Ponad 20 przydatnych samouczków dotyczących stopek dla Divi
Opublikowany: 2022-01-14Na blogu Elegant Themes znajduje się wiele świetnych samouczków Divi. Dzięki tym samouczkom możesz nauczyć się robić prawie wszystko z Divi. Obejmuje to sposób zaprojektowania świetnej stopki. W tym artykule przyjrzymy się ponad 20 pomocnym samouczkom w stopce Divi, z których możesz korzystać z Divi Theme Builder. Wszystkie zawierają instrukcje krok po kroku dotyczące tworzenia stopek zarówno dla ekranów stacjonarnych, jak i mobilnych. Wiele z nich obejmuje pobieranie plików JSON i instrukcje wideo.
1. Utwórz niestandardową stopkę

Ten samouczek przeprowadzi Cię przez proces tworzenia i budowania niestandardowej globalnej stopki za pomocą Divi Builder. Jest to świetny samouczek do rozpoczęcia pracy ze stopkami Divi i kreatorem motywów Divi.
Zobacz samouczek
2. Spraw, aby Twoja stopka Divi była przyklejona

Ten samouczek Divi pokazuje, jak umieścić dowolny element w stopce Divi na dole ekranu. Gdy element znajdzie się na swoim miejscu w stopce, przestaje się kleić i pozostaje we właściwym miejscu. Pokazuje pełne informacje kontaktowe na komputerach stacjonarnych i prostsze informacje na telefonach. Stopka ma mniejszy rozmiar, dopóki nie znajdzie się na swoim miejscu. Kiedy zatrzaśnie się na swoim miejscu, rośnie do swoich normalnych rozmiarów.
Zobacz samouczek
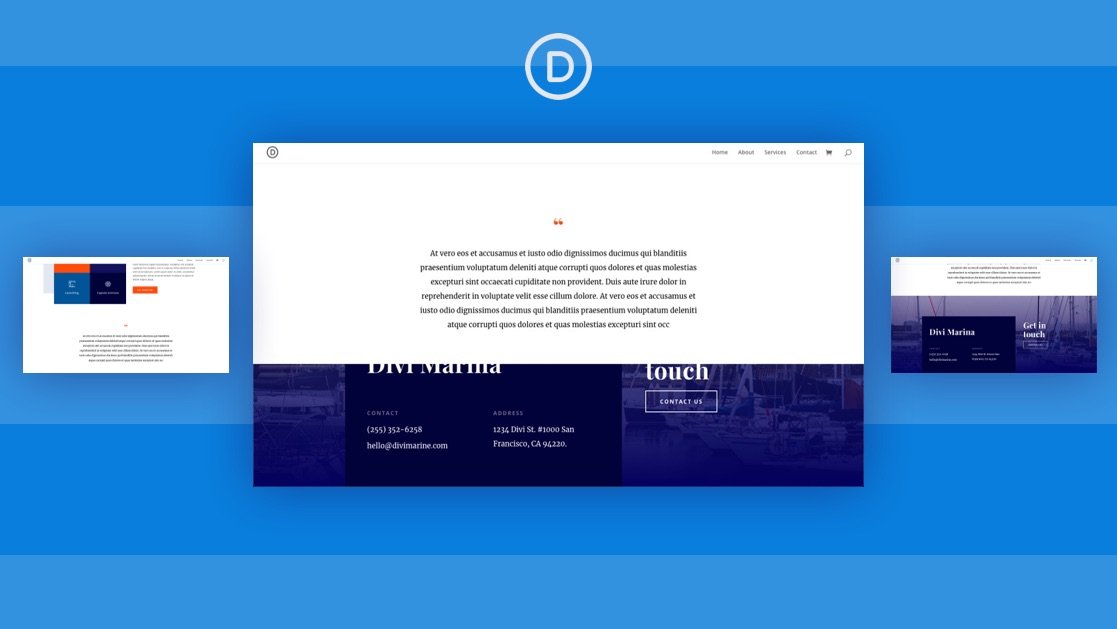
3. Utwórz przyklejoną prezentację stopki

