proyectos futuros. Si está particularmente orgulloso de un sitio web, Elementor puede incluso exportar su sitio completo. ¡Las posibilidades son infinitas!
Al crear un sitio web de WordPress, necesitará un host poderoso en su esquina. En Kinsta, ofrecemos una gama de planes de alojamiento de rendimiento optimizado para todas sus necesidades de Elementor.