Ten pokazuje, jak zrobić przyklejoną stopkę, która jest widoczna, gdy użytkownik przewija do obszaru stopki. Stopka jest odsłonięta jak podnoszenie zasłony lub drżenie okna. Zwykle wymaga to CSS, ale ten samouczek pokazuje, jak to zrobić z ustawieniami Divi.
Zobacz samouczek
4. Ustaw swoją stopkę Divi na stałe

Ten samouczek pokazuje, jak sprawić, by dolny pasek witryny z informacją o prawach autorskich i ikonami społecznościowymi pozostawał na miejscu podczas przewijania przez użytkownika. Pokazuje, jak to zrobić za pomocą CSS lub jQuery i pokazuje, gdzie użyć kodu.
Zobacz samouczek
5. Dodaj kreatywne projekty tła do dolnego paska stopki

Ten samouczek pokazuje, jak dodawać projekty do paska stopki na dole stopki. Wykorzystuje dzielniki i inne ustawienia sekcji, aby dodać kreatywne tła, które zlewają się z dołem strony.
Zobacz samouczek
6. Utwórz mobilne przyklejone paski stopki

Ten samouczek pokazuje, jak tworzyć przyklejone paski stopki specjalnie dla urządzeń mobilnych. Wykorzystuje wbudowane opcje przyklejania Divi i tworzy 3 różne projekty przyklejonych pasków stopki. Paski stopki zawierają 4 przyciski nawigacyjne. CSS jest wliczony w cenę.
Zobacz samouczek
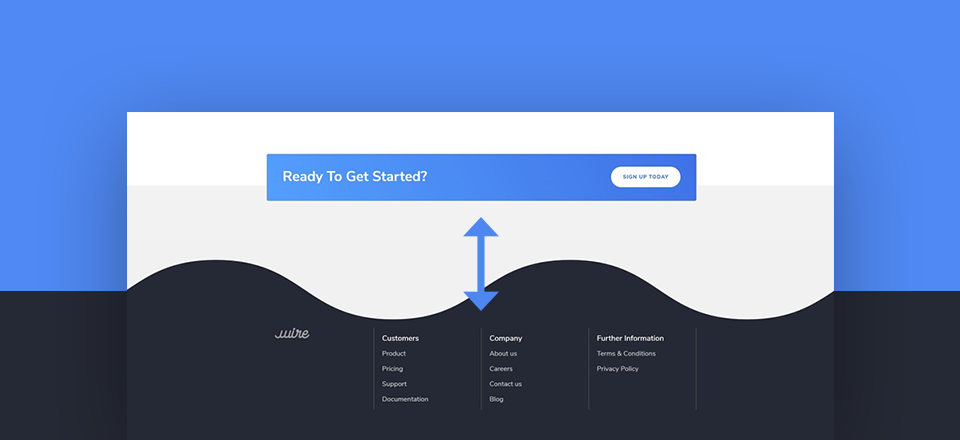
7. Utwórz piękne odsłonięcia przewijania stopki poniżej dzielników sekcji Divi

Ten uczy, jak utworzyć przewijanie stopki, które pokazuje przyklejoną stopkę. Stopka jest odsłonięta przez przegrody, dzięki czemu możesz użyć falistych wzorów lub dowolnego stylu przegródek. Zawiera mały fragment kodu CSS.
Zobacz samouczek
8. Utwórz stały pasek stopki

Ten samouczek pokazuje, jak utworzyć stały dolny pasek stopki wykonany za pomocą Divi. Pasek stopki pozostaje na swoim miejscu i idealnie wpasowuje się w stopkę, gdy użytkownicy przewiną na dół strony. Zawiera niestandardowy CSS.
Zobacz samouczek
9. Zaprojektuj ruchomą szufladę ze stopką

Ten pokazuje, jak utworzyć pływającą szufladę, która przykleja się do dolnej części ekranu i otwiera się, gdy użytkownik kliknie ikonę. Działa podobnie do przełącznika. Szuflada może zawierać dowolną zawartość Divi i można ją utworzyć z dowolną sekcją Divi. Zawiera niestandardowy kod.
Zobacz samouczek
10. Dodaj widżety menu kategorii postów do swojej globalnej stopki

Ten pokazuje, jak dodać standardowe widżety menu kategorii postów WordPress do stopki Divi. Pokazuje, jak skonfigurować strukturę kategorii, utworzyć wiele menu, utworzyć widżety, a następnie wyświetlić je w globalnej stopce.
Zobacz samouczek
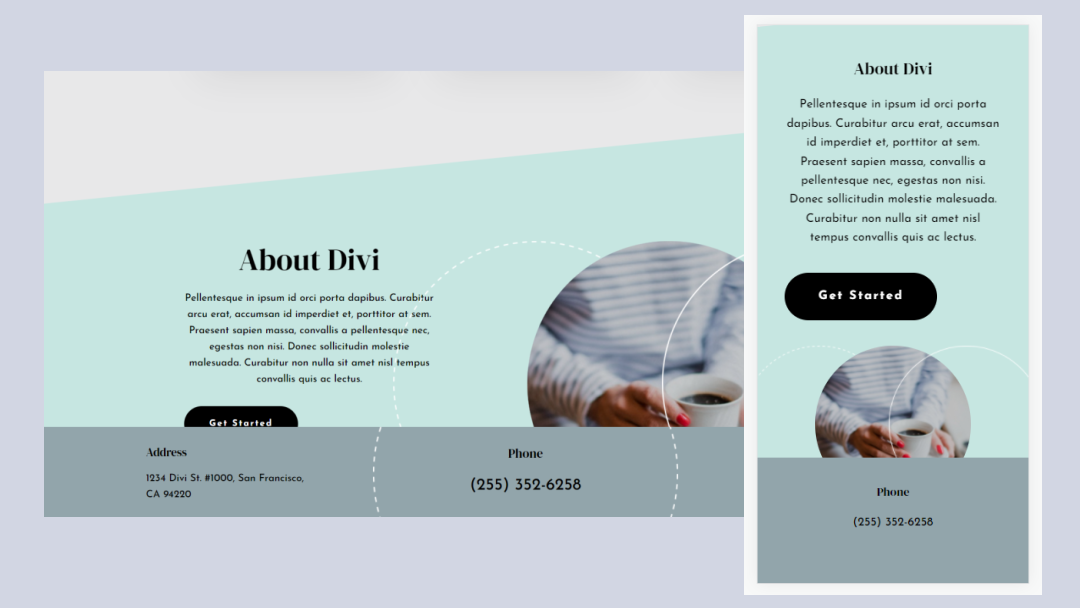
11. Utwórz przyklejony pasek stopki z przyklejonymi opcjami Divi

Ten samouczek pokazuje, jak utworzyć pasek stopki, który będzie przyklejany u dołu ekranu, dopóki użytkownik nie dotrze do stopki. Stopka następnie blokuje się na swoim miejscu i zmienia kolor. Tworzy ciekawe wezwanie do działania. Wersja na komputery zawiera informacje kontaktowe i przycisk. Wersja na telefon zawiera tylko przycisk.
Zobacz samouczek
12. Interaktywnie zaznacz dane kontaktowe w swojej globalnej stopce

Ten samouczek pokazuje, jak sprawić, by Twoje dane kontaktowe były interaktywne. Dzieli dane kontaktowe na trzy moduły pod rząd. Gdy użytkownik najedzie kursorem na jeden z modułów, rozwinie się on do rozmiarów innych, zmieni kolory i zmieni tekst, aby pokazać informacje. Zawiera CSS.
Zobacz samouczek
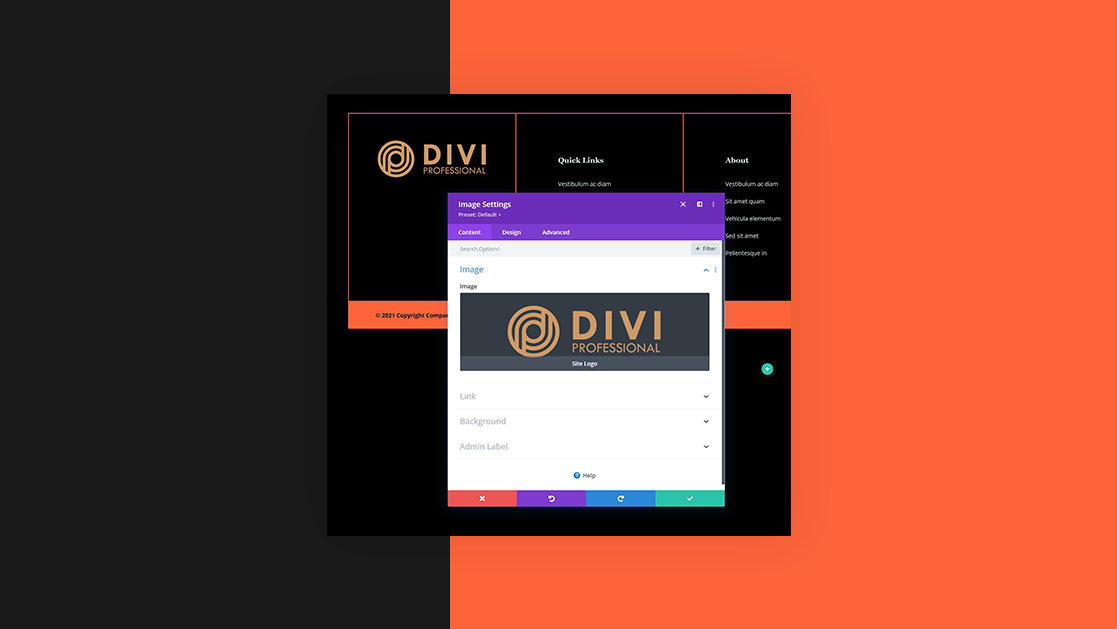
13. Dodaj dynamiczne logo

Ten samouczek pokazuje, jak dynamicznie wyświetlać standardowe logo w stopce. W ten sposób, gdy zmienisz logo swojej witryny w opcjach motywu Divi, stopka automatycznie zmieni się, aby dopasować.

Zobacz samouczek
14. Usuń stopkę z niektórych stron

Ten pokazuje, jak używać ustawień Divi Theme Builder, aby wykluczyć stopkę na niektórych stronach. Pokazuje wiele metod, w tym sposób korzystania ze stopki na niektórych stronach, wyłączanie jej z niektórych stron i ukrywanie domyślnej stopki.
Zobacz samouczek
15. Dodaj ikony społecznościowe

W tym samouczku dowiesz się, jak dodawać ikony społecznościowe w dowolnym miejscu stopki Divi. Dowiesz się również, jak korzystać z Divi Builder, aby dopasować je do swojego układu.
Zobacz samouczek
16. Dodaj linki do warunków prywatności

W tym samouczku dowiesz się, jak dodawać linki do stron dotyczących prywatności i warunków w stopce Divi. Pokazuje, jak dodać je za pomocą 2 różnych metod z niestandardowymi menu WordPress. Pierwsza metoda obejmuje moduł menu Divi. Drugi obejmuje moduł paska bocznego Divi.
Zobacz samouczek
17. Dodaj menu WordPress

Ten samouczek pokazuje, jak dodać standardowe menu WordPress ułożone pionowo do stopek Divi za pomocą widżetów WordPress. Przedstawia sposób tworzenia menu i widżetów oraz korzystania z nich w Divi.
Zobacz samouczek
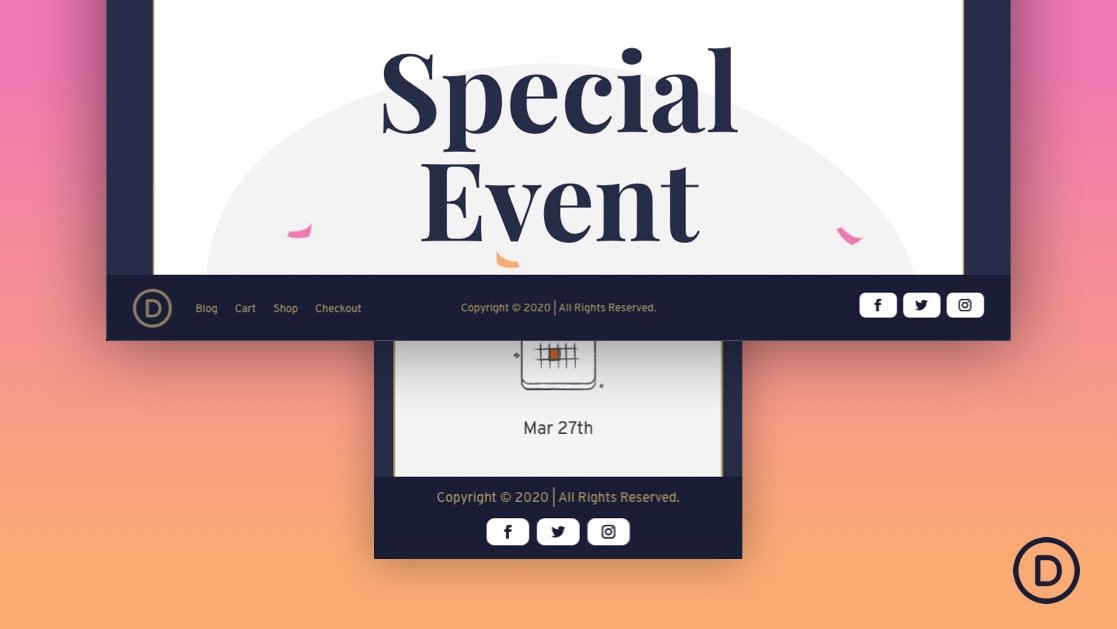
18. Dodaj dynamiczny rok praw autorskich, który jest automatycznie aktualizowany

Ten pokazuje, jak używać ustawień Divi, aby dynamicznie wyświetlać bieżący rok, aby utworzyć informację o prawach autorskich w stopce Divi. Wykorzystuje prosty moduł tekstowy z opcją dynamiczną. Pokazuje również, jak utworzyć symbol praw autorskich i jak dodać klikalne linki do nazwy witryny lub innych informacji.
Zobacz samouczek
19. Dodaj skróty z 3 przykładami

Ten samouczek pokazuje, jak używać skrótów w stopce Divi. Przeprowadza Cię przez 3 różne wtyczki, które zawierają skróty. Pokazuje, jak dodać skróty z modułami tekstowymi i kodowymi.
Zobacz samouczek
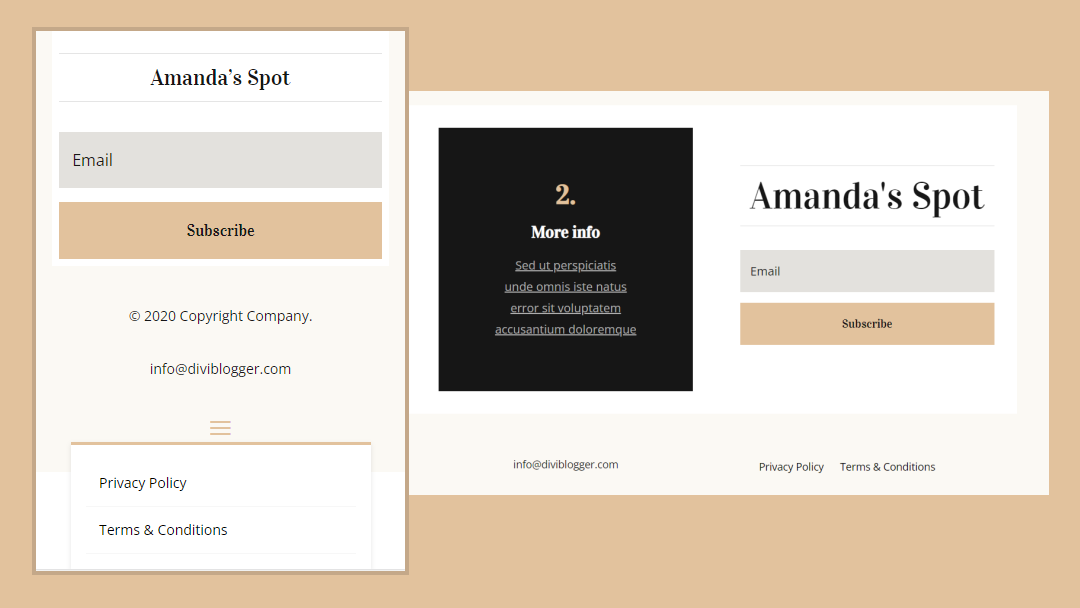
20. Dodaj opcję e-mail

Ten pokazuje, jak dodać moduł optin e-mail do stopki Divi i dopasować go do swojej witryny. Pokazuje kilka przykładów z ich ustawieniami, które pomogą Ci wybrać układ, który najlepiej odpowiada Twoim potrzebom.
Zobacz samouczek
21. 4 elementy, których nie może zabraknąć i jak je dodać

W tym samouczku omówiono najważniejsze elementy, które należy uwzględnić w projekcie stopki. Rozbija 4 elementy, aby pokazać rodzaje rzeczy, które mogą zawierać. Pokazuje również, jak dodać je do stopki Divi.
Zobacz samouczek
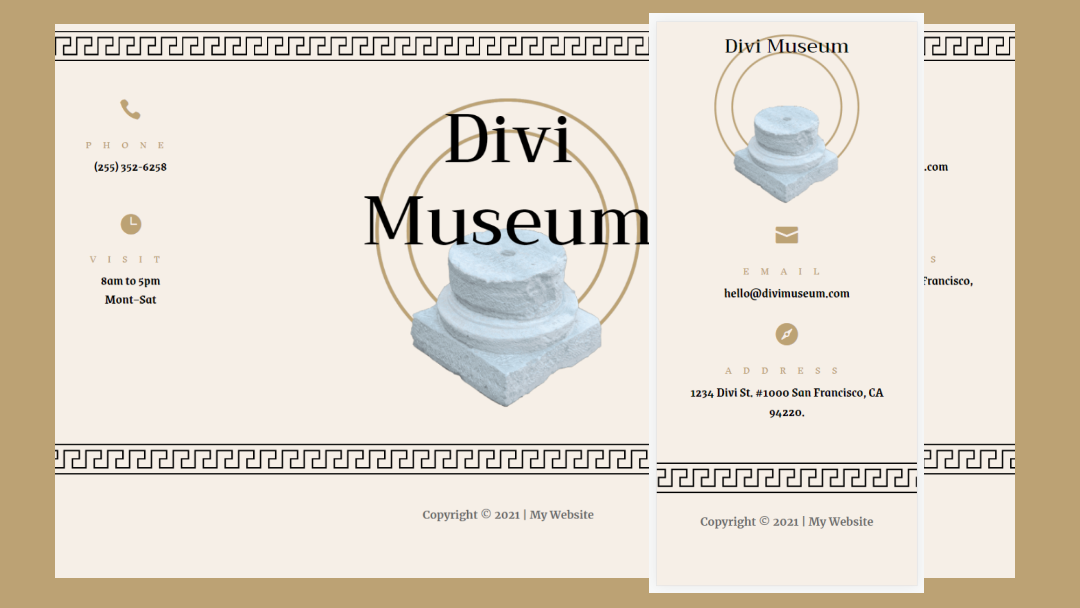
22. Zbuduj stopkę pełnoekranową

Ten samouczek pokazuje, jak wyświetlić stopkę jako pełny ekran. Stopka pełnoekranowa dostosowuje się do ekranu niezależnie od rozmiaru ekranu lub poziomu powiększenia wyświetlanego przez przeglądarkę użytkownika.
Zobacz samouczek
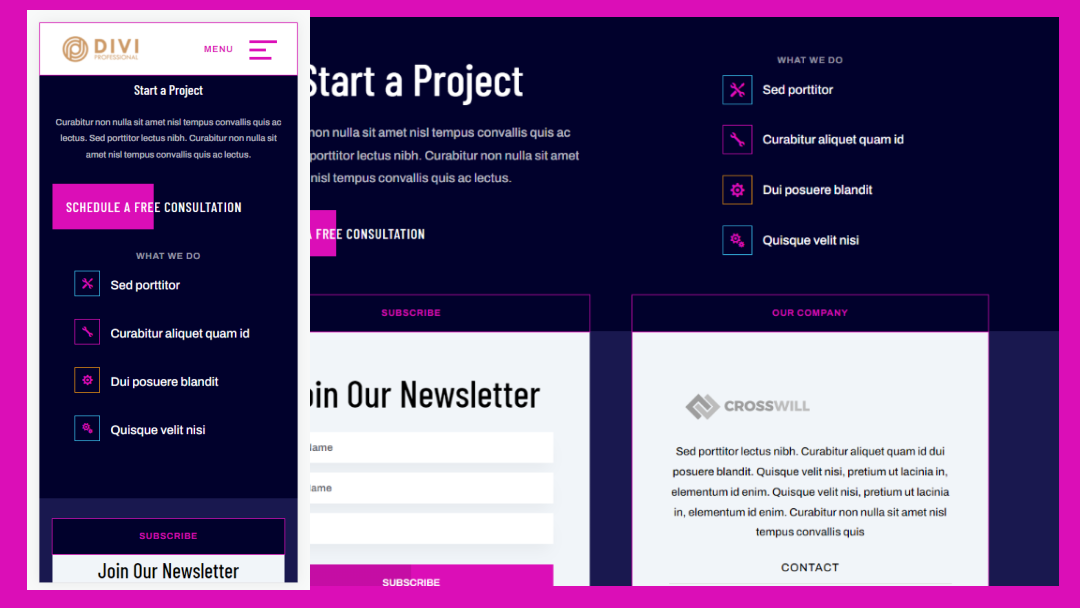
23. Użyj modułów Blurb jako elementów stopki

Ten pokazuje ciekawy sposób wykorzystania modułów notatek w stopce Divi. Zamiast tylko pokazywać listę linków, moduł blurb może dodawać ikony do listy, tworząc ciekawe projekty dla punktorów. Pokazuje również, jak je stylizować, aby pasowały do twojego układu.
Zobacz samouczek
24. 5 wskazówek, jak stworzyć przyjazną dla użytkownika stopkę

W tym omówiono 5 wskazówek, dzięki którym Twoje stopki będą przyjazne dla użytkownika. Pokazuje główne elementy, które należy uwzględnić, i dostarcza informacji o narzędziach, których możesz użyć, aby je ulepszyć. Wskazówki działają dla dowolnej stopki, ale zawierają informacje o wprowadzaniu zmian w Divi.
Zobacz samouczek
25. 3 sposoby na dodanie zastrzeżenia

Ten samouczek pokazuje wiele sposobów dodawania zastrzeżeń do stopki Divi. Trzy metody obejmują zastrzeżenie statyczne, zastrzeżenie przyklejone i zastrzeżenie animowane.
Zobacz samouczek
Jak wyszukiwać bezpłatne szablony stopek

Na blogu ET jest wiele darmowych stopek Divi. Po prostu wyszukaj „bezpłatna stopka”, „bezpłatna stopka Divi” lub podobne słowa kluczowe. Znajdziesz wiele darmowych szablonów stopek do wyboru. Pakiety szablonów zawierają zarówno nagłówki, jak i stopki. Możesz ich używać razem lub osobno.
Końcowe myśli
Oto nasze spojrzenie na ponad 20 pomocnych samouczków stopki Divi dla Divi. Istnieje wiele sposobów na dostosowanie stopek Divi. Te ponad 20 samouczków to świetny sposób na naukę i dostarczają wielu pomysłów na tworzenie własnych. Zawierają instrukcje dotyczące korzystania z narzędzia Divi Theme Builder. Kilka z nich pokazuje, jak korzystać z CSS i jQuery.
Chcemy usłyszeć od Ciebie. Czy korzystałeś z któregoś z tych ponad 20 pomocnych samouczków dotyczących stopek Divi? Daj nam znać, który jest Twoim ulubionym w komentarzach.
